اگر چیزی وجود دارد که برای برند و ظاهر طراحی وب سایت شما مهم است، ممکن است فقط فونت طراحی وب سایت باشد. یک تایپ فیس با دقت انتخاب شده می تواند شخصیت را منتقل کند، قسمت های طولانی متن را خواناتر کند و برند طراحی وب سایت شما را در ذهن مردم تثبیت کند.
اما نمی توانید هر فونت قدیمی طراحی وب سایت را دانلود کنید و از آن در طراحی وب سایت خود استفاده کنید. ابتدا باید چند مورد را در نظر گرفت.

از کجا می توان فونت های طراحی وب سایت را پیدا کرد، چه فونت هایی با HTML سازگار هستند و کدام ها «ایمن طراحی وب سایت » هستند و می توانند در هر طراحی وب سایتی استفاده شوند؟ در این مقاله همه آنها را بررسی خواهیم کرد.
فهرست مطالب طراحی وب سایت
- فونت های HTML : فونت های طراحی وب سایت چیست؟
- نحوه اضافه کردن فونت طراحی وب سایت با HTML
- فونت طراحی وب سایت های HTML را از کجا دریافت کنیم؟
- 10 فونت برتر HTML طراحی وب سایت
فونت های HTML : فونت های طراحی وب سایت چیست؟
تایپ فیس ها تاریخچه ای غنی دارند، اما فونت طراحی وب سایت ها، همانطور که امروزه می شناسیم، با ظهور رایانه ها و اینترنت مورد استفاده گسترده قرار گرفتند. فونت طراحی وب سایت های دیجیتال برای رندر شدن روی صفحه نمایش طراحی وب سایت نیاز به برخورد خاصی داشتند. و هنگامی که اندازه های مختلف صفحه نمایش طراحی وب سایت و دستگاه ها وارد بازی شدند، همه چیز پیچیده تر شد.

وقتی صحبت از فونت های دیجیتال طراحی وب سایت می شود، چند نوع مختلف وجود دارد. برخی از فونت طراحی وب سایت ها عمدتاً برای چاپ و طراحی وب سایت گرافیکی در نظر گرفته شده اند. اینها معمولاً بزرگ و برای طراحی وب سایت ها نامناسب هستند، اما برای ایجاد گرافیک عالی هستند. همچنین فونت های طراحی وب سایت " web safe " وجود دارند که در اکثر ماشین ها یافت می شوند.
اما برای طراحی وب سایت ، چیزی که باید به دنبال آن بگردید فونت های طراحی وب سایت هستند، حروفی که به طور خاص طراحی شده اند تا بر روی طراحی وب سایت و دستگاه های مختلف رندر شوند. همچنین می توانید از فونت های طراحی وب سایت در ایمیل ها یا سایر خدمات آنلاین استفاده کنید.
چند چیز وجود دارد که فونت های طراحی وب سایت را با فونت استاندارد دسکتاپ قابل دانلود متفاوت می کند. به عنوان مثال، آنها اغلب نمی توانند با برنامه های موجود در رایانه شما استفاده شوند. آنها باید در یک سرور آپلود شده و در طراحی وب سایت استفاده شوند.
آنها همچنین به گونه ای طراحی شده اند که در صفحه نمایش های مختلف طراحی وب سایت و برای اندازه های مختلف خوانا باشند. آنها را می توان با ( CSS مانند اعمال برجسته یا مورب، رنگ ها و سایر ویژگی ها) استایل دهی کرد و از سایر شرایط مانند رندرینگ از راست به چپ پشتیبانی کرد.
در حالی که فونت های طراحی وب سایت روی دستگاه های شما یا بازدیدکنندگان طراحی وب سایت نصب نمی شوند، روش های خاصی برای نمایش آنها وجود دارد تا هرکسی که از طراحی وب سایت شما بازدید می کند بتواند آنها را ببیند.
می توانید این فونت طراحی وب سایت ها را مانند معمولی دانلود کرده و در سرور خود آپلود کنید، یا از یک سرویس میزبانی فونت طراحی وب سایت استفاده کنید که بدون نیاز به دانلود آنها را در طراحی وب سایت شما جاسازی می کند.
اگر به برند و ظاهر طراحی وب سایت خود اهمیت می دهید، پس اطمینان از استفاده از فونت ایمن طراحی وب سایت گامی مهم در فرآیند طراحی وب سایت شما است.
از چه فونت هایی می توانید در طراحی وب سایت HTML استفاده کنید؟
برخی از فونت ها قرار نیست در طراحی وب سایت استفاده شوند، اما کدام فونت طراحی وب سایت ها را می توان در طراحی وب سایت HTML شما درج کرد؟
در اصل، شما می توانید از هر فونت قابل دانلود در طراحی وب سایت خود استفاده کنید. تنها کاری که باید انجام دهید این است که آن را آپلود کرده و به درستی پیکربندی کنید و باید در طراحی وب سایت شما نمایش داده شود.

