در مورد مدل های واکنش گرای طراحی وب سایت اطلاعات کسب کنید و 30 الگوی ماکت واکنش گرای عالی را دریافت کنید – از جمله 15 قالب رایگان.
اگر در حال ایجاد یک مدل طراحی وب سایت هستید، در مورد بهترین راه برای نزدیک شدن به طراحی وب سایت واکنش گرا تعجب خواهید کرد. دیگر بحث این نیست که آیا باید پاسخگو باشیم یا خیر. این یک سوال است که چه زمانی باید پاسخگو باشید: چه مرحله ای از توسعه؟ در این پست توضیح می دهیم که چرا ماکت های طراحی وب سایت ریسپانسیو منطقی هستند و 30 الگوی ماکت واکنش گرای عالی (15 قالب رایگان و 15 قالب پولی) را به اشتراک می گذاریم تا بتوانید در اسرع وقت با ابزار ماکت خود شروع به کار کنید. لذت بردن!

ماکت طراحی وب سایت ریسپانسیو چیست؟
طراحی وب سایت واکنشگرا به یک تکنیک طراحی وب سایت اشاره دارد که به این معنی است که محتوا به دستگاهی که کاربر طراحی وب سایت به آن دسترسی دارد پاسخ می دهد. معمولاً این به سادگی به این معنی است که اندازه محتوا طراحی وب سایت تغییر میکند، طرح بندی آن تغییر میکند تا اطمینان حاصل شود که در مانیتور رایانه شخصی، لپ تاپ، تبلت یا تلفن همراه به همان اندازه لذت بخش است. تقریباً هر طراحی وب سایت اصلی که اکنون بازدید می کنید از یک طراحی وب سایت واکنش گرا استفاده می کند.
طراحی وب سایت ریسپانسیو با ایجاد نقاط شکست در کد طراحی وب سایت – معمولاً در CSS – کار میکند که به طراحی وب سایت کمک می کند تا بفهمد چه طرح بندی و عناصر محتوایی را باید نمایش دهد و چگونه، بسته به «نوع رسانه» (رزولوشن صفحه) رندر دستگاه. صفحه. معمولاً حداقل سه نوع رسانه تعریف شده است که هر کدام دارای حداکثر عرض هستند، برای تلفن های همراه، تبلت ها و رایانه های شخصی معمولی و لپ تاپ ها.
طراحی وب سایت ریسپانسیو تجربه بهتری از مشاهده را برای کاربر طراحی وب سایت ایجاد می کند و به روزهای داشتن نسخه های کاملاً متفاوت از طراحی وب سایت ها برای مشاهده در دستگاه های تلفن همراه پایان می دهد. این همچنین زندگی طراح و توسعه دهنده طراحی وب سایت را آسان تر می کند: هنگامی که نقاط شکست و CSS مربوطه تعریف شدند، عناصر در طراحی وب سایت را می توان با تغییراتی که به طور همزمان در همه اندازه های صفحه نمایش مشاهده می شوند تغییر داد.
ماکت ریسپانسیو یک مدل طراحی وب سایت است که از طراحی وب سایت واکنش گرا استفاده می کند. به عبارت دیگر، این یک مدل طراحی وب سایت با وفاداری بالا است که صرف نظر از وضوح صفحه نمایش آن، آماده مشاهده یا آزمایش بر روی هر دستگاهی است.
چرا ماکت طراحی وب سایت ریسپانسیو طراحی کنیم؟
طراحی وب سایت یک ماکت ریسپانسیو مزایای زیادی دارد:
الگوبرداری از طراحی وب سایت نهایی، نه فقط یک نسخه موقت
ایجاد یک ماکت غیر پاسخگو برای طراحی وب سایتی که ریسپانسیو باشد، فایده ای ندارد. از این گذشته، هدف هر مدلی ارائه یک شبیه سازی بصری کاملاً واقعی از محصول نهایی است.
مشکلات را زود تشخیص دهید
ایجاد یک ماکت طراحی وب سایت واکنش گرا میتواند به شما کمک کند تا مشکلات طراحی را با استقرار طراحی وب سایت واکنش گرا در مراحل اولیه توسعه، زمانی که رفع آن ارزان تر و آسان تر است، شناسایی کنید.
فکر کردن به "ابتدا با موبایل" را شروع کنید
از آنجایی که اکثر کاربران از طراحی وب سایت ها در دستگاه تلفن همراه خود بازدید می کنند، اتخاذ رویکرد Mobile First در طراحی وب سایت روش خوبی است. Mobile First بسیار مهم است زیرا شروع با یک صفحه نمایش کوچک و افزودن عناصر با رشد بسیار آسان تر از تلاش برای ط طراحی وب سایت برعکس است. طراحی وب سایت یک مدل ریسپانسیو به شما کمک می کند تا از همان ابتدا آن روش را در کار خود بسازید.
لمس را در ماکت خود بسازید
حتی اگر اکنون زمان اضافه کردن ژست ها و جابجایی ها نیست، مهم است که هنگام طراحی وب سایت مدل خود به کنترل های لمسی موبایل فکر کنید. دکمه ها و عناصر رابط کاربری طراحی وب سایت ناوبری باید اندازه و فاصله مناسبی داشته باشند تا کاربران طراحی وب سایت موبایل بتوانند به راحتی با آنها تعامل داشته باشند.
بهانه اصلی برای طراحی نکردن یک ماکت واکنش گرا و دلیل اشتباه بودن آن
“ابتدا طراحی وب سایت اصلی و سپس موبایل رفتن سریعتر و ارزانتر خواهد بود. به هر حال موبایل فقط زیرمجموعه ای از طراحی وب سایت اصلی است.»
این می تواند وسوسه انگیز باشد که فکر کنید بهترین راه برای نزدیک شدن به طراحی وب سایت این است که با فرمت صفحه نمایش بزرگ شروع کنید، به طوری که مشتری می تواند تمام محتوای بالقوه طراحی وب سایت و عناصر رابط کاربری طراحی وب سایت را ببیند، سپس نسخه های موبایل و تبلت را ایجاد کند. چرا اکنون وقت خود را برای طراحی وب سایت موبایل تلف کنید، در حالی که این فقط کاهش طراحی وب سایت "اصلی" و با امکانات کامل است؟ حقیقت این است، همانطور که در بالا اشاره کردیم، شروع با کوچکترین صفحه نمایش و کار با نمایشگرهای بزرگتر و بزرگتر از انجام کارها برعکس بسیار آسان تر است.
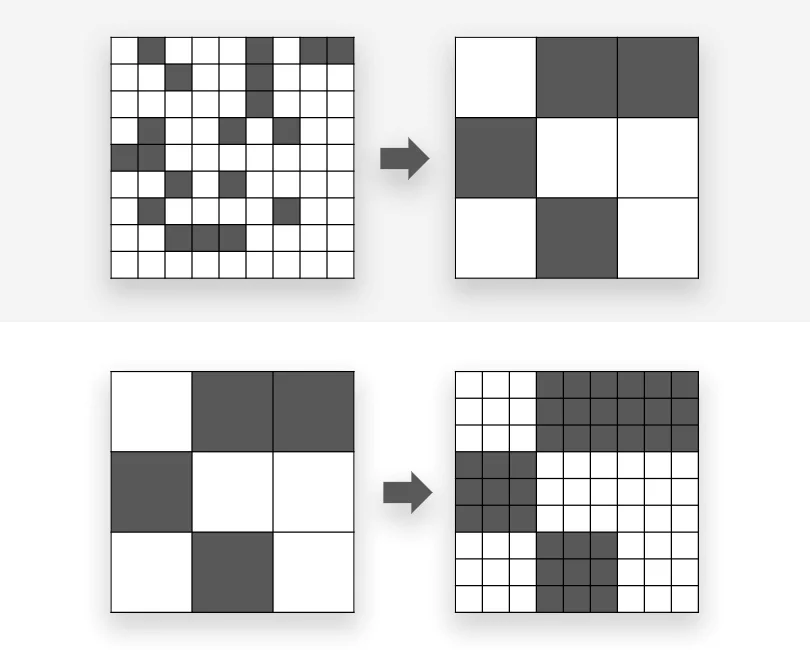
برای نشان دادن این موضوع، یک شبکه مربعی را در نظر بگیرید که از 9 مربع در عرض و 9 مربع در پایین تشکیل شده است. شکلی را روی این شبکه ایجاد کنید و برخی از مربع ها را سایه بزنید. حالا سعی کنید آن شکل را به یک شبکه 3×3 کاهش دهید. تقریباً غیرممکن است که شکل اصلی را با هر اشاره ای از ظاهر واقعی آن ارتباط برقرار کنید. تمام جزئیات از بین رفته است و تنها یک تقریب بسیار مبهم امکان پذیر است. حالا همین روند را امتحان کنید اما برعکس. برقراری ارتباط یک شکل در شبکه 3×3 روی شبکه 9×9 بسیار ساده تر است. و هنگامی که این کار را انجام دادید، فضای لازم برای اصلاح آن طراحی وب سایت را دارید. کار کردن از کوچک به بزرگ شما را تشویق می کند که در همان ابتدا بر روی مهم ترین جنبه های طراحی وب سایت خود تمرکز کنید و با افزایش اندازه صفحه، زمینه را برای طراحی وب سایت دقیق تری به شما می دهد.

