کیت UI استانداردهای طراحی وب سایت ایالات متحده: برای طراحی وب سایت های دولتی قابل دسترسی معرفی کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind - بهترین کیت UI طراحی وب سایت رایگان برای طراحی آسان طراحی وب سایت های دولتی ایالات متحده در دسترس.
معرفی کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind - بهترین کیت UI طراحی وب سایت رایگان برای طراحی آسان طراحی وب سایت های دولتی ایالات متحده در دسترس.
اگر در حال یک طراحی وب سایت برای یک سازمان دولتی ایالات متحده یا سازمانی با بودجه عمومی هستید، باید مطمئن شوید که این طراحی وب سایت کارآمد است و اعتماد کاربران طراحی وب سایت آمریکایی را القا می کند.
شما می توانید این کار را با پیروی از سیستم طراحی وب سایت ایالات متحده (USWDS) انجام دهید. USWDS یک مخزن طراحی وب سایت و مجموعه ای از استانداردها است که توسط دولت فدرال ایالات متحده ایجاد شده است تا از سازگاری و قابلیت استفاده در تمام خدمات دیجیتال و طراحی وب سایت های خود اطمینان حاصل کند.
با استفاده از کیت رابط کاربری طراحی وب سایت رایگان استانداردهای طراحی وب سایت ایالات متحده Justinmind می توانید به راحتی یک طراحی وب سایت مطابق با استاندارد های USWDS طراحی کنید. کیت ما طراحی وب سایت قابل استفاده برای مخاطبان آمریکایی را که با طراحی وب سایت فدرال در سراسر کشور مطابقت دارد، سریع و آسان می کند.
در این پست، فهرست جامعی از عناصر و مؤلفه های USWDS را که در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده در دسترس شما هستند، آشنا می کنیم. علاوه بر این، در مورد اینکه USWDS دقیقا چیست و چگونه می تواند زندگی شما و کاربرانتان را آسان تر کند، بحث خواهیم کرد!
فهرست مطالب
- کیت رابط کاربری استانداردهای طراحی وب سایت US Justinmind چیست؟
- کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind چیست؟
- شروع به کار با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
- با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده چه کاری می توانید انجام دهید؟
- نکاتی برای استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
کیت رابط کاربری استانداردهای طراحی وب سایت US Justinmind چیست؟
کیت رابط کاربری استانداردهای طراحی وب سایت US Justinmind بر اساس USWDS است. در سال 2015، گروهی از طراحان طراحی وب سایت از 18F و سرویس دیجیتال ایالات متحده شروع به ایجاد USWDS کردند:
یک برند دیجیتالی قابل تشخیص برای دولت ایالات متحده بسازید
تجربه کاربری بهتری را برای آمریکایی هایی که به خدمات آن دسترسی دارند، ارائه دهید
در نتیجه، USWDS شامل یک راهنمای سبک بصری، همراه با مجموعه ای از مؤلفههای مشترک رابط کاربری طراحی وب سایت ، عناصر، الگوها و اصول طراحی وب سایت است.

کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده: تأثیر بصری و دسترسی
راهنمای سبک بصری USWDS شامل مجموعه ای از دستورالعمل ها و توصیه ها برای طراحی وب سایت هایی با درجه بالایی از خوانایی و تأثیر بر روی کاربر طراحی وب سایت است.
علاوه بر این، راهنمای سبک بر اهمیت دسترسی تأکید میکند، به همین دلیل است که توصیه های تایپوگرافی و رنگ بر اساس انطباق با بخش 508 است.
کیت UI استانداردهای طراحی وب سایت ایالات متحده: پاسخگویی
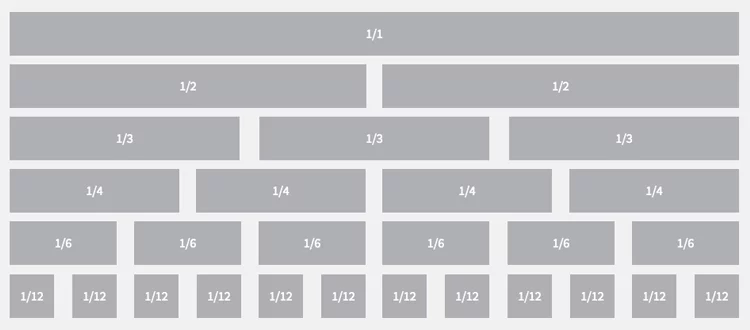
برای اینکه طراحی وب سایت ها واقعاً برای همه در دسترس باشند، باید واکنش گرا نیز باشند. به همین دلیل است که طراحان طراحی وب سایتی که از USWDS استفاده می کنند، معمولاً با یک شبکه 12 ستونی، مشابه سیستم طراحی وب سایت بوت استرپ، کار می کنند.
