با دسترسی فزاینده اینترنت از طریق دستگاه های تلفن همراه، دیگر داشتن یک طراحی وب سایت ثابت که فقط روی صفحه کامپیوتر خوب به نظر می رسد کافی نیست.
ناگفته نماند، هنگام طراحی وب سایت یک طرح باید تبلت ها، لپ تاپ های 2 در 1 و مدل های مختلف گوشی هوشمند با ابعاد مختلف صفحه نمایش طراحی وب سایت را نیز در نظر بگیرید.

بنابراین، قرار دادن محتوای طراحی وب سایت خود در یک ستون و فراخوانی آن، باعث کاهش آن نمی شود.
با طراحی وب سایت ریسپانسیو، می توانید مطمئن شوید که طراحی وب سایت شما در تلفن های همراه، تبلت ها، لپ تاپ ها و صفحه نمایش های دسکتاپ بهترین ظاهر را دارد.
و این بهبود در تجربه کاربر طراحی وب سایت به معنای تبدیل بیشتر و رشد کسب و کار است.
این راهنما هر آنچه را که باید در مورد طراحی وب سایت ریسپانسیو بدانید، از جمله تعاریف، توضیح گام به گام، مثال ها و موارد دیگر را در اختیار شما قرار می دهد.
فهرست مطالب طراحی وب سایت
طراحی وب سایت ریسپانسیو چیست؟
طراحی وب سایت واکنش گرا در مقابل طراحی وب سایت تطبیقی
چرا طراحی وب سایت واکنشگرا مهم است
آیا طراحی وب سایت های asp.net واکنش گرا هستند؟
بلوک های ساختمان طراحی وب سایت واکنش گرا
نقاط شکست متداول طراحی وب سایت پاسخگو
چگونه طراحی وب سایت خود را ریسپانسیو کنیم
واحدها و مقادیر CSS برای طراحی وب سایت واکنشگرا
نمونه های طراحی وب سایت واکنشگرا
طراحی وب سایت ریسپانسیو چیست؟
طراحی وب سایت واکنش گرا رویکردی برای طراحی وب سایت است که باعث می شود محتوای طراحی وب سایت شما با اندازه های مختلف صفحه و پنجره دستگاه های مختلف سازگار شود.
به عنوان مثال، ممکن است محتوای طراحی وب سایت شما به ستونهای مختلف روی صفحه های دسکتاپ تفکیک شود، زیرا آنها به اندازه کافی گسترده هستند تا آن طرح را در خود جای دهند.
اگر محتوای طراحی وب سایت خود را در یک دستگاه تلفن همراه به چندین ستون جدا کنید، خواندن و تعامل با آن برای کاربران طراحی وب سایت دشوار خواهد بود.
طراحی وب سایت ریسپانسیو این امکان را فراهم می کند که طرح بندی های متعدد و مجزا از محتوا طراحی وب سایت و طرح خود را بسته به اندازه صفحه طراحی وب سایت نمایش به دستگاه های مختلف تحویل دهید.
برای اینکه طراحی وب سایت شما روی صفحه نمایش کامپیوتر خوب به نظر برسد کافی نیست. تبلت ها، لپ تاپهای 2 در 1 و گوشی های هوشمند همه بخشی از معادله هستند... و این راهنما هر آنچه را که باید در مورد طراحی وب سایت واکنش گرا بدانید را پوشش می دهد.
طراحی وب سایت واکنش گرا در مقابل طراحی وب سایت تطبیقی
تفاوت بین طراحی وب سایت واکنش گرا و طراحی وب سایت تطبیقی در این است که طراحی وب سایت واکنش گرا رندر نسخه تک صفحه ای طراحی وب سایت را تطبیق می دهد. در مقابل، طراحی وب سایت تطبیقی چندین نسخه کاملا متفاوت از یک صفحه طراحی وب سایت را ارائه می دهد.

هر دوی آنها گرایشهای طراحی وب سایت بسیار مهمی هستند که به مدیران طراحی وب سایت کمک میکنند تا نحوه ظاهر طراحی وب سایت شان را در صفحه های طراحی وب سایت مختلف کنترل کنند، اما رویکرد متفاوت است.
با طراحی وب سایت ریسپانسیو، کاربران بدون در نظر گرفتن دستگاه، از طریق مرورگر خود به همان فایل اصلی دسترسی خواهند داشت، اما کد CSS طرحبندی را کنترل میکند و آن را بر اساس اندازه صفحه طراحی وب سایت نمایش متفاوت می سازد. با طراحی وب سایت تطبیقی، یک اسکریپت وجود دارد که اندازه صفحه طراحی وب سایت نمایش را بررسی می کند و سپس به قالب طراحی وب سایت شده برای آن دستگاه دسترسی پیدا می کند.
چرا طراحی وب سایت واکنشگرا مهم است
اگر در زمینه طراحی وب سایت ، توسعه یا وبلاگ نویسی تازه کار هستید، ممکن است تعجب کنید که چرا طراحی وب سایت ریسپانسیو در وهله اول اهمیت دارد.
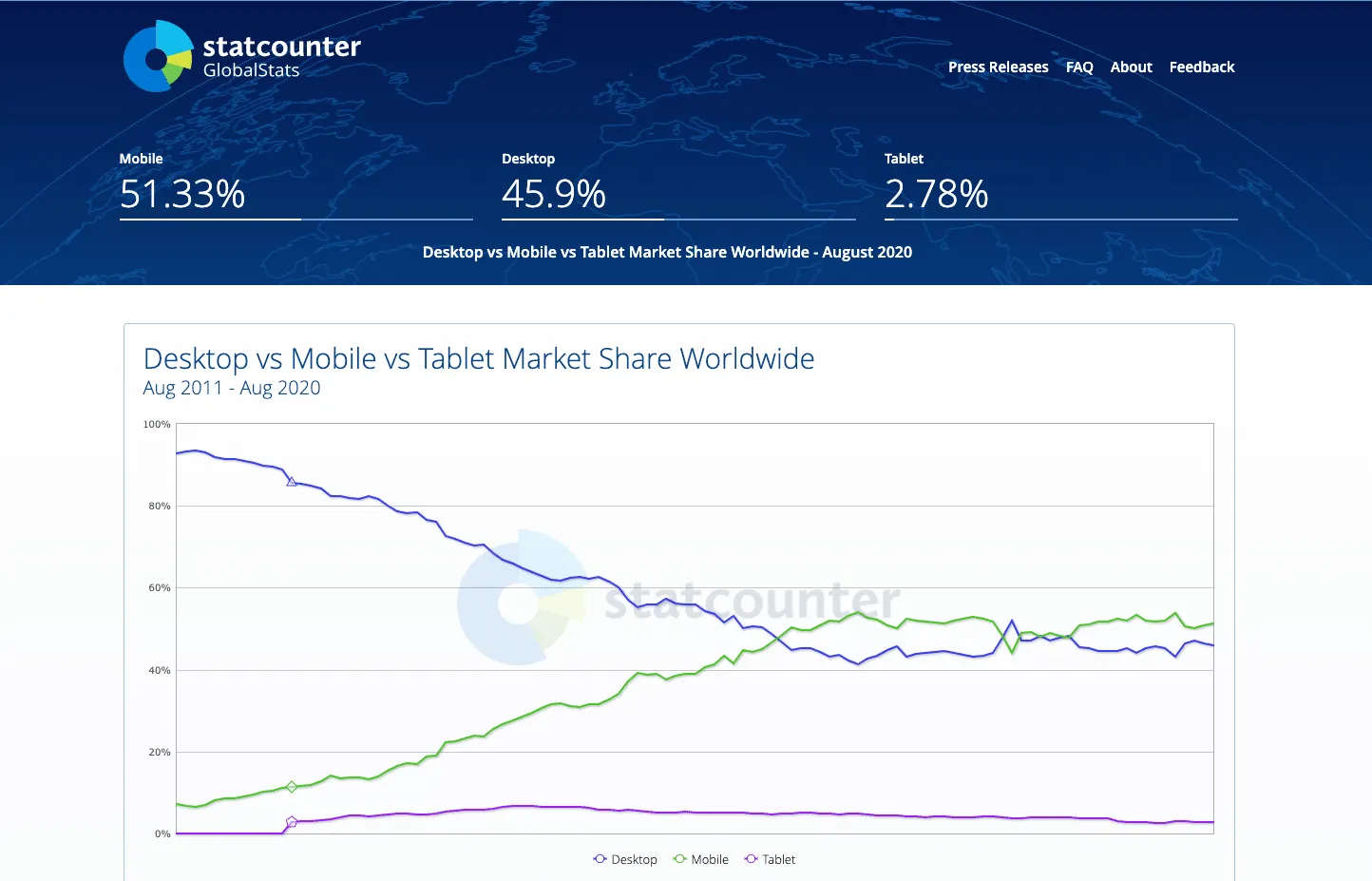
پاسخ ساده است. دیگر طراحی وب سایت برای یک دستگاه کافی نیست. ترافیک طراحی وب سایت موبایل از دسکتاپ پیشی گرفته است و در حال حاضر اکثر ترافیک طراحی وب سایت را تشکیل می دهد که بیش از 51٪ را تشکیل می دهد.

