اگر وب سایت طراحی می کنید، می دانید که مفید و لذت بخش بودن طرح های شما اولویت اصلی شماست. حتی با داشتن بهترین نرم افزار طراحی سایت در دسترس شما، می تواند برای هرکسی که به تازگی شروع به ایجاد سایت کرده است، کار طاقت فرسایی باشد، بنابراین برای ساده تر کردن آن، فهرست ساده ای از بایدها و نبایدها را ایجاد کرده ام که در هنگام طراحی سایت باید به خاطر داشته باشید.
ابتدا، باید ها
1. رابط کاربری خود را ثابت نگه دارید
یکی از اصول اصلی UX خوب، ثابت نگه داشتن رابط کاربری در کل محصول است. ظاهر و احساس کلی خرید سایت شما باید در تمام صفحات طراحی سایت شما یکسان باشد. سازگاری پیمایش، طرحهای رنگی، حروف نوشتاری و سبک نوشتاری میتواند تأثیر مثبتی بر قابلیت استفاده و UX داشته باشد.

نکته عملی: ابتدا طراحی سایت را قابل استفاده کنید. ثبات، یک شمشیر دو لبه است. اگر طراحی سایت شما در ابتدا به درستی طراحی نشده است، در ادامه ثابت کردن سایر قسمتهای آن منجر به طراحی سایت دائمی ضعیف میشود. بنابراین، ابتدا طراحی سایت را قابل استفاده کنید، سپس آن را سازگار کنید.
2. ناوبری با استفاده آسان را طراحی کنید
ناوبری سنگ بنای قابلیت استفاده است. این تکنیک اصلی تعامل در اینترنت است. داشتن ناوبری طراحی سایت خوب برای اطمینان از اینکه بازدیدکنندگان طراحی سایت می توانند آنچه را که به دنبال آن هستند، بیابند بسیار مهم است.
نکات کاربردی:
- برای گزینه های ناوبری ضروری، ناوبری در سطح بالا را حفظ کنید. پیوندهای ناوبری سطح بالای خود را به حداکثر هفت انتخاب محدود کنید - تعداد اشیایی که یک انسان متوسط می تواند در حافظه کاری خود نگه دارد 7 ± 2- است و ناوبری فرعی را با طبقه بندی واضح ایجاد کنید.
- از برچسب های واضح برای گزینه های پیمایش استفاده کنید. از کلمات آشنا برای گزینه های منو استفاده کنید تا به بازدیدکنندگان طراحی سایت کمک کنید آنها را بهتر درک کنند.
- مدت زمان لازم برای رسیدن کاربران به مقصد را کاهش دهید. ناوبری خود را به گونه ای طراحی کنید که بازدیدکنندگان طراحی سایت را با کمترین تعداد کلیک ممکن به جایی که می خواهند برسانند. هنگام طراحی سایت، قانون سه کلیک را به خاطر بسپارید که می گوید بینندگان شما هرگز نباید بیش از سه کلیک با چیزی که به دنبال آن هستند فاصله داشته باشند.
- گزینه های ناوبری را در پاورقی طراحی سایت خود قرار دهید. پاورقی مکانی است که بازدیدکنندگان انتظار دارند گزینه های پیمایش و اطلاعات تماس را پیدا کنند.
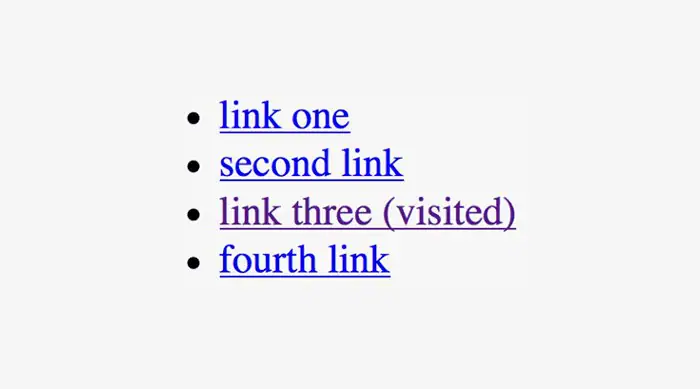
3. رنگ لینک های بازدید شده در طراحی سایت را تغییر دهید
پیوندها نقش حیاتی در فرآیند ناوبری دارند. هنگامی که پیوندهای بازدید شده تغییر رنگ نمی دهند، کاربران می توانند ناخواسته به طور مکرر از همان صفحات طراحی سایت بازدید کنند. دانستن مکانهای گذشته و حال، تصمیم گیری در مورد مکان بعدی را آسان تر میکند.

