آیا نمی دانید منوهای کشویی عالی چه شکلی هستند؟ این فهرست از نمونههای کشویی عالی را از طراحی وب سایت بررسی کنید و برای احساس الهام گرفتن آماده شوید!
منوهای کشویی در اشکال و اندازه های مختلف وجود دارند. می توانید آنها را در منوهای ناوبری بزرگ و پر زرق و برق یا در اشکال کوچک و ساده پیدا کنید. بنابراین ویژگیهای مشترکی که در نمونههای منوی کشویی خوب به اشتراک گذاشته میشوند چیست؟
ما این لیست از برخی از طراحان طراحی وب سایت را گردآوری کرده ایم که منوهای کشویی خود را به درستی دریافت کردهاند، از استفاده هوشمندانه از فضای خالی گرفته تا تعاملاتی که هدفشان بهبود قابلیت استفاده است. ما می دانیم که گاهی اوقات، شروع با یک طراحی وب سایت جدید می تواند سخت ترین مرحله در کل فرآیند نمونه سازی در طراحی وب سایت باشد. امیدواریم این لیست خلاقیت شما را برای شروع فرآیند خلقت خود به ارمغان بیاورد!
و بنابراین، بهتر است ابزار نمونه سازی در طراحی وب سایت مورد علاقه خود را در دسترس داشته باشید - برای زمانی که الهام گرفته می شود
نمونه هایی از منوی کشویی طراحی وب سایت برای الهام گرفتن از شما
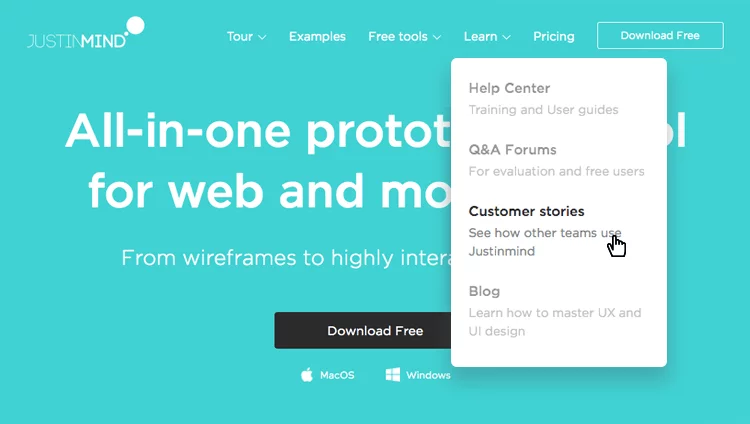
1.طراحی وب سایت Justinmind
طراحی وب سایت Justinmind همه چیز در مورد تعاملات کوتاه اما معنی دار، ناوبری آسان و تضاد رنگ زیبا است. نوار پیمایش افقی از منوهای کشویی به منظور سازماندهی پیوندها در دسته ها و رساندن کاربران به جایی که باید بروند استفاده می کند.

این منوهای کشویی نمونه های خوبی در طراحی وب سایت هستند زیرا کوتاه و شیرین هستند اما کار را انجام می دهند. بدون پیمایش، بدون لیست طولانی برای انتخاب. به تغییر وضعیت پیوندها توجه کنید، تمام زمینه های ممکن را فراهم می کند و قابلیت استفاده خوب را برای کاربران طراحی وب سایت تضمین می کند. به هر حال، ما کل طراحی وب سایت خود را با ابزار نمونه سازی طراحی وب سایت خود ایجاد کردیم!
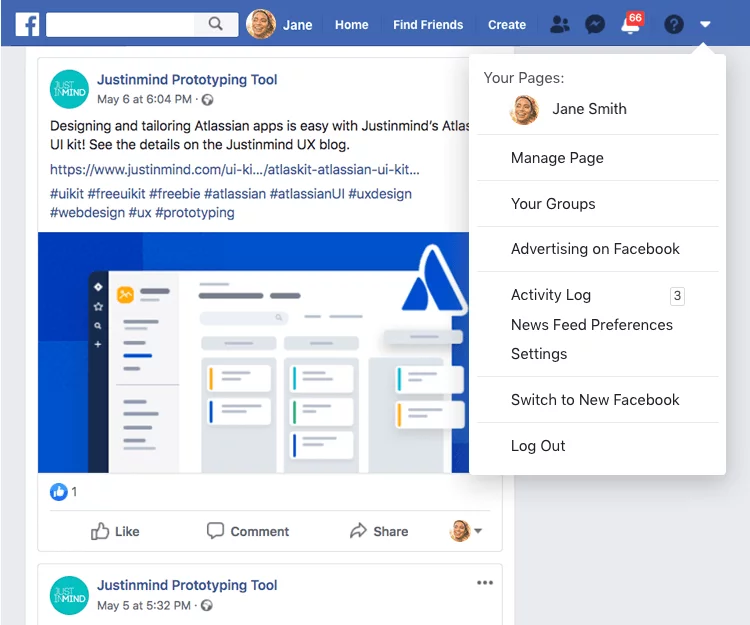
2. طراحی وب سایت فیس بوک
فیس بوک هر ماه حدود 2.6 میلیارد کاربر فعال دارد. موفقیت بزرگ پشت این غول رسانه های اجتماعی ناشی از عوامل مختلف است – طراحی UI طراحی وب سایت یکی از این عوامل است. فیس بوک از منوهای کشویی استفاده بسیار هوشمندانه ای می کند و از آن ها برای همه چیز از کمک به کاربران در طراحی وب سایت با مشکلات گرفته تا فهرست کردن اعلان ها استفاده می کند.

