اکثر توسعه دهندگان طراحی وب سایت از قبل نحوه عملکرد سیستم های مدیریت محتوا طراحی وب سایت را درک کرده اند. محبوبیت asp.net در سراسر جهان نفوذ کرده است و به یک عنصر اصلی برای ایجاد هر وبلاگ یا طراحی وب سایت تبدیل شده است.
با این حال، یک روند رو به رشد استفاده از مولدهای طراحی وب سایت استاتیک برای وبلاگ ها یا طراحی وب سایت های کوچک است. اینها کامپایلرهای پویا هستند که کدهای از پیش پردازش شده را به فایل های ثابت HTML/CSS/JS طراحی وب سایت تبدیل می کنند که می توانند در سرور بدون پایگاه داده نگهداری شوند. و در حالی که ممکن است این بهترین گردش کار برای هر طراحی وب سایتی نباشد، دلایل زیادی وجود دارد که چرا توسعه دهندگان طراحی وب سایت به سمت تولید کننده های طراحی وب سایت استاتیک هجوم آورده اند.
در این پست می خواهم عمق مولدهای طراحی وب سایت استاتیک را بررسی کنم: چه کاری انجام می دهند، چگونه این کار را انجام می دهند و چرا ممکن است بخواهید از یکی استفاده کنید. اگر به سادگی مولدهای طراحی وب سایت استاتیک را درک نمی کنید، امیدواریم این پست موضوع را روشن کند.
ریشه های طراحی وب سایت استاتیک
طراحی وب سایت در واقع به عنوان فایل های HTML کاملا ثابت در دهه 90 شروع شد. بله، برنامه های بزرگ تری وجود داشتند که روی پرل یا جاوا اجرا می شدند، اما HTML سریع ترین راه برای هر کسی برای انتشار محتوا طراحی وب سایت به صورت آنلاین بود.
طراحی وب سایت های استاتیک برای ارائه سریع محتوا طراحی وب سایت طراحی شده بودند. صفحات HTML طراحی وب سایت مستقیماً توسط یک مرورگر طراحی وب سایت تجزیه می شوند، بنابراین تأخیر HTTP بزرگترین عامل برای زمان بارگذاری طراحی وب سایت است.
در طول سالهای متمادی، وب رشد کرد و شامل پایگاه های داده و موتورهای قدرتمندی مانند asp.net شد. این موتورها به سرعت به راه حلی تبدیل شدند زیرا می توانستند برنامه های قدرتمندی را بدون نیاز به نوشتن کدهای پشتیبان اجرا کنند.
با رشد موتورهای CMS طراحی وب سایت ، مدیریت زمان بارگذاری طراحی وب سایت به موضوعی ارزشمند تبدیل شد. توسعه دهندگان طراحی وب سایت باید نگران زمان پرس و جو پایگاه داده و قالب های حجیم باشند. حافظه پنهان کمک می کند، اما به ندرت عملکردی مشابه یک صفحه طراحی وب سایت استاتیک ارائه می دهد.
این تثبیت بر روی طراحی وب سایت های استاتیک در زمانی اتفاق افتاده است که سیستم های مدیریت محتوا طراحی وب سایت برای پروژه های کوچک تر طراحی وب سایت بیش از حد متورم به نظر می رسند. تقریباً مانند این است که صنعت طراحی وب سایت کاملاً به دور خود رسیده است و مزایای صفحات طراحی وب سایت HTML ایستا را درک کرده است - اما این بار ابزارهای بسیار قدرتمندتری در اختیار داریم.
چرا احیای طراحی وب سایت های استاتیک؟
یکی از بزرگترین دلایل پذیرش محتوای ثابت طراحی وب سایت ، فناوری و قابلیت مرورگر است. راه اندازی منابع پویا با جاوا اسکریپت خالص و API های خارجی ساده تر از همیشه است.
