چه در حال ساختن نام تجاری طراحی وب سایت جدید خود از ابتدا هستید، یا در حال تجدید نظر در پالت طراحی وب سایت فعلی خود هستید، این راهنما به شما کمک می کند تا طرح رنگی طراحی وب سایت مناسب را انتخاب کنید. ما شما را با بهترین رنگ ها برای طراحی وب سایت ها آشنا می کنیم و به شما کمک می کنیم رنگی را پیدا کنید که با شخصیت و سبک منحصر به فرد طراحی وب سایت شما مطابقت دارد.

به هر حال، رنگ جنبه عظیم برندسازی طراحی وب سایت است. آیا تا به حال متوجه شده اید که تقریباً هر رستوران فست فود از رنگ قرمز و زرد در لوگوی طراحی وب سایت خود استفاده می کند؟ به این دلیل است که اینها با هم گرسنگی و دوستی را تشویق می کنند. نارنجی به معنای سرگرم کننده و دوستانه است، آبی قابل اعتماد است، و سبز نشان دهنده طراوت و طبیعت است، در حالی که سیاه نشان دهنده تجمل یا ظرافت است.
پس می خواهید برند طراحی وب سایت تان چه بگوید؟ برای یافتن بهترین رنگ ها برای و طراحی وب سایت ها و اینکه کدام یک باید شخصیت برند طراحی وب سایت خود را بسازید، بخوانید.

چرا رنگ های طراحی وب سایت مهم هستند
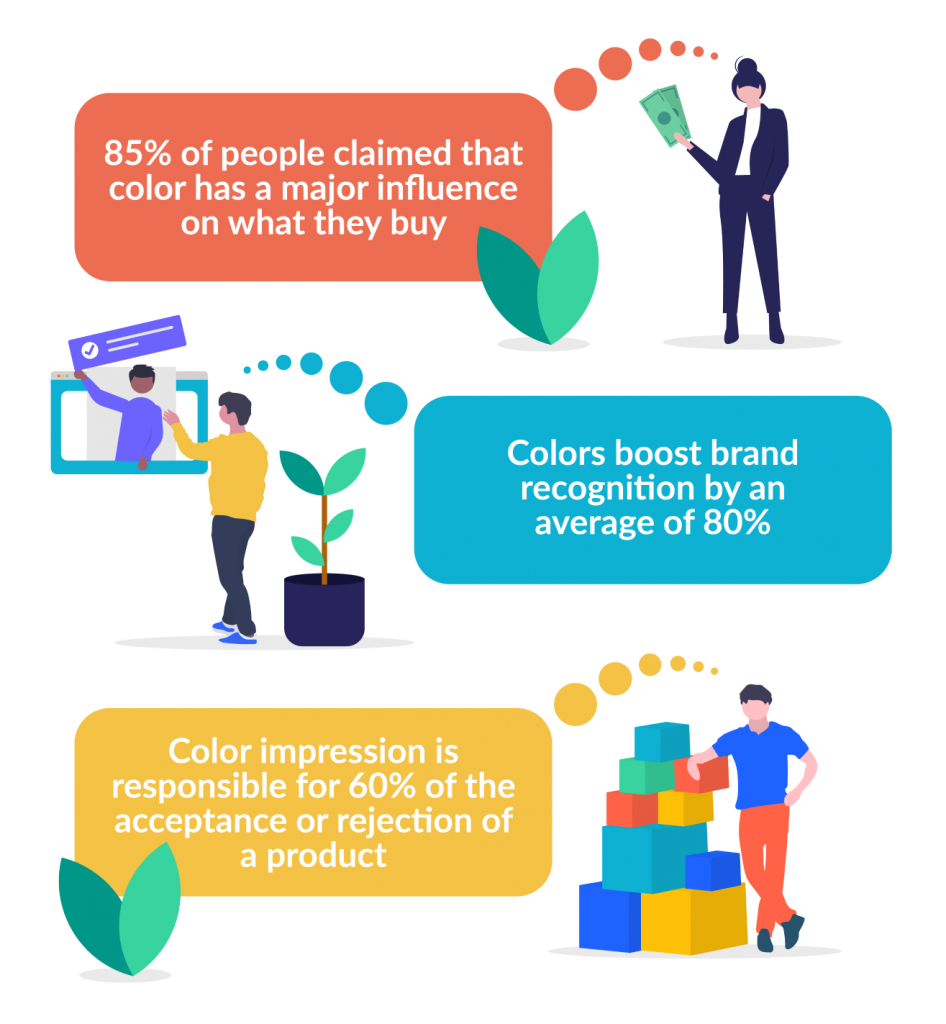
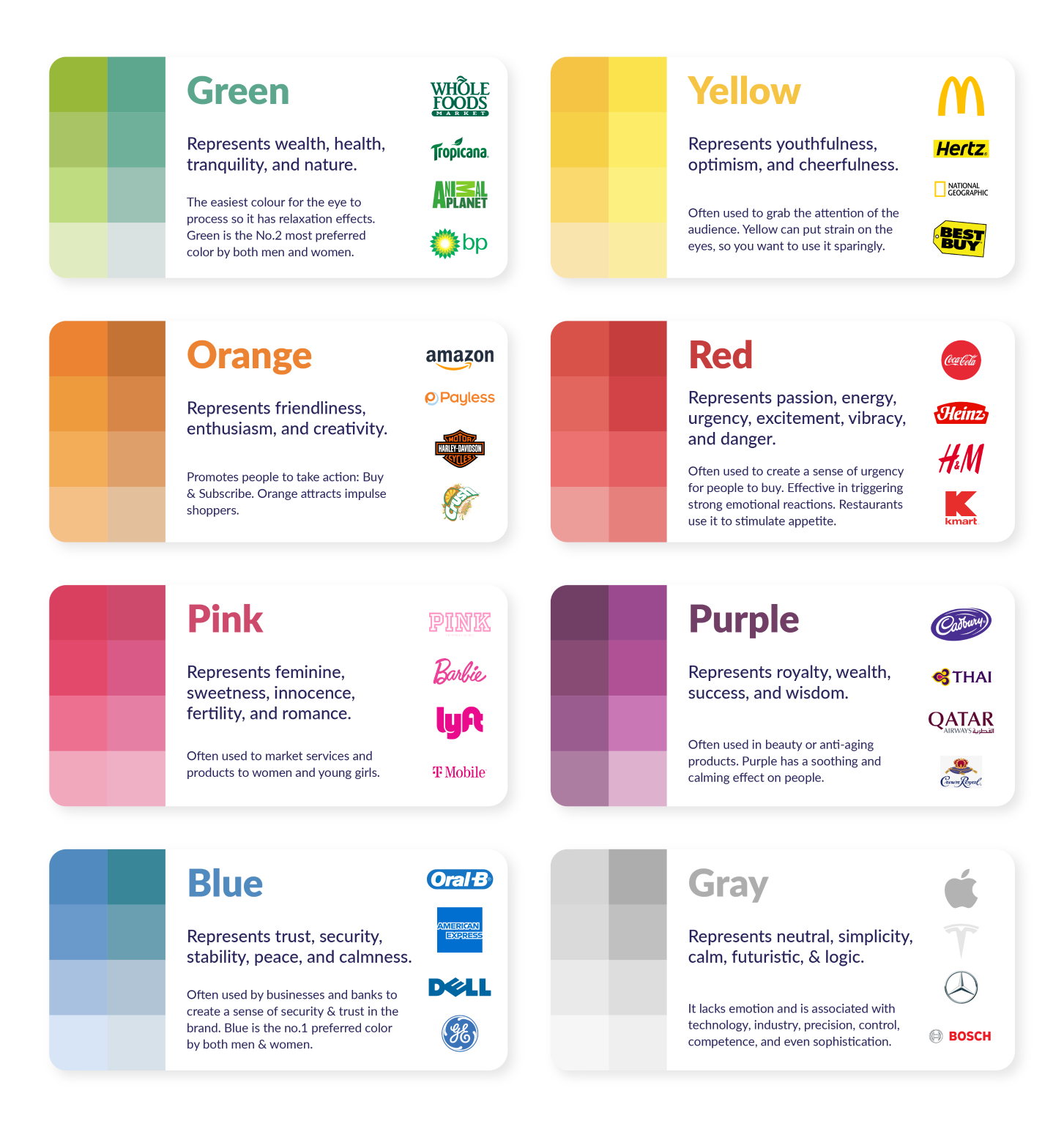
