شکی نیست که امنیت طراحی وب سایت مهم است. پس از همه، یک نقض می تواند منجر به آسیب جدی به طراحی وب سایت شما شود. با این حال، با استفاده هکرها از ربات ها برای حمله سریع و مؤثر به طراحی وب سایت ها، ممکن است احساس کنید که شانس ها در برابر شما انباشته شده است.
خوشبختانه، ابزار بسیار ساده ای وجود دارد که می توانید از آن برای دور نگه داشتن ربات ها و اسپمرها از طراحی وب سایت خود استفاده کنید. ترکیب یک تست تورینگ کاملاً خودکار برای تشخیص رایانه ها و انسان ها CAPTCHA) ) یک راه ساده و کم تلاش برای افزایش امنیت طراحی وب سایت شما است.

این راهنما شما را با CAPTCHA ها و نحوه ایفای نقش آنها در محافظت از طراحی وب سایت شما در برابر هکرها و هرزنامه ها آشنا می کند. سپس نحوه افزودن آنها را به طراحی وب سایت خود و معرفی برخی از بهترین افزونه های CAPTCHA طراحی وب سایت را به شما آموزش خواهیم داد.
فهرست مطالب
آشنایی با CAPTCHA ها در طراحی وب سایت
Google reCAPTCHA چیست؟
چگونه یک CAPTCHA به طراحی وب سایت خود اضافه کنیم (در 3 مرحله)
آشنایی با CAPTCHA ها در طراحی وب سایت
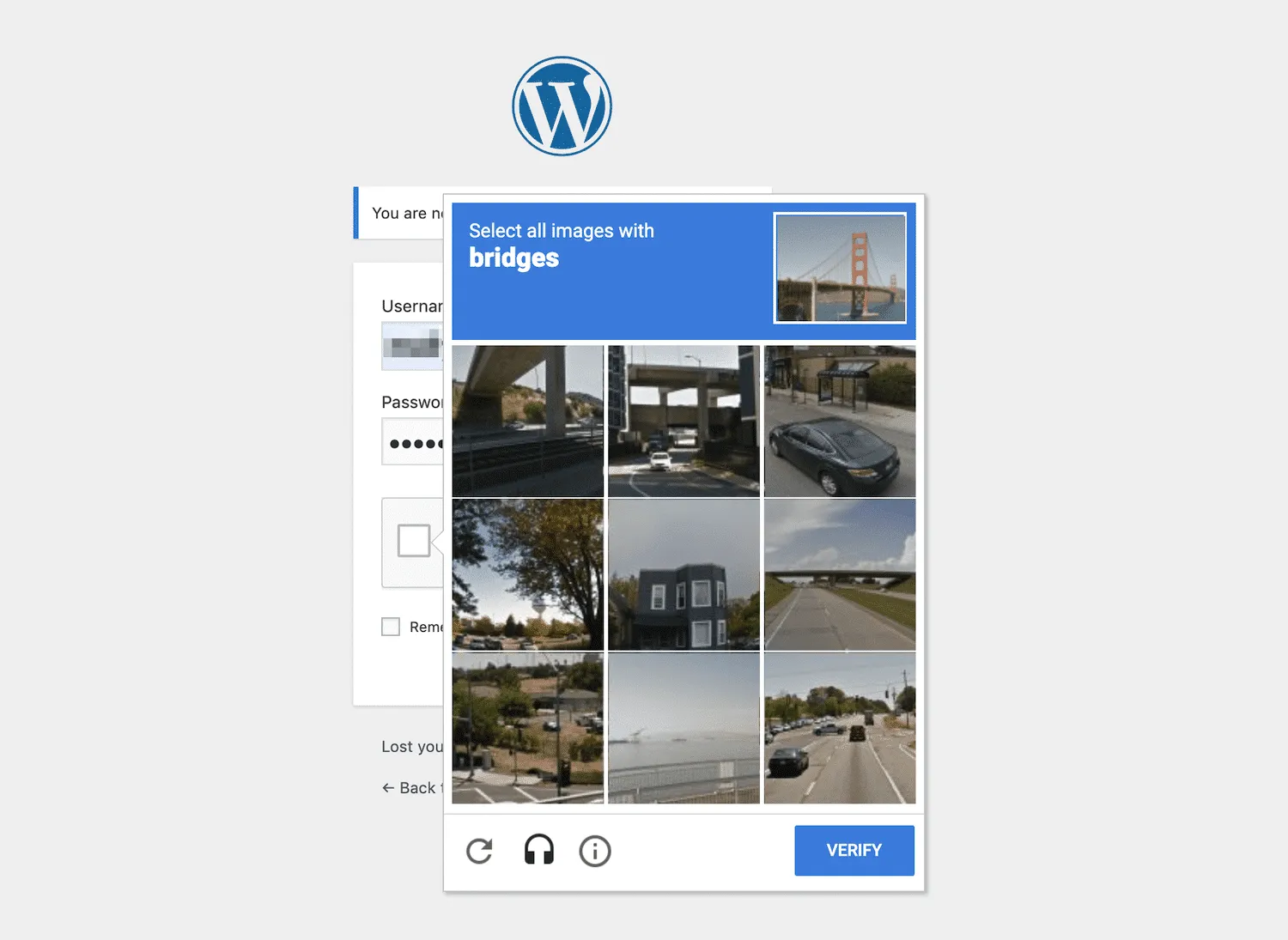
احتمالاً CAPTCHA طراحی وب سایت را بارها به صورت آنلاین دیدهاید. آنها می توانند اشکال مختلفی داشته باشند، یکی از رایج ترین آنها متن تحریف شده است که باید رمزگشایی کنید. برخی دیگر از شما می خواهند تصاویری را انتخاب کنید که دارای مشخصات خاصی از یک گروه عکس با وضوح پایین هستند:

در همه موارد، چالش ارائه شده چالشی است که بیشتر انسان ها باید بتوانند به راحتی آن را تکمیل کنند. با این حال، حتی رباتهای پیشرفته امروزی نیز قادر به درک کلمات تحریف شده طراحی وب سایت یا تکههایی از تصاویر نیستند. هنگامی که آنها نمی توانند آزمایش را کامل کنند، از طراحی وب سایت شما (یا هر چیز دیگری که CAPTCHA محافظت می کند) مسدود می شوند.
باید اینجا فریاد بزنید webever.ir شگفت انگیز است، من از آن برای طراحی وب سایت شخصی خود استفاده می کنم. پشتیبانی سریع و برجسته است و سرورهای آنها سریعترین برای طراحی وب سایت هستند.
