تلاش مردم برای طراحی وب سایت، ما را به راحتی به عصر جدیدی از توسعه طراحی وب سایت برده است. جایی که با در دسترس بودن ابزارهای قوی صفحه سازی، ایجاد طراحی وب سایت ها بسیار سرگرم کننده تر شده است (مخصوصاً برای غیر توسعه دهندگان طراحی وب سایت). وقتی سعی می کنید طراحی وب سایت هایی بسازید، ابزارها و افزونه های زیادی که در دسترس شما هستند بسیار زیاد است. امروز یک مورد جدید، WP Page Builder را بررسی خواهیم کرد. اگر از همان پلاگین های صفحه ساز قدیمی طراحی وب سایت خسته شده اید، این یکی از مواردی است که باید امتحان کنید.
WP Page Builder با بسیاری از عناصر طراحی وب سایت ، افزونه ها، قابلیت هایی مانند کنترل های پاسخگوی خاص دستگاه، گزینه های صادرات/ وارد کردن، تنظیم padding، و مهم تر از همه، کشیدن و رها کردن سیستم ویرایش بلادرنگ frontend، همه چیز را در اختیار دارد تا یک طراحی وب سایت تمام عیار این یک افزونه همه کاره طراحی وب سایت برای نیازهای طراحی وب سایت شما است.

این یک افزونه رایگان صفحه ساز طراحی وب سایت است که به شما کمک می کند تا مانند یک حرفه ای طراحی وب سایت های زیبایی بسازید.
ویژگی های صفحه ساز WP چیست؟
آیا نمی دانید چه چیزی WP Page Builder را بسیار خاص می کند؟ من می گویم، چه چیزی نیست؟ این افزونه توسط تیمی در Themeum که از سال 2013 مضامین طراحی وب سایت را ایجاد کرده است، توسعه داده شده است. همانطور که در بالا ذکر شد، این افزونه طراحی وب سایت یک بسته کامل از عناصر ضروری ساخت طراحی وب سایت با تمام عملکردهای مدرنی است که از یک افزونه صفحه ساز طراحی وب سایت انتظار دارید. بیایید در زیر نگاهی به تمام ویژگی های شاداب WP Page Builder داشته باشیم.
1. کشیدن و رها کردن ساختمان طراحی وب سایت
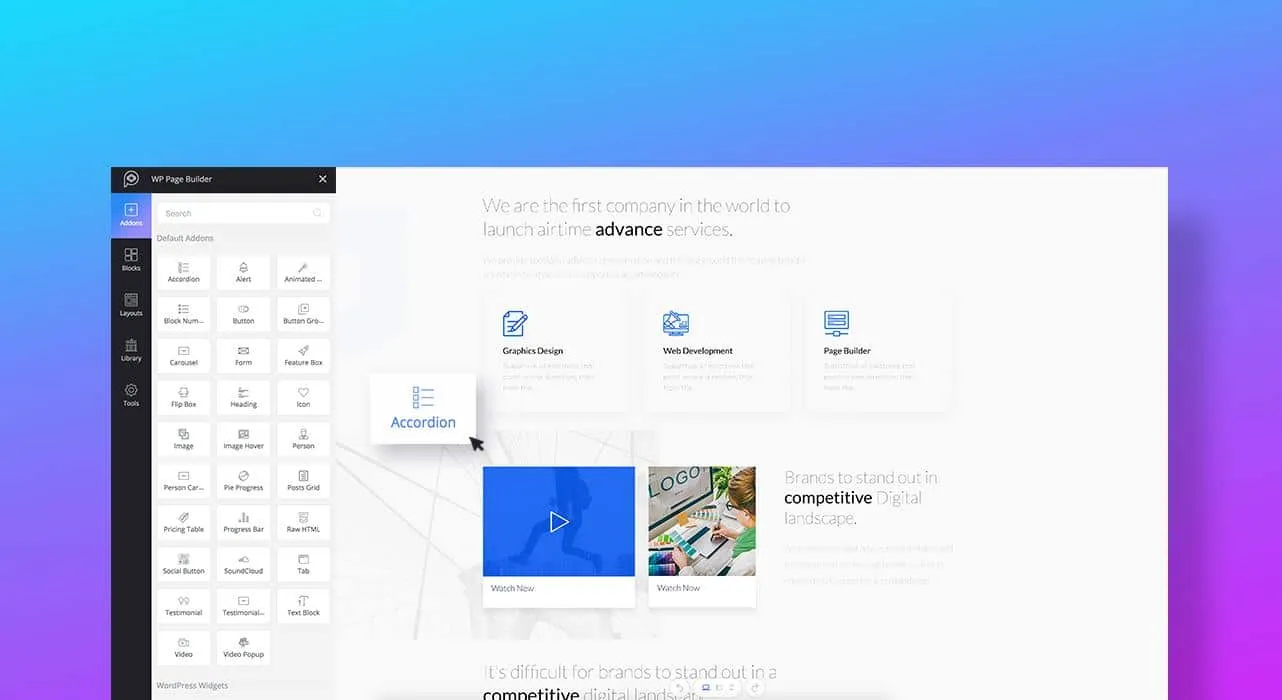
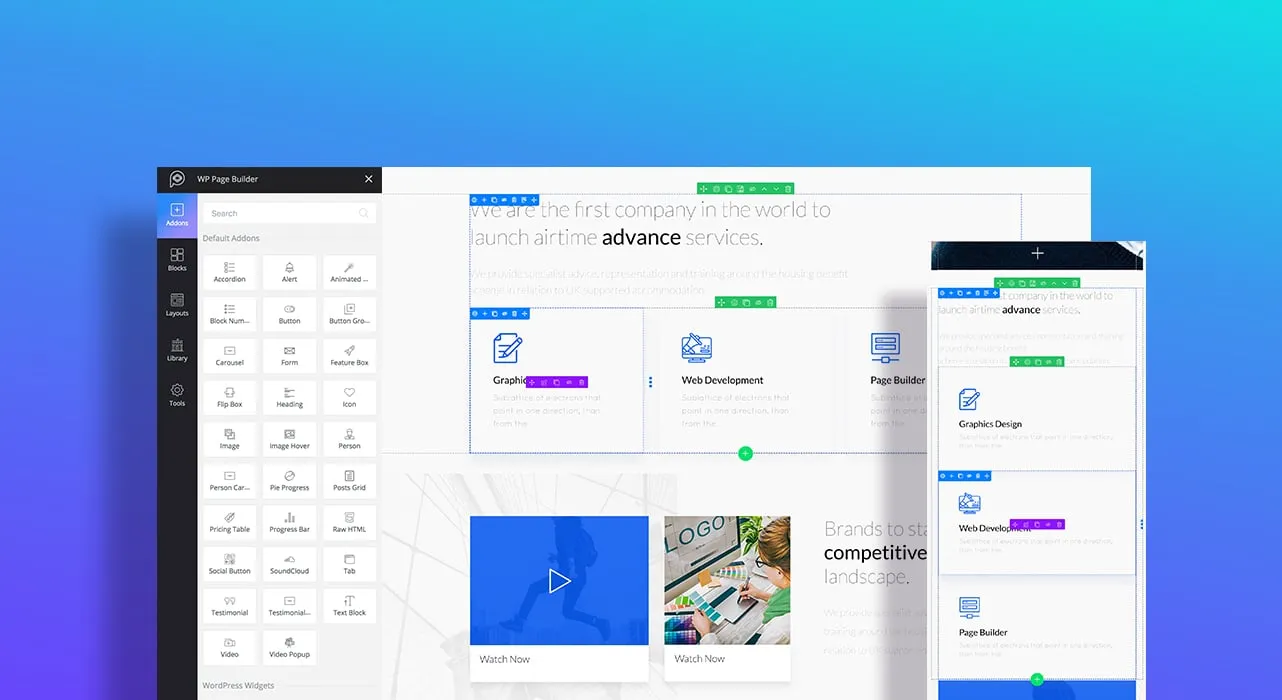
WP Page Builder یک سیستم ساخت طراحی وب سایت کشیدن و رها کردن را ارائه می دهد. شما به راحتی می توانید هر چیزی مانند متن، دکمه ها، نمادها یا عناصر دیگر را به هر صفحه طراحی وب سایت اضافه کنید. فقط باید افزونه خاصی را بکشید و آن را در مکانی که می خواهید داشته باشید رها کنید. همه چیز جلوی چشمان شما اتفاق می افتد و شما بر همه چیز کنترل کامل دارید.

