تئوری پشت مدیریت نیازمندی ها چیست؟ چه مستنداتی باید نگران باشیم؟ برای کشف دنیای مدیریت نیازمندی ها برای پروژه های طراحی وب سایت ، ادامه مطلب را بخوانید.
الزامات محصول می تواند یک موضوع نسبتاً ترسناک برای تازه کارها باشد. به هر حال، این موضوع به طراحی وب سایت و همچنین تجارت و مهندسی می پردازد. مدیریت نیازمندی های یک پروژه طراحی وب سایت مستلزم کار سخت، نمونه سازی و آزمایش زیاد و همچنین جلسات طولانی تیم است.
اما مدیریت الزامات در هر پروژه طراحی وب سایت به چه معناست؟ این تئوری می گوید "همه چیز را بنویس و از آنجا برو". اما در عمل به چه معناست؟ نقش عقب مانده نیازمندی ها یا یک داستان قدیمی خوب کاربر در جبهه مدیریت نیازمندی های طراحی وب سایت چیست؟
ما نگاهی دقیقتر به چهره ای که اغلب اشتباه گرفته میشود از طراحی UX طراحی وب سایت ، گذراندن مراحل اولیه جمع آوری دادهها و رفتن به روشهای جایگزین در فرآیند کلاسیک مدیریت نیازمندیهای طراحی وب سایت خواهیم داشت. شیرجه بزنیم
فهرست مطالب
مدیریت نیازمندی های طراحی وب سایت چیست؟
فرآیند مدیریت نیازمندی های طراحی وب سایت
مستندات مدیریت نیازمندی های طراحی وب سایت
مدیریت نیازمندی های طراحی وب سایت چابک
مدیریت نیازمندی های طراحی وب سایت چیست؟
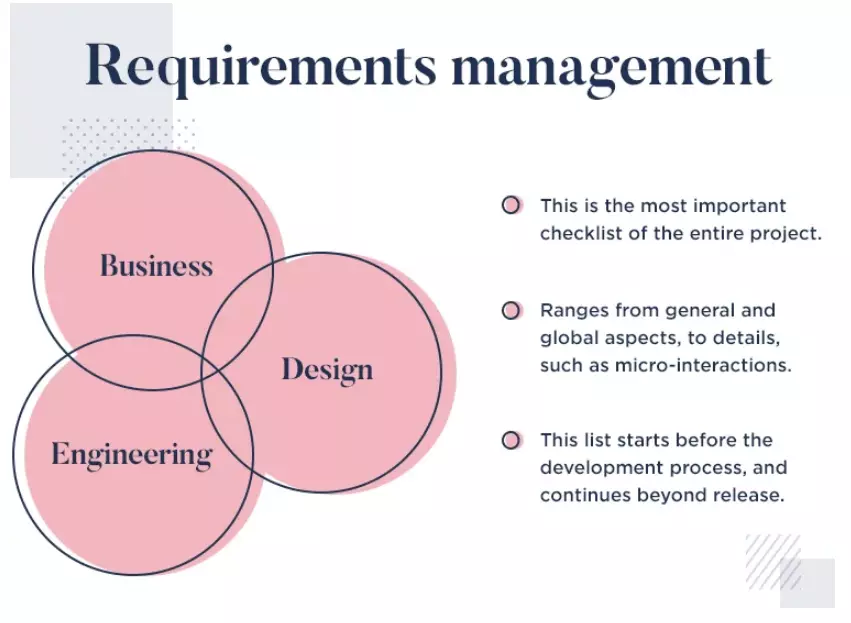
با هر پروژه طراحی وب سایت ، نیاز به جمع آوری، تجزیه و تحلیل، پیاده سازی، آزمایش و اعتبارسنجی الزامات وجود دارد. به نیازهای خود به عنوان مهم ترین چک لیست در کل پروژه طراحی وب سایت فکر کنید که به شما می گوید محصول برای عملکرد صحیح چه کاری باید انجام دهد. این فهرست بسیار طولانی است، زیرا شامل الزامات مربوط به چندین زمینه - تجارت، طراحی وب سایت، مهندسی و غیره است.

طبیعی است که مدیریت نیازمندیهای طراحی وب سایت توجه زیادی را می طلبد، زیرا با همه چیز از چیزهای بزرگ، مانند نحوه درآمد زایی محصول گرفته تا جزئیات کوچک مانند تعاملات کوچک سروکار دارد. برخلاف آنچه برخی ممکن است فکر کنند، مدیریت الزامات یک پروژه ی طراحی وب سایت از همان ابتدای فرآیند توسعه طراحی وب سایت محصول شروع می شود و پس از انتشار محصول ادامه می یابد.
در ابتدا، الزامات به دقت همراه با همکاری نزدیک با مشتری، که تمایل به پوشش نیازهای اصلی کسب و کار و عملکرد گسترده محصول را در کنار هم قرار می دهد. از آن به بعد، همه چیز در مورد اضافه کردن سایر الزامات طراحی وب سایت و ایجاد آهسته آهسته ایده تعریف شده تر از محصول نهایی است. با پیشرفت پروژه ی طراحی وب سایت ، نیاز شدیدی به سازماندهی امور و مستند سازی راه خود در پروژه ی طراحی وب سایت وجود دارد.