هر کسی که با سیستم بوت استرپ آشنایی داشته باشد، می داند که شبکه ۱۲ ستونی برای طراحی طراحی وب سایت های واکنش گرا و مبتنی بر موبایل بسیار عالی است.

ایجاد شده توسط طراحان طراحی وب سایت، با اطلاع عموم مردم آمریکا
USWDS دو هدف اصلی دارد:
- برای ساده سازی طراحی وب سایت دولتی برای طراحان و توسعه دهندگان طراحی وب سایت در سراسر کشور
- برای بهبود تجربه کاربر طراحی وب سایت جمعی آمریکایی
- یک سیستم طراحی وب سایت انعطاف پذیر
اولین جایی که تیم طراحی وب سایت دولت ایالات متحده به دنبال ایجاد تجربه کاربری بهتر بود، طراحی وب سایت خودشان بود.
هدف این طراحی وب سایت طراحان و توسعه دهندگان طراحی وب سایت است که اتفاقاً کاربران طراحی وب سایت نیز هستند.
بنابراین، تیم مصاحبه ها و تست های کاربردی فراوانی را با این گروه های حرفه ای انجام داد تا سیستم طراحی وب سایت آن ها را به دست آورد.
"... یک طعم کاملاً آمریکایی با سازگاری پخته شده است."
آنها همچنین به بخش خصوصی برای الهام گرفتن، همکاری با آژانس های خارجی و جمع آوری بازخورد نگاه کردند. این به نوبه خود به دولت ایالات متحده اجازه داد تا یک سیستم طراحی وب سایت واحد ایجاد کند که آژانس ها بتوانند با برنامه ها و سبک های خود تطبیق دهند.

مانند بسیاری از سیستم های طراحی وب سایت ، USWDS یک پروژه بی پایان است که در طول سال ها به تکامل خود ادامه می دهد. به گسترش خود ادامه می دهد، اما همیشه احساس منحصر به فرد دولت ایالات متحده را برای القای اعتماد در کاربر طراحی وب سایت حفظ می کند.
همانطور که USWDS در طراحی وب سایت خود خلاصه میکند: سیستم طراحی وب سایت آنها «طعم مشخصی آمریکایی با قابلیت سازگاری دارد».
عناصر UI با یک هدف
USWDS فرآیند طراحی وب سایت خود را مبتنی بر ایجاد تکراری است که توسط تحقیقات عمومی کاربران طراحی وب سایت مطلع شده است. در نتیجه، همه چیز، از طرح های رنگی، تا ساده ترین عناصر، از تحقیقات تجربی عمیق کاربر طراحی وب سایت که در داخل دولت ایالات متحده و خارج از آن جمع آوری شده است، الهام گرفته شده است.
از این رو هر عنصر و مؤلفه در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما منعکس کننده این تحقیق گسترده است.
کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind چیست؟
کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما فهرست جامعی از عناصر، اجزا و قالب های صفحه به روز رابط کاربری طراحی وب سایت را در اختیار شما قرار میدهد که منحصراً بر اساس USWDS هستند. علاوه بر این، هر عنصر و مؤلفه قبلاً در صورت لزوم دارای تعاملات داخلی است.

علاوه بر این، المان ها و قالب های رابط کاربری طراحی وب سایت در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده حاوی نکاتی در مورد اینکه کجا باید بروند و برای چه مواردی باید استفاده شوند، علاوه بر اینکه کدام بخش از سلسله مراتب و طراحی وب سایت را باید تشکیل دهند، ارائه می شوند.
با کیت استانداردهای طراحی وب سایت ایالات متحده راه اندازی شوید
تنها کاری که باید انجام دهید این است که کتابخانه ویجت کیت UI استانداردهای طراحی وب سایت ایالات متحده را از صفحه کیت های رابط کاربری طراحی وب سایت ما دانلود کنید، آن را به جاستین مایند وارد کنید و آماده هستید.
