اثر اختلاف منظر در طراحی وب سایت چیست؟ آیا ارزش زمان و سرمایه گذاری را دارد؟ با این مثال ها متوجه شوید!
ما می توانیم اثر اختلاف منظر در طراحی وب سایت را به یونان باستان ردیابی کنیم. یا حداقل کلمه "پارالاکس". در یونانی، "Parallaxis" به معنای "تغییر" است و این ستون فقرات اثر اختلاف منظر در طراحی وب سایت است. اما تغییر چه چیزی؟ در فیزیک، اثر اختلاف منظر در طراحی وب سایت به این اشاره دارد که چگونه موقعیت اجسامی که به آنها نگاه می کنید، با توجه به موقعیتی که شما، ناظر، در آن هستید، موقعیت آنها را تغییر می دهد.
برای مثال در زندگی واقعی، تصور کنید که در حومه شهر رانندگی می کنید – نه، آرامش بیشتری دارید – شما یک مسافر هستید، عقب نشسته اید و به نرده های کنار جاده خیره می شوید که با سرعت رعد و برق از کنار جاده می گذرد. چند مزرعه دورتر، در افق، متوجه جنگلی می شوید. موقعیت جنگل کندتر از حصار که به ماشین نزدیکتر است تغییر می کند. این اثر اختلاف منظر در طراحی وب سایت در زندگی واقعی است!
در این پست، ما به اثر اختلاف منظر در طراحی وب سایت در عمل در در طراحی وب سایت به عنوان یک ویژگی اسکرول و همچنین برخی از بهترین شیوه ها و چند نمونه رادیکال نگاه خواهیم کرد. هرگز فراموش نکنید که می توانید محصولات اختلاف منظر در طراحی وب سایت باورنکردنی خود را با ابزار نمونه سازی Justinmind نمونه سازی کنید. لذت بردن!
چگونه پیمایش اختلاف منظر در طراحی وب سایت کار می کند؟
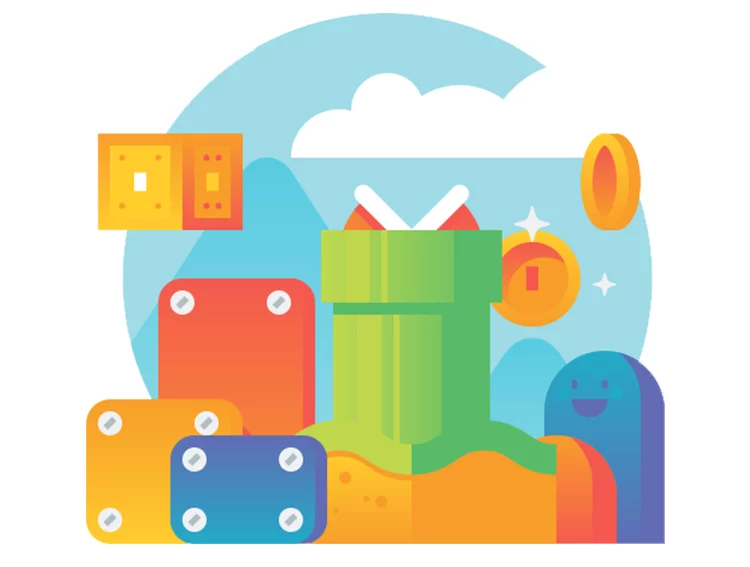
این فقط زمان بود که انسانها با استفاده از پس زمینه ایستا و عناصر متحرک پیشزمینه برای ایجاد یک افکت سهبعدی جعلی در طراحی وب سایت ، شروع به تقلید دیجیتالی اثر اختلاف منظر در طراحی وب سایت با بازیهایی مانند Super Mario Bros کنند.

چند دهه پس از معرفی اولین بار در بازیهای ویدیویی، افکت اختلاف منظر در طراحی وب سایت راه خود را به طراحی وب سایت باز کرد و از تصاویر پسزمینه ثابت یا با حرکت آهسته در برابر تصاویر پیشزمینه متحرک سریعتر برای ایجاد ویژگی پیمایش سه بعدی چندلایه استفاده کرد. این باعث می شود تا تجربه کاربری بسیار فراگیرتری داشته باشد، کاربران را مجذوب خود کند و آنها را برای مدت طولانی تری در طراحی وب سایت نگه دارد.
ظهور پیمایش اختلاف منظر در طراحی وب سایت مطمئناً لایه جدیدی از ابعاد را به طراحی وب سایت اضافه کرد. W3Schools برای نشان دادن آنچه که پیمایش اختلاف منظر به تجربه کاربر میافزاید، دو نمونه عالی از همان صفحه فرود یک طراحی وب سایت ارائه میکند: یک صفحه طراحی وب سایت با پیمایش اختلاف منظر در طراحی وب سایت و یک صفحه طراحی وب سایت استاتیک.
مزایای اثر Parallax در طراحی وب سایت
طراحی وب سایت های Parallax داستان سرایی بصری را افزایش می دهند
دامنه توجه کاربران کوتاه تر می شود. امروزه با حجم وسیعی از محتوا در طراحی وب سایت ، آیا واقعاً می توانید آنها را سرزنش کنید؟ در نتیجه، شرکت ها به طور فزاینده ای به سمت داستان سرایی بصری روی می آورند.
داستان سرایی بصری توجه کاربران را برای مدت طولانی تری حفظ میکند و ارتباط عمیق تری با برند شما ایجاد میکند زیرا در سطح احساسی با آنها ارتباط برقرار میکند. و حدس بزنید چه؟ افکت اختلاف منظر در طراحی وب سایت راهی عالی برای ادغام داستان سرایی بصری در طراحی وب سایت شما است. این یک روش طبیعی و جذاب برای توسعه تدریجی یک روایت روی صفحه است که می تواند با سرعت کاربر طراحی وب سایت کنترل شود.
طراحی وب سایت های Parallax نرخ پرش را کاهش می دهند
با تکیه بر نکته بالا در برقراری ارتباط عاطفی با کاربران خود، اثر اختلاف منظر به نوبه خود نرخ پرش را کاهش می دهد (اگر به درستی اجرا شود). نرخ پرش به نرخی اشاره دارد که در آن کاربران به جای رفتن به سایر صفحات طراحی وب سایت شما، از طراحی وب سایت شما دور می شوند.
پیمایش پارالکس به طور طبیعی کاربران را تشویق میکند که به پیمایش و اسکن صفحه به پایین در زیر صفحه ادامه دهند.
بهترین روش های طراحی وب سایت Parallax
آیا اثر اختلاف منظر در طراحی وب سایت روشی موثر برای جلب توجه کاربر است؟ آره. آیا همیشه کار خواهد کرد؟ اگر از برخی قوانین اساسی پیروی نکنید، پاسخ یک «نه» قاطع است. در اینجا چند نکته از متخصص UX/UI در طراحی وب سایت داخلی ما، سرگی آورده شده است:
- سبک را مقدم بر محتوا قرار ندهید: محتوا در طراحی وب سایت باید همیشه اولویت شما باشد
- در طراحی وب سایت کاربرپسند نگه دارید: تجربه را تا حد امکان لذت بخش و واضح کنید
- جریان ناوبری در طراحی وب سایت باید ساده نگه داشته شود
- جریان ناوبری در طراحی وب سایت باید ساده نگه داشته شود
- اطلاعات مهم را همیشه در دسترس نگه دارید—سعی کنید اطلاعات ارزشمندی را در نیمه بالایی صفحه در طراحی وب سایت قرار دهید
- اختلاف منظر را با دیگر عناصر طراحی وب سایت ترکیب کنید. پیمایش پارالکس دیگر جدید نیست، در واقع، تقریباً یک نیاز برای طراحی وب سایت ها، به ویژه برای طراحی وب سایت یک صفحه ای است. فراتر رفتن از اختلاف منظر به منحصر به فرد شدن تجربه کاربر کمک می کند
- همیشه هدف در طراحی وب سایت خود را در نظر داشته باشید - پیمایش Parallax باید خواندن و پیمایش را آسانتر کند و در نتیجه انجام یک کار را برای کاربر آسانتر کند.
30 نمونه خوب از طراحی وب سایت های اثر اختلاف منظر
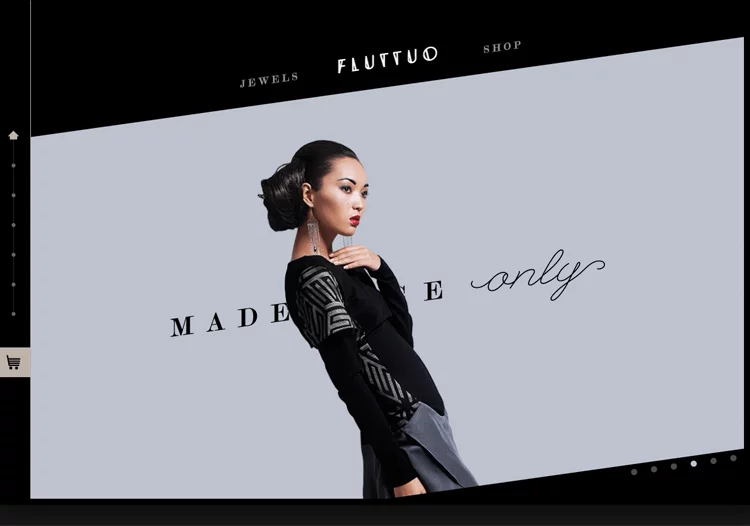
1. طراحی وب سایت فلوتو
انیمیشن شیک، رابط کاربری تمیز، رنگهای برهنه و تیره متضاد و ترکیبی از حروف نوشتاری پرزرق و برق و سنگین،طراحی وب سایت Fluttuo را متمایز از تجارت الکترونیک کرده است. افزودن جلوه منظر در طراحی وب سایت به کیف یک تجربه خرید آنلاین منحصر به فرد و کامل را ایجاد می کند.

