نقشه حرارتی طراحی وب سایت چیست و چگونه می تواند به شما کمک کند؟ برای یادگیری همه چیز در مورد این روش آسان و قدرتمند تست کاربر، ادامه مطلب را بخوانید!
فنی، علمی، پیچیده. اینها ممکن است کلماتی باشند که وقتی به نقشه های حرارتی فکر می کنید به ذهنتان خطور می کند. با این حال، این مورد نیست. بله، آنها از نوع پیشرفته نرم افزار استفاده می کنند و ماهیت علمی دارند، اما تنظیم و تجزیه و تحلیل آنها نسبتاً آسان است!
نقشه های حرارتی طراحی وب سایت در صنعت UX پرکار هستند زیرا راه بسیار خوبی برای بهبود قابلیت استفاده طراحی وب سایت و افزایش نرخ تبدیل هستند. در این پست، نحوه کار آنها، نحوه تنظیم آنها و بهترین ابزار برای انجام کار را بررسی خواهیم کرد!
- نقشه حرارتی طراحی وب سایت چیست؟
- مزایای نقشه های حرارتی طراحی وب سایت
- انواع نقشه حرارتی طراحی وب سایت
- ساخت نقشه حرارتی طراحی وب سایت
- ابزارهای نقشه حرارتی طراحی وب سایت
نقشه حرارتی طراحی وب سایت چیست؟
بنابراین نقشه حرارتی طراحی وب سایت دقیقاً چیست؟ شما می توانید آن را به عنوان یک تجسم گرافیکی خودکار در نظر بگیرید که مشاهده و درک مقادیر زیادی از داده ها را آسان تر می کند، بدون اینکه خودتان به اعداد خام بپردازید. همیشه به صورت آنلاین انجام می شود و آن را به نوعی آزمایش از راه دور کاربر تبدیل می کند.

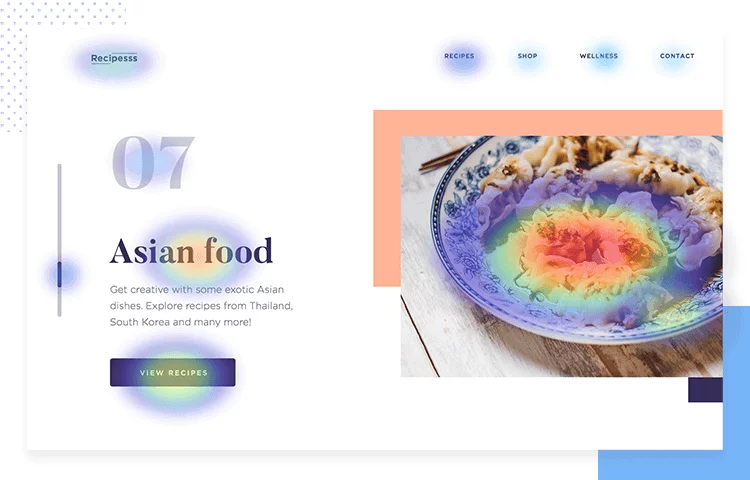
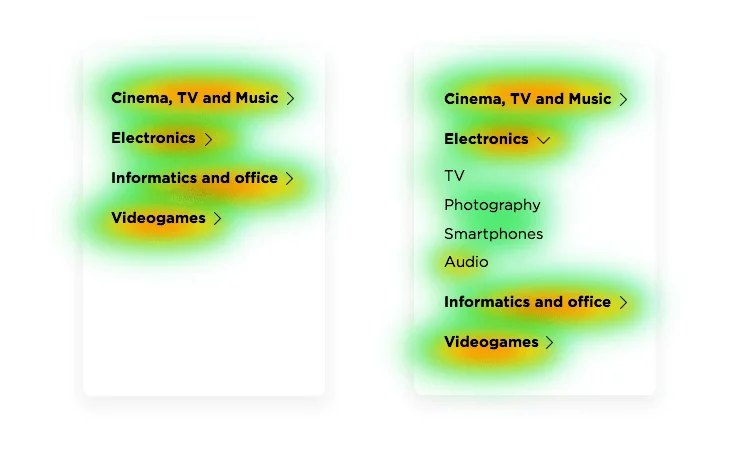
نقشه های حرارتی طراحی وب سایت به شما می گوید که کاربران طراحی وب سایت شما بیشتر روی کدام قسمت از صفحه طراحی وب سایت شما تمرکز دارند. آنها معمولاً از یک طرح رنگی استفاده می کنند، از رنگ های گرم مانند قرمز، نارنجی و زرد تا رنگ هایی مانند سبز و آبی در انتهای طیف سردتر. مناطق گرمتر نشان دهنده مکان هایی است که کاربران طراحی وب سایت بیشتر روی آنها تمرکز می کنند.
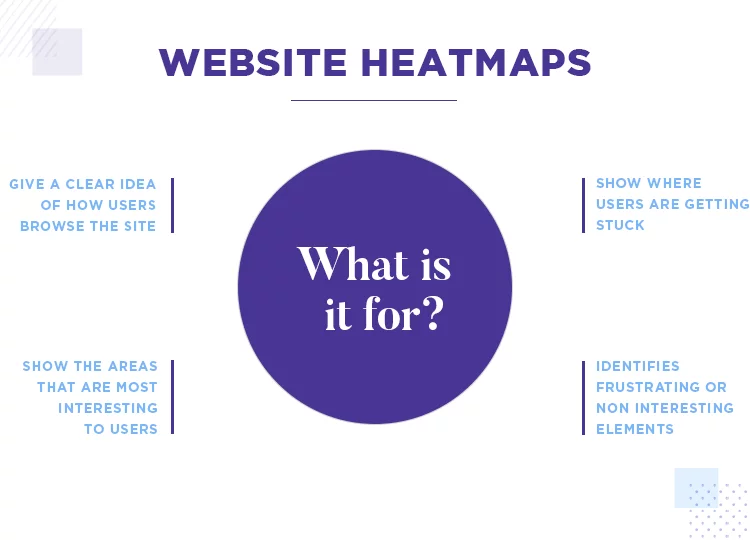
در نتیجه، نقشه های حرارتی طراحی وب سایت یک منبع اطلاعاتی فوق العاده مفید برای سنجش عوامل زیر است: توجه، تعامل و تعامل.
توجه
نقشه های حرارتی طراحی وب سایت می تواند به شما بگوید که هنگام بازدید از طراحی وب سایت شما توجه کاربران طراحی وب سایت به کجا می رود. آنها می توانند نشانه ای در مورد محتوایی که برای کاربران طراحی وب سایت شما جالب تر است به شما ارائه دهند. آنها همچنین می توانند به چیزهای بد اشاره کنند، مانند مناطقی که در آنها گیر کرده یا گیج کننده هستند، مانند منوهای پیمایش یا فرم ها. به عنوان مثال، شاید تعداد زیادی دکمه نزدیک به CTA وجود داشته باشد که حواس آنها را از آن منحرف می کند و بنابراین تبدیل های احتمالی را کاهش می دهد.
نامزدی
همانطور که نقشه های حرارتی طراحی وب سایت می تواند به شما بگوید که کاربران طراحی وب سایت شما تمام توجه خود را در کجا متمرکز می کنند، همچنین می توانند به شما بگویند که کاربران طراحی وب سایت با چه عناصر یا جنبه هایی از صفحه بیشتر درگیر هستند.
محتوا را به عنوان مثال در نظر بگیرید. Heatmaps می تواند به شما بگوید تا چه زمانی کاربران طراحی وب سایت با محتوای شما ارتباط برقرار می کنند، خسته می شوند و دیگر نمی خوانند. همچنین می تواند به شما نشان دهد که کجا گیر کرده اند و کجا ممکن است ناامیدی را تجربه کنند.

