طراحی صفحه ورود طراحی وب سایت باید به راحتی قابل درک باشد و نیازی به تفکر از جانب کاربر طراحی وب سایت نداشته باشد. در اینجا 20 مورد برای الهام بخشیدن به طراحی وب سایت بعدی شما آورده شده است
به دنبال مقاله ما در مورد فرم های ثبت نام عالی، ما نگاهی دقیق تر به فرم های طراحی وب سایت ورود الهام بخش داریم که دارای UX طراحی وب سایت عالی هستند و ثبت نام را به صورت ساده انجام می دهند.
وقتی صحبت از طراحی وب سایت صفحه ورود به سیستم خوب به میان می آید، می خواهید دسترسی کاربران طراحی وب سایت خود را تا حد امکان به محصول یا خدمات شما آسان کنید.
یک مانع بسیار زیاد است و کاربران طراحی وب سایت خود را ناامید خواهید کرد. برای جلوگیری از ناامیدی، در اینجا 20 طراحی صفحه ورود طراحی وب سایت به سیستم وجود دارد که ما آنها را دوست داریم. از آنها به عنوان الهام بخش برای زمانی که نمونه اولیه خود را تولید می کنید استفاده کنید!
PayPal
پی پال جایزه مینیمالیسم را می گیرد. اگر لوگوی کوچک PayPal در بالای لاگین نبود، نمیدانستید در کدام طراحی وب سایت هستید.

نکته جالب و غیرعادی در مورد این صفحه ورود طراحی وب سایت این است که در دو قسمت است. ایمیل خود را وارد می کنید، سپس دکمه بعدی را بزنید تا به صفحه طراحی وب سایت ای بروید تا رمز عبور خود را تغییر دهید.
ما نمی دانیم که چرا PayPal فرآیند ورود به سیستم خود را به این شکل شکسته است، به خصوص که بیشتر از حد معمول طول می کشد.
لینکدین
صفحه ورود لینکدین طراحی ساده ای دارد - هیچ تصویر پس زمینه طراحی وب سایت یا انیمیشنی پیدا نخواهید کرد. نکته این است که لازم نیست صفحه ورود طراحی وب سایت در نهایت جالب باشد. این وسیله ای ساده برای رسیدن به هدف است که صفحه ای عالی برای طراحی وب سایت بدون حواس پرتی ایجاد می کند.

لینکدین این را در سادگی طراحی صفحه ورود طراحی وب سایت خود نشان می دهد. با کمی کپی دوستانه و انگیزشی، امکان استفاده از شماره تلفن خود برای ورود به سیستم و گزینه نمایش رمز عبور - تمام کادرهای درست را بررسی می کند.
کار را انجام می دهد و در صورت نیاز به کاربران طراحی وب سایت اعتبارسنجی ارائه می دهد. چه چیز دیگری از فرم ورود به سیستم طراحی وب سایت نیاز داریم؟
Uber
اوبر در صفحه ورود طراحی وب سایت خود از چند تصویر جالب و با برند استفاده می کند.

کاربران طراحی وب سایت برای مدت طولانی در یک صفحه ثبت نام نخواهند بود (اگر آن را به خوبی طراحی کرده باشید) اما استفاده از تصاویر به جذابیت بصری می افزاید و به یک صفحه نمایش بی مزه زندگی کمی می بخشد.
در اینجا کاربران طراحی وب سایت می توانند با ایمیل یا شماره تلفن همراه خود وارد شوند. آسان!
National Geographic
نشنال جئوگرافیک یک فرم استاندارد ورود به سیستم طراحی وب سایت دارد - در اینجا جای تعجب نیست. عناصر کمی وجود دارد که ارزش اظهار نظر را داشته باشد زیرا نمونه خوبی از فرم ورود طراحی وب سایت است.

مورد عنوان در میان مشاغل آمریکایی و کانادایی رایج است و نشنال جئوگرافیک با سنت پیش رفته است.
همانطور که از نمونه های دیگر می بینید، ترکیبی از حالت عنوان و مورد جمله در عنوان ها وجود دارد.
چیزی که ما در مورد این صفحه طراحی وب سایت دوست داریم، کپی «من قبلاً وارد نشدهام، اما عضو مشترکی هستم» است. نسخه خوب از زبانی استفاده می کند که برای خوانندگانش آشناست و می توانیم تصور کنیم که این خط مستقیماً از دهان کسی بیرون می آید.
Medium
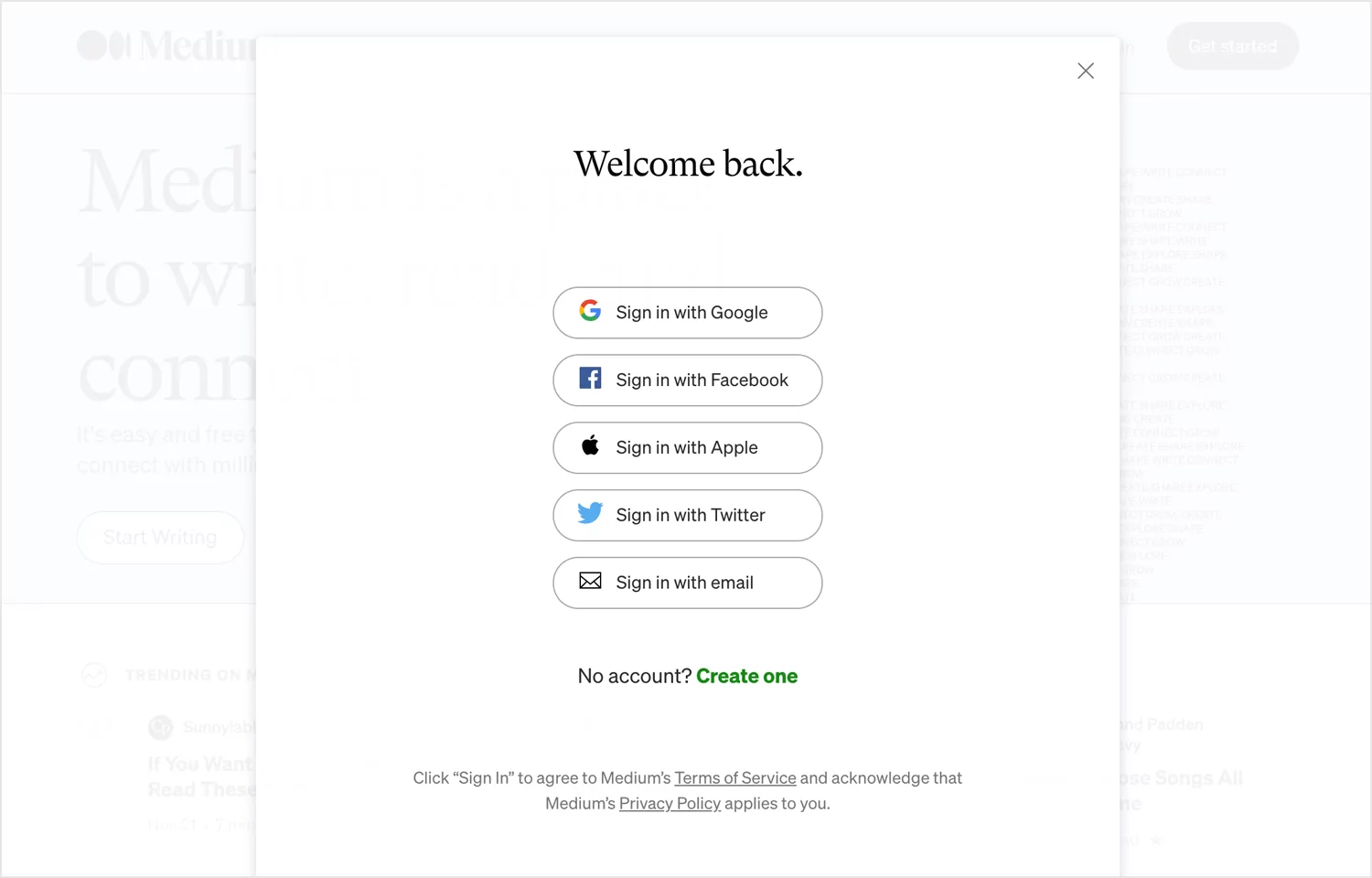
وقتی صحبت از صفحات ورود سریع و آسان طراحی وب سایت به میان میآید، Medium ممکن است جایزه را بگیرد. در واقع، از کاربران طراحی وب سایت بلافاصله ایمیل، نام کاربری یا رمز عبورشان خواسته نمی شود. دسترسی به پلتفرم را می توان بر اساس دسترسی شما به سایر پلتفرم های محبوب مانند فیس بوک یا توییتر به دست آورد.

