شما انبوهی از تصاویر عالی دارید. حالا، چه کاری می توانید با آنها انجام دهید؟
طراحی وب سایت برای به نمایش گذاشتن این همه عکاسی عالی به این سادگی نیست که همه تصاویر خود را در یک بسته ساخته شده با CSS و HTML قرار دهید. باید برای پشتیبانی از تصاویر طراحی وب سایت برنامه ریزی و طراحی شود.
در اینجا ما به 10 روش برای طراحی وب سایت و استفاده حداکثری از یک طراحی وب سایت که دارای عکاسی زیادی است، از نمونه کارها گرفته تا وبلاگ ها و طراحی وب سایت های تجاری، نگاه خواهیم کرد. و همانطور که همه ما می دانیم، تصاویر خوب بخش قوی از یک تم بصری طراحی وب سایت خوب هستند.
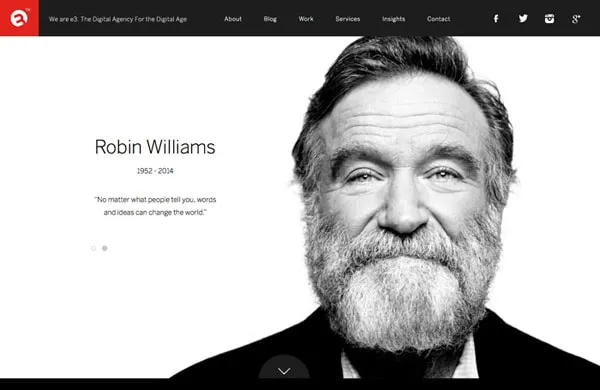
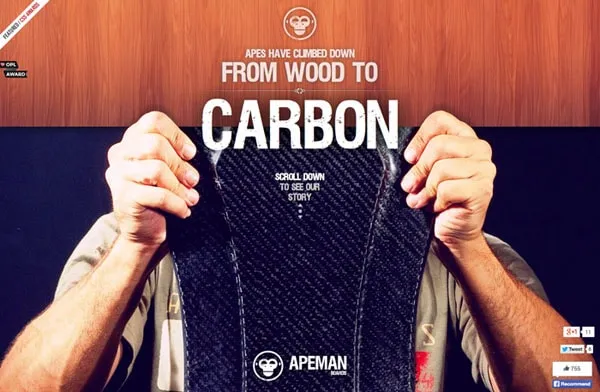
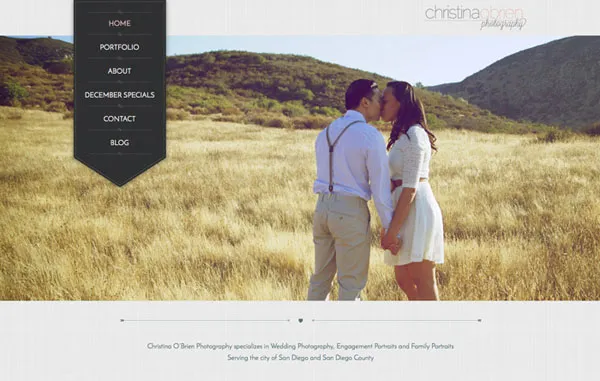
از تصاویر قهرمان در طراحی وب سایت استفاده کنید


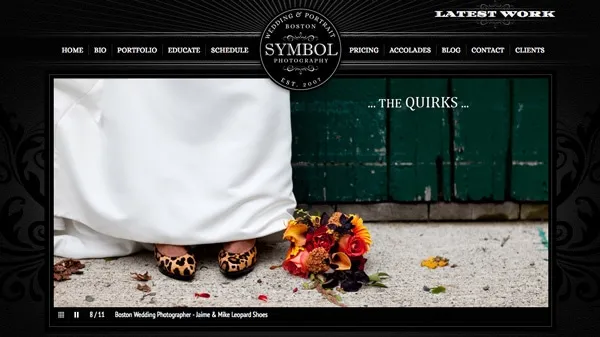
یکی از خیره کننده ترین راه های طراحی وب سایت بصری برای استفاده از عکاسی زمانی است که بزرگ باشد. تصاویر بزرگ یا قهرمان می توانند تأثیر چشمگیری داشته باشند و بازدیدکنندگان را به طراحی وب سایت شما جذب کنند.