فعل و انفعالات
مزیت جالب دیگری که نقشه های حرارتی طراحی وب سایت به ارمغان می آورد این است که آنها همچنین می توانند ایده بسیار روشنی از نحوه تعامل کاربران طراحی وب سایت شما با طراحی وب سایت شما ارائه دهند. میتوانید ببینید روی چه دکمه هایی کلیک می کنند و معمولاً چگونه در طراحی وب سایت شما حرکت می کنند. همچنین می توانید ببینید که هر صفحه چقدر پایین می آید.
الگوها را شناسایی کنید
به همه دلایل بالا، نقشه های حرارتی طراحی وب سایت انبوهی از داده های مفید را به گونه ای تولید می کنند که از نظر بصری سریع و آسان برای هضم بصری باشد. این می تواند به ما کمک کند که یک گام به عقب برداریم، الگوهایی را که توده هایی که از طراحی وب سایت شما بازدید می کنند (ما امیدواریم) شناسایی کنیم.
این الگوها ممکن است به این صورت باشد که کاربران طراحی وب سایت شما در صفحه اصلی شما فرود می آیند و نیمه اول را می خوانند، اما قبل از کلیک بر روی گزینه منو، خیلی زیر صفحه پایین تر نروید. به همین دلیل ممکن است روی آن زیر کلیک نکنند، بنابراین نرخ تبدیل شما را کاهش میدهند.
یکی از کارهایی که می توانید در مورد بالا انجام دهید این است که محتوا و طراحی وب سایت صفحه اصلی را جذاب تر کنید تا آن را «قابل پیمایش» کنید. از طرف دیگر، ممکن است تصمیم بگیرید که CTA را به بالای صفحه منتقل کنید. یا ممکن است فقط به سراغ ترکیبی از هر دو بروید.

