سال جدید، زمان جدیدی برای فکر کردن به روند طراحی سایت.
آغاز سال زمان بسیار خوبی برای نگاه کردن به سال قبل و موفقیت های خود و نگاه کردن به چیزهایی است که می خواهید بهبود و تغییر دهید.
و این برای گرایش ها و تکنیک های طراحی سایت نیز صدق می کند. بسیاری از عناصری که در اواخر سال 2018 محبوبیت پیدا کردند، همچنان در سال 2019 به عنوان روند ظاهر می شوند. این عناصر پرطرفدار شامل همه چیز برای انتخاب رنگ، استفاده از تایپوگرافی و متن، رابط های صوتی و واقعیت مجازی و همه چیز UX طراحی سایت ستند.
در حال حاضر اتفاقات بسیار خوبی در طراحی سایت رخ می دهد که شکستن آن دشوار بود، اما امیدواریم از نگاه ما به 17 روند برتر طراحی سایت و رابط کاربری در سال 2019 لذت ببرید.
درباره روندهای قبلی بیشتر بخوانید:
- گرایش های طراحی سایت 2014
- گرایش های طراحی سایت 2015
- گرایش های طراحی سایت 2016
- گرایش های طراحی سایت 2017
- گرایش های طراحی سایت 2018
ظاهر، احساس و تجربه کاربری طراحی سایت شما تفاوتی ندارد.
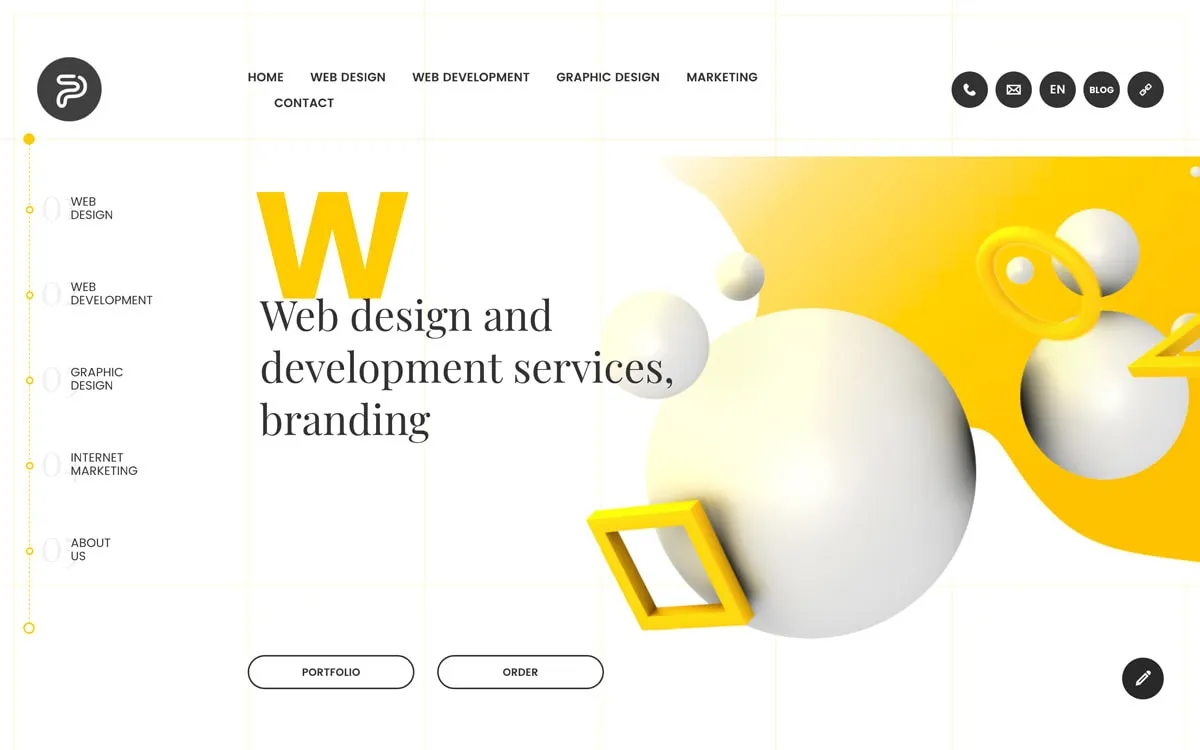
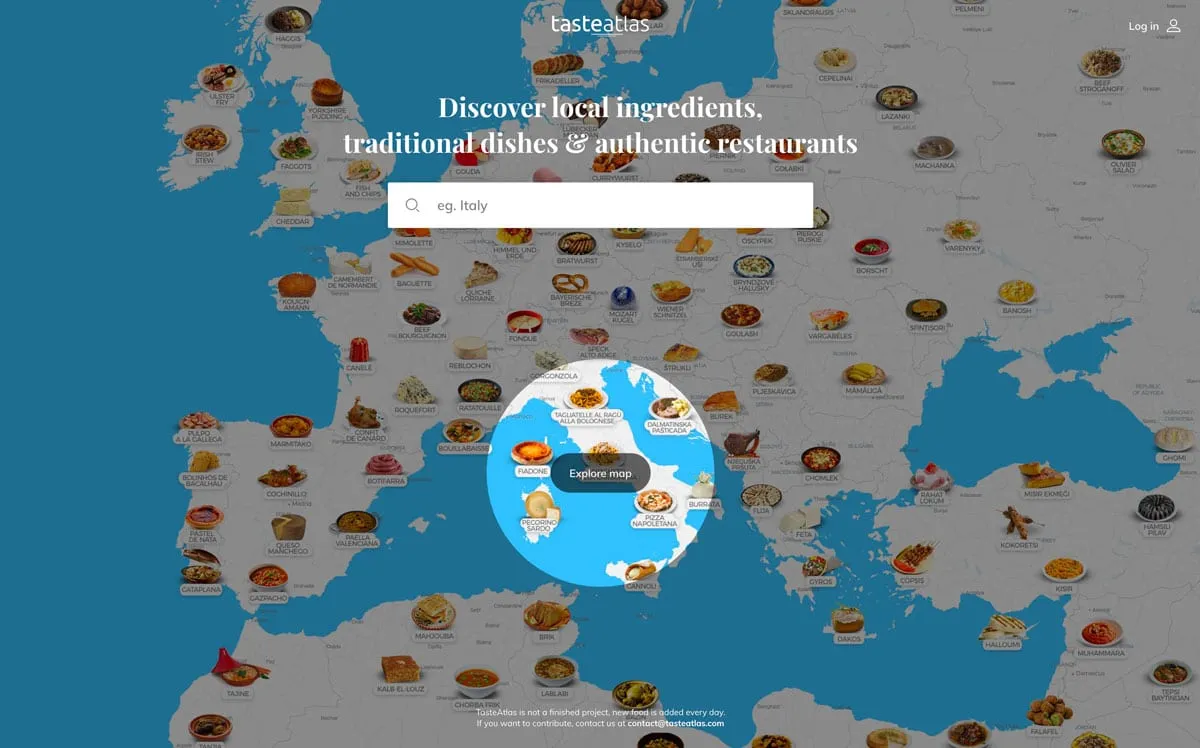
پالت های رنگی پر جنب و جوش طراحی سایت



