تعداد دستگاه های دستی که در سراسر جهان کار می کنند به طور تصاعدی در حال افزایش است. طبق آمار، بیش از 90 درصد از بزرگسالان صاحب تلفن همراه هستند، در حالی که تقریبا 50 درصد از کاربران گوشی های هوشمند اعتراف می کنند که نمی توانند بدون دستگاه خود زندگی کنند. چه بگوییم؛ طراحی وب سایت موبایل این روزها چیز بزرگی است. به همین دلیل است که در این پست در مورد خرید سایت ریسپانسیو می نویسیم و نمونه های خوبی از این صنعت را نشان می دهیم.
از یک طرف، این یک چیز خوب است، زیرا ما فرصتی برای رسیدگی سریع و کارآمد به مسائل داریم و اطلاعات را در محل پیدا می کنیم. از سوی دیگر این واقعیت چالشی را برای همه کسانی که اطلاعات را در اختیار کاربران طراحی وب سایت قرار می دهند ایجاد کرده است.
قرارداد این است که در اواخر دهه 2000، ارائه اطلاعات برای کاربران طراحی وب سایت یک تکه کیک بود. شما فقط به چندین نسخه از یک طراحی وب سایت نیاز دارید: یکی برای تلفن های همراه، دیگری برای رایانه های رومیزی. با این حال، در سال 2020 ما نمی توانیم متعهد شویم که از هر عامل کاربر طراحی وب سایت جدید با تجربه سفارشی خود پشتیبانی کنیم زیرا هر سال شاهد ابعاد و اندازه های صفحه نمایش جدید هستیم.
ایجاد سبک برای هر اندازه صفحه نمایش زمان بر، مصرف منابع و گران است. حتی اگر بتوانید تمام نقاط شکست در جهان را پوشش دهید، این امر به طور جدی طراحی وب سایت را بارگذاری می کند و به طور مستقیم عملکرد را کاهش می دهد که تبدیل ها و تعامل کاربر طراحی وب سایت با نام تجاری را به شدت بدتر می کند، تا چیزی در مورد سرمایه گذاری پول زیاد بدون بازگشت سرمایه مناسب نگوییم. بنابراین، چگونه کارآفرینان می توانند از این سرنوشت اجتناب کنند و با موفقیت به قلمروهای در حال تغییر سریع گستره های دیجیتال برخورد کنند؟ پاسخ ساده است - طراحی وب سایت واکنشگرا را اتخاذ کنید.
سرمایه گذاری روی طراحی وب سایتی که صفحات آن واکنش گرا و قابل دسترسی هستند، صرف نظر از مرورگر، پلتفرم یا صفحه نمایشی که خواننده شما باید برای دسترسی به آن استفاده کند، این روزها تنها راه برای سرپا ماندن است. طراحی وب سایت ریسپانسیو دیگر یک گرایش نیست. این استانداردی است که ما باید آن را اجرا کنیم تا طراحی وب سایت را به مکانی بهتر تبدیل کنیم.
اجازه دهید چند لحظه به نکات ضروری یک طراحی وب سایت واکنشگرا بپردازیم تا بهتر بفهمیم که چرا مهم است و چه کاری باید انجام دهید تا مطمئن شوید سایت شما به قابلیتهای دستگاهی که در آن کاملاً مشاهده میشود پاسخ میدهد تا کاربران طراحی وب سایت از تجربه بصری عالی لذت ببرند.
طراحی وب سایت ریسپانسیو چیست؟
بنابراین، یک طراحی وب سایت واکنش گرا چیست؟ چه ظاهری دارد و چه حسی دارد؟
طبق ویکیپدیا، طراحی وب سایت واکنشگرا رویکردی است که تضمین می کند تمام صفحات طراحی وب سایت در هر دستگاهی کاملاً ظاهر، کار و احساس میکنند. چه یک تلفن همراه قدیمی کوچک با عرض صفحه نمایش 320 پیکسل، یک فبلت مدرن با صفحه نمایش 7 اینچی، یک آی پد بزرگ یا یک تلویزیون با خط مورب عظیم، همه جنبه های اصلی مانند محتوا طراحی وب سایت ، طراحی وب سایت و به خصوص عملکرد باید داشته باشد. برای ارائه یک تجربه کاربری طراحی وب سایت عالی به کاربران به طور مداوم انجام دهید.
در اصطلاح فنی، طراحی وب سایت ریسپانسیو به مجموعه ای از دستورالعمل ها اشاره می کند که به صفحات طراحی وب سایت کمک می کند تا چیدمان و ظاهر خود را تغییر دهند تا با عرض ها و وضوح های مختلف صفحه نمایش مواجه شوند.
مفهوم طراحی وب سایت واکنش گرا به دلیل روش های غیر موثر و نامناسب برای مدیریت اندازه صفحه نمایش ظاهر شد. در ابتدا، صفحات طراحی وب سایت برای هدف قرار دادن یک دستگاه خاص ساخته شده بودند. این رویکرد مستلزم ایجاد طیف وسیعی از طرح ها برای هر لایه طراحی وب سایت واکنش گرا بود که منجر به نسخه های متفاوتی از همان صفحه طراحی وب سایت می شود. با این حال، با تبدیل شدن به طراحی وب سایت تلفن همراه و ظهور دستگاه های بیشتر و بیشتر با وضوح غیر استاندارد، این رویکرد به سرعت بی ربط شد زیرا نمی توانست این تنوع را به طور موثر مدیریت کند.
در اوایل دهه 2010، عمدتاً به لطف اتان مارکوت با استعداد، توسعه دهندگان طراحی وب سایت شروع به تغییر از طراحی وب سایت تطبیقی محبوب (رویکردی که مستلزم ایجاد چندین نسخه از یک طرح است) به طراحی وب سایت واکنش گرا (رویکردی که تنها یک نسخه اما انعطاف پذیر از یک طراحی وب سایت را پیشنهاد می کرد. کشیده یا کوچک شده تا متناسب با صفحه نمایش باشد). اگرچه این تکنیک بسیار جدید و آزمایش نشده بود، با این وجود به سختی می توان مزایای آن را نادیده گرفت. حتی در حال حاضر، این مزایا به همه ثابت می کند که یک طراحی وب سایت واکنش گرا تنها راه خروج است. اجازه دهید آنها را در نظر بگیریم.
مزایای طراحی وب سایت ریسپانسیو
مزایای اصلی استفاده از یک طراحی وب سایت واکنش گرا هستند
- تجربه بصری طراحی وب سایت ثابت؛
- تجربه کاربری طراحی وب سایت بهتر؛
- بدون نیاز به تغییر مسیر؛
- نرخ پرش کمتر؛
- نیازهای تعمیر و نگهداری کمتر؛
- سرعت بالای بارگذاری صفحات طراحی وب سایت ؛
- بدون هزینه اضافی برای ایجاد و نگهداری نسخه های مختلف طراحی وب سایت ؛
- گزارش تحلیلی آسان طراحی وب سایت
حتی اگر طراحی وب سایت واکنشگرا بی عیب و نقص نیست، معایب خود را دارد، به عنوان مثال:
- -به طور کامل بهینه نشده است.
- می تواند عملکرد را کاهش دهد.
- ممکن است از ناسازگاری مرورگر طراحی وب سایت رنج ببرد.
- اجرای کمپین های تبلیغاتی را چالش برانگیز می کند.
- ارائه چیزهای مختلف به کاربران طراحی وب سایت مختلف بسته به دستگاه مورد استفاده، چالش برانگیز است.
با این وجود، مزایای قابل توجهی نسبت به راه حل های دیگر داشت و دارد. بنابراین امروزه طراحی وب سایت ریسپانسیو یک استاندارد برای طراحی وب سایت ها می باشد.
اگر هنوز به طراحی وب سایت واکنشگرای طراحی وب سایت شک دارید، به ما اجازه دهید علت اهمیت آن را دریابیم.

چرا طراحی وب سایت ریسپانسیو مهم است؟
ظهور طراحی وب سایت واکنش گرا با ظهور دستگاه های تلفن همراه، تبلت ها و دستگاه های هوشمند مانند کیندل، کنسول های بازی و غیره ارتباط زیادی دارد. کاربر طراحی وب سایت امروزی انتظار دارد که بتواند به هر طراحی وب سایتی با طیف وسیعی از دستگاه ها دسترسی داشته باشد. طراحی وب سایت شما باید برای مقابله با هر سناریویی آماده باشد. شما نمی توانید این خواسته ها را نادیده بگیرید زیرا اعداد دروغ نمی گویند: طبق مطالعات اخیر،
- -بیش از 80 درصد از کاربران طراحی وب سایت در سال 2019 با استفاده از دستگاه های تلفن همراه از طریق اینترنت گشت و گذار می کنند.
- بیش از 60٪ از بازدیدهای گوگل از طریق یک دستگاه تلفن همراه انجام می شود.
- -دستگاه های تلفن همراه بیش از 50 درصد از ترافیک طراحی وب سایت در سراسر جهان را تشکیل می دهند.
برند شما نمی تواند این تمایل را نادیده بگیرد. اگر نتوانید با تطبیق سریع با واقعیت جدید این انتظارات و تقاضاهای رو به رشد را برآورده کنید، محکوم به شکست هستید و نام تجاری شما محکوم به انقراض است.
اجازه دهید چند دلیل خوب برای اهمیت طراحی وب سایت ریسپانسیو در نظر بگیریم:
- گوگل به طراحی وب سایت هایی که به خوبی در تلفن های هوشمند و سایر دستگاه های تلفن همراه نمایش داده می شوند، اولویت می دهد. از سال 2015، طراحی وب سایت واکنشگرا با رفتار سازگار با موبایل برای کسانی که به رتبه در موتورهای جستجو اهمیت می دهند، ضروری است.
- تجربه کاربری طراحی وب سایت ثابت در همه دستگاهها تعامل را تقویت می کند، تولید سرنخ را تقویت می کند، و فروش و تبدیل را افزایش می دهد. طبق مطالعات، از هر دو نفر یک نفر پس از تجربه ضعیف تلفن همراه به طراحی وب سایت رقیب رفته است.
- -بدون یک طراحی وب سایت واکنش گرا خوب، ممکن است مشتریان جدید و فروش از طراحی وب سایت موبایل را از دست بدهید.
- -این به شما امکان می دهد به مشتریان طراحی وب سایت دسترسی پیدا کنید و پیام ها را در انواع دستگاه ها (تبلت، فبلت، گوشی های هوشمند) ارسال کنید و در نتیجه مخاطبان هدف خود را افزایش دهید.
- این باعث شناخت مثبت برند و اعتماد مصرف کنندگان طراحی وب سایت می شود. طبق آمار، مردم بیشتر احتمال دارد یک کسب و کار را با یک طراحی وب سایت موبایلی که به خوبی طراحی شده است، توصیه کنند.
- -با ارائه یک تجربه ثابت و ارزش گذاری در محل، مشتریان بالقوه را مدت بیشتری در طراحی وب سایت شما نگه می دارد.
- مقرون به صرفه است. طراحی وب سایت ریسپانسیو هزینه کمتری نسبت به ایجاد نسخه های مختلف یک طراحی وب سایت برای اندازه گیری چند صفحه نمایش ارائه میدهد. علاوه بر این، نگهداری آن آسان تر است. برای مدیریت پلتفرم چند نسخه خود نیازی به استخدام یک آژانس طراحی وب سایت کامل ندارید.
- -آخرین اما نه کم اهمیت، شما می توانید این شانس را داشته باشید که از رقبای خود جلوتر بمانید زیرا تقریباً 50 درصد از شرکت ها در سراسر جهان هنوز رفتار تلفن همراه و طرح بندی پاسخگو را نادیده می گیرند
اگرچه در ابتدا طراحی وب سایت ریسپانسیو به دلیل عدم وجود جایگزین مناسب به عنوان راه حل پیشنهادی انتخاب شد، اما به همگان ثابت کرده است که رویکردی قابل اعتماد با مزایای فراوان برای برند در طول سال های گذشته است. میتواند با موقعیت ها و سناریوهای مختلف کنار بیاید و پایهای محکم برای توسعه دهندگان طراحی وب سایت و کارآفرینان برای اجرای کمپین های بازاریابی خود برای ایجاد درآمد و کمک به کسب وکارها فراهم کند.

اصول اصلی طراحی وب سایت واکنش گرا
برای درک بهتر طراحی وب سایت واکنشگرا، مهم است که خود را با اصول اساسی و اصلی آن آشنا کنید. بنابراین، اول از همه - بیایید دریابیم که طراحی وب سایت ریسپانسیو چگونه کار می کند.
طراحی وب سایت ریسپانسیو چگونه کار می کند؟
ایده طراحی وب سایت واکنشگرا در ساخت یک طراحی وب سایت منعطف نهفته است که محتوا و طراحی وب سایت آن مانند آبی است که ظرف را پر می کند، یا دستگاهی که مشتریان برای بازدید از طراحی وب سایت از آن استفاده می کنند. تمام عناصر طراحی وب سایت برای احساس راحتی در داخل صفحه دستخوش تغییرات می شوند. در صورت لزوم، آنها کوچک می شوند تا کاملاً در فضاهای کوچکتر قرار گیرند یا برعکس، برای اشغال هر اینچ فضا کشیده می شوند. همه چیز به طور خودکار افزایش یا کاهش می یابد تا با دستگاه مطابقت داشته باشد.
نکته کلیدی یک طراحی وب سایت واکنش گرا درک این موضوع است که وظیفه اصلی آن ارائه یک تجربه کاربری طراحی وب سایت راحت برای هر کسی است. این امر مستلزم حصول اطمینان از خوانایی خوب، تجربه بصری مناسب، سطح مشخصی از دسترسی و همچنین حفظ عملکرد ثابت از دستگاهی به دستگاه دیگر است.
در عمل، طراحی وب سایت ریسپانسیو از طریق پلاگین های CSS و گاهی جاوا اسکریپت برای مقابله موثر با اندازه صفحه نمایش، جهت گیری، وضوح، قابلیت رنگ و سایر ویژگی های دستگاه کاربر طراحی وب سایت کار می کند. محبوب ترین ویژگیهای CSS که به تحقق طراحی وب سایت واکنشگرا کمک می کنند، viewport و پرس وجوهای رسانه هستند.
ویژگی های کلیدی طراحی وب سایت واکنش گرا
طراحی وب سایت واکنشگرا که توسط Ethan Marcotte در سال 2010 ابداع شد، سه ویژگی کلیدی را به همراه داشت که همچنان از ارکان اصلی این مفهوم محسوب می شوند. آن ها هستند:
- طرح بندی انعطاف پذی طراحی وب سایت ر؛
- تصاویر انعطاف پذیر طراحی وب سایت ؛
- داستان های رسانه طراحی وب سایت.
ما یک ویژگی کلیدی دیگر اضافه خواهیم کرد: تایپوگرافی پاسخگو، زیرا محتوا پادشاهی است که نیاز به توجه دارد.
اگر فکر می کنید که می توانید بدون این یا آن ویژگی کار کنید، در اشتباه هستید. ممکن است برای برخی از سناریوها کارساز باشد. با این حال، شما نمی توانید بدون توجه به وضعیت بدون این چهارگانه، دسترسی جهانی را فراهم کنید. این تمام هدف ایجاد یک طراحی وب سایت ریسپانسیو است.
به یاد داشته باشید، نه تنها باید اندازه های مختلف صفحه نمایش را در نظر بگیرید، بلکه باید جهت گیری دستگاه را نیز در نظر بگیرید، زیرا مردم دوست دارند در یک لحظه از جهت گیری عمودی به افقی تغییر کنند. اینجاست که انعطاف پذیری همه جزئیات مفید است. هر یک نقش اساسی خود را در ارائه صحیح اطلاعات ایفا می کند.
بنابراین، این چهار ویژگی برای اطمینان از داشتن یک طراحی وب سایت کاملا واکنش گرا ضروری هستند. اجازه دهید آنها را از نزدیک در نظر بگیریم تا نقش آنها را بهتر درک کنیم، چرا آنها بسیار حیاتی هستند و چگونه آنها را زنده کنیم.

طرح بندی انعطاف پذیر طراحی وب سایت
یک طرح انعطاف پذیر قلب و روح طراحی وب سایت است. به عنوان یک قاعده، این یک شبکه منعطف است که با واحدهای اندازه گیری نسبی مانند درصد یا em، به جای واحدهای مطلق مانند پیکسل یا نقاط ساخته شده است.
مهم است که ایدئولوژی یک شبکه انعطاف پذیر را درک کنید که بیان می کند که باید به جای پوشاندن همه دستگاه های با اندازه های مختلف، زمانی که محتوا طراحی وب سایت بد به نظر می رسد یک نقطه شکست اضافه کنید.
دو روش کلی برای اجرای این کار وجود دارد.
اتان مارکوت یکی از روش های چیدمان قدیمی را پیشنهاد کرد که در دهه گذشته به طور فزاینده ای محبوب بود. اصل آن افزایش یا کاهش عناصر شبکه طراحی وب سایت با استفاده از فرمول ساده ریاضی بود: اندازه/ زمینه هدف = اندازه نسبی. این فرمول زیربنای مکانیک اندازه های چیدمان و فاصله است. برای همه عناصر فرزند در شبکه شما اعمال می شود، و همه عناصر صفحه را در واحدهای نسبی می سازد که به دلیل سیر رویدادها تغییر می کنند. در حالی که این روش بسیار قابل اعتماد و با زمان آزمایش شده بود، هنوز برخی از نواقص وجود داشت.
بنابراین، امروزه، توسعه دهندگان طراحی وب سایت فناوری های مدرنی را ترجیح میدهند که راه حلهای صیقلی تر، ظریف تر و تمیزتری را ارائه می دهند، مانند طرح بندی چند ستونی، Flexbox و Grid. در حالی که گزینه اول به کدنویسی گسترده نیاز دارد، دو مورد آخر به خودی خود فضا را بین آیتم ها کوچک کرده و توزیع می کنند و ابزارهای تمیز و بدون دردسری را برای ایجاد طرح بندی های انعطاف پذیر طراحی وب سایت در اختیار شما قرار می دهند.
آخرین موضوع ولی به همان اهمیت.
یادآوری ترتیب، ترتیب مجدد، تودرتوی ردیف ها و ستون ها برای تراز کردن کامل محتوا طراحی وب سایت بسیار مهم است. برای درک این موضوع در عمل، می توانید از سیستم های شبکه ای طراحی وب سایت مانند Bootstrap استفاده کنید که قبلاً یک شبکه سیال دارد یا پارامترهای خود را برای ستون ها، فاصله ها و کانتینرها تعریف کنید. با اختراع Flexbox، گزینه دوم ترجیح داده شده است، زیرا به شما آزادی می دهد، به ایجاد یک اسکلت سبک کمک می کند، کد شما را تمیز نگه می دارد، و شما را از دستکاری با سایر راه حل های از پیش ساخته شده که ممکن است به دلیل نیازهای شما دشوار باشد، حفظ می کند. به استفاده محدود از کلاس ها و سبک های CSS که به سختی می توان روی آن ها قرار داد.

