طراحی وب سایت تخت در مقابل طراحی وب سایت متریال طراحی وب سایت, مسطح در مقابل طراحی وب سایت متریال در یک مسابقه برای کشف اینکه کدام طراحی وب سایت رابط کاربری به نفع کاربر طراحی وب سایت است و تجربیات بهتر کاربر را تشویق می کند!
طراحی وب سایت, مسطح در مقابل طراحی وب سایت متریال در یک مسابقه برای کشف اینکه کدام طراحی وب سایت رابط کاربری به نفع کاربر طراحی وب سایت است و تجربیات بهتر کاربر را تشویق می کند!
طراحی وب سایت مسطح در مقابل طراحی وب سایت متریال – چه چیزی بهتر است؟ ما به طراحی وب سایت متریال و همچنین روند طراحی وب سایت دیگری که در سال های اخیر جامعه طراحی UX طراحی وب سایت را فراگرفته است: طراحی وب سایت تخت. این سیستم های طراحی وب سایت که به دلیل رویکرد مینیمالیستی و شباهتهای آشکار طراحی UX طراحی وب سایت شناخته شده اند، از ما می پرسند: چه عواملی بر انتخاب طراحی وب سایت بین آنها تأثیر می گذارد؟
بیایید پنج سنت خود را در بحث طراحی وب سایت مسطح در مقابل طراحی وب سایت ی متریال صرف کنیم و متوجه شویم که تفاوت در چیست.
فهرست مطالب
- طراحی وب سایت تخت در مقابل طراحی وب سایت متریال: ریشه ها
- طراحی وب سایت تخت در مقابل طراحی وب سایت متریال: تفاوت آنها چگونه است؟
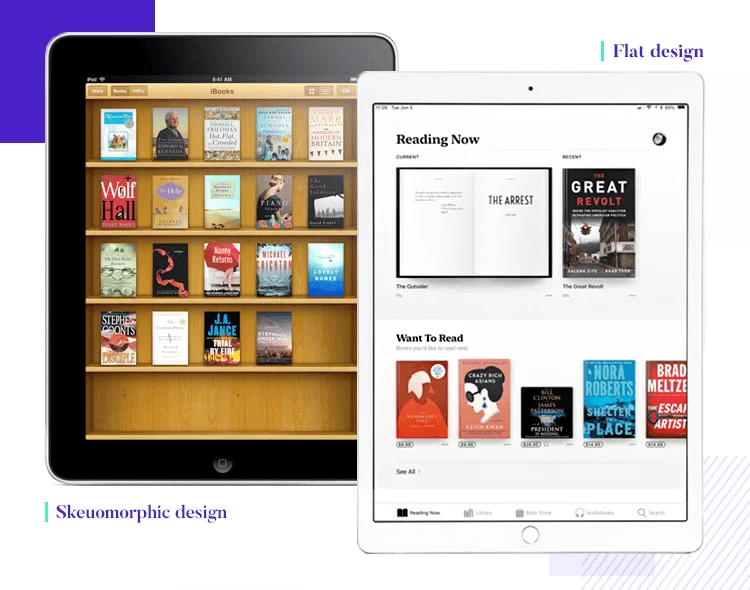
- طراحی وب سایت اسکئومورفیک
طراحی وب سایت روان
طراحی وب سایت تخت در مقابل طراحی وب سایت متریال: ریشه ها
طراحی وب سایت تخت چیست؟
طراحی وب سایت مسطح را برخلاف طراحی وب سایت اسکئومورفیک در نظر بگیرید که از نمادنگاری سه بعدی استفاده می کند که اشیاء واقعی را تقلید می کند. از بسیاری جهات، طراحی وب سایت مسطح واکنش مستقیمی به طراحی وب سایت اسکئومورفیک بود.
هدف این بود که بازگرداندن چیزها به دو بعدی باعث افزایش قابلیت استفاده و بهبود زیبایی شناسی رابط کاربری طراحی وب سایت و همچنین کاهش زمان طراحی وب سایت می شود. این همه ثابت شد که درست است. این اثر ضربه ای بیشتر در کاهش زمان بارگذاری برنامه ها و طراحی وب سایت ها داشت.