اما در حالی که از نظر فنی می توانید از هر قلمی در طراحی وب سایت خود استفاده کنید، همیشه بهترین ایده نیست. شما باید به طور خاص به دنبال فونت های طراحی وب سایت باشید، نه فونت هایی که در چاپ یا طراحی وب سایت گرافیکی استفاده می شوند. برخی از فونت ها آنقدر سبک شده یا برای اندازه های متن بزرگ در نظر گرفته شده اند که به درستی در طراحی وب سایت شما ارائه نمی شوند. با یک فونت طراحی وب سایت ، این یک نگرانی نیست.
همچنین هنگام استفاده از فونت های دسکتاپ در طراحی وب سایت خود (یا استفاده از فونت های طراحی وب سایت برای طراحی چاپ) مسائل مربوط به مجوز وجود دارد. استفاده از فونت طراحی وب سایت در رسانه ای متفاوت از آنچه که برای آن خریداری کرده اید می تواند شما را به دردسر بیاندازد. اطمینان حاصل کنید که مجوز فونت طراحی وب سایت خود را قبل از خرید به دقت بخوانید.
همچنین می توانید میزبان های خاصی را جستجو کنید که به شما امکان می دهند از یک تماس ساده در HTML برای ارائه فونت طراحی وب سایت های آن ها در و طراحی وب سایت خود از طریق طرح های رایگان یا پولی استفاده کنید.
در هر صورت، تا زمانی که فونت طراحی وب سایت مورد استفاده شما به درستی آپلود شده باشد و نوع فایل مناسبی داشته باشد:
TTF
OTF
WOFF/WOFF2
SVG
EOT
با استفاده از این نوع فایل فونت، می توانید از همه آن در سراسر طراحی وب سایت خود استفاده کنید و با HTML و CSS به آن استایل دهید.
فونت های ایمن طراحی وب سایت نیز وجود دارد که معمولاً در همه مرورگرها و برنامه ها به صورت جهانی کار می کنند.
فونت های ایمن طراحی وب سایت چیست؟
یکی از مشکلات بیشتر فونت های طراحی وب سایت این است که هیچ تضمینی وجود ندارد که آنها به درستی در طراحی وب سایت شما نمایش داده شوند. برخلاف طراحی وب سایت گرافیکی، که در آن می توانید فقط یک تصویر را در یک برنامه ایجاد کنید و آن را برای توزیع چاپ کنید، یک مرورگر باید فونت های طراحی وب سایت را هر بار که کسی صفحه طراحی وب سایت را باز می کند، رندر کند. اگر فونت طراحی وب سایت های شما بارگیری نشوند، ممکن است با یک طراحی وب سایت خالی و خراب مواجه شوید.
به همین دلیل، برخی از صاحبان طراحی وب سایت تنها به فونت های امن طراحی وب سایت اعتماد می کنند. اینها روی اکثر سیستمها از قبل نصب شدهاند، بنابراین تضمین می شود که در همه دستگاه ها به جز مبهم ترین دستگاه ها به درستی نشان داده شوند. آنها همچنین تمایل دارند خیلی سریعتر از فونت های طراحی وب سایت بارگیری شوند، که ممکن است کند نشان داده شود.