2. سریعتر و بلادرنگ ویرایش جلویی
این افزونه طراحی وب سایت فوق العاده سریع و فوق العاده بصری است. همچنین بسیار سبک است و زمان بسیار کمتری نسبت به سایر ابزارهای مشابه برای طراحی وب سایت خیره کننده و کاربردی نیاز دارد. روش ساخت طراحی وب سایت در طراحی وب سایت را تغییر خواهد داد. بسیاری از عناصر آماده در حال حاضر در داخل وجود دارد. فقط باید بدانید که چگونه از آنها استفاده کنید. این ابزار که با استفاده از آخرین فناوری ها ساخته شده است، به شما کمک می کند طراحی وب سایت خود را در عرض چند دقیقه آماده کنید.
اگر نمی دانید چگونه کد بنویسید اما می خواهید طراحی وب سایت بسازید، WP Page Builder ابزار مناسبی برای شماست. برای افزودن هر گونه قابلیت یا طراحی به صفحات طراحی وب سایت خود نیازی به نوشتن کد نیست. عناصر سازنده سایت غنی WP Page Builder و قابلیت کشیدن و رها کردن این کار را برای شما انجام می دهد.
ایجاد یک صفحه جدید طراحی وب سایت و سپس ویرایش آن با WP Page Builder فوق العاده آسان است. شما می توانید انتخاب کنید که صفحه قرار است در هنگام ایجاد صفحه چه چیدمانی داشته باشد. پس از انتخاب، فقط با کلیک بر روی "ویرایش با WP Page Builder" به آنجا می رسید. می توانید تعداد ستون ها را انتخاب کنید و شروع به کشیدن عناصر روی آنها کنید.
از تجربه جدید طراحی وب سایت با منابع پیشرفته در داخل لذت ببرید. صفحات طراحی وب سایت زیبا را با یک رابط کاربری مدرن و دلپذیر ایجاد کنید.
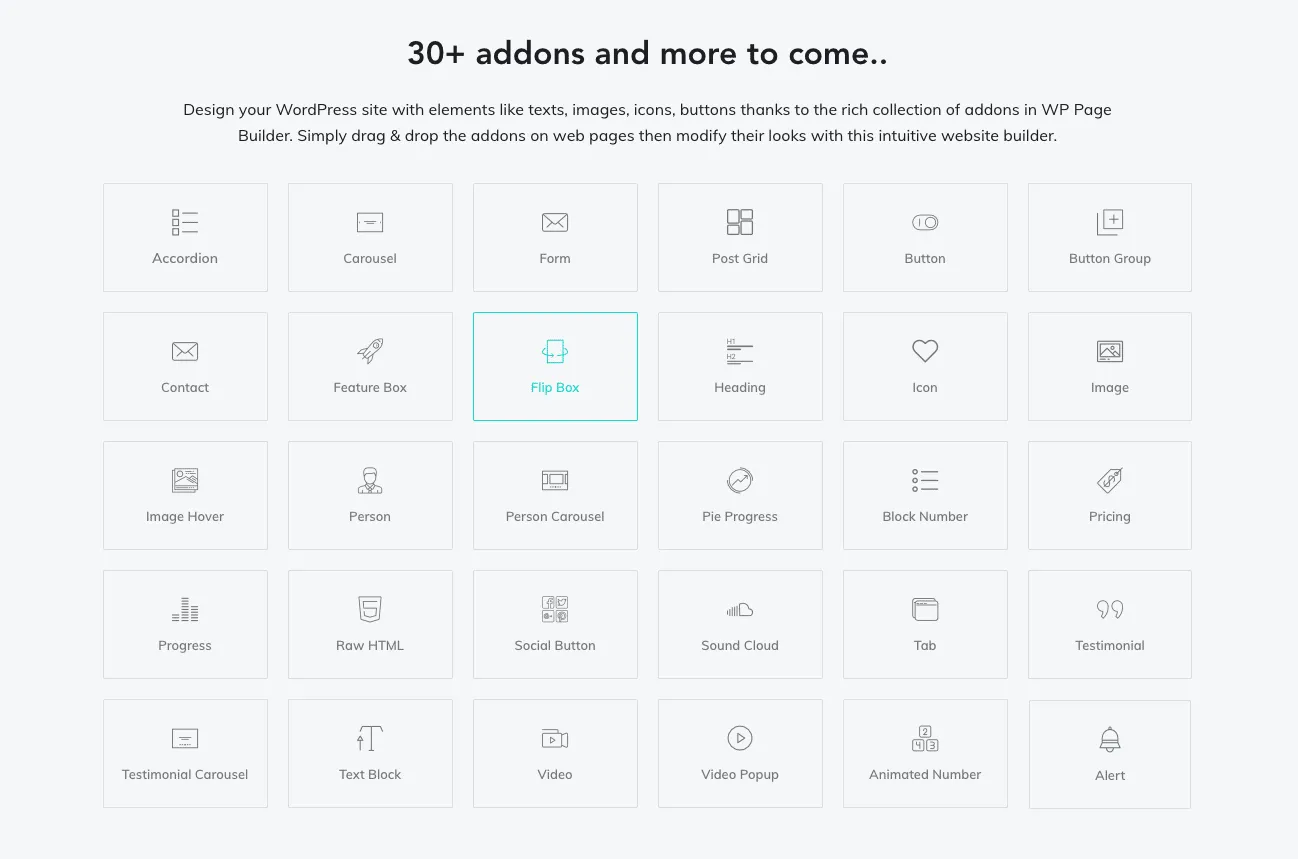
3. 30+ افزونه و شمارش
طراحی وب سایت خود را با عناصری مانند متون، تصاویر، آیکون ها، دکمه ها و موارد دیگر توسعه دهید. افزونههای زیادی در WP Page Builder برای تجهیز و طراحی کامل طراحی وب سایت شما وجود دارد. افزونه ها را روی صفحات طراحی وب سایت بکشید و رها کنید و سپس ظاهر آن ها را همانطور که می خواهید تغییر دهید.

در اینجا برخی از افزونه های شگفت انگیز گنجانده شده است:
فرم: فرم های طراحی وب سایت را بدون زحمت ایجاد کنید. این یک راه راحت به شما می دهد تا فرم های خود را همانطور که می خواهید استایل کنید. خود افزونه Form قادر است هر نوع فرمی را بدون نیاز به نصب هیچ افزونه ای تنظیم کند. علاوه بر این، می توانید پلاگین های فرم را مدیریت کنید و reCAPTCHA را تنها با یک کلیک ساده فعال کنید. در صورت تمایل، یک افزونه برای فرم تماس 7 نیز وجود دارد.
چرخ فلک: یافتن یک افزونه طراحی وب سایت پیشرفته مانند چرخ فلک در افزونه سازنده صفحه رایگان سخت است، اما WP Page Builder به شما امکان می دهد بدون نیاز به پرداخت هزینه، اسلایدرهای قهرمان خیره کننده ایجاد کنید.
:Post Grid پست های وبلاگ را در شبکه هایی نمایش می دهد که تعداد پست ها را مشخص می کند و ظاهر را طراحی می کند.
:Feature Box از افزونه Feature Box برای نمایش ویژگی های محصولات در طراحی وب سایت خود استفاده کنید.
آکاردئون: به محتوای متنی در طراحی وب سایت خود نیاز دارید؟ از افزونه آکاردئون WP Page Builder استفاده کنید و سبک را به روشی که می خواهید تغییر دهید.
:Person Carouselعلاوه بر نمایش پروفایل ها و توصیفات به صورت جداگانه، می توانید آنها را در چرخ فلک ها نیز به نمایش بگذارید. افزونه های Person Carousel و Testimonial Carousel این کار را برای شما انجام می دهند.
جدول قیمت: برای خدماتی که ارائه می دهید یا محصولاتی که می فروشید، احتمالاً به جدول های قیمت گذاری نیاز دارید. از افزونه جدول قیمت گذاری در WP Page Builder استفاده کنید تا جداول قیمت گذاری طراحی وب سایت را به راحتی تنظیم کنید.
