رویکرد شما به طراحی وب سایت چقدر علمی است؟
آیا ظاهر طراحی وب سایت شما می تواند از یک تحقیق کوچک بهره مند شود؟
با یادگیری بیشتر در مورد نحوه خواندن و نگاه مردم به طراحی وب سایت ها، طراحان طراحی وب سایت می توانند تصمیمات هوشمندانه تری در مورد قرار دادن عناصر، اندازه، رنگ و زیبایی کلی طراحی وب سایت بگیرند.
و می تواند منجر به کلیک ها و تعامل بیشتر بین کاربران و محتوای طراحی وب سایت شود.
ردیابی چشم طراحی وب سایت چیست؟

ردیابی چشم طراحی وب سایت محل نگاه کردن شخص یا حرکت چشم هنگام خواندن را اندازه گیری می کند. مطالعات ردیابی چشم برای رسانه های مختلف از جمله تبلیغات، تماشای تلویزیون، رسانه های چاپی و برای طراحی وب سایت ها انجام می شود.
ردیابی چشم برای طراحی وب سایت ها معمولاً به یکی از چندین روش مختلف اندازه گیری می شود - با استفاده از دستگاه ردیاب چشم در یک محیط کنترل شده، با دوربینی که حرکت چشم را ضبط می کند یا با پیروی از الگوهای ماوس و جریانهای کلیک برای ایجاد نقشه های حرارتی طراحی وب سایت.
اگرچه ردیابی چشم طراحی وب سایت به عنوان یک رویکرد علمی عالی برای برنامه ریزی و اجرای مفاهیم طراحی وب سایت سرعت می گیرد، اما چیز جدیدی نیست. اولین تحقیق ردیابی چشم به اواخر دهه 1800 برمی گردد، زمانی که لوئیس امیل جاوال خاطرنشان کرد که مردم به آرامی نمی خوانند، اما شروع می شود و متوقف می شود. ردیابی چشم اولین بار به عنوان یک ابزار بازاریابی و طراحی وب سایت تقریباً 100 سال بعد در دهه 1980 و 90 ظاهر شد. یکی از معروف ترین مطالعات اولیه ردیابی چشم بر روی جو تیسمن، تحلیلگر تلویزیون NFL استفاده شد تا مشخص شود که طرفداران معمولی چگونه یک بازی فوتبال را تماشا می کنند و چه قسمت هایی از صفحه نمایش طراحی وب سایت را تماشا می کنند و کدام قسمت ها را تماشا نمی کنند.
سپس مطالعه ردیابی چشم Jakob Nielsen در سال 2006 آمد که مشخص کرد کاربران صفحات طراحی وب سایت را در یک الگوی مشخص می خوانند - دو نوار افقی و سپس عمودی طراحی وب سایت.
اما چگونه همه چیز را می بینید؟
روش های مختلفی برای مشاهده ردیابی چشم یا داده های کلیک وجود دارد که رایج ترین آنها نمایش نقشه حرارتی است. نقشه طراحی وب سایت گرمایی بسیار شبیه نقشه آب و هوا است که روی یک طراحی وب سایت قرار گرفته است. رنگ های مختلف نشان می دهد که چگونه یک طراحی وب سایت مشاهده و کلیک می شود.
الگوهای رایج طراحی وب سایت




1. تصاویر از اهمیت بالایی برخوردار هستند. اکثر کاربران طراحی وب سایت بیشترین زمان را صرف دیدن تصاویر یک طراحی وب سایت می کنند. این هم به تصاویر کوچک مانند تصاویری که در نتایج جستجوی گوگل نشان داده می شوند و هم به تصاویر تمام صفحه بزرگی که بسیاری از طراحی وب سایت ها استفاده می کنند اشاره دارد. اغلب کاربران طراحی وب سایت زمانی که چندین تصویر در صفحه طراحی وب سایت ظاهر می شوند، از تصویری به تصویر دیگر حرکت می کنند.
2. کاربران طراحی وب سایت تمایل دارند از یک الگوی F شکل به شیوه ای قابل پیش بینی پیروی کنند. شکل F به رایج ترین الگوی نحوه استفاده مردم از طراحی وب سایت ها اشاره دارد. آنها از گوشه بالا سمت چپ شروع می شوند و در یک خط مستقیم و به صورت عمودی از گوشه سمت چپ به پایین صفحه به سمت راست حرکت می کنند. کاربران طراحی وب سایت همچنین تمایل دارند دوباره از چپ به راست در سراسر صفحه طراحی وب سایت در حدود یک سوم مسیر پایین صفحه حرکت کنند. (برخی این را به عنوان یک مثلث و نه به شکل F می نامند.) این الگوی رایج زمانی رخ می دهد که کاربران طراحی وب سایت به دنبال اطلاعات خاصی هستند - طراحی وب سایت برای چه کسی است (اغلب با لوگو در بالای صفحه پاسخ می دهند)، این چیست؟ صفحه طراحی وب سایت در مورد (با ابزارهای پیمایش پاسخ داده شد) و هر کاری که در اینجا مورد علاقه من است انجام می دهد (اسکن عمودی و افقی دوم محتوا).
3. کاربران طراحی وب سایت اسکرول می کنند، اما بیشترین زمان را صرف تماشای محتوای بالای اسکرول طراحی وب سایت می کنند. (هرچه اسکرول طولانی تر باشد، زمان کمتری برای محتوا طراحی وب سایت صرف میشود.) این را می توان تا حدودی با اسکرول های غیرمعمول طراحی وب سایت یا با طرح های طراحی وب سایت سبک «تک صفحه ای» که برای هر پیمایش صفحه طراحی وب سایت تازه هستند، حذف کرد.
4. بیشتر کاربران طراحی وب سایت تبلیغات را نادیده می گیرند – هم بنرها و هم در نوار کناری – اما معمولاً به سمت لوگوهای شرکت و منوهای ناوبری کشیده می شوند.
5. جلوههای فانتزی، حروف و قالب بندی میتواند توجه کاربر طراحی وب سایت را جلب کند، اما ممکن است باعث شود آنها نخوانند. کاربران طراحی وب سایت تقریباً همیشه به سمت کلمات بزرگ، حروف پررنگ، عجیب و غریب و استفاده پراکنده از رنگ جذب می شوند، اما آنها همیشه کلماتی که با این جلوه ها تزئین شده اند را نمی خوانند.
قرار دادن طراحی وب سایت در عمل
عمدی یا غیرعمدی، تعداد زیادی طراحی وب سایت حول شکل F طراحی شده اند که در مطالعات ردیابی چشم ذکر شده است. در اینجا چند مورد وجود دارد که واقعاً از آن به نفع خود استفاده می کنند.