جدای از آن، اگر تصمیم بگیرید که به مشتری، ذینفعان و کاربران طراحی وب سایت خود یک مدل پاسخگو ارائه نکنید، در آینده در چرخه توسعه با خطر تغییرات پرهزینه مواجه خواهید شد. اگر فقط یک نسخه از طراحی وب سایت را در مرحله ماکت به اشتراک بگذارید، راه حل کامل را به مردم نشان نمی دهید و این یک اشتباه بزرگ است.
30 الگوی ماکت طراحی وب سایت واکنش گرا – رایگان و پولی
بنابراین اکنون که تصمیم گرفتید با یک ماکت پاسخگو بروید، از کجا شروع کنید؟ شما می توانید خیلی بدتر از انتخاب ما از 30 الگوی ماکت انجام دهید. مرتب شده بر اساس نوع عمودی، ما 15 الگوی ماکت پاسخگو رایگان طراحی وب سایت و 15 قالب پولی را انتخاب کرده ایم. الهام بخش!
تجارت الکترونیک
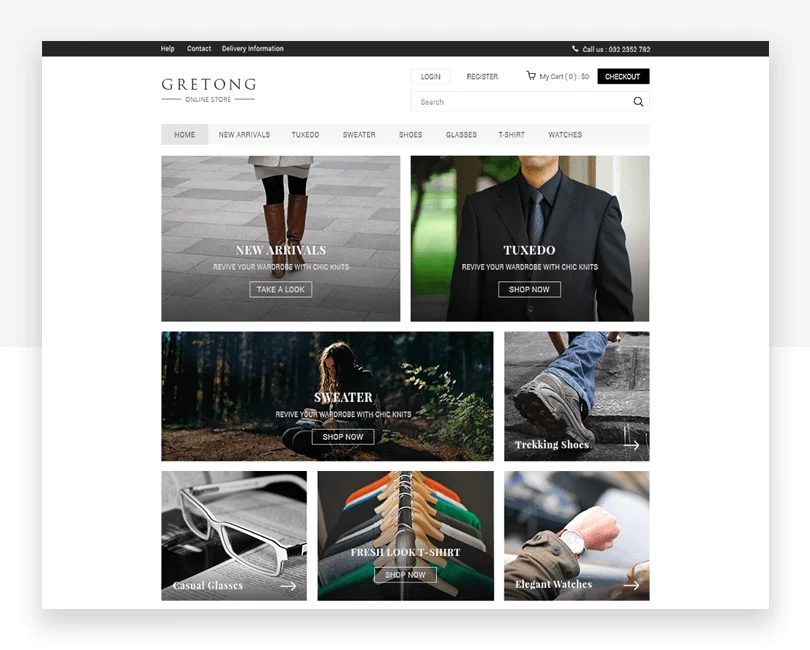
Gretong یک الگوی ماکت PSD برای تجارت الکترونیک بوت استرپ پاسخگو است که دارای طراحی وب سایت مسطح، پالت رنگی جذاب و طرح شبکه مدرن است.