تصاویر انعطاف پذیر طراحی وب سایت
تصاویر از همان ابتدا مانعی برای پیاده سازی صفحات طراحی وب سایت واکنش گرا و سازگار واقعی بوده اند.
کار این است که استفاده از یک شبکه منعطف در پروژه طراحی وب سایت باعث شد پیکسل های مورد علاقه خود را رها کرده و واحد های اندازه گیری نسبی را جایگزین آنها کنیم. این بدان معنی است که تمام عناصر داخل شبکه باید از این راه پیروی کنند. تصاویر نیز از این قاعده مستثنی نیستند. علاوه بر این، با ایفای نقشی حیاتی در ارتباطات بصری و تجربه کاربری طراحی وب سایت ، ابتدا باید این اصل را رعایت کنند.
با این حال، این آسان نیست. برای پخش، تصاویر (عکس ها، تصاویر و سایر واحد های گرافیکی طراحی وب سایت) باید انعطاف پذیر باشند. آنها باید همراه با یک شبکه، کانتینر یا ستون انعطاف پذیر حرکت کنند و به جای سرریز کردن آن بزرگ شوند. علاوه بر این، آنها باید وضوح و کیفیت خود را حفظ کنند. بنابراین، این یک مهره سخت برای شکستن است. با این حال، راهی برای خروج وجود دارد.
در دهه گذشته، توسعه دهندگان طراحی وب سایت تکنیک های مختلفی را برای تغییر اندازه تصاویر به طور متناسب یا نشان دادن تصاویر کاملاً متناسب با صفحه نمایش بدون کاهش کیفیت ارائه کرده اند. اجازه دهید آنها را در نظر بگیریم
چندین نسخه از یک تصویر طراحی وب سایت
روش اول شامل افزودن چندین نسخه از تصویر طراحی وب سایت بر روی سرور است. ساده ترین، آسان ترین و قدیمی ترین، اما متأسفانه کارآمدترین راه برای مدیریت طراحی وب سایت این وضعیت نیست. با این حال، کار می کند.
اصل اصلی این رویکرد در این واقعیت نهفته است که شما باید چندین نسخه از یک تصویر را آپلود کنید و بسته به عامل کاربر طراحی وب سایت نسخه با اندازه مناسب را به صورت پویا ارائه دهید. ایراد اصلی این روش البته اضافه بار است. طراحی وب سایت های مدرن از نظر بصری سنگین هستند. صدها تصویر در طراحی وب سایت ها وجود دارد و این تعداد به طور تصاعدی افزایش می یابد. اگرچه این رویکرد در گذشته به خوبی در خدمت جامعه بود، اما امروزه، میتوان از آن در پروژه های محدود طراحی وب سایت یا همراه با سایر تکنیک های مدرن استفاده کرد که به بهینه سازی تصاویر و استفاده از کمترین تعداد ممکن از آنها کمک می کند.
استفاده از حداکثر عرض CSS طراحی سایت
روش دوم توسط Ethan Marcotte پیشنهاد شد و در اوایل دهه 2010 به گرمی توسط جامعه پذیرفته شد. از حداکثر عرض CSS طراحی سایت نهایت استفاده را می برد. ایده پشت این کار این است که شما تصاویر را در حداکثر اندازه تحویل می دهید و به مرورگر اجازه می دهید اندازه تصاویر را با تصمیم گیری در مورد اندازه نسبی آنها بر اساس راهنمای CSS طراحی سایت تغییر دهد.
دو نکته قابل توجه در مورد این رویکرد وجود دارد. اول از همه، برخی از نسخه های مرورگر از این ویژگی CSS طراحی سایت پشتیبانی نمی کنند، به خصوص IE بدنام. با این حال، سهم استفاده از اینترنت اکسپلورر در سراسر جهان به آرامی اما مطمئناً ناچیز می شود. بنابراین، ممکن است به زودی نگران این موضوع نباشید.
دومین مشکل بزرگ زمان دانلود است که نسبت به قبلی مشکل بسیار جدی است. اگر اندازه تصویر اصلی بزرگ باشد، زیرا در ابتدا برای دستگاه های بزرگ در نظر گرفته شده است، ممکن است تنظیم آن روی صفحه نمایش های کوچکتر طراحی سایت زمان بیشتری ببرد. در نتیجه، می تواند به طور قابل توجهی سرعت طراحی سایت را کاهش دهد و عملکرد کلی را بدتر کند و منجر به نرخ پرش بالاتر شود.
با این وجود، این رویکرد یک گزینه محبوب است که با وجود این دو ملاحظات قابل اعتماد تقریباً قابل اعتماد است.

تصاویر واکنش گرا طراحی سایت
روش سوم به تقلید از تصاویر پاسخگو دلالت دارد. این فناوری سالهاست که با ما همراه بوده است. بنابراین، چندین راه برای اجرای آن وجود دارد:
بسته به اندازه ویوپورت یا چگالی صفحه طراحی سایت ، می توانید تصویر بهینه شده طراحی سایت مناسب را از مجموعه انتخاب کنید و با استفاده از ویژگی srcset در ![]() به مشتری نشان دهید.
به مشتری نشان دهید.
بسته به عرض CSS طراحی سایت دستگاه صفحه، می توانید همان تصویر را با برش متفاوت انتخاب کنید و با بزرگ کردن ویژگی روی قسمت معنی دار تصویر طراحی سایت تمرکز کنید.
استفاده از تابع تصویر () که امکان برش عکس را متفاوت می دهد، بسته به اندازه عرض نمای CSS.
SVG
روش چهارم به معنای استفاده از SVG طراحی سایت است. اگرچه برای عکاسی کار نمی کند، با این حال بقیه موارد بصری مانند تصاویر، آیکون ها، لوگوتایپ ها و غیره تا حد زیادی از این فناوری بهره می برند.
هر روشی مزایای خاص خود را دارد. هر کدام در اجرا معایب و مشکلاتی دارند. بنابراین، بسته به پروژه ای طراحی سایت که باید ایجاد کنید، ممکن است متوجه شوید که از یک یا دیگری سود می برید. علاوه بر این، ممکن است خود را در موقعیت هایی بیابید که بهترین راه برای مدیریت تصاویر خاموش کردن همه آنها و تمرکز بیشتر روی محتوا طراحی سایت باشد - باور کنید یا نه، این نیز یک راه مناسب برای مدیریت این موقعیت است.

آخرین موضوع طراحی سایت ولی به همان اهمیت
وقتی نوبت به انعطاف پذیری در تصاویر طراحی سایت می رسد، یک نکته قابل توجه وجود دارد: یافتن راهی برای تنظیم دقیق اندازه صفحه نمایش جدید طراحی سایت و صرفهجویی در کیفیت تصویر طراحی سایت. که گاهی اوقات می تواند بسیار چالش برانگیز باشد. شما باید بین حفظ کیفیت و کاهش حجم فایل تعادل برقرار کنید تا سرعت صفحه، زمان بارگذاری و وزن طراحی سایت به خطر نیفتد.
علاوه بر این، باید تفاوت بین وضوح CSS طراحی سایت و وضوح صفحه را در نظر بگیرید. در تمام صفحه های موبایل و حتی در برخی از صفحه نمایش های دسکتاپ وجود دارد. مشکل اینجاست که برای نمایش تصاویر واضح به کاربران طراحی سایت با صفحه نمایش با وضوح بالا، باید تصویری را بارگذاری کنید که تا چندین برابر عریض تر از تصویر معمولی است که به آن تصویر آماده شبکیه می گویند. این ممکن است به طور قابل توجهی پروژه طراحی سایت را سنگین کند. به این اتصال اینترنت تلفن همراه کند اضافه کنید، و ممکن است با یک کاربر طراحی سایت نسبتاً ناامید و گیج کننده مواجه شوید که منتظر بارگذاری تصویر طراحی سایت شماست. بنابراین، هنگام انتخاب روش برای ایجاد تصاویر انعطاف پذیر طراحی سایت ، مطمئن شوید که تمام لحظات حیاتی را در نظر بگیرید. هوشمندانه بازی کنید
داستان های رسانه
سومین عنصر کلیدی یک طراحی سایت واکنش گرا، پرسش های رسانه ای طراحی سایت است.
پرس و جوهای رسانه ای طراحی سایت اجازه می دهد تا طرح بندی های مختلف را در یک پروژه طراحی سایت با بهینه سازی کل طرح یا قطعات خود به بهترین شکل متناسب با اندازه صفحه نمایش ایجاد کنید. با استفاده از آنها، می توانید عناصر موجود مانند ستون ها، ردیف ها و کانتینرها را با استفاده از طراحی سایت CSS اولیه مرتب کنید. بر اساس ویژگیهای عامل کاربر طراحی سایت ، مانند اندازه پنجره مرورگر طراحی سایت ، جهت (منظره یا عمودی)، وضوح صفحه، و غیره، آنها سطوح مختلف پاسخگو را با دسته ای از سبک های منحصر به فرد ارائه می کنند.
نکته مهم این است که شما می توانید چندین شیوه نامه ایجاد کنید و تغییرات اساسی طرح بندی طراحی سایت را برای تناسب با محدوده عرض ها به سادگی با ترکیب پرس و جوهای رسانه های مختلف تعریف کنید. و می توان آنها را مستقیماً در یک شیوه نامه قرار داد.
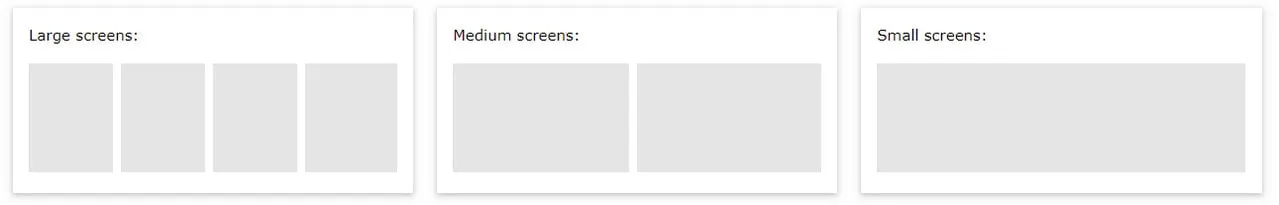
یک رویکرد متداول در مورد پرسشهای رسانه ای، نشان دادن طرح بندی چند ستونی برای صفحه های بزرگ و کاهش تعداد ستون ها یک به یک برای متناسب شدن با صفحه های کوچکتر است. در پایان، در دستگاه های تلفن همراه، طراحی سایت باید دارای یک ستون و ناوبری کشویی باشد.
آخرین موضوع ولی به همان اهمیت.
به یک نکته توجه کنید اگرچه مرورگرها به طور گسترده ای از درخواست های رسانه ای طراحی سایت پشتیبانی می کنند، هنوز برخی از نسخه های قدیمی وجود دارند که آنها را شناسایی نمی کنند. برای رسیدگی به این مشکل خاص، می توانید از کتابخانه جاوا اسکریپت (css3-mediaqueries.js) استفاده کنید که به این مرورگرها کمک می کند تا از این ویژگی پشتیبانی کنند.

تایپوگرافی پاسخگو
اگرچه طراحی سایت های مدرن از نظر بصری غنی هستند، اما طراحی سایت تماماً به شکل دادن به اطلاعات نوشتاری است. محتوا طراحی سایت یک پادشاه است. هیچ کس نمی توانست علیه آن استدلال کند. بنابراین، تایپوگرافی، به عنوان ابزار اصلی برای خدمت به آن، اهمیت فزاینده ای دارد.
در اوایل دهه 2010، زمانی که طراحی سایت موبایل هنوز جدید بود، هیچ کس به این فکر نمی کرد که تایپوگرافی را پاسخگو کند، زیرا همه مشغول تلاش برای تسلط بر شبکه های سیال و تصاویر بودند. امروزه در اوایل سال 2020، بخش مهمی از پازل بزرگتر است.
راهنمای ما تایپوگرافی پاسخگو در طراحی سایت: درک و استفاده برای درک بهتر آن را بررسی کنید.
در واقع، اگر یک طراحی سایت کاملاً واکنش گرا دارید که تمام خواسته ها و نیازهای فعلی بازار را برآورده می کند، تایپوگرافی مقیاس پذیر و روان در چندین نقطه شکست و اندازههای فونت طراحی سایت از پیش تعریف شده به سادگی الزامی است. فقط باید اینجا باشد، سوالی پرسیده نمی شود. این تضمین می کند که محتوا طراحی سایت در همه دستگاه ها خوانا و جذاب است و دسترسی را بهبود می بخشد و اطلاعات را به همه گروه های خوانندگان ارائه می دهد.
با این حال، گرفتن وجود دارد. مردم تمایل دارند بر این باورند که هر چه اندازه صفحه نمایش بزرگتر طراحی سایت باشد، حروف بزرگتر باید باشد. و بالعکس، هرچه اندازه صفحه نمایش کوچکتر باشد، حروف کوچکتر باید باشد. در برخی مواقع، این اصل عالی عمل می کند، اما شرایطی وجود دارد که آنطور که در نظر گرفته شده است، کار نمی کند و ضرر بیشتری نسبت به سود دارد.
به عنوان مثال، وقتی صحبت از صفحه نمایش های کوچک طراحی سایت مانند صفحه نمایش تلفن های همراه می شود، باید حروف تایپ را بزرگتر کنید، زیرا تشخیص کلمات با اندازه فونت کوچک بسیار دشوار است. اپل توصیه می کند که به جای 12 پیکسل مورد انتظار، از اندازه 16 پیکسل استفاده کنید زیرا خوانایی بهتری را ارائه می دهد. همین امر در مورد مانیتورها و تلویزیون های بزرگ نیز صدق می کند. شما نمی توانید اندازه فونت را بی نهایت افزایش دهید. شما باید بهترین اندازه فونت را برای مخاطبان خود بیابید تا به خوانایی مطلوب دست پیدا کنید.
در یک کلام، تایپوگرافی می تواند مشکل ساز باشد. قطعا توجه شما را می طلبد. شما باید به اندازه هر عنصر کلیدی دیگر یک طراحی سایت واکنش گرا روی تایپوگرافی ریسپانسیو سرمایه گذاری کنید.
خبر خوب این است که، اگرچه تایپوگرافی طراحی سایت واکنش گرا نسبتاً جدید است و هیچ استاندارد یا راه حل یک اندازه ای وجود ندارد، هنوز کار با آن آسان است. روشهای مختلفی در طبیعت وجود دارد که می توانید آنها را امتحان کنید و ببینید چه چیزی برای پروژه طراحی سایت شما بهتر عمل می کند. اجازه دهید دو راه حل محبوب را در نظر بگیریم.
راه هایی برای ایجاد تایپوگرافی پاسخگو طراحی سایت
یکی از راه های محبوب و شناخته شده برای ایجاد تایپوگرافی مقیاس پذیر، استفاده از ویژگی های مرورگر طراحی سایت با پشتیبانی خوب، جبر اولیه و اتوماسیون از طریق Sass است. با استفاده از فرمول ساده ریاضی، با نام مستعار تعریف معادله خطی و طراحی سایت CSS calc()، می توانید به راحتی معادله خط روند را زنده کنید و اطمینان حاصل کنید که تایپوگرافی به راحتی با طرح بندی خود مقیاس می شود. اگر با Sass آشنایی دارید، می توانید آن را به سادگی با استفاده از یک قطعه کد خودکار کنید. برای راه حل های بهتر مبتنی بر ریاضی، تایپوگرافی پاسخ گوی سیال با اندازه سیال چند سیال را در مجله Smashing بررسی کنید.
روش دیگر استفاده از واحدهای نمایشی است. این ویژگی های نسبتا جدید CSS طراحی سایت فوق العاده مفید هستند. فقط اندازه فونت را در واحدهای viewport تنظیم کنید و اجازه دهید مرورگر طراحی سایت کار خود را انجام دهد
برای کسانی که نگران سازگاری مرورگر طراحی سایت هستند، دومی برای واحدهای viewports و عملکرد calc() بسیار امیدوارکننده است، اما همچنان بی عیب و نقص نیست. یک راه محبوب و ثابت شده دیگر برای ایجاد تایپوگرافی پاسخگو وجود دارد. از نقاط شکستی استفاده می کند که ممکن است قبلاً در طرح بندی انعطاف پذیر خود داشته باشید تا بسته به وضوح، حروف چاپی را در اندازه ترجیحی تنظیم کنید، در نتیجه این وضعیت را به صورت دستی کنترل می کند.
هر راهی که انتخاب می کنید، مطمئن شوید که تایپوگرافی واکنش گرا بهترین خوانایی و تجربه کاربری طراحی سایت را در همه دستگاه ها ارائه می کند.

