بین دهها پلتفرم یادگیری طراحی وب سایت ، صدها وبلاگ و یوتیوب، تعداد بی پایانی دوره های طراحی وب سایت و مطالب آموزشی آنلاین موجود است.
اما همه طراحی وب سایت از کیفیت یکسانی برخوردار نیستند. اگر از مکان اشتباه شروع کنید، در نهایت زمان و پول خود را هدر خواهید داد.

ما طراحی وب سایت را برای بهترین و به روزترین دوره های طراحی وب سایت ، هم رایگان و هم پولی جست وجو کردهایم و فهرست کوتاهی از بهترین گزینه طراحی وب سایت ها را گردآوری کرده ایم. اگر به دنبال بهترین ابزارهای توسعه طراحی وب سایت در سال 2022 هستید، ما شما را نیز تحت پوشش قرار داده ایم.
بنابراین اگر هر روز صبح به اداره رفت و آمد می کنید و هر روز عجله بعدازظهر در راه خانه کار شما نیست، به خواندن ادامه دهید.
ما تمام دوره طراحی وب سایت هایی را که برای شروع حرفه جدید خود به عنوان یک طراح طراحی وب سایت نیاز دارید، پوشش خواهیم داد.
فهرست مطالب طراحی وب سایت
چه مدارکی برای طراحی وب سایت لازم است؟
20 بهترین دوره آنلاین طراحی وب سایت (رایگان در مقابل پولی)
دوره های کسب و کار طراحی وب سایت در مقابل طراحی وب سایت با asp.net
چه مدارکی برای طراحی وب سایت لازم است؟
در طراحی وب سایت، مدارک سخت سنتی مانند مدارک دانشگاهی به اندازه سایر صنایع وزن ندارند.
این یک صنعت به سرعت در حال تغییر است، بنابراین مدرک 10 ساله به این معنی نیست که امروز یک طراحی وب سایت عالی هستید.
در عوض، طراحان طراحی وب سایت معمولاً با کاتالوگ کارهای اخیرشان که از طریق طراحی وب سایت نمونه کارشان به نمایش گذاشته شده است، مورد قضاوت قرار می گیرند.
و فقط پروژه طراحی وب سایت های قبلی در مجموعه شما نیستند که به برجسته کردن مهارت های شما کمک می کنند.
شما می توانید مشتریان بالقوه طراحی وب سایت را متقاعد کنید که مهارت های طراحی وب سایت و توسعه لازم را با خود طراحی وب سایت دارید.
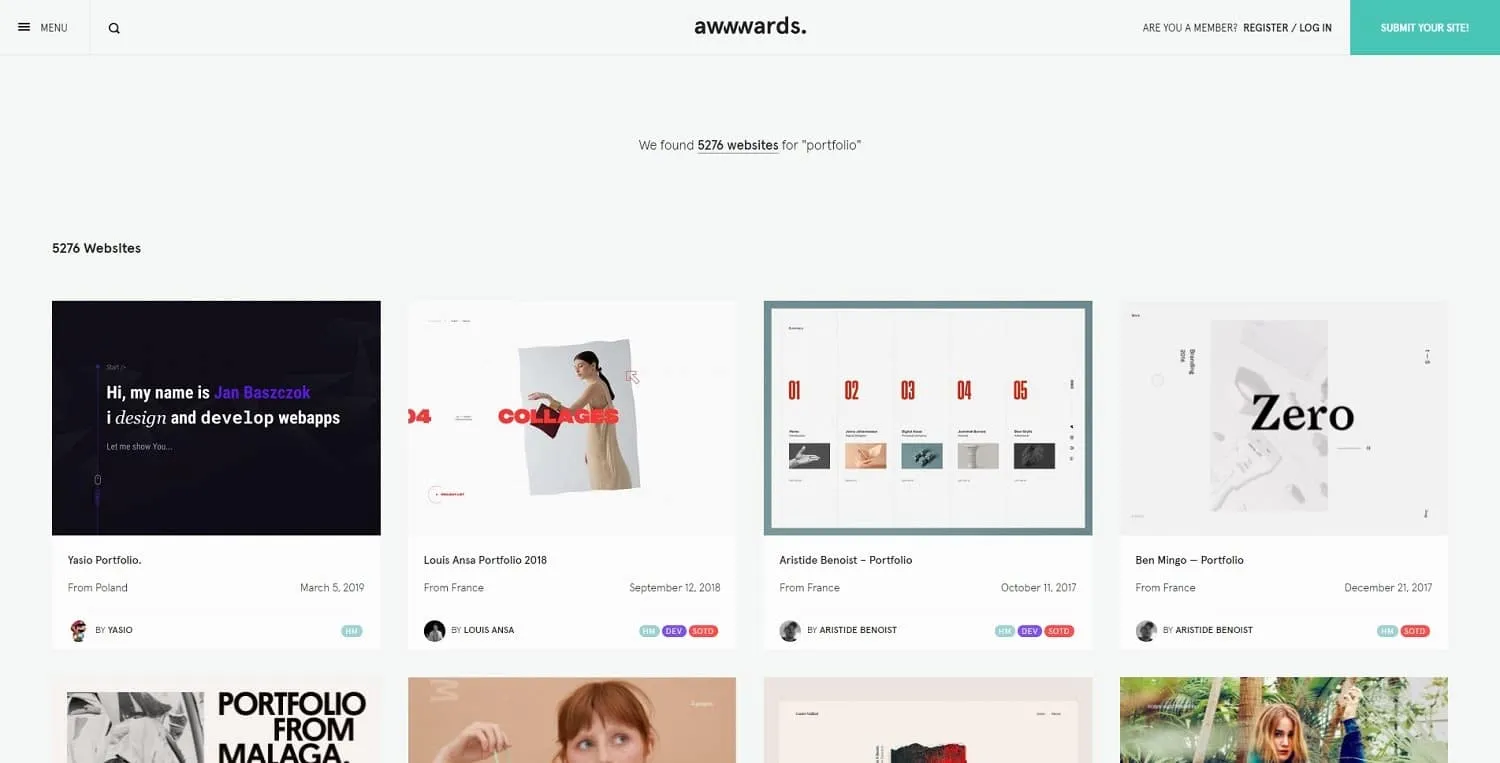
برای الهام گرفتن از طراحی وب سایت های نمونه کار واقعی با استفاده از عناصر پیشرفته طراحی وب سایت و توسعه frontend، می توانید پروژه طراحی وب سایت های برنده جایزه قبلی را در Awwwards بررسی کنید.

نگاه کنید که هر طراح طراحی وب سایت چگونه از تایپوگرافی، فضای سفید، انیمیشن ها، آیکون ها و سایر عناصر طراحی وب سایت استفاده می کند تا بهترین کار خود را جلو ببرد.
همچنین میتوانید در جوامع خلاق دیگر مانند Dribble یا Behance الهام بگیرید.
بر ابزارهای لازم و مهارت های نرم طراحی وب سایت برای موفقیت مسلط شوید
همچنین تعدادی ابزار وجود دارد که باید به آنها تسلط داشته باشید و مهارت های نرمی وجود دارد که باعث ایجاد یا شکستن حرفه شما به عنوان یک طراح طراحی وب سایت می شود.
بیایید با نگاهی به برخی از ابزار طراحی وب سایت هایی که ممکن است استفاده کنید شروع کنیم.
ابزارهای اصلی تصویرسازی و ویرایش عکس در طراحی وب سایت: Illustrator، Photoshop، Sketch یا GIMP.
ابزارهای طراحی وب سایت تعامل: Adobe XD یا Invision Studio.
محیط توسعه دهنده طراحی وب سایت محلی (اگر نمونه های اولیه را توسعه می دهید یا با CMS کار می کنید): DesktopServer، XAMPP و غیره (نحوه نصب asp.net را به صورت محلی برای آزمایش طرح های جدید بیاموزید.)
همچنین میتوانید در جوامع خلاق دیگر مانند Dribble یا Behance الهام بگیرید.
کیت های انیمیشن: Animate.css، Bounce.js و موارد دیگر.
کتابخانه ها و پلاگین های جی کوئری: بار تنبل، پیمایش اختلاف منظر طراحی وب سایت و موارد دیگر.
آشنایی با Bootstrap، React و سایر فریم ورک های محبوب برای توسعه طراحی وب سایت frontend بسیار مهم است.
دانستن asp.netو نحوه ایجاد یک قالب نیز می تواند یک نقطه فروش کلیدی برای مشتریان بالقوه طراحی وب سایت ای باشد که با CMS کار می کنند.
همچنین اگر می خواهید موفق شوید، به تعدادی مهارت نرم طراحی وب سایت نیاز خواهید داشت.
درک روانشناسی مصرف کننده و رفتار انسانی در طراحی وب سایت ها. مفاهیم اساسی شامل فلج تصمیم، ارزش اثبات اجتماعی و روانشناسی رنگ است.
به عنوان یک فریلنسر، باید نحوه قیمت گذاری پروژه طراحی وب سایت ها و استفاده از تاکتیک های اساسی مذاکره را بیاموزید.
شما همچنین باید یاد بگیرید که چگونه پروپوزال ایجاد کنید و یک مشتری را جذب کنید. این یک مهارت ارزشمند حتی در یک سازمان یا محیط شرکت است.
20 بهترین دوره آنلاین طراحی وب سایت (رایگان در مقابل پولی)
در زیر، ما برخی از بهترین دوره های طراحی وب سایت آنلاین را که هم به عنوان منابع رایگان و هم به صورت پولی در دسترس هستند را برجسته می کنیم.
برای اینکه به شما کمک کنیم آنچه را که به دنبال آن هستید سریعتر پیدا کنید، آنها را به دسته های زیر تقسیم کرده ایم.
- دوره های ویدیویی طراحی وب سایت رایگان
- دوره های ویدیویی طراحی وب سایت با هزینه آنلاین
- برنامه ها و مدارک طراحی وب سایت دانشگاه آنلاین MOOC
- دوره های طراحی وب سایت تعاملی
- دوره های ویدیویی طراحی وب سایت رایگان
اگر ترجیح می دهید از طریق فرمت ویدیویی یاد بگیرید، با کسی که شما را از طریق هر کد یا تکنیک جدید راهنمایی می کند، گزینه های رایگان زیادی به صورت آنلاین در دسترس هستند.