وقتی بیش از نیمی از بازدیدکنندگان طراحی وب سایت بالقوه شما از یک دستگاه تلفن همراه برای مرور اینترنت استفاده می کنند، نمی توانید فقط صفحه طراحی وب سایت ای را که برای دسکتاپ طراحی شده است به آنها ارائه دهید. خواندن و استفاده از آن سخت خواهد بود و منجر به تجربه کاربری طراحی وب سایت بدی می شود.
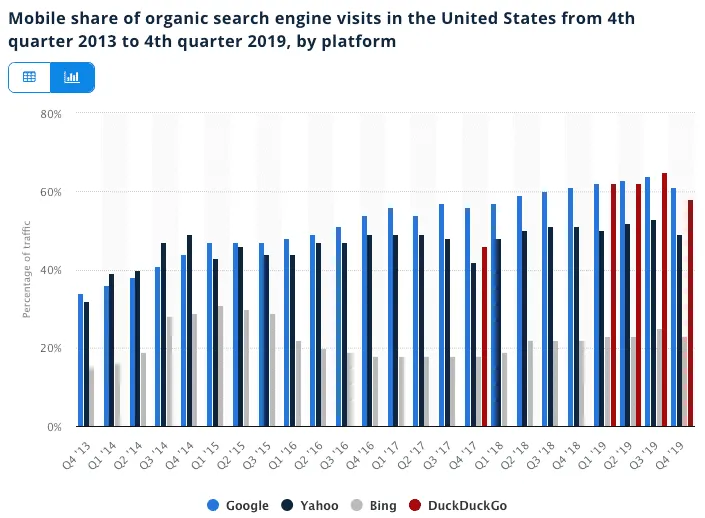
اما این همه چیز نیست. کاربران طراحی وب سایت دستگاه های تلفن همراه نیز اکثر بازدیدکنندگان طراحی وب سایت موتورهای جستجو را تشکیل می دهند.

در نهایت طی چند سال اخیر موبایل به یکی از مهم ترین کانال های تبلیغاتی تبدیل شده است. حتی در بازار پس از همه گیری، هزینه های تبلیغات موبایلی با 4.8 درصد رشد به 91.52 میلیارد دلار رسیده است.
چه بخواهید در رسانه های اجتماعی تبلیغ کنید یا از یک رویکرد ارگانیک مانند سئوی طراحی وب سایت یوتیوب استفاده کنید، اکثریت قریب به اتفاق ترافیک شما از کاربران طراحی وب سایت تلفن همراه خواهد بود.
اگر صفحات طراحی وب سایت فرود شما برای موبایل و استفاده آسان بهینه سازی نشده باشند، نمی توانید بازگشت سرمایه (ROI) تلاش های بازاریابی خود را به حداکثر برسانید. نرخ تبدیل نامناسب منجر به سرنخ کمتر و هدر رفتن هزینه تبلیغات می شود.
آیا طراحی وب سایت های asp.net واکنش گرا هستند؟
پاسخگو بودن یا نبودن طراحی وب سایت های asp.net به موضوع سایت WP شما بستگی دارد. قالب asp.net معادل یک قالب برای یک طراحی وب سایت ثابت است و طراحی وب سایت و چیدمان محتوای طراحی وب سایت شما را کنترل می کند.
اگر از یک پوسته پیش فرض asp.net مانند Twenty Twenty استفاده می کنید، طراحی وب سایت واکنش گرا است، اما از آنجایی که یک طرح تک ستونی است، ممکن است هنگام مشاهده آن در صفحه طراحی وب سایت های مختلف متوجه آن نشوید.
اگر از قالب asp.net دیگری استفاده می کنید، میتوانید با مقایسه نحوه ظاهر آن در دستگاههای مختلف یا استفاده از ابزارهای توسعه دهنده طراحی وب سایت کروم، پاسخگو بودن یا نبودن آن را بررسی کنید.
بلوک های ساختمان طراحی وب سایت واکنش گرا
در این بخش، پایه و اساس طراحی وب سایت واکنش گرا و بلوک های ساختمانی مختلف آن را پوشش خواهیم داد.
- CSS و HTML
- داستان های رسانه
- چیدمان های سیال
- طرح بندی فلکس باکس
- تصاویر طراحی وب سایت واکنش گرا
- سرعت
CSS و HTML
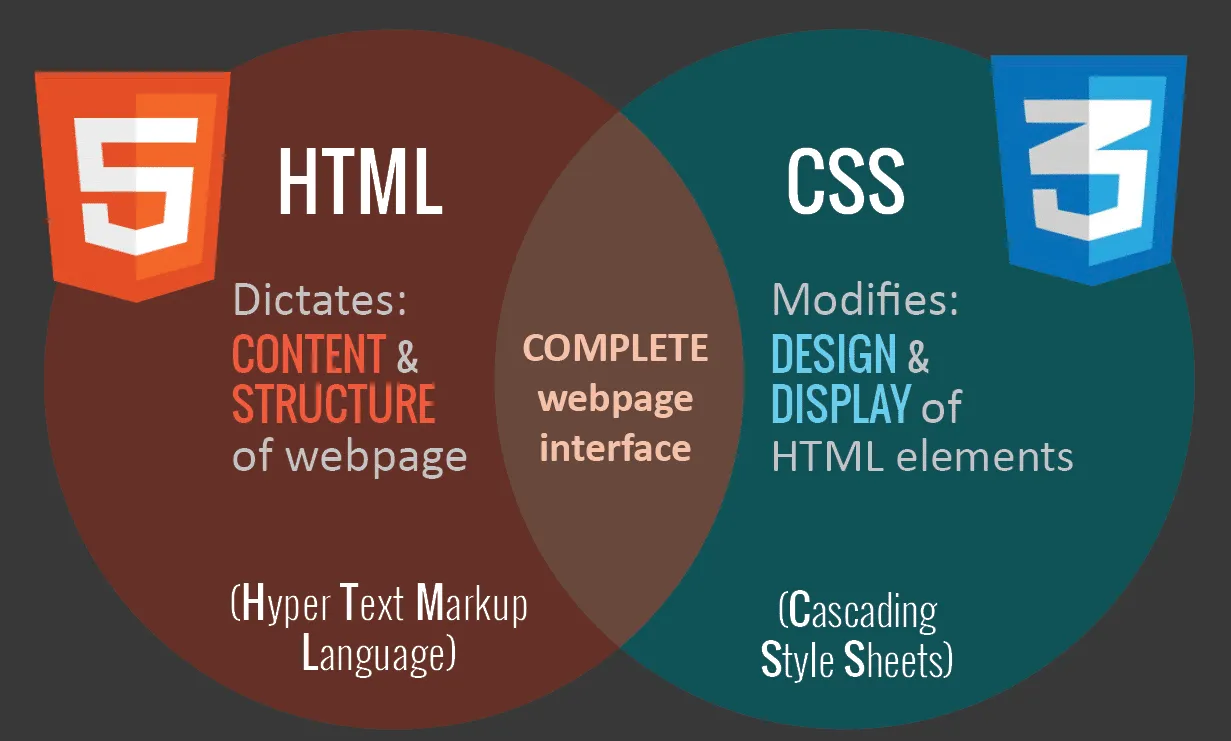
اساس طراحی وب سایت ریسپانسیو ترکیبی از HTML و CSS است، دو زبان که محتوا و طرح صفحه طراحی وب سایت را در هر مرورگر طراحی وب سایت کنترل می کنند.