هنگامی که یک یا دو عکس خیره کننده با جزئیات و تاثیر فراوان دارید، تصاویر قهرمان را انتخاب کنید. تصاویر باید نمایانگر آنچه طراحی وب سایت یا نام تجاری شماست بدون جزئیات اضافی زیاد نشان دهند.
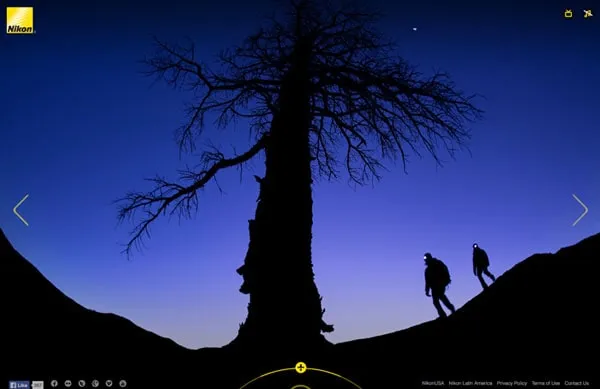
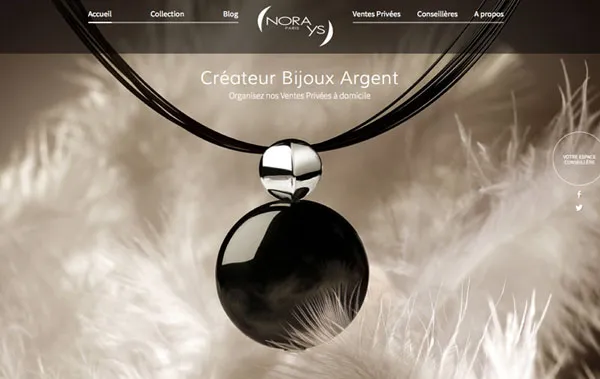
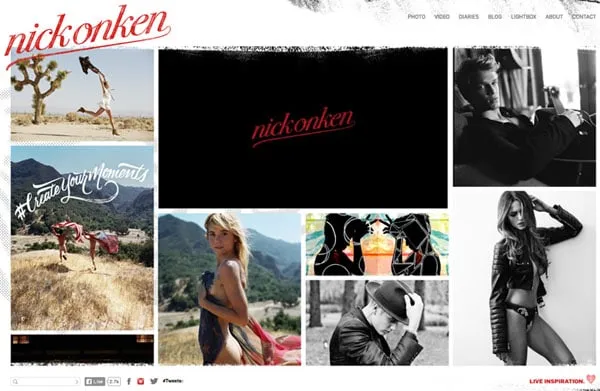
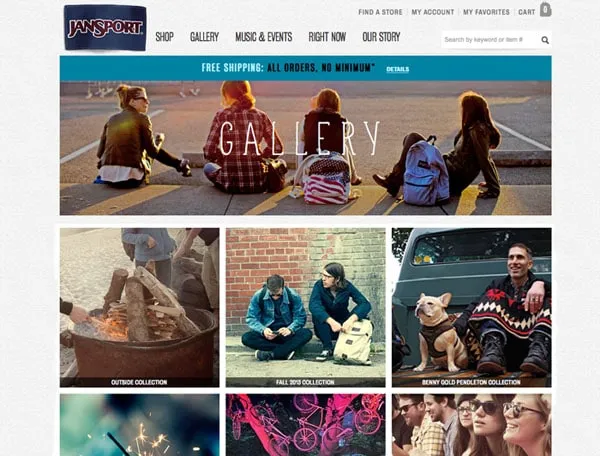
اسلایدر طراحی وب سایت ها برای چندین عکس علاقه مند می شوند


هنگامی که طراحی وب سایت بیش از یک تصویر برای نمایش دارید، اسلایدرها می توانند گزینه خوبی باشند. چیزی که در مورد یک نوار لغزنده طراحی وب سایت نیز خوب است این است که اغلب می تواند چندین اندازه را در خود جای دهد، بنابراین شما در یک تصویر تمام صفحه قفل نمی شوید.
