طراحی وب سایت تک صفحه در مقابل طراحی وب سایت های چند صفحه ای – همه چیزهایی که برای کمک به شما در انتخاب طراحی مناسب برای محتوای طراحی وب سایت خود نیاز دارید
تصمیم گیری بین طراحی وب سایت تک صفحه و چند صفحه می تواند مشکل باشد. با افزایش جستجوی رسانه های اجتماعی و موبایلی، طراحی وب سایت های تک صفحه ای ساده، سریع و واکنش گرا جزو محبوب ترین روندهای طراحی وب سایت تا به امروز هستند. از سوی دیگر، طراحی وب سایت های چند صفحه ای که با جریان های ناوبری سنتی تعریف میشوند، مورد اعتماد کاربران طراحی وب سایت هستند.

تماس سختی است بهترین راه برای انتخاب بین طراحی وب سایت تک صفحه ای و چند صفحه ای این است که محتوای طراحی وب سایت و جریان ناوبری طراحی وب سایت خود را در نظر بگیرید. آیا مرور محتوای طراحی وب سایت شما سریع و آسان است یا محتوای زیادی وجود دارد که باید به صورت استراتژیک برای یافتن کاربران طراحی وب سایت قرار گیرد؟ با رویکرد اول محتوا برای طراحی وب سایت خود، احتمالاً سیستم ناوبری مناسب را برای طراحی وب سایت خود انتخاب می کنید.
و اگر هنوز در مورد اینکه طراحی وب سایت تک صفحه ای یا چند صفحه ای راهی برای طراحی وب سایت آنهاست، ابهام دارید، این پست به شما کمک می کند تا مزایا و معایب هر کدام را بسنجید. برای یافتن جریان ناوبری مناسب برای محتوای طراحی وب سایت خود ادامه دهید. ابزار نمونه سازی طراحی وب سایت مورد علاقه خود را در دسترس داشته باشید، فقط در مورد الهام گرفتن!
طراحی وب سایت تک صفحه ای و چند صفحه ای: طراحی وب سایت تک صفحه ای
طراحی وب سایت تک صفحه ای یا یک صفحه ای به سادگی طراحی وب سایتی است که فقط شامل یک صفحه HTML است. هیچ صفحه دیگری مانند صفحه درباره، ویژگی ها یا تماس با ما وجود ندارد.
همانطور که Awwwards توضیح می دهد، محتوا در طراحی وب سایت های تک صفحه ای به طور کامل در صفحه اولیه بارگذاری می شود و تجربه را برای کاربر مداوم و روان تر می کند. برای پیمایش به مقاصد مختلف در یک طراحی وب سایت تک صفحه ای، کاربران طراحی وب سایت روی پیوندهای ناوبری کلیک میکنند که به آنها امکان میدهد به مقصد در صفحه بپرند، یا صفحه را به پایین اسکرول کنند تا به بخشهای مختلف محتوا برسند.

