قابلیت یادگیری در طراحی UI: آسان کردن کارها
قابلیت یادگیری چیزی است که استفاده از برنامه ها را بسیار آسان می کند. این چیزی است که به کاربران طراحی وب سایت کمک می کند در آن لحظات ناخوشایند که با یک رابط کاملاً جدید روبرو می شوند و باید بفهمند که چگونه کاری را که باید انجام دهند، کمک می کند. امروزه، استانداردهای مردم برای قابلیت استفاده و طراحی UX طراحی وب سایت بالا است – بنابراین کاربران طراحی وب سایت چقدر حاضرند برای یادگیری استفاده از محصول شما سرمایه گذاری کنند؟
همانطور که پیداست، این تمایل به تلاش بسته به اینکه محصول چیست و کاربران اصلی طراحی وب سایت چه کسانی هستند، می تواند بسیار متفاوت باشد. استفاده از محصول طراحی وب سایت شما چقدر آسان است، مطمئناً به کاری که انجام می دهد بستگی دارد، درست است؟ نه کاملا.
کارهای زیادی وجود دارد که طراحان طراحی وب سایت می توانند انجام دهند تا به کاربران طراحی وب سایت کمک کنند تا از مرحله کشف عبور کنند و به آنچه واقعاً مهم است بپردازند: لذت بردن از محصول. بیایید ببینیم آنها چه هستند! ما همچنین چند نمونه یادگیری عالی داریم، بنابراین در صورت احساس هجوم الهام، ابزار نمونه سازی خود را در دسترس داشته باشید.
فهرست مطالب
- یادگیری پذیری چیست؟
- چرا یادگیری مهم است: حفظ و رها کردن برنامه
- یادگیری درUX :بهترین شیوه ها
- چگونه یادگیری پذیری محصول خود را آزمایش کنیم
- مثال های قابلیت یادگیری: طرح هایی که به درستی انجام شده است
یادگیری پذیری چیست؟
یادگیری پذیری ممکن است مانند توانایی فرد برای یادگیری به نظر برسد – اما وقتی صحبت از طراحی UX طراحی وب سایت می شود، به این اشاره دارد که چگونه محصول شما به راحتی قابل یادگیری است. کل مفهوم به اکتشافی قابلیت استفاده نیلسن برمی گردد، که به دلیل ارائه استانداردهای بالا در مورد آنچه که یک طراحی وب سایت محصول قابل استفاده را می سازد، شناخته شده است.
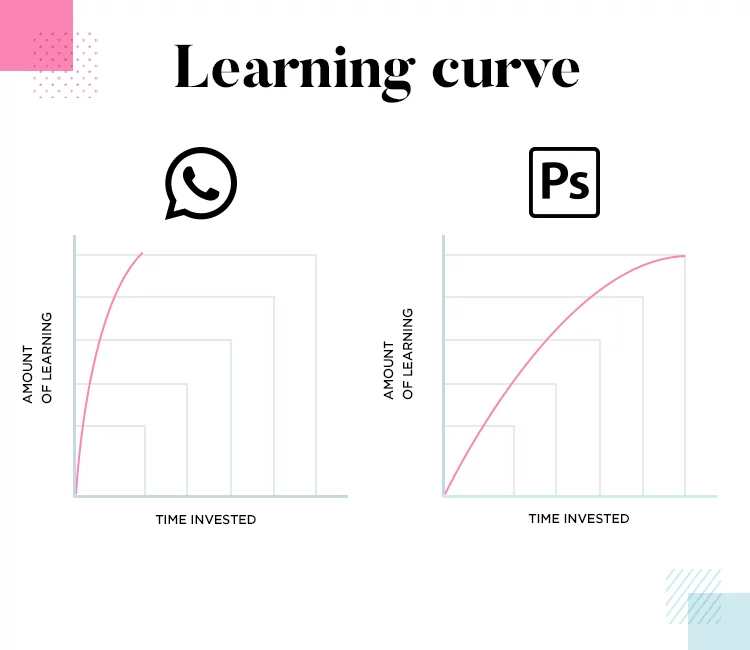
این اکتشافی خاص همه چیز در مورد میزان زمان و تلاش کاربران طراحی وب سایت برای یادگیری راه خود در مورد محصول طراحی وب سایت است. در اولین برخورد، همه ما باید یک منحنی یادگیری خاص را پشت سر بگذاریم تا بتوانیم واقعاً هر چیزی را بفهمیم و بتوانیم از آن استفاده کنیم.
برخی از محصولات طراحی وب سایت دارای طیف گسترده ای از ویژگی ها و عملکردها هستند که دارای منحنی یادگیری طولانی هستند. نمونه های خوب شامل فتوشاپ یا مایکروسافت اکسل است – که هر دوی آن ها باعث می شوند کاربران طراحی وب سایت جدید حتی در کوچک ترین کارها عرق کنند. سایر محصولات طراحی وب سایت ماهیت ساده تری دارند و ویژگی ساده تری را ارائه می دهند که می توان آن را به راحتی و سریع یاد گرفت، مانند Whatsapp.