کلید استفاده از نوار لغزنده طراحی وب سایت این است که دیوانه نشوید. برای بیشترین تاثیر به تعدادی عکس بچسبید. اطمینان حاصل کنید که هر تصویر مرتبط است و تکراری یا شبیه تصویر دیگری در مجموعه نیست. یکی دیگر از امتیازات اسلایدر این است که می توانید هر چند وقت یکبار تصاویر طراحی وب سایت را تغییر دهید، مانند جایگزینی تصاویر با عکس های فصلی یا اضافه کردن تصاویر محصولات جدید طراحی وب سایت.
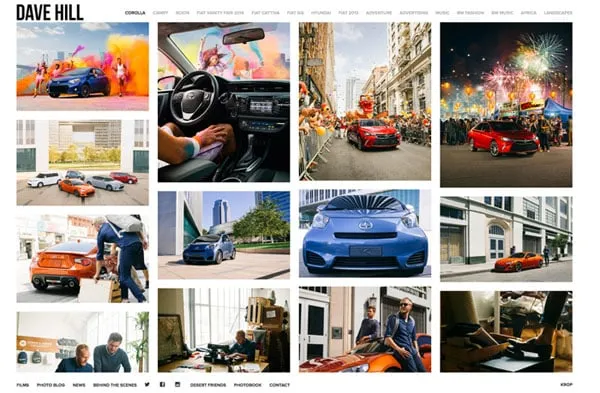
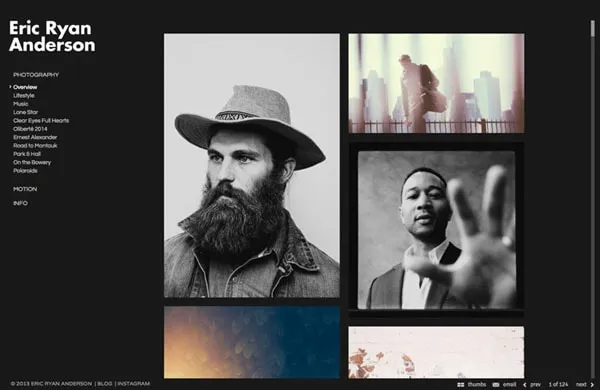
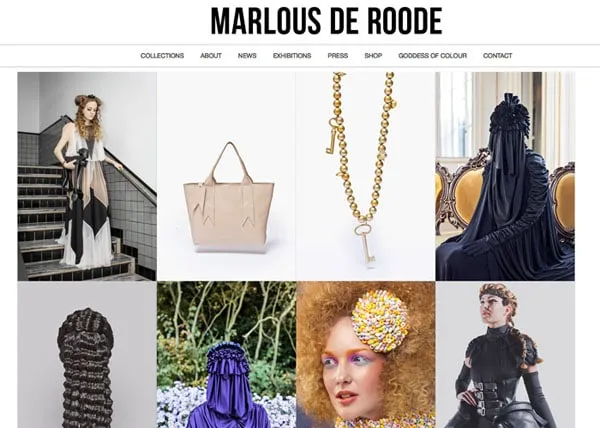
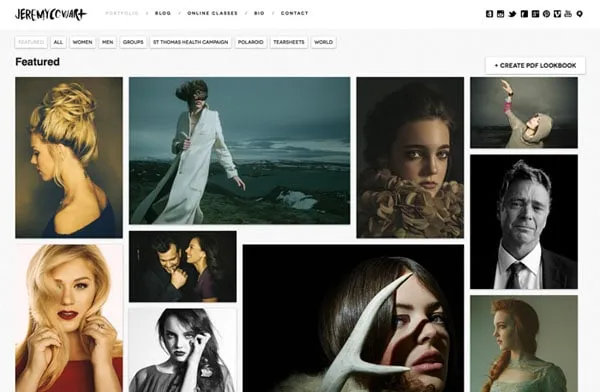
یک کلاژ یا شبکه طراحی وب سایت ایجاد کنید


یک گروه بندی زیبا از عکس ها می تواند به طراحی وب سایت شما جذابیت بیشتری بدهد. اما باید مراقب انتخاب، برش و گروه بندی عکس های طراحی وب سایت باشید. ویژگیهای اسکرول Ajax طراحی وب سایت یک راه سرگر مکننده برای حرکت دادن کاربران طراحی وب سایت در گروه بندی عکسها است.