هنگامی که کیت رابط کاربری استاندارد های طراحی وب سایت ایالات متحده را دانلود کردید، می توانید عناصر و مؤلفه ها را از دسته های زیر برای استفاده در طراحی وب سایت واکنش گرا انتخاب کنید:
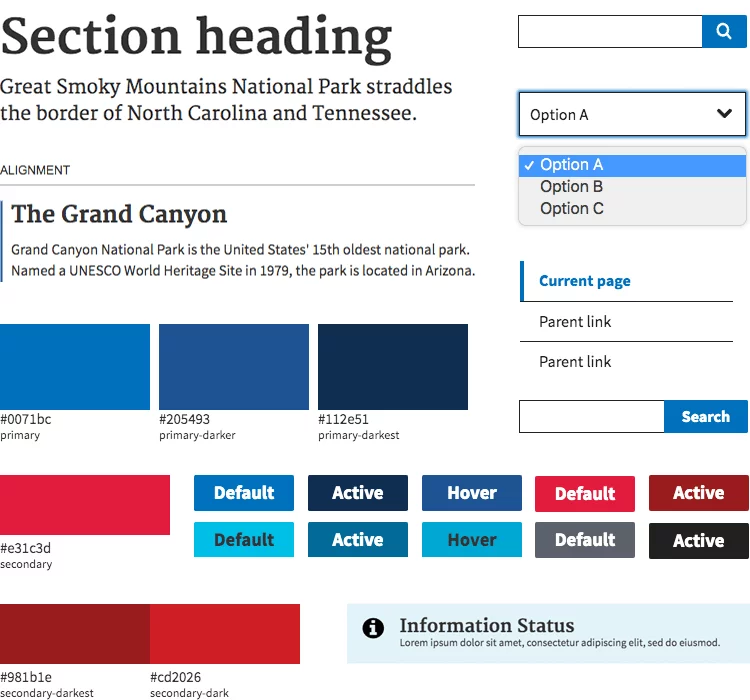
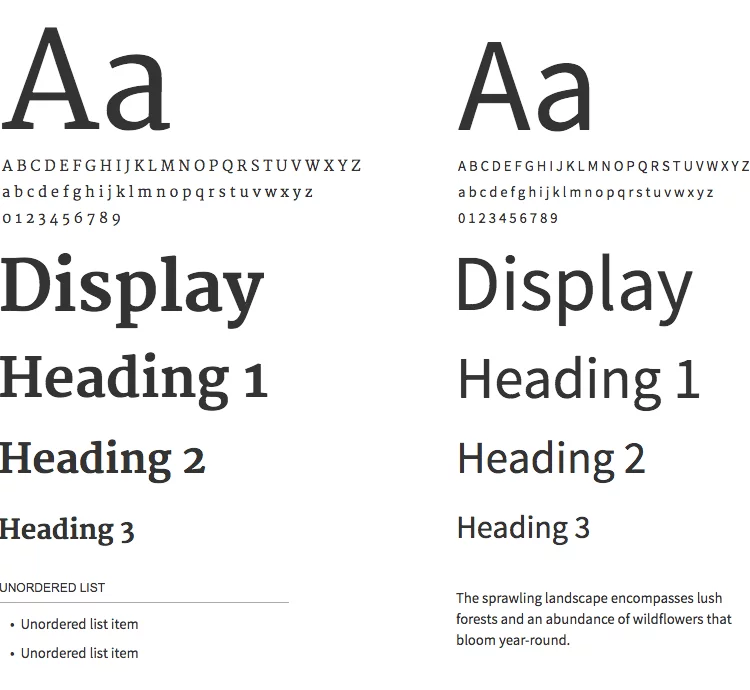
تایپوگرافی
دسته تایپوگرافی کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما شامل دو فونت پیش فرض اصلی است که معمولی USWDS هستند: Source Sans Pro و Merriweather. این فونت ها برای همه چیز از کپی بازاریابی گرفته تا صفحات طراحی وب سایت پر محتوا عالی هستند.
میتوانید از Source Sans Pro برای ایجاد متن ها و هدرهای واضح و خوانا استفاده کنید. با حروف باز و باریک مشخص می شود و به ویژه در ویندوز به خوبی اجرا می شود.

از سوی دیگر، Merriweather برای خواندن روی صفحه و صفحات پر محتوا با بلوک های بزرگ متن طراحی شده است. خوانایی عالی را در طیف وسیعی از صفحه نمایش دستگاه ارائه می دهد.