4. اسکن صفحات طراحی سایت خود را آسان کنید
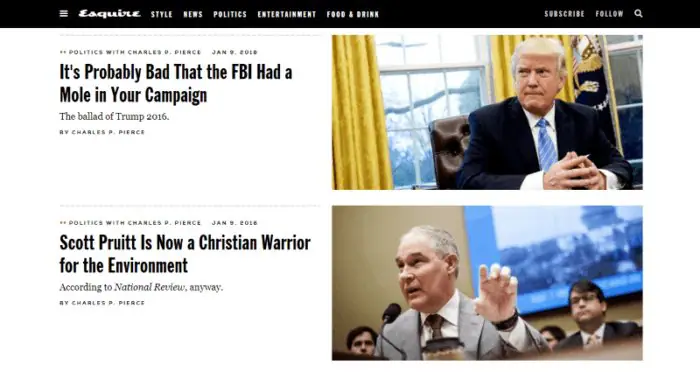
هنگامی که کاربران از طراحی سایت شما بازدید می کنند، به احتمال زیاد صفحه طراحی سایت را به سرعت اسکن می کنند تا اینکه همه چیز را در آن بخوانند. به عنوان مثال، هنگامی که بازدیدکنندگان می خواهند محتوای خاصی را در طراحی سایت پیدا کنند یا کار خاصی را انجام دهند، صفحات یک طراحی سایت را اسکن می کنند تا زمانی که آنچه را که به دنبال آن هستند بیابند. و شما به عنوان یک طراح سایت می توانید با طراحی سایت سلسله مراتب بصری خوب به آنها در این امر کمک کنید. سلسله مراتب بصری به ترتیب یا ارائه عناصر به گونه ای اشاره دارد که حاکی از اهمیت باشد. جایی که آنها باید اول، دوم و غیره تمرکز کنند.
نکات کاربردی:
از دیوارهای متن اجتناب کنید. اطلاعات خود را به گروههایی تقسیم کنید تا هضم بصری آن آسان تر شود. شکستن دیوارهای متن با سرصفحه یا نقاط گلوله.
وزن بصری بیشتری روی عناصر مهم قرار دهید. عناصر مهمی مانند دکمههای فراخوان یا فرمهای ورود به سیستم را نقاط کانونی قرار دهید تا بازدیدکنندگان طراحی سایت فوراً آنها را ببینند. می توانید با استفاده از اندازه ها یا رنگ های مختلف بر عناصر تأکید کنید.

الگوهای اسکن طبیعی را در نظر بگیرید. مردم جهان غرب معمولاً از چپ به راست و از بالا به پایین می خوانند. طرحی که بر خلاف این الگو باشد، منحنی یادگیری را برای بازدیدکنندگان طراحی سایت شما ارائه می دهد. طراحی سایت هایی که به خوبی طراحی شدهاند معمولاً محتوای خود را به شکل خواندن F یا خواندن Z نشان میدهند.
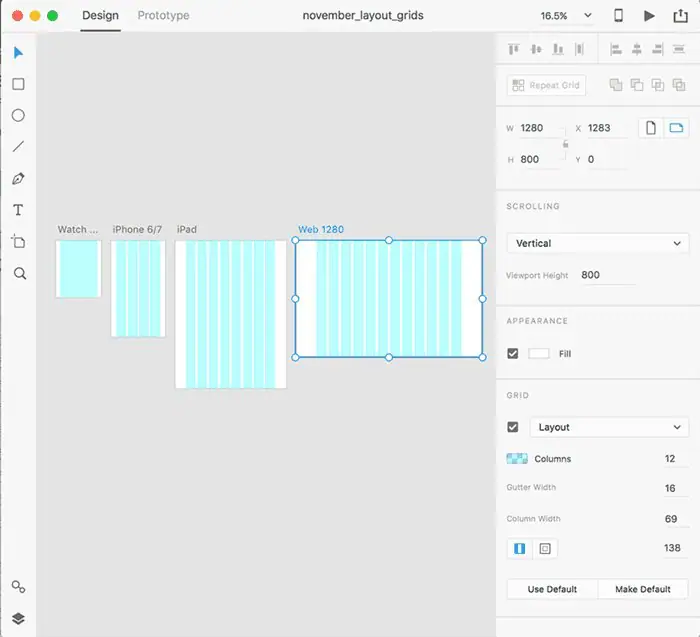
به طرح بندی شبکه ای بچسبید. طرح بندی شبکه ای به شما امکان می دهد اطلاعات طراحی سایت را به گونه ای سازماندهی کنید که خواندن و درک اطلاعات ارائه شده در صفحه طراحی سایت را برای بازدیدکنندگان آسان تر کند.

