با رابط های کاربری ساده و واضح و بارگذاری سریع صفحات طراحی وب سایت، طراحی وب سایت فلت به سرعت به جایی نمی رسد. در اینجا چند اصل مهم و نمونه های عالی از این سبک طراحی وب سایت آورده شده است.
دوبعدی ساده، رابط های مینیمالیستی، طرح های رنگی متضاد و متضاد، همراه با عدم تعامل عمدی، همه به ویژگیهای امضای طراحی وب سایت مسطح اشاره می کنند.
طراحی وب سایت مسطح که در اواسط دهه 2000 وارد صحنه طراحی وب سایت شد، قرار بود همه چیز را از طراحی وب سایت و رابط های کاربری طراحی وب سایت موبایل گرفته تا سیستم عامل ها و نرم افزارهای رایانه شخصی متحول کند. اما چرا به این طراحی وب سایت بصری جذاب و در عین حال ساده نیاز است؟ چرا چیزها با جزئیات و سه بعدی نیست؟
در این پست بررسی خواهیم کرد که چگونه طراحی وب سایت مسطح بوجود آمد و چگونه آن سبک به طراحی وب سایت تخت 2.0 تبدیل شده است. ما همچنین برخی از اصول حاکم بر این سبک را برای زمانی که ابزار نمونه سازی خود را کشف می کنید، و همچنین چند نمونه عالی طراحی وب سایت برای الهام بخشیدن به طرح های بعدی خود را بررسی خواهیم کرد.
فهرست مطالب
- طراحی وب سایت تخت از کجا آمده است؟
- تکامل طراحی وب سایت تخت: طراحی مسطح 2.0
- اصول طراحی وب سایت تخت عالی
- نمونه طراحی وب سایت تخت
طراحی وب سایت تخت از کجا آمده است؟
اول از همه، بیایید ببینیم که طراحی وب سایت تخت برای اولین بار چه زمانی و چگونه ایجاد شد. طراحی طراحی وب سایت رابط کاربری مسطح می تواند منشأ خود را به سبک سوئیسی در دهه 1950، شکل اولیه طراحی گرافیک، ردیابی کند. سبک سوئیسی با تایپوگرافی Sans-Serif واضح و خوانا مشخص می شد و تصاویر و متن به گونه ای ترکیب می شوند که زیبایی شناختی و هماهنگی عملکردی را ایجاد کنند.
به سرعت به دهه 2000 می رسیم و ما شاهد تولد دوباره دیجیتالی سبک سوئیسی هستیم: طراحی وب سایت تخت. اولین بار با نام Metro Design شناخته شد که توسط مایکروسافت ارائه شد، طراحی وب سایت مسطح در پخش کننده MP3 Zune آغاز شد.
Zune برای زمان خود یک طراحی وب سایت رابط کاربری مسطح کاملاً مدرن با فونتهای بزرگ و کوچک Sans-Serif داشت. با این حال، دستگاه موفقیت چندانی نداشت، عمدتاً به این دلیل که باید با iPod رقابت می کرد. سپس مایکروسافت ادامه داد و پلتفرم های ویندوز 7 و 8 خود را عرضه کرد، که بازتاب طرح های مسطح استفاده شده در Zune بود.

در حالی که همه اینها در حال انجام بود، مردم اپل درگیر عملی بودند که به نام طراحی وب سایت اسکئومورفیک شناخته می شود - یک روش طراحی وب سایت که همه عناصر را به صورت سه بعدی و تا حد امکان واقعی نشان می دهد. آیکون ها و پس زمینه ها به گونه ای طراحی شده اند که اشیا و محیط های واقعی را منعکس کنند، مانند سطل زباله برای ذخیره فایلهای حذف شده.
با این حال، طراحی Skeuomorphic یک روند نبود. در آن زمان آشنایی مردم با تکنولوژی یک ضرورت بود. با ارائه UI طراحی وب سایت ها به عنوان نماینده دنیای واقعی کاربر طراحی وب سایت ، منحنی یادگیری کاربر به شدت کاهش می یابد و آنها به زودی مدل های ذهنی را با سرعت بیشتری در مورد نحوه عملکرد UI طراحی وب سایت ها تشکیل می دهند.
پس چرا طراحی رابط کاربری طراحی وب سایت مسطح بوجود آمد و چرا باید جایگزین رابط های کاربری طراحی وب سایت غنی دهه 2000 می شد؟ پاسخ کوتاه عملی است. پاسخ طولانی ترکیبی از عوامل مختلف مربوط به طراحی UX طراحی وب سایت است.
مزایای طراحی وب سایت فلت
حتی با وجود اینکه ممکن بود در عصر خود شکل ظاهری و طراحی وب سایت غنی جذاب به نظر می رسید، حقیقت صادقانه این بود که ارجاع به دنیای واقعی به معنای واقعی کلمه کار اضافی زیادی به طراحان طراحی وب سایت می داد. علاوه بر این، تیم ها زمان زیادی را صرف طراحی گرافیک می کردند که تجربه کاربر اغلب یک فکر بعدی بود.
رابط های کاربری طراحی وب سایت اغلب در بهترین حالت نامشخص و در بدترین حالت برای اکثر کاربران طراحی وب سایت غیرقابل استفاده بودند. طراحی وب سایت غنی و اسکئومورفیسم منجر به صفحه نمایش های درهم و برهم بدون روابط فضایی واضح بین اشیا و بدون جهت روشن شد.
عملکرد صفحه طراحی وب سایت نیز دچار مشکل شد - صفحات برای بارگذاری گرافیک بیشتر طول کشید. در این مرحله مشخص بود که دنیای طراحی نیاز به ارائه راه حلی برای این مشکل دارد. این دلیل کافی برای کنار گذاشتن این تکنیک طراحی وب سایت و شروع به فکر کردن به چیزی بود که هم از نظر قابلیت استفاده و هم از نظر عملکرد طراحی وب سایت ت بهتر عمل کند.
وزن اضافی به این استدلال این بود که کاربران طراحی وب سایت قبلاً با اصول اولیه نحوه کار رایانه ها، طراحی وب سایت ها و تلفن های همراه آشنا بودند. این نتیجه گیری را انجام داد که طراحی وب سایت غنی و اسکئومورفیسم به سمت سطل زباله هدایت شده است.
طراحی وب سایت تخت را برای نجات وارد کنید! با استفاده از سبک سوئیسی که قبلاً به آن اشاره کردیم، طراحی وب سایت مسطح به طراحی وب سایت اسکئومورفیک و غنی تبدیل شد. رابط های کاربری طراحی وب سایت شروع به دیدن نمادهای مسطح، خطوط واضح، دکمه های صاف و طراحی مینیمالیستی UI طراحی وب سایت کردند.