این به توسعه دهندگان طراحی وب سایت این امکان را می دهد تا صفحه طراحی وب سایت ایستا ایجاد کنند که همچنان از جستجوی طراحی وب سایت با Swiftype پشتیبانی می کند، یا اجازه نظرات کاربران طراحی وب سایت را از طریق Disqus می دهد. اگر طراحی وب سایتی نیازی به اجرای پایگاه داده ندارد پس چرا باید این کار را انجام دهد؟
یکی دیگر از دلایل ثابت ماندن توسعه دهندگان طراحی وب سایت عملکرد است. کاربران مدرن طراحی وب سایت در محیط های متنوعی از گوشی های هوشمند کوچک گرفته تا دسکتاپ های سطح بالا با نمایشگر دوگانه در حال مرور هستند. برنامه ریزی برای هر متغیر سخت است، بنابراین بهترین مسیر، بهینه سازی تا حد امکان است.
طراحی وب سایت های ایستا طبق تعریف برای مدیریت ترافیک ساخته شده اند. نیازی به نگرانی در مورد حافظه پنهان یا دریچه گاز پایگاه داده که ممکن است زمان بارگذاری طراحی وب سایت را کاهش دهد، وجود ندارد.
در کنار هم قرار دادن همه اینها، این قدردانی مجدد از طراحی وب سایت های استاتیک از این موارد ناشی شده است:
- قابلیت های مرورگر طراحی وب سایت بهبود یافته است
- پشتیبانی از پیش پردازش مانند Sass/Less و Haml/Jade
- بسیاری از راه حل های شخص ثالث رایگان برای محتوای پویا طراحی وب سایت
- مولدهای طراحی وب سایت استاتیک ایجاد طراحی وب سایت را سریع و کارآمد می کنند
مزایای نسبت به طراحی وب سایت های پویا
طراحی وب سایت های استاتیک به هیچ پایگاه داده ای وابستگی ندارند. طراحی وب سایت های استاتیک منتظر اتصالات پایگاه داده نیستند و مطمئناً با خطاهای پایگاه داده سروکار ندارند.
به طور مشابه، یک طراحی وب سایت استاتیک به هیچ زبانی متکی نیست. شما به سروری با PHP، Rails، Python، Node یا هر چیز دیگری غیر از ویژگی های اصلی سرور نیاز ندارید. یک طراحی وب سایت ثابت فقط محتوای ثابت را بارگیری می کند و دقیقاً همان کاری را انجام می دهد که اینترنت برای انجام آن ساخته شده است.
به طور مشابه، نگرانی های امنیتی اعمال شده علیه یک طراحی وب سایت پویا را در نظر بگیرید. اگرچه امنیت طراحی وب سایت در طول سال ها بهبود یافته است، هکرهای مخرب همچنان می توانند از طریق تزریق پایگاه داده یا افزونهها/ تمهای نادرست ساخته شده به asp.net و سایر سیستم ها وارد شوند.
در اینجا مجموعه مختصری از مزایای استفاده از طراحی وب سایت های استاتیک نسبت به طراحی وب سایت های پویا آورده شده است:
- درخواست های HTTP با محتوای طراحی وب سایت ثابت در مقایسه با محتوای طراحی وب سایت پویا سریع تر بارگیری می شوند
- طراحی وب سایت های استاتیک با نقاط آسیب پذیری کمتر (بدون پایگاه داده یا اسکریپت های باطن) امن تر هستند.
- مولدهای طراحی وب سایت استاتیک ابزارهای قابل مقایسه با CMS پویا را ارائه می دهند (به عنوان مثال الگوسازی، جزئی، پیش پردازش)
- بدون نیاز به پایگاه داده یا سرور باطن
اشکالات تولید طراحی وب سایت استاتیک
در حالی که چیزهای زیادی در مورد تولید طراحی وب سایت استاتیک برای گفتن وجود دارد، هنوز هم کامل نیست و مطمئناً برای هر پروژه طراحی وب سایت عالی نیست.
این تاسف آور است زیرا هدف اصلی برای مولدهای استاتیک طراحی وب سایت های کوچک خواهد بود.
راه حل یک CMS طراحی وب سایت ایستا با ویژگی های مدیریت کاربر طراحی وب سایت مانند Netlify CMS است.