اگر کاربران طراحی وب سایت بخواهند، میتوانند گزینه ورود با ایمیل را انتخاب کنند و به رویکرد کلاسیک تری پایبند باشند.
فرمت ورود معین طراحی صفحه طراحی وب سایت ورود، تجربه ای مینیمالیستی را ایجاد می کند و رنگ سفید رنگ غالب است. با این حال، Medium مطابق با نام تجاری خود، چندین عنصر گرافیکی را شامل می شود که پویا به نظر می رسند و طعمی به صفحه طراحی وب سایت می بخشند.
The Washington Post
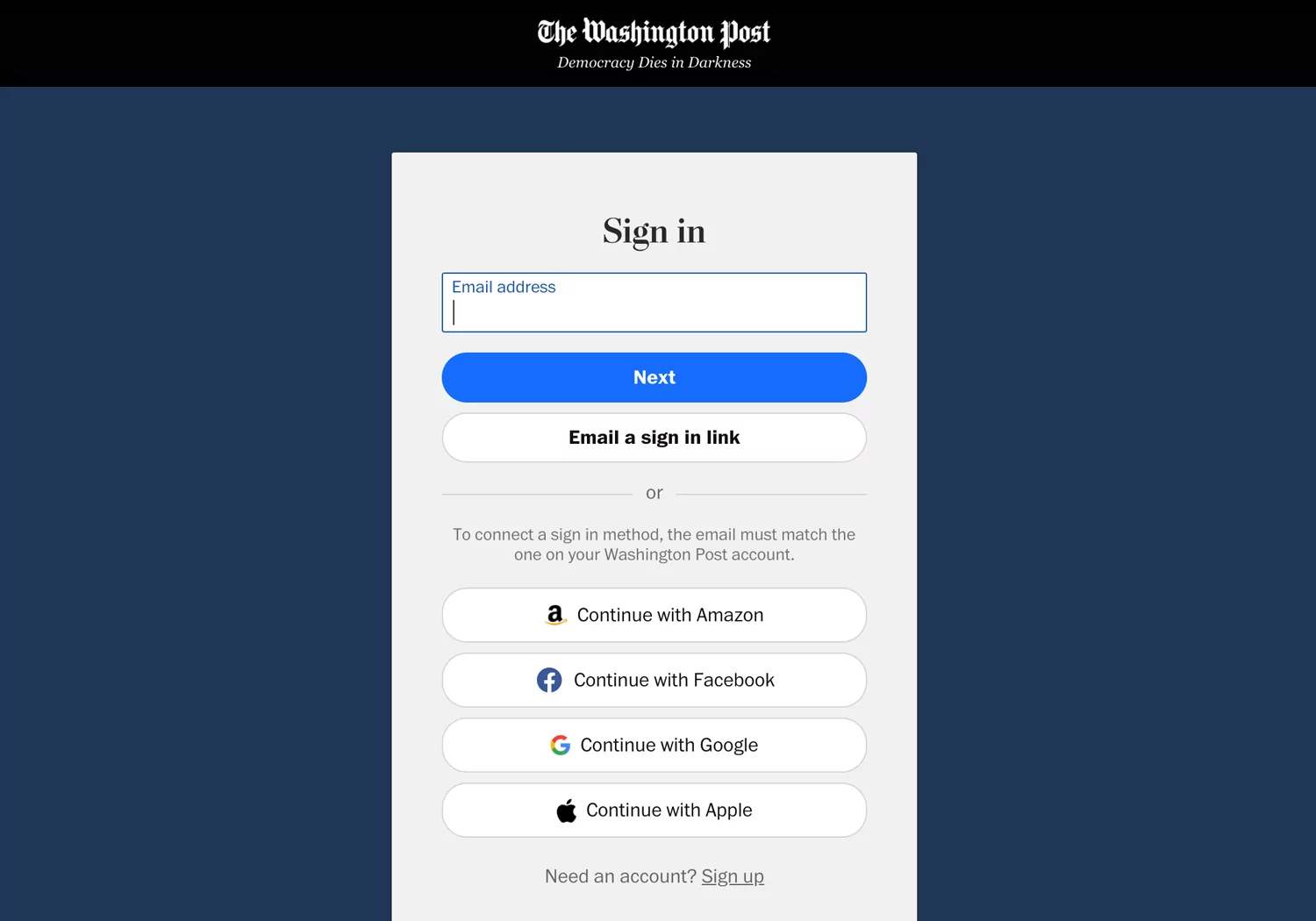
واشنگتن پست نیز مانند پی پال، فرم ورود خود را به دو مرحله تقسیم می کند. صفحه ورود طراحی وب سایت به سیستم بسیار ساده است و فرم مرکز صحنه است.