نر برداری بر بیت مپ حاکم شد و کنترلهای UI طراحی وب سایت مسطح مطلقاً هیچ تغییر سایه یا گرادیان رنگی نداشتند.
این ایده یک انحراف کامل از هر نوع سه بعدی بود که منجر به طراحی رابط کاربری بسیار ساده تر و واضح تر شد. برای طراحان طراحی وب سایت ، این بدان معنا بود که زمان بیشتری برای تمرکز بر تجربه واقعی کاربر داشتند. برای طراحی وب سایت ها، این به معنای زمان بارگذاری سریع تر صفحه و احتمال جریمه شدن توسط Google است.
مطمئناً، پس از طراحی وب سایت 2.0 در دهه 2000، طراحی وب سایت مسطح یک نفس تازه بود.
وقتی همه چیز خیلی صاف می شود
اما طراحی وب سایت مسطح هم کاملاً آفتابی و گل رز نبود. طراحی وب سایت مسطح نیز مجموعه ای از مشکلات خود را به همراه داشت. برای یک - فقدان نشانه های بصری اغلب باعث می شود کاربران طراحی وب سایت در مورد نحوه تعامل با عناصر و کنترل های یک صفحه طراحی وب سایت احساس سردرگمی کنند.
نمادها یا تصاویری که دکمه بودند به نظر قابل کلیک نیستند. سایه سه بعدی وجود نداشت و طرح ها ایزومتریک نبودند. به همین دلیل، عناصری مانند دکمه ها تمایل داشتند با موارد غیرقابل کلیک برای کاربر ترکیب شوند.

برای پیچیده تر کردن مسائل، طراحی وب سایت مسطح همچنین به این معنی است که رابطه فضایی بین عناصر خاص در همان صفحه مشخص نیست. این با فقدان انیمیشن همراه شد، که همچنین به عنوان نشانه ای برای ارتباط بین عناصر خاص در یک صفحه طراحی وب سایت عمل می کند.
تکامل طراحی وب سایت تخت: طراحی مسطح 2.0
یک قهرمان جدید وارد کنید - طراحی مسطح 2.0، که گاهی اوقات به عنوان "طراحی تقریباً مسطح" یا "طراحی صاف عمیق" شناخته می شود. طراحی وب سایت مسطح 2.0 همان سادگی طراحی وب سایت تخت را با استفاده از نمادهای ساده شده و طراحی رابط کاربری طراحی وب سایت حفظ می کند، اما با ابعاد لایه اضافه شده، که آن را به نوعی شبیه به طراحی متریال گوگل می کند.
رابط های کاربری 2.0 طراحی وب سایت مسطح اغلب جلوه ای ایزومتریک دارند که حتی می توانید آن را با طراحی 2.5 بعدی بسیاری از بازی های ویدیویی قدیمی مانند SimCity 2000، Doom و Duke Nukem 3D مقایسه کنید. این همچنین باعث شده است که تصاویر و عناصر با طراحی مسطح 2.0 "شبه 3 بعدی" نامیده شوند.
قوانین سفت و سخت طراحی وب سایت مسطح از بین رفته است. طراحی وب سایت مسطح 2.0 امکان استفاده از سایه، موقعیت نور، لایه بندی در مقیاس z و انیمیشن را برای تزریق عمق کمی فراهم می کند. و علاوه بر اینکه فقط به فونتهای تک رنگ (مانند طراحی وب سایت تخت) محدود نمی شود، طراحی مسطح 2.0 به طراحان طراحی وب سایت اجازه می دهد آزادانه از گرادیان های رنگی برای افزودن عمق بیشتر به عناصر و گرافیک های رابط کاربری استفاده کنند.