بخش های کلیدی مدیریت نیازمندی های طراحی وب سایت
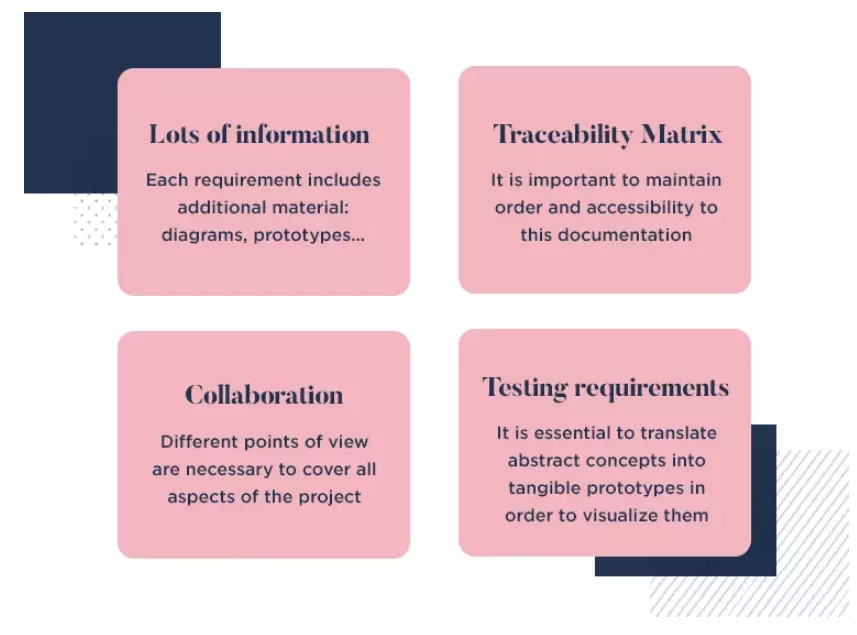
از جمله عواملی که در هنگام رسیدگی به الزامات در هر پروژه ی طراحی وب سایت باید در نظر گرفته شود، اسناد مربوطه است. با هر نیاز، اطلاعات بیشتری مانند یادداشت های همراه، آزمایش هایی که انجام شده است و نمونه های اولیه که آن نیاز را با شرایط ملموس تر اجرا می کنند، ارائه می شود. در مجموع، حجم وسیعی از جزئیات و اطلاعات طراحی وب سایت را نشان می دهد. اگر مراقب مکتوب و به روز نگه داشتن آن نباشید، نادیده گرفتن جزئیات طراحی وب سایت آسان است.
و بنابراین، بسیار مهم است که شما و تیمتان این اطلاعات را در یک سری اسناد مرتبط سازماندهی و قابل دسترسی نگه دارید. یکی از این اسناد ماتریس ردیابی یا سند مشخصات عملکردی است که توسعه دهندگان طراحی وب سایت را راهنمایی می کند. ما به جزئیات آن اسناد و چگونگی مفید بودن آنها برای طراحی وب سایت تیم های بعدی خواهیم پرداخت.
این با یکی دیگر از جنبه های حیاتی مدیریت نیازمندی های طراحی وب سایت مرتبط است: همکاری. وقتی نوبت به جمع آوری، مدیریت طراحی وب سایت و اجرای الزامات می رسد، همکاری همه غیرقابل مذاکره است. برای اینکه مطمئن شوید همه پایه های خود را پوشش می دهید، به دیدگاه های مختلفی نیاز دارید.

برای مثال عملی تر، الزامی را در نظر بگیرید که به عملکرد اصلی طراحی وب سایت محصول اشاره دارد. این توسط مشتری مطرح شده است، که می خواهد این قابلیت نقطه فروش اصلی کل چیز باشد. شما به طراحان طراحی وب سایت نیاز دارید که به آن عملکرد نگاه کنند و به شما بگویند که چه نوع تلاش هایی برای طراحی وب سایت برای ایده پردازی آن عملکرد نیاز است. در همین راستا، به مهندسانی نیاز دارید که به شما بگویند برای تحقق بخشیدن به این ایده طراحی وب سایت از نظر فنی، چه چیزی لازم است.
در نهایت، رابطه بین الزامات اجرا و آزمایش وجود دارد. این به برداشتن یک مفهوم انتزاعی از الزامات طراحی وب سایت و تحقق آن با اجرای آن مربوط می شود. ما نگاه دقیق تری به این خواهیم داشت، اما در حال حاضر کافی است بگوییم که می خواهید نمونه های اولیه طراحی وب سایت و قاب های سیمی ملموسی برای تجسم نیازها داشته باشید.
این نه تنها به این دلیل است که تیم شما باید آن را آزمایش و تأیید کند، بلکه به این دلیل است که دیدن آن دیدگاهی را برای همه به ارمغان می آورد. یکی از استدلالهای اصلی برای ایجاد نمونههای اولیه طراحی وب سایت برای مشاهده الزامات در عمل، تأیید این موضوع است که مشتری مطمئن است همان چیزی است که میخواهد.
فرآیند مدیریت نیازمندی های طراحی وب سایت
به طور کلی، فرآیند مدیریت نیازمندی های طراحی وب سایت را می توان به پنج مرحله تقسیم کرد. ما با جمع آوری نیازمندی های طراحی وب سایت شروع می کنیم و به آرامی لیست نیازمندی های طراحی وب سایت خود را ایجاد می کنیم. ما تعریف می کنیم که محصول چگونه خواهد بود و از چندین مرحله مربوط به پیاده سازی، آزمایش و اعتبارسنجی الزامات عبور می کنیم.
ترتیب مشخصی از مراحل در مدیریت نیازمندی های طراحی وب سایت وجود دارد، اما طبقه بندی آن به عنوان یک فرآیند خطی اشتباه است. مانند سایر جنبههای طراحی UX طراحی وب سایت ، معمولاً بین مراحل این فرآیند رفت و آمد وجود دارد، زیرا الزامات در طول مسیر تستها را پشت سر میگذارند یا شکست میخورند.
1. الزامات گردآوری: تحقیق و دامنه
اینها شاید برخی از سخت ترین وظایف در مدیریت نیازمندی های طراحی وب سایت باشند. قبل از اینکه چیزی برای مدیریت وجود داشته باشد، تیم شما باید در نزدیکی مشتری کار کند تا محصول مورد نظر را مشخص کند.
این می تواند بسیار چالش برانگیز باشد، زیرا به درک روشنی از تجارت، صنعت و اهداف نهایی مشتری نیاز دارد. مرحله جمع آوری فقط شامل نوشتن نیازمندیهای کلی طراحی وب سایت نیست، بلکه در مورد آنچه که این محصول باید انجام دهد و نقش آن در تجارت مشتری را نیز بررسی میکند. این مرحله تحقیقات زیادی دارد، صحبت های زیادی با مشتری و کاربر.
برخی از موارد اصلی که باید در مرحله جمع آوری مدیریت نیازمندی های طراحی وب سایت تنظیم شوند، عبارتند از یک مفهوم شفاف از نیازهای کاربر طراحی وب سایت همراه با فرآیند انجام تجارت مشتری. در این دو جبهه، همیشه ایده خوبی است که بصری کنید. صرف زمان برای ایجاد نموداری از فرآیند مشتری در تجارت روزانه، با آسان کردن درک اطلاعات برای کل تیم، ارزش افزوده خواهد داشت.