آخرین اما نه کم اهمیت، طراحی سایت واکنش گرا در مورد بهترین شیوه ها است.
طراحی سایت ریسپانسیو فقط به اتصال این ویژگی های کلیدی و انجام آن نیست. این یک فناوری جداگانه نیز نیست. این مجموعه ای از بهترین شیوه های مورد استفاده برای ایجاد طراحی سایتی است که به دستگاه پاسخ می دهد، از جمله صفحاتی که فوراً با نیازهای خواننده سازگار می شوند.
بنابراین، به این معنی است که شما باید از فن آوری های مدرن پیروی کنید و از روش هایی استفاده کنید که بهتر از دیگران با این کار کنار بیایید. گواه واضح آن منوی کشویی است. همراه با دکمه همبرگر، منوی کشویی به استانداردی برای طراحی سایت های واکنش گرا تبدیل شده است و راه حل های قدیمی و در عین حال اثبات شده دیگر را صرفاً با ارائه بهترین انعطاف پذیری برای بازار همیشه در حال رشد تلفن همراه سرنگون می کند.
علاوه بر این، در کنار جستجوی بهترین راه حل ها برای خواسته های فعلی، باید روش هایی را که قبلاً پیاده سازی کرده اید، آزمایش و تجزیه و تحلیل کنید تا ببینید آیا با این شرایط مطابقت دارند، زیرا وضعیت به سرعت در حال تغییر است.
تفاوت بین طراحی سایت واکنشگرا و طراحی سایت سازگار با موبایل
هنگام تصمیم گیری در مورد اینکه می خواهید طراحی سایت شما در دستگاه های کوچک (تلفن های همراه و فبلت ها) چگونه به نظر برسد، دو گزینه اساسی وجود دارد: طراحی سایت واکنش گرا یا طراحی سایت سازگار با موبایل. در حالی که برخی افراد معتقدند این دو یک چیز هستند، در واقع اینطور نیست. پس کی کیه؟
طراحی سایت ریسپانسیو بسته به اندازه صفحه تغییر می کند. از شبکه ای پویا، تصاویر واکنش گرا طراحی سایت و تایپوگرافی برای تطبیق کامل با وضوحی که در راه است استفاده می کند. این محتوا طراحی سایت را با هر تغییر در اندازه صفحه نمایش طراحی سایت به زیبایی تغییر می دهد.
طراحی سایت سازگار با موبایل بدون توجه به دستگاه یکسان عمل می کند: تغییر نمی کند. به عبارت ساده، نسخه موبایلی طراحی سایت است. اگرچه نسبت به تغییرات اندازه صفحه نمایش طراحی سایت خنثی می ماند، اما همچنان مزایای قابل توجهی نسبت به طراحی سایت واکنش گرا دارد. اول از همه، یک طراحی سایت سازگار با موبایل با در نظر گرفتن کاربران طراحی سایت تلفن همراه ساخته شده است. این بدان معنی است که بهترین تجربه کاربری طراحی سایت را با در نظر گرفتن کوچکترین جزئیات ارائه می دهد. به عنوان مثال، دارای یک ناوبری است که «شست پسند» است، دکمه ها و لینک هایی که به راحتی قابل لمس هستند، گرافیک بزرگ، طراحی سایت بی نظم با ویژگیهای کمتر، و غیره.
بنابراین، کدام یک را انتخاب کنید؟ خوب، همه چیز به برند، بازار هدف و مهمتر از همه، اهداف بازاریابی بستگی دارد. به این سه سوال اساسی پاسخ دهید تا نکاتی را در مورد مسیر دریافت کنید:
هدف طراحی سایت شما چیست؟ این کمک می کند تا مشخص شود چه اطلاعاتی ضروری هستند و چه اطلاعاتی می توانند حذف شوند تا دسترسی سریع به جزئیات حیاتی فراهم شود.
بازدیدکنندگان در طراحی سایت شما چه خواهند کرد؟ این کمک می کند تا مشخص شود چه عملکردی حیاتی است و چگونه می توان به راحتی در هر اندازه صفحه به آن دسترسی داشت.
بازار هدف شما بیشتر اوقات از چه دستگاه هایی استفاده می کند؟ این کمک می کند تا روی نسخه پربازدید تمرکز کنید و بهترین تجربه کاربری طراحی سایت را برای مشتریان فراهم می کند.
در نهایت، به خاطر داشته باشید که طراحی سایت شما باید بازدیدکنندگان طراحی سایت خود را به سفری روان، بدون اصطکاک، ارزشمند و لذت بخش ببرد. اگر این سفر بیشتر مخاطبان را در طراحی سایت تلفن همراه هدف قرار می دهد، طراحی سایت سازگار با موبایل گزینه شماست. با این حال، اگر مخاطبان زیادی از دستگاه های مختلف دارید، طراحی سایت واکنش گرا تنها راه خروج است.

چگونه یک طراحی سایت واکنشگرا ایجاد کنیم - 3 رویکرد محبوب
طراحی سایت جهانی که برای همه قابل دسترسی است و با اندازه های مختلف صفحه نمایش قابل تطبیق است، بهطور بیعیب و مهربانی جسورانه و جسورانه به نظر میرسد. با این حال، هیچ مانعی غیرقابل عبور نیست، زیرا جامعه توسعه دهندگان طراحی سایت همیشه به دنبال بهترین راه حل ها برای پاسخگویی به نیازها و خواسته های طراحی سایت هستند.
پس چه می توانیم بکنیم؟ برخی از گزینه های عالی در بورس وجود دارد که هم برای افراد فن آوری و هم برای افراد غیرمسلط به فناوری وجود دارد. بیایید محبوب ترین رویکردهای جهانی برای ایجاد طرح های پاسخگو طراحی سایت را در این روزها در نظر بگیریم.
سازندگان طراحی سایت واکنش گرا
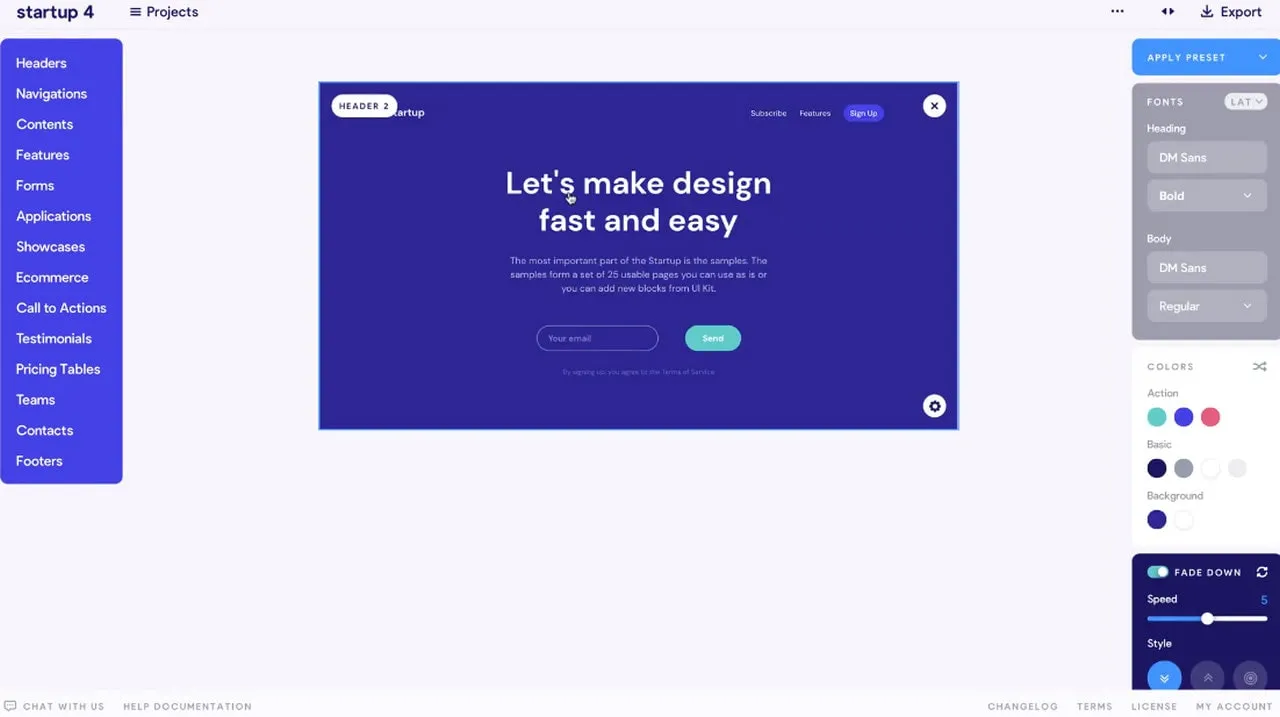
سازندگان طراحی سایت راهی سریع، آسان و انعطاف پذیر برای ایجاد یک طراحی سایت واکنش گرا هستند. آنها با فراهم کردن یک محیط راحت که در آن شما می توانید بدون نوشتن یک خط کد یک طراحی سایت از ابتدا بسازید، هم برای افراد فن آوری و هم افراد غیر فناور مناسب هستند. برخی از آنها عمدتاً بر رفتار پاسخگو تمرکز می کنند، در حالی که برخی دیگر سازگاری با تلفن همراه را در نظر می گیرند و ابزارهایی را برای ایجاد یک طراحی سایت کاملاً بهینه برای دستگاه های تلفن همراه ارائه می دهند.

یکی از نمایندگان درخشان استارتاپ است. این سازنده طراحی سایت برنده جوایز شامل بیش از 300 بلوک با سبک های مدرن، رفتار واکنش گرای عالی و ویژگی های سازگار با موبایل، ویرایشگر کشیدن و رها کردن مبتنی بر مرورگر است که هر کسی به راحتی می تواند آن را مدیریت کند، و گزینه های سفارشی سازی قدرتمند.
سیستم های شبکه طراحی سایت
اگر عاشق کدنویسی یا ایجاد همه چیز از ابتدا با کنترل هر مرحله از توسعه هستید، ممکن است سیستم های شبکه ای طراحی سایت پاسخگو در مسیر شما قرار بگیرند. آنها از قبل هر چیزی را که ممکن است نیاز داشته باشید در اختیار دارند: کانتینرها، ستون ها، ردیف ها، کلاس هایی برای سفارش دهی، چیدمان و تودرتو، برخی از سبک های اساسی که به لطف پرسشهای رسانه ای طراحی سایت و طیف وسیعی از نقاط شکست محبوب، به راحتی با اندازه های صفحه طراحی سایت سازگار می شوند. به عنوان یک قاعده، توسعه دهندگان طراحی سایت از آنها به عنوان یک پایه محکم برای ساختن استفاده می کنند.

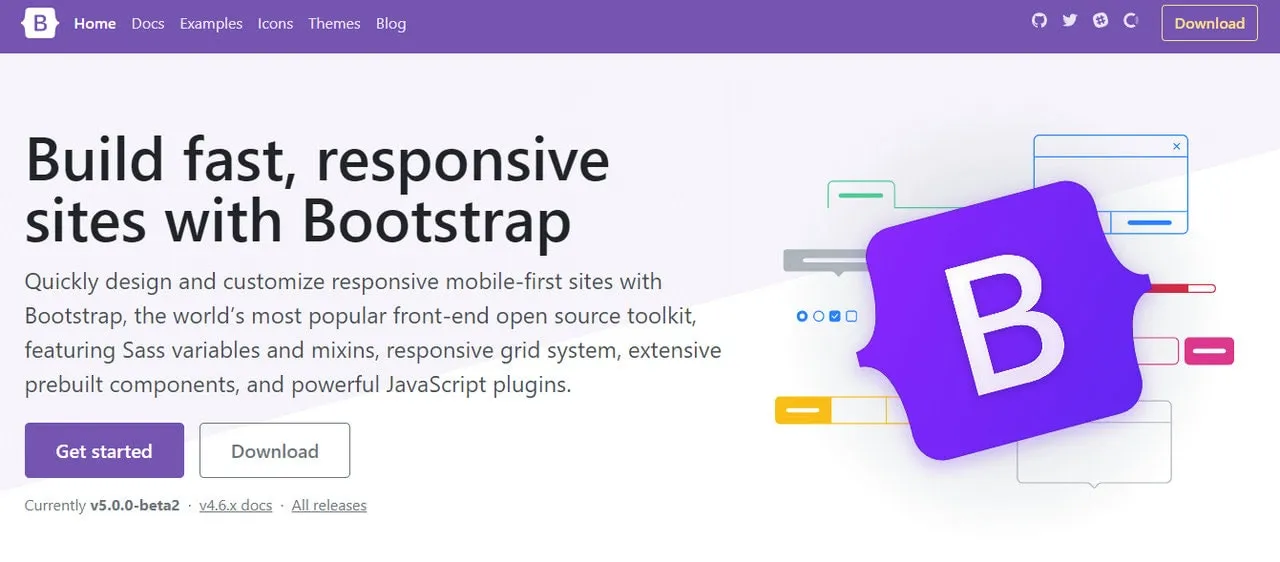
ده ها سیستم شبکه ای پاسخگو در طبیعت وجود دارد: برخی ساده و ابتدایی هستند، در حالی که برخی دیگر پیچیده و همه جانبه هستند. برجسته ترین نماینده این جهت، البته بوت استرپ است. برای استفاده از بهترین ویژگی های فناوری های مدرن به طور مرتب به روز می شود. در حال حاضر، یک شبکه فلکس باکس اول موبایل برای ساخت طرح بندی ها در هر شکل و اندازه و ده ها ابزار مفید و دارایی ارائه می دهد که کدنویسی را دلپذیر و لذت بخش می کند.
CMS
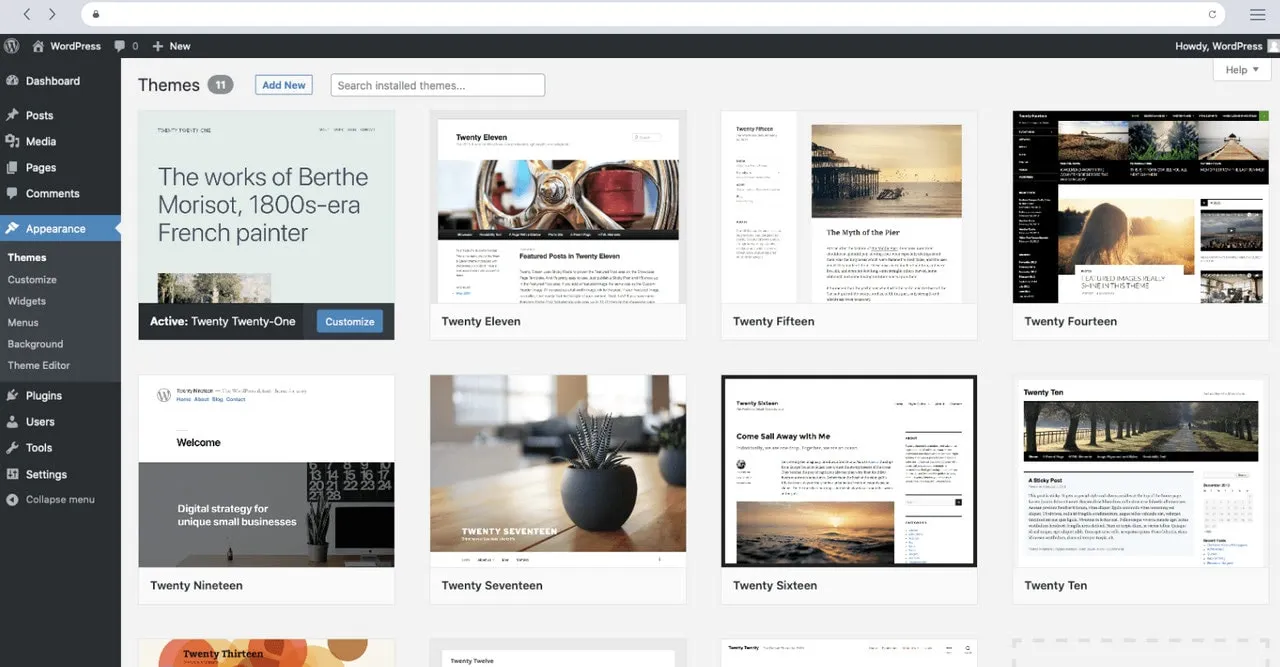
آخرین موضوع ولی به همان اهمیت. یکی از راه حل های آماده ای که مانند سازندگان طراحی سایت ، می تواند به راحتی توسط افراد غیرمسلط به فناوری مدیریت شود، سیستم های مدیریت محتوا طراحی سایت مانند WordPress، Shopify و غیره است.