همانطور که اشاره کردیم، رنگ ها می توانند احساسات خاصی را در بینایی ایجاد کنند. پشت روانشناسی رنگ ها چیزهای زیادی وجود دارد – می توانید اینفوگرافیک موجود در این صفحه طراحی وب سایت را برای باز کردن بسته بندیهای جالب برندهای طراحی وب سایت مختلف و رنگ هایی که استفاده می کنند، و همچنین احساساتی که الهام می دهند، بررسی کنید.
ممکن است فکر کنید که رنگ طراحی وب سایت ها بر شما تأثیر نمی گذارند، اما از دیدن تفاوتی که انتخاب رنگ می تواند در نتیجه یک شرکت ایجاد کند، متعجب خواهید شد. در واقع، 85 درصد از مردم ادعا کردند که رنگ تأثیر عمده ای بر خرید طراحی وب سایت آنها دارد.
هنگامی که برخی از شرکت طراحی وب سایت ها رنگ های دکمه های خود را آزمایش کردند، متوجه افزایش یا کاهش شدید در تبدیل های خود شدند. به عنوان مثال، Beamax، شرکتی که صفحه نمایش های پروجکشن طراحی وب سایت را تولید می کند، متوجه افزایش عظیم 53.1 درصدی کلیک روی پیوندهایی شد که قرمز بودند در مقابل پیوندهایی که آبی بودند.
و این فقط کلیک نیست - یک مطالعه انجام شده در مورد تأثیر ذهنی رنگ ها نشان داد که رنگ ها به طور متوسط 80٪ شناخت برند را افزایش می دهند. به عنوان مثال، به کوکاکولا فکر کنید، و احتمالا قوطی های قرمز پر جنب و جوش آن را تصور خواهید کرد.