5. مطالب طراحی سایت را جدی بگیرید
کپی به اندازه طراحی سایت شما مهم است. بیش از 95 درصد اطلاعات موجود در طراحی سایت به صورت زبان نوشتاری است. حتی اگر طراحی سایت شما به زیبایی طراحی شده باشد، بدون محتوای خوب بیش از یک قاب خالی نیست. یک طراحی سایت خوب هم طراحی عالی دارد و هم محتوای عالی. وظیفه یک طراح سایت این است که مطمئن شود که طراحی سایت به محتوا کمک می کند و آن را تکمیل می کند.
نکات کاربردی:
اطمینان حاصل کنید که متن موجود در طراحی سایت مرتبط است. متن نامربوط برای بازدیدکنندگان شما ارزشی ندارد و ممکن است به راحتی آنها را گیج کند. سعی کنید نسخه ای ایجاد کنید که در آن هر خط از متن برای بازدیدکنندگان شما ارزشمند باشد.
از اصطلاحات خاص خودداری کنید. اطلاعات نوشته شده در طراحی سایت شما باید تا حد امکان ساده و واضح باشد تا درک آسانی داشته باشد. یک شرط مطمئن این است که برای همه سطوح خوانندگان با انتخاب کلماتی بنویسید که به وضوح و به راحتی برای همه قابل درک باشد.
6. طراحی سایت خود را برای خطا بررسی کنید
یک کار بزرگ می تواند به راحتی با یک خطای کوچک لکه دار شود. در اینجا چند مشکل رایج وجود دارد که باید از آنها آگاه بود:
مراقب پیوندهای مرده باشید. وقتی کاربر روی یک لینک در یک سایت کلیک می کند و در پاسخ یک صفحه خطای 404 دریافت می کند، به راحتی می تواند ناامید شود.
طراحی سایت خود را از نظر غلط املایی بررسی کنید.
اطمینان حاصل کنید که تمام محتوای رسانه به درستی بارگیری می شود ━ هیچ تصویر یا ویدیو شکسته ای وجود ندارد.
7. تعداد انتخاب ها را به حداقل برسانید
تعداد انتخاب هایی که افراد دارند بر تصمیمات آنها تأثیر می گذارد. هرچه انتخاب های بیشتری داشته باشند، اقدام کمتری انجام می دهند. وقتی گزینه های زیادی را به کاربر خود ارائه می دهید، باعث می شوید که بیش از حد فکر کند. برای افزایش شانس تعامل، بهتر است تعداد انتخاب ها را به حداقل برسانید.

8. کاربران را برای اسکرول مدیریت کنید
پیمایش کاربران را عمیق تر به صفحه میفرستد و باعث میشود زمان بیشتری را برای تجربه سرمایهگذاری کنند، و این احتمال تبدیل کاربران را افزایش میدهد به عنوان مثال. چیزی بخرید، برای یک خبرنامه ثبت نام کنید یا با شما تماس بگیرید. با وجود این که مردم معمولاً به محض بارگیری صفحه شروع به پیمایش می کنند، محتوای بالای صفحه همچنان بسیار مهم است. آنچه در بالا ظاهر می شود، تصور و انتظار کیفیت طراحی سایت را برای بازدیدکنندگان ایجاد می کند. مردم اسکرول می کنند، اما فقط در صورتی که آنچه در بالای صفحه است به اندازه کافی امیدوار کننده باشد.
نکته عملی: محتوای بالای صفحه انتظارات اولیه را تعیین می کند. اگر صفحه ای محتوای باکیفیت را در اختیار کاربران قرار دهد، آن ها مایلند محتوای بیشتری را مرور کنند.
9. دکمه ها را بر اساس کاری که انجام می دهند برچسب بزنید
برچسب روی هر عنصر رابط عملی همیشه باید به کاری که برای کاربر انجام می دهد مرتبط باشد. اگر کاربران بفهمند یک دکمه چه عملکردی را ایجاد می کند، احساس راحتی بیشتری خواهند کرد. برچسبهای مبهم مانند «ارسال» یا برچسبهای انتزاعی مانند مثال زیر اطلاعات کافی در مورد عملکرد ارائه نمیدهند.