بنابراین اگر یادگیری پذیری به ویژگی ها و ماهیت محصول طراحی وب سایت بستگی دارد، چرا باید خواب خود را از دست بدهیم؟ آیا هر محصولی با یک منحنی یادگیری ارائه می شود؟ بله، اما داشتن یک محصول طراحی وب سایت پیچیده به این معنی نیست که هیچ کاری نمی توانید برای کمک به کاربران طراحی وب سایت انجام دهید. بهبود قابلیت یادگیری محصول مربوط به کوتاه کردن گوشه ها نیست، بلکه این است که کاربران طراحی وب سایت را با هیجان دست نخورده به خط پایان برساند.
طراحان طراحی وب سایت در همه جا باید به فکر کوتاه کردن این منحنی یادگیری تا حد امکان باشند و به کاربران طراحی وب سایت کمک کنند تا به نقطه ای برسند که بتوانند از محصول با شکوه تمام لذت ببرند. این در مورد استفاده از تکنیک های خاص برای ارائه اطلاعات و زمینه است، به طوری که کاربر طراحی وب سایت نیازی به کشف محصول با آزمون و خطا نداشته باشد.
اما قبل از اینکه به این موضوع بپردازیم که چگونه طراحان طراحی وب سایت می توانند هر یک از این کارها را انجام دهند، باید برخی از مفاهیم اساسی اما حیاتی را که در رقص یادگیری پذیری نقش دارند، پوشش دهیم.
چرا یادگیری مهم است: حفظ و رها کردن برنامه
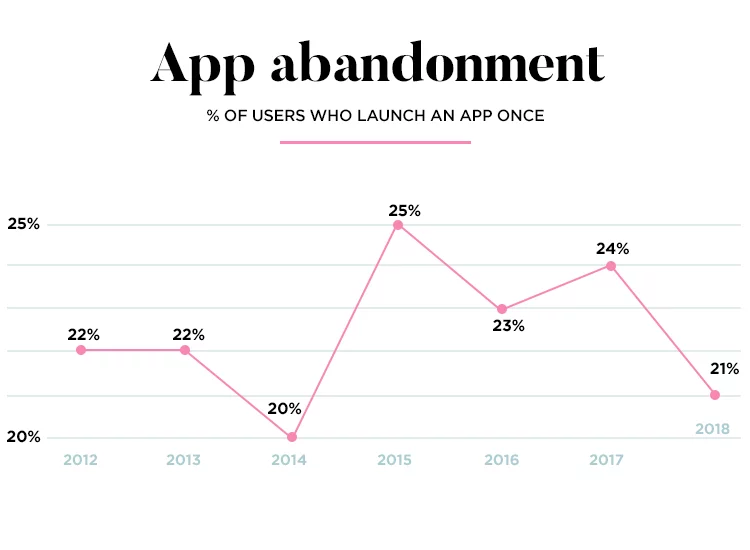
یادگیری پذیری یکی از مهم ترین روشهای اکتشافی کاربرد پذیری است، زیرا بر تعداد افرادی که محصول شما را رها می کنند یا به آن پایبند می مانند، تأثیر می گذارد. این دو مفهوم کلیدی حفظ اپلیکیشن و کنار گذاشتن اپلیکیشن هستند و می توانند تاثیر زیادی بر موفقیت نهایی اپلیکیشن شما داشته باشند.
حفظ برنامه
روش کلاسیک برای نگاه کردن به میزان نگهداری برنامه این است که چند کاربر طراحی وب سایت پس از دانلود و راه اندازی برنامه شما در یک بازه زمانی خاص، آن را نگه داشته اند. بگویید، در ماه اول برنامه شما، در مجموع 20 نفر آن را دانلود می کنند. تا پایان آن ماه، فقط 5 نفر برنامه شما را در دستگاه های خود نگه داشتند. این بدان معناست که میزان نگهداری شما در آن ماه 25 درصد است. این یک معادله ساده است که می تواند چیزهای زیادی در مورد مسیر کلی برنامه شما به شما بگوید و هر گونه تغییر در سلامت محصول را نشان دهد.
«متوسط نرخ ماندگاری سه ماهه کاربر طراحی وب سایت اپلیکیشن های تلفن همراه در سرتاسر جهان به ۲۹ درصد با نرخ ریزش ۷۱ درصد رسیده است».
-Statistaمیانگین نرخ حفظ کاربر سه ماهه
حرکت دادن نرخ ماندگاری در جهت درست می تواند بسیار چالش برانگیز باشد. این پیشرفت سختی است که از طریق آزمایش دقیق، طراحی وب سایت ، آزمایش برخی دیگر و اجرای دقیق به دست می آید.
هنگامی که به نرخ ماندگاری خود در هر لحظه نگاه می کنید، نگرانی اصلی باید پاسخ به این سوال باشد: چرا مردم ترک می کنند؟ این ما را به طرف دیگر همان سکه می برد - اگر بخواهید، مسائل رهاسازی.
رها شدن برنامه
چه چیزی باعث می شود که کاربران طراحی وب سایت محصولات را کنار بگذارند؟ معمولاً، شخص می خواهد مطمئن شود که قسمت های مهم طراحی UX طراحی وب سایت به درستی تست شده و حتی قبل از کدنویسی مطابق با استانداردهای قابلیت استفاده هستند، مانند طراحی وب سایت ناوبری یا معماری اطلاعات. منطقاً، اگر مردم نتوانند عمیقاً در محصول شما غوطه ور شوند، زیرا ناوبری در نقطه ای از تجربه با شکست مواجه میشود، همه چیز را رها می کنند.
به همین دلیل است که می خواهید تمام پایه های خود را در مرحله تست قابلیت استفاده محصول پوشش دهید. با این گفته، ممکن است مسائل ظریف دیگری وجود داشته باشد که کاربران طراحی وب سایت را از خود دور کند. به همین دلیل است که بررسی دقیق میزان رها شدن شما در تجزیه و تحلیل بسیار مهم است.

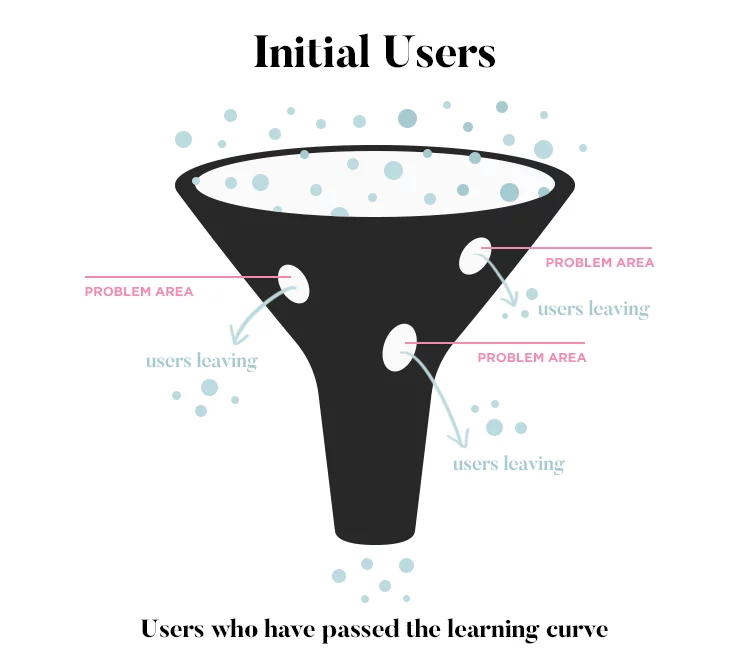
داده های مربوط به نرخ رها شدن خود را به عنوان تصویری از یک قیف در نظر بگیرید. قیف خود برنامه شماست و همه کاربران طراحی وب سایتی که به آن فرصت داده اند داخل آن هستند. در ابتدا، حجم زیادی در بالای قیف داریم - اینها همه کاربران طراحی وب سایتی هستند که برنامه را دانلود و راه اندازی می کنند.
با هر قسمت بالقوه مشکل ساز در طراحی وب سایت که باعث می شود کاربران طراحی وب سایت برنامه را رها کنند، سوراخی در قیف ایجاد می شود. این سوراخ های کوچک باعث می شوند قیف شما نشت کند، و تعداد بیشتری از کاربران طراحی وب سایت آن را ترک می کنند و هرگز به انتهای قیف نمی رسند - به این معنی که تعداد بسیار کمی از کاربران طراحی وب سایت از منحنی یادگیری عبور می کنند.