با این حال، این به این معنا نیست که قرمز پادشاه است، زیرا هیچ قانون واقعی برای این وجود ندارد. اگر طراحی وب سایت شما عمدتا قرمز است، دعوت به اقدام قرمز چندان برجسته نخواهد بود، بنابراین تا زمانی که ترکیبی را پیدا کنید که برای شما مناسب باشد، می خواهید با رنگ ها بازی کنید.

چگونه یک طرح رنگی برای طراحی وب سایت خود انتخاب کنید
بنابراین چگونه یکی را پیدا می کنید که برای طراحی وب سایت شما مناسب باشد؟ اکنون می دانید که رنگ ها چقدر برای برند طراحی وب سایت و تجربه طراحی وب سایت شما مهم هستند، بیایید نگاهی به این بیندازیم که برای تصمیم گیری در مورد رنگ طراحی وب سایت هایی که باید انتخاب کنید، چه کاری باید انجام دهید.
ابتدا باید درک خوبی از آنچه می فروشید/ارائه می کنید به دست آورید. اگر می خواهید به تصویری با کیفیت تر در طراحی وب سایت دست پیدا کنید، رنگ بنفش مورد علاقه تان است، زیرا مردم آن را با حق امتیاز، کیفیت بالا و جذابیت مرتبط می دانند.
با این حال، اگر به دنبال دستیابی به مخاطبان طراحی وب سایت گسترده تری هستید، آبی رنگی آرام بخش و ملایم است که برای موضوعات حساس تر، مانند مراقبت های بهداشتی یا مالی، مناسب است.
