همه ما ناوبری های مگا و کشویی تمام صفحه را به صورت آنلاین دیده ایم. آنها در سراسر طراحی وب سایت رایج هستند و به ویژه در طراحی وب سایت هایی با تعداد زیادی پیوند مفید هستند.
اما طراحی وب سایت مگا ناوبری که کار می کند می تواند دردسرساز باشد. هیچ دستورالعمل دقیقی برای این منو طراحی وب سایت ها وجود ندارد، بنابراین شما باید کارهایی را که دیگران انجام می دهند مطالعه کنید و سعی کنید چیزی را بسازید که با پروژه طراحی وب سایت شما مطابقت داشته باشد.
اینجا بیاموزید: نحوه ایجاد یک منوی کشویی مگا CSS3 در طراحی وب سایت
بیایید به برخی از روندهای ناوبری مگا در طراحی وب سایت نگاه کنیم و ببینیم که چگونه آنها از منوهای کشویی سنتی استفاده می کنند و آنها را یک قدم جلوتر می برند.
دسته بندی های سطح عمیق طراحی وب سایت
با ارزش ترین سبک طراحی وب سایت برای یک مگا ناو، ساختار ستون است.
این به شما امکان می دهد «دسته ها» را برای پیوندها تعیین کنید و پیوندهای عمیق تری را بدون استفاده از چندین منوی پرواز ایجاد کنید. یک فهرست کشویی مگا ناوبری می تواند کل صفحه طراحی وب سایت را در بر بگیرد، بنابراین معمولاً می توانید حداقل 3-4 ستون را در یک کرکره قرار دهید.

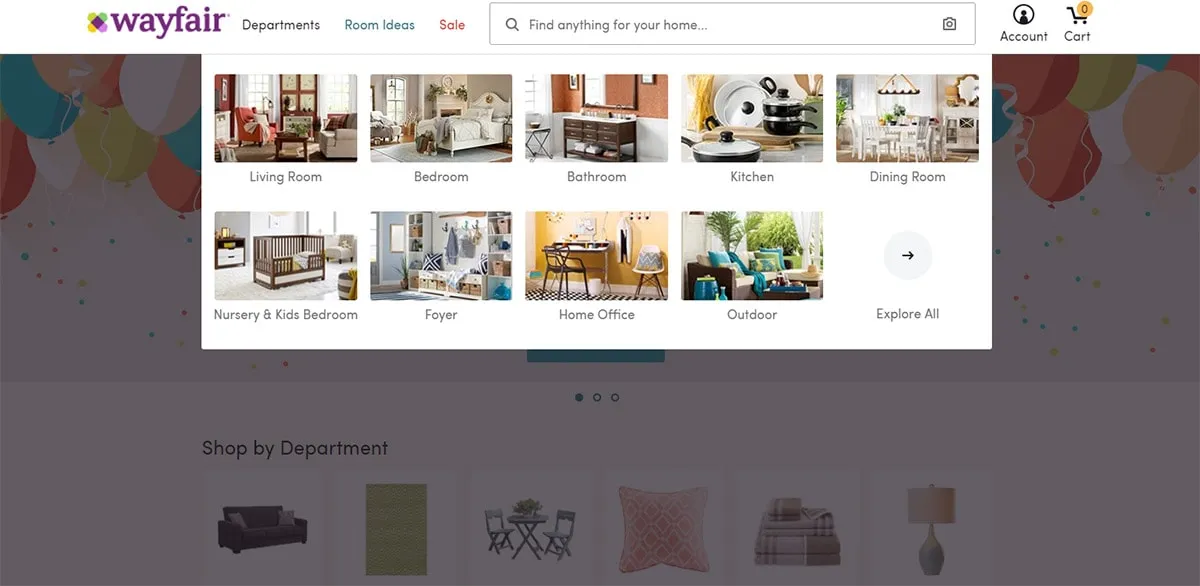
نگاهی به Wayfair بیندازید که از یک نوع منوی کشویی بسیار منحصر به فرد استفاده می کند. آنها پیوندی برای «بخش ها» دارند که در آن می توانید بر اساس دسته بندی و حتی زیرشاخه هایی مانند اتاق خواب > میزهای خواب مرور کنید.
در کنار این پیوند یک منوی کشویی برای «ایدههای اتاق» وجود دارد که میتوانید بر اساس اتاق آن را مرور کنید. این منوی کرکره ای تصاویری را در کنار پیوندها نشان می دهد تا زمان بسیار آسان تری برای مرور انتخاب ها داشته باشید.