در این دسته، می توانید سرصفحه ها، فونت های بخش و ترازبندی متن را نیز بیابید که به شما در ساختار سلسله مراتب طراحی وب سایت تان کمک می کنند.
رنگ ها و دسترسی
استفاده از طرح های رنگی رسمی دولتی میتواند به شما در ایجاد یک طراحی وب سایت ساده و معتبر کمک کند که کاربران طراحی وب سایت شما به آن اعتماد کنند.
این دسته رنگها و دسترسپذیری کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما همچنین گرادیانهای رنگهای مختلف را با هم گروه بندی می کند تا به شما کمک کند تا در طراحی وب سایت های خود کنتراست ایجاد کنید، علاوه بر الگوهایی برای ترکیب های متن به پس زمینه رنگی و بالعکس. تنها کاری که باید انجام دهید این است که سبک طرح رنگ را برای رنگ پس زمینه یا متن کپی کنید.

شبکه ها و جداول
دسته شبکه ها و جداول در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما همراه با جدولهای حاشیه دار و بدون حاشیه ارائه می شود. آنها به شما کمک می کنند تا ایده ای درباره نحوه ساختاردهی اطلاعات در طراحی وب سایت USWDS خود داشته باشید.
اگر میخواهید اطلاعات محلی یا تاریخی، طراحی وب سایت ها و نقاط مورد علاقه یا اطلاعات مالی را ارائه دهید، این مؤلفه ها می توانند مفید باشند.
دکمه ها و برچسب ها
دسته دکمه ها و برچسب ها مجموعه ای از دکمه های سبک USWDS با رنگ های پس زمینه و متن از پیش تعیین شده را در اختیار شما قرار می دهد.
ما همچنین برخی از تعاملات اساسی را تعبیه کرد هایم، مانند برجسته سازی هنگام شناور و کلیک، به این معنی که شما فقط می توانید آنها را به هم پیوند دهید و می توانید ادامه دهید. همچنین میتوانید این دکمه ها را در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده به صورت دلخواه ویرایش کنید.
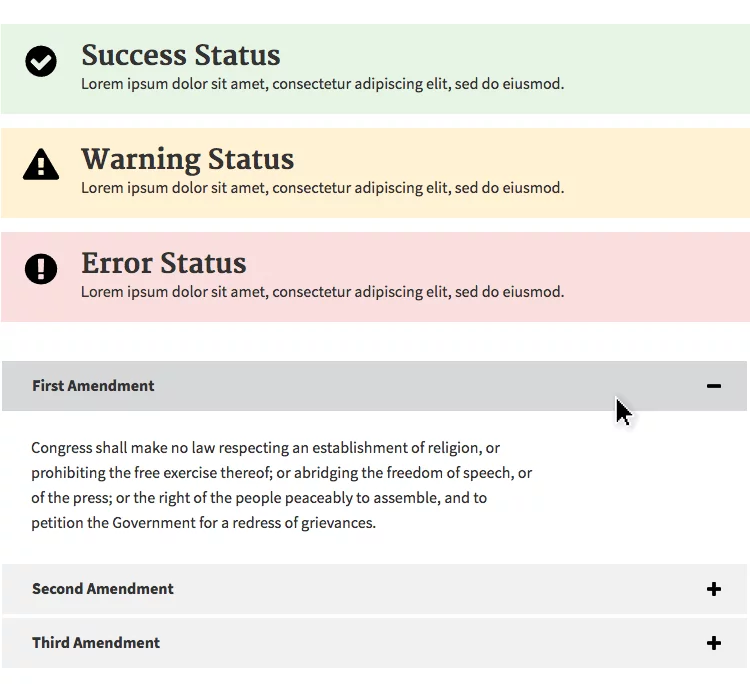
هشدارها و آکاردئون ها
هر گونه هشدار، موفقیت، هشدار، پیام آموزنده یا خطایی که ممکن است نیاز داشته باشید، در دسته هشدارها و آکاردئون ها در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما در دسترس شما است.
هر جزء از قبل دارای یک رنگ از پیش تنظیم شده، اندازه توصیه شده و فونت Open Sans به همراه نمادهای مربوطه برای هر موقعیت است. همانطور که در مورد دکمه ها، شما می توانید آنها را به هر شکلی که می خواهید ویرایش کنید.

