طراحی وب سایت ریسپانسیو به ایجاد تجربه کاربری یکپارچه در تمامی پلتفرم ها و دستگاه ها کمک می کند. در اینجا 5 روش برتر و 30 نمونه طراحی وب سایت واکنش گرا آورده شده است.
طراحی وب سایت ریسپانسیو باید رویه استانداردی برای طراحان UX طراحی وب سایت باشد. طراحی وب سایت تجربیات کاربری عالی برای کاربران به این معنی است که باید تجربه ای بی نظیر ارائه دهید که نیازهای آنها را برآورده کند – و این نیازها بسته به دستگاهی که استفاده میکنند میتواند تغییر کند.
به همین دلیل است که ذهن خود را در مورد همه چیز طراحی وب سایت واکنشگرا می تواند الهام بخش شما برای ایجاد طرح های طراحی وب سایت بهتر برای افرادی که بیشترین اهمیت را دارند: کاربران طراحی وب سایت شما.
ما قصد داریم 30 نمونه طراحی وب سایت واکنش گرا بسیار جذاب را اجرا کنیم تا بتوانید برای شروع ساخت نمونه های اولیه طراحی وب سایت خود الهام بگیرید. ما همچنین در هنگام طراحی وب سایت آنها با ابزار نمونه سازی شما، برخی از بهترین روش ها را بررسی خواهیم کرد.
فهرست مطالب
طراحی وب سایت ریسپانسیو چیست؟
طراحی وب سایت پاسخگو: 5 روش برتر
30- نمونه طراحی وب سایت واکنش گرا
طراحی وب سایت ریسپانسیو چیست؟
طراحی وب سایت واکنش گرا پاسخی است (ببخشید جناس) به گسترش صفحه نمایش ها و دستگاه هایی که در قرن بیست و یکم به طور فزاینده ای به آنها متصل می شویم. هدف طراحی وب سایت واکنشگرا، حداقل پاسخگویی به مشکل اندازه های چندگانه صفحه نمایش و ایجاد یک سیستم یکپارچه در همه انواع دستگاه ها، خواه یک دسکتاپ سنتی یا یک گوشی هوشمند کوچک است.

این بدان معناست که بدون توجه به آنچه برای مشاهده آن استفاده می کنید، یک تجربه کاربری ثابت داشته باشید. چه در حال راه اندازی طراحی وب سایتی در آیفون یا لپ تاپ خود باشید، باید بتوانید به محتوایی که می خواهید، متناسب با نیازهایتان در آن لحظه دسترسی داشته باشید.
این طراحان UX طراحی وب سایت هستند که باید با این محدودیت ها کنار بیایند تا بتوانند به درستی طراحی کنند – غفلت از این امر می تواند واقعاً مانع تجربه کاربری طراحی وب سایت یا برنامه تلفن همراه شما شود.
تصور کنید از تلفن خود برای مرور طراحی وب سایت مورد علاقه تان استفاده میکنید تا عناصری که در سراسر صفحه پراکنده می شوند، فراخوان های اقدام در مکان نامناسب یا تایپوگرافی بسیار بزرگ. سرگرم کننده نیست، درست است؟ طراحی وب سایت واکنشگرا راه حلی برای این مشکلات رایج است.
به طور خلاصه، طراحی واکنش گرا به این معنی است که صفحه طراحی وب سایت شما باید خوب به نظر برسد، استفاده از آن آسان باشد و روی هر دستگاهی با هر وضوحی کار کند.
طراحی وب سایت پاسخگو: 5 روش برتر
با شروع کار، هنگام طراحی وب سایت واکنش گرا، چند جنبه مهم وجود دارد که همیشه باید از آنها آگاه باشید. در اینجا پنج روش برتر ما برای طراحی وب سایت ریسپانسیو آورده شده است.
1. پاسخگو در مقابل طرح بندی مایع در طراحی وب سایت
هر دو طراحی وب سایت واکنشگرا و طراحی وب سایت سیال معمولاً در هنگام صحبت در مورد طراحی موبایل اول به جای یکدیگر مورد استفاده قرار می گیرند، اما حقیقت این است که آنها یکسان نیستند. همانطور که در بالا ذکر کردیم، طراحی وب سایت واکنشگرا از واحدهای ثابت پیکسل برای تعیین نقاط شکست استفاده می کند که در آن محتوای UI طراحی وب سایت با مقیاس به سمت بالا یا پایین سازگار می شود. از طرف دیگر، طراحی وب سایت سیال از درصدها برای تغییر اندازه خودکار محتوا بر اساس صفحه نمایشی که آن را مشاهده می کنید استفاده می کند.
ممکن است فکر کنید طراحی وب سایت سیال مفید به نظر می رسد، با این حال، باید در مورد آن احتیاط کنید. این به این دلیل است که طراحی وب سایت های سیال بسته به اندازه مرورگر یا دستگاه ممکن است عجیب به نظر برسند. برای مثال، اگر صفحه نمایش خیلی کوچک باشد، ممکن است محتوا به هم ریخته یا خواندن آن دشوار باشد. اگر صفحه نمایش خیلی بزرگ باشد، برخی از عناصر ممکن است کشیده یا منحرف به نظر برسند.
برای طراحی وب سایت که با بهترین تجربه کاربری ممکن سازگار است، یا اگر برای چندین صفحه نمایش مختلف طراحی می کنید، توصیه می کنیم طراحی وب سایت واکنش گرا را به جای طراحی وب سایت روان انتخاب کنید.
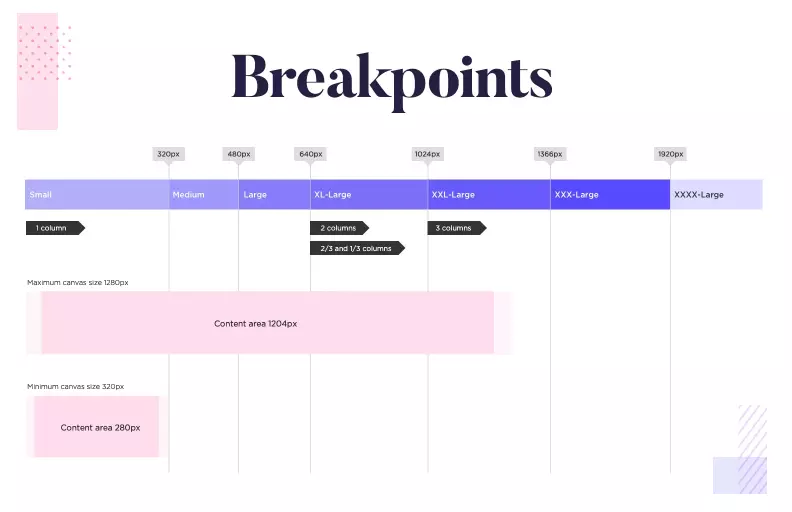
2. حداقل از سه نقطه شکست در طراحی وب سایت استفاده کنید
نقاط شکست نقاطی در CSS یک طراحی وب سایت هستند که نحوه نمایش محتوا در وضوح های مختلف صفحه را تغییر می دهند. اینها معمولاً با استفاده از مقادیر حداقل عرض و حداکثر عرض در طراحی وب سایت واکنش گرا طراحی می شوند که به حداقل یا حداکثر عرض پیکسل ها در یک صفحه یا برای عناصر اشاره دارد.

نیک بابیچ بیان می کند که اکثر طراحی وب سایت های واکنش گرا حداقل به سه یا چهار نقطه شکست نیاز دارند تا به درستی کار کنند. هر طراحی وب سایتی که به صورت واکنشگرا طراحی شده است را انتخاب کنید و اندازه آن را در مرورگر خود تغییر دهید. خواهید دید که بسته به اندازه ای که آن را در مقیاس قرار می دهید، محتوا طراحی وب سایت مطابق با آن تنظیم می شود.
نقاط شکست معمولاً برای دستگاههای تلفن همراه، تبلتها و نمایشهای دسکتاپ تجزیه میشوند، اگرچه میتوانید موارد بیشتری داشته باشید تا همه پایه ها را برای انعطاف پذیری بیشتر دستگاه پوشش دهید.
3. با نقاط شکست در طراحی وب سایت حداقل عرض شروع کنید
همانطور که در بالا ذکر کردیم، برای هر نقطه شکستی که در طراحی وب سایت ریسپانسیو خود از آن استفاده می کنید، حداقل عرض و حداکثر عرض وجود خواهد داشت. هنگام طراحی وب سایت با استفاده از رویکرد اول موبایل، که توصیه میشود، یک قانون کلی خوب می تواند این باشد که طراحی وب سایت را از عرض هر دقیقه از سه نقطه شکست خود شروع کنید.
به این ترتیب، صفحه نمایش را برای دستگاههای کوچک تر خود طراحی میکنید و با بزرگ تر شدن صفحه نمایش، محتوا و عناصر رابط کاربری بیشتری اضافه میکنید. به یاد داشته باشید: همیشه آسان تر است که به جای پایین رفتن، به سمت بالا مقیاس کنید.
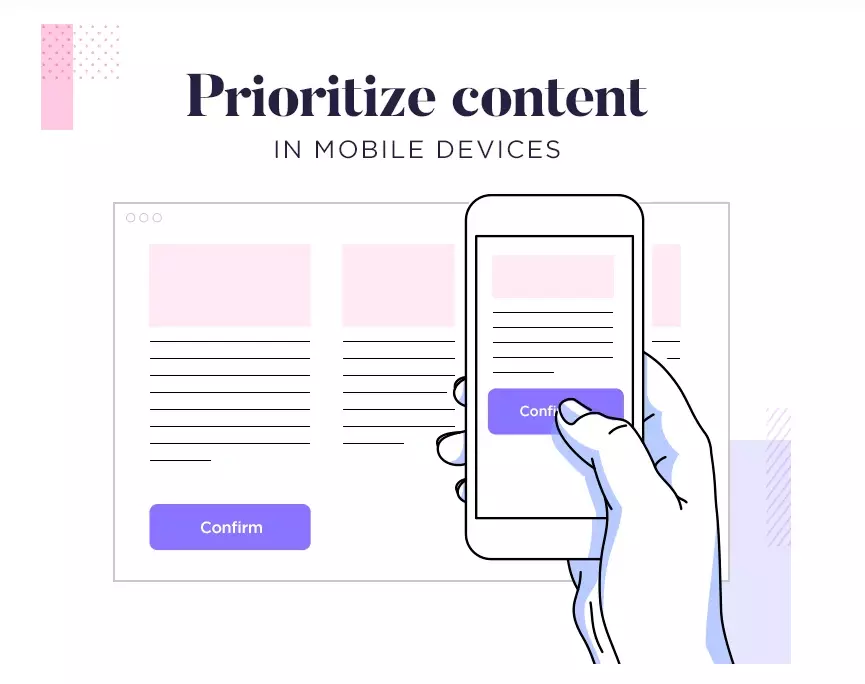
4. اولویت بندی محتوا در طراحی وب سایت
طراحی وب سایت ریسپانسیو حول محور محتوا می چرخد. با فرض اینکه رویکرد پیشنهادی اول تلفن همراه را اتخاذ می کنید، به این معنی است که باید محتوای مهم طراحی وب سایت را برای موبایل اولویت بندی کنید و با افزایش اندازه صفحه، محتوای بیشتری اضافه کنید.