در واقع، مرحله جمع آوری مدیریت نیازمندی های طراحی وب سایت ، زمان برداشتن سلاحهای بزرگ از نظر نمایش بصری تمام اطلاعاتی است که به دست میآورید. همانطور که یک سیستم کامل از اطلاعات ایجاد می کنید که در آن تیم شما می تواند هر چیزی را که ممکن است به آن نیاز داشته باشد بیابد، به برخی از نام های آشنا در بخش UX طراحی وب سایت برگردید. اینها جریان های کاربر طراحی وب سایت ، شخصیتهای کارب طراحی وب سایت ر، نمودارها، همراه با هر ابزار دیگری که در جعبه ابزار دارید هستند. هدف در اینجا تعریف مشکل اصلی، راه حل ممکن و زمینه پیرامون آن است.
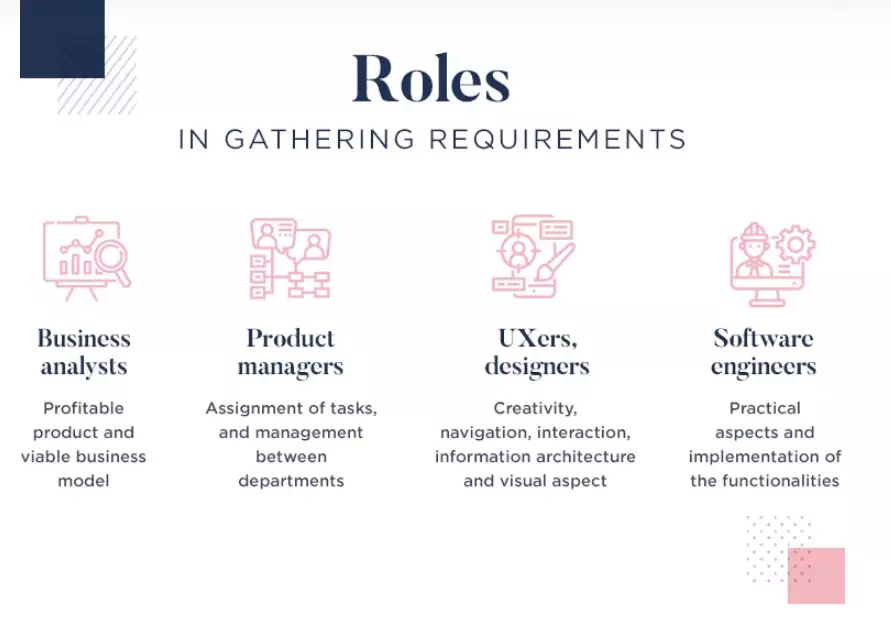
پوشش همه مبانی: نقش در جمع آوری نیازمندی های طراحی وب سایت
تحلیلگران کسب و کار در طراحی وب سایت. اینها افرادی هستند که مطمئن می شوند محصول واقعاً می تواند از نظر مالی پایدار و برای مشتری مفید باشد. پول و تجارت بخش اصلی هر پروژه UX طراحی وب سایت هستند و تیم به این افراد برای هدایت آنها در دریای صنعت و مدلهای تجاری تکیه خواهد کرد.
مدیران محصول در طراحی وب سایت .درست است که شرح شغل PM ها می تواند از شرکتی به شرکت دیگر تغییر کند. برخی از آنها به طراحی وب سایت ، برخی دیگر در تست و برخی دیگر در بازاریابی مشغول هستند. با این اوصاف، نخست وزیر مسئول تخصیص منابع و وظایف، برقراری ارتباط با سهامداران و اطمینان از انجام کارها است.

UXers، طراحان طراحی وب سایت. طراحان طراحی وب سایت شما روح های خلاقی هستند که الزامات انتزاعی را می پذیرند و آنها را با نمونه های اولیه وارد قلمرو واقعیت میکنند. نقش طراحی وب سایت را نمی توان اغراق آمیز کرد، زیرا از جلوه های بصری ساده بسیار گذشت. این افراد با ناوبری، تعامل، معماری اطلاعات و سایر جنبه های حیاتی محصول طراحی وب سایت سروکار دارند.
مهندسین نرم افزار و سیستم. تیم مهندسی باید از همان ابتدا درگیر باشد تا بتوانند اعتبار خود را مبنی بر اینکه الزامات میتوانند از نظر فناوری اجرا شوند، ارائه دهند. ورودی آنها حیاتی است، و تمایل دارد جنبه های عملی بیشتری از الزامات مانند تلاش برای توسعه کل محصول طراحی وب سایت را پوشش دهد
2. آزمایش امکان سنجی: برآورد آنچه لازم است
با گذشت زمان، همانطور که تیم درک بهتری از محدوده محصول با الزامات اساسی ایجاد می کند، ایده بهتری از آنچه برای مشاهده پروژه طراحی وب سایت لازم است وجود خواهد داشت. این ما را به جنبه برنامه ریزی جمعآوری نیازمندیها ی طراحی وب سایت هدایت می کند، زمانی که مقدار منابع مورد نیاز برای ایده پردازی، نمونه سازی اولیه و توسعه کل محصول طراحی وب سایت را تخمین میزنیم.
منابع، مانند زمان یا ساعت کار، از پروژه ای به پروژه دیگر بسیار متفاوت است. برای واقعی کردن این موضوع به چند نفر نیاز دارید؟ چند ساعت؟ چقدر زمان نیاز داریم؟

از جمله مواردی که این برنامه ریزی را به یک کار پیچیده تبدیل می کند، این واقعیت است که چیزها می توانند به سرعت در مراحل اولیه پروژه طراحی وب سایت تغییر جهت دهند. بعداً در این پست به جزئیات مدیریت تغییر خواهیم پرداخت، اما در حال حاضر، کافی است بگوییم که برنامه ریزی یک تلاش مستمر است در مقابل کاری که یک بار در ابتدا انجام می شود.
همانطور که کارها پیشرفت می کنند، می خواهید چند لحظه وقت بگذارید و میزان پیشرفت انجام شده، منابع مصرف شده را ارزیابی کنید و ببینید که این برای بقیه پروژه طراحی وب سایت چه معنایی دارد.