این مهم است زیرا ربات ها در موقعیت های متعددی استفاده می شوند که می توانند امنیت و اعتبار طراحی وب سایت شما را به خطر بیندازند. حملات Brute Force، یکی از رایج ترین استراتژیهای هک، از ربات ها برای وارد کردن مکرر اعتبار به فرم ورود شما تا زمانی که به طراحی وب سایت شما دسترسی پیدا کنند، استفاده می کنند.
Cross-Site Scripting (XSS) نوع دیگری از حملات سایبری است که در آن هکرها کدهای مخرب را از طریق فرمی مانند صفحه ورود طراحی وب سایت یا بخش نظرات به طراحی وب سایت شما تزریق می کنند. این می تواند منجر به بدافزار ذخیره شده در طراحی وب سایت شما، اطلاعات دزدیده شده و سایر نتایج منفی شود.
همچنین می توان از رباتها برای ارسال هرزنامه طراحی وب سایت در بخش نظرات با لینکهای با کیفیت پایین استفاده کرد که به بهینهسازی موتور جستجو طراحی وب سایت (SEO) شما آسیب می زند و کاربران طراحی وب سایت قانونی را منع می کند. هرزنامه آزاردهنده است، اما مهمتر از آن، باعث می شود طراحی وب سایت شما تحت حفاظت و نظارت ضعیف به نظر برسد.
هر جایی از طراحی وب سایت شما که کاربران طراحی وب سایت می توانند اطلاعات وارد کنند – به عبارت دیگر، هر شکلی – در برابر حملات ربات ها آسیب پذیر است. نیاز به CAPTCHA طراحی وب سایت قبل از ارسال فرم، از دسترسی موفقیت آمیز افراد غیر انسانی به طراحی وب سایت شما یا تزریق کد مخرب به آن جلوگیری می کند.
Google reCAPTCHA چیست؟
در حالی که CAPTCHA ها به وضوح مزایا و محافظت های مختلفی را برای طراحی وب سایت شما فراهم می کنند، آنها دارای چند اشکال هستند. به عنوان مثال، آنها تمایل دارند که بر تجربه کاربری ( UX ) طراحی وب سایت تأثیر منفی بگذارند. با کاهش سرعت کاربران طراحی وب سایت ، این تست های ساده مانع از رسیدن بازدیدکنندگانی می شود که به آرامی و سریع به اهداف خود در طراحی وب سایت شما دست می یابند.
به علاوه، کاربران طراحی وب سایتی که دارای اختلالات بینایی یا چالشهای دیگری مانند نارساخوانی هستند، ممکن است تکمیل CAPTCHA خود را دشوار بدانند. دور نگه داشتن ناخواسته کاربران انسانی از طراحی وب سایت شما برای شما یا آنها مفید نیست، حتی اگر ربات طراحی وب سایت ها را در این فرآیند منحرف کند.
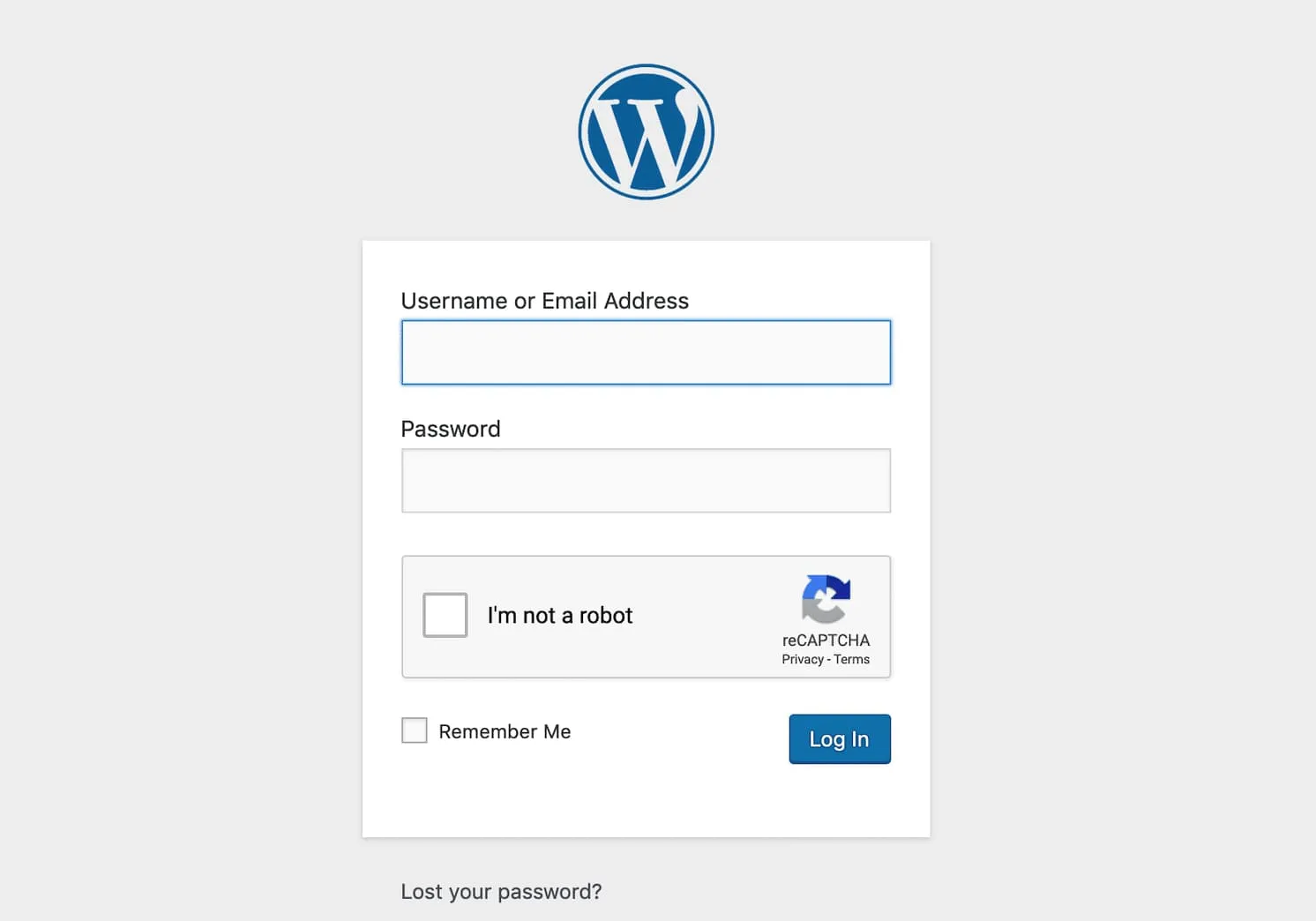
در سال 2014، گوگل بدون CAPTCHA reCAPTCHA خود را منتشر کرد، که جانشین تست های تحریف شده کلمه و تصویری بود که از سال 2007 استفاده می کرد. سیستم جدید به سادگی کاربران طراحی وب سایت را ملزم می کند که برای تأیید یک چک باکس کنار عبارت «من ربات نیستم» را انتخاب کنند. مشروعیت آنها:

این بسیار ساده تر و سریعتر از CAPTCHAهای سنتی تر است و برای طیف وسیع تری از کاربران قابل دسترسی است. علاوه بر این، گوگل به بهبود این فناوری ادامه داده است. در سال 2018، همچنین چیزی را منتشر کرد که "CAPTCHA نامرئی" نامیده می شود، که می تواند ربات ها را بدون نیاز به اقدام عمدی از جانب کاربران شناسایی کند.