داده های تحلیلی نور قرمز کمی به شما می دهد که می توانید و باید آن را به طور کامل بررسی کنید. با مسلح شدن به داده های جامد، تیم شما می تواند هر حفره ای را در طراحی وب سایت یا تجربه ایجاد کند.
منحنی یادگیری
بنابراین وقتی به "منحنی یادگیری" اشاره می کنیم دقیقاً منظورمان چیست؟ در مفهوم کلاسیک، منحنی یادگیری نتیجه ای است که می توانیم از یک آزمایش یادگیری به دست آوریم.
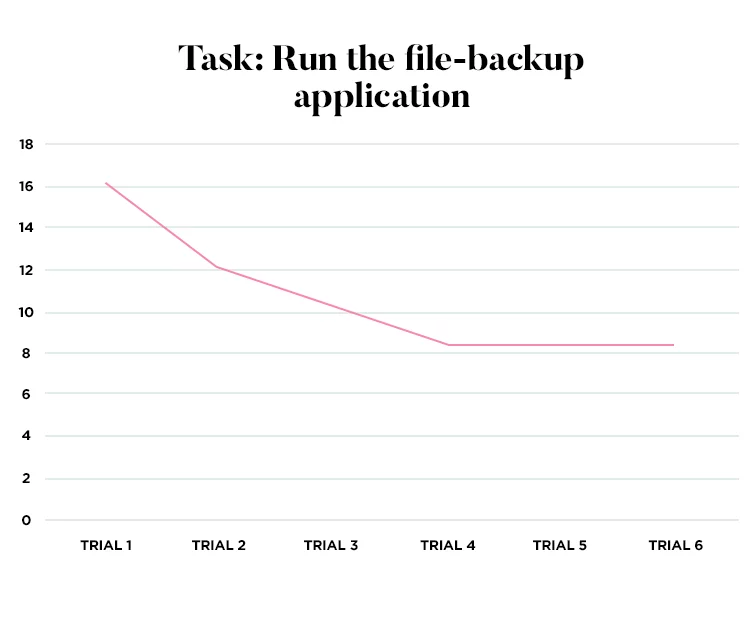
در ابتدا توسط Hermann Ebbinghaus در سال 1800 ایجاد شد، تصور می شد که نشان دهنده دشواری یادگیری یک کار برای مردم باشد. آزمایش به خودی خود ساده است: یک فرد یک کار را چندین بار انجام می دهد در حالی که ما اندازه می گیریم که هر بار چقدر طول می کشد تا کار را انجام دهد. در آن زمان، این در مورد درک مغز انسان بود. امروز از همین مفهوم برای درک تکلیف استفاده می کنیم.

به همین دلیل است که محصولات پیچیده منحنی یادگیری طولانی تری دارند. کاربران طراحی وب سایت قبل از اینکه یاد بگیرند سریع و به طور طبیعی انجام دهند، باید یک کار یا وظایف مشابه را بارها انجام دهند. محصولات آسان، مانند مثال قبلی Whatsapp، از کاربران طراحی وب سایت می خواهند که یک بار، شاید دو بار قبل از اینکه به آن دست بزنند، وظایف را انجام دهند.
بنابراین چگونه می توانیم منحنی یادگیری را کوتاهتر کنیم؟ در واقع، در کوتاه کردن منحنی یادگیری، ما در حال بهبود یادگیری محصول طراحی وب سایت هستیم.
یادگیری درUX طراحی وب سایت: بهترین شیوه ها
1. ورود به سیستم طراحی وب سایت ضروری است
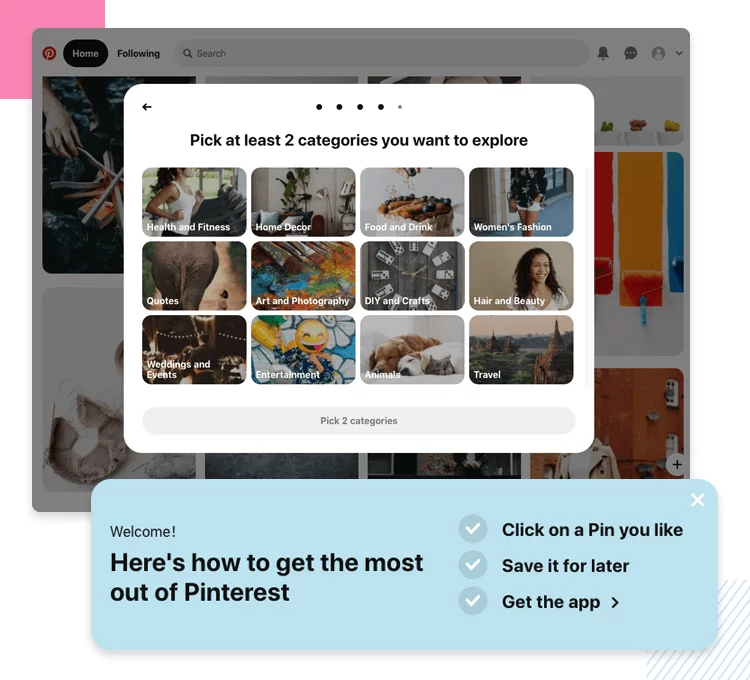
چه چیزی باعث می شود یک تجربه سوار شدن خوب باشد؟ ما عمیقاً در مورد چیستی آن و اینکه چگونه طراحان طراحی وب سایت می توانند آن را به درستی در پست ما دریافت کنند، بررسی کردیم: 12 نکته برای تجربه های ورود. در حرکات گسترده، شما می خواهید تجربه سوار شدن را هم به کاربر طراحی وب سایت معرفی کند و هم کاربران طراحی وب سایت را فعال و درگیر کند. این در مورد سرمایه گذاری مردم و ایجاد حس موفقیت است.

