استفاده از مدل های ذهنی برای طراحی UXطراحی وب سایت بهتر آیا می خواهید در همان صفحه با کاربران طراحی وب سایت خود قرار بگیرید؟ سپس باید مدل های ذهنی آنها را پایین بیاورید. این پست به بهترین نکات و مثالها برای شروع کار میپردازد.
آیا می خواهید در همان صفحه با کاربران طراحی وب سایت خود قرار بگیرید؟ سپس باید مدل های ذهنی آنها را پایین بیاورید. این پست به بهترین نکات و مثالها برای شروع کار میپردازد.
کلید یک تجربه کاربری عالی؟ درک اینکه کاربران طراحی وب سایت شما چگونه فکر می کنند - به همین سادگی است. اصطلاح فنی برای نحوه تفکر مردم در مورد هر مفهوم یا فرآیندی به عنوان یک مدل ذهنی شناخته می شود
می توان گفت که مدل های ذهنی یکی از قطعات اصلی پازل تجربه کاربری هستند که طراحان UI-UX طراحی وب سایت به طور منظم با آن روبرو می شوند. آزمایش و تحقیق کاربر طراحی وب سایت مشخص می کند که کاربران طراحی وب سایت شما چه کسانی هستند و به چه وظایفی می خواهند برسند. کشف مدل های ذهنی آنها در مورد یافتن این است که چگونه می توانید به آنها در رسیدن به آن وظایف کمک کنید.
در این پست، ما می خواهیم ببینیم که چگونه می توانیم نظریه مدل ذهنی را در طراحی UI طراحی وب سایت اعمال کنیم. ما همچنین نگاهی به تکنیک هایی خواهیم داشت که چگونه می توانیم با مدل های ذهنی کاربران طراحی وب سایت خود مطابقت دهیم، و همچنین چند نمونه کلاسیک.
فهرست مطالب
- مدل های ذهنی چیست؟
- استفاده از مدل های ذهنی در طراحی وب سایت
- شروع به کار با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
- تکنیک های تطبیق مدل ذهنی
- انطباق مدل های ذهنی کاربران طراحی وب سایت
- نمونه هایی از مدل های ذهنی واقعی در طراحی وب سایت
مدل های ذهنی چیست؟
این کنت کریک، روانشناس و فیلسوف اسکاتلندی بود که برای اولین بار در سال 1943 اصطلاح "مدل ذهنی" را ابداع کرد، زمانی که اشاره کرد که مردم مدل های "مقیاس کوچک" را از نحوه عملکرد دنیای اطراف خود می سازند. برای درک اینکه این مدل ها چگونه در طراحی وب سایت رابط کاربری اعمال می شوند، ابتدا باید واقعیت را بررسی کنیم و ببینیم چگونه به مردم کمک می کنند تا حقایق دنیای واقعی را تفسیر کنند.
مدل های ذهنی چیست؟مدل های ذهنی در دنیای واقعی
برای شروع، بیایید بررسی کنیم که چگونه زبان، یکی از اصلی ترین توانایی هایی که انسان ها را از سایر حیوانات متمایز می کند، به شکل دهی جهان ما کمک می کند.
هنگام یادگیری زبان ژاپنی، انگلیسی زبانان اغلب از فقدان زمان آینده گیج می شوند، در حالی که در عین حال از وجود زمان هایی که هرگز در انگلیسی تصور نمی کردند شگفت زده می شوند. درست است که یک مدل ذهنی در عمل وجود دارد.
سپس شما مثال شیر ویتگنشتاین را دارید که می تواند انگلیسی (و شاید ژاپنی!) صحبت کند اما هیچ کس آن را نمی فهمد. این به این دلیل است که، حتی اگر شیر به زبان ما صحبت می کند و از کلمات مشابهی استفاده می کند، مفاهیم او از جهان به دلیل برداشت هایش بسیار متفاوت است. یک شیر خیلی بیشتر به بو متکی است و صرفاً از روی غریزه عمل می کند، با تفکر انتزاعی صفر.

اگر از آن درباره روزش بپرسید، ممکن است چیزی شبیه به این باشد:
"بی تفاوت. زبان سنگین است (خستگی)، فقط سنگ رسوبی است (من در وعده غذایی بعدی هیچ بوی سربی را حس نمی کنم)... نزدیکتر بیا (تو وعده غذایی بعدی من هستی!)
درک واقعیت و چگونگی کار کردن چیزها
اگرچه مدل های ذهنی ممکن است شبیه مفاهیم روان شناختی پیچیده ای به نظر برسند، حقیقت این است که آنها در واقع بسیار ساده هستند: افراد از تجربیات گذشته درس می گیرند و آن دانش را در هر کاری که با آن روبرو می شوند به کار می گیرند. مثال های بالا از زبان به خوبی نشان می دهد که مردم چگونه دانشی را که قبلاً آموخته اند در جهان به کار می گیرند.