اگر تمام نگرانی شما این است که عملکرد طراحی وب سایت را به حداکثر برسانید و مطمئن شوید که طراحی وب سایت شما فونت ها را به درستی نمایش می دهد، فونت های ایمن طراحی وب سایت برای شما مناسب هستند.
در اینجا لیستی از فونت های ایمن طراحی وب سایت وجود دارد که به طور کلی استفاده از آنها مناسب است.
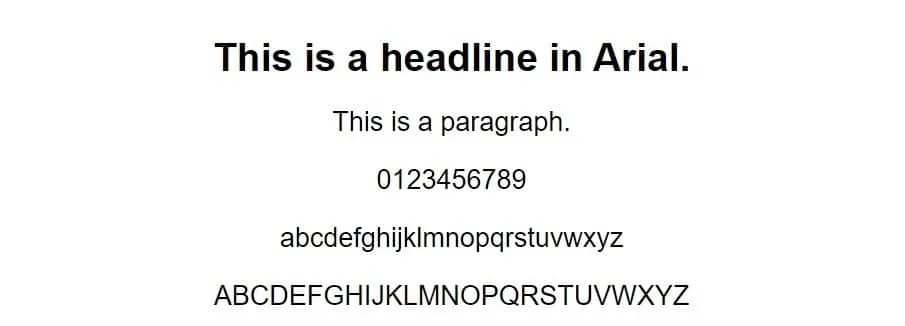
- آریال
- Brush Script MT
- کمیک سانس
- پیک جدید
- گاراموند
- گرجستان
- هلوتیکا
- تأثیر
- کنسول لوسیدا
- پالاتینو
- تاهوما
- تایمز نیو رومن
- تربوشت ام اس
- وردنا
همچنین ده ها فونت ایمن طراحی وب سایت دیگر وجود دارد، اما این فونت ها در همه دستگاه ها رایج ترین هستند.
از بین همه اینها، Arial، Times New Roman، Helvetica و Courier New امن ترین هستند. علیرغم اینکه ایمن طراحی وب سایت در نظر گرفته می شوند، برخی از سایرین روی سیستم عامل های خاصی کار نمی کنند.
مشکل این است که مگر اینکه چیزی مانند یک طراحی وب سایت دولتی یا یک طراحی وب سایت اطلاعاتی ساده را اجرا کنید، ارزش آن را ندارد که با اجتناب از اکثر فونت ها، برند خود را قربانی کنید. فونت های ایمن طراحی وب سایت خوانا هستند، اما همچنین بسیار عمومی هستند و بیش از حد مورد استفاده قرار می گیرند.
خیلی بهتر است که مجموعه ای زیباتر و منحصربفرد تر از فونت ها را برای استفاده در طراحی وب سایت خود انتخاب کنید، به خصوص که راه حلی برای مشکل بارگیری فونت های طراحی وب سایت وجود دارد: فونت های بازگشتی.
یادداشتی در مورد پشته قلم
پشته های فونت طراحی وب سایت که به عنوان فونت های بازگشتی نیز شناخته می شوند، تنها دلیل استفاده از فونت های طراحی وب سایت برجسته و خلاقانه هستند.
مهم نیست که چه کاری انجام می دهید یا چه اقدامات احتیاطی انجام می دهید، همیشه کسی وجود دارد که نمی تواند فونت های طراحی وب سایت شما را بارگذاری کند. شاید آنها جاوا اسکریپت را غیرفعال کرده باشند، بنابراین فونت های میزبانی شده طراحی وب سایت شما به درستی رندر نمی شوند، یا مشکلی در کد پیش می آید و مانع از نمایش فونت های آپلود شده شما می شود. یا شاید فونت خاصی با دستگاه شخصی سازگار نباشد.