رنگ اصلی طراحی وب سایت را انتخاب کنید
بهترین راه برای تصمیم گیری در مورد رنگ اصلی طراحی وب سایت این است که به حال و هوای محصول یا خدمات خود فکر کنید و رنگ هایی را که متناسب با آن رنگ هستند را مطالعه کنید تا رنگ مورد علاقه خود را پیدا کنید. در اینجا چند نمونه آورده شده است:
قرمز: کوکاکولا یا نینتندو - دلالت بر هیجان یا شادی دارد
نارنجی: Nickelodeon یا Fanta - به این معنی است که یک زمان دوستانه و سرگرم کننده در پیش است
زرد: نیکون یا مک دونالد - دلالت بر خوش بینی و شادی دارد
سبز: غذای کامل یا سیاره حیوانی - دلالت بر طراوت و طبیعت دارد
آبی: والمارت یا امریکن اکسپرس - دلالت بر قابلیت اطمینان و اطمینان دارد
بنفش: Hallmark یا Cadbury - به برندی متمایز اشاره دارد که سابقه کیفیت دارد
قهوه ای: نسپرسو یا یو پی اس - به معنای محصولی قابل اعتماد است که می تواند توسط هر کسی استفاده شود
مشکی: شانل یا آدیداس - دلالت بر تجمل یا ظرافت دارد
سفید: اپل یا نایک – به محصولات شیک و کاربرپسند اشاره دارد
اگر از قبل یک لوگوی رنگی دارید، منطقی است که یک رنگ اصلی طراحی وب سایت داشته باشید که با برند طراحی وب سایت فعلی شما مطابقت داشته باشد. نام تجاری نینتندو بسیار قرمز است، و این در صفحه اصلی طراحی وب سایت آنها مشاهده می شود.

این احتمالاً ساده ترین مرحله طراحی وب سایت است، زیرا احتمالاً از قبل ایدهای دارید که میخواهید و طراحی وب سایت تان چه رنگی باشد. فقط مطمئن شوید که کد هگز را ذخیره کرده اید!
