بنابراین شما در مورد SEO طراحی وب سایت شنیده اید، اما دقیقاً مطمئن نیستید که چه معنایی دارد. یا شاید مطمئن نیستید که چگونه می تواند به شما در رسیدن به اهدافتان کمک کند.
سئو طراحی وب سایت یک کار بازاریابی اصلی برای هر طراحی وب سایتی است.

و اگر تازه کار هستید، ممکن است دلهره آور به نظر برسد. برای اینکه بیشترین سود را از سئو طراحی وب سایت ببرید، مهم است که بدانید آن چیست، چگونه کار می کند و چرا می تواند به شما کمک کند.
فهرست مطالب
"SEO " طراحی وب سایت مخفف چیست؟
چرا باید به سئو طراحی وب سایت اهمیت دهید (نکته: ترافیک رایگان به طراحی وب سایت شما)
اصول موتورهای جستجو طراحی وب سایت (و نحوه فکر کردن به سئو طراحی وب سایت)
7 اصول سئو طراحی وب سایت برای مبتدیان
"SEO" طراحی وب سایت مخفف چیست؟
SEO طراحی وب سایت مخفف عبارت Search Engine Optimization است.
این موضوع بحث داغی است و مطالب زیادی در مورد آن به صورت آنلاین نوشته شده است:

بیایید آن را با جزئیات بیشتر بررسی کنیم:
سئو طراحی وب سایت چیست؟
سئو طراحی وب سایت فرآیند بهبود طراحی وب سایت شما است به طوری که در نتایج موتورهای جستجو طراحی وب سایت برای کلمات کلیدی خاص رتبه بالاتری کسب کند. معمولاً مردم روی ظاهر شدن در گوگل تمرکز می کنند، اما Bing نیز وجود دارد.
همه چیز این است که کاربران طراحی وب سایت را بدون پرداخت مستقیم برای تبلیغات از طراحی وب سایت شما بازدید کنند. این رشته ای از بازاریابی است که به طور مطلق عاشق کلمات اختصاری است:
- SERP صفحه نتایج موتورهای جستجو طراحی وب سایت
- CTR نرخ کلیک
- CTA فراخوان برای اقدام
- CRO بهینه سازی نرخ تبدیل
- UX تجربه کاربری طراحی وب سایت
چرا باید به سئو طراحی وب سایت اهمیت دهید (نکته: ترافیک رایگان به طراحی وب سایت شما)
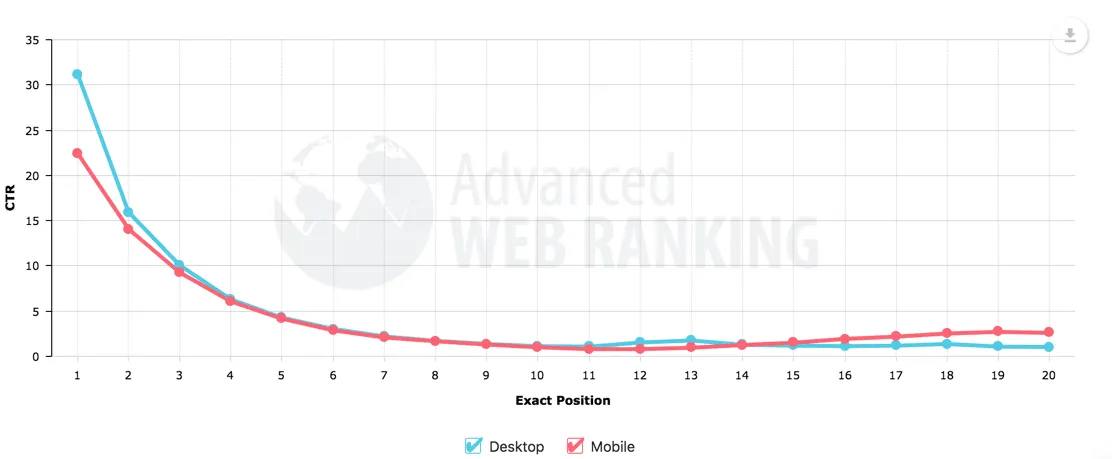
تحقیقات نشان می دهد که طراحی وب سایت های صفحه اول گوگل اکثر کلیک ها را دریافت می کنند. تعداد افرادی که روی یک طراحی وب سایت (CTR) در گوگل کلیک میکردند، هر چه در رتبه بندی صفحه شان پایین تر بود، به طور پیوسته کاهش یافت.

اگر سئوی طراحی وب سایت خود را درست انجام دهید (در عرض یک دقیقه خواهیم دید)، ترافیک طراحی وب سایت ارگانیک شما می تواند در طول زمان افزایش یابد، در حالی که تبلیغات پولی به بودجه مداوم نیاز دارد.
و با توجه به اینکه موتورهای جستجو طراحی وب سایت 93 درصد از کل ترافیک طراحی وب سایت را هدایت می کنند، این تعداد بازدیدهای بالقوه زیادی از طراحی وب سایت شما است.
گوگل هر روز هوشمندتر و پیشرفته تر می شود. اما هنوز به کمک نیاز دارد.
درک سئو و بهینه سازی طراحی وب سایت به شما کمک می کند تا اطلاعات مورد نیاز موتورهای جستجو طراحی وب سایت را در اختیار آنها قرار دهید تا بتوانید به نتایج دلخواه خود برسید.
سئو طراحی وب سایت 93 درصد از کل ترافیک طراحی وب سایت را هدایت می کند! اما #SEO طراحی وب سایت مخفف چیست؟ برای بهینه سازی و رتبه بندی سریعتر طراحی وب سایت از کجا باید شروع کرد؟ راهنمای عمیق ما را با نکات کاربردی دریافت کنید!
گرفتن چیست؟
سئو طراحی وب سایت همیشه در حال تغییر است.
همانطور که موتورهای جستجو طراحی وب سایت پیشرفته تر می شوند و الگوریتم ها تغییر می کنند، برخی از تاکتیک ها کار نمی کنند و تاکتیک های جدید ظاهر می شوند.
اما یک چیز باقی می ماند: SEO طراحی وب سایت یکی از بهترین منابع ترافیک طولانی مدت است. ممکن است کار سختی باشد و ممکن است یک شبه سود زیادی نبینید، اما یک سرمایه گذاری است.
سئو طراحی وب سایت یک ماراتن است، نه یک سرعت. برخی از کارهای اولیه می تواند در ترافیک ارگانیک بعداً نتیجه دهد.