با یک لایه پسزمینه و یک لایه دیگر در بالای صفحه در یک صفحه در طراحی وب سایت از پیش بارگذاری شده، افکت اختلاف منظر در طراحی وب سایت به این صورت است که لایه بالایی روی پسزمینه لغزش میدهد. هنگامی که بیننده پیمایش می کند، از طریق زیبایی شناسی پس زمینه، زمینه و سبک طراحی وب سایت جواهرات را درک می کند، در حالی که لایه بالایی جزئیات محصول و داستان اصلی را ارائه می دهد.
جلوه منظر اسکرول صاف با سرهای بخش معلق و چرخ فلک های کوچک همراه است. این یک رابط کاربری بسیار تعاملی است و مکمل برندی است که همیشه در حال آزمایش با مواد جدید و طرحهای نوآورانه است.
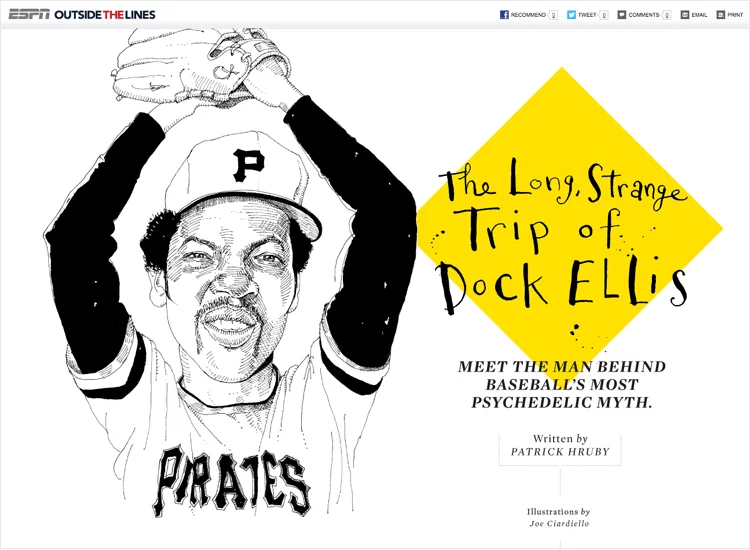
2. طراحی وب سایت ESPN
این طراحی وب سایت هوشمندانه از افکت اختلاف منظر به منظور افزایش داستان سرایی بصری مقاله استفاده می کند. ESPN با ویژگیهای خود در مورد Dock Ellis کار بسیار خوبی در ارائه حس عمق با عناصر لایهای خود، مانند تصویر بزرگ Dock و بدنه متن در سمت راست، انجام داد.

هنگامی که کاربر شروع به پیمایش می کند، عناصر مختلفی وجود دارد که قسمت های صفحه در طراحی وب سایت را به متن و نقل قول های معمولی جدا می کند. طراحی وب سایت در مناطق انتقالی به ما احساس نزدیکی و شخصی بودن با خود داک را می دهد، با درام اضافی که توسط عکس های سیاه و سفید بازیکن بیسبال ارائه می شود.
3. طراحی وب سایت دیو گاماچی
نسخه ی نمایشی طراحی وب سایت اختلاف منظر Dave Gamache برای هر کسی که تازه وارد جلوه های اختلاف منظر می شود عالی است. وقتی نسخه ی نمایشی طراحی وب سایت دیو را به پایین اسکرول می کنید، او به ما نشان می دهد که چگونه عناصر را هنگام اسکرول به داخل و خارج محو کنیم، چگونه لایه ها را پین کنیم، و چگونه یک دستگاه تلفن همراه را با افکت اسلاید بر روی صفحه موبایل بچرخانیم. عالی!

نکات برتر دیو برای پیمایش اختلاف منظر در طراحی وب سایت:
متحرک کردن طراحی وب سایت اثر اختلاف منظر خود را برای همه مرورگرها آسان کنید. روی مهمترین ویژگی های انیمیشن افکت اختلاف منظر در طراحی وب سایت ، از جمله مقیاس، چرخش و کدورت تمرکز کنید.
فقط عناصر موقعیت ثابت را متحرک کنید، و این کار را کم انجام دهید.
در مورد تغییر اندازه تصاویر خسته نباشید - مرورگرها همیشه این موضوع را به خوبی انجام نمی دهند.
4. طراحی وب سایت چشم انداز ناسا
در طراحی وب سایت چشم انداز ناسا یک تجربه تعاملی است که داستانی از کاوشگران سیاره ای را توصیف می کند. ناسا آنها را فرستاده است تا آنچه را که بشر پس از یک فاجعه جهانی در سراسر منظومه شمسی پراکنده کرده است، دوباره کشف کند.

استفاده ساده، تعاملی و لذت بخش از اثر اختلاف منظر در طراحی وب سایت. صدا واقعاً به تنظیم صحنه کمک می کند و افزوده ای مسحورکننده به طراحی وب سایت است.
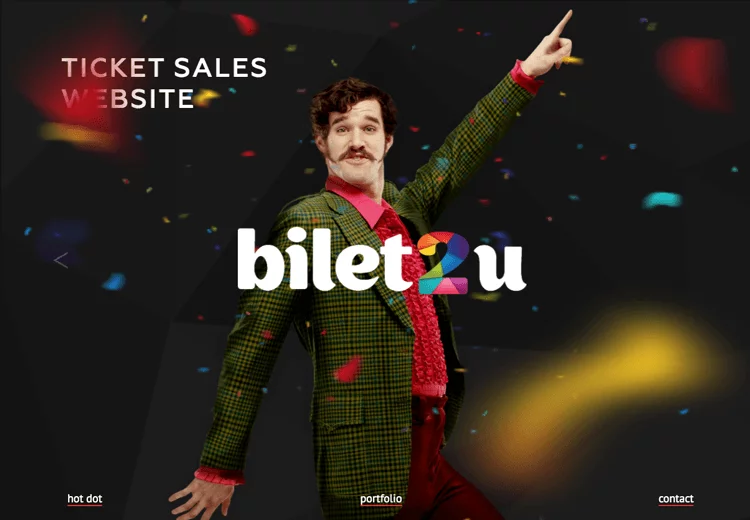
5.طراحی وب سایت نقطه داغ
اثر اختلاف منظر در طراحی وب سایت Hot Dot کمی متفاوت است: افقی است. با اسکرول کاربر، صفحه طراحی وب سایت از چپ به راست حرکت می کند. سایت Hot Dot دارای یک جلوه آسان اسکرول است که یک اسکرول پیمایش افقی ایده آل است. تصویر پسزمینه نیز ثابت نیست، که برای تیم طراحی (و توسعهدهندگان طراحی وب سایت!) آسانتر است.