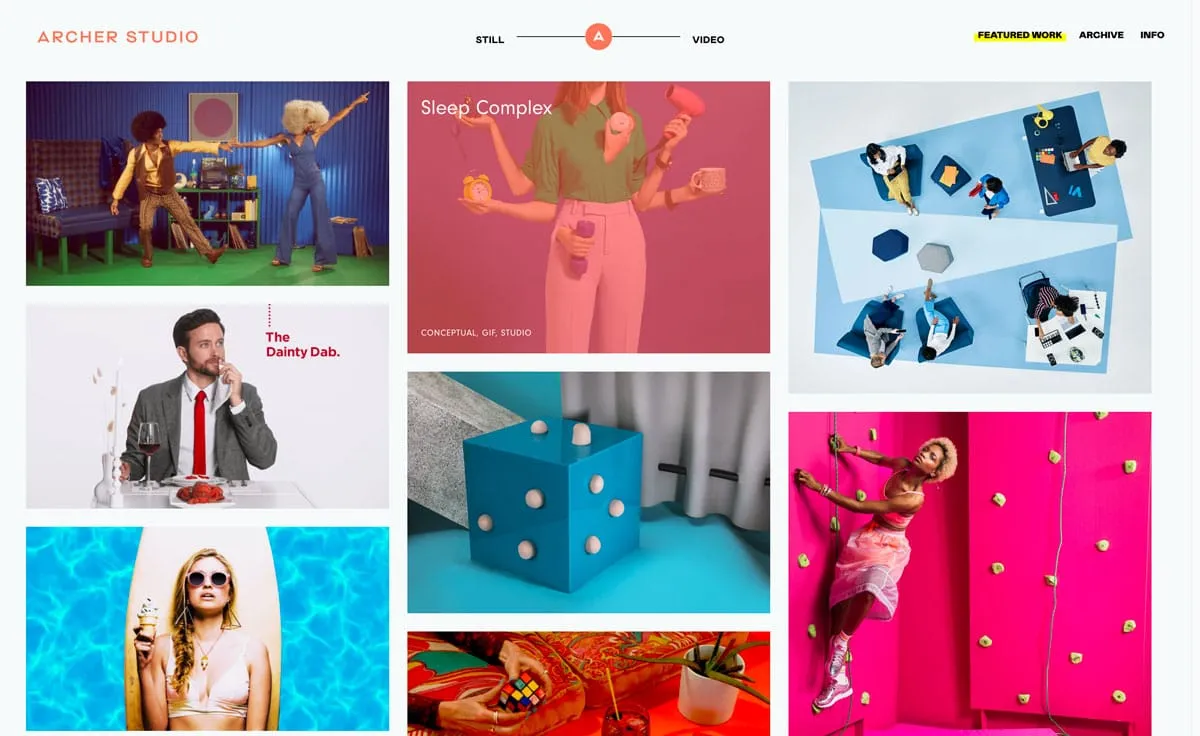
رنگ روشن همه جا هست. از پس زمینه های گرادیان گرفته تا پوشش های روشن تصویر گرفته تا انیمیشن هایی که دارای رنگ های متحرک هستند، پالت های رنگی پر جنب و جوش طراحی سایت همچنان محبوبیت خود را به دست خواهند آورد.
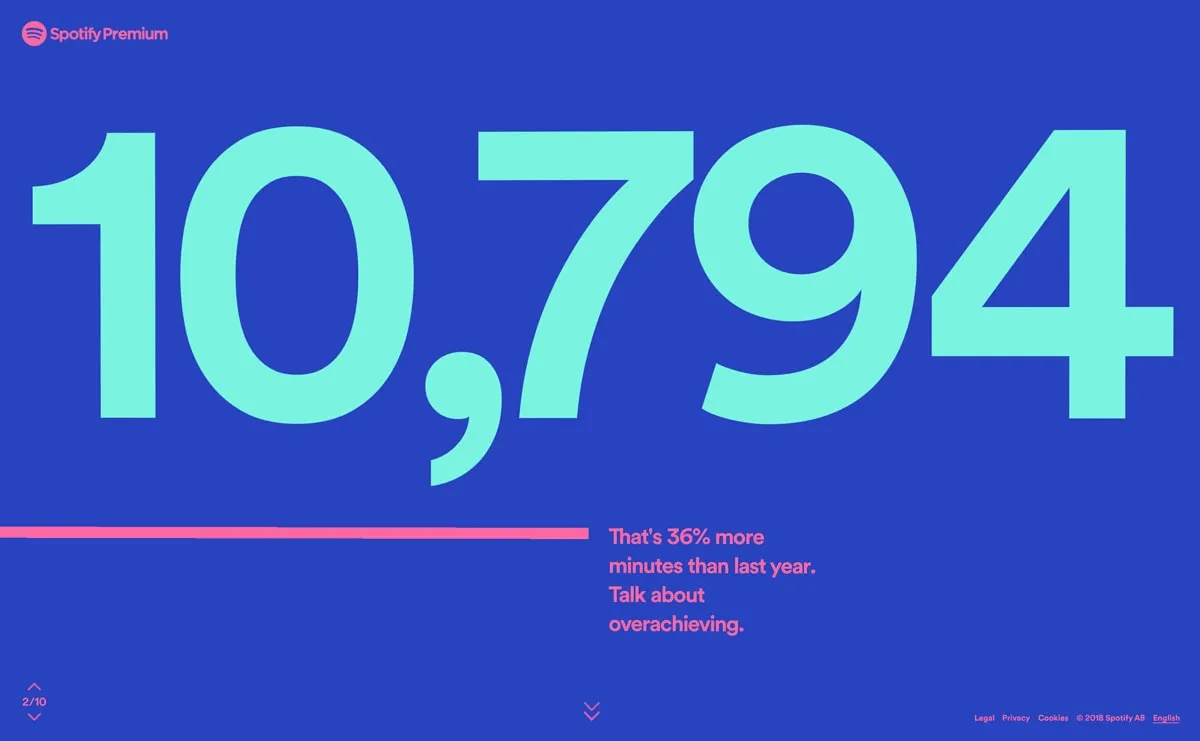
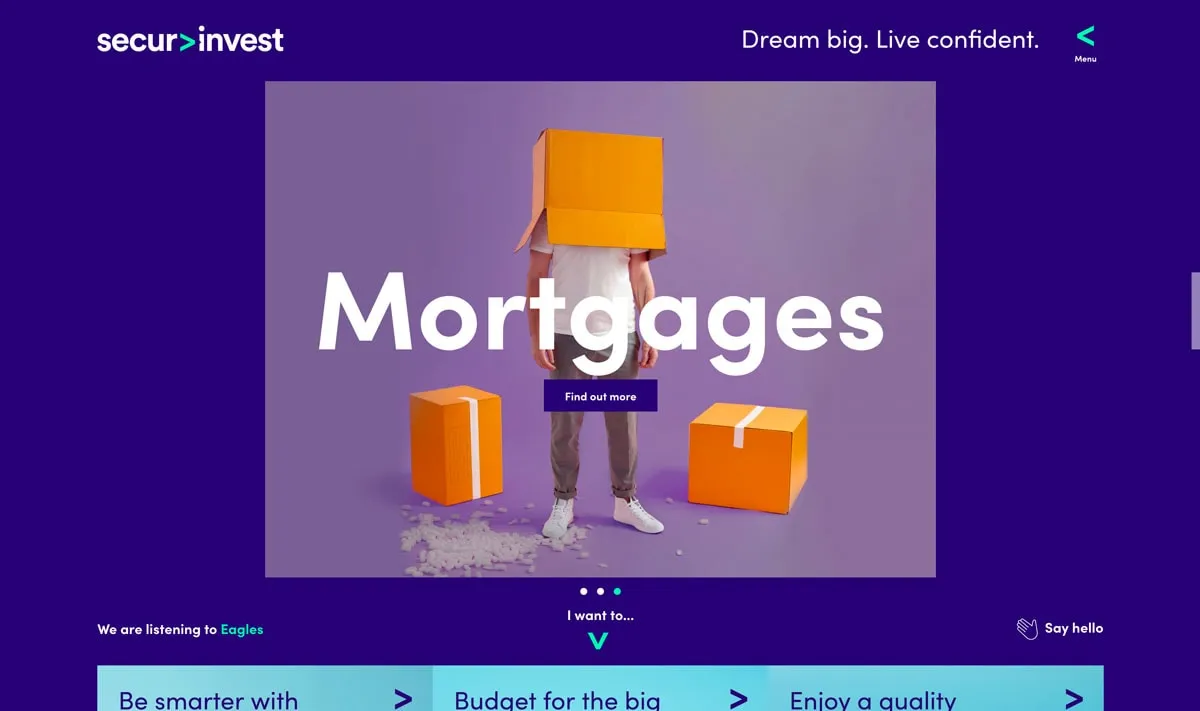
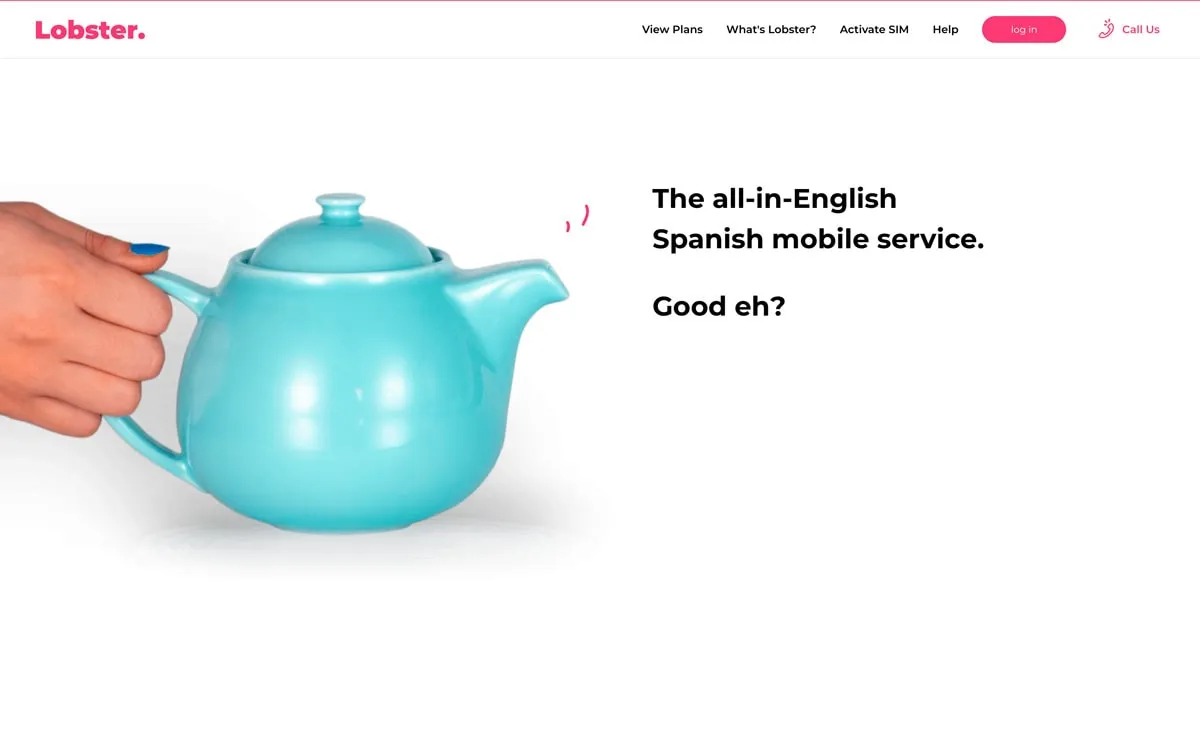
حتی پنتون با نامگذاری یک رنگ روشن - مرجانی زنده - به عنوان رنگ سال وارد عمل می شود. اگرچه اسکن طرح های فعلی نشان می دهد که رنگ های آبی روشن، مانند Spotify یا Secure Invest (در بالا)، ممکن است محبوب ترین انتخاب باشند.
بسیاری از این رنگ های روشن از دیگر گرایش های طراحی سایت تکامل یافته اند. برایت ها ابتدا با طراحی سایت تخت شروع به محبوبیت کردند، با طراحی سایت متریال به رنگ های زنده تر تبدیل شدند و اکنون برخی از این رنگ ها حتی رگه هایی از نئون را در خود دارند.
نکته خوب در مورد این روند طراحی سایت این است که رنگ - زمانی که یک پالت دارید - بسیار ساده است. برای افزودن این عنصر پرطرفدار به طراحی سایت ، نیازی به طراحی سایت مجدد خود ندارید.
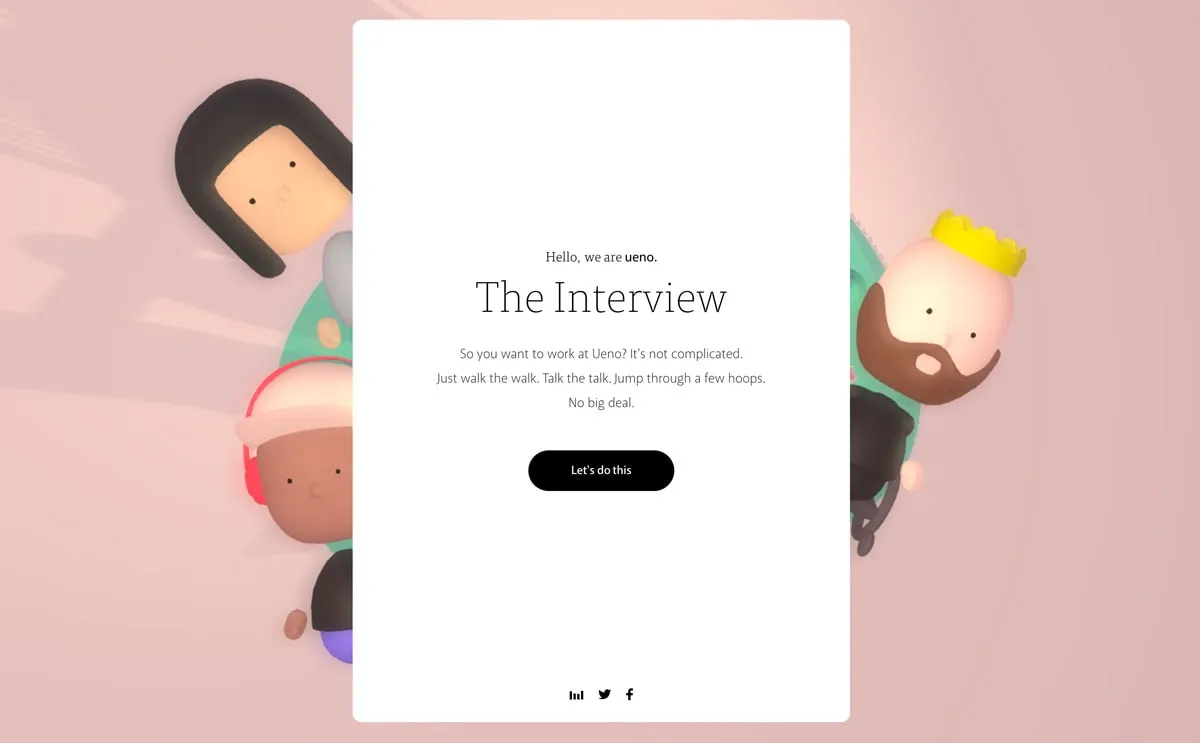
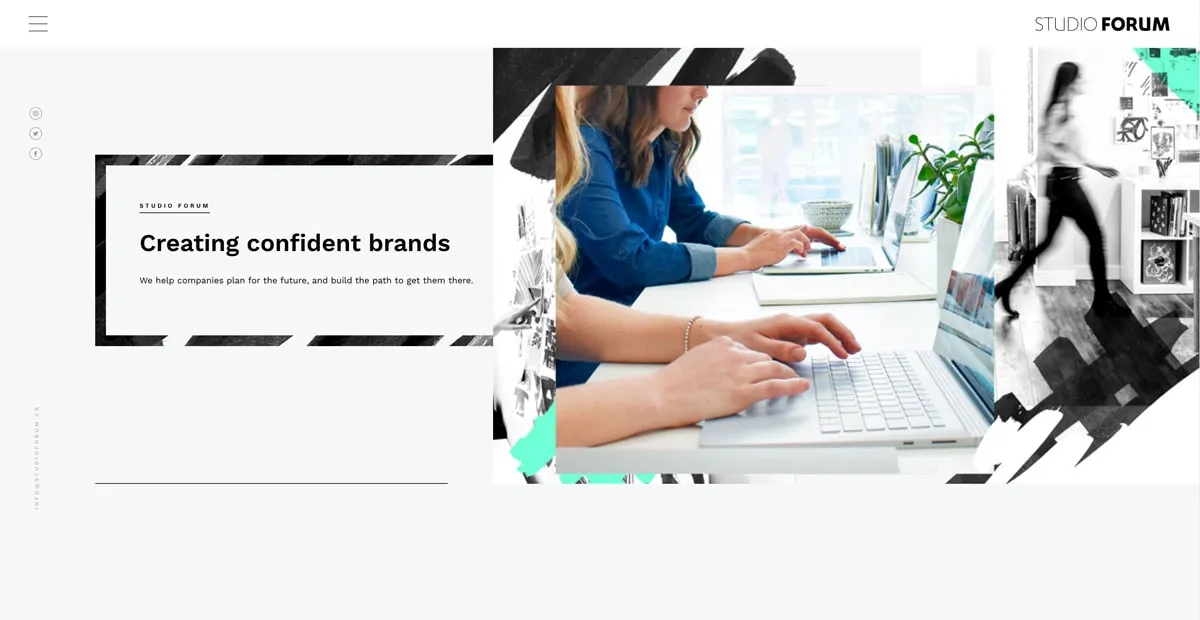
طراحی سایت احساسی