3. ایده پردازی و تجسم در طراحی وب سایت
هنگامی که نیازهای اصلی خود را شناختید، زمان تبدیل آنها به چیزی ملموس فرا می رسد. وقت آن است که ابزار نمونه سازی خود را از بین ببرید و الزامات را در عمل ببینید، قبل از اینکه بتوانید آنها را آزمایش کنید. در حالی که هر تیم به روش خود به نمونه سازی اولیه میپردازد، متوجه میشویم که نیازهای اولیه نمونه سازی اولیه و اغلب بهترین رویکرد است.
این به این دلیل است که همه کسانی که با الزامات سر و کار دارند، طراح طراحی وب سایت نیستند، همانطور که در همه نقش های مختلف درگیر در این فرآیند دیده می شود. برای برخی از افراد درگیر، الزامات نوشتاری لزوماً تصویری را ترسیم نمی کند. در حالی که اکثر طراحان طراحی وب سایت می توانند چشمان خود را ببندند و این نیاز را در عمل ببینند، این جهش در تخیل برای برخی می تواند سخت باشد.
ساختن نمونه های اولیه الزامات کلیدی، مانند مواردی که در رابطه با ویژگی های اصلی محصول طراحی وب سایت هستند، ارزش زیادی دارد.

دیدن آن با چشمان خود می تواند احساس سهامداران را در مورد نیاز تغییر دهد، به آنها دیدگاهی در مورد محصول بدهد یا حتی آنها را مجبور کند که نیاز را به طور کلی تغییر دهند. با توجه به اینکه فرآیند مدیریت نیازمندی ها خطی نیست، الزامات نمونه سازی در مرحله جمع آوری می تواند به کل پروژه طراحی وب سایت امنیت و ثبات بیشتری بدهد.
سمت نمونه سازی مدیریت نیازمندی ها ی طراحی وب سایت ارتباط نزدیکی با آزمایش و اعتبارسنجی دارد. با در دست داشتن یک نمونه اولیه واقعی، میتوانیم آن را آزمایش کنیم و ببینیم آیا این نیاز برآورده شده است یا خیر.
برای یک ایده دقیق تر طراحی وب سایت در مورد اینکه چگونه می توانید از قدرت یک ابزار نمونه سازی مانند Justinmind و مدیریت نیازمندی های صدا استفاده کنید، مصاحبه ما با صاحب محصول طراحی وب سایت کارول نجدلی: الزامات عملکردی نمونه سازی را بررسی کنید.
4. آزمایش، آزمایش، آزمایش
آزمایش نه تنها برای اطمینان از اینکه لیست الزامات فعلی ما واقعاً لیست نهایی است، بلکه برای اطمینان از برآورده شدن هر یک از آنها کلیدی است. این می تواند حجم عظیمی از کار را نشان دهد، عمدتاً به این دلیل که شامل آزمایش تمام جزئیات کوچک طراحی وب سایت به منظور تأیید و تأیید هر نیاز است.

هر نیاز با آزمایش خاصی همراه است که مورد نیاز است. مهم نیست که چه چیزی است، شما می خواهید آن را نمونه اولیه و آزمایش کنید. همانطور که قبلا ذکر شد، لیست کامل نیازهایی که باید مدیریت شوند می تواند بسیار طولانی باشد. این امر باعث میشود تیمها در سرتاسر جهان سوابق دقیقی از آنچه که آزمایش شده و یافته ها بوده را حفظ کنند. اسناد کلاسیک، مانند ماتریس ردیابی، راه خوبی برای اطمینان از اینکه هیچ سنگی روی آن باقی نمانده است.
تست کاربر و مدیریت نیازمندی های طراحی وب سایت
آزمایش یک نمونه اولیه میتواند روشنگر چگونگی بهبود طراحی وب سایت ، مکان هایی که به درستی کار نمی کند و نحوه واکنش کاربران به آن روشن شود. یک رابطه کامل بین آزمایش یک نمونه اولیه طراحی وب سایت برای تأیید یک نیاز و آزمایش قابلیت استفاده آن وجود دارد.
ما وارد جزئیات قابلیت استفاده و اینکه چقدر مهم است که طرح ها را به دقت آزمایش کنیم وارد نخواهیم شد. برای آن، می توانید راهنمای کامل ما برای آزمایش کاربر را بررسی کنید. در حال حاضر، کافی است بگوییم که الزامات اغلب می توانند به قابلیت استفاده اشاره کنند بدون اینکه برخی از ما در ابتدا متوجه آن شویم. همه چیز به نحوه نگاه شما به الزامات و رابطه آنها با قابلیت استفاده محصول طراحی وب سایت بستگی دارد.

بیایید یک مثال احمقانه اما کاربردی را مرور کنیم. یک الزام بیان می کند که کاربران باید وارد راه حل شوند، که باعث می شود لاگین نمونه اولیه و آزمایش شود. نمی تواند استانداردهای کاربردی ما را برآورده کند. این بدان معناست که کاربران بسیار زیادی در ورود با مشکل مواجه خواهند شد. اکنون چند لحظه از خود بپرسید: اگر اکثر کاربران واقعاً نمی توانند وارد سیستم شوند، آیا این الزام برآورده شده است؟
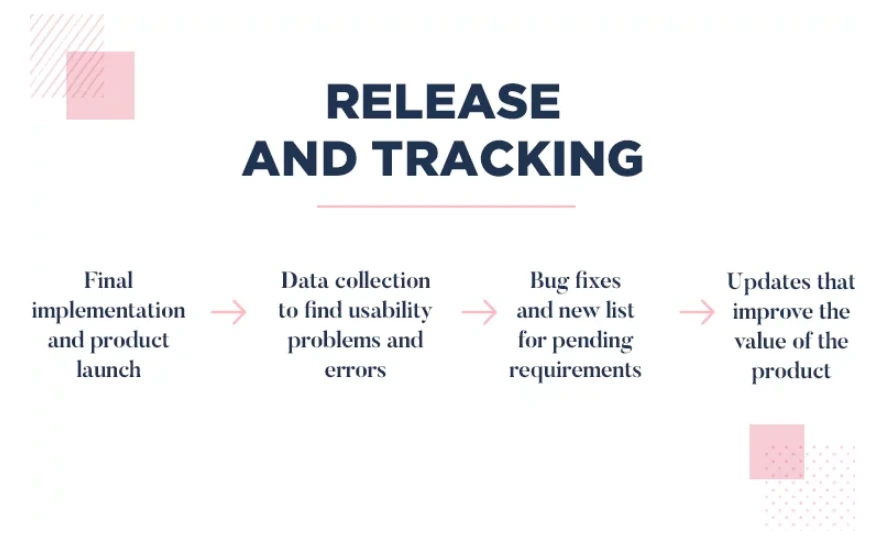
5. انتشار و ردیابی
پس از آن همه تفکر، بحث، نمونه سازی و آزمایش، سرانجام طرح نهایی منتشر می شود. هنگامی که تمام نیازهای شما برآورده شد و همه خوشحال شدند، عرضه شروع می شود و کاربران می توانند از طراحی وب سایت لذت ببرند. از آنجایی که این می تواند یک لحظه پیروزی برای کل تیم باشد، تا پایان فرآیند مدیریت نیازمندی های طراحی وب سایت فاصله زیادی دارد. به یک معنا، مدیریت الزامات طراحی وب سایت ، مدیریت محصول است.