این لایه عمقی ظریف اما پیشرفته در طراحی مسطح 2.0 به این معنی است که طراحان طراحی وب سایت می توانند کارها را ساده نگه دارند و بار شناختی کاربر را کاهش دهند، در حالی که همزمان با ارائه نشانه های بصری UX طراحی وب سایت را بهبود می بخشند. با طراحی وب سایت تخت 2.0، دکمه ها اکنون قابل کلیک به نظر می رسند و رابطه فضایی بین عناصر روی صفحه دوباره برقرار شده است.
میتوان گفت که طراحی وب سایت مسطح 2.0 حس عملکرد و قابلیت استفاده بیشتری را به میز میآورد و به نظر می رسد برای مدتی باقی بماند. همچنین نه تنها یک روند گذرا، بلکه گامی در جهت بهبود قابلیت استفاده در زمینه UX طراحی وب سایت است.
اصول طراحی وب سایت تخت عالی
خبر خوب این است که دستیابی به یک طراحی وب سایت مسطح عالی در مقایسه با طراحی های اسکئومورفیک اوایل دهه 2000 بسیار خوب است. و بخش واقعاً عالی این است که شما همچنین زمان بیشتری برای تمرکز بر تجربه کاربر خواهید داشت.
برای به دست آوردن جلوه طراحی وب سایت مسطح
اول از همه، بیایید به اصول اولیه بپردازیم. برای دستیابی به یک جلوه عالی طراحی تخت 2.0، ابتدا باید پایه و اساس یک طراحی وب سایت تخت عالی را ایجاد کنید. در اینجا نکاتی وجود دارد که طراحی وب سایت شما را مانند پنکیک بریتانیایی صاف می کند.
آیکون برای طراحی وب سایت تخت
از نمادهایی با طراحی وب سایت دو بعدی اولیه استفاده کنید که تصاویر ساده را نشان می دهند. بیش از حد نماد های پیچیده جایی در طراحی وب سایت تخت ندارد. فقط یک نمایش ساده و اساسی از عملکرد یک نماد انجام می شود. همچنین مهم است که به نمادهای خود طراحی وب سایت تمیزی بدهید. انجام این کار به کاربران طراحی وب سایت شما کمک می کند تا به راحتی هدف خود را درک کنند.