با این حال، این صفحه طراحی وب سایت به خودی خود خسته کننده نیست. برای صفحه طراحی وب سایت ای با ظاهر بصری خاص، پلتفرم خبری از تصویر واشنگتن دی سی به عنوان پس زمینه طراحی وب سایت استفاده می کند. نتیجه یک منظره زیبا با یک طرح رنگی متعادل است که بسیاری از طراحی وب سایت های صفحه لاگین دیگر در دستیابی به آن ناکام هستند.
شایان ذکر است که کاربران طراحی وب سایت می توانند با حساب آمازون خود وارد شوند. با توجه به اینکه غول تجارت الکترونیک و پلتفرم خبری متعلق به جف بزوس است، باید شاهد آمدن آن بودیم!
Spotify
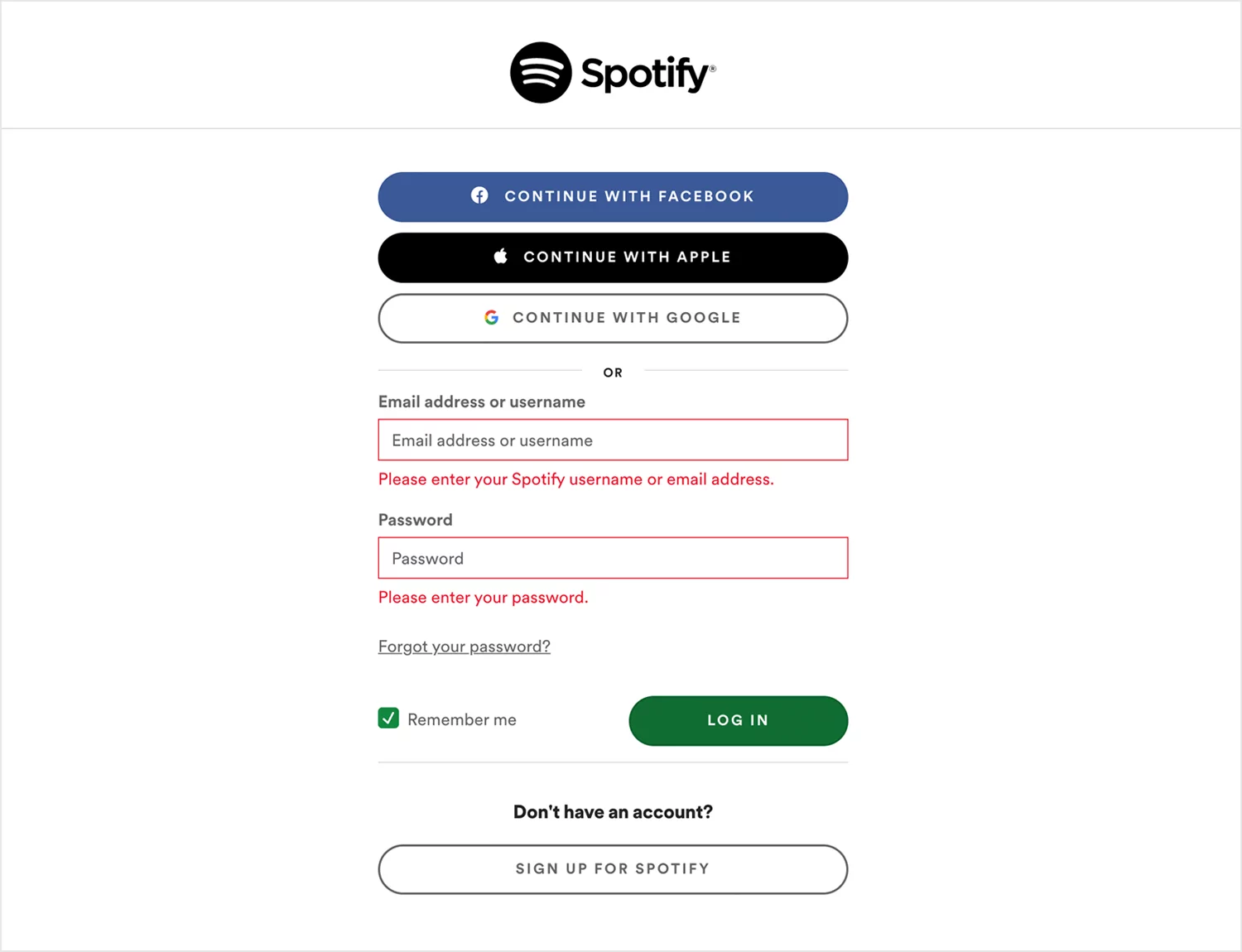
طراحی صفحه ورود طراحی وب سایت Spotify خود سادگی است. کاربران طراحی وب سایت یک پس زمینه سفید طراحی وب سایت ، بدون هیچ تصویر یا هر عنصر گرافیکی دیگری میبینند. Spotify به کاربران طراحی وب سایت این امکان را می دهد که با استفاده از فیس بوک وارد سیستم شوند و همچنین گزینه ای را برای ورود به سیستم در اختیار کاربران طراحی وب سایت قرار می دهد.

چیزی که ما در مورد این فرم ورود دوست داریم این است که از اعتبار سنجی درون خطی در هر دو قسمت نام کاربری و رمز عبور برخوردار است و کمی راهنمایی های کاربردی را به کاربران طراحی وب سایت ارائه می دهد. نوع دیگری از اعتبارسنجی پس از تلاش ناموفق در بالای فرم ورود ظاهر می شود. همه اعتبارسنجی ها از رنگ و سایر نشانه های بصری لذت می برند.
Dropbox
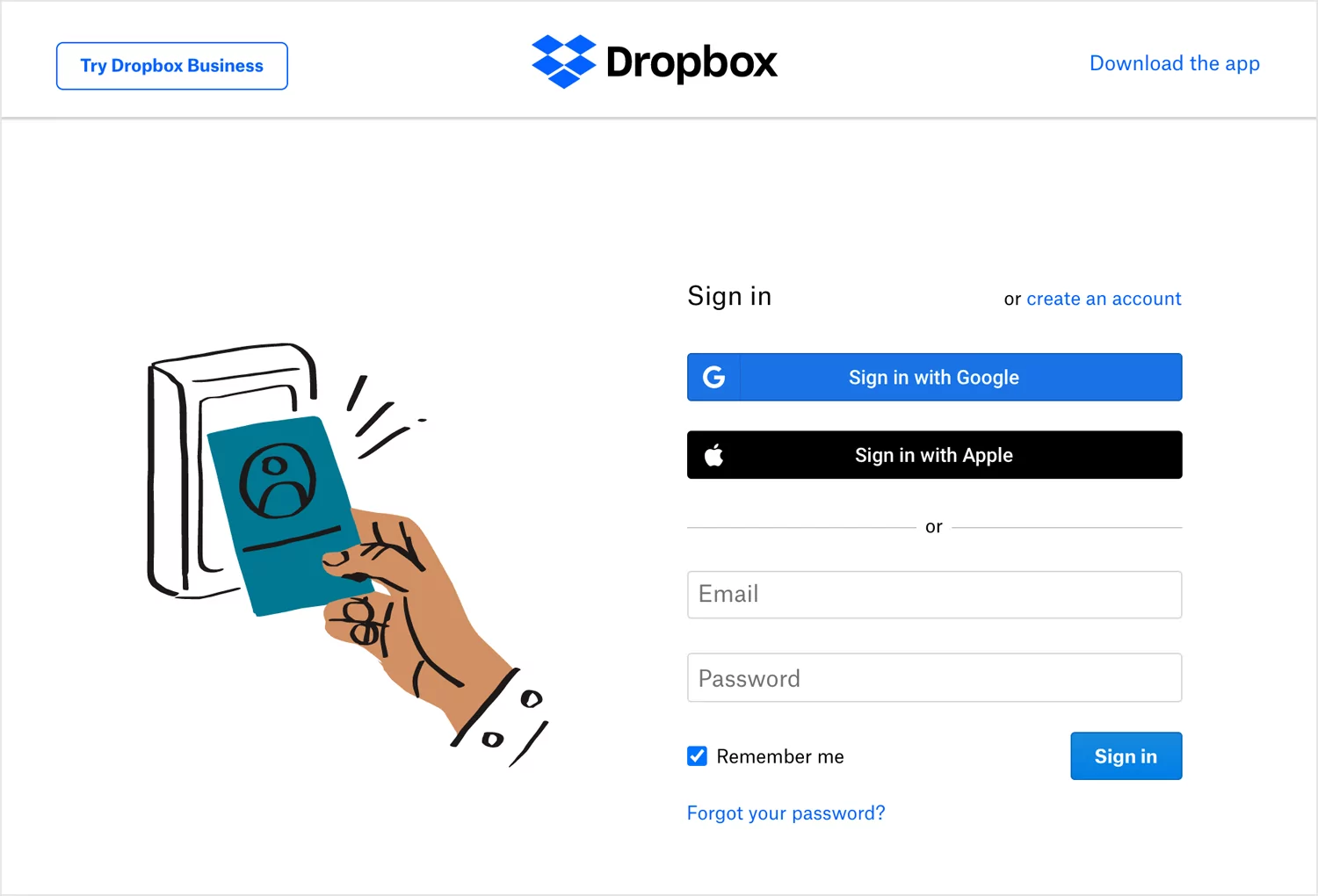
فرم ورود به سیستم Dropbox دقیقاً در صفحه اصلی طراحی وب سایت آنها قرار دارد - به شکل یک حالت عمودی که وقتی کاربر در بالای صفحه قرار دارد گسترش می یابد. سپس وقتی کاربر طراحی وب سایت صفحه اصلی را به پایین اسکرول می کند، فرو می ریزد. فرم ورود بخش خوبی از صفحه را به خود اختصاص می دهد و دو ناحیه از رنگ های متفاوتی برخوردار هستند.