هنگامی که کاربران واقعی با محصول طراحی وب سایت شما در تعامل هستند، به انواع داده هایی دسترسی خواهید داشت که تصویری از سلامت کلی محصول طراحی وب سایت را ترسیم می کند. تیمهای محصول واقعاً عالی می دانند که دادههای طراحی وب سایت یک منبع گرانبها هستند و میتوانند به مسائل غیرقابل مشاهده اشاره کنند و برای بهبود مستمر طراحی وب سایت تلاش کنند.

بسیاری از تیم های طراحی وب سایت تمایل دارند از زمان پس از انتشار استفاده کنند تا ابتدا مشکلات و خطاهای نادیده گرفته شده قابلیت استفاده را جستجو کنند. پس از تصحیح آنها، کار بر روی الزاماتی که قبلاً به دلیل کمبود منابع کافی کنار گذاشته شده بودند، امکان پذیر میشود و در نتیجه فهرستی از الزامات طراحی وب سایت ایجاد میشود که میتوانند بعداً اضافه شوند.
به روز رسانی های آینده بهبودهای بیشتری را به همراه خواهد داشت و ارزش راه حل را به طور مداوم برای کاربر و مشتری طراحی وب سایت بهبود می بخشد. برای ایده بهتری در مورد اینکه چگونه میتوانید از دادههای طراحی وب سایت خود برای شناسایی به روزرسانیهایی که به نفع کاربران هستند استفاده کنید، صحبت UX طراحی وب سایت ما را با دوستانمان در Userzoom بررسی کنید: تحقیقات UX طراحی وب سایت برای به روزرسانیهای مهم. خواندنی فوق العاده است
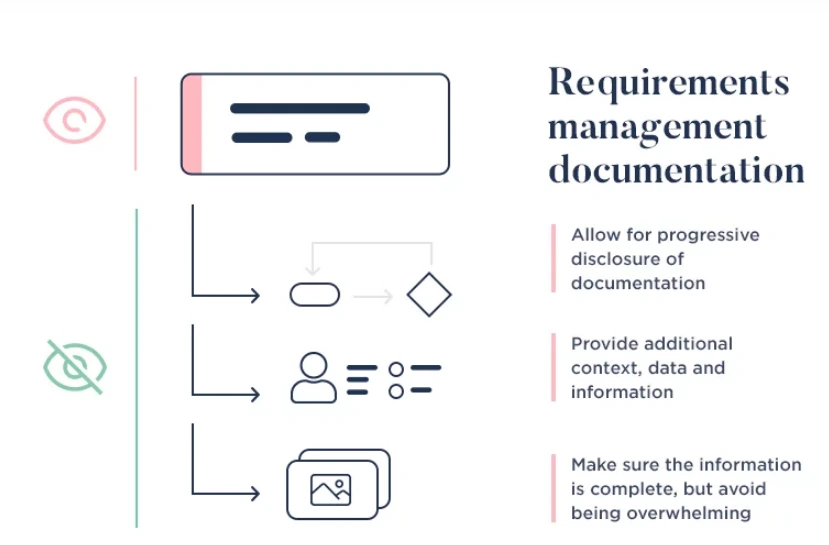
مستندات مدیریت نیازمندی های طراحی وب سایت
نیازهای عقب افتاده (ترس اما مورد احترام).
عقب ماندگی نیازمندی های طراحی وب سایت از تک تک الزاماتی تشکیل شده است که هنوز اجرا، آزمایش و تایید نشده اند. بسته به پروژه طراحی وب سایت و میزان پیشرفت ما، ممکن است فهرست نسبتا طولانی باشد.
برخی از تیم ها روش خاص خود را برای ایجاد یک بک لاگ دارند، برخی از آنها از الزامات استفاده می کنند در حالی که برخی دیگر هر نیاز را به چیزی قابل درک تر تبدیل می کنند. این می تواند منجر به انباشت موارد استفاده یا سناریوهای کاربر یا چیزی کاملاً متفاوت شود. هر تیم طراحی وب سایت برداشت خاص خود را در مورد کارهای عقب افتاده دارد و این مشکلی ندارد.
خود بک لاگ در حال حاضر اطلاعات زیادی را با فهرست کردن نیازمندیهای طراحی وب سایت به شکلی که هستند نشان میدهد. این بدان معناست که افزودن اطلاعات اضافی بیش از حد باعث شلوغی و درک آن دشوار می شود. بهترین راه برای رسیدگی به اطلاعات اضافی که می خواهید به هر نیاز طراحی وب سایت اضافه کنید، افشای تدریجی است. پیوندی را اضافه کنید که افراد می توانند در صورت تمایل بیشتر بدانند، آن را دنبال کنند. به آنها اجازه دهید تا آنجا که نیاز دارند کاوش کنند. ارائه متن، داده ها و اطلاعات آزمایشی طراحی وب سایت در مورد هر نیاز مهم است - فقط باید مطمئن شوید که طاقت فرسا نیست.

به یاد داشته باشید که بسیاری از افراد نه فقط طراحان طراحی وب سایت ، از عقب ماندگی استفاده خواهند کرد. برای یک تحلیلگر تجاری، دیدن مجموعه ای از سناریوهای کاربر و شخصیت های کاربر طراحی وب سایت ، نمودارها و جریان ها ممکن است خیلی گیج کننده باشد. میخواهید در نگاه اول آن را ساده نگه دارید، به طوری که هر کسی بتواند به عقب ماندگیها نگاه کند و درک واقع بینانه ای از اینکه پروژه طراحی وب سایت تا کجا پیش رفته است و تا چه حد باید پیش برود، بیابد.