شما باید با کاربران طراحی سایت ارتباط برقرار کنید. طراحی سایت احساسی یعنی همین.
در سال 2019، طراحی سایت ها و برنامه هایی که این ارتباط عاطفی را برقرار نمی کنند از بین خواهند رفت. به گفته دیزاین شاک، ارتباطات عاطفی به چهار دسته اصلی تقسیم می شوند: شادی و غم، اعتماد و انزجار، ترس و خشم، و تعجب و انتظار. به این فکر کنید که محتوای طراحی سایت شما چگونه در یکی از این گروه بندی ها قرار می گیرد و از رنگ، تصاویر و رابط کاربری طراحی سایت برای ارتباط بیشتر در آن سطح با کاربران طراحی سایت استفاده کنید.
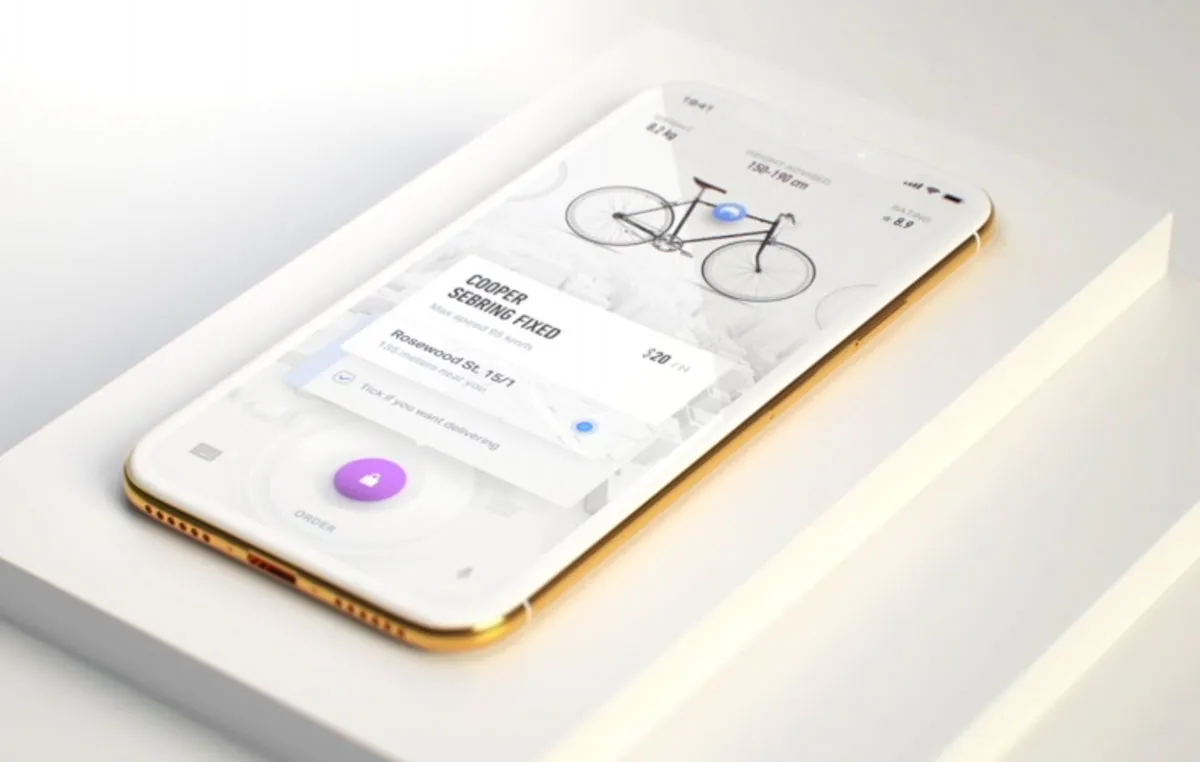
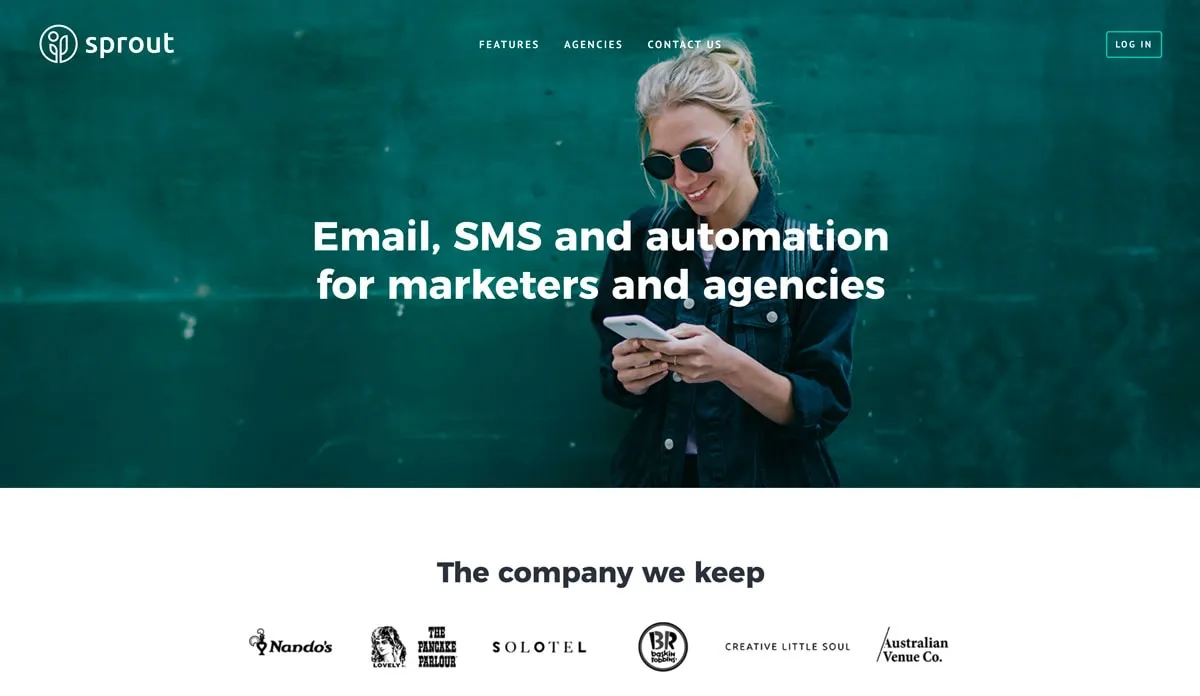
هر عنصر بصری در طراحی سایت ، نشانه ای را برای کاربران طراحی سایت در مورد اینکه چگونه باید واکنش نشان دهند، ارائه می دهد. به عنوان مثال، حرکت در برنامه دوچرخه در بالا، حرکت را نشان می دهد. که باعث می شود کاربر طراحی سایت بخواهد در کنار آن سوار شود. در مورد مثال Sprout هم همینطور است - یک چهره خندان اولین تعامل مثبت با کاربران طراحی سایت ایجاد می کند. زن در تصویر خوشحال است و کاربران طراحی سایت می توانند احساس کنند و بخواهند از آن احساس تقلید کنند.
عمق و عناصر طراحی سایت تقریباً "واقعی".



در حالی که مجازی هنوز واقعاً برای همه قابل دسترسی نیست، تأثیرات آن در حال حاضر مشهود است.
طراحان بیشتر عمق و عناصر طراحی سایت را که حس واقعی یا تاکتیکی بیشتر به پروژه ها اضافه می کند. این شامل همه چیز می شود، از تصاویر (و حتی تصاویر متحرک) با ظاهری سه بعدی تا اشکال متحرک یا محصولاتی که کاربران طراحی سایت ظاهر می شوند به آنها دست یابند و لمس کنند.
کارهایی که طراحان از این تکنیک طراحی سایت ها استفاده می کنند، بیشتر به بخشهای عادی و بسیار مورد انتظار کاربر طراحی سایت تبدیل می شوند. آنها همچنین واقعی تر و کمتر " VR " به نظر می رسند.
انیمیشن هدفمند


طراحی سایت ها و برنامه ها مملو از انیمیشن هستند. اما به دلیلی باید وجود داشته باشد.
انیمیشن کاربران طراحی سایت را به بخشهای خاصی از طراحی سایت می کشاند، به ایجاد تعامل یا علاقه کمک می کند یا داستانی را روایت می کند. از انیمیشن در پروژه های طراحی سایت استفاده کنید تا درک عمیقی را برای کاربرانی که با طراحی سایت درگیر هستند فراهم کنید. (روی هر دو مثال بالا کلیک کنید تا این انیمیشن را در عمل ببینید ... و به این فکر کنید که چگونه حواس شما را درگیر می کند.)
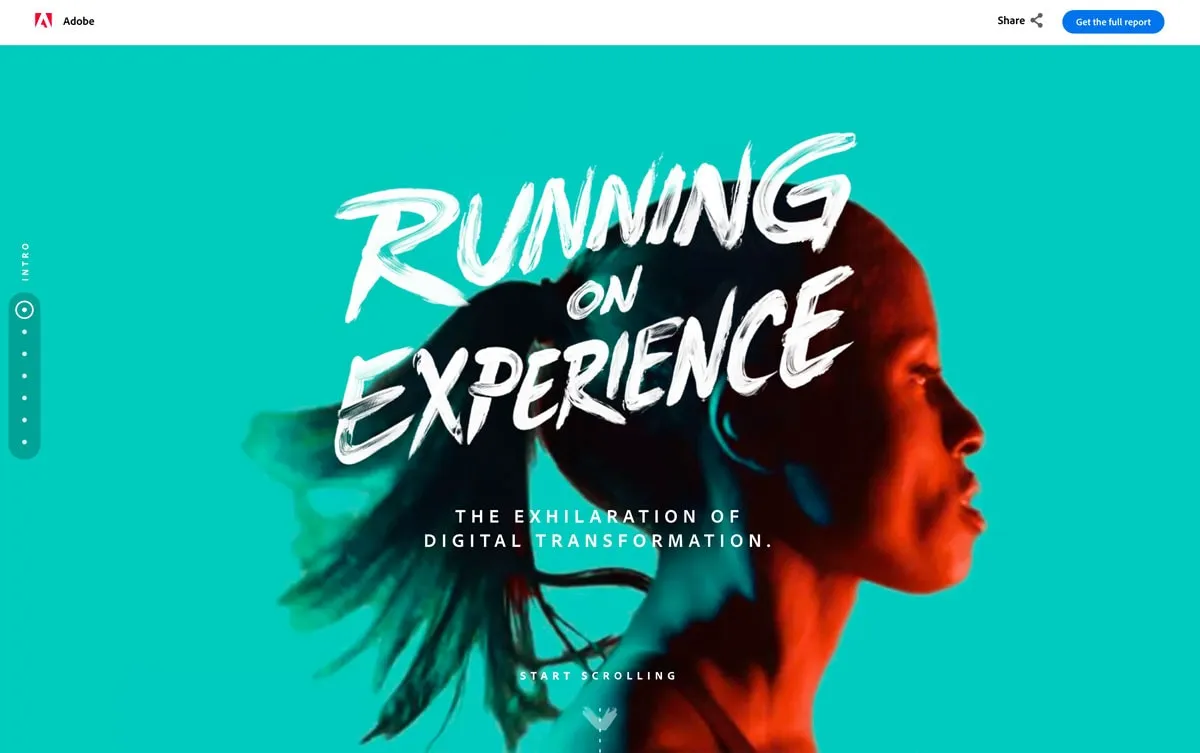
طراحی سایت سورئال و طراحی سایت انتزاعی