هنگامی که یک CAPTCHA به سایت وردپرس خود اضافه می کنید، این شانس را خواهید داشت که انتخاب کنید از چه نوع آزمایشی استفاده کنید. با این حال، به خاطر داشته باشید که پیاده سازی Google reCAPTCHA نسخه 2 یا 3 باید به لذت بخشیدن و دسترسی بیشتر سایت شما برای کاربران کمک کند.
چگونه یک CAPTCHA به طراحی وب سایت خود اضافه کنیم (در 3 مرحله)
وقتی صحبت از امنیت طراحی وب سایت میشود، افزودن CAPTCHA یکی از ساده ترین راهها برای سختتر کردن نفوذ ربات ها به طراحی وب سایت شما است. خوشبختانه، ترکیب یکی نیز آسان است. شما می توانید تنها در سه مرحله ساده راه اندازی کنید.
مرحله 1: نصب و فعال سازی افزونه CAPTCHA طراحی وب سایت
ساده ترین راه برای افزودن CAPTCHA به طراحی وب سایت خود استفاده از یک افزونه است. گزینه های باکیفیت زیادی در فهرست پلاگین طراحی وب سایت وجود دارد، بنابراین برای تقویت امنیت طراحی وب سایت خود نباید مجبور به شکستن بانک شوید.
با این حال، قبل از اینکه افزونه طراحی وب سایت خود را انتخاب کنید، چند ویژگی کلیدی وجود دارد که باید در نظر بگیرید.
ابتدا، میخواهید نوع CAPTCHA را که افزونه شما ارائه میکند حساب کنید. همانطور که در بالا توضیح دادیم، Google reCAPTCHA بسیار کاربرپسندتر از این است که بازدیدکنندگان طراحی وب سایت را ملزم به کلیک بر روی تصاویر یا رمزگشایی متن تاب دار کند.
علاوه بر این، باید مطمئن شوید که افزونه شما می تواند CAPTCHA ها را به چندین قسمت از طراحی وب سایت شما اضافه کند، نه فقط صفحه ورود طراحی وب سایت شما. ما این ایده را با جزئیات بیشتری در مرحله 3 بررسی خواهیم کرد. در حال حاضر، به خاطر داشته باشید که در هر جایی که فرمی در طراحی وب سایت خود دارید، احتمالاً می خواهید از ربات ها با یک CAPTCHA جلوگیری کنید.
بیایید به سه افزونه طراحی وب سایت که معیارهای بالا را برآورده می کنند نگاه کنیم. Google Captcha (reCAPTCHA) توسط BestWebSoft با بیش از 200000 نصب فعال، محبوب ترین گزینه است:

همانطور که از نام آن پیداست، این افزونه یک نسخه 2 یا 3 Google reCAPTCHA را در صفحات ورود و ثبت نام طراحی وب سایت ، در بازنشانی رمز عبور و فرم های تماس، و حتی در نظرات و گواهیهای ارسالی طراحی وب سایت شما گنجانده است. این امر علاوه بر افزایش امنیت طراحی وب سایت به جلوگیری از هرزنامه کمک می کند.
NoCaptcha و Captcha نامرئی پیشرفته نیز دارای امتیاز بالایی است و بسیاری از ویژگی های مشابه را شامل می شود:

این افزونه همچنین سازگاری چند طراحی وب سایتی را ارائه می دهد و با ابزارهای عضویت محبوب مانند bbPress و BuddyPress ادغام می شود. علاوه بر این، در صورت نیاز میتوانید چندین CAPTCHA را به یک صفحه طراحی وب سایت اضافه کنید.
در نهایت، ممکن است بخواهید ورود بدون CAPTCHA reCAPTCHA را نیز در نظر بگیرید:

این افزونه طراحی وب سایت شامل Google reCAPTCHA ساده است و می تواند در فرم های ورود، ثبت نام و رمز عبور فراموش شده طراحی وب سایت استفاده شود. با این حال، با بخش نظرات یا فرم های تماس طراحی وب سایت شما ادغام نمیشود، و این باعث می شود کمی محدودتر از دو افزونه دیگر که به آنها نگاه کردهایم.