نتیجه یک کنتراست زیبا است که به وضوح صفحه طراحی وب سایت را از هم جدا می کند و فرم ورود را از ظاهری بی تفاوت حفظ می کند. ما گزینه های ورود به شبکه های اجتماعی را دوست داریم و از تأیید اعتبار در ورودی ایمیل قدردانی می کنیم.
Mailchimp
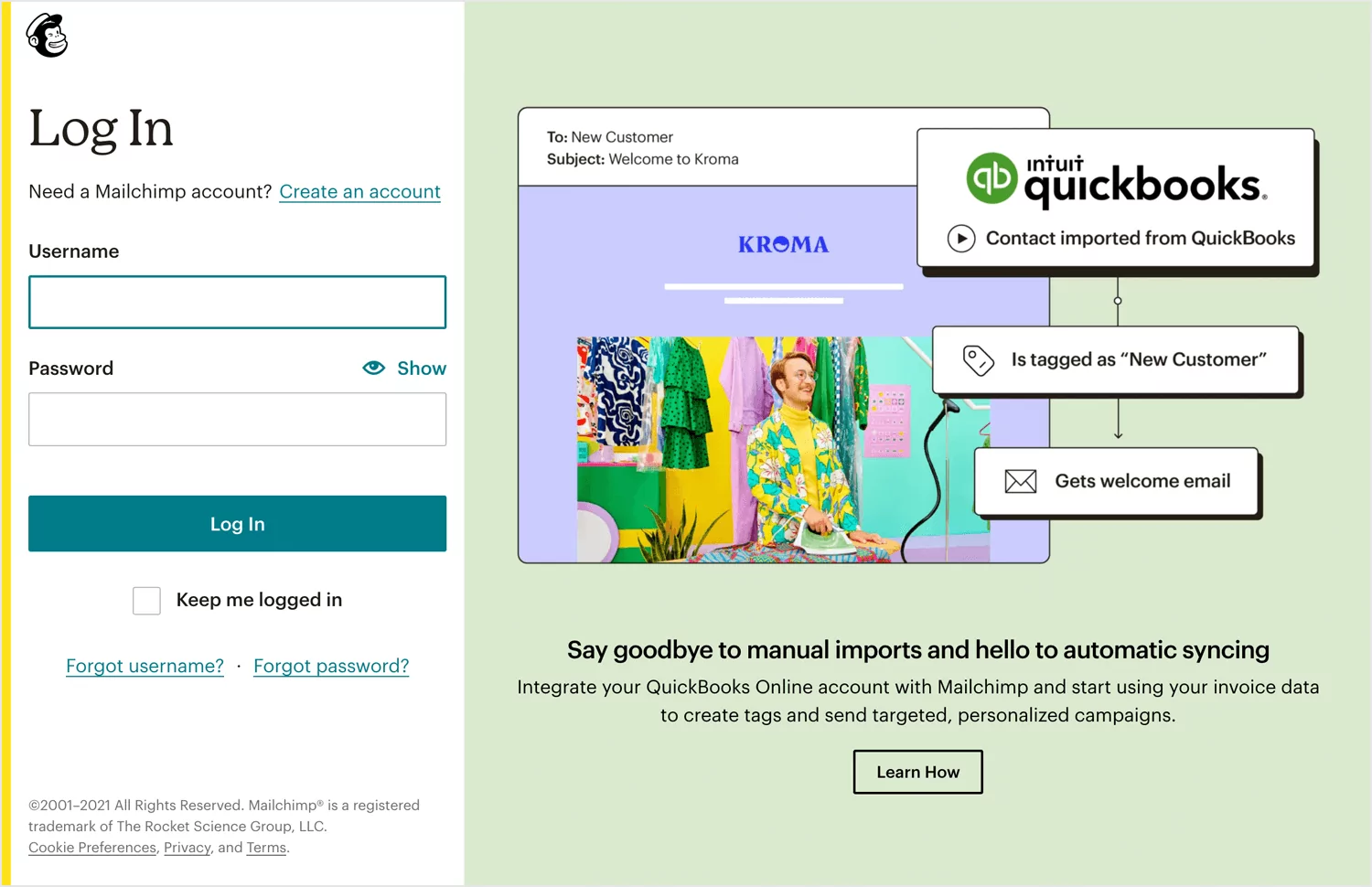
Mailchimp اخیراً با شروع به بلوغ شدن و تبدیل شدن به یک پلتفرم بازاریابی کامل، یک تغییر نام تجاری را پشت سر گذاشته است. صفحه ورود طراحی وب سایت آنها شبیه به صفحه قبلی با چند تغییر جزئی است.

یکی تزریق شخصیت است. تصاویر آنها عجیب و غریب، دستی و مناسب است. نکته جالب در مورد این صفحه ورود این است که شما می توانید همانطور که در هر صفحه ورود به سیستم وارد شوید، اما فرصتی برای یادگیری چیزهای جدید وجود دارد: چگونه روابط بهتری با مخاطبان خود ایجاد کنید - کاری که احتمالاً بسیاری از کاربران طراحی وب سایت Mailchimp می خواهند انجام دهند.
اگرچه کپی در این صفحه ورود طراحی وب سایت به سیستم بسیار کم است، همانطور که در بخش رمز عبور/نام کاربری فراموش شده می بینید، همچنان واضح و ثابت است.
Sephora
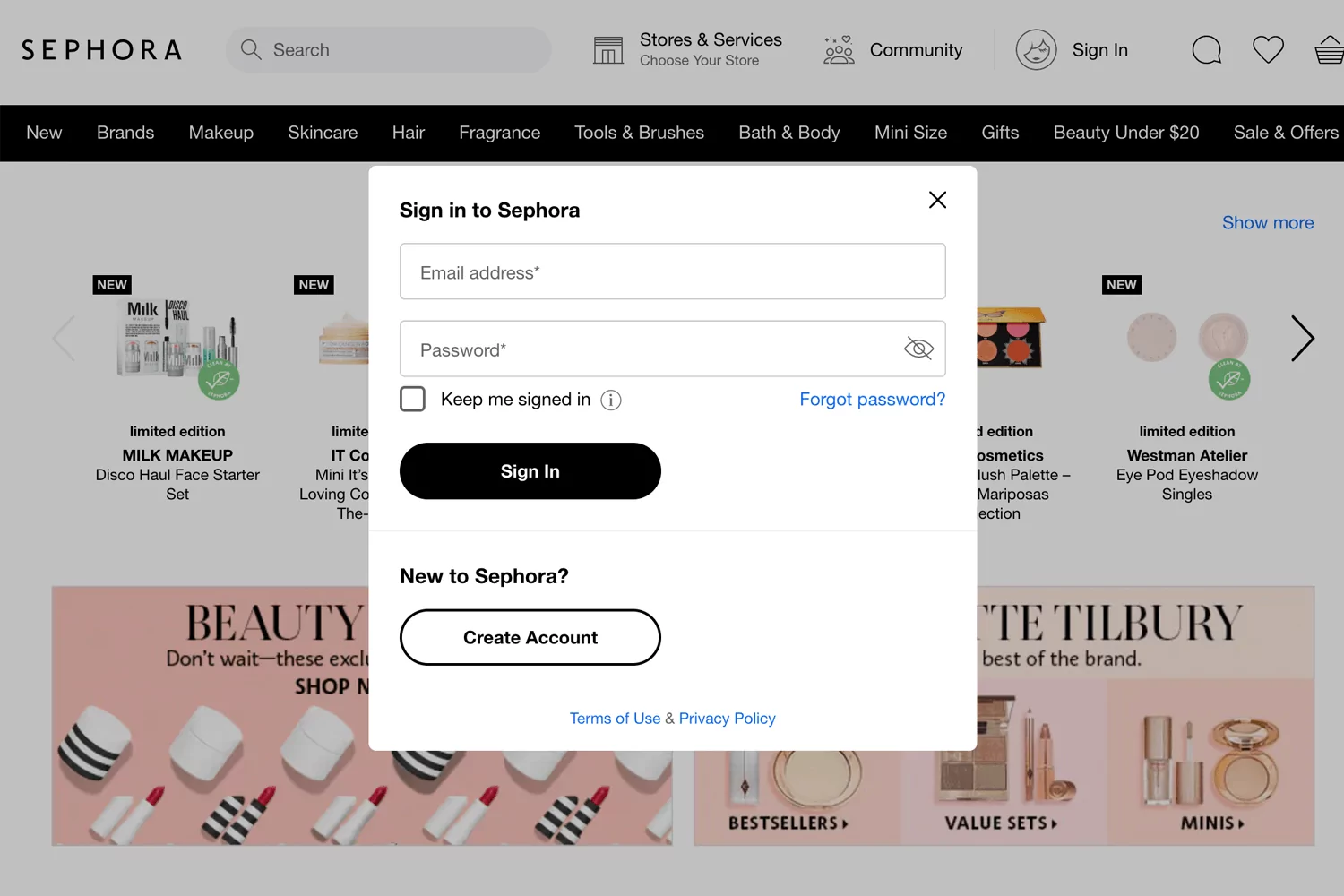
Sephora از یک پنجره مودال برای طراحی وب سایت صفحه ورود خود استفاده می کند. ما دوست داریم که آنها از انتخاب هوشمندانه کلمات استفاده کنند. کاربران طراحی وب سایت می توانند بین ورود به سیستم و ثبت نام تفاوت قائل شوند - این به سؤال "آیا رمز عبور دارید؟" خلاصه می شود. استفاده از دکمه های رادیویی برای علامت دادن "بله" به معنای ورود به سیستم است. استفاده از "نه، من تازه وارد طراحی وب سایت هستم" پنجره مودال را به فرم ثبت نام تغییر می دهد.