به گفته بنیاد طراحی وب سایت تعامل، کاربران موبایل تمایل دارند تعاملات کوتاه تر و ساده تری را ترجیح دهند. این بدان معنی است که آنها به دنبال محتوای خاص تر هستند. پنهان کردن محتوا طراحی وب سایت و افشای آن در صورت لزوم میتواند به تثبیت این تجربه کاربری بی نظیر کمک کند. با این حال، گاهی اوقات شما فقط باید محتوای خاصی در یک طراحی وب سایت داشته باشید، بنابراین استفاده از منوهای جمع شونده و قابل ارتقا می تواند در اینجا به نفع شما باشد.
5. دکمه ها را در طراحی وب سایت جدی بگیرید
طراحی وب سایت دکمه ها در طراحی وب سایت واکنشگرا بسیار مهم است. روی دسکتاپ می توان به راحتی روی یک دکمه کلیک کرد، مخصوصاً با کمک ماوس. اما در مورد تبلت چطور؟ یا گوشی موبایل؟ انگشت دقت دقیق ماوس را ندارد.
پیوندها و سایر مناطق قابل کلیک نیز زیر این چتر قرار می گیرند. اگر ناحیه کلیک خیلی کوچک باشد، ممکن است کاربران خود را ناامید کنید. بر اساس دستورالعمل های رابط انسانی اپل، متوسط ضربه زدن انگشت 44×44 پیکسل است. برای استفاده بهتر، با اطمینان از اینکه دکمه ها و مناطق قابل کلیک شما به خوبی برای این میانگین تنظیم شده اند، کاربران را در خود جای دهید.
30 نمونه طراحی وب سایت واکنش گرا
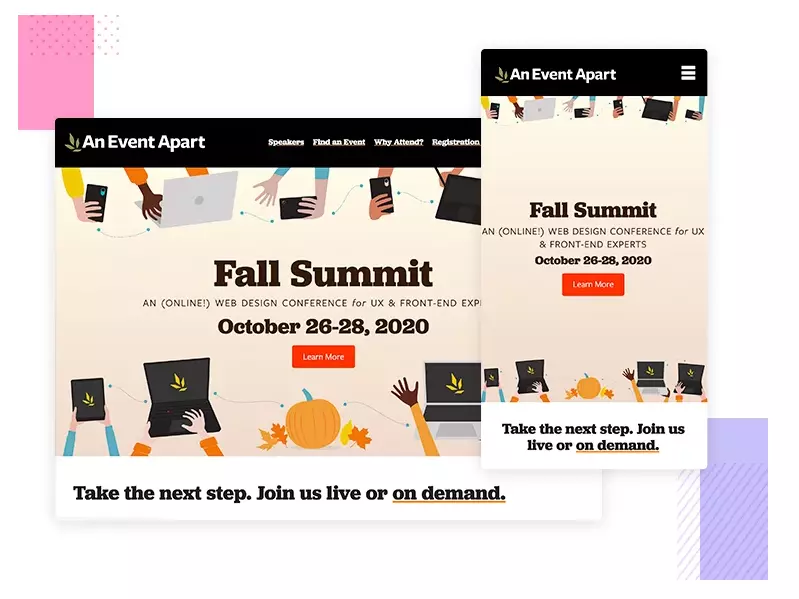
1. طراحی وب سایت یک رویداد جدا
An Event Apart، کنفرانس طراحی وب سایت تعامل، یک انتقال بدون درز از طراحی وب سایت اصلی آنها به طراحی وب سایت تلفن همراه آنها ایجاد می کند.
آنها ترجیح داده اند که طرح بندی یکسانی را در اکثر پلتفرمها حفظ کنند، با نسخه تبلتی که همان دسکتاپ است – و کار میکند. این به این دلیل است که آنها انتخاب کردند که محتوا را با فونت پررنگ در مقابل پسزمینه سفید برای وضوح نمایش دهند و در صورت تغییر اندازه، اطلاعات به راحتی قابل پیمایش است.

تنها تغییر واقعی این است که برای نسخه موبایل، پودر سوخاری در بالا با یک منوی همبرگر که به وضوح با کلمه "منو" نشان داده شده است جمع می شود.
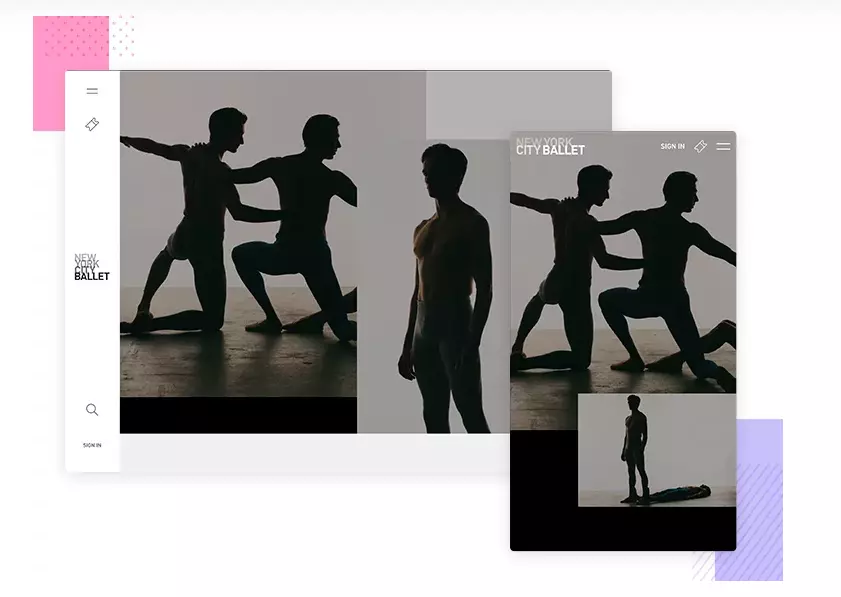
2. طراحی وب سایت باله شهر نیویورک
New York City Ballet از ویدئو در تمامی پلتفرم های خود استفاده میکند که به کاربران این امکان را میدهد که از رفتن به یکی از نمایشهای خود انتظار داشته باشند.
طراحی وب سایت تبلت و دسکتاپ شباهت های زیادی دارند که به ایجاد یک تجربه کاربری ثابت در تمام طراحی وب سایت هایشان کمک می کند و تجربه تلفن همراه نیز مانعی ندارد.

نوار پیمایش در تمام مدت یکسان می ماند اما اطلاعات نمایش برای تجربه تلفن همراه حذف می شود و فقط تماس برای اقدام حفظ می شود.
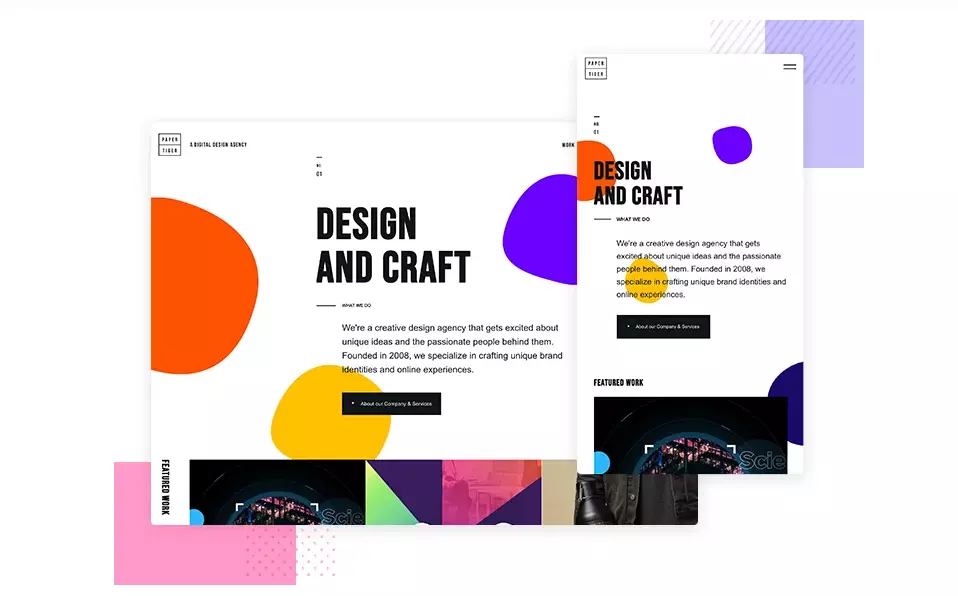
3. طراحی وب سایت ببر کاغذی
Paper Tiger یک آژانس طراحی وب سایت مستقر در نیوجرسی است و طراحی وب سایت آن نشان می دهد که چگونه وقتی نوع تصاویر و تایپوگرافی مورد استفاده در فضا در نظر گرفته می شود، می توان همان سبک را حفظ کرد.

آنچه با این طراحی وب سایت دریافت میکنید، تایپوگرافی تمیز و سازگار با استفاده بهینه از فاصله خطوط همراه با تصاویری جسورانه و انیمیشن های پویا است که در همه پلتفرمها قابل مشاهده است، بدون توجه به دستگاهی که استفاده می کنید، تجربه ای سرگرم کننده و عجیب ایجاد می کند.
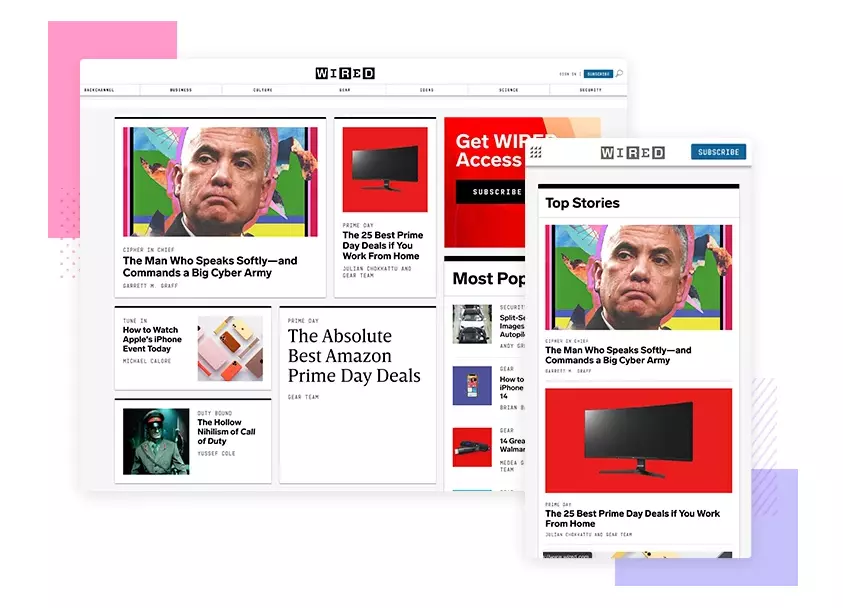
4. طراحی وب سایت سیمی
Wired محتوا را در همه پلتفرم ها در اولویت قرار می دهد و اطمینان می دهد که کاربران به سرعت به اطلاعات و مقالاتی که می خواهند می رسند.
اگر نسخه طراحی وب سایت برای موبایل را با دسکتاپ و تبلت مقایسه کنیم، مثال خوبی برای این موضوع خواهد بود. اولی به شدت ساده شده است تا کاربر را خیره نکند و از فضای محدود برای ارائه "داستان های برتر" قبل از هر چیز دیگری استفاده می کند.

به طور کلی، پیمایش روان و یافتن آسان دکمههای اجتماعی، اشتراک گذاری مقالات توسط Wired را آسان می کند.
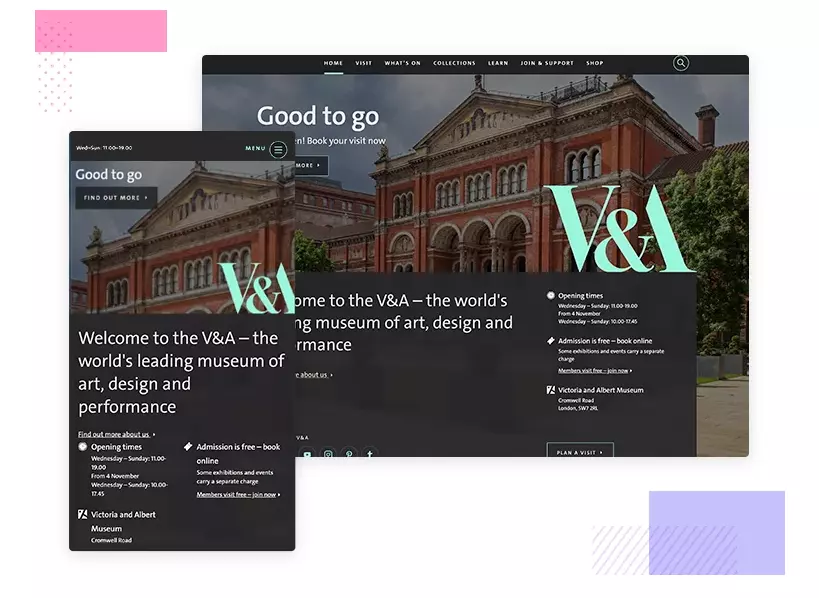
5. طراحی وب سایت موزه ویکتوریا و آلبرت
موزه هنر و طراحی V&A ترکیبی از تصاویر خیره کننده، تایپوگرافی و طرح های رنگی است که نه تنها مکمل یکدیگر هستند، بلکه در پلتفرم های مختلف نیز به خوبی کار می کنند.
این منوی بدنام همبرگر را در دستگاه تلفن همراه خود منتشر می کند.