رنگ های اضافی طراحی وب سایت خود را انتخاب کنید
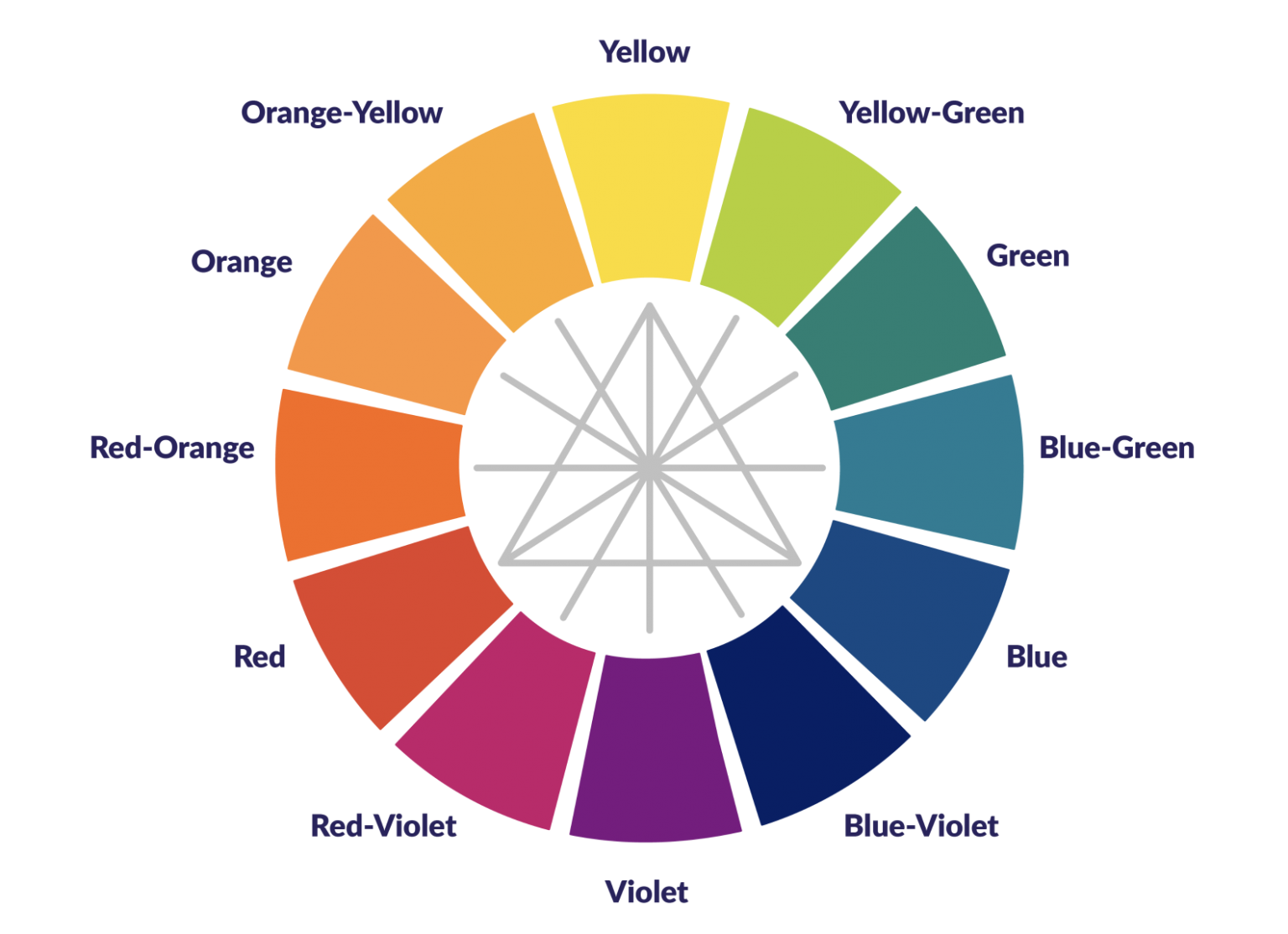
هنگامی که یک رنگ اصلی طراحی وب سایت را در ذهن دارید، وقت آن است که رنگ های دیگری را که در طراحی وب سایت استفاده می کنید انتخاب کنید. یک نقطه شروع خوب در اینجا، در نظر گرفتن تعریف های رنگی است. هر رنگی مشابهی دارد که آن را "پاپ" می کند، و اینها به عنوان تعارف رنگ شناخته می شوند.
به عنوان مثال، یک دایره قرمز در پس زمینه طراحی وب سایت سبز کمی بیشتر از یک دایره آبی در پس زمینه طراحی وب سایت سبز ظاهر می شود. اما دایره آبی در پس زمینه طراحی وب سایت نارنجی بسیار بهتر و واضح تر به نظر می رسد.
بنابراین اگر از یک طراحی وب سایت عمدتا سبز استفاده میکنید، ایده خوبی است که فراخوان های قرمز رنگ را اجرا کنید، یا از قرمز برای برجسته کردن ویژگیهای مهمی که میخواهید چشم هر خوانندهای را به خود جلب کنید، استفاده کنید.
سعی کنید فقط یک یا دو رنگ در بالای رنگ اصلی طراحی وب سایت خود داشته باشید. بیشتر از این، و شما با درهم ریختگی دست و پنجه نرم خواهید کرد. اگر بازدیدکنندگان طراحی وب سایت را با محرک های مختلف غرق کنید، هیچ چیز به خوبی برجسته نخواهد شد.
اگر از قبل یک لوگوی رنگی دارید، منطقی است که یک رنگ اصلی طراحی وب سایت داشته باشید که با برند طراحی وب سایت فعلی شما مطابقت داشته باشد. نام تجاری نینتندو بسیار قرمز است، و این در صفحه اصلی طراحی وب سایت آنها مشاهده می شود.