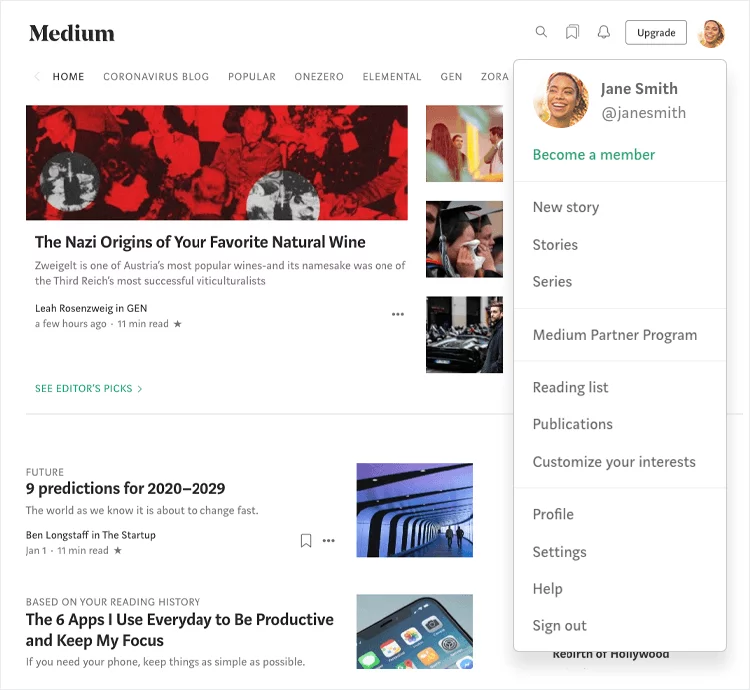
3.طراحی وب سایت Medium
Medium مرکز طراحان طراحی وب سایت و خلاقانی است که می توانند داستان ها و اطلاعات را به اشتراک بگذارند. طراحی وب سایت آنها را می توان نمونه خوبی از استفاده از منوهای کشویی به منظور بردن کاربران به مهمترین گوشه های حساب خود در نظر گرفت. این رابط از خطوط خاکستری ساده برای جدا کردن پیوندها استفاده می کند و آنها را بر اساس ماهیت آنها گروه بندی می کند.

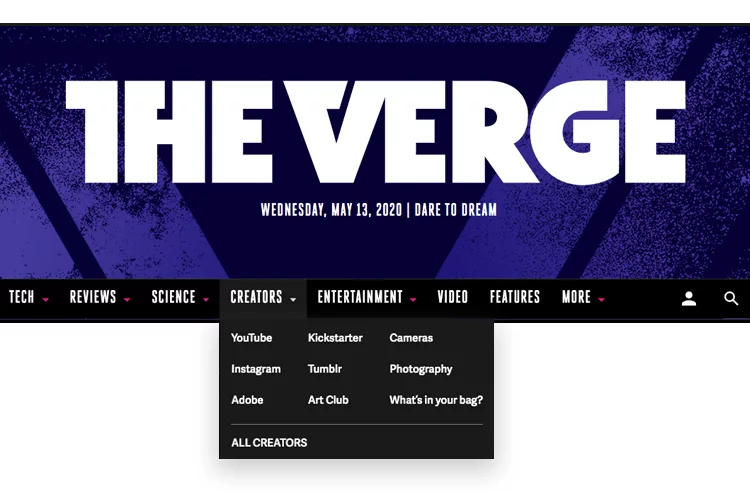
4.طراحی وب سایت The Verge
طراحی وب سایت The Verge دارای محتوای فناوری محور زیادی است، با طراحی UI طراحی وب سایت آنها تماماً در مورد ناوبری و کمک به کاربران در طراحی وب سایت برای کشف موضوعات مختلف است. پس جای تعجب نیست که نوار پیمایش آنها از منوهای کشویی به خوبی استفاده می کند.

دستههای برتر محتوا در طراحی وب سایت ، مانند علم و بررسی، همگی مستقیماً در نوار پیمایش نشان داده میشوند و زیرمجموعه ها با منوهای کشویی گسترده قابل مشاهده هستند. از نظر بصری خوشایند است در حالی که به خوبی سازماندهی شده و به راحتی قابل کشف است.
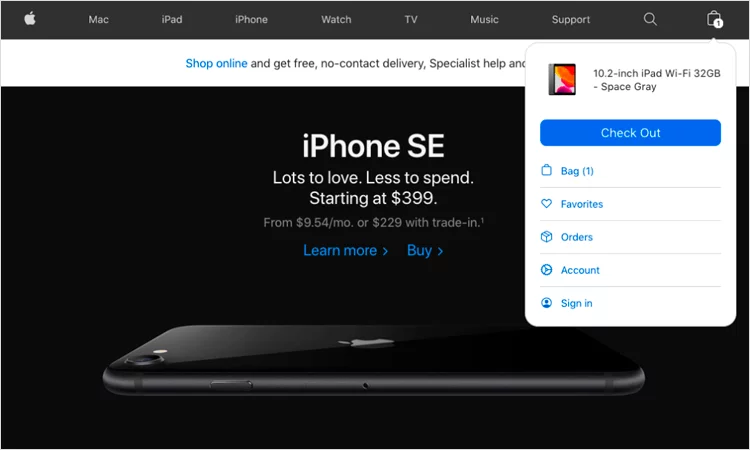
5.طراحی وب سایت اپل
طراحی وب سایت اپل استاد طراحی وب سایت رابط است که ما می توانیم در خطوط صاف و مینیمالیستی iOS - و همچنین در طراحی وب سایت آنها قدردانی کنیم. اپل همه دکمه ها در طراحی وب سایت را به حساب میآورد، و این در هیچ کجا واضح تر از منوی کشویی سبد خرید نیست.

