یکی از بهترین ابزارهای سئو طراحی وب سایت موجود، کنسول جستجوی گوگل است. همچنین یکی از نادیده گرفته شده ترین ها است.
کنسول جستجوی گوگل طراحی وب سایت (که قبلا به عنوان ابزار طراحی وب سایت مستر شناخته می شد) مجموعه ای از ابزارهایی است که به شما کمک می کند مطمئن شوید که طراحی وب سایت شما سالم و گوگل پسند است. اما خیلی بیشتر از این کار می کند.

نه تنها می تواند به شما در تشخیص مشکلات فنی سئو طراحی وب سایت کمک کند، بلکه می تواند به شما کمک کند تا محبوب ترین صفحات طراحی وب سایت خود را درک کنید، ببینید در کجا رتبه بندی می کنید و به شما در افزایش ترافیک طراحی وب سایت ارگانیک کمک می کند.
کنسول جستجوی گوگل طراحی وب سایت یا GSC) ) کاملا رایگان است و هر طراحی وب سایتی، صرف نظر از پلتفرمی که روی آن ساخته شده است، می تواند از آن استفاده کند. و برای استفاده حداکثری از آن، باید آن را به درستی تنظیم کنید، معنی معیارها را درک کنید و بدانید که چگونه به ویژگی های آن دسترسی داشته باشید.
بنابراین، اگر میخواهید بیشترین استفاده را از کنسول جستجوی گوگل طراحی وب سایت ببرید، این راهنمای شماست. در اینجا چیزی است که به آن شیرجه خواهد زد:
فهرست مطالب
کنسول جستجوی گوگل طراحی وب سایت چیست؟
شروع کار با کنسول جستجوی گوگل طراحی وب سایت
ویژگی های کنسول جستجوی گوگل طراحی وب سایت
نحوه استفاده از کنسول جستجوی گوگل طراحی وب سایت
کنسول جستجوی گوگل طراحی وب سایت چیست؟
کنسول جستجوی گوگل طراحی وب سایت مجموعه ای از ابزارها و گزارشها است که به مدیران طراحی وب سایت (و هر کسی که واقعاً یک طراحی وب سایت را اداره می کند) امکان نظارت، مدیریت و بهبود طراحی وب سایت های خود را می دهد. این یک سرویس طراحی وب سایت است که توسط گوگل به صورت رایگان ارائه می شود و اطلاعاتی در مورد طراحی وب سایت شما و افرادی که از طراحی وب سایت بازدید می کنند به شما می دهد.
استفاده از کنسول جستجوی گوگل (و داده های ارائه شده) می تواند بهینه سازی طراحی وب سایت شما را بسیار آسان تر کند.
چگونه به کنسول جستجوی طراحی وب سایت جدید گوگل دسترسی داشته باشم؟
کنسول جستجوی گوگل طراحی وب سایت ( (GSCمجموعه ای از ابزارها و گزارش های رایگان است که به مدیران طراحی وب سایت اجازه می دهد تا حضور طراحی وب سایت های خود را در نتایج جستجوی Google نظارت و مدیریت کنند. برای دسترسی به کنسول جستجوی جدید طراحی وب سایت ، این مراحل را دنبال کنید:
به حساب Google طراحی وب سایت خود وارد شوید
کنسول جستجوی گوگل طراحی وب سایت را در https://search.google.com/search-console/ باز کنید
با انتخاب یکی از راه های مختلف مجاز، طراحی وب سایت خود را به عنوان یک دارایی به GSC اضافه کنید
حساب طراحی وب سایت خود را با استفاده از فایل HTML، تگ HTML، Google Analytics، Google Tag Manager تأیید کنید
اگر قبلاً برای کنسول جستجوی گوگل ثبت نام نکرده اید، وقت آن است که این کار را انجام دهید و آن را برای طراحی وب سایت خود تنظیم کنید.
شروع کار با کنسول جستجوی گوگل طراحی وب سایت
در این بخش یاد خواهید گرفت:
چگونه کنسول جستجوی گوگل را برای طراحی وب سایت خود راه اندازی کنیم
چگونه طراحی وب سایت خود را تایید کنیم
تفاوت بین کنسول جستجوی قدیمی و جدید گوگل طراحی وب سایت
چگونه کنسول جستجوی گوگل طراحی وب سایت را با گوگل آنالیتیکس پیوند دهیم
نحوه اضافه کردن نقشه طراحی وب سایت
انواع مختلف مجوز طراحی وب سایت ها چیست
نحوه افزودن و حذف کاربران طراحی وب سایت
خوب به نظر می رسد؟ بیا بریم.
راه اندازی کنسول جستجوی گوگل طراحی وب سایت در 5 مرحله
مرحله 1 - وارد حساب طراحی وب سایت Google خود شوید
اول از همه: مطمئن شوید که به حساب طراحی وب سایت Google خود وارد شده اید. اگر حساب شخصی و تجاری جداگانه دارید، مطمئن شوید که از حساب Google که می خواهید با طراحی وب سایت خود مرتبط باشد استفاده می کنید.
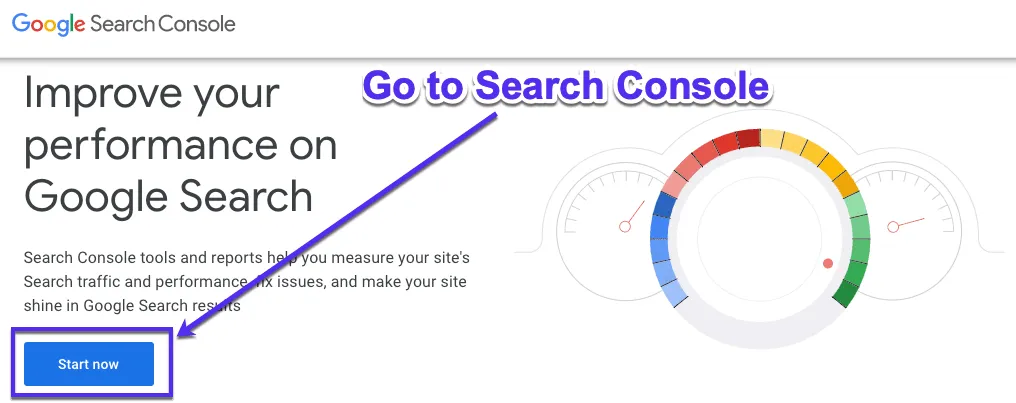
مرحله 2 - کنسول جستجوی گوگل طراحی وب سایت را باز کنید

مرحله 3 - یک طراحی وب سایت جدید به کنسول جستجوی گوگل اضافه کنید
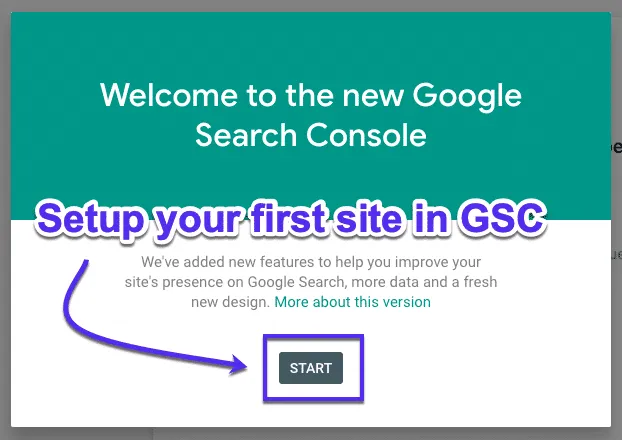
اگر این اولین طراحی وب سایتی است که در کنسول جستجوی Google راهاندازی کرده اید، باید این پیام خوش آمدگویی را ببینید (فقط «شروع» را بزنید):

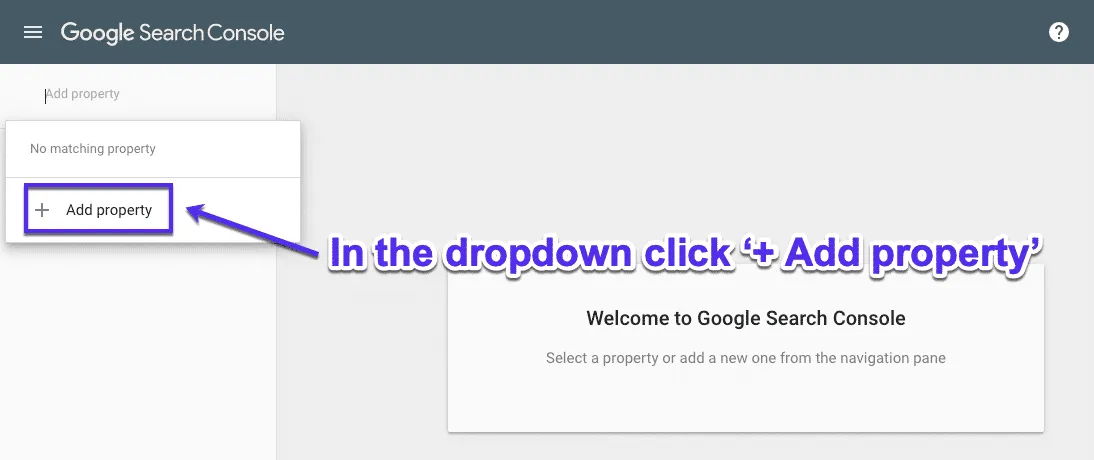
یا به طور متناوب، در منوی کشویی، روی «+ افزودن ویژگی طراحی وب سایت » کلیک کنید:

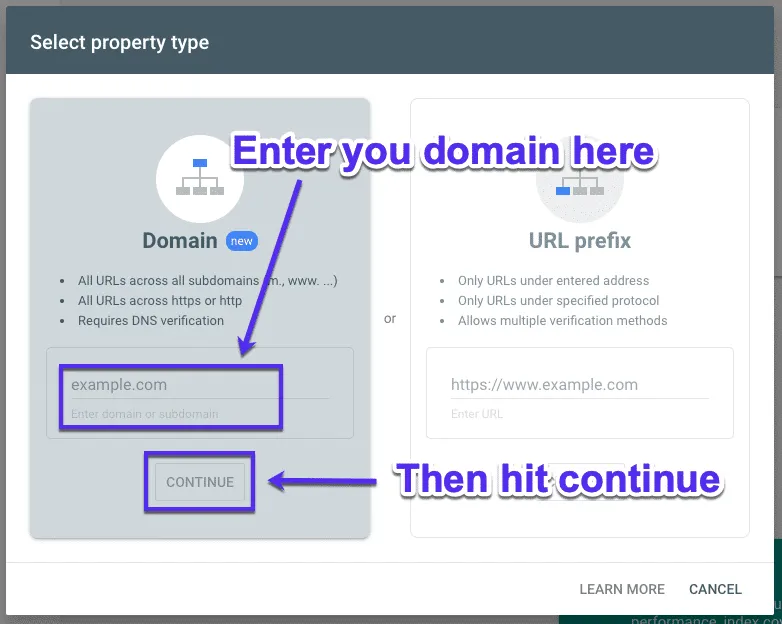
مرحله 4 - دامنه طراحی وب سایت خود را اضافه کنید
به عنوان نوع ملک خود، Domain را انتخاب کنید و سپس آدرس طراحی وب سایت خود را وارد کنید. فقط مطمئن شوید که از URL طراحی وب سایت دقیق استفاده می کنید (بررسی کنید که چگونه در نوار مرورگر شما ظاهر می شود). پس از انجام این کار، ادامه را بزنید.