اولاً، آن را موجی از اطلاعات نکنید. اگر همه چیز کار کند و بازی نداشته باشد، کاربران طراحی وب سایت ممکن است خسته شوند، علاقه خود را از دست بدهند یا به سادگی احساس ترس کنند. به جای پرتاب اطلاعات به کاربران طراحی وب سایت، از onboarding برای علامت زدن برخی از کادرهای زیر استفاده کنید:
- تصویری از مزایای محصول طراحی وب سایت: چرا کاربرا طراحی وب سایت ن باید زمان و تلاش خود را برای یادگیری آن صرف کنند؟
- نمای مختصری از ویژگیها: مهم ترین زمینه ها را به کاربران طراحی وب سایت نشان می دهد و نقطه شروع خوبی برای آن ها ایجاد می کند تا به تنهایی کاوش کنند.
- کار(هایی) که راه را هموار می کند: راه رفتن کاربران طراحی وب سایت از طریق یک کار باعث می شود آنها سرمایه گذاری کنند، حس موفقیت را به کاربر طراحی وب سایت القا می کند - کاربران طراحی وب سایت را تشویق می کند که در اطراف خود بمانند.
2. داستان بگویید
تبدیل تجربه سوار شدن به یک داستان می تواند مزایای زیادی داشته باشد. این می تواند درک و به خاطر سپردن اطلاعاتی را که به اشتراک می گذارید آسان تر کند و در نتیجه محصولی به دست می آید که مردم می توانند بدون تلاش زیاد آن را دریافت کنند.
بهترین چیز این است که حتی لازم نیست آن را به یک داستان طولانی با پاراگراف هایی که بی پایان به نظر می رسند تبدیل کنید. داستان سرایی بصری می تواند محصول شما را به طور کلی بهتر کند و نشان دهنده یک فرصت عالی برای افزودن تصاویر چشمگیر به طراحی وب سایت است. این فرصتی را برای شما ایجاد می کند تا تجربه ای را در داخل برند ایجاد کنید که می تواند کل محصول را غنی کند.
3. ثابت قدم باشید. قابل پیش بینی باشید
طراحی UX طراحی وب سایت حاشیه زیادی برای طراحان طراحی وب سایت دارد تا خلاقیت داشته باشند و به کار خود شعله ور و شخصیت بیافزایند – اما قابل پیش بینی بودن می تواند امتیاز کاربرد را برای شما به ارمغان بیاورد.
درست است که ثابت بودن در طراحی UX طراحی وب سایت مهم است. هنگامی که کاربران طراحی وب سایت معنی یک نماد را یاد گرفتند، دیگر نباید آن را یاد بگیرند. این بدان معناست که تصاویر، کپی، تعاملات و حتی انیمیشن ها باید در کل محصول یکدست باشند. این به کاربران طراحی وب سایت کمک می کند راه خود را در مورد همه چیز به خاطر بسپارند، زیرا با هر بار استفاده از محصول طراحی وب سایت ، برای آنها بیشتر آشنا می شود.

سازگاری می تواند هنگام مقیاس بندی طراحی وب سایت به یک مشکل تبدیل شود، مانند یک برنامه کوچک که اضافه وقت برای ارائه ویژگی های بیشتر و ارائه خدمات به افراد بیشتری رشد می کند. این موضوعی بود که مردم در Yelp با آن مواجه شدند و نیروی محرکه پیشنهاد آنها برای یک سیستم طراحی وب سایت کارآمد بود. می توانید داستان کامل ملاقات ما با تارون، PM در Yelp را در پست ما بخوانید: انعطاف پذیری و ثبات در Yelp.
4. به دنبال راه هایی برای اضافه کردن زمینه طراحی وب سایت و اطلاعات اضافی باشید
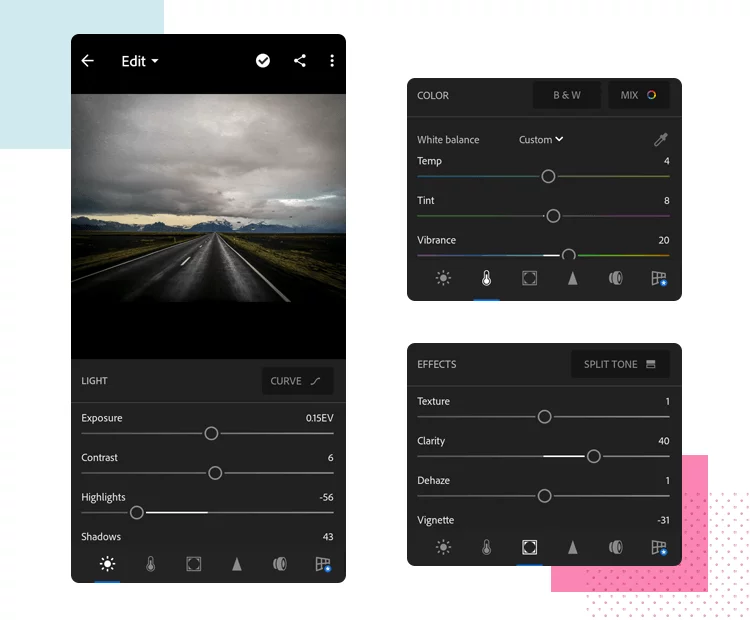
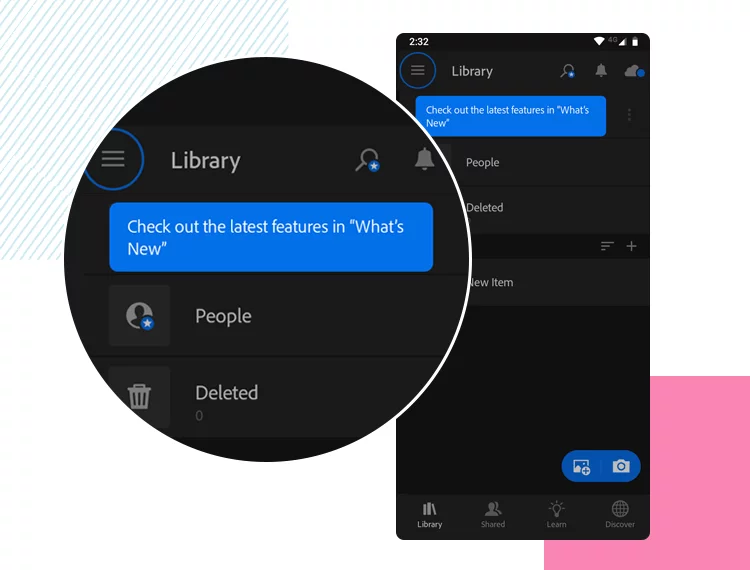
با محصولات طراحی وب سایت پیچیده ای که دارای ویژگی های زیادی هستند، می توان ارزش افزودن اطلاعات بیشتری را برای کاربر طراحی وب سایت در نظر گرفت. چیزی که مردم می توانند بخوانند و به عنوان راهنمای صفحه فعلی ویژگی ها استفاده کنند. این اطلاعات کوچک را می توان به بخش هایی تقسیم کرد، به طوری که خود رابط، اطلاعات مهمی را تکه تکه در اختیار کاربران طراحی وب سایت قرار می دهد، زیرا آنها در محصول پیشرفت می کنند.
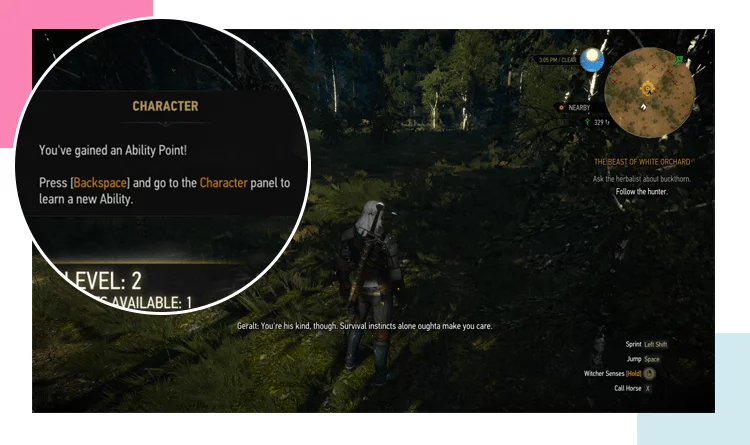
اینجاست که یک مفهوم جالب مطرح می شود: افشای پیشرو. این معمولاً هنگام ایجاد معماری اطلاعات محصولات استفاده می شود - با این گفته، شاید بهترین نمونه از افشای پیش رونده موجود در بازی های ویدیویی باشد.