:Flip Box یک جعبه تلنگر با آرم، عنوان، متن و دکمه ها داشته باشید و گزینه ها و سبک تلنگر را تغییر دهید تا آنطور که می خواهید به نظر برسد.
:Pie Progress یک عنصر پیشرفت پای را با افزونه Pie Progress در طراحی وب سایت خود قرار دهید.
گواهی: نشان دهید که مردم در مورد کسب و کار شما در هر نقطه از طراحی وب سایت چه فکر می کنند.
شماره متحرک: از این افزونه طراحی وب سایت برای نمایش اعداد متحرک برای ارائه آمار بهتر استفاده کنید.
دکمه اجتماعی: با استفاده از دکمه های مختلف در طراحی وب سایت خود به پروفایل های رسانه های اجتماعی پیوند دهید.
:SoundCloud بیت های صوتی را از SoundCloud اضافه کنید.
4. کنترل های پاسخگویی خاص دستگاه
این افزونه طراحی وب سایت فوق العاده سریع و فوق العاده بصری است. همچنین بسیار سبک است و زمان بسیار کمتری نسبت به سایر ابزارهای مشابه برای طراحی وب سایت خیره کننده و کاربردی نیاز دارد. روش ساخت طراحی وب سایت در طراحی وب سایت را تغییر خواهد داد. بسیاری از عناصر آماده در حال حاضر در داخل وجود دارد. فقط باید بدانید که چگونه از آنها استفاده کنید. این ابزار که با استفاده از آخرین فناوری ها ساخته شده است، به شما کمک می کند طراحی وب سایت خود را در عرض چند دقیقه آماده کنید.

فرآیند واکنش گرا صفحات طراحی وب سایت تنها با یک واحد (پیکسل) یک صفحه ساز را هوشمند نمی کند. WP Page Builder چندین واحد پاسخگویی را معرفی می کند. در کنار پیکسل ها، می توانید نقطه شکست پاسخگو را با واحدهای rem و درصد نیز تعیین کنید. شما می توانید اندازه عناصر را تغییر دهید و حتی عناصر خاصی را برای دستگاه های خاص نشان دهید/ پنهان کنید.

5. تعداد زیادی از طرح های از پیش ساخته شده
هر نوع طراحی وب سایتی که می خواهید بسازید، طیف گسترده ای از قالب های از پیش طراحی شده در WP Page Builder شما را تحت پوشش قرار میدهد. هر طرحی را که بیشتر با هدف شما مطابقت دارد انتخاب کنید، آنها را با محتوای طراحی وب سایت خود سفارشی کنید و در عرض چند دقیقه یک طراحی وب سایت کامل راه اندازی کنید.

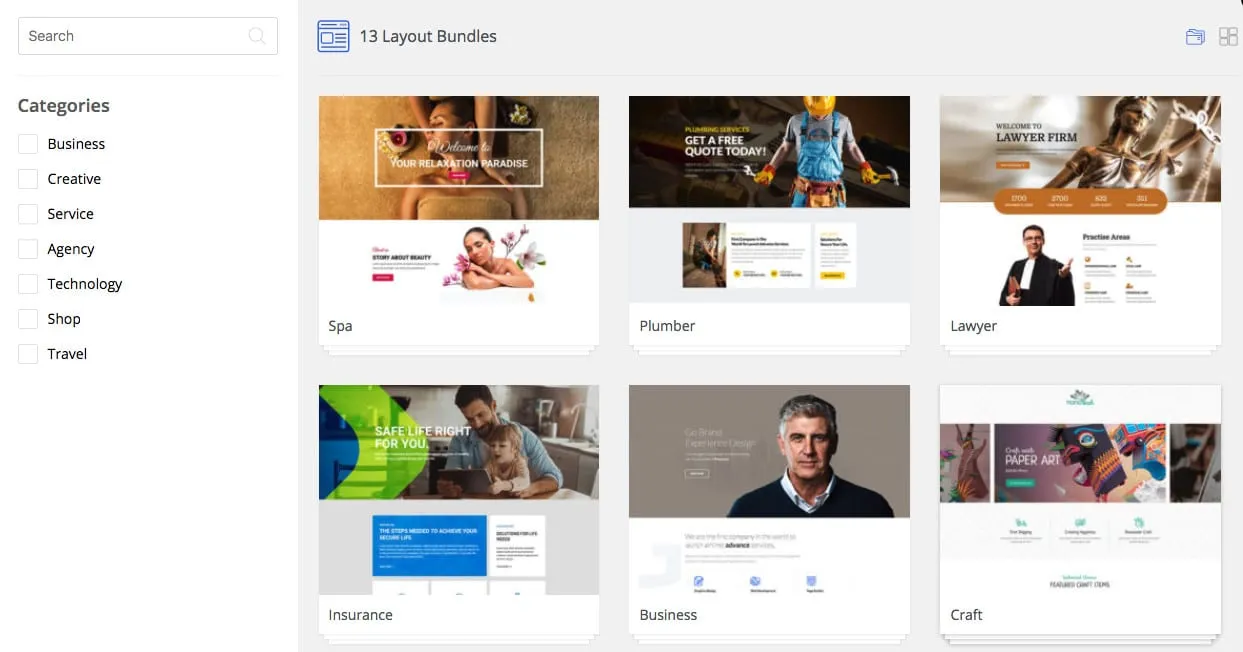
این چیدمان های آماده به صورت بسته های چیدمان عرضه می شوند. محبوب ترین بسته های طرح بندی عبارتند از:
تجارت: برای هر نوع طراحی وب سایت تجاری ساخته شده است. شرکت ها یا شرکت های تجاری که نیاز به نمایش نمونه کارها، نمایه ها و خدمات دارند، می توانند بهترین مزیت را از این بسته طرح بندی ببرند. صفحات موجود در این بسته عبارتند از: صفحه اصلی طراحی وب سایت ، درباره، تیم، نمونه کارها، قیمت گذاری، تماس و خدمات.
بیمه: مناسب برای هر شرکت مرتبط با امور مالی، شرکت شرکتی یا آژانسی که خدمات بیمه ای ارائه می کند. این بسته دارای سه صفحه داخلی است که عبارتند از: صفحه اصلی طراحی وب سایت ، درباره، و خدمات.
اسپا: ساخته شده برای سالن های زیبایی، سالن های زیبایی، سالن های آرایش مو و ناخن، سالن های آرایشگاه، و سایر طراحی وب سایت های تجاری مشابه. در حال حاضر پک اسپا دارای سه صفحه Home، Offer و Packages است.
لوله کش: برای خدمات مختلف مانند لوله کشی، نقاشی، نجاری، دستکار، خانه داری، نظافت خانگی و طراحی وب سایت های خدماتی تعمیر. صفحات عبارتند از: صفحه اصلی طراحی وب سایت ، درباره، و خدمات.
وکیل: ساخته شده برای وکلا، افراد و شرکت های حقوقی که خدمات مرتبط با حقوق را ارائه می دهند. صفحات موجود عبارتند از: صفحه اصلی طراحی وب سایت ، درباره، اطلاعیه، تماس و خدمات.
سالن: برای هر آرایشگاه، سالن ناخن، سالن آرایشگاه، و سایر طراحی وب سایت های تجاری مرتبط. صفحات از پیش ساخته شده عبارتند از: صفحه اصلی طراحی وب سایت ، درباره، و نمایش سبک.
طرح بندی صفحه طراحی وب سایت شخص ثالث: می توانید طرح بندی های صفحه اضافی را در بخش طرح بندی صفحه ساز WP دریافت کنید. افزونه ای بسازید که چینش های صفحه طراحی وب سایت شما را نگه دارد. آن افزونه طراحی وب سایت را نصب و فعال کنید تا بتوانید از آن ها استفاده کنید. ساخت صفحات طراحی وب سایت با طرح بندی صفحات خود اکنون یک واقعیت است.
بسیاری از طرح بندی های حرف های دیگر در صفحه ساز WP وجود دارد. انتخاب طرح بندی مناسب با دسته بندی های مختلف آسان تر می شود. و بهترین بخش این است که اکثر آنها کاملا رایگان هستند.