10. کارها را طوری جلوه دهید که کار می کنند
با دکمه ها و سایر عناصر تعاملی، به این فکر کنید که چگونه طراحی سایت با هزینه ارتباط برقرار می کند. ضرب المثل قدیمی "شکل تابع، تابع را دنبال می کند" را به خاطر بسپارید: شکل ظاهری یک شی به کاربران می گوید که چگونه از آن استفاده کنند. عناصر بصری که شبیه پیوندها یا دکمهها هستند، اما قابل کلیک نیستند، مانند کلمات خطدار شده که پیوند نیستند، یا عناصری که پسزمینه مستطیلی دارند اما دکمه نیستند، می توانند به راحتی کاربران را گیج کنند.

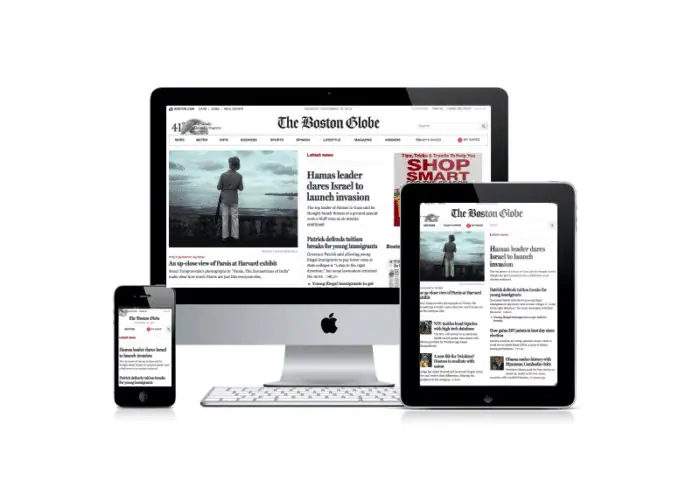
11. طراحی سایت خود را ریسپانسیو کنید
امروزه بیش از 5 میلیارد دستگاه از مرورگرهای طراحی سایت استفاده می کنند. این بدان معناست که بازدیدکنندگان می توانند از دستگاه های مختلفی مانند دسکتاپ، تبلت، تلفن، پخش کننده موسیقی یا حتی ساعت به طراحی سایت شما بیایند. بخش بزرگی از طراحی UX تضمین این است که مهم نیست بازدیدکننده طراحی سایت شما را چگونه می بیند، تمام اطلاعات حیاتی به درستی در اندازه های مختلف صفحه نمایش داده می شود.