با بازی های پیچیده که در آن کل جهان ها ساخته شده اند، دادن یک باره همه اطلاعات به کاربران طراحی وب سایت بسیار طاقت فرسا خواهد بود و تجربه اولیه را از بین می برد. به همین دلیل است که ما اطلاعات کمی را به کاربران طراحی وب سایت می دهیم که می توانند آنها را روی صفحه نمایش در دسترس اعمال کنند تا بتوانند همه آنها را بدون از دست دادن عقلشان پردازش کنند. پاپ آپ های کوچک و جعبه های کمکی در اطراف رابط کاربر طراحی وب سایت را به آرامی با قوانین بازی آشنا می کند و او را با دانشی که برای پیشرفت خود در بازی نیاز دارد مسلح می کند.

شما می خواهید این مفهوم را برای یادگیری طراحی وب سایت خود به کار ببرید. پنهان کردن اطلاعات در یک رابط همیشه آسان نیست، به ویژه در طراحی وب سایت ی های مینیمالیستی که فضای خالی کاملاً مقدس است. به همین دلیل است که بسیاری از محصولات طراحی وب سایت موجود در بازار از راه های دیگری نیز برای ارائه اطلاعات مفید به کاربر طراحی وب سایت استفاده می کنند، مانند ارسال ایمیل هایی با اطلاعات، آموزش ها و ویدیوها و لینک های مفید.
5. طراحی وب سایت ناوبری و معماری اطلاعات مقدس است
در حقیقت، طراحی وب سایت ناوبری و معماری اطلاعات (IA) ستون فقرات محصول طراحی وب سایت شما هستند. آنها تجربه کاربر طراحی وب سایت را می سازند یا می شکنند. آنها با هم این امکان را برای کاربران طراحی وب سایت فراهم می کنند تا در اهداف خود موفق شوند، ساختار کلی کل پلتفرم را منطقی می کنند و مسیرهایی را به گوشه های مهم ارائه می دهند.
با این حال، وقتی همه چیز در ناوبری یا IA به سمت جنوب پیش می رود، برای خود یک مشکل واقعی دارید. مردم نمی توانند راه خود را در اطراف ساختاری بیاموزند که معنی ندارد، همانطور که نمی توانند یاد بگیرند از ویژگی هایی استفاده کنند که به دلیل یک خطای ناوبری نمی توانند به آن دسترسی پیدا کنند. این نوع اشتباهات درک بعد واقعی منحنی یادگیری شما را غیرممکن می کند، داده ها را تحت فشار قرار می دهد و حفره های عظیمی را در قیف شما ایجاد می کند.