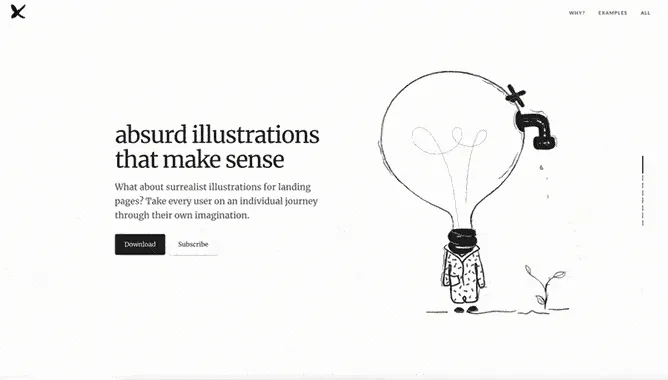
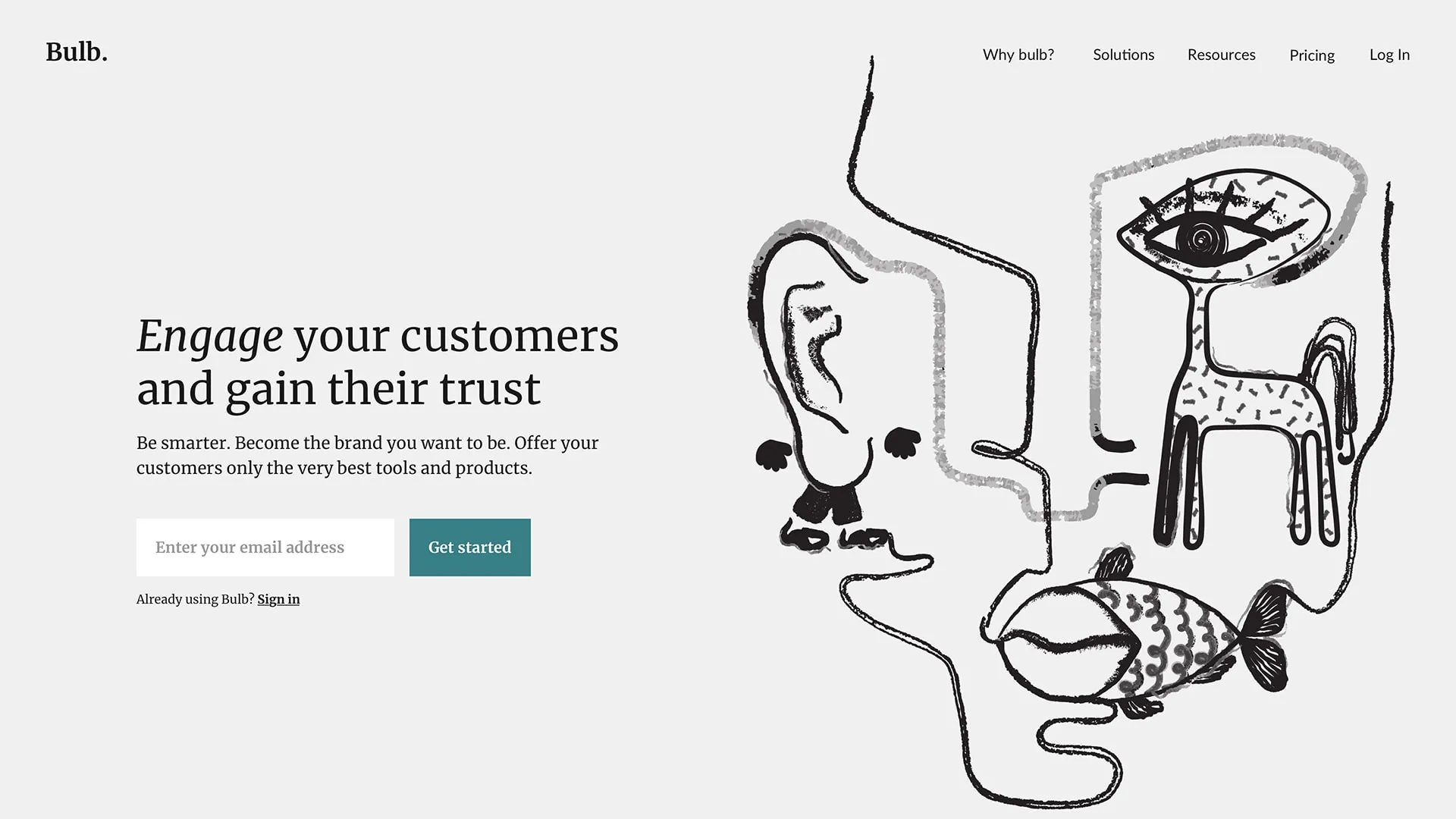
با دنیای دیوانه واری که در آن زندگی می کنیم، طراحان بیشتری پروژه های طراحی سایتی خلق می کنند که عناصر سورئال و انتزاعی بیشتری در خود دارند. طراحی سایت سورئال و طراحی سایت انتزاعی به توسعه و رشد خود ادامه خواهد داد زیرا کاربران بیشتری این تجربیات را می خواهند که تقریباً اما کاملا واقعی نیستند.
دلیل کارایی این تکنیک طراحی سایت به ایده ارتباط احساسی برمی گردد: طراحی سایت سورئال و طراحی سایت انتزاعی ارتباطی را برای کاربرا طراحی سایت ن فراهم می کند که می توانند با شرایط خود با آن ارتباط برقرار کنند. (شاید به این دلیل که عناصر سورئال و انتزاعی بیشتر به کاربران این امکان را می دهند که خود را در داخل طرح به تصویر بکشند؟)
این پروژه ها اغلب با عناصری که دارای برخی انیمیشن ها، افراد یا چیزهای مصور هستند و ماهیت تا حدودی بازیگوش یا کارتونی دارند که کاربران طراحی سایت میخواهند بخشی از آن باشند، مثال میزنند. هدف پروژه های طراحی سایت سورئال و انتزاعی حفظ سبکی تازه است که کاربران طراحی سایت را درگیر خود نگه می دارد. (ما فکر می کنیم این روند به خوبی کار می کند و امیدواریم در سال آینده شاهد آن باشیم.)
صدای حتی بیشتر


"گوگل، آهنگ مورد علاقه من را پخش کن."
در سال 2019، شما باید برای رابط های مکالمه طراحی سایت کنید. با افزایش تعداد افرادی که از دستگاه های هوشمند در خانه های خود استفاده می کنند، باید به فکر روش هایی باشید که طرحه ای شما با این دستگاه ها تعامل دارند و چگونه می توانید تجربه های کاربری طراحی سایت متناسب با روشی که مردم میخواهند از طراحی سایت ها استفاده کنند ایجاد کنید.
تغییر بزرگ برای طراحان طراحی سایت درک نحوه تعامل کاربران طراحی سایت با دستورات صوتی و سپس نمونه سازی اولیه رابط صوتی با کلمات کلیدی و اقدامات مرتبط است.
و این باعث می شود که تمام محتوای طراحی سایت شما بسیار مهم تر شود. رابط های صوتی در "خواندن" طراحی سایت ها برای اطلاعات و داده ها ریشه دارند. بنابراین محتوای متن اهمیت زیادی دارد. (این یک تغییر کاملاً از تفکر بصری بیشتر است.)
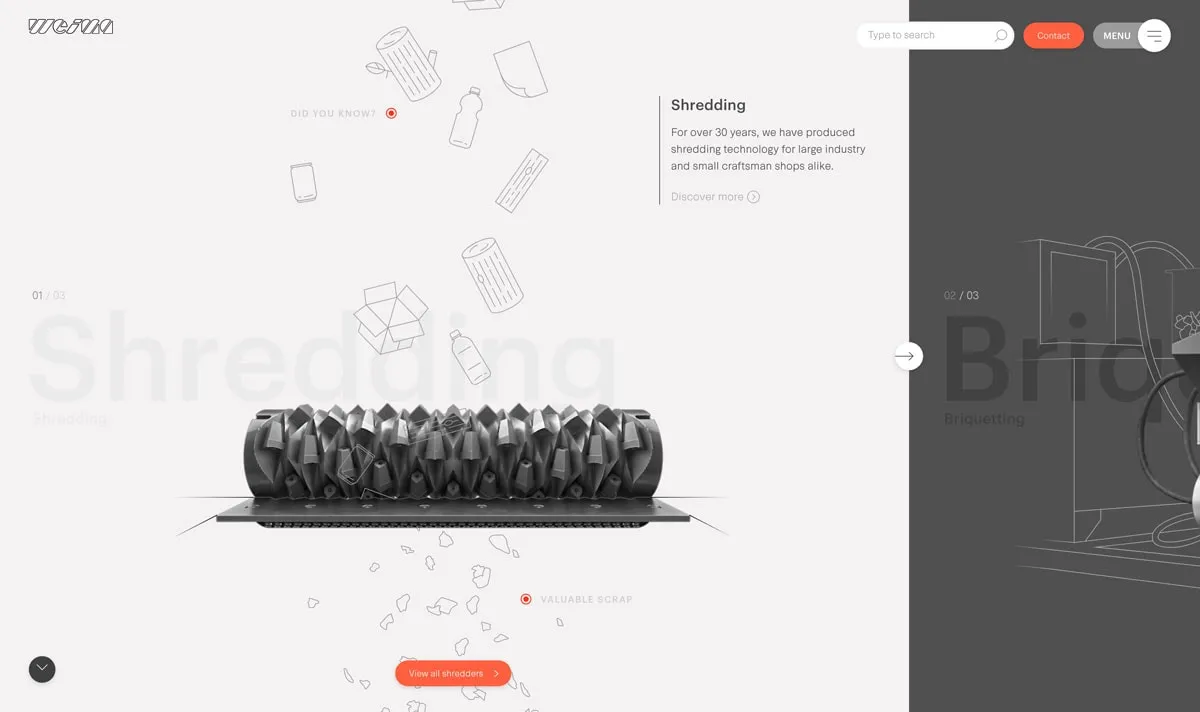
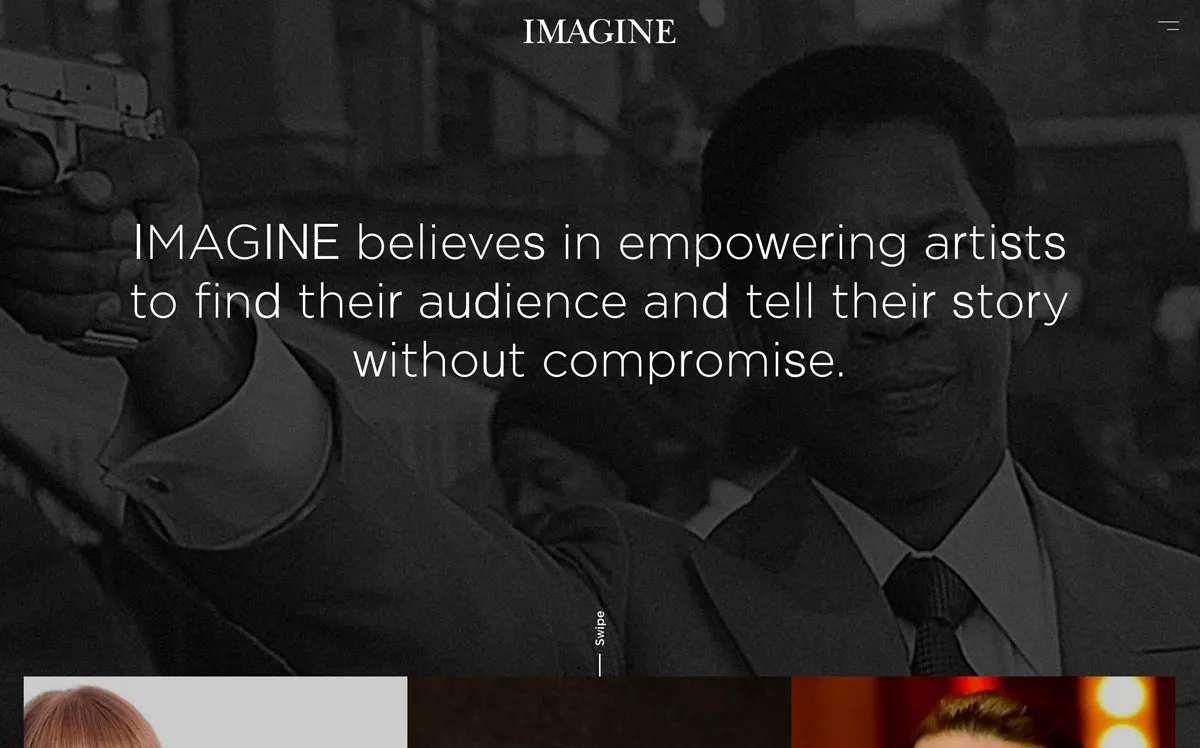
طراحی سایت صفحه تک باز می گردد