مطمئناً، طراحی وب سایت اسکئومورفیک هدف خود را برآورده کرد، که در ادامه به جزئیات بیشتری می پردازیم، اما می توان گفت که طراحی وب سایت مسطح واقعاً منظر دیجیتال را تجسم می دهد. چرا؟ زیرا مردم دیگر نیازی به استعاره و واقع گرایی برای درک نحوه استفاده از فناوری ندارند. مینیمالیسم و طراحی مسطح دست به دست هم می دهند و بنابراین بسیاری از طرح های تخت عمداً کم به نظر می رسند.
با این حال، برای کسانی که مایل به استفاده از طراحی وب سایت مسطح نیستند، یک نقطه میانی بین طراحی وب سایت Skeuomorphic و اولی وجود دارد: طراحی وب سایت neumorphic.
نئومورفیسم بسیاری از تأثیرات مینیمالیستی طراحی وب سایت مسطح را در نظر می گیرد و در عین حال با استفاده از رنگ و با ترکیب آنها با پس زمینه، عمق بیشتری به شمایل نگاری می بخشد. با این اوصاف، تفاوت بین طراحی وب سایت نئومورفیک و مسطح بسیار ظریف است.
مزایای طراحی وب سایت تخت:
- طراحی وب سایت بی نظم و بدون حواس پرتی
- خوانایی بالا با تایپوگرافی واضح
- -به راحتی برای طراحی وب سایت واکنشگرا تنظیم می شود
- بارگیری سریعتر در مرورگرها و برنامه ها
معایب طراحی وب سایت تخت:
- عدم عمق باعث می شود عناصر کمتر قابل کلیک به نظر برسند
- طراحی وب سایت خلاقانه و برجسته شدن سخت تر است
- هیچ دستورالعمل طراحی وب سایت مانند سایر سیستم های طراحی وب سایت وجود ندارد
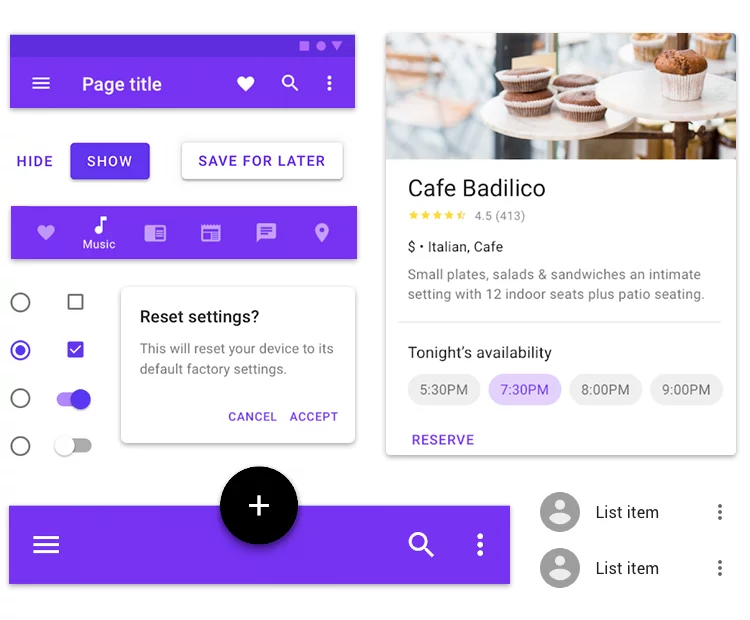
متریال دیزاین چیست؟
متریال دیزاین با حضور همه جانبه در همه دستگاههای اندرویدی، فرزند تولد Google است که از قصد ایجاد یک زبان بصری منسجم، عملی و در دسترس حاصل شده است. هدف طراحی وب سایت تجربه های طراحی وب سایت و موبایل است که بر اساس صفحه های لمسی و با الهام از کاغذ و جوهر از آن ها استفاده می کنند.
کاغذ و جوهر؟ بله درست است. گوگل در ابتدا نام کاغذ کوانتومی را به آن داد و بعداً آن را به طراحی وب سایت متریال تغییر داد. اصول طراحی وب سایت تلاش می کند تا خواص فیزیکی کاغذ را با استفاده از محور z به صفحه نمایش دهد. پس زمینه به عنوان یک ورق کاغذ عمل می کند و عناصر و رفتار رابط کاربری از توانایی کاغذ برای برش، تغییر اندازه، به هم ریختن و چسباندن به یکدیگر تقلید می کند.