از نظر رنگ، باید از پالت های تک رنگ و پررنگ استفاده کنید. با این حال، زمانی که صحبت از طراحی دکمه CTA به میان می آید، استفاده از ترکیب رنگ های برجسته و متضاد می تواند دکمه ها و عناصر را برجسته کند.
تصاویر برای طراحی وب سایت تخت
ممکن است بخواهید در آن صفحه اصلی پر محتوا تجدید نظر کنید، زیرا، مانند ضرب المثل قدیمی: یک عکس ارزش هزار کلمه را دارد. این نمی تواند درست تر از طراحی وب سایت مسطح باشد. تصاویر نه تنها می توانند جایگزین مناسبی برای متن باشند، بلکه می توانند به شما کمک کنند تا از املاک و مستغلات صفحه نمایش با ارزش استفاده کنید.
استفاده از تصاویر برداری ساده یا فقط یک رنگ روشن برای کل پس زمینه به این معنی است که نه تنها شلوغی را کاهش می دهید، بلکه زمان بیشتری برای آن عناصر بسیار مهم رابط کاربری خواهید داشت. با جایگزینی تصاویر به جای کلمات، می توانید توجه بیشتری را به عناصر مهمی مانند دکمه های CTA جلب کنید.
کنتراست در طراحی وب سایت تخت
متن و فونت باید خوانا باشد. در طراحی وب سایت مسطح، بسیار مهم است که از فونت های مختلف زیاد استفاده نکنید – اگر این کار را انجام دهید، طراحی وب سایت شما می تواند از هم گسیخته شود و ظاهر مینیمالیستی خود را از دست بدهد. سعی کنید به جای تغییر فونت از اندازه ها و وزن های مختلف استفاده کنید و برای خوانایی بهینه از تایپوگرافی Sans-Serif استفاده کنید.
این همچنین در مورد شفافیت است، البته نه به معنای مجازی وقتی صحبت از فونت و دکمه ها می شود! هنگام طراحی فونت خود، باید از پررنگ بودن رنگ ها و ایجاد کنتراست واضح با پس زمینه اطمینان حاصل کنید. فشار دادن چشم برای خواندن متن، تجربه ای کاربرپسند را ایجاد نمی کند، به خصوص زمانی که با تابش نور خورشید در فضای باز مواجه می شوید.
سلسله مراتب بصری در طراحی وب سایت تخت
با استفاده از رنگ های متضاد و اندازه عناصر، مهم ترین محتواها و CTAها را اولویت بندی کنید. هنگام معلق شدن بین عناصر با بزرگ کردن یکی از آنها در حین حرکت مکان نما یا با افزودن تعاملی که به طور موقت رنگ دکمه را تغییر می دهد، یک توهم از سلسله مراتب سه بعدی ایجاد کنید.
برای دریافت افکت طراحی مسطح 2.0
هنگامی که نوبت به ایجاد یک طراحی وب سایت مسطح 2.0 برای طراحی وب سایت شما می رسد، ما در واقع فقط در مورد توسعه طراحی وب سایت مسطح صحبت می کنیم، با برخی از استایل سه بعدی و انیمیشن در ترکیب.
در اینجا چند نکته سریع وجود دارد که شما را در مسیر ایجاد یک طراحی وب سایت با طراحی مسطح 2.0 راهنمایی می کند.
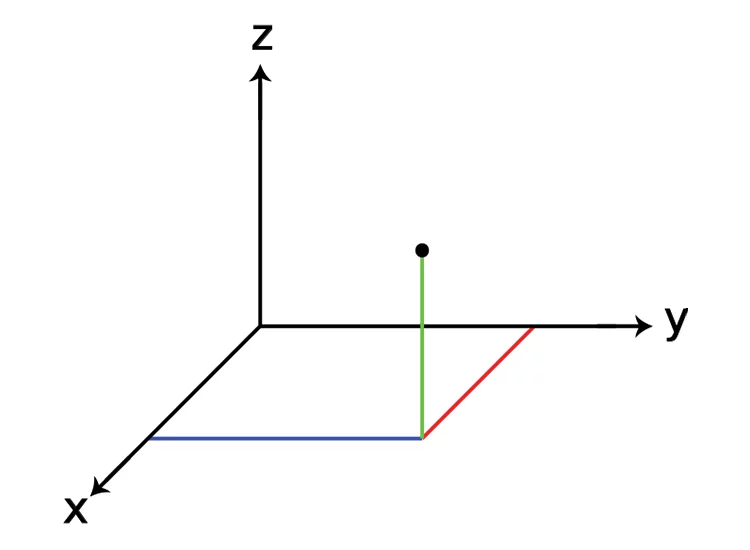
استایل سه بعدی و محور z
اول از همه: وقت آن است که دوباره با دوستان بیگانه طراحی وب سایت ارتباط برقرار کنید - سایه و موقعیت نور. از این افکت ها برای ایجاد لایه ای از عمق اضافه شده به عناصر طراحی طراحی وب سایت خود مانند دکمه های CTA و طرح های گرافیکی در تصاویر استفاده کنید. قوانین طراحی مسطح 2.0 حتی به شما این امکان را می دهد که از شیب رنگ های مختلف در هر عنصر استفاده کنید تا جلوه سه بعدی را بیشتر کنید.

در مرحله بعد، برای اینکه به طراحی وب سایت خود حس واضح تری از سلسله مراتب بدهید، از محور z برای ایجاد تصور لایه بندی استفاده کنید. ساده ترین راه برای تصویر کردن این موضوع، تصور اثرات پیمایش اختلاف منظر است. استفاده از لایه بندی در مقیاس z بلافاصله توهم یک محیط سه بعدی را ایجاد می کند.
کارها را به حرکت درآورید
انیمیشن ها به راهنمایی کاربر برای انجام عمل کمک می کنند. اینکه المانها به نظر برسند که به دنیای فیزیک پاسخ می دهند، در واقع می تواند تفاوت بزرگی از نظر قابلیت استفاده ایجاد کند. چرا؟ زیرا شما زمینه بیشتری را ارائه می دهید.
انیمیشن می تواند به کاربران طراحی وب سایت در درک رابطه فضایی بین عناصر روی صفحه کمک کند. به عنوان مثال، آیا آنها باید لیستی از کارت ها، نمادها یا عناصر را ورق بزنند؟ انیمیشن همچنین می تواند به ارائه یک فضای سه بعدی بصری تر برای کاربر کمک کند.
با این حال زیاده روی نکنید – انیمیشن ها باید به حداقل برسند، به خصوص زمانی که از آنها برای انجام یک عملکرد خاص استفاده نمی شود. انیمیشن هرگز نباید مانع طراحی شود یا دربرگیرنده آن باشد.
از بردارهای مقیاس پذیر استفاده کنید
عناصر SVG زمانی که صحبت از طراحی وب سایت مسطح به میان می آید، راه حلی است، و همین امر در مورد طراحی وب سایت تخت 2.0 نیز صادق است. از تصاویر بیت مپ دوری کنید، زیرا مقیاس بندی خوبی ندارند. تصاویر برداری می توانند متناسب با وضوح
صفحه نمایش هر دستگاهی مقیاس شوند، بنابراین پاسخگویی طراحی وب سایت را افزایش می دهند - یکی از اهداف اصلی طراحی وب سایت تخت.
نمونه طراحی وب سایت تخت
حالا بیایید به چند نمونه خیره کننده از طراحی وب سایت تخت عالی نگاهی بیندازیم. در لیست خود ما انواع طراحی وب سایت هایی را قرار داده ایم که نمونه های خوبی از طراحی وب سایت تخت و طراحی مسطح 2.0 هستند. زمان الهام گرفتن است!
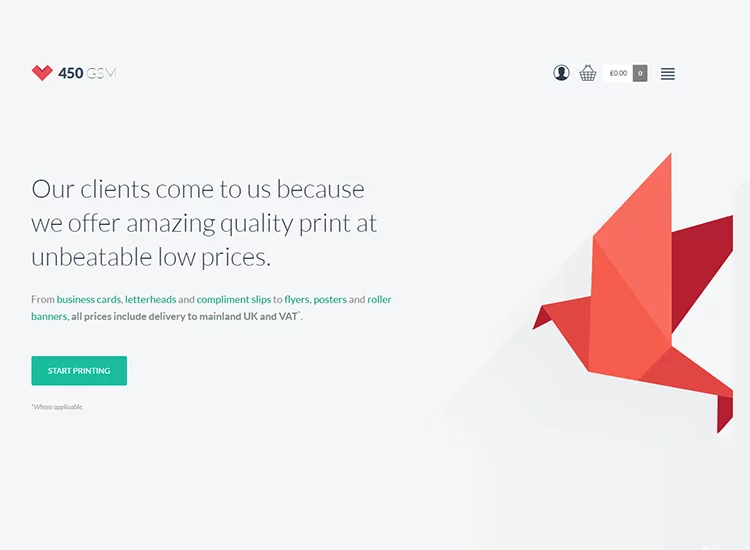
1. 450 GSM
450 GSM برای حفظ سادگی کلاسیک طراحی وب سایت مسطح، در عین حال، ترکیب متدولوژی های طراحی وب سایت مسطح 2.0. این بچه ها با طراحی وب سایت خود می توانند همه چیز را ساده و شهودی نگه دارند.
کنتراست بالا، رنگ های پاستلی کم رنگ در پس زمینه و دکمه های صاف با لبه های گرد، همه چیز را به طور واضح… صاف نگه می دارند! به جز پرنده اریگامی قرمز در سمت راست - یک بعد اضافی در استفاده از سایه و افکت سایه اضافه شده است.