منظور ما در اینجا این است که قبل از شروع بهینه سازی قابلیت یادگیری محصول طراحی وب سایت ، می خواهید مطمئن شوید که پایه محکمی برای ساختن آن دارید. محصول باید با استاندارد های قابلیت استفاده شما مطابقت داشته باشد. به این ترتیب، محصولی را با هدف ساده، منطقی و سازگار بودن از همان ابتدا می سازید. پس از جمع آوری، نوبت به شناسایی زمینه های بهبود می رسد – که ما را به موضوع بعدی میبرد: آزمایش یادگیری پذیری طراحی وب سایت شما.
چگونه یادگیری پذیری محصول طراحی وب سایت خود را آزمایش کنیم
مانند همه چیز در طراحی UX طراحی وب سایت ، شما می خواهید تصمیمات شما بر اساس داده ها باشد تا شهود خود. به عنوان فردی که در این پروژه مشارکت داشته اید، ممکن است در نظر شما یادگیری همه چیز ساده و آسان به نظر برسد. اما کاربران طراحی وب سایت کاملاً جدید چطور؟ چه عواملی روند یادگیری را برای کاربران طراحی وب سایت کندتر می کند؟
اینجاست که آزمایش وارد می شود. شما یک عامل مشترک را در بین همه این معیارها تشخیص خواهید داد. یعنی هر معیاری نیاز به استانداردی دارد که توسط شما و تیمتان تنظیم شده است. این برای اکثر تست های محصول صدق می کند، و به عنوان یک نمره حداقل کار می کند - شبیه به نمره قبولی ریاضی که باعث شد برخی از ما در دبیرستان عرق کنیم. شما یک استاندارد تعیین می کنید، یک خط در شن و ماسه که می گوید "هر چیزی فراتر از این نقطه به معنای شکست است". می توانید در راهنمای تست قابلیت استفاده ما درباره تئوری تست و معیارها بیشتر بخوانید.
KPI های طراحی UX طراحی وب سایت
KPI ها شاخص های کلیدی عملکرد شما هستند. شما میتوانید KPI را در بسیاری از بخشها مانند مدیریت عمومی کسب وکار، بازاریابی و طراحی UX طراحی وب سایت پیدا کنید. این داده ها راهی برای درک نحوه واکنش مردم به طراحی وب سایت محصول و همچنین بهبود بخشهایی از محصول طراحی وب سایت است.
این یک پنجره قدرتمند به رفتار کاربران طراحی وب سایت است، اما اغلب می تواند برای یک مبتدی موضوعی مهم باشد. انواع مختلفی از داده ها برای هر محصول وجود دارد، و دانستن اینکه باید روی کدام یک از آنها تمرکز کنید یا چگونه داده هایی را که در دست دارید تفسیر کنید، می تواند چالش برانگیز باشد. موضوع تجزیه و تحلیل داده ها در طراحی UX طراحی وب سایت ارزش پست خود را دارد، اما اجازه دهید به برخی از KPI های رایج مورد استفاده و نحوه ارتباط آنها با بهینه سازی یادگیری شما بپردازیم.
نرخ موفقیت کار
این KPI به چیزها در یک نور ساده نگاه می کند. هر کاربر طراحی وب سایت هنگام استفاده از هر محصول معین یک هدف دارد - وظیفه ای که باید انجام دهد. این KPI به تک تک کارهای کوچک برنامه شما نگاه می کند و می پرسد: از بین همه کاربران طراحی وب سایتی که تلاش کردند، چند نفر موفق شدند؟

این یک عدد ساده است که به خودی خود وضعیت محصول طراحی وب سایت را به شما نمی گوید، اما یک هدف مهم را دنبال می کند. در واقع، سعی کنید همیشه هنگام نگاه کردن به یک KPI واحد مراقب باشید - داده های جدا شده ممکن است گمراه کننده باشند. در این مورد، میزان موفقیت به ما نمی گوید که چرا کاربران ا طراحی وب سایت ین کار را انجام نداده اند، اما این یک چراغ قرمز چشمک زن مهم در داشبورد ما است که چیزی در آن کار درست نیست.
جدای از آن، میزان موفقیت نیز می تواند تصویری را در مورد یادگیری به میان بیاورد. در این مورد، مهم است که میزان موفقیت و همچنین زمان انجام کار کاربران طراحی وب سایتی که برای اولین بار انجام میشوند را ردیابی کنید - و ببینید که چگونه از آنجا تکامل می یابند. آیا کاربران طراحی وب سایت باید زمان کمتری را برای کارها صرف کنند زیرا با رابط کاربری بیشتر آشنا می شوند؟ آیا میزان موفقیت برای کاربران طراحی وب سایت جدید به سرعت بهبود می یابد؟
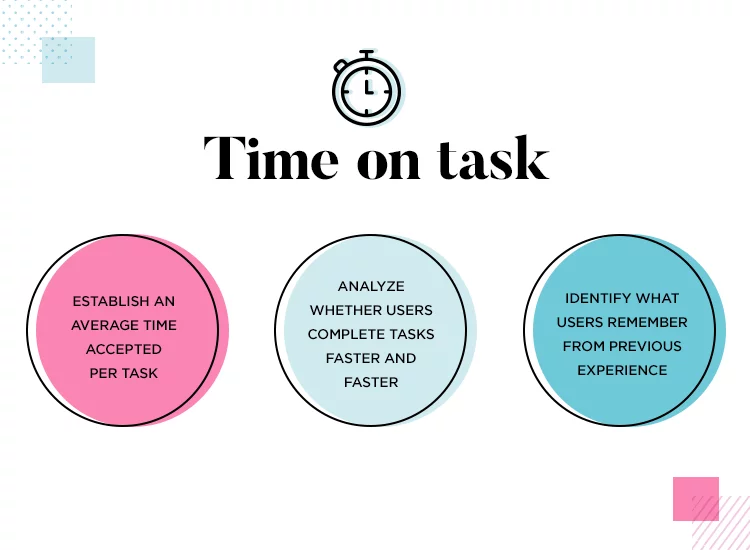
زمان انجام کار
راه دیگر برای گرفتن عکس فوری از عملکرد محصول طراحی وب سایت این است که به مدت زمان مورد نیاز کاربران طراحی وب سایت برای انجام کار مورد نظر نگاه کنید؟ در حالت ایده آل، شما نمی خواهید آنها خیلی طول بکشند. مکث و زمان طولانی در هر کاری می تواند به این معنی باشد که کاربر طراحی وب سایت گیج، ناامید، تلاش سخت برای تکمیل کار یا به سادگی گم شده است.

اما زمان زیادی برای انجام کار چقدر است؟ این یک سوال دشوار است، زیرا هر محصول طراحی وب سایت و هر وظیفه استاندارد خاص خود را دارد. برخی از کارها ساده و کوتاه خواهند بود و برای تکمیل آنها بیش از چند ثانیه زمان لازم نیست. سایر وظایف، مانند فرم ها و وظایفی که از بسیاری از وظایف فرعی دیگر تشکیل شده اند، صرفاً به دلیل اینکه وظیفه چیست، می توانند کمی طولانی تر شوند.
این به شما و تیم شما بستگی دارد که در مورد اینکه چه بازه های زمانی قابل قبولی برای هر کار است به توافق برسید و نتایج آزمون را با استانداردهای خود مقایسه کنید - از آنها به عنوان یک نقطه مرجع استفاده کنید. از آنجا، می توانید شروع به ردیابی نحوه تکامل رفتار کاربر طراحی وب سایت از اولین استفاده کنید. معنای پشت منحنی یادگیری را به خاطر بسپارید: آیا کاربران طراحی وب سایت با هر بار انجام یک کار سریعتر وظایف را انجام می دهند؟ آیا آنها از تجربه قبلی چه باید بکنند؟
طراحی وب سایت ناوبری در مقابل نوار جستجو
طراحی UX طراحی وب سایت دارای چهره ها و سطوح مختلفی است، برخی از طراحی وب سایت ها بسیار سلسله مراتبی هستند و مقادیر زیادی محتوا را در خود جای می دهند – در حالی که طراحی وب سایت های دیگر از یک یا دو صفحه کلید تشکیل شده اند. با این حال، بدون توجه به ابعاد، هر طراحی وب سایتی به ناوبری نیاز دارد. این فقط قرار دادن لینک های زیادی که می توانید در صفحه اصلی طراحی وب سایت نیست، بلکه رساندن کاربر طراحی وب سایت به جایی است که باید برود. این در مورد آسان کردن آن برای کشف و استفاده بیشتر از محصول طراحی وب سایت است.