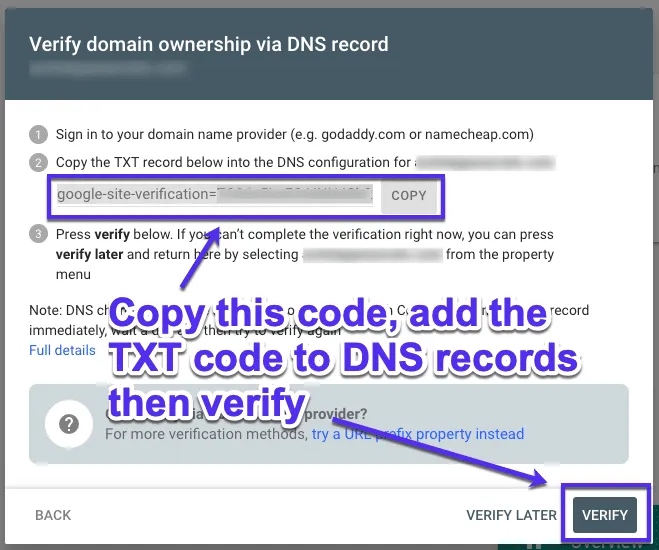
مرحله 5 - تأیید حساب طراحی وب سایت خود (+ روش های جایگزین)
اکنون باید طراحی وب سایت خود را تأیید کنید. رکورد DNS TXT توکن شده کنسول جستجوی Google را کپی کنید و آن را به ارائه دهنده نام دامنه طراحی وب سایت خود اضافه کنید تا مالکیت دامنه طراحی وب سایت را تأیید کنید.

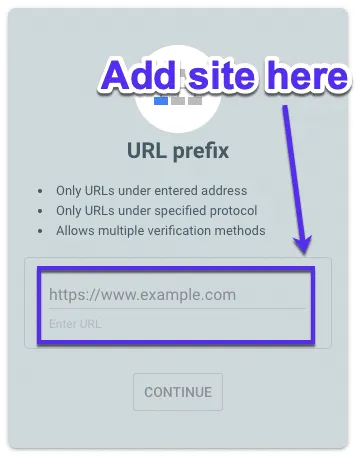
اگر نمی خواهید (یا نمی توانید) دامنه طراحی وب سایت خود را از این طریق تأیید کنید، نگران نباشید. به نوع خاصیت انتخابی برگردید و پیشوند URL طراحی وب سایت را انتخاب کنید:

توجه: اگر میخواهید دامنه طراحی وب سایت جدیدی را در کنسول جستجوی قدیمی طراحی وب سایت گوگل ثبت کنید، باید از گزینه پیشوند URL طراحی وب سایت در بالا استفاده کنید. ویژگی های دامنه فقط در دامنه جدید کار می کنند.
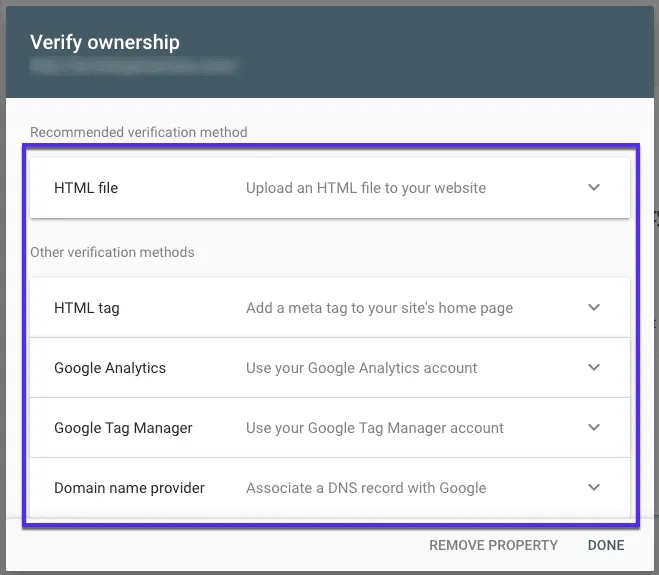
اکنون می توانید مالکیت را به چند روش تأیید کنید:
فایل HTML: یک فایل HTML را در طراحی وب سایت خود آپلود کنید
تگ HTML: یک متا تگ به صفحه اصلی طراحی وب سایت خود اضافه کنید
Google Analytics: از حساب طراحی وب سایت Google Analytics خود استفاده کنید
Google Tag Manager: از حساب طراحی وب سایت Google Tag Manager خود استفاده کنید

به همین ترتیب، اکنون کنسول جستجو طراحی وب سایت کاملاً راه اندازی شده است.
:Sidenote کنسول جستجوی قدیمی در مقابل کنسول جستجوی جدید
در سال 2018، گوگل یک کنسول جستجوی جدید گوگل را راه اندازی کرد. بیشتر دادهها و ویژگیهای نسخه قدیمی طراحی وب سایت به منظور بهبود نحوه دسترسی به دادهها در نسخه جدید تغییر داده شدهاند.
با این حال، برخی از بیت ها حذف شده اند.
گزارش ها و ابزارهای جدید طراحی وب سایت
در اینجا یک مرور کلی از موارد جدید آمده است:
گزارش عملکرد: این یک ابزار جدید است و جایگزین Search Analytics طراحی وب سایت در کنسول جستجوی قدیمی گوگل شده است.
:Index Coverage Reportاین یک ابزار جدید طراحی وب سایت است و جایگزین وضعیت Index و Crawl Errors می شود.
بازرسی: URL طراحی وب سایت ویژگی جدیدی که جایگزین Fetch as Google، Crawl Errors و Blocked Resources می شود.
به روز رسانی / جایگزین ویژگی ها
همه ویژگی ها و گزارشهای کنسول طراحی وب سایت جستجو جدید نبودند. آنچه در نسخه جدید به روز شده است:
پیوندها به طراحی وب سایت شما و پیوندهای داخلی > پیوندها.
صفحات موبایل تسریع شده > وضعیت AMP.
قابلیت استفاده از موبایل ثابت می ماند
مسائل امنیتی > گزارش مسائل امنیتی.
حذف شده
برخی از گزارشهای نسخه قدیمی کنسول طراحی وب سایت جستجو کاملاً حذف شدند:
بهبودهای HTML طراحی وب سایت
مجموعه های خواص
برنامه های اندروید
در برزخ
در زمان نوشتن، هنوز برخی از ویژگیها وجود دارند که به روزرسانی یا حذف نشدهاند، فقط تا زمانی که منتشر شوند در Google-limbo گیر کردهاند. گوگل اعتراف کرد که هنوز تصمیم نگرفته است که چگونه ابزارها و وظایف زیر به کنسول جستجوی طراحی وب سایت جدید گوگل اضافه شوند:
داده های آمار خزیدن
تستر Robots.txt
مدیریت پارامترهای URL طراحی وب سایت در جستجوی گوگل
هدف گذاری بین المللی طراحی وب سایت
ابزار برجسته کننده داده طراحی وب سایت ها
خواندن و مدیریت پیام های شما
تغییر ابزار آدرس
تنظیم دامنه ترجیحی
مرتبط کردن ویژگی کنسول جستجوی طراحی وب سایت خود با یک ویژگی Analytics
رد کردن لینک طراحی وب سایت ها
حذف محتوای قدیمی طراحی وب سایت از فهرست
گزارش منابع مسدود شده
گزارش داده های ساختاریافته
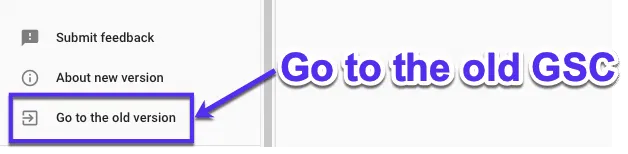
نحوه استفاده از کنسول جستجوی قدیمی گوگل طراحی وب سایت (ابزارهای طراحی وب سایت مستر)
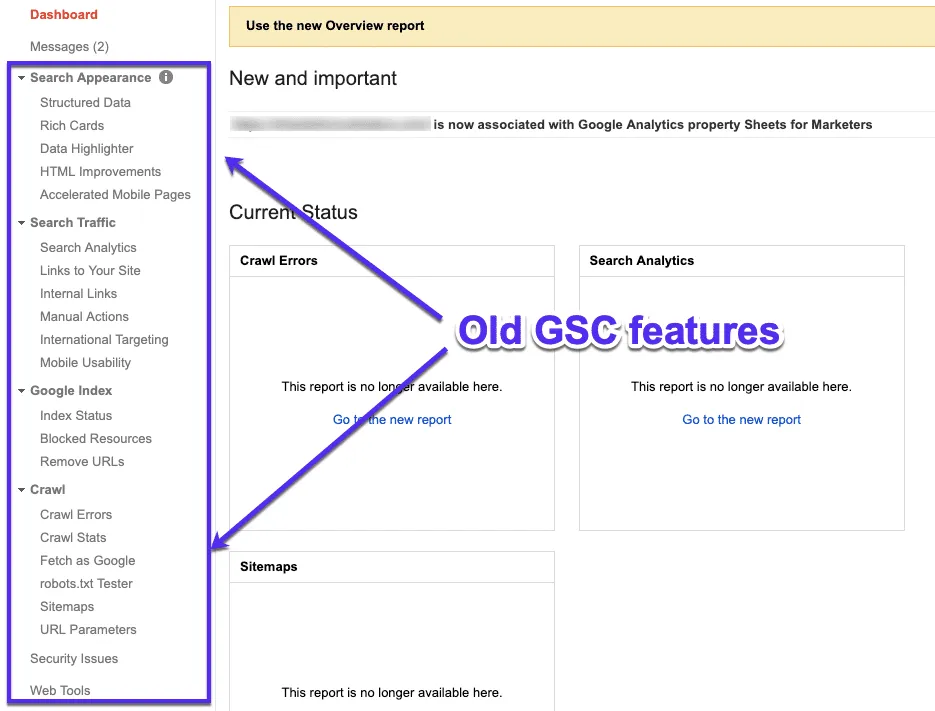
کنسول جستجوی جدید طراحی وب سایت گوگل، اگرچه به خوبی طراحی شده است، اما تمام ویژگی های نسخه قدیمی را ندارد. اگر می خواهید از آنها استفاده کنید، بسیار ساده است.
فقط کافی است در منوی سمت چپ طراحی وب سایت روی «برو به نسخه قدیمی» کلیک کنید.

اکنون می توانید تمام ویژگیهای موجود در کنسول جستجوی طراحی وب سایت جدید Google را مشاهده کنید:

نحوه پیوند Google Analytics با کنسول جستجو طراحی وب سایت
پیوند دادن کنسول جستجو با گوگل آنالیتیکس طراحی وب سایت به شما این امکان را می دهد که داده های کلمه کلیدی طراحی وب سایت را درست در داخل آنالیتیکس بگیرید.
بدیهی است که ابتدا باید مطمئن شوید که Google Analytics به درستی در طراحی وب سایت شما راه اندازی شده است. اگر اینطور است، در اینجا نحوه پیوند آن با کنسول جستجوی طراحی وب سایت Google آورده شده است:
مرحله 1
Google Analytics را باز کنید و به ملکی که می خواهید به کنسول جستجوی گوگل طراحی وب سایت پیوند دهید بروید.
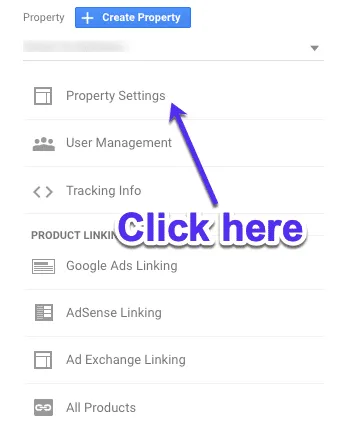
گام 2
روی دکمه Admin در پایین منوی سمت چپ کلیک کنید و سپس پیوند Property Settings را انتخاب کنید:

مرحله 3
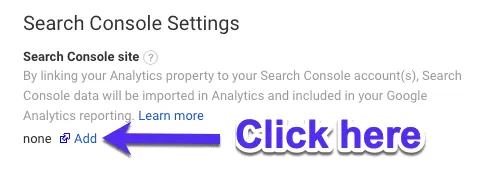
به پایین بروید و دکمه «تنظیم کنسول جستجو طراحی وب سایت » را مشاهده خواهید کرد. روی آن کلیک کنید.
مرحله 4
اکنون "افزودن" طراحی وب سایت را انتخاب کنید:

مرحله 5
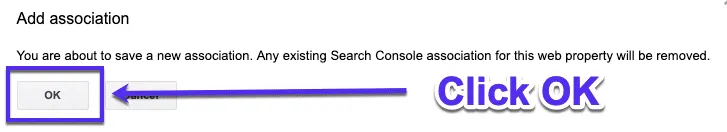
اکنون فقط طراحی وب سایت خود را انتخاب کنید، مطمئن شوید که کادر را علامت بزنید و «ذخیره» را بزنید. شما باید این کادر بازشو را ببینید، پس فقط OK را فشار دهید:

و بس، همه شما آماده اید. تجزیه و تحلیل و کنسول طراحی وب سایت جستجو اکنون با موفقیت پیوند داده شده اند.
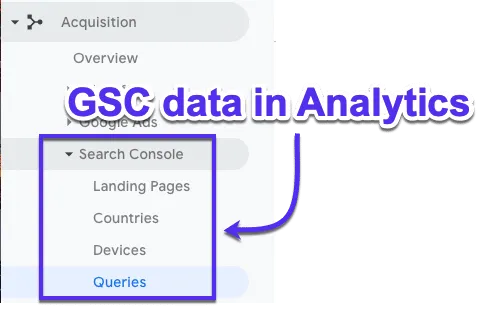
باید به آن زمان بدهید تا داده ها را از طریق آن ارسال کند. برای دیدن دادههای کنسول جستجوی طراحی وب سایت Google در طراحی وب سایت Analytics، در منوی سمت چپ، کافی است به Acquisition بروید و سپس به منوی کشویی Search Console بروید:

نحوه اضافه کردن نقشه طراحی وب سایت در کنسول جستجوی گوگل
موتورهای جستجو از نقشه های طراحی وب سایت برای کمک به خزیدن طراحی وب سایت شما استفاده می کنند. آنها به عنوان یک نقشه از طراحی وب سایت شما عمل می کنند تا خزنده ها را به تمام صفحات طراحی وب سایت شما هدایت کنند.
نقشه های طراحی وب سایت باید از نوع فایل XML باشند و خطاهای کمی داشته باشند (یا در حالت ایدهآل هیچ خطایی نداشته باشند)، در غیر این صورت خطر نادیده گرفتن خزندهها و خزیدن در صفحات طراحی وب سایت شما را دارید.
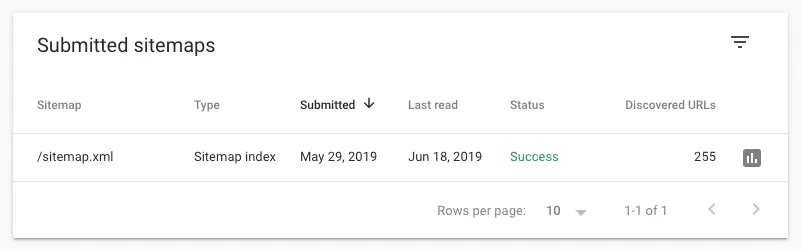
خوشبختانه، کنسول جستجو طراحی وب سایت به شما می گوید که آیا نقشه طراحی وب سایت شما خطا دارد یا خیر. در پنل سمت چپ زیر Index، روی Sitemaps کلیک کنید و لیستی از نقشه های XML طراحی وب سایت ارسال شده خود را مشاهده خواهید کرد:

ایجاد و ارسال نقشه طراحی وب سایت حتی ساده تر است.
ابتدا باید یک نقشه طراحی وب سایت XML ایجاد کنید. ایجاد نقشه طراحی وب سایت با استفاده از چیزی مانند افزونه Yoast آسان است.
توجه: می توانید با مراجعه به yoursite.com/sitemap.xml بررسی کنید که آیا قبلاً نقشه طراحی وب سایت موجود دارید یا خیر. اگر یکی دارید، معمولاً وجود دارد.
پس از ایجاد، باید آن را از طریق کنسول جستجوی گوگل طراحی وب سایت به گوگل ارسال کنید. انجام این کار بسیار آسان است:
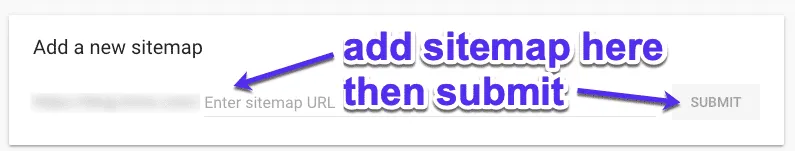
از نوار کناری سمت چپ به ابزار Sitemaps بروید و به سادگی صفحه XML را پیست کنید. ارسال را بزنید.

مجوزهای کنسول جستجوی گوگل: توضیح کاربران و مالکان طراحی وب سایت
دو نوع نقش با سطوح مختلف مجوز در کنسول جستجوی گوگل طراحی وب سایت وجود دارد: کاربران و مالکان.
بیایید نگاهی گذرا به آنها با جزئیات بیشتر بیندازیم.
مالک
یک مالک کنترل کامل بر تمام دارایی های خود در کنسول جستجوی Google طراحی وب سایت دارد. آنها این توانایی را دارند که:
کاربران طراحی وب سایت دیگر را اضافه و حذف کنید
تنظیمات را تغییر دهید
دیدن همه داده ها
دسترسی به هر ابزار
دو نوع مالک وجود دارد: مالکان تأیید شده طراحی وب سایت و مالکان واگذار شده، هر دو تفاوت های ظریفی دارند. مالکان طراحی وب سایت تأیید شده فرآیند تنظیم تأیید دارایی کنسول جستجوی Google طراحی وب سایت را تکمیل کردهاند، در حالی که مالکان تفویض شده اضافه شدهاند (توسط یک مالک تأیید شده)
توجه: مالکان تفویض شده طراحی وب سایت می توانند مالکان دیگر را اضافه کنند.
کاربر طراحی وب سایت
یک کاربر می تواند تمام دادههای کنسول جستجو را ببیند، اما نمیتواند کاربر طراحی وب سایت جدیدی به ویژگی اضافه کند. کاربران طراحی وب سایت کامل می توانند تقریباً همه داده ها را ببینند، اما کاربران طراحی وب سایت محدود فقط می توانند داده های انتخاب شده را مشاهده کنند.
نحوه افزودن و حذف مالکان/کاربران طراحی وب سایت در کنسول جستجوی گوگل
اکنون تفاوت بین مالکان و کاربران طراحی وب سایت را می دانید، در اینجا نحوه افزودن (و حذف آنها) در کنسول جستجوی طراحی وب سایت Google آورده شده است:

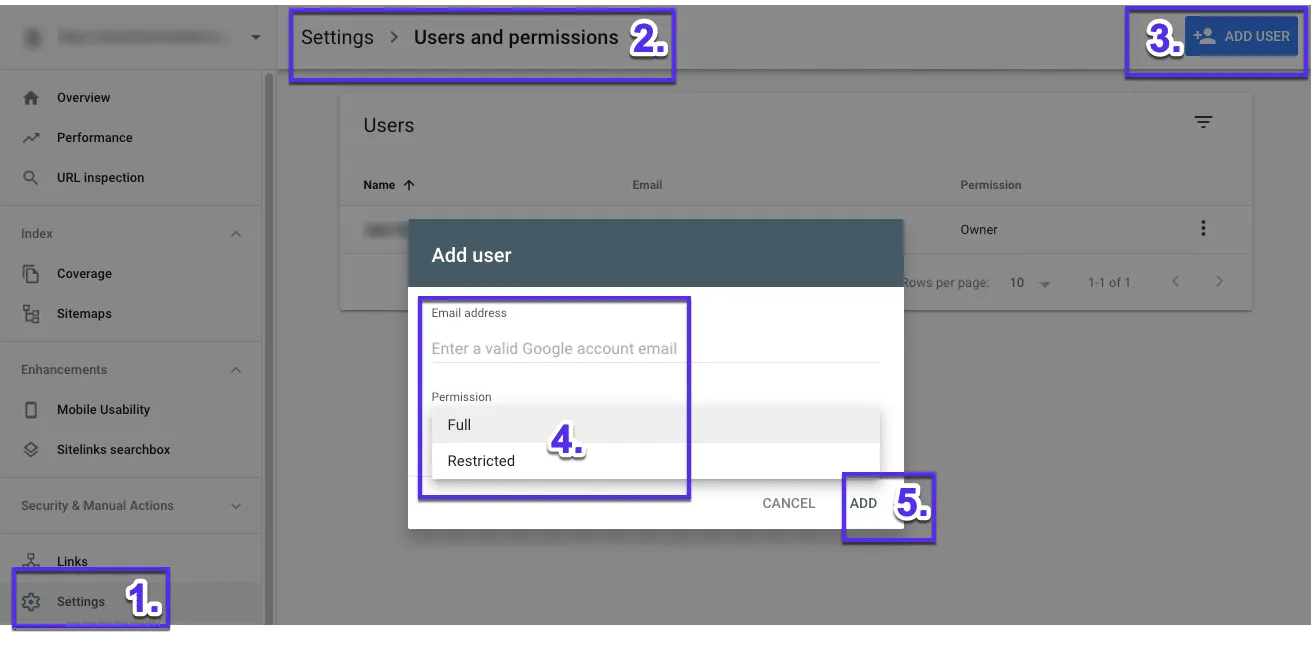
در پنل سمت چپ به تنظیمات بروید
سپس روی «کاربران طراحی وب سایت و مجوزها» کلیک کنید
اگر حسابی که استفاده میکنید دارای مجوزهای مناسب باشد، میتوانید با کلیک کردن روی «افزودن کاربر طراحی وب سایت » یک کاربر طراحی وب سایت اضافه کنید.
و سپس ایمیل آنها را اضافه کنید و سطح مجوز آنها را انتخاب کنید (کامل یا محدود)
در نهایت بر روی “افزودن” طراحی وب سایت کلیک کنید.
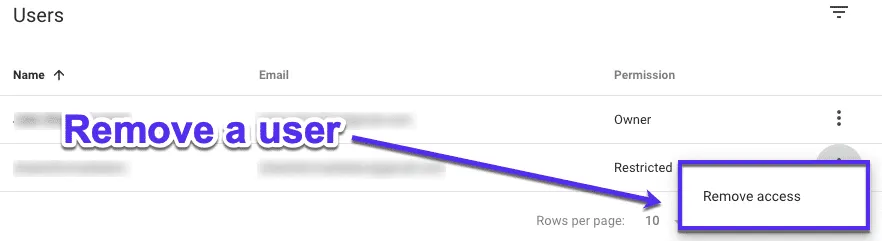
برای حذف یک کاربر طراحی وب سایت ، کافی است روی سه نقطه کنار نمایه او کلیک کنید و روی «حذف دسترسی» کلیک کنید (در صورت داشتن مجوزهای مناسب).