این طراحی وب سایت به خوبی با دستگاه های لمسی کار می کند و برای پلتفرم های iOS و اندروید آماده است. افکت اختلاف منظر در طراحی وب سایت افقی برای طراحی وب سایت واکنش گرای اول موبایل ایدهآل است، جایی که کاربر جهت گیری را از حالت عمودی به منظره در دستگاه تلفن همراه خود تغییر میدهد تا تمام محتوای صفحه در طراحی وب سایت را تجسم کند.
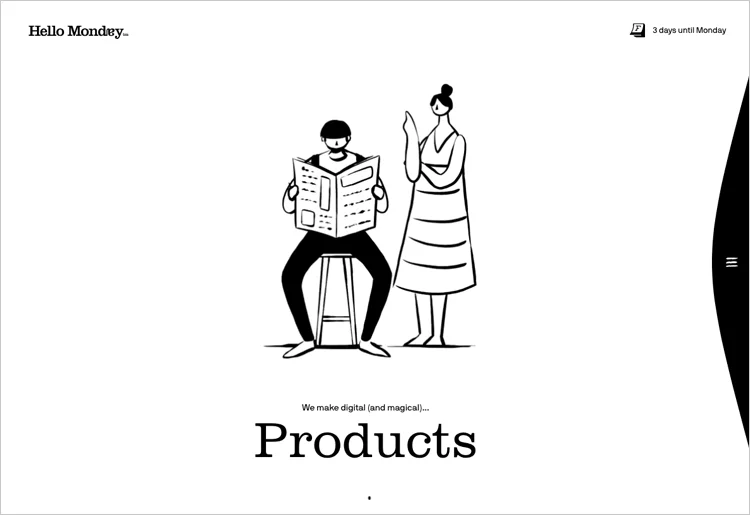
6. طراحی وب سایت سلام دوشنبه
طراحی وب سایت Hello Monday دارای یک جلوه اختلاف منظر در طراحی وب سایت سه بعدی با صفحه تقسیم شده است که شامل موارد طراحی وب سایت در یک طرف صفحه و توضیحات همراه آنها و جزئیات کیس در طرف دیگر است. هر کیس طراحی وب سایت ظاهر و احساس خاص خود را دارد.

طراحی وب سایت از مجموعه ای از جلوه های انتقال جذاب استفاده می کند که به جریان یکپارچه کاربر همراه با یک شبکه تمیز کمک می کند. این با ترکیبی از رنگ های روشن، تصاویر زیبا و تایپوگرافی جسورانه همراه است.
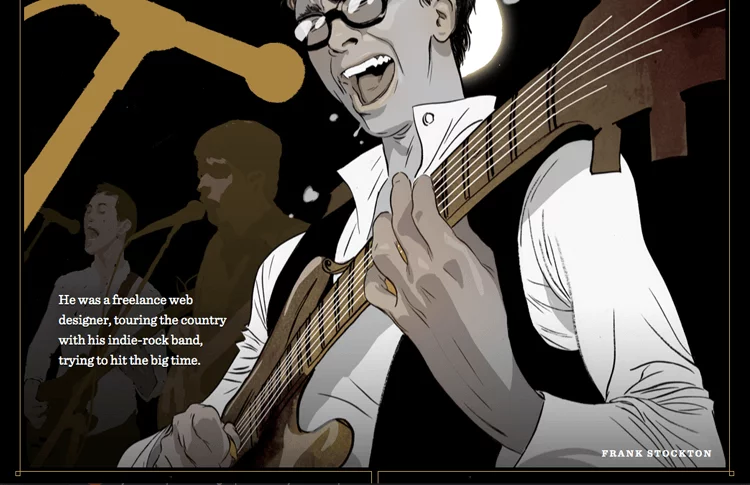
7. طراحی وب سایت چنگال
Pitchfork در ارائه مقاله خود در مورد خواننده اصلی Bat for Lashes، ناتاشا خان، چیزی واقعا الهام بخش خلق کرد. این طرح سیاه و سفید برای ما آورده شده است و جلوه ای دراماتیک می دهد که با موضوع مصاحبه در وضعیت ستاره راک او مطابقت دارد.

طراحی وب سایت موسیقی از افکت اختلاف منظر در طراحی وب سایت برای جدا کردن صفحه نمایش به بخشها استفاده میکند و در حین حرکت به سمت پایین از یک طراحی وب سایت هوشمند استفاده میکند: تصاویر بزرگ ناتاشا خان با ظرافت تغییر میکنند. ما را به داخل می آورد، انگار ما آنجا بودیم که در عکسبرداری با خواننده شرکت می کردیم. زیبا و کاربردی.
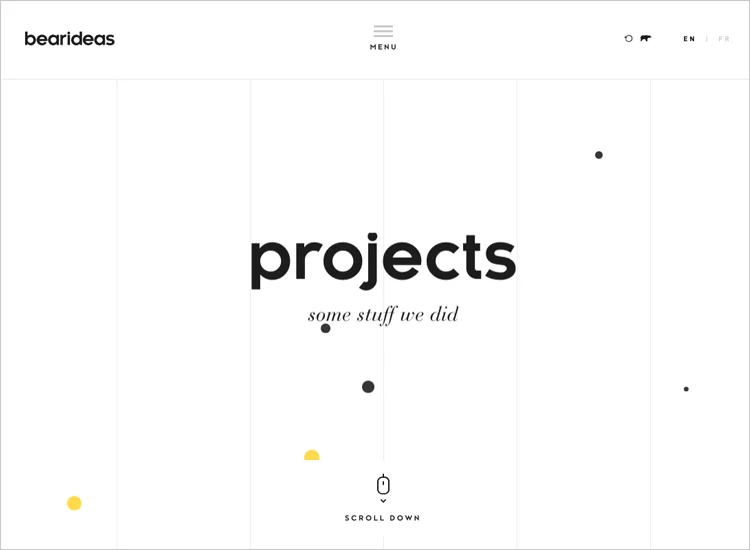
8. طراحی وب سایت Bearideas
ما فقط طراحی وب سایت اثر اختلاف منظر Bearideas را دوست داریم - خیلی جالب است! مجموعه ای جذاب از عناصر پس زمینه رابط کاربری – برخی با لینک های پیمایش – جلوه های انتقال ظریف و یک افکت پیمایش منظر طولانی ساده، یک تجربه تعاملی لذت بخش را ایجاد می کند.

تیم طراحی وب سایت از کارت هایی در ساختار شبکه ای برای تجسم هر یک از پروژه های طراحی وب سایت شرکت استفاده کرده است. رنگ های پررنگ به ایجاد کنتراست بین کارت ها کمک می کند. یک منوی کشویی تنها با یک آیتم ناوبری به سادگی طراحی وب سایت می افزاید.
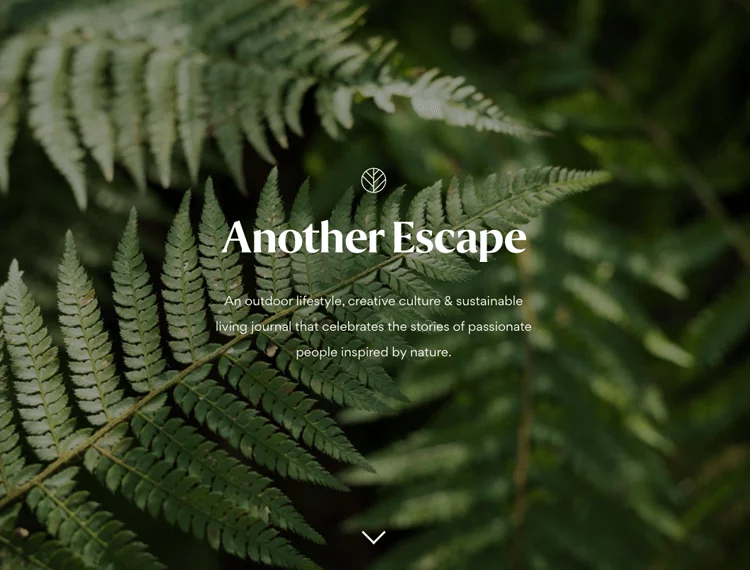
9. طراحی وب سایت فرار دیگری
مجله سبک زندگی در فضای باز، Another Escape یک طراحی وب سایت عالی دارد. از جلوه اختلاف منظر در طراحی وب سایت برای جدا کردن بخشهای مختلف طراحی وب سایت استفاده میکند، اما همچنین برای ارائه موضوعات اصلی که آخرین نسخه به آن دست مییابد – جلب مشارکت خواننده در حجم فعلی مجله حتی قبل از اینکه مجله را دریافت کنیم، به ما ارائه میکند.

طراحی وب سایت تمیز به کاربر اجازه میدهد تا روی تصاویر قدرتمندی که برای همه کسانی که خواهان آزادی طبیعت منزوی هستند صحبت کند، آزاد بگذارد. تقریباً کافی است که همه ما را وادار کنیم تا دفتر را جمع کنیم و به جنگلی در باواریا برویم!
10. طراحی وب سایت باغ غوطه ور
ما واقعاً دوست داریم داستانهایی بگوییم که افراد را تحت تأثیر قرار دهد تا احساسات را به خود جلب کند.
طراحی وب سایت Immersive Garden با استفاده از افکت اختلاف منظر و چرخش، توهم عمق، سه بعدی و غوطه ور شدن در صحنه ها را بدون استفاده از فناوری سه بعدی ارائه می دهد. اگرچه رابط کاربری حداقل است، اما بصری است.