از این نظر، نقشه های حرارتی طراحی وب سایت شما را با داده های کیفی فراوانی مسلح می کند که به شما کمک می کند تا به چگونگی و چرایی تبدیل طراحی وب سایت خود و سطح فعلی قابلیت استفاده بپردازید.
مزایای نقشه های حرارتی طراحی وب سایت
داده های کیفی
نقشه های حرارتی طراحی وب سایت به شما این امکان را می دهد که داده های کیفی در مورد قابلیت استفاده طراحی وب سایت خود و میزان جذابیت آن برای کاربران طراحی وب سایت به دست آورید. این داده ها بینش هایی را در اختیار شما قرار می دهد و فرصت هایی را برای بهبود نرخ تبدیل و افزایش بالقوه فروش به شما می دهد.
برای مثالی عالی از اینکه چگونه داده های کیفی می توانند قابلیت استفاده طرح های شما را افزایش دهند، پست ما را در مورد طراحی وب سایت مبتنی بر داده در ناسا بررسی کنید!
از این نظر، به ویژه برای طراحی وب سایت های تجارت الکترونیکی که می خواهند بدانند توجه کاربر طراحی وب سایت به کجای صفحه می رود مفید است. به همان اندازه مهم است - می تواند نشان دهد که آیا معماری ناوبری یا اطلاعات (IA) بر جریان کاربر طراحی وب سایت در هنگام خرید واقعاً یک محصول تأثیر می گذارد یا خیر.
به افزایش نرخ تبدیل و فروش کمک کنید
نقشه های حرارتی طراحی وب سایت می تواند به شما بگوید که آیا کاربران طراحی وب سایت هر مرحله را برای خرید محصول دنبال می کنند یا به دلیل فرم گیج کننده، طراحی وب سایت ضعیف دکمه یا گزینه منو آن را در میانه راه رها می کنند. آنها همچنین می توانند به شما بگویند که آیا محتوای یک صفحه طراحی وب سایت واقعا جذاب است یا نه، حتی می تواند نکاتی را در مورد کیفیت محتوا به شما ارائه دهد.

تصور کنید که کاربران طراحی وب سایت زمان زیادی را صرف تمرکز روی یک پاراگراف یا جمله خاص می کنند. سپس ممکن است متوجه شوید که محتوای شما در مقیاس خوانایی Flesch-Kincaid دارای رتبه خوانایی بسیار پایینی است. این ممکن است از شما بخواهد که توضیحات محصول خود را اصلاح کنید.
همه این بینش ها نشان می دهد که طراحی وب سایت شما تا چه اندازه می تواند از این نوع آزمایش کاربر طراحی وب سایت بهره مند شود. با این حال، بر خلاف سایر اشکال تست کاربر، مانند مرتب سازی کارت، آزمایش نقشه حرارتی طراحی وب سایت فقط در یک طراحی وب سایت در حال اجرا قابل انجام است.
اعداد را ساده کنید
مزیت دیگری که نقش ههای حرارتی طراحی وب سایت ارائه می دهند این است که دادههای عددی را ساده میکنند، به این معنی که شما مجبور نیستید در تمام آن دادههای عددی دنباله روی کنید – ابزار این کار را برای شما انجام می دهد و داده های بسیاری را از کاربران طراحی وب سایت مختلف جمعآوری می کند. این کار آنها را به گونه ای نشان می دهد که گویی آنها یک کاربر طراحی وب سایت جمعی هستند، به استثنای نقشه های کانفتی، که در زیر به جزئیات بیشتری در مورد آنها می پردازیم.
این جمعآوری خودکار دادهها است که نقشه برداری حرارتی را به یک تکنیک مفید تبدیل میکند. شما در زمان صرفه جویی در درک داده ها و جمع آوری آمار و نمایش های گرافیکی خود!

ژل با اشکال دیگر تست کاربر
مزیت اضافی نقشه های حرارتی طراحی وب سایت این است که آنها به خوبی با سایر روش های تست کاربر، مانند تست AB و مرتب سازی کارت، هماهنگ هستند.
در ابتدا، تصور کنید که پس از یک جلسه مرتب سازی کارت، تصمیم می گیرید که IA شما نیاز به بازنگری اساسی دارد، بنابراین نقشه طراحی وب سایت را به روز می کنید. برای آزمایش اینکه آیا IA جدید بهتر از نسخه قبلی کار می کند یا خیر و نتایج جلسه مرتب سازی کارت را تأیید می کند، یک نقشه حرارتی طراحی وب سایت ایجاد می کنید.
نقشه های حرارتی طراحی وب سایت می توانند نشان دهند که آیا تغییرات به افزایش تبدیل، تعامل و کمک به کاربران طراحی وب سایت شما کمک می کند تا راحت تر در طراحی وب سایت شما حرکت کنند یا خیر. اما البته فقط اگر آن را با یک نقشه حرارتی طراحی وب سایت نسخه قدیمی مقایسه کنید. اینجاست که تست AB مطرح می شود! خوشبختانه، بسیاری از ابزارهای تست کاربر طراحی وب سایت در بازار دارای ویژگیهای Heatmap طراحی وب سایت و تست AB هستند.
انواع نقشه حرارتی طراحی وب سایت
اینجاست که به قسمت جالب آن می رسیم. چندین نوع مختلف نقشه حرارتی طراحی وب سایت وجود دارد، به این معنی که راه های زیادی برای آزمایش سایت خود وجود دارد. نترسید - این فقط به این معنی است که می توانید در تفسیر نتایج خلاق باشید!
ممکن است تصمیم بگیرید که یک نوع خاصی از نقشه حرارتی طراحی وب سایت برای طراحی وب سایت شما مناسب است یا ممکن است تصمیم بگیرید که می خواهید از چندین نوع مختلف استفاده کنید. هر کاری که تصمیم دارید انجام دهید، همه چیز به نوع طراحی وب سایتی که آزمایش می کنید، نوع اطلاعاتی که نیاز دارید و نوع نتایجی که دنبال می کنید بستگی دارد.
در اینجا انواع اصلی آزمایش نقشه حرارتی طراحی وب سایت آمده است:
نقشه حرارتی طراحی وب سایت جریان ماوس
نقشههای حرارتی جریان ماوس مکانهایی را که ماوس کاربر طراحی وب سایت در طول یک جلسه در صفحه طراحی وب سایت شما سرگردان است، اندازه گیری می کند. چرا این اطلاعات مفید است؟ زیرا بسیاری از کاربران طراحی وب سایت موس خود را به سمت مناطق مورد علاقه در یک صفحه طراحی وب سایت نشانه می گیرند. این در مورد محتوای نوشتاری نیز صادق است.