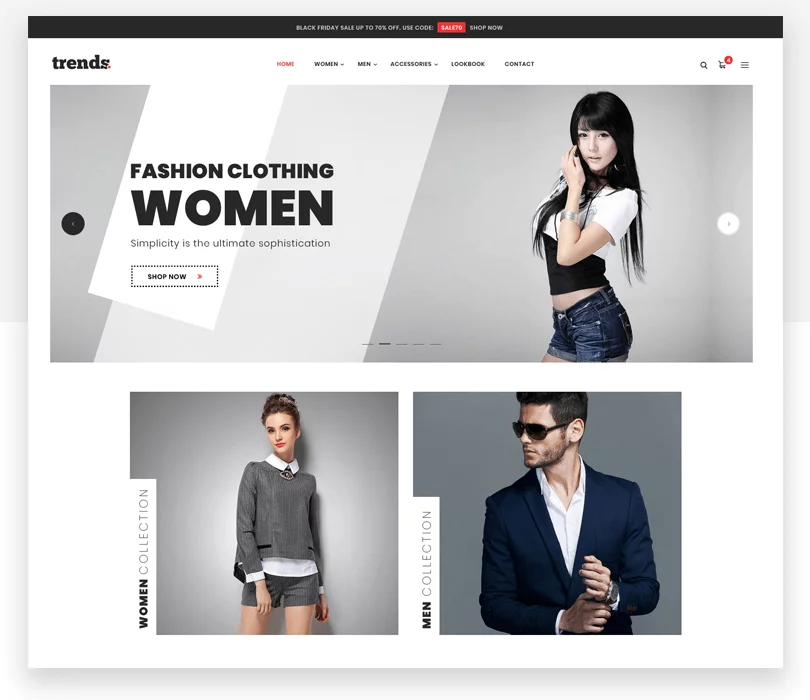
Trends یک الگوی ماکت PSD پاسخگو آماده بوت استرپ برای طراحی وب سایت های تجارت الکترونیک است. طراحی شده برای استفاده در انواع تنظیمات مختلف تجارت الکترونیک، دارای طراحی وب سایت مدرن و تمیز و فونت ها و نماد های طراحی وب سایت است.

بانکداری
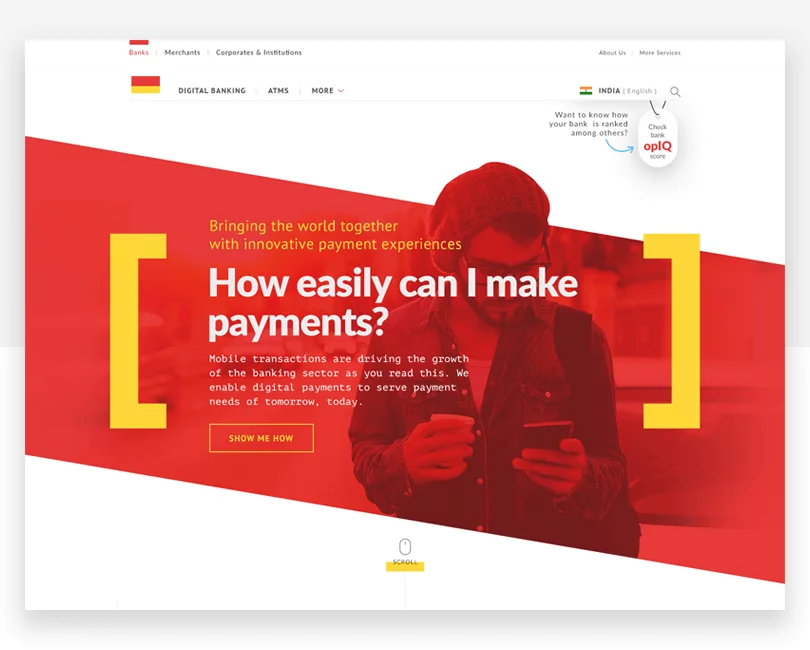
Digi-bank یک الگوی ماکت پاسخگو رایگان PSD برای صفحه اصلی طراحی وب سایت بانکی است. با داشتن انواع عناصر مختلف، کاملاً قابل تنظیم است تا بتوانید مدل اصلی خود را بسازید.