ما همچنین واقعاً از مایل اضافی در تأیید فیلد ورودی ایمیل قدردانی می کنیم. این نه تنها به کاربر طراحی وب سایت اجازه می دهد بفهمد که مشکلی در ایمیل تایپ شده وجود دارد، بلکه شامل فرمت صحیح هر ایمیل نیز می شود. این یک جزئیات کوچک است، اما برخی از کاربران طراحی وب سایت در دنیای مجازی از کمک اضافی سپاسگزار بودند.
TED
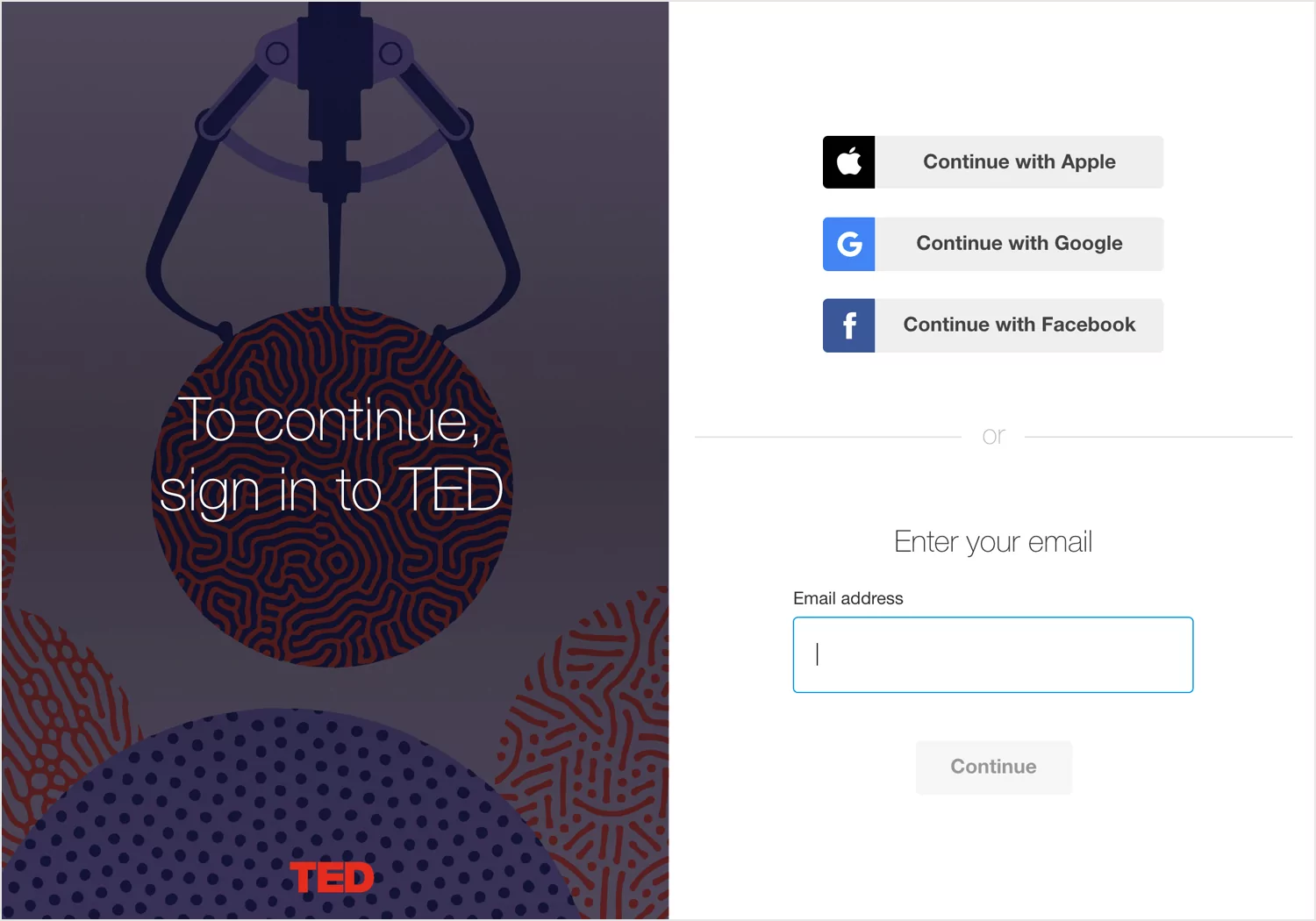
صفحه فرم ورود طراحی وب سایت تد نیز صفحه را به نصف تقسیم می کند و از رنگ سفید ساده برای ناحیه فرم و رنگ های رنگارنگ برای سمت مقابل صفحه طراحی وب سایت استفاده می کند. خود فرم ورود ساده است و به کاربران طراحی وب سایت این امکان را می دهد که با حساب های فیس بوک یا گوگل خود وارد شوند.