HTML عمدتاً ساختار، عناصر و محتوای یک صفحه طراحی وب سایت را کنترل می کند.
میتوانید یک «کلاس» یا id تنظیم کنید که بعداً می توانید با کد CSS طراحی وب سایت هدف گیری کنید.
شما همچنین می توانید ویژگیهای اولیه مانند ارتفاع و عرض را در HTML طراحی وب سایت خود کنترل کنید، اما این دیگر بهترین روش در نظر گرفته نمیشود.
در عوض، از CSS طراحی وب سایت برای ویرایش طرح و چیدمان عناصری که در یک صفحه طراحی وب سایت با HTML قرار می دهید استفاده می شود. کد CSS می تواند در بخش style یک سند HTML طراحی وب سایت یا به عنوان یک فایل شیوه نامه جداگانه گنجانده شود.
یا می توانیم با اضافه کردن یک نقطه در جلو، کلاس خاص full-width-img را هدف قرار دهیم.
همچنین می توانید طرح را فراتر از ارتفاع، عرض و رنگ کنترل کنید. استفاده از CSS به این صورت است که وقتی یک طراحی وب سایت را با تکنیکی به نام پرس و جو رسانه ای ترکیب می کنید، پاسخگو می شوید.
داستان های رسانه
پرس و جو رسانه بخشی اساسی از CSS3 است که به شما امکان می دهد محتوا طراحی وب سایت را برای انطباق با عوامل مختلف مانند اندازه صفحه طراحی وب سایت یا وضوح نمایش دهید.

این به روشی مشابه با یک «بند اگر» در برخی از زبان های برنامه نویسی طراحی وب سایت کار میکند، اساساً قبل از اجرای کد مناسب بررسی می کند که آیا نمای صفحه طراحی وب سایت به اندازه کافی گسترده است یا بیش از حد گسترده است.
اگر صفحه طراحی وب سایت نمایش حداقل 780 پیکسل عرض داشته باشد، تصاویر کلاس full-width-img 90 درصد صفحه طراحی وب سایت را اشغال می کنند و به طور خودکار با حاشیه های به همان اندازه در مرکز قرار می گیرند.
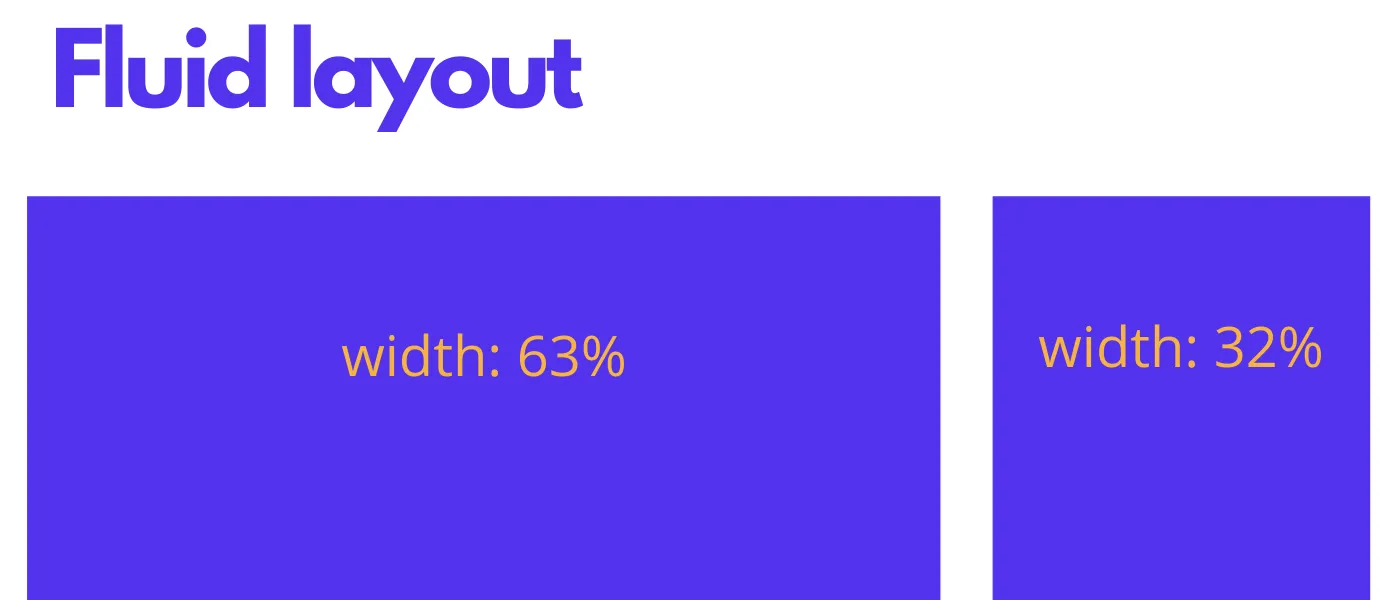
چیدمان های سیال
چیدمان سیال بخش مهمی از طراحی وب سایت واکنشگرا مدرن است. در روزهای خوب گذشته، شما برای هر عنصر HTML طراحی وب سایت یک مقدار ثابت مانند 600 پیکسل تعیین می کردید.
یک چیدمان سیال به جای آن بر مقادیر پویا مانند درصدی از عرض درگاه دید متکی است.

این رویکرد به صورت پویا اندازه های مختلف عناصر کانتینر را بر اساس اندازه صفحه طراحی وب سایت افزایش یا کاهش می دهد.
طرح بندی Flexbox
در حالی که یک طرح بندی مبتنی بر درصد روان است، بسیاری از طراحان و توسعه دهندگان طراحی وب سایت احساس کردند که به اندازه کافی پویا یا انعطاف پذیر نیست. Flexbox یک ماژول CSS طراحی وب سایت است که به عنوان یک روش کارآمدتر برای چیدمان چندین عنصر طراحی وب سایت شده است، حتی زمانی که اندازه محتویات طراحی وب سایت داخل ظرف ناشناخته است.
یک ظرف انعطاف پذیر، اقلام را برای پر کردن فضای آزاد موجود گسترش می دهد یا برای جلوگیری از سرریز شدن آنها را کوچک می کند. این کانتینرهای انعطاف پذیر دارای تعدادی ویژگی منحصر به فرد هستند، مانند justify-content، که نمی توانید آنها را با یک عنصر HTML طراحی وب سایت معمولی ویرایش کنید.