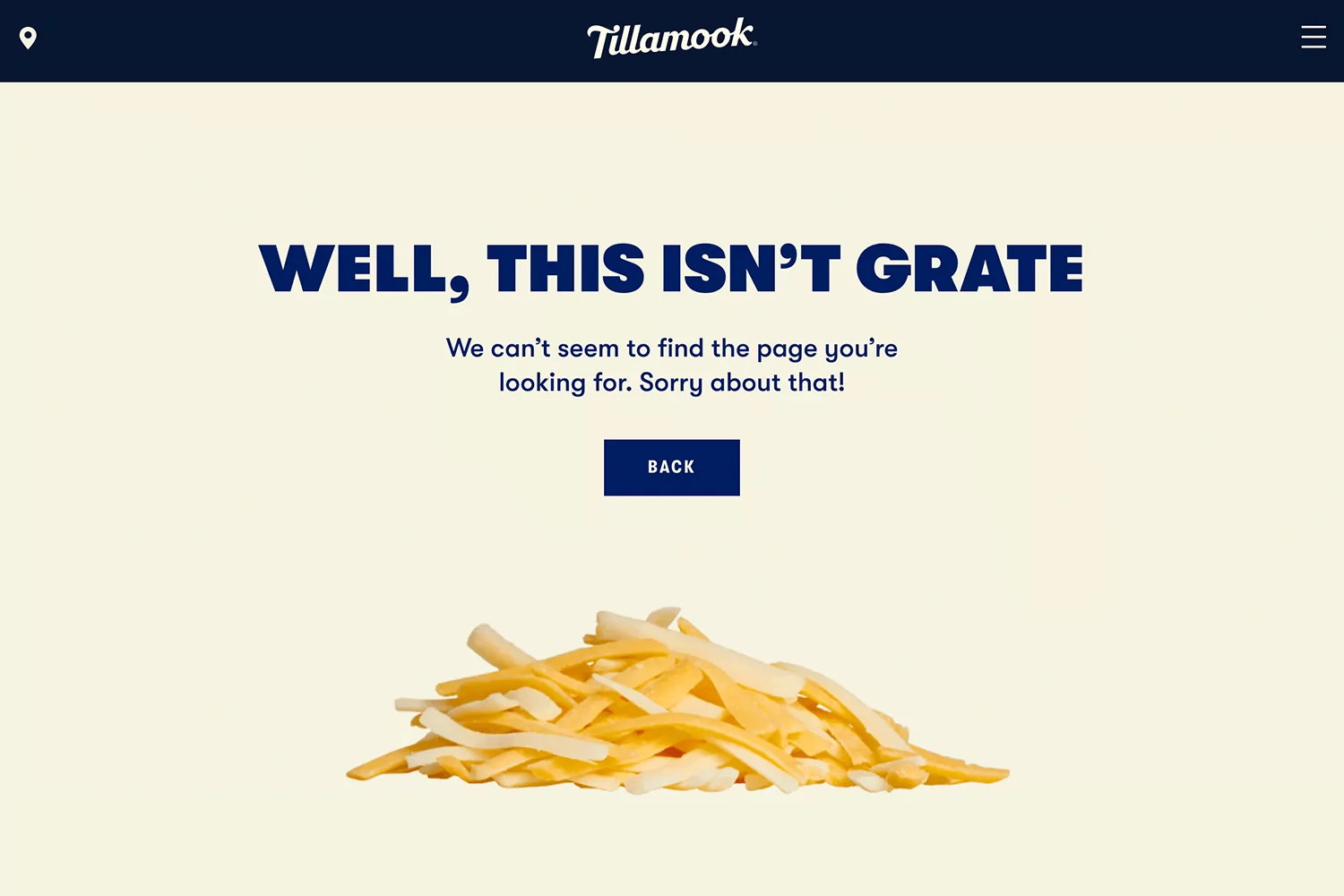
طراحی وب سایت های تک صفحهای قصد دارند اطلاعات کافی را در اختیار کاربر قرار دهند تا بتواند تصمیم بگیرد و بر اساس آن عمل کند. به همین دلیل است که طراحی وب سایت تک صفحه ای اغلب برای صفحات فرود، نمونه کارها و طراحی وب سایت های مرتبط با رویداد استفاده می شود. این طراحی حداقلی طراحی وب سایت هرگونه نویز غیر ضروری را از رابط حذف می کند و توجه کاربر را بر مهمترین محتوا متمرکز می کند.
مزایای طراحی وب سایت تک صفحه ای
چرا طراحی وب سایت یک صفحه را برای طراحی وب سایت خود به جای طراحی وب سایت چند صفحه ای انتخاب کنید؟ برای شروع، طراحی وب سایت های تک صفحه ای موفق تمیز و قابل درک هستند. هضم یک طراحی وب سایت تک صفحه ای که محتوا را به قطعات کوچک تقسیم می کند و درهم ریختگی رابط کاربری را حذف می کند، برای کاربران آسان است.
طراحی وب سایت تک صفحه نیز به سفر بصری کاربر کمک می کند. بدون هیچ صفحه اضافی، بازدیدکنندگان از یک جریان ناوبری خطی لذت می برند - که داستانی را با شروع، میانه و پایان کاملاً متمایز می گوید.