این نمونه دیگری از صفحه فرم ورود طراحی وب سایت است که فرآیند ورود به سیستم طراحی وب سایت را به دو مرحله تقسیم می کند. ما همیشه خوشحالیم که اعتباری را در فرمی می بینیم که فرمت صحیح را برای نوشتن آدرس ایمیل شفاف می کند!
Skillshare
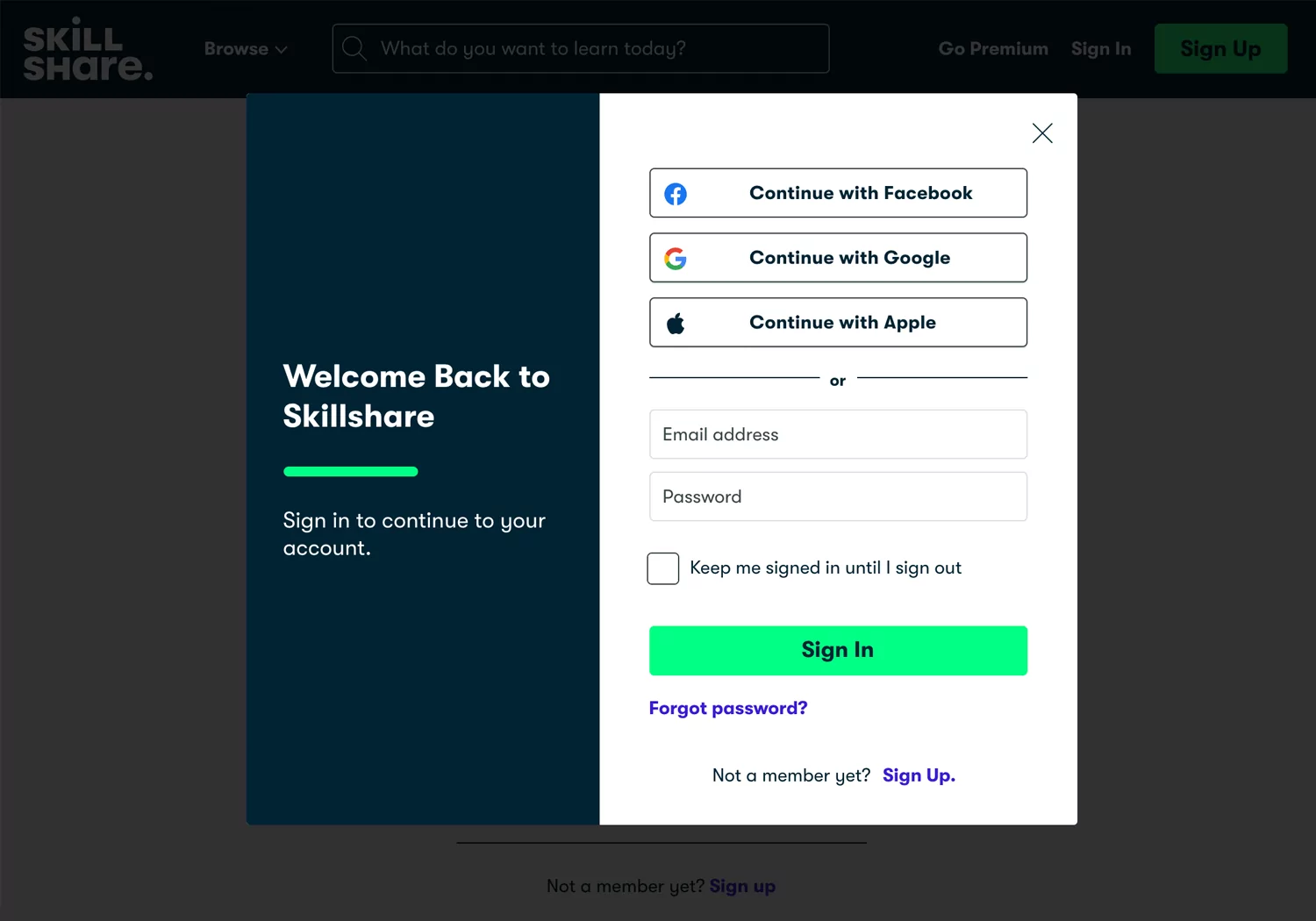
ورود به سیستم طراحی وب سایت اجتماعی عالی است زیرا به افراد امکان می دهد با یک کلیک وارد یک سرویس شوند. نیازی به پر کردن فرم یا تایپ رمز عبور نیست. Skillshare به لاگین اجتماعی خود افتخار می کند که در بالای فرم ورود قرار دارد.

اما اگر نمی خواهید این کار را انجام دهید، دقیقاً در زیر می توانید ایمیل و رمز عبور خود را وارد کنید. این فرم ورود کار را انجام می دهد.
Squarespace
Squarespace فرم ورود خود را تا حد مینیمالیسم می برد. بدون حواس پرتی باز شده است، چیزی که در فرم لاگین میخواهید.

با فرم های ورود طراحی وب سایت ، نیازی نیست که افراد را به همان روشی که با فرم ثبت نام انجام میدهید متقاعد کنید، بنابراین ایجاد محیطی که افراد بتوانند بدون هیچ گونه ناراحتی وارد سیستم شوند ضروری است.
Squarespace ترجیح می دهد از نمادهای رسانه های اجتماعی برای ورود به سیستم طراحی وب سایت خود به جای دکمه های فراخوان معمولی که در اشکال دیگر می بینید استفاده کند. آنها به خوبی با طراحی کار می کنند و به آن رویکرد حداقلی اضافه می کنند.
Evernote
صفحه ورود به سیستم طراحی وب سایت Evernote به طراحی ساده و عاری از حواس پرتیهای رنگارنگ یا هر گونه انیمیشن می چسبد. فرآیند ورود به سیستم به دو بخش تقسیم می شود و کاربران طراحی وب سایت در مرحله دوم رمز عبور خود را می دهند. از طرف دیگر، کاربران طراحی وب سایت می توانند با حساب Google خود وارد شوند.

فرم ورود به سیستم خود به این نکته پایبند است و فقط برچسب فیلد ورودی و شعار برند را به کاربران طراحی وب سایت نشان می دهد. فرم ورود همچنین به کاربران طراحی وب سایت این امکان را می دهد که تا 30 روز دیگر وارد سیستم شوند - ارائه یک پنجره زمانی خاص برای ماندن در سیستم جزئیات جالبی است.
Dribbble
این طراحی وب سایت صفحه ورود همچنین باعث ایجاد تضاد بین یک طرف رنگارنگ و یک طرف ساده تر می شود که در آن می توانیم فرم را پیدا کنیم. Dribbble دارای یک جداسازی عمودی از صفحه است که به کاربران طراحی وب سایت یک تصویر رنگارنگ را نشان می دهد که توسط کاربر Dribbble انجام شده است. ناگفته نماند که تصویر دمدمی و رنگارنگ است که بسیار شبیه مفهوم خود دریبل است.

وقتی صحبت از فرم ورود به سیستم می شود، قدردانی می کنیم که وقتی کاربر طراحی وب سایت شروع به تایپ می کند، برچسب های فیلدهای ورودی ناپدید نمی شوند. کاربران طراحی وب سایت همچنین می توانند با استفاده از رسانه های اجتماعی خود وارد سیستم شوند.
اعتبار فرم ورود پس از یک تلاش ناموفق ظاهر می شود، اما دقیقاً مشخص نمی کند که چه چیزی اشتباه بوده است. در حالی که ما همیشه از دیدن مقداری متن و نه فقط استفاده از رنگ برای اعتبارسنجی خوشحالیم (کور رنگی یک مسئله رایج است!)، ما آرزو می کنیم که فقط کمی جزئیات بیشتر برای کاربران طراحی وب سایت سردرگم وجود داشته باشد.
Mangools
طراحی وب سایت صفحه لاگین Mangools عمدتاً سفید است، اما همچنان میتواند رنگ هایی را ارائه دهد که به هویت برند میچسبد. در حالی که گزینه ای برای ورود با استفاده از پلتفرم های رسانه های اجتماعی وجود ندارد، با توجه به ماهیت تجاری ابزار، قابل بخشش است.