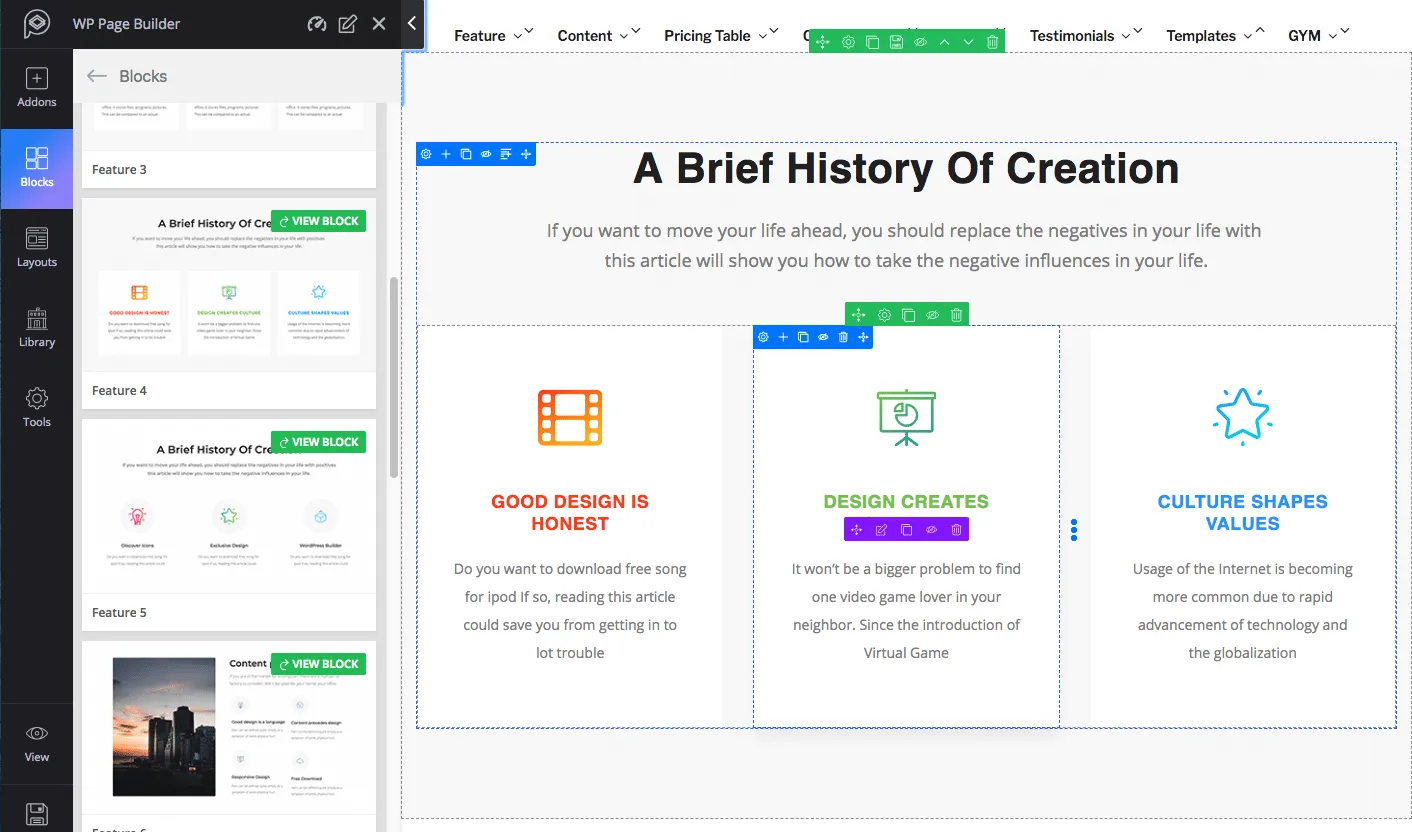
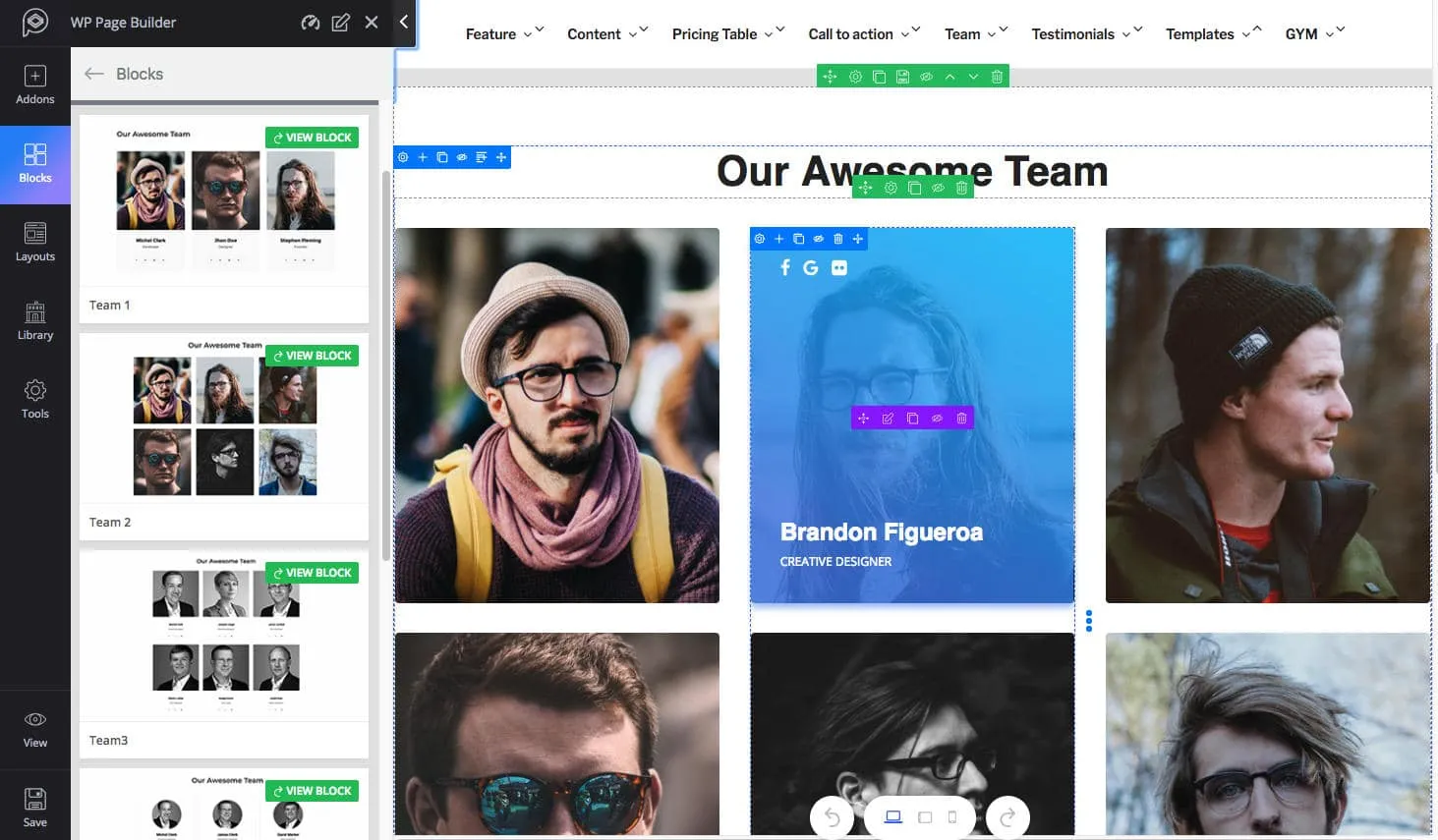
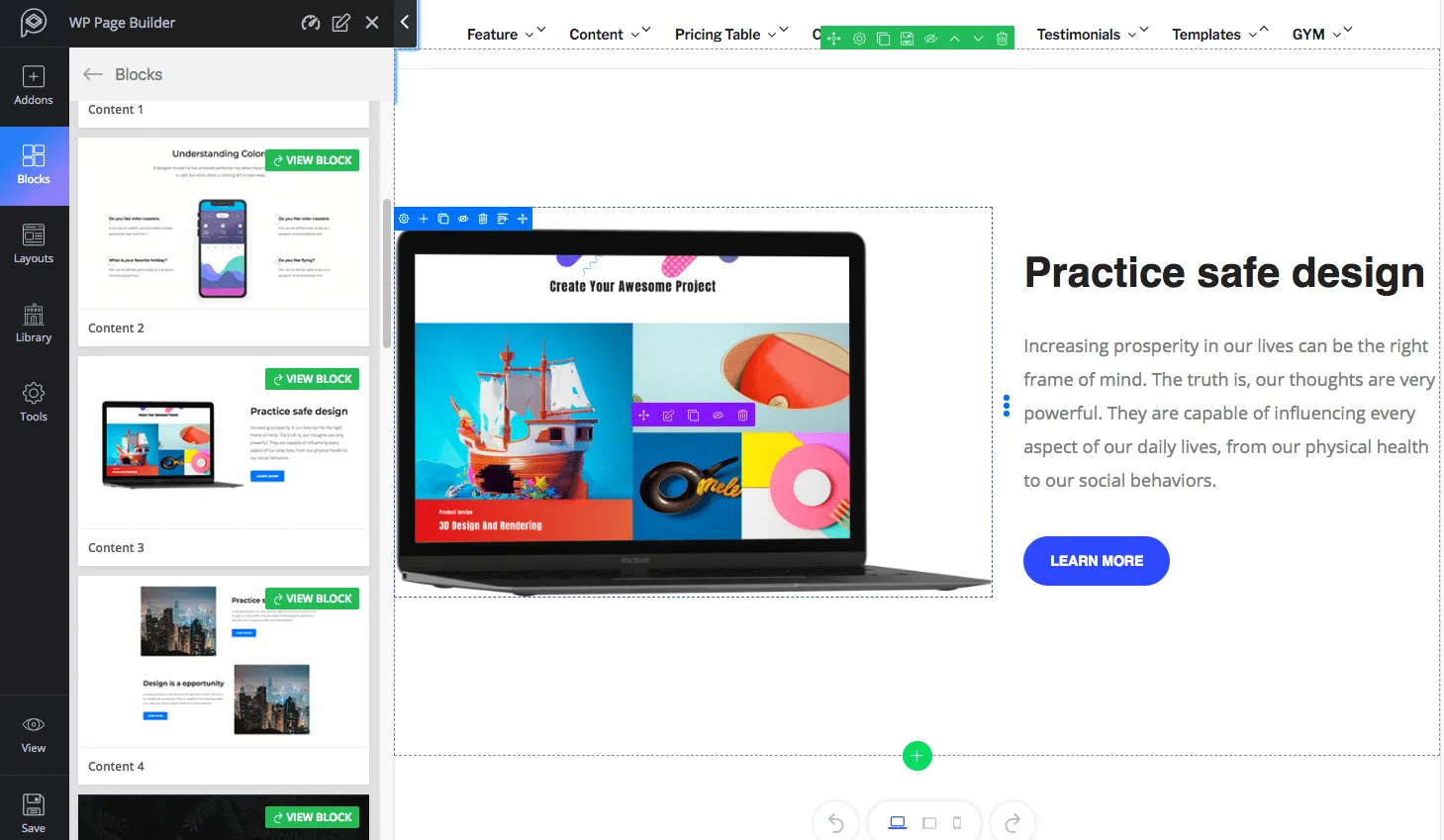
6. بلوک های از پیش طراحی شده آماده
WP Page Builder بلوک های طراحی آماده زیادی را ارائه می دهد تا روند توسعه طراحی وب سایت شما را بسیار سریعتر و آسان تر کند.
می توانید بلوک طراحی وب سایت ها را در هر صفحه ای بکشید و رها کنید و طرح آن را دریافت کنید. کل فرآیند در یک چشم به هم زدن کامل می شود. مانند سایر بخشهای صفحه، میتوانید ظاهر و احساس بلوک را نیز تغییر دهید. یک دکمه "مشاهده بلوک" روی هر بلوک وجود دارد تا نحوه ظاهر آنها در طراحی وب سایت زنده را بررسی کنید.

بلوک ها در دسته های مختلف قرار می گیرند. آنها را با استفاده از کلمات کلیدی مناسب پیدا کنید. دسته بندی های موجود عبارتند از:
ویژگی: از این بلوک ها برای نمایش ویژگی های شرکت، محصولات و خدماتی که در طراحی وب سایت خود ارائه می دهید استفاده کنید. طرح های مختلفی برای انتخاب وجود دارد. موردی را انتخاب کنید که با طرح شما مطابقت دارد.

گواهی: نیاز به اشتراک نظرات مشتریان در طراحی وب سایت خود دارید؟ بلوک های گواهینامه WP Page Builder در این مورد مفید هستند. شما می توانید طرح مورد نظر خود را انتخاب کنید، از جمله این تغییرات: روشن، تاریک، اسلاید، طرح شبکه.
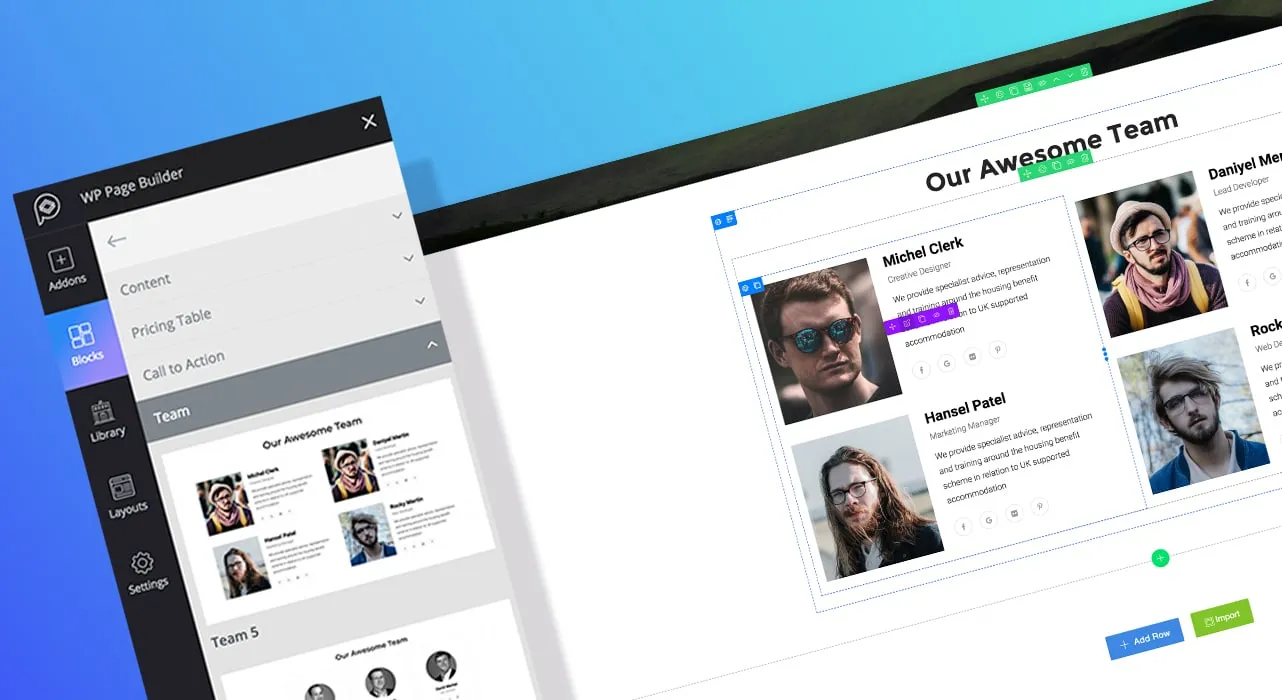
تیم: اعضای تیم خود را به روشی حرفه ای با عناصر آماده WP Page Builder نشان دهید. بلوک های موجود دارای تغییرات طراحی متعدد با اثرات و رفتارهای مختلف هستند. هر بلوک دارای نام، نامگذاری و پیوندهای اجتماعی برای اعضای تیم طراحی وب سایت در سبک های مختلف است.