این را به اپل بسپارید تا چیزی شبیه به سبد خرید را انتخاب کند و آن را به منبع لینک های مفید برای کاربران طراحی وب سایت تبدیل کند. به افراد پیوندهایی به موارد مورد علاقه، تنظیمات حساب و غیره ارائه می شود. بهترین چیز؟ حتی با پیوندهای اضافی، احساس عمومی جادار و از نظر بصری دلپذیر است.
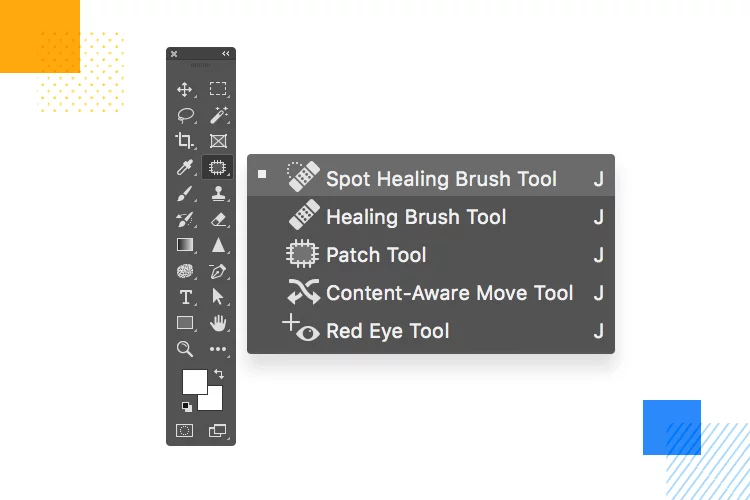
6.طراحی وب سایت فتوشاپ
طراحی وب سایت فتوشاپ یک عنصر اصلی در جعبه ابزار هر طراح UX طراحی وب سایت است. طراحی وب سایت فتوشاپ، مانند بسیاری از نرم افزارهای دیگر، باید تعداد زیادی دکمه طراحی وب سایت را به روشی منطقی و آسان در اختیار کاربران طراحی وب سایت قرار دهد. این کار را با کرکره ها انجام می دهد، که برای نشان دادن مجموعه ای از کنترلهای عمل گسترش مییابد.

درست است که منحنی یادگیری برای برنامههایی مانند فتوشاپ بزرگ است، اما با توجه به تعداد زیاد دکمه هایی که طراحان طراحی وب سایت نیاز دارند، طراحی UI طراحی وب سایت در واقع کار بسیار خوبی را انجام میدهد. طراحان طراحی وب سایت می توانند راه خود را در مورد منوهای کشویی مختلف بیاموزند که به خوبی سازماندهی شده اند و به مرور زمان به راحتی قابل یادآوری هستند.
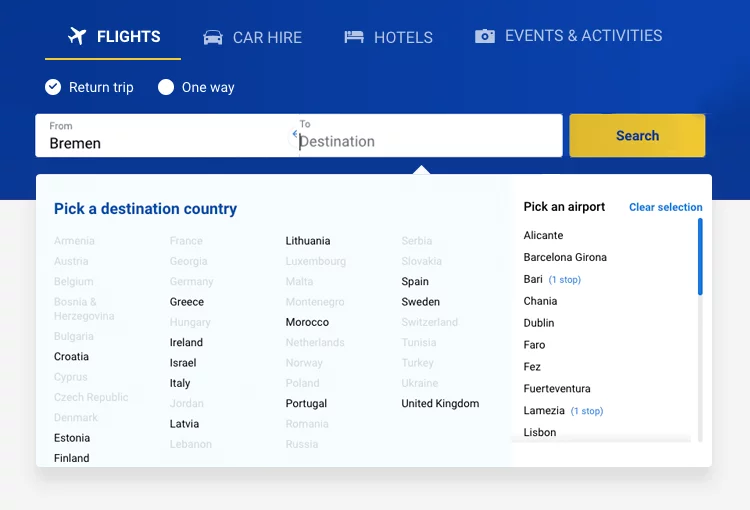
7. طراحی وب سایت رایان ایر
طراحی وب سایت رایان ایر، شرکت هواپیمایی اروپایی، احساسات متفاوتی را در اکثر مردم برانگیخته است. طراحی وب سایت آنها، با این حال، یک نمونه منوی کشویی عالی است. با طراحی فرم، ایجاد تعادل مناسب بین لیست های کشویی و اجازه دادن به کاربران طراحی وب سایت برای تایپ کردن یا انتخاب موارد مورد نیاز می تواند دشوار باشد. رایان ایر این تعادل را به درستی انجام داد و به کاربران طراحی وب سایت این امکان را داد که مکان پرواز خود را از لیستی از گزینه ها به صورت کشویی انتخاب کنند.

طراحی UI طراحی وب سایت تمیز به نظر می رسد و از آنجایی که این یک قالب طراحی وب سایت است، کاربران طراحی وب سایت می توانند به سادگی کشور را به جای پیمایش در میان گزینه ها انتخاب کنند. این طراحی وب سایت هوشمندانه است که کاربران طراحی وب سایت را به جایی که باید سریعتر و با تلاش بسیار کمتر می رساند.
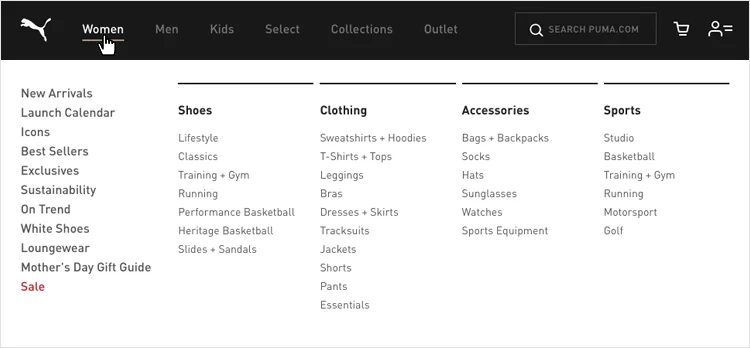
8.طراحی وب سایت Puma
طراحی رابط کاربری طراحی وب سایت پوما در مورد کنتراست قوی بین سیاه و سفید، با تعاملات سریع و تصاویر زیبا است. پیمایش اصلی از طریق یک مگا منو انجام می شود، که آن را به یک نمونه عالی از کشویی تبدیل می کند.