مرحله 2: Google reCAPTCHA خود را ایجاد کنید و آن را به طراحی وب سایت خود اضافه کنید
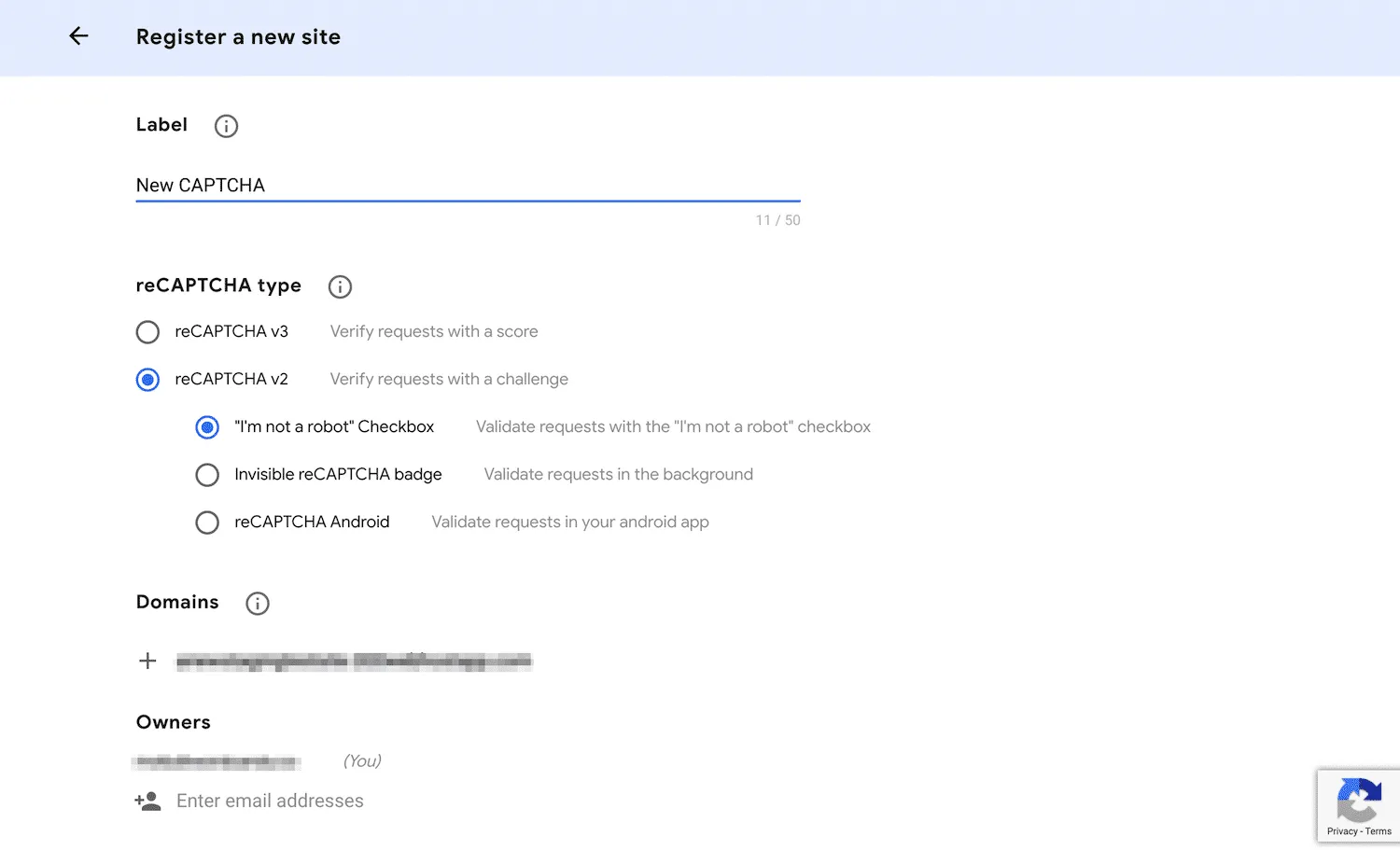
هنگامی که افزونه خود را نصب و فعال کردید، باید Google reCAPTCHA خود را ایجاد کنید (با فرض اینکه افزونه طراحی وب سایت ای را انتخاب کرده اید که از آن استفاده می کند). به کنسول مدیریت Google reCAPTCHA بروید و فرم ثبت نام را پر کنید:

توجه داشته باشید که می توانید بین reCAPTCHA v2 یا v3 یکی را انتخاب کنید و می توانید از چک باکس یا یک تست نامرئی استفاده کنید. دومی بهترین UX طراحی وب سایت را ارائه می دهد، زیرا نیازی به هیچ اقدامی از جانب کاربر طراحی وب سایت ندارد. با این حال، چک باکس v2 بیشتر قابل اعتماد است.
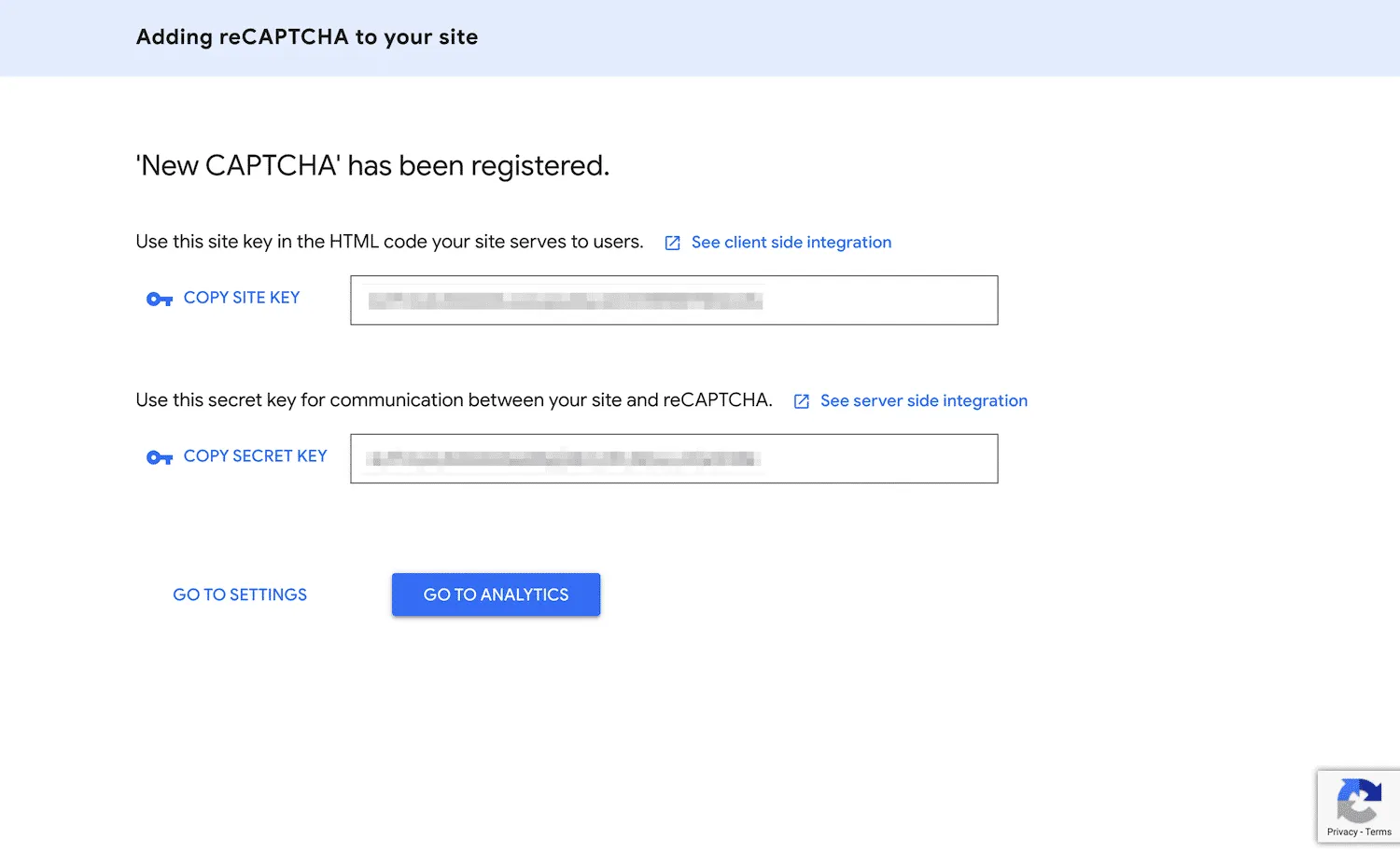
پس از پر کردن تمام فیلدها، روی دکمه ارسال کلیک کنید. در صفحه بعدی، یک کلید طراحی وب سایت و یک کلید مخفی به شما داده می شود:

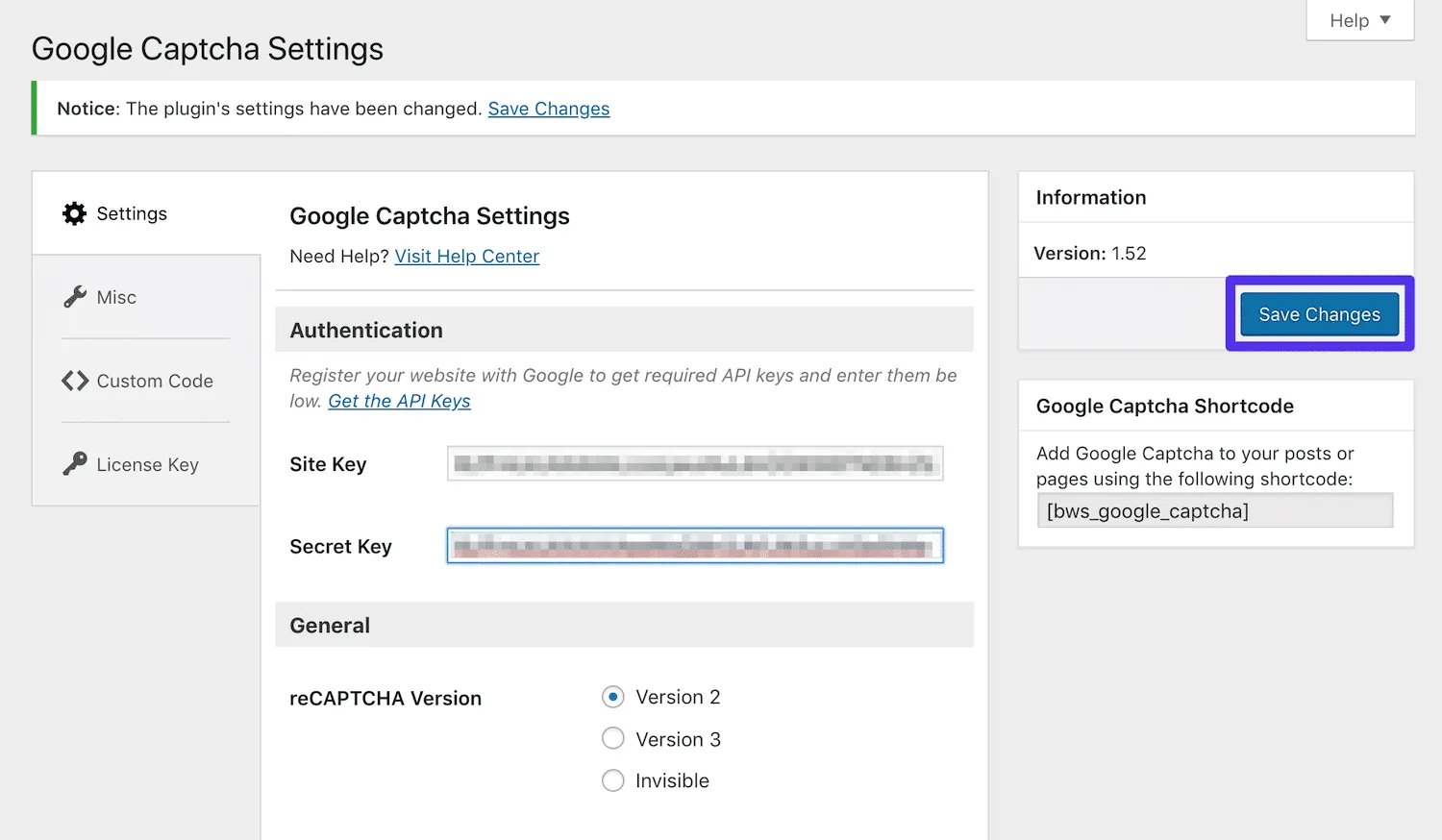