این معیار در مورد تأیید طراحی وب سایت ناوبری و معماری اطلاعات شما است. معمولاً کاربران طراحی وب سایت سعی می کنند با استفاده از طراحی وب سایت ناوبری یک کار را تکمیل کنند. با این حال، هنگامی که شکست خورد، نوار جستجو دومین مرحله منطقی است. تکمیل بالای کار از طریق نوار جستجو می تواند نشان دهنده برخی اصطکاک در مسیریابی یا شاید مشکلات بزرگتر در معماری صفحات طراحی وب سایت باشد.
در زمینه یادگیری پذیری، این معیار می تواند به ما بگوید که کاربران طراحی وب سایت چگونه به راحتی می توانند راه خود را در مورد محصول یاد بگیرند. آیا آنها راه خود را پس از تکمیل کار با ناوبری به یاد می آورند؟ چگونه این معیار در طول زمان تکامل می یابد؟
مثالهای قابلیت یادگیری: طرح هایی که به درستی انجام شده است
1. Whatsapp
واتسپ یکی از آن محصولاتی است که در ابتدا برای تلفنهای همراه ساخته شد و ابتدا موبایل را به سطح جدیدی ارتقا داد. در سال 2009، واتسپ با تبدیل پیامک به گذشته، تاریخ ساز شد. امروزه به یک پلتفرم عظیم تبدیل شده است که روزانه 1 میلیارد کاربر فعال را میزبانی می کند. به طور منطقی، Whatsapp بخش ارتباطات را نوآوری کرد و تفاوت زیادی برای کاربران طراحی وب سایت ایجاد کرد.

با این گفته، ما کاملاً معتقدیم که طراحی UI طراحی وب سایت آن به این موفقیت کمک کرده است. در واقع، Whatsapp در طول سال ها تغییر چندانی نکرده است. این می تواند به دلیل تمایل به خشم نکردن کاربران طراحی وب سایتی باشد که زمان زیادی را در این پلتفرم می گذرانند، که حتی به تغییرات جزئی در برنامه در سال 2019 واکنش منفی نشان دادند.
ما معتقدیم که در حالی که عوامل زیادی در موفقیت Whatsapp نقش داشته اند، نمی توان انکار کرد که رابط کاربری طراحی وب سایت بصری، ساده و آسان برای یادگیری است. تجربه سوار شدن بر روی کمک به کاربر طراحی وب سایت در راه اندازی حساب متمرکز است - او را با دست از خشن ترین قسمت عبور می دهد. از آنجا، افراد می توانند به راحتی مخاطبین خود را پیدا کنند و شروع به چت کنند.
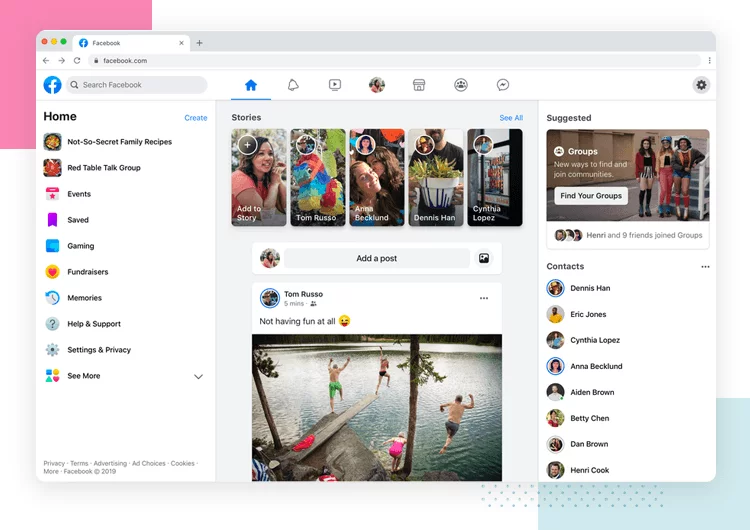
2. فیس بوک
فیس بوک دارای یک طراحی وب سایت رابط کاربری بصری است که بیشترین استفاده را از پلتفرم می کند و به کاربران طراحی وب سایت اجازه می دهد حساب خود را راه اندازی کنند و به آن ها اجازه می دهد خودشان کاوش کنند. اکثر کاربران طراحی وب سایت برای راه اندازی نمایه خود، لایک کردن صفحات طراحی وب سایت و گروه ها و یافتن دوستان به این سمت می آیند. صرف نظر از احساس شما نسبت به موجودیت، UI Design برخی از کادرهای بسیار خوب را بررسی می کند.

به عنوان مثال، اگرچه خود پلتفرم تاکنون ویژگیهای کمی دارد، به لطف دو نوار طراحی وب سایت ناوبری، هدایت آن همچنان آسان است. آنها با هم، کاربران طراحی وب سایت را در سراسر پلتفرم می برند، اما به کاربران طراحی وب سایت اجازه می دهند روی جذابیت اصلی تمرکز کنند: پیمایش در محتوای صفحه اصلی طراحی وب سایت. این یک مفهوم ساده از نظر تئوری است که می تواند اجرای آن پیچیده باشد - ساده نگه داشتن چیزها و یادگیری آسان چیزی نیست که یک طراح طراحی وب سایت بتواند در اولین تلاش به آن دست یابد!
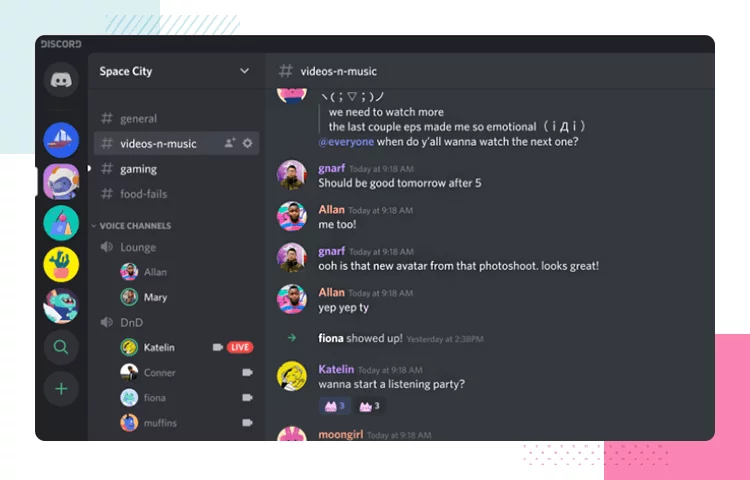
3. Discord
Discord از چیزی پیچیده و ساده سازی آن برای کاربران طراحی وب سایت نهایت استفاده را می کند. حتی اگر اکثر کاربران طراحی وب سایت Discord در حال حاضر با فناوری آشنا هستند، طراحی وب سایت آن به اندازه ای ساده است که تقریباً هر کسی می تواند یک حساب کاربری ایجاد کند و یک سرور راه اندازی کند.