کل منو به اندازه بزرگ گسترش می یابد و تمام دسته بندی هایی را که خریداران برای کاوش و دریافت اقلام مورد نظر خود نیاز دارند ارائه می دهد. ما عاشق معماری اطلاعات در دسته بندی و سطح بازخورد در کل فهرست کرکره ای هستیم. تغییر وضعیت پیوندها قابلیت استفاده بسیار خوبی را ارائه می دهد و تمام کادرهای مناسب را بررسی می کند.
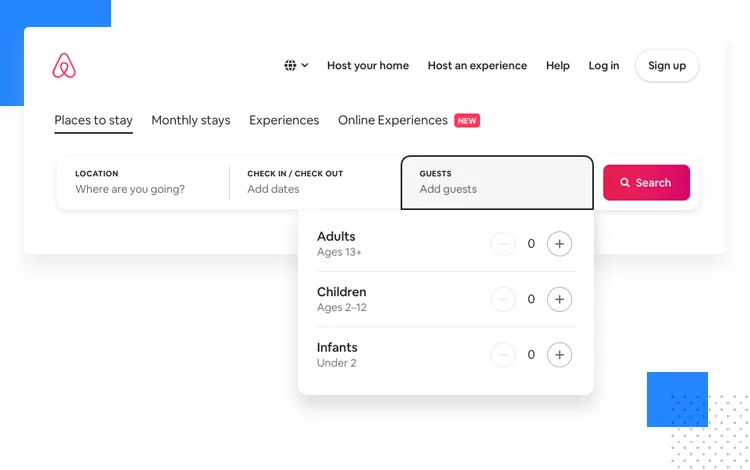
9.طراحی وب سایت Airbnb
طراحی وب سایت Airbnb یک مثال عالی در مورد بسیاری از جنبه های طراحی UI و UX طراحی وب سایت است. طراحی وب سایت Airbnb از شخصیت بینظیر برند گرفته تا تعاملات ظریف، به خوبی برنامه ریزی شده و با دقت فکر شده است.

یک مثال خوب استفاده هوشمندانه آنها از بازشوها است. Airbnb از فهرستهای کشویی برای کمک به پنهان کردن شمارنده های مهمان و تقویم، که کاربران طراحی وب سایت به آن نیاز دارند، استفاده میکند، اما فضای قابل توجهی را نیز اشغال میکند. با قرار دادن این دو در فهرستهای کشویی، رابط کاربری تمیزی را به کاربران ارائه میکند در حالی که قابلیت استفاده را به خطر نمیاندازد.
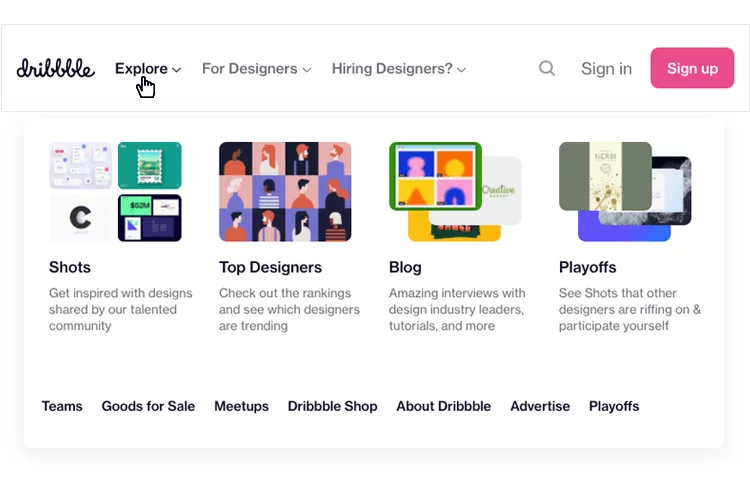
10.طراحی وب سایت Dribbble
طراحی وب سایت Dribbble یک جامعه کامل از طراحان و متخصصان خلاق طراحی وب سایت است، به این معنی که نوار برای طراحی UI و UX Dribbble بسیار بالا تنظیم شده است. و درست از همان ابتدا، نوار ناوبری وظیفه را برآورده می کند. منوی کشویی ایجاد شده با یک مگا منو و با سلسله مراتب بصری بی عیب و نقص، یک مثال فوق العاده است.