به طور خلاصه، یک مدل ذهنی، تسلط فعلی یک فرد بر رویدادها، درک او از واقعیت و نحوه عملکرد چیزی است.
استفاده از مدل های ذهنی در طراحی وب سایت
یکی از دلایلی که طراحی UX طراحی وب سایت وجود دارد این است که به مدل های ذهنی افراد کمک کند تا وظایف خود را با بهترین تجربه ممکن انجام دهند.
اما سوال اصلی این است که چگونه مدل های ذهنی در طراحی UI-UX طراحی وب سایت کاربرد دارند؟ و چگونه می توانید از این عنصر روانی تجربه کاربر برای ساخت محصولات کاربرپسندتر استفاده کنید؟ شما می خواهید مدل ذهنی کاربر طراحی وب سایت را از همان ابتدا در طراحی منعکس کنید، حتی اگر تنها چیزی که در حال حاضر دارید یک نمونه اولیه کاغذی باشد.

چارلی مانگر قیاس معروف «مردی با سندرم چکش» را ارائه کرد که کاملاً عدم تطابق مدل ذهنی را خلاصه می کند. مردی که چکش در دست دارد همه چیز را میخ می بیند.
اگر می خواهید محصولات واقعا کاربر پسند طراحی وب سایت ایجاد کنید، باید چیزها را از دید کاربران طراحی وب سایت خود ببینید و تنها راهی که می توانید انجام دهید داده های آزمایش کاربر طراحی وب سایت است. یا می توانید سعی کنید مدل ذهنی کاربر را با ویژگی طراحی وب سایت خود تطبیق دهید.
بیایید ابتدا ببینیم چگونه می توانیم با اجتناب از عدم تطابق، چیزی ایجاد کنیم که با مدلهای ذهنی کاربران طراحی وب سایت مطابقت داشته باشد.
اجتناب از عدم تطابق مدل ذهنی
به عنوان طراح، احتمالاً همه ما مقصریم که ایده ای بیش از حد جاه طلبانه برای یک رابط کاربری عالی داشتیم و تمام تجربه طراحی وب سایت خود را به کار بردیم تا به کاربر طراحی وب سایت اجازه دهیم همه کارها را انجام دهد به جز تسلط بر جهان. فقط برای خود کاربران طراحی وب سایت چندان کاربردی نیست. آنها ممکن است به داخل کابین یک کشتی بشقاب پرنده سقوط کرده بپرند و شروع به تلاش برای یادگیری نحوه پرواز با آن کنند!
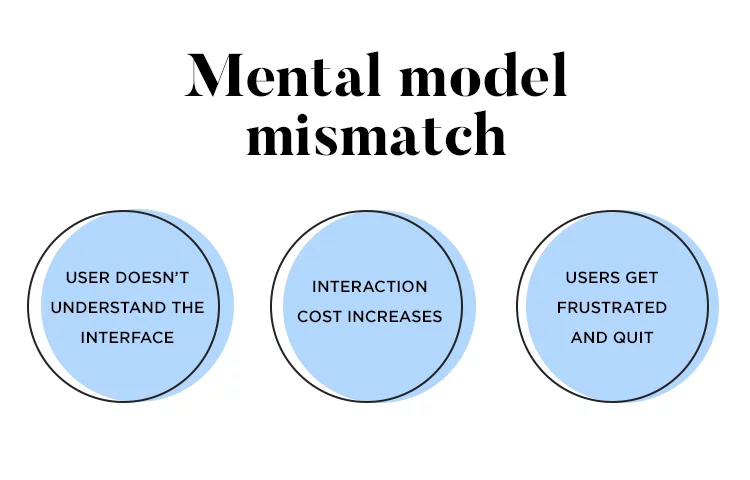
این یک نمونه کلاسیک از عدم تطابق مدل ذهنی است، که در آن کاربر طراحی وب سایت تجربه طراحی شما را ندارد و بنابراین آن را بسیار پیچیده و طاقت فرسا می بیند. آن ها نمی دانند عناصر روی صفحه چه کار می کنند و نه اینکه چگونه با یکدیگر ارتباط دارند.

هنگامی که یک مدل ذهنی ناسازگار دارید، هزینه تعامل را افزایش می دهد، که می تواند کاربران طراحی وب سایت شما را ناامید کند و باعث شود آنها کشتی را رها کنند (کشتی بشقاب پرنده ما؟). این مشکل بیشتر از آن چیزی است که در دنیای طراحی وب سایت فکر می کنید، و حتی تیم های بزرگ طراحی وب سایت نیز می توانند این خطاهای مهم UX طراحی وب سایت را مرتکب شوند. گاهی اوقات بهترین طراحان طراحی وب سایت می توانند مدل های ذهنی و توانایی کاربران طراحی وب سایت خود را با اطلاعات یا درک بسیار کم دست کم بگیرند یا دست کم بگیرند.