دسترسی کاربران طراحی وب سایت بسیار کم است و کاربران طراحی وب سایت تمام کار را در کمتر از 2 دقیقه انجام می دهند. این یک لحن معمولی را با کپی مفید ایجاد می کند و قبل از اینکه کاربران طراحی وب سایت خسته یا خسته شوند آن را جمع می کند. و تا حدی، این زیبایی بسیاری از این نمونه هاست – نشان دادن طناب ها نیازی به زمان زیادی ندارد!
کاربران طراحی وب سایت Discord به کارایی آن سوگند یاد میکنند و مدام باز میگردند و نشان می دهند که درک و استفاده از پلتفرم تقریباً توسط هر کسی آسان است. منحنی یادگیری در اینجا تا آنجا که می تواند کوتاه شده است، اما کار انجام می شود!
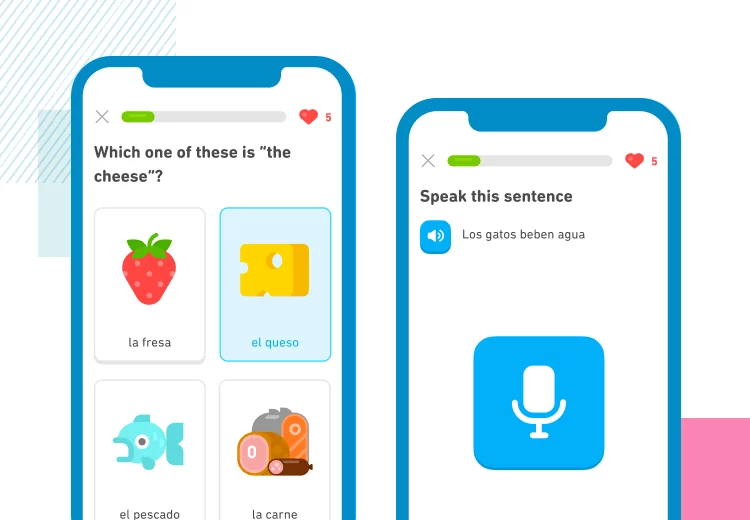
4. Duolingo
Duolingo بازی onboarding را به درستی انجام می دهد. این برنامه به کاربران طراحی وب سایت امکان میدهد با درخواست از کاربران طراحی وب سایت که از اصول زبان انتخابی خود شروع کنند یا در یک آزمون تعیین کننده، تجربه ورود خود را شخصی سازی کنند. این بر همه چیزهایی که در ادامه می آید تأثیر می گذارد، در حالی که نکات ابزار تمام ویژگی های اصلی برنامه را به کاربران طراحی وب سایت نشان می دهد.

چیزی که ما در مورد این Onboarding دوست داریم این است که کاربران طراحی وب سایت را به سرعت یاد می گیرد، دقیقاً مانند Facebook و Discord. این بدان معناست که کاربران طراحی وب سایت خیلی زود سرمایه گذاری می کنند و تنها پس از چند لحظه به تمام دلیلی که برنامه را دانلود کرده اند می رسند. خود رابط کاربری طراحی وب سایت با نیاز به ناوبری کمی، طراحی وب سایت ناوبری را آسان میکند - کاربران طراحی وب سایت فقط باید روی زبان خود کلیک کنند تا بیشترین استفاده را از برنامه ببرند. اکنون یادگیری آن آسان است!
5. Slack
یکی دیگر از نمونه های بارز طراحی وب سایت ناوبری ساده، Slack دارای قابلیت نصب عالی و یادگیری عالی است. در حالی که فرم ها و اطلاعات اولیه در یک پنجره ظاهر می شوند، ورود واقعی با ربات چت اتفاق می افتد. این باعث می شود که کل تجربه ورود غیر عادی و محاوره ای باشد و تلاش لازم برای عبور از همه آن کاهش یابد.

ما دوست داریم که فیلد های ورودی فرم همگی دارای توضیحاتی هستند که زمینه را اضافه می کنند و درک سؤالات را آسان و سریع پاسخ می دهند. گذشته از آن، Slack همچنین از نوار پیمایش عمودی ساده نهایت استفاده را می کند و کاوش و استفاده از آن را آسان می کند. ما کاملاً درک می کنیم که چرا این یک پلت فرم بسیار محبوب است - می توان استفاده از آن را در عرض چند دقیقه یاد گرفت.
نتیجه
قابلیت یادگیری جنبه مهمی از محصول طراحی وب سایت شما را نشان می دهد که تأثیر مستقیمی بر برداشت اولیه کاربران طراحی وب سایت دارد. این چیزی است که می تواند نادیده گرفته شود یا اشتباه درک شود، اما همیشه مستحق توجه و مراقبت است. شما می خواهید زمان واقعی را نه تنها به ایجاد محصولی طراحی وب سایت که دارای ویژگی های مفید است اختصاص دهید، بلکه به دنبال مشکلات احتمالی در آزمایش باشید. کار یک طراح UX طراحی وب سایت هرگز انجام نمی شود!
با این حال، امیدواریم که با این پست به خوبی به جنبه های تئوری و عملی یادگیری و نحوه ارتباط آن با طراحی UX طراحی وب سایت مجهز شوید. و اکنون، به همراه این معیارها و ایجاد قیف عالی برای کاربران طراحی وب سایت خود ادامه دهید!