بعدی آکاردئون ها هستند. آنها هم در قالب حاشیه و هم بدون حاشیه در کیت رابط کاربری استانداردهای ر ایالات متحده، با زیرنویس ها و پاراگراف های متنی از قبل اضافه شده اند.
بخش واقعاً عالی این است که تعاملات قبلاً اضافه شده اند، به این معنی که فقط باید روی نمادهای مثبت و منفی در یک شبیه سازی کلیک کنید و آکاردئون بخش مربوطه را باز می کند. تنها کاری که باید انجام دهید این است که محتوا طراحی وب سایت را پر کنید.
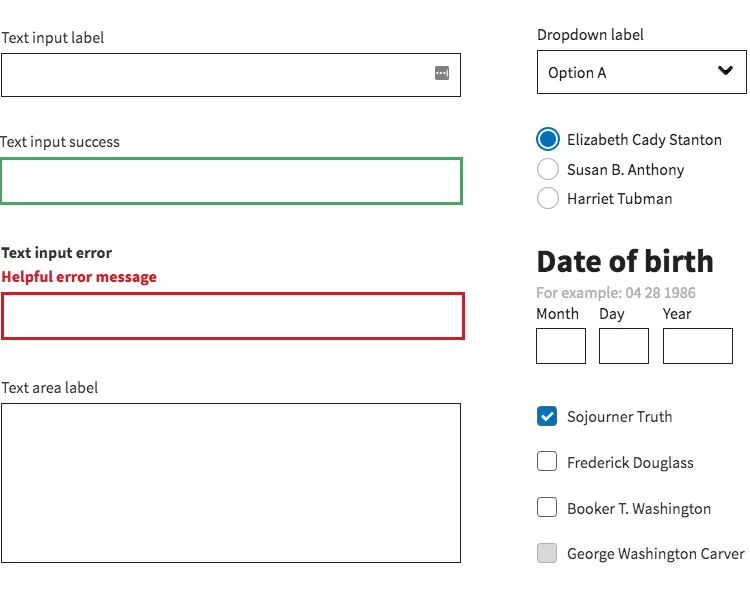
کنترل های فرم و الگوها
برای به دست آوردن داده ها و حقایق مربوطه از کاربران طراحی وب سایت خود، طراحی وب سایت فرم خوب بسیار مهم است. طراحی فرم ها می تواند کمتر از آنچه فکر می کنید ساده باشد. این به این دلیل است که یک فرم با طراحی ضعیف میتواند کاربران طراحی وب سایت شما را خسته، ناامید یا به سادگی خسته کند.
در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما، اجزا و عناصر شکل واضحی را خواهید یافت که با در نظر گرفتن قابلیت استفاده خوب طراحی شده اند. نکته مهم در مورد این مؤلفه ها این است که می توانید بلافاصله آنها را در طراحی وب سایت خود آزمایش کنید، همانطور که قبلاً در ویرایش متن مربوطه و تعامل دکمه ها ساخته شده است.

کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما شامل فرم های ورودی متن، چک باکس ها، برچسب های کشویی، ورودی های تاریخ در قالب ایالات متحده، فرم های ورود به سیستم و ورود رمز عبور و بسیاری موارد دیگر است.
نوار جستجو و ناوبری جانبی
دسته بندی نوار جستجو و ناوبری جانبی شما را به همه چیزهایی که برای ایجاد یک سیستم ناوبری ساختاریافته در طراحی وب سایت دولت ایالات متحده نیاز دارید مجهز می کند. نوارهای جستجوی کوچک، متوسط و بزرگ وجود دارد که ورودی متن مربوطه و تعامل دکمه ها در آن تعبیه شده است
شما همچنین می توانید از مزایای اجزای ناوبری جانبی استفاده کنید. نکته مهم در مورد اینها این است که سیستم سلسله مراتبی قبلاً مرتب شده است، بنابراین شما فقط باید ترتیب محتوای خود را اولویت بندی کنید.
بر اساس استانداردهای USWDS، ما سلسله مراتب ناوبری جانبی را در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده به صورت زیر سازماندهی کرده ایم: پیوندهای پدربزرگ و مادربزرگ، پیوندهای والدین و پیوندهای فرزند.