طراحی وب سایت از تعداد زیادی توالی ویدیویی کوتاه ساخته شده است که پس از بارگیری، می تواند توسط کاربر پخش، توقف و راه اندازی مجدد شود.
یکی از جالب ترین موارد در این طراحی وب سایت مکان نما ارگانیک است. Immersive Garden از انواع مختلفی از جلوه های سرعت، مقیاس و بزرگنمایی استفاده کرده است تا آن را فعال و زنده کند.
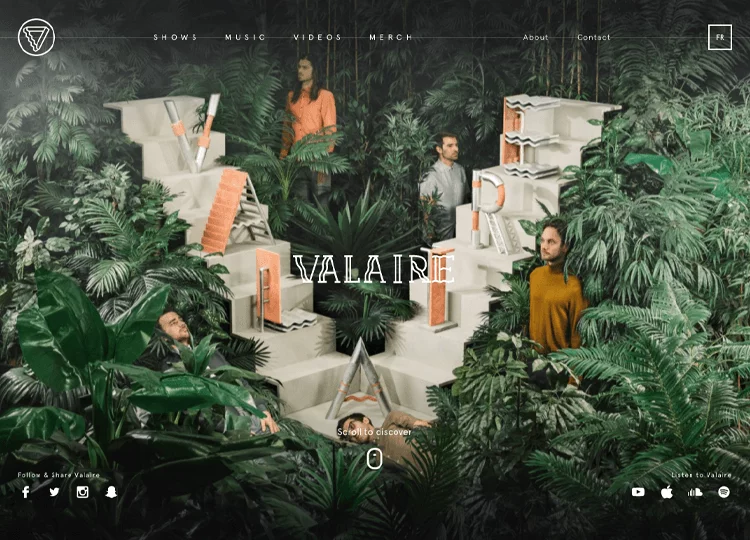
11. طراحی وب سایت والیر
Valaire یک نمونه عالی از یک طراحی وب سایت همه جانبه است. آنها برای راه اندازی نام تجاری به روز خود و همچنین آلبوم جدید خود، همه از تجربه کاربری استفاده کردهاند. این فقط یک اسکرول عمودی نیست، یک داستان کامل است.

اثر اختلاف منظر در طراحی وب سایت آنها استثنایی است - اتصال تمام نقاط لمسی کاربر برای یک تجربه کاربری کامل.
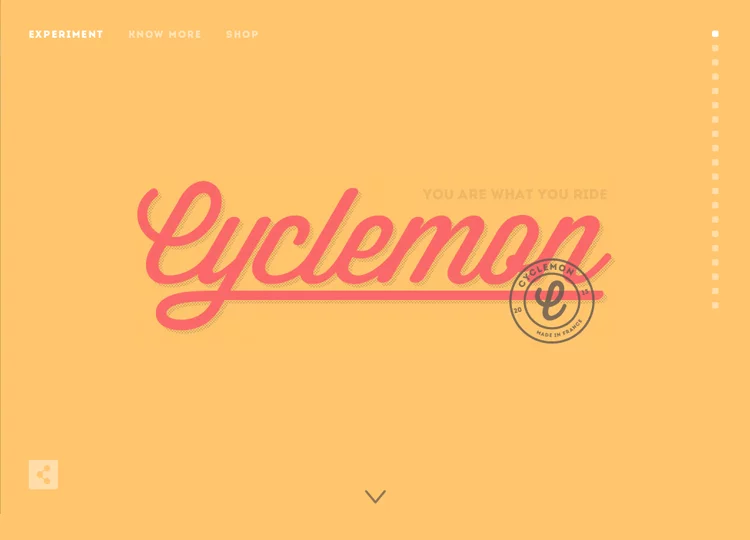
12. طراحی وب سایت سیکلمون
و در آخر، Cyclemon. این طراحی وب سایت رویای دوچرخه سواران است. همانطور که صفحه را پایین می برید، با طیف وسیعی از دوچرخه ها در محیط های مختلف روبرو می شوید. همچنین خواهید دید که هر دوچرخه یک عنوان دارد که نشان می دهد کاربر چه نوع سواری می تواند باشد. این به بیننده کمک می کند که زمینه را فراهم کند و امیدواریم آنها را برای تبدیل الهام بخشد - یا شاید شما فکر کنید.

در واقع، این اصلاً یک خرده فروش آنلاین دوچرخه نیست. نه، این طراحی وب سایت متعلق به دو گرافیست است که آثار هنری خود را می فروشند. این یک مثال کامل از این است که اثر اختلاف منظر در طراحی وب سایت چقدر می تواند فریبنده باشد.
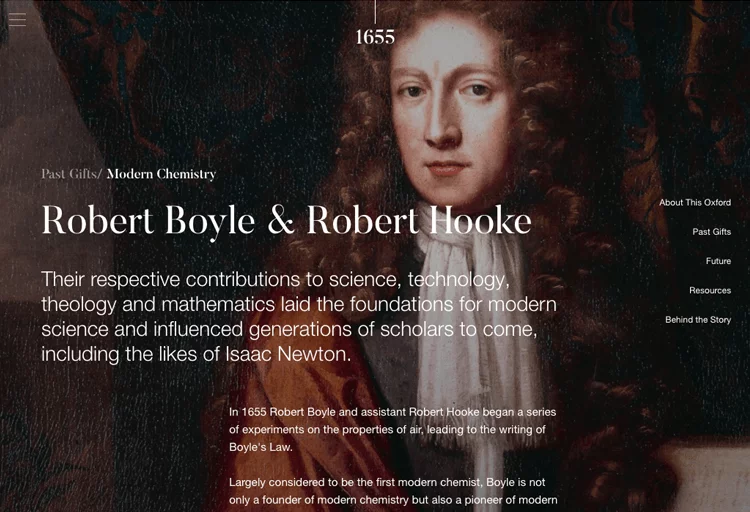
13.طراحی وب سایت این آکسفورد
این طراحی وب سایت بر درخشش علمی شهر آکسفورد انگلستان تمرکز دارد. این طراحی وب سایت از اثر اختلاف منظر در طراحی وب سایت با تقسیم بخش ها استفاده می کند - اختراعات گذشته که از شهر برخاسته اند و تحقیقات امیدوار کننده فعلی که منجر به نوآوری در آینده می شود.

اختلاف منظر در طراحی وب سایت به روشی هوشمندانه اجرا می شود، به طوری که وقتی متن با سرعت متفاوتی نسبت به تصویر پس زمینه حرکت می کند، کاربر توهم عمق را دارد. بدون هیاهو، بدون هیاهو.
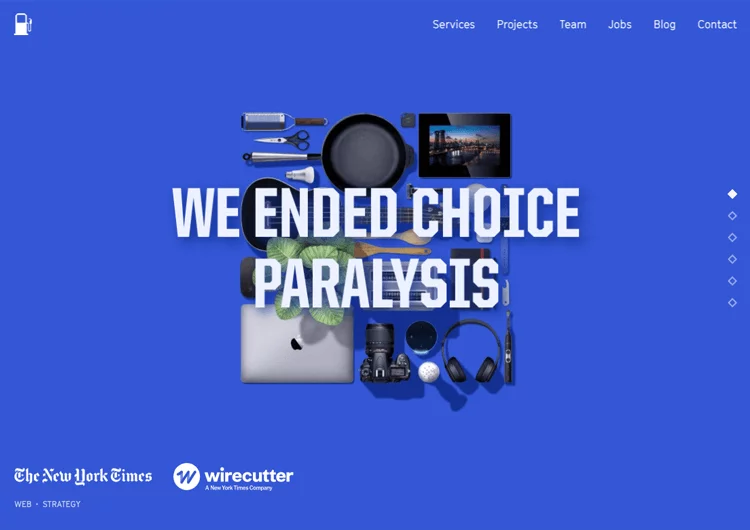
14.طراحی وب سایت سوخت
آژانس طراحی وب سایت و توسعه موبایل، Fueled، یک طراحی وب سایت باورنکردنی دارد. استفاده از جلوههای اختلاف منظر در طراحی وب سایت ، همراه با رنگهای پررنگ، به ایجاد یک طراحی وب سایت منحصربه فرد کمک میکند که نمایندگی را کاملاً نشان میدهد.