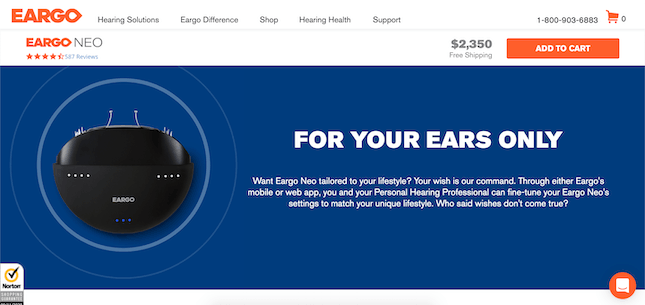
نمونه خوب استفاده از رنگ های اضافی سمعک برند Eargo است. رنگ اصلی طراحی وب سایت آن نارنجی است، بنابراین از آبی کدرتر برای برجسته کردن این بخش مهم از طراحی وب سایت خود استفاده کرده است. از آنچه در مورد تعارفات رنگی می دانیم، می توانیم متوجه شویم که این آبی و نارنجی روشن چگونه در مقابل یکدیگر تضاد دارند. رنگ نارنجی همچنین باعث می شود عناصر مهمی مانند دکمه «افزودن به سبد خرید» و لوگو ظاهر شوند.استفاده از چرخه رنگ به شما کمک می کند رنگ طراحی وب سایت هایی را پیدا کنید که با هم کار میکنند. رنگ های مکمل دقیقاً در مقابل یکدیگر قرار دارند و سه رنگ اصلی طراحی وب سایت روی نقاط مثلث قرار دارند.

رنگ پس زمینه طراحی وب سایت را انتخاب کنید
این یک انتخاب مهم است، زیرا پس زمینه طراحی وب سایت شما از نظر تئوری فضای بیشتری را نسبت به هر رنگ دیگری اشغال میکند. با این حال، انتخاب آسانی است، زیرا واقعاً به دو گزینه خلاصه می شود.
می توانید برای تقویت برند طراحی وب سایت خود، نسخه ای بی صدا از رنگ اصلی طراحی وب سایت خود را انتخاب کنید. برای نمایش متن به یک پوشش سفید یا خاکستری روی پس زمینه طراحی وب سایت نیاز دارد.
از طرف دیگر، می توانید تمام طراحی وب سایت را به رنگ سفید مایل به سفید درآورید، که رایج تر است. این غیر توهین آمیز است و مانع از پرش هیچ چیزی - متن، تصویر یا پیوند - از صفحه طراحی وب سایت نمی شود.

برای دیدن آنچه که یک پس زمینه خالی و خاکستری می تواند برجسته کند، به طراحی وب سایت خودمان نگاه نکنید.
رنگ فونت طراحی وب سایت را انتخاب کنید
آخرین توقف در سفر رنگارنگ شما این است که یک رنگ فونت طراحی وب سایت را مشخص کنید. ممکن است انتخاب آسانی داشته باشید و رنگ مشکی را انتخاب کنید، اما در اینترنت جستجو کنید و متوجه خواهید شد که حروف سیاه صرفاً آنقدر که فکر میکنید رایج نیستند.
یک حروف سیاه روی پس زمینه طراحی وب سایت سفید میتواند منجر به خستگی چشم شود، زیرا تضاد 100٪ وجود دارد - و اگر خواندن طراحی وب سایت شما دشوار باشد، احتمال کلیک کردن بیشتر خواهد بود.
در حالی که حروف رنگی واضح باید برای پیوندها و اطلاعات مهم در نظر گرفته شود، می توانید از رنگ خاکستری یا خاکستری استفاده کنید تا ظاهری نرم تر و جذاب تر به طراحی وب سایت خود بدهید. فضای زیادی برای آزمایش وجود ندارد، اما می تواند ارزش رنگ آمیزی متن خود را برای آن لمس نهایی داشته باشد.

