منابع با ارزش زیادی برای توسعه طراحی وب سایت وجود دارد، اعم از کتاب، فیلم، دوره های آنلاین و موارد دیگر. یادگیری نحوه استفاده از ابزار Inspect Element مرورگر یکی از این تواناییهای قدرتمند طراحی وب سایت است. این یک ابزار یادگیری طراحی وب سایت ارزشمند است - ابزاری که دقیقاً در زیر انگشتان شما قرار دارد و همیشه در دسترس است.
با ویژگی Inspect Element، می توانید عملکرد داخلی طراحی وب سایت را مشاهده کنید. اگرچه شما فقط می توانید نشانه گذاری frontend طراحی وب سایت مانند HTML، CSS و گاهی اوقات جاوا اسکریپت را ببینید، اما به شما راهی میدهد تا ببینید توسعه دهندگان دقیقا چگونه یک طراحی وب سایت را ساخته اند.

در این پست، نحوه استفاده از ابزار Inspect Element طراحی وب سایت و برخی از فناوریها، ویژگیها و عملکردهای مرتبط را که با آن مواجه خواهید شد را به شما نشان می دهیم. ابتدا، اجازه دهید یک معرفی رسمی از خود ابزار Inspect Element به شما ارائه دهیم.
فهرست مطالب طراحی وب سایت
- - معرفی ابزار Inspect Element طراحی وب سایت
- - چرا می خواهید از Inspect Element طراحی وب سایت استفاده کنید
- - چگونه ابزار بازرسی عنصر مرورگر خود را پیدا کنید
- 3- موقعیت برای استفاده از ابزار Inspect Element طراحی وب سایت
- - ترفندها و نکاتی برای استفاده از ابزار Inspect Element طراحی وب سایت
معرفی ابزار Inspect Element طراحی وب سایت
در روزهای اولیه طراحی وب سایت ، تنها یک راه برای مشاهده کد یک طراحی وب سایت وجود داشت - ویژگی View Source.

این وضعیت در روزهای قبل از اینکه ما به وفور برگه های سبک آبشاری CSS) ) و جاوا اسکریپت را داشته باشیم رایج بود. توسعه دهندگان طراحی وب سایت از HTML برای تمام عناصر طراحی وب سایت ، از جمله محتوا، طراحی وب سایت ، و… خوب، همه چیز استفاده می کنند.
هنگامی که طراحی وب سایت شروع به تکامل کرد و فناوری های زیربنایی قدرت خود را افزایش دادند، لازم بود ابزارهای بهتری توسعه داده شوند. Firebug فایرفاکس یک راه حل اولیه برای یافتن نحوه عملکرد و عملکرد یک طراحی وب سایت زیر سرپوش بود:

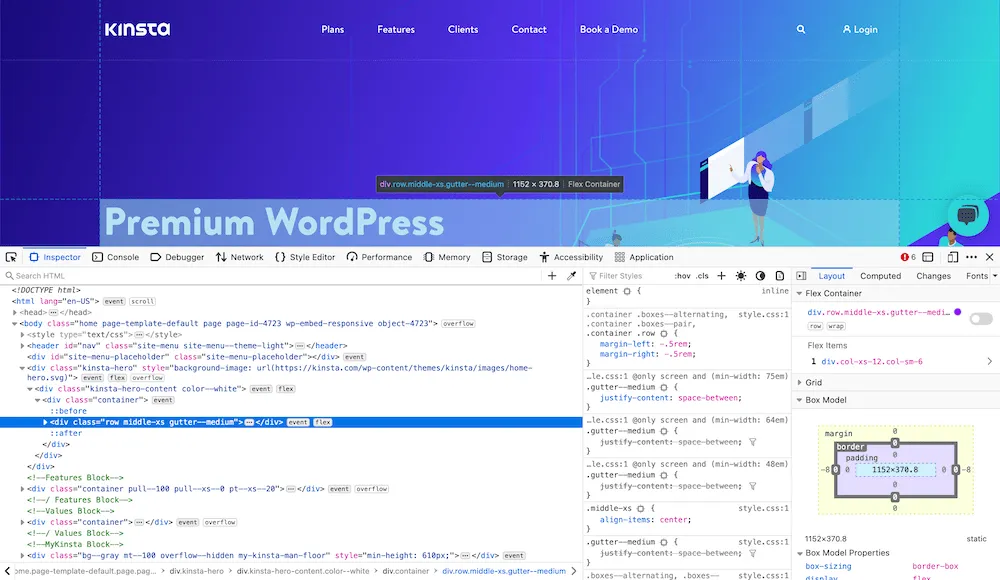
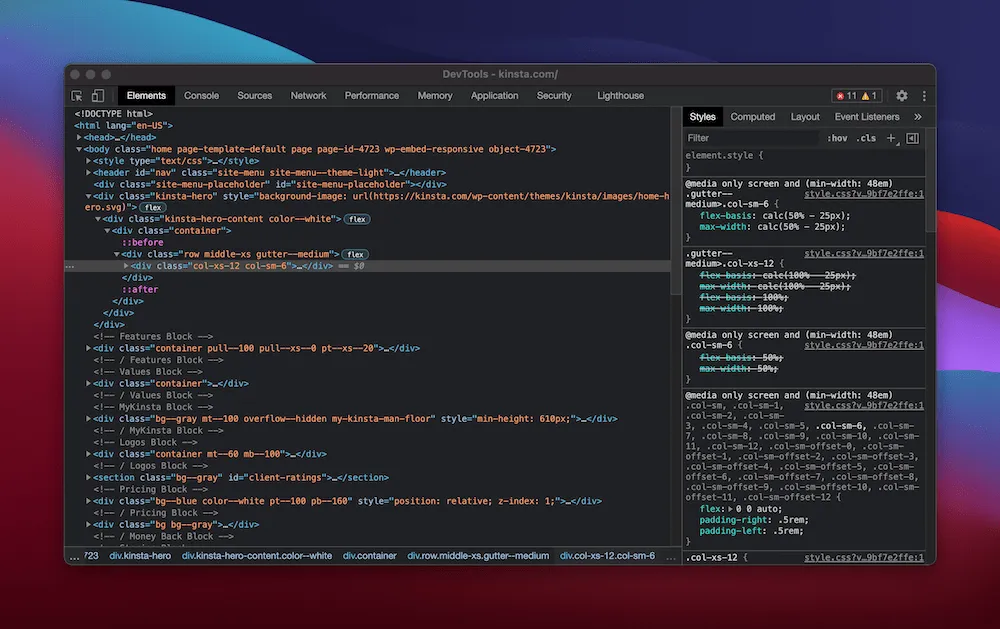
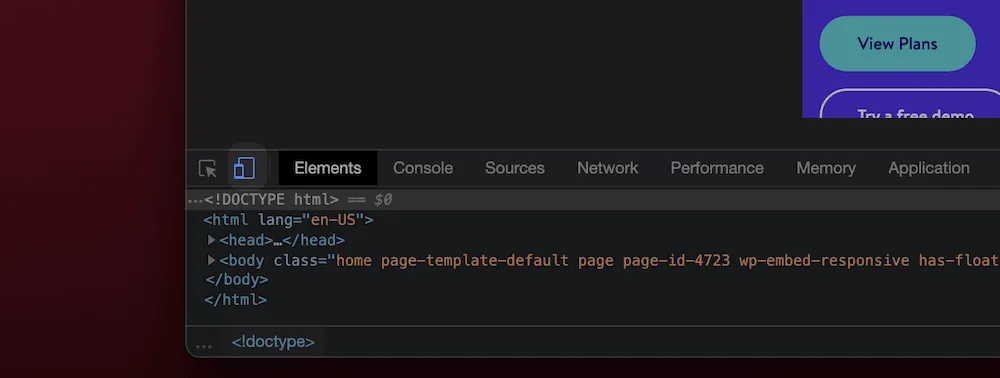
پس از مدتی، این قابلیت تقریباً در تمام مرورگرها راه پیدا کرد. امروز، ما آن ویژگی را به عنوان ابزار Inspect Element طراحی وب سایت می شناسیم:

این یک راه قدرتمند برای دیدن فناوری و کدهای اساسی یک طراحی وب سایت است. به این ترتیب، می توانید آن را در چند مکان مختلف پیدا کنید - اغلب از طریق منوی نوار ابزار، کلیک راست روی یک صفحه طراحی وب سایت و انتخاب گزینه، یا با میانبر صفحه کلید.
در حالی که تمرکز اصلی ابزار Inspect Element بر روی HTML و CSS یک صفحه طراحی وب سایت است، کارهای بیشتری می توانید با آن انجام دهید.
با ابزار Inspect Element مرورگر خود، می توانید عملکردهای داخلی هر طراحی وب سایتی ، از HTML گرفته تا CSS را ببینید. نحوه استفاده از آن را در اینجا بیاموزید.
گشت و گذار در پنل عنصر بازرسی

ابزار Inspect Element طراحی وب سایت بسیار بیشتر از راهی برای نمایش کد است. اغلب چندین پانل برای دسترسی وجود دارد:
Inspector - در برخی از مرورگرها به آن Elements گفته می شود. این صفحه اصلی طراحی وب سایت در ابزار Inspect Element است و کد صفحه را به همراه CSS خاص عنصر به شما نشان می دهد. همچنین جزئیات بیشتری در مورد "سیستم شبکه" طراحی وب سایت و جنبه های دیگر خواهید یافت.
کنسول – این یک گزارش هشدار ظاهری برای یک طراحی وب سایت است و مکانی است که می توانید قطعه های کد را برای آزمایش سریع یک ایده وارد کنید.
شبکه - در اینجا، درخواستهای ارسال شده به یک سرور، مانند تمام درخواست های POST و GET را خواهید دید.
عملکرد - البته، یک طراحی وب سایت باید عملکردی داشته باشد. به این ترتیب، یک ابزار اختصاصی وجود دارد که به شما کمک می کند برخی از معیارهای ضروری طراحی وب سایت را بسنجید. برخی از مرورگر طراحی وب سایت ها در اینجا بهتر از سایرین کار می کنند.
حافظه - این پانل به شما امکان می دهد ببینید که یک طراحی وب سایت چگونه از حافظه استفاده می کند، و دوباره، برخی از مرورگرها معیارهای گسترده ای را ارائه می دهند.
برنامه - در این پانل، می توانید طیف وسیعی از اطلاعات را در حافظه پنهان طراحی وب سایت ، خدمات پس زمینه طراحی وب سایت و موارد دیگر مشاهده کنید.
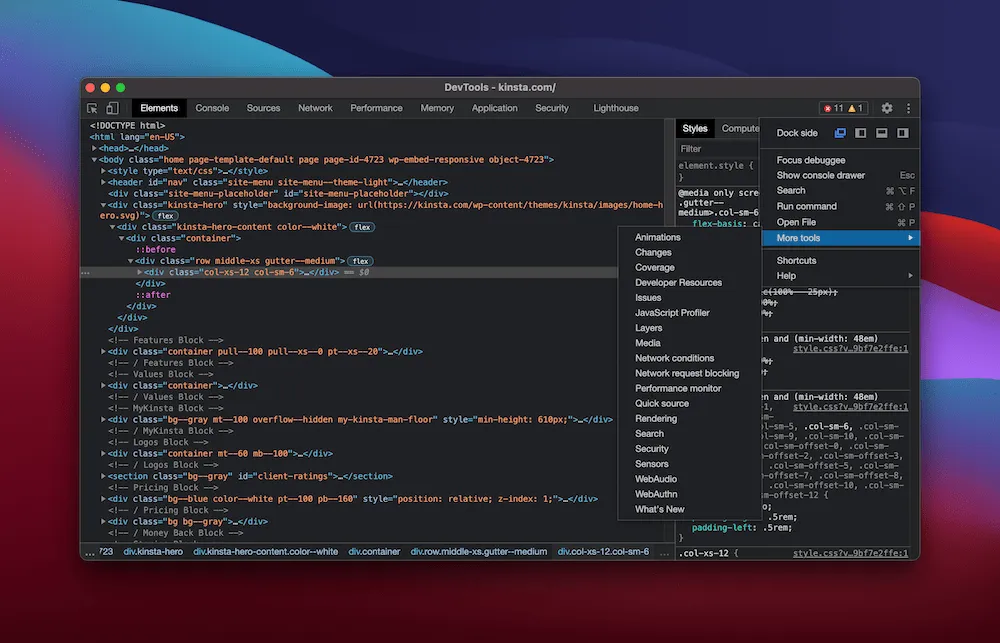
علاوه بر این، پانل های بیشتری وجود دارد که می توانید اضافه کنید:

چرا می خواهید از Inspect Element طراحی وب سایت استفاده کنید
ابزار Inspect Element طراحی وب سایت تقریباً تنها راه حلی است که باید در طول توسعه طراحی وب سایت در کنار خود داشته باشید. ما در ادامه مقاله به جزئیات فنی در مورد علت آن خواهیم پرداخت. با این حال، ابتدا باید در مورد انگیزه خود برای استفاده از Inspect Element صحبت کنید.
چند دلیل وجود دارد که چرا می خواهید از این ابزار استفاده کنید:
- برای الهام گرفتن از نحوه کار بر روی طراحی وب سایت خود می توانید سایر طراحی وب سایت ها را مرور کنید.
- شما یاد خواهید گرفت که چگونه طراحی وب سایت ها یا توسعه دهندگان طراحی وب سایت دیگر به تکنیک های خاصی دست پیدا می کنند.
- این به شما مجوز می دهد تا در طراحی وب سایت خود بدون عواقب آزمایش کنید.
- در اکثر ابزارهای طراحی وب سایت Inspect Element، شما این فرصت را دارید که طراحی وب سایت ها را اشکال زدایی کنید.
- خوب است که در مورد طراحی وب سایت مورد نظر بیشتر بدانید.
به طور خلاصه، یادگیری در مورد توسعه طراحی وب سایت مستلزم دیدن نمونه های خوب طراحی وب سایت ها و یافتن مواردی است که باعث می شود آنها تیک بزنند.
ابزار Inspect Element به شما امکان می دهد HTML و CSS دقیق مورد استفاده در یک طراحی وب سایت را بررسی کنید و به شما فرصتی عالی برای پیاده سازی آن جنبه ها و تکنیک ها در کار خود می دهد.
چگونه ابزار بازرسی عنصر مرورگر طراحی وب سایت خود را پیدا کنید
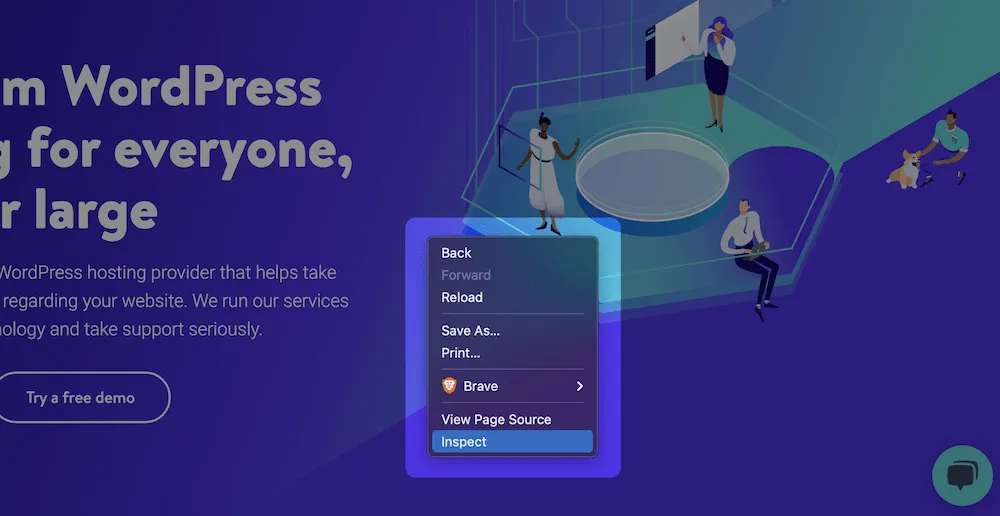
خبر خوب این است که یافتن ابزار Inspect Element طراحی وب سایت ساده است. در بیشتر موارد، روی یک صفحه کلیک راست کرده و Inspect یا Inspect Element را انتخاب می کنید:

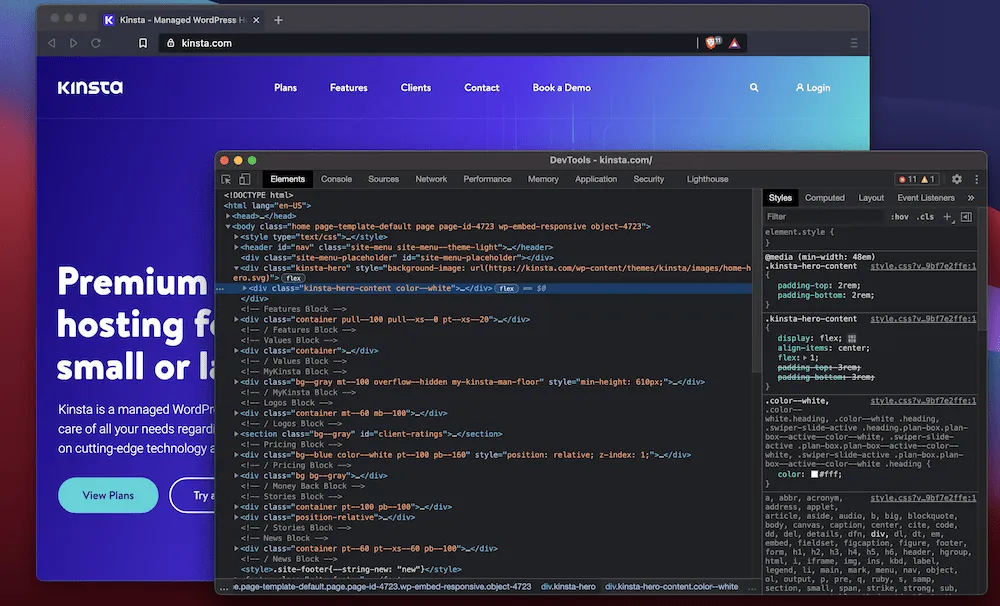
به طور پیش فرض، ابزار را در یک پنجره تقسیم باز می کند. اغلب به صورت پیش فرض در سمت راست قرار می گیرد. اما میتوانید این را به دلخواه شخصی سازی کنید و حتی ابزار را در پنجره اش بیرون بیاورید:

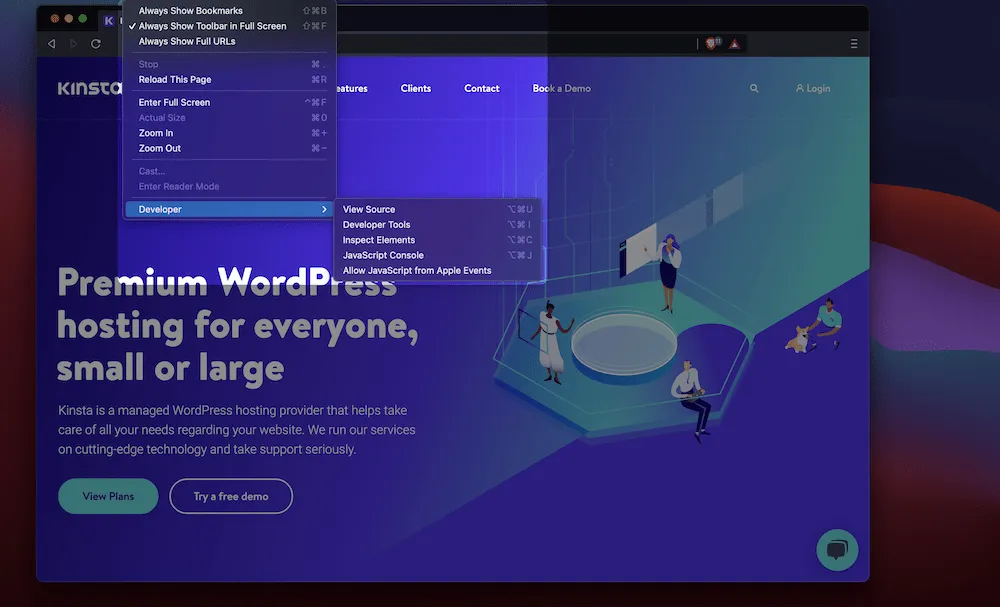
البته می توانید از نوار ابزار مرورگر یا از طریق میانبر صفحه کلید به Inspect Element طراحی وب سایت نیز دسترسی داشته باشید. مکان دقیق بسته به مرورگر متفاوت خواهد بود. به عنوان مثال، در فایرفاکس، ابزار توسعه دهنده طراحی وب سایت را در منوی Tools > Browser Tools خواهید دید. در مقابل، Brave ( و سایر مرورگرهای مبتنی بر Chromium) گزینه Developer Tools را در منوی View > Developer دارند:

میانبرهای صفحه کلید اغلب مشابه مرورگرهای متقابل هستند: Command + Shift + C (Control + Shift + C برای ویندوز). این میانبر به شما کمک می کند تا ابزارهایی را که برای کار با آنها نیاز دارید سریعاً بیاورید.
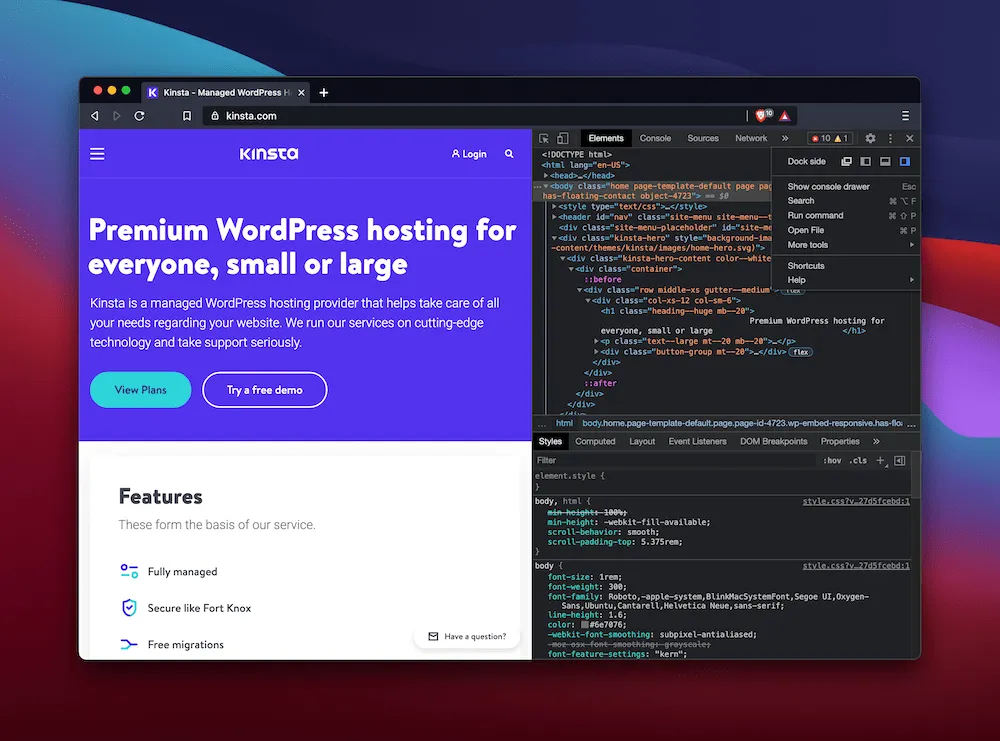
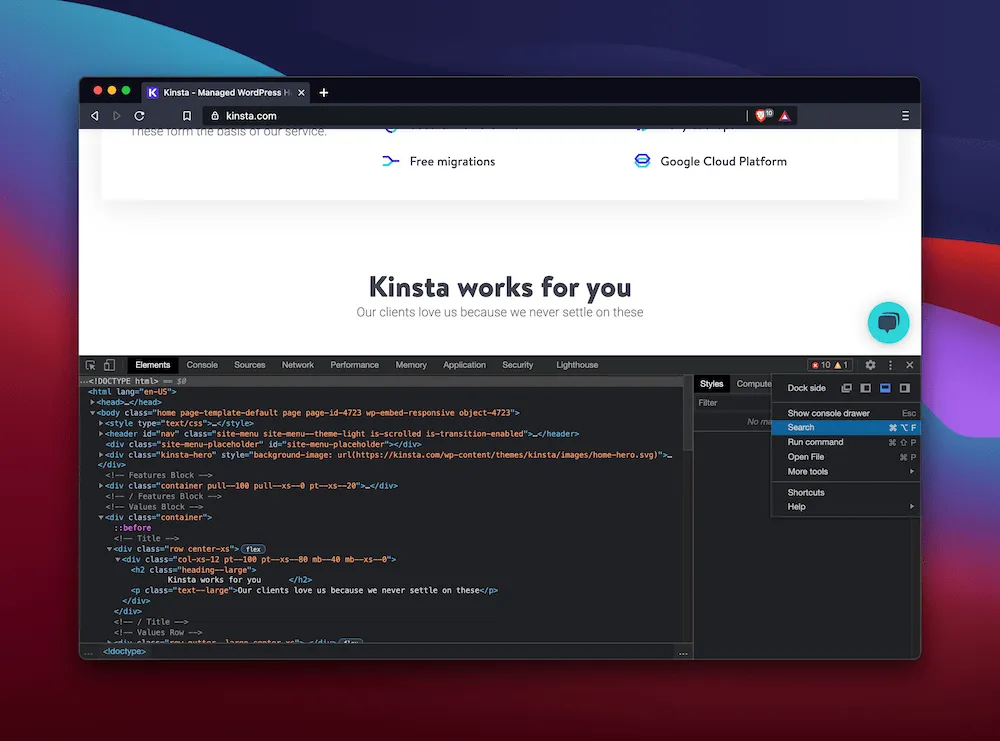
اگر قبلاً ابزار Inspect Element طراحی وب سایت را باز نکرده اید، همانطور که قبلاً ذکر کردیم اغلب در سمت راست منوی شما نمایش داده می شود. برای تغییر این مورد، روی منوی چراغ راهنمایی در نوار ابزار Inspect Element کلیک کنید. در اینجا، می توانید سمتی را که "اسکله" نمایش داده می شود تغییر دهید:

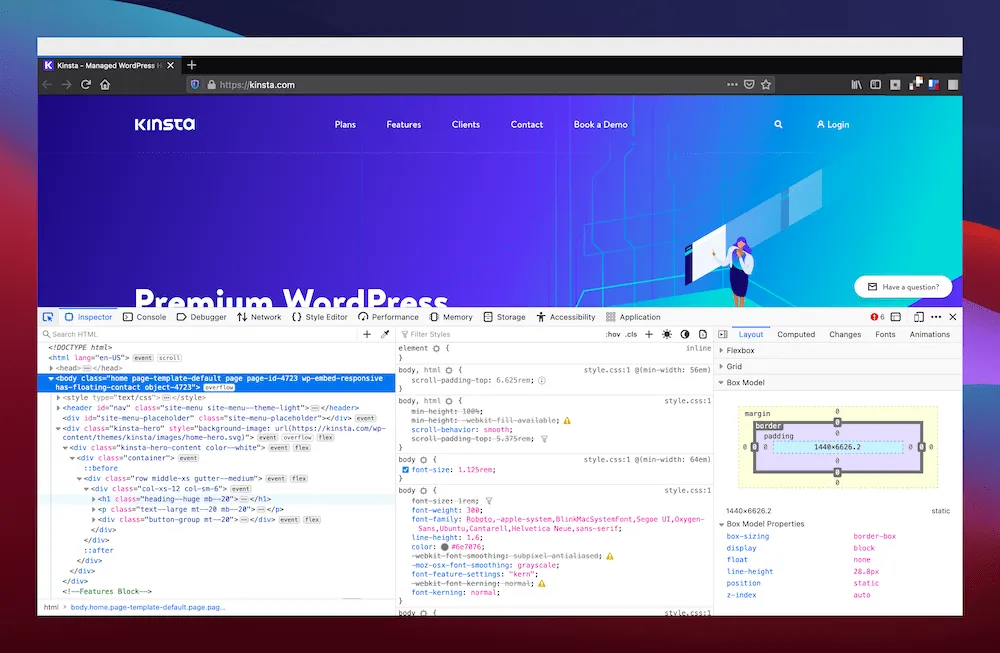
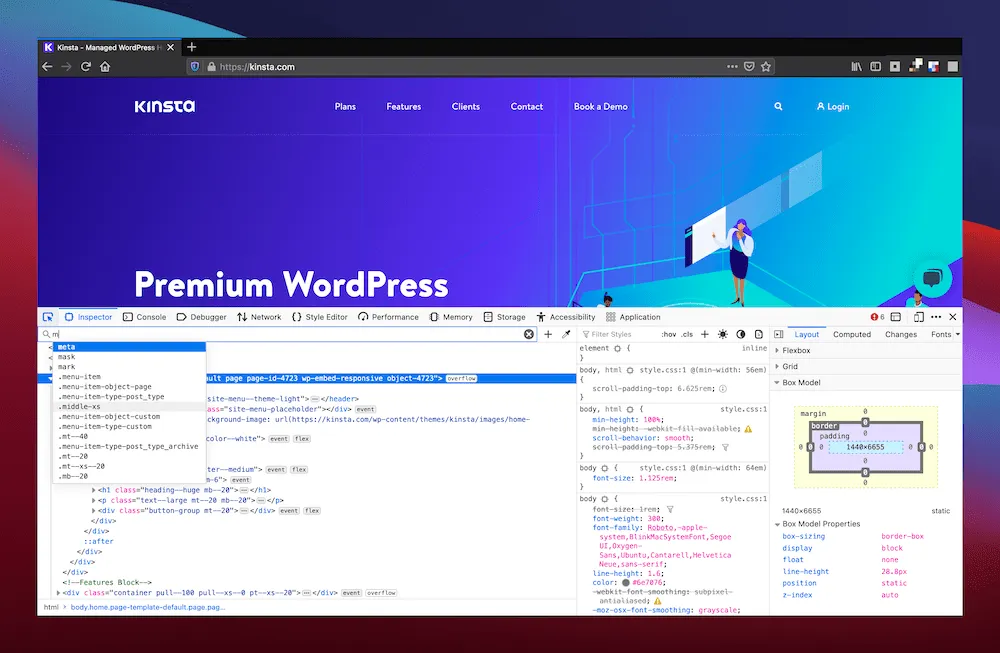
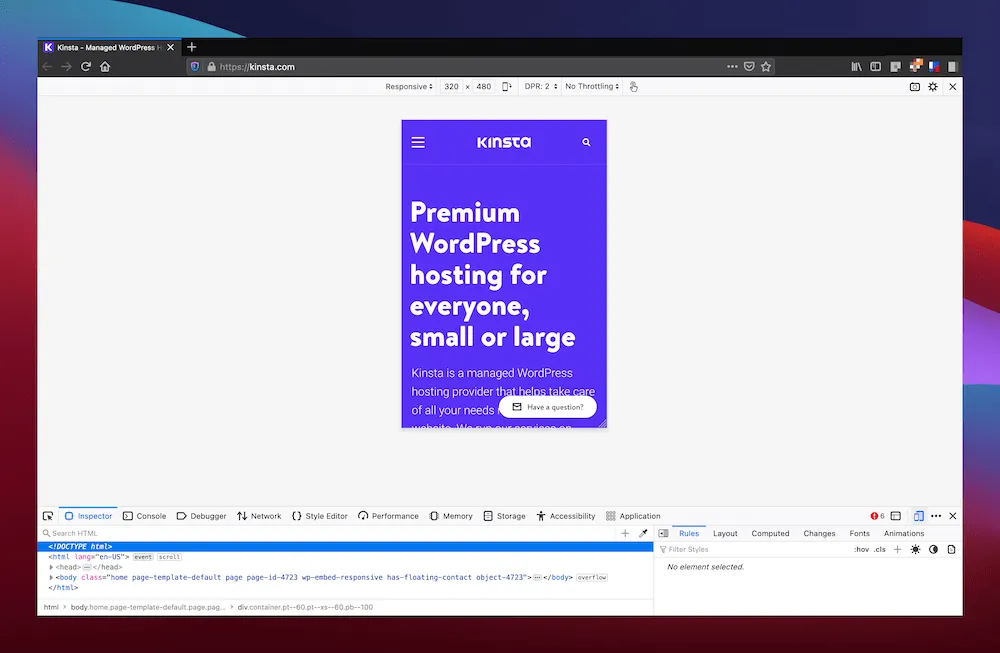
توجه داشته باشید که فایرفاکس به طور پیش فرض از نمای «پنجره سه گانه» نیز استفاده می کند که به شما کمک می کند تا حد امکان اطلاعات بیشتری را در ابزار Inspect Element طراحی وب سایت دریافت کنید:

اکنون که ابزار را باز کرده اید، ایده خوبی است که بدانید چه کاری می توانید با آن انجام دهید. در ادامه در این مورد صحبت خواهیم کرد.
3 موقعیت برای استفاده از ابزار Inspect Element طراحی وب سایت
ما روشهایی را برای استفاده از ابزار Inspect Element بررسی کرده ایم، اما می توانیم برای ارائه موارد استفاده فراتر از این پیش برویم. بیایید به طور خلاصه در مورد اینها بحث کنیم.
1. جستجو برای عناصر خاص در یک صفحه طراحی وب سایت
هدف اصلی ابزار Inspect Element در نام آن است - بازرسی عناصر طراحی وب سایت. برای انجام این کار، به صفحه طراحی وب سایت مورد نظر رفته و سپس روش خود را برای باز کردن ابزارهای توسعه طراحی وب سایت انتخاب کنید.
پس از باز شدن پانل، روی فلشی که به عنوان انتخابگر عنصر مورد نظر شما عمل می کند، کلیک می کنید:

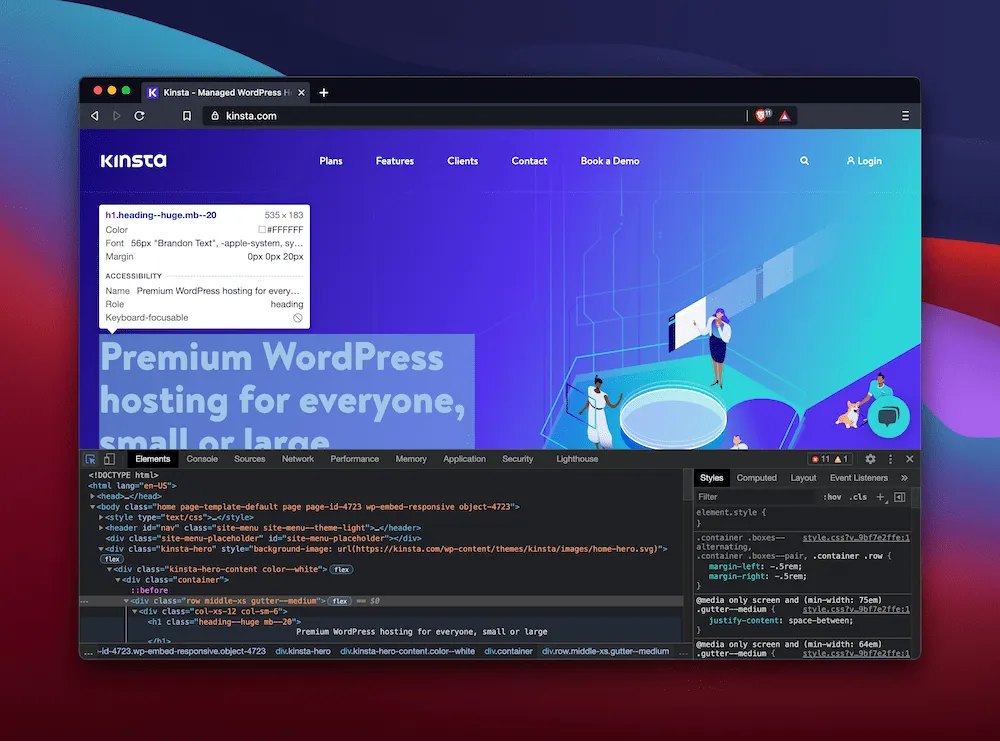
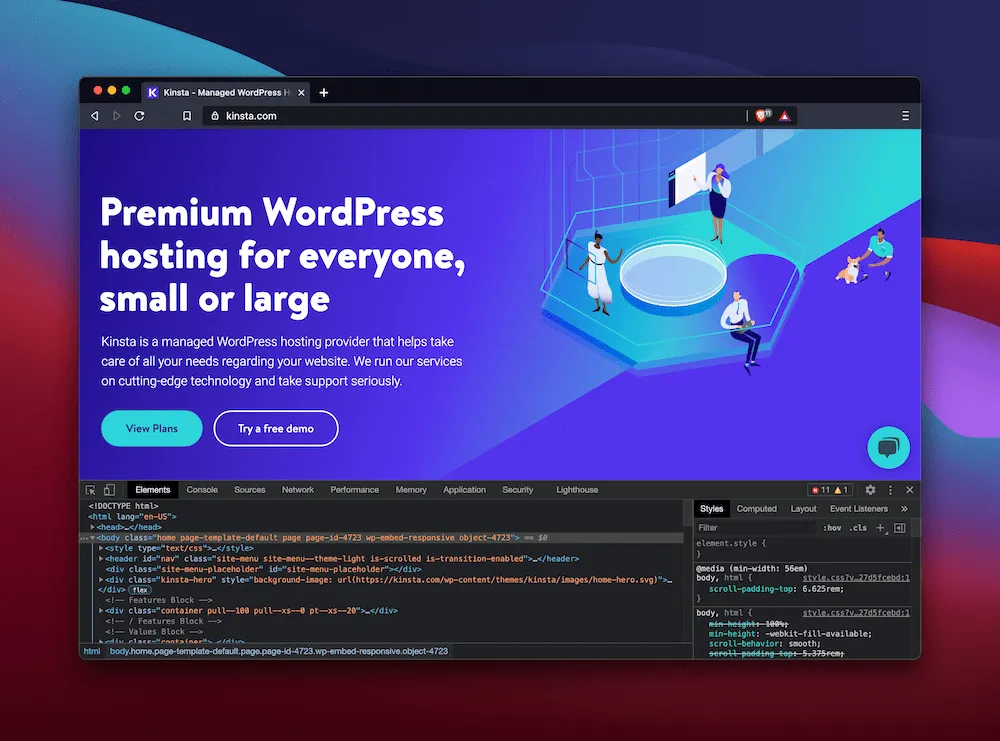
از اینجا، می توانید روی هر عنصری در صفحه طراحی وب سایت قرار بگیرید و آن را در پنجره Inspector/Elements برجسته می بینید:

این یک فرآیند ساده است - یکی از دلایلی که ابزار Inspect Element بسیار ارزشمند و محبوب در بین توسعه دهندگان طراحی وب سایت است.
2. شبیه سازی دستگاه هدف، نمایشگر و مرورگر
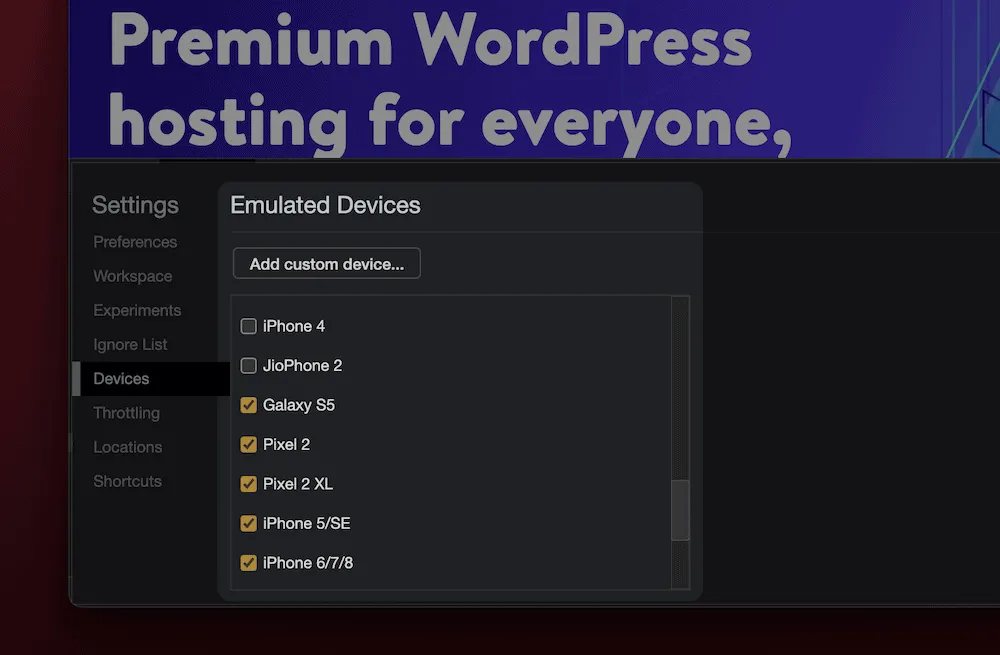
Inspect Element همچنین به عنوان یک شبیه ساز دستگاه عمل می کند. به عبارت دیگر، شما می توانید ببینید که یک طراحی وب سایت در یک دستگاه خاص چگونه به نظر می رسد. گزینه ها متعدد هستند:

این شبیه ساز برای قضاوت در مورد دقیق و کارآمد بودن استراتژی موبایل اول یا طراحی وب سایت واکنش گرا بسیار عالی خواهد بود. این بسیار ارزشمند و همچنین مقرون به صرفه تر از داشتن 200 دستگاه شناور در اطراف میز شما است.
شما اغلب از یک نماد کوچک در جایی در پانل Inspect Element به شبیه سازی دستگاه دسترسی خواهید داشت:

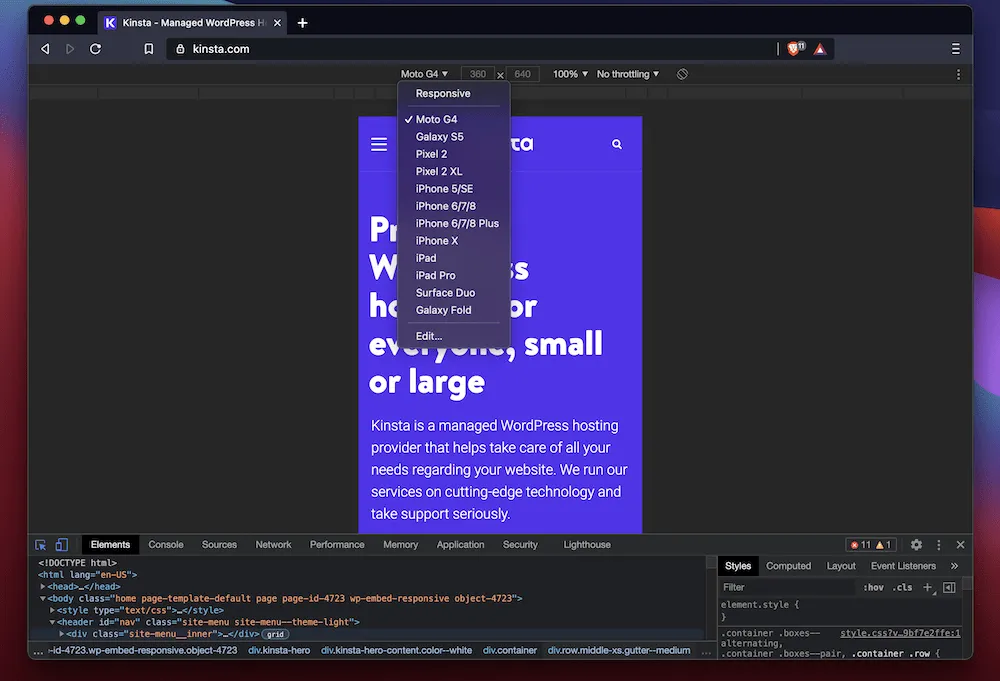
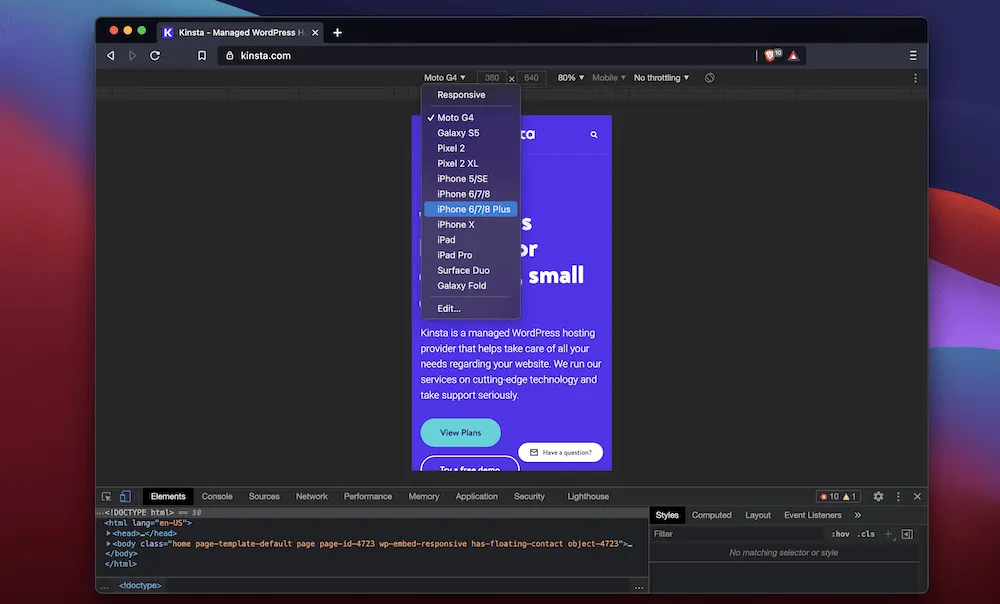
با کلیک بر روی این نماد، طراحی وب سایت شما به شکل ظاهری در دستگاهی که انتخاب کرده اید نمایش داده می شود:

ما بعداً با جزئیات بیشتری به این موضوع خواهیم پرداخت، اما این روشی محکم برای سازگار کردن طرحهای شما در بین دستگاه ها است.
3. بررسی عملکرد صفحه طراحی وب سایت
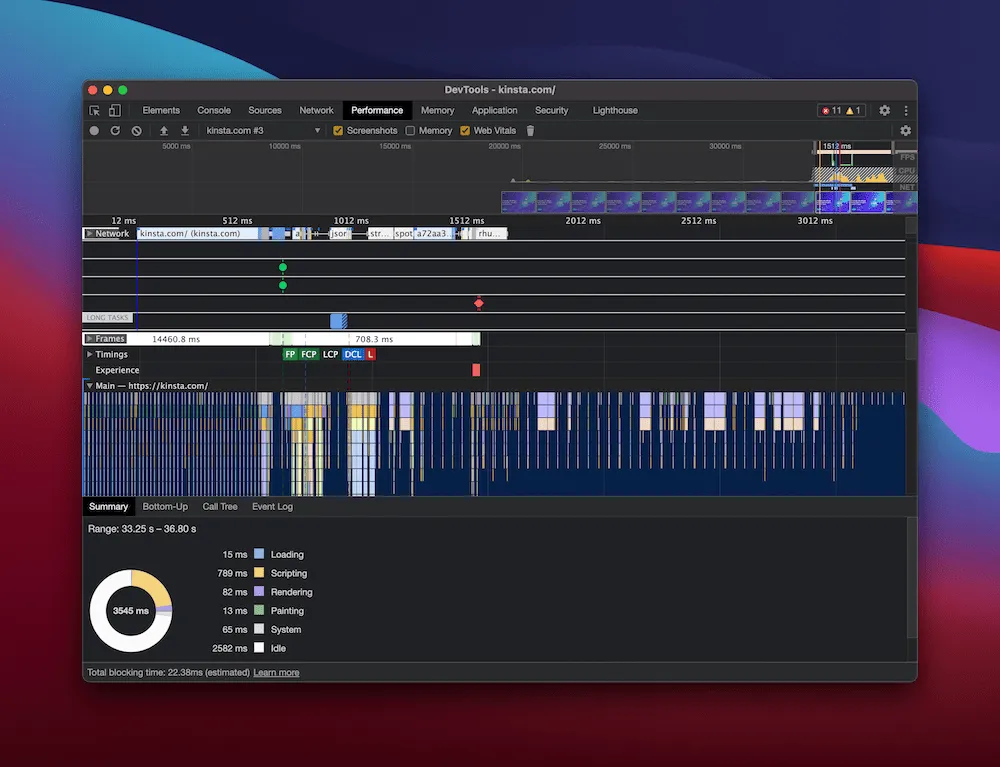
ابزار Inspect Element همچنین می تواند به شما در قضاوت در مورد سرعت و عملکرد یک طراحی وب سایت از طریق پنل عملکرد کمک کند:

این ویژگی با "ثبت" زمان بارگذاری عناصر و اسکریپت های خاص کار می کند. مرورگرهای مبتنی بر کروم در ارائه این اطلاعات عملکرد درخشانی دارند. شما صفحه را در حین بارگیری ضبط می کنید و سپس نتایج را در قالب جدول زمانی مشاهده می کنید.
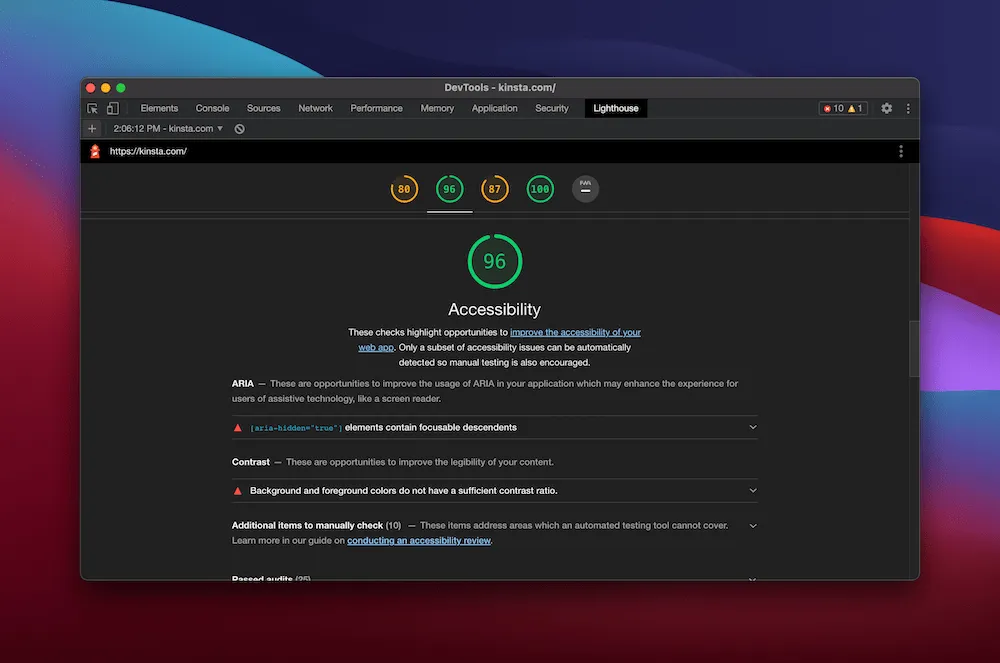
این یک راه عالی برای اطمینان از عملکرد یک صفحه طراحی وب سایت در سطح عمومی است. از آنجا، می خواهید از ابزاری مانند Google PageSpeed Insights یا Lighthouse برای کار بیشتر روی عملکرد طراحی وب سایت خود استفاده کنید. مرورگرهای مبتنی بر Chromium دارای یک تولید کننده گزارش Lighthouse داخلی خواهند بود:

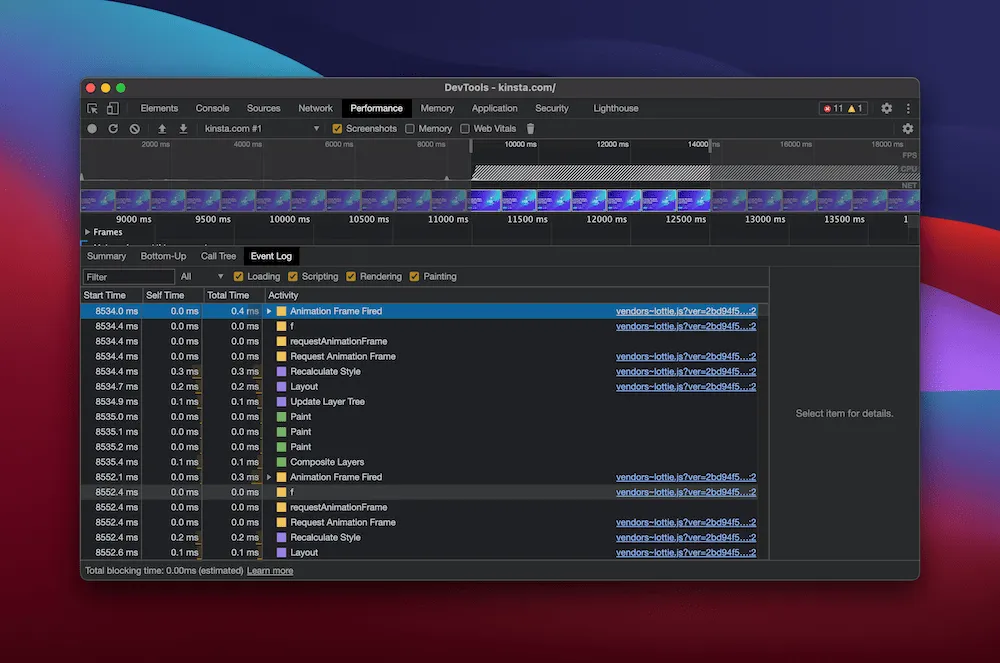
همچنین می توانید خلاصه ای از آزمایش عملکرد را در چند برگه دیگر مشاهده کنید. به عنوان مثال، می توانید یک درخت تماس، یک خلاصه کلی و یک گزارش رویداد را مشاهده کنید:

می توان تصور کرد که برای قضاوت در مورد نحوه عملکرد یا عملکرد طراحی وب سایت خود به ابزار دیگری نیاز نداشته باشید. یادگیری نحوه عملکرد آن در عمل چیزی است که در ادامه به آن خواهیم پرداخت.
ترفندها و نکاتی برای استفاده از ابزار Inspect Element طراحی وب سایت
ما قبلاً در مورد اینکه چگونه ابزار Inspect Element قدرتمندتر از آن چیزی است که در نگاه اول به نظر می رسد صحبت کرده ایم. بیایید نگاهی به ترفندها و نکاتی بیندازیم تا از مجموعه ویژگی های آن بهترین بهره را ببریم، از اصول اولیه طراحی وب سایت شروع کنیم.
تغییر ویژگیها، ارزشها و حالتهای عنصر
تا کنون، ما فقط به مفهوم استفاده از ابزار Inspect Element برای ایجاد تغییرات موقت در یک طراحی وب سایت پرداختهایم. بیایید در مورد نحوه انجام این کار با جزئیات بیشتر بحث کنیم.
مراحل سرراست هستند. ابتدا از نماد فلش برای انتخاب عنصر انتخابی خود استفاده کنید. یک پوشش خواهید دید که مؤلفه های مختلف را با نگه داشتن ماوس روی آنها برجسته می کند:

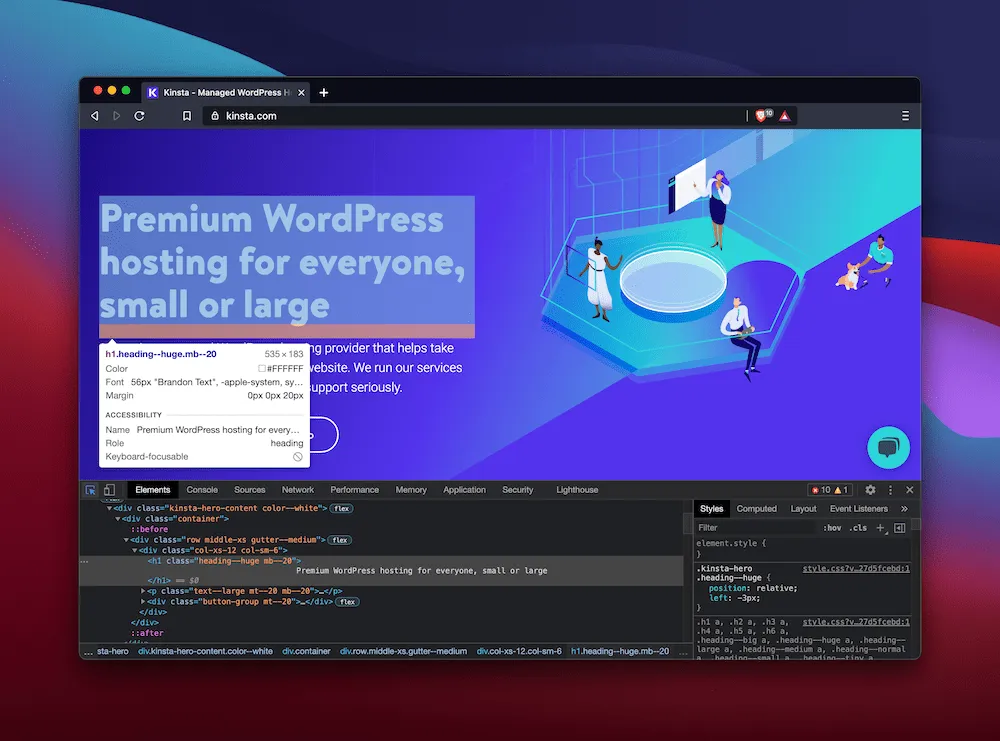
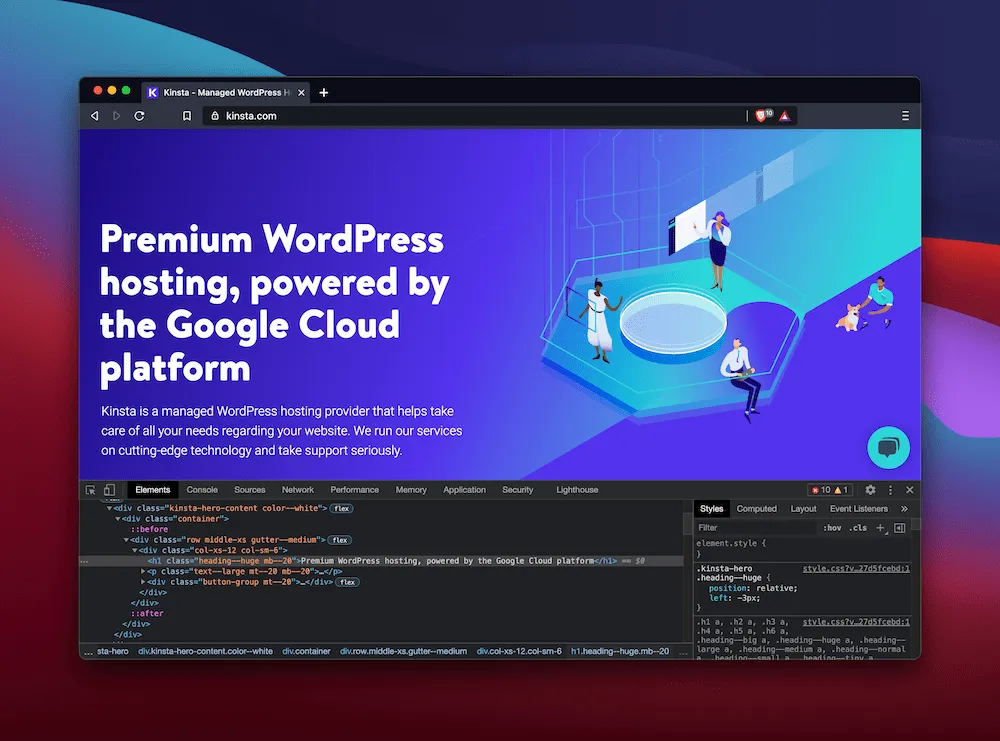
هنگامی که به عنصر مورد نظر خود رسیدید، می توانید تقریباً در هر جایی که یک برچسب را در پانل Elements مشاهده کردید دوبار کلیک کنید و تغییری را تایپ کنید. به عنوان مثال، ما می خواهیم متن قهرمان اصلی در صفحه اصلی طراحی وب سایت webever.ir را به چیزی متفاوت تغییر دهیم:

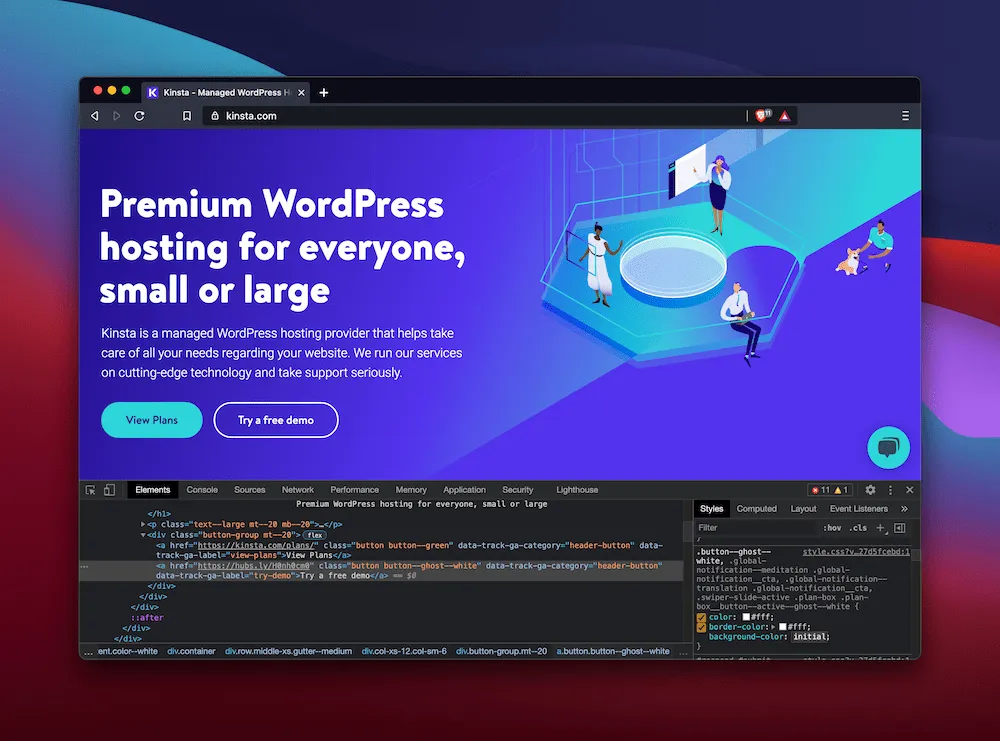
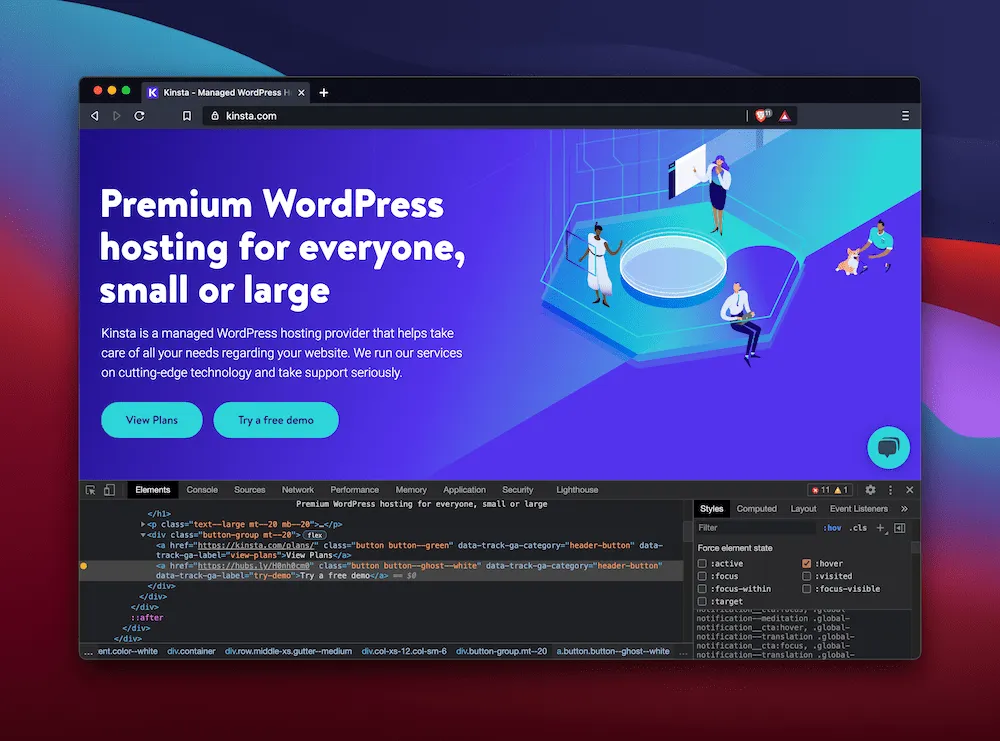
شما همچنین می توانید با CSS مانند HTML کار کنید. به عنوان مثال، دکمه های فراخوان برای اقدام (CTA) در صفحه اصلی webever.ir انتخاب کنید:

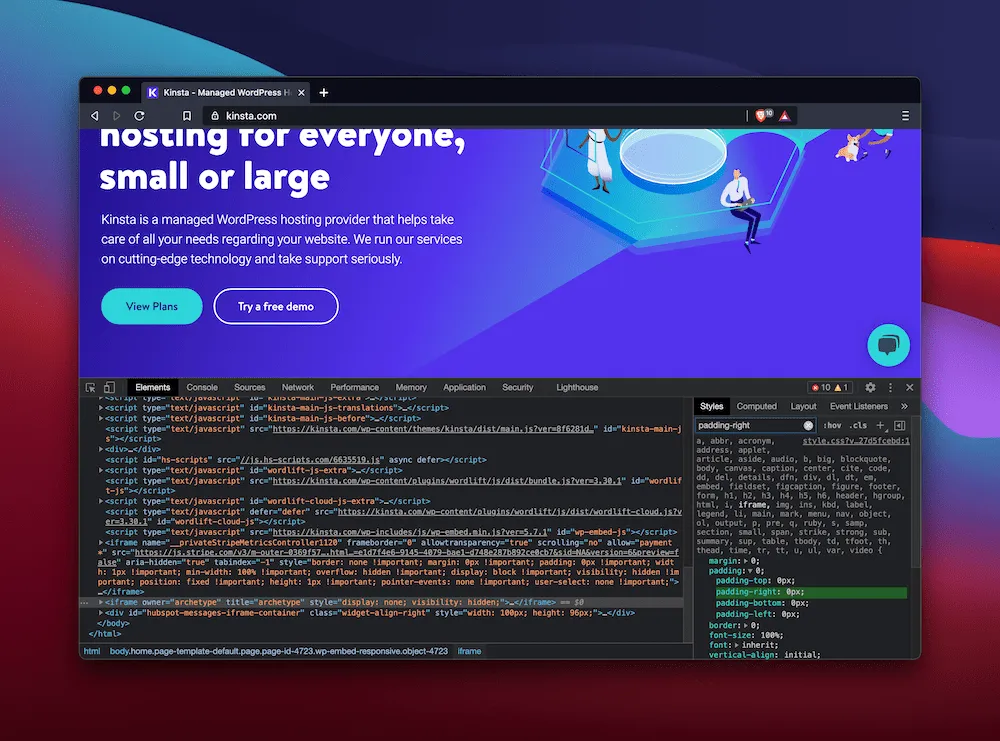
اگر دکمه را با استفاده از اشاره گر انتخاب کنید، می توانید CSS مربوط به آن را در پانل Styles سمت راست ببینید:

همانند عناصر HTML، می توانید مقادیر را تغییر دهید و CSS طراحی وب سایت خود را نیز به آن اضافه کنید:

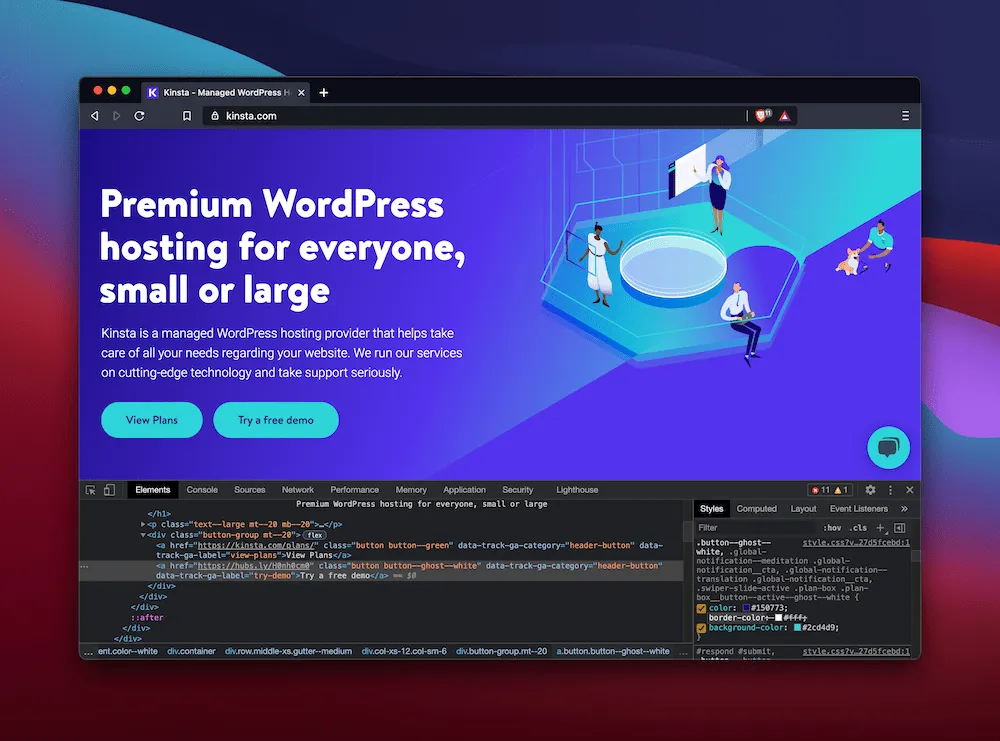
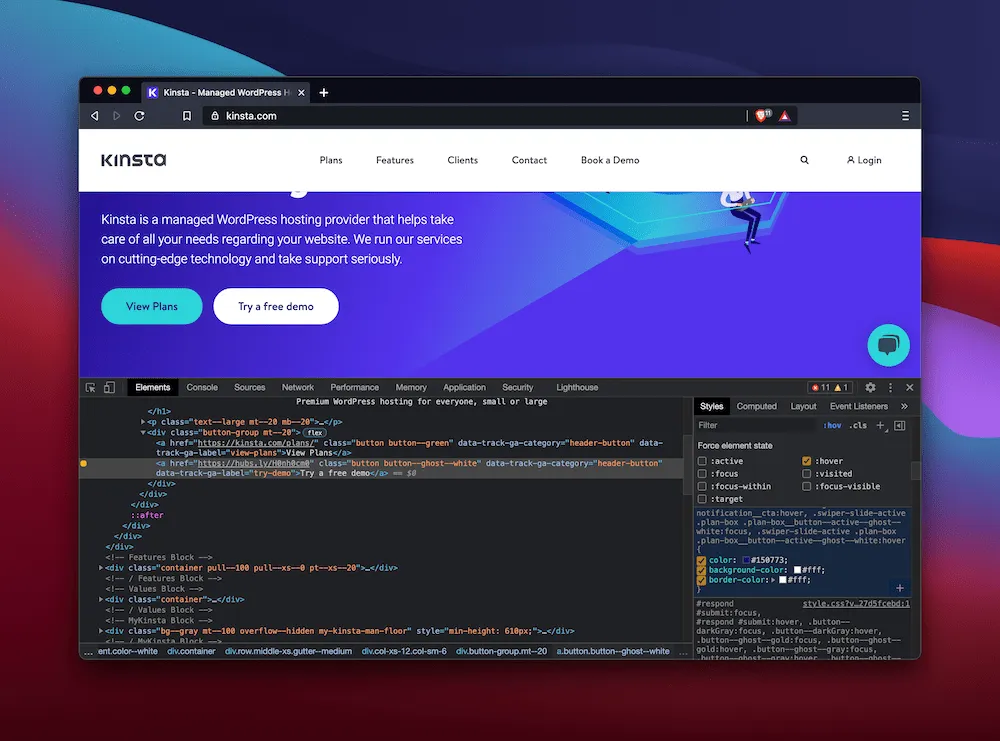
البته برای عناصری مانند دکمه ها، ممکن است بخواهید با حالت های مختلف آن کار کنید. در این مورد، حالت :hover نیز ارزش تغییر را دارد. برای این کار روی لینک :hov در پنل Style کلیک کنید. با انتخاب این گزینه، لیستی از حالات عناصر ظاهر می شود و می توانید مواردی را که می خواهید CSS طراحی وب سایت حالت شناور را برای آنها مشاهده کنید، انتخاب کنید:

صفحه طراحی وب سایت نشان میدهد که وضعیت چگونه به نظر می رسد بدون اینکه نیازی به اقدام داشته باشید. در اینجا، ما رنگ های شناور را تغییر داده ایم تا آن را از حالت دکمه پیش فرض طراحی وب سایت متمایز کنیم:

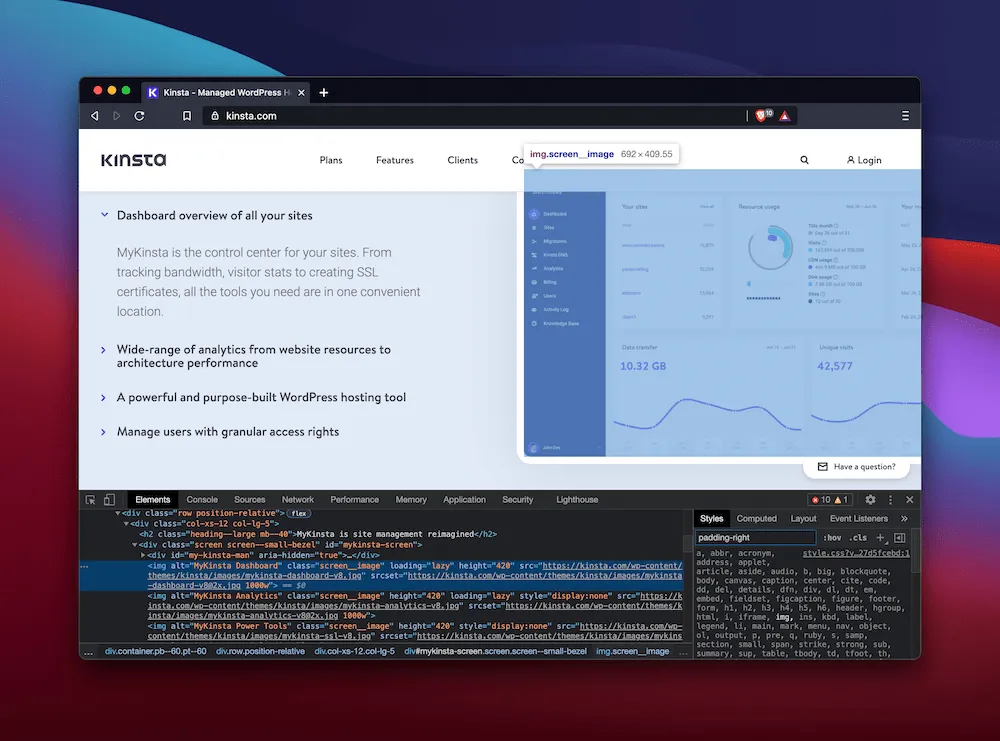
حتی می توانید URL طراحی وب سایت های تصویر را بگیرید و آنها را با دیگران تعویض کنید. در صفحه اصلی webever.ir، ما یک اسکرین شات از داشبورد webever.ir را نشان می دهیم:

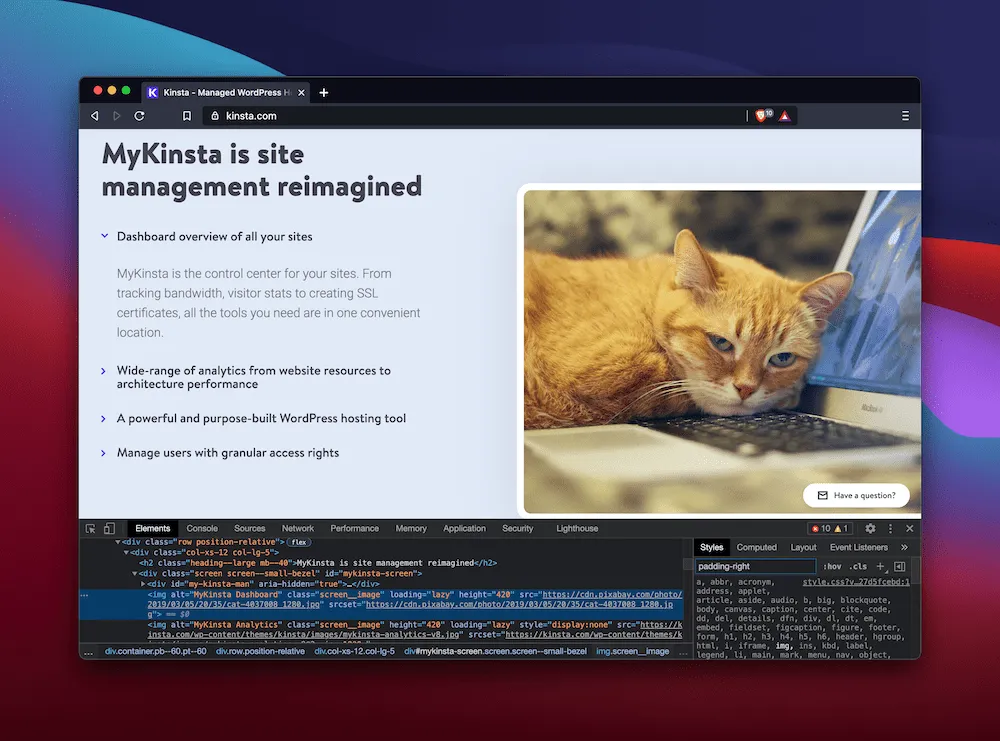
از طریق مکان یابی عنصر و تغییر URL طراحی وب سایت منبع تصویر، می توانید تصاویر دیگر را در جای خود آزمایش کنید:

همانطور که انتظار دارید، این تغییرات دائمی نیستند، و با یک به روز رسانی سریع صفحه طراحی وب سایت ، می توانید همه چیز را به حالت عادی برگردانید. به عنوان جایگزین، میتوانید HTML و CSS را در ویرایشگر خود کپی کنید و آنها را در کد خود قرار دهید تا این تغییرات دائمی شود.
جستجو برای عناصر طراحی وب سایت
ممکن است قبل از اینکه بتوانید یک عنصر را تغییر دهید، باید آن را پیدا کنید. ابزار Inspect Element طراحی وب سایت دارای قابلیت جستجوی ساده ای است که می تواند به شما کمک کند هر جنبه ای از یک صفحه طراحی وب سایت را پیدا کنید.
با این حال، اگر ندانید کجا را جستجو کنید، پیدا کردن آن سخت است. راه "رسمی" در مرورگرهای مبتنی بر Chromium این است که به منوی "چراغ راهنمایی" در سمت راست صفحه طراحی وب سایت بروید و گزینه جستجو را انتخاب کنید:
به هاست استثنایی، سریع و ایمن برای طراحی وب سایت جدید خود نیاز دارید؟ webever.ir سرورهای سریع رعد و برق و پشتیبانی 24/7 در سطح جهانی را از کارشناسان طراحی وب سایت ارائه می دهد. برنامه های ما را بررسی کنید

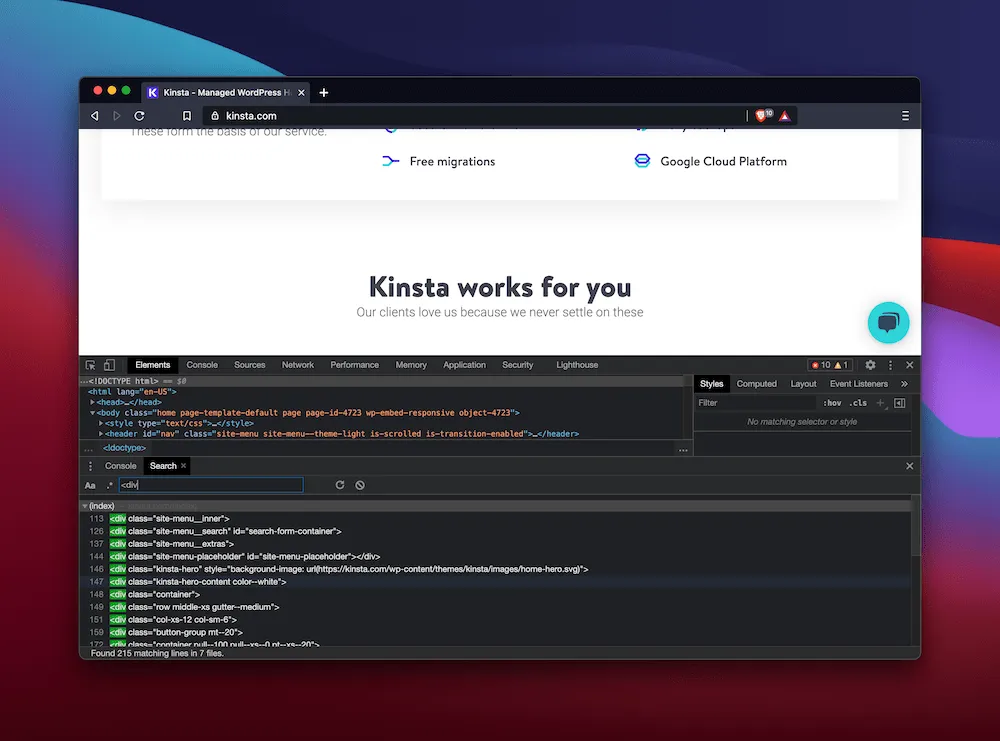
با استفاده از این، پانل کنسول، همراه با یک برگه جستجو باز می شود. از اینجا، برچسب مورد نظر خود را در کادر متنی تایپ کنید، و لیستی از عناصر مرتبط را در صفحه طراحی وب سایت خواهید دید:

توجه داشته باشید که در مرورگرهای دیگر، ممکن است این عملکرد را در جای دیگری بیابید. برای مثال، فایرفاکس یک کادر جستجو در بالای پنل Inspector خود دارد:

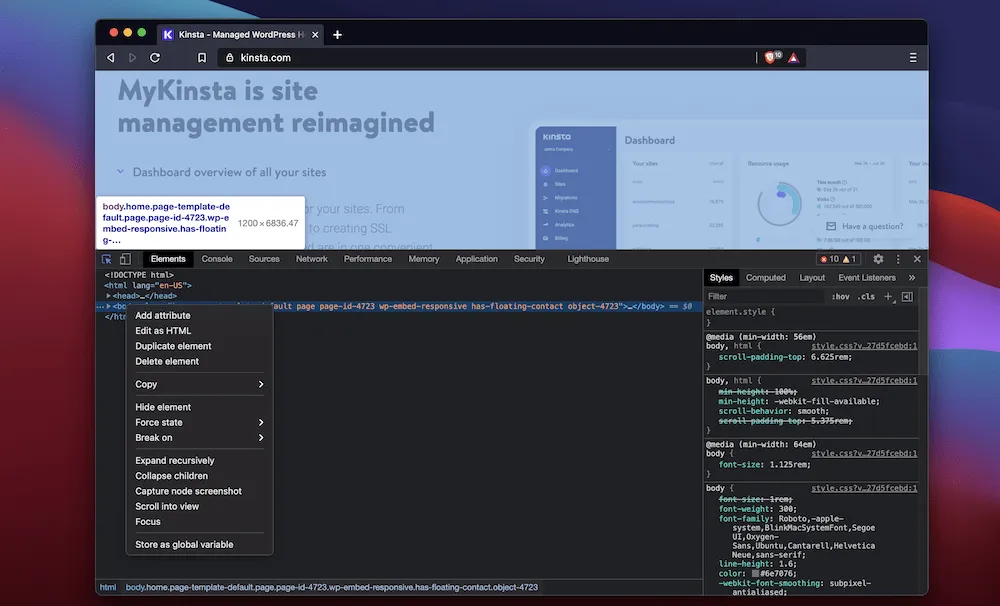
در اینجا یک نکته سریع دیگر وجود دارد: می توانید با کلیک راست در قسمت Elements و انتخاب Expand به صورت بازگشتی، گسترش بازگشتی گرهها و عناصر مختلف طراحی وب سایت را انجام دهید:

اگر به پانل Styles نگاهی بیندازید، کادر متنی Filter را نیز مشاهده خواهید کرد. این فیلد به شما امکان می دهد بر اساس ویژگی های CSS طراحی وب سایت فیلتر کنید و آن را به همراهی عالی برای عملکرد جستجوی جهانی تبدیل می کند:

به طور کلی، یافتن آنچه که نیاز دارید با دو ابزار اختصاصی فیلتر و جستجو کار سختی نیست.
پرایمر سریع در مدل جعبه
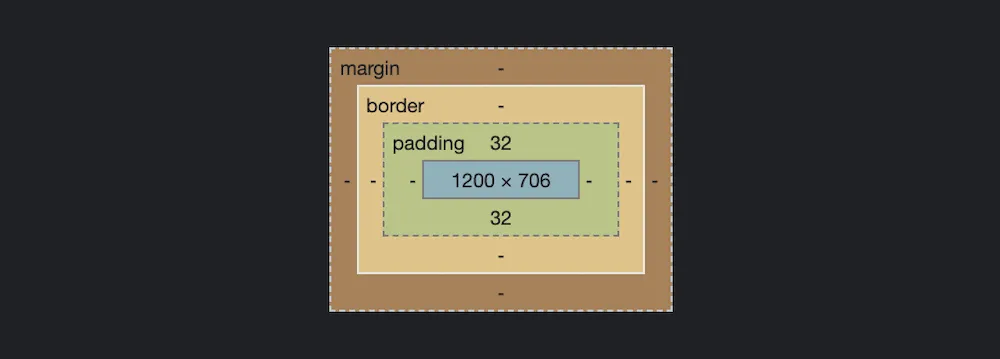
یکی از بهترین راههایی که ابزار Inspect Element طراحی وب سایت می تواند به شما کمک کند تا در مورد نحوه عملکرد ویژگیهای CSS طراحی وب سایت بر روی عناصر بیشتر بدانید، پانل بصری «مدل جعبه» است.

این نمای کلی به شما نشان می دهد که چگونه یک کادر خاص مانند "عنصر" یا " (div") روی صفحه طراحی وب سایت ظاهر می شود. به عبارت دیگر، این یک نمای کلی از نحوه ترکیب حاشیه ها، بالشتک ها، حاشیه ها و محتوا طراحی وب سایت برای تبدیل شدن به بخشی است که روی صفحه طراحی وب سایت می بینید.
توضیح کامل مدل جعبه CSS و نحوه تعامل آن با HTML یک صفحه طراحی وب سایت از حوصله این مقاله خارج است، اگرچه موزیلا یک راهنمای فوق العاده برای نکات و نکات مفهومی دارد.
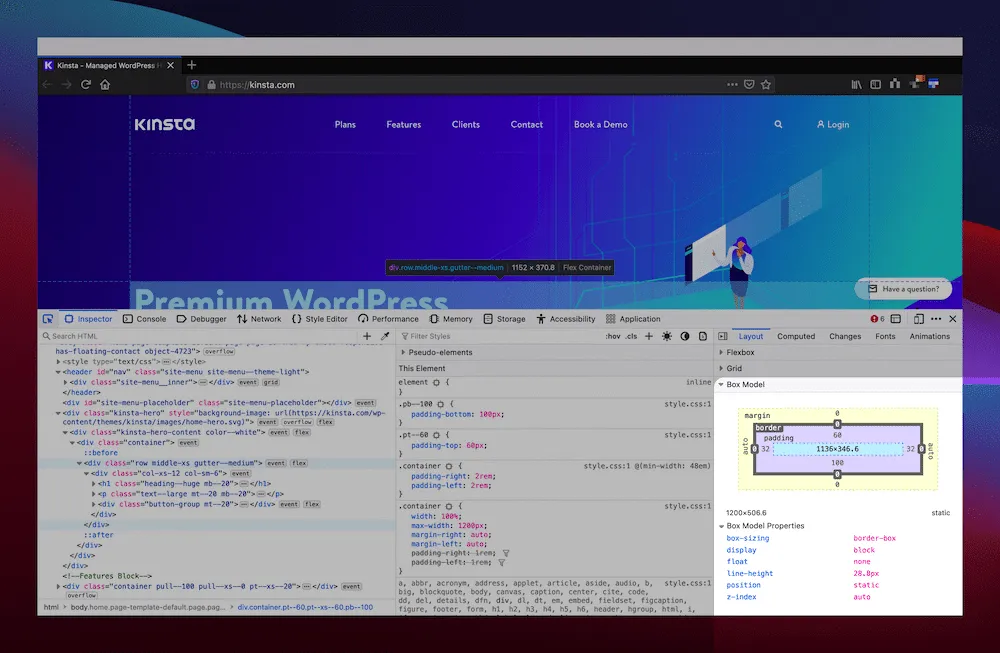
شما اغلب پانل Box Model را در بخش Layout یا Computed در سمت راست ابزار Inspect Element پیدا خواهید کرد:

مانند هر عنصر و ویژگی، می توانید مقادیر و تنظیمات یک جعبه خاص را نیز تغییر دهید. همچنین لیستی از ویژگی های دیگر وجود خواهد داشت که به شما کمک می کند کادر را در موقعیت مکانی قرار دهید، یک شاخص z تنظیم کنید، تنظیمات شناور و نمایشگر را اعمال کنید و موارد دیگر.
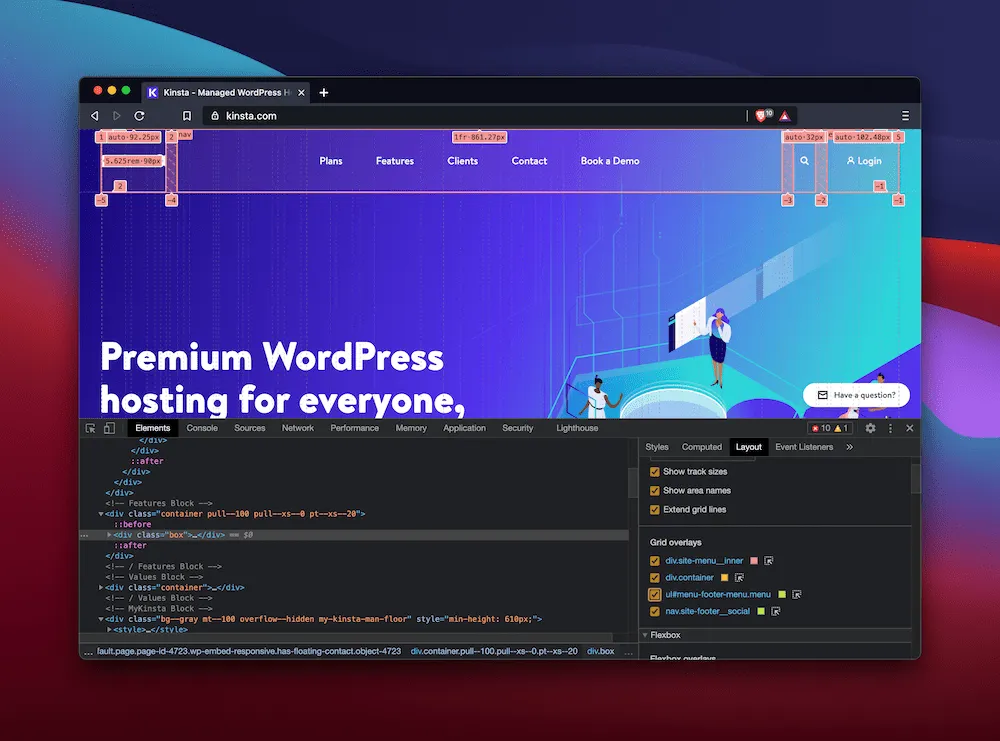
هنگام کار با مدل جعبه، ممکن است از دیدن سیستم شبکه در حال بازی در صفحه طراحی وب سایت نیز بهره مند شوید. برای انجام این کار، نگاهی به پنل Layout بیندازید - گزینه های مورد نیاز در زیر منوی Grid قرار دارند:

با کلیک کردن روی تنظیمات صفحه نمایش دلخواه خود و سپس انتخاب یک پوشش مربوطه، آن را روی صفحه نمایش طراحی وب سایت می دهید و به شما امکان می دهد با استفاده از مدل جعبه برای دستکاری عناصر طراحی وب سایت ، تصمیمات دقیق تری بگیرید.
شبیه سازی دستگاه ها با استفاده از Inspect Element
آنها از کلمات کلیدی طراحی وب سایت به اصطلاحات واژگانی یکپارچه تبدیل شده اند، اما "پاسخگو" و "موبایل پسند" عوامل اصلی توسعه طراحی وب سایت هستند. به این ترتیب، ابزار Inspect Element از طریق چند ویژگی با این جنبه مقابله می کند.
در اکثر مرورگرها، ابزار Inspect Element یک نماد دستگاه تلفن همراه در امتداد نوار ابزار بالایی دارد:

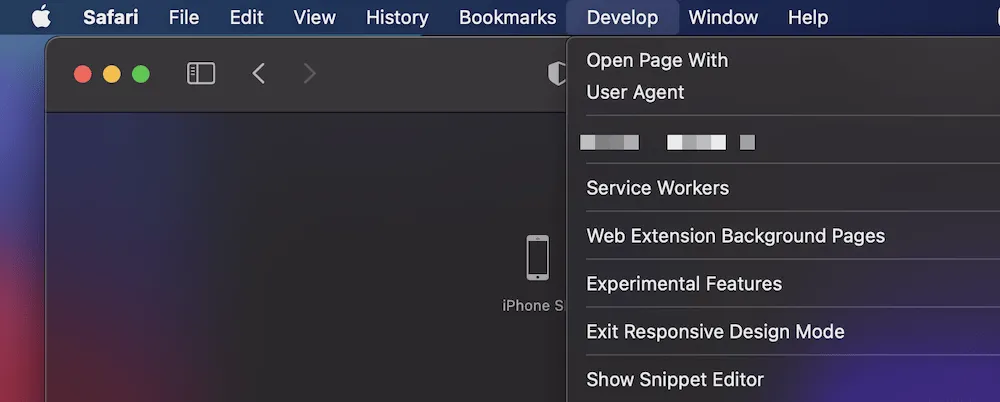
سافاری اما متفاوت است. در عوض، یک کلید ورود/ خروج به حالت طراحی وب سایت پاسخگو در منوی توسعه وجود دارد:

صرف نظر از اینکه چگونه به آنجا می رسید، پس از انتخاب گزینه، صفحه طراحی وب سایت به گونه ای نمایش داده می شود که گویی در حال مشاهده آن در دستگاه کوچکتری هستید:

در حالی که سافاری فقط انتخاب دستگاه های مختلف اپل را در اختیار شما قرار میدهد، مرورگرهای دیگر به شما کمک می کنند تا ابزارهایی را که برای طراحی وب سایت با اصول اول موبایل نیاز دارید در اختیار شما قرار دهند. برای مثال، میتوانید جهت ویوپورت و همچنین دستگاهی را که می خواهید شبیه سازی کنید، انتخاب کنید:

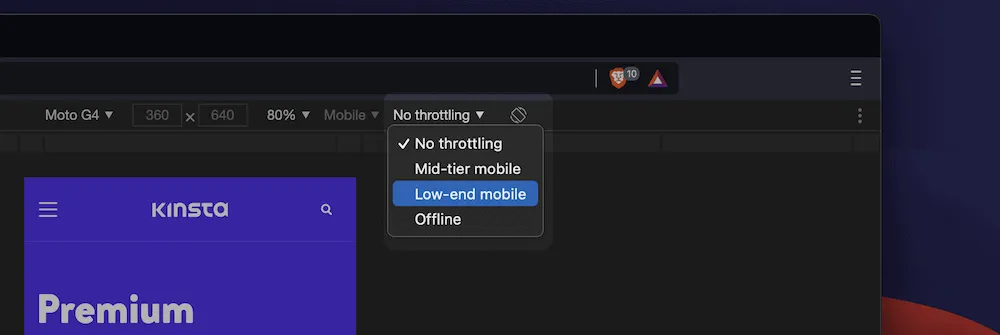
دو ویژگی جالب دیگر در اینجا وجود دارد. ابتدا می توانید سرعت شبکه شبیه سازی شده را انتخاب کنید. سافاری هیچ گزینه ای برای این کار در نظر نمی گیرد و مرورگرهای مبتنی بر Chromium یک انتخاب کوچک و کلی از کنترل شبکه ارائه میدهند:

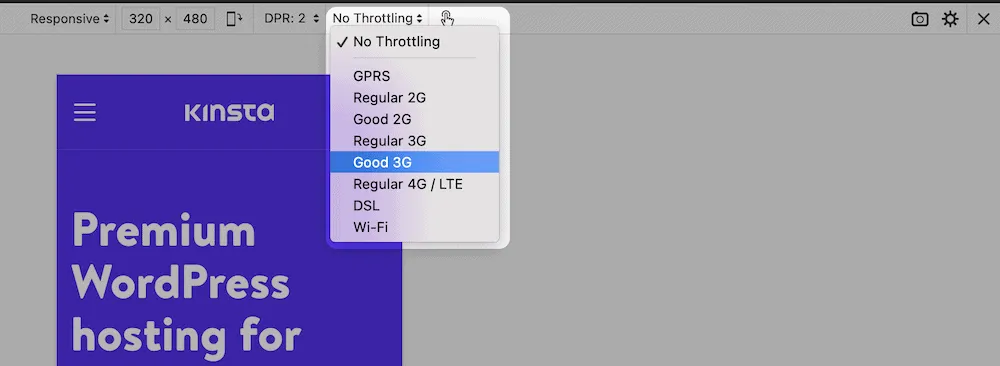
فایرفاکس بهترین کار را در اینجا انجام می دهد، با انتخاب مناسبی از شبکه های انتخابی:

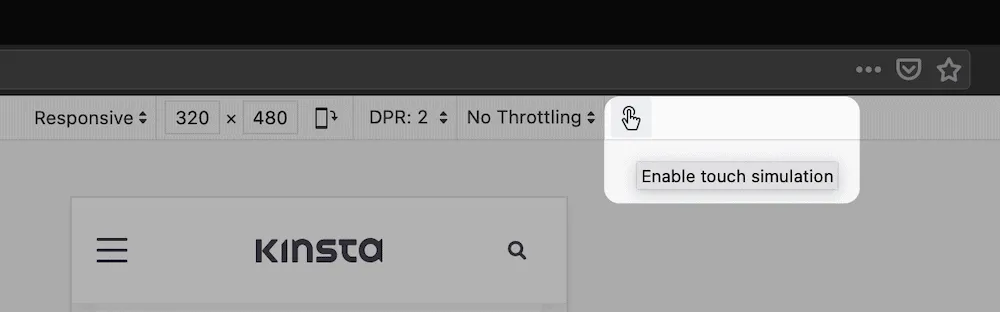
برای کامل کردن موارد، میتوانید بازخورد لمسی و تشخیص حسگر را نیز شبیه سازی کنید. این پیش فرض در مرورگرهای مبتنی بر Chromium است و در فایرفاکس، باید آن را روشن کنید:

فایرفاکس در اینجا عقب افتاده است، زیرا کروم، بریو و سایرین مکان نمای شما را به عنوان یک پوشش کوچک «انگشت مانند» نشان می دهند. این عملکرد طراحی وب سایت برای هیچ مرورگری عالی نیست، اگرچه روشی قابل اعتماد برای تعیین نحوه عملکرد طراحی وب سایت شما در دستگاه های دیگر است.
این نوع آزمایش اغلب برای بسیاری از توسعه دهندگان طراحی وب سایت در کنار هم قرار می گیرد. با این حال، وقتی مرورگرها راه حل های جامعی مانند این ارائه می دهند، هیچ بهانه ای وجود ندارد.
میانبرهای صفحه کلید طراحی وب سایت هنگام استفاده از ابزار Inspect Element
اغلب میانبرهای صفحه کلید طراحی وب سایت مرورگر در مرورگرها یکسان هستند. این خبر خوبی است اگر بین ابزارهای مختلف برای آزمایش طراحی وب سایت های خود حرکت کنید.
البته میانبرهای بیشتری نیز وجود دارد. موزیلا اسناد استثنایی برای فایرفاکس دارد، در حالی که Chrome، Brave، Edge و دیگران میانبرهای مشترک را به اشتراک می گذارند. اپل با میانبرهای توسعه دهندگان طراحی وب سایت سافاری کمتر مفید است، زیرا هیچ لیست تعریف شده ای در صفحات طراحی وب سایت راهنمای آنها وجود ندارد. در عوض، پیشنهاد می کنیم اسناد رسمی ابزارهای توسعه دهنده طراحی وب سایت Safari را مطالعه کنید.
با این راهنمای گسترده، به ویژگی Inspect Element مرورگر (و تمام ابزارهایی که در انبار دارد) نگاهی عمیق بیندازید.
خلاصه
توسعه طراحی وب سایت دیگر فقط HTML نیست. فن آوری های زیادی درگیر هستند. حتی اگر به تثلیث مقدس HTML، CSS و جاوا اسکریپت پایبند باشید، باز هم باید ببینید که چگونه یک طراحی وب سایت همه این مؤلفه ها را با هم جمع می کند.
ابزار Inspect Element مرورگر یکی از بهترین راهها برای نگاه کردن به یک طراحی وب سایت و یافتن جزئیات صریح نحوه عملکرد آن است. در حالی که به عنوان یک کمک آموزشی فوق العاده است، می تواند به شما کمک کند تغییرات طراحی وب سایت خود را آزمایش کنید و نحوه عملکرد آن را در دستگاه های مختلف و شبکه های تلفن همراه بیابید.
آیا اغلب از عنصر Inspect استفاده می کنید؟ اگر بله، ویژگی های مورد علاقه شما چیست؟ نظرات خود را در بخش نظرات به اشتراک بگذارید!