ما عاشق قسمت میانی صفحه اصلی شدیم، که در آن هنگام حرکت با صفحه تلفنی مواجه می شویم که برخی از پروژه های برتر آژانس در طراحی وب سایت را نشان می دهد. اما پیچش اینجاست: با اسکرول کردن، خواهید دید که تغییرات شدید در رنگها با پیمایش اختلاف منظر در طراحی وب سایت نشاندهنده پروژههای طراحی وب سایت مختلف است، با این که پروژه های طراحی وب سایت روی همان پوسته تلفن بدون تغییر نشان داده میشوند. خلاقانه و خاطره انگیز!
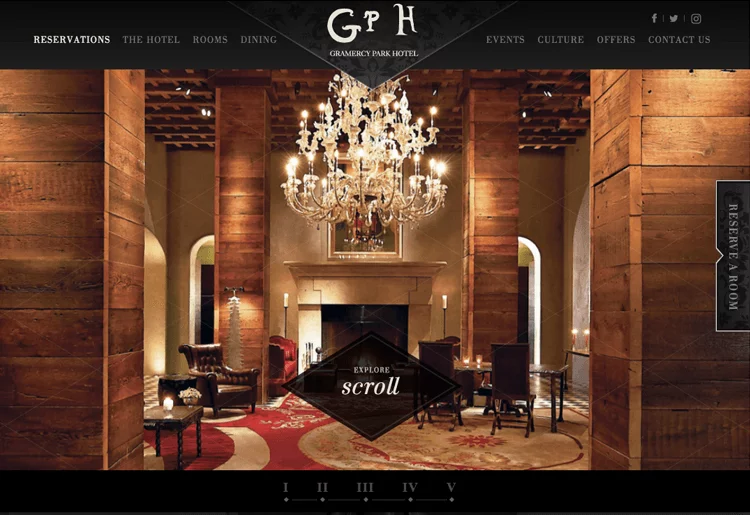
15. طراحی وب سایت هتل گرمرسی پارک
این طراحی وب سایت به شدت از افکت اختلاف منظر در طراحی وب سایت استفاده می کند و از آن نه تنها برای جدا کردن بخش ها و ایجاد عمق استفاده می کند - به در طراحی وب سایت هتل Gramercy Park کمک می کند تا نقاط قوت خود را به نمایش بگذارد. این طرح از عناصر کارت مانندی استفاده می کند که با سرعت بیشتری نسبت به پس زمینه حرکت می کنند و به طور معمول کاربر را وادار می کنند که ابتدا روی آن محتوا تمرکز کند.

16.طراحی وب سایت The Goonies
این طراحی وب سایت طرفداران Goonies به سختی کار میکند تا کاربر را در ایجاد فضایی شبح آمیز جذب کند، زیرا موسیقی خزنده بلافاصله پس از ورود شروع به پخش میکند و فوراً حال و هوا را تنظیم میکند.
اولین چیزی که کاربر می بیند تصویر پس زمینه در طراحی وب سایت Goon Docks از درختان دوردست است. همانطور که آنها به سمت پایین حرکت می کنند، دوربین بزرگنمایی می کند، گویی آنها در حال جاسوسی در اسکله هستند. همانطور که کاربر به پیمایش ادامه می دهد، یک نوار عمودی به سمت پایین کشیده می شود تا پیشرفت پیمایش را نشان دهد. پیمایش بیشتر باعث میشود که از کنار تکههای هشت تایی عبور کنید که به صورت هماهنگ میچرخند.

با این حال، طرح به خوبی شروع می شود، اما ادامه نمی یابد، و محتوای نازکی در بقیه این طراحی وب سایت یک صفحه ای با کمی بیشتر از اعتبار، گالری و بیو برای شخصیت های گونی باقی می ماند. با کمی کار بیشتر، این طراحی وب سایت می تواند بهترین طراحی وب سایت طرفداران Goonie و نمونه ای درخشان از داستان سرایی بصری با جلوه های اختلاف منظر در طراحی وب سایت باشد.
17. طراحی وب سایت بازی اسباب بازی
Toyfight خدمات طراحی وب سایت و استراتژی محتوا را ارائه می دهد. به محض اینکه وارد طراحی وب سایت آنها میشوید، با پسزمینه ای رنگی پررنگ روبرو میشوید که به خوبی با دو قالب اسباب بازی سفید رنگی که صحنه ی مبارزه خنده دار را به تصویر میکشند، تضاد دارد.
اولین منظره جلوه اختلاف منظر در طراحی وب سایت اسباب بازی هایی است که با مکان نما حرکت می کنند. پیمایش تدریجی به پایین اطلاعات بیشتری را در مورد اینکه بازی بازیها چه کسانی هستند - طراحان طراحی وب سایت ، کارگردانان و استراتژیستها را نشان میدهد.

به پایین بروید و با اعضای شرکتی آشنا می شوید که به شکل اسباب بازی های پلاستیکی بدون رنگ هستند. وقتی به پایین می رسید، یک دست اسباب بازی که نماد شاخ های روی دست را میسازد، از پاورقی بالا میپرد.
با این حال، به همین جا ختم نمی شود – صفحات بیشتری با اثر اختلاف منظر در طراحی وب سایت وجود دارد، چیزی که برای سئو در طراحی وب سایت عالی است، زیرا طراحی وب سایت های تک صفحه ای تمایل به رتبه بدتری دارند. این صفحات دیگر سازگاری را نشان می دهند، رفتار پیمایشی مشابهی را نشان می دهند، فقط رنگ اصلی صفحه را تغییر می دهند.
کلمات به تنهایی نمی توانند این طراحی وب سایت را رعایت کنند، شما باید آن را با چشمان خود ببینید!
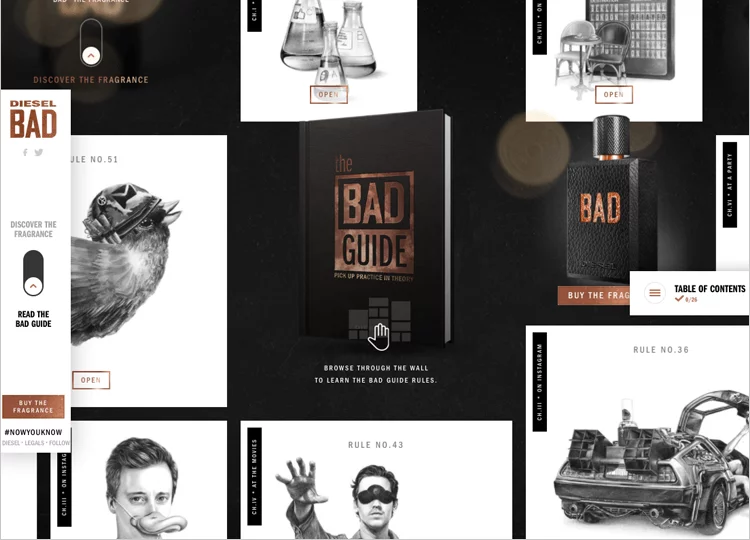
18. طراحی وب سایت دیزل بد
Bad Diesel یک نمونه چشمگیر از اثر اختلاف منظر در طراحی وب سایت است. دو گزینه دارد که می توانید از طریق یک سوئیچ کشویی آن ها را کنترل کنید: میتوانید یاد بگیرید که چگونه یک بدجنس باشید یا عطر Diesel Bad را کشف کنید.
Bad Guide گزینهای است که به طور پیش فرض انتخاب میشود و بهجای پیمایش معمولی – کاربر کلیک میکند و سپس محتوا در طراحی وب سایت را به صورت عمودی، مورب، به طرف – در هر جهت ممکن تغییر میدهد.
به کاربر یک علامت دست داده می شود تا نشان دهد که می تواند برای کشیدن و جابجایی محتوا در طراحی وب سایت کلیک کند، با این حال، در ابتدا، غریزه شما ممکن است به جای اینکه ابتدا کلیک کنید، اسکرول کنید. این می تواند برای کاربرانی که اغلب از طراحی وب سایت های دسکتاپ استفاده نمی کنند مشکل ساز باشد.

