5 روش برای بهینه سازی الگوهای جستجوی طراحی وب سایت خود با جستجوی پیش بینی، نشانه های بصری و نمونه سازی تعاملی
طراحی وب سایت یک الگوی جستجوی موثر و کاربر پسند برای کمک به کاربران طراحی وب سایت شما برای گشتن در طراحی وب سایت شما و یافتن محتوای مورد نیاز کلیدی است. اگر طراحی وب سایت شما از حجم زیادی از اطلاعات پشتیبانی می کند، ضروری است که الگوی جستجوی شما به کاربران طراحی وب سایت کمک کند تا به سرعت محتوای خاصی را پیدا کنند.
طراحی وب سایت الگوی جستجوی خود با ابزار نمونه سازی بسیار بصری و تعاملی، مانند Justinmind، به شما کمک می کند تا فرضیه طراحی وب سایت خود را در اوایل تجسم و اعتبارسنجی کنید. در ادامه بخوانید تا ببینید که چگونه با 5 بهترین روش طراحی وب سایت الگوی جستجوی ما چگونه است.

کدام الگوی جستجوی طراحی وب سایت را باید طراحی کنید؟
الگوهای جستجوی زیادی برای انتخاب وجود دارد. Blue Fountain Media یک کلید عالی دارد که تمام الگوهای مختلف جستجوی طراحی وب سایت موجود را توصیف می کند. در اینجا خلاصه ای وجود دارد:
جستجوی دقیق - ساده ترین و در عین حال پرکاربردترین الگو. تطبیق کلمات کلیدی با یک الگوریتم پایه جفت می شود تا تعداد نتایج جستجویی را که کاربر طراحی وب سایت پس از جستجو دریافت می کند کاهش دهد.
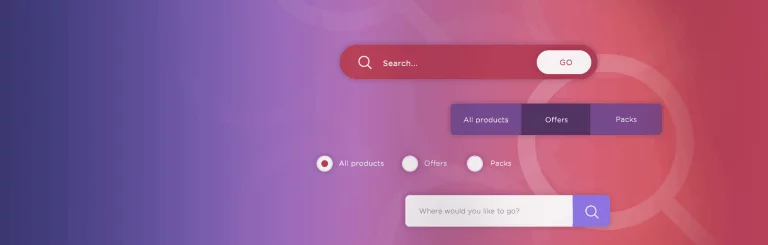
جستجوی وجهی – این به کاربران طراحی وب سایت امکان می دهد مجموعه ای از داده های جستجو را با ویژگی هایی مانند «مرتب سازی بر اساس» و «رنگ» اصلاح کنند. داده ها مرتب شده و در برچسب ها گروه بندی می شوند.
جستجوی پارامتری – این گزینه چندین گزینه را با استفاده از چک باکس ها، کشویی ها و لغزنده ها ارائه می دهد.
اول بهترین – بر اساس این فرض که کاربر طراحی وب سایت می خواهد ابتدا مرتبط ترین موارد را ببیند که با استفاده از امتیاز مربوطه ساخته شده اند.
صفحه بندی خطی – این گزینه زمانی استفاده می شود که داده های جستجو در یک صفحه قرار نگیرند، مانند موارد موجود در یک طراحی وب سایت تجارت الکترونیک. تغییرات این الگو شامل صفحه بندی درون خطی و بارگذاری تدریجی است.
تکمیل خودکار/تجمع خودکار/پیشنهاد خودکار – با پر کردن یک پرس و جو جزئی یا پیشنهاد یا تکمیل عبارات پس از تایپ مقدار اولیه کاراکترها در نوار جستجو به کاربر طراحی وب سایت کمک می کند.
انتخاب یک الگوی جستجو واقعاً به اهداف و انتظارات کاربران طراحی وب سایت شما بستگی دارد. انجام تحقیقات کاربری در ابتدای پروژه طراحی وب سایت به شما کمک می کند تا الگوهای طراحی وب سایت مناسب را انتخاب کنید تا بتوانید بهترین تجربه کاربری ممکن طراحی وب سایت را ارائه دهید.