خیلی وقت پیش نبود که ما اعلام کردیم که طومار مرده است. (بدیهی است که ما قایق را از دست دادیم.)
طراحان بیشتری طرحهای تک صفحه ای را با ویژگیهای اسکرول جالب و داستان سرایی همهجانبه به کار خواهند برد تا کاربران طراحی سایت را درگیر خود نگه دارند. طراحی سایت تک صفحه ای در واقع روی موبایل و دستگاه های کوچکتر بهتر عمل می کند زیرا کاربران طراحی سایت می توانند با تلاش برای پیمایش در منو همه چیز را دریافت کنند. و کاربران طراحی سایت تلفن همراه – احتمالاً بیشترین تعداد بازدیدکنندگان طراحی سایت شما – به پیمایش عادت دارند.
این الگوی کاربر طراحی سایت رو به رشد را نادیده نگیرید.
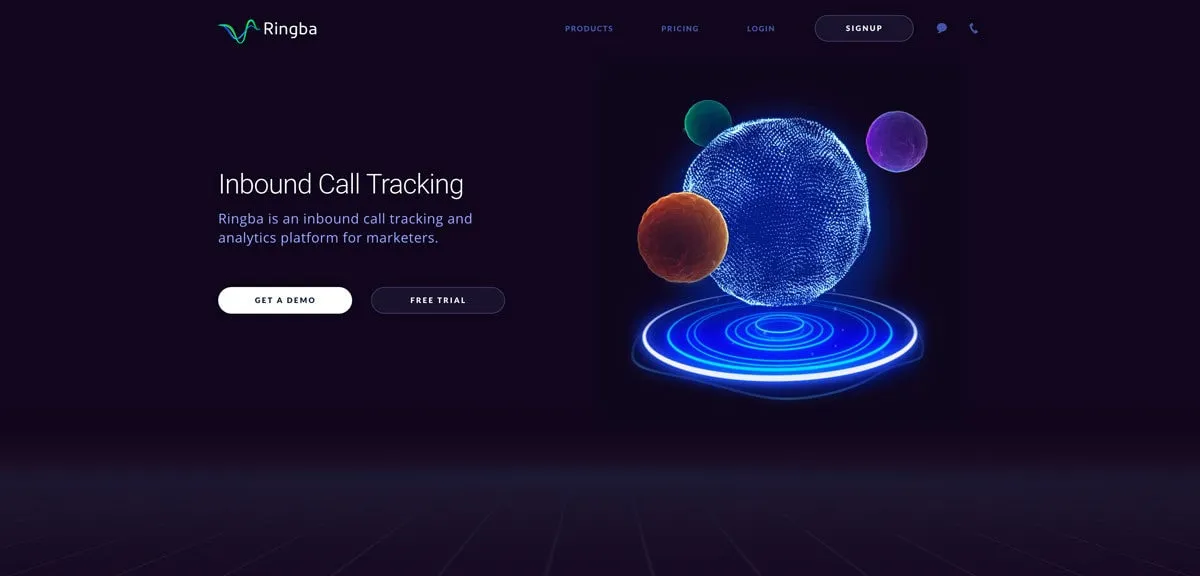
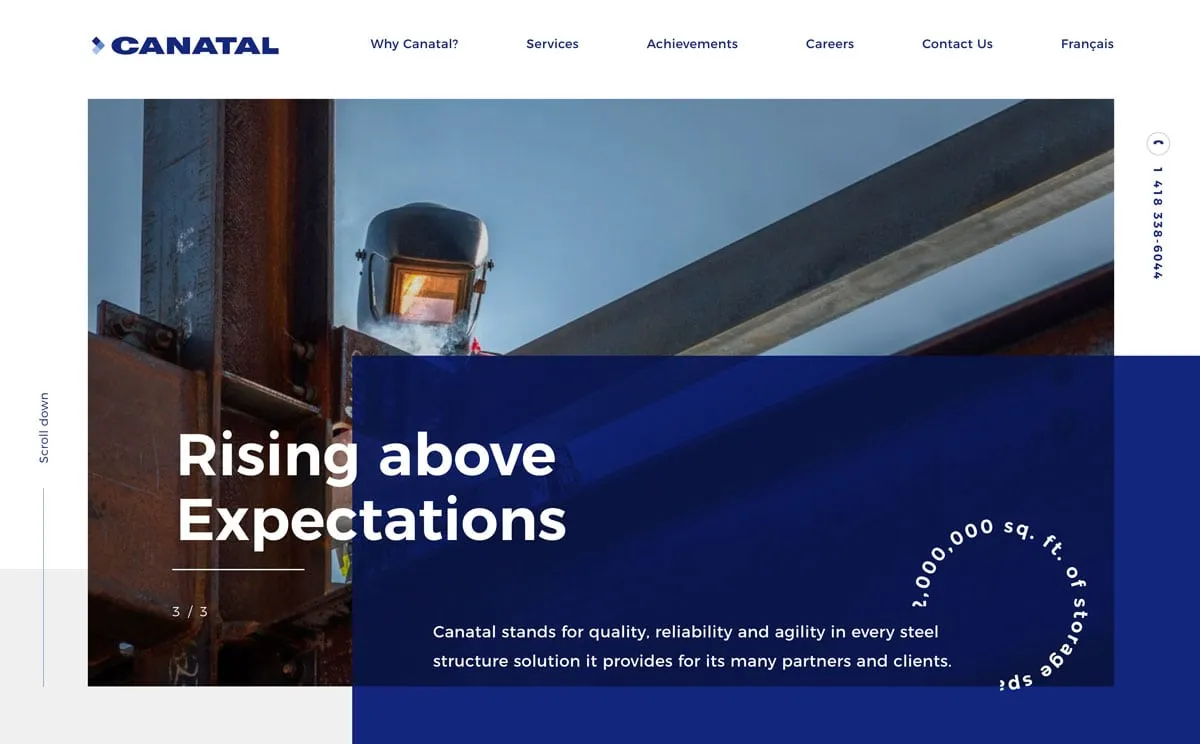
طراحی وب سایت مسطح سه بعدی را شبیه سازی می کند



رندرهای سه بعدی به روز رسانی طراحی سایت تخت را ارائه می دهند. نتیجه ترکیبی از رابط های سه بعدی واقع گرایانه و مسطح است که پیچیده، از نظر بصری جالب هستند و در همه جا نمایش داده می شوند.
این مانند لمس واقعیت مجازی در طراحی سایت هایی است که نیازی به نگاه کردن به چیز خاصی ندارند.
وقتی عمیق تر به روند نگاه می کنید، بسیاری از چیزهایی که باعث میشود این روند کار کند، عمق در لایه ها به علاوه انیمیشن است. (ببینید که چگونه چندین روند طراحی سایت بر یکدیگر تأثیر می گذارند؟)
برخی افراد شروع به نامیدن این مفهوم "مسطح عمیق" کرده اند. اما ما فقط فکر می کنیم که این یک تکامل طبیعی طراحی سایت تخت است.
بروتالیسم کمی بیشتر به جریان اصلی تبدیل می شود



به گونه ای که طرح های مینیمال بر واسط های طراحی سایت غالب شده اند، وحشی گری در حال فراگیری است. این نقطه مقابل همه طرح های رنگ روشن است. (شما می توانید بگویید که یین آن یانگ است.)
Brutalism توسط Nielsen Norman Group چنین توصیف شده است: «بروتالیسم در طراحی سایت دیجیتال سبکی است که عمداً سعی می کند خام، تصادفی یا بدون تزئین به نظر برسد. این بازتاب طراحی سایت های اوایل دهه 1990 است (به Craigslist و The Drudge Report فکر کنید). گاهی اوقات این جنبه از وحشی گری به صورت یک سایت HTML کاملاً برهنه با پیوندهای آبی و متن تک رنگ در Monospace بیان می شود.
و در حالی که افراد کمی این سبک طراحی سایت را به عنوان زیبا طبقه بندی می کنند، برای برخی از انواع محتوا جذابیت خاصی دارد. و با استایلی تند و جسورانه، وقتی به یکی از این طرح ها برخورد می کنید، قطعاً تأثیر میگذارد.
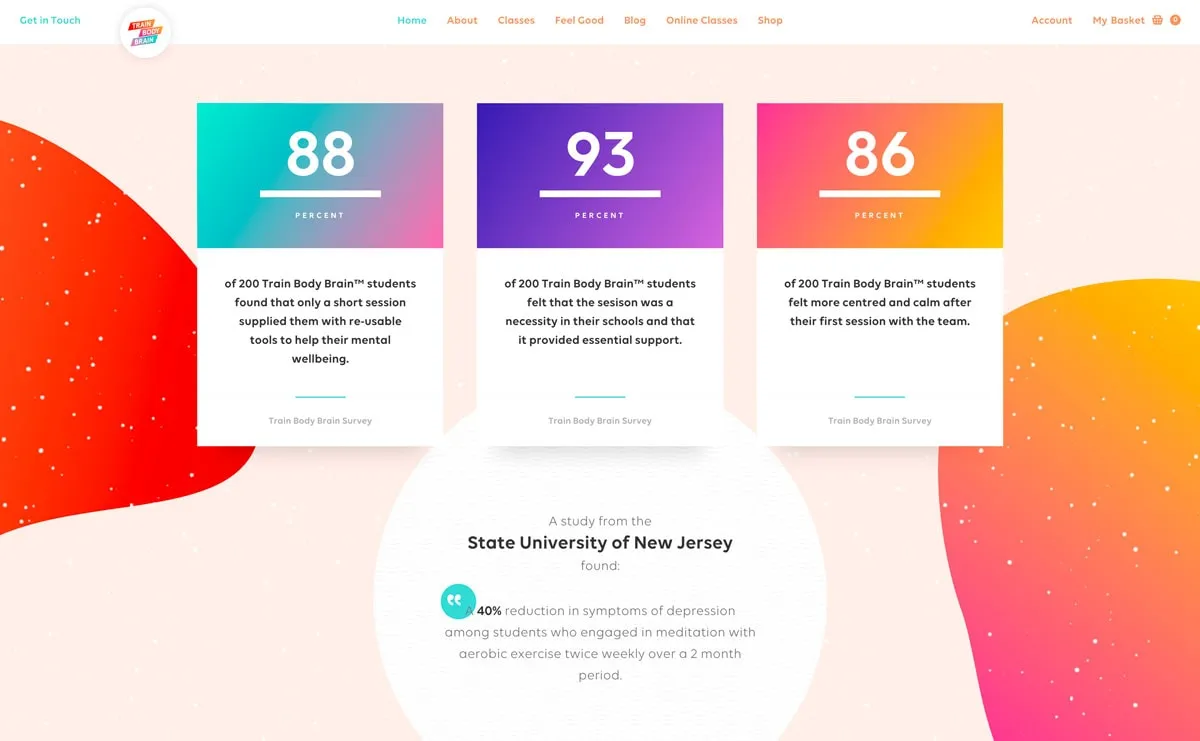
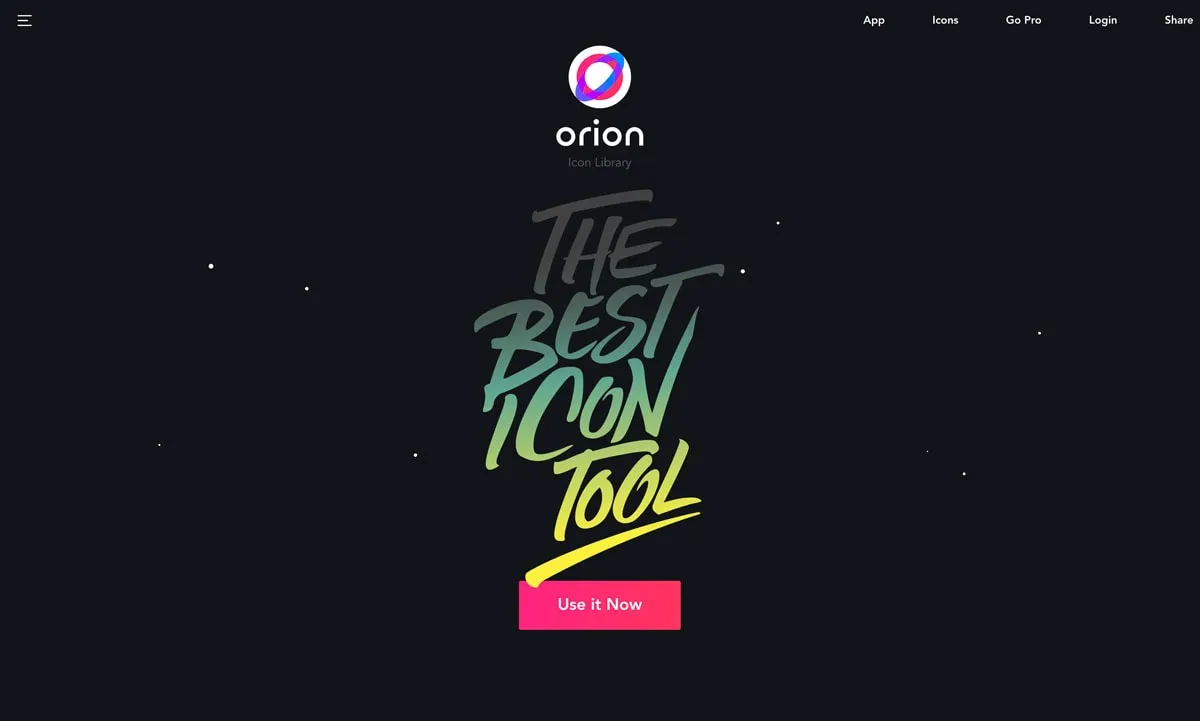
گرادیان های بیشتر