طولی نمی کشد تا متوجه شوید که آنها موارد ناوبری را به دسته بندی می کنند. اینها روند مشابهی را دنبال می کنند و ناوبری مرد Wayfair فقط به دو پیوند اصلی برای این کار نیاز دارد!

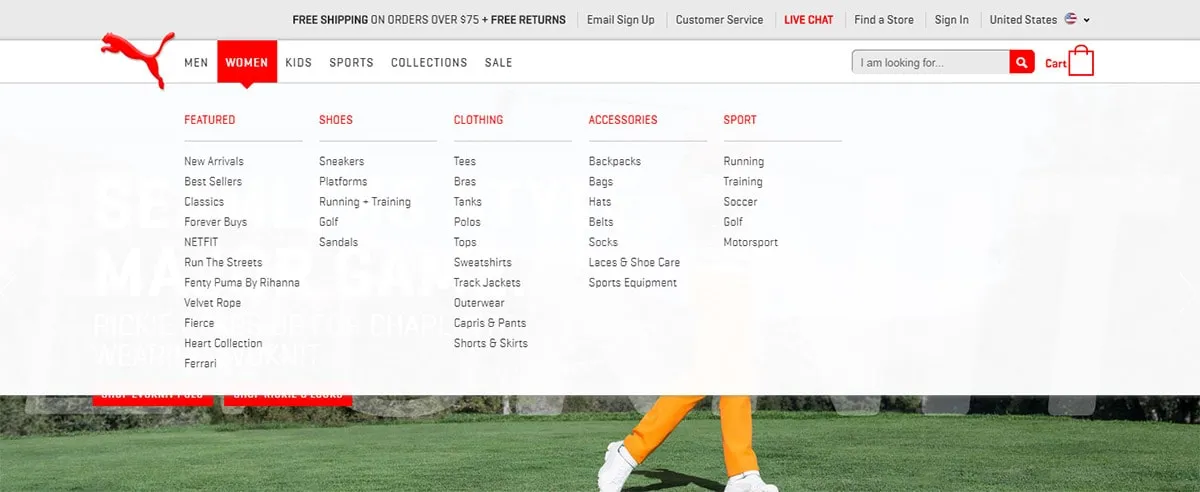
یا یکی دیگر از فروشگاه های تجارت الکترونیک طراحی وب سایت پوما ساختار ستونی مشابهی دارد.
اما آنها دسته بندی ها را بر اساس جمعیت شناسی و آیتم ها تقسیم می کنند، سپس در داخل هر مگاناو ستون هایی برای هر نوع آیتم (محصولات ویژه، لباس، ورزش و غیره) پیدا می کنید.
توجه داشته باشید که ستون ها هدرهای خاص خود را دارند و از بقیه پیوند ها متمایز هستند. این یک ساختار ستون واقعی ایجاد می کند زیرا می توانید ابتدا به سرفصل های ستون نگاه کنید و پیوندهای فرعی را از آنجا مرور کنید.
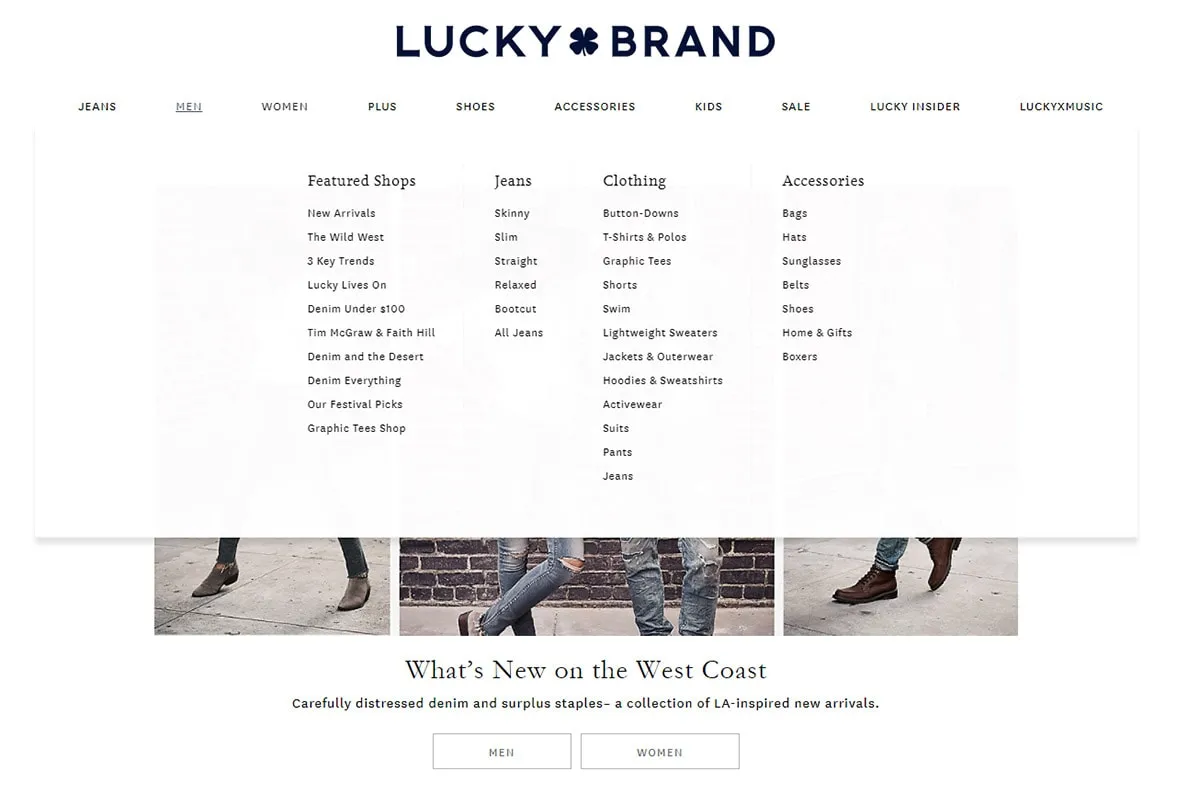
اثر مشابهی روی برند لاکی اما با پیچ و تاب در طراحی وب سایت.