ما دوست داریم که در حالی که منوی کشویی برای پیمایش در نظر گرفته شده است، اما همچنان تصاویر زیبایی را ارائه می دهد، تصاویری را برای اکثر گزینه ها و همچنین توضیح مختصری از مقصد ارائه می دهد. این هوشمند است، فضایی را برای نفس کشیدن کاربر باقی می گذارد و یک جاده مرکزی را به بیشتر پلت فرم ارائه می دهد.
نمونه های منوی کشویی برنامه موبایل
در حالی که برخی از سیستم عامل ها دارای نام تجاری کشویی خود هستند، برخی دیگر به طراحان طراحی وب سایت انواع آزادی را در فضای محدود صفحه نمایش تلفن همراه میدهند. و دقیقاً به این دلیل که دریافت منوهای کشویی در برنامه ها بسیار سخت است، همه ما باید از کسانی که آن را به درستی دریافت می کنند قدردانی کنیم. بیایید برخی از طراحان طراحی وب سایت را ببینیم که توانسته اند با مثالهای منوی کشویی بعدی به سر خود ضربه بزنند.
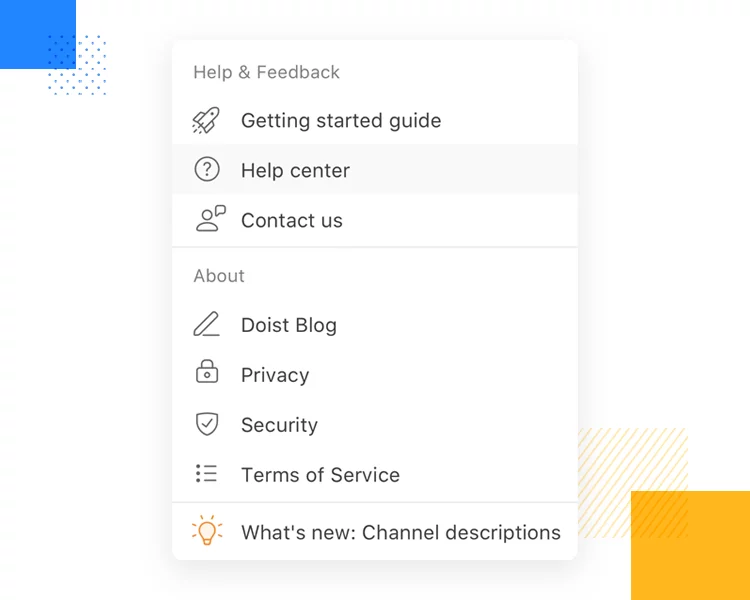
1. Help and Feedback
Alex Muench این نمونه فوق العاده از یک کشویی را طراحی کرد که به سمت کمک و بازخورد برای Doist است. رابط کاربری کلی منو تمیز است، با آیکون های مسطح که پر از شخصیت و پالت رنگی ملایم است.

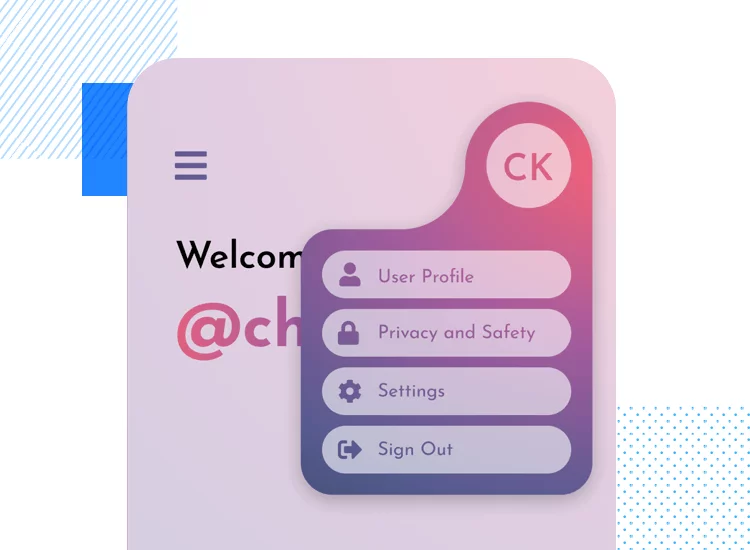
2. Profile Dropdown
جینا چی یک نمونه کشویی طراحی کرد که مدرن، چشم نواز و منحصر به فرد است. دقیقاً در جهت مخالف دیگر نمونه های کشویی در این لیست است و رنگ های ملایم و پالتهای محتاطانه را کنار می گذارد. این کشویی ستاره نمایش است و تجربه ای را ارائه می دهد که بعید است کاربران آن را نادیده بگیرند یا فراموش کنند.

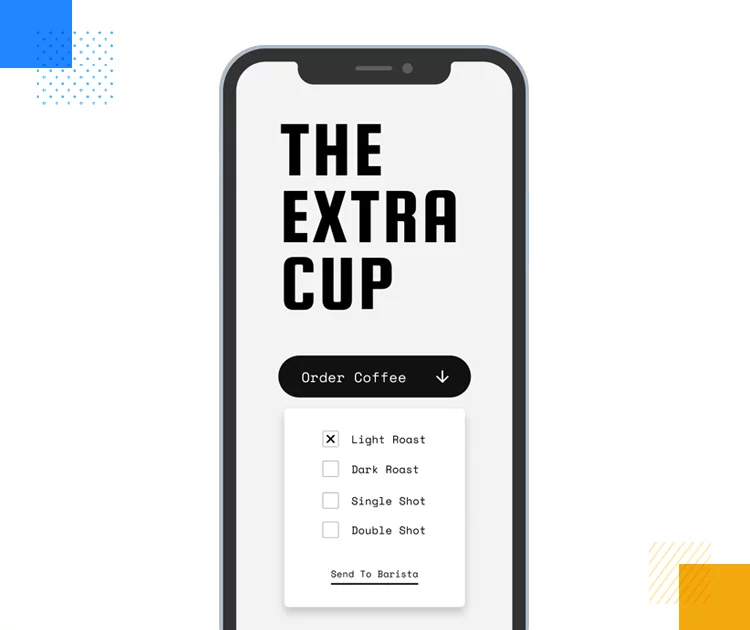
3. The extra cup
این مثال از منوی کشویی توسط رایلی جونز، مینیمالیستی است و حال و هوای قدیمی را به کاربران ارائه می دهد. پالت رنگ به همان اندازه ساده است که تضاد بین خاکستری و مشکی دینامیک اصلی است. ما دوست داریم که کشویی به خودی خود یک سایه داشته باشد و به رابط عمق اضافه کند. در یک یادداشت جداگانه، کاربران طراحی وب سایت احتمالاً واقعاً از آن میکروکپی در CTA قدردانی می کنند!