توجه دیگر، تلاش دستی مورد نیاز برای اجرای دستورات ترمینال هر بار که نیاز به کامپایل مجدد طراحی وب سایت دارید، است. اکثر ژنراتورها از طریق ترمینال اجرا می شوند و به دانش زبان قالب (ERB، EJS، Liquid و غیره) نیاز دارند.
البته این ایرادی ندارد. اما افرادی که با این فناوریها آشنا نیستند باید یاد بگیرند. غلبه بر منحنی یادگیری زمان می برد، اما بسیار مفید است.
از آنجایی که هر پروژه طراحی وب سایت ای نمی تواند از یک مولد طراحی وب سایت استاتیک بهره مند شود، باید این اشکالات بالقوه را در نظر بگیرید:
- بدون رابط کاربری طراحی وب سایت گرافیکی یا باطن بصری طراحی وب سایت برای ویرایش صفحات. هر صفحه طراحی وب سایت استاتیک باید به صورت دستی ویرایش شود
- ساختن تم برای یک مولد طراحی وب سایت ایستا زمان می برد مگر اینکه از قبل یک زبان قالب را بلد باشید
- صفحات طراحی وب سایت جدید باید هر بار به سرور ارسال شوند
- باید با استفاده از ترمینال راحت باشید
- هیچ پاسخ درست یا غلطی وجود ندارد و در نهایت این به توسعه دهنده طراحی وب سایت است که تصمیم بگیرد چه چیزی برای هر پروژه طراحی وب سایت بهترین است.
- اکنون که مزایا و معایب مولدهای طراحی وب سایت استاتیک را درک کرده اید، بیایید نحوه کار آنها را بررسی کنیم و برخی از گزینه های محبوب را بررسی کنیم.
مولدهای طراحی وب سایت استاتیک: راه اندازی و استفاده
هر ژنراتور متفاوت است و فرآیند راه اندازی کمی متفاوت دارد. اما برای ارائه مثالی به شما نحوه تنظیم Jekyll و نحوه استفاده از آن را توضیح خواهم داد.
ابتدا می خواهید هر زبان یا زمان اجرا مورد نیاز برای ژنراتور مورد استفاده خود را نصب کنید. Jekyll به راحتی به عنوان جواهر Ruby نصب می شود، بنابراین نصب Ruby در سیستم شما بهترین مکان برای شروع است. اکثر سیستم عامل ها می توانند این کار را از طریق خط فرمان انجام دهند، بنابراین برای کسب اطلاعات بیشتر، راهنمای نصب Ruby را بررسی کنید.