همه ستون های طراحی وب سایت ها طرح های رنگی یکسانی دارند، اما از تایپوگرافی متفاوتی استفاده می کنند. این می تواند مرور سریع را سخت تر کند، اما همچنان به همان اندازه قابل استفاده است.
جلوه های انیمیشن Lucky نیز لمس خوبی هستند، بنابراین قطعاً باید در نظر بگیرید.
اما اگر با سلسله مراتب ناوبری مگا مشکل دارید، ابتدا پیوندهای خود را در دسته های عمیق تر سازماندهی کنید.
کشویی تمام عرض
این روند در هر طراحی وب سایتی استفاده نمی شود، اما من امروزه آن را بسیار بیشتر می بینم.
منوهای بزرگ ناوبری طراحی وب سایت می توانند کل صفحه را بپوشانند تا فضای بیشتری برای کاربران طراحی وب سایت دسکتاپ و لپ تاپ ایجاد کنند. کاربران طراحی وب سایت موبایل معمولاً منوهای مخفی دارند، بنابراین هرگز اثر کامل را نمی بینند.

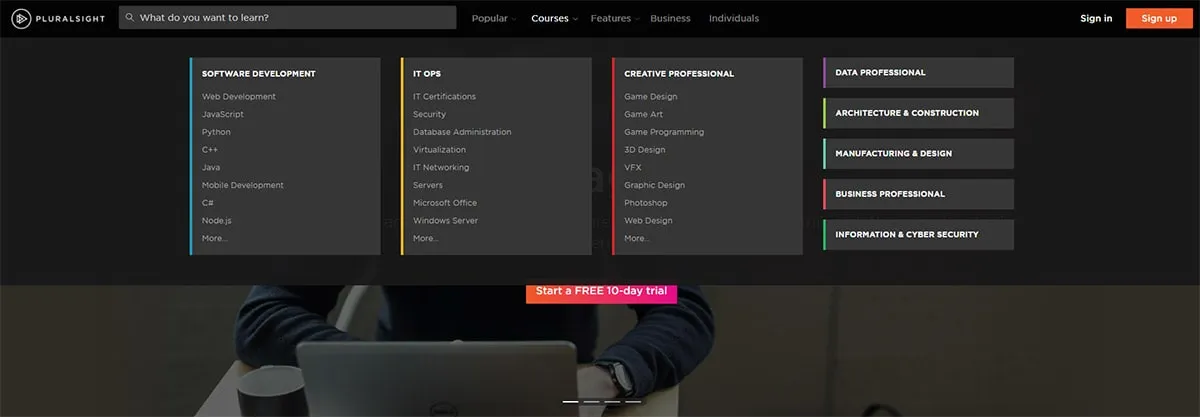
ناوبری برای Pluralsight یک نمونه عالی است که دارای یک منوی بزرگ تمام صفحه طراحی وب سایت است. محتوا در همان عرض خود صفحه ثابت می ماند، اما منو تمام صفحه را در بر می گیرد.