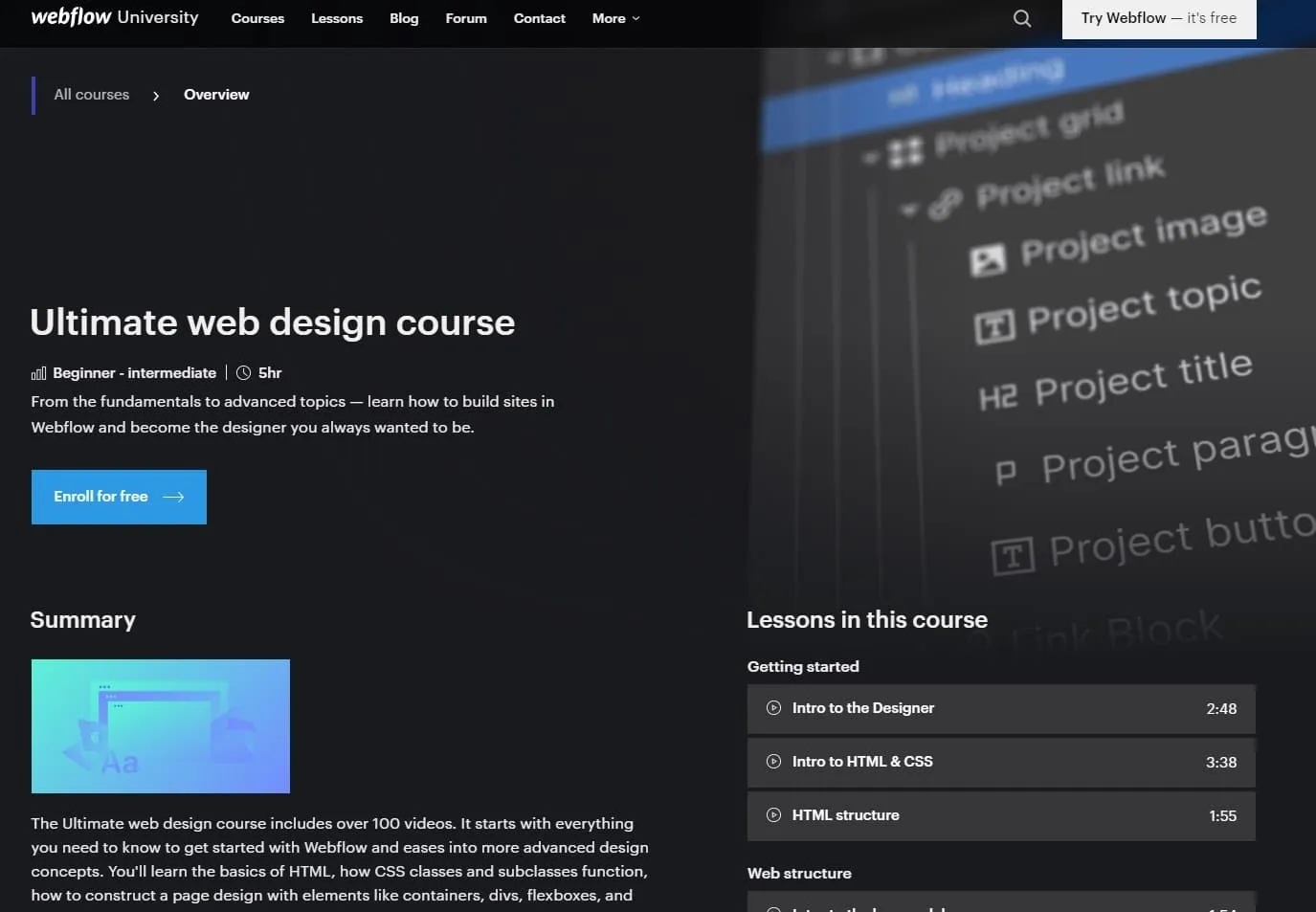
دوره طراحی وب سایت نهایی یک دوره رایگان ارائه شده توسط دانشگاه WebFlow، یک پلت فرم یادگیری طراحی وب سایت آنلاین است که توسط طراحی وب سایت CMS و ابزار طراحی وب سایت WebFlow میزبانی و توسعه یافته است.
این شامل بیش از 5 ساعت درس ویدیویی است و یک مقدمه عالی برای همه چیز طراحی وب سایت است.
موضوعات:
- -اصول اولیه طراحی وب سایت HTML و CSS
- -ساختار طراحی وب سایت
- -دکمه طراحی وب سایت ها
- -تایپوگرافی طراحی وب سایت
- -عناصر رسانه ای
- -اجزاء
- -اصول استایل سازی
- -اصول چیدمان طراحی وب سایت
- -طرح بندی های پیشرفته طراحی وب سایت
- - طراحی وب سایت تعاملی
- CMS - و محتوای طراحی وب سایت پویا
- -سئو طراحی وب سایت
مدت زمان: 5 ساعت (فیلم)
گواهی: در دسترس نیست
طرفداران:
مقدمه ای به روز برای طراحی وب سایت.
آسان به دنبال دستورالعمل.
بیش از 5 ساعت محتوای ویدیویی طراحی وب سایت (اگر همراه باشید یادگیری واقعی بسیار طولانی تر).
معایب:
در حالی که یک دوره تصادف خوب است، اما بهترین درک اساسی از همه مفاهیم را به شما نمی دهد.
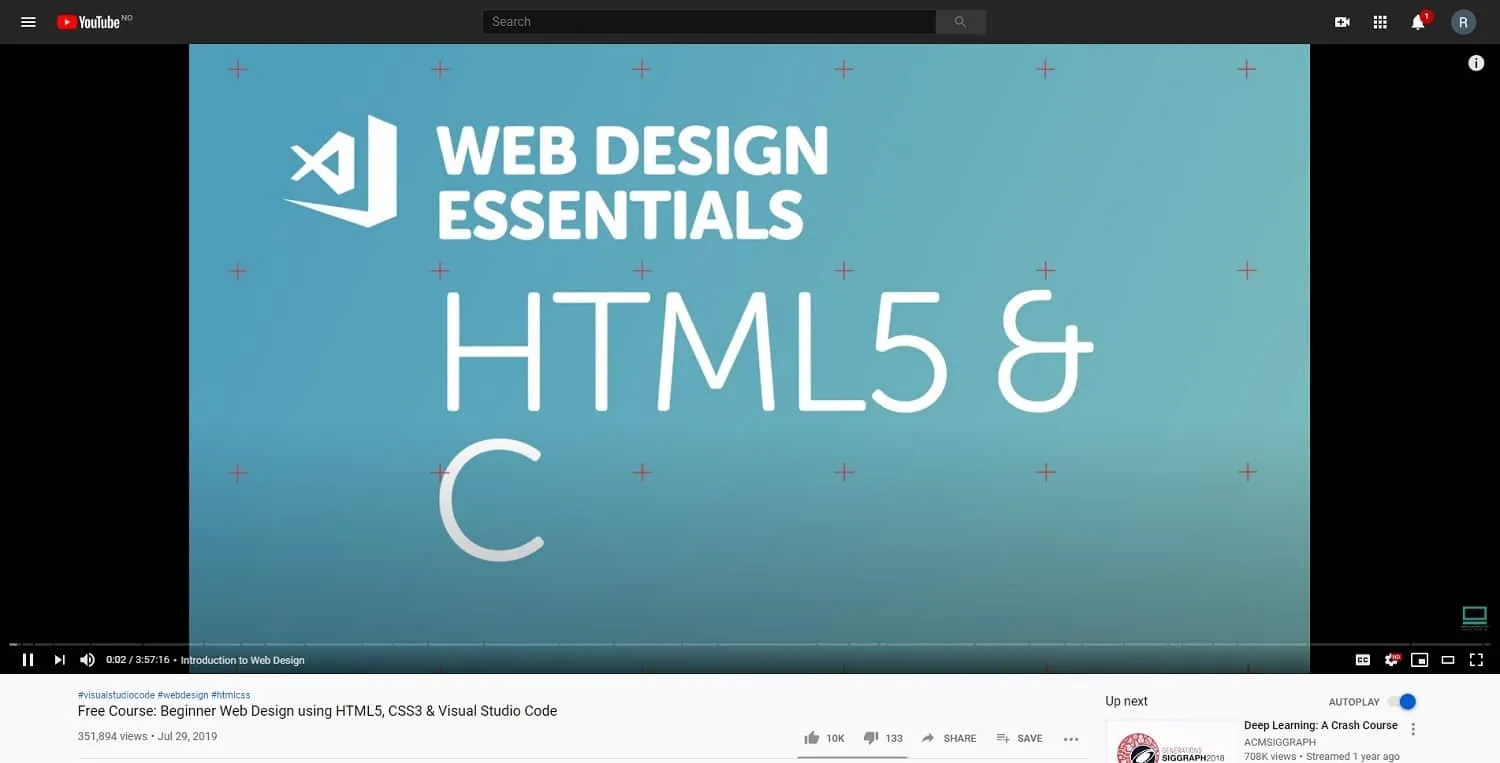
2. :BYOL طراحی وب سایت مبتدی با استفاده از HTML5، CSS3 و کد ویژوال استودیو

