طراحی وب سایت چیزی نیست که شما بدون برنامه ریزی استراتژی از قبل به آن دست بزنید. آیا میدانستید طراحی وب سایتی که به راحتی مرور میکنید، فرآیند فکری زیادی را پشت سر گذاشته است؟
چه برای پروژه طراحی وب سایت داخلی شما باشد و چه در مورد هدف قرار دادن مشتریان، ترسیم یک طرح کلی به شما یک نقشه راه برای ادامه راه می دهد. حتی، هر توسعه دهنده طراحی وب سایت باید این استراتژی را قبل از شروع یک پروژه طراحی وب سایت تمرین کند. اما اینجا این سوال پیش می آید که چگونه؟
در اینجا قصد داریم در مورد آناتومی یک طراحی وب سایت و نکاتی برای ایجاد یک الگوی کلی بحث کنیم.
1. به ریشه هدف بروید
آیا می دانید برای چه چیزی طراحی وب سایت می کنید؟ شما نمی توانید در راهی بروید که به مقصد شما منتهی نمی شود، می توانید؟ بنابراین علاوه بر داشتن توضیحاتی در مورد طراحی وب سایت ، باید از انتظاراتی که از طراحی وب سایت دارد نیز مطلع باشید.
به عنوان مثال، بیایید در مورد یک طراحی وب سایت جدید صحبت کنیم. هدف آن چیست؟ آیا این هدف بازاریابی است یا برای ارائه بهترین تجربه خرید؟ چگونه می خواهید این اهداف را اندازه گیری کنید؟
یک طراحی وب سایت خوب طراحی وب سایتی نیست که درخشان ترین ویژگی ها را داشته باشد، بلکه طراحی وب سایتی است که عملکرد بهتری در طول دوره داشته باشد. و برای تعریف همه اینها، قبل از شروع کار طراحی وب سایت با مشتریان یا مافوق خود صحبت کنید.
2. نیازهای کسب و کار خود را با نیازهای کاربر متعادل کنید
مشتریان یک لیست آرزو برای طراحی وب سایت جدید خود دارند. و، شما باید آن لیست آرزوها را دریافت کنید که شامل الزامات تجاری آنها است.
فهرستی از نیازهای کسب و کار را با قرار دادن «ویژگی هایی برای انجام X کار باید داشته باشد» ایجاد کنید. از مشتری بخواهید که این وظایف «باید دارای توانایی» را از مهم ترین تا کمترین رتبه بندی کند. این به شما و مشتری شما کمک می کند تا اولویت ها را مشخص کنید.
به یاد داشته باشید، همه ویژگی های ذکر شده در الزامات کسب و کار قرار نیست به وضعیت اولیه طراحی وب سایت تبدیل شوند. نه تنها زمان و پول، بلکه نیازهای کاربران نیز بر لیست ویژگی ها تأثیر می گذارد که آیا ویژگی های خاصی باید اضافه یا قطع شوند.
پس از طوفان فکری سناریوهای مختلف و نیازهای کاربر که طراحی وب سایت باید داشته باشد، دوباره لیست را مرور کنید و به تنهایی به هر ویژگی امتیاز دهید.
این ویژگی باید اولویت های کاربر را در نظر بگیرد. همچنین، ویژگی هایی را که فکر می کنید کاربران دوست دارند ببینند را فهرست کنید.
3. اطلاعات را برای طرح کلی طراحی وب سایت خود دسته بندی و اولویت بندی کنید
پس از اینکه اطلاعات را جمع آوری کردید، زمان آن رسیده است که نیازهای کاربر و الزامات تجاری را به یک طرح کلی قدیمی ترجمه کنید. این طرح کلی به شما در ایجاد نقشه طراحی وب سایت کمک می کند.
یکی از ساده ترین راه ها برای ایجاد یک طرح کلی موفق، گروه بندی ویژگی ها و موارد مشابه است. آشنایی با فهرست ویژگی ها و محتویات یک الگو را تشکیل می دهد. در همین حال، متوجه خواهید شد که برخی از موارد با هم هماهنگ می شوند در حالی که برخی از آنها اصلاً با لیست مطابقت ندارند.
در زیر چند مرحله وجود دارد که نشان می دهد چگونه لیست اولویت بندی شده نیازهای خود را به یک طرح کلی موثر تبدیل کنید.
ایجاد یک گروه:
- ویژگی ها و محتوای یکسان را بیابید. حالا آنها را کنار هم بگذارید.
- هر ورودی در یک گروه خاص را به عنوان یک صفحه از ویژگی ها یا محتوا در نظر بگیرید.