مطابقت با مدل های ذهنی کاربران طراحی وب سایت
اولین نکته ای که باید بدانیم این است که اکثر اوقات کاربران طراحی وب سایت شما در حال مشاهده و استفاده از طراحی وب سایت ها یا برنامه هایی هستند که متعلق به شما نیستند. سپس آنها با درک میانگین طراحی وب سایتی که استفاده کرده اند به طراحی وب سایت شما می آیند.
اگر عناصر طراحی UI طراحی وب سایت و معماری اطلاعات در طراحی وب سایت شما با مدل های ذهنی آنها مطابقت داشته باشد، مشکلی برای پیمایش طراحی وب سایت شما و یافتن آنچه نیاز دارند نخواهند داشت.
تکنیک های تطبیق مدل ذهنی
کشف پایگاه کاربری شما
بهترین راه برای شروع، اگر میخواهید با مدلهای ذهنی کاربران طراحی وب سایت خود مطابقت داشته باشید، این است که ابتدا بدانید پایگاه کاربر هدف شما چه کسی است. همه کاربران طراحی وب سایت در سراسر صفحه مدل های ذهنی یکسانی ندارند!
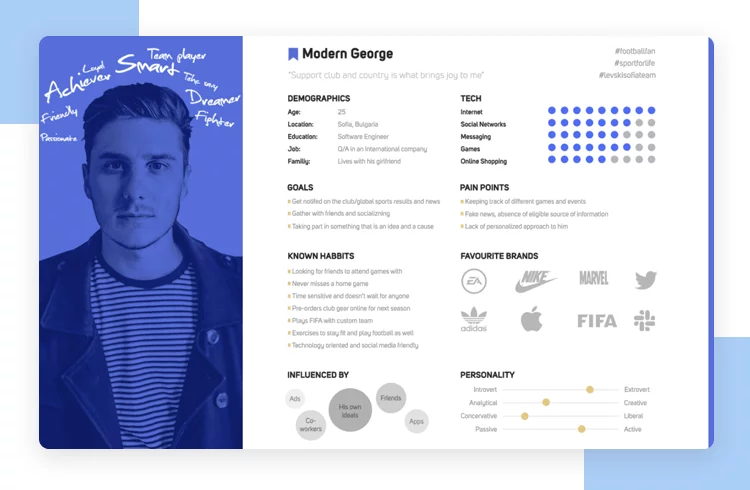
یک قانون سرانگشتی خوب این است که برخی از آزمایشات کاربر را انجام دهید. جمعآوری دادهها از تحقیقات کاربر و ایجاد شخصیت های کاربر طراحی وب سایت راهی درخشان برای دستیابی به این هدف است. هنگامی که پرسونای کاربر خود را ابداع کردید، سپس می توانید رابط کاربری طراحی وب سایت خود را به گونه ای طراحی کنید که مناسب آنها باشد و سپس آن را روی آنها آزمایش کنید تا ببینید آیا ویژگی های آن واقعاً با مدل های ذهنی آنها مطابقت دارد یا خیر.

به عنوان مثال، فرض کنید که طراحی وب سایت شما برای افرادی است که معمولاً بالای 80 سال دارند. آنها ممکن است چندان با گزینه منوی همبرگر آشنا نباشند. در اینجا احتمالاً بهتر است جایگزینی بیابید و آن را آزمایش کنید تا فرضیات خود را از مدل های ذهنی آنها بررسی کنید.
یادگیری از طراحی وب سایت های بزرگ
همانطور که در بالا ذکر کردیم، اکثر کاربران طراحی وب سایت شما از طراحی وب سایت هایی استفاده می کنند که متعلق به شما نیستند. این ممکن است شما را وسوسه کند که به دنبال برخی از محبوب ترین نام های صنعت برای ایده باشید. برای مثال، ممکن است به بررسی و طراحی وب سایت های برند های معروف مانند اپل، نتفلیکس، Hubspot یا یوتیوب بپردازید. اینها برند های موفقی هستند، پس چرا کارهایی که انجام می دهند را کپی نکنیم، درست است؟
همیشه باید در مورد کپی برداری از بازیکنان بزرگ احتیاط کنید، زیرا آنها در زمینه متفاوتی فعالیت می کنند. در حالی که درست است که بسیاری از برندهای بزرگ طراحی وب سایت هایی دارند که نمونه درخشانی از قابلیت استفاده عالی هستند، آنها نیز ممکن است اشتباه کنند. تفاوت این است که آنها می توانند آن را بپردازند و کاربرانشان بیشتر آنها را می بخشند.