برای مقابله با بدنامی منو، V&A تصمیم گرفته است آن را با یک کپی واضح ترکیب کند و به کاربران اجازه دهد بدانند که در کجا می توانند گزینه های ناوبری را پیدا کنند.
نسخه موبایل طراحی وب سایت نیز اطلاعات حیاتی، یعنی ساعات کار را در اولویت قرار می دهد و این را می توان با اندازه نقطه مشاهده کرد.
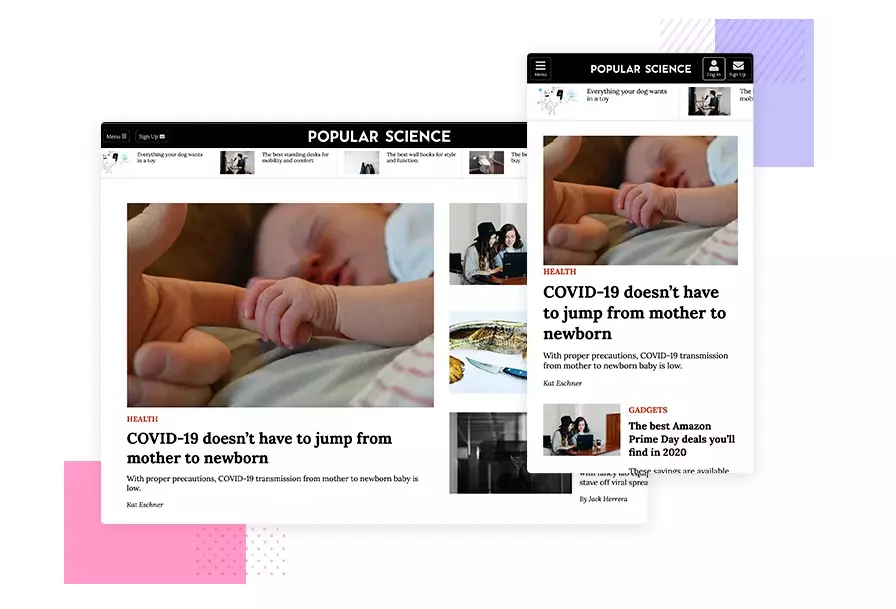
6.طراحی وب سایت علم عامه پسند
Popular Science بدون توجه به اینکه از چه دستگاهی استفاده می کنید، یک تجربه کاربری عالی به شما می دهد.
همانطور که انتظار دارید، محتوا طراحی وب سایت در مرکز قرار می گیرد و با تصاویر پاسخگو و تایپوگرافی تمیز، Popular Science با موفقیت یک طراحی وب سایت پاسخگو ایجاد می کند که خواندن و استفاده آسان است.

اطلاعات این طراحی وب سایت به گونه ای ارائه شده است که می توان تمام محتوای آن را به راحتی در طیف گسترده ای از دستگاه ها کوچک کرد.
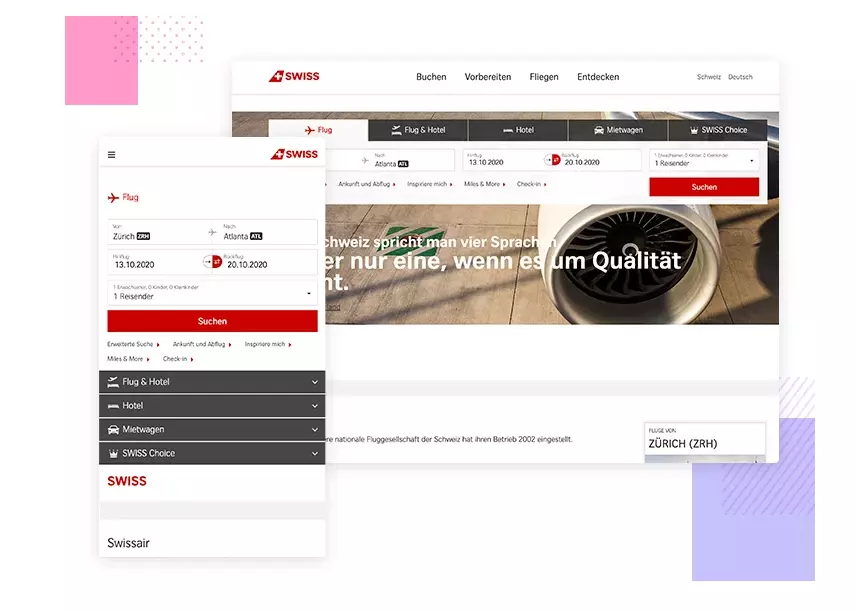
7. طراحی وب سایت سوئیس ایر
شرکت هواپیمایی سوئیس ایر دعوت جسورانه خود را برای اقدامات در همه سیستم عامل ها حفظ می کند، بنابراین کاربران می توانند بدون توجه به دستگاه، بهترین پروازها و معاملات را دریافت کنند.
نسخه موبایل و تبلت طراحی وب سایت بدون از دست دادن محتوای مهم، اندازه و اندازه صفحه نمایش را متناسب با اندازه و وضوح آن تغییر می دهد و بسیار قابل استفاده، آسان برای پیمایش و کاربردی است.

تغییر شبکه در نسخه اصلی طراحی وب سایت و تبلت به ردیف در نسخه موبایل نیز انتخاب معقولی بود.
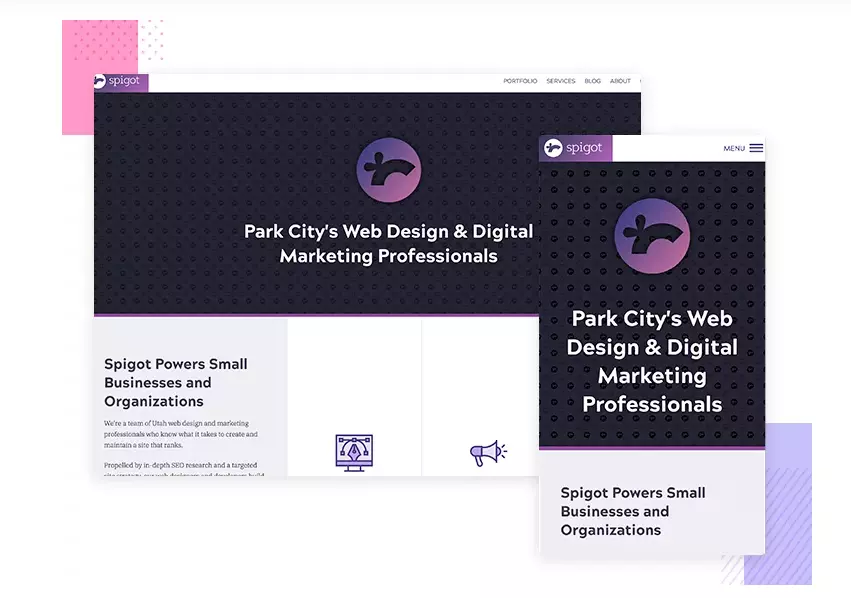
8. طراحی وب سایت اسپیگوت
Spigot Design طراحی و توسعه طراحی وب سایت را با یک سرویس کاملاً شخصی ارائه می دهد. طراحی وب سایت آن دارای یک ویدیوی قهرمان جذاب با یک لایه رنگی نیمه شفاف در بالای آن است. بدون در نظر گرفتن اینکه در کدام دستگاه آن را مشاهده می کنید، کاملاً کار می کند.
علاوه بر این، این طراحی وب سایتی است که تجربه ساده و شهودی را برای کاربر به ارمغان میآورد که در پلتفرمهای کوچک تر با پانلهای اسکرول عمودی قربانی نمیشود

همچنین در مورد استفاده از دکمه های قابل مشاهده در دستگاههای کوچکتر نیز توجه شده است. دو دکمه CTA هنوز اولین چیزهایی هستند که کاربر می بیند، و دکمه منوی طراحی وب سایت همبرگر به راحتی به ردیف افقی پایین حرکت می کند تا بتوان به راحتی با انگشت شست روی آن ضربه زد.
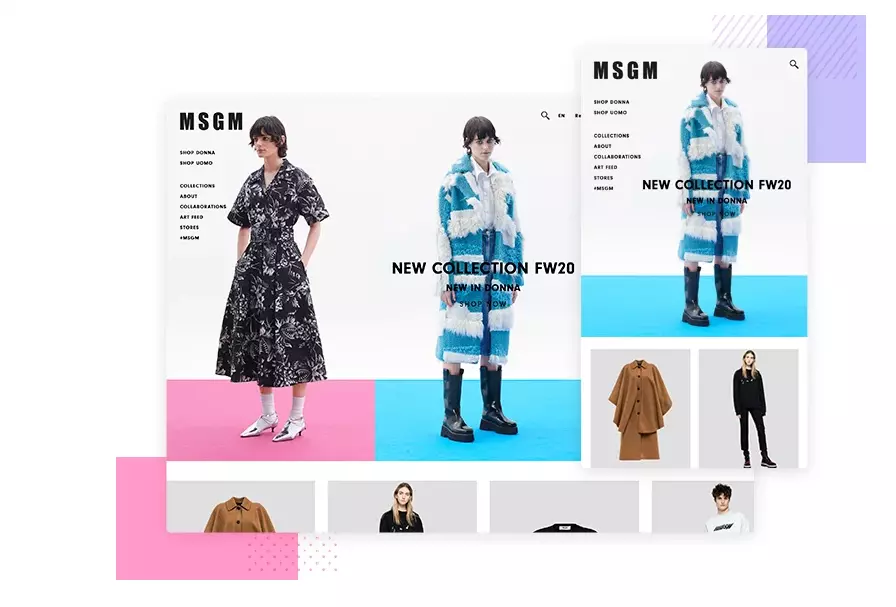
9.طراحی وب سایت MGSM
برند مد MGSM در آخرین روندهای بازار خود متخصص است، اما از نظر طراحی وب سایت نیز در صدر بازی خود قرار دارد.
آنها از عکس قهرمان پس زمینه استفاده زیادی میکنند، چیزی که عموماً باعث ایجاد یا شکستگی میشود. وضوح بالا، پررنگ و بلند است، مانند مدی که سعی در انتقال آن دارد و زمانی که به وضوح کوچک تر کوچک تر شود، عالی عمل می کند.

طراحی وب سایت از نظر محتوا، واضح است که مهم ترین چیزی که کاربران آن را میبینند محدودههای محصول است که هنوز در پلتفرم های کوچک تر که در آن گزینههای منو طراحی وب سایت جمع شدهاند قابل مشاهده هستند - حرکتی هوشمندانه برای جلوگیری از بارگذاری بیش از حد کاربر.
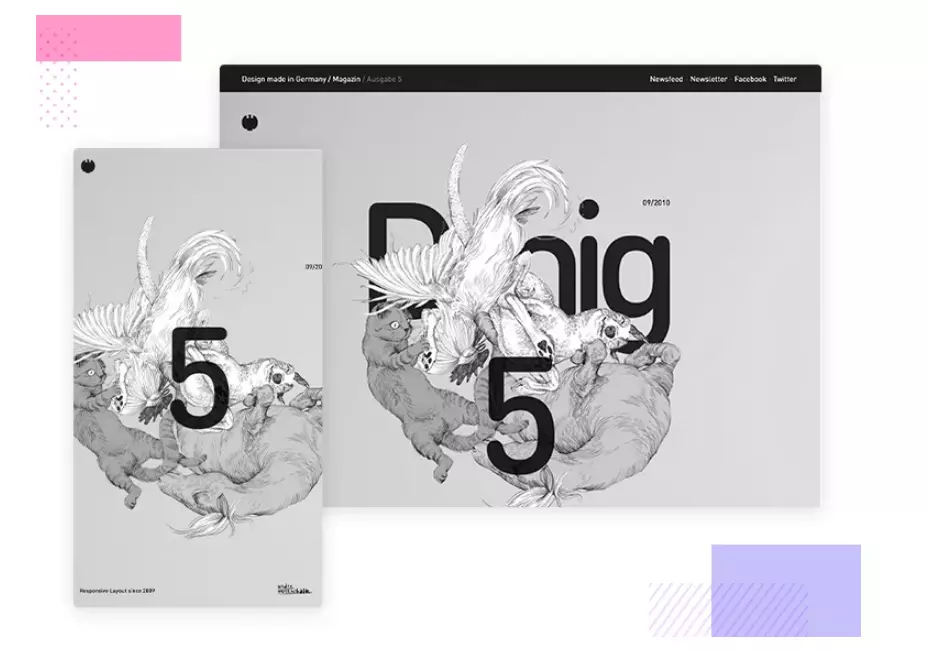
10. طراحی وب سایت ساخت آلمان
طراحی وب سایت طراحی آلمانی DMIG 5 دارای تصاویر طرحی خیرهکننده با طرح رنگی است که کاملاً در تضاد با حروف چاپی Sans Serif از نظر زیبایی شناختی جذاب است.
این تصاویر و تایپوگرافی هر دو به یک تجربه پیمایش اختلاف منظر کاملاً همزمان برای کاربر تبدیل میشوند و زمانی که به نسخههای کوچک تر کوچک تر میشوند، این جلوه را حفظ می کنند.