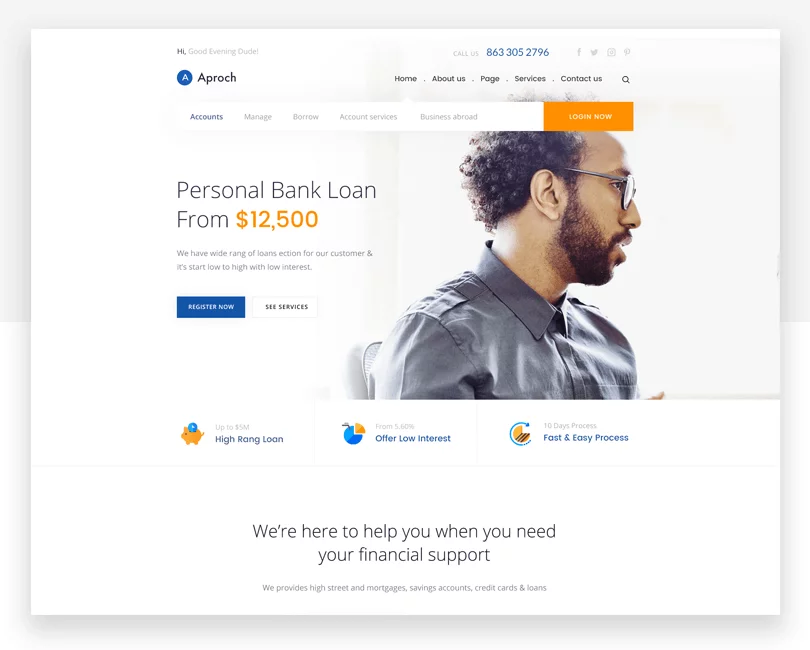
Aproach یک الگوی ماکت طراحی وب سایت واکنش گرا با فرمت PSD است که برای کمک به شما در ایجاد یک ماکت طراحی وب سایت بانکی کامل طراحی شده است. این شبکه حول یک شبکه بوت استرپ 1170 پیکسلی با سلسله مراتب بصری استثنایی ساخته شده است، شامل 2 سبک مختلف صفحه اصلی است و از فونت های Google استفاده می کند.

مسافرت رفتن
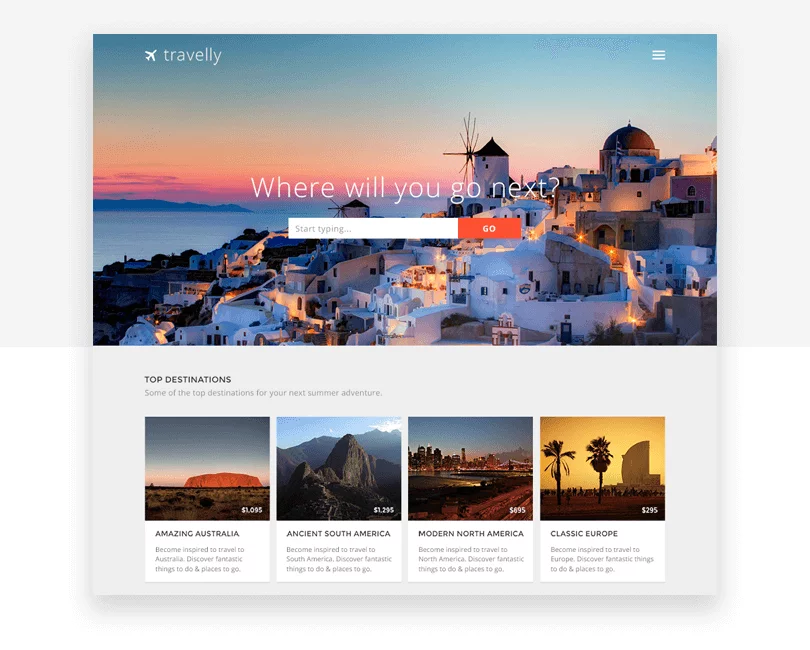
Travelly یک الگوی ماکت PSD رایگان برای صفحه اصلی طراحی وب سایت سفر است. با یک تصویر قهرمان پررنگ با کادر جستجو، به دنبال آن یک بلوک مقصد برتر از چهار کارت، و یک بخش مشاوره سفر در زیر پیشرو است

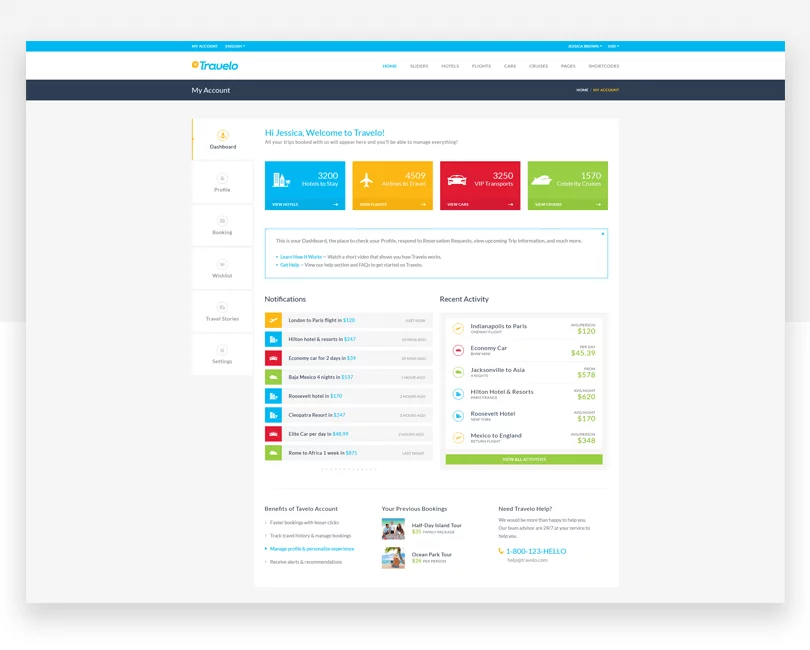
Travelo بسته ای از 113 الگوی مدل PSD برای تمام جنبه های تجارت سفر، از جمله هتل ها، پروازها، کرایه ماشین و رزرو کروز است. دارای 12 سبک مختلف صفحه اصلی، 7 سبک جستجو، 3 داشبورد پروفایل مختلف و موارد دیگر.