این یک جلوه جالب است زیرا فضای بیشتری را در منو ایجاد می کند. یا حداقل توهم بصری فضای بیشتری را ایجاد می کند.
و اگر پیمایش بزرگی را برای نمایشگرهای بزرگتر اجرا می کنید، چرا تا آخر راه را ادامه ندهید؟
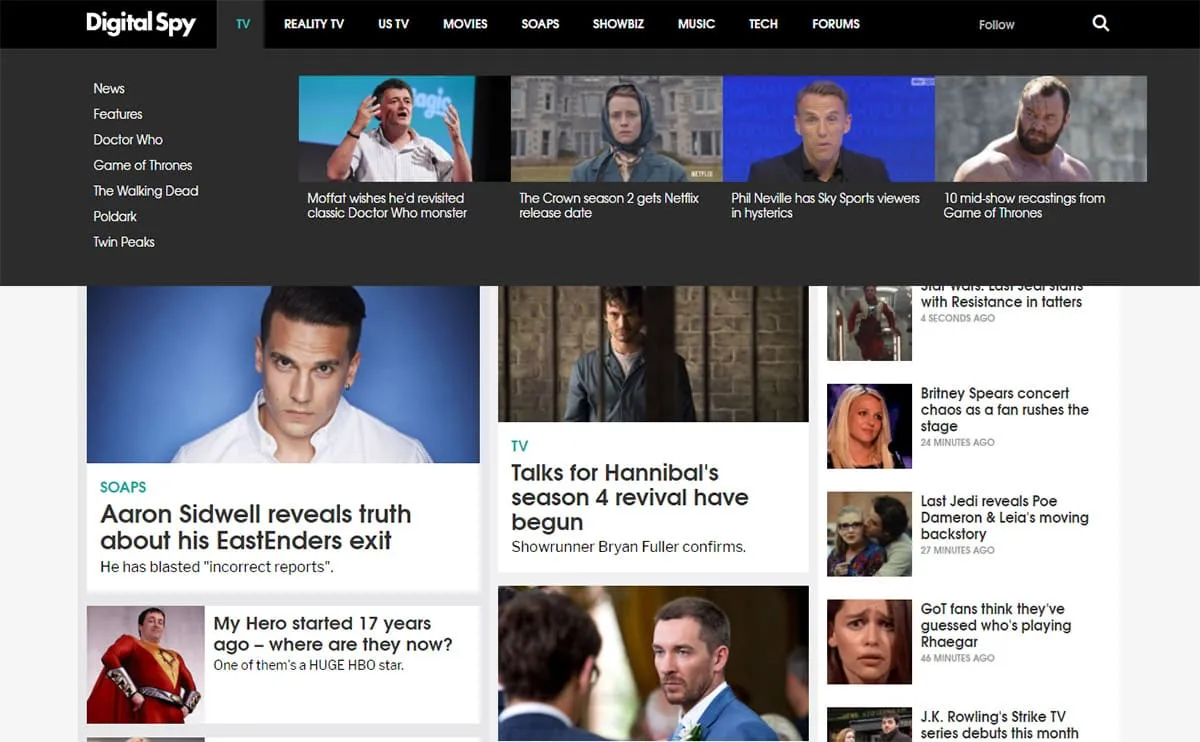
Digital Spy چیزی بسیار مشابه دارد و ناوبری آنها شامل تقسیم بندی دسته نیز می شود.

بین پیوندهای کشویی «عادی» و پیوندهای تصویر کوچک که مستقیماً به مقالات می روند، یک شکاف حتی وجود دارد.
اما دوباره محتوا طراحی وب سایت در همان عرض صفحه ثابت می ماند در حالی که منو کل صفحه طراحی وب سایت را در بر می گیرد.
اگر بتوانید آن را عملی کنید، اثر فوق العاده ای دارد.