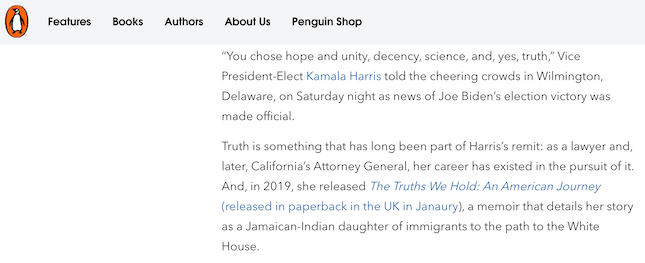
نگاهی سریع به این صفحه در طراحی وب سایت Penguin Books نشان میدهد که آنها رنگ خاکستری ملایم تری را برای متن خود انتخاب کرده اند. این بسیار کمتر از کنتراست سیاه و سفید تهاجمی است و به شما اجازه می دهد حال و هوای ملایم تری داشته باشید.
نکاتی برای انتخاب رنگ طراحی وب سایت
در حال حاضر، متوجه خواهید شد که طراحی وب سایت شما از چه نوع رنگی استفاده خواهد کرد. در اینجا چند نکته اضافی برای زمانی که رنگ ها را در نظر می گیرید آورده شده است.
از اشباع ثابت طراحی وب سایت استفاده کنید
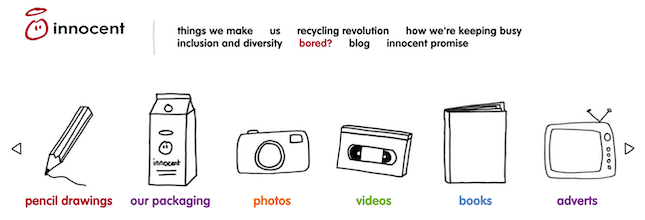
یکی از کارهایی که می توانید برای تقویت برند خود انجام دهید، استفاده از رنگ های مختلف با اشباع مشابه است. اشباع روش دیگری برای بیان روشنایی رنگ است. نگاهی به استفاده شرکت نوشیدنی Innocent از رنگ بیندازید:

در اینجا آنها دارای شش رنگ مختلف هستند، اما هیچ یک از آنها احساس نابسامانی یا کثیفی ندارند. این به این دلیل است که اشباع آنها به همان سطح کم می شود و باعث می شود احساس سازگاری داشته باشد.
از همان رنگ استفاده کنید، اما میزان اشباع را تغییر دهید
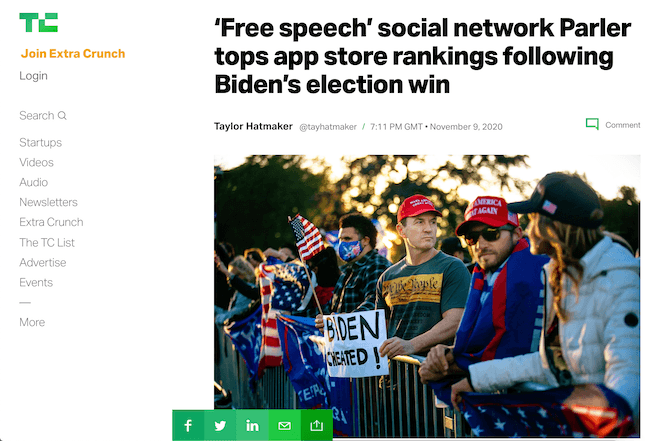
وقتی یک برند با یک رنگ خاص طراحی وب سایت ارتباط قوی دارد، ممکن است نخواهند از آن منشعب شوند. با این حال، تک رنگ بودن همه چیز ممکن است کمی کهنه شود، بنابراین گرفتن رنگ اصلی و بازی با اشباع آن می تواند سرگرم کننده باشد. نگاهی به گزینه های رسانه های اجتماعی در پایین سمت چپ این مقاله TechCrunch بیندازید.