به عنوان مثال، شاید شما به دنبال کپی کردن عملکرد یک عنصر UI طراحی وب سایت خاص در یوتیوب بودید بدون اینکه متوجه شوید که خوب کار نمی کند و آنها در آستانه راه اندازی مجدد ویژگی بودند! یا شاید آنها فقط آب را برای طراحی UI طراحی وب سایت جدید آزمایش می کردند.

به همین دلیل است که دیدن طراحی وب سایت ها و شرکت های کوچک تر با قابلیت استفاده عالی و UX طراحی وب سایت شگفتانگیز غیرعادی نیست، دقیقاً به این دلیل که نمیتوانند ریسک از دست دادن کاربران طراحی وب سایت جدید را تحمل کنند. با این حال، راه هایی وجود دارد که می توانید بدون خطر از پسران بزرگ الهام بگیرید و یکی از این راه ها شامل تست کاربر در خود این طراحی وب سایت ها است.
اگر باید از روی پرنده های بالا کپی کنید، راه درست برای انجام این کار، انجام آزمایش کاربر شخص ثالث در یک طراحی وب سایت معروف است. به عنوان مثال، شما به سادگی از کاربران طراحی وب سایت خود می خواهید که یک سری تمرینات را با ویژگی های طراحی وب سایت انجام دهند که می خواهید عناصر آن را تکرار کنید. قبل از اینکه مرتکب یک اشتباه گران شوید، نتایجی را که به دست می آورید اندازه گیری کنید و خودتان ببینید که آیا کارساز است یا خیر!
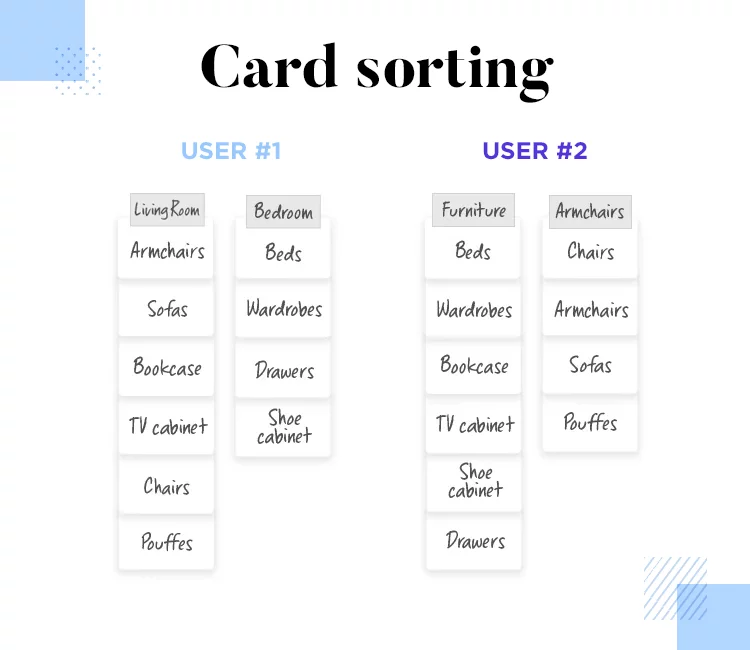
مرتب سازی کارت
مرتب سازی کارت یک روش تست کاربر مفید برای درک مدل های ذهنی کاربران طراحی وب سایت شما در مورد ناوبری و نحوه یافتن راه خود در طراحی وب سایت شما است.

با انجام تست کارت، می توانید معماری اطلاعات طراحی وب سایت خود را طراحی کنید تا مطمئن شوید که با انتظارات آنها مطابقت دارد. این باعث می شود که زمان آسان تری برای یافتن آنچه نیاز دارند داشته باشند و هزینه تعامل را کاهش دهند.
وایرفریم و نمونه سازی
یکی دیگر از راههای کشف مدلهای ذهنی کاربران طراحی وب سایت ، کنار هم قرار دادن یک قالب یا نمونه اولیه است. می توانید صفحه ها را با ویژگی ها، عناصر یا مؤلفه هایی که می خواهید آزمایش کنید طراحی کنید و از کاربران طراحی وب سایت بخواهید جلسه ای با صدای بلند انجام دهند. این به شما امکان می دهد فرآیند فکری معمولی آنها را کشف کنید و یاد بگیرید که چگونه آنها به طور طبیعی رابط کاربری طراحی وب سایت شما را تفسیر می کنند.