نکات کاربردی:
اطلاعات ضروری را به راحتی پیدا کنید. برخلاف کاربران دسکتاپ، هنگام مرور تلفن همراه، کاربران به دنبال چیز خاصی مانند اطلاعات تماس یا هزینه محصولی هستند که می خواهند بخرند. از دست دادن این اطلاعات را غیرممکن کنید.
اندازه عناصر تعاملی با توجه به صفحه نمایش. از آنجایی که کاربران تلفن همراه پیمایش می کنند و با انگشتان خود ضربه می زنند، ممکن است لازم باشد اندازه عناصر تعاملی مانند دکمه ها را افزایش دهید.
12. طرح خود را آزمایش کنید
ممکن است طرحی داشته باشید که فکر میکنید فوقالعاده است، اما بدون بازخورد از کاربران واقعی، هرگز نمیدانید چقدر موثر است. باید ببینید کاربران چگونه به آن واکنش نشان می دهند. حتی اگر بتوانید یک یا دو کاربر واقعی بی طرف را وادار کنید تا با طراحی سایت شما تعامل داشته باشند و افکار خود را با شما به اشتراک بگذارند، بینش های مفید زیادی را در اختیار شما قرار می دهد که در غیر این صورت نمی توانستید داشته باشید.
نکته عملی: مراقب تجزیه و تحلیل ها باشید. تجزیه و تحلیل طراحی سایت ابزار قدرتمندی است که می تواند به شما کمک کند تا مناطقی را در طراحی سایت خود پیدا کنید که نیاز به توجه بیشتری دارند.
حالا، نبایدها
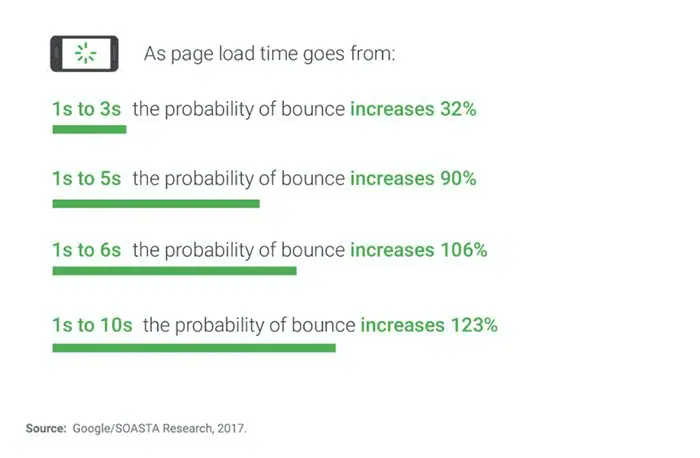
1. کاربران را مجبور نکنید برای بارگذاری محتوا در طراحی سایت منتظر بمانند
زمان بارگذاری در طراحی سایت برای تجربه کاربر بسیار مهم است. با پیشرفت تکنولوژی، ما بی صبرتر می شویم و امروزه، 47 درصد از کاربران انتظار دارند یک صفحه طراحی سایت در دو ثانیه یا کمتر بارگیری شود. اگر بارگذاری یک صفحه طراحی سایت به زمان بیشتری نیاز دارد، بازدیدکنندگان طراحی سایت ممکن است ناامید شده و طراحی سایت را ترک کنند. به همین دلیل است که سرعت باید در اولویت ساخت یک برنامه وب سایتی باشد.

نکات عملی:
در هنگام بارگذاری از صفحات طراحی سایت خالی خودداری کنید. هنگامی که بارگذاری مدتی طول می کشد، به نمایش بخشی از محتوا همراه با نوعی بازخورد بصری مانند نشانگر بارگذاری فکر کنید.
بهینه سازی تصاویر بارگذاری تصاویر، مخصوصاً تصاویر پسزمینه بزرگ، زمان زیادی میبرد. شما می توانید با بهینه سازی تصاویر خود زمان بارگذاری را به میزان قابل توجهی کاهش دهید.
عملکرد فعلی طراحی سایت خود را اندازه گیری کنید. ابزارهای PageSpeed Insights و Think With Google Google نه تنها به شما کمک می کند تا مشکلات عملکرد طراحی سایت خود را شناسایی کنید، بلکه راه حل هایی را برای مشکلات خاصی نیز پیشنهاد می کنند.
2. پیوند داخلی را در برگه های جدید در طراحی سایت باز نکنید
کاربران از لینک های داخلی و خارجی انتظار رفتار متفاوتی دارند. همه پیوندهای داخلی باید در همان تب باز شوند. به این ترتیب، به کاربران اجازه می دهید از دکمه «بازگشت» استفاده کنند. اگر تصمیم دارید پیوندهای خارجی را در یک پنجره جدید باز کنید، باید قبل از باز کردن خودکار پنجره یا برگه جدید در طراحی سایت، یک هشدار پیشرفته ارائه دهید. این ممکن است به شکل متنی باشد که به متن پیوند اضافه شده است. "در یک پنجره جدید باز می شود".
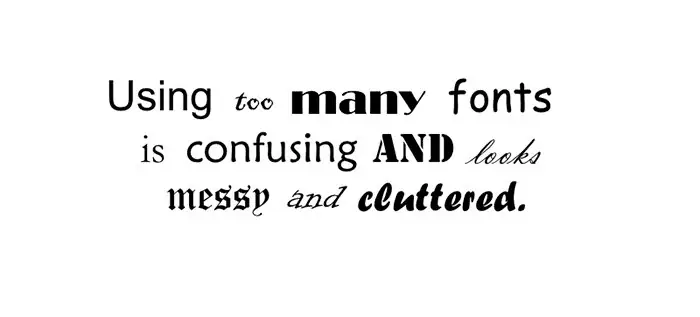
3. از حروف تایپ در طراحی سایت زیاد استفاده نکنید
وقتی شروع به طراحی سایت می کنید، همیشه وسوسه انگیز است که از تعداد زیادی حروف مختلف ━ پنج یا شش فونت مختلف یا حتی آپلود فونت خودتان استفاده کنید. اما، بهتر است از این وسوسه اجتناب کنید. تنوع زیاد در انواع فونت ها می تواند حواس پرتی، گیج کننده و آزار دهنده باشد.