عنوان طراحی وب سایت به طرز جالبی از «DMIG 5» به «5» کاهش مییابد که اندازه آن تغییر میکند یا در دستگاه تلفن همراه مشاهده میشود، به این معنی که طراحان طراحی وب سایت واقعاً به میزان جزئیات در رزولوشنهای کوچک تر و تأثیر آن بر تجربه کاربر فکر میکنند.
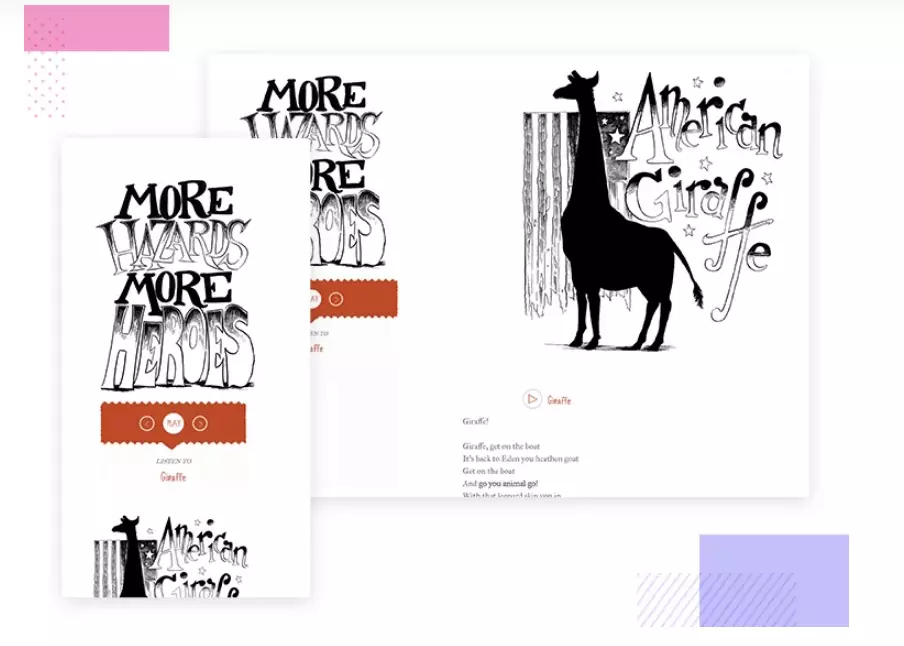
11. طراحی وب سایت خطرات بیشتر قهرمانان بیشتر
این دو نفر از نشویل بهترین طراحی ممکن را برای طراحی وب سایت واکنش گرا خود انتخاب کرده اند.
تایپوگرافی چشم نواز همراه با رویکرد اولویت بندی محتوای بالا به این معنی است که کاربر از طراحی وب سایتی که اساساً یک طراحی وب سایت بسیار ساده است، بهره زیادی می برد.

در نسخه کوچک شده این طراحی وب سایت ، تنها مهم ترین محتوا طراحی وب سایت قابل مشاهده است، مانند امکان شروع فوری پخش موسیقی گروه، CTA برای دانلود آلبوم آنها و به دنبال آن یک بیوگرافی کوتاه.
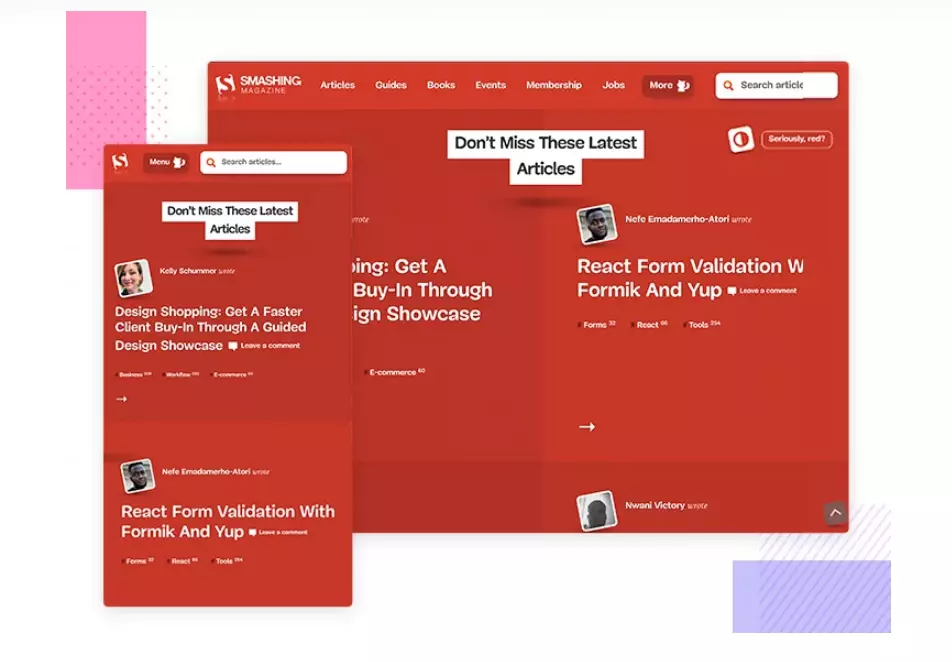
12. طراحی وب سایت مجله Smashing
طراحی وب سایت طراحی مجله Smashing Magazine با صدای بلند قرمز فریاد می زند - این مجموعه ای از عناصر و محتواهای سرگرم کننده، قابل کلیک است.
با این حال، غنای محتوا، کاربر را از داشتن یک دید واضح از همه چیز باز نمی دارد و به راحتی می توان طراحی وب سایت را جستجو کرد، حتی اگر اندازه آن کاهش یابد.

این امر از طریق استفاده کافی از فاصله و تایپوگرافی به دست می آید. اندازه حروف و موقعیت محتوا به وضوح با آگاهی از اندازه صفحه طراحی وب سایت توسعه داده شد.
دکمه "موضوع" به عنوان راه حلی برای متراکم کردن عناصر خرده نان به دکمه "منو" طراحی وب سایت تغییر می کند و با وارد شدن به بخش "موضوعات" دو پرنده را می کشد.
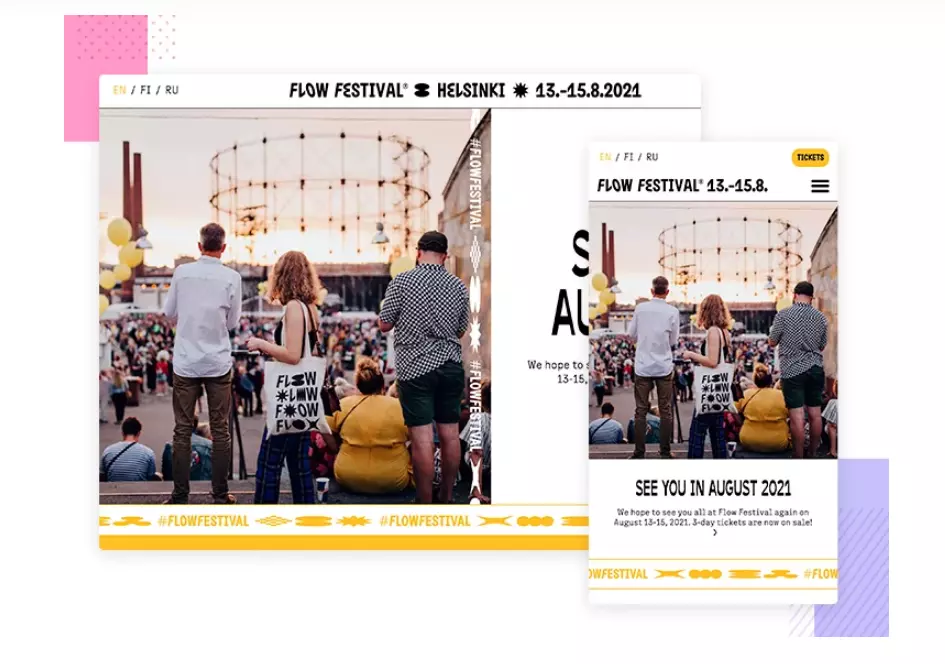
13. طراحی وب سایت جشنواره جریان
هنگامی که به طراحی وب سایت یک جشنواره موسیقی مراجعه می کنید، اولین چیزی که می خواهید مشاهده کنید، ترکیب آن است. کی بازی میکنه
جشنواره Flow که در فنلاند برگزار میشود، طراحی وب سایتی دارد که دقیقاً این کار را انجام میدهد و طراحی وب سایت مینیمالیستی را با متن بزرگ در پس زمینه سفید و عکسهای بزرگ ترکیب میکند تا دقیقاً آنچه برای کاربر مهم است - هنرمندان - تبلیغ کند.

بخشهای طراحی وب سایت با استفاده از یک متن متحرک پویا از نظر بصری دلپذیر تقسیم شدهاند که طراحی وب سایت کیچ مارکی دهه 90 را بازمیگرداند. در نسخه با صفحه نمایش کوچک، این یک بریدگی کاهش می یابد تا صفحه نمایش بیش از حد شلوغ نشود.
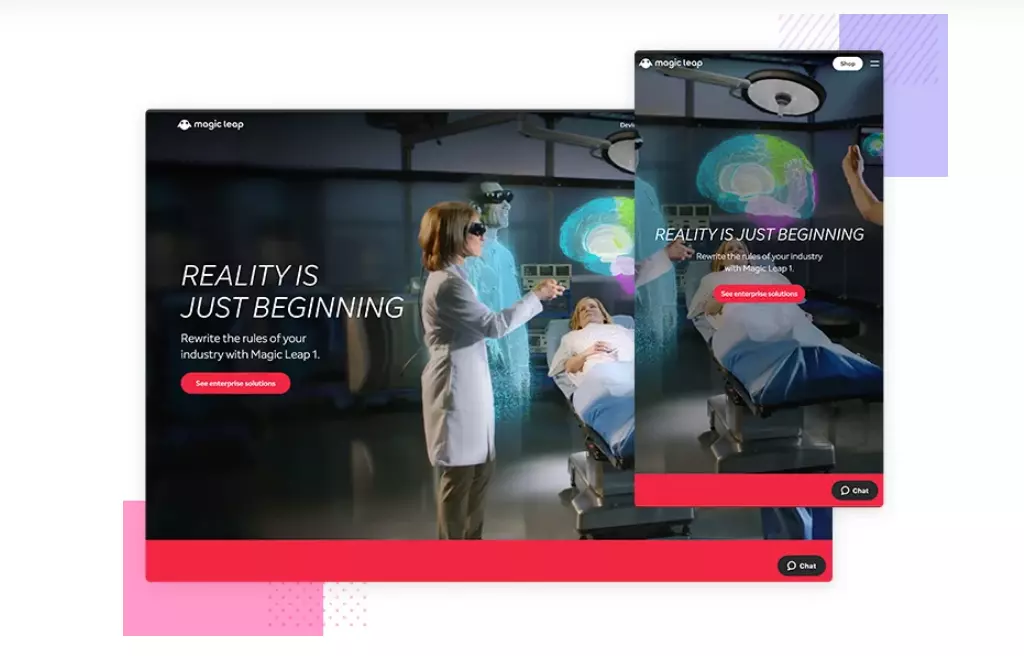
14. طراحی وب سایت Magic Leap One
Magic Leap One همه چیز در مورد ایجاد واقعیت افزوده و مجازی برای کاربران خود است و طراحی وب سایت تماماً در مورد نشان دادن آن است. و این کار را با یک تجربه منحصر به فرد و بسیار تعاملی که در همه پلتفرم ها حفظ می شود، به خوبی انجام می دهد.
هنگام بالا و پایین رفتن در طراحی وب سایت ، کاربر با یک صفحه نمایش گرافیکی غنی و دقیق مواجه می شود، با طراحی وب سایت فنی که شبیه پیمایش اختلاف منظر اما با ابعاد اضافی است.