گرادیان ها گرایش رنگی چند منظوره هستند که تقریباً روی هر نوع طراحی سایت کار می کنند. و این با تعداد پروژه هایی که از آنها استفاده می کنند مشهود است.
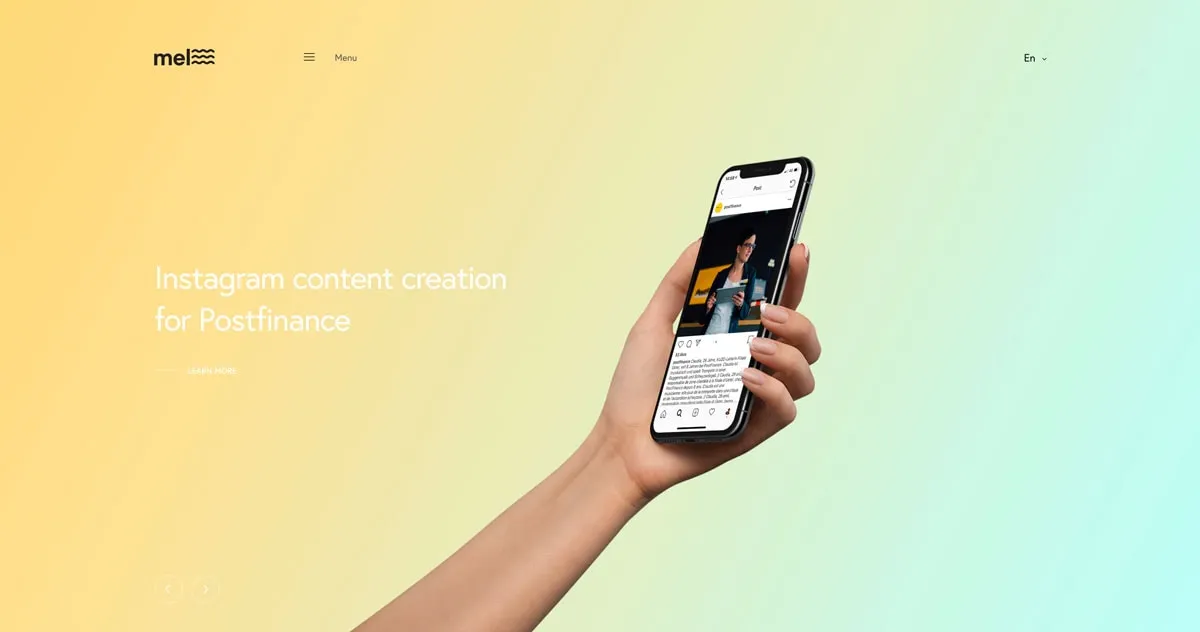
گرادیان ها می توانند رنگ های سرگرم کننده را به تقریباً هر الگوی طراحی سایت اضافه کنند، اما معمولاً در پروژه هایی که ممکن است کمی «ضعف هنر» باشند، نشان داده می شوند. پس زمینه های گرادیان می توانند راهی سرگر مکننده برای شکستن عناصر متنی یا برجسته کردن محتوای خاص، مانند Train Body Brain (بالای بالا) باشند. برای عناصر متنی مانند Orion. یا یک پس زمینه جالب برای قرار دادن محصول ایجاد کنید، مانند Mel.
بزرگترین تغییر در استفاده از گرادیان به عنوان یک روند رنگ در سال 2019، این است که گرادیان ها یک تکنیک برجسته هستند که با انتخاب های رنگی عمدتاً روشن جفت می شوند، در حالی که در سال 2018 گرادیان ها بیشتر یک ابزار پوشش عکس بودند. اکنون، این تکنیک محبوب جای ایستادن دارد.
تایپوگرافی قدیمی/ سریف های بیشتر



یکی از با طراوت ترین روندهای طراحی سایت در سال 2019، تغییر سبک های تایپوگرافی قدیمی تر است.
حروف سرفصل بیشتر، صفحات گرد و عناصر متنی که به نظر می رسد احساس قدیمی تری دارند. به نظر می رسد این سبک های وینتیج همگی دارای خطوط متفکرانه تر و جسورانه تر از برخی از سان سریف های نازک تر هستند که در چند سال اخیر رایج بوده اند.
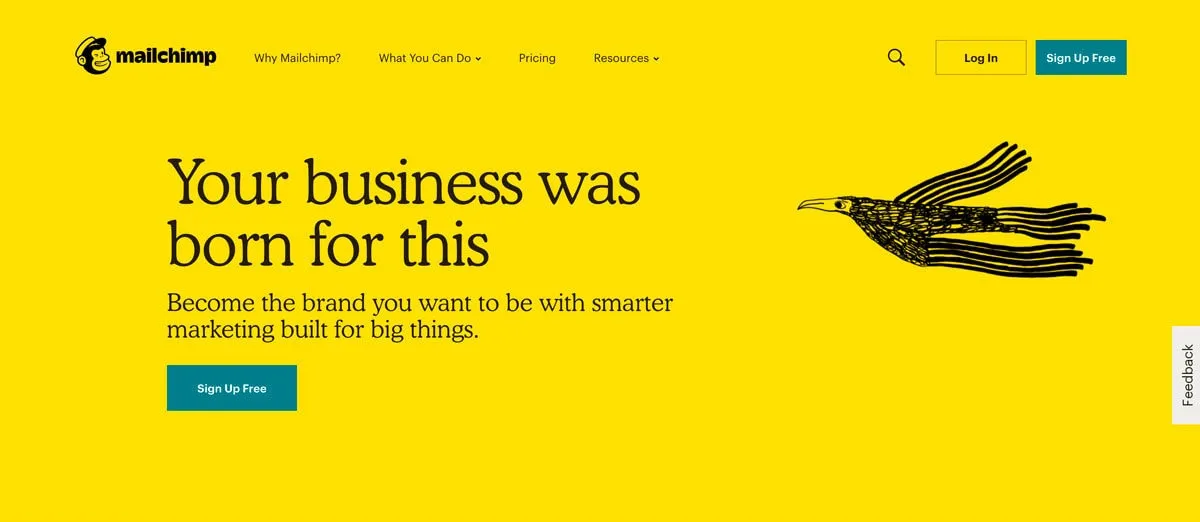
حتی برخی از برندهای معروف، مانند Mailchimp (بالا) به این سبک تایپوگرافی قدیمی روی آورده اند.
بزرگترین عامل کمک کننده به این روند طراحی سایت ، وضوح بهتر صفحه نمایش در همه دستگاه ها است. زمانی تصور می شد که sans serifها در صفحه نمایش ها قابل خواندن ترین هستند، اما به لطف سریا لهای با وضوح بالا و درک با وضوح بالا مشکلی نیست.
فونت های متغیر
طراحان طراحی سایت بیشتری در سال 2019 از فونت های متغیر استفاده می کنند تا طراحی سایت را در دستگاه ها بسیار خوانا تر کنند.
به گفته گوگل: "یک فونت متغیر مجموعه ای از سبک های اصلی است، با یک اصلی اصلی "پیش فرض" (معمولا سبک فونت معمولی) و چندین "محور" ثبت شده که اصلی اصلی را به اصلی های دیگر گره می زند. به عنوان مثال، محور Weight ممکن است یک سبک سبک سبک اصلی را به سبک پیش فرض و از طریق به سبک اصلی Bold متصل کند. سبک های فردی که م یتوانند در امتداد این محور قرار گیرند، نمونه نامیده می شوند.
در حالی که مفهوم پشت فونت های متغیر طراحی سایت OpenType ممکن است هنوز برای بعضی ها کمی ترسناک باشد، آنها شروع به تبدیل شدن به جریان اصلی کرده اند. آنها برای طراحی سایت واکنشگرا ساخته شده اند و می توانند به پروژه ها در اندازه های مختلف صفحه نمایش کامل تر به نظر برسند.
فونت های متغیر تمام انعطاف پذیری را که همیشه آرزو داشتید را فراهم می کند.
سه فونت متغیر را امتحان کنید:
- ابریشم
- دانکل سانس
- متغیر Roslindale
روی تجسم داده های طراحی سایت تمرکز کنید