تحصیلات
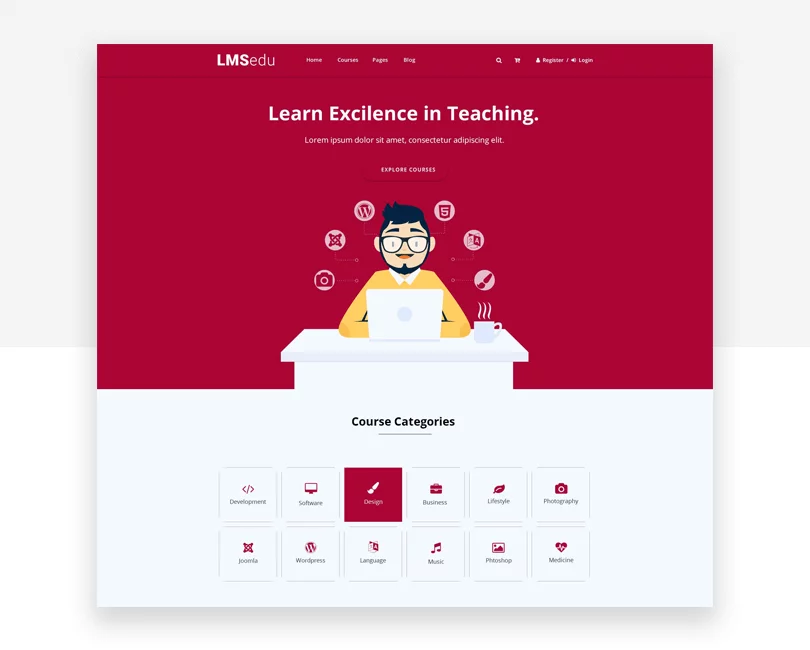
LMS یک الگوی شبیه سازی طراحی وب سایت PSD با موضوع آموزشی رایگان است. با تعداد زیادی عناصر مختلف و انواع صفحه، برای ساختن مدل های طراحی وب سایت آموزشی واکنش گرا مناسب است.

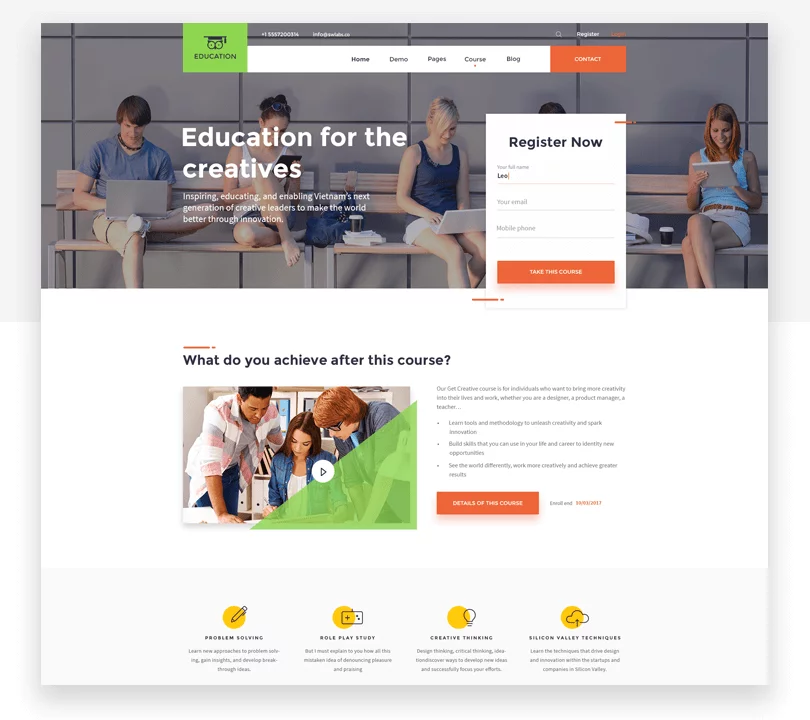
این الگوی مدل پولی برای طراحی وب سایت یک مؤسسه آموزشی با عنوان هوشمندانه «آموزش» دارای 21 فایل PSD برای صفحات مختلف است و بر روی یک شبکه 1170 پیکسلی Bootstrap ساخته شده است.

رستوران ها
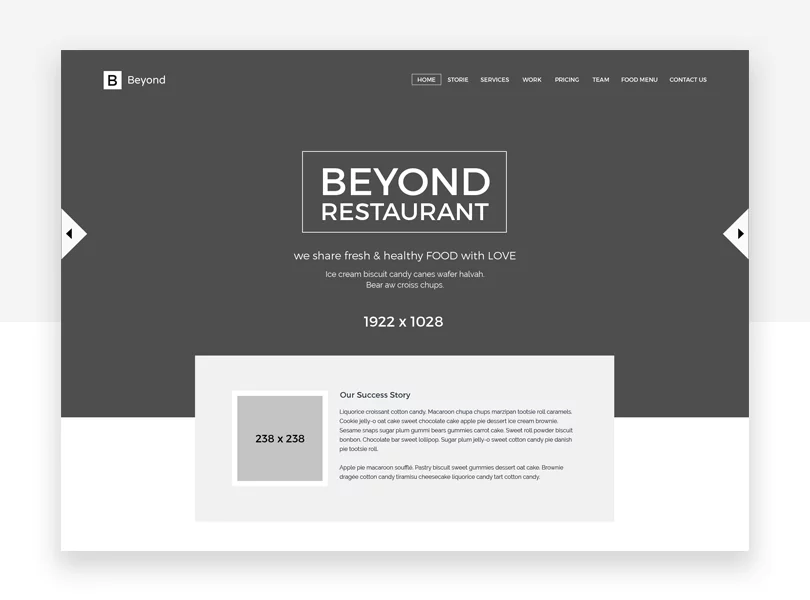
Beyond یک الگوی ماکت طراحی وب سایت ریسپانسیو رایگان و چند منظوره با تأکید بر رستوران ها و سایر طراحی وب سایت های مهمان نوازی است. این شامل 3 PSD برای ایجاد موکاپ از صفحات مختلف است.