به عنوان مثال، یک کاربر طراحی وب سایت ممکن است ماوس خود را به سمت پاراگراف ها، جملات یا کلماتی که به نظر آنها بسیار جالب است اشاره کند. یا ممکن است که ماوس در اطراف این قسمتها معطل شود، زیرا آنها به طرز ناخوشایندی بیان شده اند یا گیج کننده هستند. در هر صورت، معمولاً به راحتی می توان از زمینه نتیجه گیری کرد.
تنها چیزهایی که باید با این نوع نقشه حرارتی طراحی وب سایت مراقب آنها باشید، پارکرهای مزاحم ماوس است. اینها کاربران طراحی وب سایتی هستند که تمایل دارند هنگام مطالعه، ماوس را به معنای واقعی کلمه در یک قسمت از صفحه پارک کنند، و هیچ نشانه واقعی از اینکه کدام قسمت آنها را جالب می دانند، ارائه نمی دهند.
مشکل دیگر این است که شما حتی نمی دانید که آنها واقعاً در حال خواندن هستند. یکی از راههای حل این مشکل این است که مطمئن شوید کاربران طراحی وب سایت خود را بخش بندی می کنید، و آنهایی را که بیشتر از زمان مشخصی (معمولاً 10 دقیقه) را در صفحه می گذرانند، فیلتر کنید، زیرا آنها هستند که احتمالاً ماوس خود را روی صفحه شما پارک میکنند. صفحه اما در واقع آن را نمی خوانند.
نقشه های کلیک و نقشه های درصد کلیک کنید
نقشه کلیک
یک نقشه کلیک می تواند داده های کلیک های بسیاری از کاربران طراحی وب سایت را جمع آوری کند و آن نتایج را به شکل یک نقشه حرارتی رنگی نشان دهد، رنگ های گرم تر نشان دهنده عناصری است که بیشتر روی آنها کلیک شده است.

بنابراین، نقشه های کلیکی نشان دهنده این است که کدام دکمه ها و عناصر بیشتر توجه کاربران طراحی وب سایت را به خود جلب می کنند. آنها همچنین می توانند بینش هایی در مورد اینکه مدل های ذهنی آنها چقدر با IA طراحی وب سایت شما مطابقت دارد و اینکه آیا آنها روی عناصر غیرقابل کلیک کلیک می کنند به شما ارائه دهند.
روی نقشه درصد کلیک کنید
نقشه های درصد کلیک نوعی از نقشه حرارتی طراحی وب سایت هستند که برای تعیین کمیت اقدامات کاربران طراحی وب سایت شما بسیار مفید هستند. این نوع نقشه های حرارتی، نتایج کلیک ها را به صورت درصدی نسبت به عناصری که کاربران طراحی وب سایت بیشتر روی صفحه کلیک کرده اند نمایش می دهند.
آنها با نقشه های کلیکی متفاوت هستند زیرا برای نشان دادن تراکم کلیک به طیف رنگی متکی نیستند. در عوض، آنها نمایش های عددی مانند درصدهایی را که در بالا ذکر کردیم ارائه می دهند. در این نوع نقشه حرارتی طراحی وب سایت، به احتمال زیاد شما این درصدها را روی دکمه ها، پیوندها، گزینه های منو، CTA و سایر عناصر قابل کلیک که شامل تصاویر قابل کلیک می شوند، مشاهده خواهید کرد.
اسکرول مپ ها
اسکرول مپ ها، مشابه نقشه های حرارتی جریان ماوس و نقشه های کلیکی، از طرح رنگی گرم به سرد نیز استفاده می کنند. با این حال، اسکرول مپ ها رنگ ها را در خطوط افقی در سراسر صفحه نمایش میدهند، که معمولاً با قرمز از بالا شروع میشوند، زیرا به طور کلی این قسمت بیشترین بازدید صفحات طراحی وب سایت است. رنگهای افقی با حرکت به سمت پایین صفحه و پایین صفحه سردتر می شوند.

طبق گفته های Nielsen Norman Group، اسکرول مپ میتواند نمونه ای عالی از نحوه تجزیه و تحلیل توجه کاربران طراحی وب سایت در بالا و پایین باشد. آنها می توانند به شما کمک کنند که ببینید آیا محتوا به اندازه کافی خوب کار می کند تا کاربران طراحی وب سایت را به سمت پایین نگه دارد یا اینکه طبقه های کاذب مشکل ایجاد می کنند و کاربران طراحی وب سایت اصلاً پایین را نمی بینند.
Confetti map
نقشه های کنفتی خاص هستند زیرا فقط چگالی کلیک ها را نشان نمی دهند. در عوض، آنها آن را به همین شکل نشان میدهند، یعنی چند کاربر طراحی وب سایت کلیک کردهاند و دقیقاً کجا کلیک کردهاند. در نتیجه می توانید تمام کلیک های ماوس روی صفحه را به صورت نقطه مشاهده کنید.
اکثر ابزارهایی که نقشه حرارتی کنفتی را به عنوان یک ویژگی ارائه میدهند، اغلب روشی برای دیدن کلیک ها از کدام منبع دارند. به عنوان مثال، بسته به مدت زمانی که برای جمع آوری نتایج صبر کرده اید، تعدادی نقطه رنگارنگ را میبینید که در اطراف صفحه نمایش پراکنده شدهاند (از این رو نام Confetti را گذاشته اند).