سیستم های مدیریت محتوای طراحی سایت محبوب از خواسته های فعلی مخاطبان طراحی سایت کنار نمی مانند. اگرچه، به طور پیش فرض، رفتار واکنش گرا طراحی سایت را ارائه نمی کنند، با این حال، کسانی که مضامینی را برای این چارچوب ها ایجاد می کنند، مطمئناً این را در نظر می گیرند و قالب های واکنش گرا طراحی سایت را ارائه می کنند که تا حدی یا حتی گاهی اوقات به طور کامل برای دستگاه های تلفن همراه بهینه سازی شده اند.
بهترین روش ها برای طراحی وب سایت های واکنش گرا
همانطور که قبلاً گفتیم، یک طراحی وب سایت واکنش گرا یک فناوری جداگانه با یک راه حل مناسب برای همه نیست. برای رفع این مشکل، باید از تکنیک هایی استفاده کنید که بهترین نتیجه را برای برند، مخاطبان و اهداف بازاریابی شما به ارمغان می آورد. این امر مستلزم استفاده از ویژگیهای کلیدی مانند طرح بندی انعطافپذیر طراحی وب سایت ، تصاویر انعطافپذیر طراحی وب سایت ، پرسشهای رسانه ای، و تایپوگرافی پاسخ گو و همچنین معرفی برخی نکات و راه حلهای اثبات شده در زمان است. اجازه دهید چند روش خوب را مرور کنیم که ممکن است به شما کمک کند یک طراحی وب سایت کاملاً واکنش گرا ایجاد کنید که تمام انتظارات کاربران طراحی وب سایت شما را برآورده کند.
-ابتدا طراحی وب سایت موبایل را طراحی کنید و به نسخه دسکتاپ برسید. طبق آمار، طراحی وب سایت موبایل بر روی دسکتاپ برتری دارد. بنابراین، این احتمال وجود دارد که کاربران طراحی وب سایت شما با استفاده از دستگاه های دستی از طراحی وب سایت شما بازدید کنند. نسخه طراحی وب سایت موبایل را در اولویت قرار دهید و از آن به عنوان پایه ای برای توسعه استفاده کنید. علاوه بر این، بزرگ کردن طراحی وب سایت به جای کوچک کردن آن آسان تر است.
وضوح صفحه نمایش محبوب را بشناسید. طبق گزارش GlobalStats، تقریباً 25 درصد از بازدیدکنندگان طراحی وب سایت از تلفن های همراه کوچک با صفحه نمایش 360 پیکسل استفاده می کنند و تنها 12 درصد از لپ تاپ هایی با صفحه نمایش عریض استاندارد 1366 پیکسل استفاده می کنند. علاوه بر این، هیچ اندازه ترجیحی در هر طاقچه وجود ندارد. این به این معنی است که شما باید در هر دسته بندی پاسخگوی کاملی را پیدا کنید. از Statcounter استفاده کنید تا مشخص کنید بازار هدف شما از چه دستگاه هایی برای تعیین بهترین سطوح پاسخگو استفاده می کند.
برای ایجاد یک تجربه کاربری طراحی وب سایت مطمئن در آینده که حتی زمانی که سهم بازار تغییر می کند، به وضوح هایی که محبوبیت پیدا میکنند، پاسخ دهید.
-سهم بازار مرورگر طراحی وب سایت را بشناسید. طراحی وب سایت ریسپانسیو نیز در مورد تطبیق با قابلیت های سخت افزار دستگاه و مرورگر طراحی وب سایت است. تجربه یکپارچه مستلزم آن است که طراحی وب سایت شما در همه پلتفرم ها بی عیب و نقص کار کند. حقیقت تلخ این است که دنیای مرورگرهای طراحی وب سایت کامل نیست. هنوز نسخه های مرورگری وجود دارند که حتی از ویژگیهای محبوب CSS طراحی وب سایت نیز پشتیبانی نمیکنند، تا در مورد روشهای مدرن و پیشگامی مانند calc() یا Flexbox چیزی نگوییم. در این مورد، نمی توانید کورکورانه به راه حل خود اعتماد کنید. شما باید آن را با توجه به مرورگرهایی که مخاطبان شما استفاده می کنند تنظیم کنید. علاوه بر این، اگر میخواهید بازار هدف خود را گسترش دهید و محتوا طراحی وب سایت را به هر مشتری بدون توجه به مرورگری که ممکن است استفاده کند، ارائه دهید، به شدت توصیه میشود.
تفاوت های فیزیکی را در استفاده از طراحی وب سایت در یک صفحه نمایش کوچک و بزرگ در نظر بگیرید. دنیای موبایل همه چیز در مورد طراحی وب سایت برای شست است. حداقل به این معنی است که:
- دکمه ها طراحی وب سایت باید بزرگ باشند.
- پیوندها طراحی وب سایت باید به راحتی قابل لمس باشند.
- لغزنده ها باید قابل کشیدن انگشت باشند.
- عناصر تعاملی، جزئیات کلیدی، و ناوبری طراحی وب سایت باید در فاصله ای آسان از انگشتان شست باشند.
- ناوبری طراحی وب سایت باید در پایین باشد.
- جستجو باید پاسخگو باشد
- هنگام تلاش برای رسیدن به ناوبری طراحی وب سایت ، انگشتان نباید نمای محتوا را مسدود کنند.
- منطقه هدف باید بزرگ شود تا به طور ایده آل لمس شود.
- با الگوی F شکل وسواس نداشته باشید. در حالی که در نسخه های دسکتاپ، آن را کنترل می کند، اما وقتی صحبت از صفحه نمایش های کوچک طراحی وب سایت مانند تلفنهای همراه می شود، بی فایده است. مردم ترجیح می دهند رابط ها را به روش های دیگر کاوش کنند. به عنوان یک قاعده، کاربران طراحی وب سایت تلفن همراه ابتدا به مرکز صفحه نمایش نگاه می کنند. همچنین راحت ترین مکان برای آنها است. بنابراین، مهم ترین اطلاعات، از جمله CTA و ناوبری، باید وجود داشته باشد. با این حال، وقتی صحبت از تبلت ها و دستگاه های با اندازه متوسط می شود، دسترسی به قسمت مرکزی صفحه نمایش آسان نیست. در اینجا باید ناوبری و جزئیات مهم طراحی وب سایت را در طرفین قرار دهید.
- مطمئن شوید که از اتفاقاتی که در بین نقاط شکست می افتد خجالت نمی کشید. به یاد داشته باشید، قرار نیست همه افراد ویندوز خود را برای گشت و گذار در طراحی وب سایت شما به حداکثر برسانند. رابط شما باید برای چنین سناریویی آماده باشد. با تغییر اندازه مرورگر، طراحی وب سایت باید به طور طبیعی سازگار شود.
- جهت گیری منظره را نادیده نگیرید زیرا مانع اصلی دستیابی به قابلیت استفاده و دسترسی بهینه است.
- از بمباران کاربر طراحی وب سایت در صفحه کوچک با تمام محتوا خودداری کنید. اصطکاک را از بین ببرید و روی اطلاعات حیاتی تمرکز کنید. کل طرح را کوچک نکنید زیرا در نهایت با صفحه ای طولانی مواجه خواهید شد که خواندن آن در صفحه های کوچک طراحی وب سایت دشوار است. همچنین، طبق آمار، کاربران طراحی وب سایت موبایل معمولا به دنبال پاسخ های سریع هستند. آنها باید اطلاعات را در کوتاه ترین زمان پیدا کنند. در غیر این صورت آنها می روند. بنابراین، فقط مواردی را که برای کاربران طراحی وب سایت اهمیت دارد نمایش دهید و کنترلهایی را به آنها بدهید تا بقیه را پیدا کنند.
- به گذشته نچسبید. روندها را دنبال کنید. گاهی اوقات رویکردهای مدرن ممکن است نیازهای فعلی را به طور موثرتر از رویکردهای قدیمی و ثابت شده برآورده کنند. به عنوان اثبات، این روزها استفاده از گرافیک های برداری مقیاس پذیر، با نام SVG، به شدت توصیه می شود. در حالی که راههای مختلفی برای اطمینان از واکنش پذیری و تطبیق تصاویر طراحی وب سایت شما با اندازه های جدید وجود دارد، اما چرا از قالبی که قبلاً می داند در چنین شرایطی چگونه رفتار کند، بهره نگیرید. علاوه بر این، SVG طراحی وب سایت ها اغلب حجم فایل کوچکی دارند به طوری که طراحی وب سایت را بیش از حد بارگذاری نمی کنند و سرعت طراحی وب سایت را به خطر نمی اندازند و مهمتر از همه، کیفیت تصاویر طراحی وب سایت را ذخیره می کنند.

5 ابزار تست طراحی وب سایت واکنشگرا
ما با اصول اولیه طراحی وب سایت واکنش گرا آشنا شده ایم. با این حال، این تنها قدم اول است. تئوری یک چیز است و عمل چیز دیگری. گام بعدی این است که ابزارهای خوبی را به دست آورید که یک محیط مجازی خوش ساخت را فراهم می کند که در آن دستگاه های فیزیکی کاملا شبیه سازی می شوند. آنها به شما کمک می کنند تا مشخص کنید که آیا پروژه طراحی وب سایت شما پاسخگو است یا خیر و به شما نکاتی را در مورد اینکه چه نقاط شکستی باید استفاده کنید و چه عناصری باید دستخوش تغییراتی شوند تا در رزولوشن های انتخابی عالی به نظر برسند، می دهند.
این 5 ابزار برتر تست طراحی وب سایت واکنش گرا را بررسی کنید.

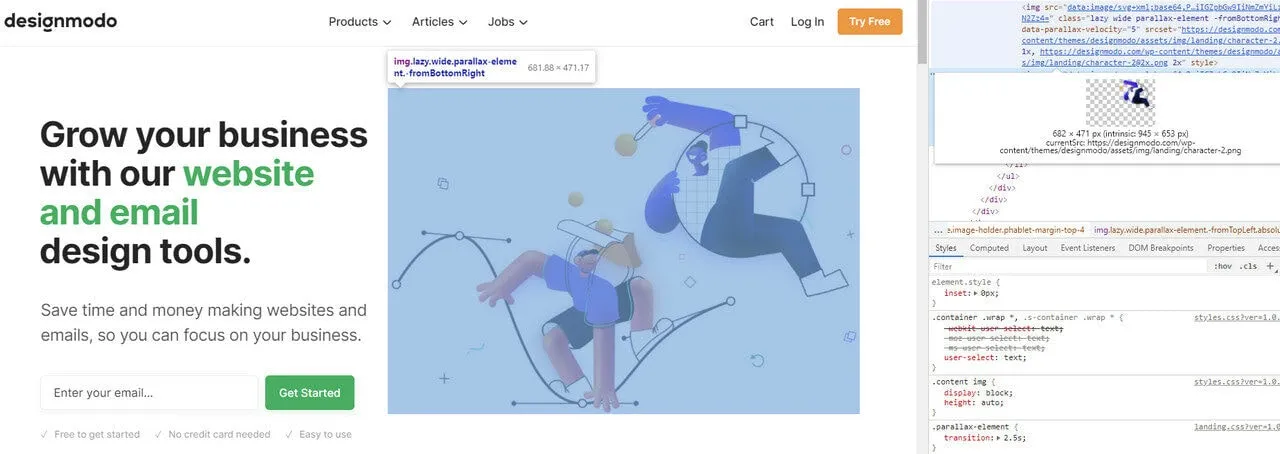
اولین ابزار در مجموعه ما از 5 ابزار تست طراحی وب سایت پاسخگوی برتر، البته Inspect Tool در کروم است (این ابزار در فایرفاکس و اپرا نیز موجود است). اگرچه این ابزار برای افراد غیرمسلط به فناوری نیست، اما استفاده از آن همچنان آسان است: رابط بصری طراحی وب سایت است و پانل برای بازرسی پاسخگویی به راحتی قابل دسترسی است.
نوار ابزار دستگاه به شما نشان می دهد که صفحه طراحی وب سایت در دستگاه های مختلف چگونه به نظر می رسد و چگونه کار می کند. دارای دو حالت است: حالت نمای موبایل و حالت نمای پاسخگو. در حالی که اولین مورد مجموعه ای از تلفن های همراه محبوب را به شما ارائه می دهد که به شما امکان می دهد ابعاد یک دستگاه تلفن همراه خاص را شبیه سازی کنید، گزینه دوم بسیار قدرتمندتر است. این به شما امکان می دهد با کشش یا باریک کردن ناحیه کار با اندازه بازی کنید تا زمانی که طرح بندی خراب می شود یا خواندن محتوا طراحی وب سایت دشوار میشود، نقاط شکست را بگیرید.

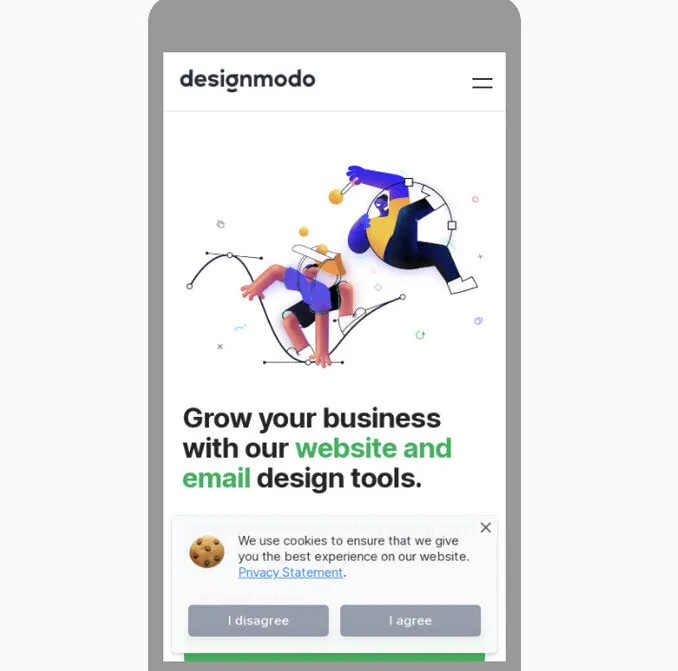
این ابزار دیگری از تیم Google است که برای کمک به توسعه دهندگان طراحی وب سایت همکار برای بهبود املاک آنلاین خود طراحی شده است. بر خلاف قبلی، که در اطلاعاتی که می تواند ارائه دهد بسیار گسترده و قدرتمند است، این یکی تنها بر یک نوع اطلاعات تمرکز می کند. این کمک می کند تا متوجه شوید که طراحی وب سایت شما با توجه به اصول گوگل چقدر سازگار با موبایل است. بررسی می کند و اندازه گیری می کند که کاربران طراحی وب سایت چگونه به راحتی می توانند به طراحی وب سایت در دستگاه های تلفن همراه دسترسی داشته باشند، بخوانند و حرکت کنند. به شما امتیاز می دهد و پیشنهاداتی برای بهبود ارائه می دهد.
این ابزار پارامترهای حیاتی مانند مشکلات نمایش، مسائل سرعت طراحی وب سایت ، زمان بارگذاری طراحی وب سایت ، پیمایش افقی، مقیاس پذیری و خوانایی محتوا طراحی وب سایت ، عناصر لمسی و غیره را در نظر می گیرد. حتی اگر توسعه دهندگان طراحی وب سایت چندین سال پیش از این ابزار انتقاد کردند، امروز، پیشرفت های زیادی دارد و به عنوان کار می کند. یک پلت فرم قابل اعتماد برای دریافت بینش در مورد نسخه موبایل طراحی وب سایت شما.

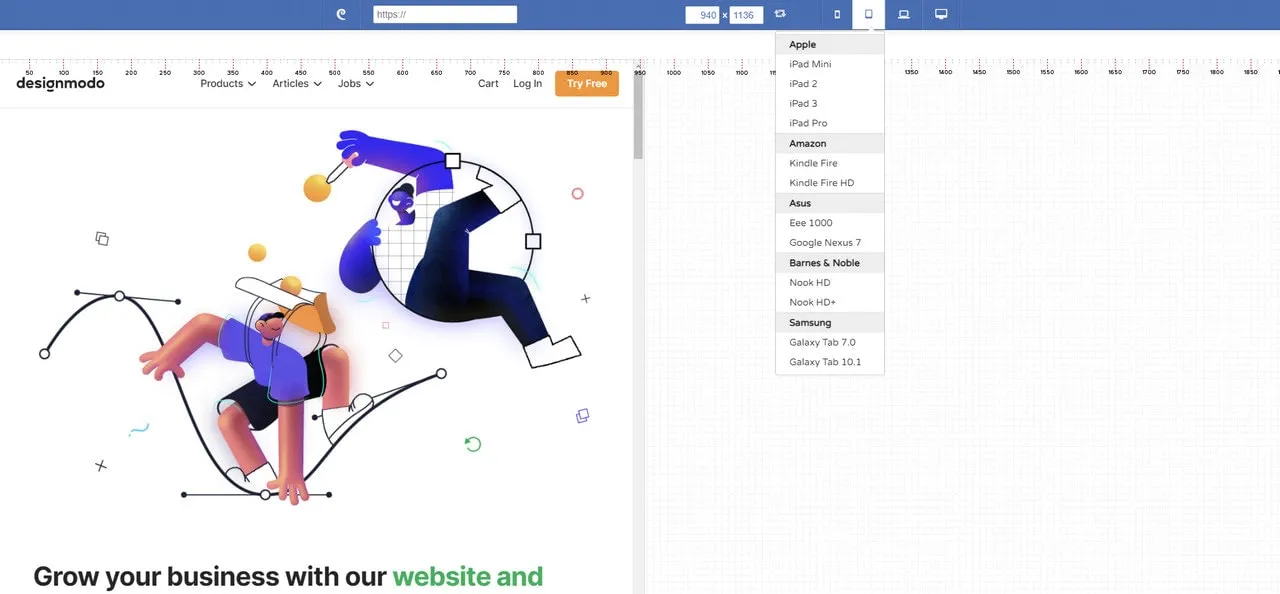
زیبایی ابزار Responsive Test توسط Designmodo در سادگی آن نهفته است، حتی اگر بسیار قدرتمند است. این دارای یک رابط بصری طراحی وب سایت است که می تواند توسط افراد غیر متخصص در فناوری مدیریت شود تا ببینند آیا طراحی وب سایت های فعلی آنها در دستگاه ها و سیستم عامل های محبوب عالی به نظر می رسند یا خیر. تنها کاری که آنها باید انجام دهند این است که URL صفحه طراحی وب سایت را تایپ کنند و این ابزار نشان می دهد که چگونه یک صفحه طراحی وب سایت در اشکال و اندازه های مختلف صفحه نمایش ارائه می شود.
در اینجا میتوانید طیف گسترده ای از تلفن های همراه، فبلت ها، تبلت ها، لپ تاپ ها و رایانه های رومیزی را بیابید تا بتوانید هر دستگاه محبوب و نه چندان محبوب را هدف قرار داده و بررسی کنید. همچنین، می توانید ابعاد خود را تنظیم کنید و ببینید که صفحه طراحی وب سایت شما در یک اندازه سفارشی چگونه به نظر می رسد.
آخرین موضوع ولی به همان اهمیت. مزیت بزرگ ابزار Responsive Test که بسیاری از توسعه دهندگان طراحی وب سایت آن را بسیار مفید می دانند این است که امکان تعامل با صفحات و بررسی جزئیات پویا رابط مانند ناوبری، لغزنده، برگه ها و غیره را فراهم می کند. می توانید روی پیوندها کلیک کنید، ناوبری کشویی را فعال کنید، تایپ کنید. در قسمت جستجو و غیره، برای شناسایی مشکلات جزئی در رابط.