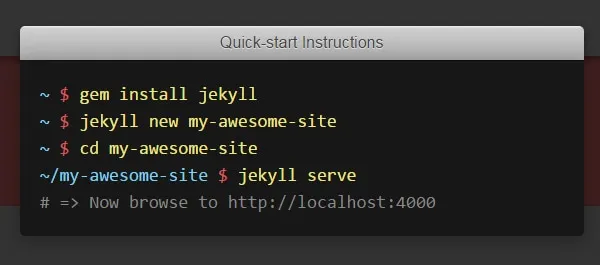
پس از نصب Ruby باید بتوانید gem install jekyll را از خط فرمان اجرا کنید. اگر همه چیز موفقیت آمیز بود، می توانید طراحی وب سایت های جدید Jekyll را در هر نقطه از رایانه خود راه اندازی کنید.
می توانید پروژه جدید طراحی وب سایت jekyll را برای ایجاد یک پوشه با نام "project" اجرا کنید. این دایرکتوری اصلی کاری شما برای یک طراحی وب سایت جدید می شود. این باید شامل یک ساختار سند جکیل باشد که می تواند با استفاده از دستور ساخت jekyll تجزیه شود.
توجه داشته باشید که اکثر رویدادهای جکیل مستقیماً از ترمینال اجرا می شوند. از طریق جواهر Ruby عمل می کند، بنابراین باید دستورات تایپ راحت را در CLI دریافت کنید.
هر بیلد جدید را می توان با ساخت jekyll با استفاده از پارامترهای اختیاری مانند –source برای دایرکتوری کاری سفارشی یا –destination برای دایرکتوری خروجی سفارشی تنظیم کرد. این روند کلی کار Jekyll را ترسیم می کند: یک طراحی وب سایت جدید راه اندازی کنید، کد خود را بنویسید، آن را در صفحات طراحی وب سایت ثابت بسازید و آزمایش کنید. سپس تکرار کنید.
یکی دیگر از جنبه های جالب Jekyll سرور توسعه داخلی است. با اجرای jekyll serve می توانید یک سرور محلی برای آزمایش طراحی وب سایت Jekyll خود راه اندازی کنید. حتی با یک فرمان ساعت برای کامپایل کردن تغییرات در حین پرواز همراه است که برای توسعه محلی عالی است.
این گردش کار را می توان در اکثر مولدهای طراحی وب سایت استاتیک تقلید کرد زیرا همه آنها وظایف بسیار مشابهی را انجام می دهند. هنگامی که یک ژنراتور را انتخاب کردید، حتماً اسناد رسمی را بخوانید تا فرآیند نصب و دستورات ترمینال را بیاموزید.
نوشتن و انتشار محتوا طراحی وب سایت
مولدهای طراحی وب سایت استاتیک انتشار محتوا طراحی وب سایت را سریع می کنند. به جای کد نویسی سخت HTML، می توانید صفحاتی را به صورت پویا از هر طرح بندی صفحه طراحی وب سایت ای که تعریف می کنید کامپایل کنید.
تقریباً هر سازنده طراحی وب سایت ایستا از Markdown برای محتوای صفحه طراحی وب سایت استفاده می کند. این در طراحی وب سایت هایی مانند GitHub و Stack Overflow که از تغییرات خود در نحو Markdown استفاده می کنند، رایج شد.
البته هنوز هم امکان نوشتن محتوا طراحی وب سایت با استفاده از HTML خام وجود دارد. اما در حالی که Markdown معمولاً برای نوشتن عمومی سریع تر است، Markdown نمیتواند از کلاس های HTML به صورت بومی استفاده کند.
با این حال، تمام اسناد Markdown اسناد معتبر HTML هستند، بنابراین می توان هر دو را با هم ترکیب کرد.
برخی از توسعه دهندگان طراحی وب سایت ممکن است به دلیل الزام Markdown برای محتوای نوشتاری به تعویق بیفتند. اگر ترجیح می دهید همه محتوا طراحی وب سایت را در HTML بنویسید، بسیار خوب است. جکیل همچنین از فرمت Textile در ارتباط با Markdown پشتیبانی می کند. سایر تولیدکنندگان طراحی وب سایت مانند Pelican از جایگزین هایی مانند reStructuredText و AsciiDoc پشتیبانی می کنند.
از آنجایی که گزینه های زیادی وجود دارد، باید ژنراتورهای مختلف را امتحان کنید تا ببینید کدام یک (ها) درست است. گردش کار تولید محتوا طراحی وب سایت اساساً در همه مولدها یکسان عمل می کند. تفاوت های عمده در نحو و ساختار دایرکتوری است.
مرحله آخر این است که محتوای طراحی وب سایت خود را به صورت آنلاین منتشر کنید. این پیچیده تر از یک آپلود FTP ساده مستقیماً در ریشه سرور شما نیست. اگر می خواهید گزینه های دیگر را بررسی کنید، جکیل صفحه ای برای روشهای استقرار دارد. اما به طور کلی، استقرار طراحی وب سایت تفاوتی با نوشتن HTML خام از ابتدا و انتقال آن به سرور ندارد.
طراحی وب سایت تم
همه مولدهای مدرن طراحی وب سایت استاتیک اجازه می دهند تا تکه های کد تکرار شونده از طریق شامل. هرکسی که در PHP یا Python کار کرده باشد می داند که شامل فراخوانی فایل های خارجی است که کد الگو را بدون بازنویسی بخش های تکراری تکرار می کنند.
از آنجایی که همه مولدهای طراحی وب سایت استاتیک برای کامپایل کردن به HTML ساخته شده اند، مضامین آنها از این موارد بهره می برند. بنابراین توسعه دهندگان طراحی وب سایت فرانت اند می توانند تم های تا حدودی پویا بنویسند و آنها را از طریق یک ژنراتور اجرا کنند تا فایل های طراحی وب سایت استاتیک را دریافت کنند.
هر ژنراتور روش خاص خود را برای قالب بندی دارد، اما همه آنها از تکنیک های مشابهی با استفاده از فایل های طرح بندی برای طرح های قالب فردی پیروی می کنند. برای مثال، ممکن است یک فایل طرح بندی برای صفحه اصلی طراحی وب سایت و دیگری برای صفحات داخلی طراحی وب سایت داشته باشید.
تجزیه پویا جایی است که همه چیز جالب می شود. به عنوان مثال، Jekyll بر روی Liquid ساخته شده است که یک موتور قالب پویا است. اما Middleman از Embedded Ruby برای فایل های قالب استفاده می کند.
توجه داشته باشید که اکثراً همه مولدها طراحی وب سایت می توانند از جزئی ها استفاده کنند، که همان چیزی است که شامل قطعه کدهای مکرر مانند سرصفحه یا پاورقی طراحی وب سایت است.