فراخوان برای اقدام: می خواهید بازدیدکنندگان شما اقدامات خاصی را در طراحی وب سایت انجام دهند؟ از بلوک های فراخوان برای اقدام استفاده کنید. شما می توانید یک دکمه فراخوان طراحی وب سایت با تصاویر و متون مختلف داشته باشید تا بازدیدکنندگان طراحی وب سایت را تشویق کنید تا روی آنها کلیک کنند.
جدول قیمت گذاری: آیا جداول قیمت گذاری محصولات و خدمات خود را دارید؟ بلوک ها دارای چندین جدول قیمت گذاری داخلی با ویژگی ها هستند. برخی از آنها همچنین به شما اجازه می دهند تا برنامه های قیمت گذاری را برجسته کنید.
محتوا طراحی وب سایت: بخش های محتوایی با طراحی وب سایت زیبا به صورت بلوک های آماده در WP Page Builder قرار می گیرند. از هر بلوک محتوایی که دوست دارید برای طراحی وب سایت خود استفاده کنید.

بلوک های شخص ثالث: اگر می خواهید از بلوک های انتخابی خود فراتر از همه این بلوک های داخلی طراحی وب سایت استفاده کنید، مطمئناً می توانید این کار را با WP Page Builder انجام دهید. این ابزار از بلوک های شخص ثالث طراحی وب سایت پشتیبانی می کند.
تعداد زیادی بلوک طراحی وب سایت بیشتر در راه است، تیم سازنده صفحه WP بسیار مشتاق بهبود آن است.
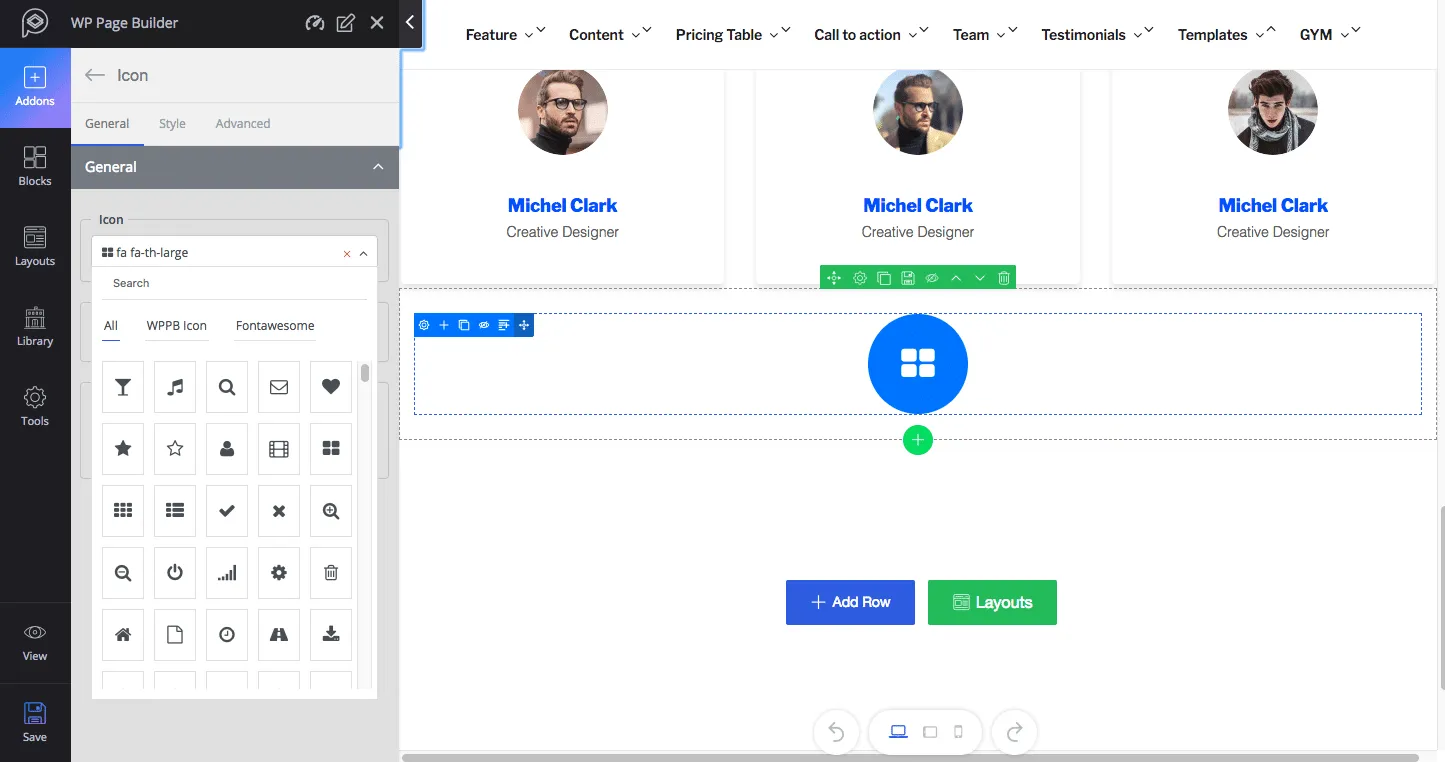
7. تن از آیکون های ضروری
هنگام طراحی وب سایت ، آیکون ها نقش محوری دارند. جدا از طراحی وب سایت ، به آنها برای برجسته کردن یا متمایز کردن محتوای طراحی وب سایت خود نیاز دارید. WP Page Builder مجموعه ای غنی از آیکون های فونت طراحی وب سایت برای رفع این نیاز دارد.

فونت عالی: بیش از 670 نماد فونت عالی طراحی وب سایت در این ابزار آهنگساز صفحه طراحی وب سایت وجود دارد. شما به راحتی می توانید از آنها در هر نقطه از هر محتوای طراحی وب سایت خود استفاده کنید.
نمادهای WPPB : در کنار نمادهای Font Awesome، می توانید از 340+ نماد خط WPPB در صفحات طراحی وب سایت خود نیز استفاده کنید.
WP Page Builder به شما امکان می دهد سبک های فونت طراحی وب سایت خود را ویرایش کنید و رنگ ها را تغییر دهید.
8. ساخته شده با کاربر پسند در ذهن
هر کسی که طراحی وب سایت را میشناسد باید با استفاده از WP Page Builder زمان بسیار آسانی داشته باشد. این افزونه یک تجربه کاربری فوق العاده همه کاره را در یک رابط فوق العاده که بسیار شبیه اکوسیستم پیش فرض طراحی وب سایت است به ارمغان می آورد. این ابزار حتی برای کسانی که ممکن است برای اولین بار از طراحی وب سایت استفاده کنند، بدون دردسر است.
با در نظر گرفتن تمامی سطوح کاربران طراحی وب سایت ، افزونه WP Page Builder با ویژگی های همه جانبه ساخته شده است. این توسط افراد حرفه ای الهام گرفته و توسعه یافته است، اما برای همه ساخته شده است.
WP Page Builder از حرفه ای ها الهام گرفته و توسعه یافته است، اما برای همه ساخته شده است.