این یک موضوع پیچیده است، بنابراین اگر می خواهید از آن در طراحی وب سایت خود استفاده کنید، باید راهنمای flexbox CSS Tricks را بخوانید.
تصاویر طراحی وب سایت واکنش گرا
ابتدایی ترین تکرار تصاویر پاسخگو از همان مفهوم طرح بندی سیال پیروی می کند و از یک واحد پویا برای کنترل عرض یا ارتفاع استفاده می کند.
واحد % تقریباً به یک درصد از عرض یا ارتفاع درگاه دید می رسد و مطمئن می شود که تصویر متناسب با صفحه طراحی وب سایت باقی می ماند.
مشکل این روش این است که هر کاربر طراحی وب سایت مجبور است تصویر در اندازه کامل را حتی در موبایل دانلود کند.
برای ارائه نسخه های مختلف مقیاس شده برای دستگاه های مختلف، باید از ویژگی srcset HTML در تگ های img خود استفاده کنید تا بیش از یک اندازه تصویر را برای انتخاب مشخص کنید.
طراحی وب سایت به طور خودکار از این قابلیت برای تصاویر موجود در پست ها یا صفحات طراحی وب سایت استفاده می کند.
سرعت
هنگامی که می خواهید یک طراحی واکنش گرا برای طراحی وب سایت خود ایجاد کنید، سرعت بارگذاری طراحی وب سایت باید در اولویت باشد.
صفحات طراحی وب سایتی که در ۲ ثانیه بارگیری می شوند، میانگین نرخ پرش ۹ درصدی دارند، در حالی که صفحاتی که ۵ ثانیه طول می کشند به نرخ پرش ۳۸ درصدی منجر میشوند.
رویکرد شما به واکنش پذیری نباید بیش از حد نیاز، اولین رندر صفحه طراحی وب سایت شما را مسدود یا به تأخیر بیندازد.
چندین راه وجود دارد که می توانید صفحات طراحی وب سایت خود را سریعتر کنید. بهینه سازی تصاویر، پیاده سازی کش، کوچک سازی، استفاده از یک چیدمان CSS کارآمدتر، اجتناب از مسدود کردن رندر JS و بهبود مسیر رندر بحرانی، همگی ایده های خوبی هستند که باید در نظر بگیرید.
مشتریان webever.ir با استفاده از ویژگی کوچک سازی کد که مستقیماً در داشبورد طراحی وب سایت تعبیه شده است، به یک راه سریع و آسان برای انجام این کار دسترسی دارند و به مشتریان طراحی وب سایت این امکان را میدهد تا با یک کلیک ساده، کوچک سازی خودکار CSS و جاوا اسکریپت را فعال کنند.
همچنین می توانید Google AMP را برای صفحات طراحی وب سایت تلفن همراه خود پیاده سازی کنید، اما در مطالعه موردی Google AMP ما، سرنخهای تلفن همراه ما تا 59 درصد کاهش یافت.
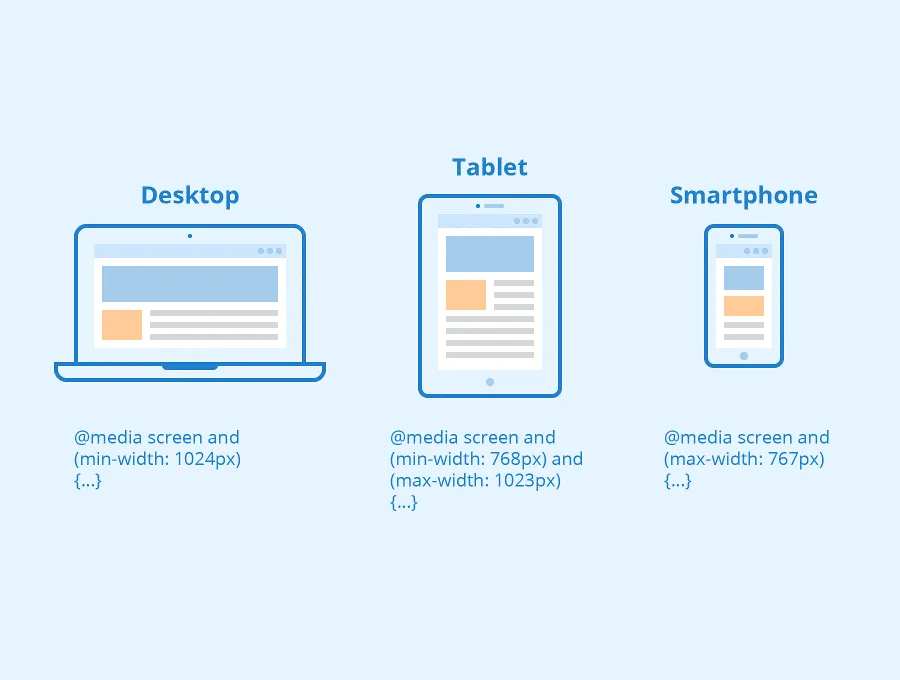
نقاط شکست متداول پاسخگو
برای کار با پرسشهای رسانه، باید در مورد «نقاط شکست پاسخگو» یا نقاط شکست اندازه صفحه طراحی وب سایت تصمیم بگیرید. نقطه شکست پهنای صفحه طراحی وب سایت است که در آن از یک درخواست رسانه برای پیاده سازی سبک های جدید CSS طراحی وب سایت استفاده می کنید.
اندازه های رایج صفحه نمایش طراحی وب سایت
موبایل: 360 x 640
موبایل: 360 x 720
موبایل: 375 x 667
iPhone X : 375 x 812
پیکسل 2: 411 x 731
تبلت: 768 x 1024
لپ تاپ: 1366 x 768
لپ تاپ یا دسکتاپ با وضوح بالا: 1920 x 1080
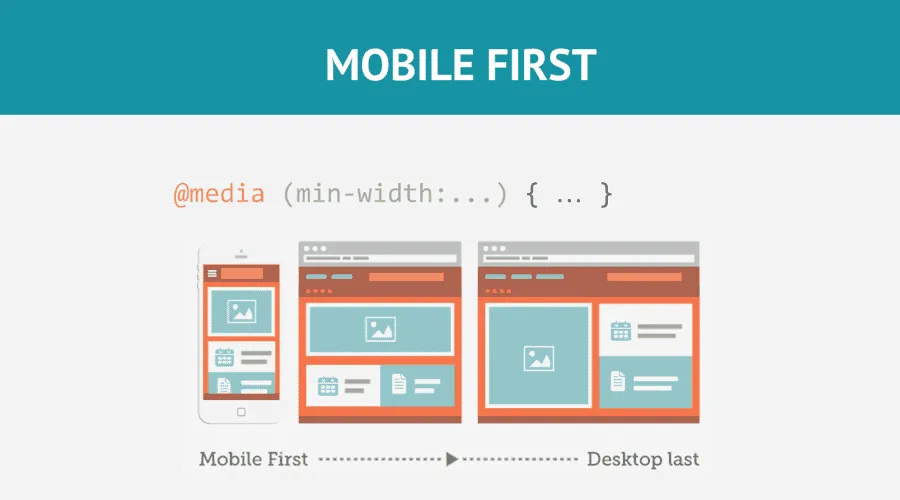
اگر یک رویکرد اول موبایل را برای طراحی وب سایت انتخاب میکنید، با یک ستون تک ستونی و اندازه های فونت طراحی وب سایت کوچک تر به عنوان پایه، نیازی نیست نقاط شکست موبایل را اضافه کنید – مگر اینکه بخواهید طراحی وب سایت را برای مدل های خاصی بهینه کنید.

بنابراین شما می توانید یک طراحی وب سایت پاسخگو اولیه را تنها با دو نقطه شکست، یکی برای تبلت ها و دیگری برای لپ تاپ ها و رایانه های رومیزی ایجاد کنید.
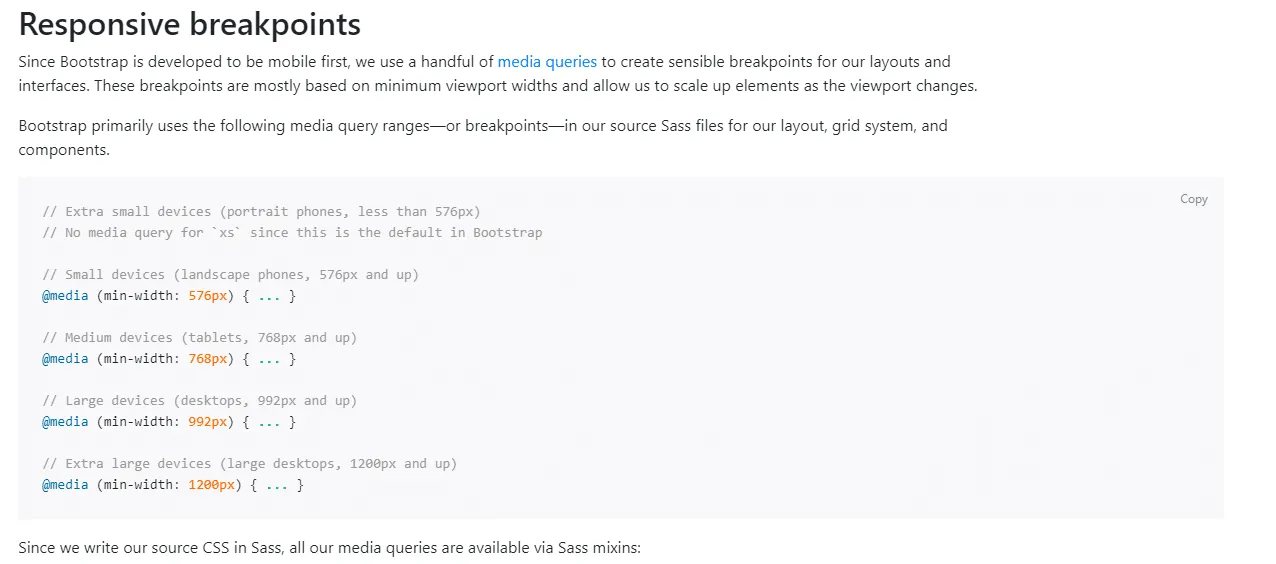
نقاط شکست پاسخگو Bootstrap
Bootstrap به عنوان یکی از اولین و محبوب ترین فریم ورک های طراحی وب سایت واکنش گرا، حمله به طراحی وب سایت استاتیک را رهبری کرد و به ایجاد طراحی وب سایت اولین موبایل به عنوان یک استاندارد صنعتی کمک کرد.
در نتیجه، بسیاری از طراحان طراحی وب سایت تا به امروز همچنان از نقاط شکست بوت استرپ در عرض صفحه طراحی وب سایت پیروی می کنند.