برخلاف طراحی وب سایت مسطح، موادی مانند کاغذ سایه می اندازند و حس عمق را به عناصر UI ایجاد می کنند. آنها همچنین می توانند شکل خود را تغییر دهند و به روش های بی شماری توسط کارب طراحی وب سایت ر دستکاری شوند.
از بسیاری جهات، طراحی وب سایت متریال قصد دارد بهترین های هر دو جهان را از طراحی وب سایت مسطح و طراحی وب سایت اسکیومورفیک در بر بگیرد. مانند طراحی وب سایت مسطح، طراحی وب سایت متریال نیز با هدف استفاده از رنگ های جسورانه و نماد نگاری دو بعدی، اما با هدف به کارگیری یک رابط کاربری گرافیکی و عمدی که از طراحی وب سایت مبتنی بر چاپ الهام می گیرد، می خواهد.

- رابط یکپارچه و ساده
- اصول و اهداف یکپارچگی را برای طراحان فراهم می کند
- محور Z باعث ایجاد عمق می شود
- بصری برای استفاده
- از حرکت استفاده می کند تا به کاربران نشان دهد چه اتفاقی روی صفحه می افتد
معایب طراحی وب سایت متریال
- عناصری مانند دکمه های عمل شناور می توانند اضافی باشند
- طرح ها فقط برای دستگاه های اندرویدی معتبر هستند
- به شدت با Google مرتبط است و فضای کمتری برای برندسازی دارد
- رابط های کاربری که بدون حرکت طراحی می شوند، اغلب فاقد شهودی هستند
طراحی وب سایت تخت در مقابل طراحی وب سایت متریال: تفاوت آنها چگونه است؟
عملکرد
شاید بهترین راه برای مشاهده تفاوت بین زبان های طراحی وب سایت ، نگاهی به رابطه آنها با طراحی وب سایت اسکئومورفیک باشد. طراحی وب سایت مسطح قصد دارد تا حد امکان بین خود و طراحی وب سایت اسکئومورفیک فاصله بگذارد تا کاملاً از آینه دید عقب محو شود. کاملا مسطح.
از سوی دیگر، متریال دیزاین به طور کامل پسرعموی دور خود را رد نمی کند. تا حدودی سعی می کند از دنیای فیزیکی تقلید کند اما به روشی بسیار صاف تر و ظریف تر با استفاده از محور z. این می تواند به نشان دادن سلسله مراتب عناصر، قابلیت کلیک کردن کمک کند و همچنین می تواند نشانه ای برای تعامل باشد. با این حال، استعاره در اینجا در حرکت طبیعی کاغذ است - هیچ سطل زباله یا دوربین پولاروید را نخواهید دید!

برعکس، طراحی وب سایت مسطح از هیچ سایه زنی استفاده نمی کند و از محور z استفاده نمی کند، و همه چیز را محکم در بعد دوم نگه می دارد. این به سادگی بیشتر به طراحی وب سایت کمک می کند و می تواند زمان بارگذاری صفحه را بسیار کاهش دهد، البته اگر دکمه ها قابل کلیک نیستند، قابلیت استفاده را قربانی می کند.
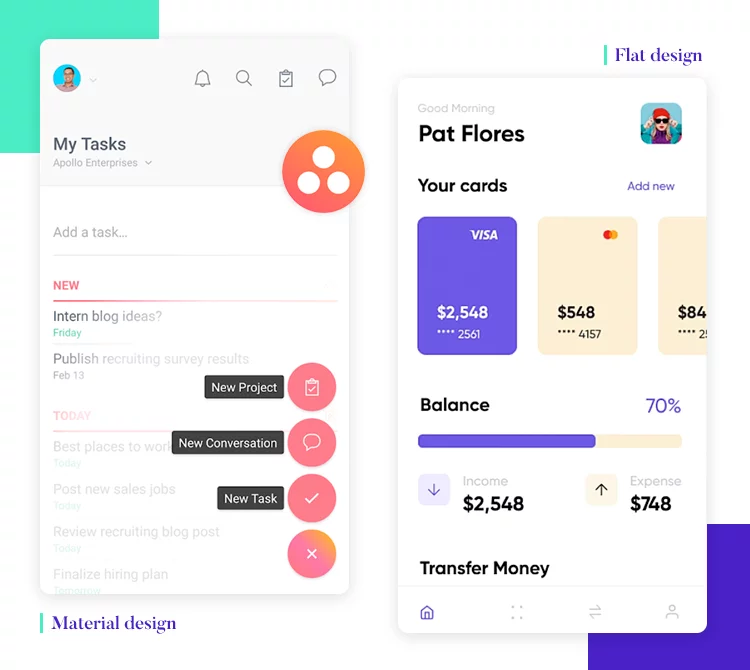
زیبایی شناسی
طراحی وب سایت مسطح تمایل دارد از رنگ های محدود اما پررنگ برای حواس پرتی کمتر استفاده کند، در حالی که سادگی طراحی عنصر UI کارایی و عملکرد را تشویق می کند.