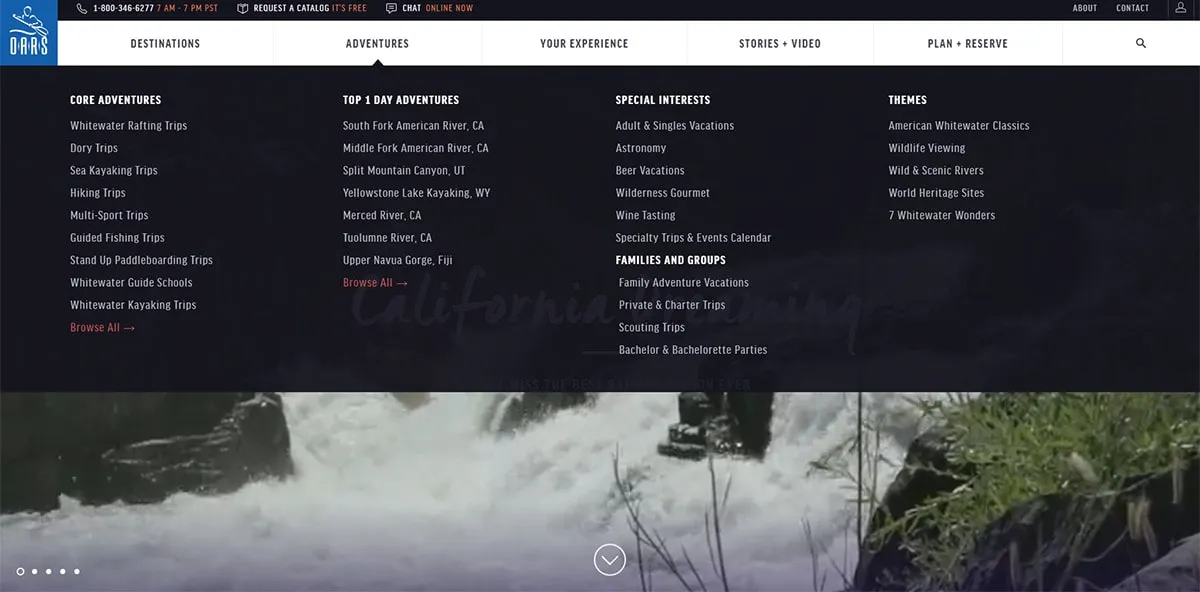
حتی می توانید ساختار ستون و جلوه تمام صفحه طراحی وب سایت را در یک طرح ترکیب کنید.
این چیزی است که در طراحی وب سایت OARS می بینید و نمونه ای زیبا از طراحی وب سایت عالی + UX عالی است.
ترکیب تصاویر و متن طراحی وب سایت
توصیه می کنم در صورت امکان تصاویر بیشتری را به همه طراحی وب سایت ها اضافه کنید. بصری به شکستن تمام متنی که به طور منظم می بینیم کمک می کند.
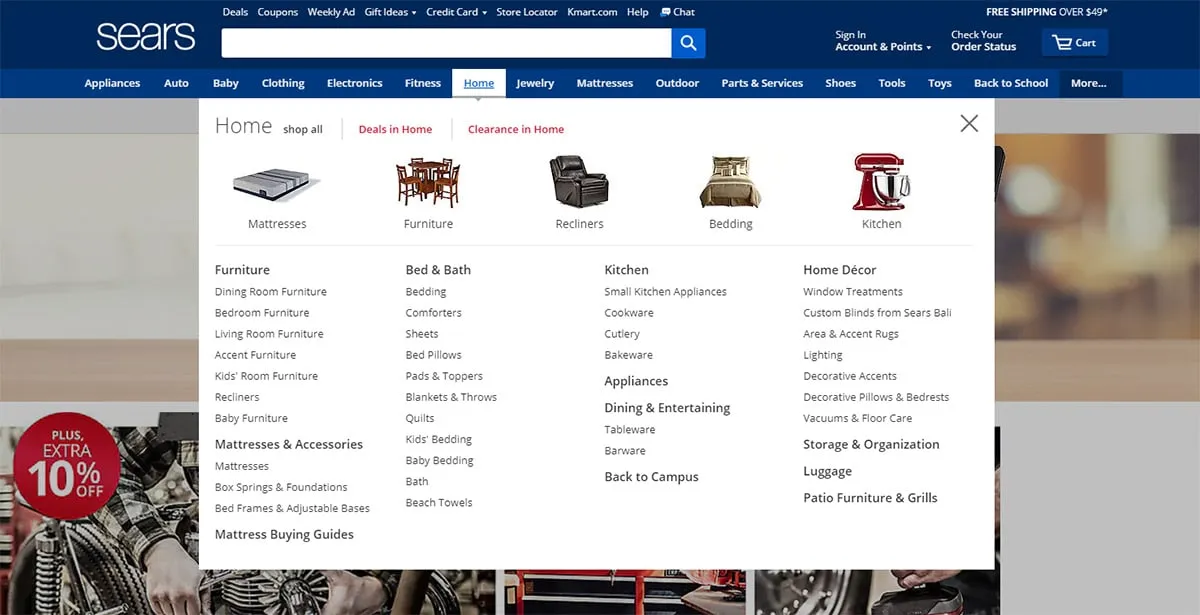
منوهای مگا ناو بر روی صفحه نمایش های بزرگتر طراحی وب سایت بهترین عملکرد را دارند، بنابراین می توان گفت که فضایی برای تصاویر وجود دارد. طراحی وب سایت سیرز ناوبری خود را به دسته های چند سطحی با پیوندها و تصاویر تقسیم می کند.