اگر تازه شروع کرده اید، منبعی مانند تم های جکیل یا تم های هوگو را بررسی کنید. با دانلود یک تم از پیش ساخته شده برای ژنراتور دلخواه خود، می توانید کد را تجزیه کنید و نحوه ساخت تم ها طراحی وب سایت را بیاموزید.
مولدهای محبوب طراحی وب سایت استاتیک
چه راهنمای بدون نگاهی به بهترین ژنراتورهای طراحی وب سایت استاتیک کامل می شود؟ با گزینههای بسیار زیادی که میتوانید از بین آنها انتخاب کنید، می تواند طاقت فرسا باشد - بهویژه برای توسع هدهنده طراحی وب سایت ای که قبلاً از یک مولد طراحی وب سایت استاتیک استفاده نکرده است.
ابزارهای زیر تنها گزینه های موجود نیستند، اما برخی از پرکاربردترین و ارجح ترین ژنراتورها تا به امروز هستند. هر یک از آنها راه اندازی و روش منحصر به فرد خود را دارد، بنابراین برای پیدا کردن یکی از آنها که به بهترین وجه با نیازهای شما مطابقت دارد، روی چند مورد تحقیق کنید.
مولدهای طراحی وب سایت رایگان
Jekyll

Jekyll مسلماً ترجیح داده شده ترین مولد طراحی وب سایت استاتیک برای مستندات و جامعه پشتیبانی بزرگ است. این بر روی Ruby ساخته شده است و اغلب به عنوان یک مولد وبلاگ ثابت استفاده می شود.
جکیل در واقع توسط تام پرستون-ورنر، بنیانگذار گیت هاب ساخته شد. این به نوبه خود جکیل را به تولید کننده رسمی مجاز برای صفحات طراحی وب سایت GitHub تبدیل کرده است. بنابراین اگر در حال ساخت یک پروژه طراحی وب سایت برای GitHub هستید و می خواهید یک صفحه نمایشی طراحی وب سایت ایجاد کنید، بدون شک Jekyll بهترین انتخاب است.
Middleman

یکی دیگر از تولیدکنندگان طراحی وب سایت مبتنی بر روبی، Middleman با مخاطبان کمی متفاوت از جکیل است. Middleman قرار نیست یک پلتفرم طراحی وب سایت وبلاگ ثابت باشد، بلکه به سمت صفحات فرود طراحی وب سایت و صفحات اسنادی با محتوای ثابت طراحی شده است.
Middelman قالب ERB را اجرا می کند اما می تواند از قالب های Liquid نیز پشتیبانی کند. به این معناست که مانند Ruby on Rails برای طراحی وب سایت های استاتیک احساس شود. مستندات بسیار تمیز هستند و اگر به اندازه کافی مشتاق هستید که آن را امتحان کنید، حتی یک فهرست برنامه افزودنی Middleman وجود دارد.
Harp.js

طرفداران Node.js باید نگاهی به هارپ برای تولید طراحی وب سایت ایستا بیندازند. هارپ خود را به عنوان یک " طراحی وب سایت سرور استاتیک" معرفی می کند که به طراحی وب سایت های تولید شده در Jade، EJS، CoffeeScript، Sass/Less و البته Markdown خدمات ارائه می دهد.
هارپ می تواند محتوا را به صورت محلی از طریق طراحی وب سایت سرور Harp خودش ارائه دهد. Node.js قدرت باورنکردنی را برای برنامه های مبتنی بر طراحی وب سایت ارائه می دهد و به همین دلیل است که بسیاری از توسعه دهندگان طراحی وب سایت نمی توانند بدون Node Package Manager زندگی کنند.
قالب هارپ متکی به جاوا اسکریپت جاسازی شده است که مانند Embedded Ruby عمل می کند. اگر قبلاً با جاوا اسکریپت آشنایی دارید، احتمالاً هارپ راهی برای رفتن است. برای کسب اطلاعات بیشتر به سوالات متداول هارپ نگاهی بیندازید.
Hugo

Hugo نسبتا جدید و بزرگترین طراحی وب سایت است که بر روی زبان برنامه نویسی Go اجرا می شود. این امر پیکربندی آن را بسیار آسان می کند زیرا برای اجرای Hugo به Ruby یا Node نیاز ندارید.
با این حال، اگر قبلاً با Go آشنا نیستید، Hugo ممکن است منحنی یادگیری تند داشته باشد. این تم ها را روی قالب بسته ساخته شده با Go اجرا می کند. کسانی که حوصله انتخاب این فریم ورک جدید تر را دارند، Hugo را برای تولید محتوای ثابت طراحی وب سایت فوق العاده سریع و تمیز می دانند.
Metalsmith