اما تصمیم گیری در مورد الگوی جستجوی شما تنها شروع است. شما همچنین باید در مورد تأثیرگذاری الگوی جستجوی خود تا حد امکان فکر کنید، یعنی چگونه کاربر طراحی وب سایت را با بیشترین سرعت و راحتی به هدف نهایی خود برسانید. در اینجا پنج روش برتر ما برای کمک به پیاده سازی جستجوی موثر در نمونه های اولیه طراحی وب سایت خود آورده شده است.
با طراحی ناوبری طراحی وب سایت همه چیز در اینجا سرعت بگیرید.
با طراحی ناوبری طراحی وب سایت همه چیز در اینجا سرعت بگیرید.
جستجوی زیبایی شناسی الگو
اکثر الگوهای جستجوی طراحی وب سایت شامل یک کادر جستجو هستند. بیشتر کاربران طراحی وب سایت زمانی که نیاز به یافتن چیزی خاص در یک رابط پر محتوا دارند، به دنبال جعبه جستجو هستند.
نمایش کادر جستجو به صورت برجسته ضروری است و می تواند سریع ترین مسیر برای کشف برای کاربران طراحی وب سایت باشد. برای آشنا نگه داشتن چیزها برای کاربر، به سبک شناخته شده جعبه جستجو پایبند باشید. از ترکیبی از فیلدهای ورودی و دکمه های ارسال استفاده کنید.
اگر به دنبال الگوی جستجوی مینیمالیستی هستید، از نوار جستجو با یک فیلد ورودی و نماد جستجو استفاده کنید. فقط مطمئن شوید که از نمادی استفاده می کنید که یافتن نوار شما را برای کاربر طراحی وب سایت آسان می کند. آنچه شما می خواهید ذره بین است که دارای تشخیص جهانی از سوی کاربران طراحی وب سایت است.
Justinmind دارای طیف گسترده ای از ویجت های رابط کاربری طراحی وب سایت است که به شما کمک می کند جعبه یا نوار جستجوی عالی ایجاد کنید. عناصر ورودی و نمادها و صفحههای رابط کاربری طراحی وب سایت از جمله ذره بین، کادرها و دکمه های رادیویی را روی نمونه اولیه خود بکشید و رها کنید و آنها را کاملاً با سیستم شبکه ما ردیف کنید - درست مانند فتوشاپ.

جستجوی مکان الگو
کاربران طراحی وب سایت در مورد نحوه جستجوی طراحی وب سایت شما انتظارات خاصی دارند، بنابراین مطمئن شوید که ویژگی های جستجوی شما در جایی است که انتظار دارند آنها را پیدا کنند. عناصر UI طراحی وب سایت را بر اساس رفتار گذشته جستجو کنید و از ابزار نقشه حرارتی مانند Crazy Egg برای راهنمایی استفاده کنید.
با توجه به مطالعه قابلیت استفاده A. Dawn Shaikh و Keisi Lenz، انتظار می رود که جعبه یا نوار جستجو در بالای یک طراحی وب سایت، بالاتر از همه، در سمت راست منتهی شود.
قرار دادن سایر ویژگی های جستجو، مانند فیلترها و نتایج جستجو نیز باید در نظر گرفته شود. تعداد نتایج جستجویی که دارید تعیین می کند که چگونه باید آنها را نمایش دهید. اگر فقط تعداد کمی دارید، یک سیستم شبکه ای با تصاویر بزرگ ممکن است یک ایده باشد - در اینجا یک آموزش در مورد نحوه ایجاد یک شبکه قابل گسترش و جمع شدنی با Justinmind آورده شده است. اگر تعداد زیادی دارید، صفحه بندی یا فهرست را با استفاده از ویژگی فهرست داده جاستین مایند در نظر بگیرید.
آموزش ما را در مورد نحوه نمونه سازی اولیه یک ربات چت بررسی کنید.
2- در الگوی جستجوی خود از طریق نشانه های بصری بازخورد بدهید
الگوی جستجوی شما باید به کاربر طراحی وب سایت کمک کند آنچه را که به دنبال آن است در سریع ترین زمان ممکن پیدا کند. استفاده از نشانه های بصری به کاربران طراحی وب سایت کمک می کند تا محتوای شما را اسکن کنند - نتایج جستجو و جستجو به طور یکسان.