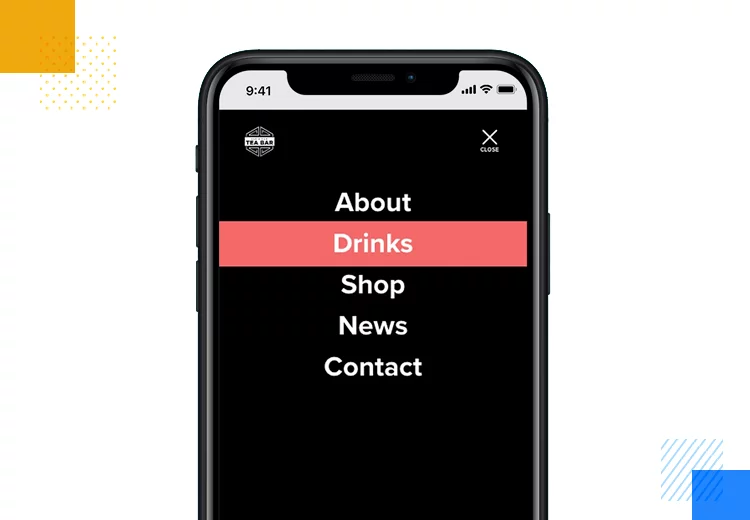
4. Dropdown
مدالین لی یک کشویی موبایل ایجاد کرد که کل صفحه طراحی وب سایت را اشغال می کند، اما زیاد نیست. این واقعیت که کل صفحه توسط منو اشغال شده است، فضای خالی زیادی به آن می دهد و به چشمان کاربر کمی استراحت می دهد و روی گزینه های ذکر شده تمرکز می کند.

از کنتراست قوی بین پسزمینه سیاه و فونت سفید، تا استفاده از رنگ برای علامت دادن به گزینه انتخابشده - این یک مثال از منوی کشویی است که به کاربرد همه آن توجه دارد. و ما طراحی وب سایت را برای آن دوست داریم!
با Justinmind عناصر رابط کاربری تعاملی ایجاد کنید. پروژه های نامحدود!
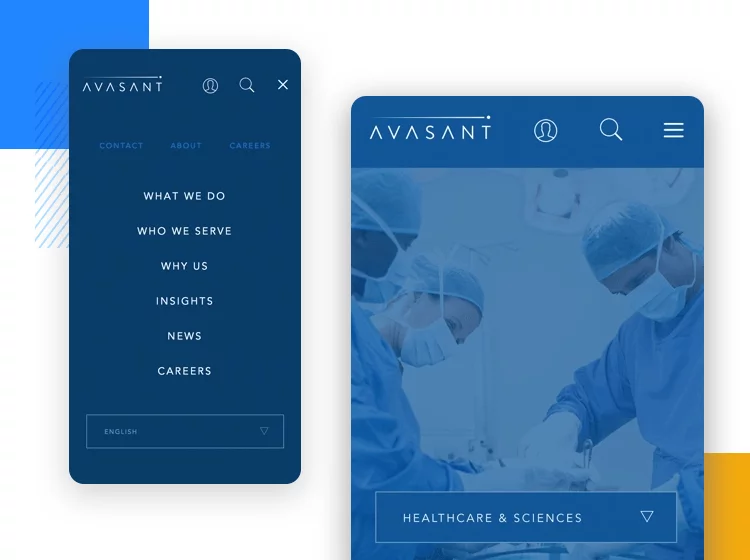
5. Mobile breakpoints
Purple Bunny یک مثال از منوی کشویی را برای ما به ارمغان می آورد که همه چیز در مورد سلسله مراتب بصری و استفاده ملایم از رنگ است. ما دوست داریم که در این منوی کشویی، کاربر همچنان بتواند ناوبری اصلی و برخی از دکمه های مهم را به همراه گزینه های فهرست شده در منو ببیند.

استفاده از نمادها، دکمههای ناوبری و دکمههای معمولی طراحی وب سایت ممکن است گیج کننده باشد، اما Purple Bunny یک سلسل همراتب بصری دارد که گروه بندی پیوندها را در یک نگاه آسان میکند. انجام این کار آسان نیست، به همین دلیل است که یک مثال منوی کشویی فوق العاده را ایجاد می کند!
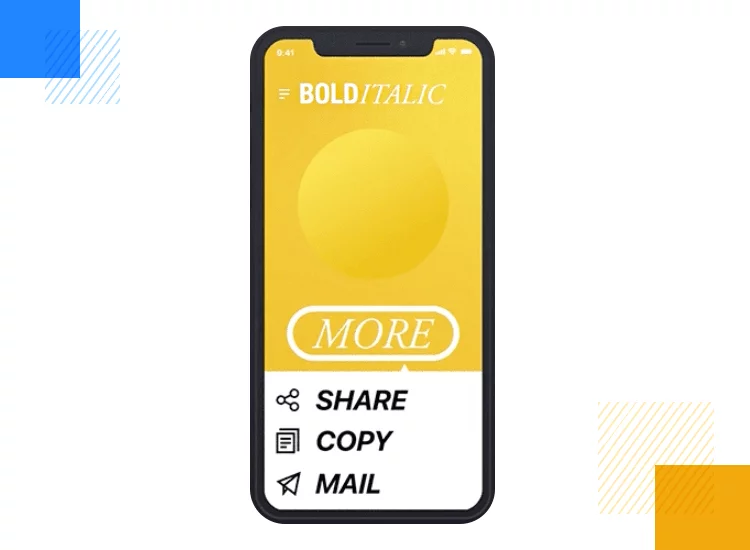
6. Dropdown with animation
Niki Smeets یک نمونه از منوی کشویی جسورانه و خلاقانه ایجاد کرد. ما عاشق این هستیم که صفحه نمایش روشن و رنگارنگ است، اما همچنان به کاربر طراحی وب سایت اجازه می دهد روی منوی کشویی از دکمه «بیشتر» تمرکز کند. موقعیت قرارگیری کرکره به همراه فونت بزرگ آن را چشم نواز و استفاده آسان می کند.