اعتبارسنجی که پس از تلاش ناموفق برای ورود به سیستم ظاهر می شود، به کاربران کمک می کند و قالب صحیح ایمیل ها را به آنها نشان می دهد. ما دوست داریم که فرم ورود دارای برچسب ها و مکان هایی با نمونه ای از مواردی است که کاربران طراحی وب سایت باید در آن قسمت قرار دهند. امتیاز برای قابلیت استفاده!
یکی از ویژگیهای مهم صفحه طراحی وب سایت این است که با اشکال گرافیکی کوچک اما قدرتمند در پسزمینه، تقریباً احساس حرکت میشود. این یک روش ساده برای لذت بخش کردن طراحی وب سایت صفحه ورود است، در حالی که کاربر را از فرم ورود منحرف نمی کند.
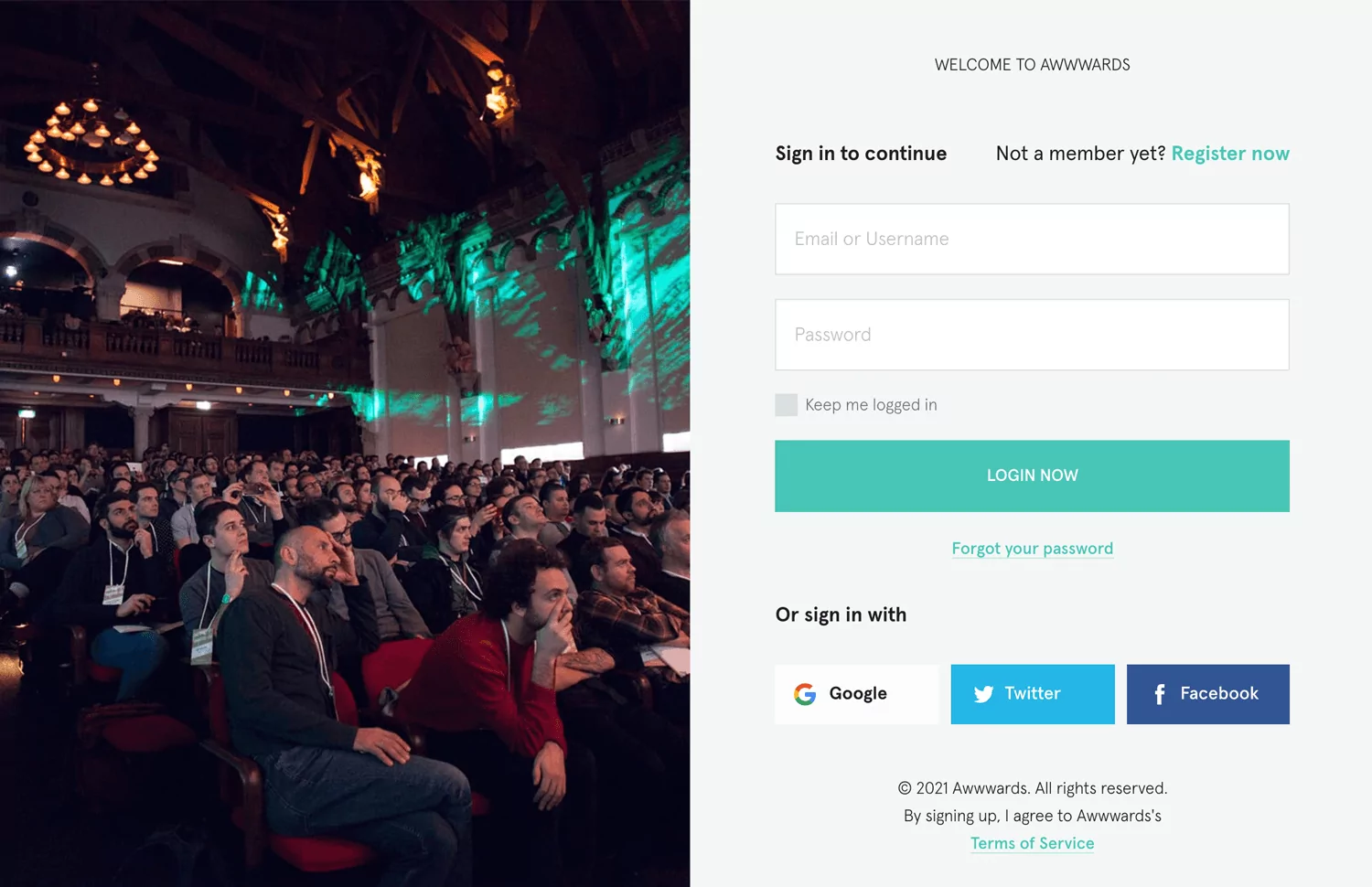
AWWARDS
یکی دیگر از طراحی وب سایت های صفحه ورود که همه چیز را به صورت عمودی از وسط تقسیم می کند. AWWARDS از تصویری برای سمت چپ استفاده میکند که جذابیت پلتفرم را به خوبی به تصویر می کشد، و ما را به میان انبوهی از شرکت کنندگان طراحی وب سایت مضطرب می کشاند - همه منتظر شنیدن اینکه چه کسی جایزه خاصی را برده است.

فرم ورود، در سمت راست صفحه، ساده و دقیق است. کاربران طراحی وب سایت اعتبار بصری فیلدهای ورودی نام کاربری/ایمیل، و همچنین گزینه ورود به سیستم را دریافت میکنند. مثل همیشه، گزینههای ورود با استفاده از رسانههای اجتماعی خوش آمدید! طرح رنگی لمس خوبی است.
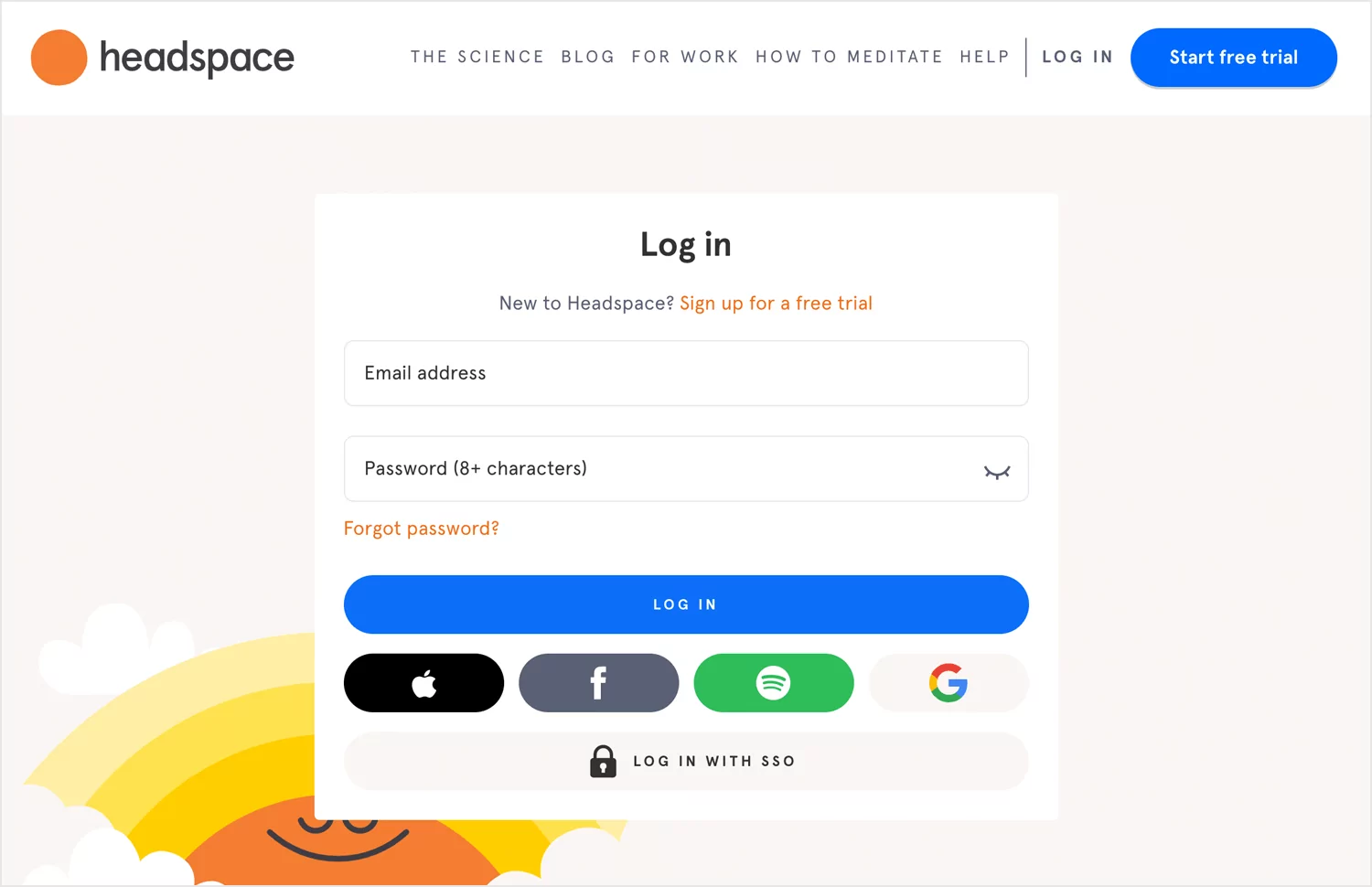
Headspace
Headspace یک سرویس مراقبه است. صفحه ورود آنها همان چیزی است که ممکن است از شرکتی انتظار داشته باشید که از شما می خواهد آرامش درونی پیدا کنید.
مینیمال است و رنگ ها بی صدا هستند. نوع و ترکیب عناصر به خوبی ساخته شده و جادار است. فرم ورود نفس می کشد.