به هر طرف که نگاه می کنید، به نظر می رسد شخصی یک اینفوگرافیک به عنوان بخشی از طراحی سایت دارد.
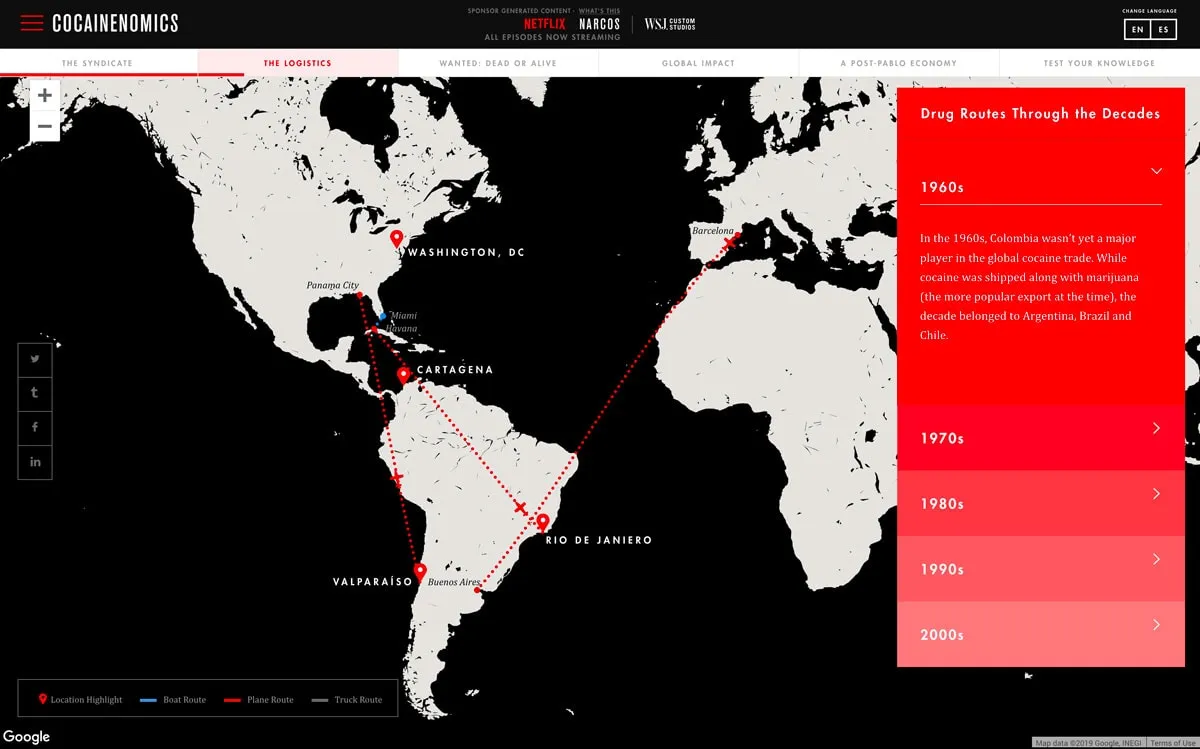
تجسم داده ها راه جالب تر و قابل فهم تری برای ارائه اطلاعات پیچیده به کاربران طراحی سایت است. این قالب بصری طراحی سایت برای همه چیز از اعداد گرفته تا نقشه ها تا درک الگوریتم های پیچیده مورد علاقه کاربران طراحی سایت است. این می تواند به افراد کمک کند تا محتوا طراحی سایت را درک کنند و به روش های مختلفی کار کند - به عنوان یک تصویر ثابت، در پانل های اسکرول، به عنوان یک انیمیشن یا بازی تعاملی.
روشی که می توانید آن را به بهترین نحو انجام دهید این است که داده های خود را به یک داستان تبدیل کنید. یک شروع، میانه و پایان ایجاد کنید تا کاربران طراحی سایت سفر اطلاعاتی را برای درک کامل دنبال کنند که امیدواریم منجر به زمان طولانی تر در طراحی سایت و نرخ تبدیل بالاتر شود.
نوشتن برای UX طراحی سایت



تمام طراحی سایت های خوب دارای برخی از عناصر پیام رسانی در قالب متن هستند. از آنجایی که کاربران خواستار تجربیات طراحی سایت معتبر هستند، تمرکز فزاینده ای بر روی نوشتن برای UX طراحی سایت وجود دارد.
تمام نسخه های موجود در طراحی سایت ها برای کمک به کاربران طراحی سایت در تعامل و ارتباط بهتر با محصول یا خدمات طراحی سایت می شوند. روزهای پرفروش گذشته و محتوایی که مفید و کاربردی بر آن روز حکومت می کند.
نوشتن تجربه کاربری خوب مفید است و برای کاربر طراحی سایت محترم است. (بسیار ساده به نظر می رسد، درست است؟)
نوشتن تجربه کاربری بسیار مهم است زیرا شما فضا، زمان یا کلمات زیادی برای بیان داستان خود ندارید. بنابراین، هر جمله باید به یک هدف و نتیجه کاربری طراحی سایت منجر شود که مردم می خواهند بخوانند. (به نظر می رسد کمی پیچیده تر است، نه؟)
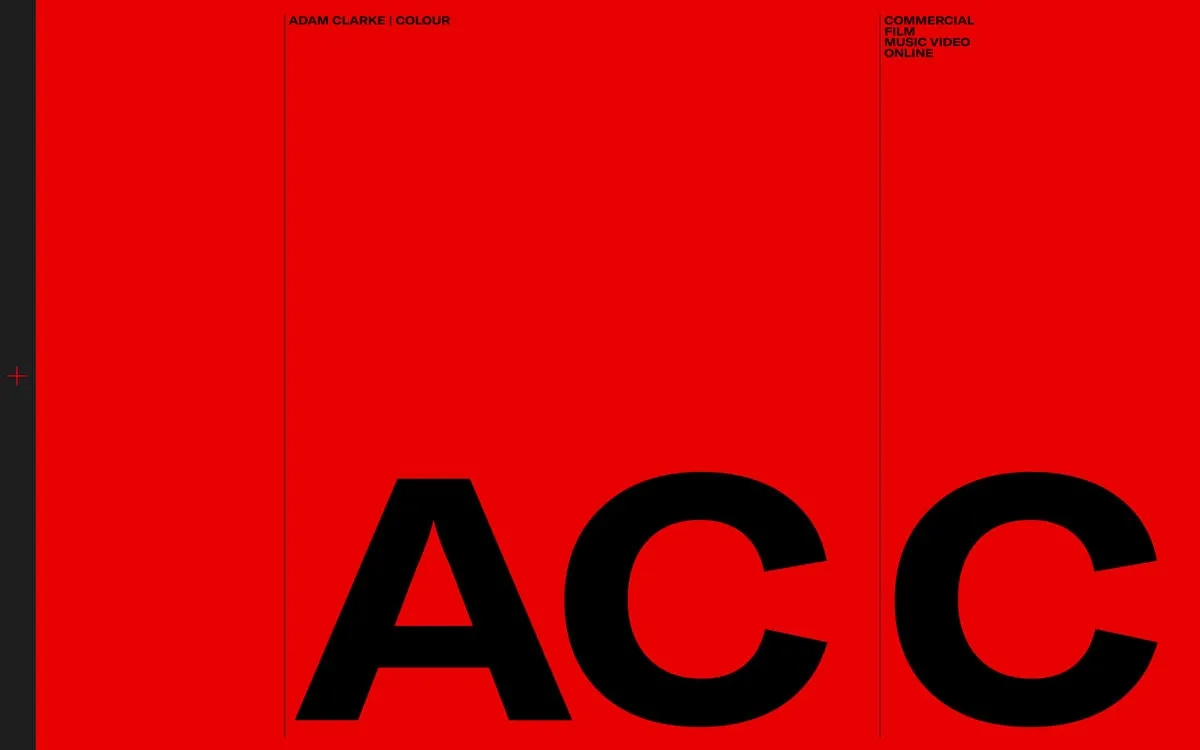
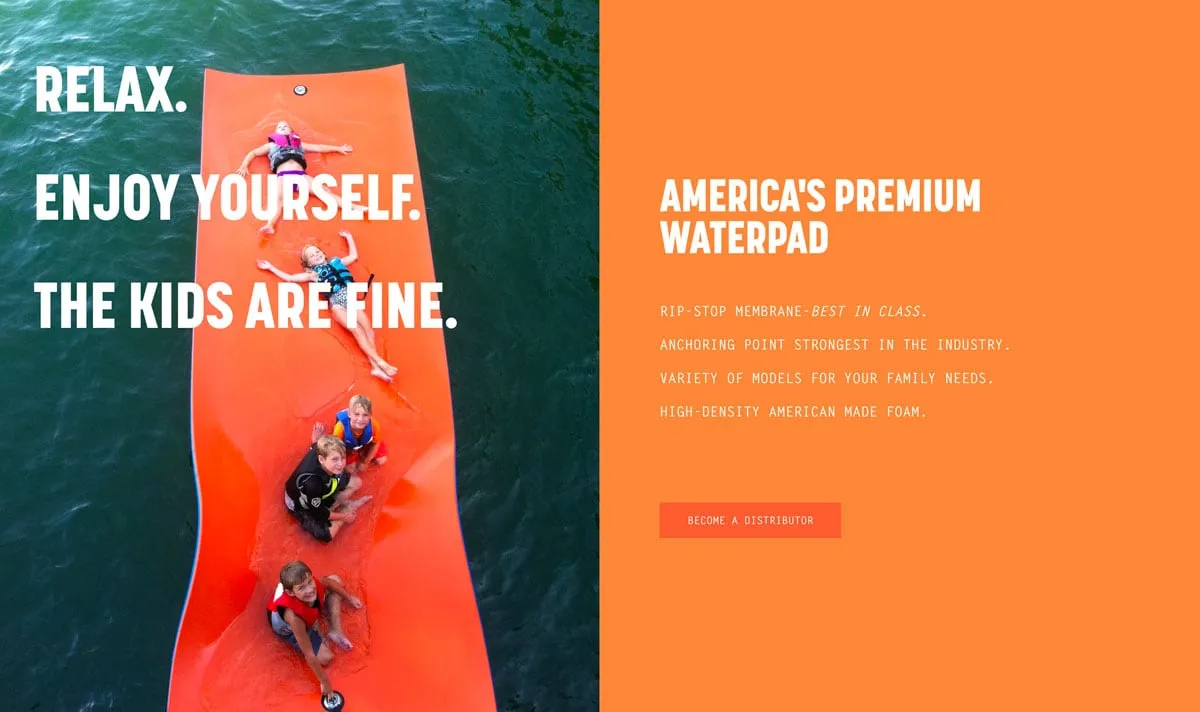
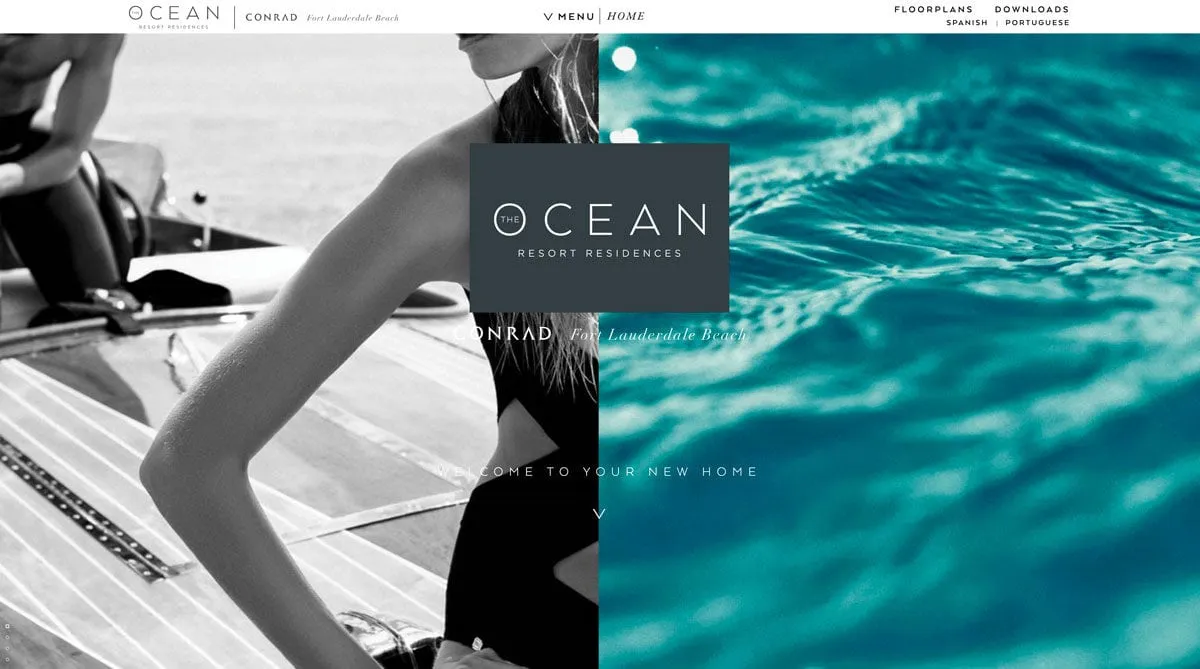
طراحی سایت صفحه نمایش تقسیم شده به رشد خود ادامه می دهد