با این حال، کشف این ویژگی لذت بخش است، زیرا کاربر می تواند محتوا را به اطراف بچرخاند یا آن را بلغزاند، با پاسخ دادن به محتوا در طراحی وب سایت ، شبیه به یک صفحه کاغذ بزرگ، مانند نقشه.
با هر کارتی که روی آن کلیک میکنید، یک درس جدید در مورد نحوه بد بودن دریافت میکنید، مثلاً همیشه در کنار یک صندلی خروجی در سینما برای «همه احتمالات» بنشینید یا پنج شنبه ها از طریق اینستاگرام با سابق خود در تماس باشید.
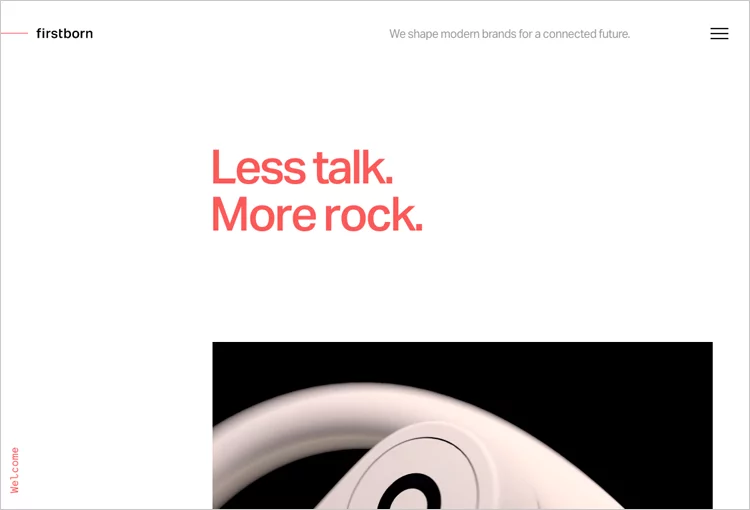
19. طراحی وب سایت اولین متولد
First Born یک جشن پیمایش اختلاف منظر در طراحی وب سایت برای چشم ها است. این به سختی تعجب آور است - شرکتی که با مارک های بزرگی مانند Dre Beats، Royal Caribbean و Adidas کار کرده است، باید یک طراحی وب سایت فوق العاده داشته باشد که عدالت را رعایت کند.
و طراحی وب سایت با افکت پیمایش اختلاف منظر در طراحی وب سایت تعاملی خود که داستان برندهایی را که First Born برای آنها کار کرده است، آشکار می سازد. تصاویر متحرک با حرکتی که صفحه را بیشتر به سمت پایین حرکت میکنید، خود را نشان میدهند که نشان می دهد کاغذ یا پوستری در حین پیمایش کاربر باز می شود.

با کلیک بر روی هر یک از داستانهای برند، به صفحه دیگری با جلوههای اختلاف منظر در طراحی وب سایت مشابه میروید که درباره نحوه تماس هر برند برای اولین بار، مشکلات آنها و غیره بحث میکند.
این یک مثال عالی از این است که چگونه می توان از طراحی افکت اختلاف منظر در طراحی وب سایت سازگار برای جلب توجه کاربر و قفل کردن آنها در یک داستان استفاده کرد.
20. طراحی وب سایت NYTimes
Tomato Can Blues، اگرچه یک طراحی وب سایت نیست، اما قطعه ای است که در نیویورک تایمز منتشر شده است که مبارزات اولیه آماتور در قفس را قبل از تولد MMA مستند می کند.
آنچه در مورد این صفحه تاثیرگذارتر است، تصاویر ترسیم شده نمادین آتیلا فوتاکی است که شخصیت اصلی را که نویسنده دنبال می کند، روآن، در حال بسته شدن در قفس به تصویر می کشد. هنگامی که کاربر در زیر صفحه به پایین اسکرول می کند، مخاطب به سمت صفحه حرکت می کند تا طوری به نظر برسد که گویی در حال عقب نشینی از مبارزه و داخل متن هستند.

این افکت پیمایش اختلاف منظر در طراحی وب سایت راهی عالی برای ایجاد علاقه در ذهن خواننده و متقاعد کردن آنها برای شروع خواندن متن است!
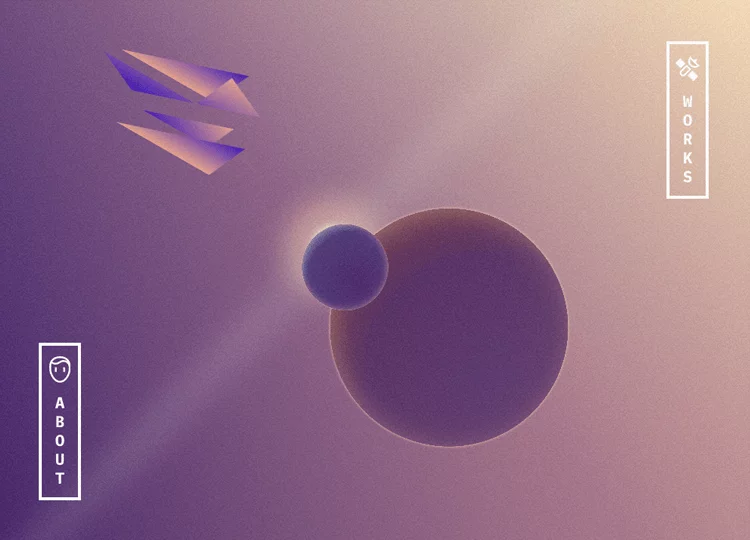
21. طراحی وب سایت الکس درام
الکس درام طراح آژانسی به نام Finsweet است. نمونه کارهای طراحی وب سایت او دارای یک چیدمان افکت اختلاف منظر خیره کننده است - همانطور که کاربر به پایین پیمایش می کند، طراحی لوگو به یک پاراگراف کوتاه از مقدمه باز می شود.
سپس با دو دکمه استقبال میشوید: «درباره» و «کار میکند» در دو انتهای صفحه.
از نظر زیبایی شناختی دلپذیر است، سیاره ای را در فضایی یاسی که فرکانسهای رادیویی ساطع میکند و یک عنصر پاکتی شبیه هواپیمای کاغذی که مکاننما را در اطراف صفحه دنبال میکند، نشان می دهد.

این طراحی وب سایت برای طراحی زیبای زیبایی امتیازات بالایی دریافت می کند. تنها مشکلی که ما با آن داریم این است که با چشمک زدن رعد و برق و فرکانس های رادیویی، بلافاصله مشخص نیست که آیا پاسخی به پیمایش کاربر است یا فقط خودکار است. همانطور که معلوم است، خودکار است. هیچ نشانه ای از زمانی که به پاورقی می رسید وجود ندارد، به این معنی که ممکن است قبل از اینکه کاربر متوجه شود مقداری پیمایش اضافی وجود داشته باشد.
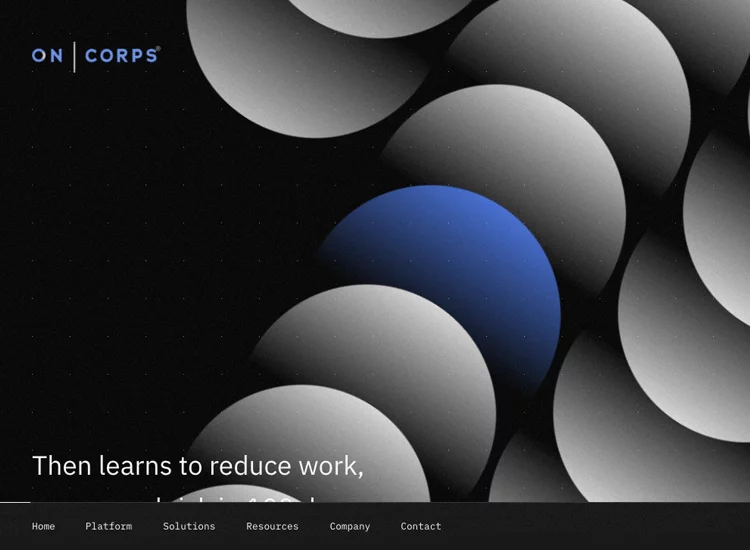
22. طراحی وب سایت OnCorps
OnCorps نشان می دهد که چگونه یک شرکت تجزیه و تحلیل داده های هوش مصنوعی می تواند حجم کاری، ریسک و خطاهای شما را با شناسایی الگوهایی در داده هایی که شرکت شما تولید می کند کاهش دهد.
به طور معمول، این اطلاعات ممکن است برای افراد غیر عادی برجسته یا خسته کننده نباشد، اما داستان سرایی منظر در طراحی وب سایت جذاب یادگیری و به خاطر سپردن آن را آسان می کند. همانطور که پایین می روید، با انبوهی از ستارگان مواجه می شوید که خود را به اشکال مختلف می چینند، نمودارهای میله ای مانند صخره ها بالا می روند و نمودارهای خطی که مانند امواج اقیانوس می چرخند.