شما باید هر دو را در تنظیمات افزونه CAPTCHA در طراحی وب سایت خود وارد کنید. این فرآیند ممکن است کمی متفاوت باشد، بسته به اینکه کدام افزونه طراحی وب سایت را انتخاب کنید. با این حال، شما باید به راحتی بتوانید تنظیمات را در نوار کناری داشبورد خود پیدا کنید و کلیدهای خود را در فیلدهای مربوطه قرار دهید:

فراموش نکنید که تغییرات خود را ذخیره کنید. همچنین ممکن است بخواهید صفحه طراحی وب سایت کنسول مدیریت Google reCAPTCHA خود را نشانک کرده و مرتباً آن را بررسی کنید. پس از اینکه مقدار کافی ترافیک زنده از طراحی وب سایت شما بازدید کرد، می توانید تجزیه و تحلیل های ارزشمند مربوط به درخواست های ارسال فرم طراحی وب سایت را مشاهده کنید.
مرحله 3: تنظیمات خود را برای محافظت از مناطق کلیدی طراحی وب سایت پیکربندی کنید
همانطور که قبلاً اشاره کردیم، چندین زمینه ایده آل برای ترکیب CAPTCHA وجود دارد تا حداکثر محافظت را برای طراحی وب سایت شما فراهم کند. پس از نصب افزونه طراحی وب سایت انتخابی خود، می توانید تنظیمات خود را پیکربندی کنید تا مطمئن شوید که تمام صفحات طراحی وب سایت مهم گنجانده شده است.