جدای از گرافیک چشمگیر، طراحی وب سایت جزئیات کوچکتر اما به همان اندازه مهم را نیز در نظر می گیرد، مانند متن "scroll down" که در وضوح بزرگتر دسکتاپ وجود دارد تا کاربر را راهنمایی کند، اما از صفحه موبایل که در آن اسکرول می شود حذف شده است. طبیعی تر
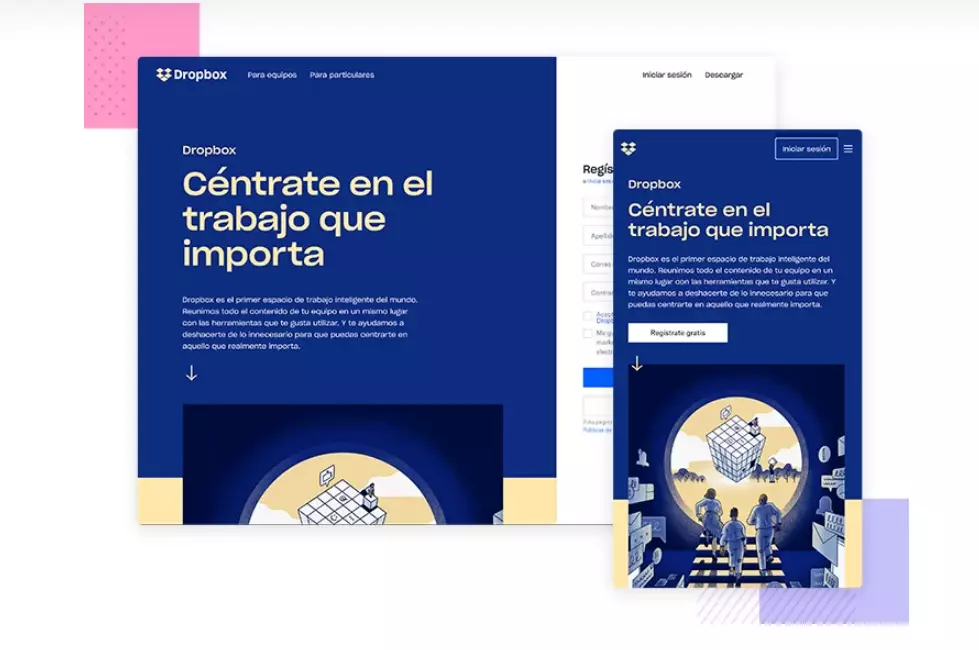
15. طراحی وب سایت دراپ باکس
Dropbox در طراحی وب سایت خود برای دستگاه های کوچکتر کار بسیار خوبی انجام داده است. نسخه دسکتاپ دارای زیبایی شناسی براق با رنگ های شبکه و تصویر است که مکمل یکدیگر هستند.
نکته بیشتر این است که تصویر اول در نسخه موبایل می چرخد تا با فضای تنگ تر مطابقت داشته باشد. علاوه بر این، برخی از رنگ های شبکه نیز برای نسخه موبایل تغییر میکنند که باعث میشود رنگ فونت تغییر کند تا صفحه قابل خواندن باقی بماند.

راه حل دیگر برای کمبود فضا در نسخه موبایل این است که به جای ظاهر شدن فرم ثبت نام طراحی وب سایت در سمت راست صفحه، در عوض در پشت یک CTA پنهان می شود.
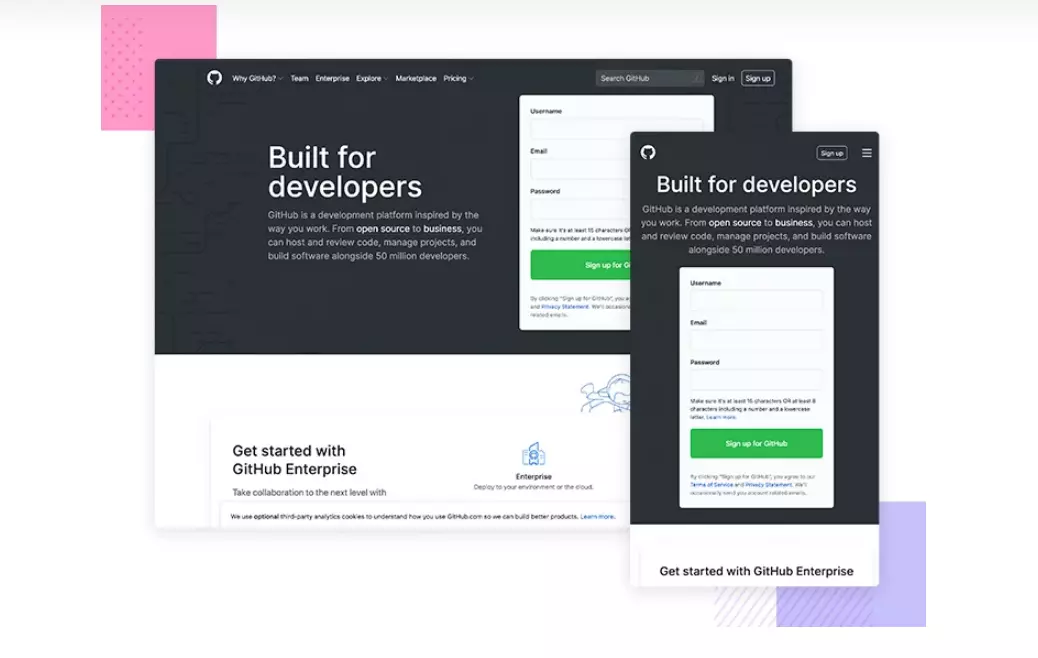
16.طراحی وب سایت GitHub
GitHub نشان می دهد که در مورد اهداف تجاری و تبدیلی چه چیزی برای نشان دادن به کاربر مهم است. به عنوان مثال، هنگامی که روی نسخه دسکتاپ و تبلت آنها فرود میآیید، یکی از اولین چیزهایی که متوجه میشوید، شرحی از آنچه GitHub ارائه میدهد است.
علاوه بر توضیحات، فرمی وجود دارد که کاربر می تواند در GitHub ثبت نام کند، حتی اگر یک فراخوان ثبت نام دیگر در نوار منو طراحی وب سایت وجود داشته باشد. این فرصت کافی را در اختیار کاربر قرار میدهد تا در صورتی که حواس او کمی بیشتر با محتوای اضافی و عناصر نمایش داده شده در وضوحهای بزرگ تر پرت میشود، عمل طراحی وب سایت را تکمیل کند.

با این حال، هنگامی که به وضوح تلفن همراه کاهش می یابد، فرم ثبت نام حذف می شود. به احتمال زیاد، زیرا دکمه ثبت نام در نوار بالا بیشتر قابل مشاهده است، جایی که در کنار نماد منوی همبرگر قرار دارد که همه گزینههای مختلف منو طراحی وب سایت را جمع می کند تا رابط کاربری فشرده تر و مرتب تر شود.
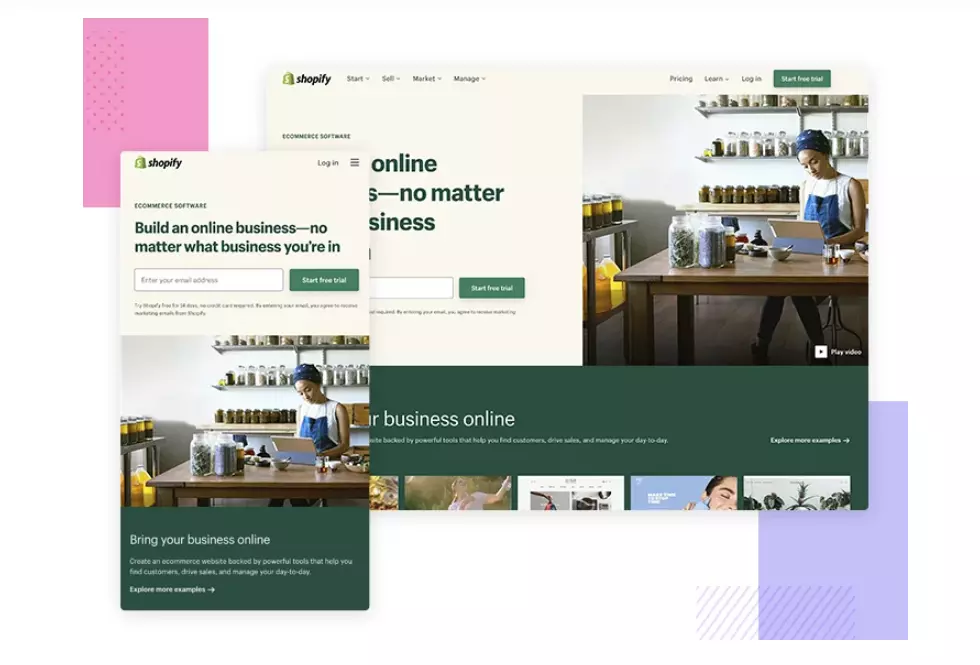
17. طراحی وب سایت Shopify
در نوار منوی Shopify، دو گروه از گزینه ها را می بینیم. آنها گزینه های منوی اصلی را در سمت چپ طراحی وب سایت گروه بندی می کنند که حول محور عملیات اساسی و ناوبری Shopify می چرخند. در سمت راست گروه دیگری قرار دارد که ارتباط کمتری با پیمایش و عملکرد درون طراحی وب سایت دارد، مانند ورود به سیستم، ثبت نام و یادگیری در مورد قیمت و CTA برای شروع یک آزمایش رایگان در طراحی وب سایت.
با این حال، در وضوح تبلت و موبایل، می بینیم که این گزینه ها در زیر نماد منوی همبرگر قرار می گیرند تا صفحه نمایش را شلوغ کنند. آنچه جالب است این واقعیت است که آنها هنوز هم توانستند برجسته کنند که گزینه های منو با جدا کردن آنها با یک خط تقسیم، دو گروه شناختی مجزا را تشکیل می دهند.

به اندازه کافی جالب توجه است، آنها همچنین شامل یک گروه سوم هستند که گزینه های ناوبری را در پاورقی درک می کنند، در صورتی که کاربران برای دیدن آنها در دستگاه تلفن همراه کمتر اسکرول کنند.
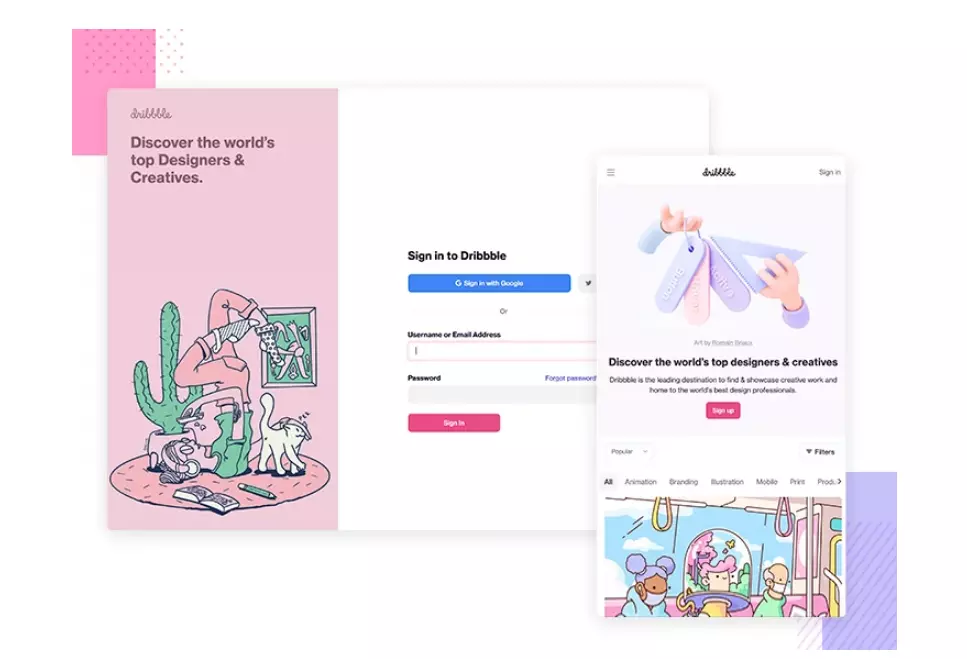
18. طراحی وب سیات دریبل زدن
انجمن طراحی، Dribbble گزینه های منوی خود را در پشت منوی همبرگر در سمت چپ پنهان می کند. به نظر می رسد در جامعه طراحی وب سایت در مورد سمتی از صفحه که منوی همبرگر باید در آن قرار گیرد، اختلاف نظر زیادی وجود دارد. با توجه به طراحی وب سایت متریال اندروید، همبرگرها باید در سمت چپ قرار بگیرند، در حالی که بسیاری از طراحان طراحی وب سایت استدلال میکنند که باید در سمت راست قرار بگیرند، زیرا با ناحیه شست اکثر کاربران راست دست مناسب است.