طراح طراحی وب سایت و YouTuber Bring Your Own Laptop یک دوره 4 ساعته رایگان به نام طراحی وب سایت مبتدی با استفاده از HTML5، CSS3 و کد ویژوال استودیو ایجاد کرده است.
این فرمت یک ویدیوی 4 ساعته در یوتیوب است که با مجموعه ای از فایل های تمرینی به صورت رایگان قابل دانلود است.
در طول دوره یاد می گیرید که چگونه سه طراحی وب سایت مختلف را با افزایش سطح پیچیدگی و دشواری ایجاد کنید و در نهایت چگونه طراحی وب سایت خود را ریسپانسیو کنید.
موضوعات:
- اصول اولیه طراحی وب سایت HTML و CSS
- تگ های head و HTML
- کلاس های CSS طراحی وب سایت
- ساختار طراحی وب سایت و div nesting
- عناصر رسانه ای
- CSS خارجی
- تست کردن طراحی وب سایت شما
- اصول استایل سازی طراحی وب سایت
- اصول چیدمان
- طرح بندی های پیشرفته طراحی وب سایت
- طراحی وب سایت تعاملی
- CMS و محتوای طراحی وب سایت پویا
- سئو طراحی وب سایت
- مدت زمان: 4 ساعت (فیلم)
گواهی: در دسترس نیست
طرفداران:
دستورالعمل های سرگرم کننده و قابل هضم (اکثر نظرات YouTube نشان میدهند که دنبال کردن آن چقدر آسان است).
تقریباً 4 ساعت محتوای طراحی وب سایت ویدیویی در YouTube به صورت رایگان در دسترس است که برای دید کلی بهتر به بخش هایی تقسیم شده است.
معایب:
کاملاً اساسی است، برای دنبال کردن دوره کامل (16 ساعت) باید برای عضویت در لپ تاپ خود با قیمت 12 دلار در ماه ثبت نام کنید.
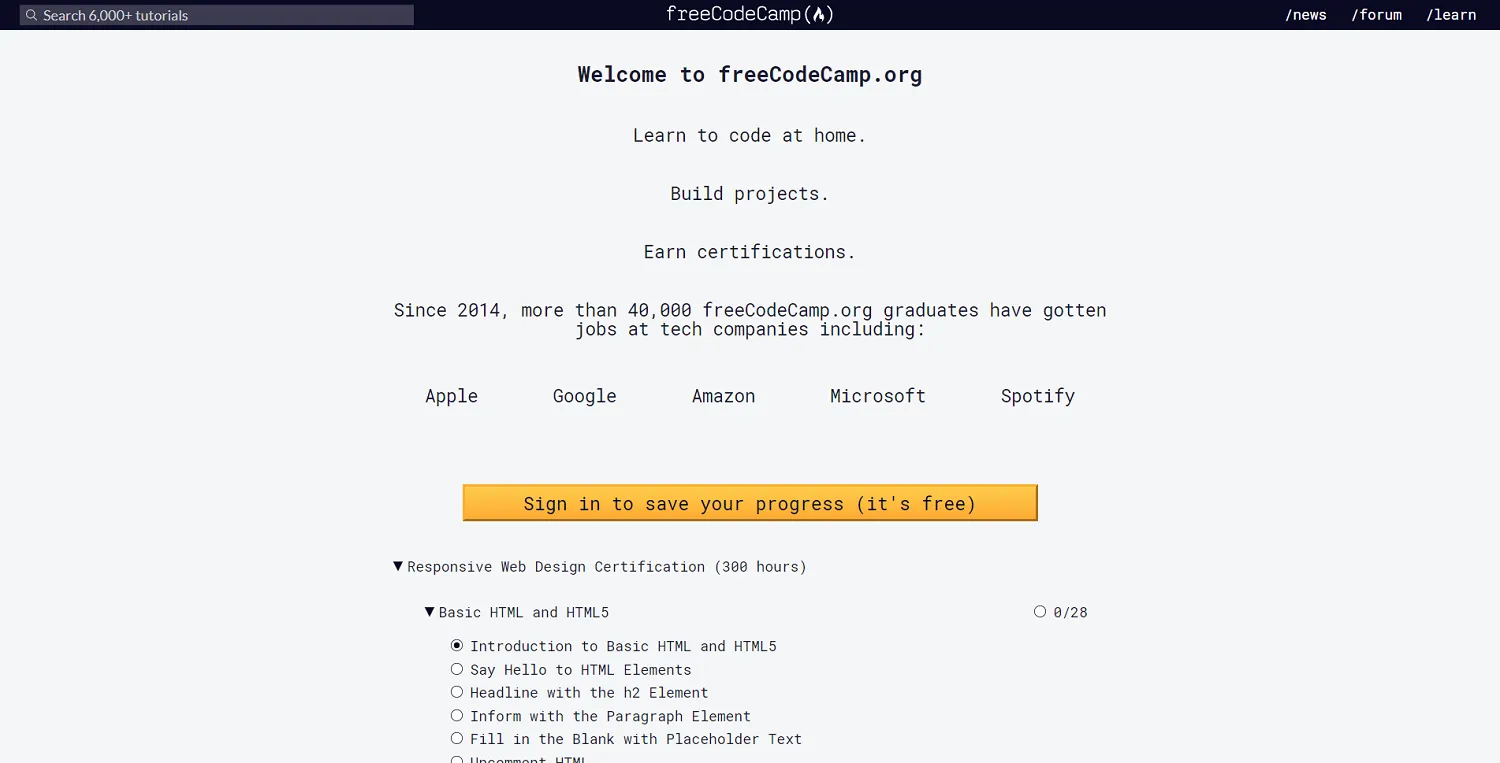
3. :freeCodeCamp مقدمه ای بر طراحی وب سایت ریسپانسیو – آموزش HTML و C

در سال 2019، freeCodeCamp یک دوره مقدماتی 4 ساعته برای طراحی وب سایت واکنشگرا در کانال YouTube خود منتشر کرد.
این دوره به شما نحوه ایجاد یک طراحی وب سایت ریسپانسیو 3 صفحه ای و همچنین اصول طراحی وب سایت واکنش گرا، CSS و HTML را آموزش می دهد.
موضوعات:
- اصول طراحی وب سایت واکنشگرا
- طراحی وب سایت موبایل اول
- واحدهای CSS طراحی وب سایت
- Em در مقابل px در مقابل رمز
- فلکس باکس
- سبک های CSS
- ظروف پاسخگو
- داستان های رسانه
- ناوبری پاسخگو
- ساختار صفحه
- ابزارک ها
- مدت زمان: 4 ساعت (فیلم)
- گواهی: در دسترس نیست
طرفداران:
درک عمیق تری از نحوه ایجاد یک طراحی وب سایت واکنشگرا مناسب با HTML و CSS در سال 2022 به دست آورید.
واحدهای مهم CSS و تگ های پیشرفته HTML را بشناسید.
بیش از 4 ساعت ویدیوی تقسیم بندی شده به صورت رایگان (بدون ثبت نام) در YouTube.
معایب:
اطلاعات پایه محدود فراتر از طراحی وب سایت پاسخگو (اگر قبلاً HTML و CSS اولیه را میدانید خوب است).
4. دوره OpenClassrooms: اولین صفحات طراحی وب سایت خود را با HTML و CSS بسازید