آنها از پرس و جوهای رسانه ای برای هدف قرار دادن تلفن های افقی (576 پیکسل)، تبلت ها (768 پیکسل)، لپ تاپ ها (992 پیکسل) و صفحه نمایش های دسکتاپ طراحی وب سایت بسیار بزرگ (1200 پیکسل) استفاده می کنند.
چگونه طراحی وب سایت خود را ریسپانسیو کنیم
اکنون که با بلوک های ساختمانی آشنا شدید، زمان آن رسیده که طراحی وب سایت خود را ریسپانسیو کنید.
- محدوده های درخواست رسانه خود را تنظیم کنید (نقاط شکست پاسخگو)
- اندازه عناصر طرح بندی با درصد یا ایجاد یک طرح بندی شبکه ای CSS طراحی وب سایت
- پیاده سازی تصاویر واکنش گرا طراحی وب سایت
- تایپوگرافی پاسخگو برای متن طراحی وب سایت شما
- پاسخگویی تست
محدوده های درخواست رسانه خود را تنظیم کنید (نقاط شکست پاسخگو)
محدوده درخواست رسانه خود را بر اساس نیازهای منحصر به فرد طراحی وب سایت خود تنظیم کنید. به عنوان مثال، اگر بخواهیم از استانداردهای بوت استرپ برای طراحی وب سایت خود پیروی کنیم، از پرسش های رسانه ای زیر استفاده می کنیم:
576 پیکسل برای تلفن های پرتره طراحی وب سایت
768 پیکسل برای تبلت ها992 پیکسل برای لپ تاپ
1200 پیکسل برای دستگاه های بزرگ
اندازه عناصر طرح بندی با درصد یا ایجاد یک طرح بندی شبکه ای CSS طراحی وب سایت
اولین و مهمترین مرحله تنظیم اندازه های مختلف برای عناصر طرح بندی مختلف بسته به درخواست رسانه یا نقطه شکست صفحه نمایش طراحی وب سایت است.
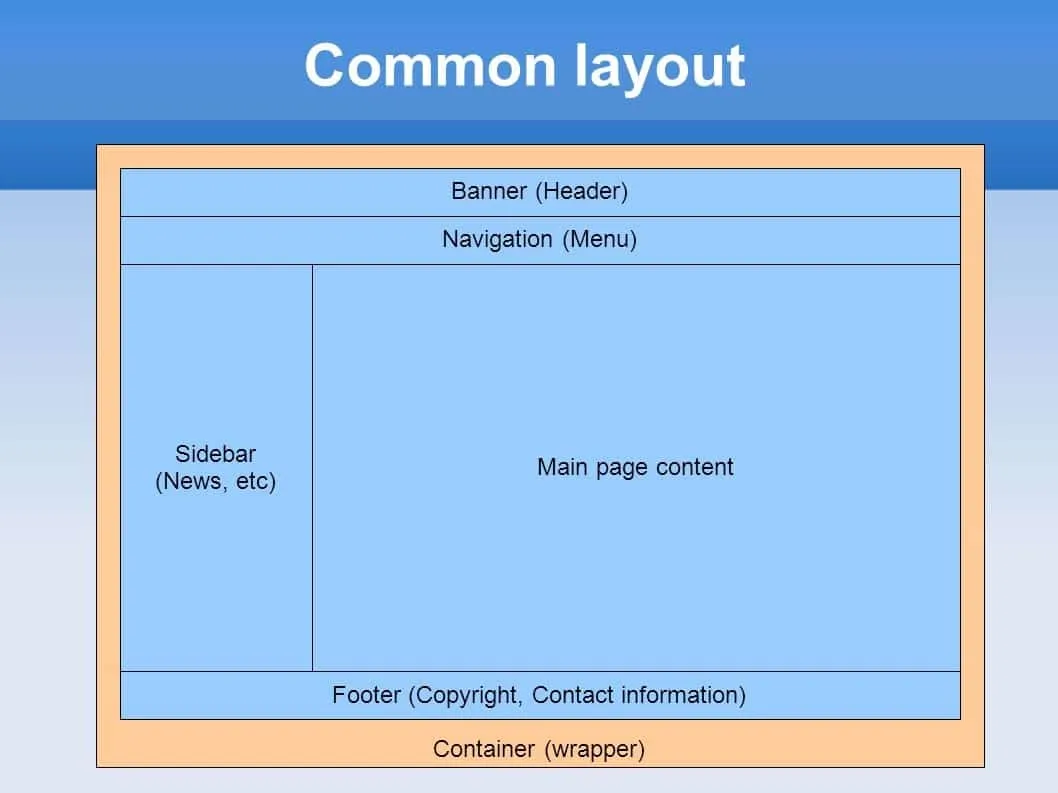
تعداد کانتینرهای طرح بندی شما به طراحی وب سایت بستگی دارد، اما بیشتر طراحی وب سایت ها بر روی عناصر ذکر شده در زیر تمرکز می کنند:
- لفاف یا ظرف
- سرتیتر
- محتوا طراحی وب سایت
- نوار کناری
- پاورقی

در رویکرد مبتنی بر درصد، ویژگی float کنترل می کند که یک عنصر در کدام سمت صفحه طراحی وب سایت نمایش داده شود، چپ یا راست.
اگر می خواهید فراتر از اصول اولیه بروید و یک طراحی وب سایت واکنش گرای پیشرفته ایجاد کنید، باید با طرح بندی CSS flexbox و ویژگیهای آن مانند اندازه جعبه و انعطاف پذیری آشنا شوید.
پیاده سازی تصاویر واکنش گرا طراحی وب سایت
یکی از راه هایی که می توانید مطمئن شوید که تصاویر طراحی وب سایت شما شکسته نمیشوند، استفاده از یک مقدار پویا برای همه تصاویر است، همانطور که قبلاً توضیح دادیم.
اما این باعث کاهش بار وارد شده به بازدیدکنندگان طراحی وب سایت تلفن همراه شما در هنگام دسترسی به طراحی وب سایت شما نمی شود.
هنگام افزودن تصاویر به صفحات طراحی وب سایت خود، مطمئن شوید که همیشه یک مجموعه src با اندازه های مختلف از عکس خود اضافه می کنید.
انجام این کار به صورت دستی می تواند بسیار وقت گیر باشد، اما با یک CMS مانند طراحی وب سایت ، زمانی که فایل های رسانه ای را آپلود می کنید، به طور خودکار اتفاق می افتد.
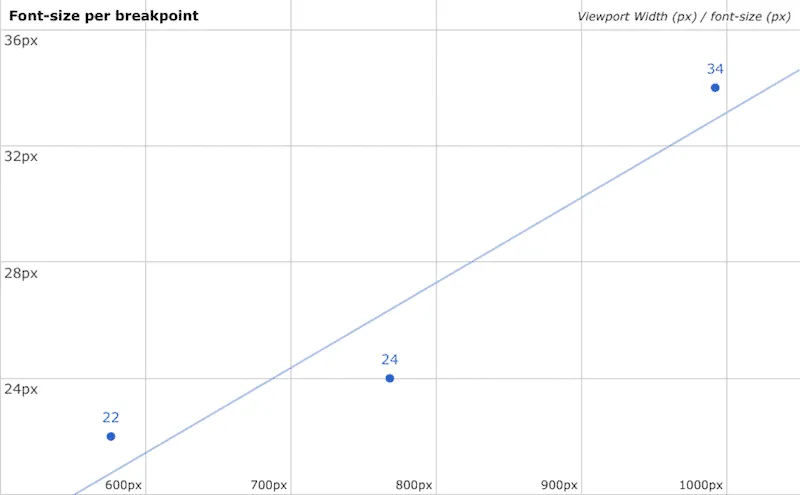
تایپوگرافی پاسخگو برای متن طراحی وب سایت شما
تمرکز اصلی طراحی وب سایت ریسپانسیو بر روی واکنش گرایی بلوک های چیدمان، عناصر و رسانه است. متن اغلب به عنوان یک فکر بعدی تلقی می شود.
ساده ترین راه برای انجام این کار، تنظیم یک مقدار ثابت برای اندازه فونت طراحی وب سایت ، مانند 22 پیکسل، و تطبیق آن در هر درخواست رسانه است.