طراحی وب سایت متریال نیز به سمت سادگی می کوشد، اما آن را از زاویه ای متفاوت انجام می دهد: تعاملات اساسی با عناصر دنیای واقعی (مانند کاغذ). این در تضاد کامل با طراحی وب سایت تخت است که سعی در تقلید چیزی از دنیای واقعی ندارد.
الهام گرفتن
طراحی وب سایت تخت از جنبش های طراحی وب سایت مانند باهاوس الهام می گیرد. یکی از اصول مهم باهاوس این است که تابع از فرم پیروی می کند. به همین دلیل است که طراحی وب سایت مسطح بدون هیچ گونه زواید از بین رفته است.
از سوی دیگر، طراحی وب سایت متریال تأثیر زیادی از طراحی وب سایت چاپ و ماهیت دارد.
سهولت طراحی وب سایت
از آنجایی که طراحی وب سایت تخت عمدتاً یک جنبش ارتجاعی بود که هدف آن رد طراحی وب سایت اسکئومورفیک بود، دقیقاً همینطور باقی می ماند. این به عنوان یک روند طراحی وب سایت شروع شد. هیچ سازمانی آن را طراحی وب سایت نکرده است، مانند مورد طراحی وب سایت متریال. در نتیجه، قوانین و دستورالعمل های کمتری وجود دارد که باید هنگام طراحی وب سایت رابط کاربری مسطح به آن پایبند باشیم. برای برخی از طراحان طراحی وب سایت این می تواند آزاد کننده باشد، برای برخی دیگر، فقدان جهت می تواند یک مانع باشد.

با این حال، یک چیز قطعی است: رابط های کاربری طراحی مسطح مطمئناً سریعتر از طراحی وب سایت متریال طراحی می شوند. چرا؟ به دلیل سادگی محض آنها. برعکس، طراحی متریال به جزئیات بیشتری نیاز دارد، به خصوص با افزودن عمق ظریف به عناصر UI. و به عنوان یک سیستم طراحی مربوط به گوگل، همچنین مستلزم رعایت دقیق تر دستورالعمل های آن است.
طراحی وب سایت اسکئومورفیک
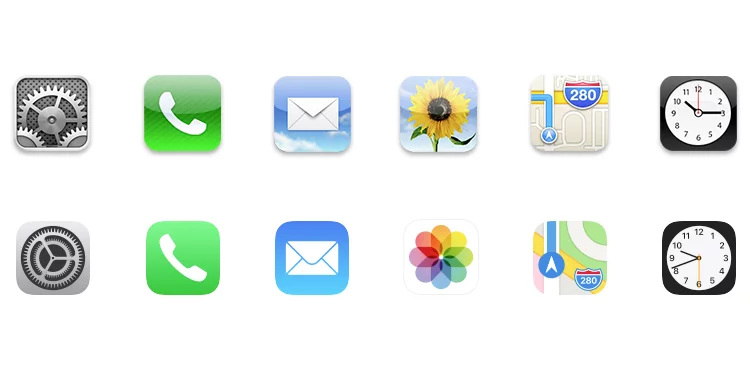
سبکی که الهام بخش دنیای دیجیتالی صاف تر بود. اپل اولین متخصص طراحی وب سایت اسکئومورفیک بود، یک سیستم طراحی وب سایت که برای کمک به کاربران در انتقال از آنالوگ به دیجیتال طراحی شده بود. برای کمک به آنها با این تحول دیجیتال، نماد های رابط کاربری دستگاه اپل سه بعدی بودند. آنها آیتم های فیزیکی را از واقعیت نمایش می دادند تا به کاربران خود کمک کنند تا مفهوم آیکون های مختلف را درک کنند.