هر پنج رنگ سبز مشابه هستند، اما سطوح روشنایی متفاوتی دارند. اینها جلوه های طراحی وب سایت بصری صفحه را تغییر می دهند، در حالی که این ایده را تقویت می کنند که سبز روشن تر مترادف با TechCrunch است.
نکات بیشتر
برای چند نکته بیشتر، اینفوگرافیک ما را در زیر بررسی کنید که نشان میدهد رنگهای برند مختلف چه چیزی را برای مصرف کنندگان طراحی وب سایت نشان می دهند، چگونه از آنها برای اهداف بازاریابی مختلف استفاده می شوند و نمونه هایی از برند طراحی وب سایت هایی که از آنها در لوگوی خود استفاده می کنند.

منابع مفید برای کمک به شما در یافتن و انتخاب رنگ ها طراحی وب سایت
اگر برای شروع به جستجوی رنگ ها آماده هستید، از کجا شروع می کنید؟ زمانی که به شما یک چرخه رنگ داده می شود، زدن یک سایه می تواند مشکل باشد. اغلب مواردی را انتخاب می کنید که در هنگام اجرا کاملاً متفاوت به نظر می رسد. و حتی اگر رنگی را که دوست دارید پیدا کنید، ممکن است بخواهید پالتی را پیدا کنید که در کنار آن به خوبی کار کند.
به همین دلیل است که ابزارهای تخصصی وجود دارد که به شما کمک می کند تا در طرح رنگی برای طراحی وب سایت خود تصمیم گیری کنید. یک مثال Coolors است – طراحی وب سایتی که به شما کمک می کند یک طرح رنگی از پیش ساخته شده را بگیرید و آن را در طراحی وب سایت خود پیاده سازی کنید.

همچنین Color Safe وجود دارد، طراحی وب سایت دیگری که به شما امکان میدهد رنگ ها را بر اساس نوع تولید و مرور کنید و به شما امکان میدهد قرمز یا سبز کامل را پیدا کنید.

هنگامی که یک پالت را فرموله کردید، می توانید طراحی وب سایت خود را در checkmycolours.com وارد کنید، که طراحی وب سایت شما را تجزیه و تحلیل میکند و به شما بازخورد فنی می دهد که چقدر طرح رنگ شما برای کسانی که کوررنگی یا مانیتور ضعیف دارند، به شما بازخورد فنی میدهد.
نحوه انتخاب رنگ برای طراحی وب سایت: خلاصه
در اینجا مراحلی وجود دارد که می خواهید هنگام انتخاب رنگ برای طراحی وب سایت خود انجام دهید:
رنگ اصلی طراحی وب سایت را انتخاب کنید: رنگی را انتخاب کنید که با انرژی محصول یا خدمات شما سازگار باشد.
رنگ های اضافی طراحی وب سایت خود را انتخاب کنید: یک یا دو رنگ اضافی را انتخاب کنید که مکمل رنگ اصلی طراحی وب سایت شما باشد، در حالت ایده آل رنگ هایی که رنگ اصلی طراحی وب سایت شما را "پاپ" می کنند.
رنگ پس زمینه طراحی وب سایت انتخاب کنید: رنگی را برای پس زمینه طراحی وب سایت ود انتخاب کنید – احتمالاً «تهاجمی تر» کمتر از رنگ اصلی تان.
یک رنگ فونت طراحی وب سایت را انتخاب کنید: رنگی را برای متنی که قرار است در طراحی وب سایت شما قرار گیرد انتخاب کنید – به یاد داشته باشید که یک تایپ فیس سیاه و سفید نادر است و توصیه نمی شود.
و از استفاده از منابع مختلف آنلاین برای یافتن ترکیب رنگی عالی خود نترسید – در اطراف چیزهای زیادی وجود دارد که دندان هایتان را در آن فرو ببرید!