ویژگی های کنسول جستجوی گوگل طراحی وب سایت
اکنون که کنسول جستجوی گوگل طراحی وب سایت را راه اندازی کرده اید، گام بعدی چیست؟
بررسی داده های خود برای بهبود سئو طراحی وب سایت. در اینجا گزارش های موجود در کنسول جستجوی جدید طراحی وب سایت Google آمده است:
گزارش ایندکس: گوگل چقدر طراحی وب سایت شما را ایندکس می کند
گزارش اجمالی: عملکرد کلی طراحی وب سایت شما.
بازرسی URL: عملکرد صفحات خاص از نقطه نظر فنی چگونه است.
گزارش عملکرد: نحوه عملکرد صفحات طراحی وب سایت شما
گزارش پیوند: پیوندهای خارجی و داخلی شما
اما قبل از استفاده از این گزارشها، باید معیارها و دادههای موجود در آنها را بدانید.
چه داده هایی را می توانید در کنسول جستجوی گوگل طراحی وب سایت دریافت کنید؟
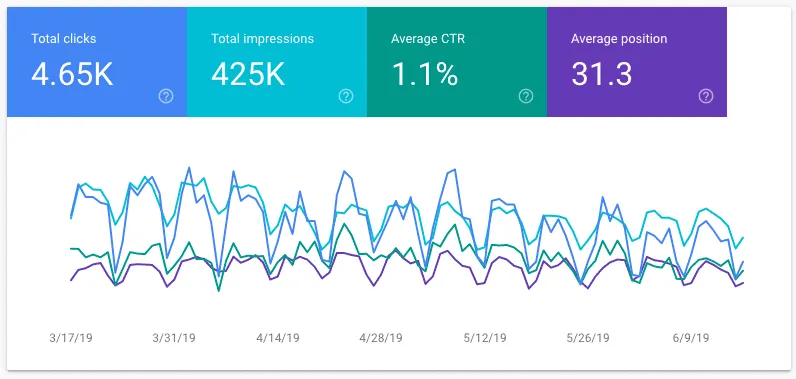
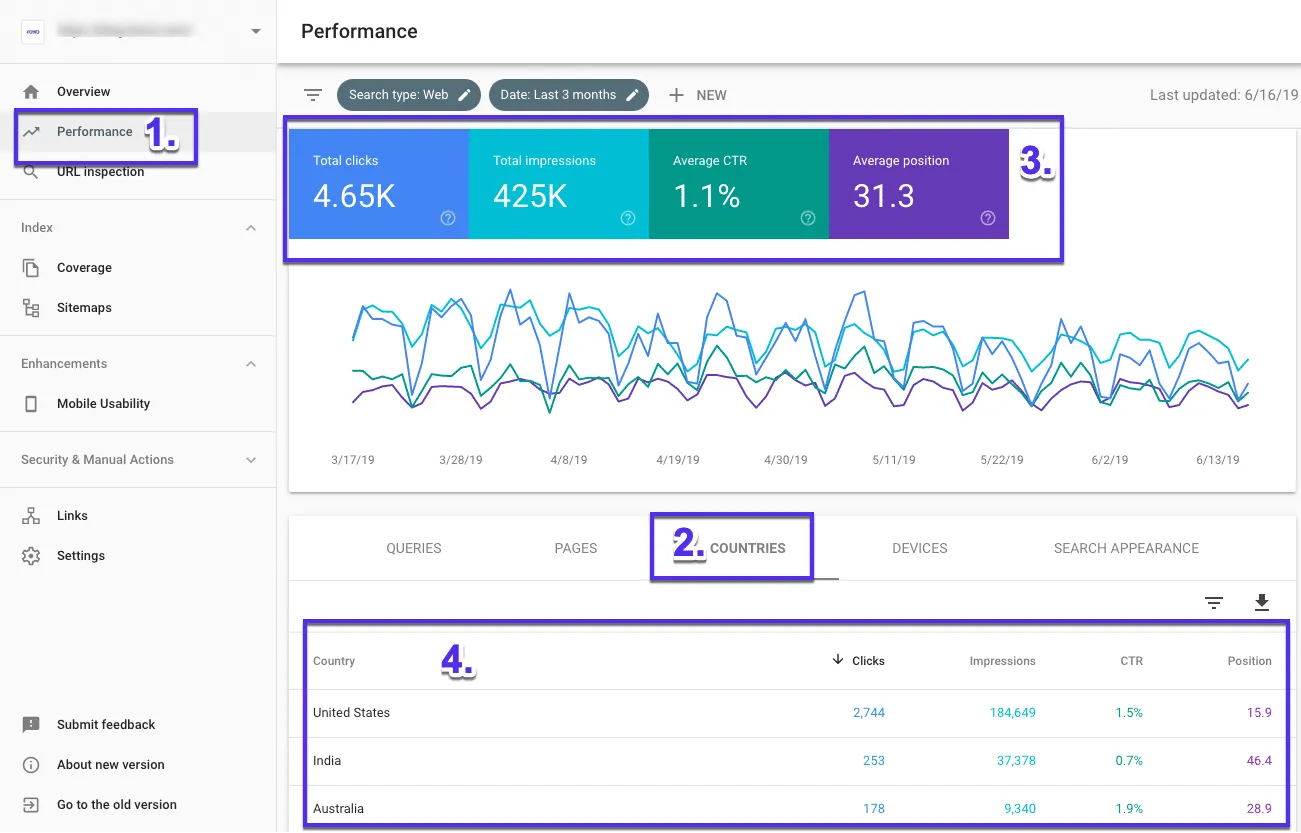
قبل از اینکه وارد کنسول طراحی وب سایت شوید و شروع به استفاده از Google Search Console کنید، مهم است که تعدادی از اصطلاحات و معیارها را درک کنید. به تب عملکرد بروید و باید چهار معیار و چند نمودار رنگارنگ را ببینید.
توجه: هر یک از کادرهای معیار قابل کلیک هستند، بنابراین می توانید آنچه را که می بینید روشن و خاموش کنید.

این برگه عملکرد دادههای مربوط به درخواست ها و صفحات طراحی وب سایت شما را به شما نشان میدهد. در اینجا معنی هر کدام آمده است:
پرس و جوها
اگر صفحه طراحی وب سایت را کمی به سمت پایین اسکرول کنید، جدولی با پرس و جوها در آن خواهید دید. این اساساً یک عبارت جستجو (یا کلمه کلیدی) طراحی وب سایت است که برخی برداشتها را برای طراحی وب سایت /صفحه شما در صفحه نتایج موتور جستجوی Google طراحی وب سایت دریافت می کند. فقط برای اطلاع شما، این داده ها انحصاری کنسول جستجو است و بنابراین نمی توانید آن را در Google Analytics طراحی وب سایت پیدا کنید.
صفحات
در اینجا بسیار ساده است: این صفحه ای است که در نتایج Google طراحی وب سایت نشان داده می شود.
برداشت ها
هر بار که URL لینک طراحی وب سایت شما در یک نتیجه جستجو ظاهر می شود، یک برداشت ایجاد می کند. یک کاربر طراحی وب سایت مجبور نیست برای مشاهده نتیجه شما به پایین اسکرول کند تا برداشت حساب شود.
کلیک
اگر کاربر طراحی وب سایت پیوندی را انتخاب کند که او را از جستجوی گوگل به طراحی وب سایت شما می برد، آنگاه یک کلیک به حساب می آید. با این حال، اگر کاربر روی یک لینک طراحی وب سایت کلیک کند، سپس دکمه بازگشت را کلیک کند، و سپس دوباره روی همان پیوند کلیک کند، باز هم فقط به عنوان یک کلیک طراحی وب سایت حساب می شود. اگر آنها روی پیوند دیگری کلیک طراحی وب سایت کنند، آنگاه به عنوان دو کلیک محاسبه می شود. همچنین، این شامل نتایج پولی Google نمیشود.
موقعیت متوسط
این میانگین رتبه بندی صفحه طراحی وب سایت شما برای یک پرس و جو (یا پرس و جو) است.
میانگین CTR
CTR مخفف نرخ کلیک است و تعداد کاربران طراحی وب سایتی است که روی نتیجه شما کلیک می کنند و به طراحی وب سایت شما می آیند. این به صورت کلیک تقسیم بر Impressions، ضرب در 100 و به صورت درصد محاسبه می شود.
استفاده از معیارهای کنسول جستجو طراحی وب سایت
برای اینکه بیشترین بهره را از گزارش عملکرد کنسول جستجوی Google طراحی وب سایت ببرید، باید گروه بندی ها را تغییر دهید تا داده های مورد نظر خود را پیدا کنید. و فراموش نکنید، همیشه میتوانید دادهها را به یک صفحهگسترده برای خرد کردن بیشتر دادهها صادر کنید.
نگران نباشید، مراحل بیشتری در مورد نحوه دستیابی به داده های مفید طراحی وب سایت در آینده در راهنما وجود دارد.
نحوه استفاده از کنسول جستجوی گوگل طراحی وب سایت
اکنون متوجه شده اید که همه معیارهای مختلف کنسول جستجوی گوگل طراحی وب سایت به چه معنا هستند، شما با موفقیت دارایی خود را راه اندازی کردید و آن را تأیید کردید، حالا چه؟ خوب، اکنون می توانید از کنسول جستجوی گوگل برای بهبود طراحی وب سایت خود و SEO خود استفاده کنید.
شما در واقع می توانید کارهای زیادی را با کنسول جستجو برای بهبود طراحی وب سایت خود انجام دهید.
بررسی سلامت طراحی وب سایت با کنسول جستجوی گوگل
بنابراین می خواهید بدانید که گوگل چگونه طراحی وب سایت شما را خزیده است و آیا مشکلاتی وجود دارد که شما را از ایندکس شدن صفحاتتان باز می دارد؟
گزارش پوشش شاخص را وارد کنید.
این گزارش به شما می گوید که آیا گوگل هنگام فهرست کردن محتوای طراحی وب سایت شما مشکلی دارد یا خیر.
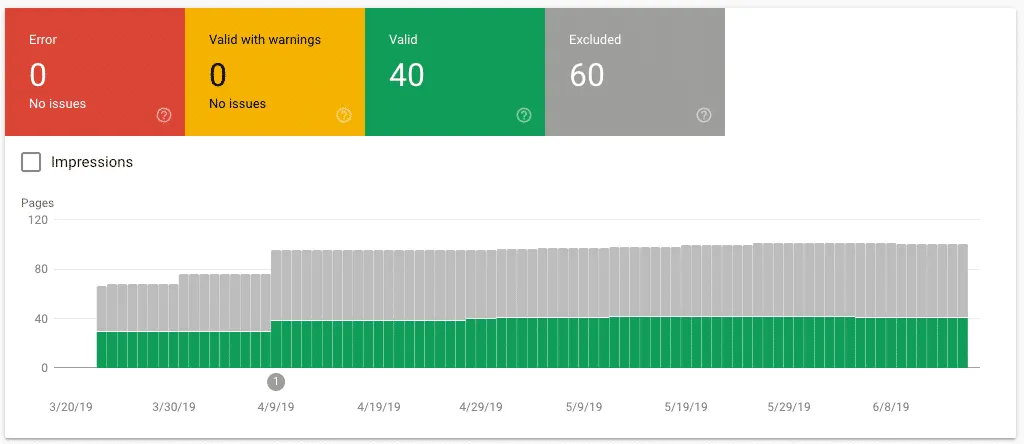
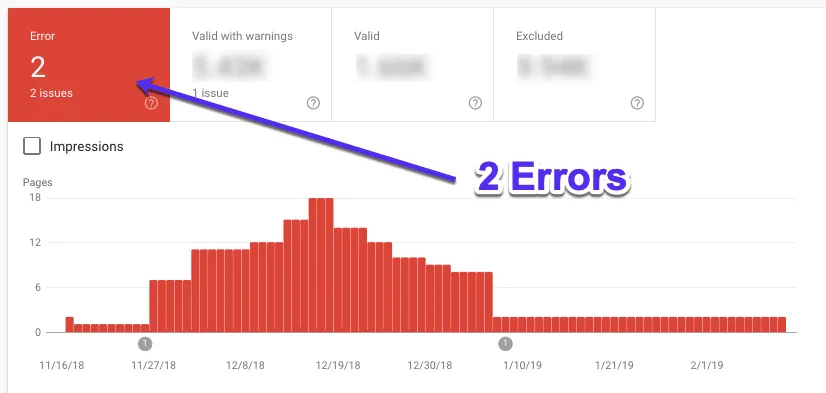
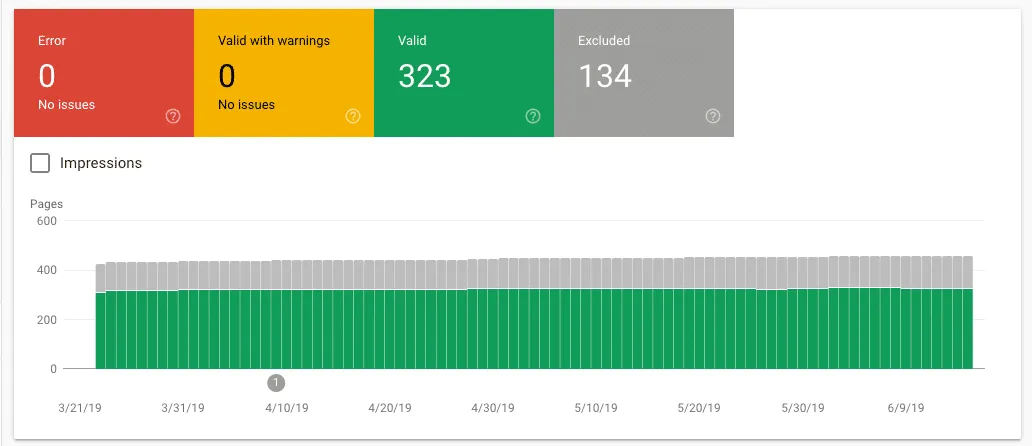
هنگام ورود به گزارش، نمودار رنگارنگی را مشاهده می کنید که نشان می دهد تعداد صفحات نمایه شده در 90 روز گذشته چگونه تغییر کرده است.
توجه: درست مانند گزارش عملکرد، همه این معیارها را می توان تنها با یک کلیک روشن و خاموش کرد.