هر یک از این نقاط نشان دهنده جایی است که هر کاربر با ماوس خود کلیک کرده است، و هر رنگ نشان دهنده منبعی است که کاربر از آنجا آمده است، با رنگ ها در یک کلید افسانه ای در نزدیکی نشان داده می شود. به عنوان مثال، برخی از کاربران طراحی وب سایت ممکن است مستقیماً از Google آمده باشند، در حالی که برخی دیگر ممکن است از منبع دیگری ارجاع شده باشند و از طریق یک بک لینک در صفحه شما قرار بگیرند.
نقشه حرارتی ردیابی چشم
نقشههای حرارتی ردیابی چشم چیزی کم از شگفت انگیز بودن ندارند، زیرا نشان می دهند کاربران طراحی وب سایت شما به کجا نگاه می کنند و بیشتر در صفحه به چه چیزی نگاه می کنند. مزیت دیگر این است که آنها نتایج را در قالب همان نقشه های کلیکی سنتی و نقشه های حرارتی جریان ماوس نشان می دهند. به این معنا که از مقیاس رنگی متفاوت از گرم تا سرد استفاده می کنند و رنگ های گر متر نشان دهنده جایی است که کاربران طراحی وب سایت بیشتر به نظر می رسند.
البته تنها مشکلی که در مورد نقشه های حرارتی ردیابی چشم وجود دارد این است که به نوع خاصی از نرم افزار نیاز دارند که گران تر از سایر انواع نقشه های حرارتی است.
نرم افزار ردیابی حرکات چشم افراد در سراسر صفحه طراحی وب سایت شما اغلب از طریق استفاده از طراحی وب سایت کم کاربر برای آزمایش از راه دور کار می کند. با این حال، برای آزمایش چهره به چهره، کاربران طراحی وب سایت همچنین می توانند از یک نوع عینک ردیاب چشم استفاده کنند که جهت نگاه کاربر طراحی وب سایت را تشخیص می دهد.

این نوع نقشه حرارتی طراحی وب سایت می تواند بینش مفیدی در مورد اطلاعات، محتوا و سلسله مراتب بصری صفحه طراحی وب سایت شما ارائه دهد. همچنین می تواند به شما کمک کند تا ببینید چقدر تصاویر موجود در صفحه طراحی وب سایت شما به عنوان یک شیرینی چشم برای کاربران طراحی وب سایت شما عمل می کنند.
ساخت نقشه حرارتی طراحی وب سایت
استفاده های زیادی از نقشه های حرارتی طراحی وب سایت وجود دارد و مزایایی که می توانید از آنها ببرید تقریباً بی پایان است. علاوه بر این، زمانهای مشخصی وجود دارد، بودجه و برنامه زمانی که ممکن است بخواهید از آن نسبت به سایر روشهای تست کاربر استفاده کنید.
تصمیم بگیرید که آیا این روش درست است یا خیر
فرض کنید می خواهید در طراحی وب سایت فعلی خود بهبود یا به روز رسانی کنید. اگر در حال یک طراحی وب سایت جدید هستید، نقشه های حرارتی منطقی نخواهد بود زیرا هیچ داده ای برای ادامه دادن ندارید. نقشه های حرارتی طراحی وب سایت همه چیز در مورد ایجاد طراحیوب سایت مجدد، تکرار و بهبود اطلاعات مبتنی بر داده در یک طراحی وب سایت موجود است.
شروع شدن
اگر می خواهید بررسی کنید که طراحی وب سایت شما از نظر قابلیت استفاده چقدر خوب است، نقشه های حرارتی طراحی وب سایت یک راه حل عالی است. علاوه بر این، اگر نرخ تبدیل و فروش پایینی دارید اما ترافیک بالایی دارید و می خواهید دلیل آن را بدانید، ایجاد یک نقشه حرارتی طراحی وب سایت ممکن است پاسخی برای مشکلات عملکرد شما باشد.
اگر تصمیم گرفته اید که این روش درست است، پس باید با همکاران خود بنشینید و اول از همه تصمیم بگیرید که چه چیزی نیاز به بهبود دارد. سپس تصمیم بگیرید که دقیقاً چه چیزی را باید آزمایش کنید و چرا. همیشه بهتر است یک هدف مشخص در ذهن داشته باشید تا زمان و هزینه خود را هدر ندهید و نتایجی که به دست آورده اید معنی دارند و به شما کمک می کنند تا تغییرات واقعی را ایجاد کنید.