OpenClassrooms یک دوره مقدماتی رایگان به نام اولین صفحات طراحی وب سایت خود را با HTML و CSS بسازید ارائه می دهد.
از همان ابتدا شروع می شود و به شما درک اساسی عالی از HTML و CSSمی دهد. اگر هیچ تجربه ای در زمینه توسعه یا طراحی وب سایت ندارید، این نقطه شروع خوبی است.
موضوعات:
- -اصول اولیه طراحی وب سایت HTML5 و CSS3
- -ساختار HTML طراحی وب سایت
- -یک ظاهر طراحی وب سایت CSS
- -ساختار صفحه و سئو طراحی وب سایت
- -بهینه سازی تصویر
- -عناصر بلوک و درون خطی
- -تئوری رنگ
- -فونت طراحی وب سایت ها (حتما راهنمای ما در مورد نحوه تغییر فونت طراحی وب سایت در ASP.NET را بررسی کنید)
- مدت: 10 ساعت
- گواهی: موجود (با عضویت 20 دلاری در ماه)
طرفداران:
مقدمه ای عالی برای طراحی وب سایت ، با استفاده از جدیدترین HTML و CSS.
مجموعه ای از نوشته های Codepen برای برجسته کردن نحوه عملکرد کدهای مختلف در دنیای واقعی.
10 ساعت آموزش رایگان، از جمله آزمون های تعاملی طراحی وب سایت و درس های ویدیویی.
معایب:
در موارد بسیار ابتدایی متوقف می شود و به شما درک محدود و سطحی از بسیاری از مفاهیم مختلف می دهد.
دوره های ویدیویی طراحی وب سایت با هزینه آنلاین
اگر پول سرمایه گذاری دارید، تعدادی دوره آموزشی با کیفیت بالا در زمینه طراحی وب سایت نیز وجود دارد که ارزش دیدن را دارد. اگر قصد دارید آن را به یک شغل تبدیل کنید، سرمایه گذاری در تحصیلات خود باید بدون فکر باشد.
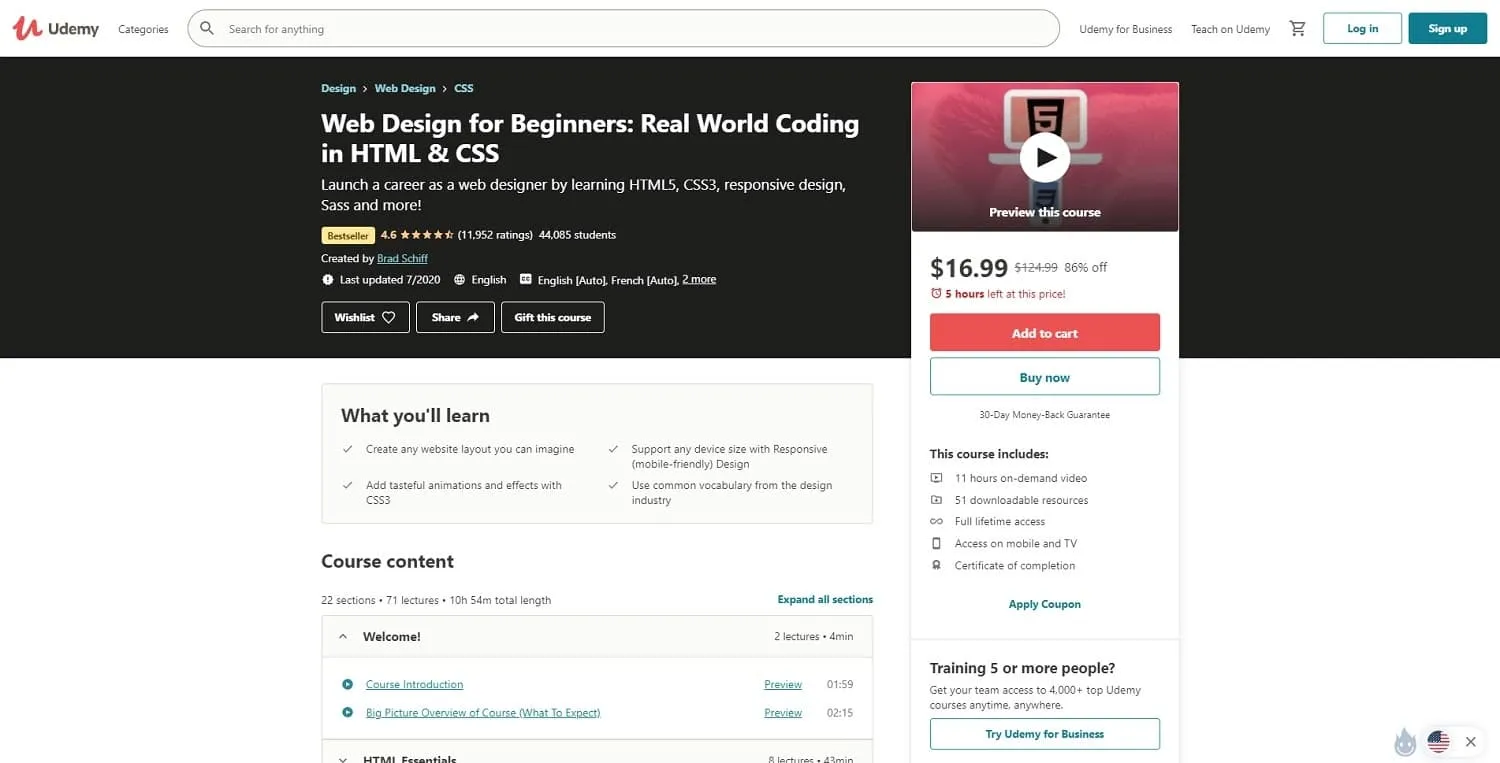
5. دوره :Udemy طراحی وب سایت برای مبتدیان: برنامه نویسی دنیای واقعی در HTML و CSS

موضوعات:
- -طرح بندی HTML و موارد ضروری
- -رسانه ها
- -فونت و تایپوگرافی طراحی وب سایت
- -ساختار صفحه طراحی وب سایت
- -جهت یابی
- -تشکیل می دهد
- -ملزومات CSS
- -پس زمینه طراحی وب سایت ها
- -فلکس باکس
- -انیمیشن های CSS3
- -چارچوب های جاوا اسکریپت
- -بوت استرپ
مدت زمان: 11 ساعت (فیلم)
قیمت: 16.99 دلار (قیمت بیش از 100 دلار یک تاکتیک فروش است)
گواهی: موجود است
طرفداران:
دوره مقدماتی با ساختاری مناسب که تمام اصول اولیه طراحی وب سایت واکنشگرا را در سال 2022 پوشش می دهد.
اطلاعات به روز (آخرین به روز رسانی در جولای 2020).
با یک جامعه تعامل داشته باشید و از مربی دوره سوال بپرسید.
معایب:
کارمزد یکباره (به جای پرداخت ماهانه).
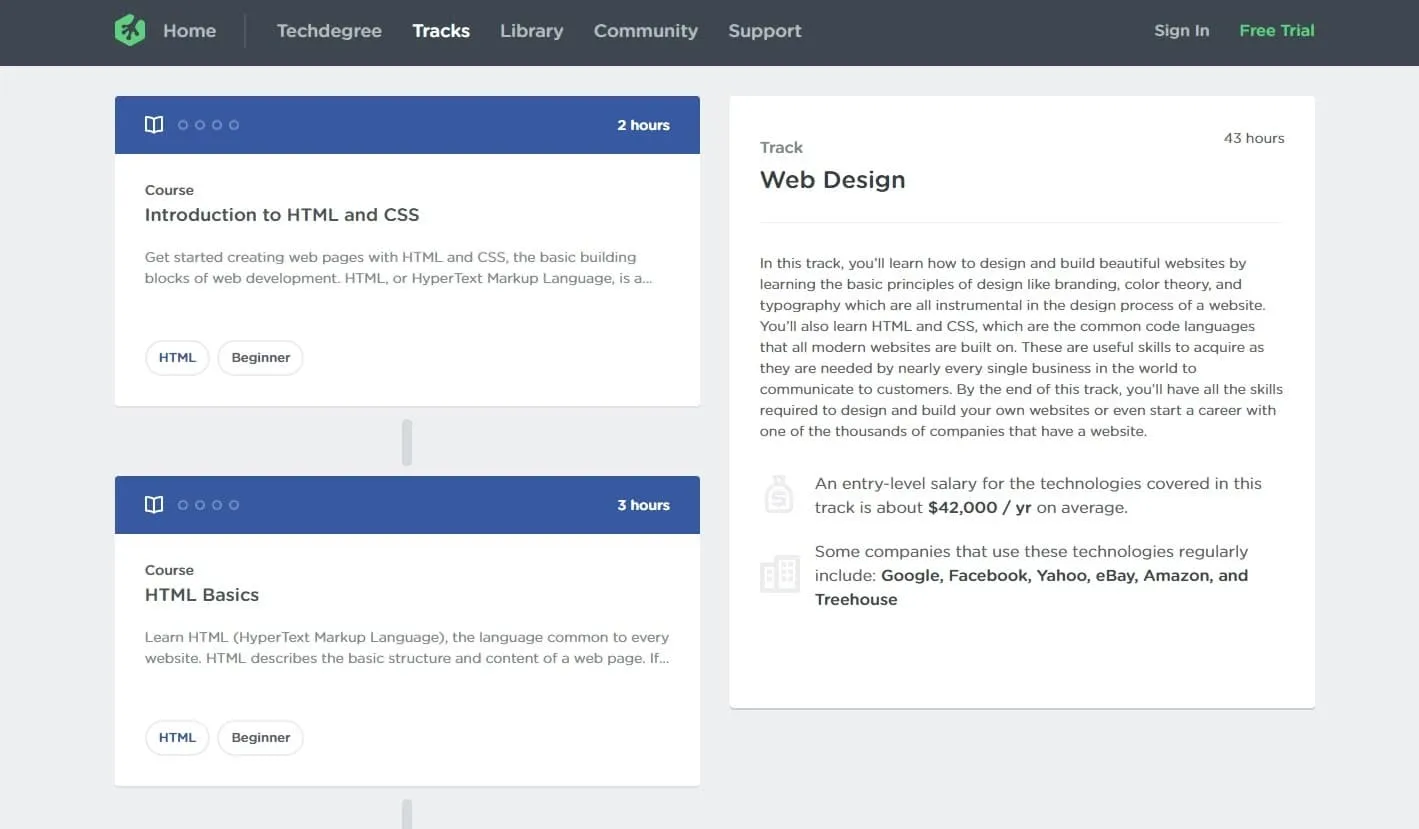
6. :TreeHouse مسیر طراحی وب سایت

