سبک سوئیسی دکوراسیون را رد می کند، عینیت را دنبال می کند و طرفدار ارتباط شفاف است. چگونه می توانیم این را در طراحی وب سایت اعمال کنیم؟
سادگی، عینیت و خوانایی. اینها ایده های اصلی نهضت سبک سوئیس بودند.

تقریباً 70 سال از زمانی که Swiss Style دنیای طراحی گرافیک طراحی وب سایت را با طوفانی درآورد می گذرد. اما آیا اصول مربوط به امروز است؟ و آیا می توانیم هنگام طراحی وب سایت ها و رابط ها با ابزار نمونه سازی مورد علاقه شما از آنها استفاده کنیم؟
سبک سوئیسی چیست؟
سبک سوئیسی یا سبک بینالمللی به جنبشی اشاره دارد که در دهههای 1920 و 30 در روسیه، هلند و آلمان شکل گرفت. سپس طراحان طراحی وب سایت این جنبش را در دهه 1950 در سوئیس رهبری کردند.

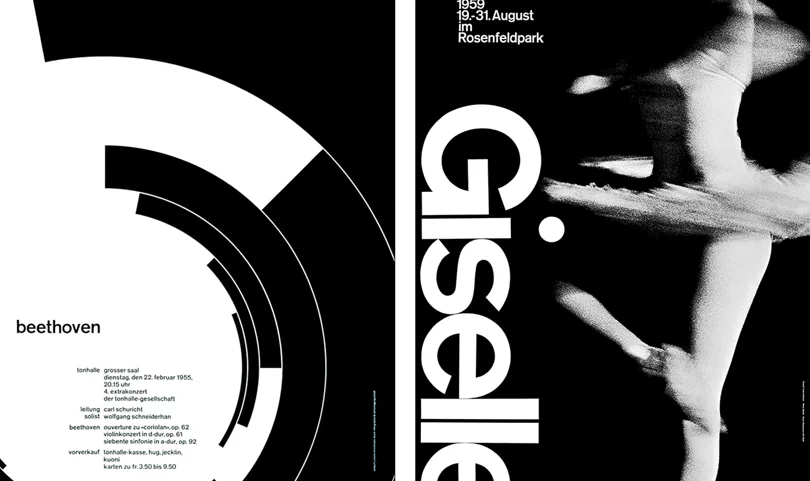
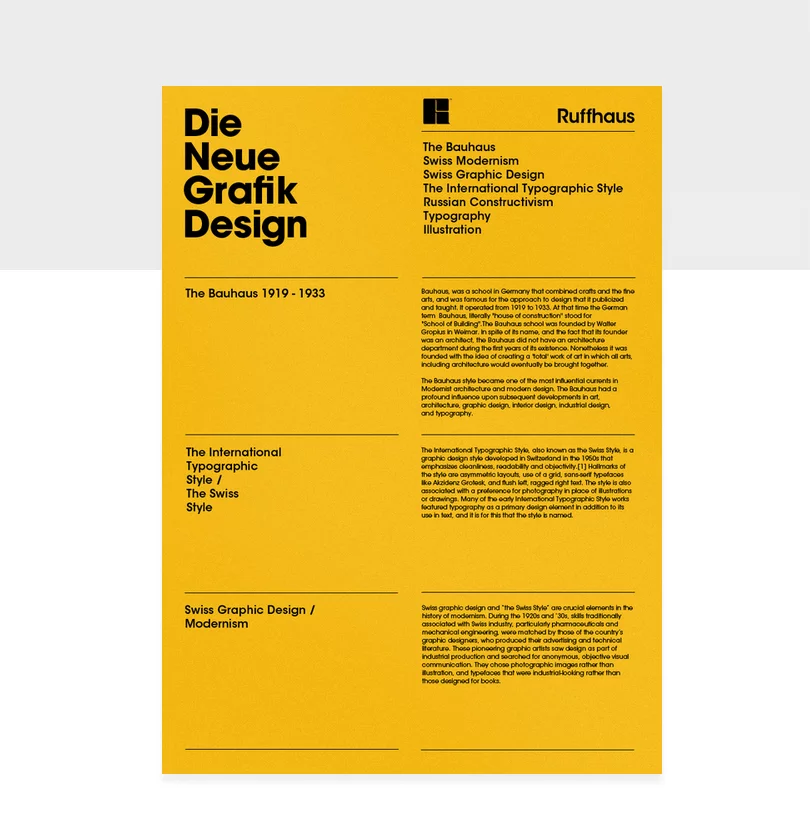
سبک سوئیسی مدرنیستی است. این نقطه اوج سازنده گرایی، هنر و صنایع دستی، عکاسی، De Stijl و Bauhaus است. شما می توانید سبک سوئیسی را با سرفصل های جسورانه، ترکیب بندی واضح و رویکرد مینیمالیستی آن شناسایی کنید.