صفحاتی را برای آزمایش انتخاب کنید
اغلب اوقات، یک نقشه حرارتی طراحی وب سایت برای هر صفحه ایجاد می شود، بنابراین مهم است که بدانید کدام صفحات طراحی وب سایت خود را می خواهید آزمایش کنید.
تصور کنید که می خواهید اساساً صفحه اصلی و تعداد انگشت شماری دیگر را آزمایش کنید. چرا؟ زیرا ممکن است برخی از صفحات چندان برای تبدیل اهمیت نداشته باشند. اما همچنین به این دلیل که بر اساس بینشهایی که از صفحات مشابه کشف کردید، ممکن است ارزش تکرار همان آزمایش برای بسیاری از صفحات را نداشته باشد.
طراحی وب سایت تجارت الکترونیک معمولی خود را به عنوان مثال در نظر بگیرید. سایتی مانند این ممکن است هزاران صفحه داشته باشد که چیدمان رابط کاربری یکسانی دارند، این فقط محتوای واقعی است که تغییر می کند. مواردی از این دست ممکن است شامل لیست محصولات باشد. در این مورد، ممکن است عاقلانه باشد که ابزاری را انتخاب کنید که در آن بتوانید یک قالب از صفحه مورد آزمایش ایجاد کنید و سپس فقط یکی را آزمایش کنید. و سپس آن بینش ها را، در صورت امکان، در بقیه صفحات اعمال کنید.
یک مثال ممکن است جایی باشد که می خواهید بررسی کنید که مشتریان چه بخشی از توضیحات را بررسی می کنند، و اینکه آیا روی عناصر قابل کلیک کلیک میکنند یا خیر، علاوه بر این که هر فراخوانی برای کنشهایی مانند خرید یا افزودن به سبد خرید چقدر خوب کار می کند.
ابزار مناسب را انتخاب کنید و یک کد رهگیری نصب کنید
آیا ابزار شما می تواند صفحات پویا را آزمایش کند؟
مطمئن شوید که ابزاری را انتخاب کنید که قادر به آزمایش صفحات طراحی وب سایت پویا باشد. منظور ما از پویا چیست؟ صفحات پویا آنهایی هستند که در آن عناصر متحرک در صفحه وجود دارد. یک مثال از این ممکن است یک منوی کشویی باشد که در صورت انتخاب، بخشی از صفحه را می پوشاند، سپس با لغو انتخاب دوباره نامرئی می شود.
مثال دیگری ممکن است شامل یک منوی کشویی باشد. مگر اینکه ابزار قادر به اندازه گیری این عناصر پویا باشد (که مهم است زیرا اکثر طراحی وب سایت های مدرن دارای عناصر پویا هستند)، نتایج آنقدرها مفید نخواهد بود.

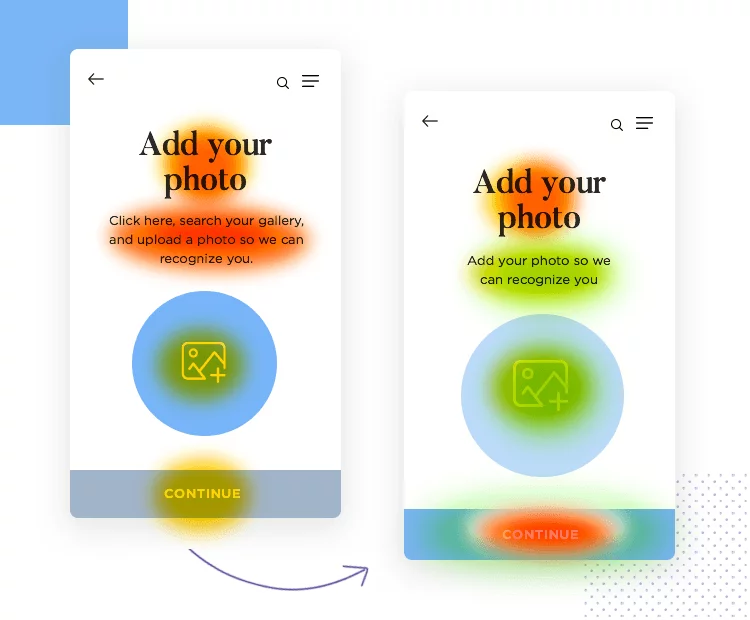
در مرحله بعد، باید مطمئن شوید که از ابزاری استفاده می کنید که به شما امکان می دهد نقشه های حرارتی پاسخگو ایجاد کنید. از این گذشته، اگر آنها پاسخگو نباشند، اگر هم نسخه موبایل و هم نسخه دسکتاپ داده های نقشه حرارتی در یک مدل جمع شوند، حجم کاملی از داده های مفید را در اختیار شما قرار نمی دهند. آنچه شما نیاز دارید ابزاری است که کاربران طراحی وب سایتی را که طراحی وب سایت شما را در نسخه های موبایل و نسخه دسکتاپ مشاهده می کنند تقسیم بندی کند و نتایج را به طور جداگانه جمع آوری کند.
هنگامی که ابزار خود را انتخاب کردید، تنها کاری که باید انجام دهید این است که کد رهگیری ابزار خود را در طراحی وب سایت خود نصب کنید. اگر طراحی وب سایت شما از asp.net استفاده می کند، ابزارهای زیادی افزونه هایی را ارائه می دهند که به راحتی می توانید برای این منظور نصب کنید.
نتایج را تجزیه و تحلیل کنید
وقتی همه چیز را آماده کردید، فقط باید مدت زمان مشخصی منتظر بمانید تا داده ها جمع شوند، که بسته به میزان ترافیک فعلی طراحی وب سایت شما بسیار متفاوت است. برای برخی، یک روز جمع آوری داده ها ممکن است کافی باشد، در حالی که برای برخی دیگر ممکن است بخواهید چند هفته صبر کنید.
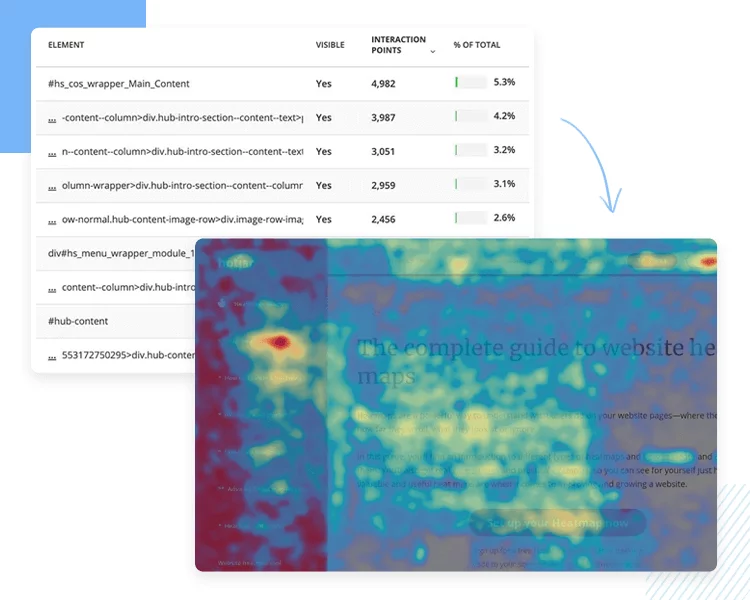
مرحله بعدی (و واضح) تجزیه و تحلیل همه آن نتایج است. زیبایی نقشه های حرارتی طراحی وب سایت در این واقعیت نهفته است که نتیجه گیری سریع را بسیار آسان می کند. آنها تشخیص آسان الگوها را به دلیل نحوه نمایش داده ها با تن رنگ و چگالی آسان می کنند.
اکثر ابزارهای نقشه حرارتی طراحی وب سایت دارای یک دکمه کنتراست هستند که به شما امکان می دهد پوشش رنگ را تنظیم کنید تا بیشتر برجسته شود. سپس باید مقادیر کلی لایه های گرم را بررسی کنید. گرمای زیاد در مناطق خاص به معنای "نقاط داغ" است.