یکی دیگر از عوامل کلیدی در مدیریت عقب ماندگی نیازمندی های طراحی وب سایت ، اولویت بندی است. در هر پروژه طراحی وب سایت معین، ما ملزم به مواجهه با الزاماتی هستیم که ایده آل هستند، اما برای عرضه اولیه محصول ضروری نیستند. این «خوبها» میتوانند ارزش واقعی محصول را بیافزایند، اما همچنین میتوانند عرضه را به تأخیر بیندازند و دیگر جنبههای مهم تر طراحی وب سایت را از بین ببرند.
اولویت بندی کارهای عقب افتاده مهم است، زیرا زمان می تواند توسط کل تیم بسیار سریعتر از آنچه انتظار می رود بگذرد. با ضرب الاجلهای تنگ و هر نوع مشکل پیش بینی نشده، زمان ممکن است تنها با ارزشترین منبع در مدیریت نیازمندیهای طراحی وب سایت باشد. شما می خواهید مهم ترین الزامات را در اسرع وقت انجام دهید و عملکرد اصلی محصول را ایمن کنید
این ایده خوبی است که از ابزار اسکرام برای کارهای عقب افتاده خود استفاده کنید. به این ترتیب میتوانید تیمها یا افراد را برای پیادهسازی الزامات خاص نامگذاری کنید، پیگیری کنید که چه کسی چه کاری را انجام داده و چه زمانی انجام داده است، و همچنین میتوانید آزادی بیشتری برای اضافه کردن اطلاعات به اندازه دلخواه خود داشته باشید. فقط جزئیات و فاکتورهای زیادی وجود دارد که هر کسی بتواند آن را به صورت دستی انجام دهد.
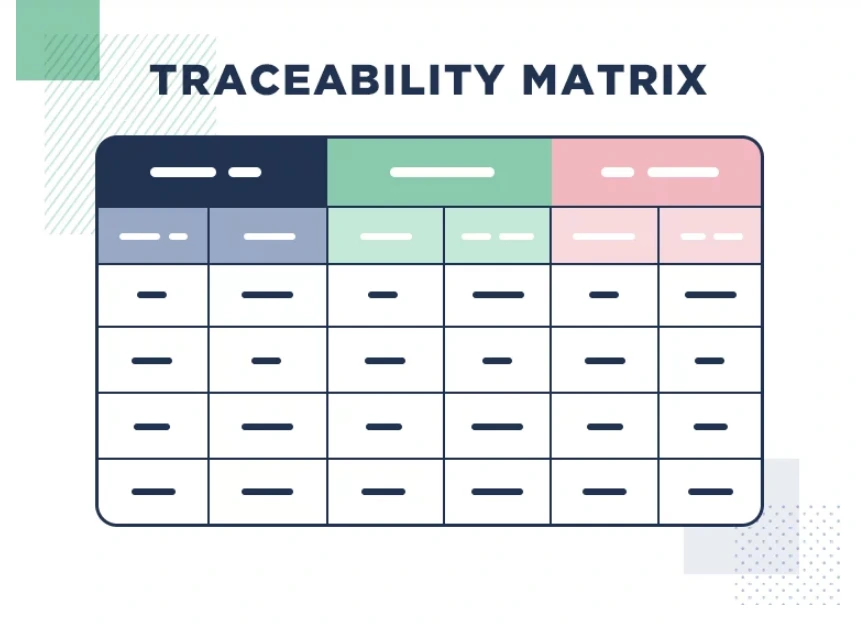
ماتریس ردیابی
ماتریس قابلیت ردیابی شامل فهرست کاملی از هر نیاز، از کسب و کار گرفته تا طراحی وب سایت است. هر نیاز به یک مورد استفاده ترجمه می شود و به نقطه خاصی در تجربه اشاره می کند. در تئوری، این کار به این دلیل انجام میشود که بتوانیم هر نتیجه ممکنی را که می تواند از یک اقدام کاربر ناشی شود، در نظر بگیریم. در عمل، این کار انجام می شود تا بتوانیم مطمئن شویم که همه چیز قبل از عرضه محصول آزمایش شده است.
ماتریس ردیابی همه موارد استفاده را برای همه اقدامات کاربر می گیرد و همه احتمالات را برای تیم ما ارائه می دهد. از آنجا، مسئله آزمایش تک تک نتایج و اطمینان از کارآمدی راه حل است.

این مفهومی است که به آن پوشش تست می گویند و هدف نهایی در اینجا باید رسیدن به پوشش 100 درصدی باشد. این بدان معنی است که تیم شما اطمینان حاصل می کند که تک تک الزامات برآورده می شود و کاربران شما هیچ خطا و شکست بدی را در تجربه راه حل پیدا نمی کنند.
هدف اصلی ایجاد یک ماتریس ردیابی، پیگیری جزئیات طراحی وب سایت است. هر نیاز با جزئیات، زمینه و داده های اضافی خود همراه است. سازماندهی همه اینها، به علاوه یافته های آزمایش برای هر یک، اگر بی دقت انجام شود، می تواند به سرعت به یک کابوس تبدیل شود. ماتریس ردیابی می تواند در ارائه یک نقشه طراحی وب سایت ، یک عکس فوری از آنچه انجام شده است و آنچه باید انجام شود، بسیار مفید است.