"آیا من پاسخگو هستم؟" شاید یکی از قدیمی ترین ابزارهای تست پاسخگو در طراحی وب سایت باشد. برخلاف آنچه قبلاً در اینجا ذکر شد، پاسخ ثابت تری به موضوع دارد. تنها کاری که انجام می دهد این است که صفحه طراحی وب سایت شما را در چهار دستگاه محبوب نشان می دهد: دسکتاپ، لپ تاپ، تبلت (حالت پرتره) و تلفن همراه. نکته شگفت انگیز این است که شما می توانید با هر فریم تعامل داشته باشید. می توانید منو را باز کنید، روی پیوندها کلیک کنید، به پایین بروید و غیره.
البته این برای توسعه دهندگان طراحی وب سایت کافی نیست. با این حال، این یک جایگزین خوب برای افراد غیرمسلط به فناوری است که می خواهند بفهمند طراحی وب سایت هایشان در دستگاه های مختلف چگونه نمایش داده می شود و افرادی که می خواهند از URL طراحی وب سایت های توسعه محلی برای گزارش گیری اسکرین شات بگیرند.

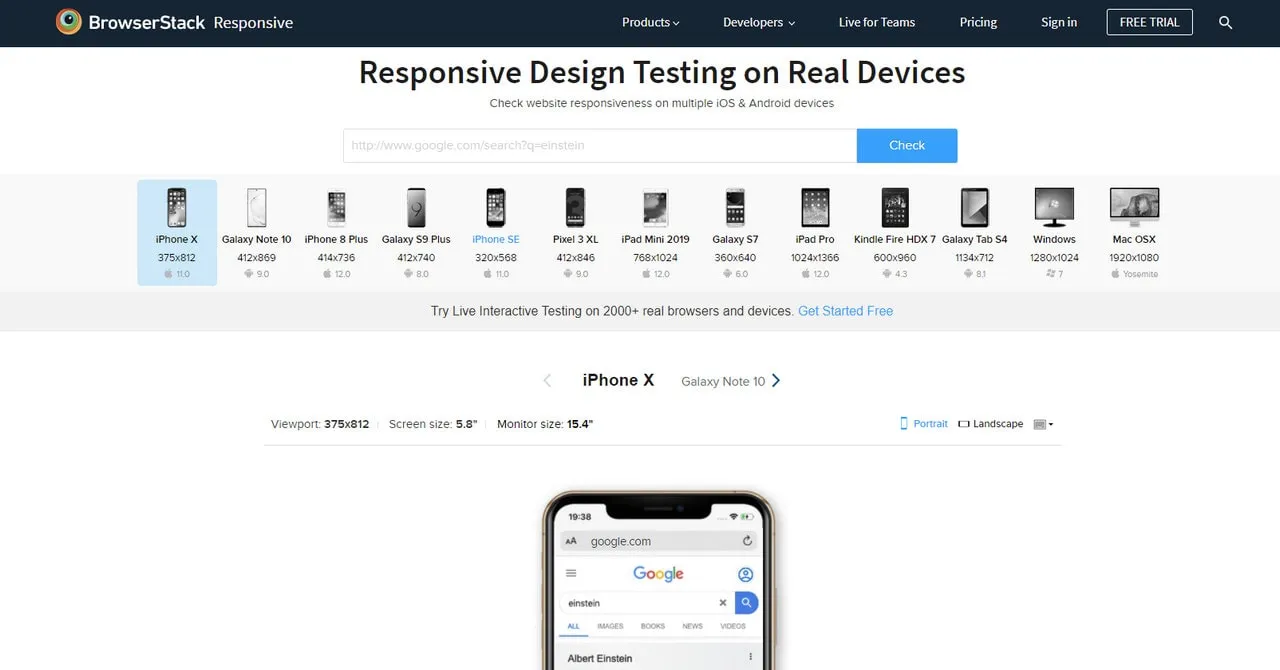
تست پاسخگو، ابزاری رایگان از BrowserStack، طراحی وب سایت شما را در مجموعه ای از دستگاه های iOS و Android، از جمله تلفن های همراه، تبلت ها و لپ تاپ ها نشان می دهد. iPhone X، Galaxy S9 Plus، iPad Mini، iPad Pro، MacOSX و حتی Kindle - انتخاب بسیار خوبی است. ابزاری عالی برای بررسی اینکه آیا یک طراحی وب سایت به درستی نمایش داده می شود یا خیر.
اگرچه شما مانند Responsive Tool by Designmodo آزادی ندارید - نمی توانید با هر نسخه تعامل داشته باشید و تنها چیزی که دریافت می کنید یک اسکرین شات است - با این وجود، به شما کمک می کند تا تصویر کلی از املاک آنلاین را دریافت کنید.
نمونه های طراحی وب سایت واکنش گرا
اصطلاح طراحی وب سایت ریسپانسیو به مفهوم توسعه طراحی وب سایت به گونه ای است که به تغییر چیدمان با توجه به وضوح صفحه نمایش رایانه کاربر طراحی وب سایت کمک می کند. به طور دقیق تر، این مفهوم امکان طرح بندی 4 ستونی پیشرفته با عرض 1292 پیکسل را در صفحه نمایشی با عرض 1025 پیکسل فراهم میکند که به صورت خودکار به 2 ستون ساده می شود. همچنین، به طور مناسب بر روی صفحه نمایش تبلت تلفن هوشمند و رایانه ثابت می شود. این تکنیک طراحی وب سایت خاص را " طراحی وب سایت پاسخگو" می نامیم.
طراحی وب سایت واکنش گرا یک نسخه طراحی وب سایت کاملاً متفاوت با طراحی وب سایت سنتی است و توسعه دهندگان (به خصوص تازه تر) باید در مورد مزایا و معایب طراحی وب سایت واکنش گرا بدانند. این وبلاگ یک نمونه قدرتمند از این رویکرد است، بنابراین ما چند واقعیت را در مورد استفاده از طراحی وب سایت واکنش گرا نشان خواهیم داد. غریزه اصلی ممکن است انتخاب پرسش های رسانه ای برای توسعه یک طراحی وب سایت واکنش گرا باشد. با این حال، مشکلی که در مورد پرسش های رسانه ای طراحی وب سایت با آن روبه رو است این است که پرسش های جدید می توانند لحظه به لحظه ظاهر شوند. هر بار کاربر طراحی وب سایت تغییرات ناگهانی و شدیدی را در ظاهر و سازماندهی سایت تجربه می کند. کارشناسان پیشنهاد میکنند از برخی انتقالهای CSS طراحی وب سایت برای کاهش پرش استفاده کنید.
صفحاتی که شامل جداول داده هستند، چالش خاصی را برای طراحی وب سایت ریسپانسیو ایجاد می کنند. جداول داده به طور پیشفرض بسیار گسترده هستند و وقتی کسی برای دیدن کل جدول کوچک نمایی می کند، خواندن آن خیلی کوچک می شود. وقتی کسی سعی می کند بزرگنمایی کند تا آن را خوانا کند، قرار است هم به صورت افقی و هم به صورت عمودی حرکت کند تا از میان آن نگاه کند. خوب، چندین راه برای جلوگیری از این مشکل وجود دارد. قالب بندی مجدد جدول داده ها به صورت پای یا مینی گراف یک راه حل تایید شده است. مینی گراف حتی در صفحه نمایش های باریک طراحی وب سایت هم اصلاح می شود.
تصاویر موجود طراحی وب سایت های واکنش گرا را زمینه آگاه می نامند. این تکنیک خاص به منظور طراحی وب سایت واکنشگرا به معنای واقعی عمل می کند، زیرا تصاویر با وضوح های مختلف، از صفحه نمایش های بزرگتر تا کوچکتر، ارائه می شوند. به نظر می رسد که تصاویر مقیاس شده با کمک ابزارهای توسعه دهنده طراحی وب سایت به روز و زبان های کدنویسی به طور روان تغییر می کنند و به طرح ها اجازه می دهند در هر زمینه ای واضح به نظر برسند.
طراحی وب سایت ریسپانسیو از نظر مسائل فنی و خلاقانه تفاوت قابل توجهی با طراحی سنتی دارد و استفاده دقیق از آن می تواند در طراحی وب سایت معجزه کند.

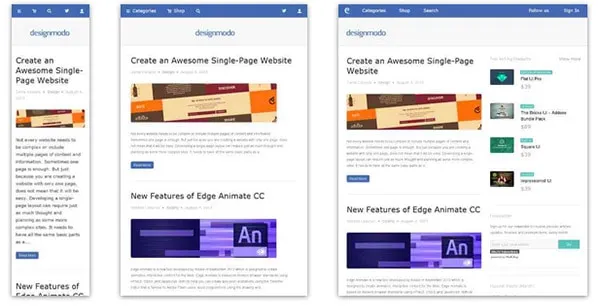
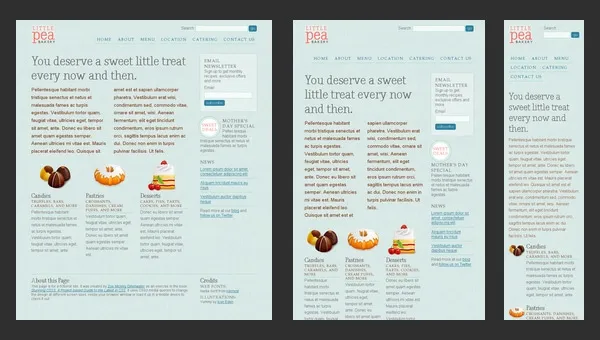
Designmodo دارای یک طراحی وب سایت بسیار تمیز و واضح با یک رابط طراحی وب سایت کاملا واکنشگرا است. تصاویر و متن در اندازههای مختلف صفحه نمایش موبایل کاملاً مقیاس بندی میشوند

اگرچه امروزه این طراحی وب سایت استاتیک به سبک شبکه ای مایل به خاکستری کمی خسته کننده و کسل کننده به نظر می رسد، اما زمانی که منتشر شد با طرح بندی رده بالای خود نوعی خشم ایجاد کرد.
دلیل اصلی این بود که طراحی وب سایت در درجه اول توجه خود را بر روی رفتار پاسخگو متمرکز کرد که در آن روزها محبوبیت بیشتری پیدا می کرد و از این طریق به توسعه دهندگان طراحی وب سایت معمولی نمونه ای معرف از اینکه چگونه چیدمان منظم به سبک شبکه ای طراحی وب سایت باید به زیبایی تغییر کند، ارائه می کرد.

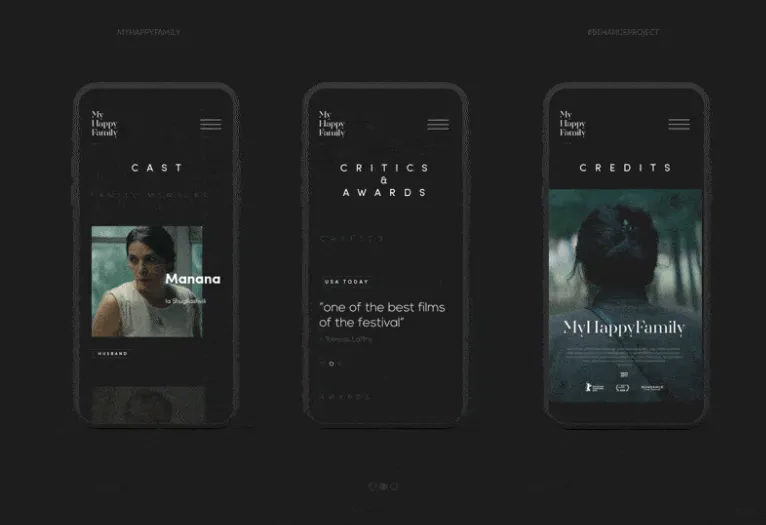
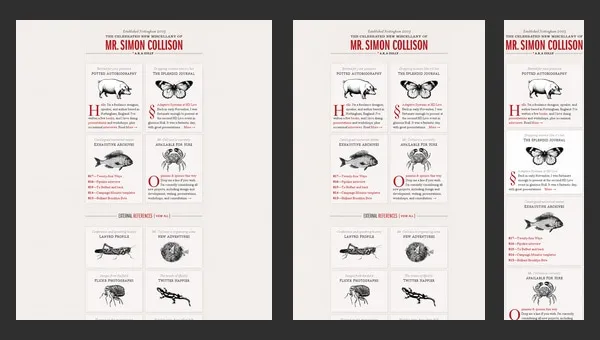
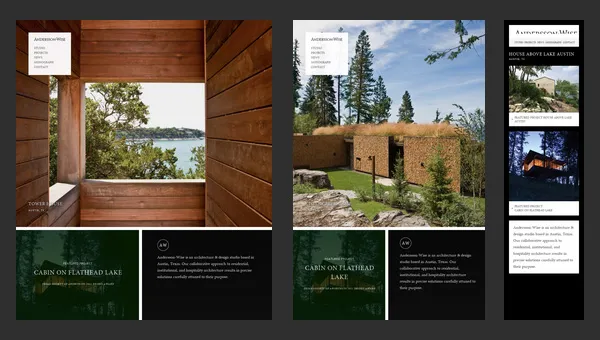
اختصاص دادن به یک استودیوی معماری و طراحی وب سایت ، جای تعجب نیست که تمرکز اصلی طراحی وب سایت عکس هایی باشد که مهارت ها، تجربیات و مشتریان شرکت را به صورت نمایشی نشان می دهند.
صفحه فرود شامل 3 بخش اصلی است که هر بخش بر اساس پس زمینه تصویر است. راه حل انعطاف پذیری به شکل گیری موثر ساختار مناسب برای هر اندازه صفحه نمایش استاندارد کمک می کند و یک جریان محتوای دلپذیر برای خوانندگان ایجاد می کند.
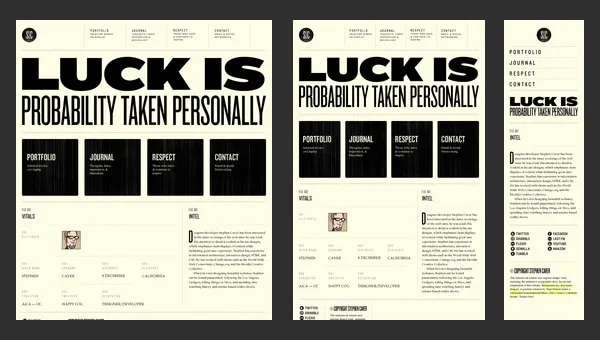
Stephen Caver

استفن کاور دارای یک طراحی سایت عالی در مورد پاسخگویی است. قطعاً خواهید پرسید که چه چیز خاصی در آن وجود دارد. پاسخ ساده است، به صفحه اول طراحی سایت نگاه کنید و خواهید دید. از آن تشکیل شده است
پیام خوشامدگویی عظیمی که با کمک یک تایپوگرافی خشن سرو شد. مجموعه ای از بلوک های بزرگ که تکراری از منوی اصلی طراحی سایت در بالا است.
طرح منظم برای وبلاگ نویسی طراحی سایت به عنوان مثال، 3 جنبه اساسی که در هر طراحی سایت یافت می شود. طراح به ما اشاره می کند که چگونه تایپوگرافی، نشانه گذاری به سبک شبکه ای و بخش وبلاگ باید با توجه به ابعاد صفحه نمایش دستگاه تغییر کند.
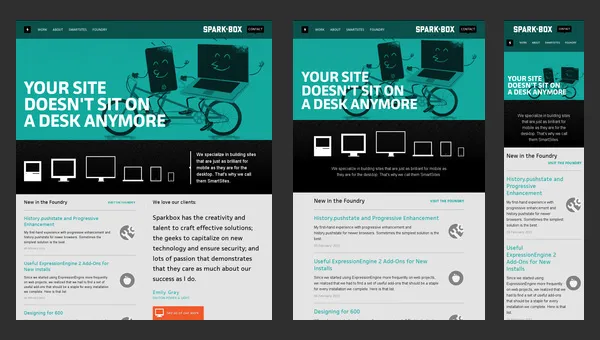
Sparkbox

Sparkbox ساختار اولیه یک طراحی سایت شرکتی را نشان می دهد. طرح بسیار ساده است. بر اساس مجموعه ای استاندارد و معمولی از نوارهای افقی است که داده ها را به شیوه ای غیر نفوذی ارائه می کند. چنین ساختاری واقعاً برای انطباق با اندازه های مختلف صفحه نمایش طراحی سایت آسان است. چیدمان متوالی بلوک های فاقد تزئینات کاملاً هموار و بدون زحمت دستخوش تغییرات می شود و به کاربران طراحی سایت یک چیدمان زیبا و منظم می دهد.

تبدیل از یک چیدمان مجله به سبک وبلاگ در سمت چپ معمولی پر از تصاویر جذاب متعدد به یک چیدمان ابتدایی بلوک به بلوک - در اینجا روند اصلی انطباق در این طراحی سایت به نظر می رسد.
با این حال، هیچ چیز ماوراء طبیعی وجود ندارد. اعتقاد بر این است که این یک راه حل معمولی برای بسیاری از پروژه های طراحی سایتی است که می خواهند خوانندگان آنلاین را از طراحی سایت تلفن همراه جذب کنند، مخاطبان جدیدی را جذب کنند و در عین حال زیبایی شناسی طراحی سایت را از بار اضافی بصری نجات دهند.