Hotspot ها مناطقی هستند که بیشترین توجه، تعامل و تعامل را دریافت می کنند. اگر نقاط مهمی در مناطقی وجود دارد که اهمیت کمتری دارند، ممکن است بخواهید تغییراتی در طرح بندی صفحه برای افزایش نرخ تبدیل طراحی وب سایت ایجاد کنید.
به همین ترتیب، اگر متوجه شدید که بسیاری از کاربران طراحی وب سایت روی عناصر غیرقابل کلیک کلیک کردهاند، ممکن است زمان آن رسیده باشد که راههایی را در نظر بگیرید که از طریق آنها میتوانید آنها را کمتر قابل کلیک به نظر برسانید. با این حال، یکی از کارهای طراح UX Talia Wolf این است که از آن به عنوان فرصتی برای کسب اطلاعات بیشتر در مورد اهداف کاربران طراحی وب سایت هنگام کلیک کردن روی عناصر ثابت استفاده می کند. ممکن است لازم باشد در مسیریابی سایت خود تجدید نظر کنید یا حتی ممکن است تصمیم بگیرید که بهتر است آن عناصر را قابل کلیک کنید.
ابزارهای نقشه حرارتی طراحی وب سایت
1. Lucky Orange
Lucky Orange تمام ویژگیهایی را دارد که از یک ابزار برتر نقشه حرارتی طراحی وب سایت انتظار دارید، از نقشههای حرارتی رنگی، اسکرول مپ و نقشههای کلیکی. با این حال، این همه چیز نیست. آنها همچنین دارای ویژگی های منحصر به فردی هستند که بسیاری از ابزارهای موجود در بازار از آن برخوردار نیستند.
از جمله این ویژگی ها می توان به دیدن افرادی که از طراحی وب سایت شما در زمان واقعی استفاده میکنند، اشاره کرد. آنها همچنین شامل تجزیه و تحلیل فرم می شوند که به شما می گوید افراد چه فیلدهایی را پر می کنند و در چه زمینه هایی معمولاً تمایل دارند فرم را رها کنند. هر فیلد حتی با «درصد رها شدن» همراه است.

اگر این ویژگیها کافی نیستند، میتوانید یک نظرسنجی خودکار برای جمعآوری بازخورد و یک سیستم چت و مرور زنده راه اندازی کنید تا به مشتریان از دست رفته کمک کنید.
اگر به دنبال چیزی فراتر از قابلیت استفاده عالی هستید و می خواهید خدمات عالی به مشتریان ارائه دهید، نارنجی خوش شانس ابزار نقشه حرارتی طراحی وب سایت برای شما است.
2. Crazy Egg
Crazy Egg یکی دیگر از ابزارهای معروف نقشه حرارتی طراحی وب سایت در بازار است. Crazy Egg به شما امکان می دهد گزارش های دقیقی در مورد آنچه که کاربران طراحی وب سایت در صفحه شما انجام می دادند را مشاهده کنید و حتی گزارش های ترافیک و نقشه های حرارتی را بر اساس تاریخ فیلتر کنید.