اما هنگام ایجاد یک کولاژ یا شبکه طراحی وب سایت باید به چند نکته توجه داشت - عمدتاً اندازه عکس روی صفحه. تصاویری را که می توانید در اندازه های کوچکتر ببینید انتخاب کنید. معمولاً این شامل تصاویر با کادربندی و ترکیب بندی ساده تر می شود. این تکنیک طراحی وب سایت با نگاه کردن به گروه هایی از تصاویر یا چهره های تنگ محبوب است. برای مناظر یا تصاویر با جزئیات زیاد کار نمی کند.
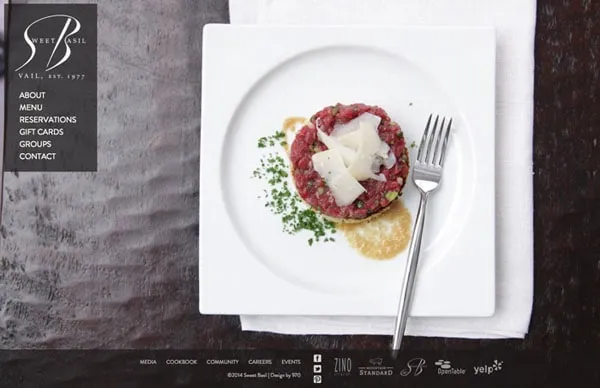
از حداقل زیبایی شناسی در طراحی وب سایت استفاده کنید


هنگام کار با عکاسی به عنوان موضوع، بقیه طراحی وب سایت را ساده نگه دارید. شما می خواهید اجازه دهید تصاویر خودشان صحبت کنند و بسیاری از « طراحی وب سایت آشکار» می تواند خود تصاویر را از بین ببرد.
دکم ههای ساده، عناصر و حتی رنگ ها به عکس ها فضای بیشتری برای لذت بردن در صفحه طراحی وب سایت می دهند. (به همین دلیل است که بسیاری از طراحی وب سایت های نمونه کار از سبک مینیمالیستی و پس زمینه طراحی وب سایت پشت و سفید استفاده می کنند.)
از اثرات بسیار زیاد طراحی وب سایت دوری کنید


در این مرحله، بیشتر طراحان طراحی وب سایت از فلاش اجتناب می کنند، اما هنوز هم مهم است که به خاطر بسپارید. از فلاش در طراحی وب سایت های عکاسی خود اجتناب کنید، هر چند که ممکن است فریبنده باشد.
عکس های با وضوح بالا باید د طراحی وب سایت طراحی وب سایت به سرعت بارگیری شوند - آنها فایل های بزرگی هستند - و با دقت در همه دستگاه ها. این را هنگام طراحی وب سایت انیمیشن، بارگذاری تنظیمات از پیش تعیین شده یا جلوه های دیگر در نظر داشته باشید. و اگر جلوه های ویژه یا تکنیک ها بر سرعت طراحی وب سایت تأثیر می گذارند یا نگاه واقعی به عکاسی را از بین می برند، از آنها استفاده نکنید.
اگر می خواهید از یک افکت استفاده کنید، آن را ساده نگه دارید. پیمایش منظر یا بارگذاری طراحی وب سایت خودکار تصاویر را در نظر بگیرید.