TreeHouse یک پلت فرم آموزش آنلاین طراحی وب سایت مبتنی بر اشتراک است که هم برای طراحان طراحی وب سایت و هم برای برنامه نویسان مناسب است. مسیر طراحی وب سایت 43 ساعت ویدیو و درس های تعاملی در مورد HTML، CSS، طرح بندی و سایر اصول طراحی وب سایت ارائه می دهد.
همچنین شامل مهارتهای اولیه برای یک طراح گرافیک نوپا، مانند آموزش SVG است.
موضوعات:
- اصول اولیه طراحی وب سایت HTML و CSS
- فرآیند طراحی وب سایت
- فرم های پیشرفته HTML طراحی وب سایت
- جداول
- تایپوگرافی
- طرح بندی های CSS
- طراحی وب سایت تعاملی
- فلکس باکس
- بوت استرپ 4
- وایرفریمینگ
- انیمیشن های CSS
- طرح بندی شبکه CSS
-مدت زمان: 43 ساعت (فیلم)
قیمت: 25 دلار در ماه برای دوره ها و 49 دلار در ماه برای دوره های به علاوه.
گواهی: برای آهنگ ها در دسترس نیست (فقط برای برنامه های Techdegree 199 دلار در ماه در دسترس است).
طرفداران:
معرفی عمیق و عالی برای طراحی وب سایت با بیش از چهل ساعت یادگیری تعاملی.
یک جامعه فعال که می توانید با آن تعامل داشته باشید و از آن بیاموزید.
با بیش از 15 ساعت یادگیری اصول اولیه طراحی وب سایت HTML و CSS، یک پایه محکم ایجاد کنید.
معایب:
اگر یک شغل تمام وقت کار می کنید و وقت آزاد کمی دارید، اگر ادامه تحصیل خود را به تاخیر بیندازید، TreeHouse می تواند گران شود.
7. Frontend Masters: CSS Grids/Flexbox Course

Frontend Masters یک پلت فرم طراحی وب سایت یادگیری عالی برای طراحان طراحی وب سایت مبتدی و متوسط است. این دوره دقیقاً به شما می آموزد که چگونه از تکنیک های مدرن CSS برای ایجاد یک طرح واکنش گرا برای طراحی وب سایت خود استفاده کنید.
این به شما کمک می کند که شکاف بین یک طراح پایه وایرفریم HTML و شخصی که می تواند نمونه های اولیه و قالب های کاربردی طراحی وب سایت ایجاد کند را پر کنید.
موضوعات:
- اصول طراحی واکنشگرا
- شناور CSS
- اصول و پیاده سازی Flexbox
- تصاویر واکنش گرا طراحی وب سایت
- مبانی شبکه CSS و پیاده سازی
- مدت: 5+ ساعت (فیلم)
قیمت: 39 دلار در ماه
گواهی: موجود است
طرفداران:
درس های ویدئویی ستاره ای از یک مدرس طراحی وب سایت حرفه ای درجه یک.
به شما می آموزد که چگونه طراحی وب سایت واکنشگرا مدرن کار می کند، که حتی برای طراحان وایرفریم و چیدمان طراحی وب سایت ضروری است.
FM دوره های عالی دیگری برای یادگیری اصول اولیه طراحی وب سایت و توسعه طراحی وب سایت دارد.
معایب:
مانند سایر دوره های آنلاین، اگر به زمان بیشتری نیاز داشته باشید (ماه ها به سرعت جمع می شوند) می تواند کمی گران شود.
8. Skillcrush: دوره توسعه طراحی وب سایت Frontend

Skillcrush یک دوره مقدماتی عمیق برای توسعه طراحی وب سایت frontend ارائه می دهد که برای مبتدیان عالی است. قیمت و جدول زمانی آن به این معنی است که اشتراکات بیشتری با برخی از MOOC های استانداردتر دارد، اما ساختار آن رایگان است و شما می توانید هر چقدر که می خواهید سریع یاد بگیرید.
موضوعات:
- اصول اولیه طراحی وب سایت HTML، CSS و JS
- پرسش های رسانه ای و طراحی وب سایت پاسخگو
- تصاویر واکنش گرا طراحی وب سایت
- Git & GitHub -
- اصول و پیاده سازی Flexbox
- جی کوئری
مدت: 3 ماه (متوسط زمان تا اتمام)
قیمت: 549 دلار یکبار پرداخت یا 199 دلار در ماه برای سه ماه
گواهی: موجود است
طرفداران:
مقدمه عمیق و عالی برای توسعه frontend و طراحی وب سایت به عنوان یک کل.
از مثال بیاموزید زیرا می توانید تماشا کنید که چگونه سایر دانش آموزان تکالیف را انجام دادند.
این مقدار کمی گران است و سیاست بازپرداخت کمی ضعیف به نظر می رسد.
معایب:
این مقدار کمی گران است و سیاست بازپرداخت کمی ضعیف به نظر می رسد.
9. :Envato Tuts+ طراحی وب سایت پاسخگو برای مبتدیان

دوره طراحی وب سایت ریسپانسیو Tuts+ برای مبتدیان، مقدمه ای سریع بر اصول طراحی وب سایت ریسپانسیو، HTML، CSS، پرسش های رسانه ای و موارد دیگر است.
به تنهایی ممکن است بهترین انتخاب پولی به نظر نرسد، زیرا فقط بیش از 3 ساعت به پایان می رسد. اما Tuts+ premium شامل بیش از 20 دوره در زمینه طراحی وب سایت ، از استفاده از نرم افزارهای خاص مانند Sketch یا Adobe XD تا یک دوره آموزشی عمیق در تایپوگرافی طراحی وب سایت است.
موضوعات:
- اصول اولیه طراحی وب سایت HTML، CSS و JS
- پرسش های رسانه ای و طراحی وب سایت پاسخگو
- تصاویر واکنش گرا طراحی وب سایت
- داستان های رسانه
- طرح شبکه
مدت زمان: 3 ساعت (فیلم)
قیمت: 16.50 دلار در ماه
گواهینامه: N/a
طرفداران:
نحوه استفاده از نرم افزارهای طراحی وب سایت مانند Adobe XD و Sketch را از دوره های دیگر بیاموزید.
ترفندهای پیشرفته CSS و HTML را از دوره های اختصاصی طراحی وب سایت بیاموزید.
با همین عضویت به میلیون ها عکس استوک، الگوهای طراحی وب سایت و موارد دیگر دسترسی پیدا کنید.
معایب:
دوره مقدماتی آنها خود پایه و کمی قدیمی است.
10. :Paul Boag کلاس آموزشی تشویقی کلیک ها