یک توصیه رایج این است که از حداکثر سه تایپ فیس مختلف در حداکثر سه اندازه مختلف استفاده کنید. هنگام طراحی سایت به این فکر کنید که چگونه می توانید با بازی با وزن، نه با فونت های مختلف، تایپوگرافی را قدرتمند کنید.
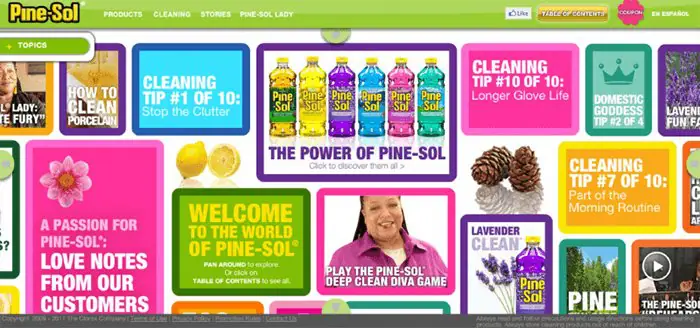
4. از رنگ های زیاد در طراحی سایت خود استفاده نکنید
مانند تایپفیسها، بهتر است از رنگهای زیاد در طراحی سایت خودداری کنید. استفاده از رنگ در یک طرح ارتباط زیادی با تعادل دارد و هر چه بیشتر از رنگ ها استفاده کنید، رسیدن به تعادل دشوارتر می شود. استفاده از رنگ های زیاد در طراحی سایت مانند تلاش برای انتقال یک میلیون احساس و پیام در یک زمان است که می تواند شخصی را که طراحی سایت شما را مشاهده می کند گیج کند.

همیشه بهتر است طرح رنگ را به چند رنگ محدود کنید و آن را در سراسر طراحی سایت خود ثابت نگه دارید، مگر اینکه بخواهید بخش مهمی را با استفاده از رنگ برجسته کنید.
نکته عملی: در مورد احساساتی که می خواهید از بازدیدکنندگان خود برانگیزید فکر کنید. دانستن اینکه چه احساساتی را می خواهید منتقل کنید می تواند به شما در انتخاب طرح رنگ مناسب در طراحی سایت کمک کند. به عنوان مثال، اگر محصولات مدیتیشن را در طراحی سایت خود تبلیغ می کنید، یک طرح رنگ روشن و بلند نمی خواهید.
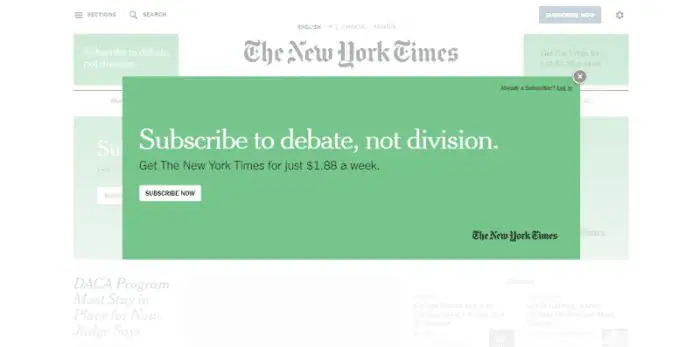
5. پنجره های بازشو خودکار را در طراحی سایت خیلی زود نشان ندهید
بسیاری از طراحی سایت ها جعبههای پاپ آپ را با درخواست اشتراک به محض ورود به صفحه طراحی سایت نشان میدهند. به عنوان یک طراح سایت، نمایش پنجره های پاپ آپ احتمالاً یکی از آزاردهنده ترین کارهایی است که می توانید برای شخصی که از طراحی سایت شما بازدید می کند انجام دهید. پاپ آپ ها ذاتاً مزاحم هستند و از آنجایی که معمولاً برای نمایش تبلیغات استفاده می شوند، کاربران اغلب آنها را حتی قبل از خواندن محتوا می بندند.