به لطف فونت های جایگزین طراحی وب سایت ، اگر مشکلی پیش بیاید، بارگیری فونت ایمن طراحی وب سایت آسان است. این با انتخاب فونت طراحی وب سایتی که کاربر طراحی وب سایت بر اساس خانواده فونت طراحی وب سایت نصب کرده است کار می کند:
- فونت های Serif با خطوط کوچک متصل به انتهای خطوط حروف تعریف می شوند. این فونت طراحی وب سایت ها ظریف و خوانا در نظر گرفته می شوند.
- فونت های طراحی وب سایت Sans Serif مشابه فونت های Serif طراحی شدهاند، اما فاقد stroke هستند. آنها ساده تر و خواندنی تر هستند.
- فونت طراحی وب سایت های Monospace به طور مساوی بین هر حرف قرار گرفته اند و ظاهری متمایز به آنها می دهد.
- فونت های شکسته (یا فونت های اسکریپت) حروف رسمی و دست نویس را به تصویر می کشند. آنها خیلی خوانا نیستند و برای عنوان یا طراحی وب سایت گرافیکی بهتر هستند.
- فونتهای فانتزی (یا فونتهای تزئینی) بسیار سبک هستند و مانند فونتهای شکسته، به عنوان متن بدنه طراحی وب سایت مناسب نیستند.
به یاد داشته باشید که پشته های فونت طراحی وب سایت در واقع یک "پشته" هستند. داشتن چندین فونت پشت سر هم کاملا امکان پذیر است. فقط مطمئن شوید که همیشه یک فونت امن طراحی وب سایت در انتهای پشته داشته باشید، و اگر فونت اصلی طراحی وب سایت ناموفق بود، هنوز هم فرصت دارید که نام تجاری خود را با فونت مشابهی پخش کنید.
نحوه اضافه کردن فونت طراحی وب سایت با HTML
اگر می خواهید یک فونت طراحی وب سایت به طراحی وب سایت خود اضافه کنید، چند گزینه دارید.
برای کاربران طراحی وب سایت asp.net، ساده ترین راه برای وارد کردن فونت ها به طراحی وب سایت شما استفاده از یک افزونه است. دو مورد از محبوب ترین آنها Easy Google Fonts و Use Any Font هستند. اولی فرآیند اضافه کردن فونت های گوگل به طراحی وب سایت شما را ساده می کند، در حالی که UAF به شما اجازه می دهد فونت طراحی وب سایت ها را مستقیماً در طراحی وب سایت خود آپلود کنید.
اگر از asp.netاستفاده نمی کنید، یا نمی خواهید به یک افزونه تکیه کنید، این فرآیند طراحی وب سایت نیاز به بررسی دستی دارد.