صفحه ورود به ما سه راه برای ورود به سیستم ارائه می دهد. یکی از آنها، جالب، Spotify است. Headspace مواد صوتی خود را در Spotify قرار می دهد بنابراین منطقی است که کاربران طراحی وب سایت بتوانند با آن اعتبارنامه ها وارد شوند - این نشان می دهد که Headspace مخاطبان خود را می شناسد و به آنها اهمیت می دهد و می خواهد زندگی را برای آنها راحت تر کند.
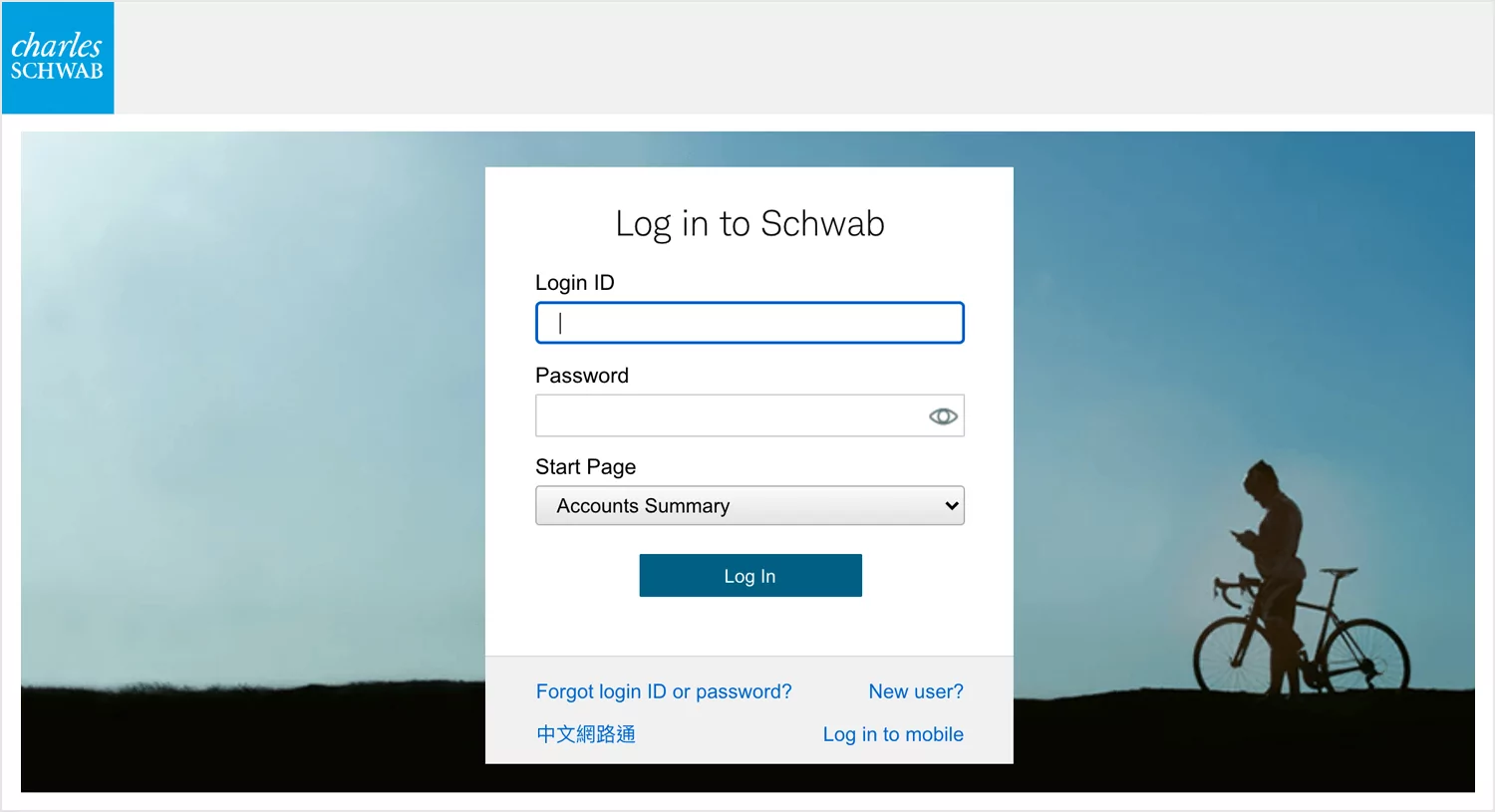
Charles Schwab
چارلز شواب یک بانک و شرکت کارگزاری است. صفحه فرم ورود آنها ساده است - مانند اکثر فرم های ورود - و چیز غیرعادی نیست.
آنچه در مورد این فرم خوب است، کپی "4 نکته سریع برای محافظت بهتر از حساب خود" است. این نشان می دهد که بانک به شما و امنیت شما اهمیت می دهد. توصیه قابل اجرا است به این معنی که می توانید به محض خواندن آن را عملی کنید.

ما همچنین منوی کشویی صفحه شروع این فرم ورود را خیلی دوست داشتیم. شما می توانید کارهای زیادی با بانک خود انجام دهید و اطلاعات زیادی برای هضم در مورد بانکداری آنلاین و سرمایه گذاری وجود دارد.
این ویژگی به کاربران طراحی وب سایت این امکان را می دهد که انتخاب کنند از کدام صفحه شروع کنند. این بدان معناست که آنها در هنگام پیمایش که پتانسیل ناامیدی کاربران طراحی وب سایت شما را دارد، کمتر گم می شوند.
Dribble
ما این صفحه ثبت نام را در Dribble توسط Selecto دیدیم و فکر کردیم که عالی به نظر می رسد.

این انیمیشن هر دو صفحه ثبت نام و ورود به سیستم را ترکیب می کند که لمس خوبی است. همانطور که انتظار دارید، نمادهای ورود به سیستم اجتماعی، پیوند رمز عبور فراموش شده و متن نشانگر مکان وجود دارد - همه به کارب طراحی وب سایت ر کمک می کنند کاری را که می خواهند انجام دهند.
9 inspiring website login form pages - the takeaway
فرم های ورود تمرینی برای آسان کردن زندگی کاربران طراحی وب سایت شماست. ورود به سیستم اجتماعی، متن مکان نما، و برچسب های واضح برخی از راه هایی هستند که میتوانید یک فرم ورود کاربر پسند ایجاد کنید. از 20 بالا به عنوان الهام استفاده کنید. اکنون، نمونه سازی را شروع کنید!