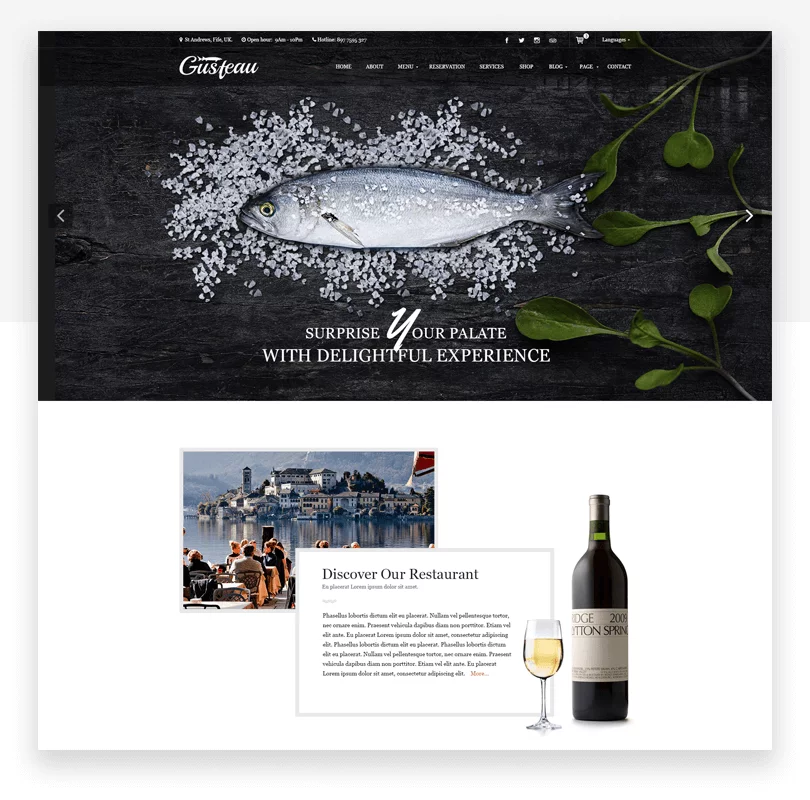
Gusteau یک قالب طراحی وب سایت واکنش گرا برای استفاده در طراحی وب سایت رستوران است که شامل یک وبلاگ است. با داشتن 18 فایل PSD کاملاً لایه، به راحتی قابل تنظیم است تا بتوانید یک مدل طراحی وب سایت رستوران شامل صفحات برای صفحه اصلی طراحی وب سایت ، رزرو، درباره، وبلاگ، منو و موارد دیگر ایجاد کنید.

معماران
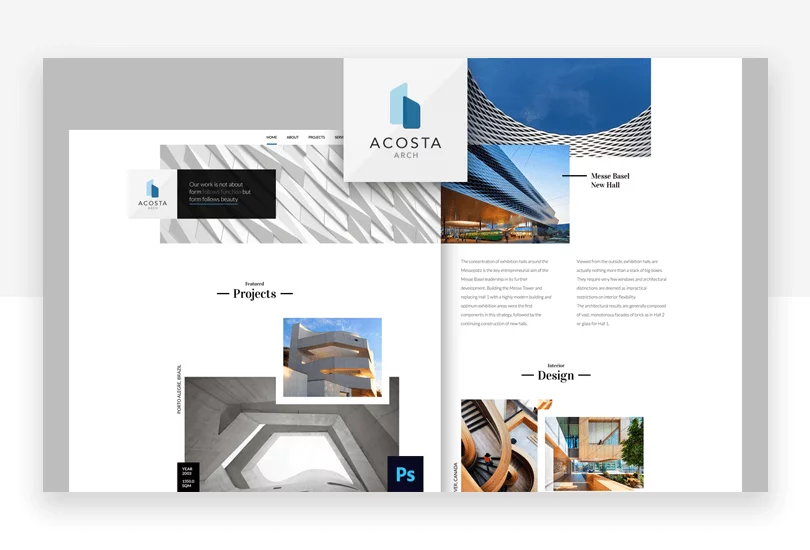
Architects بر اساس یک شبکه Bootstrap 1170px، یک الگوی ماکت طراحی وب سایت پاسخگو رایگان برای یک معمار یا طراح داخلی است. معماران مدرن و حرفه ای و همچنین سبک و مینیمالیستی هستند.

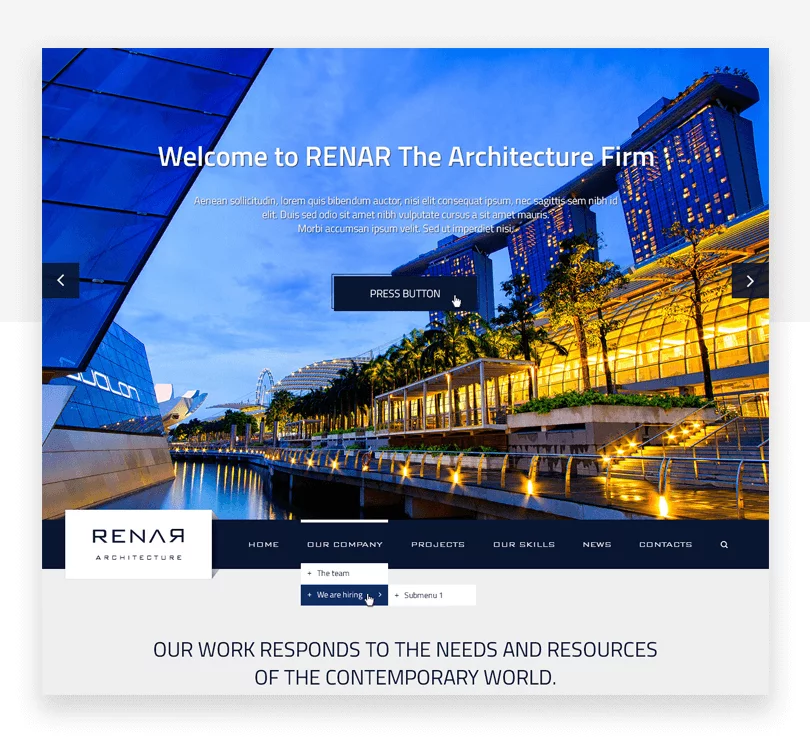
Renar یک الگوی ماکت طراحی وب سایت کاملاً واکنش گرا برای معماران است که می تواند برای انواع دیگر مشاغل نیز استفاده شود. این شامل 2 نسخه رنگی، 23 فایل PSD و فایل های فونت و نماد است.