برخی از دسته های برتر دارای تصاویری برای لوازم آشپزخانه، تشک ها و مبلمان منزل هستند. اما دسته بندی های عمیق تر شامل پیوندهای مستقیم به چیزهایی مانند کارد و چنگال و ظروف می باشد.
به یاد داشته باشید که می توانید یک مگا ناوبری طراحی وب سایت را بسیار بلند کنید و همچنان قابل استفاده کنید. بنابراین فضایی برای یک ردیف تصویر و یک ردیف پیوند متنی برای تقریباً هر ناوبری وجود دارد.
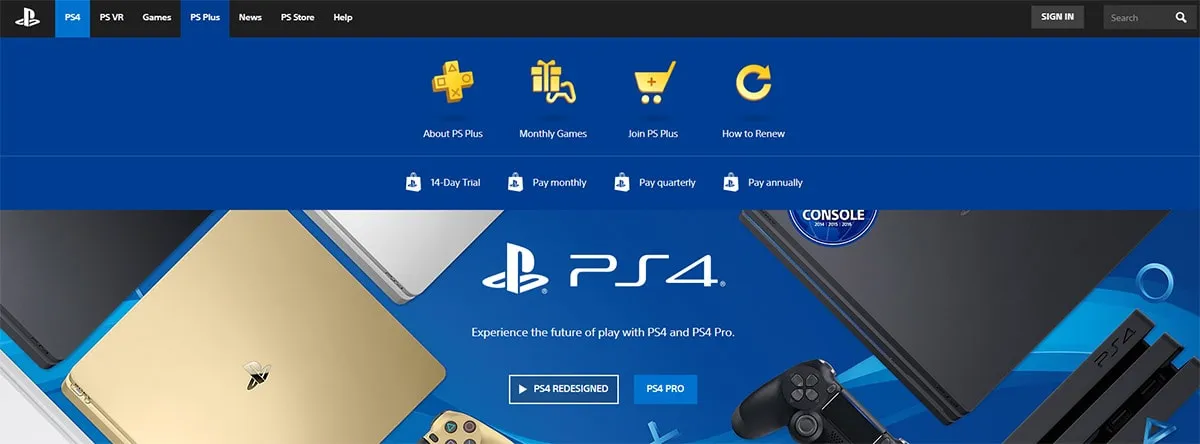
اما می توانید مسیر یک منوی کوچک تر مانند منوهای کشویی پلی استیشن را نیز طی کنید.

ناوبری آنها همچنین شامل ترکیب خوبی از تصاویر با متن است که بسیاری از آنها برچسب هایی برای صفحات جداگانه طراحی وب سایت هستند.
اگر برای طراحی وب سایت آیکون های سفارشی وقت دارید، می توانید این را برای طراحی وب سایت خود امتحان کنید. یک نماد در کنار هر پیوند اصلی قرار دهید تا تصاویر بصری طراحی وب سایت به همراه متن برای پیمایش داشته باشید.
تکنیک های کشویی جایگزین در طراحی وب سایت
مایل به آزمایش با مگا ناوبری خود باشید. هیچ قانون سختگیرانه ای برای این کار وجود ندارد و UX طراحی وب سایت عالی از آزمایش برای دیدن اینکه چه چیزی کار می کند به دست می آید.
برخی از طراحی وب سایت ها واقعاً با انیمیشن های سفارشی، ستون های متعدد و حتی منوهای پروازی که خارج از مگا ناوبری ظاهر می شوند، مرزهای کشویی را پشت سر می گذارند. اگر منو طراحی وب سایت قابل استفاده باشد و کار کند، کار به خوبی انجام شده است.
اما اگر مایل به تلاش هستید، همیشه می توانید کمی جلوتر بروید.