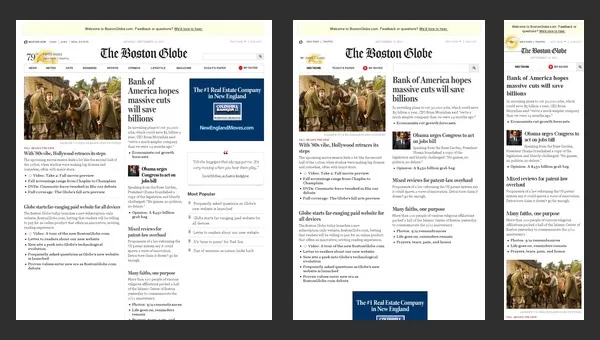
Boston Globe نمونه ای عالی از یک طراحی سایت مرتبط با اخبار متفکرانه است که مبتنی بر یک طرح بندی واکنش گرا طراحی سایت است. این طراحی سایت یک رویکرد مرسوم را اتخاذ می کند که برای کسانی که مشتاق هستند مجله آنلاین خود را که اغلب به روز می شود، راه اندازی کنند، مفید است.
اگرچه همانطور که شایسته است، در نگاه اول به نظر می رسد که طراحی سایت یک ظاهر پیچیده و کمی درهم و برهم دارد که رسیدگی به آن واقعاً سخت است، در واقع راه حل واقعاً ابتدایی است. طراح با خردمندانه تمام اطلاعات را به 3 ستون تقسیم کرده است که مقدار آنها با توجه به اندازه صفحه نمایش طراحی سایت کاهش می یابد، مراحل نمایش داده ها طراحی سایت را به آرامی اما مطمئناً در 2 ستون و در نهایت در یک ستون پشت سر گذاشته است. به این ترتیب شما همچنین قادر خواهید بود ترتیب لازم برای نمایش بلوک های خود را تنظیم کنید.
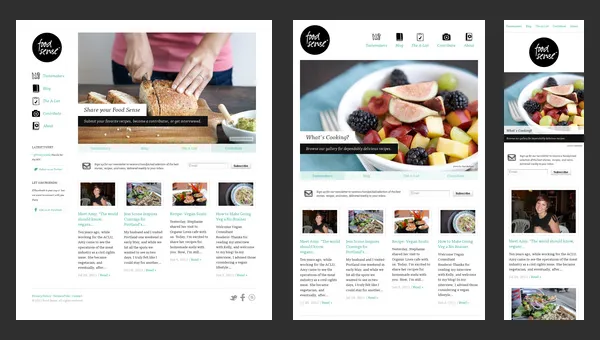
Think Vitamin

صادقانه بگویم، Think Vitamin نمی تواند به چیز خاصی در مورد طراحی سایت وبلاگ خود ببالد. این نشانه گذاری مشابه همه افراد دیگر است. دارای 1 ستون اصلی با نوار کناری ویجت شده سمت راست، سرصفحه پر شده با پیمایش، لوگوتایپ و نوار جستجو، و پاورقی که اطلاعات را از طریق مجموعه ای از بلوک ها ارائه می کند.
با این حال، این تیم نه تنها از یک چارچوب پاسخگو به عنوان پایه استفاده می کند. آنها همچنین به طور فعال از برخی از عناصر یک ظاهر طراحی سایت حمایت می کنند. بنابراین، یک پالت رنگ متضاد به تشخیص بلوک های محتوا طراحی سایت و برخی از عناصر کاربردی مانند رسانه های اجتماعی و تبلیغات کمک می کند، درک بصری را برای کاربران طراحی سایت تلفن همراه افزایش می دهد و خوانایی را تقویت می کند.
Sasquatch! Music Festival

ساسکوچ! جشنواره موسیقی باید با محتوای چند رسانه ای زیادی از جمله فیلم ها و جلوه های پویا سر و کار داشته باشد که علاوه بر آن با حروف دست نویس هنری و گرافیک خارق العاده همراه است. بنابراین برای تیم، نمایش درست همه چیز در موبایل و تبلت بسیار چالش برانگیز است.
با این وجود، رفتار پاسخگو در اینجا به خوبی توضیح داده شده است. این به طور منظم تمام جزئیات را لمس می کند و طراحی سایت ظاهری بصری دلپذیر ایجاد می کند که جذابیت اصالت و خلاقیت خود را حتی در صفحه نمایش های کوچک از دست نمی دهد.
تصاویر اینترنتی طراحی سایت

این یکی دیگر از طراحی سایت های تمیز و منظم است که بر اساس یک طرح بندی نوار افقی طراحی سایت انعطاف پذیر است. پاسخگویی در اینجا نیز به طور موثر با تمایز رنگ تقویت می شود که به صورت بصری یک بلوک منطقی را از دیگری جدا می کند.
چنین ترکیب ساده و در عین حال قدرتمندی به افزایش خوانایی عمدتاً در دستگاههای کوچک طراحی سایت کمک می کند، جایی که، به عنوان یک قاعده، همه چیز به عنوان یک جریان داده پیوسته ارائه می شود که به دلیل یکنواختی ذاتی، می تواند به راحتی تمام ظرافت را از بین ببرد و علاقه خوانندگان را کاهش دهد.
Staffanstorp

در اینجا، توانایی انطباق زیبا با نمایشگرهای کوچکتر و همچنین نمایشگرهای بزرگتر مزایایی مانند
- خوانایی کامل بدون توجه به دستگاه هایی که طراحی سایت شما را نمایش می دهند.
- ظاهری با ساختار مناسب برای افزایش سلسله مراتب اطلاعات طراحی سایت.
- به راحتی پیام ها را به خوانندگانی که بیشتر از تبلت ها و موبایل ها استفاده می کنند، منتقل می کند.
- اگرچه طرحهای وبلاگ با دیگران تفاوتی ندارد، اما تمایل آن برای برآوردن نیازهای فعلی طراحی سایت ، آن را در سطح جدیدی قرار می دهد.
نمونه طراحی سایت ریسپانسیو Seminal

همانطور که از پلاک نام پیداست، طراحی سایت به عنوان یک نمونه عالی از طراحی سایت واکنش گرا عمل می کند. حتی عنوان مناسبی «یک شبکه انعطاف پذیر» دارد، بنابراین مشخص می شود که همه چیز در اینجا بر قوانین تنزل برازنده استوار است. همانطور که انتظار می رفت، تیم توجه بیشتری به ارائه داده های ایده آل دارد تا زیبایی شناسی، بنابراین استایل در سایه می رود.
صفحه نمایشی طراحی سایت شامل ناوبری، یک بلوک متنی، منطقه به سبک شبکه ای و حتی لوگوتایپ مصور است، بنابراین حداقل عناصر یکپارچه را پوشش می دهد. این تیم نشان میدهد که چگونه اندازه تقسیم بندیها طراحی سایت و آرایش منطقی باید به درستی تغییر کند تا تجربهای عالی در دستگاههای قابل حمل به کاربران طراحی سایت ارائه شود.
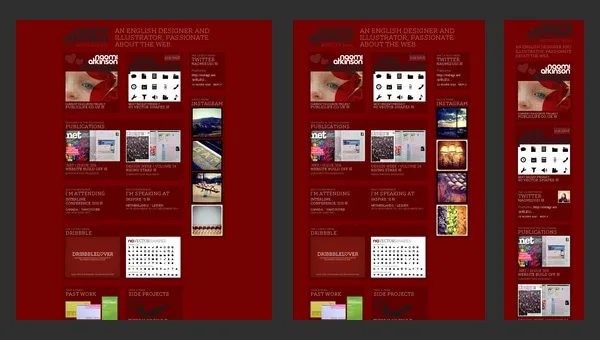
Naomi Atkinson

نائومی اتکینسون از طراحی سایت به سبک موزاییک برای صفحه اول طراحی سایت استفاده می کند. این راه حل به طور گسترده در میان کسانی که می خواهند فوراً با ایجاد نمونه کارها آنلاین طراحی سایت به آثار هنری آن بپردازند، استفاده می شود.
این طراحی سایت نه به دلیل طراحی سایت آن، قابل ذکر است، زیرا، به بیان ساده، چیزهای زیادی برای دلخواه باقی می گذارد، بلکه به دلیل جنبه کاربردی طراحی سایت آن که کاملاً هوشمند است. طراح از شبکه های نامنظم استفاده می کند که وقتی شروع به کوچک کردن پنجره مرورگر خود می کنید به خوبی به یک شبکه صحیح تبدیل می شود. و این تمام نیست؛ دگرگونی ها توسط جلوه های دلپذیری پشتیبانی می شوند که پویایی و جذابیت را به پروژه طراحی سایت می بخشد.
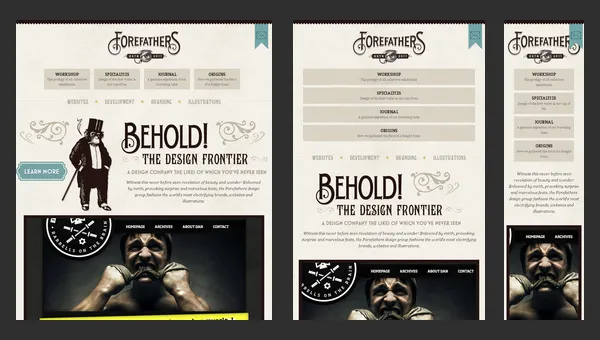
Forefathers Group

در مورد این طراحی سایت چه می توانید بگویید؟ مطمئناً با طراحی سایت پیچیده و بینظیر خود تأثیری متمایز و کاملاً قاطع را منتقل میکند. این تیم از هنرنمایی که در لحظات مختلف خود را نشان می دهد کوتاهی نکرده است.
این طراحی سایت با تایپوگرافی باورنکردنی به سبک یکپارچه سازی با سیستم عامل، تصاویر فوق العاده با دست کشیده طراحی سایت ، پس زمینه بافت دار طراحی سایت ، و گرافیک شگفت انگیز جذاب است. و همه این تزیینات به طرز ماهرانه ای با محتوای متنی طراحی سایت کار می کنند که جایگاه ویژه ای در طراحی سایت به خود اختصاص می دهد.
بنابراین همانطور که می بینید، تیم باید جزئیات زیادی را در نظر بگیرد تا طراحی سایت را به مکانی راحت تبدیل کند که نیازهای بازدیدکنندگان طراحی سایت آنلاین را که از طریق دستگاه های مختلف جیبی در طراحی سایت گشت و گذار می کنند، برآورده کند.
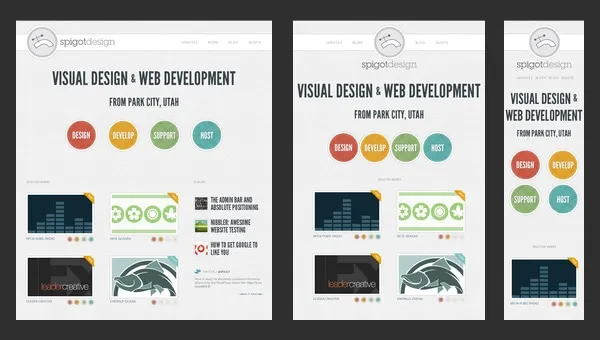
Spigot Design

در اینجا، رفتار پاسخگو باید نه تنها در یک طرح بندی استاندارد که شامل نمایش داده ها به سبک شبکه ای طراحی سایت و خط به خط است، بلکه در ویدیوی مقدماتی، گرافیک های پویا و البته منو نیز اثر بگذارد.
با در نظر گرفتن همه چیز، تیم موفق شده است تا به مخاطبان آنلاین یک طراحی سایت زیبا همراه با برخی جلوه های جذاب و پر از فضاهای سفید ارائه دهد که به خوبی داده ها را بدون توجه به ابعاد صفحه نمایش منعکس می کند.
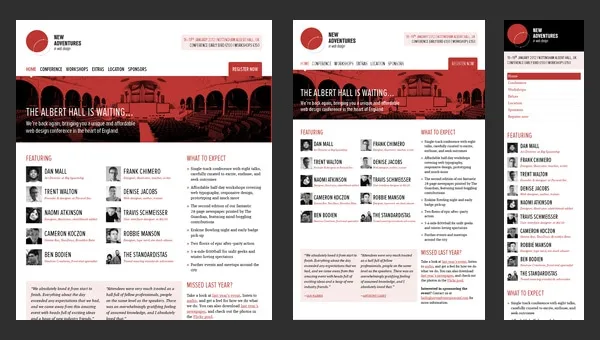
کنفرانس جدید ماجراهای در طراحی سایت 2012

مبتنی بودن بر یک شبکه انعطاف پذیر به سازمان این امکان را می دهد که تا آنجا که ممکن است بازدیدکنندگان طراحی سایت بالقوه را جذب کند. و در این صورت، این کیفیت نه تنها به ظاهر طراحی سایت کمک می کند، بلکه به طور نامحسوس از رویدادی که آن را به اطلاع عموم می رساند، پشتیبانی می کند. از آنجایی که طراحی سایت به یک کنفرانس طراحی سایت اختصاص داده شده است، بسیار مطلوب است که به کاربران طراحی سایت عادی نشان داده شود که تیم از الزامات فعلی طراحی سایت آگاه است و به شدت به آنها پایبند است. بنابراین ساخت یک طراحی سایت با تمام مشخصات یک حرکت مهم به سمت موفقیت است.
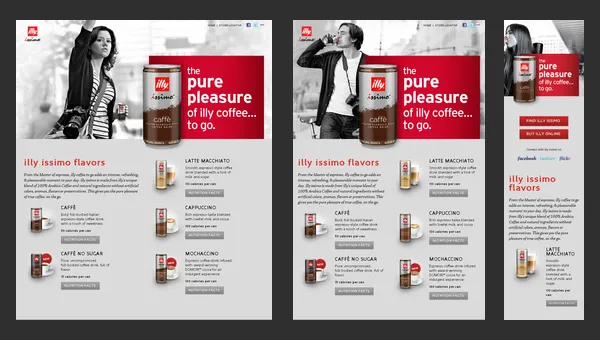
Illy Issimo

پاسخ گویی یکی از ویژگی های اساسی هر طراحی سایت تبلیغاتی با کیفیت بالا است که قوانین جذب را درک می کند. Illy Issimo از آن استفاده کرد و از یک شبکه انعطاف پذیر برای این کار استفاده کرد
- ارائه یک تجربه کاربری طراحی سایت دلپذیر؛
- گسترش مخاطبان هدف؛
- مشتریان بالقوه ای را که از دستگاه های کوچک استفاده می کنند جذب کنید.
- بنابراین، در نتیجه، کمپین تبلیغاتی آن مطمئناً پیشرو است.
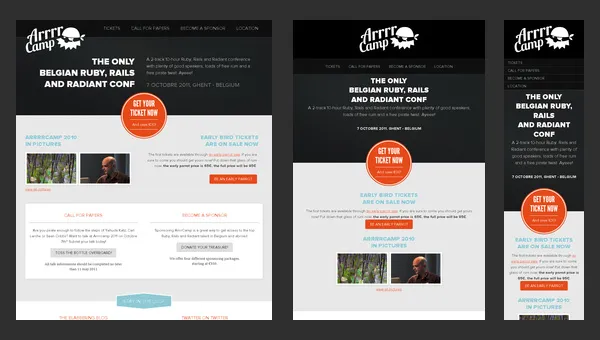
Arrrrcamp Conference

تمرکز طراحی سایت بیشتر بر متن است تا چند رسانه ای. بنابراین، بخش بزرگی از طراحی سایت مبتنی بر پس زمینه یکنواخت سفید است که به خوبی زیر متن و برخی از دکمههای «شبح» مرسوم، مد روز قرار می گیرد.
صفحه اول با تغییر اندازه پنجره مرورگر خود دستخوش تغییرات می شود. به خوبی از تمام وضوح های 1920 پیکسل تا 240 پیکسل پشتیبانی می کند که واقعاً راحت است، زیرا عاشقان روبی قطعاً می دانند که چگونه از تبلت ها و موبایل ها برای جستجوی موارد ضروری مانند کنفرانس ها در اینترنت استفاده کنند.
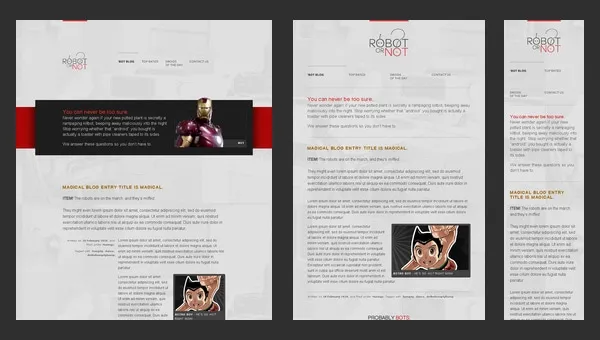
ربات یا نه؟

ربات یا نه؟ یک طراحی سایت آزمایشی است که یک شبکه انعطاف پذیر طراحی سایت را در عمل قرار می دهد.
این تیم با ترکیبی مساوی از داده های متنی و چند رسانه ای که کل صفحه مرورگر را اشغال می کند (همانطور که اغلب اتفاق میافتد) و حذف تمام تزئینات و استایل خلاقانه، سعی می کند از صفحه معمولی طراحی سایت نمونه ای عالی برای تازه کارهایی باشد که میخواهند تغییرات اساسی را که با چیدمان هنگام انطباق با ابعاد مختلف صفحه نمایش طراحی سایت اتفاق می افتد، به وضوح درک کنید.
ساعت زمین

ساعت زمین یک طراحی سایت واقعا پیشرفته و پیچیده است که مملو از چندین رسانه چند رسانه ای از جمله فیلم ها و عکس های چشم نواز است. علاوه بر این، این یک اینفوگرافیک آنلاین است که از برخی گرافیک های زیبا و انتقال های روان برای جلب توجه به این موضوع استفاده می کند.
متأسفانه، این انطباق به خوبی ساخته و به طور کامل توضیح داده نشده است، زیرا طراحی سایت از برخی ناهماهنگی ها از نسخه رایانه لوحی رنج می برد، تا چیزی در مورد نمایش در دستگاه های بسیار کوچکتر مانند تلفن همراه نگوییم.
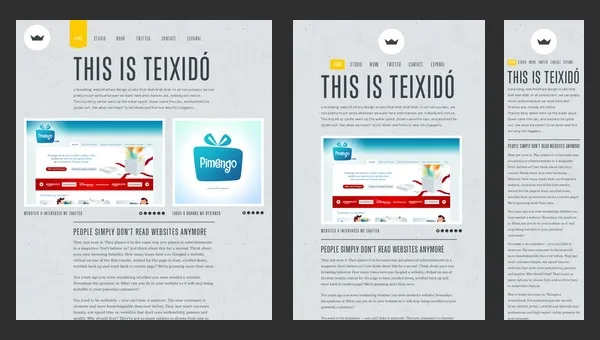
Teixidó