ریچارد هالیس، نویسنده طراحی وب سایت گرافیک سوئیس، خاطرنشان میکند که مهارتهای مرتبط با صنعت سوئیس، یعنی داروسازی و مهندسی مکانیک، با طراحان گرافیکی طراحی وب سایت که تبلیغات و ادبیات فنی تولید می کنند، تطبیق داده می شود.
پیشگامان Swiss Style طراحی وب سایت را بخشی از تولید صنعتی می دانستند و ناامیدانه به دنبال ارتباط تصویری عینی بودند.

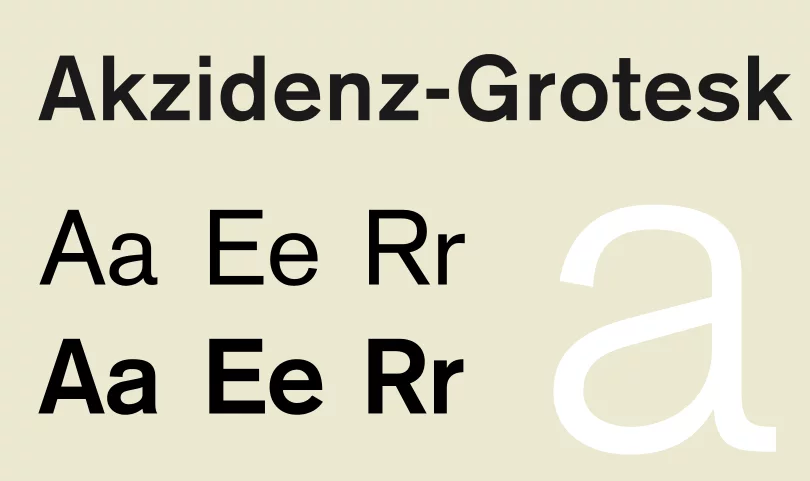
انتخاب های تایپوگرافی آنها، به ویژه، صنعتی بود. فونت قرن نوزدهم Akzidenz-Grotesk بر سبک سوئیسی تأثیر زیادی گذاشت.
به عنوان یک تایپ، بدون تزئین، همه منظوره و کاربردی است - همه چیزهایی که یک مدرنیست در یک فونت دوست دارد. همچنین الهام بخش تایپ فیس معروف Helvetica بود.
این به عنوان یک فونت متن طراحی وب سایت شده است. این بدان معناست که قابل خواندن است و چرا در تابلوهای متروی نیویورک در دهه هفتاد قبل از اینکه Helvetica جای آن را بگیرد، از آن استفاده شده است.
این فونت در نشریات علمی به دلیل ظاهر تمیز آن که به خوبی در طراحی وب سایت ترجمه می شود استفاده شد.
وبلاگ نویس مشهور Jeremiah Shoaf، مردی که پشت Typewolf است، در مورد Akzidenz-Grotesk گفت (این پیوند همچنین فونت های دیگری را که می توانید با Akzidenz جفت کنید نشان می دهد.):
من همیشه خوشحالم که از Akzidenz Grotesk در طراحی وب سایت به جای Helvetica استفاده می شود زیرا بلافاصله احساس بسیار متمایزتری به طراحی وب سایت می دهد.
به غیر از طراحی گرافیک طراحی وب سایت و تایپوگرافی، سبک سوئیسی در معماری، نقاشی و مجسمه سازی نیز تأثیر پذیرفته است.
غرفه بارسلون یک نمونه است. در سال 1929 ساخته شد و نمونه ای از رویکرد مدرنیستی بود.