یکی دیگر از مزایای طراحی وب سایت ناوبری ساده این است که معمولاً فقط یک اقدام توسط کاربر انجام می شود. مطالعات نشان می دهد که داشتن یک صفحه طراحی وب سایت می تواند منجر به افزایش تبدیل (بیش از 37.5٪) نسبت به طراحی وب سایت های چند صفحه ای شود، زیرا کاربران طراحی وب سایت این فرآیند را زودتر شروع می کنند و سریع تر از آن عبور می کنند، بدون اینکه جایی گم شوند یا با پیشنهاد دیگری منحرف شوند.
آیا ما به طراحی وب سایت تکی عالی برای نمونه های اولیه طراحی وب سایت واکنش گرا اشاره کردیم؟ با محتوای کم (و همه آنها در یک صفحه قرار می گیرند)، می توانید طراحی وب سایت های تک صفحه ای را با صفحه نمایش ها و دستگاه های کوچکتر به راحتی و به طور مداوم تطبیق دهید. بعلاوه، پیمایش یک حرکت آسان و طبیعی برای دستگاه های موبایل با صفحه نمایش لمسی است.
اما این همه چیز نیست - مزایای جالبی برای طراحان نیز وجود دارد. به عنوان مثال، تنها با یک صفحه، پیوندهای صفحه به صفحه صفر و محتوای بسیار کمتری نسبت به طراحی وب سایت چند صفحه ای وجود دارد. این امر طراحی وب سایت تک صفحه ای را به طور کلی برای پیاده سازی، تکرار و نگهداری آسان تر می کند. هورای!
معایب طراحی وب سایت تک صفحه ای
اما این همه گل رز نیست. چند دلیل وجود دارد که طراحی وب سایت تک صفحه ممکن است برای طراحی وب سایت شما مناسب نباشد.
طراحی وب سایت های تک صفحه ای در سئو (بهینه سازی موتور جستجو) بزرگ نیستند. در واقع، آنها می توانند به شانس شما برای رتبه بندی در گوگل آسیب بزنند و منجر به کاهش تبدیل و تعامل کاربر شوند. با محتوای بسیار کم، کلمات کلیدی هدف اغلب در طراحی وب سایت های تک صفحه نادیده گرفته می شوند. علاوه بر این، سیلو کردن (عملیات ساختاردهی طراحی وب سایت شما بر اساس مناطق اصلی مورد علاقه برای نشان دادن قدرت در آن مناطق) ممنوع است. خبر خوب این است که راه حل هایی مانند استفاده از div قابل ارتقا برای گنجاندن توضیحات و تصاویر اضافی وجود دارد.
علاوه بر این، طراحی وب سایت تک صفحه ای کاندیدای ایده آل برای یک نام تجاری در حال رشد نیست، زیرا توانایی آن در مقیاس محدود است. همانطور که قبلاً دیدیم، طراحی وب سایت های تک صفحه ای تمرکز محدودی دارند و بنابراین برای طراحی وب سایت هایی که نیاز به استفاده بزرگ، پیچیده و/یا متنوع از محتوا دارند، مناسب نیستند. بنابراین حتی اگر یک طراحی وب سایت کوچک را اداره می کنید، در نظر داشته باشید که چند سال آینده کجا خواهید بود و هنگام انتخاب بین طراحی وب سایت تک صفحه ای و چند صفحه ای، آن را در نظر داشته باشید.
در نهایت، این واقعیت را در نظر بگیرید که فقط یک URL برای کار با آن خواهید داشت. شاید این مشکل چندان بزرگ به نظر نرسد، اما وقتی میخواهید چیزی را در سایت خود با جامعه رسانه های اجتماعی به اشتراک بگذارید یا پیوندی را در Google Analytics دنبال کنید، چطور؟ هر لینک مهم است!
طراحی وب سایت تک صفحه ای و چند صفحه ای: طراحی وب سایت چند صفحه ای
یک طراحی وب سایت چند صفحه ای شامل چندین صفحه و زیرصفحه در یک منو است. بر خلاف طراحی وب سایت تک صفحه ای، تنها راه برای پیمایش و مشاهده صفحات در طراحی وب سایت چند صفحه ای، کلیک بر روی پیوندهای داخل منو است.