تیم خلاق به رویکردی مبتکرانه برای استفاده از بافت ها، نقاشیهای خارق العاده و تصاویر متوسل میشود تا به طور مؤثر شرکت طراحی سایت خود را آنلاین کند و آن را منحصر به فرد و چشم نواز جلوه دهد.
جنبه هنری کاملاً خیره کننده است. در مورد توانایی سازگاری ماهرانه با محیط رقابتی چطور؟ در اینجا نیز همه موجود و صحیح است. اگرچه طراحی سایت ثابت است، اما هیچ افکت باشکوه یا ذوق پویایی وجود ندارد، اما رفتار پاسخگو به طور چشمگیری به تجربه کاربران طراحی سایت کمک می کند و باعث صرفه جویی در روز می شود.
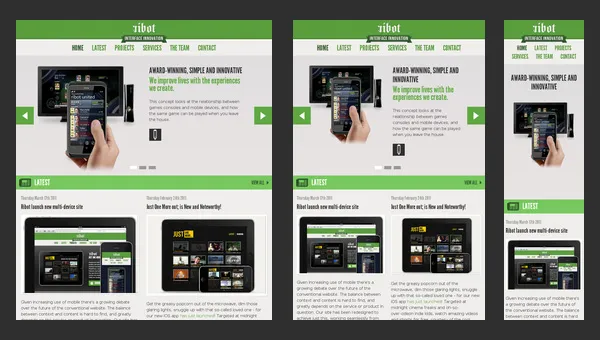
Ribot

Ribot یک استودیوی طراحی سایت دیجیتال پیشرفته است که در زمینه موبایل، تبلت و موارد دیگر تخصص دارد - همانطور که عنوان می گوید.
کلمات کلیدی طراحی سایت در اینجا موبایل و تبلت هستند، به این معنی که تیم روی ایجاد طرح هایی متمرکز شده است که برای چنین دستگاه هایی مناسب باشد، بنابراین جای تعجب نیست که طراحی سایت خود به راحتی با صفحه نمایش چنین ابزارهایی ترکیب شود و اطلاعات را به خوبی نمایش دهد و ارائه دهد. بازدیدکنندگان طراحی سایت آنلاین منظم با روشی مناسب برای بررسی خدمات و امکانات شرکت.
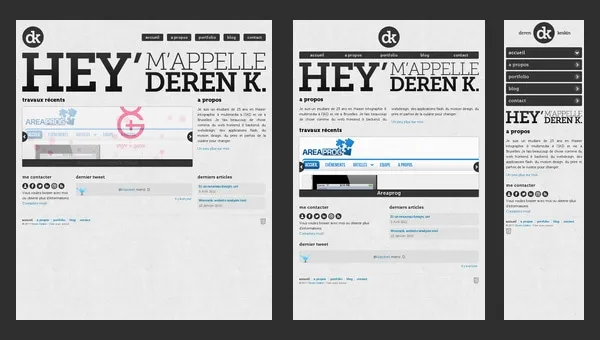
Deren Keskin

Deren Keskin دارای یک مجموعه آنلاین فشرده و تمیز است که بدیهی است به قاعده ای متوسل می شود که هر صفحه طراحی سایت باید فقط صفحه مرورگر طراحی سایت را اشغال کند، حتی وبلاگ طراحی سایت نیز تحت این الزام قرار می گیرد.
همین امر در مورد طرح بندی های اصلاح شده (طبق طرح واکنش گرا طراحی سایت) نیز صدق می کند، بنابراین همه چیز فشرده می شود تا زمانی که کل ساختار بدون توجه به ابعاد آن کاملاً در یک صفحه طراحی سایت قرار گیرد. علاوه بر این، طراح مدیریت می شود تا تمام نسبت ها و روابط بین اجزای انتگرال را ذخیره کند تا اولویت های قبلی تعیین شده برخی از عناصر را ذخیره و با دقت شناسایی کند.
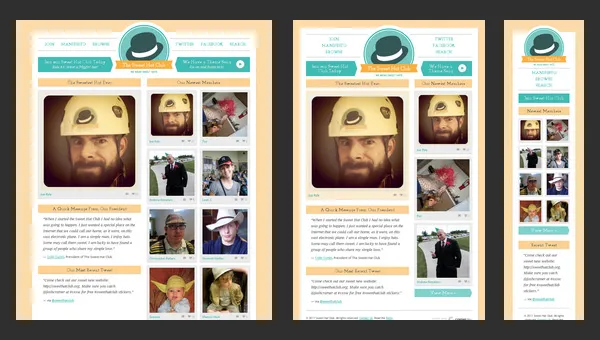
Sweet Hat Club

مانند مثال قبلی، محتوا به خوبی در کنار هم قرار گرفته است. هدف از چیدمان به سبک روزنامه این است که عمدتاً تصاویر را نمایش دهد زیرا این طراحی سایت یک باشگاه آنلاین از کسانی است که دوست دارند کلاه بپوشند.
پر کردن متن در اینجا کاملاً اختیاری است، بنابراین شبکه پاسخگو باید عمدتاً از اصلاح صحیح اندازههای تصویر و تطبیق آنها در ابعاد جدید مراقبت کند. آنچه در اینجا قابل توجه است این است که حتی نسخه موبایل یک طراحی سایت دارای 2 ستون به عنوان اصلی است.
Glitch

در حال حاضر طراحی سایت بسته است. صفحه اصلی طراحی سایت شامل اطلاعاتی در مورد فعالیت پروژه طراحی سایت قبلی، پیوندهای مفید و تصاویر مشخصه است. این تنها یک صفحه طراحی سایت ثابت است که یادآور روزهای قدیم است.
با این حال، وضعیت غیر کاری به هیچ وجه بر رفتار پاسخگو که ذاتی طراحی سایت است تأثیر نمی گذارد. حتی در حال حاضر، از آنجایی که از سرویس خارج شده است، به پیروی از الزامات طراحی سایت ادامه می دهد و به طور رسمی به کاربران طراحی سایت در مورد وضعیت فعلی خود اطلاع می دهد، خواه آنها به طور تصادفی به طراحی سایتی که پشت رایانه او نشسته یا از تلفن همراه استفاده می کنند، مطلع شوند.
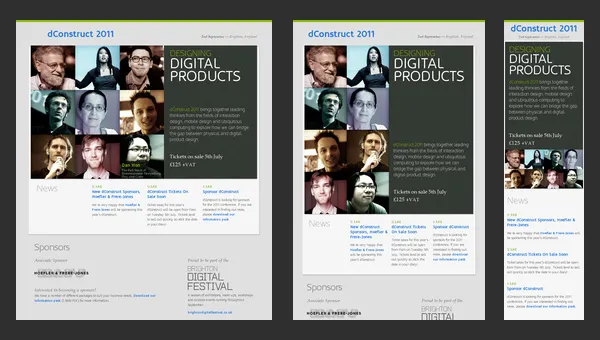
dConstruct

dConstruct یک طراحی سایت اختصاص داده شده به کنفرانس ها و کارگاه هایی است که نگاهی به درک فناوری و فرهنگ دارد. اگرچه طراحی سایت کاملاً ابتدایی است، اما جنبه آموزنده آن واقعاً به خوبی فکر شده است. بنابراین، صفحه اول طراحی سایت توجه شما را تنها به 3 لحظه اصلی جلب می کند:
- سخنرانان و معلمان کارگاه ها؛
- توضیحات در مورد رویداد؛
- حامیان مالی
اینها چیزهای اصلی هستند که بازدیدکنندگان طراحی سایت بالقوه را نگران می کنند و باید فوراً برجسته شوند.
همانطور که از پلاک نام پیداست، طراحی وب سایت بر روی مسائل تطبیقی متمرکز شده است. به عبارت دقیق تر، این یک طراحی وب سایت تبلیغاتی است که کتابی را تبلیغ می کند که به همه سؤالات شما پاسخ می دهد.
بنابراین کاملاً قابل پیش بینی است که توسعه دهنده طراحی وب سایت آن را به عنوان ابزاری برای نشان دادن مهارت های خود از طریق ارائه نمونه ای نماینده به کاربران طراحی وب سایت از نحوه رفتار یک طراحی وب سایت معمولی وقتی کاربران طراحی وب سایت از دستگاههای مختلف به آن مراجعه می کنند، استفاده کند.
مشاغل معتبر طراحی وب سایت

Authentic Jobs یک فهرست طراحی وب سایت آنلاین است که هدف آن متحد کردن کارفرمایان با جویندگان کار است. این به طور سنتی داده ها را از طریق یک طرح بندی طراحی وب سایت به سبک فهرست نمایش می دهد که بسیار زیبا و آسان است که هنگام افزودن تطبیق پذیری از طریق ترکیب رفتار پاسخگو می آید.
تغییر شکل مشکل زیادی ایجاد نمی کند، زیرا ساختار ثابت می ماند. تنها چیزی که دستخوش تغییرات می شود یک نوار کناری است که با دادن جای خود به داده های مرتبط تر و اولویت دار طراحی وب سایت ، به پایین سلسله مراتب منتقل می شود.
پنج مرحله ساده طراحی وب سایت

طراحی وب سایت Five Simple Steps ظاهری تمیز دارد که تنها دارای نوعی سخنرانی و لیستی از موارد مفید از کسانی است که قبلاً این طراحی وب سایت را اجرا کرده اند.
پاسخگو ماندن تا پایان یک قانون آداب معاشرت است و شرکت طراحی وب سایت کاملاً از این موضوع آگاه است. حتی در صورت بسته شدن، این طراحی وب سایت همچنان به نیازهای فعلی طراحی وب سایت پاسخ می دهد و خوانایی کامل را برای خوانندگان طراحی وب سایت موبایل و تبلت خود فراهم می کند.
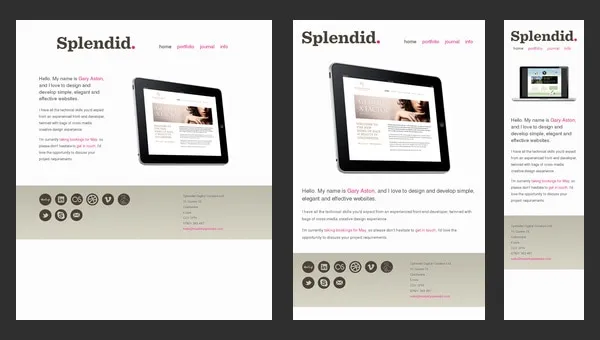
Splendid

Splendid یک نمونه کار آنلاین طراحی وب سایت ساده است که بر توجه کاربران طراحی وب سایت به مهارت ها و تجربه هنرمند تأکید دارد. شما نه تصاویر خارق العاده و نه جلوه های مبتکرانه پیدا خواهید کرد. طراح طراحی وب سایت برای معرفی خود از رویکردی مینیمال استفاده می کند و قطعاً در تضاد کامل با سایر طراحی وب سایت های خلاقانه پیچیده قرار می گیرد.
در این مورد خاص، طراحی وب سایت مینیمال به معنای حداقل عملکرد نیست. هنرمند احساس میکند که طراحی وب سایت واکنش گرا تمرکز اصلی است و خواهد بود، بنابراین او به انطباق مناسب با نمایشگرهای بزرگ و کوچک اهمیت می دهد.
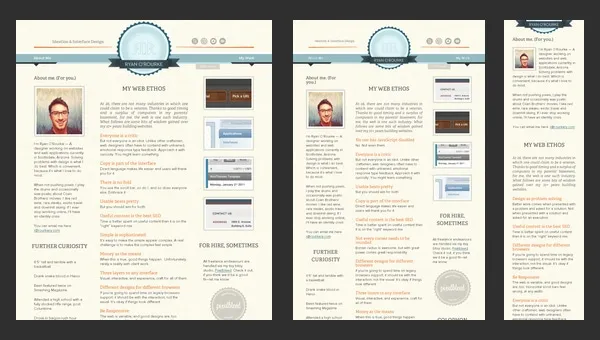
Ryan O’Rourke

هنگامی که به نمونه کار آنلاین رایان اورورک برخورد می کنید، به نظر می رسد که طراح طراحی وب سایت با عبارت حکیمانه "خلاصه روح شوخ طبعی" هدایت می شود و به معنای واقعی کلمه متوجه آن می شود. مینیمالیسم، مینیمالیسم و دوباره مینیمالیسم... تنها یک صفحه طراحی وب سایت وجود دارد که دارای یک جمله، ایمیل و انیمیشن گیف کوچک است که فعالیت او را نشان می دهد. با این حال، مانند مثال قبلی، طراحی وب سایت مبتنی بر یک چارچوب پاسخگو است که طراحی وب سایت را برای مخاطبان طراحی وب سایت تلفن همراه آماده می کند.
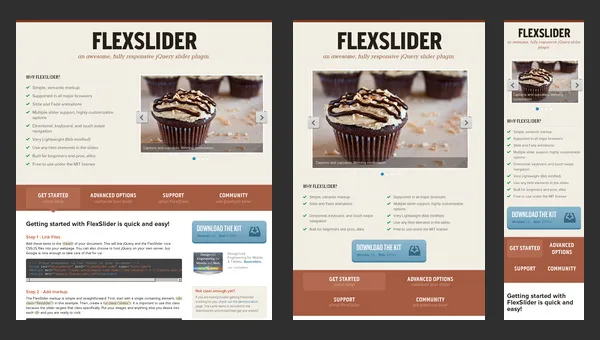
FlexSlider

FlexSlider یک نوار لغزنده سبک وزن جی کوئری از WooThemes با نشانه گذاری معنایی ساده و ویژگی های ارزشمند متعدد است که برای تبدیل شدن به همراه قابل اعتماد شما برای نمایش تصویر ایده آل در هر دستگاه محبوب ایجاد شده است.
با این وجود، صفحه طراحی وب سایت که محصول را تبلیغ می کند، برخلاف خود اسلایدر، آنطور که باید سازگار نیست. متأسفانه تیم این نقطه را از دست داده است که واقعاً ناامید کننده است.
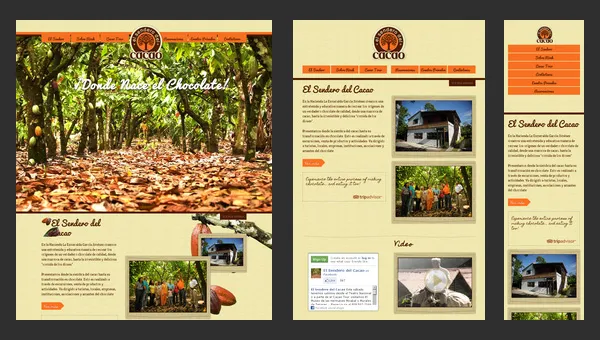
El Sendero del Cacao

El Sendero del Cacao دارای یک طراحی وب سایت بصری جذاب با فضایی آرام و گرم است که با کمک رنگ آمیزی ملایم، تصاویر دیدنی و گرافیک مناسب به دست می آید. علاوه بر این، به لطف ویژگی های یکپارچه مانند
- طرح پاسخگو طراحی وب سایت ؛
- -سازگاری بین مرورگرها طراحی وب سایت ؛
- ناوبری آسان طراحی وب سایت ؛
- پشتیبانی چند زبانه طراحی وب سایت
این طراحی وب سایت قادر است کاربران طراحی وب سایت را به طور نامحسوس مجبور به انجام یک سرگرمی لذت بخش کند.
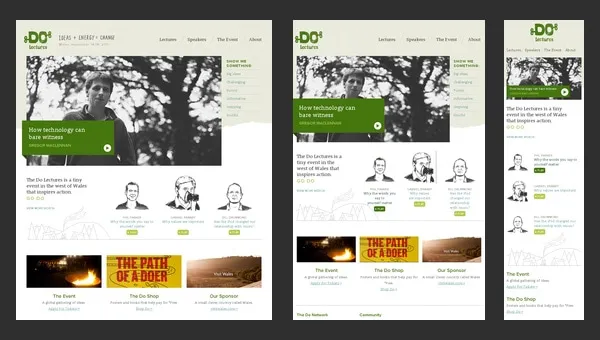
Do Lectures

Do Lectures یک وبلاگ معمولی است که از یک طرح بندی 3 ستونی استفاده می کند که به طور موثر با بسیاری از اخبار و پست های پر از تصاویر مقابله می کند. طراحی وب سایت به دلیل نشانه گذاری معمولی و عدم وجود عناصر پویا، احساسی قدیمی دارد.
این طراحی وب سایت با پشتیبانی از شبکیه چشم، روی صفحه های بزرگ دسکتاپ و نوت بوک فوق العاده به نظر می رسد، در حالی که در صفح هنمایشهای طراحی وب سایت کوچک تبلت و موبایل، همه چیز چندان خوشگل نیست. متأسفانه، پاسخگویی در اینجا کاملاً در نظر گرفته نشده است و کاربران طراحی وب سایت تلفن همراه را با نوارهای اسکرول افقی نامناسب می گذارد.
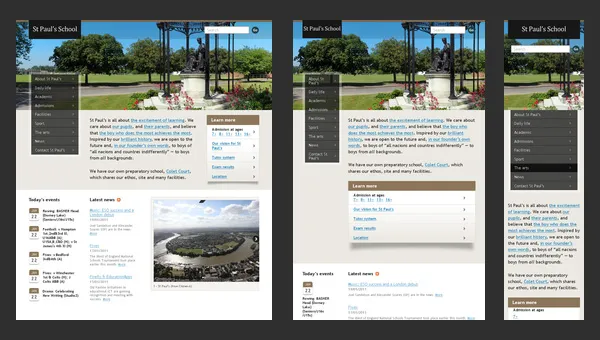
St Paul’s School