بنابراین، چه چیزی استایل سوئیسی را مشخص می کند؟
ویژگی ها و اصول سبک سوئیسی
Swiss Style از اجزای مختلفی تشکیل شده است، اما به طور مشخص، طراحی وب سایت Swiss Style شامل موارد زیر است:
- شبکه ها
- چیدمان های نامتقارن
- تایپوگرافی بدون سریف
- دقت، درستی
- انتزاع هندسی
- سادگی
- عینیت
- عکاسی
همانطور که مانترا باهاوس می گوید: فرم تابع تابع است. این امر Swiss Style را عملی و مورد توجه قرار می دهد.
این رویکرد به زیبایی نیز توجهی ندارد. زیبایی در عملکرد طراحی وب سایت یافت می شود. عمدا حداقلی و خالی است. ایده این بود که طراحی وب سایت باید نامرئی باشد و ذهنیت طراح طراحی وب سایت باید سرکوب شود تا محتوا خودش صحبت کند.
طراحان UX هنگام طراحی وب سایت باید رویکردی مشابه داشته باشند. طراحی وب سایت برای شما مناسب نیست، بنابراین سرمایه گذاری نکنید. این در همه جنبه ها صدق می کند. نویسندگان UX طراحی وب سایت نمی توانند به کلمات خود وابسته شوند، همانطور که طراحان طراحی وب سایت نمی توانند به رابط های خود متصل شوند.
طراحی وب سایت به سبک سوئیسی
سبک سوئیسی تنها در پوسترها و دیگر طرح های گرافیکی طراحی وب سایت یافت نمی شود. می توان از آن در طراحی وب سایت و طراحی UX استفاده کرد. تمام ویژگی های لیست بالا را می توان به راحتی در طراحی وب سایت ها اعمال کرد.
Diogo Terror در مجله Smashing می نویسد که Swiss Style در راستای ایجاد رابط های کاربر طراحی وب سایت پسند است.
او ادامه می دهد که «این سبک از طراحی گرافیک طراحی وب سایت در بستر نهادی متولد شد. اکثر قطعات این جنبش در قالب پوستر، تمبر، هویت تایپی سازمانی، علائم خیابانی و غیره است. از این نظر، این هنرمندان بسیار بیشتر از ارتباطات از بالا به پایین استفاده می کنند، آنها رابط های کاربر پسند ایجاد می کنند. "
ولی، از کجا شروع کنیم؟
شبکه به عنوان پایه و اساس طراحی وب سایت
ویژگی های بصری Swiss Style شامل قرار دادن عناصر بر روی یک شبکه ریاضی ساخته شده برای ایجاد یک ترکیب یکپارچه است. گرید ساختاری به طراحی وب سایت می دهد که در آن عناصر رابط کاربری شما را محدود کند.
این شبکه باید اطلاعات متنی و تصویری را به صورت واضح ارائه کند. مهم نیست که پوستر باشد یا رابط؛ یک شبکه نظم را فراهم می کند. انتخاب فونت باید sans-serif و در سمت چپ تراز شود. نتیجه نهایی باید یک طراحی وب سایت نامتقارن باشد.
Josef Muller-Brockmann، یکی از پیشگامان سبک سوئیسی و نویسنده کتاب Grid Systems در طراحی وب سایت گرافیک، در مورد شبکه می گوید:
«سیستم شبکه یک کمک است، نه تضمین. این امکان تعدادی از کاربردهای ممکن را فراهم می کند و هر طراح طراحی وب سایت می تواند به دنبال راه حلی متناسب با سبک شخصی خود باشد. اما فرد باید یاد بگیرد که چگونه از شبکه استفاده کند. این هنری است که نیاز به تمرین دارد.»
4 روش سریع برای معرفی سبک سوئیسی در طراحی وب سایت های خود
با عناصر UI طراحی وب سایت کمتر وضوح ایجاد کنید
طراحی وب سایت سوئیسی با عناصر کاربردی در یک صفحه مشخص می شود. هر عنصر به دلیلی وجود دارد. این فلسفه یادآور مینیمالیسم است.