ابتدا می توانید از فونت طراحی وب سایت هایی که در جای دیگری میزبانی می شوند، مانند فونت طراحی وب سایت های Google استفاده کنید. دستورالعمل های اینجا بستگی به این دارد که کدام سرویس را انتخاب می کنید. با فونت طراحی وب سایت های گوگل، باید فونتی را که می خواهید استفاده کنید در <<
خود جاسازی کنید و سپس زمانی که می خواهید از آن استفاده کنید، آن را فراخوانی کنید.
همچنین میتوانید فونت طراحی وب سایت هایی را که از اینترنت دانلود کرده اید در و طراحی وب سایت خود میزبانی کنید. این می تواند ارجح باشد زیرا نیازی نیست به خدمات شخص ثالث اعتماد کنید.
سپس می توانید از تگ font-family برای فراخوانی فونت خود در هر کجای سند HTML طراحی وب سایت استفاده کنید.
سبک دادن به فونت طراحی وب سایت ها با HTML و CSS
هنگامی که فونت طراحی وب سایت شما با خیال راحت در طراحی وب سایت شما آپلود شد، اکنون می توانید آن را با HTML و CSS استایل دهید. حتی اگر مهارت برنامه نویسی بسیار کمی دارید، سبک دادن به یک فونت نسبتاً آسان است. می توانید رنگ متن، رنگ پس زمینه، اندازه، سبک یا وزن طراحی وب سایت را تغییر دهید.
توجه: اگر با نسخه های قدیمی HTML کار می کردید، ممکن است تگ <
ابتدا می توانید فونت طراحی وب سایت را با کدهای رنگی تغییر دهید.
فونت های طراحی وب سایت HTML را از کجا دریافت کنیم؟
چه بخواهید از یک میزبان فونت شخص ثالث استفاده کنید یا آنها را دانلود کنید، باید بدانید که بهترین مکان برای یافتن فونت طراحی وب سایت ها کجاست. صدها توزیع کننده وجود دارد، اما تعداد کمی از آنها منابع قابل اعتمادی برای دریافت فونت طراحی وب سایت هستند. اینجا چندتایی هستند:
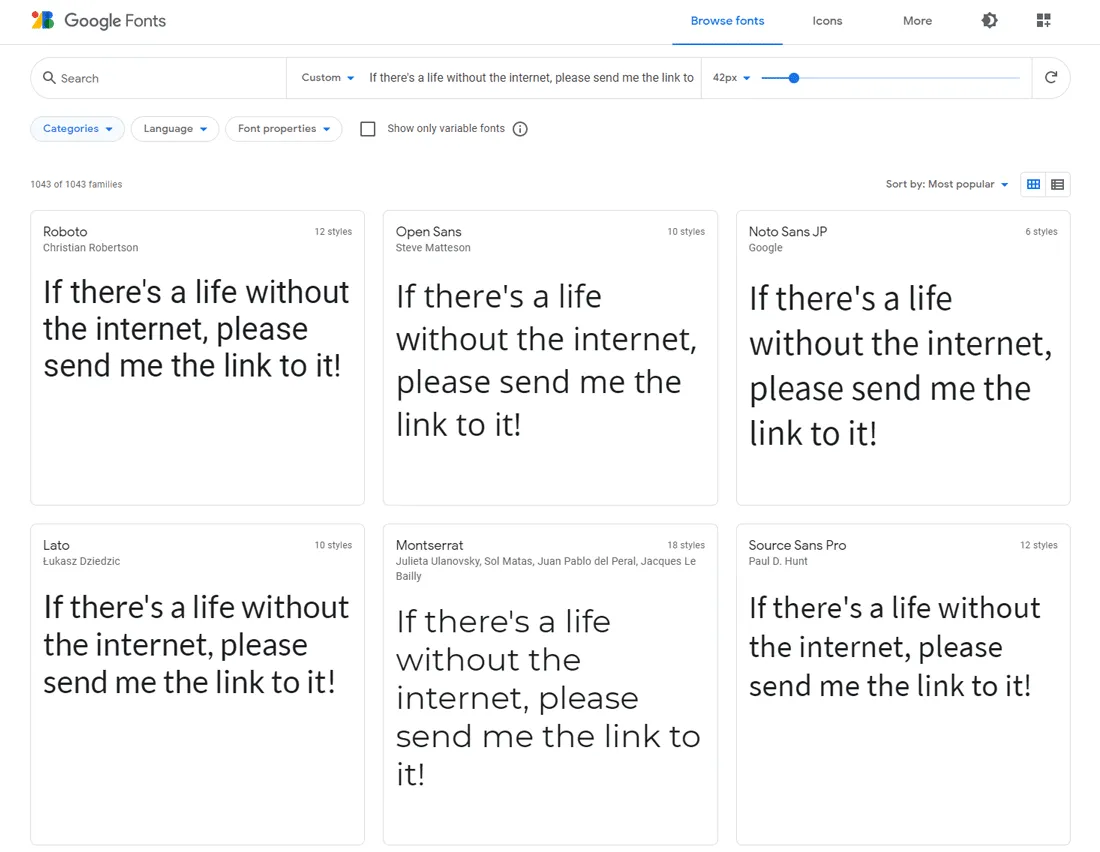
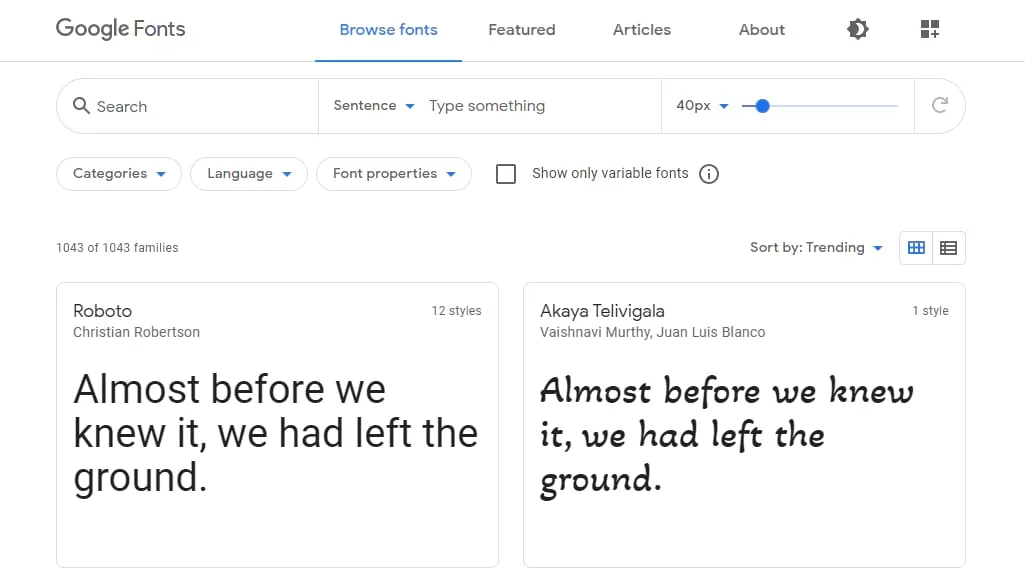
فونت های گوگل یکی از بهترین مکان ها برای دریافت فونت است. چرا؟ شما به راحتی می توانید آنها را بدون دانلود در طراحی وب سایت خود جا سازی کنید، انتخاب آن بسیار وسیع و زیبا است و مهمتر از همه، کاملا رایگان است. سرورهای Google همیشه سریع هستند، بنابراین می توانید به آنها اعتماد کنید تا فونت طراحی وب سایت ها را با کمترین تاخیر ممکن تحویل دهند.