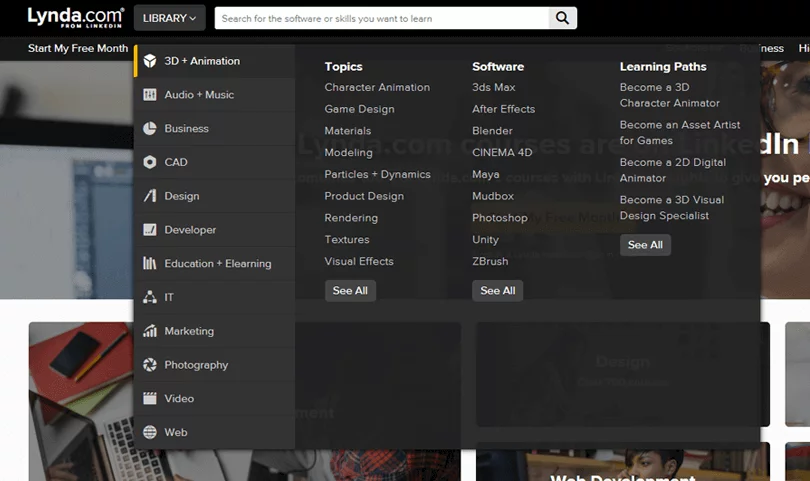
طراحی وب سایت چند صفحه ای تقریباً برای هر نوع پروژه ای مناسب است. نمونه هایی از طراحی وب سایت چند صفحه ای را می توان در طراحی وب سایت های تجارت الکترونیک (مانند آمازون)، طراحی داشبورد (مانند Atlassian) و طراحی وب سایت های آموزش الکترونیکی (مانند Lynda) یافت.

نکته دیگری که باید به آن توجه کنید، نرخ پرش سایت شما است. طراحی وب سایت هایی که حجم بالایی از محتوا دارند، اغلب آهسته بارگذاری می شوند، حواس شان را پرت می کنند و می توانند باعث پرش کاربران شوند – بر اساس موتور جستجو مجله و اگرچه هر طراحی وب سایت چند صفحه ای از نظر محتوا پر محتوا نیست، با این همه فضایی برای مقیاس، چیزی است که باید به آن توجه کرد.

در نهایت، تطبیق طراحی وب سایت چند صفحه با موبایل سخت تر است. برخلاف طراحی وب سایت های تک صفحه ای که می توان از همان کدهای پشتیبان برای توسعه طراحی وب سایت موبایل استفاده کرد، طراحی وب سایت های چند صفحه ای باید از ابتدا شروع شوند تا نسخه موبایل تولید شود. این نه تنها پرهزین هتر و زمان بر تر است، بلکه خطر از دست دادن سازگاری طراحی در پلتفرم های طراحی وب سایت و موبایل را دارید.
طراحی وب سایت تک صفحه ای و چند صفحه ای – بهترین راه حل چیست؟
ما امیدواریم که پست ما تفاوت های بین طراحی وب سایت تک و چند صفحه ای را روشن کرده باشد. به طور خلاصه: طراحی وب سایت تک صفحه زمانی عالی است که تمرکز محدودی داشته باشید یا کاربران را به انجام یک کار خاص تشویق کنید. همچنین برای طراحی وب سایت موبایل اول ایده آل است. از سوی دیگر، طراحی وب سایت چند صفحه ای به شما امکان می دهد پتانسیل دسترسی خود را افزایش دهید، به سیستم های ناوبری سنتی پایبند باشید و استراتژی SEO خود را بهینه کنید.
هنگام تصمیم گیری برای یک طراحی وب سایت تک صفحه ای یا چند صفحه ای، هیچ قاعده ای وجود ندارد. مهمترین کاری که باید انجام دهید این است که محتوای خود را در اولویت قرار دهید. اطلاعاتی را که برای دستیابی به کاربران طراحی وب سایت خود نیاز دارید و اینکه چگونه آن اطلاعات را تا حد امکان در دسترس کاربران قرار دهید، در نظر بگیرید. و اگر هنوز مطمئن نیستید، به کاربران خود اجازه دهید تصمیم بگیرند!