با این حال، ثابت شدن همبرگر در سمت چپ صفحه، در مورد Dribbble منطقی است. در نظر بگیرید که اکثر کاربران، زمانی که در Dribbble فرود میآیند، تمایل به جستجوی دستههای طراحی وب سایت خاص دارند. اکنون بسیار منطقی است که سمت راست را برای نوار فیلتر رزرو کنیم!
ما همچنین فکر میکنیم که دریبل نمونه ای عالی برای انتقال از چند ستون به یک ستون برای نسخههای موبایل است.
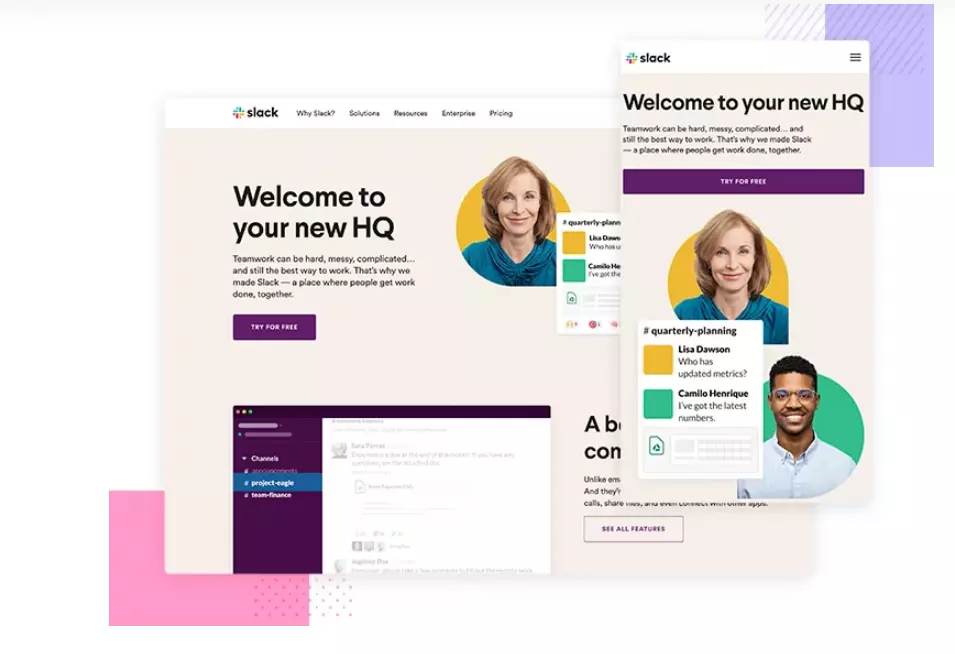
19. طراحی وب سایت Slack
Slack همچنین گزینه های منوی خود را در یک منوی همبرگر برای نسخه های تبلت و موبایل طراحی وب سایت خود گروه بندی می کند. و چیزی که می بینیم کاهش تعداد CTA ها به "رایگان امتحان کنید" است. به جای دو CTA در بالای صفحه، در نمای موبایل و تبلت، اینها با یک دکمه بزرگ جایگزین می شوند که تقریباً تمام عرض صفحه را اشغال می کند.

محتوای صفحه طراحی وب سایت آنها در یک ستون در تلفن همراه فشرده می شود، با پاراگراف های متنی به دنبال تصاویر و حتی خط آرم های شرکتی که از خدمات آنها استفاده می کنند فشرده می شود تا سه خط را تشکیل دهد.
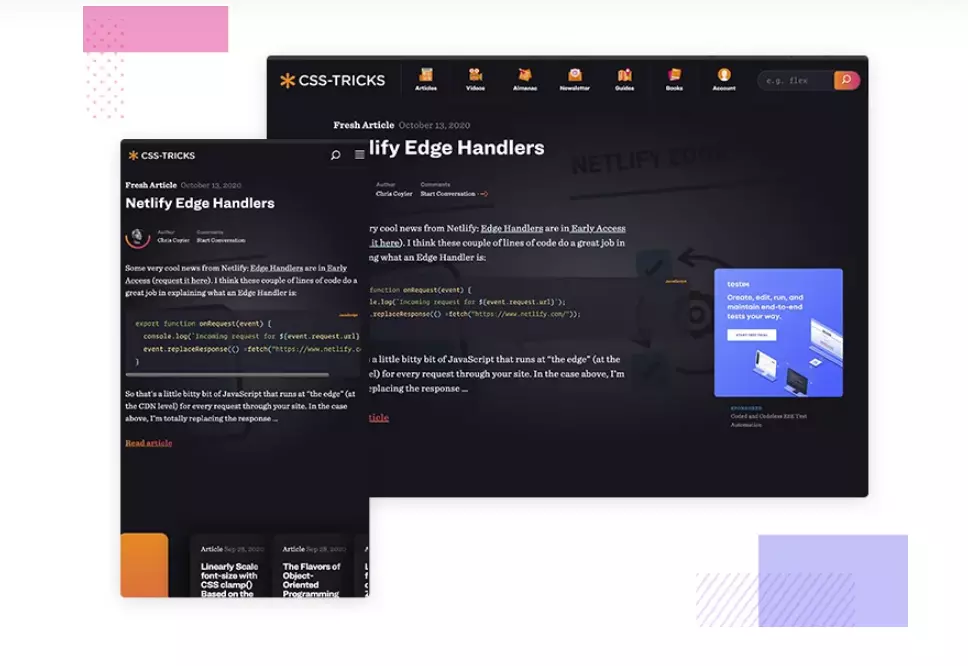
20.طراحی وب سایت ترفندهای CSS
چیزی که ما در مورد ترفندهای CSS می یابیم این است که برای محتوای ماهانه طراحی وب سایت محبوب خود، از چرخ فلک برای نسخه دسکتاپ و نسخه واکنش گرا طراحی وب سایت خود استفاده می کنند.
به اندازه کافی عجیب، در نسخه موبایل، این چرخ فلک در واقع تجربه راحت تری را ارائه می دهد. در دسکتاپ باید از نوار پیمایش برای کشیدن محتوا استفاده کنید، چیزی که امروزه اکثر طراحان UX-UI طراحی وب سایت سعی در اجتناب از آن دارند.

در این مورد، گزینه های بهتری نسبت به چرخ فلک برای نمایش کارت پستال ها وجود دارد. علاوه بر یک UX ناخوشایند وقتی صحبت از کاربران طراحی وب سایت می شود، چرخ فلک ها باعث ایجاد مشکلاتی در رتبه بندی در SERP های گوگل می شوند.
با این حال، این واقعیت که آنها ترجیح دادند به هیچ وجه تبلیغات را در نسخه موبایل نمایش ندهند، لمس خوبی است. از این گذشته، محتوایی که در نسخه موبایل ضروری است، بیشتر صفحه نمایش را اشغال می کند.
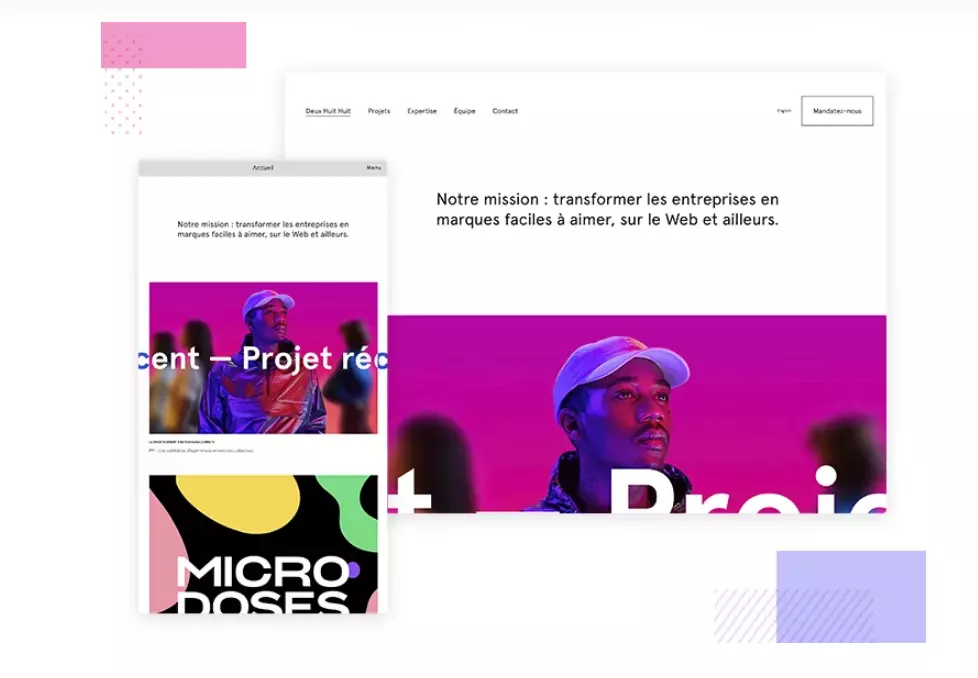
21. طراحی وب سایت دو هشت هشت
به طور معمول، وجود عناصر متحرک در نسخه های تلفن همراه یک طراحی وب سایت کمتر دیده می شود و اغلب عناصر ثابت غالب هستند. با توجه به اینکه صفحه نمایش طراحی وب سایت املاک بسیار کمتری برای بازی وجود دارد، منطقی است، و حرکت عناصر در یک صفحه نمایش کوچکتر می تواند بیش از حد حواس پرتی و گیج کننده باشد.
با این حال، آژانس طراحی وب سایت ، Deux Huit Huit، نمونهای عالی از این است که چگونه میتوانید همچنان حرکات ظریف را در نسخههای کوچکشده طراحی وب سایت خود حفظ کنید و در عین حال همان تجربه کاربری را ارائه دهید.

متن روی تصویر قهرمان همچنان حرکت می کند و گیف های آنها همچنان گیف هستند. با این حال، هنگامی که کوچک می شوند، گزینه های منوی طراحی وب سایت خود را به معنای واقعی کلمه پشت کلمه "Menu" که به عنوان یک دکمه عمل می کند، پنهان می کنند. گنجاندن متن قابل لمس در نسخههای تلفن همراه می تواند برای کاربران تلفن همراه کمی غیرمعمول باشد، اما همچنان، ما از این ابتکار قدردانی میکنیم.
جنبه دیگری که ما به آن علاقه ای نداریم این است که، در نسخه موبایل، آنها انتخاب کردند که CTA "Hire Us" را در منو به عنوان یک گزینه صرفاً در پایین صفحه حذف کنند که هیچ عدالتی را رعایت نمی کند. این مثال نشان می دهد که در طراحی وب سایت واکنش گرا مهم است که سلسله مراتب محتوا و اهداف تجاری را در نظر بگیرید.
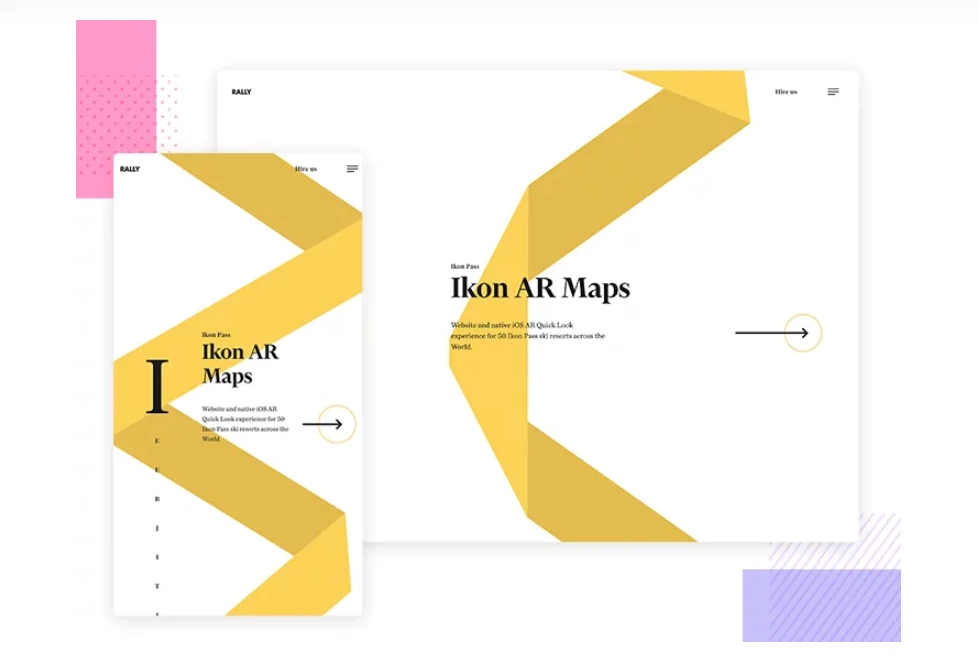
22. طراحی وب سایت رالی تعاملی
Rally Interactive نمونه ای از یک طراحی وب سایت واکنش گرا است که تلاش می کند تا تجربه یکپارچه نهایی را بین نسخه های موبایل و دسکتاپ طراحی وب سایت در اختیار کاربر قرار دهد. منوی همبرگر دقیقاً در نسخه دسکتاپ مانند موبایل است.
تصاویر یکسان هستند و تقریباً تمام محتوا طراحی وب سایت - از جمله دکمه بازگشت به بالا - یکسان است. تنها چیزی که در نسخه موبایل تغییر می کند این است که متن دو ستونی به یک ستون تغییر می کند.