نکته عملی: پاپ آپ های خود را زمان بندی کنید. قبل از اینکه از بازدیدکنندگان بخواهید کاری انجام دهند، باید نشان دهید که چگونه می توانید ارزش ارائه دهید. تا زمانی که بازدیدکنندگان طراحی سایت به انتهای صفحه سایت برسند ━ یعنی تمام مطالب را بخوانند یا مدتی در طراحی سایت بمانند از ظاهر شدن کادر جلوگیری کنید.
6. از عکس های عمومی افراد در طراحی سایت استفاده نکنید
تصاویر با چهره انسان راه بسیار موثری برای جلب توجه کاربران شماست. مغز ما مستعد توجه به چهره است. وقتی چهره انسانهای دیگر را میبینیم، این احساس را به ما میدهد که واقعاً با آنها ارتباط برقرار میکنیم، و نه فقط از یک محصول استفاده میکنیم.
با این حال، بسیاری از طراحی سایت های شرکتی به دلیل استفاده بیش از حد از عکاسی غیرصادقانه، که برای ایجاد اعتماد به کار میرود، بدنام هستند. تستهای قابلیت استفاده نشان میدهند که عکسهای صرفاً تزئینی به ندرت به طراحی سایت ارزش میبخشند و اغلب به تجربه کاربر آسیب میرسانند.

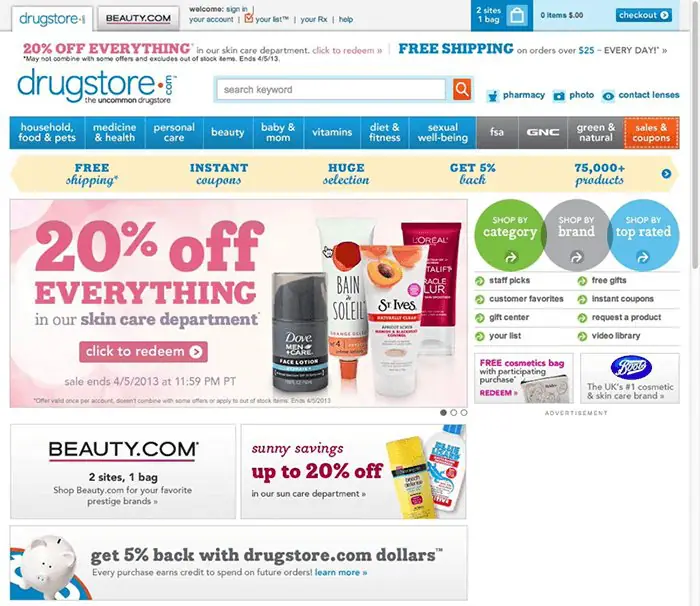
7. اجازه ندهید تبلیغات نمایش محتوا را بدزد
داشتن تبلیغات یا تبلیغات زیاد در یک صفحه در طراحی سایت می تواند به راحتی محتوای اصلی را تحت الشعاع قرار دهد و انجام وظایف را برای کاربران دشوارتر کند. اگر تبلیغات بیش از حد در صفحه طراحی سایت دارید، همه آنها با هم رقابت می کنند تا خوانندگان شما به آنها نگاه کنند. این منجر به اضافه بار حسی می شود که در نهایت نرخ پرش شما را افزایش می دهد. همچنین مهم است که اذعان کنیم که هر چیزی که شبیه یک تبلیغ باشد معمولاً توسط کاربران نادیده گرفته می شود - این پدیده به عنوان کوری بنر شناخته می شود.

8. موسیقی پس زمینه یا پخش خودکار ویدیوها را در طراحی سایت با موسیقی پخش نکنید
در حالی که موسیقی پسزمینه ممکن است در موارد خاصی مانند یک طراحی سایت تبلیغاتی کار کند، اما برای اکثر طراحی سایت ها ایده بدی است. موسیقی یا صدای غیرمنتظره میتواند آزاردهنده باشد و به طور بالقوه مشکلاتی ایجاد کند - ممکن است افرادی در محل کار، مکانهای عمومی یا نزدیک شخصی که خواب است از طراحی سایت شما بازدید کنند و موسیقی غیرمنتظره میتواند این بازدیدکنندگان را در یک لحظه دور کند.
مشابه موسیقی پسزمینه، پخش خودکار ویدیوهای گنجانده شده در یک بلوک محتوا نیز کاربران را آزار میدهد. آنها باید به مقدار کم و فقط در مواقع مناسب و مورد انتظار استفاده شوند.
نکته عملی: کاربران را تحت کنترل خود قرار دهید. موسیقی را به طور پیش فرض برای بی صدا کردن تنظیم کنید، اما اگر روی دکمههای پخش/مکث برای محتوای صوتی شما کلیک کردند، به آنها اجازه دهید آن را روشن کنند