مولد طراحی وب سایت Metalsmith بر اساس مجموعه ای از پلاگین ها ساخته شده است که ویژگی ها را به هم متصل می کند. این انعطاف پذیری زیادی را هنگام ایجاد یک طراحی وب سایت استاتیک جدید ارائه می دهد.
همه چیز در Node.js اجرا می شود و صفحه GitHub اطلاعات نصب زیادی دارد. توجه داشته باشید که این برای کسی که تجربه جاوا اسکریپت/نود دارد، یا کسی که واقعاً میخواهد یاد بگیرد، قابل اجراتر است. این برای افراد ضعیف نیست، اما بزرگترین سفارشی سازی و کنترل روی ویژگی ها را ارائه می دهد.
Brunch

در حالی که Brunch از نظر فنی یک ابزار ساخ طراحی وب سایت ت است، می تواند گزینه دیگری برای توسعه دهندگان طراحی وب سایت جاوا اسکریپت باشد که ترجیح می دهند با Node.js بمانند. Brunch شبیه Grunt یا Gulp است، با این حال کدهای پیش پردازش توانایی را در یک طراحی وب سایت ایستا حمل می کند.
اگر به دنبال ابزاری هستید که چیزی بیش از تولید سایت ایستا ارائه دهد، این یک انتخاب عالی خواهد بود. به طور طبیعی می توان آن را از طریق npm نصب کرد و تمام کد منبع را به صورت رایگان در GitHub ارائه می دهد.
تولیدکنندگان طراحی وب سایت پولی
چارچوب اسلایدها

اگر به دنبال یک صفحه فرود طراحی وب سایت پویا با پانل های متحرک کشویی هستید، به سراغ اسلایدها بروید. این به طور خاص برای برنامه نویسانی ساخته شده است که می خواهند طراحی وب سایت تک صفحه ای خود را با انتخاب دستی انیمیشن های سفارشی، سبک های پس زمینه طراحی وب سایت و تایپوگرافی ایجاد کنند.
این فریم ورک کاملاً پاسخگو و سازگار با HTML5/CSS3 است. همچنین با یک مولد پشتیبان برای سفارشی کردن قالب خود از تعداد انگشت شماری از ویژگی های عالی همراه است.
چارچوب راه اندازی

هر استارت آپی می داند که زمان عامل حیاتی موفقیت است. به همین دلیل است که ساخت یک صفحه طراحی وب سایت استاتیک با استفاده از Startup Framework می تواند به طرز شگفت آوری در مقایسه با یک Backend پویا مطلوب باشد.
چارچوب راه اندازی شامل اجزای از پیش ساخته شده مانند پانل های تمام صفحه، جداول قیمت گذاری، نقشه ها و گالری های بندانگشتی است. این سریعترین راه برای دریافت آنلاین صفحه فرود یا طراحی وب سایت راه اندازی بدون صرف زمان اضافی برای طراحی وب سایت یا نوشتن کد است.
مقالات مرتبط طراحی وب سایت
اطلاعات بسیار خوبی در مورد طراحی وب سایت های استاتیک وجود دارد و درک همه چیز به یکباره دشوار است. اگر می خواهید بیشتر به مفاهیمی که در پس تولید طراحی وب سایت استاتیک وجود دارد بپردازید، برخی از این پیوندها را بررسی کنید.
- مقدمه ای بر مولدهای طراحی وب سایت استاتیک
- جنبش نوظهور NoCMS
- چرا مولدهای طراحی وب سایت استاتیک چیز بزرگ بعدی هستند؟
- تولیدکنندگان طراحی وب سایت استاتیک بررسی شده: جکیل، میدلمن، روتز، هوگو
نتیجه
طراحی وب سایت های ایستا به دلایل خوبی دوباره به مد باز گشته اند. هرکسی که از توسعه طراحی وب سایت لذت می برد، باید وقت بگذارد تا حداقل با یک ژنراتور بازی کند تا بفهمد چگونه کار میکند و چرا تعداد زیادی از مردم به سمت ژنراتورهای استاتیک هجوم میآورند.
طراحی وب سایت های استاتیک محتوا را به سرعت ارائه می کنند و کنترل بیشتری را بدون اتکا به پایگاه داده ارائه می دهند. با این حال، بسته به نوع طراحی وب سایتی که میسازید، ممکن است طراحی وب سایت های استاتیک همیشه بهترین گزینه نباشند. همیشه خوب است که خود را با فن آوری جدید آشنا کنید تا ببینید آیا می تواند در کارهای آینده کاربرد داشته باشد یا خیر. اگر این یک مجموعه مهارت ارزشمند به نظر می رسد، یکی از مولدهای ذکر شده در بالا را بررسی کنید و شروع به یادگیری کنید!