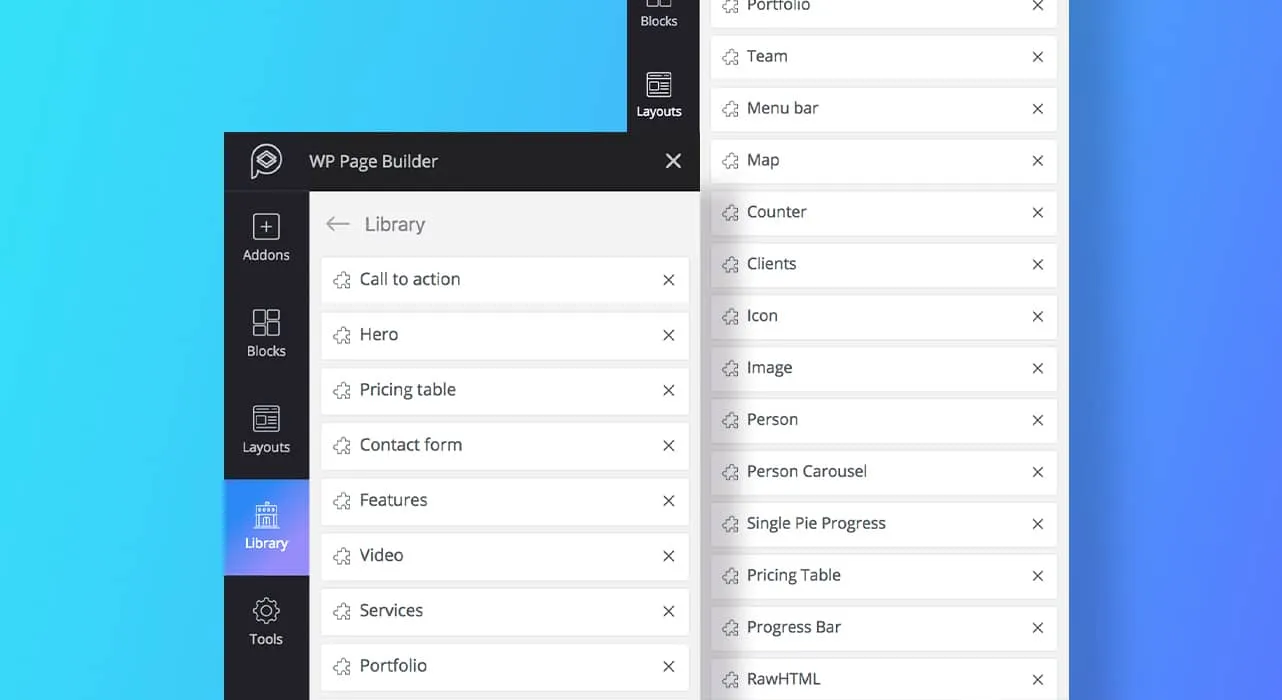
9. کتابخانه برای ذخیره بلوک های خود
شما به راحتی می توانید از یک بخش طراحی شده قبلی به طور مکرر در صفحات مختلف طراحی وب سایت خود استفاده مجدد کنید. سیستم کتابخانه در WP Page Builder به شما امکان می دهد بلوک های طراحی وب سایت خود را ذخیره کنید. فقط یک بار آنها را در کتابخانه ذخیره کنید و سپس می توانید هر چند بار که می خواهید از آنها استفاده مجدد کنید.
آیا با مشکلات خرابی و طراحی وب سایت دست و پنجه نرم می کنید؟ webever.ir راه حل میزبانی است که برای صرفه جویی در وقت شما طراحی شده است! ویژگی های ما را بررسی کنید

این کتابخانه خودتان است. پس از ایجاد یک بخش محتوا طراحی وب سایت در یک ردیف، نشانگر را روی ردیف نگه دارید و روی نماد "ذخیره ردیف" کلیک کنید. نام آن را انتخاب کنید و دکمه "ذخیره" را فشار دهید. ردیف درست در پایین کتابخانه ذخیره می شود. بله، به همین سادگی است.
10. ساز و کار آسان و انعطاف پذیر ساختمان
WP Page Builder طیف گسترده ای از عملکردها را ارائه می دهد که می توانید از آنها برای توسعه طراحی وب سایت به راحتی و به سرعت استفاده کنید. عناصر موجود در طراحی وب سایت گزینههای ویرایش، کپی، حذف و سایر گزینه های سفارشی سازی طراحی وب سایت را در حالی که روی آنها در حالت ویرایش قرار می گیرند، ارائه می کنند. در اینجا برخی از مزایای توسعه طراحی وب سایت هیجان انگیزی است که این صفحه ساز ارائه می دهد.
چندین ساختار سطر-ستون ایجاد کنید
ایجاد یک ردیف و تعیین تعداد ستونهای آن تنها با یک کلیک با WP Page Builder فاصله دارد. با کلیک بر روی "افزودن ردیف"، پانلی با تعداد ستون ها ظاهر می شود. به راحتی شماره مورد نظر خود را انتخاب کنید. خودشه!
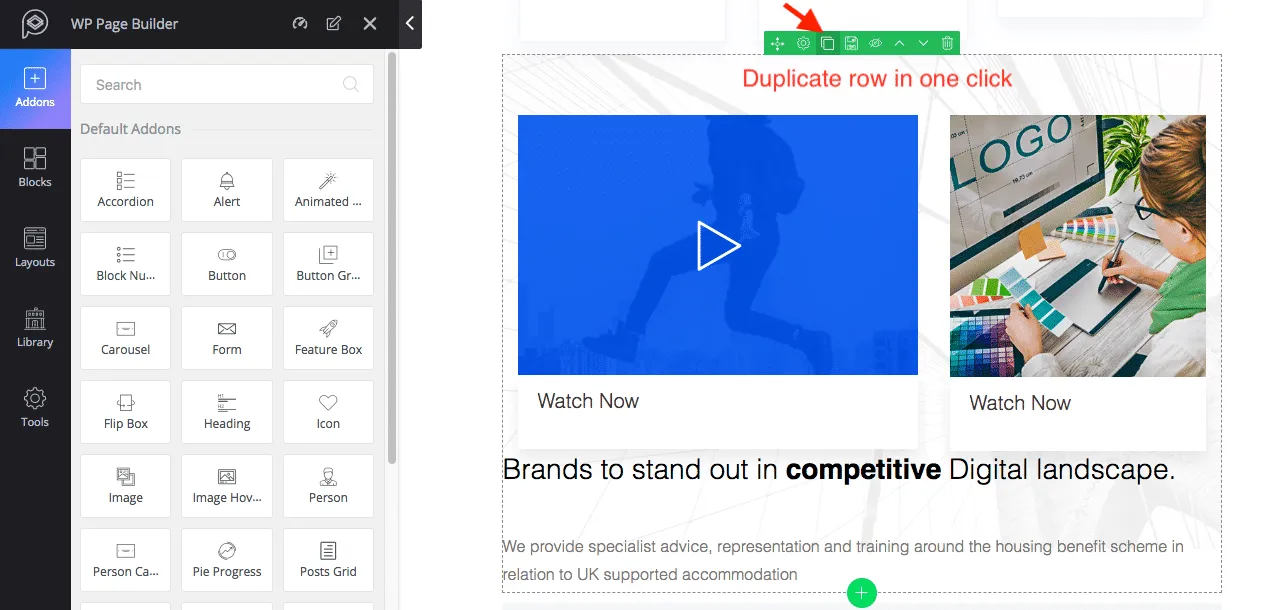
هر عنصر را با یک کلیک کپی کنید
پس از ایجاد یک بخش، خواه یک ستون یا یک ردیف، لازم نیست دوباره آن را ایجاد کنید. شما می توانید آن را با یک کلیک کپی کنید. نماد "Duplicate " را در پنل گزینه سفارشی سازی طراحی وب سایت پیدا کنید و روی آن کلیک کنید. به معنای واقعی کلمه، شما می توانید هر چیزی را در یک صفحه طراحی وب سایت کپی کنید.