این یک راه عالی برای روایت یک موضوع سنگین و هوشیار و تبدیل آن به منظره ای برای شگفتی با استفاده از اثر اختلاف منظر در طراحی وب سایت است.
بهترین چیز؟ طراحی وب سایت سازگار است؛ مشخص است که چه زمانی اثر اختلاف منظر در طراحی وب سایت به پایان می رسد و چه زمانی به پاورقی طراحی وب سایت رسیده است.
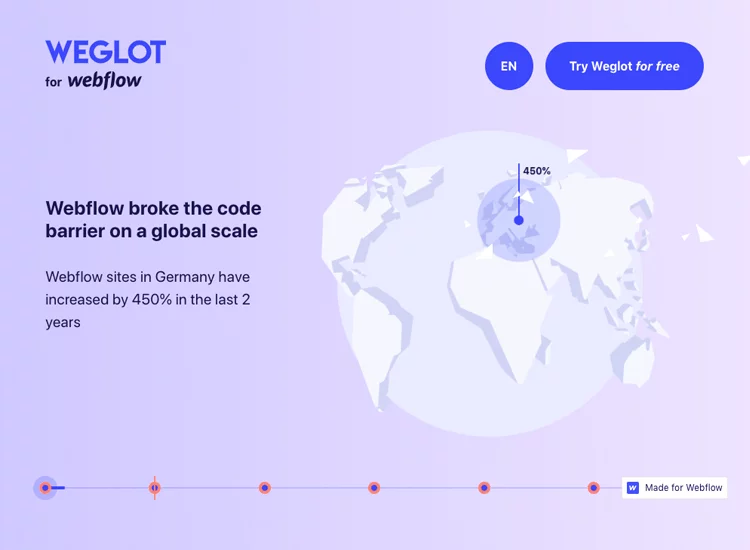
23.طراحی وب سایت Weglot
چیزی که ما در مورد Weglot دوست داریم، شهودی بودن ویژگی پیمایش اختلاف منظر در طراحی وب سایت آن است. به محض اینکه کاربر در صفحه فرود یا لندینگ ییج آمد، به او گفته می شود که به سمت پایین حرکت کند و نوار پیشرفت نشان داده می شود که نشان می دهد چقدر در صفحه است.

این طرح از نظر زیبایی شناختی جسورانه است، و به شما یک زمین سفید را در پس زمینه پاستلی آرام نشان می دهد که در آن چهره های رشد طراحی وب سایت در قاره های مختلف در حالی که پایین می روید، جوانه می زنند. هنگامی که کاربر پیمایش می کند، یک پانل جانبی از متن بزرگ روی صفحه نمایش می کشد و به کاربر اطلاع می دهد که یک مانع بزرگ زبانی وجود دارد و سپس با یک اسکنه برای شکستن مانع ارائه می شود.
این طراحی وب سایت پارالکس داستان سرایی قطعاً ارزش بررسی را دارد، حتی اگر قرار نیست از خدمات آن استفاده کنید.
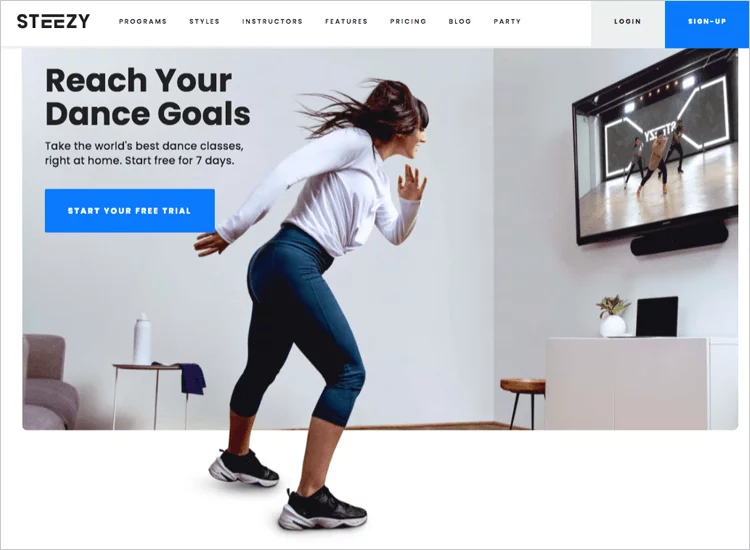
24. طراحی وب سایت استودیو Steezy
به صفحه فرود یا لندینگ پیج استودیوی Steezy می رسید و تصویر قهرمان بزرگی را می بینید. هیچ چیز خاصی اونجا نیست با این وجود، وقتی به پایین اسکرول میکنید، با یک طرح افکت منظر لایه ای و خیره کننده مواجه می شوید.
همانطور که پیمایش می کنید، تصویر قهرمان حتی بیشتر باز میشود، چک باکسهای درسها و اهدافی که میتوانید به آنها برسید در سمت راست برجسته میشوند و عکسهای فوری یک ویدیو با یک مربی رقص با آرایش دومینو بیرون میآیند.

تا آنجایی که منظر در طراحی وب سایت می تواند پیش برود، طراحی Steezy به اندازه کافی مینیمالیستی است به این معنا که خیلی زیر تاشو ادامه پیدا نمی کند، با این حال، کمی که گنجانده شده است، حال و هوای پرانرژی را در اختیار کاربر قرار می دهد.
همچنین به آشکار کردن مهم ترین درس های رقصی که می توانید یاد بگیرید کمک می کند و حس شخصیت برند را ساطع می کند.
25. طراحی وب سایت استودیو همزمان
هدف استودیوی Sychronized ایجاد یک افکت اختلاف منظر در طراحی وب سایت براق با نوع سفید پررنگ در پس زمینه تیره، همراه با چند شعله رنگ پررنگ در سراسر آن بود.
اول از همه، چه چیزی را دوست نداریم؟ از نقطه نظر دسترسپذیری، بنر اسکرول خودکار در بالا کمی مورد نظر است. این شما را به آرشیوی از تصاویر استودیو دیجیتال می آورد. متوجه شدیم که این ویترین مهمی است، اما راه های دیگری برای جلب توجه به یک بخش وجود دارد، بدون اینکه به کاربران مستعد میگرن داده شود و بنر آنقدر سریع پیمایش کند که خواندن کلمات دشوار است.

علاوه بر این، در حالی که این طراحی وب سایت یک پیشرفت چشمگیر از داستان سرایی است، کسانی که مستعد بیماری حرکت هستند ممکن است از اثر متزلزلی که فونت های روشن به شکل دایره ای حرکت می کنند و چندین لایه با سرعت های مختلف حرکت می کنند، قدردانی نکنند. کل اثر مانند قرار گرفتن در یک ترن هوایی منهای هیجانات و به علاوه بیماری حرکت است.
یک جنبه کمک کننده عجیب، خط نشانگر سبز نئون است که مکان نما را در مورد مکان دنبال می کند و با رنگ های پس زمینه برخورد می کند، به طوری که به راحتی از هر چیز دیگری قابل تشخیص است.
26. طراحی وب سایت شیر بیشتر
More Milk، یک شرکت روسی شیر، یک طراحی وب سایت اثر اختلاف منظر در طراحی وب سایت دارد که به آشکار شدن داستان پشت تولید شیر آن به شیوه ای بصری دلپذیر کمک می کند. این دارای یک طرح رنگی زیبای پاستلی است که یک لایه بطری شیر با سرعتی متفاوت از لایه پس زمینه حرکت میکند و ظاهر کسی را می دهد که یک بطری شیر را به هوا پرتاب میکند.
هنگامی که کاربر پیمایش می کند، یک نوار پیشرفت عمودی در سمت راست رابط کاربری به او نشان داده می شود تا بتواند ببیند تا چه حد از 100% پیمایش کرده است.

More Milk یک مثال فوق العاده از نحوه ترکیب اسکرول افقی در طراحی اختلاف منظر در طراحی وب سایت است. با پیشروی به سمت پایین، میبینید که تایپوگرافی فانتزی از چپ به راست با سرعت خودتان در حین حرکت ظاهر میشود. همانطور که بیشتر به سمت پایین حرکت می کنید، بطری های شیر بیشتری را می بینید که در محل می چرخند تا زمانی که به پاورقی برسید، در این مرحله، یک فرم تماس به بالا می پرد و کل فرم را پر می کند.
در سرتاسر طراحی وب سایت داستان سرایی در بازی وجود دارد، با هر عنصری که کاربر را به کیفیت و داستان پشت شیر می کشاند، چرا که سالم تر و بهتر از شیر معمولی است، با طرح هایی ساده از پرندگان و گاوها.
27.طراحی وب سایت آب نبات ماهی
چه نمونه ای بهتر از خود میدان تایمز برای بازاریابی و سرمایه داری وجود دارد؟ Candy Fish یک رویکرد منحصر به فرد برای جذب کاربر به داستان بازاریابی خود دارد. فضای بالای تاشو برای جلب توجه کاربر بسیار مهم است و آنها تصمیم گرفته اند کل فضا را به تصویر قهرمان کمیک از میدان تایمز اختصاص دهند.
جالب تر این است که وقتی کاربر پیمایش می کند، به میان جمعیت کشیده میشود و با یک لایه تصویر متحرک افقی مانند یک تاکسی برخورد میشود. بلافاصله پس از آن، در چاپ پررنگ وحشیانه، تمام خدمات کلیدواژهای که Candy Fish میخواهد برای آنها رتبه بندی کند، مانند «بازاریابی و استراتژی»، «ریبرندینگ» و «سبک شرکتی» و غیره به شما داده میشود.