Adobe Fonts هزاران فونت طراحی وب سایت را با هر اشتراک Creative Cloud ارائه می دهد. با خدمات دیگر (که حداقل به فونت های منبع باز طراحی وب سایت مانند فونت های گوگل متکی نیستند)، اغلب باید نگران صدور مجوز باشید. این فونت طراحی وب سایت ها برای استفاده در هر پروژه طراحی وب سایت ای، شخصی یا تجاری پاک می شوند.
Fonts.com طیف گسترده ای از فونت ها را برای استفاده در دسکتاپ و طراحی وب سایت دارد. آنها کد مورد نیاز برای دریافت آن در طراحی وب سایت را در اختیار شما قرار می دهند. مسئله این است که چندین مجوز مختلف وجود دارد و ممکن است کمی گیج کننده باشد. پرداخت بر اساس یک کارمزد یکباره یا یک مدل پرداختی است.
TypeNetwork فونت های با کیفیت بالا را برای پروژه های جدی طراحی وب سایت با گزینه های مختلف مجوز ارائه می دهد. فونت هایی را برای دسکتاپ، طراحی وب سایت ، برنامه ها یا ePub خریداری کنید. فونت های طراحی وب سایت همچنین دارای یک گزینه اضافی هستند: میزبانی یا خود میزبانی.
قبل از وجود فونت های گوگل طراحی وب سایت ، Font Squirrel مکانی برای یافتن فونت های رایگان و دارای مجوز تجاری برای استفاده در هر پروژه طراحی وب سایت ای بود. انتخاب بسیار خوبی دارد، اما متاسفانه هیچ گزینه ای برای میزبانی فونت وجود ندارد. شما باید فونت طراحی وب سایت ها را دانلود کرده و به صورت دستی در سایت خود آپلود کنید. همه فونت طراحی وب سایت ها نیز برای وب بهینه سازی نشده اند، اما می توانید Webfont Generator را امتحان کنید.
10 فونت برتر HTML
هزاران فونت طراحی وب سایت وجود دارد، اما از کجا شروع کنیم؟ در اینجا ده فونت ساده HTML وجود دارد که در هر طراحی وب سایتی عالی به نظر می رسند. اینها همه ایمن هستند، بنابراین باید تقریباً روی همه دستگاه ها کار کنند. آنها همچنین فونت های طراحی وب سایت بازگشتی عالی می سازند.
اگر به چیزی کمی هیجان انگیزتر نیاز دارید، ما مقالات زیادی در مورد فونت های شکسته، فونت های خوشنویسی و فونت های مدرن داریم.
1. Arial