آیا یک کاربر دسکتاپ می تواند تجربه مشابهی در دستگاه تلفن همراه داشته باشد؟ پاسخ بله است. آیا داشتن دقیقاً همان تجربه چیز خوبی است؟ هیئت منصفه در این مورد حاضر است. بسته به اهداف تجاری و قابلیت استفاده طراحی وب سایت شما، پنهان کردن گزینه های منو پشت همبرگر در نسخه دسکتاپ همیشه منطقی نیست. بسیاری از UXers معتقدند که باید از صفحه نمایش املاک اضافی برای نمایش این گزینه ها استفاده شود، که منجر به بهبود قابلیت کشف می شود.
23. طراحی وب سایت آژانس دیجیتال مارکتینگ و تبلیغات VML
طراحی وب سایت واکنش گرای آژانس بازاریابی دیجیتال و تبلیغات VML از یک طرح بندی سه ستونی به یک ستون منفرد تبدیل میشود، زمانی که به وضوحهای کوچک تر کاهش مییابد. با این حال، بیشتر محتوا طراحی وب سایت ثابت می ماند. حتی منوی همبرگر مانند نسخه دسکتاپ مانند مثال بالا با Rally Interactive باقی می ماند.

با این حال، در حالی که همه چیز در نسخه موبایل به خوبی کار می کند، ما یک بازنگری اساسی در طراحی دکمه ها در نسخه موبایل در نظر خواهیم گرفت. اگرچه همه چیز به خوبی کاهش می یابد، طراحی دکمه کمی بیش از حد مینیمال است و قابل کلیک به نظر نمی رسد. در نسخه دسکتاپ، هنگامی که ماوس روی آنها قرار می گیرد، یک افکت انتقال برجسته وجود دارد. اما در نسخه موبایل، تا زمانی که کاربر ضربه بزند، این اثر دیده نمی شود.
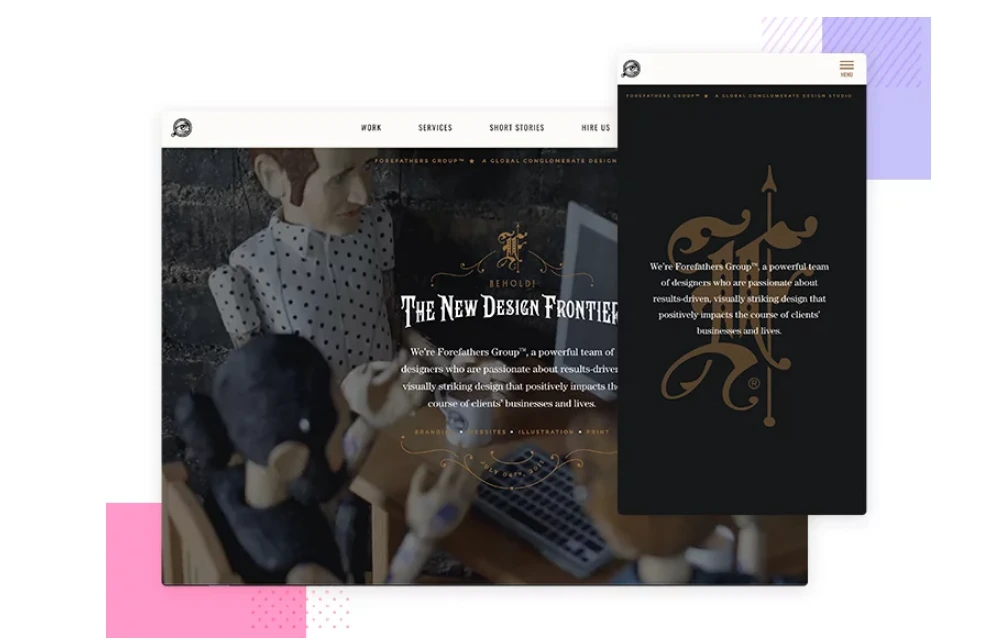
24.طراحی وب سایت گروه پیشینیان
گروه Forefathers یک استودیوی طراحی وب سایت است که بدیهی است که برای طراحی دسکتاپ طراحی وب سایت خود فکر و تلاش زیادی می کند. اولین چیزی که کاربر هنگام فرود روی نسخه دسکتاپ با آن استقبال میکند، یک ویدیوی قهرمان بیصدا از برخی از طراحان عروسک است که زندگی روزمره خود را در استودیو هش میکنند.
با این حال، همه اینها زمانی از بین میرود که طراحی وب سایت تا رزولوشنهای تلفن همراه کاهش یابد، و به جای ویدیوی قهرمان، لوگو جایگزین شود، که این کار سختی را که آنها برای ساخت عروسکهای خود انجام می دهند، درست نمی کند. اگرچه به سختی می توان لذت حرکات یک عروسک را در یک تصویر ثابت ثبت کرد، اما نمی توانیم فکر نکنیم که حتی این ممکن است راه حل بصری جذاب تری باشد.

با این حال، طراحی کوچک شده آنها تمیز است و از نقطه نظر عملکردی کار می کند، و آن را به یک نمونه طراحی وب سایت واکنش گرا عالی تبدیل می کند. تنها مشکل عملکرد این است که دکمه های اجتماعی به طور کامل در نسخه های تلفن و تبلت طراحی وب سایت آنها ناپدید می شوند. حرکت جسورانه ای که ما را در حصار قرار داده است.
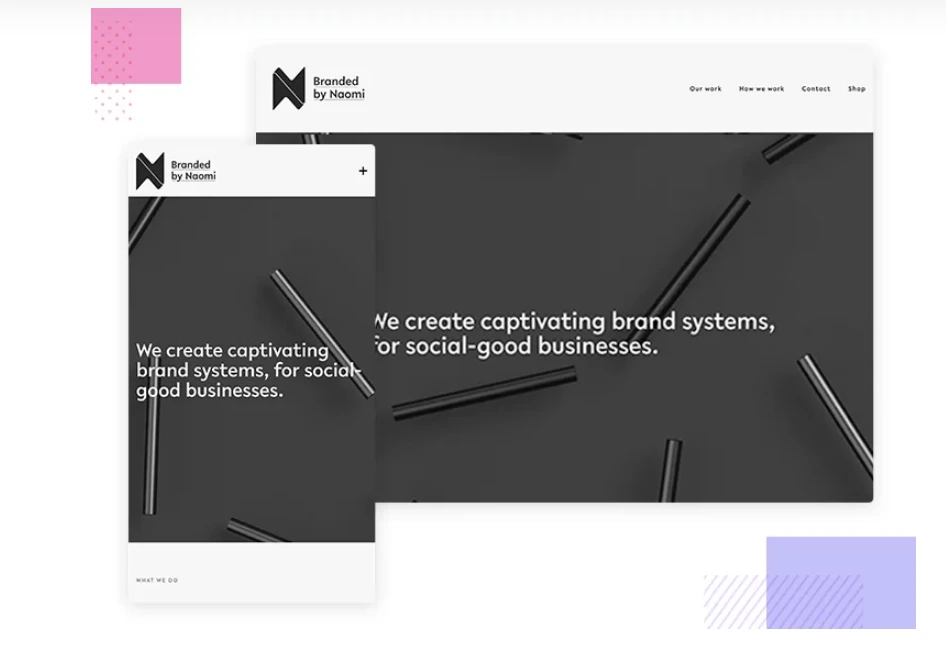
25. طراحی وب سایت نائومی اتکینسون
غالباً پیمایش اختلاف منظر تمایل به ذخیره طراحی وب سایت دارد، عمدتاً به این دلیل که درست کردن آن در تلفن همراه بسیار دشوار است. این اغلب به دلیل عدم وجود صفحه نمایش واقعی است. وجود لایه های متحرک بیش از حد در رابط کاربری می تواند حواس کاربر را پرت کرده یا گیج کند و ناوبری را نامشخص کند. در نتیجه، بسیاری از طراحی وب سایت ها معمولاً زمانی که به نسخههای تلفن همراه خود کوچک میشوند، ثابت میشوند.
با این حال، طراحی وب سایت نائومی اتکینسون یک نمونه عالی از نحوه کارکرد پیمایش اختلاف منظر در دستگاه های تلفن همراه است. هنگامی که به وضوح تلفن همراه کاهش می یابد، پیمایش اختلاف منظر که پروژه های آنها را نشان می دهد دقیقاً همان تجربه دلپذیر نسخه طراحی وب سایت را ارائه می دهد. هنگامی که کاربر صفحه را پیمایش می کند، دکمه ها هماهنگ با محتوا حرکت می کنند، بنابراین به راحتی می توان روی آنها کلیک کرد.

با این حال، اگر در مورد این نمونه طراحی وب سایت واکنشگرا مشکلی داشتیم، استفاده از نماد + برای ذخیره گزینههای منو به جای منوی همبرگر بود. به طور کلی، استفاده از نمادهایی که با مدل های ذهنی اکثر کاربران مطابقت دارند، بر سبک ترجیح داده می شود. این بدان معنا نیست که نمی توانید در طراحی نماد همبرگر نوآوری کنید. با این وجود، استفاده از نماد + برای باز کردن یک منو زمانی که از آن نماد برای بسیاری از اقدامات دیگر مانند افزایش صدا، روشنایی یا کنتراست یا افزودن موارد به لیست ها استفاده می شود، ممنوع است.
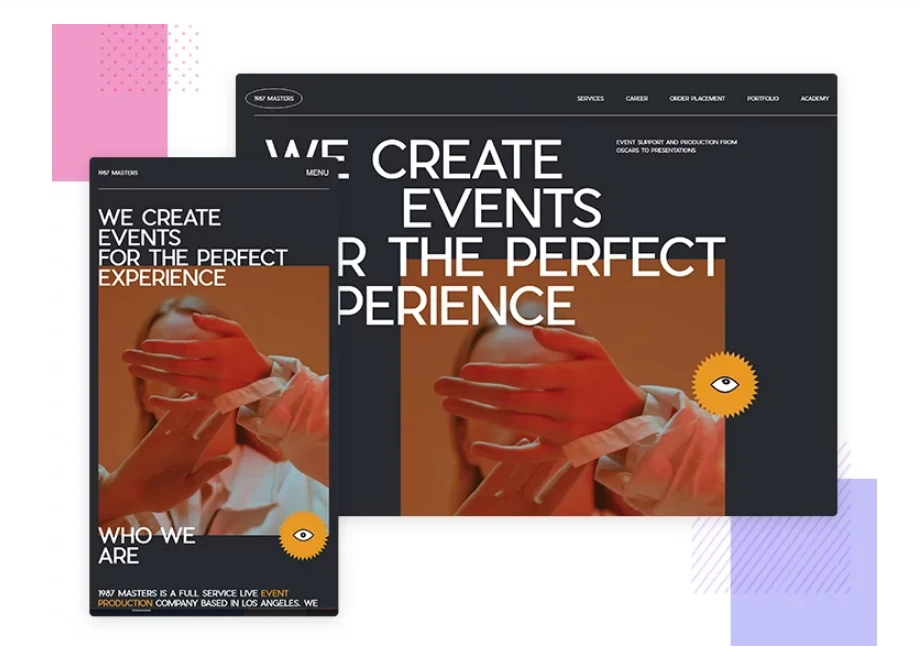
26. 1987 کارشناسی ارشد
1987 مسترز یک شرکت تولید رویداد مستقر در لس آنجلس است. حتی با وجود اینکه نام دامنه آنها «1987» (1987 استاد یا سال 1987؟)، به نظر میرسد که طراحی وب سایت آنها از سبکی شبیه به طراحی دهه 70 است، با یک محدوده سه پیچ که مکان نما را در اطراف صفحه دنبال میکند. این مکان نما در بهترین زمان تا حدودی حواس پرتی و کمی تهوع آور است.