دکمه سبز رنگ CTA برای "شروع چاپ" با نگه داشتن مکان نما روی آن، گرادیان را به سایه روشن تر از سبز پاستلی تغییر می دهد. این انیمیشن مینیمالیستی به نشان دادن قابل کلیک بودن آن کمک می کند.
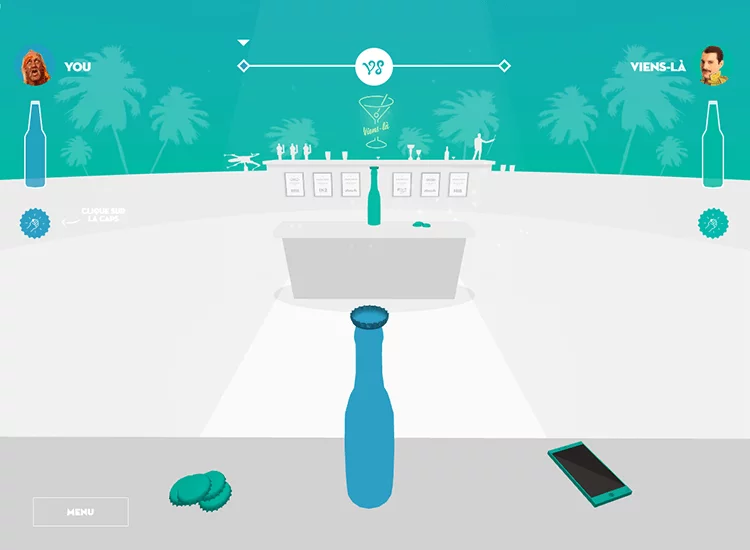
2. Caps viens-là
Caps viens-là یک بازی آنلاین ساده و سرگرم کننده است که نمونه ای عالی از تکامل طراحی وب سایت تخت با گرافیک 2.5 بعدی است. طراحان طراحی وب سایت با استایل و سایه های سه بعدی حس عمق را ایجاد کردند، اما مواردی که شما با آنها در تعامل هستید بدون تردید دو بعدی هستند.