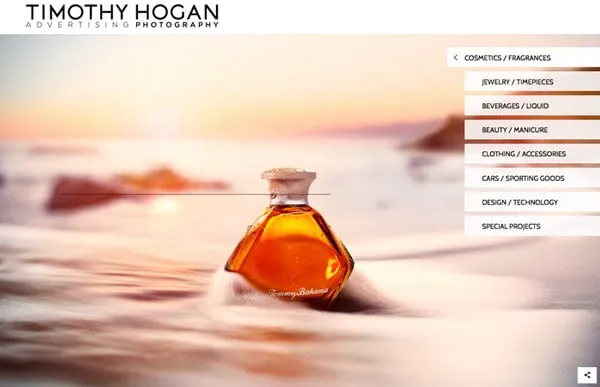
یک تم "عکس" طراحی کنید


برخی از طراحی وب سایت های عکاسی از تم های سرگرم کننده برای عکس ها استفاده می کنند که می تواند راه خوبی برای نشان دادن عکاسی و برخی دیگر از مهارت های طراحی وب سایت باشد. ایده های آنها شامل ظاهری به سبک اینستاگرام، طرح زمینه Pinterest، گالری سیاه و سفید، افکت با حاشیه یا لبه یا پوشش رنگی است. گزینه های سرگرم کننده زیادی وجود دارد که می توانید از آنها برای ایجاد یک طراحی وب سایت با موضوع مبتنی بر عکس استفاده کنید.
احتیاط این است که از پیامی که قرار است عکسها داشته باشند حذف نشوند. از یک تم به گونه ای استفاده کنید که عکاسی را تحسین کند و آن را پنهان نکند.
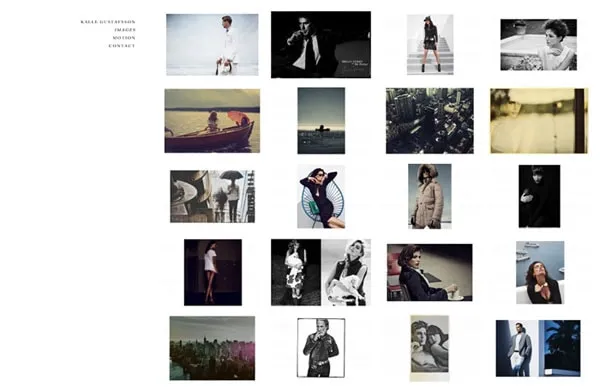
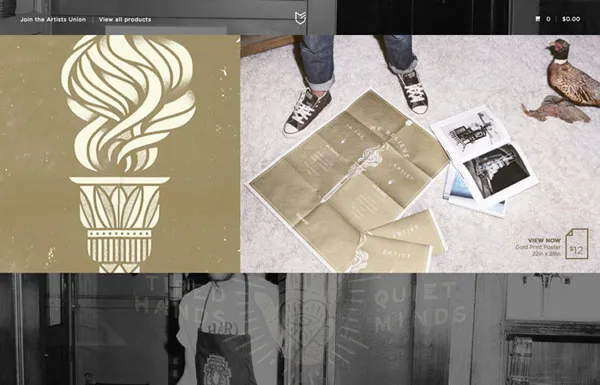
شکل و اندازه طراحی وب سایت را با هم مخلوط کنید


وقتی صحبت از عکاسی به میان می آید، برخی از طراحان طراحی وب سایت از نظر شکل و اندازه گرفتار می شوند. تصاویر می توانند اشکال، اندازه ها و جهت های متفاوتی داشته باشند (پرتره در مقابل منظره). استفاده از میکس علاقه طراحی وب سایت بصری بیشتری ایجاد می کند.
با استفاده از همین مفهوم، به کادر بندی و ترکیب عکس ها نیز فکر کنید. برخی باید نزدیک باشند، برخی دیگر در محدوده های متوسط یا دور. در مورد رنگ و پس زمینه طراحی وب سایت نیز به این تنوع فکر کنید. استفاده از گروه بزرگی از عکس های مشابه کاربران طراحی وب سایت را به سرعت خسته می کند. آن را با هم ترکیب کنید تا کاربران طراحی وب سایت برای مدت طولانی تری روی تصاویر شما ورق بزنند (یا کلیک کنند).