به عنوان مثال، آیا احتمال بیشتری دارد که دکمه بازگشت را در طراحی وب سایت شما بزنند تا یک ویژگی در صفحه را بازنشانی کنند؟ در این صورت، ممکن است بخواهید دستورالعملهای جایگزین را واضح تر کنید، یا شاید محصول خود را تغییر دهید تا اطمینان حاصل کنید که وقتی دکمه برگشت را فشار می دهند، ویژگی بازنشانی می شود.
کپی کردن روند طراحی وب سایت
علاوه بر این، زمانی که در حال طراحی رابط کاربری طراحی وب سایت خود هستید، بسته به نیازهای کاربران طراحی وب سایت و بودجه شما، ممکن است بخواهید روندهای خاصی را دنبال کنید یا نخواهید. شما همچنین باید از بودجه خود استفاده کنید تا مطمئن شوید که حداکثر UX را از طراحی وب سایت خود دریافت می کنید.
برای مثال، فرض کنید میخواهید یک روند رابط کاربری طراحی وب سایت را دنبال کنید که بر اساس رنگ های بلند یا انیمیشن های واقعا گرافیکی است. بسته به گروه سنی یا نوع صنعتی که طراحی وب سایت شما منعکس می کند، ممکن است تصمیم بگیرید که از این روند خودداری کنید زیرا طراحی وب سایت مجدد می تواند گران باشد.

با این حال، به نظر می رسد بسیاری از گرایشهای طراحی وب سایت مبتنی بر بهبود عناصر UI طراحی وب سایت برای قابلیت استفاده بهتر است، مانند حذف طراحی اسکئومورفیک، به نفع طراحی مسطح. بسیاری از روندها مانند این به دلیل نیاز به بهبود قابلیت استفاده اتفاق میافتند و همیشه باید در نظر گرفته شوند.
انطباق مدل های ذهنی کاربران طراحی وب سایت
طراحی Skeuomorphic توسط اپل در تلاش برای جذب مردم به دنیای دیجیتال رایج شد. برای انجام این کار، آنها شمایل نگاری را ایجاد کردند که از نزدیک آیتم های موجود در دنیای واقعی را تقلید می کرد.
یک مثال معمولی از طراحی اسکئومورفیک، سطل زباله برای حذف فایل ها است. با این حال، از آنجایی که جمعیت جهانی به تدریج از نظر فنی باسوادتر شدند، دیگر نیازی به اسکئومورفیسم نبود. این نمونه ای از تطبیق مدل های ذهنی کاربران طراحی وب سایت به روشی مفید و با یک دست راهنما است.

بیشتر اوقات متوجه خواهید شد که بهترین کار این است که رابط کاربری طراحی وب سایت خود را با مدل ذهنی کاربران طراحی وب سایت تطبیق دهید زیرا این یک روش ایمن است. با این حال، ممکن است مواقعی وجود داشته باشد که لازم باشد سعی کنید مدل های ذهنی کاربران خود را کمی با چیز جدیدی تطبیق دهید. وقتی زمان انجام این کار فرا می رسد، همیشه باید مطمئن شوید که منحنی یادگیری کاربران طراحی وب سایت شما تا حد امکان کم عمق باشد تا از هزینه های تعامل بیش از حد جلوگیری شود.
وقتی صحبت از ویژگیهای محصول، طراحی وب سایت و یا اپلیکیشن خاص میشود، دستورالعمل های کوتاه، شیرین و واضح راه حلی هستند، به ویژه وقتی صحبت از طراحی فرم به میان میآید. برای ویژگی های طولانی تر، می توانید راه حلها و دموها یا حتی کمیک استریپ ایجاد کنید! سه گزینه اخیر نوعی داستان سرایی بصری هستند و راهی عالی برای تقویت یادگیری و کمک به کاربران طراحی وب سایت برای درک ویژگی ها به روشی هیجان انگیز و طبیعی از طریق احساسات خود هستند.