پاسخگویی تست
ابتدا، می خواهید با تست موبایل فرندل گوگل تست کنید که آیا طراحی وب سایت شما موبایلپسند است یا خیر. به سادگی آدرس طراحی وب سایت خود را وارد کنید و روی دکمه آدرس URL طراحی وب سایت کلیک کنید تا نتایج را دریافت کنید.

اگر مراحل ذکر شده در این مقاله را دنبال کردید، باید بگوییم که یک طراحی وب سایت سازگار با موبایل دارید.
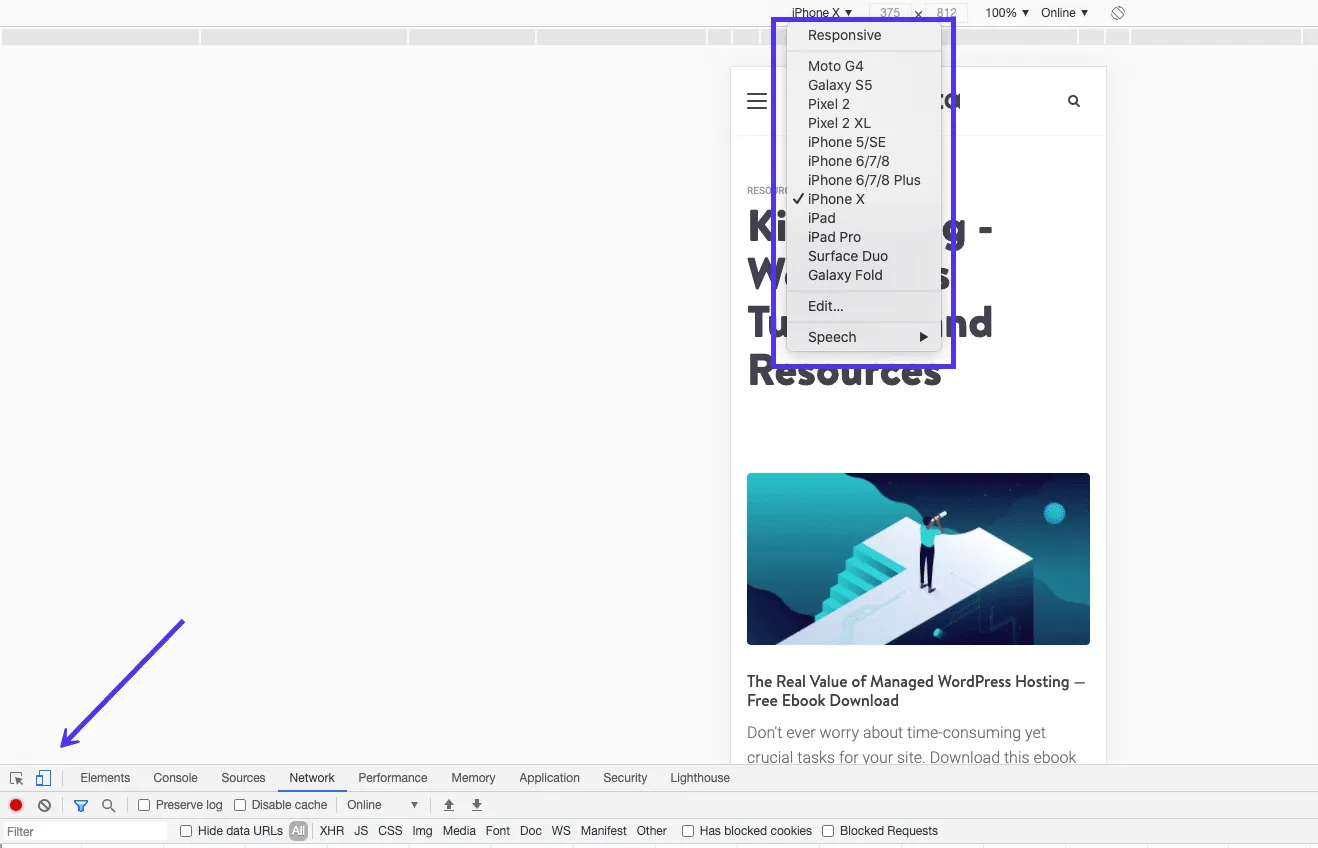
سپس می خواهید با ابزاری مانند ابزارهای توسعه دهنده طراحی وب سایت کروم، طراحی وب سایت خود را روی چندین اندازه صفحه طراحی وب سایت آزمایش کنید.
اگر بازیابی طراحی وب سایت شما مدتی طول کشید، نگران نباشید. این نشان دهنده سرعت بارگذاری صفحه طراحی وب سایت شما نیست.
CTRL + Shift + I را در رایانه های ویندوزی یا Command + Option + I را در Mac فشار دهید تا نمای دستگاه مربوطه باز شود. از اینجا، می توانید دستگاه تلفن همراه یا تبلت مورد نظر خود را برای تست واکنش پذیری طراحی وب سایت خود انتخاب کنید.

چند سوال وجود دارد که می خواهید هنگام انجام این فرآیند به آنها پاسخ دهید.
آیا طرح با تعداد صحیح ستون طراحی وب سایت ها تنظیم می شود؟
آیا محتوا طراحی وب سایت به خوبی درون عناصر چیدمان و کانتینرهای صفحه طراحی وب سایت های مختلف قرار می گیرد؟
آیا اندازه فونت متناسب با هر صفحه طراحی وب سایت است؟
واحدها و مقادیر CSS برای طراحی وب سایت واکنشگرا
CSS دارای واحدهای اندازه گیری مطلق و نسبی است. نمونه ای از واحد مطلق طول سانتی متر یا پیکسل است. واحدهای نسبی یا مقادیر پویا به اندازه و وضوح صفحه یا اندازه فونت طراحی وب سایت عنصر ریشه بستگی دارد.
PX در مقابل EM در مقابل واحدهای REM در مقابل Viewport برای طراحی وب سایت پاسخگو
- PX - یک پیکسل
- EM - واحد نسبی بر اساس اندازه فونت طراحی وب سایت عنصر.
- VH، VW - درصد ارتفاع یا عرض درگاه دید.
- % – درصد عنصر والد.
یک طراح یا توسعه دهنده طراحی وب سایت جدید احتمالاً باید از پیکسلها برای متن استفاده کند، زیرا آنها سادهترین واحد طول در طراحی وب سایت CSS هستند.
اما هنگام تنظیم عرض و حداکثر عرض تصاویر و سایر عناصر، استفاده از % بهترین راه حل است. این رویکرد مطمئن می شود که اجزا با اندازه صفحه نمایش طراحی وب سایت هر دستگاه تنظیم می شوند.
نمونه های طراحی وب سایت واکنشگرا
در زیر چند نمونه از طراحی وب سایت ریسپانسیو از صنایع مختلف را پوشش خواهیم داد – و از کارهایی که آنها درست و غلط انجام می دهند یاد می گیریم.
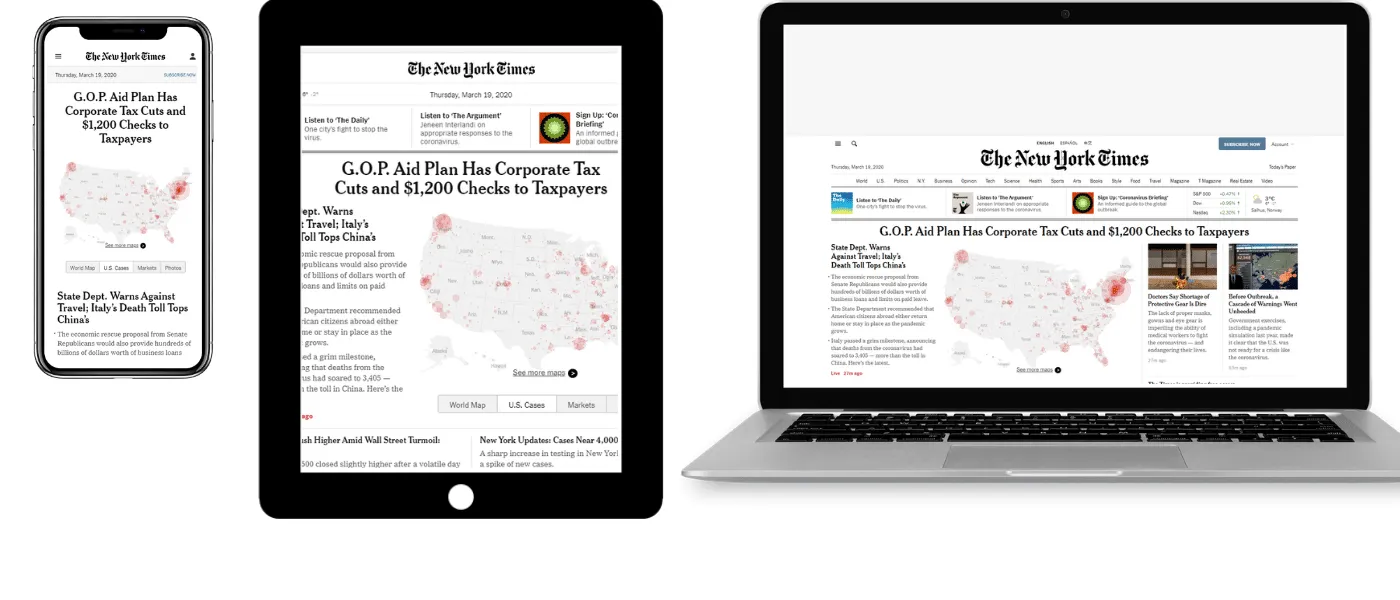
1- روزنامه آنلاین