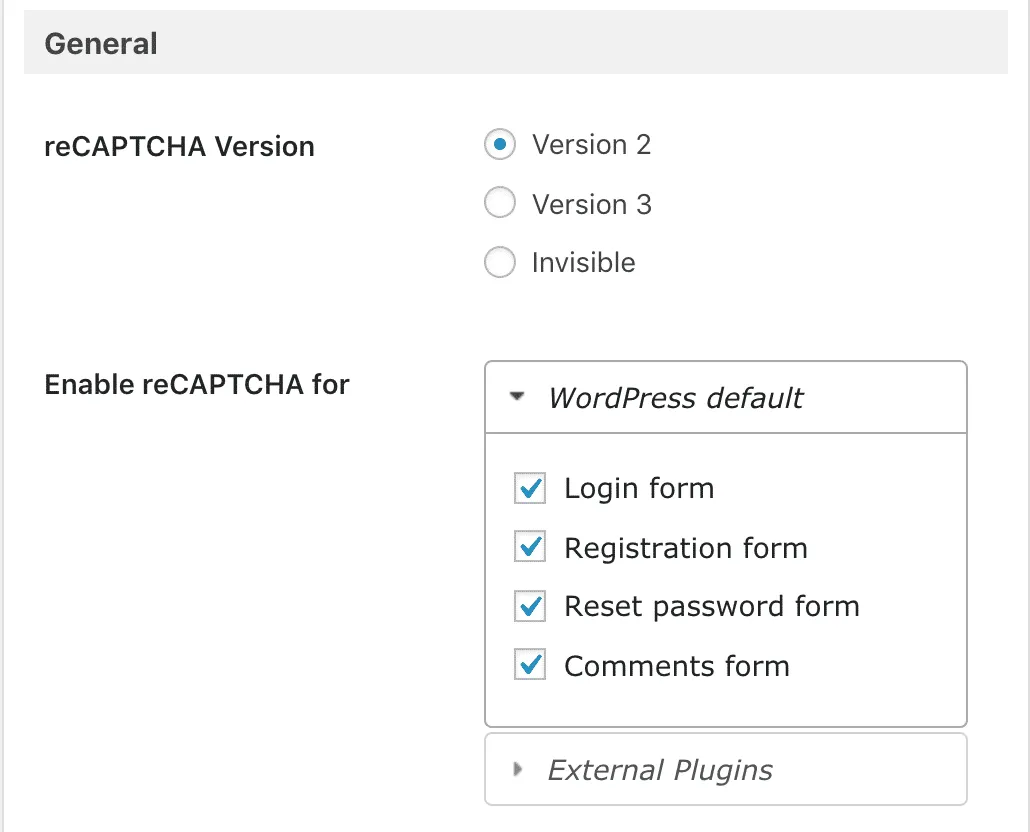
Google CAPTCHA و Advanced No Captcha هر دو فهرستی از چک باکس ها را در تنظیمات کلی خود دارند. در آنجا، میتوانید جایی را که می خواهید از reCAPTCHAهای خود استفاده کنید، انتخاب کنید:

در حالت ایده آل، این شامل هر فرمی است که در طراحی وب سایت خود دارید، از جمله مناطق آسیب پذیر مانند:
صفحه ورود به سیستم مدیریت طراحی وب سایت
صفحه ورود طراحی وب سایت به ووکامرس
فرم ثبت نام کاربر طراحی وب سایت
فرم بازیابی رمز عبور طراحی وب سایت
فرم تماس طراحی وب سایت
طراحی وب سایت شما ممکن است شامل سایر فرم های منحصربه فرد مانند ارسال محتوای طراحی وب سایت تولید شده توسط کاربر طراحی وب سایت ، نظرسنجی یا ثبت نام ایمیل باشد. در چنین مواردی، ممکن است بخواهید از NoCaptcha پیشرفته و Captcha نامرئی استفاده کنید، زیرا این افزونه قلاب های عملی را برای ترکیب Google reCAPTCHA به هر شکلی فراهم می کند.
آیا با مشکلات خرابی و طراحی وب سایت دست و پنجه نرم می کنید؟ webever.ir راه حل میزبانی است که با در نظر گرفتن عملکرد و امنیت طراحی وب سایت طراحی شده است! برنامه های ما را بررسی کنید
از طرف دیگر، می توانید به جای آن روی Google Captcha (reCAPTCHA) Pro سرمایه گذاری کنید. این یکپارچه سازی اضافی با افزونه های محبوب مانند Jetpack، MailChimp برای طراحی وب سایت ، و چندین فرم ساز را فراهم می کند.
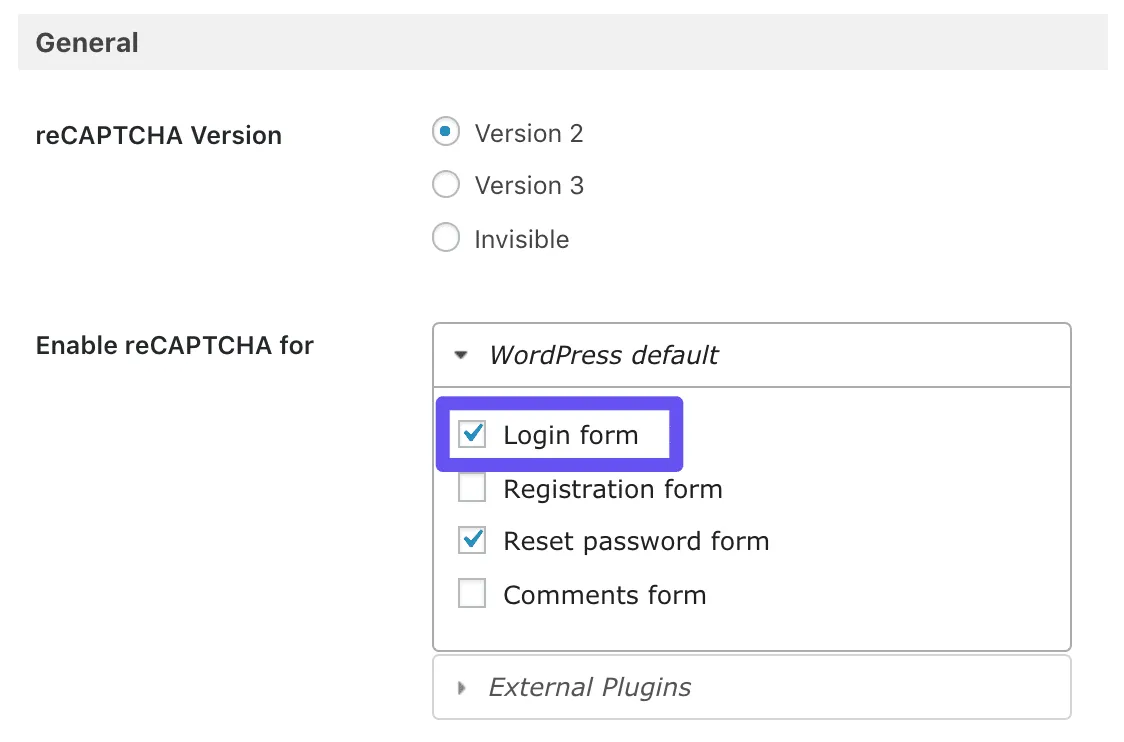
افزودن CAPTCHA به صفحه ورود طراحی وب سایت شما
صفحه ورود طراحی وب سایت شما یک هدف اصلی برای حملات brute force و Cross-Site Scripting (XSS) است.
برای افزودن CAPTCHA به آن با افزونه Google Captcha، به Google Captcha > Settings > General > Enable reCAPTCHA for in WordPress بروید و Login Form را در زیر پیش فرض WordPress انتخاب کنید:

صفحه ورود طراحی وب سایت شما اکنون باید محافظت شود.