نمونه های معروف آن عبارتند از آیکون فلاپی دیسک که به عنوان یک ویژگی برای صرفه جویی در کار یا پیشرفت، برای اکثر مردم به دانش دوم تبدیل شده است. به طور مشابه، نماد سطل زباله مترادف با حذف و بازیافت فایل ها در رایانه شده است.
منسوخ شده یا نه؟
با این حال، جهان اکنون نیاز کمتری به تقلید از دنیای واقعی دارد، زیرا بیشتر جمعیت آن به استفاده روزانه از اپلیکیشنهای طراحی وب سایت و موبایل عادت کرده اند. آنها دیگر نیازی به چنین نماد نگاری دقیقی برای یافتن یک رابط کاربری بصری ندارند.

علاوه بر این، اسکومورفیسم از نظر طراحی کار بیشتری داشت و اغلب به UI های درهم ریخته تر منجر می شد. برای مشکلات پیچیده تر، همچنین به زمان بارگذاری طولانی تر برای صفحات طراحی وب سایت و برنامه ها منجر شد. به این دلایل، و همانطور که در بالا ذکر کردیم، طراحی وب سایت اسکئومورفیک واکنش شدید جامعه طراحی وب سایت را برای تغییر کمی ایجاد کرد: طراحی وب سایت مسطح را وارد کنید – نقطه مقابل طراحی وب سایت Skeuomorphic.
مزایای احتمالی
با این حال، این بدان معنا نیست که طراحی وب سایت Skeuomorphic نیز مرده است! هنوز هم به طور بالقوه می تواند مزایایی مانند طراحی وب سایت فناوری برای نسل های قدیمی تر که امتیاز تبدیل شدن به بومی دیجیتال را نداشتند، داشته باشد.
طراحان همچنین می توانند زمانی که نوبت به توسعه برنامه های کاربردی VR می شود، از طراحی وب سایت Skeuomorphic استفاده بی سابقه ای پیدا کنند، زیرا وقتی صحبت از کمک به کاربران در جهت یابی در دنیای مجازی می شود، رابط های سه بعدی دوباره معنا پیدا می کنند.
طراحی روان
فلوئنت دیزاین به دلیل شباهت آن به طراحی وب سایت متریال گوگل نیز شایسته ذکر است. سیستم طراحی وب سایت مایکروسافت با مجموعه ای بسیار استاندارد از دستورالعمل ها ارائه می شود، دقیقاً مانند طراحی وب سایت متریال. هدف اصلی مایکروسافت از طراحی وب سایت فلوئنت ایجاد «عناصر ساده، فرآیندهای سیستماتیک و محصولات منسجم برای مترادف با طراحی مایکروسافت» بود.

آنها در نظر داشتند که Fluent Design در طیف وسیعی از محصولات نرم افزاری و سیستم عامل مانند ویندوز، برنامه های طراحی وب سایت - حتی اندروید و iOS به کار گرفته شود. حتی می توانید رابط های کاربری Fluent Design را در محصولات مختلف مایکروسافت از جمله Xbox متوجه شوید.
مانند طراحی وب سایت متریال، مایکروسافت می خواست فلوئنت دیزاین تا حدودی مبتنی بر فیزیک طبیعی باشد و عناصر UI بر اساس اصول اصلی زیر باشد:
- مقیاس
- مواد
- عمق
- سبک
- حرکت - جنبش
مزایای استفاده از سیستم Fluent Design واضح است – اگر می خواهید برنامه هایی را برای استفاده بر روی دسکتاپ ویندوز یا دستگاه های دستی یا در واقع در هر طیفی از محصولات مایکروسافت طراحی کنید، استفاده از Fluent تصمیم عاقلانه ای است!
نتیجه - طراحی وب سایت مسطح در مقابل طراحی وب سایت متریال؟
واضح است که هر دو سیستم طراحی وب سایت مسطح و متریال محاسن و ایرادات خاص خود را دارند. همچنین آشکار است که اصول و اهداف آنها اندکی از هم تلاقی می کنند. اما برای تیم طراحی وب سایت جاستین مایند، ماهیت زودگذر طراحی وب سایت مسطح ممکن است به این معنی باشد که این طراحی برای مدت طولانی ادامه ندارد، اما دستورالعمل های کاملاً تعریف شده طراحی وب سایت متریال به آن پایه ای محکم می دهد که می توان روی آن ساخته و بهبود بخشید.