در حالی که تبلیغات پولی، رسانه های اجتماعی و سایر کانال های پولی می توانند در صورت توقف پرداخت، ترافیک طراحی وب سایت شما را فوراً جذب کنند. از سوی دیگر، سئو طراحی وب سایت می تواند منبع دائمی ترافیک باشد.
اصول موتورهای جستجو طراحی وب سایت (و نحوه فکر کردن به سئو طراحی وب سایت)
موتورهای جستجو طراحی وب سایت برای یافتن اطلاعات و ارائه پاسخ طراحی شده اند.
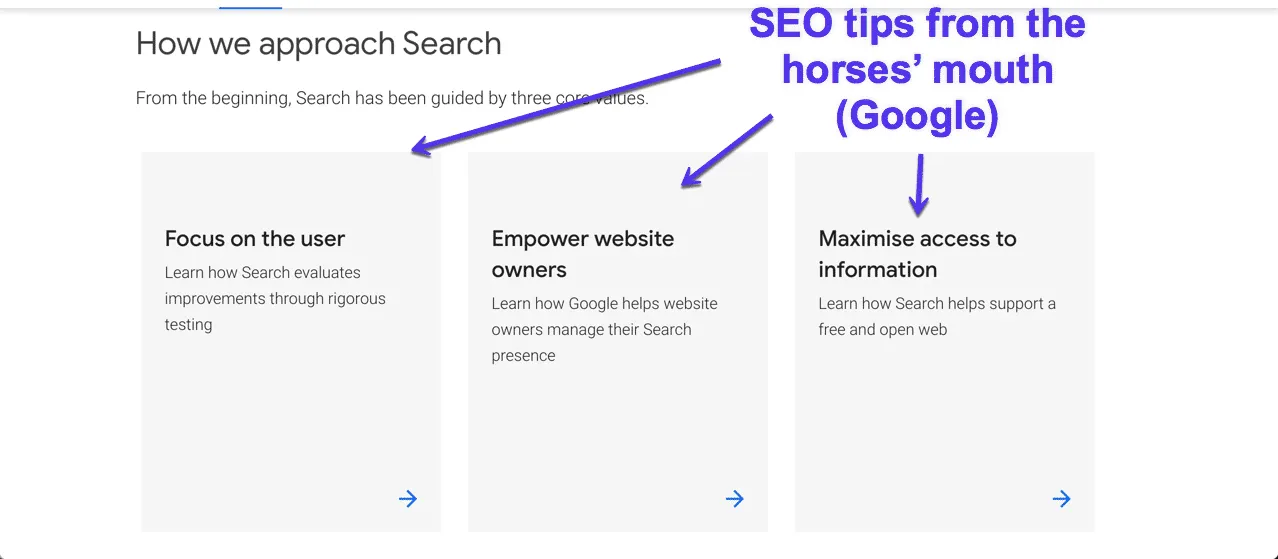
وقتی صحبت از نحوه رویکرد جستجو به میان می آید، گوگل به میلیون ها صفحه طراحی وب سایت نگاه می کند تا مرتبط ترین اطلاعات را برای کاربران طراحی وب سایت به دست آورد.

چگونه به سئو طراحی وب سایت فکر کنیم
با دانستن اینکه گوگل می خواهد بهترین پاسخ ها را به درخواست کاربر ارائه دهد، سه قانون وجود دارد که می توانیم هنگام مقابله با سئو طراحی وب سایت در نظر داشته باشیم:
قانون 1: گوگل برای پاسخ دادن به سوالات مردم است.
قانون 2: گوگل بیشتر از ما و کارشناسان سئو طراحی وب سایت می داند.
قانون 3: گوگل پاسخ می خواهد نه ترفندهای رتبه بندی.
بنابراین برای به دست آوردن رتبه طراحی وب سایت خود چه کاری باید انجام دهید؟
بهتر از هر کس دیگری در اینترنت به سوالات پاسخ دهید. سعی کنید مسائل را بیش از حد پیچیده نکنید. و سعی نکنید با تاکتیک های اغلب کوتاه مدت گوگل را فریب دهید.
7 اصول سئو طراحی وب سایت برای مبتدیان
امیدواریم اکنون متوجه شوید که سئو طراحی وب سایت آنقدرها هم پیچیده نیست.
در واقع، بسیار ساده است. خوب، حداقل اصول اولیه هستند.
به کارگیری چند اصول اولیه سئو طراحی وب سایت می تواند تفاوت بزرگی در رتبه بندی طراحی وب سایت شما ایجاد کند. به هر حال، اکثر افرادی که طراحی وب سایت ها را اداره می کنند، متخصص سئو طراحی وب سایت نیستند.
فقط با درست کردن چند چیز، در مسیری قرار خواهید گرفت که Google را در مدت زمان کوتاهی برای شما ترافیک طراحی وب سایت ارسال کند.
به نظر خوب میاد؟ بیا بریم.
1. از CMS مناسب برای موتورهای جستجو (مانند طراحی وب سایت) استفاده کنید
اول از همه، اگر طراحی وب سایت شما توسط گوگل قابل خزیدن نباشد، ایندکس نمی شود و رتبه بندی نمی شود.
دقیقا چه معنی میدهد؟
گوگل از خزنده های خودکار (یا ربات ها) برای یافتن طراحی وب سایت ها، فهرست بندی محتوا و رتبه بندی آنها استفاده می کند. بنابراین اگر طراحی وب سایت شما برای این خزنده ها قابل دسترسی نباشد، طراحی وب سایت شما راه خود را در فهرست پیدا نمی کند.
اگر طراحی وب سایت شما ایندکس نشده باشد، به این معنی است که گوگل قرار نیست سایت شما را رتبه بندی کند. و اگر می خواهید گوگل طراحی وب سایت شما را بخزد و فهرست کند (و چرا شما این کار را نکنید)، چند چیز وجود دارد که باید از همان ابتدا راه اندازی کنید.
را وارد کنید: SEO فنی.
از این موضوع دلسرد نشوید سئوی فنی طراحی وب سایت به این معنی است که مطمئن شوید طراحی وب سایت شما به درستی بارگیری می شود و برای گوگل قابل مشاهده است. الزامات فنی تغییر می کند، اما نیاز به در دسترس نگه داشتن طراحی وب سایت شما برای خزنده های Google همیشه باقی خواهد ماند.
استفاده از طراحی وب سایت به عنوان CMS مانند ایجاد یک طراحی وب سایت مناسب برای موتورهای جستجو طراحی وب سایت است. چند پلاگین سئو طراحی وب سایت وجود دارد که کارهای سنگین را برای شما انجام می دهد، بنابراین لازم نیست نگران شکستن چیزی باشید.
در اینجا برخی از کارهای ضروری وجود دارد که می توانید در طراحی وب سایت انجام دهید تا به طراحی وب سایت خود در خزیدن و ایندکس شدن کمک کنید:
یک نقشه طراحی وب سایت XML ایجاد کنید
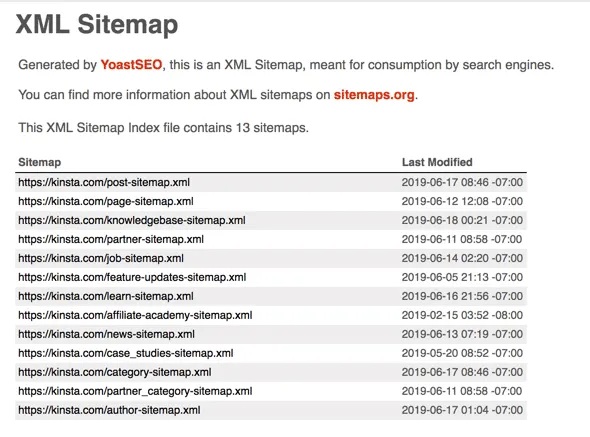
نقشه طراحی وب سایت XML فایلی است که تمام صفحات طراحی وب سایت شما را فهرست می کند و به شکل زیر است:

نقشه طراحی وب سایت شما معمولا در yourdomain.com/sitemap.xml قرار دارد.
اگر از افزونه ای مانند Yoast استفاده می کنید (مانند مثال بالا)، ایجاد نقشه طراحی وب سایت ساده است.
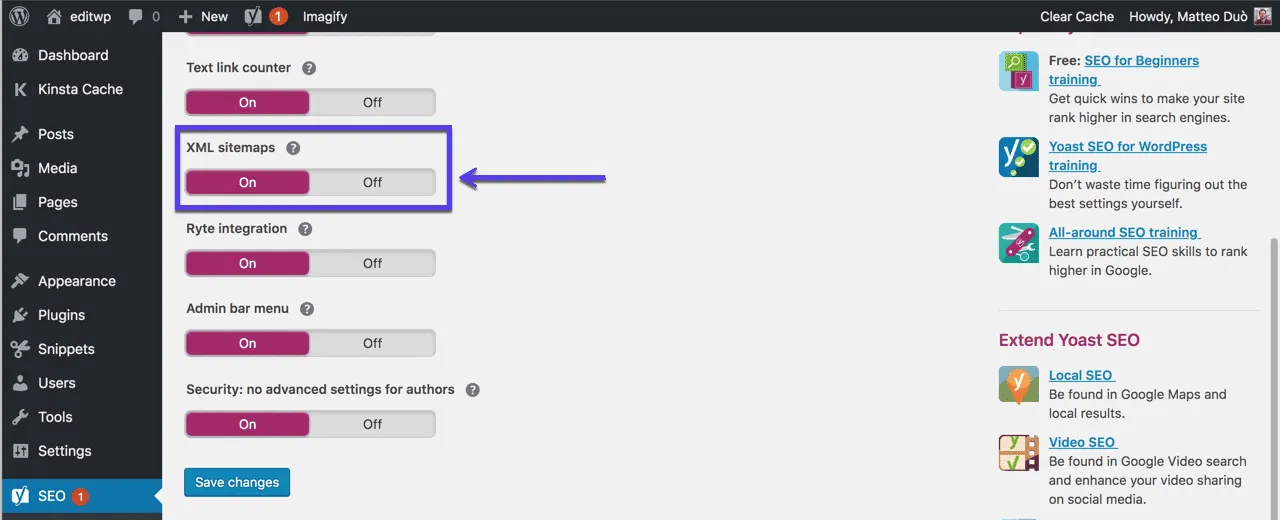
افزونه Yoast SEO را نصب کنید. به General بروید و سپس در برگه در بالا گزینه Features را انتخاب کنید. از اینجا، می توانید نقشه های طراحی وب سایت XML را روشن کرده و تغییرات را ذخیره کنید.

اکنون فقط می خواهید این نقشه طراحی وب سایت را به کنسول جستجوی گوگل ارسال کنید. اگر قبلاً آن را تنظیم و تأیید نکرده اید، این راهنما به شما می گوید که چگونه آن را انجام دهید.
یک فایل Robots.txt ایجاد کنید
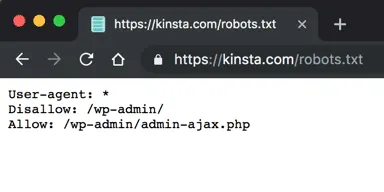
Robots.txt یک فایل متنی است که به موتورهای جستجو طراحی وب سایت می گوید که کجا می توانند در طراحی وب سایت شما بروند و کجا نمی توانند بروند. چیزی شبیه به این خواهد بود:

درست مانند نقشه طراحی وب سایت ، افزونه Yoast می تواند برای شما یک فایل robots.txt ایجاد کند.
در افزونه Yoast، به Tools > File editor بروید و دکمه ای برای ایجاد فایل robots.txt را مشاهده خواهید کرد.
اگرچه تنها یک فایل متنی ساده است، اما تنظیم نکردن آن به درستی می تواند به طور جدی با نمایه سازی طراحی وب سایت شما مشکل ایجاد کند. بنابراین ارزش خواندن این راهنمای robots.txt طراحی وب سایت را دارد.
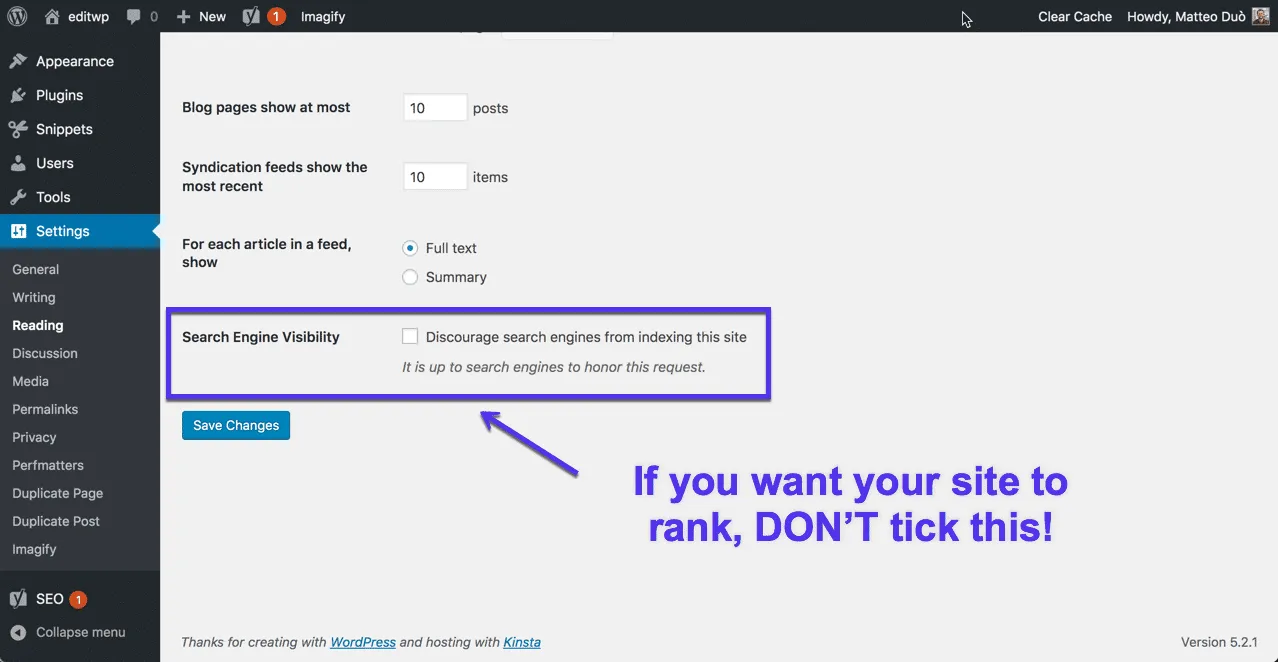
تیک تنظیمات Descourage Search Engines را بردارید
این یک روش ساده است، اما واقعاً می تواند بر خلاف تلاش های سئوی طراحی وب سایت شما عمل کند. این فقط یک تیک باکس ساده است که موتورهای جستجو را از ایندکس کردن طراحی وب سایت شما منصرف می کند.
این معمولاً زمانی استفاده می شود که طراحی وب سایتی در حال توسعه است تا از نمایش آن در گوگل قبل از اتمام جلوگیری شود. برای پیدا کردن آن، به تنظیمات > خواندن بروید و به پایین بروید و آن را مشاهده خواهید کرد:

2. مطمئن شوید که طراحی وب سایت شما روی موبایل کار می کند (طراحی وب سایت واکنشگرا)
در نوامبر 2016، گوگل ایندکس موبایل اول خود را اعلام کرد. این اساساً به این معنی است که گوگل قبل از فهرست بندی و رتب هبندی طراحی وب سایت شما ابتدا به نحوه نمایش طراحی وب سایت شما در موبایل نگاه می کند.
فکر کردن به کسی که گوشی هوشمند ندارد سخت تر از کسی است که دارد. بنابراین، دانستن این موضوع که بیش از 51 درصد از کاربران تلفن همراه در حین جستجو در تلفن همراه خود، یک شرکت یا محصول جدید را پیدا کرده اند، شوکه کننده نیست.
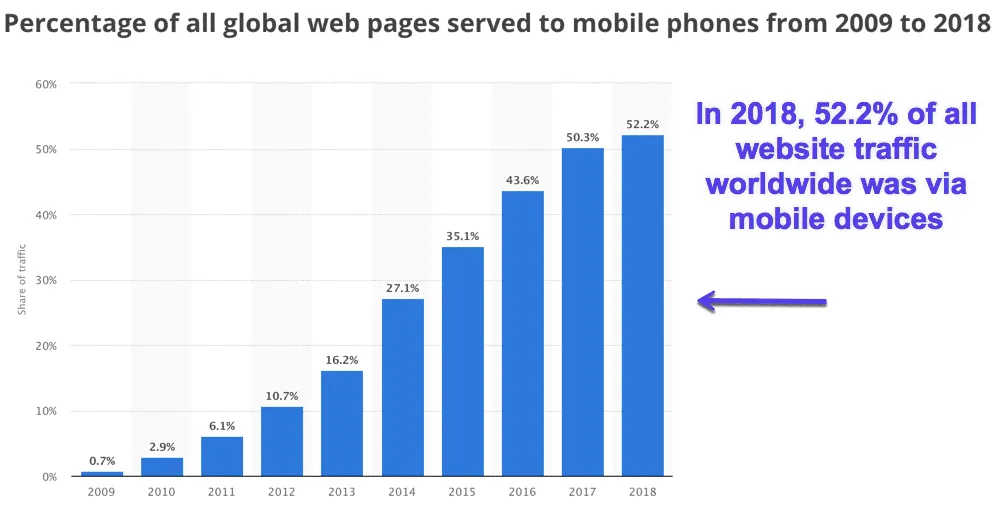
بر اساس این مطالعه، 52.2 درصد از کل ترافیک طراحی وب سایت در سراسر جهان در سال 2018 از طریق تلفن همراه ایجاد شده است:

همچنین از سال 2009 هر سال به طور پیوسته افزایش یافته است. علاوه بر این، طبق گفته گوگل، 27.8 میلیارد پرس و جو بیشتر روی موبایل در مقابل دسکتاپ انجام می شود.
هنوز نیاز به قانع کردن دارید؟ در اینجا چند دلیل دیگر وجود دارد که چرا به طراحی وب سایتی نیاز دارید که روی موبایل کار کند:
قابلیت استفاده از طراحی وب سایت - شما می خواهید افراد بتوانند در طراحی وب سایت شما حرکت کنند. و گوگل هم همینطور. طراحی وب سایت ریسپانسیو به افراد امکان می دهد به راحتی در اطراف حرکت کنند، که منجر به بهبود تجربه کاربری و زمان بسیار خوبی در طراحی وب سایت می شود. همچنین یکی از بهترین روش های طراحی وب سایت است.
سرعت صفحه - می خواهید طراحی وب سایت شما سریع بارگذاری شود (در ادامه در مورد آن بیشتر توضیح خواهیم داد).
نرخ پرش - افراد چقدر سریع طراحی وب سایت شما را ترک می کنند زیرا در تلفن همراه به درستی کار نمی کند؟ این چیزی نیست که شما برای کاربران خود (یا برای Google ) می خواهید.
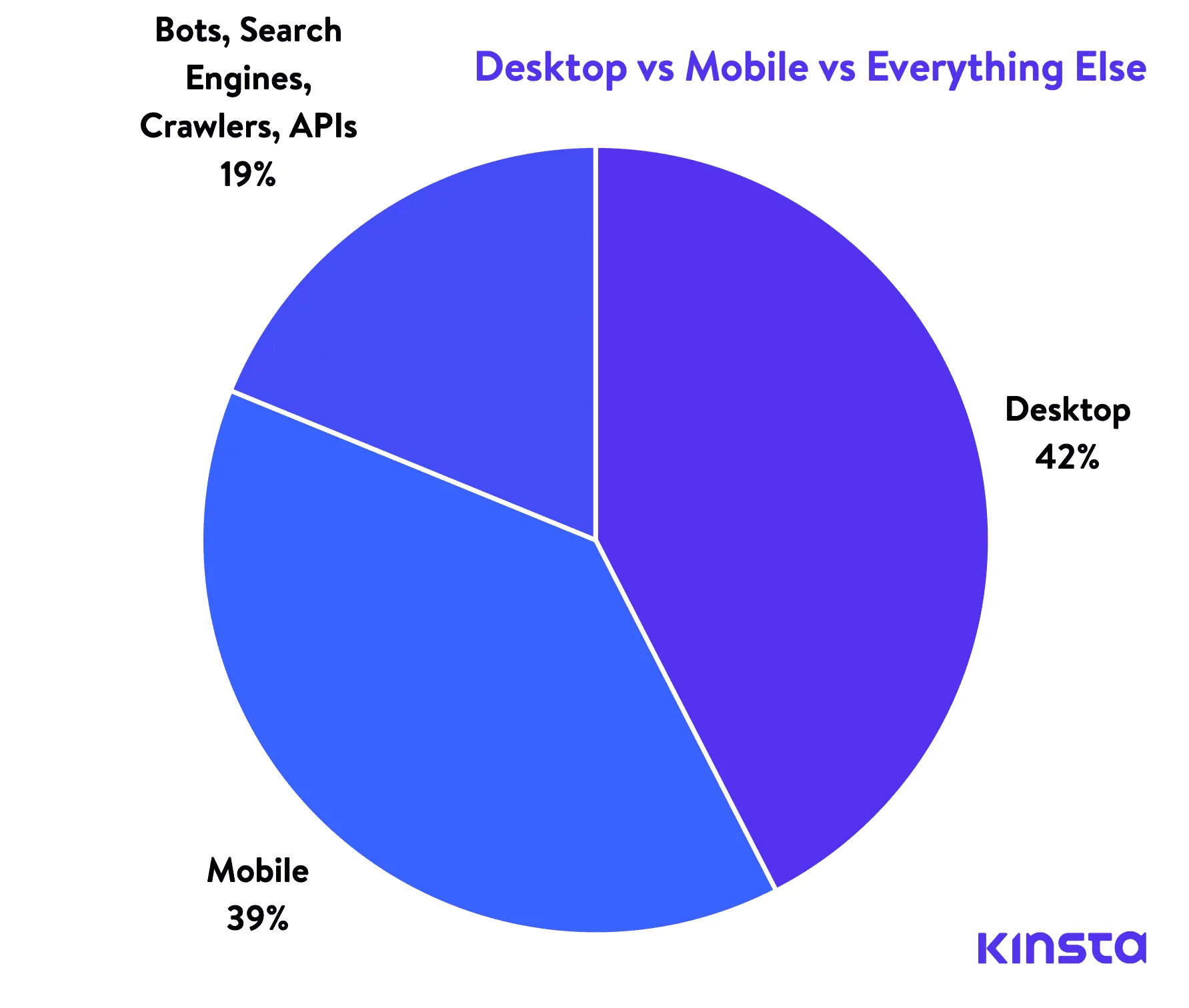
مقایسه ترافیک برای طراحی وب سایت: دسکتاپ در مقابل موبایل در مقابل هر چیز دیگر
موبایل باید یکی از بالاترین اولویت های شما باشد، شکی نیست. اما چیزی که واقعاً باید روی آن تمرکز کنید و آن را تقویت کنید، نحوه تعامل مشتریان شما با طراحی وب سایت شما است (بخوانید: نحوه خرید و اشتراک آنها). در مطالعه ما بر روی 13 میلیارد ورودی برای طراحی وب سایت ، متوجه شدیم که:
3.395 میلیارد درخواست از دسکتاپ اتفاق افتاده است
3.1 میلیارد درخواست از تلفن همراه اتفاق افتاده است
1.5 میلیارد درخواست از هر چیز دیگری مانند تماس های API، موتورهای جستجو، خزنده ها، ربات ها و غیره رخ داده است.

درسی که باید اینجا بگیرید چیست؟
به داده های گوگل آنالیتیکس نگاه کنید و بررسی کنید که دقیقا به اهداف مهم شما رسیده اید. به سادگی از کاربران طراحی وب سایت خود غافل نشوید که سئوی طراحی وب سایت شما را به برخی از اخباری که در چند وبلاگ می خوانید متکی می کنند و می گویند که ترافیک سئو طراحی وب سایت اکنون به موبایل بودن است.
3. گواهی SSL دریافت کنید
گواهیهای SSL (لایه سوکت های امن) فایل های کوچکی هستند که روی سرور طراحی وب سایت نصب می شوند و به عنوان یک اقدام امنیتی برای طراحی وب سایت ها عمل می کنند.
پس از نصب، HTTP شما را به HTTPS تغییر میدهند و نماد قفل را در مرورگر فعال می کنند:

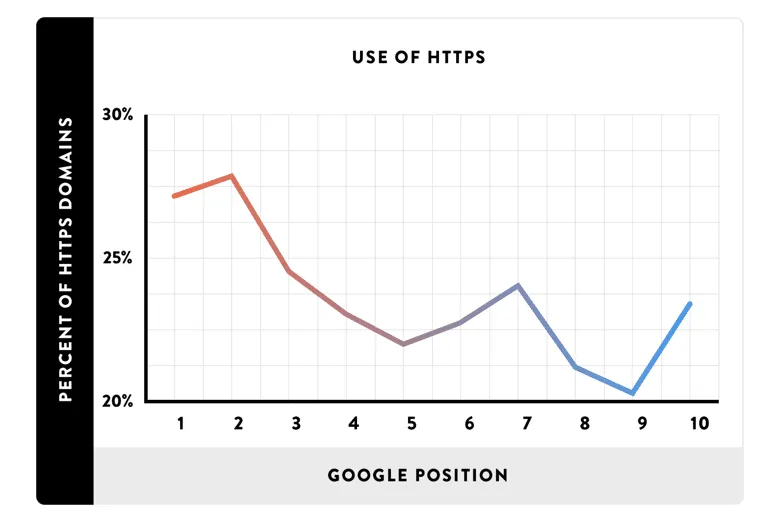
این یک نمای کلی بسیار ساده از نحوه عملکرد SSL است. آنچه برای سئو طراحی وب سایت مهم است این است که داشتن یک طراحی وب سایت امن در واقع یک فاکتور رتبه بندی است.
در واقع، مطالعات ارتباط مثبتی بین HTTPS و رتبه بندی بالاتر نشان دادهاند:

گوگل و بسیاری از مرورگرهای اصلی دیگر قبلاً فاش کرده بودند که پشتیبانی از TLS 1.0 و TLS 1.1 را لغو خواهند کرد. به طور خاص، آنها اعلان هشدار ERR_SSL_OBSOLETE_VERSION را نشان می دهند که یک اتصال "نا امن" را نشان می دهد.
4. مطمئن شوید که میزبانی سریع و قابل اعتماد دارید
انتخاب میزبانی طراحی وب سایت مناسب (سریع و قابل اعتماد را ببینید) می تواند تأثیر زیادی بر سئوی طراحی وب سایت شما داشته باشد.
آیا تا به حال به طراحی وب سایتی رفته اید که بارگذاری آن زمان می برد؟ راستش را بخواهید، صبر کردید یا رفتید؟
زمان بارگذاری طراحی وب سایت شما یک فاکتور مهم رتبه بندی است زیرا هیچ کس نمی خواهد برای بارگذاری یک صفحه طراحی وب سایت تا ابد منتظر بماند. به احتمال زیاد، اگر در چنین موقعیتی قرار گرفتید، دکمه بازگشت را فشار داده و به جای دیگری بروید.
گوگل می داند که مردم این کار را انجام می دهند.
هاست نقش مهمی در سرعت بارگذاری صفحه طراحی وب سایت دارد. اگر اصلاً به سئو طراحی وب سایت اهمیت می دهید، باید میزبانی را انتخاب کنید که بتواند سرعت خوبی ارائه دهد.
از مشکلات طراحی وب سایت و هاست کند خسته شده اید؟ ما پشتیبانی در سطح جهانی را از کارشناسان طراحی وب سایت و سرورهای پرسرعت ارائه می دهیم. برنامه های ما را بررسی کنید.
هنگام انتخاب هاست باید به چند عامل فکر کنید. مواردی مانند: uptime و به حداقل رساندن زمان خرابی، داشتن پشتیبانی پاسخگو، امنیت و پشتیبان گیری. همه اینها ملاحظات مهمی هستند که باید برای سلامت سئو طراحی وب سایت خود رعایت کنید.
به طور خلاصه: میزبانی را انتخاب کنید که به طور مداوم خوب باشد.
5. از طراحی وب سایت های دیگر (مرتبط) لینک دریافت کنید
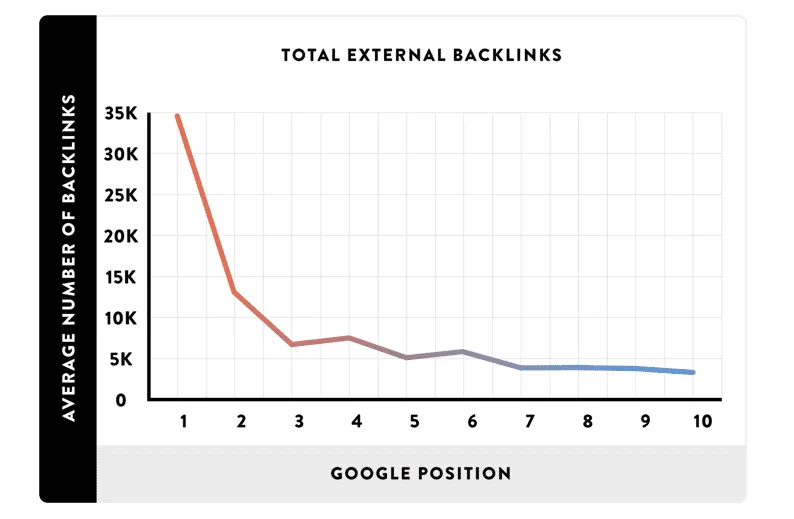
لینک (یا بک لینک) یک لینک HTML است که از یک طراحی وب سایت به طراحی وب سایت دیگر اشاره می کند. اینها عوامل مهمی برای سئو طراحی وب سایت هستند.
مطالعات نشان داده است که صفحات با بک لینک بیشتر (یا بهتر) نسبت به صفحات با بک لینک کمتر رتبه بالاتری دارند:

موتورهای جستجو از لینک ها استفاده می کنند:
برای یافتن صفحات طراحی وب سایت جدید
برای کمک به تصمیم گیری در مورد اینکه صفحات چگونه باید رتبه بندی شوند.
موتورهای جستجو از این لینک ها برای خزیدن در طراحی وب سایت استفاده می کنند. آنها لینک های موجود در صفحات طراحی وب سایت شما را که به سایر صفحات طراحی وب سایت شما (لینک های داخلی) اشاره می کنند، می خزند و پیوندها (بک لینک ها) را که به طراحی وب سایت های دیگر اشاره می کنند، می خزند.
اینها را به عنوان رای اعتماد سایر طراحی وب سایت ها در نظر بگیرید. اما همه لینک ها یکسان ایجاد نمی شوند. بهتر است چند لینک از طراحی وب سایت های خوب داشته باشید که به طراحی وب سایت شما مرتبط هستند، تا اینکه تعداد زیادی لینک ناخواسته و نامربوط فقط به خاطر آن باشد.
ساخت لینک یک موضوع بزرگ در سئو طراحی وب سایت است. برای اینکه خارج از موضوع نباشید، در اینجا چند تاکتیک لینک سازی وجود دارد که می توانید انجام دهید:
وبلاگ نویسی مهمان - طراحی وب سایت هایی را در صنعت خود پیدا کنید، برای آنها پست بنویسید و به طراحی وب سایت خود پیوند دهید.
اشاره های بدون پیوند - جایی را پیدا کنید که مردم در مورد شما به صورت آنلاین صحبت کرده اند اما به شما پیوندی نداده اند و به سادگی درخواست یک پیوند کنید.
ساخت لینک شکسته – صفحاتی با صفحات 404ing پیدا کنید، به مدیر طراحی وب سایت اطلاع دهید و درخواست کنید که آن را به طراحی وب سایت شما نشان دهد (اگر پیوند/ صفحه جایگزین شما با محتوای صفحه طراحی وب سایت شکسته مطابقت دارد).
از رقبای خود دزدی کنید - پیوندهایی را که رقبای شما دارد پیدا کنید ... و آنها را بدزدید.
تغییر کاربری محتوا - آن پست وبلاگ را به یک ویدیو تبدیل کنید و بالعکس.
بدیهی است که راه های بسیار بیشتری برای ایجاد لینک وجود دارد. می توانید از این راهنمای Ahref الهام بگیرید.
6. مطالبی را بنویسید که مردم می خواهند بخوانند
شما نمی توانید بدون توجه به اهمیت محتوای طراحی وب سایت با کیفیت در مورد هر چیزی که به سئو طراحی وب سایت مرتبط است صحبت کنید.
عبارت «محتوا پادشاه است» تا حد مرگ انجام شده است، اما نکته مهم است: محتوای خوب مهم است.
در اینجا نیز سس مخفی وجود ندارد، محتوای خوب طراحی وب سایت فقط محتوایی است که مردم می خواهند بخوانند. مطمئناً، برخی از موارد ضروری بازاریابی محتوا مانند بودجه بندی، ابزارها و تبلیغات وجود دارد که باید به خاطر داشته باشید، اما نمیتوانید از محتوایی که مردم بخواهند بخوانند، دور شوید.
مطمئناً چیزی بیش از این هم وجود دارد؟
خوب بله، هنگامی که می دانید چه چیزی بنویسید (به لطف انجام برخی تحقیقات خوب درباره کلمات کلیدی مد قدیمی)، چند کار وجود دارد که می توانید برای بهبود محتوای خود برای سئو طراحی وب سایت انجام دهید:
خوانایی را بهبود ببخشید - بیشتر مردم محتوای طراحی وب سایت را مرور می کنند، بنابراین مطمئن شوید که محتوای خود را با زیرعنوان ها و نقاط گلوله تقسیم کنید تا مطمئن شوید که مردم از دیوار عظیم متن نترسند.
از تصاویر استفاده کنید - به همین ترتیب، شامل تصاویری مانند اسکرین شات، GIF و تصاویر برای بهبود محتوای طراحی وب سایت خود باشید.
عمیق تر بروید – ممکن است محتوای طولانی تر همیشه انتخاب درستی نباشد، اما وقتی صحبت از طول محتوا می شود، معمولاً مقالات طولانی تر عمیق تر هستند، بنابراین رتبه بالاتری خواهند داشت.
از حقایق استفاده کنید - اگر واقعیتی را بیان می کنید یا از آماری برای نشان دادن یک نکته استفاده می کنید، به مطالعه ای که آن را پشتیبانی می کند پیوند دهید.
قطعه های برجسته را فراموش نکنید – تنها با چند تغییر در محتوای خود، میتوانید در صورت ورود به قطعه برجسته، ترافیک طراحی وب سایت را افزایش دهید.
ایجاد محتوای طراحی وب سایت همیشه سبز خوب است. اما اگر در بهینه سازی آن شکست نخورید، ممکن است رتبه های ارزشمندی را در جدول باقی بگذارید.
7. صفحات خود را بهینه کنید (برای ترافیک طراحی وب سایت ارگانیک)
فقط داشتن محتوا در طراحی وب سایت شما کافی نیست. برای نمایش کلمات کلیدی مورد نظر در گوگل باید آن را بهینه کنید.
هر صفحه طراحی وب سایت باید دارای یک کلمه کلیدی تمرکز باشد که برای آن بهینه شده است. این بدان معنا نیست که فقط می تواند برای آن رتبه بندی کند، در واقع، یک صفحه می تواند برای بسیاری از شرایط رتبه بندی کند. اما برای ساده نگه داشتن کارها، می خواهید بهینه سازی های درون صفحه خود را حول یک کلمه کلیدی ساختار دهید.
بیایید به چند عنصر کلیدی بهینه سازی نگاه کنیم:
برچسب های عنوان
تگ های عنوان یکی از اصلی ترین راههایی هستند که گوگل می تواند بفهمد صفحه طراحی وب سایت شما در مورد چیست. شما می خواهید مطمئن شوید که کلمه کلیدی اصلی که می خواهید برای آن رتبه بندی کنید در تگ عنوان است.
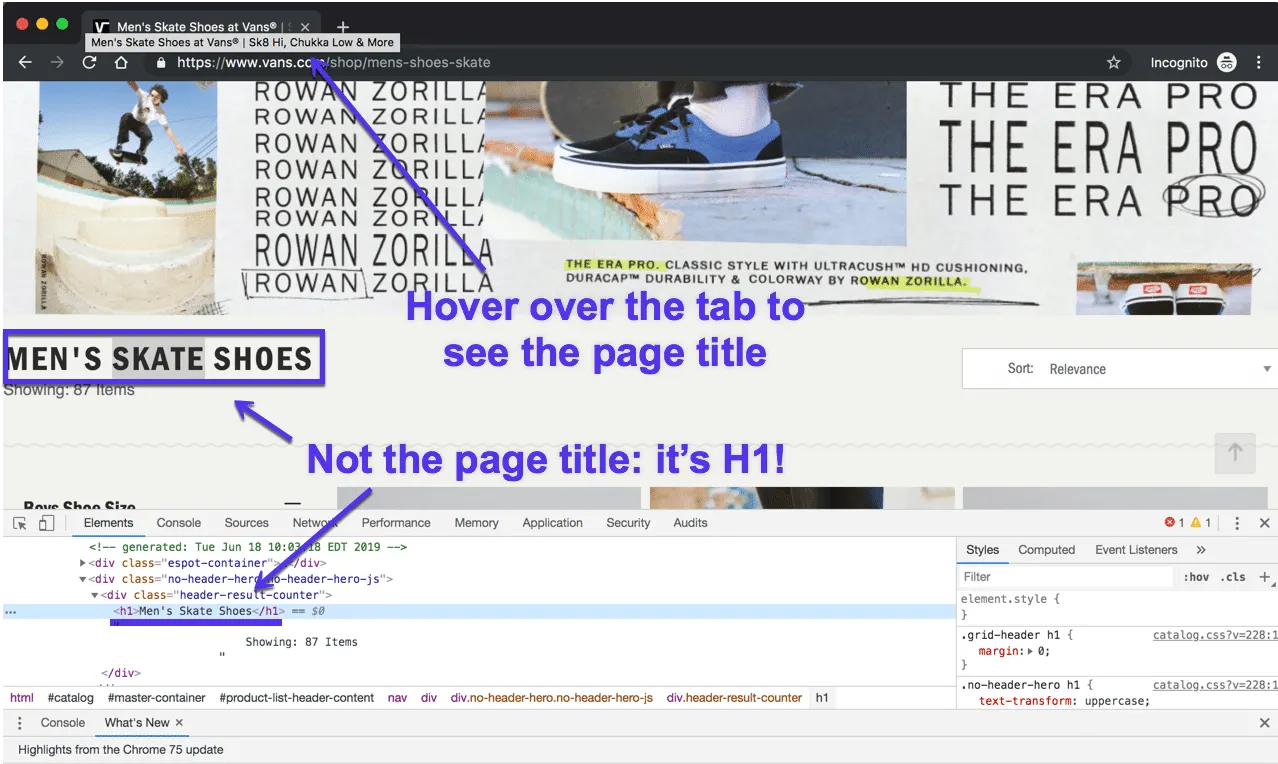
همچنین لازم به ذکر است که تگ عنوان تیتری نیست که در صفحه طراحی وب سایت مشاهده می کنید. اینها اغلب تگ های H1 یا H2 هستند. در حالی که آنها می توانند مشابه باشند یا حاوی کلمات کلیدی یکسانی باشند، آنها دو عنصر متفاوت هستند.
اگر از کروم به عنوان مرورگر خود استفاده می کنید (مانند ۷۳ درصد از کل کاربران طراحی وب سایت اینترنت)، یک راه واقعاً آسان برای دیدن عنوان صفحه صفحه فعلی که در آن هستید وجود دارد.
کافی است ماوس خود را روی برگه ببرید تا یک کادر کوچک خاکستری برای آن صفحه ظاهر شود:

هنگام نوشتن تگ های عنوان، طول را در نظر داشته باشید. چیزی که گوگل نشان می دهد متفاوت است، اما یک قانون خوب برای هدف گذاری 55-60 کاراکتر یا 600 پیکسل است.
( Pssst! میتوانید از این ابزار پیش نمایش مفید SERP استفاده کنید تا مطمئن شوید برچسب های عنوان شما خیلی طولانی نیستند.)
شما می خواهید کلمه کلیدی اصلی خود را در عنوان دریافت کنید، اما به روشی طبیعی. تگ عنوان شما اغلب اولین چیزی است که افراد در صفحه نتایج برای جستجوی یک کلمه کلیدی می بینند. بنابراین تأثیر خوبی بگذارید و آنها را وادار کنید که روی طراحی وب سایت شما کلیک کنند و بیشتر بخوانید.
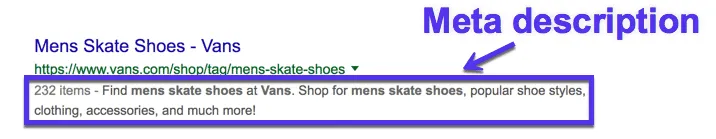
توضیحات متا
اگر تگ عنوان عنوان صفحه شما است، توضیحات متا خلاصه یک خطی است که افراد را به خواندن ادامه می دهد.
توضیحات متا یکی دیگر از عناصر HTML است که در صفحات واقعی شما قابل مشاهده نیست. در اینجا نمونه ای از یکی در طبیعت است:

گاهی اوقات، گوگل تصمیم می گیرد توضیحات متا شما را نمایش ندهد و توضیحات خود را برای شما ایجاد می کند. اما این بدان معنا نیست که شما نباید برای نوشتن آنها زحمت بکشید.
نوشتن یک توضیحات متا خوب می تواند به شما کمک کند تا افراد را وادار کنید تا روی طراحی وب سایت شما کلیک کنند و در واقع از طراحی وب سایت شما بازدید کنند. به یاد داشته باشید: نمایش در SERP ها فقط اولین قدم است. هنوز باید آنها را وادار کنید تا از طراحی وب سایت شما بازدید کنند.
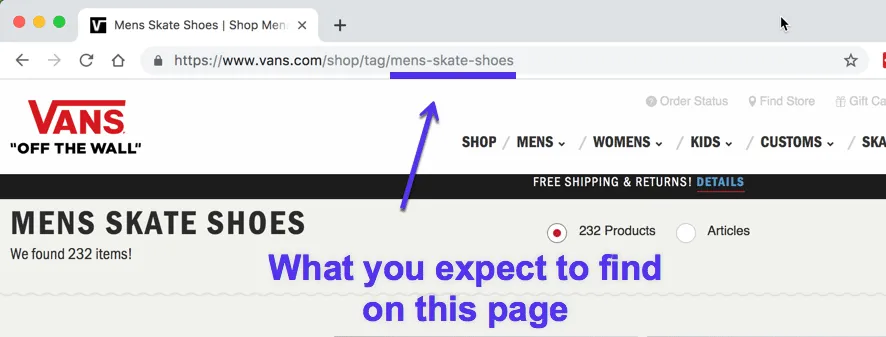
URL
وقتی صحبت از سئو طراحی وب سایت به میان میآید، دو نکته اصلی برای URL ها وجود دارد:
رتبه بندی URL - ها یک عامل رتبه بندی کوچک هستند. بنابراین، در حالت ایده آل، می خواهید کلمه کلیدی اصلی طراحی وب سایت را که میخواهید رتبه بندی کنید، در URL طراحی وب سایت قرار دهید.
تجربه کاربر یک URL - خوب باید برای موتورهای جستجو طراحی وب سایت و افراد واقعی به راحتی قابل درک باشد. این را در نظر بگیرید: آیا می توانید فقط با URL طراحی وب سایت به تنهایی بفهمید که صفحه تقریباً در مورد چیست؟

فقط با نگاه کردن به این URL، می توانیم بگوییم که صفحه احتمالاً مربوط به کفش های اسکیت مردانه است.
حالا چی؟ (خلاصه)
خوب، اکنون می دانید که سئو طراحی وب سایت چیست، چگونه کار می کند و چگونه می توانید از مزایای آن برای رشد طراحی وب سایت خود استفاده کنید.
بیایید به سرعت کارهایی را که برای رتبه بندی طراحی وب سایت خود باید انجام دهید، بررسی کنیم:
از یک CMS مناسب برای موتورهای جستجو (مانند طراحی وب سایت) استفاده کنید.
مطمئن شوید که طراحی وب سایت شما روی موبایل کار می کند (معروف به طراحی وب سایت واکنش گرا).
گواهی SSL دریافت کنید.
اطمینان حاصل کنید که میزبانی سریع و قابل اعتماد دارید.
از طراحی وب سایت های دیگر (مرتبط) لینک دریافت کنید.
مطالبی را بنویسید که مردم می خواهند بخوانند.
صفحات خود را (برای ترافیک طراحی وب سایت ارگانیک) بهینه کنید.
اکنون تنها کاری که باید انجام دهید این است که طراحی وب سایت خود را بهینه کنید. وادار کردن گوگل به ارسال ترافیک طراحی وب سایت برای شما یک فرآیند مداوم است، نه یک بار.
سئو طراحی وب سایت یک ماراتن است، نه یک سرعت.