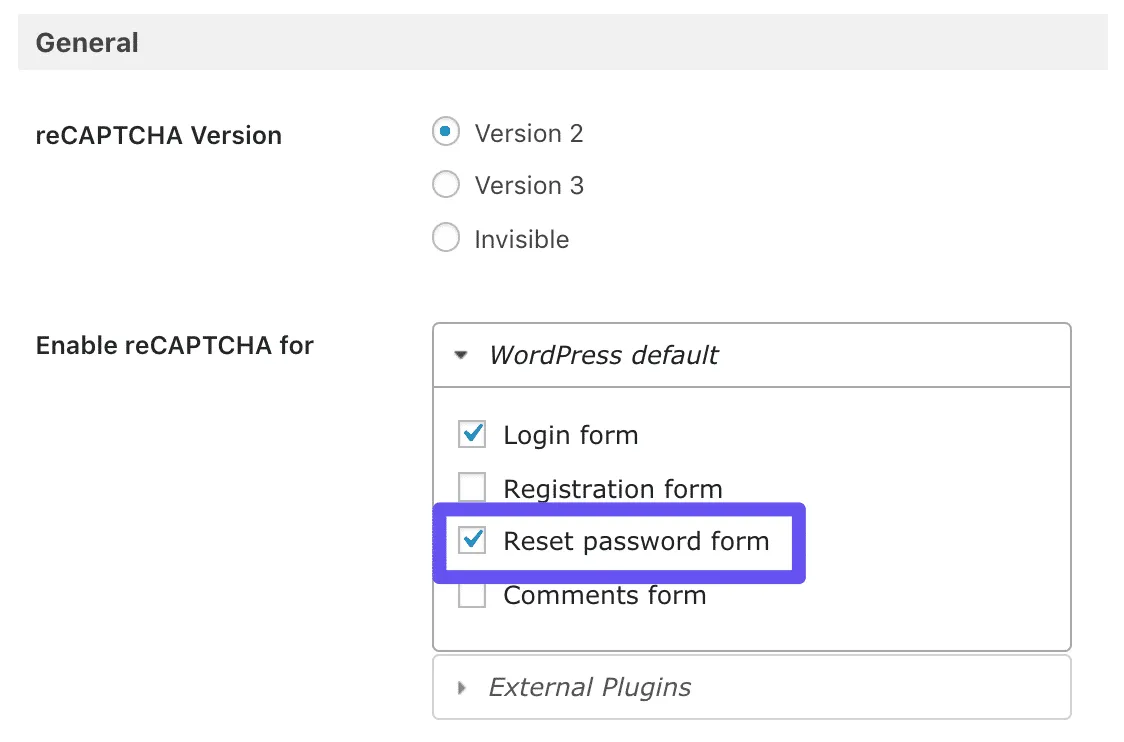
گنجاندن یک CAPTCHA در صفحه بازنشانی رمز عبور
هنگامی که تلاش آنها برای ورود به طراحی وب سایت شما با شکست مواجه می شود، هکرها ممکن است به صفحه طراحی وب سایت ای هدایت شوند که در آن کاربران طراحی وب سایت می توانند رمز عبور خود را بازنشانی کنند. برای افزودن طراحی وب سایت CAPTCHA برای محافظت از این صفحه طراحی وب سایت ، به Google Captcha > Settings > General > Enable reCAPTCHA for در داشبورد طراحی وب سایت خود بروید:

سپس از لیست پیش فرض طراحی وب سایت Reset form password را انتخاب کنید.
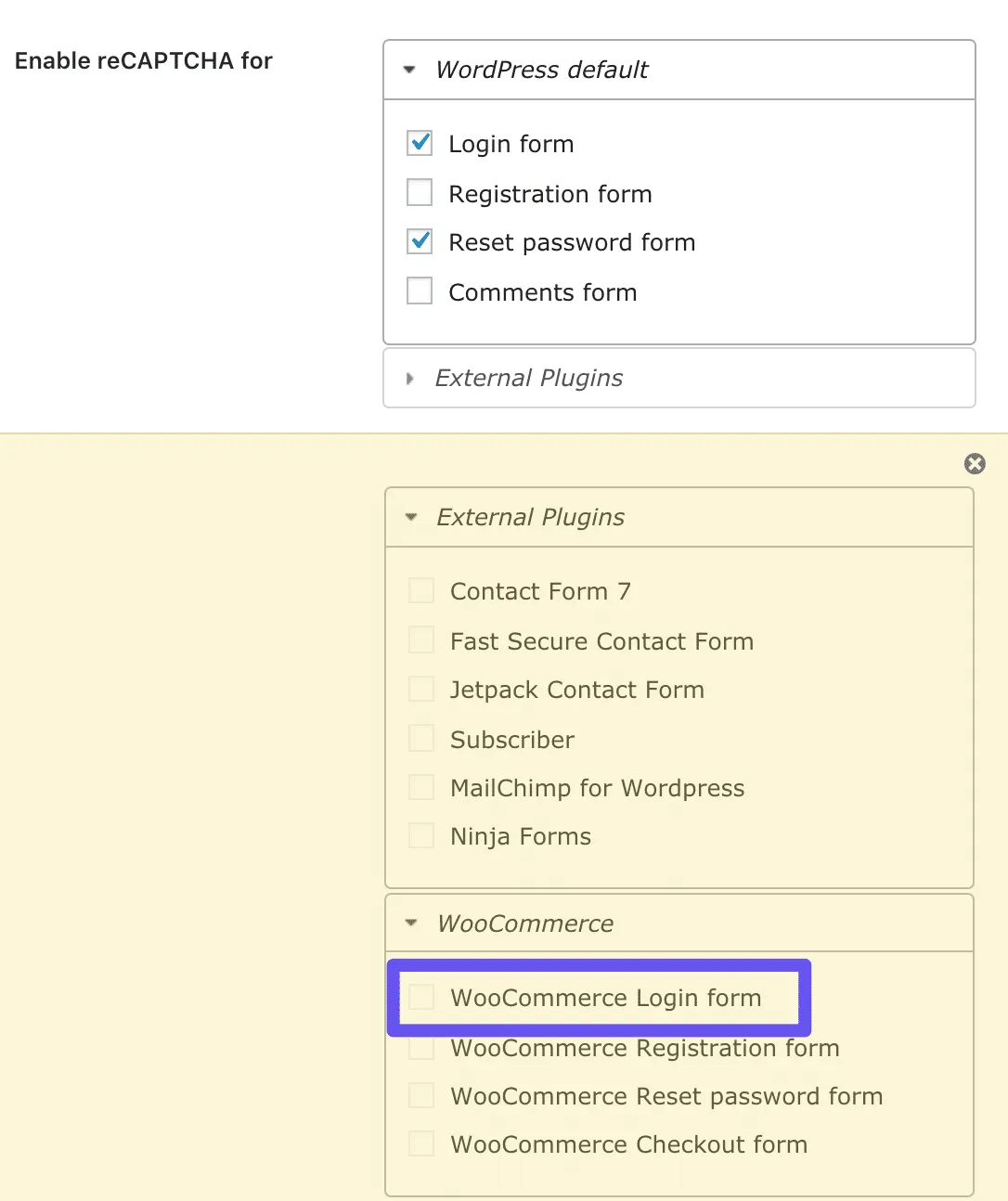
محافظت از صفحه ورود به ووکامرس با یک CAPTCHA
صفحه ورود طراحی وب سایت به سیستم WooCommerce شما به اندازه صفحه اصلی طراحی وب سایت شما در معرض حملات مخرب است. برای محافظت از آن با Google Captcha، به نسخه پریمیوم افزونه (زیر به رنگ زرد) نیاز دارید. وقتی آماده شدید، به Google Captcha > تنظیمات > عمومی > فعال کردن reCAPTCHA برای در داشبورد طراحی وب سایت خود بروید:

در اینجا، می توانید فرم ورود طراحی وب سایت WooCommerce را از فهرست افزونه های خارجی انتخاب کنید.