یکی دیگر از ویژگیهای مفیدی که نقشههای حرارتی طراحی وب سایت Crazy Egg دارند، توانایی تنظیم کنتراست پوشش رنگی برای واضح تر کردن نتایج است. انواع نقش ههای حرارتی که ارائه می کنند شامل همه چیز می شود، از نقشه های معمولی جریان ماوس و گزارش های اسکرول گرفته تا گزارش های کنفتی و نقشه های درصد کلیک. همچنین می توانید ضبط های جلسات فردی را از کاربران طراحی وب سایت مشاهده کنید.
با این حال، یکی از بهترین چیزها این است که می توانید به راحتی نتایج را با ابزار تست AB ترکیب کنید. آنها همچنین دارای ادغام های پرکار هستند، مانند Hotjar در زیر، ادغام شدن با ابزار مدل سازی Justinmind و داشتن افزونه هایی برای طراحی وب سایت هایی مانند asp.net و Shopify.
3. Hotjar
Hotjar قطعاً در بازار ابزار Heatmap طراحی وب سایت موفق شده است. بسیاری از مشتریان با سابقه آنها عبارتند از UNbounce، Nintendo، Microsoft، Skyskanner و غیره.
هاتجار علاوه بر داشتن یک پایگاه مشتری چشمگیر، فهرستی عالی از ویژگی ها را نیز دارد. آنها نه تنها به شما این توانایی را می دهند که رفتار کاربری خود را با ردیابی نقشه حرارتی تجسم کنید، بلکه این توانایی را نیز خواهید داشت که ضبط را برچسب گذاری کنید تا بینش خود را به درستی سازماندهی کنید.

برای مثال، میتوانید برچسبهایی مانند «رها شده به دلیل زمان انتظار طولانی» یا «روی عنصر غیرقابل کلیک کلیک شده» اضافه کنید. علاوه بر این، این نرم افزار یک تکه پای لیمو برای راه اندازی است و به شما امکان می دهد به راحتی نتایج و ضبط های نقشه حرارتی طراحی وب سایت خود را به اشتراک بگذارید.
4. FullStory
FullStory به این دلیل نامیده می شود که می گویند داستان کاربر در طراحی وب سایت شما را بیان می کند. آنها همچنین با بیان اینکه ابزار Heatmap طراحی وب سایت آنها اطلاعات بیشتری را در مورد تعاملات کاربر نسبت به سایر ابزارهای موجود در بازار می گیرد، کاملاً ادعا می کنند.
اما جدای از آن و جدای از داشتن تمامی ویژگی های اولیه Heatmaps طراحی وب سایت، این ابزار دارای قابلیت های خاصی نیز می باشد که آن را منحصر به فرد می کند.

به عنوان مثال، این ابزار دارای ویژگی خاصی است که حتی تجزیه و تحلیل صفحه طراحی وب سایت را که روی آن آزمایش نقشه حرارتی انجام می دهید، ردیابی می کند. به عنوان مثال، با تجزیه و تحلیل آنها می توانید زمان بارگذاری کند صفحه را تجزیه و تحلیل کنید و میانگین زمان بارگذاری را به همراه سایر آمارها مانند تعداد کاربران طراحی وب سایت از صفحه مشاهده کنید.
5. PT engine
PTengine یک ابزار نقشه حرارتی طراحی وب سایت است که قول می دهد تمام داده های زمان واقعی در مورد جلسات تست کاربر شما را در اختیار شما قرار دهد. این بدان معناست که به محض ورود کاربران به طراحی وب سایت شما می توانید ببینید که چه کاری انجام می دهند.
یکی دیگر از ویژگی هایی که آنها را متمایز می کند، ویژگی ردیابی خودکار رویداد آنها است که به شما امکان می دهد پیوندهای خروجی، بارگیری فایل ها و حتی نامه های ارسال شده از طراحی وب سایت خود را نظارت کنید.

در نهایت، اگر می خواهید کارهایی بیش از بهبود قابلیت استفاده طراحی وب سایت خود انجام دهید، ابزاری عالی است. آنها با ارائه خدمات عالی به مشتریان به شما و پاسخ سریع به هرگونه سؤال، راه بیشتری را طی می کنند.
افکار نهایی
با همه ابزارهای عالی که این روزها در دسترس ما است، گرفتن یک نقشه حرارتی طراحی وب سایت از طراحی وب سایت شما بسیار آسان است. فقط یک خط کد را نصب کنید و در بیشتر موارد تمام.
با قیمت مناسب، اکثر ابزارها به شما امکان میدهند KPIهای حیاتی مانند توجه، تعامل و تعامل را برای شناسایی عادات و فرآیندهای فکری کاربران طراحی وب سایت خود نظارت کنید.
نقشه های حرارتی طراحی وب سایت اغلب نقشی حیاتی در بهبود مستمر طراحی وب سایت از نظر افزایش نرخ تبدیل، قابلیت استفاده عالی و UX پیشرفته ایفا می کنند.