افزودن متغیرهایی به کادر جستجوی شما می تواند به عنوان نکات مفیدی برای کاربر طراحی وب سایت در مورد اطلاعات مورد نیاز باشد. اما این متغیرها را کوتاه نگه دارید! حافظه کوتاه مدت ما کوتاه تر از آن چیزی است که فکر می کنید. گنجاندن یک برچسب ساده "جستجو" می تواند تفاوت زیادی در تجربه جستجوی کاربر طراحی وب سایت ایجاد کند. با Justinmind، می توانید به راحتی متغیرهایی را به فیلد های ورودی خود اضافه کنید.
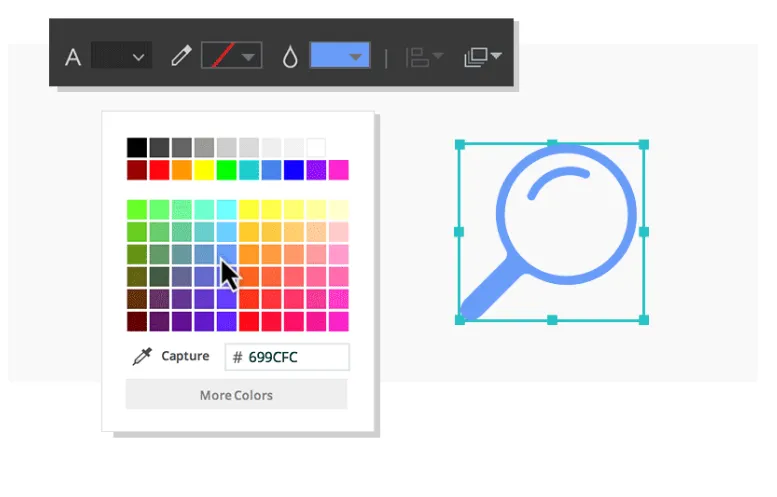
وقتی نوبت به نتایج جستجوی شما می رسد، اطلاعات مهم را با رنگ دیگری قرار دهید. اگر در حال طراحی یک طراحی وب سایت تجارت الکترونیک هستید، ممکن است مواردی را که در حال حاضر در انبار موجود است یا فقط در فروشگاه با رنگ های متضاد موجود است را برجسته کنید. با Justinmind، تغییر رنگ عناصر مختلف UI طراحی وب سایت با استفاده از بردارهای SVG بسیار آسان است
3- قابلیت جستجویی را انتخاب کنید که به نفع کاربر طراحی وب سایت است
قابلیت استفاده برای الگوی جستجوی شما حیاتی است. اگر کاربران طراحی وب سایت شما نتوانند با آن کار کنند، از صفحه اصلی طراحی وب سایت شما فراتر نخواهند رفت.
وقتی نوبت به ویژگی اصلی جستجوی شما - کادر یا نوار جستجو می رسد - از یک دکمه جستجوی واقعی استفاده کنید. در حالی که کاربران طراحی وب سایت جوان تر عادت دارند که برای پی بردن به درخواست جستجوی خود، «enter» را بزنند، ممکن است برای دیگران چندان غریزی نباشد.

داشتن دکمه ای که کاربران طراحی وب سایت می توانند ببینند و با آن تعامل داشته باشند، اطمینان حاصل می کند که درخواست جستجوی آنها اجرا می شود.
آزمایش کاربر طراحی وب سایت برای اینکه ببیند مخاطب اصلی شما چه کسی است به شما کمک می کند یک الگوی جستجوی مرتبط با نیازهای آنها ایجاد کنید. Justinmind با تمام ابزارهای اصلی قابلیت استفاده و تست کاربر، از جمله UserTesting، UserZoom و Loop11 یکپارچه شده است. می توانید نمونههای اولیه خود را مستقیماً به این طراحی وب سایت ها پیوند دهید تا آزمایش های کاربر خود را در کمترین زمان ممکن انجام دهید.