Paul Boag یک مربی و نویسنده پیشرو در فضای بهینه سازی تبدیل و طراحی وب سایت UX است. او چندین کتاب در زمینه طراحی وب سایت و UX برای مجله Smashing نوشته است و یک ستون نویس مکرر برای بسیاری از نشریات برجسته طراحی وب سایت است.
«کلاس آموزشی تشویقی کلیک ها» او یک دوره ویدیویی کمکی است که در آن می توانید مستقیماً در طول دوره از خود پل سؤال کنید. شما اصول طراحی وب سایت هایی را یاد میگیرید که اقدامات و تبدیلها را بدون توسل به ترفندهای مبهم یا الگوهای تاریک طراحی وب سایت انجام دهند.
موضوعات:
- مبانی بهینه سازی تبدیل
- اندازه گیری معیارهای مناسب
- روانشناسی اولیه مصرف کننده و نحوه بهره گیری از آن با انتخاب های طراحی وب سایت
- ایجاد فراخوان بهتر برای اقدام
- تست A/B و بهینه سازی مداوم
مدت زمان ویدئو: 4 ساعت و 30 دقیقه
قیمت: 267 دلار هزینه یک بار مصرف
گواهینامه: N/a
طرفداران:
بیاموزید که چگونه طرح هایی ایجاد کنید که باعث افزایش تبدیل برای مشتریان طراحی وب سایت شما شود.
معایب:
فقط چند بار در سال باز می شود.
برنامه ها و مدارک طراحی وب سایت دانشگاه آنلاین MOOC
از طریق پلتفرم های دوره های آزاد آنلاین MOOC مانند Coursera، برخی از دانشگاه ها برنامه درسی کامل طراحی وب سایت خود را به صورت آنلاین به صورت رایگان ارائه می کنند.
با این حال، همه دوره ها برابر نیستند، بنابراین ما فقط روی محصول را برجسته می کنیم.
11. دوره آموزشی: طراحی وب سایت برای همه: مبانی توسعه طراحی وب سایت و کدنویسی

طراحی وب سایت برای همه توسط دانشگاه میشیگان یکی از محبوب ترین دوره های توسعه طراحی وب سایت در Coursera است.
این مبانی HTML، CSS، و JS، و همچنین طراحی وب سایت پاسخگو و دسترسی به طراحی وب سایت را پوشش می دهد.
اگر به گواهینامه یا اعتبار نیاز ندارید یا نمی خواهید، می توانید دوره طراحی وب سایت را به صورت رایگان بررسی کنید.
موضوعات:
- توسعه طراحی وب سایت
- مبانی برگه های سبک آبشاری (CSS).
- اصول اولیه طراحی وب سایت HTML
- اصول اولیه طراحی وب سایت جاوا اسکریپت
- طراحی وب سایت واکنش گرا
- دسترسی به طراحی وب سایت
مدت: 70 ساعت یادگیری (شامل مرور و آزمایش).
قیمت: دوره ممیزی رایگان.
گواهی: 49 دلار عضویت در ماه برای دریافت گواهی لازم است.
طرفداران:
برای ایجاد یک پایه محکم به عنوان یک طراح طراحی وب سایت ، با بیش از 30 ساعت یادگیری اصول اولیه طراحی وب سایت HTML، JS و CSS عالی است.
با یک جامعه آنلاین پر رونق متشکل از سایر یادگیرندگان مشتاق تعامل کنید.
بررسی ها، آزمایش ها و موارد دیگر را کامل کنید تا همه چیزهایی را که می آموزید درونی کنید.
معایب:
شکایات معدودی در مورد پایین بودن مطالب آموزشی (اشتباهات تایپی، اشتباهات در آزمون ها و غیره)
12. EdX: W3CX Frontend Developer Program

برنامه W3CX Frontend Developer از edX برای مبتدیانی که می خواهند پایههای اساسی را در تمام زبان های اصلی توسعه frontend طراحی وب سایت ایجاد کنند، عالی است.
موضوعات:
- -اصول اولی طراحی وب سایت ه HTML، CSS و JS
- - طراحی وب سایت واکنش گرا پیشرفته، شبکه CSS و flexbox
- -جهت یابی
- API -های مدرن HTML مانند مسیر متن زمان بندی شده و جهت گیری دستگاه
مدت: 140 ساعت یادگیری (شامل مرور و آزمایش).
قیمت: ممیزی دوره های فردی به طور مستقل رایگان است.
گواهی: 895.50 دلار هزینه یک بار برای دریافت گواهی مورد نیاز است.
طرفداران:
اطلاعات بسیار عمیق
مدرسان توسعه دهندگان طراحی وب سایت بسیار ماهری هستند که در مایکروسافت کار می کنند.
تعامل با یک جامعه آنلاین فعال برای دریافت کمک و یادگیری جمعی.
معایب:
نیمه دوم دوره بیشتر بر روی توسعه طراحی وب سایت برنامه های کاربردی طراحی وب سایت متمرکز است.
13. Udacity: Frontend Development Nanodegree

نانو مدرک توسعه طراحی وب سایت Udacity مقدماتی اصول HTML، CSS و طراحی وب سایت واکنشگرا و بسیاری موارد دیگر را به شما آموزش می دهد.
اگرچه از نظر فنی یک پیشنهاد دانشگاهی نیست، ساختار، قالب، عمق آموزشی و قیمت یک نانو مدرک Udacity مطابق با برنامه های استاندارد MOOC است.
موضوعات:
- اصول اولیه طراحی وب سایت HTML، CSS و JS
- طراحی وب سایت واکنش گرا پیشرفته، شبکه CSS و flexbox
- یک صفحه فرود پویا برای محتوای بازاریابی طراحی وب سایت ایجاد کنید
- API های طراحی وب سایت مدرن
- کارهای تکراری را با Webpack و سایر ابزارهای گردش کار به صورت خودکار انجام دهید
مدت: بیش از 100 ساعت یادگیری (شامل مرور و آزمایش).
قیمت: 1356 دلار هزینه یک بار برای دسترسی 4 ماهه یا 399 دلار در ماه
گواهی: با قیمت نانو درجه موجود است.
طرفداران:
شامل بررسی ها و بازخوردهای حرفه ای پروژه طراحی وب سایت و تکالیف است.
با مربیان فنی اختصاصی تعامل داشته باشید.
در پایان دوره از یک مربی حرفه ای شخصی مشاوره واقعی 1 به 1 دریافت کنید.
معایب:
یادگیری رایگان طراحی وب سایت به یک دوره آزمایشی رایگان 7 روزه محدود می شود.
14. آموزش آینده: طراحی وب سایت و تحقیق تجربه کاربری UX طراحی وب سایت

برنامه طراحی و تحقیق کاربر طراحی وب سایت از Future Learn و دانشگاه میشیگان برای طراحان طراحی وب سایت مشتاقی که می خواهند درباره طراحی وب سایت UX بیشتر بیاموزند عالی است.
موضوعات:
- -اکتشافی طراحی وب سایت
- -مبانی تحقیق تجربه کاربر طراحی وب سایت (مصاحبه های طراحی وب سایت UX، پروتکل های نظرسنجی، استخراج داده ها)
- -دیوارهای وابسته
- -فرآیند طراحی وب سایت و نمونه سازی
- -پیاده سازی طراحی وب سایت UX مبتنی بر داده
مدت: 88 ساعت یادگیری (شامل مرور و آزمایش).
قیمت: ممیزی دوره های فردی رایگان است
گواهی: 345 دلار هزینه یک بار برای دریافت گواهی و دسترسی مادام العمر به هر دوره لازم است.
طرفداران:
دوره عالی برای ایجاد درک بهتر از نحوه تعامل کاربران با طراحی وب سایت ها و برنامه ها.
می تواند از مهارت ها برای ارائه خدمات جامع تر، فراتر از طراحی وب سایت استفاده کند.
معایب:
دوره ای نیست که به طور خاص برای طراحی وب سایت طراحی شده باشد.
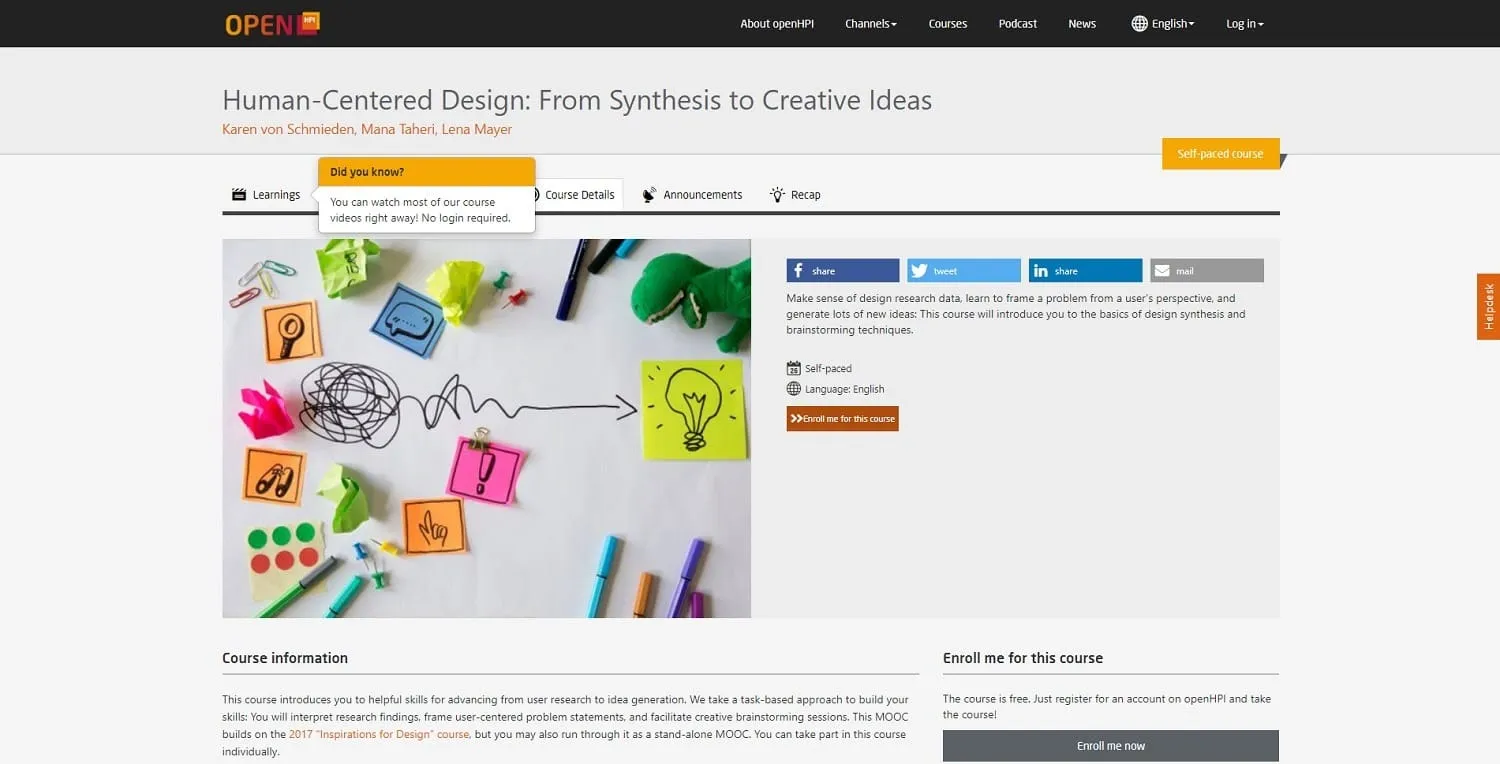
15. :OpenHPIدوره طراحی وب سایت انسان محور