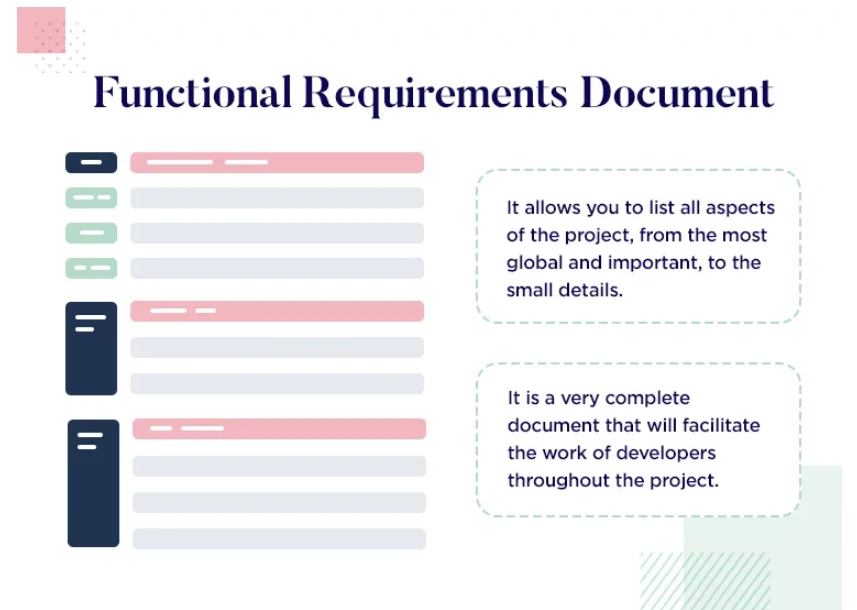
سند مشخصات عملکردی در طراحی وب سایت
اگرچه لزوماً یک سند مدیریت الزامات طراحی وب سایت نیست، خوب است که سند مشخصات عملکردی را در نظر داشته باشید. این یک برداشت جدید از یک گزارش کلاسیک است که قرار است از طراحی به توسعه طراحی وب سایت به عنوان یک راهنما منتقل شود.
همه چیز را فهرست می کند، از جنبه های بزرگ و مرکزی مانند مشکل اصلی مشتری گرفته تا موارد کوچکتر و جزئی تر، مانند موقعیت دقیق عناصر بصری طراحی وب سایت در هر صفحه نمایش داده شده. این یک نمای کلی کامل از راه حل است، بسیار شبیه طراحی وب سایت برای یک معمار - آخرین چیزی که ما می خواهیم این است که یک دیوار را فراموش کنیم!

به یاد داشته باشید که تیم فنی مهندسین و توسعه دهندگان طراحی وب سایت شما نیز بخشی از فرآیند مدیریت نیازهای طراحی وب سایت شما خواهند بود. ورودی آنها بسیار مهم است، و ایده خوبی است که آنها را در ایجاد این سند مشارکت دهید. بینش آنها اطمینان حاصل می کند که سند کامل است، و همه چیزهایی را که برای تبدیل نمونه اولیه به یک محصول واقعی نیاز دارند در اختیار آنها قرار می دهد.
داستان های کاربر، موارد، شخصیت ها و سناریوها برای طراحی وب سایت
دوستان قدیمی که اکثر طراحان UX طراحی وب سایت با آنها آشنا هستند. داستان های کاربر، موارد و سناریوها ابزاری عالی برای داشتن اسناد مورد نیاز شما هستند. آنها می توانند چیزها را در چشم انداز قرار دهند و الزامات را به زبان نمونه تر ترجمه کنند. همانطور که قبلا ذکر کردیم، موارد استفاده در ایجاد اسناد دیگر مانند ماتریس ردیابی نیز بسیار مهم هستند.
داستان های کاربر و شخصیت های کاربر در طراحی وب سایت. هدف هر دو این است که بینش بیشتری نسبت به کاربر نهایی به ما بدهد و به تیم طراحی وب سایت کمک کند تا چیزها را از دیدگاه کاربر ببیند. شخصیت های کاربر طراحی وب سایت تمایل دارند بر روی عادات و ترجیحات کاربر تمرکز کنند، در حالی که داستان ها به سمت هدف نهایی کاربر جهت گیری می شوند.
سناریوها و موارد کاربری در طراحی وب سایت. سناریوها موقعیتهایی هستند که به انگیزه کاربر برای تلاش برای تکمیل آن کار اشاره میکنند و بینشی در مورد انتظارات و راههای ممکن برای تکمیل آن کار ارائه میدهند. موارد استفاده همچنین یک کار را به تصویر می کشند، اما بر نتایج احتمالی از تعاملات بین سیستم و کاربر طراحی وب سایت تمرکز می کنند.
مدیریت نیازمندی های چابک در طراحی وب سایت
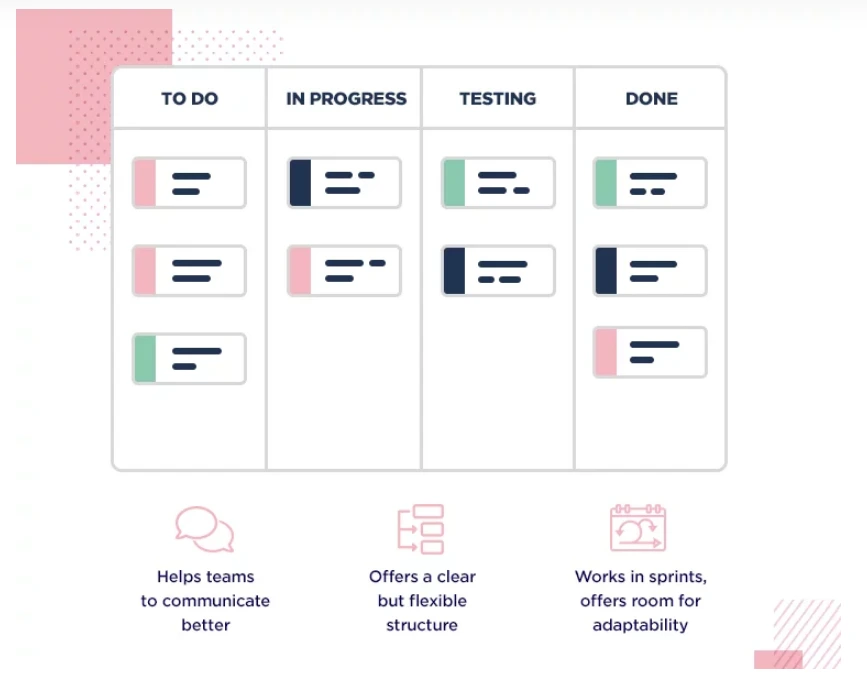
متدولوژی چابک در چند سال اخیر از محبوبیت زیادی برخوردار بوده است. امروزه اغلب میبینیم که تیمهای طراحی وب سایت از گردشهای کاری چابک برای سرعت بخشیدن به کار خود و تخصیص منابع خود بر اساس اولویت در آن مقطع زمانی استفاده میکنند.