گرافیک و انیمیشن را اضافه کنید و ترکیبی از دو بعدی و مدرنیته سه بعدی را خواهید داشت که طراحی وب سایت مسطح 2.0 است.
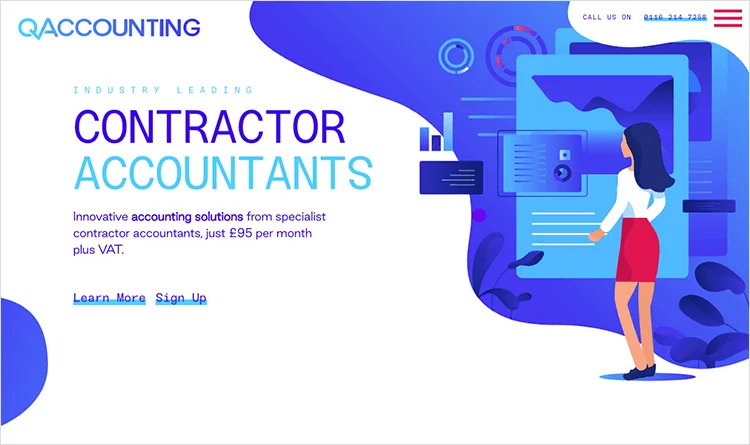
3. QAccounting
یک طراحی وب سایت حسابداری رسمی را تصویر کنید. احتمالاً به چیزی سرگرم کننده، با طراوت و خلاق فکر نمی کنید. اما QAccounting این تصویر از طراحی های تاریک و محافظه کارانه برای طراحی وب سایت های مالی را با پرتاب کردن یک طراحی وب سایت مسطح سرگرم کننده زیر سوال می برد.
شما توسط گرافیک های برداری دایره ای و تپنده ای جذب می شوید که جذابیتی تقریباً شبیه به بازی برای صفحه اصلی ایجاد می کنند. در سراسر طراحی وب سایت از شیب های پررنگ آبی استفاده شده است که با رنگ های قرمز و بنفش پررنگ تزریق شده است.

زیر خط های خام عمداً سایه ای مصنوعی برای دکمه ها ایجاد می کنند. مکان نما را روی آنها نگه دارید و آنها از قرمز به آبی تبدیل می شوند که نشان دهنده قابلیت کلیک است. برای افزودن به تعامل، لکه ای از انرژی به اطراف صفحه می تابد، مکان نما را در حین حرکت دنبال می کند، انیمیشنی را در صفحه ایجاد می کند و به هدایت چشم ها کمک می کند.
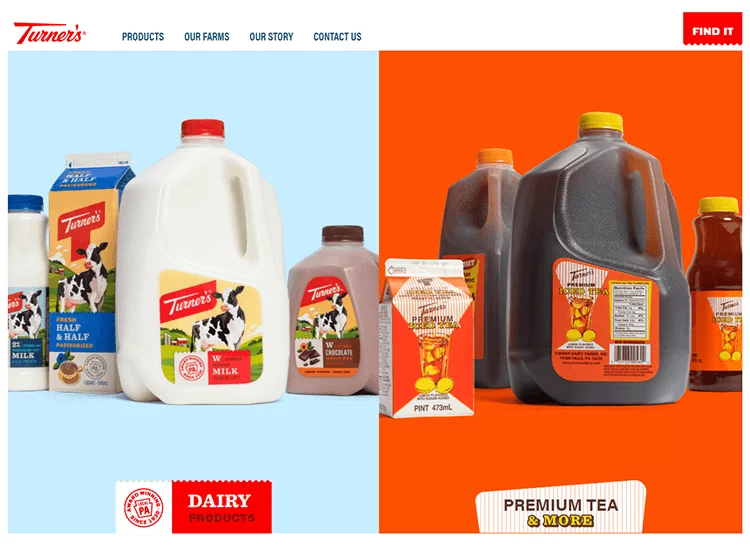
4. لبنیات Turner’s Dairy
Turner’s Dairy یک نمونه عالی از طراحی وب سایت تخت سنتی است. این یکپارچه تصاویر واقعی محصولات آنها را با رنگ های شیک ترکیب می کند. این طراحی وب سایت از هیچ سایه یا افکت سه بعدی استفاده نمی کند. تنها انیمیشن حرکت هر پانل و دکمه ای است که مکان نما را روی آن می زنید تا قابلیت کلیک را نشان دهید

این طرح بلند، سرگرم کننده است و نشان می دهد که اگر می خواهید از صفحه خارج شود، نیازی به ایجاد یک طرح سه بعدی ندارید.
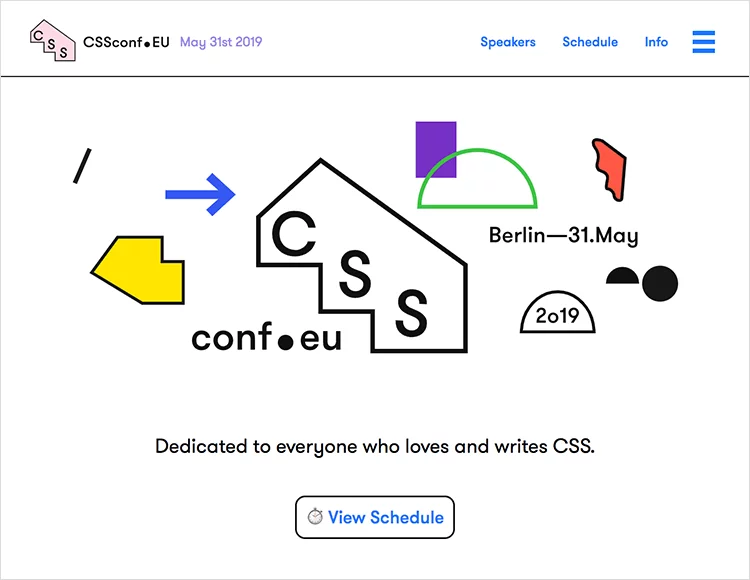
5. CSS Conf EU
CSS conf EU در سراسر اروپا حرکت می کند و کنفرانس هایی درباره کدنویسی و میزبانی از سخنرانان مختلفی که در این زمینه متخصص هستند برگزار می کند. طراحی وب سایت تخت آنها یک نمونه عالی از نحوه استفاده از رنگ به نفع خود برای ایجاد یک طراحی ساده و در عین حال جذاب است که چشم را در سراسر صفحه هدایت می کند.