اما چرا طراحی وب سایت شما باید مینیمال باشد؟ وقتی طراحی وب سایت خود را به تنها عناصری که واقعاً باید وجود داشته باشد کاهش می دهید، در طراحی وب سایت خود شفافیت ایجاد می کنید.
این ابزاری حیاتی است که طراحان طراحی وب سایت می توانند هنگام ایجاد رابط های کاربری منسجم، قابل استفاده و بسیار در دسترس، آن را به نفع خود دستکاری کنند.
طراحان طراحی وب سایت چه راه های دیگری می توانند استعداد سوئیسی را به طراحی وب سایت بیاورند؟

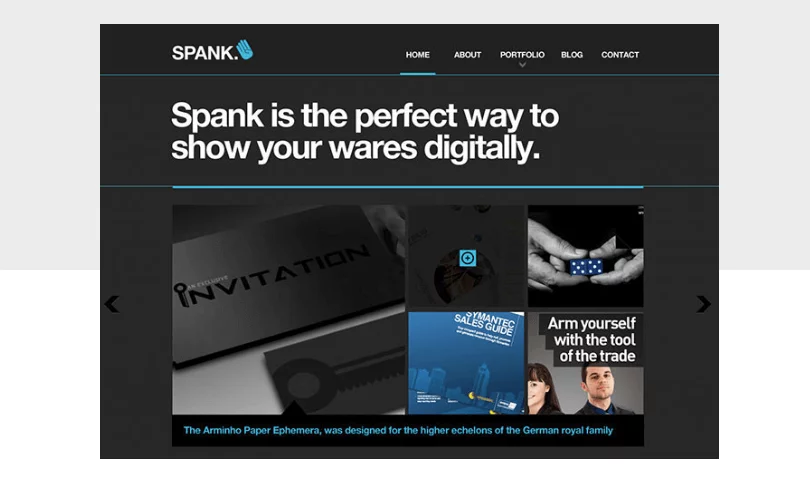
در بالا یک الگوی طراحی وب سایت الهام گرفته از سبک سوئیسی است. متن بزرگ با یک پیام واضح وجود دارد. توجه ما به این اطراف جلب نمی شود زیرا فقط چند رنگ وجود دارد: سفید، آبی و سیاه. و به دلیل تعداد محدود عناصر UI طراحی وب سایت ، مشخص است که طراحی وب سایت چیست. در مقابل، طراحی وب سایت شلوغ باعث سردرگمی می شود. تنش ایجاد خواهد کرد.
طراحی وب سایت تلاشی برای ارائه یک پیام است و اگر آن پیام در نویز سایر عناصر رقیب شنیده نشود، کاربر تجربه ای کمتر از لذت را خواهد داشت.
شما مدیون کاربران طراحی وب سایت خود هستید که اطلاعاتی را که به دنبال آن هستند به گونه ای به آنها بدهید که به آنها آسیبی نرسد.
Porter طراح محصول می نویسد که وضوح کار شماره یک در طراحی وب سایت رابط است. جاشوا ادامه می دهد که برای مؤثر بودن، مردم باید تشخیص دهند که چیست، به این مهم اهمیت دهند که چرا از آن استفاده می کنند، و درک کنند که رابط کاربری به آنها کمک می کند تا با آن تعامل داشته باشند.
در اصل، وضوح باعث اعتماد به نفس می شود و منجر به استفاده بیشتر می شود.
انتخاب های تایپوگرافی خود را محدود کنید
انتخاب فونت شما در طراحی وب سایت به سبک سوئیسی بسیار مهم است. سبک سوئیسی به عنوان سبک تایپوگرافی بین المللی نیز شناخته می شود. به این ترتیب، سبک به نوع احترام می گذارد.
نوع عنصر اصلی طراحی وب سایت در سبک سوئیسی است. به هر پوستر مربوط به آن دوره نگاه کنید، فونت های بزرگ و پررنگ را خواهید دید که بیشتر فضا را اشغال کرده اند. به این کتابهای تایپوگرافی که باید برای طراحان طراحی وب سایت بخوانند، نگاهی بیندازید.
اگر می خواهید طراحی وب سایت شما به سبک سوئیسی تجسم یابد، وقت آن است که Times New Romans، Garamonds و Caslons خود را کنار بگذارید. هیچ فونت سریف مجاز نیست.