ما همچنین دوست داریم که حتی اگر منوی کشویی بزرگ است، کاربران همچنان می توانند دکمه اصلی و صفحه نمایش را ببینند و کادر قابلیت استفاده بسیار خوب را علامت بزنند. ناگفته نماند که ریز تعامل در این مثال کشویی لذت بخش است و یک جعبه عالی دیگر علامت گذاری شده است.
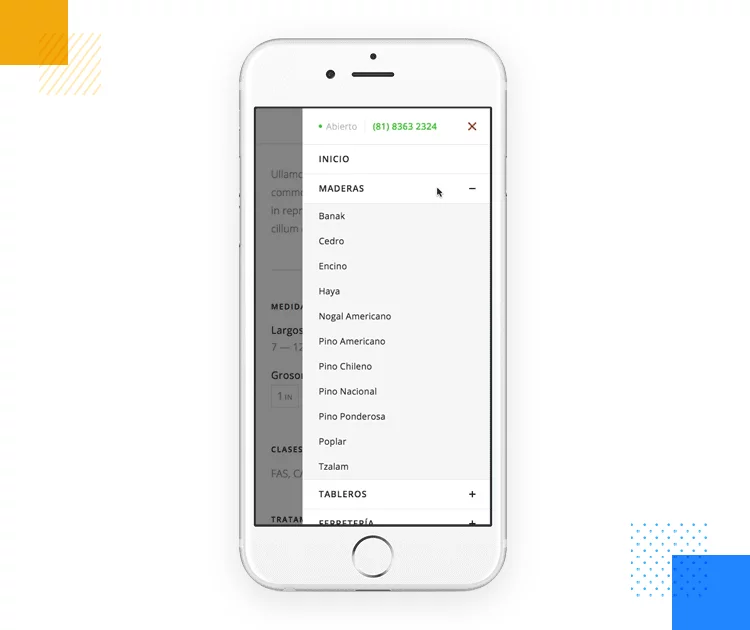
7. تعامل منوی موبایل
Claudio Vallejo این گزینه منوی کشویی زیبا را برای صفحه نمایش موبایل ایجاد کرد. این مثال شامل یک کشویی عمودی است که یک شبکه ناوبری کامل از پیوندها را نشان می دهد. برخی از چیزهایی که در مورد این مثال منوی کشویی دوست داریم شامل استفاده از رنگ های ملایم، تعاملات کوتاه اما معنی دار و انیمیشن ها در امتداد ساختار زیبای گزینه های لیست شده است.

منوی کلی طراحی وب سایت که منوی کرکره ای نمایش می دهد به خوبی سازماندهی شده است و از منوی کشویی با استفاده از علامت "بعلاوه" در خود منو طراحی وب سایت استفاده می شود. نتیجه منویی است که گزینه های مختلفی را ارائه می کند، اما سلسله مراتب خوبی را در گزینه ها منتقل می کند و در نتیجه منویی به دست میآید که کاربران طراحی وب سایت به راحتی می توانند آن را درک کنند.
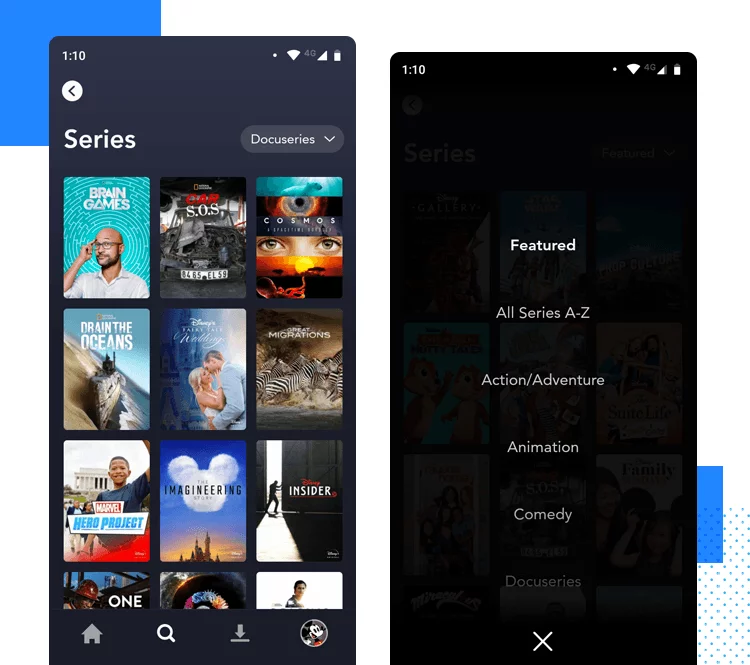
8. Disney +
دیزنی + در اولین نمایش خود در سرتاسر جهان خبرساز شد. هدف این سرویس استریم رقابت با غول هایی مانند Netflix و Amazon Prime Video است که در نتیجه تلاش زیادی برای طراحی رابط کاربری طراحی وب سایت آنها انجام می شود. یکی از چیزهایی که تیم ما در مورد رابط تلفن همراه دوست داشت، منوی کشویی بود.