هیچ چیزی وجود ندارد که واقعاً این صفحه را به عنوان طراحی وب سایت مسطح 2.0 واجد شرایط کند، اما نیازی به آن نیست - این طراحی وب سایت عمداً مسطح است. هنگامی که نشانگر خود را بالای آنها قرار میدهید، عناصر به سادگی با تغییر سایه روشن تر به نظر می رسند.
6. اولاپالوما
اولاپالوما، یک آژانس انتشاراتی از بارسلونا، کار بسیار خوبی در خلق تصاویری ساده و شگفت انگیز انجام می دهد. آنها از اصول طراحی وب سایت تخت 2.0 استفاده کرده اند، در حالی که به مفاهیم اصلی طراحی وب سایت تخت وفادار می مانند.

در سرتاسر طراحی وب سایت می توانیم یک طرح رنگی شفاف، آبی و زرد را مشاهده کنیم. متحرک خطوط زاویه دار در پس زمینه یک توهم سه بعدی ایجاد می کند. فلشهای اسکرول و دکمه های پرش CTA همگی ظاهری قابل کلیک را نشان می دهند، در حالی که حرکت ماوس به قسمتهای مختلف صفحه، رنگ پس زمینه را تغییر می دهد.
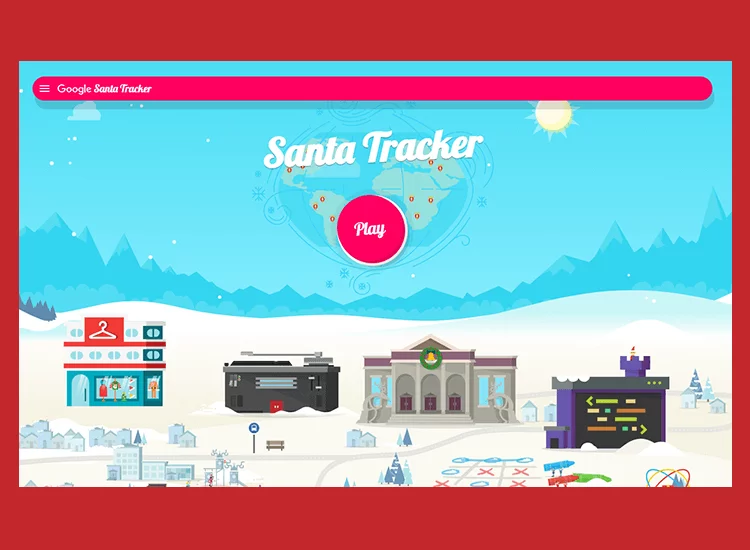
7. بابانوئل ردیاب
طراحی وب سایت کریسمس Google، Santa Tracker، نمونهای عالی از طراحی وب سایت تخت 2.0 است. همه تصاویر از استایل سه بعدی ظریف استفاده می کنند تا ظاهری شبه سه بعدی به آنها ببخشد. در عین حال، عناصر لایهای و سایههایی که روی پس زمینه می افتند، یک محیط زنده ایجاد می کنند.

حرکت دائمی در صفحه طراحی وب سایت وجود دارد: دانه های برف می ریزند در حالی که وسایل نقلیه و دیگر جنها در پس زمینه حرکت می کنند. با نگه داشتن مکان نما بر روی هر یک از ساختمان ها، اطلاعاتی به دست می آورید که شما را به بازی های کریسمس مختلف می برد.
8. Wthr.live
Wthr.live یک پیش بینی آب و هوای سرگرم کننده است که برای الهام بخشیدن به طراحان طراحی وب سایت ایجاد شده است. این یک مثال درخشان از این است که چگونه طراحی وب سایت مسطح می تواند باعث ایجاد هیجان و جذب کاربر شود.
در مرحله اول، طراحی وب سایت نشان مسطح عمیق خود را با حرکت فونت Sans-Serif در مرکز، با پس زمینه پررنگ و تک رنگ به دست می آورد. از این جهت که اطلاعات کافی را بدون زیاده روی در اختیار شما قرار می دهد، حداقلی است.