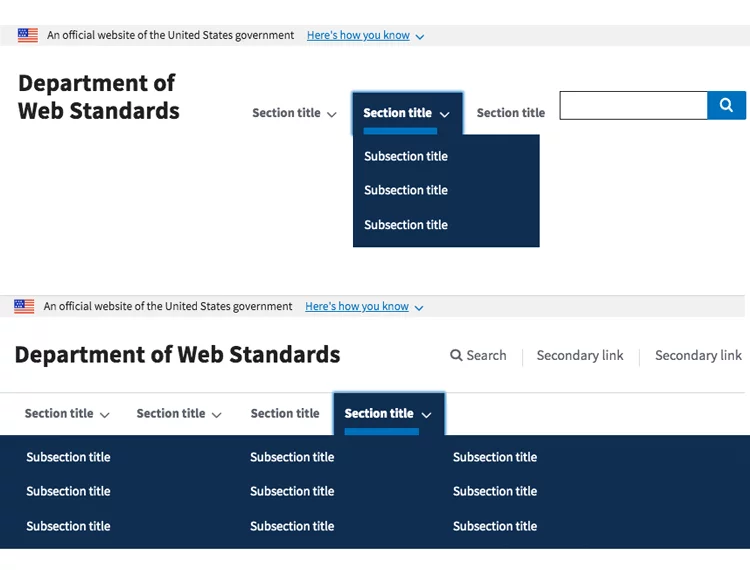
سرصفحه ها و پاورقی ها
در دسته سرصفحه ها و پاورقی ها، می توانید سرصفحه ها و پاورقی های از پیش طراحی شده ای را که به گونه ای طراحی شده اند که به هر صفحه طراحی وب سایت یک احساس رسمی و دولتی ایالات متحده بدهد، از بین ببرید.

در کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما، هدرهای اصلی، هدرهای توسعه یافته، هدرهایی با منوهای بزرگ، علاوه بر فوترهای متوسط و بزرگ را خواهید یافت.
این هدرها و پاورقی ها با در نظر گرفتن ناوبری واضح طراحی شده اند. آنها حاوی پیوندهایی هستند که با شناور و کلیک تغییر رنگ می دهند، علاوه بر کادرهای متنی قابل ویرایش و عناصر ناوبری خرده نان که در منوهای وسیع تری باز می شوند.
قالب های صفحه
ما بخش قالبهای صفحه را برای طراحان طراحی وب سایت پرمشغله طراحی کردهایم تا مشکل برنامه ریزی صفحه طراحی وب سایت را از بین ببریم. در این قسمت از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده، می توانید یک صفحه فرود و یک صفحه مستند پیدا کنید.
هر صفحه دارای محتوای معمولی مرتبط با صفحات از نوع خود است، مانند بخش قهرمان با دکمه فراخوانی، برچسب ها، پاراگراف های محتوا، ناوبری خرده نان، سرفصلهای گرافیکی، پاورقی و بسیاری موارد دیگر.
شروع به کار با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
طراحی وب سایت های قابل دسترس با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده یک تکه پای سیب است! تنها کاری که باید انجام دهید این است که این مراحل ساده را دنبال کنید:
- ابزار نمونه سازی Justinmind را دانلود کنید
- Office Fabric را از صفحه کیت های رابط کاربری ما دانلود کنید
- Justinmind را باز کنید و یک نمونه اولیه طراحی وب سایت جدید ایجاد کنید
- کیت UI را به جاستین مایند وارد کنید
- از طراحی برنامه های مایکروسافت آفیس Fabric لذت ببرید!
با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده چه کاری می توانید انجام دهید؟
طراحی وب سایت آژانس دولتی بر اساس USWDS یک پیاده روی در پارک است. با استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind، می توانید طراحی وب سایتی را طراحی کنید که برنامه دولت و آژانس محلی آن را منعکس کند، با سبکی که نشان دهنده برند دیجیتالی سراسری دولت ایالات متحده است.