نمایه طراح
همانطور که از نام آن پیداست، FREE PSD & XD DESIGNER PORTFOLIO TEMPLATE یک الگوی ماکت طراحی وب سایت پاسخگو رایگان است که هدف طراحان طراحی وب سایت است. متن و تصاویر خود را اضافه کنید و می توانید در عرض چند دقیقه آماده ایجاد مدل خود باشید!

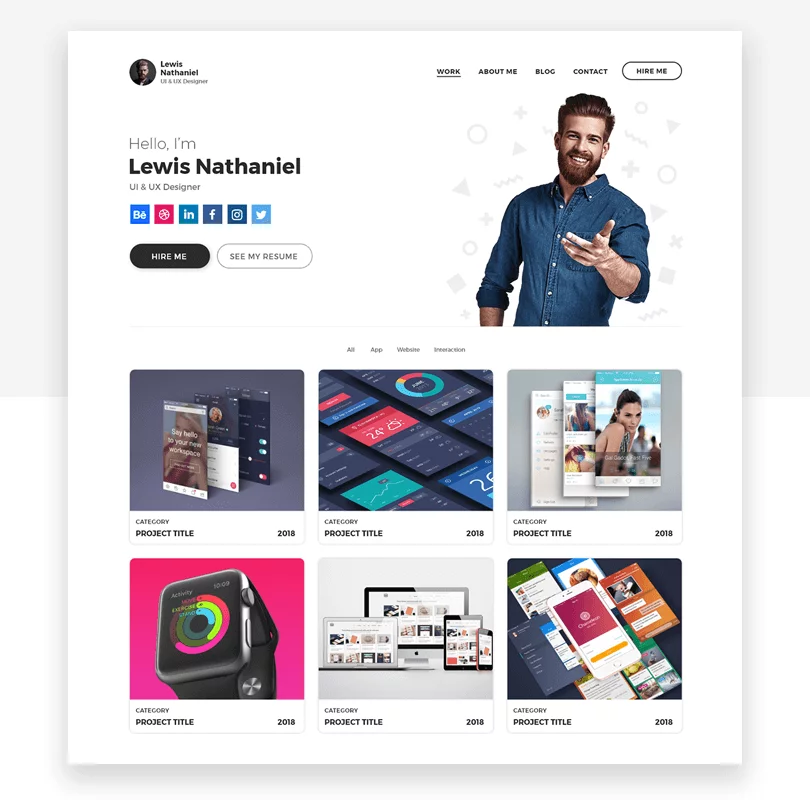
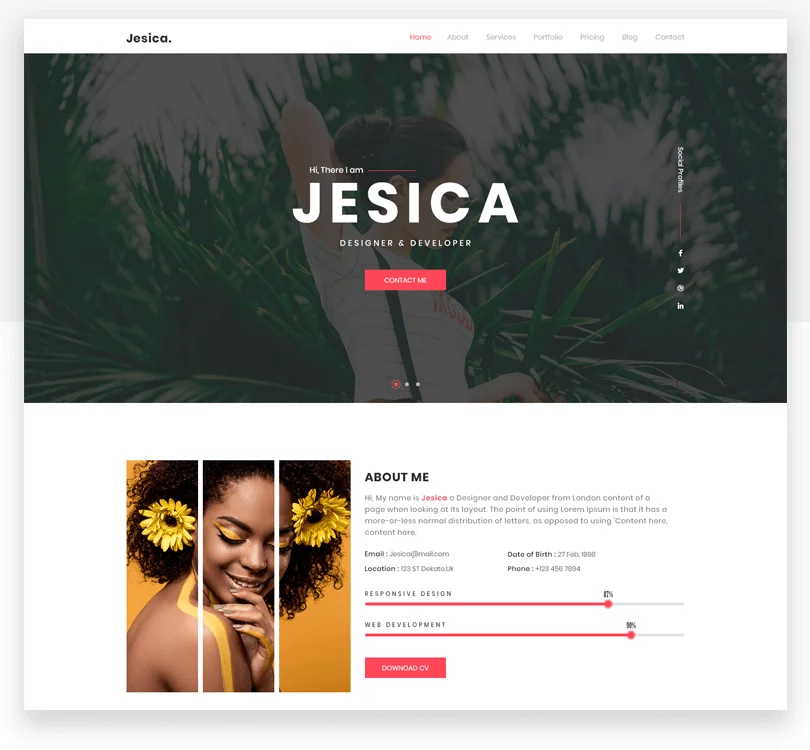
Jesica یک الگوی ماکت طراحی وب سایت مبتنی بر PSD است که برای استفاده به عنوان صفحه نمایه برای طراحان طراحی وب سایت ، هنرمندان، فریلنسرها، UXers و غیره طراحی شده است. این شامل 4 فایل PSD، آیکون های رایگان، 4 هدر برای انتخاب و بسیاری موارد دیگر است.