اطلاعاتی که ارائه می دهد اتفاقاً همان چیزی است که کاربر در آن لحظه به آن اهمیت می دهد، مانند دما در حال حاضر و بعد، همراه با جزئیاتی مانند رطوبت و سرعت باد.
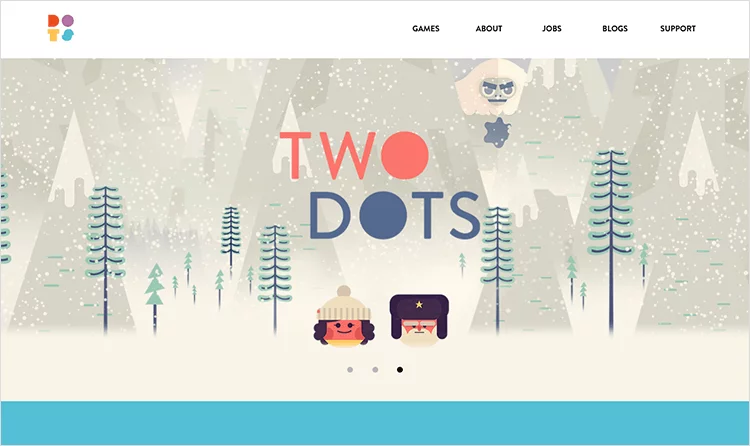
9. نقطه
Dots، یک شرکت بازیهای موبایل از نیویورک، کارهای بزرگی برای طراحی وب سایت تبلیغاتی خود انجام داده است، و در عین حال کاملاً ثابت است.
بازی موبایل آنها را می توان نماینده طراحی وب سایت مسطح 2.0 در نظر گرفت، اما طراحی وب سایت آنها در نهایت همه چیز را صاف نگه می دارد. بدون انیمیشن، و حداقل مقدار مطلق تعامل هنگام شناور شدن روی صفحه های قابل کلیک، این درسی است که چگونه طراحی وب سایت مسطح نیازی به داشتن شخصیتی صاف ندارد.

تضاد جذاب رنگهای پاستلی شیک و تصاویر کارتونی خیره کننده، طرحی سرگرم کننده ایجاد می کند که مانند آب نبات برای چشم است.
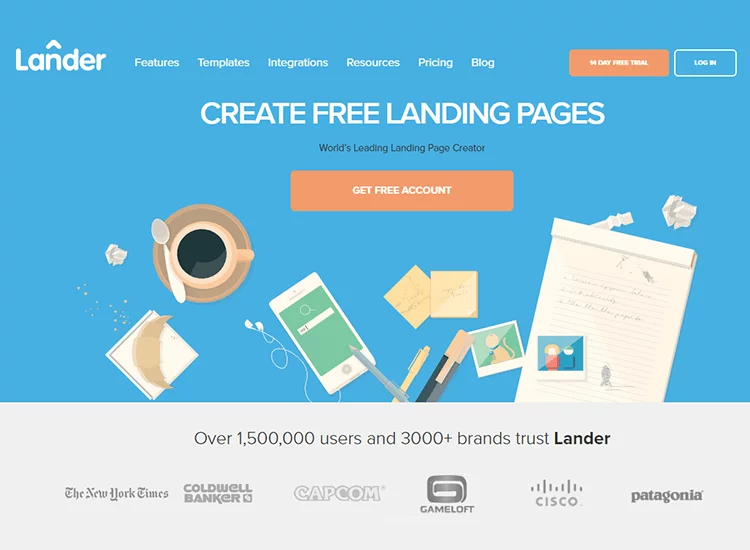
10. Lânderapp
با فرود در طراحی وب سایت Lânder، بلافاصله با نمایش انیمیشن روبرو می شوید، زیرا انبوهی از آشغال های معمولی میز به سمت مرکز صفحه پرواز می کنند. هر شی دارای حسی شبیه به کارتونی است اما با لایه ای از جزئیات. تکه های کاغذ خراشیده شده به طراحی وب سایت اجازه می دهد تا عضلات طراحی وب سایت مسطح 2.0 خود را به همراه ابله های کاغذی و تابش خیره کننده روی عکس ها خم کند.

CTA ها تغییرات سایه یا گرادیان ندارند، اما قابل کلیک به نظر می رسند، با فونت متضاد نارنجی و سفید پررنگ که با نگه داشتن مکان نما روی آنها تیره می شوند.
نتیجه
آن را دوست داشته باشید یا از آن متنفر باشید، به نظر می رسد طراحی وب سایت مسطح باقی بماند. و دلیل خوبی هم دارد: نه تنها یک رابط کاربری تمیزتر و شفاف تر ارائه می کند که نویز بصری کمتری برای کاربر ایجاد می کند، بلکه طراحی وب سایت های تخت نیز به طور پیش فرض پاسخگو تر هستند.
امروزه با حجم زیاد محتوای موجود در اینترنت، جلب توجه کاربر بیش از هر زمان دیگری اهمیت پیدا کرده است. استفاده از طراحی وب سایت صاف به بارگذاری سریعتر صفحات طراحی وب سایت شما کمک می کند و از جریمه شدن توسط گوگل جلوگیری می کند.
با این حال، در آینده، واضح است که طراحی وب سایت تخت با ظهور طراحی وب سایت مسطح 2.0 در حال تکامل است. با قدم زدن بیشتر و ادغام اصول طراحی وب سایت مسطح 2.0، می توانید اطمینان حاصل کنید که طراحی وب سایت شما تا حد امکان بصری است، با جدیدترین سبک های طراحی وب سایت و در عین حال پاسخگو است.