نمونه هایی از مدل های ذهنی واقعی در طراحی وب سایت
بنابراین بیایید به چند نمونه از مدل های ذهنی رایج کاربران طراحی وب سایت نگاه کنیم. این مثال ها نشان می دهند که چگونه کاربران طراحی وب سایت ، مستقل از ما طراحان طراحی وب سایت ، درک درستی از نحوه کار طراحی وب سایت ها و برنامه ها ایجاد می کنند
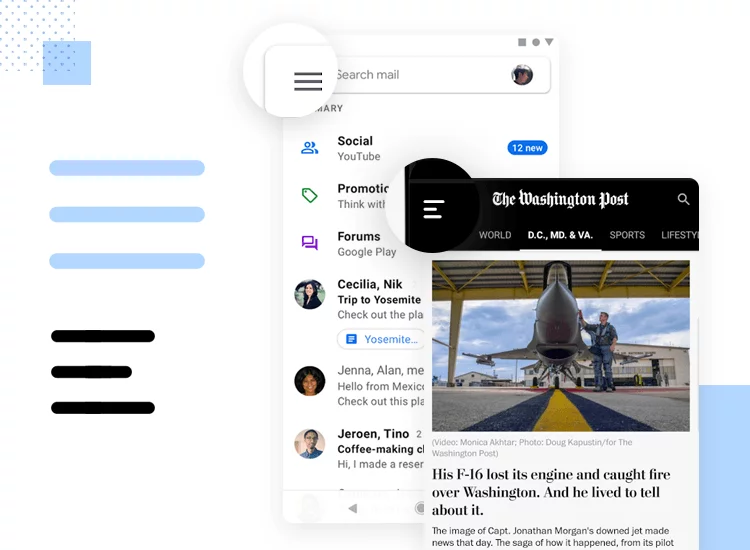
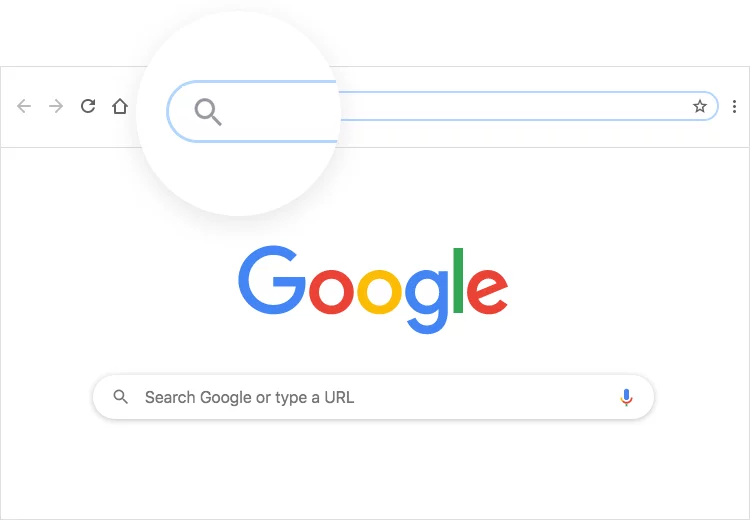
1. نوار جستجوی گوگل
یکی از نمونه های برجسته و مورد بحث از یک مدل ذهنی معمولی کاربر طراحی وب سایت ، نوار جستجوی URL گوگل است.
در ابتدا قرار نبود که نوار URL در بالای صفحه مرورگر مانند نوار جستجوی Google عمل کند. برای وارد کردن دامنه کامل برای بردن کاربر مستقیم به طراحی وب سایت مورد نظر در نظر گرفته شده بود.

با این حال، گوگل به سرعت متوجه شد که بسیاری از مردم انتظار داشتند که دقیقاً مانند نوار جستجو عمل کند و فقط کاربران قدیمی اینترنت متوجه تفاوت شدند. به همین دلیل، آنها تصمیم گرفتند که بهترین کار این است که مدل ذهنی کاربر طراحی وب سایت انبوه را تامین کند.
گوگل به نوار URL همان عملکردهای نوار جستجو را داد و حتی به نماد جستجوی ذره بین اضافه کرد، چیزی که نمونه نوارهای جستجو در سراسر طراحی وب سایت است. همچنان همان عملکرد نوار URL قدیمی را با هدایت مستقیم کاربران به دامنه های طراحی وب سایت حفظ می کند، اما همچنین می تواند لیستی از نتایج جستجو را به همان شیوه نوار جستجو نمایش دهد.