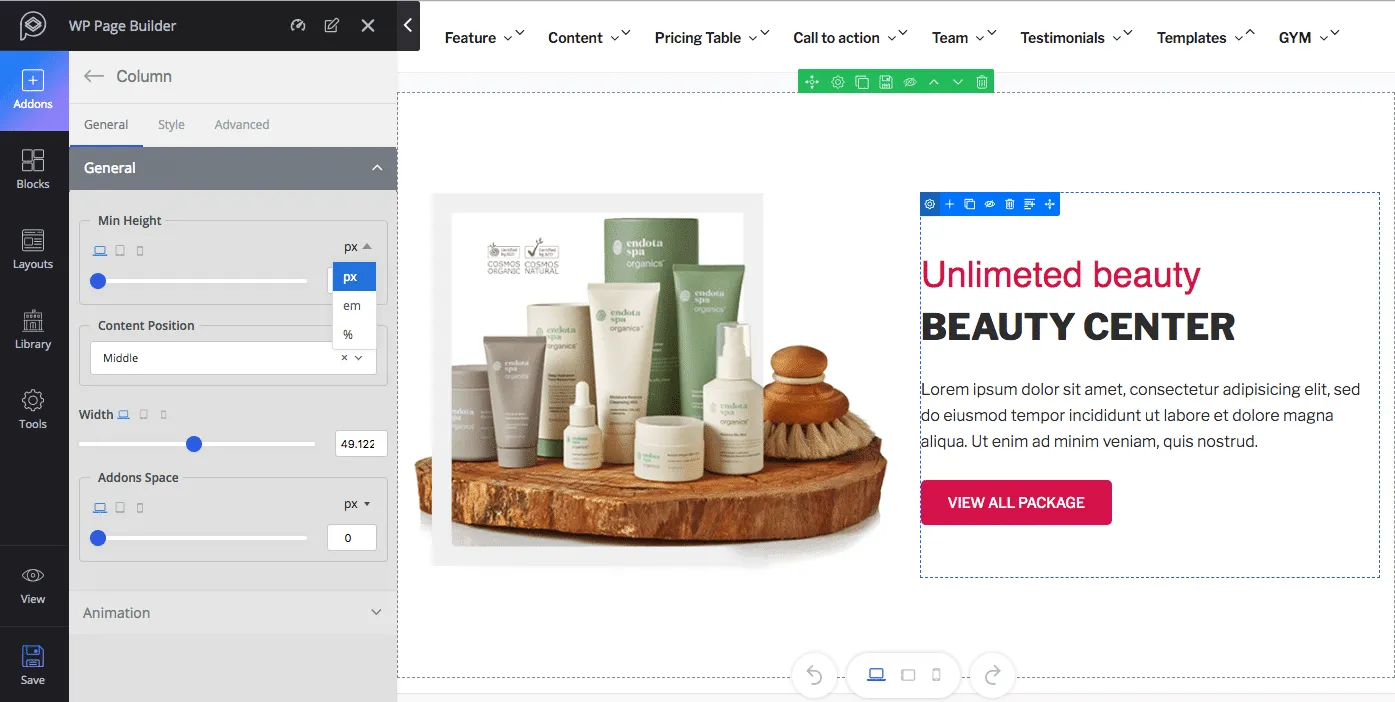
کنترل فاصله افقی ستون (ناودان)
تنظیم فاصله بین ستون ها با ناودان ستون طراحی وب سایت WP Page Builder بسیار آسان تر است. مهم نیست تعداد ستون هایی که در یک ردیف دارید، به راحتی می توانید فاصله بین آنها را تعیین کنید. برای تنظیم فاصله افقی ستون با ارتفاع و عرض، ناودان را در نوار کناری سمت چپ بکشید.
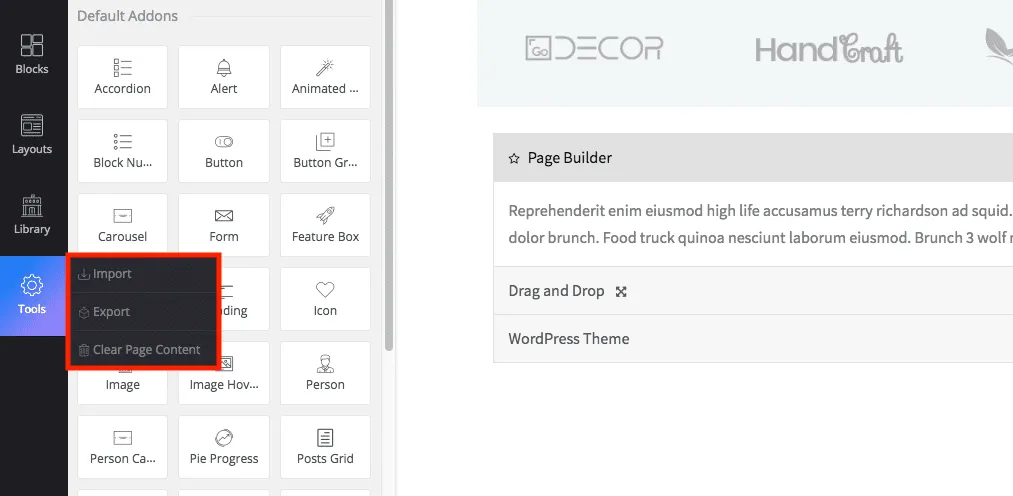
صادرات، وارد کردن، و پاک کردن محتوای صفحه طراحی وب سایت
WP Page Builder به شما امکان می دهد صفحات طراحی وب سایتی را که با آن ایجاد کرده اید صادر کنید. همچنین می توانید صفحات طراحی وب سایترا از خارج وارد کنید. منویی به نام "ابزار" در نوار کناری سمت چپ وجود دارد که به شما امکان می دهد محتوای صفحه طراحی وب سایت را با سه ابزار فرعی مختلف صادر، وارد و پاک کنید.

تنظیم بالشتک انعطاف پذیر با کشیدن
آیا می خواهید بالشتک محتوا طراحی وب سایت را به صورت انعطاف پذیر تنظیم کنید؟ شما به معنای واقعی کلمه می توانید با آن بازی کنید. بالشتک را با کشیدن تنظیم کنید. واحد padding نیز با پیکسل ( (px نشان داده شده است. همه عناصر (افزونه ها، بلوک ها، قالب های صفحه، ردیف ها و ستونطراحی وب سایت ها) به طور پیش فرض مقداری بالشتک دریافت میکنند، اما شما به راحتی می توانید آن را تنظیم کنید.
گزینه های لغو/ دوباره نامحدود
مهم نیست که چیزی را به اشتباه حذف کرده باشید. گزینه های لغو/ دوباره نامحدودی برای برگرداندن طراحی وب سایت اقدامات وجود دارد. بنابراین، جای نگرانی نیست. دکمههای لغو و انجام مجدد در پایین صفحهطراحی وب سایت باقی میمانند. در حین ویرایش هر صفحه با WP Page Builder، همیشه آن دکمه ها را در اختیار دارید تا اقدام کنید.
CSS سفارشی اضافه کنید
آیا می خواهید از گزینه های سفارشی سازی موجود WP Page Builder فراتر بروید؟ بله، شما آزادی انجام این کار را دارید. سیستمی برای افزودن CSS سفارشیطراحی وب سایت به هر عنصری که در صفحه دارید وجود دارد. فقط باید به گزینه Advanced styling بروید سپس CSS طراحی وب سایترا اضافه کنید. همچنین میتوانید ID و کلاسها را فراخوانی کنید و در صورت نیاز یک z-index برای همه عناصر تعریف کنید.
پشتیبانی از ویجت طراحی وب سایت
با وجود داشتن چنین عناصر پیشرفته ای در داخل، ممکن است بخواهید هنگام طراحی وب سایتخود از ابزارک های طراحی وب سایت استفاده کنید. ویجت های پیش فرض درست بعد از افزودنی ها نشان داده می شوند. اینها را می توان در هر نقطه از صفحه طراحی وب سایت استفاده کرد. مانند افزونه ها، ویجت ها را نیز می توان کشیده و رها کرد.
پشتیبانی توسعه دهندگان طراحی وب سایت (افزونه های خود را بسازید)
در کنار بیش از 30 افزونه عظیم برای توانمندسازی شما برای ایجاد طراحی وب سایت هایی با عناصر صفحه همه کاره، توسعه دهندگان طراحی وب سایتی که می خواهند از افزونه های خود برای هر کارکرد/ طراحی وب سایت اضافی استفاده کنند، مطمئناً می توانند این کار را انجام دهند. توسعه دهندگانطراحی وب سایت می توانند بلوک ها و طرح بندی های سفارشی خود را به راحتی به WP Page Builder اضافه کنند. برای دستورالعمل ها می توانید از اسناد توسعه دهنده افزونهطراحی وب سایت دیدن کنید.
خلاصه
با نصب WP Page Builder در طراحی وب سایتخود، شما این قدرت را دارید که هر طراحی وب سایتی را بدون نگرانی در مورد پاسخگویی یا نوشتن یک خط کد ایجاد کنید. فرآیندطراحی وب سایت به طور کامل کشیدن و رها کردن است. ممکن است در گذشته از صفحه سازهای دیگری استفاده کرده باشید، اما من شما را تشویق می کنم که این یکی را امتحان کنید! اگر مشتری webever.ir هستید، آن را در طراحی وب سایت استیجینگ خود نصب کنید و بدون نگرانی در مورد شکستن چیزی بازی کنید. می توانید آن را به صورت رایگان از مخزن طراحی وب سایت دانلود کنید.
آیا قبلا از WP Page Builder استفاده کرده اید؟ اگر چنین است، نظر شما چه بود؟ آنها را در زیر در نظرات بگذارید.