ممکن است در اینجا به موضوعی توجه کنید - طراحی سایت باید متناسب با کاربران تلفن همراه باشد. به همین دلیل است که الگوهای صفحه نمایش تقسیم شده همچنان در حال ظهور هستند.
زیبایی شناسی صفحه نمایش تقسیم شده - که در آن یک صفحه دسکتاپ به دو صفحه از محتوا طراحی سایت تقسیم می شود که به بلوک های محتوای عمودی در دستگاه های کوچکتر تبدیل می شود - روشی قابل دسترس برای طراحی سایت محتوایی است که در دستگاه های دارای UX طراحی سایت نسبتاً یکپارچه کار می کند.
در حالی که بسیاری از این طرح ها شروع به نمایش "صفحه نمایش" در کنار هم کردند که شبیه به هم به نظر می رسیدند، طرح های بیشتری در حال تغییر به سمت تقسیم بندی نامتقارن برای محتوا طراحی سایت هستند. این می تواند سلسله مراتب بیشتری را در طراحی سایت برای کاربران دسکتاپ ایجاد کند و مورد بزرگتر اهمیت بیشتری دارد. (این برای کاربران طراحی سایت تلفن همراه فرض می شود زیرا مورد بالا مهمتر تلقی می شود.)
انیمیشن موبایل


در حالی که طراحان از انیمیشن در نسخه های موبایلی طراحی سایت ها اجتناب کرده اند، حرکتی برای گنجاندن انیمیشن ها وجود دارد.
ویدئو همچنان یک نگرانی است – به خصوص برای کاربران طراحی سایت آیفون، که ویدئو را در طراحی سایت ها به خوبی رندر نمی کند – اما انیمیشن های زمان بندی شده به طور پیوسته در حال افزایش محبوبیت هستند. حتی ممکن است شروع به دیدن انیمیشن های اسکرول بیشتری در تلفن همراه کنید، زیرا بازگشت به تفکر اول تلفن همراه شروع میشود.
به خاطر داشته باشید که بیشتر بازدیدهای طراحی سایت شما از دستگاه های تلفن همراه انجام می شود، چرا ابتدا برای این کاربران طراحی نمی کنید؟
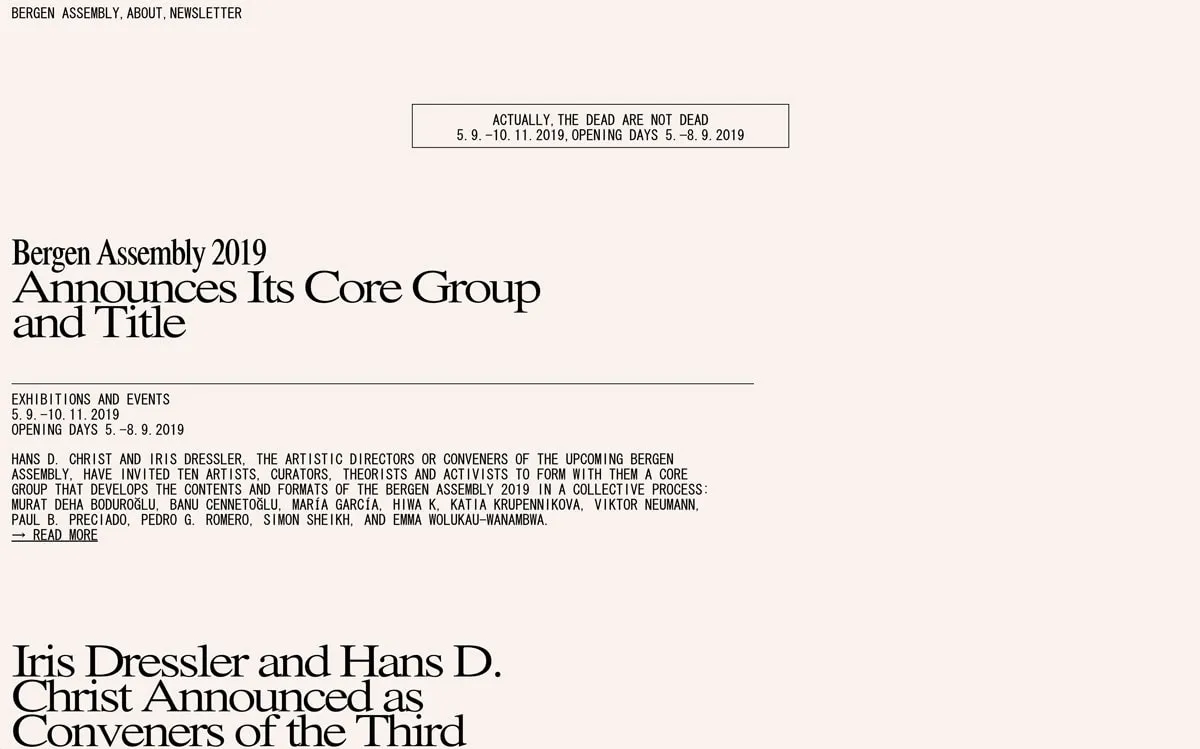
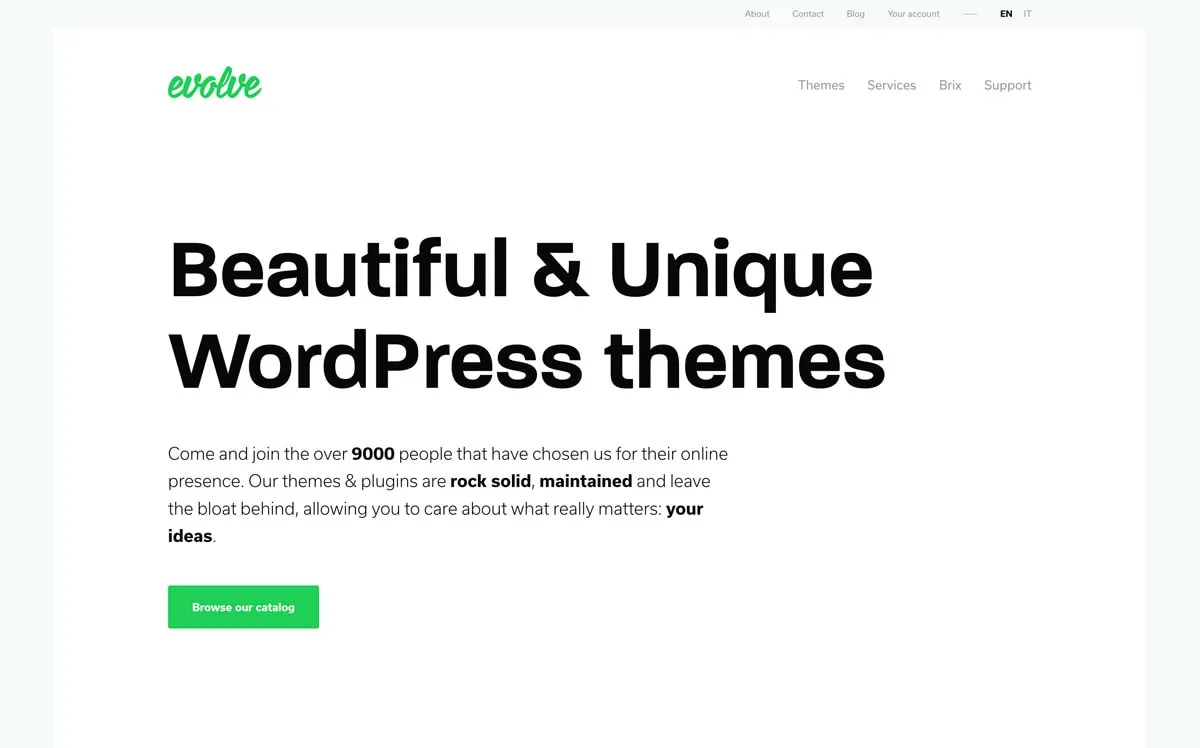
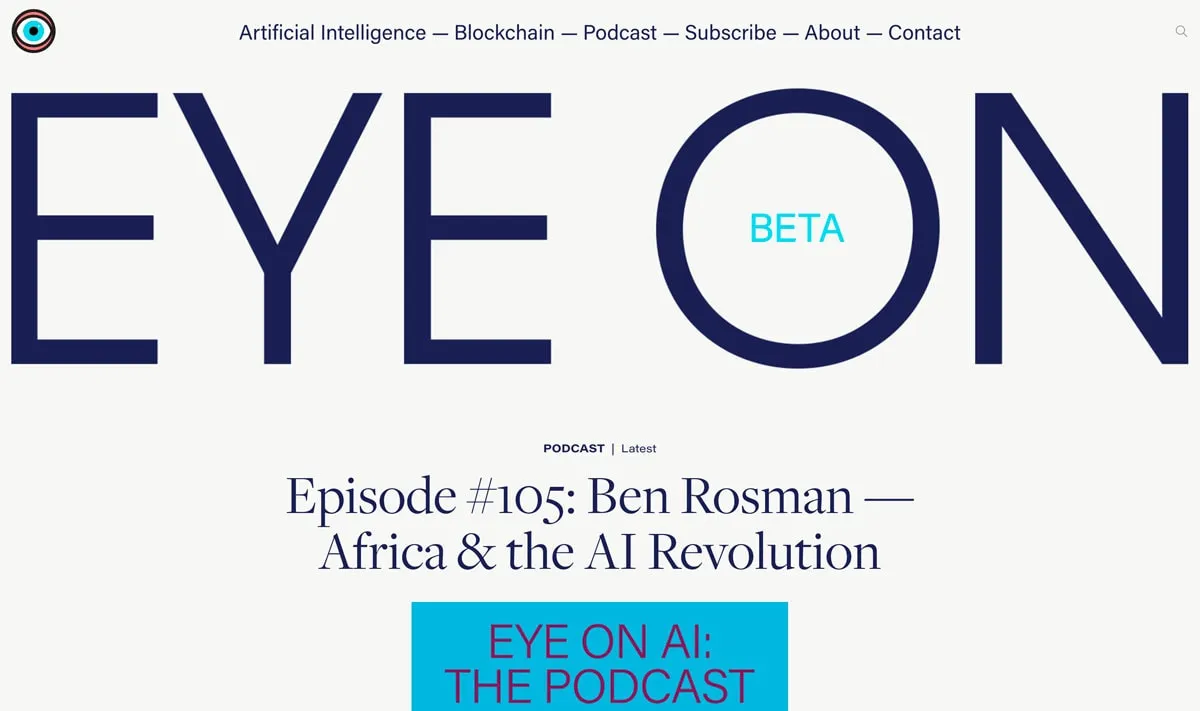
متن بیشتر (جدی!)




آیا تعجب خواهید کرد اگر سال 2019 به سال متن تبدیل شود؟
از سرفصل های انباشته با کلمات فراوان گرفته تا طرح هایی با همه و چند تصویر، تغییری به سمت متن به عنوان یک عنصر برجسته وجود دارد. با تایپوگرافی مناسب، این روند می تواند شگفت انگیز به نظر برسد و اطلاعات زیادی را به سرعت در اختیار کاربران طراحی سایت قرار دهد. بدون تایپوگرافی خوب، می تواند صاف شود و فاجعه آمیز باشد.
ساده ترین راه برای شروع با طرح های سنگین تر، استفاده از یک عنوان دو یا سه پشته ای در صفحه اصلی طراحی سایت است. فضای بیشتری برای پیام رسانی خواهید داشت. تنظیم در اینجا این است که اندازه متن اغلب بسیار کوچکتر از برخی از فونت های بزرگ است که محبوب بوده اند. به خاطر داشته باشید که چندین خط متن در اندازه کوچکتر می تواند در واقع همان وزن کلمات کمتر در یک فونت بزرگتر را داشته باشد.
ترفند ایجاد متن بیشتر برای پروژه های طراحی سایت این است که باید متن ارزشمندی باشد. کاربران طراحی سایت باید بخواهند کلمات را بخوانند. بنابراین، طراحی سایت را با دقت برنامه ریزی کنید. (فقط به خاطر نوشتن زیاد ننویسید، هر کلمه را به حساب بیاورید.)