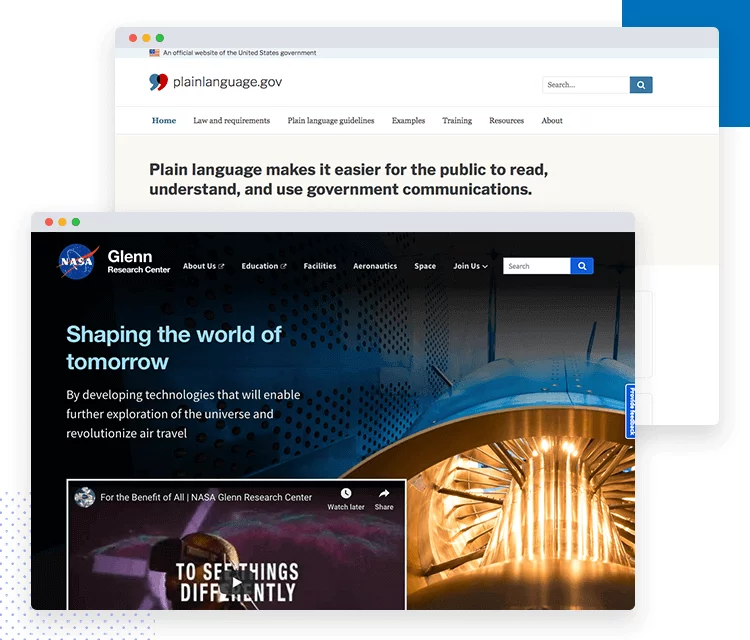
نتیجه همچنین این خواهد بود که کاربران شما احتمالاً طراحی وب سایت شما را به عنوان متعلق به دولت ایالات متحده تشخیص می دهند و به منبع محتوای آن اعتماد بیشتری خواهند داشت. به همین ترتیب، آنها ممکن است قبلاً با طراحی وب سایت هایی برخورد کرده باشند که با USWDS طراحی شده اند. این به نوبه خود قابلیت استفاده طراحی وب سایت شما را بهبود می بخشد.
اجازه دهید به شما نشان دهیم که چگونه میتوانید به راحتی از الگوهای طراحی وب سایت USWDS مانند فونت ها، رنگ ها و عناصر رابط کاربری با استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده Justinmind استفاده کنید.

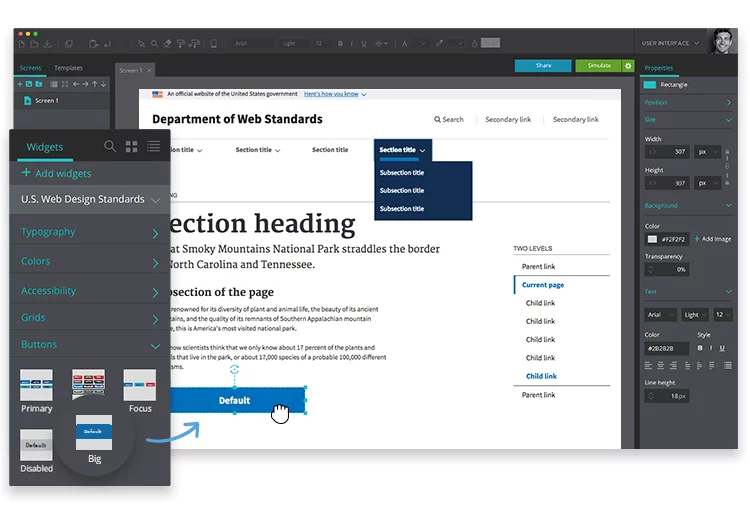
با استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
هنگامی که کیت UI طراحی وب سایت را به جاستین مایند وارد کردید، به سادگی یک نمونه اولیه جدید را شروع کنید. سپس به پنل ابزارک در سمت چپ بروید و کیت استانداردهای طراحی وب سایت ایالات متحده را انتخاب کنید.
برای طراحی وب سایت آژانس دولتی ایالات متحده، کافی است عناصر و اجزای کیت را روی بوم بکشید و رها کنید و در صورت نیاز ویرایش کنید.
در مثال بالا، ما یک صفحه اصلی ساده طراحی کردیم. برای پاورقی، یک جزء هدر توسعه یافته را با پیمایش پودر سوخاری روی بوم کشیده ایم. بعداً می توانیم فعل و انفعالاتی را به دکمههای خرده نان اضافه کنیم تا به صفحات بعدی پیوند داده شود، یا به یک طراحی وب سایت والد بروید.
بعد، برای محتوای اصلی صفحه. در مثال ما، از Sans Source Pro استفاده کردهایم زیرا محتوای صفحه اصلی طراحی وب سایت کمی چگالی کمتری دارد.
به جای کشیدن چندین عنصر Sans Source Pro، ما فقط مولفه Typesetting Spacing Typography را با هدرها و پاراگراف های صفحه انتخاب کردیم. این نیاز به نگرانی در مورد ساختار محتوای صفحه اصلی طراحی وب سایت ما را از بین می برد. تنها کاری که باید انجام دهیم این است که محتوا را اضافه کنیم.