Arial شناخته شده ترین فونت طراحی وب سایت در بین تمام فونت ها است. این زیباترین نیست، اما در شرایط مختلف ساده و مفید است.
2. Times New Roman
Times New Roman نیز یک فونت طراحی وب سایت بسیار رایج است. اگر طراحی وب سایت رسمی تری دارید بهتر است. این فونت سریف چندان هیجان انگیز نیست، اما حواس تان را پرت نمی کند.
3. Palatino

Palatino ممکن است برای شما آشنا به نظر برسد، زیرا اغلب در چاپ کتاب استفاده می شود. اکنون این یک تایپ دیجیتال ظریف است که به طور پیش فرض در بسیاری از دستگاه ها گنجانده شده است.
4. Verdana
Verdana به دلیل خواندن بسیار آسان شناخته شده است و حتی در اندازه های بزرگ نیز عالی به نظر می رسد. این sans serif یک جایگزین خوب Arial است.
5. Courier New

Courier New که یادآور متن ماشین تحریر قدیمی است، یک طرح تک فضایی عالی برای طراحی وب سایت هایی است که می خواهند ظاهری قدیمی اما خوانا داشته باشند.
6. Calibri

Calibri یک فونت طراحی وب سایت sans serif ساده و دوست داشتنی است که به طور استاندارد با برنامه هایی مانند Microsoft Office عرضه می شود. با این حال، این یک فونت طراحی وب سایت اختصاصی است، بنابراین اغلب فقط در سیستم عامل های ویندوز پشتیبانی می شود.
7. Georgia

این فونت طراحی وب سایت سریف گرد از فونت مشابه طراحی وب سایت ایمن Garamond الهام گرفته شده است. اگر به یک فونت رسمی طراحی وب سایت نیاز دارید که به اندازه Times New Roman جدی نباشد، انتخاب خوبی است.
8. Garamond

تقریباً مانند Palatino، Garamond یک فونت کلاسیک است که اغلب برای چاپ کتاب استفاده می شود. با وجود به روز رسانی برای سیستم عامل های مدرن طراحی وب سایت ، هنوز هم نسبتا قدیمی به نظر می رسد.
9. Didot

فاصله حداقل حروف در این فونت طراحی وب سایت سریف ظاهر و احساس منحصر به فردی به آن می دهد. می توانید آن را در اکثر دستگاه های اپل پیدا کنید.
10. Tahoma

این فونت طراحی وب سایت تمیز به عنوان حروف پیش فرض برای سیستم عامل های قدیمی تر ویندوز عمل کرده است. ظاهر جسورانه تر آن باعث می شود که به اندازه کافی بدون ایجاد حواس پرتی برجسته شود.
مطمئن شوید که طراحی وب سایت شما نه تنها خوب به نظر می رسد، بلکه با کمک این فونت های ایمن طراحی وب سایت به درستی کار می کند.
خلاصه
مهم است که فونت های طراحی وب سایت را انتخاب کنید که در طراحی وب سایت شما خوب به نظر برسند و خوانا باشند و برند شما را متمایز کنند. طراحی وب سایت های مختلفی وجود دارند که می توانید فونت های رایگان را در آن ها نصب کنید یا فونت های طراحی وب سایت دارای مجوز را با هزینه دانلود کنید، و ما چند نمونه از فونت طراحی وب سایت های خوب را برای شروع ارائه کرده ایم.
شما مجبور نیستید به فونت های امن طراحی وب سایت خستهکننده ای بچسبید که دهه هاست در سراسر اینترنت می بینید. به لطف فونت های بازگشتی طراحی وب سایت ، میتوانید با هر نوع تایپوگرافی که دوست دارید استفاده کنید و در صورت بارگیری نشدن، یک نسخه بازگشتی تنظیم کنید تا از آن استفاده شود.
چه از این فونت های HTML در طراحی وب سایت خود، در ایمیل ها یا لوگوی خود استفاده می کنید، مطمئن شوید که آزمایش های زیادی انجام دادهاید، تا طراحی وب سایت شما خوانا باقی بماند و تایپوگرافی به خوبی با بقیه طراحی وب سایت های شما هماهنگ باشد.