این مورد پسندیده است زیرا به تیم ها کمک می کند تا بهتر ارتباط برقرار کنند و ساختار خوبی برای کنترل نحوه انجام کارها ایجاد می کند و در عین حال انعطاف پذیری زیادی را فراهم می کند. این فقط یک مسئله زمان بود که کسی سعی کرد این مفهوم را در مدیریت نیازمندی های طراحی وب سایت اعمال کند - و موفق شد. در حرکات گسترده، اولین گامهای اولیه در نیازمندیهای طراحی وب سایت چابک تقریباً مشابه فرآیند کلاسیک است.

زمانی که همه قطعات پازل را صاف روی میز گذاشتیم، متوجه تفاوت شدید در روند کار می شویم. با داشتن درک کامل از کسب و کار مشتری و نیازهای جمع آوری شده، تیم طراحی وب سایت در سرعت های کوتاه برای پیاده سازی سریع الزامات در نمونه های اولیه کار خواهد کرد. همانطور که الزامات اجرا می شوند، الزامات جدید ظاهر می شوند. این خوب است، زیرا راه چابک اجازه می دهد تا حاشیه های بیشتری برای انطباق در طول مسیر وجود داشته باشد.
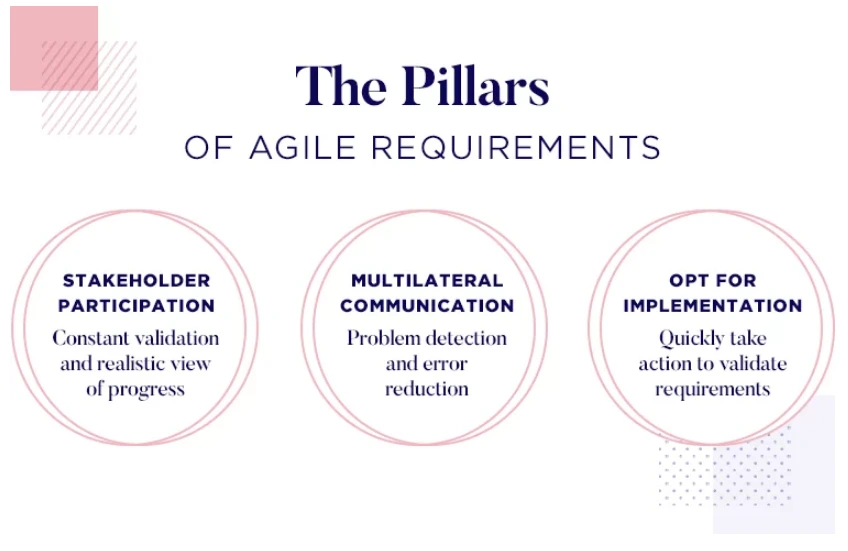
ارکان الزامات چابک
اولین رکن در گردش کار مدیریت نیازمندی های چابک طراحی وب سایت مشارکت ذینفعان است. در پایان هر دوی سرعت، مشتری و سایر ذینفعان مربوطه، نمونههای اولیه واقعی نیازها را دریافت میکنند. به این ترتیب، ما اعتبار ثابت و پروژه ای طراحی وب سایت داریم که راه خود را در مه گم نمی کند. پروژه طراحی وب سایت را ایمن می کند و به مشتری یک احساس واقع بینانه از میزان پیشرفت انجام شده می دهد.
رکن دوم ارتباط است. یکی از مزیت های اصلی گردش های کاری چابک این است که هر دو هفته یکبار، همه را در یک اتاق میبینیم که کارهای انجام شده و کارهای باقی مانده را بررسی میکنند. این می تواند یک راه قدرتمند برای اطمینان از اینکه هر الزام می تواند هم در تئوری و هم در عمل اجرا شود و همچنین مناطق مشکل دار را که در آن مسائل ممکن است زمان بندی را به تعویق بیندازند، باشد. همکاری احتمال نادیده گرفته شدن چیزها یا اشتباهات را کاهش می دهد.

رکن سوم به جای مستندسازی ساده، حمایت از اجراست. راه چابک این است که سریع روی پایمان باشیم و پیشرفت ملموس را به سرعت ارائه کنیم. طرفداران وفادار روش چابک تمایل دارند بگویند که روش کلاسیک مدیریت نیازمندی های طراحی وب سایت بیش از حد بر مستندسازی چیزها متمرکز است. که زمان، تلاش میبرد و پروژه طراحی وب سایت را عقب میاندازد. هنگام پرداختن به نیازهای چابک طراحی وب سایت ، انجام آن و دیدن آن در عمل به بحث و تحلیل و بررسی آن ترجیح داده می شود.
جمع بندی در مورد مدیریت نیازمندی های طراحی وب سایت
مدیریت الزامات یک پروژه طراحی وب سایت ، مدیریت پروژه طراحی وب سایت است. این به جنبه های حیاتی محصول می پردازد، چیزی که می خواهید زمان و تلاش واقعی را به آن اختصاص دهید. نوشتن چیزها و پیگیری همه چیز ضروری است، زیرا تیم شما با حجم عظیمی از اطلاعات – از مدل کسب و کار مشتری گرفته تا آخرین آزمایش یک نیاز خاص – سروکار دارد.
نکته اصلی که باید در نظر داشته باشید این است که برای جمع آوری و اجرای الزامات به کل تیم نیاز دارید. همکاری و ارتباطات یک واحد ساختمانی اساسی برای مدیریت نیازمندی های طراحی وب سایت است و می تواند یک ابتکار توسعه محصول طراحی وب سایت را ایجاد یا شکست دهد. در یک یادداشت مشابه، شما نیاز دارید که همه در هر مرحله به جزئیات توجه کنند.
نمونه سازی اولیه از یک مفهوم انتزاعی و واقعی ساختن آن می تواند روند توسعه بهتری را ایجاد کند و از هرگونه تغییر ناگهانی جلوگیری کند. شما می خواهید در اسرع وقت از مفهومی به ملموس تبدیل شوید، بنابراین شما و تیمتان می توانید همه چیز را آزمایش کنید. امیدواریم با داشتن این راهنما و درک جدیدی از مدیریت نیازمندی های طراحی وب سایت ، آماده باشید تا تیم خود را در پیچ و خم ایجاد چیزی کاملاً جدید راهنمایی کنید