امروزه تعداد زیادی از مؤسسات آموزشی طراحی وب سایت خود را دارند. حتی صفحه رسمی مدرسه سنت پل نیز با داشتن یک طراحی وب سایت از دیگران عقب نمانده است
- ظاهر محتاطانه مناسب طراحی وب سایت ؛
- صفحه اصلی بسیار آموزنده طراحی وب سایت ؛
- -ناوبری جامع طراحی وب سایت ؛
- و البته سازگاری با موبایل و تبلت طراحی وب سایت.
و در مورد مدارس، واقعاً چیزی است. داشتن یک طراحی وب سایت کاملاً سازگار و خوش ساخت که نه تنها اطلاعات لازم را نشان میدهد، بلکه دارای طراحی وب سایت دلپذیری است که توسط شبکه انعطاف پذیر پشتیبانی می شود، مانند یک پرش بالای سر به نظر می رسد.
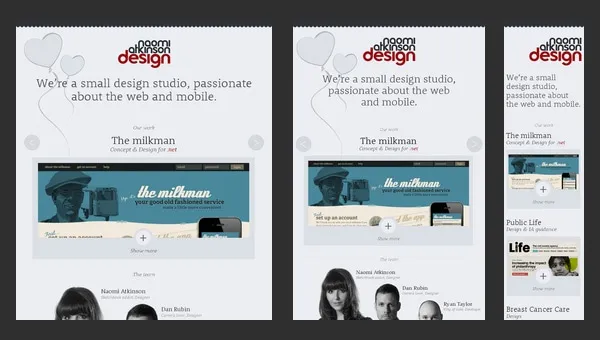
طراحی وب سایت نائومی اتکینسون

نائومی اتکینسون دیزاین یک استودیوی طراحی وب سایت پرشور کوچک مستقر در بریتانیا است که یک طراحی وب سایت کاملاً فشرده دارد. این تیم از طرح بندی طراحی وب سایت به سبک جعبه ای با محتوای متمرکز رقیق شده با مینیمالیسم استفاده می کند که هدف آن موارد زیر است:
- -نمایش مختصر اما کارآمد داده ها طراحی وب سایت ؛
- فوراً تمرکز بینندگان طراحی وب سایت را جلب کنید و توجه را به موارد نمونه کار جلب کنید.
- -ابزاری مفید برای بازخورد سریع در اختیار کاربران طراحی وب سایت قرار دهید.
- علاوه بر این، تبدیل چنین چیدمانی بسیار آسان به یک طرح پاسخگو است، بنابراین راه حل بسیار مفیدی است.
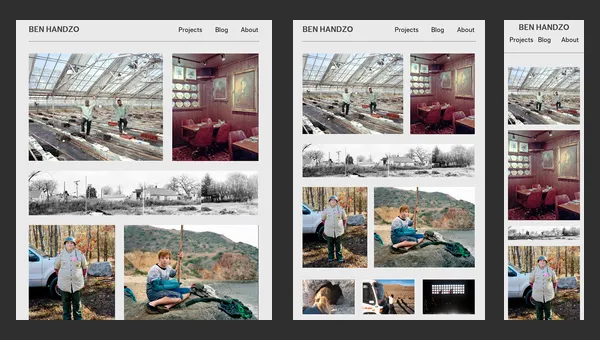
عکاسی بن هاندزو

پس از نگاهی گذرا به طراحی وب سایت ، مشخص می شود که هنرمند به سادگی به عکس ها وسواس دارد. صفحه اصلی طراحی وب سایت نمونه کار آنلاین او مملو از تصاویر است. مطلقاً هیچ متنی وجود ندارد، به استثنای ناوبری طراحی وب سایت و پانل کوچکی که در فوتر قرار داده شده است. علاوه بر این، با تقویت یک شبکه پاسخگو که تمام ناهماهنگیهای رخ داده در حین انطباق با صفحه نمایش های کوچک تر را کنترل می کند، این طراحی وب سایت نه تنها برای مالک، بلکه برای بازدیدکنندگان طراحی وب سایت آنلاین نیز با دادن فرصتی برای لذت بردن از آثار دیدنی بدون توجه به جایی که هستند، مزایایی به ارمغان میآورد.
مثال خیره کننده پرس و جوهای رسانه ای CSS3 طراحی سایت

همانطور که قبلاً متوجه شدید این طراحی سایت دیگری در مجموعه ما است که به راه حل های پاسخگو به نام پرس و جوهای رسانه ای اختصاص یافته است که امروزه در بین توسعه دهندگان طراحی سایت بسیار محبوب است..
البته، طراحی سایت ، استایل و معناشناسی در اینجا کاملاً ابتدایی است، با این حال، آنها برجسته نیستند. شبکه منعطف که نقش یک پایه محکم برای این پروژه طراحی سایت را ایفا می کند، در اینجا یک ستاره واقعی است. این طراحی سایت به عنوان یک نمونه صرف عمل میکند که به صورت گرافیکی قوانین کاهش برازنده را برای یک طرح استاندارد 4 ستونی فرموله می کند.
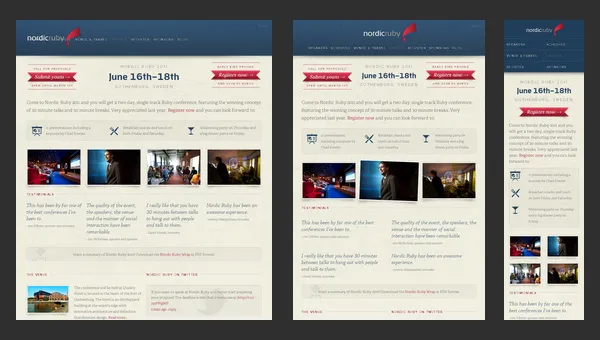
Nordic Ruby Conference

طراحی سایت رسمی Nordic Ruby Conference حسی متمایز از اتفاقی واقعاً جالب را منتقل می کند. ویژگی هایی مانند:
- طراحی سایت کلی تمیز؛
- پس زمینه های تک رنگ بافت دار طراحی سایت ؛
- طرح بندی به خوبی فرمت شده طراحی سایت ؛
- صفحه اصلی آموزنده طراحی سایت ؛
فضایی دلپذیر و در عین حال حرفه ای بر طراحی سایت حاکم می شود. شبکه پاسخگو که به عنوان پایه استفاده می شود، ارائه رویداد را برای طیف گسترده ای از کاربران طراحی سایت اینترنت در دسترس قرار می دهد
بازی جم هالیفاکس

Halifax Game Jam به دلیل داشتن صفحه اصلی طراحی سایت مبتکرانه الهام گرفته از بروشور طراحی سایت که دارای تصویری شگفت انگیز و پس زمینه بسیار بدیع است، حال و هوای هنری قدرتمندی دارد.
البته، طراحی سایت خلاقانه به متمایز شدن طراحی سایت شما از سایرین کمک می کند، اما در مورد الزامات اولیه طراحی سایت که باید رعایت شود، چطور؟ این تیم همچنین به این موضوع فکر کرده و طراحی سایت را با موارد زیر عرضه کرده است:
- سطح جامد طراحی سایت ؛
- طرح پاسخگو طراحی سایت ؛
- بهینه سازی مناسب برای مرورگرها طراحی سایت
- حتی با وجود داشتن تنها یک صفحه. طراحی سایت
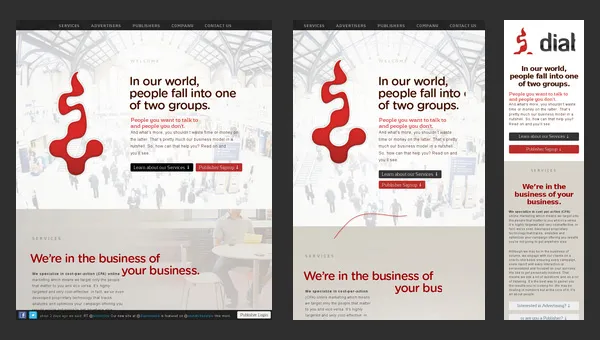
Diablo Media

بدیهی است که تیم طراحی سایت را با توجه به روندهای فعلی ساخته است. در آنجا می توانید پیدا کنید منطقه قهرمان که به تازه واردان خوش آمد می گوید.
- اثرات صاف طراحی سایت ؛
- -اسلاید کردن ناوبری بسیار جامع طراحی سایت.
- گرافیک به سبک مسطح طراحی سایت
-
-
-
آنها همچنین فرصتی را برای افزودن انعطاف پذیری و همچنین ارائه برخی ویژگی های اضافی که برای رفاه طراحی سایت در یک اینترنت رقابتی ضروری است، از دست ندادند.
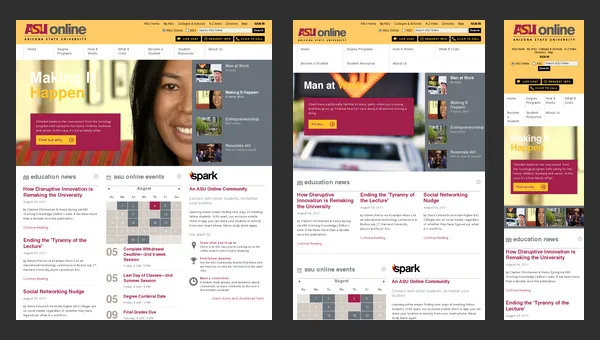
ASU آنلاین

ASU Online برای به یاد ماندنی بودن به طراحی سایت باورنکردنی متکی نیست. به عنوان یک طراحی سایت اختصاص داده شده به یک دانشگاه محلی، طراحی سایت کاملاً متوسطی دارد که اتفاقاً با مأموریت یک طراحی سایت کاملاً مطابقت دارد. صفحه اول طراحی سایت هر چیزی را که برای آشنایی مؤثر بازدیدکنندگان طراحی سایت با یک مؤسسه لازم است را نشان می دهد.
تا آنجا که به عملکرد مربوط می شود، طراحی سایت به ویژگی های اصلی مانند:
- پاسخگویی طراحی سایت
- بهینه سازی سئو طراحی سایت;
- سازگاری بین مرورگرها طراحی سایت
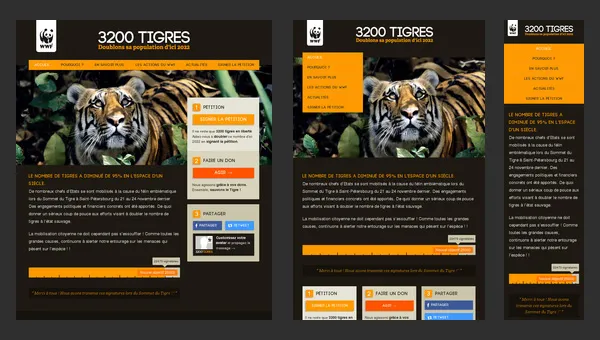
3200 Tigres

هنگامی که وظیفه شما اطلاع رسانی در مورد مشکل حاد و جلب توجه هر چه بیشتر است، ایجاد یک بنیاد آنلاین مناسب ضروری است. WWF مانند هیچ کس دیگری قاعده بازی را نمی داند، بنابراین تعجب آور نیست که 3200 Tigres (یکی از طراحی سایت های فرزندش) توسط ویژگی های اساسی مانند:
- طراحی سایت ی مدرن به سبک تخت؛
- سلسله مراتب اطلاعات بهینه طراحی سایت ؛
- طرح پاسخگو طراحی سایت
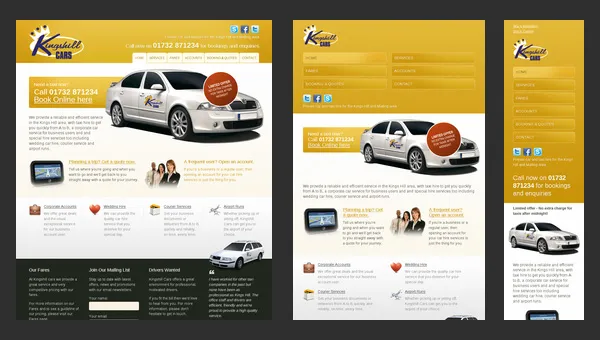
ماشین های Kings Hill

Kings Hill Cars طراحی سایت رسمی یک شرکت ارائه دهنده خدمات تاکسی است. صفحه طراحی سایت فرود سعی می کند هر چیزی را که می تواند برای مشتریان بالقوه مفید باشد پوشش دهد.
با وجود این واقعیت که طراحی سایت قدیمی و کاملاً غیرقابل توجه است، کاملاً سازگار است. و آخرین ویژگی برای افزایش نرخ تبدیل برای شرکتی که مخاطبان هدف آن معمولاً از طراحی سایت تلفن همراه می آید بیش از اندازه کافی است.
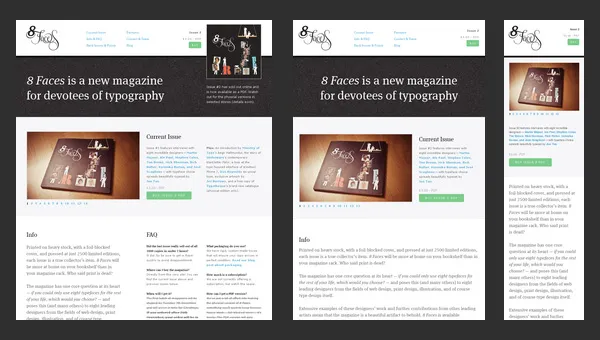
8 چهره

8 Faces یک مجله چاپی است که خوانندگان خود را مجبور می کند در مورد تایپوگرافی حدس بزنند و فقط یک سوال پیچیده بپرسند: "اگر می توانستید فقط از هشت تایپ فیس استفاده کنید، کدام را انتخاب میکردید؟"
طراحی سایت رسمی آنطور که شایسته است با هدف دستیابی به حداکثر نوردهی برای محصول خود با کمک
- طراحی سایت زیبا و تمیز؛
- نوار لغزنده تصویر با صفحه طراحی سایت عریض؛
- توانایی برازندگی محتوا طراحی سایت در صفحه نمایش های کوچکتر.
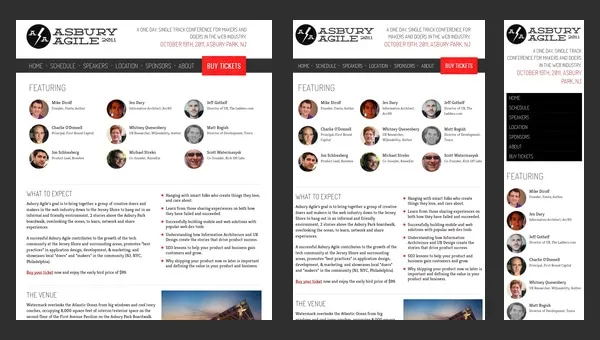
Asbury Agile

Asbury Agile کنفرانسی برای متخصصان طراحی سایت است. همانطور که عادت کرده ایم، وقتی رویداد مربوط به فناوری های طراحی سایت است و شامل تعدادی حرفه ای سطح بالا می شود، طراحی سایت رسمی نه تنها باید مدرن و به روز به نظر برسد، بلکه باید به برخی مشخصات سخت گیرانه مانند
- سئو طراحی سایت دوستی؛
- پاسخگویی طراحی سایت ؛
- بهینه سازی مرورگر
- -مانند طراحی سایت رسمی Asbury Agile.
مقدسات

Alsacréations یک آژانس طراحی سایت مستقر در فرانسه است که دارای یک نمونه کار آنلاین منظم است.
اگرچه به نظر میرسد که و طراحی سایت مشتاق نوعی «لیفت صورت» است، زیرا این طراحی سایت قطعاً از گذشته با نماد های براق و جعبه هایی با سایه ها می آید، با این حال، یک مزیت بزرگ نسبت به برخی دیگر دارد. این بر اساس یک شبکه تطبیقی است که کمی نگرش به آن را تغییر می دهد و باعث می شود ما (منظورم مشتریان بالقوه است) باور کنیم که حداقل پایه پروژه طراحی سایت شما نیازهای فعلی را برآورده می کند.
Sleepstreet

Sleepstreet یک طراحی سایت کاملاً واکنشگرا است که حتی وقتی روی تلفن همراه شما نمایش داده می شود واقعاً چشم نواز است. علاوه بر این، می تواند از ویژگی هایی مانند
- یک طرح طراحی سایت به سبک شبکه ای برای نمایش گزینه های مختلف اجاره.
- ظاهر یکپارچهسازی با سیستم عامل برای ایجاد فضایی گرم و دنج مانند خانه؛
- پشتیبانی چند زبانه برای پوشش طیف وسیعی از مشتریان بالقوه طراحی سایت.
رفتار پاسخگو جنبه های زیادی را در بر می گیرد. سازگاری کامل به معنای صرفاً سازگاری با موبایل و تبلت نیست، بلکه مستلزم نمایش مناسب روی صفحه نمایش های طراحی سایت بزرگ دسکتاپ و نوت بوک است. علاوه بر این، این ویژگی دیگر اختیاری نیست. هر طراحی سایتی، چه یک نمونه کار آنلاین از یک هنرمند یا یک صفحه طراحی سایت مدرسه معمولی باشد، باید به سرعت و کارآمدی نسبت به تغییرات مربوط به اندازه صفحه نمایش واکنش نشان دهد. راه های مختلفی برای حل این مسئله وجود دارد، با این حال ما اینجا نیستیم که این تکنیک ها را روشن کنیم. ما فقط می خواهیم نشان دهیم که چگونه طراحی سایت های معمولی که اینترنت را پر می کنند، می توانند از واکنش گرا بودن طراحی سایت سود ببرند.