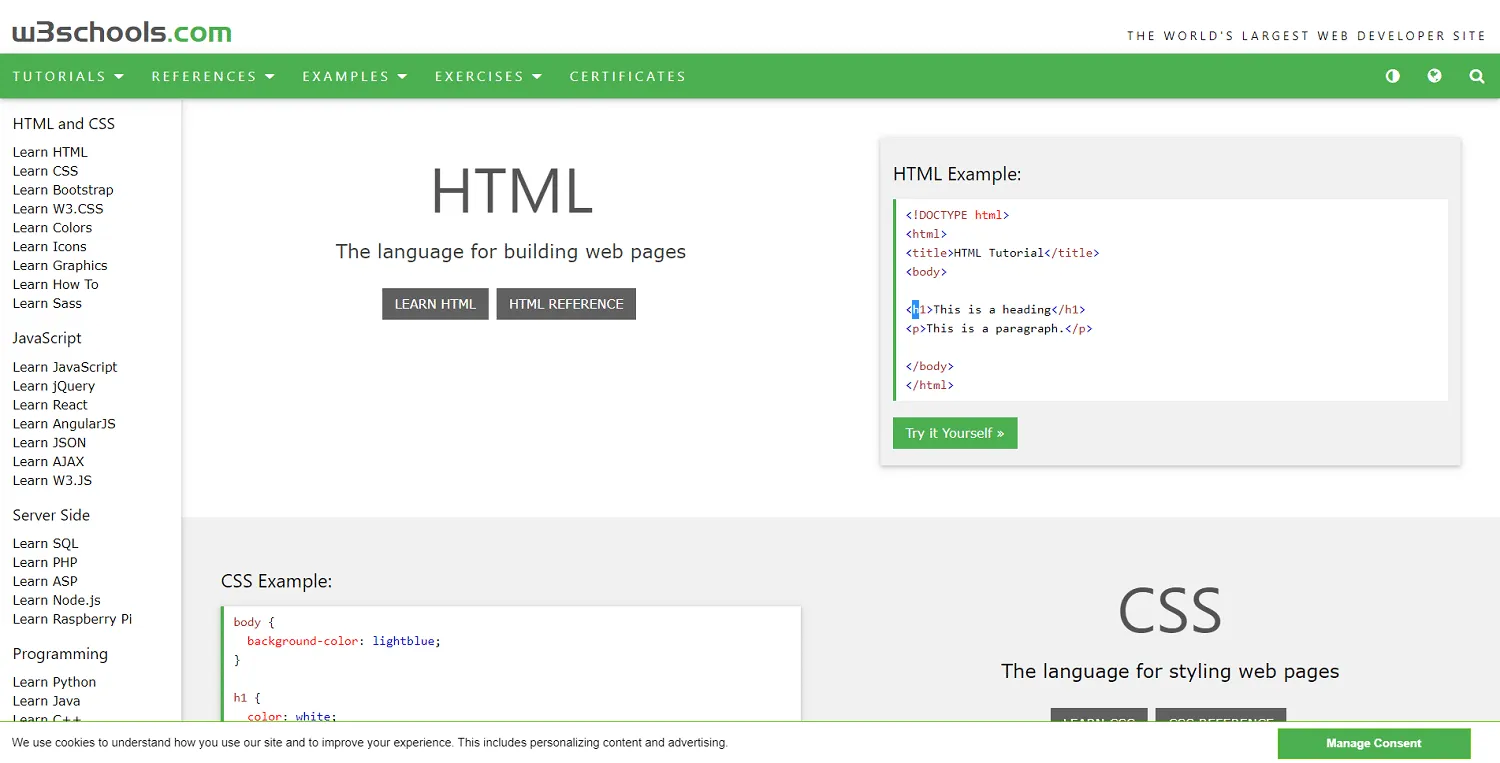
W3Schools یکی از بزرگترین منابع موجود برای یادگیری توسعه طراحی وب سایت به صورت آنلاین است.
این دارای صدها ساعت آموزش و دوره آموزشی در مورد زبان های اصلی و چارچوب های مورد استفاده برای ساخت طراحی وب سایت است.
رابط کاربری ممکن است کمی نامرتب باشد، اما حجم باورنکردنی از درس های رایگان با کیفیت بالا آن را جبران می کند. حتی برای شروع نیازی به ثبت نام با ایمیل خود ندارید.
موضوعات:
- اصول اولیه طراحی وب سایت HTML5، JavaScript، CSS3
- بوم و SVG
- بوت استرپ
- گرافیک
- رنگ ها
- نمادها
مدت: صدها ساعت درس تعاملی.
قیمت: رایگان
گواهی: موجود (از 95 دلار به ازای هر زبان).
طرفداران:
اطلاعات بنیادی عالی در مورد همه زبان طراحی وب سایت ها.
در حین ساختن اولین طراحی وب سایت خود، با مرور کاتالوگ عظیم یاد بگیرید.
بدون نیاز به ثبت نام ایمیل
معایب:
رابط یادگیری به اندازه سایر دوره های تعاملی طراحی وب سایت روان نیست.
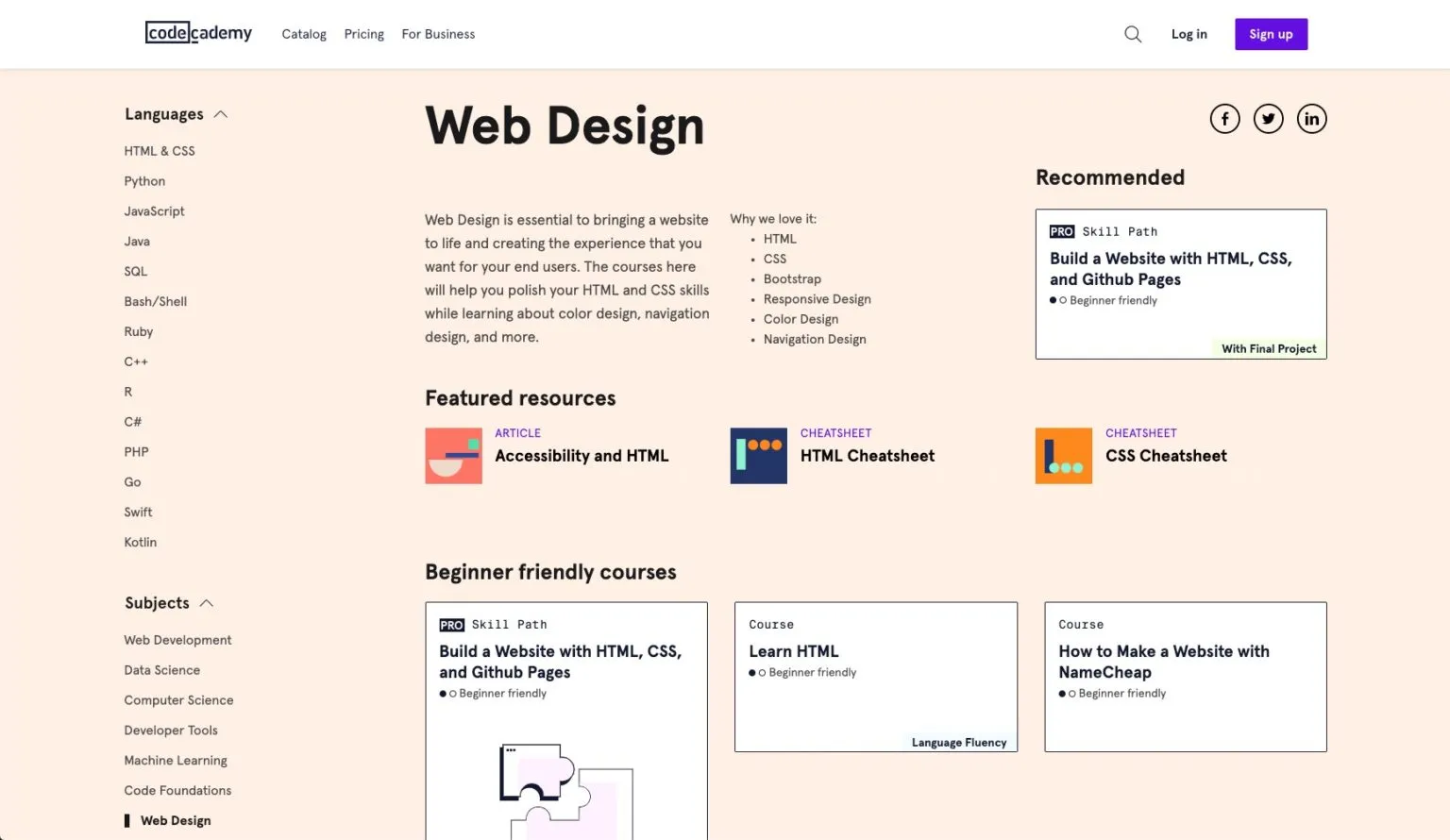
18. رایگان: Codecademy