با این حال، این موضوع در نسخه موبایل کاملاً ناپدید میشود، تصاویر و متن به یک ستون منتقل میشوند و پرینتهای بزرگ بزرگ به اندازه کوچک تبدیل میشوند. اگرچه طراحی کلی طراحی وب سایت ذهنی است، هیچ بحثی وجود ندارد که کاملاً واکنش گرا است و تجربه خوبی را برای کاربران تلفن همراه فراهم می کند.
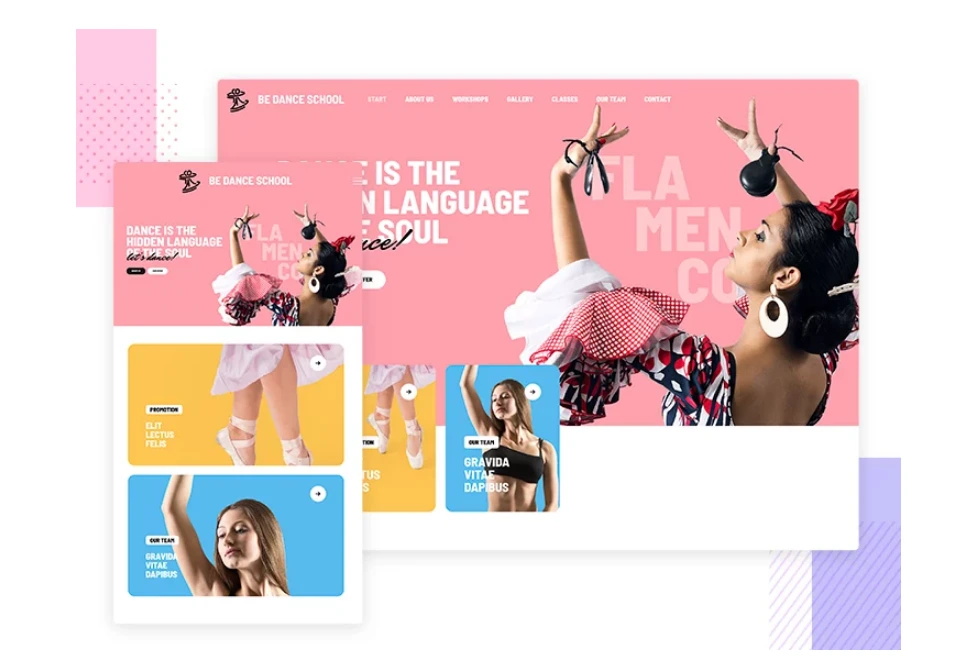
27. طراحی وب سایت مدرسه BeDance
BeDance School یک قالب طراحی وب سایت واکنش گرا از گروه مافین است. این رنگارنگ است، چشم نواز است، و وقتی صحبت از طراحی UI طراحی وب سایت فریبنده به میان میآید، بیشتر موارد را مشخص میکند. و بیشتر پاسخگو نیز هست: هر پاراگراف عنصر، تصویر و متن به خوبی با توجه به جایگاهش در سلسله مراتب محتوای از پیش تعیین شده، کاهش می یابد.

با این حال، یکی از مواردی که اشتباه می کند این است که دکمه های فراخوان برای اقدام «درباره ما» و «پیشنهاد ما» در صورت کوچک شدن برای نمایش تلفن همراه و تبلت، اندازه کافی را تغییر نمی دهند. به یاد داشته باشید که اندازه متوسط نوک انگشت حدود 44×44 پیکسل است! اما فقط این نیست که کلیک کردن روی این دکمه ها روی نسخه موبایل سخت است، بلکه خواندن CTA ها نیز تقریباً غیرممکن است!
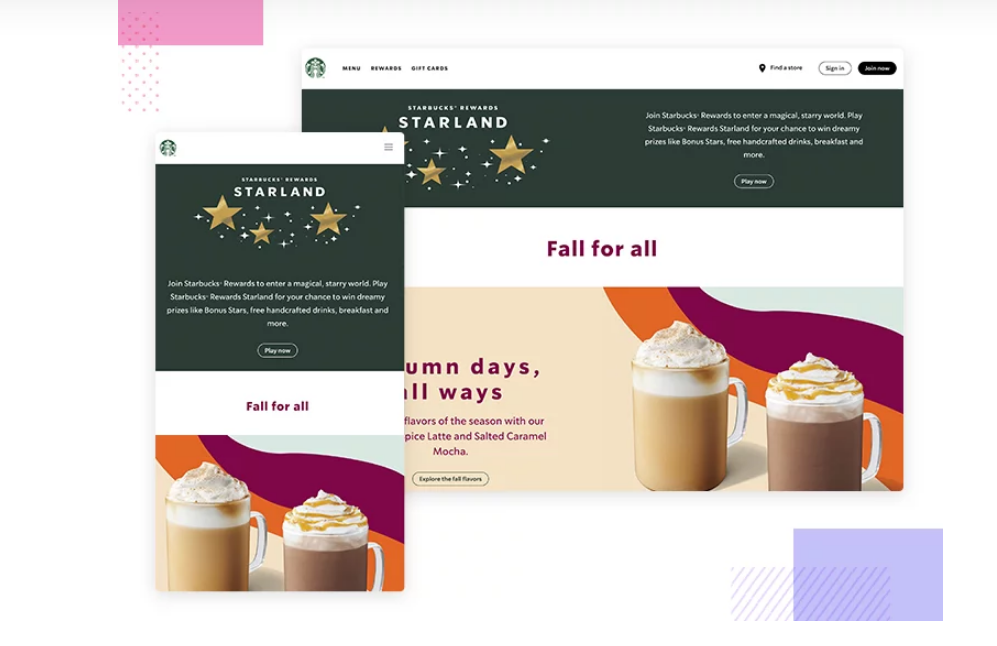
28. طراحی وب سایت استارباکس
Starbucks یک نمونه طراحی وب سایت واکنش گرا عالی است – طراحی وب سایت واکنش گرا ساده و چشم نواز به درستی انجام شده است. هیچ اختلاف منظر فانتزی وجود ندارد، اما با تصاویر ثابت اما رنگارنگ خط تولید فصلی آنها، کار را به همان اندازه به خوبی انجام می دهد. با این حال، یکی از دوراهیهایی که ممکن است داشته باشند این است که «منو» محصولشان، که اتفاقاً یک گزینه منو نیز هست، وقتی طرح کوچک تر میشود، در منوی همبرگر قرار میگیرد.
چرا ممکن است این یک مشکل باشد؟ شما آن را حدس زدید! زیرا بسیاری از کاربران انتظار ندارند وقتی منوی همبرگر را باز می کنند گزینه ای برای "منو" ببینند. با این حال، واضح است که استارباکس به اندازه کافی کاربران خود را می شناخت تا متوجه شود که آنها "آن را دریافت خواهند کرد" که در این مورد، آنها آشکارا در مورد منوی محصول خود صحبت می کنند و نه منوی طراحی وب سایت!

یکی دیگر از جنبه های قابل توجه رویکرد آنها به سلسله مراتب محتوا هنگام کاهش حجم محتوای خود برای وضوح های کوچکتر است. برای مثال، پاراگراف های که ویزا کارت پاداش آنها را توصیف میکند، در سمت چپ تصویر کارت در نسخه دسکتاپ ظاهر میشود. به طور معمول، هنگامی که دو ستون کوچک می شوند، محتوای سمت راست به پایین تر از سمت چپ می رود. با این حال، در این مورد، موقعیت تصویر به بالای توضیحات تغییر می کند. این تنظیمات به آنها امکان می دهد کارت را قبل از متن نشان دهند.
29. طراحی وب سایت پاراول
شما از این یکی غرق خواهید شد. ترنت والتون، طراح و برنامه نویس جک از دو تجارت، در واقع یک طراحی وب سایت ایجاد کرد که طرح آن به سختی تغییر می کند. تنها تفاوت هایی که مشاهده می شود، جابجایی های چندگانه به تک ستونی در صفحات اطلاعات و جستجو است.
و حتی این تغییرات صرفاً مربوط به جابجایی ستون های متن در زیر تصاویر است. بسیاری از طراحان طراحی وب سایت آرزو می کنند که پروژه های طراحی وب سایت آنها به همین راحتی باشد! با این حال، اگر محتوا و رویکرد طراحی وب سایت اجازه دهد، مانند این مورد، ارائه یک تجربه شبیه سازی شده در نسخه های موبایل و تبلت ممکن است ساده ترین و مقرون به صرفه ترین راه حل باشد. مهمترین چیز این است که طراحی واکنش گرا شما همان UX طراحی وب سایت عالی را در همه دستگاه ها ارائه می دهد.
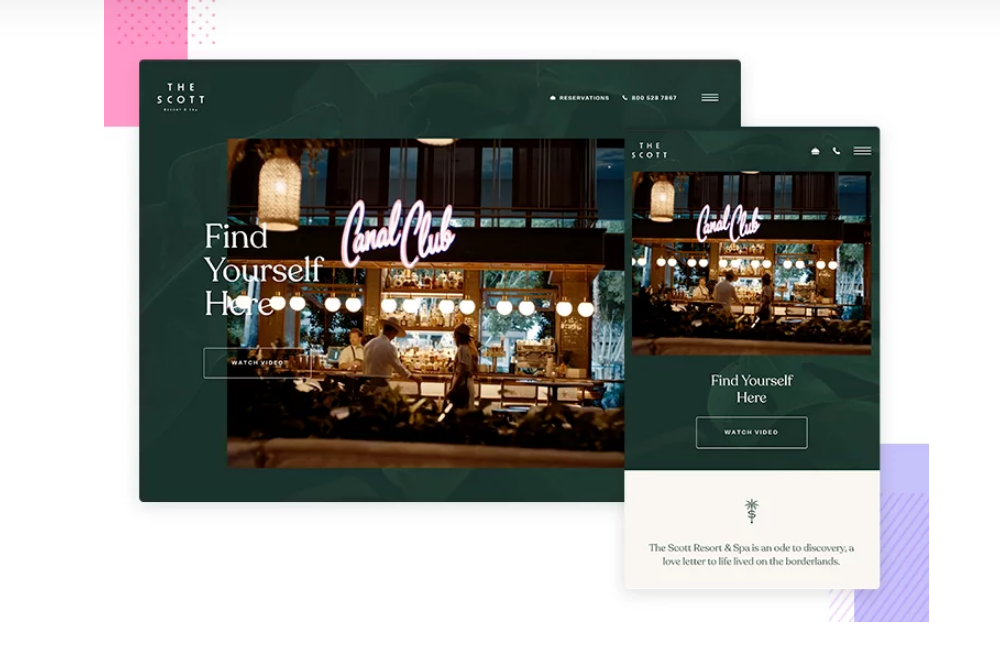
30.طراحی وب سایت استراحتگاه اسکات
هتل ها اغلب طراحی های UI طراحی وب سایت فانتزی، سلطنتی یا معتبر دارند تا کاربران را نسبت به تجملاتی که در صورت رزرو در انتظارشان است متقاعد کنند. استراحتگاه اسکات تجربهای بی نظیر ایجاد میکند که می بیند همه چیز، پس از کوچک تر شدن، مانند زمانی که در نسخه دسکتاپ مشاهده میشود، کار می کند.
یکی از جنبههای تأثیرگذار این نمونه طراحی وب سایت واکنشگرا این است که نشان میدهد چگونه حتی پیچیده ترین الگوهای طراحی، وقتی با توجه به جزئیات همراه شوند، میتوانند هنگام طراحی وب سایت برای موبایل اول کار کنند. به عنوان مثال، متن سرصفحه ای که کاربر می بیند (خود را اینجا پیدا کنید) و دکمه CTA برای تماشای ویدیو با ویدیوی قهرمان همپوشانی دارند و دکمه شفاف است.

وقتی به رزولوشنهای کوچک تر کوچک تر میشود، متن و دکمه همان سبک را حفظ میکنند، اما به زیر ویدیو تغییر میکنند و نشان می دهد که طراحان در مورد فضا و قابلیت استفاده اولویت دارند. با این حال، طراحی دکمه در حالت ایده آل باید قابل کلیک تر به نظر برسد.
جمع بندی - نمونه های طراحی وب سایت واکنش گرا
طراحی وب سایت واکنشگرا یک رویکرد واقعا همه کاره برای طراحی وب سایت است. راه های زیادی برای نمایش محتوا وجود دارد و بخشی از لذت طراحی UX طراحی وب سایت این است که چگونه آن محتوا را به گونه ای ارائه کنیم که بسته به دستگاهی که در آن نمایش داده میشود، تبعیض قائل نشود. در ابتدا ممکن است احساس کنید در دام محدودیت ها گرفتار شدهاید، اما طراحی وب سایت واکنش گرا در مورد ایجاد جادو در آن محدودیتها است.