مطمئن شوید که گروه ها را فقط به 5 تا 7 ورودی محدود کنید:
برای افزایش قابلیت استفاده، پنج تا هفت گروه اصلی و نه بیشتر از آن را دسته بندی کنید. اگر برای یک طراحی وب سایت بزرگ چالش برانگیز به نظر می رسد، حداکثر 3 گروه را دسته بندی کنید.
آنها را به عنوان گروه های اولیه، ثانویه و سوم اولویت بندی کنید.
عمق هر گروه را در دو سطح نگه دارید:
شما لیستی از موارد زیر هر گروه را دریافت خواهید کرد. با این حال، در برخی موارد، یک زیرمجموعه برای یک آیتم خاص وجود دارد. هنگام ایجاد زیرمجموعه از یک سطح اضافی فراتر نروید.
این از نقطه نظر قابلیت استفاده مفید است.
اگر زیرمجموعه های بیشتری ایجاد کنید و گروه را عمیق کنید، چالش های ناوبری در طراحی وب سایت ایجاد می شود.
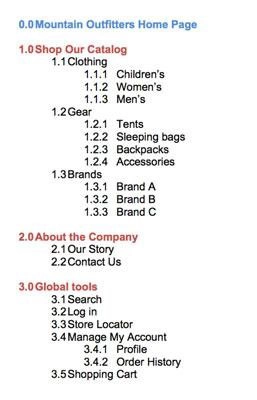
مثال زیر را در نظر بگیرید. به سطح شماره گذاری توجه کنید.
1. درباره ما شرکت در طراحی وب سایت
1.1 تماس با ما در طراحی وب سایت
1.2 شرکا در طراحی وب سایت
1.2.1 شرکای مبلمان منزل برای طراحی وب سایت
1.2.2 شرکای لوازم آشپزخانه برای طراحی وب سایت
1.3 مطبوعات/رسانه برای طراحی وب سایت
1.4 تاریخچه شرکت در طراحی وب سایت
1.5 عضو طراحی وب سایت
یک گروه بر اساس ویژگی های جهانی ایجاد کنید
اگر لیست الزامات دارای جزئیاتی مانند ویژگی جستجو یا ابزارهای ورود به سیستم یا صفحات ضروری مانند شرایط استفاده یا خط مشی رازداری است، آنها را در یک گروه جهانی یا جهانی نگه دارید.
پیوندهای این ابزارها و صفحات می توانند یک مکان استراتژیک در بخش هدر یا قسمت پاورقی سایت شما پیدا کنند.
در اینجا یک مثال برای درک بهتر آن آورده شده است:

نقاط ناوبری را بر اساس اولویت تنظیم کنید
هدف اصلی از ایجاد گروهها و دستهبندی اطلاعات، سادهسازی سیستم ناوبری کل طراحی وب سایت است. به یاد داشته باشید، گروه ها و دسته هایی که ایجاد می کنید در هر صفحه از طراحی وب سایت شما ظاهر می شوند.
از آنجایی که کاربر می تواند انتخاب های زیادی داشته باشد، بهترین راه گروه بندی این مجموعه های ناوبری است. همچنین درمان های بصری را در اختیار کاربران قرار دهید تا به صفحه شما علاقه مند شوند.
در مورد تنها یک مجموعه از گروه ها، ناوبری اصلی شما می شود. این امر طراحی را آسان و ساده می کند.
با این حال، اگر چندین مجموعه از گروه ها وجود داشته باشد، باید تصمیم بگیرید که کدام یک ناوبری اصلی باشد.
بقیه در مجموعه های ثانویه و ثالث ناوبری قرار می گیرند. هر یک از مجموعههای ثانویه و ثالثی، درمان بصری کمتر یا متفاوتی خواهند داشت.
آنها همچنین مکان متفاوتی در طراحی وب سایت خواهند داشت. بیش از هفت گروه در بخش های اولیه، ثانویه و سوم نداشته باشید وگرنه قابلیت استفاده کاهش می یابد. ارائه بیش از هفت گزینه به مشتریان برای آنها دشواری هایی ایجاد می کند.
با این، این یک تمرین خوب است که همه عناصر کلیدی ناوبری را در کنار هم قرار می دهند و همان رفتار بصری را برای آنها فراهم می کند. این به کاربران اجازه می دهد تا بدون زحمت هر مجموعه ناوبری و همچنین می توانند تشخیص دهند.
سیستم یک سیستم سیستماتیک کلید طراحی وب سایت عالی است. نکاتی که در بالا توضیح داده شد می توانید به شما کمک کنید تا انتخاب های خود را محدود کنید و ابتدا یک نقشه طراحی وب سایت ایجاد کنید تا همه ویژگی های طراحی وب سایت خود را ساده کنید.