متن را به صورت استراتژیک در طراحی وب سایت قرار دهید


قرار دادن متن ضعیف می تواند طراحی وب سایتی را که دارای عکاسی عالی است خراب کند. اطمینان حاصل کنید که متن، دکمه ها یا سایر عناصر روی قسمت های کلیدی طراحی وب سایت یک تصویر قرار نگرفته باشند.
یکی از روندهایی که اخیراً بسیار دیده ایم، استفاده از تصاویر بزرگ و دکمه های ارواح است. این ترکیب اجازه می دهد تا یک تصویر غالب با یک دکمه بزرگ طراحی وب سایت است که بر عکس غلبه نمی کند.
(در مقاله قبلی Designmodo درباره دکمه های روح و نحوه استفاده موثر از آنها بیشتر بدانید.)
چند قانون سرانگشتی هنگام فکر کردن در مورد قرار دادن متن یا عناصر و عکس ها طراحی وب سایت این است که از قرار دادن عناصر روی صورت خودداری کنید، عناصر را از عملکرد تصاویر دور نگه دارید و مطمئن شوید که ابزارهای قابل کلیک از روی تصویر طراحی وب سایت قابل تشخیص هستند.
کنتراست در طراحی وب سایت ایجاد کنید


کنتراست یکی از اصول کلیدی طراحی وب سایت است و هنگام فکر کردن به طراحی وب سایت حول تصاویر بسیار مهم است. متن و پس زمینه طراحی وب سایت ای ایجاد کنید که بسیار متفاوت از عکاسی است.
پس زمینه های سیاه، سفید یا خنثی اغلب در طراحی وب سایت های عکاسی بهتر عمل میکنند، زیرا در مقایسه با جذابیت تصاویر بسیار ساده هستند. این تضاد به کاربران طراحی وب سایت می گوید که کجا روی صفحه نگاه کنند.
از فضای سفید زیادی استفاده کنید تا عکس ها جا داشته باشند. هر تصویر باید زمینه و کنتراست کافی داشته باشد تا از عکس های اطراف قابل تشخیص باشد.
هر زیبایی طراحی وب سایت را که انتخاب می کنید، مطمئن شوید که تصاویر و طرح کلی محل زندگی آنها به اندازه کافی متفاوت است تا کاربران طراحی وب سایت بخش اصلی پیام (عکس) را از عناصر پس زمینه طراحی وب سایت یا ابزارهای ناوبری بدانند.
طراحی وب سایت برای تصاویر


مهمترین کاری که می توانید با طراحی وب سایت مبتنی بر عکاسی انجام دهید، طراحی وب سایت برای عکاسی است. ایجاد یک طرح کلی و سپس اضافه کردن عکسها به آن، اغلب احساس ناخوشایندی و درهم تنیدگی خواهد داشت.
ابتدا تصاویر خود را انتخاب کنید و چارچوبی برای پشتیبانی از محتوای طراحی وب سایت خود طراحی کنید. طراحی وب سایت بدون محتوا چیزی نیست. به درستی با آن رفتار کنید و ممکن است از اینکه پروژه طراحی وب سایت کلی شما چقدر بهتر می شود شگفت زده شوید.
نتیجه
طراحی وب سایت های عکاسی یکی از بهترین ها در طراحی وب سایت هستند. عکسها کاربران طراحی وب سایت را درگیر و جذب می کنند و می توانند راهی عالی برای ایجاد یک چارچوب طراحی وب سایت جامد باشند. فقط مطمئن شوید که تصاویر عالی و با وضوح بالا برای شروع دارید.
آیا یک طراحی وب سایت عکاسی ایجاد کرده اید؟ چه موارد دیگری را در نظر گرفتید؟ در نظرات به گفتگو بپیوندید.