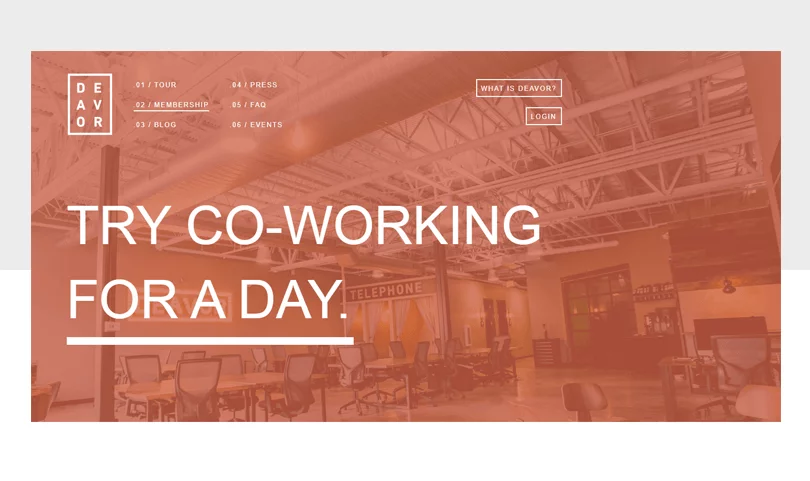
بیایید به طراحی وب سایت بالا نگاه کنیم. هدف مشخص است: عضو شوید. دو دلیل وجود دارد که تمرکز ما به این موضوع جلب شده است. یکی اندازه است. فونت بزرگ است و پیام واضح است. هیچ پیام متناقضی دیگری وجود ندارد.
دیگری به خاطر فضای منفی است. مقدار زیادی از آن وجود دارد. این به طراحی وب سایت اجازه می دهد نفس بکشد، پیام را بهتر منتقل کند و به کاربر طراحی وب سایت اجازه می دهد روی یک چیز تمرکز کند.
یکی دیگر از ویژگیهای سبک سوئیسی طراحی وب سایت ، فرم بندی چپ و ناهموار راست است. این بدان معناست که متن در سمت چپ صفحه تراز شده است اما توجیه نشده است. مثل این:

فونت هایی که باید برای سبک سوئیسی طراحی وب سایت در نظر بگیرید: Montserrat، Open Sans، Lato و Helvetica. چرا نمی دانیم که چگونه تایپوگرافی می تواند هویت برند را تقویت کند؟
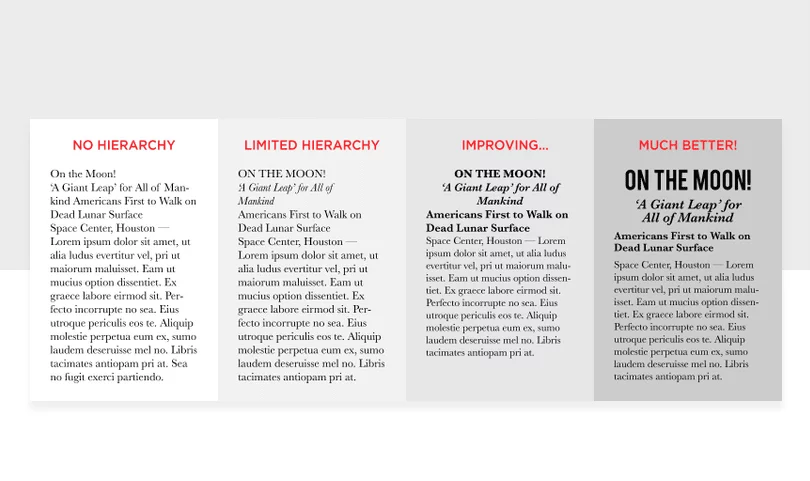
یک سلسله مراتب تایپوگرافی بسازید
بسیاری از سبکهای سوئیسی فونت و طرح بندی را درست میکنند. این شامل ایجاد یک سلسله مراتب تایپوگرافی است.