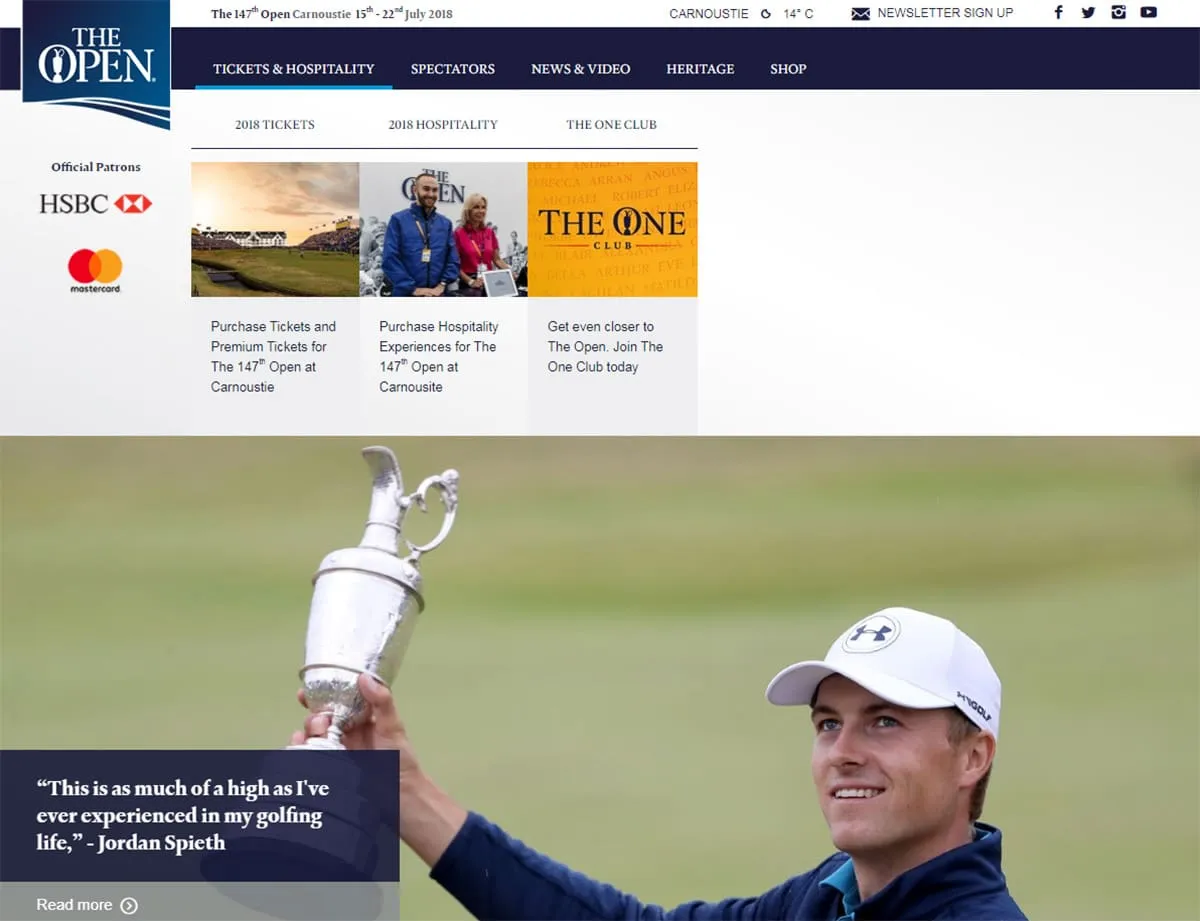
Open دارای یک منوی مگا ناوبری معمولی است که در حین شناور کردن، گسترش می یابد. اما از یک تکنیک جایگزین استفاده می کند که کل صفحه طراحی وب سایت را پایین می آورد تا فضایی برای منوی جدید ایجاد کند.
اکثر مگا ناوبری ها در بالای صفحه ظاهر می شوند، اما این یکی در حالی که تمام محتوای صفحه طراحی وب سایت را پایین تر می برد، متحرک می شود.
مطمئناً ایده کاملی برای هر طراحی وب سایتی نیست، اما منحصر به فرد است. و اگر برای طراحی وب سایت The Open کار می کند، می تواند برای دیگران نیز کار کند.
فقط بستگی به این دارد که بخواهید آن را امتحان کنید و شاید چند تست A/B را در مورد قابلیت استفاده اجرا کنید.