منو به خودی خود کل صفحه را اشغال می کند، اما به دلیل شفاف بودن مودال، مانند چیزی جدا از صفحه اصلی طراحی وب سایت به نظر نمی رسد. گزینه های ذکر شده با فاصله از یکدیگر فاصله دارند و جایی برای حواس پرتی یا سردرگمی باقی نمی گذارند.
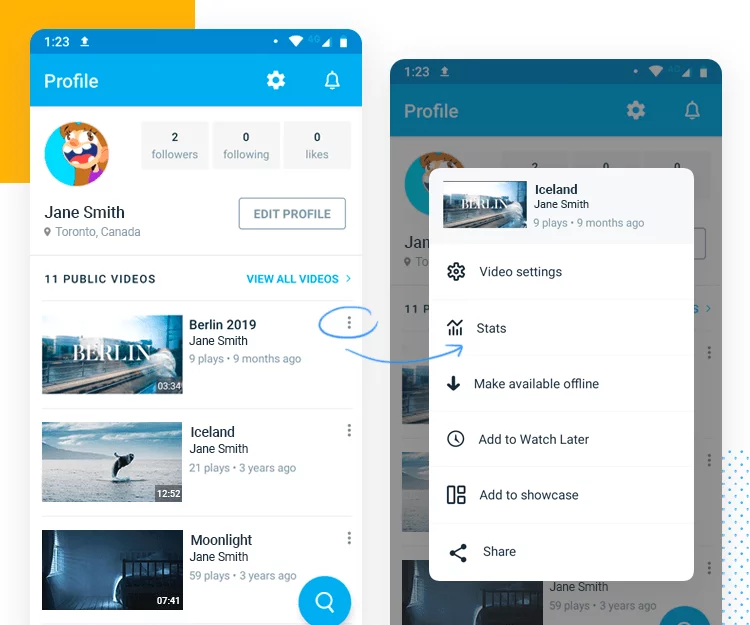
9. Vimeo
Vimeo طراحی کشویی خود را درست انجام داد. منوی کرکره ای گسترش می یابد تا یک پنجره مودال تشکیل شود که کل صفحه طراحی وب سایت را نمی گیرد. مودال فضای زیادی ایجاد می کند تا کاربران طراحی وب سایت بتوانند صفحه اصلی را ببینند و به عنوان یادآوری عملکرد کشویی عمل می کند.

برچسبی که در بالای مدال قرار دارد به عنوان یک جهت روشن در مورد آنچه کشویی انجام می دهد و به چه چیزی اشاره دارد عمل می کند. گزینه های ذکر شده چندان زیاد نیستند، فضای زیادی برای آیکون ها و فضای خالی باقی می گذارد و به چشمان کاربران فضایی برای استراحت می دهد. آفرین!
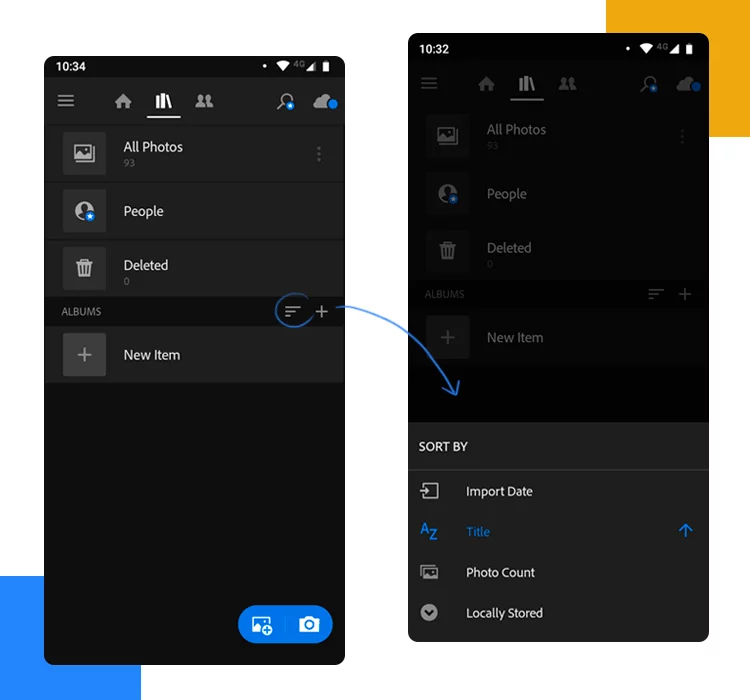
10. Adobe Lightroom
Adobe Lightroom نمونه عالی دیگری از یک نرم افزار است که شامل تعداد زیادی دکمه اکشن مختلف است. برنامه تلفن همراه شامل یک مثال عالی از یک منوی کشویی است که از پایین صفحه بالا می رود و فضای کافی برای کاربران طراحی وب سایت برای دیدن صفحه اصلی در پشت منوی توسعه یافته باقی می گذارد.

ما دوست داریم که گزینه ها زیاد نباشند و به کاربر فضایی برای نفس کشیدن می دهند. گزینه های ذکر شده با کنتراست کافی برای اطمینان از قابلیت استفاده خوب برجسته می شوند، در حالی که طراحی کلی طراحی وب سایت باعث می شود منو بدون دردسر با بقیه ابزار هماهنگ شود.
خلاصه کردن نمونه های منوی کشویی
کرکره ها می توانند اشکال و اشکال مختلفی داشته باشند. در حالی که بسیاری از طراحان طراحی وب سایت بر این باورند که کشویی می تواند یک انتخاب نسبتاً سخت برای مؤلفه UI طراحی وب سایت باشد، اما حاشیه زیادی برای خلاقیت و نوآوری دارد. طراحان طراحی وب سایت می توانند انتخاب کنند که آن را کلاسیک و به روز نگه دارند یا به سراغ منوهای روشن و از نظر بصری خیره کننده برود.
با این لیست، امیدواریم برای شما الهام گرفته شود تا محدودیتهای طراحی UI طراحی وب سایت را پشت سر بگذارید و تجربه ای واقعاً به یاد ماندنی برای کاربران طراحی وب سایت ایجاد کنید. زمان آن است که نمونه سازی خود را شروع کنید!