قرار دادن CAPTCHA در فرم تماس طراحی وب سایت شما
فرم تماس طراحی وب سایت شما را می توان با یک CAPTCHA به همان روشی که در این مقاله مورد بحث قرار دادیم محافظت کرد. با این حال، چندین پلاگین فرم تماس مختلف وجود دارد که با Google CAPTCHA ادغام می شوند، از جمله:
فرم تماس 7
فرم تماس با جت پک
فرم های نینجا
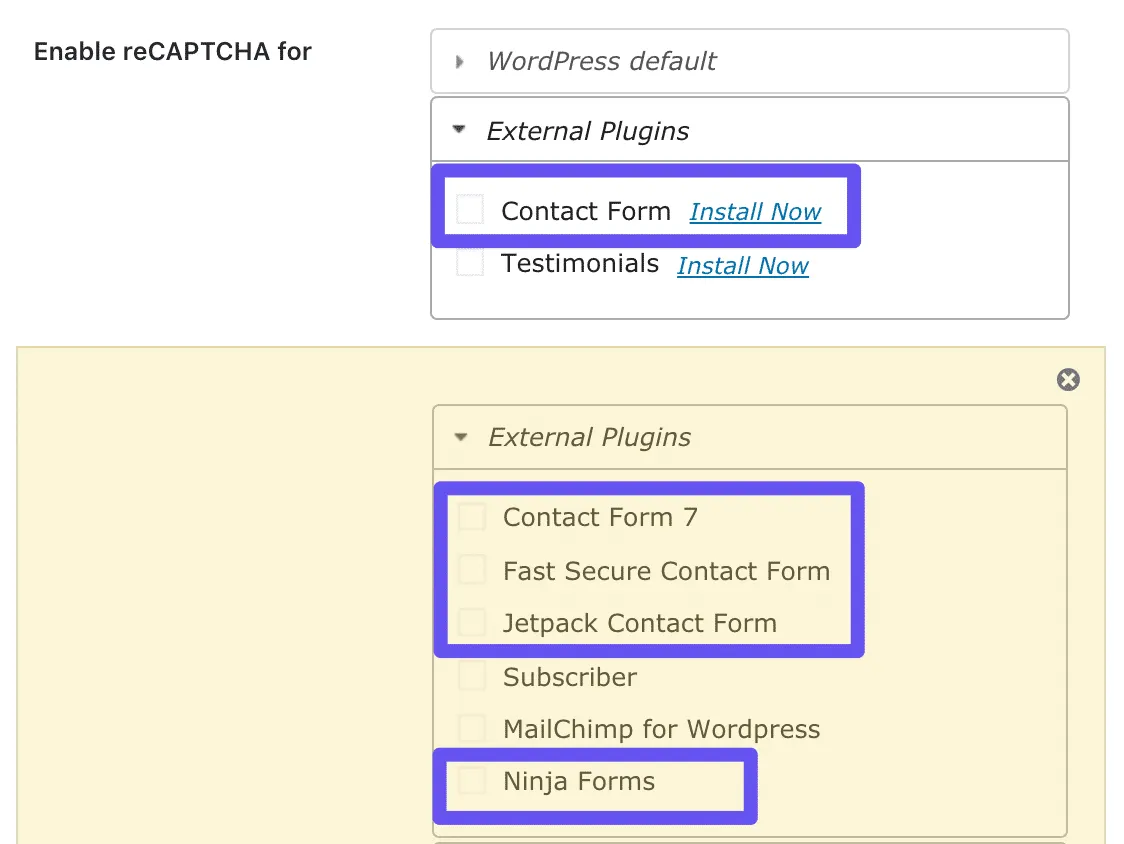
برای افزودن CAPTCHA به فرم تماس طراحی وب سایت خود، باید یکی از ابزارهای بالا را در طراحی وب سایت خود فعال داشته باشید. سپس به Google Captcha > Settings > General > Enable reCAPTCHA for بروید و بر روی چک باکس افزونه دلخواه خود کلیک کنید:

که این روند را کامل می کند. اگر افزونه فرم تماس طراحی وب سایت دیگری دارید که در طراحی وب سایت خود استفاده می کنید، ممکن است از یک افزونه CAPTCHA متفاوت که با آن ادغام می شود استفاده کنید. همچنین برخی از افزونه های فرم ساز وجود دارند که به تنهایی از CAPTCHA استفاده می کنند، مانند WPForms.
آیا می خواهید هرزنامه ها و ربات ها را از طراحی وب سایت #وردپرس خود دور نگه دارید؟ نحوه افزودن طراحی وب سایت CAPTCHA به تمام فرمهای تماس و ورود به سیستم طراحی وب سایت را بررسی کنید!
خلاصه
اگر می خواهید از محتوای طراحی وب سایت خود، کاربران طراحی وب سایت و شهرت برندتان محافظت کنید، دور نگه داشتن رباتهای مخرب از طراحی وب سایت شما حیاتی است. یکی از ساده ترین راهها برای کاهش سرعت آنها این است که یک CAPTCHA به فرمهای طراحی وب سایت خود اضافه کنید.
افزودن CAPTCHA به طراحی وب سایت شما فقط به سه مرحله نیاز دارد:
افزونه CAPTCHA طراحی وب سایت را نصب و فعال کنید.
Google reCAPTCHA خود را ایجاد کنید و آن را به طراحی وب سایت خود اضافه کنید.
تنظیمات خود را برای محافظت از مناطق کلیدی پیکربندی کنید.
آیا در مورد CAPTCHA یا نحوه استفاده از آنها در طراحی وب سایت سوالی دارید؟ در بخش نظرات به ما اطلاع دهید!