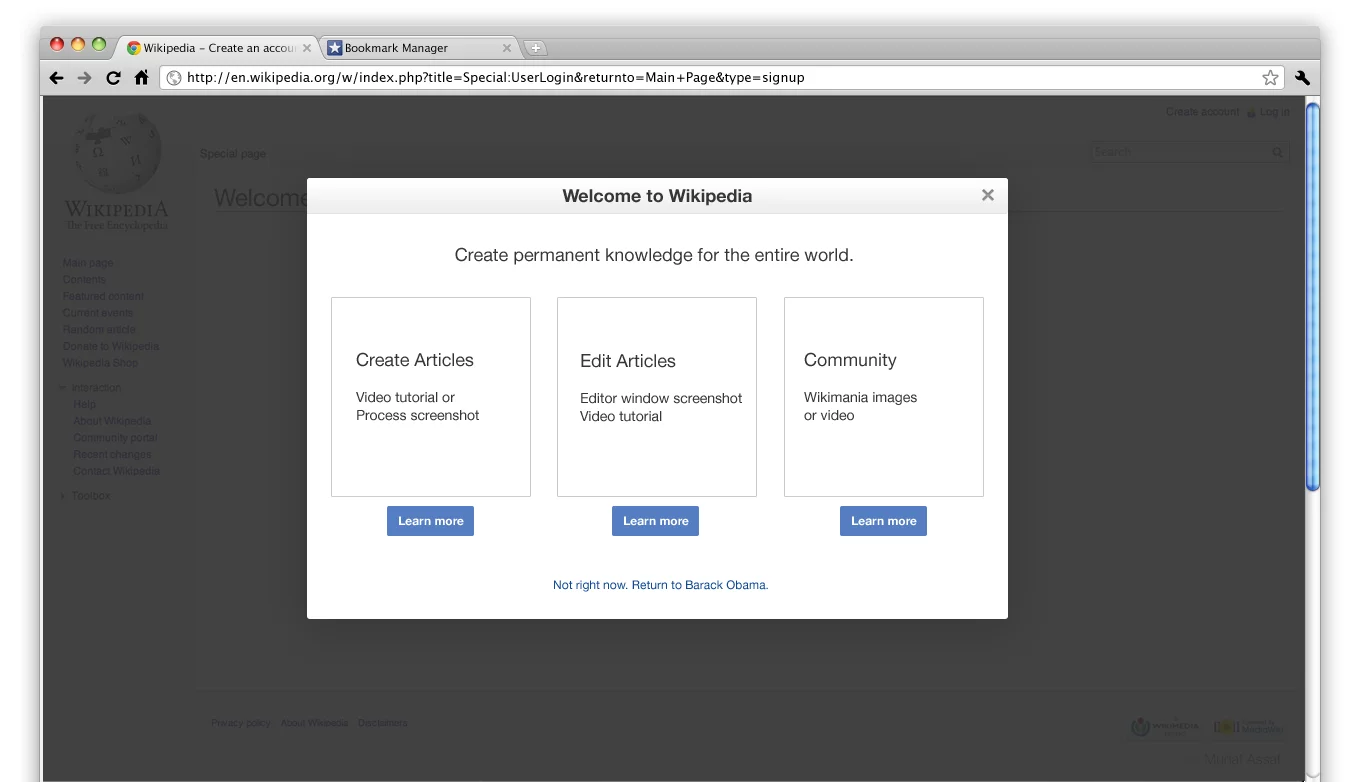
2. پنجره های مدال
مثال عالی دیگر از مدل ذهنی کاربر طراحی وب سایت ، پنجره مودال کلاسیک است که ظاهر می شود، معمولاً از کاربر می پرسد که آیا کوکی ها (کوکیهای طراحی وب سایت!) را دوست دارد یا می خواهد برای چیزهای خود ثبت نام کند.
بسیاری از کاربران طراحی وب سایت هنوز فکر می کنند که با فشار دادن دکمه بازگشت در مرورگر خود، صفحه تنظیم مجدد می شود و پنجره مودال ناپدید می شود. وقتی مرورگر آن ها را به طور کامل از صفحه دور می کند، برایشان احساس می شود که دو قدم به عقب برگشته اند.

در واقع، آنها در واقع فقط یک قدم به عقب برمی گردند، زیرا پنجره مدال یکی از ویژگیهای همان صفحه طراحی وب سایت است که باید با دکمه بستن غیرفعال شود.
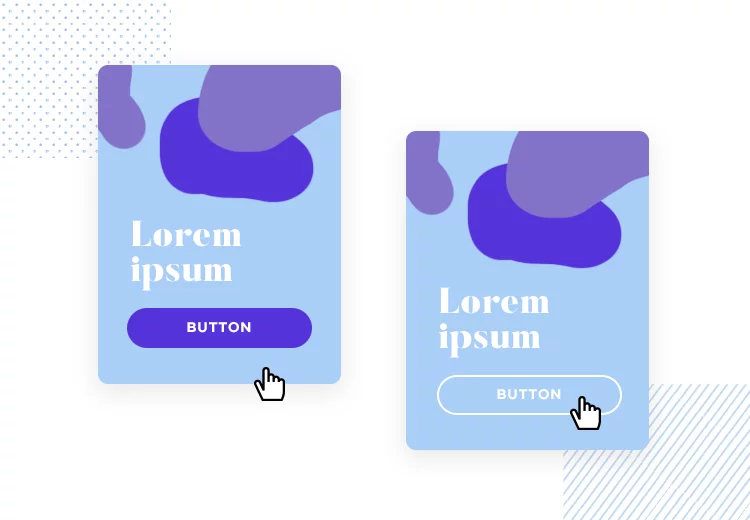
3. تصاویر با دکمه های غیر قابل کلیک
سپس مثال بعدی که داریم چیز واضح تری است، که متأسفانه هنوز در دنیای امروزی طراحی وب سایت رابط کاربری اتفاق میافتد: شامل دکمه ای روی یک تصویر، که بخشی از تصویر است.