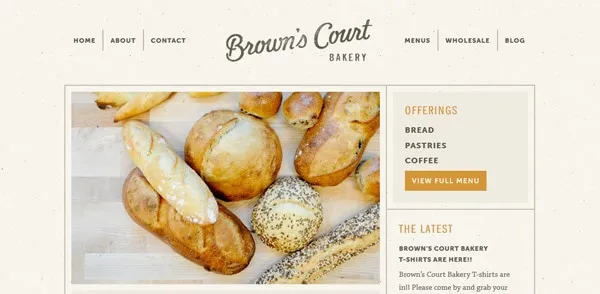
Brown’s Court Bakery: تقریباً می توانید یک F روی صفحه بکشید - لوگو و پیمایش در بالای صفحه طراحی وب سایت ، تصویر در ستون عمودی سمت چپ و متن در سمت راست قرار می گیرد.

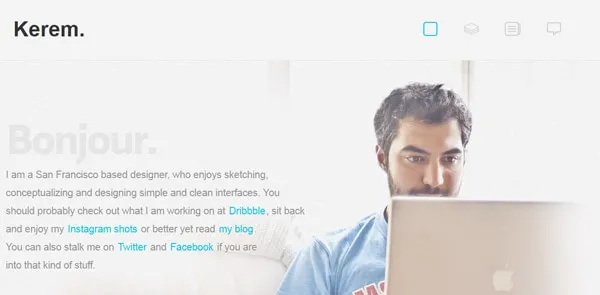
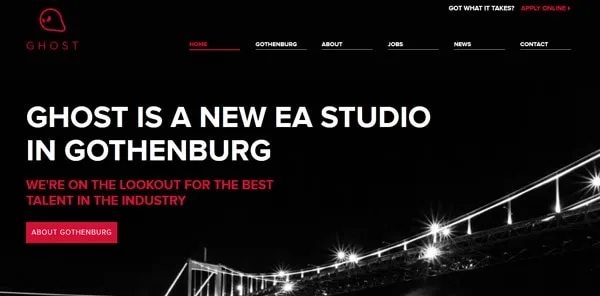
Ghost: در حالی که چشم احتمالاً ابتدا تصویر را در پایین سمت چپ می بیند، متن در مدل F شکل قرار می گیرد. این یک راه عالی برای ترغیب کاربران طراحی وب سایت به دیدن تصویر و سپس دنبال کردن کلمات در سراسر صفحه طراحی وب سایت ایجاد می کند.

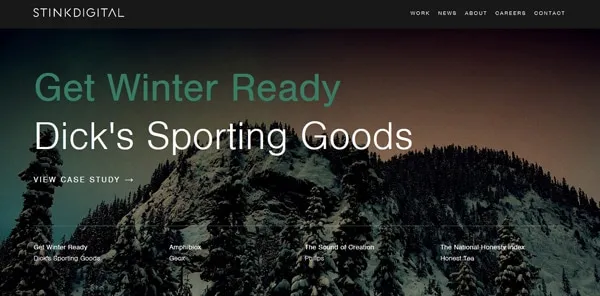
Jib: از آنجایی که اسکرول طراحی وب سایت به روشی بسیار غیرعادی کار می کند، این طراحی وب سایت واقعاً شما را با جلوه های فانتزی و تصاویر بزرگ جذب می کند. هر دو کلید برای جلب توجه کاربر طراحی وب سایت هستند و با داشتن لوگوی بالای صفحه، کاربران طراحی وب سایت همچنین می توانند اطلاعات کلیدی را به سرعت پیدا کنند.
نتیجه
بحث های زیادی در بخش هایی از جامعه طراحی وب سایت و توسعه در مورد اینکه آیا ردیابی چشم کار می کند و آیا واقعاً معنایی دارد، وجود دارد. آیا کاربران طراحی وب سایت به دلیل اینکه در یک محیط کنترل شده هستند فقط به جایی که انتظار می رود نگاه می کنند (یا کلیک می کنند)؟ آیا نتایج به دلیل انواع طراحی وب سایت ارائه شده تغییر می کند؟
بسیاری استدلال می کنند که طراحی وب سایت عالی باعث می شود که کاربران بدون توجه به موقعیت یا مکان روی صفحه طراحی وب سایت به آن نگاه کنند.
در حالی که این درست است، مهم است که سطح راحتی و فعالیت پیش بینی شده کاربران طراحی وب سایت را نیز در نظر بگیرید.
درک نحوه تعامل کاربران طراحی وب سایت با محتوا می تواند به شما در تصمیم گیری در مورد مکان، اندازه و رنگ کمک کند.
درس این است - درک مخاطبان و عادات آنها مهم است. کاری که انتخاب می کنید با آن اطلاعات انجام دهید، انتخاب طراحی وب سایت شماست.