4- کاربران خود را از طریق الگوی جستجوی طراحی وب سایت خود راهنمایی کنید
اغلب کاربران طراحی وب سایت نمی دانند چه چیزی را جستجو کنند. آنها می دانند که به دنبال چه هستند، اما نمی دانند چگونه آن محتوا را بازیابی کنند. به همین دلیل است که وظیفه شما به عنوان طراح این است که آنها را از طریق الگوی جستجوی خود راهنمایی کنید.
کمک به کاربران طراحی وب سایت برای ایجاد یک عبارت جستجو نه تنها کار آنها را سریع تر می کند، بلکه ممکن است لحظات ناامید کننده ای را برای آنها حفظ کند. چند راه برای انجام این کار وجود دارد که یکی از آنها جستجوی پیش بینی است. جستجوی پیش بینی کننده از نویسه های اولیه استفاده می کند که کاربر طراحی وب سایت وارد می کند تا با گزینه های موجود در فهرست کشویی، درخواستش را پیش بینی کند. در اینجا نمونه ای از ویژگی جستجوی پیش بینی کننده گوگل آورده شده است:
شما می توانید یک جستجوی پیش بینی در زمان واقعی با Justinmind ایجاد کنید. با استفاده از ویژگی های نمونه سازی مبتنی بر داده ما، می توانید جستجویی را بر اساس عبارت جستجوی اولیه کاربر طراحی وب سایت آغاز کنید.
5- با فیلترهای جستجو در وقت کاربران طراحی وب سایت خود صرفه جویی کنید
تجربه جستجو می تواند برای کاربران طراحی وب سایت طاقت فرسا باشد. زمانی که پرس و جوهای جستجو بی ربط هستند یا سیستم نمی تواند نتایج زیادی را در یک زمان پردازش کند، کاربران طراحی وب سایت ممکن است تا حدودی احساس شکست کنند. مرتب سازی یا محدود کردن داده ها می تواند به کاربر طراحی وب سایت کمک کند تا در جستجوی خود نظم ایجاد کند و تجربه را لذت بخش تر کند. اینجاست که ویژگی های فیلتر و مرتب سازی به کار می آیند.

به یاد داشته باشید، مرتب سازی و فیلتر کردن مفاهیم متفاوتی هستند. مرتب سازی فقط نتایج را بر اساس اولویت های انتخابی مانند «قیمت – کم به بالا» یا «مرتبطترین» مرتب می کند. در مقابل، فیلتر کردن داده ها قدرتمندتر است زیرا به کاربر طراحی وب سایت اجازه می دهد تعداد نتایج را محدود کند و درهم و برهمی را کاهش دهد. به عنوان مثال، فیلترهای رایج موجود در طراحی وب سایت های تجارت الکترونیک شامل حداکثر/حداقل قیمت، نام تجاری، اندازه و رنگ است.
راه های زیادی برای ایجاد فیلترهای جستجو در نمونه های اولیه طراحی وب سایت خود با Justinmind وجود دارد. می توانید لیست های قابل جستجو، چک باکس ها و دکمه های رادیویی، لغزنده ها و انتخاب های کشویی ایجاد کنید. همچنین می توانید داده ها را به تب ها تقسیم کنید، مانند برگههای فیلتر آسان eBay.
بهترین روش ها برای طراحی وب سایت الگوی جستجوی شما: مرحله بعدی
خب! حالا شما مالک آن هستید! 5 الگوی جستجو بهترین شیوه. اکنون نوبت به نمونه سازی رسیده است. مهم نیست که الگوی شما چقدر روی کاغذ عالی به نظر می رسد، ترجمه آن به یک نمونه اولیه بصری و تعاملی تنها راه برای تجسم ایده های شما در زمینه و آزمایش الگوهای طراحی وب سایت شما است.
Justinmind یک ابزار پیشرو در قالب بندی و نمونه سازی است. ویژگی های بصری و تعاملی آن به شما در طراحی وب سایت الگوهای جستجوی شگفت انگیز کمک می کند. اکنون آن را دانلود کنید و خودتان ببینید!