9. اسکرول را مخفی نکنید
مخفی کردن اسکرول زمانی است که طراحان سایت نوار اسکرول را دستکاری می کنند تا در طراحی سایت خود رفتار متفاوتی داشته باشند. اسکرول ربوده شده برای بسیاری از کاربران بسیار آزاردهنده است زیرا کنترل را از آنها سلب می کند و رفتار اسکرول را کاملا غیرقابل پیش بینی می کند. هنگامی که یک وب سایت طراحی می کنید، بهتر است از مخفی کردن اسکرول خودداری کنید و به کاربر اجازه دهید مرور و حرکت خود را در طراحی سایت کنترل کند

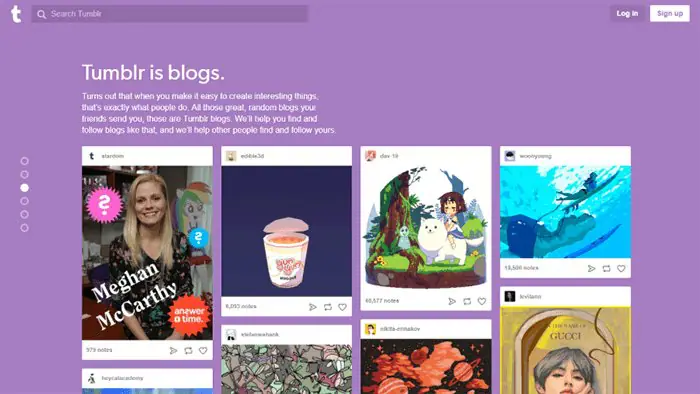
10. از اسکرول افقی استفاده نکنید
برخی از طراحان سایت برای برجسته شدن از اسکرول افقی در طراحی سایت های خود استفاده می کنند. متأسفانه اسکرول افقی یکی از معدود تعاملاتی است که به طور مداوم پاسخ های منفی را از کاربران ایجاد می کند. کاربران اغلب نمی دانند که می توانند محتوا را با پیمایش افقی کشف کنند - اکثر کاربران به پایین کشیدن طراحی سایت ها عادت دارند و معمولاً چپ و راست نگاه نمی کنند. در نتیجه، آنها به سادگی محتوای قابل دسترسی از طریق پیمایش افقی را نادیده می گیرند.

11. کارآیی را فدای زیبایی نکنید
مهم نیست که یک طراحی سایت چقدر زیبا باشد، هرگز نباید در توانایی کاربر برای مصرف محتوا یا تعامل با یک طراحی سایت اختلال ایجاد کند. یکی از نمونههای معمول تصمیمگیریهای طراحی سایت که اغلب UX وحشتناکی را به خاطر زیبایی ایجاد میکنند، استفاده از متن خاکستری روشن در پسزمینههای روشن است. این ترکیب بر خوانایی محتوا تأثیر می گذارد. بهتر است از داشتن پس زمینههای شلوغ در پشت محتوا یا تضاد رنگ ناکافی، مانند مثال زیر، اجتناب کنید.

نکته عملی: نسبت کنتراست را بررسی کنید. نسبت کنتراست نشان دهنده تفاوت یک رنگ با رنگ دیگر است. ابزارهایی مانند Color Contrast Checker به شما کمک میکنند تنها با چند کلیک بررسی کنید که آیا کنتراست رنگ کافی دارید یا خیر.
12. از متن و تبلیغات چشمک زن استفاده کنید
هنگام ایجاد تبلیغات و انیمیشن، حتی به استفاده از افکت های چشمک زن فکر نکنید. محتوایی که فلاش یا سوسو میزند میتواند باعث تشنج در افراد مستعد شود و احتمالاً برای کاربران عادی آزاردهنده یا منحرفکننده است.
نتیجه
وقتی مردم با طراحی سایت ها تعامل دارند، انتظار تجربه کاربری عالی را دارند. اگر نتوانید نیازهای آنها را برآورده کنید، آنها به سادگی به سمت رقابت شما حرکت می کنند، که ممکن است فقط با یک کلیک فاصله داشته باشد. به همین دلیل است که با هر تصمیم طراحی سایت، باید فکر کنید چه چیزی برای بازدیدکننده بهتر است و سعی کنید تجربه را تا حد امکان لذت بخش کنید.