در نهایت، ما یک مؤلفه ناوبری جانبی دو سطحی را با پیوندهای والد و فرزند از کیت UI طراحی وب سایت کشیده ایم. این سلسله مراتب اطلاعات طراحی وب سایت ما را نشان می دهد. تنها چیزی که لازم است این است که بعداً، زمانی که طراحی UI طراحی وب سایت انجام شد، اینها را به صفحات دیگر در طراحی وب سایت خود پیوند دهید.
همه مراحل بالا چند ثانیه طول کشید تا بتوانیم به طرح کلی طراحی وب سایت دولت ایالات متحده با کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده دست پیدا کنیم.
نکاتی برای استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده
دن ویلیامز از اداره خدمات عمومی ارائه ای در یوتیوب ارائه کرد که در آن مراحل استفاده از طرح رنگ USWDS و تسلط بر سیستم فونت آن را مورد بحث قرار داد.
او بر نکات اصلی بلوک های ساختمانی طراحی بصری کوانتومی USWDS به عنوان رنگ، حروف تایپ و مقیاس و فاصله تایپ تاکید می کند.
برای طراحی چشم عقابی
رنگ
طرح رنگ USWDS بر اساس چرخی است که به 22 مجموعه رنگ با 9 درجه مختلف از 0 تا 90 تقسیم شده است که برخی از آنها دارای انواع کاملاً واضح هستند.

طراحان طراحی وب سایت USWDS در تلاش برای ایجاد تضادهای رنگی معنی دار، هر درجه رنگ را به یک محدوده روشنایی بسیار خاص نرمال کردند. دن در ویدیوی خود به ما می گوید که چگونه از این مقیاس رنگی برای دستیابی به کنتراست بهینه در یک طراحی وب سایت استفاده کنیم:
- انتخاب دو رنگ با اختلاف 40 امتیاز به شما کمک می کند به آنچه کنتراست AA می گویند برسید
- انتخاب رنگ هایی با فاصله 50 نقطه یا بیشتر منجر به کنتراست رنگ AA+ می شود که به کوررنگی کمک می کند.
- 70 یا بالاتر به شما کمک می کند تا کنتراست AAA برای حدت بینایی بهینه به دست آورید.
- از استفاده از متن سیاه خالص در پس زمینه سفید برای کمک به افراد مبتلا به نارساخوانی، اوتیسم و حساسیت به نور خودداری کنید.
Dan بر اهمیت استفاده از این سیستم اعداد در صورتی که قصد دارید فونت های رنگی را در پس زمینه مشکی بکار ببرید، تاکید می کند، زیرا تمرکز اصلی USWDS درخشندگی با توجه به رنگ است.
فونت
وقتی صحبت از فونت به میان میآید، خاطرنشان میکند که USWDS از تمام فونت های بالاتر از پیش فرض تایپ فیس اصلی خود پشتیبانی می کند. با این حال، وقتی صحبت از اندازه به میان میآید، او استفاده از چیزی زیر فونت 4 را برای خواندن طولانی در دستگاههای تلفن همراه توصیه نمی کند.
کیت رابط کاربری طراحی وب سایت US Justinmind - امروز آن را امتحان کنید!
پایبندی به USWDS هنگام هر طراحی وب سایت دولتی یا طراحی وب سایت با بودجه عمومی به دلایل مختلفی ایده عالی است.
با انجام این کار، طرحی ایجاد می کنید که در سراسر کشور سازگار باشد. به نوبه خود، قابلیت استفاده از طراحی وب سایت ها و برنامه های تلفن همراه خود را افزایش می دهید، زیرا کاربران طراحی وب سایت آمریکایی با طراحی وب سایت بیشتر آشنا می شوند. شما همچنین از یک سیستم طراحی وب سایت استفاده می کنید که بر اساس تحقیقات تجربی و تست قابلیت استفاده است.
در نهایت، هر طراحی وب سایت با جاستینمید بسیار ساده است. استفاده از کیت رابط کاربری استانداردهای طراحی وب سایت ایالات متحده ما، پر از نکات و توضیحات در مورد نحوه تقلید کامل از سبک USWDS، در عین حال حفظ نام تجاری خود، احتمالا ساده ترین و سریع ترین راه برای طراحی وب سایت USWDS است. تنها چیزی که باقی می ماند این است که آن را روی کاربران طراحی وب سایت خود آزمایش کنید.