در دسکتاپ، طرح NYT شما را به یاد یک روزنامه سنتی می اندازد، مملو از تصاویر و ردیف ها و ستون های مختلف محتوا طراحی وب سایت. به نظر می رسد برای هر دسته از اخبار یک ستون یا ردیف جداگانه وجود دارد.
در موبایل، با استاندارد تک ستونی مطابقت دارد و همچنین منو طراحی وب سایت را در قالب آکاردئون تنظیم می کند تا استفاده راحت تر باشد.
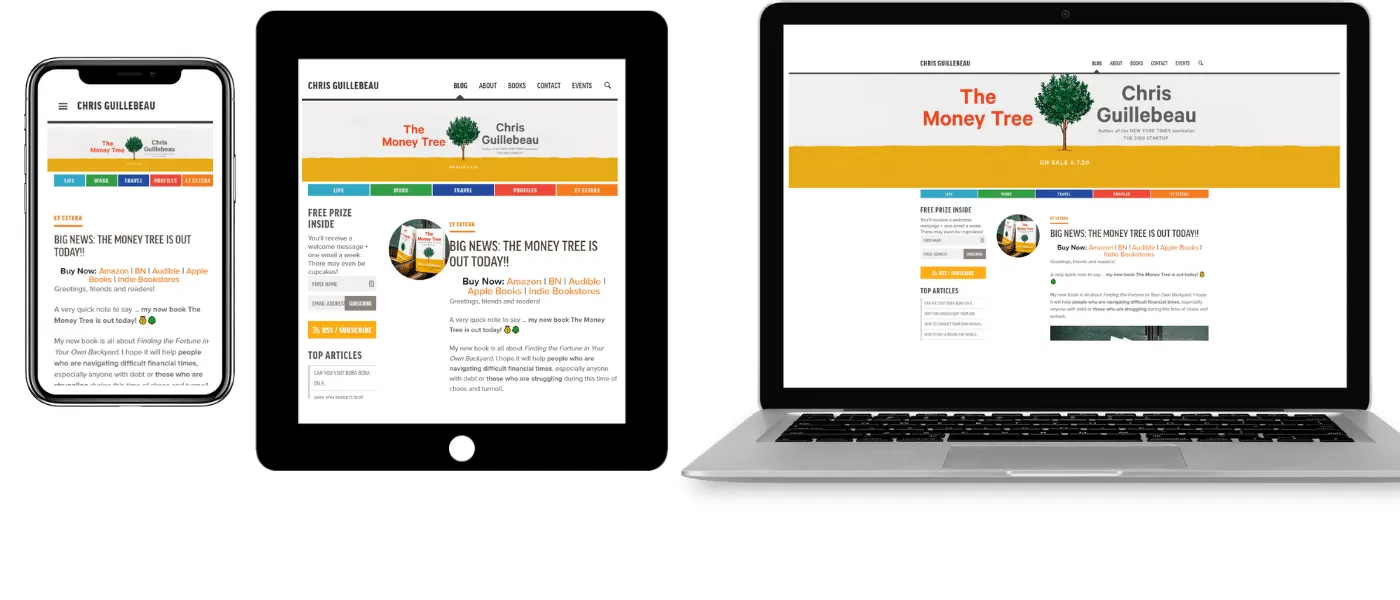
2. وبلاگ: هنر عدم انطباق

وبلاگ کریس گیبو "هنر عدم انطباق" برای بیش از یک دهه قوی بوده است. در حالی که طراحی وب سایت جدیدترین نیست، اما پاسخگو است و نوار کناری دو ستونی و طرح محتوای اصلی را با طراحی وب سایت تک ستونی در دستگاه های تلفن همراه تطبیق می دهد.
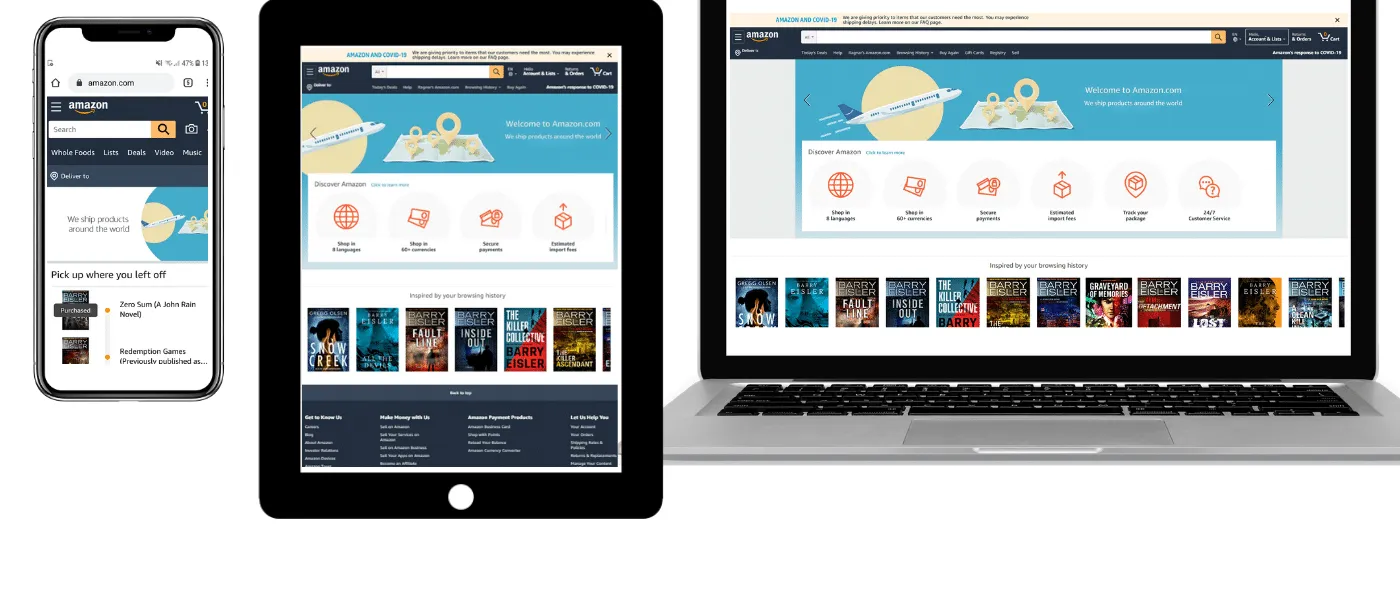
3. تجارت الکترونیک: آمازون