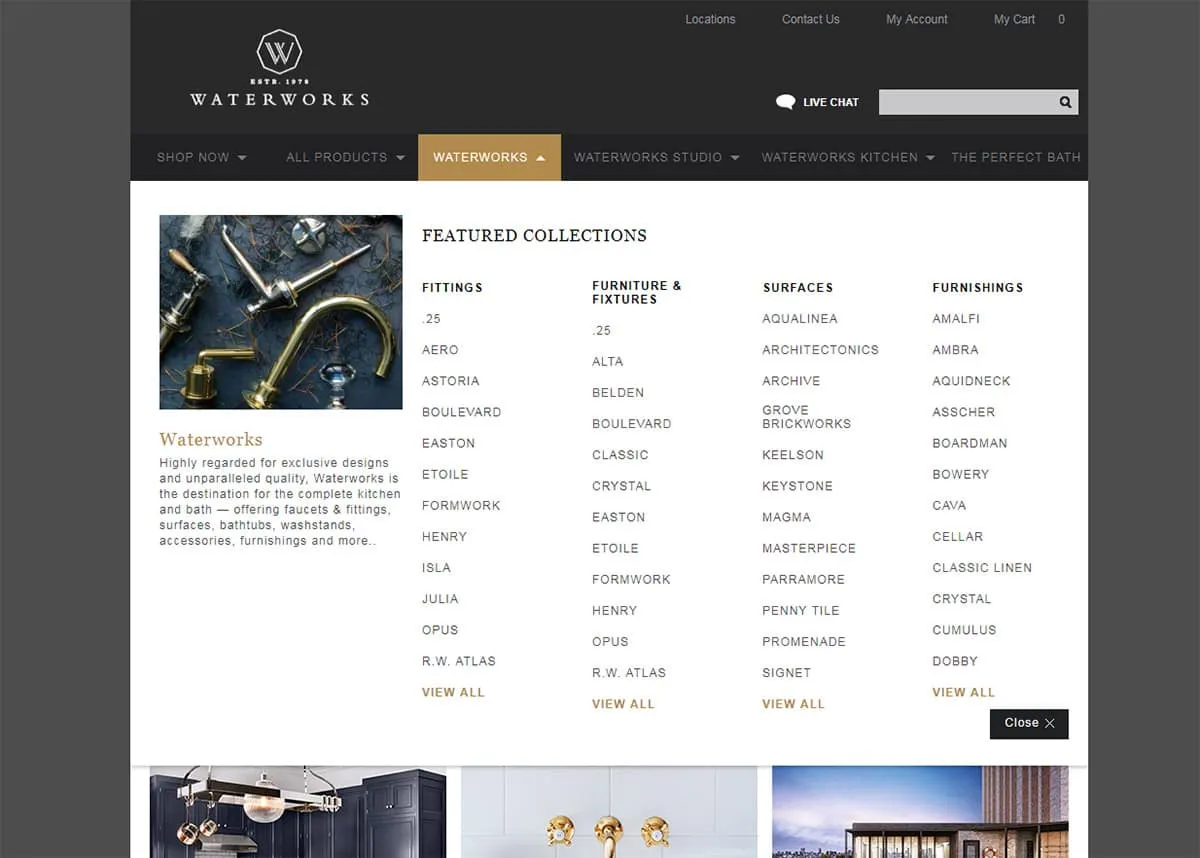
مثال دیگر در طراحی وب سایت Waterworks است که کرکره ها ظاهر نمی شوند مگر اینکه کلیک کنید.

دوباره این ظاهر و احساس درست مانند منوهای ناوبری مگا سنتی است. اما آنها با هدف قرار دادن یک رویداد کاربر طراحی وب سایت دیگر (کلیک کردن) از هنجار منحرف میشوند.
این یک دکمه کوچک "بستن" در گوشه دارد، بنابراین یک راه آسان برای بستن آن نیز وجود دارد. اما این احتمالاً برای هر طراحی وب سایتی کار نخواهد کرد و برای بازشوهای بسیار بلند بسیار ارزشمند است.
همه این روندها را در نظر داشته باشید که با ایده های مگا ناو در پروژه های طراحی وب سایت خود پیش می روید.
منوهای ناوبری مگا به طور مداوم با سبک ها و تکنیک های طراحی وب سایت جدید در حال پیشرفت هستند. مطالعه نمونه های دیگر برای شروع عالی است، اما واقعاً سعی کنید ایده های خود را بیاندیشید تا منوهای طراحی وب سایت خود را حتی بیشتر کنید.