حتی بیشتر به پایین اسکرول کنید و در حین پیمایش با طرح های نفس گیر تری از مناظر آمریکا روبرو می شوید که وسایل نقلیه در آنها به شکل یک لایه تصویر کشویی افقی در حال حرکت هستند. مطمئناً باعث می شود که کاربر بخواهد به پیمایش ادامه دهد - دقیقاً همان چیزی است که اثر اختلاف منظر در طراحی وب سایت!
تنها چیزی که کاملاً درست نمی شود صدا است. اگرچه هنگامی که کاربر در طراحی وب سایت قرار می گیرد، به طور خودکار خاموش می شود (که همیشه در UX در طراحی وب سایت یک امتیاز مثبت است)، در حین اسکرول صداها همزمان پخش نمی شوند. به عنوان مثال، هنگامی که به سمت پایین به سمت یک صحنه آرام پمپ بنزین بیابانی حرکت می کنید، همچنان می توانید صداهای شلوغ را از میدان تایمز بشنوید. اخلاق داستان؟ اگر صدا را در طراحی جلوه منظر در طراحی وب سایت خود قرار می دهید، همیشه مطمئن شوید که با سرعت اسکرول کاربر مطابقت دارد.
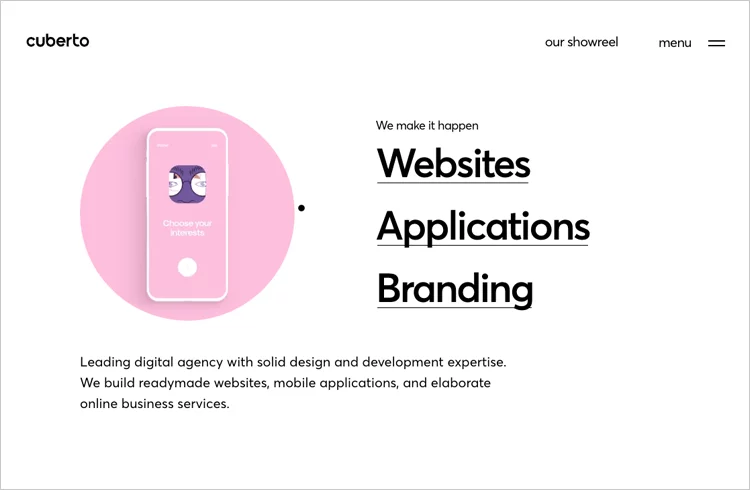
28.طراحی وب سایت کوبرتو
Cuberto، به عنوان یک طراحی وب سایت افکت اختلاف منظر، کاری کمی متفاوت انجام می دهد - آنها یک تصویر متحرک دایره ای دارند که مکان نما شما را در اطراف صفحه دنبال می کند، شبیه یک شیشه به دنبال که در خدمات آن نگاه می کند.
همانطور که به پایین اسکرول می کنید، تصویری با جلوه زیر آب در سمت راست وجود دارد، همراه با یک پاراگراف در سمت چپ که داستان های مشتریان آنها را توصیف می کند، با تصویر سمت راست مربوط به داستان.

بیشتر به پایین اسکرول کنید و پاراگراف به طور معمول به سمت بالا اسکرول می شود، با یک پاراگراف داستان جدید برای جایگزینی آن. آنچه قابل توجه است این است که عنصر تصویر در سمت راست ثابت می ماند. در عوض، همانطور که به سمت پایین حرکت می کنید، یک افکت محو شده با استفاده از یک افکت پاشیدن، با یک جلوه جدید جایگزین میشود و احساس حرکت آب را ایجاد می کند.
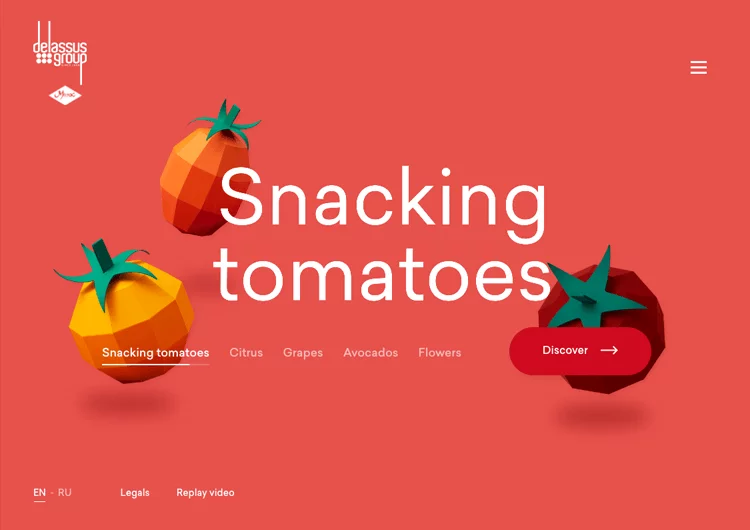
29. طراحی وب سایت گروه دلاسوس
Delassus Group، یک تولید کننده میوه و گل در مراکش، موفق می شود اثر اختلاف منظر در طراحی وب سایت را به اصول خود بازگرداند، در حالی که موفق می شود به هیچ وجه آن را ابتدایی جلوه ندهد.
به محض اینکه کاربر در طراحی وب سایت قرار می گیرد، بلافاصله با رنگ های پررنگ، میوه های پیکسلی بزرگ که محصولات اصلی آنها، مرکبات، انگور، آووکادو و گل ها را نشان می دهد، کشیده می شود. جایی که اختلاف منظر در طراحی وب سایت وارد می شود، حرکت ظریف میوه و متن است که تصاویر را روی هم قرار می دهند، در حالی که کاربر مکان نما را اسکرول می کند یا حرکت می دهد. این یک جلوه 3 بعدی واهی می دهد که طراحی وب سایت را بهبود می بخشد و آن را زنده می کند.

با رنگ ها و حرکت های پر جنب و جوش، کاربر جذب می شود تا درباره هر میوه و داستان پشت محصول یا داستان Delassus اطلاعات بیشتری کسب کند.
این مثالی است که در آن اثر اختلاف منظر در طراحی وب سایت مستقیماً بر داستان سرایی طراحی وب سایت تأثیر نمی گذارد، اما به نوعی به تجربه داستان گویی اضافه می کند. با حرکات پیمایش و مکان نما که بر موقعیت میوه و متن تأثیر می گذارد، کاربر احساس می کند که به نوعی کنترل را در دست دارد.
30. طراحی وب سایت جس و راس
Jess & Russ یک طراحی وب سایت اختلاف منظر در طراحی وب سایت تک صفحه ای است که داستان نحوه ملاقات دو طراح و عاشق همدیگر را بیان می کند، بدون اینکه خیلی شبیه آهنگ تام پتی باشد. هدف اصلی طراحی وب سایت این است که به مهمانان اجازه دهد دعوت های خود را برای جشن عروسی پاسخ دهند.

در واقع، این راه عالی برای بیان تاریخ رنگارنگی است که رابطه آنها بر اساس آن بنا شده است و نمونه ای شگفت انگیز از داستان سرایی بصری با استفاده از اثر اختلاف منظر در طراحی وب سایت است.
هر تصویر دارای اجزای متحرکی است که کاربر به سمت پایین به سمت پایین صفحه اسکرول میکند و به دنبال آن یک پاراگراف کوچک از متن به سرعت و با طنز زندگی هر یک از آنها را در یک سال خاص توصیف میکند. ارزش خواندن را دارد!
نتیجه
آیا اثر اختلاف منظر در طراحی وب سایت تأثیر مثبتی بر طراحی وب سایت شما دارد؟ پاسخ این است که بستگی به نوع محتوای طراحی وب سایت شما دارد.
آنچه ما می دانیم این است که اگر به درستی انجام شود، اثر اختلاف منظر در طراحی وب سایت می تواند توانایی طراحی وب سایت شما را برای جلب توجه کاربران افزایش دهد و نرخ پرش شما را کاهش دهد. اینکه آیا در نهایت تصمیم به استفاده از افکت اختلاف منظر در طراحی وب سایت خود دارید یا نه، ما به قضاوت شما می پردازیم.
اگر مسیر افکت اختلاف منظر در طراحی وب سایت را انتخاب کردید، مطمئن شوید که محتوا و داستان سرایی را اولویت اول خود قرار داده اید.