Codecademy یک پلت فرم یادگیری تعاملی طراحی وب سایت برای برنامه نویسان و طراحان طراحی وب سایت است. چند دوره به صورت رایگان ارائه می دهد که به شما در شروع کار کمک می کند.
این یک رابط گیمیفی عالی دارد که یادگیری کدهای جدید طراحی وب سایت را آسان می کند.
متأسفانه، محتوای طراحی وب سایت موجود در طرح رایگان کاملاً محدود است و فقط بر روی زبان های اصلی تمرکز می کند و یک طراحی وب سایت ساده ایجاد می کند.
موضوعات:
- اصول اولیه طراحی وب سایت HTML، JavaScript، CSS3
- چگونه اولین طراحی وب سایت خود را ایجاد کنیم
- قیمت: دوره های پایه رایگان (نسخه پولی زیر)
- گواهی: در دسترس نیست
طرفداران:
رابط یادگیری طراحی وب سایت عالی
جامعه فعال و جذاب برای یادگیری
معایب:
دوره های رایگان بسیار محدود است.
19. نسخه پولی: Codecademy Pro
با Codecademy Pro، پلتفرم و انجمنی را که در طرح رایگان گنجانده شده است، به علاوه دسترسی کامل به تمام دورهها و مسیر توسعه طراحی وب سایت دریافت میکنید.
همچنین می توانید از مسیرهای مهارتی کوتاه تری مانند یادگیری نحوه ساخت طراحی وب سایت استفاده کنید.

با نسخه حرفه ای، شما به صدها ساعت درس تعاملی و گواهی در پایان دوره ها دسترسی خواهید داشت.
قیمت: 39.99 دلار در ماه (19.99 دلار در ماه صورتحساب سالانه).
20. رایگان: داش توسط مجمع عمومی

مجمع عمومی در درجه اول یک شرکت آموزشی مبتنی بر بوت کمپ پردیس یا حضوری برای طراحان طراحی وب سایت و برنامه نویسان است.
اما دوره آنلاین تعاملی رایگان آنها Dash یک راه عالی برای یادگیری اصول اولیه طراحی وب سایت HTML، CSS و جاوا اسکریپت است، در حالی که شما به طور فعال طراحی وب سایت خود را از ابتدا طراحی وب سایت و ایجاد می کنید.
موضوعات:
- اصول اولیه طراحی وب سایت HTML5، CSS3، جاوا اسکریپت
- تگ های HTML
- پرسش های رسانه ای و طراحی وب سایت پاسخگو
- تصاویر و رسانه ها
- جی کوئری
- ایجاد یک بازی تعاملی اولیه با JS
مدت: بیش از 10 ساعت درس تعاملی طراحی وب سایت
قیمت: رایگان
گواهینامه: N/a
طرفداران:
اطلاعات بنیادی عالی در مورد زبان های توسعه طراحی وب سایت frontend.
با استفاده فوری از هر مفهوم و خط کدی که یاد می گیرید، اطلاعات را بهتر حفظ کنید.
معایب:
مقدار محدودی از اطلاعات موجود در دوره رایگان (گزینه های پولی از 3950 دلار شروع می شود).
دوره های کسب و کار طراحی وب سایت در مقابل طراحی وب سایت با asp.net
تخصص در asp.net می تواند به شما کمک کند تا به سرعت پورتفولیوی خود را ایجاد کنید. اما شما نمی توانید فقط با مهارت های اولیه طراحی وب سایت وارد آن شوید.
مهارت های لازم به عنوان یک طراح/ توسعه دهنده طراحی وب سایت asp.net
ابتدا به توانایی ویرایش/ایجاد تم های طراحی وب سایت asp.net نیاز دارید. این بدان معناست که شما نیاز به درک روشنی از نحوه عملکرد asp.netو اصول توسعه طراحی وب سایت asp.net دارید:
- حلقه (عملکرد اصلی طراحی وب سایت PHP که پستها و محتوای صفحه طراحی وب سایت asp.net را نمایش می دهد)
- ویرایشگر بلوک گوتنبرگ (و نحوه نمایش بلوک ها در یک طراحی وب سایت WP زنده)
- سلسله مراتب قالب asp.net (کدام قالب های صفحه طراحی وب سایت را باید ویرایش کنید و نحوه ایجاد تم های فرزند
ویژگی CSS نحوه تنظیم صحیح و نادیده گرفتن CSS
- تسلط بر HTML و CSS و اصول طراحی وب سایت
- درک اولیه PHP
- توانایی کار با صفحه سازهای محبوب طراحی وب سایت (Elementor، Divi و غیره)
- آشنایی با موضوعات پرطرفدار
برای کمک به شما در توسعه طراحی وب سایت این مهارت ها، راهنمای اختصاصی ما در مورد 13 مکان برای یادگیری آنلاین asp.net را بررسی کنید.
ده ها پلتفرم یادگیری صدها وبلاگ هزاران ویدیوی یوتیوب. چگونه می توانید بهترین دوره های طراحی وب سایت را در یک زمینه شلوغ پیدا کنید؟
خلاصه
از YouTube گرفته تا پلتفرم های طراحی وب سایت یادگیری پولی و رایگان برای کدنویسها، تا دورههای آنلاین دانشگاهی، چیزی برای همه وجود دارد. اگرچه در سراسر جهان عمومی نیست، اطلاعات در دوره های رایگان طراحی وب سایت می تواند بیشتر از جایگزین های پولی باشد.
این صرفاً به این دلیل است که پول اعضا یا دانشآموزان بودجه ای را در اختیار مربیان قرار می دهد تا برنامه درسی و ویدیوهای خود را به روز کنند.
دوره های طراحی وب سایت با هزینه نیز اغلب به شما این فرصت را می دهد که با مربیان و نه فقط با سایر دانش آموزان تعامل داشته باشید.
نیازی به هدر دادن زمان با دوره یا استادی نیست که با آن سر و صدا ندارید. دوره طراحی وب سایت را که برای سطح فعلی و اهدافتان مناسب است انتخاب کنید و به آن پایبند باشید.
ابزارهای عالی برای آموزش و توسعه مهارت های طراحی وب سایت شما به عنوان یک طراح طراحی وب سایت وجود دارد.
حالا نوبت شماست: آیا دوره ای را برای بهبود مهارت های طراحی وب سایت خود گذرانده اید؟ تجربه شما چطور بود؟ آن را در نظرات به اشتراک بگذارید!