در مواردی مانند این، کل تصویر یا کارت قابل کلیک است اما دکمه قابل کلیک نیست. این بدیهی است که در تضاد با مدل های ذهنی اکثر افراد است، زیرا برای آنها، یک دکمه باید قابل کلیک باشد. بله، هنوز هم کار می کند، اما در این صورت، شاید بهتر باشد کارت را قابل کلیک تر نشان دهید.
نکته اصلی این است که، اگر عناصری مانند دکمه ها به روشی که مردم به آن عادت کردهاند رفتار نکنند، کمتر به طراحی UI طراحی وب سایت شما اعتماد خواهند کرد و معتقدند که پر از اشکال و اشکال است.
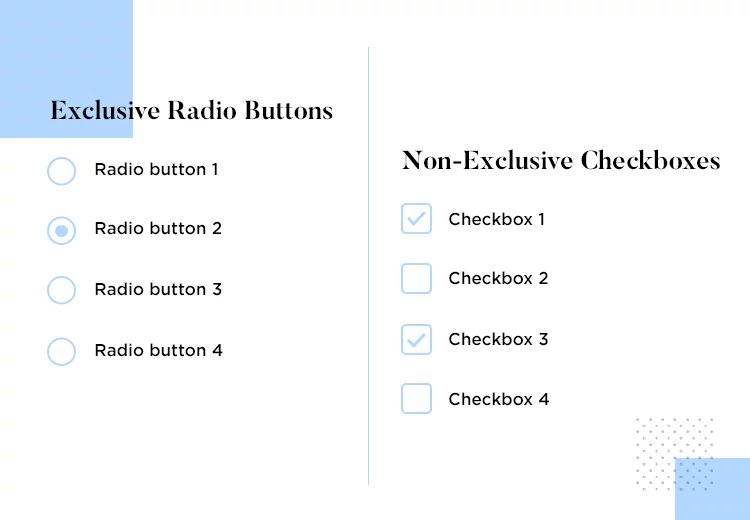
4. چک باکس ها و دکمه های رادیویی
مثال عالی دیگر برای ایجاد عدم تطابق مدل ذهنی (و منفجر شدن سر کاربران شما) استفاده نادرست از چک باکس ها و دکمه های رادیویی است.
اکثر کاربران طراحی وب سایت درونی کرده اند که چک باکسها شامل فهرست هایی از آیتم ها یا گزینه هایی است که باید انتخاب شوند، که م یتوان چند مورد را در یک زمان بررسی کرد. از سوی دیگر، دکمه های رادیویی یک کتری ماهی متفاوت هستند و می توانند همزمان تنها یک دکمه را انتخاب کنند.

حال، اگر بخواهید فهرستی از دکمه های رادیویی را با انتخاب چندگانه بگنجانید، جایی که معمولاً فهرست های چک را در آن قرار می دهید، این با اکثر مدل های ذهنی شکل گرفته از ابتدای شکل های اینترنتی - نه هوشمندانه- مخالف است!
5. انتخابگرهای تاریخ تقویم
این یکی را می توان بر اساس شخصیت های کاربر طراحی وب سایت شما استدلال کرد، اما تقویمی که با اکثر انتخاب کنندگان تاریخ ارائه م یشود، نمونه ای عالی از یک عنصر UI طراحی وب سایت جهانی است که تلاش می کند مدل ذهنی بیشتر کاربران از تاریخ ها را برآورده کند.

انتخاب روزها، ماهها و سالها از فهرستهای کشویی امکانپذیر است، اما اغلب میتوان گفت که اکثر کاربران زمان آسانتری برای انتخاب تاریخها از نمایش تقویم سنتی خواهند داشت.
به طور خلاصه - مدل های ذهنی
به عنوان طراح، ممکن است چیزهای زیادی در مورد طراحی UI بدانیم. با این وجود، هنوز درس های مهم زیادی وجود دارد که می توانیم از کاربران خود بیاموزیم. اگر میخواهیم بدانیم چگونه کاربرپسندترین رابط کاربری را طراحی کنیم، باید به آنها و نحوه تفکرشان رجوع کنیم.
حتی اگر به معنای کاهش طراحی فوقالعاده باشد، ایجاد برای کاربر به معنای استفاده از دانش طراحی ما برای تولید چیزی است که او میفهمد، یا به خطر افتادن شکست کامل.
گاهی اوقات، تنها چیزی که نیاز است کمی آزمایش برای صرفه جویی در زمان در طولانی مدت است!