سلسله مراتب تایپوگرافی راهی برای ساختار محتوای طراحی وب سایت شما با اولویت بندی اطلاعات به روشی منسجم است. یعنی ابتدا چیزهای مهم، بعداً چیزهای مهم کمتر.
برای دستیابی به یک سلسله مراتب بصری، باید با موارد زیر بازی کنید:
- اندازه
- رنگ
- وزن
- موقعیت
- تضاد
- کرنینگ
اگر درسی در سلسله مراتب بصری می خواهید، به صفحه اول روزنامه نگاه کنید.
عنوان، عنوان فرعی و کپی متن راه هایی برای ایجاد یک سلسله مراتب بصری هستند. با یک روزنامه، تیتر توجه را جلب می کند (مهم ترین چیز) و عنوان های فرعی اطلاعات اضافی را ارائه می دهند (کمتر مهم است) و سپس شما نسخه اصلی (کم اهمیت ترین) را دارید. هم عنوان و هم عنوان فرعی برای ترغیب خواننده به ادامه متن استفاده می شود.
بیایید نگاهی به این دو قطعه از متن زیر بیاندازیم. یکی سلسله مراتب دارد، یکی ندارد. مشاهده تأثیر سلسله مراتب تایپوگرافی واضح است:

شایان ذکر است که مردم چگونه در اینترنت مطالعه می کنند
در بیشتر موارد، مردم با الگوی F می خوانند، به خصوص اگر کپی زیاد باشد. برای طراحی وب سایت هایی که کپی کمتری دارند، مردم تمایل دارند با الگوی Z مطالعه کنند. این به این دلیل است که آنها صفحه را برای اطلاعات مربوط به خود اسکن می کنند.
اینها الگوهای حرکت طبیعی چشم هستند. با در نظر گرفتن این موضوع، می توانید شروع به ایجاد یک سلسله مراتب تایپوگرافی کنید. اگر می دانید که افراد از چپ به راست و با الگوی Z می خوانند، می توانید با قرار دادن محتوا در ترتیب مناسب، محتوای خود را طوری سازماندهی کنید که توجه کاربر طراحی وب سایت را جلب کند.
سازماندهی محتوای خود به این شکل به آن ساختار می بخشد. با بازی با اندازه فونت ها می توانید اطلاعات را برای خواننده مهم تر یا کمتر اهمیت دهید. خواندن مطالب شما را برای خواننده بسیار کارآمدتر می کند.
عکاسی را به تصویرسازی ترجیح دهید
تصاویر در طراحی وب سایت در حال رونق گرفتن هستند. شرکت ها از انواع مختلف از تصویرسازی سفارشی برای افزودن جذابیت و شخصیت به یک برند استفاده میکنند.
اما برای Swiss Style، همه چیز در مورد عکاسی است. چرا؟ در ذهن طراحان طراحی وب سایت آن زمان، عکاسی راهی برای نمایش واقعیت بود. این یک رسانه عینی تر است (به یاد داشته باشید، این بچه ها عینیت را دوست دارند) تا طراحی وب سایت یا تصویرسازی.
ترکیبی از تایپوگرافی و عکاسی در سبک سوئیسی به عنوان وسیله ای برای ارتباط بصری نقش محوری دارد، همانطور که در تصویر زیر نشان داده شده است:
همانطور که می بینیم، آنها با هم کار می کنند. هر دو یکدیگر را تقویت می کنند.
طراحی وب سایت به سبک سوئیسی
وقتی به حرکاتی که جهان را شکل دادند نگاه می کنیم و سعی می کنیم طرح های طراحی وب سایت خود را بازسازی کنیم، نتیجه نهایی می تواند پاستیچ باشد.
به عنوان طراح، بهتر است دریابید که کدام عناصر یک حرکت کارآمد هستند، کدام اصول در آزمون زمان ایستاده اند و آن ها را در طراحی وب سایت خود اعمال کنید.
در تلاش برای بازآفرینی سبک سوئیسی، نتیجه نهایی در مقایسه با آن کمرنگ خواهد شد، زیرا ما دیگر در آن زمان نیستیم. اما ویژگی هایی مانند انتخاب دقیق عناصر رابط کاربری یا توجه دقیق به نوع آن وجود دارد که همیشه به نفع طراحی وب سایت شما خواهد بود.