هر نمودار میله ای (نماینده وضعیت در هر روز پیگیری شده) به این صورت رنگ می شود:
خطا (قرمز)
معتبر با اخطار (به رنگ زرد)
معتبر (به رنگ سبز)
مستثنی شده (به رنگ خاکستری
سپس جزئیات بیشتر در مورد هر وضعیت در زیر ارائه می شود. توصیه می شود ابتدا خطاها (قرمز) را برطرف کنید. اینها به طور کلی بزرگترین مشکلاتی هستند که مانع از ایندکس شدن صفحات طراحی وب سایت شما می شوند.
علل خطا طراحی وب سایت ها
وقتی صحبت از خطاهای کنسول جستجوی گوگل طراحی وب سایت می شود، رایج ترین آنها عبارتند از:
خطای تغییر مسیر: زمانی است که تغییر مسیر به یک صفحه طراحی وب سایت به درستی کار نمی کند. فایل htaccess و قوانین تغییر مسیر خود را بررسی کنید تا این خطاها مرتب شوند.
URL طراحی وب سایت ارسال شده یافت نشد (404): وقتی صفحه ای قابل دسترسی نیست. اگر سعی کنید به آن دسترسی پیدا کنید، خطای 404 را مشاهده خواهید کرد.
به نظر می رسد URL طراحی وب سایت ارسال شده یک Soft 404 باشد: این زمانی است که صفحه طراحی وب سایت پیدا نمی شود. گاهی اوقات ارزش بررسی این را دارد که ببینیم آیا یک باگ موقت مقصر است یا خیر.
URL طراحی وب سایت ارسال شده دارای مشکل خزیدن است: گاهی اوقات یک صفحه می تواند از خزنده های Robot.txt شما مسدود شود. اگرچه این همیشه دلیل آن نیست. گاهی اوقات ممکن است چیزی کاملاً متفاوت باشد، بنابراین به صفحه بروید و بررسی کنید.
خطاهای سرور : خزنده های Google نمی توانند به طراحی وب سایت سرور شما دسترسی پیدا کنند، که معمولاً در ساعات تعمیر و نگهداری سرور اتفاق می افتد. مراقب این موضوع باشید تا مطمئن شوید که با ارائه دهنده هاست طراحی وب سایت خود مشکلی ندارید.
نحوه رفع خطاهای 404
بنابراین شما حدود 404 خطا در کنسول جستجوی گوگل نشان داده شده است. پیام های خطای 404 معمولاً زمانی ظاهر می شوند که URL طراحی وب سایت دیگر در دسترس نباشد. اغلب این اتفاق زمانی می افتد که صفحه طراحی وب سایت ای دیگر وجود نداشته باشد یا URL طراحی وب سایت تغییر کرده باشد. اتفاق می افتد.
در اینجا نحوه یافتن خطاهای 404 در کنسول جستجوی گوگل طراحی وب سایت و نحوه رفع آنها آورده شده است:

به Index و سپس Coverage بروید و لیستی از مشکلات موجود در طراحی وب سایت خود را مشاهده خواهید کرد. اگر روی مشکلی کلیک کنید، URL طراحی وب سایت های آسیب دیده را خواهید دید.
کنسول جستجوی گوگل در تمام 404 صفحه طراحی وب سایت شما در گذشته و حال گزارش می دهد. بنابراین مطمئن شوید که صفحات 404 هنوز وجود دارند زیرا ممکن است صفحات طراحی وب سایت قدیمی باشند که قبلاً در مورد حذف آنها می دانید.
همچنین، با توجه به نحوه خزیدن طراحی وب سایت های گوگل، 404 خطای اصلاح شده می توانند همچنان در این گزارش نشان داده شوند.
از یک هاست کند برای طراحی وب سایت خود خسته شده اید؟ ما سرورهای فوق العاده سریع و پشتیبانی 24 ساعته در سطح جهانی را از کارشناسان طراحی وب سایت ارائه می دهیم. برنامه های ما را بررسی کنید
ساده ترین راه برای رفع 404 فقط رفع مشکلی است که باعث خرابی آن شده است یا صفحه را تغییر مسیر دهید. هنگام تغییر مسیر، مطمئن شوید که آن را به محتوایی در طراحی وب سایت خود نشان دهید که مشابه صفحه طراحی وب سایت حذف شده است. از تغییر مسیرهای دائمی 301 استفاده کنید و از تغییر مسیرهای موقت 307 استفاده نکنید. این بهترین راه حل است زیرا شما کاربران طراحی وب سایت را به یک صفحه جایگزین می فرستید که همچنان نیازهای آنها را برآورده می کند (امیدوارم).
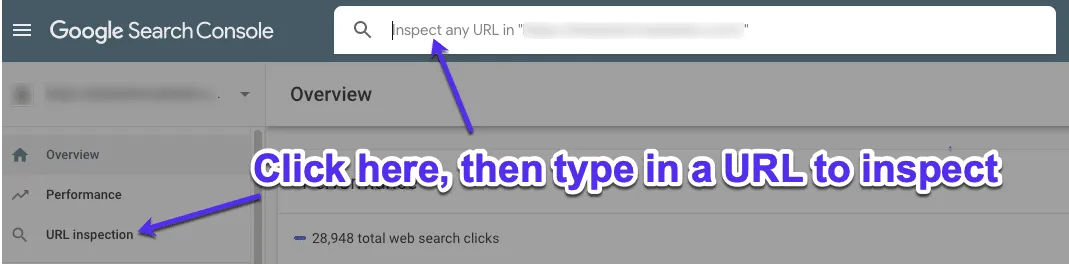
ببینید Google چگونه یک URL طراحی وب سایت را مشاهده می کند
با استفاده از ابزار بازرسی URL، طراحی وب سایت می توانید ببینید که گوگل واقعاً صفحه شما را چگونه می بیند. اگر صفحه طراحی وب سایت شما اصلاً نمایش داده نمی شود یا ممکن است به درستی در نتایج جستجو ظاهر نشود، می توانید از این برای عیب یابی استفاده کنید.
آدرس صفحه طراحی وب سایت را وارد کرده و اینتر را بزنید. فقط مطمئن شوید که متعلق به ملکی است که در حال حاضر مشاهده می کنید:

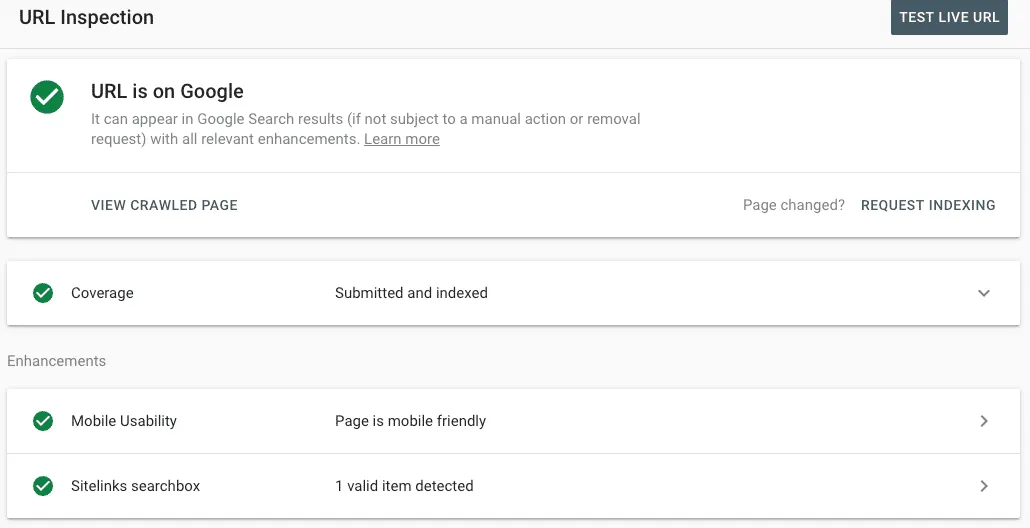
اکنون می توانید نتایج صفحه و اینکه آیا URL طراحی وب سایت ایندکس شده است و می تواند در جستجوی Google ظاهر شود را ببینید:

میتوانید روی پیکان کشویی کلیک کنید تا گزارش پوشش Index باز شود تا درباره URL در Google اطلاعات بیشتری کسب کنید، از جمله:
نقشه های طراحی وب سایتی که به این URL اشاره می کنند
صفحه ارجاعی که Googlebot را به این URL طراحی وب سایت هدایت کرد
آخرین باری که Googlebot این URL طراحی وب سایت را خزید
اگر Googlebot اجازه دارد این URL طراحی وب سایت را بخزد
اگر Googlebot واقعاً بتواند این URL طراحی وب سایت را واکشی کند
آیا صفحه اجازه فهرست بندی را نمی دهد،
URL طراحی وب سایت متعارف برای این صفحه تنظیم شده است
URL طراحی وب سایت متعارف Google برای این صفحه انتخاب کرده است.
با استفاده از گزارش اجمالی
گزارش نمای کلی برای دریافت یک عکس فوری از عملکرد فنی طراحی وب سایت شما در موتورهای جستجو و اینکه آیا چیزی مانع آن می شود که بتوان آن را اصلاح کرد یا خیر مفید است.
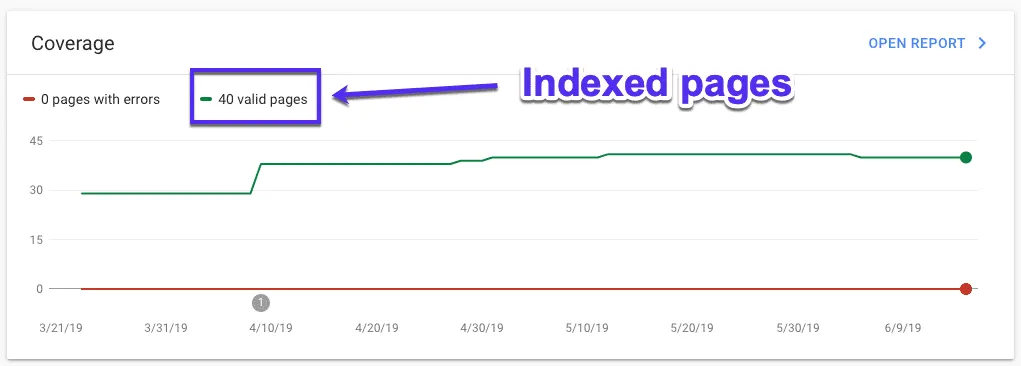
ببینید چند صفحه ایندکس طراحی وب سایت شده است
در اینجا نحوه مشاهده تعداد صفحات طراحی وب سایت شما ایندکس شده و تعداد آنها دارای خطا است:

به «نمای کلی» در پانل سمت چپ بروید
به پایین بروید و به خلاصه فهرست، با عنوان "پوشش" بروید.
به تعداد "صفحات طراحی وب سایت معتبر" نگاه کنید.
نحوه بررسی خطاهای نمایه سازی
همچنین می توانید برای مشاهده جزئیات بیشتر در مورد پوشش خود، روی پیوند گزارش باز کلیک کنید:

میخواهید مطمئن شوید که «خطا»، «معتبر با هشدارها»، «معتبر» و «مستثنی» همه انتخاب شدهاند تا بتوانید آنها را ببینید.
با انتشار پست های وبلاگ جدید، ایجاد صفحات جدید طراحی وب سایت و رفع هر گونه خطای نمایه سازی، تعداد کل صفحات طراحی وب سایت نمایه شده برای طراحی وب سایت شما باید به تدریج در طول زمان افزایش یابد.
چیزی که می خواهید به آن توجه داشته باشید، افزایش شدید و ناگهانی خطاهای نمایه سازی است. این ممکن است به دلیل تغییرات قالب طراحی وب سایت یا شاید یک خطای نقشه طراحی وب سایت باشد که مانع از خزیدن گوگل در URL طراحی وب سایت های خاص می شود.
سعی کنید با مشاهده صفحات حذف شده در این گزارش ها، مشکل را در اسرع وقت تشخیص دهید.
چگونه مشکلات استفاده از موبایل را پیدا کنیم
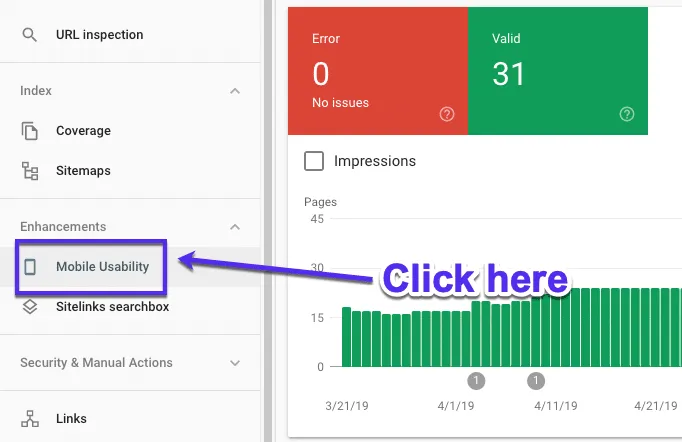
با فشار گوگل به سمت نمایه سازی موبایل اول، شما واقعا می خواهید مطمئن شوید که طراحی وب سایت شما برای کاربران گوشی های هوشمند به خوبی کار می کند. در اینجا نحوه یافتن مشکلات استفاده از تلفن همراه در کنسول جستجوی Google آورده شده است:

-1روی «استفاده از تلفن همراه» (زیر بهبودها) کلیک کنید.
-2مطمئن شوید که "خطا" انتخاب شده است.
-3اگر خطایی وجود داشته باشد، می توانید به کادر جزئیات بروید و بدانید کدام خطاها باعث مشکلات تلفن همراه میشوند.
-4همچنین می توانید روی هر نوع خطا دوبار کلیک کنید تا URL طراحی وب سایت صفحه آسیب دیده را ببینید.
با استفاده از گزارش عملکرد
گزارش عملکرد معیارهای مهمی را در مورد نحوه عملکرد طراحی وب سایت شما در گوگل نشان میدهد، مانند تعداد دفعات نمایش آن، میانگین موقعیت و نرخ کلیک.
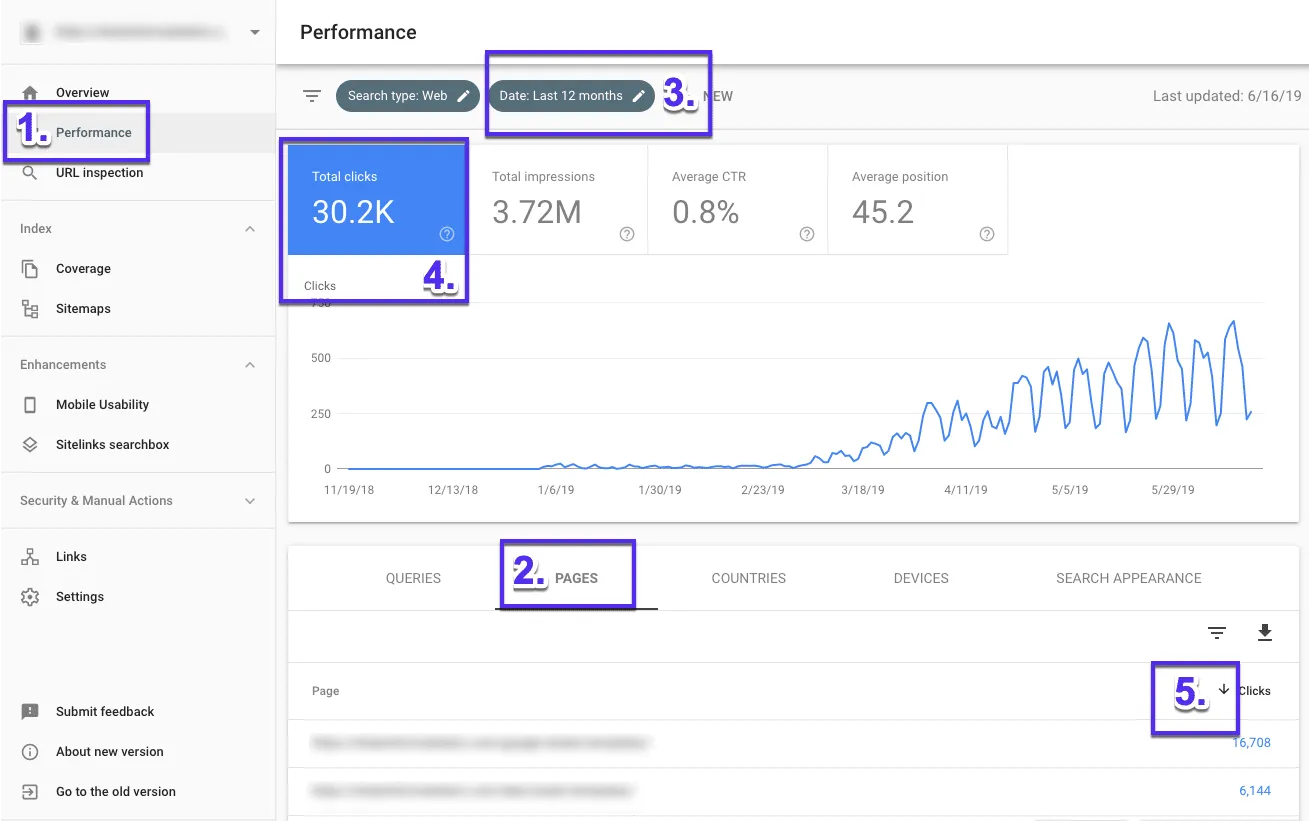
چگونه صفحات پر ترافیک طراحی وب سایت خود را پیدا کنید
در اینجا نحوه یافتن صفحاتی در طراحی وب سایت خود که بیشترین کلیک را در گوگل دارند، آمده است:

-1روی "عملکرد" کلیک کنید
-2سپس به "برگه صفحه" بروید (درست سمت راست کنار Queries (
-3محدوده تاریخ را به "12 ماه گذشته" تغییر دهید تا دید کلی بهتری از ترافیک طراحی وب سایت خود داشته باشید.
-4مطمئن شوید که «کلیک کل» انتخاب شده است.
-5اکنون روی فلش رو به پایین کنار «کلیک ها» کلیک کنید تا صفحات شما از بالاترین به پایین ترین مرتبه سازی شوند
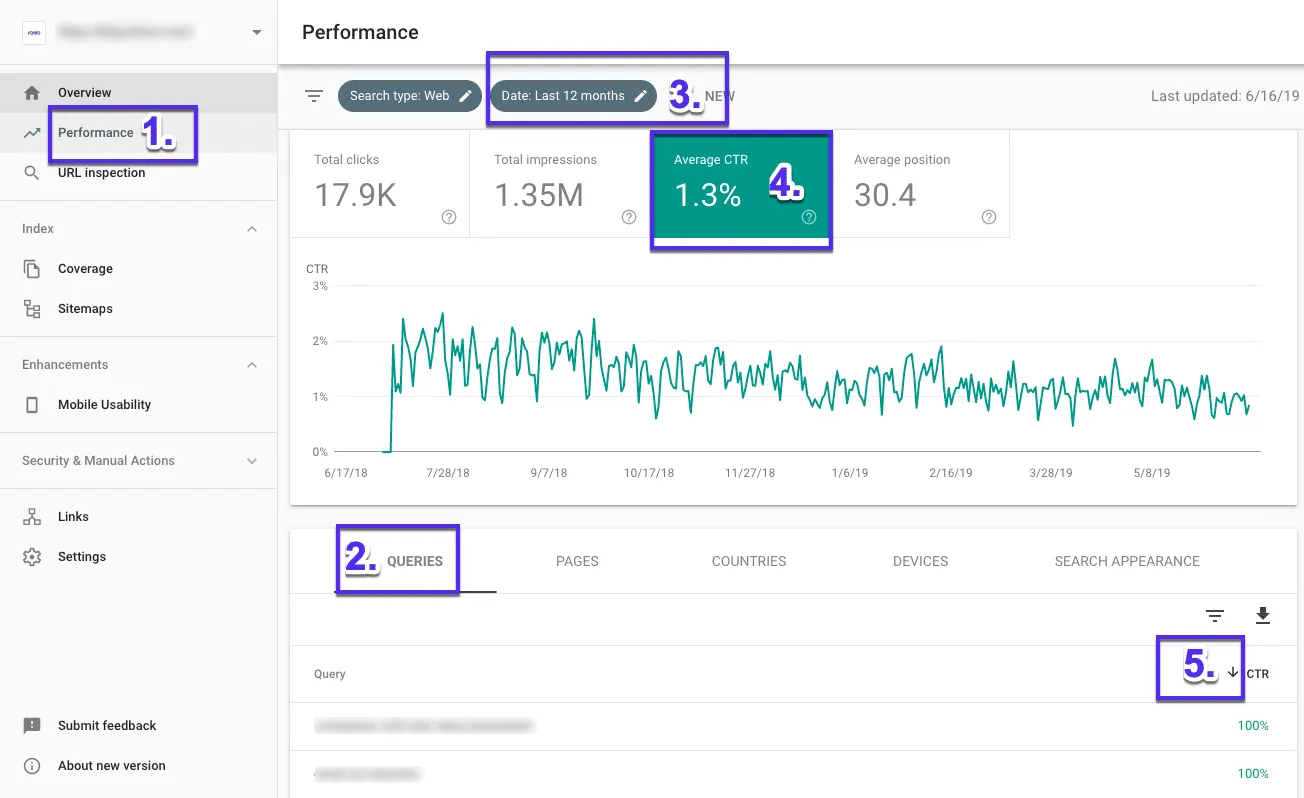
چگونه پرس و جوهایی را با بالاترین CTR پیدا کنیم
در اینجا نحوه یافتن پرس و جوهایی در طراحی وب سایت خود با بالاترین نرخ کلیک آمده است:

-1روی Performance کلیک کنید
-2به برگه «پرسشها» بروید
-3محدوده تاریخ را به "12 ماه گذشته" تغییر دهید
-4مطمئن شوید که معیار متوسط CTR ابل مشاهده است
-5حالا فلش کوچک کنار CTR را برای مرتب سازی از زیاد به پایین انتخاب کنید
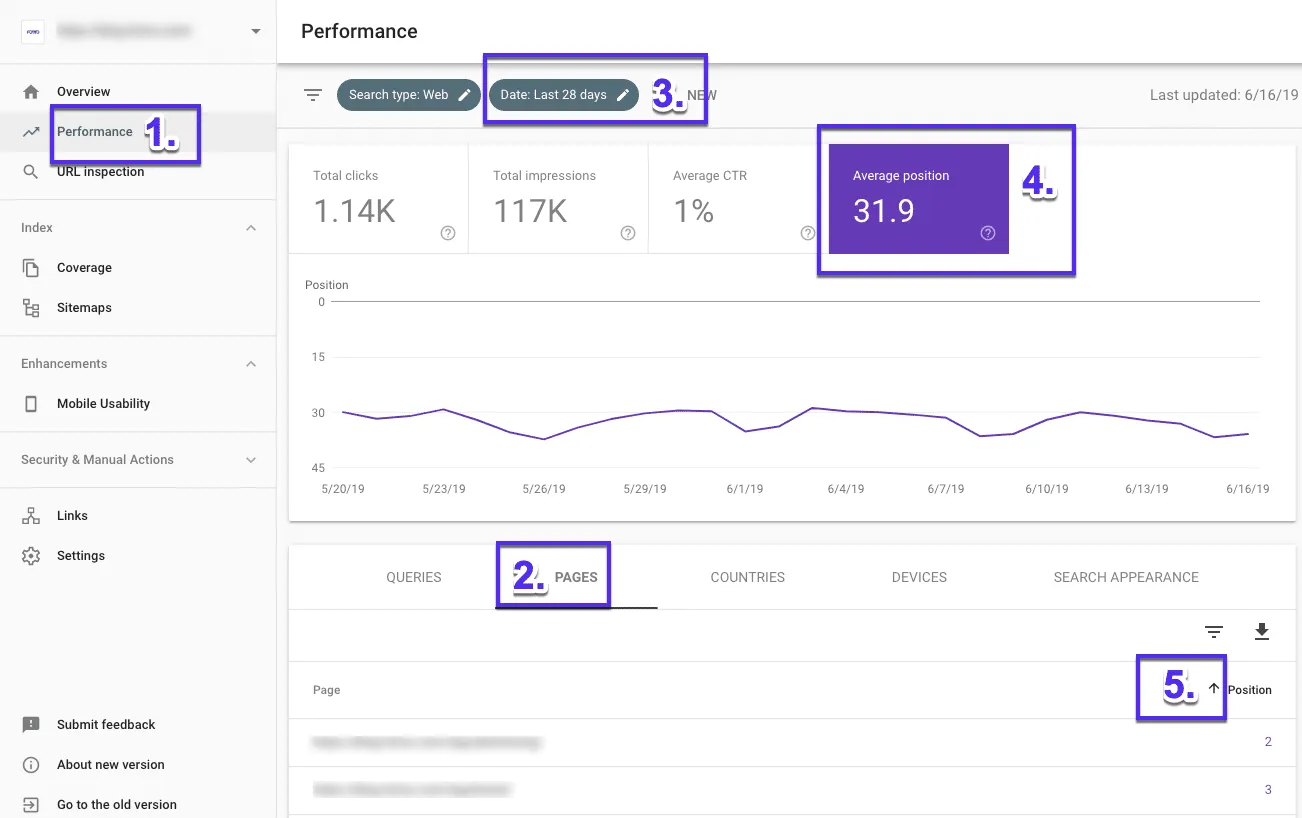
چگونه بالاترین (و پایین ترین) رتبه بندی صفحات طراحی وب سایت خود را پیدا کنید
در اینجا نحوه پیدا کردن صفحات با بالاترین و پایین ترین رتبه در طراحی وب سایت خود آمده است:

-1روی Performance کلیک کنید
-2به تب "صفحه" بروید
-3محدوده تاریخ را به "28 روز گذشته" تغییر دهید
-4"موقعیت متوسط" را انتخاب کنید
-5اکنون می توانید از فلش کوچک کنار «موقعیت» برای تغییر رتبه بندی از پایین به بالا و بالعکس استفاده کنید. به یاد داشته باشید: وقتی صحبت از رتبه بندی می شود، پایین = خوب و بالا = بد.
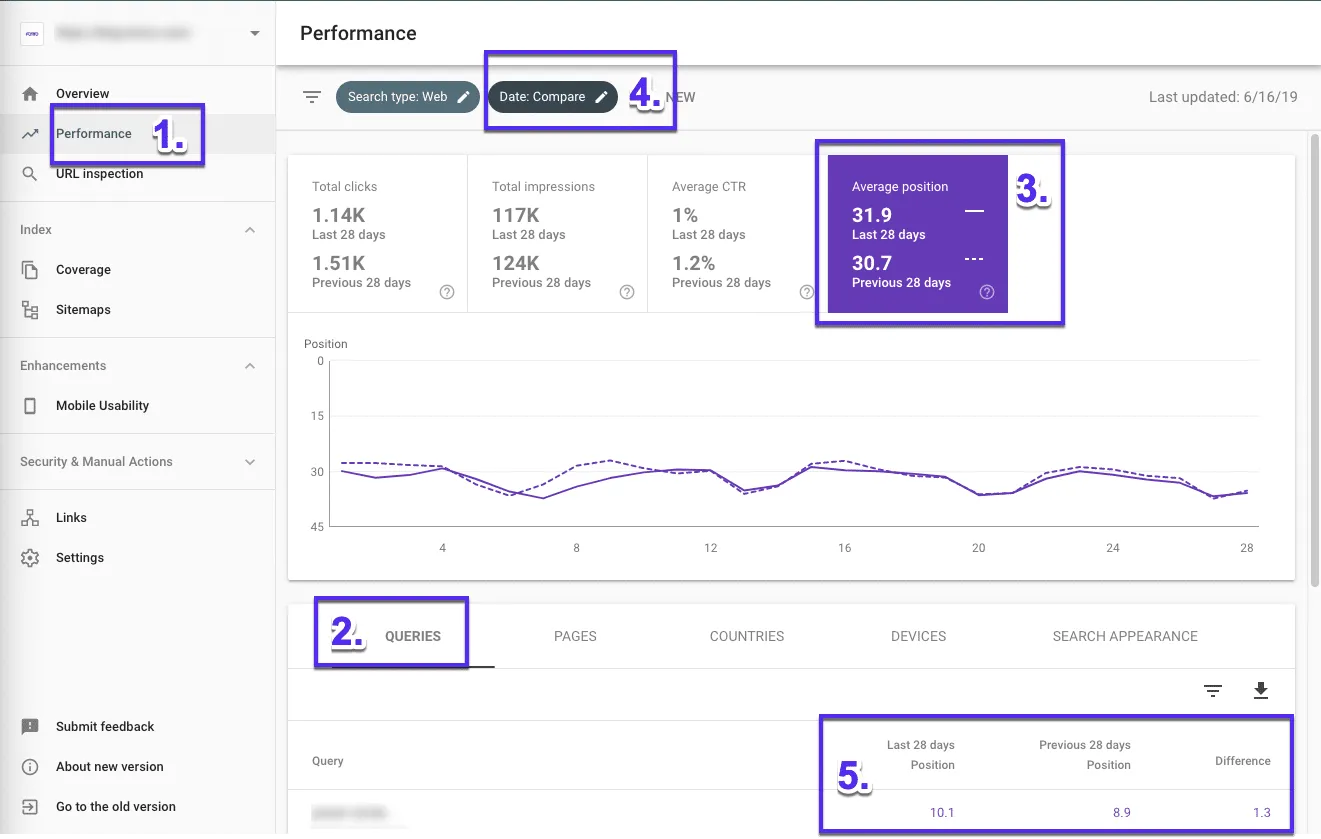
نحوه یافتن و مقایسه افزایش و کاهش رتبه بندی طراحی وب سایت
در اینجا نحوه مقایسه عملکرد رتبه بندی طراحی وب سایت ها در دو دوره زمانی آمده است:

-1روی "عملکرد" کلیک کنید
-2به برگه «پرس و جو» بروید
-3مطمئن شوید که موقعیت میانگین انتخاب شده است
-4اکنون روی «محدوده تاریخ» کلیک کنید، تاریخ ها را تغییر دهید و سپس روی تب «مقایسه» کلیک کنید تا دو دوره زمانی را انتخاب کنید، سپس روی «اعمال» کلیک کنید.
-5ببینید رتبه بندی طراحی وب سایت ها چگونه تغییر کرده است.
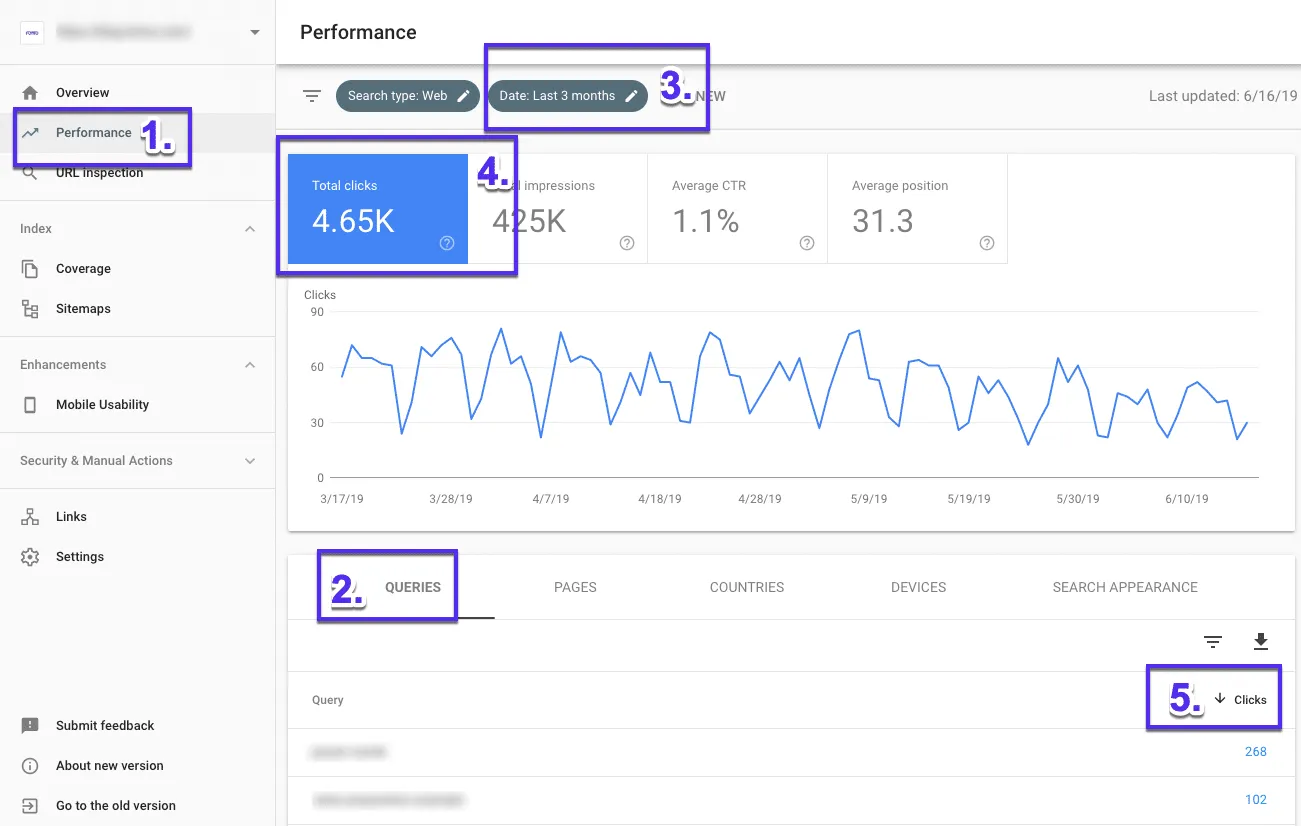
چگونه بیشترین ترافیک طراحی وب سایت را پیدا کنید
در اینجا نحوه یافتن پرس و جوهایی که بیشترین ترافیک را به طراحی وب سایت شما وارد می کنند آورده شده است:

-1به گزارش "عملکرد" بروید
-2روی برگه «پرس و جو» کلیک کنید
-3"محدوده تاریخ" خود را انتخاب کنید
-4مطمئن شوید که «کلیک کل» را انتخاب کرده اید
-5برای مرتب سازی از بالاترین به پایین ترین، روی فلش رو به پایین کنار «کلیک طراحی وب سایت ها» کلیک کنید.
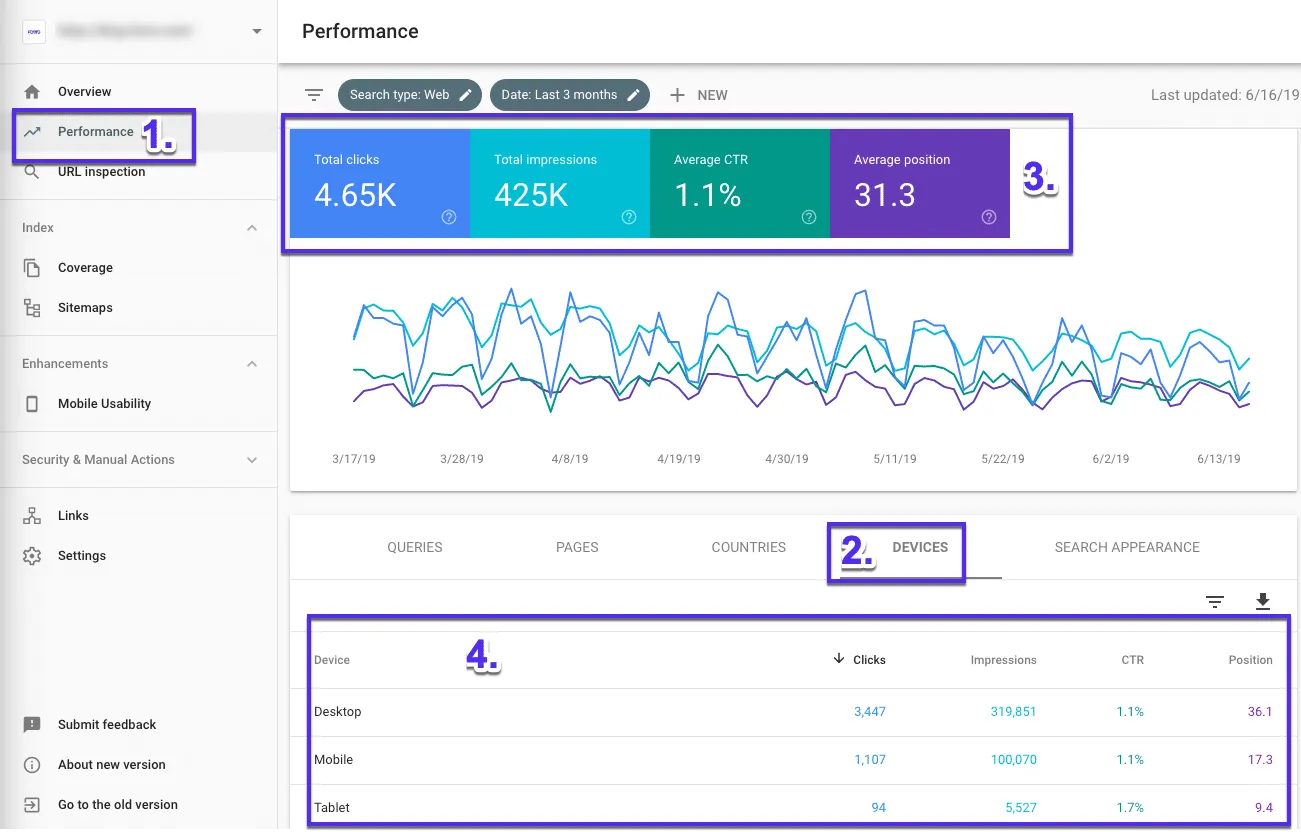
مقایسه عملکرد طراحی وب سایت در بین دستگاه ها
در اینجا نحوه مقایسه عملکرد جستجوی طراحی وب سایت خود در دسکتاپ، موبایل و تبلت آورده شده است:

-1روی "عملکرد" کلیک کنید
-2سپس به تب "دستگاه ها" بروید.
-3مطمئن شوید که همه معیارها انتخاب شده اند
-4اکنون عملکرد خود را در همه دستگاه ها مقایسه کنید.
مقایسه عملکرد طراحی وب سایت در کشورهای مختلف
در اینجا نحوه مقایسه عملکرد جستجوی طراحی وب سایت خود در بین کشورها آورده شده است:

-1روی "عملکرد" کلیک کنید
-2به تب "کشورها" بروید
-3مطمئن شوید که همه معیارها انتخاب شده اند
-4اکنون عملکرد خود را در همه کشورها مقایسه کنید
-5با استفاده از گزارش لینک
-6کنسول جستجوی گوگل علاوه بر کمک به شما در تشخیص مشکلات فنی سئو طراحی وب سایت و یافتن صفحات با عملکرد برتر، برای دیدن لینک های داخلی و داده های بک لینک طراحی وب سایت شما نیز مفید است، یعنی اینکه کدام طراحی وب سایت ها به طراحی وب سایت شما پیوند می دهند و از چه متن پیوندی استفاده می کنند.
تعداد بک لینک های طراحی وب سایت شما را در کنسول جستجوی گوگل بیابید
در اینجا نحوه مشاهده تعداد کل بک لینک/ لینک های خارجی طراحی وب سایت شما آمده است:

-1روی "پیوندها" در پانل سمت چپ کلیک کنید
-2سپس، گزارش «صفحات طراحی وب سایت پیوند شده برتر» را در زیر «پیوندهای خارجی» باز کنید.
-3به دنبال کادر با عنوان «کل پیوندهای خارجی» بگردید
-4میتوانید روی فلش کوچک کنار «پیوندهای ورودی» کلیک کنید تا بک لینکها را از بالاترین به پایینترین مرتبه سازی کنید و همچنین آنها را به صفحه گسترده صادر کنید.
بک لینک طراحی وب سایت ها سیگنال هایی به گوگل هستند که نشان می دهد محتوای طراحی وب سایت شما قابل اعتماد است. آنها را به عنوان "رای" برای طراحی وب سایت خود در نظر بگیرید. هرچه بک لینک بیشتر باشد بهتر است. با این حال، کیفیت و ارتباط زمانی که صحبت از بک لینک می شود بسیار مهم است. یک لینک از یک طراحی وب سایت معتبر در جایگاه شما همیشه بهتر از تعداد زیادی لینک از طراحی وب سایت های بی کیفیت و نامرتبط است.
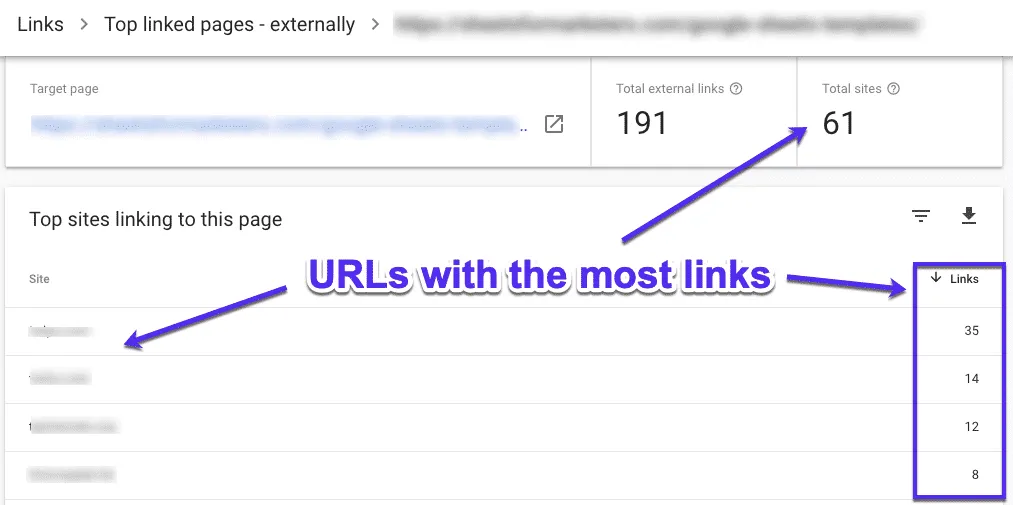
برای مشاهده اینکه کدام طراحی وب سایت ها به یک صفحه پیوند می دهند، کافی است روی URL طراحی وب سایت موجود در گزارش دوبار کلیک کنید.
پیدا کنید کدام URL طراحی وب سایت بیشترین لینک را دارد
در اینجا نحوه مشاهده صفحات پیوند شده برتر خود آورده شده است:

-1روی "پیوند طراحی وب سایت ها" در پانل سمت چپ کلیک کنید
-2دوباره گزارش «صفحات پیوند طراحی وب سایت شده برتر» را در زیر پیوندهای خارجی باز کنید
-3برای مرتب سازی از بالاترین به پایین ترین بک لینک، روی فلش رو به پایین در کنار «پیوندهای ورودی» کلیک کنید
-4روی هر یک از لینک ها کلیک کنید تا ببینید چه طراحی وب سایت هایی به آنها پیوند می دهند
یک نکته خوب سئو طراحی وب سایت در اینجا اضافه کردن لینک های داخلی از یک صفحه طراحی وب سایت با بک لینک های زیاد به صفحات دیگری است که می خواهید رتبه بالاتری کسب کنید. آن بک لینک هایی که اعتبار صفحه URL طراحی وب سایت را می دهند می توانند از طریق پیوند داخلی به صفحه دیگری در طراحی وب سایت شما منتقل شوند.
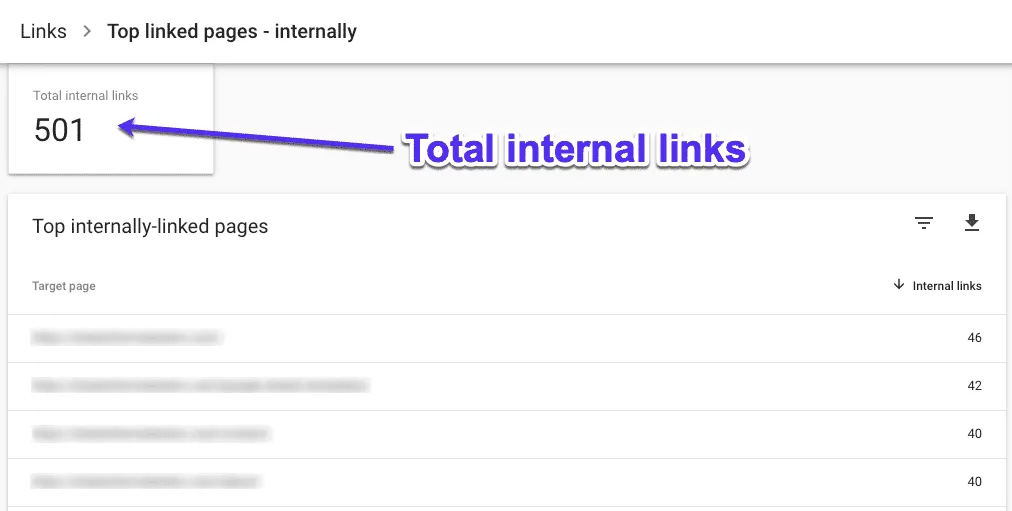
URL طراحی وب سایت هایی را با بیشترین لینک های داخلی پیدا کنید
در اینجا نحوه مشاهده اینکه کدام صفحه در طراحی وب سایت شما بیشترین پیوندهای داخلی را دارد آورده شده است:

-1در پنل سمت چپ روی "پیوندها" کلیک کنید
-2به «صفحات طراحی وب سایت پیوند شده برتر» بروید (در زیر عنوان پیوندهای داخلی)
-3روی «بیشتر» در پایین این لیست کلیک کنید
-4لینک های داخلی لینک هایی از یک صفحه در طراحی وب سایت شما به صفحه دیگر هستند و برای هدایت کاربران طراحی وب سایت و موتورهای جستجو در اطراف طراحی وب سایت شما مفید هستند.
طبیعی است که برخی از URL طراحی وب سایت ها پیوندهای داخلی بیشتری نسبت به دیگران داشته باشند. با این حال، مواظب صفحاتی باشید که لینکهای بسیار بیشتری نسبت به بقیه دارند، زیرا ممکن است فرصتی برای اضافه کردن لینکهای ورودی و ارسال مقداری پیوند به اطراف وجود داشته باشد.
Google Search Console مجموعه ای از #ابزارهای #رایگان #SEO ما است. راهنمای مفید دیوانه وار ما را برای تقویت سئو طراحی وب سایت خود از امروز بررسی کنید.
خلاصه
اگر تا اینجا پیش رفته اید: تبریک می گویم! این یک راهنمای طولانی بود.
امیدواریم اکنون می توانید ببینید که چگونه کنسول جستجوی گوگل می تواند به بهبود سئو طراحی وب سایت شما کمک کند. بدون توجه به اندازه طراحی وب سایت شما، راه اندازی آن ضروری است.
کنسول جستجوی گوگل ابزاری است و برای مفید بودن باید اغلب از آن استفاده کرد. راه اندازی آن تنها نیمی از نبرد است. استفاده منظم از آن جایی است که بیشترین سود را از آن خواهید دید. آیا می خواهید سئوی خود را حتی بیشتر کنید؟ راهنمای عمیق ما در مورد ابزار طراحی وب سایت مستر بینگ را بررسی کنید!