آمازون به دلایلی یک رهبر جهانی در تجارت الکترونیک طراحی وب سایت است، رابط کاربری طراحی وب سایت آنها در تمام دستگاه ها کاملاً روان است.
طرح تبلت آنها به سادگی مقداری از فضای سفید را حذف می کند و یک بخش قابل پیمایش از نمادها را اضافه می کند تا محتوای طراحی وب سایت بیشتری را در یک بسته کوچکتر قرار دهد.
چیدمان تلفن همراه آنها آن را در یک ستون قرار میدهد، بهجای اینکه روی نمادهای پیوند بخشهای مختلف از صفحه اصلی طراحی وب سایت اصلی شان تمرکز کند، روی موارد ضروری، مانند سابقه خرید اخیر، تمرکز دارد.
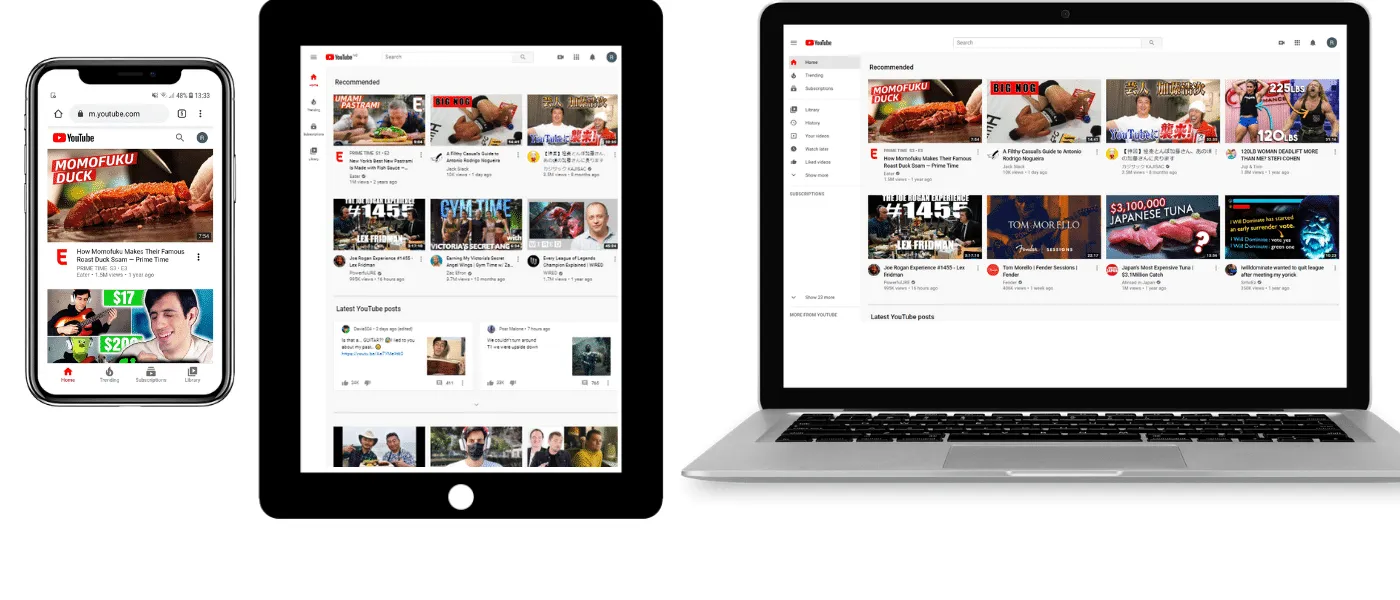
4. طراحی وب سایت ویدیو: یوتیوب

YouTube در موبایل، تبلت و لپتاپ
هسته طراحی وب سایت صفحه اصلی یوتیوب یک شبکه انعطاف پذیر از ویدئوها است که به هر کاربر طراحی وب سایت مربوط است. در تبلت ها، تعداد ستون های هر ردیف به سه ستون کاهش می یابد. در تلفن همراه، به طراحی وب سایت تک ستونی کاهش می یابد.
نسخه موبایلی همچنین منوی اصلی طراحی وب سایت را به پایین صفحه نمایش می برد و به انگشت شست کاربران طراحی وب سایت گوشی های هوشمند نزدیک تر می شود. این حرکت ساده ناوبری و UX طراحی وب سایت را بهبود می بخشد.
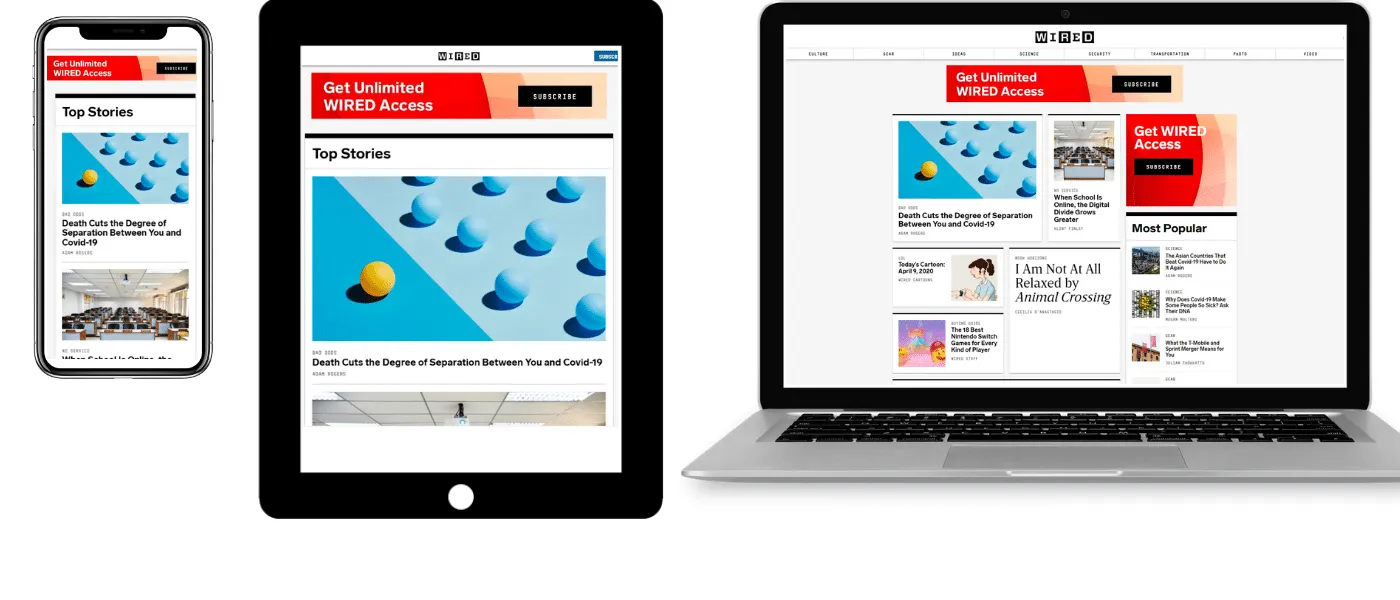
5. مجله اینترنتی: سیمی

رویکرد Wired برای طراحی وب سایت ریسپانسیو بر روی پیاده سازی طرح تک ستونی در تمام صفحه های کوچک تر طراحی وب سایت ، از تبلتها، متمرکز است.
این یک طرح اولیه است اما جلب توجه کاربران طراحی وب سایت به داستان های برتر و CTA آنها برای اشتراک را آسان تر می کند.
با این راهنمای طراحی وب سایت واکنشگرا، مطمئن شوید که طراحی وب سایت شما خیره کننده در همه دستگاه ها به نظر می رسد!
خلاصه
عناصر مختلف زیادی برای طراحی وب سایت واکنش گرا وجود دارد. بدون درک اولیه از HTML و CSS، می توان به راحتی اشتباه کرد.
اما از طریق آشنایی با بلوکهای ساختمانی مختلف، تجزیه و تحلیل مثال ها با ابزارهای توسعه دهنده طراحی وب سایت ، و تست کردن با استفاده از کد نمونه، باید بتوانید طراحی وب سایت خود را بدون هیچ مشکل مهمی طراحی وب سایت واکنش گرا کنید.
اگر دستیابی به آن خیلی زیاد به نظر می رسد، همیشه می توانید یک توسعه دهنده طراحی وب سایت استخدام کنید یا به سادگی مطمئن شوید که موضوع شما از قبل پاسخگو است.