عکاسی
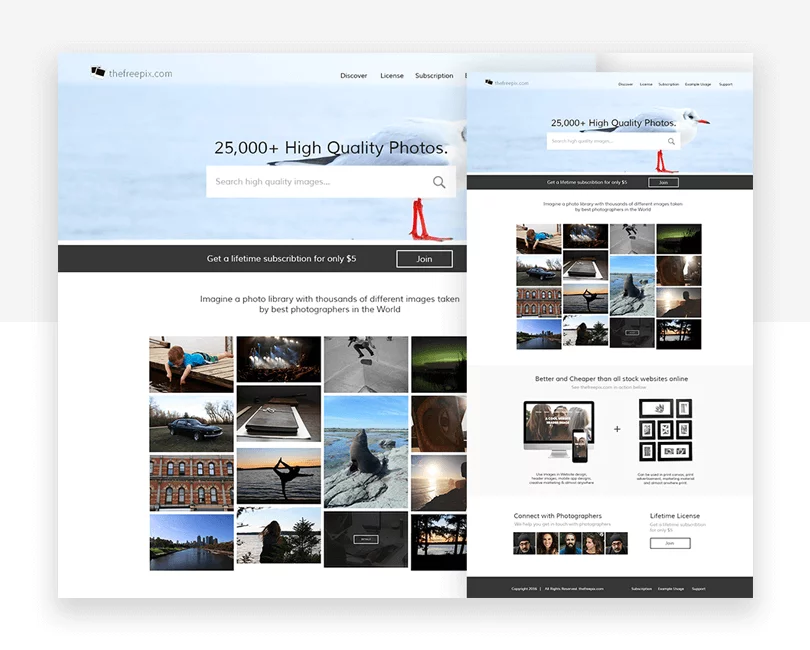
این یک الگوی ماکت طراحی وب سایت پاسخگو رایگان برای صفحه اصلی طراحی وب سایت عکس استوک است. ظاهر سبک، مدرن و حس حرفه ای آن، آن را به انتخابی عالی برای ماکت طراحی وب سایت عکس تبدیل کرده است.

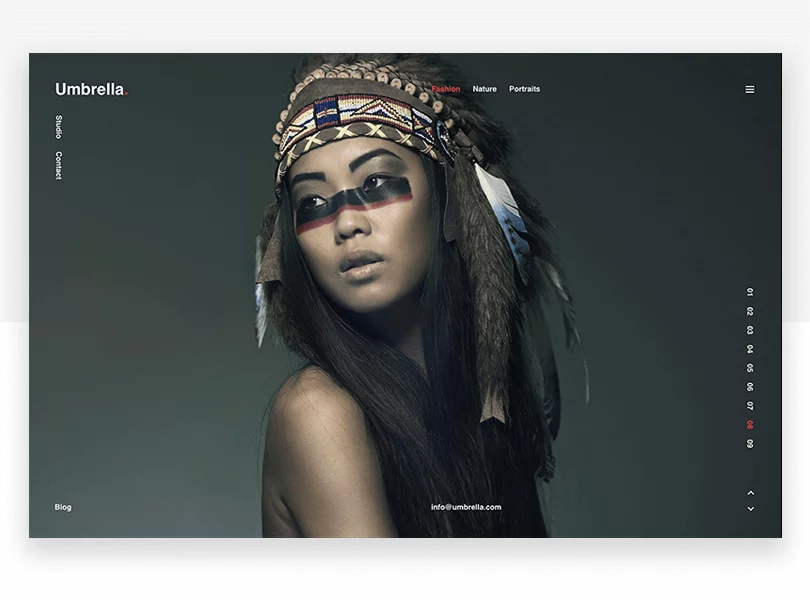
Umbrella یک قالب ماکت طراحی وب سایت واکنش گرا و فوق العاده مدرن و حرفه ای برای عکاسان و طراحی وب سایت های عکس است. دارای فایل های PSD و Sketch، Umbrella 100% پاسخگو است و شامل فونت ها و آیکون های رایگان است.

مبل فروشی
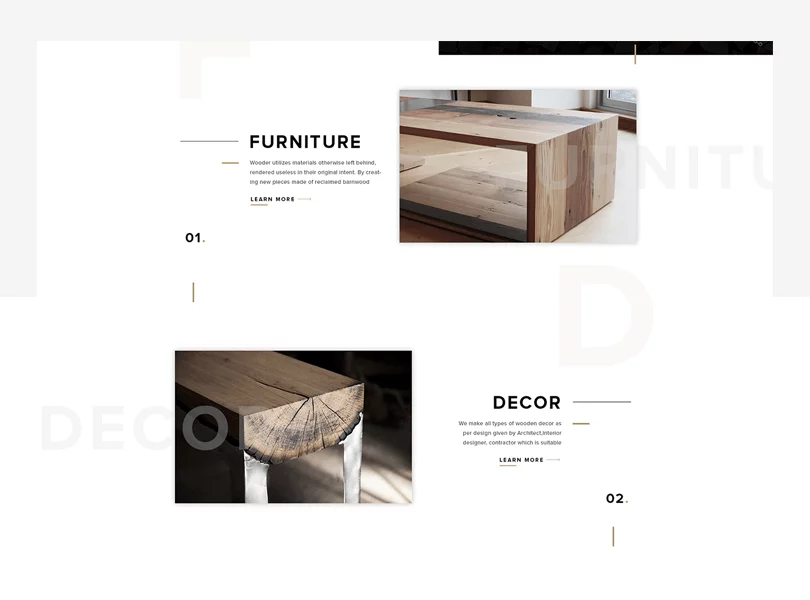
Wooder یک الگوی رایگان طراحی وب سایت مبتنی بر PSD با موضوع مبلمان است. Wooder با تاکید بر یک طرح رنگی جذاب سفید، سیاه و طلایی، واقعاً زیبا ساخته شده است.

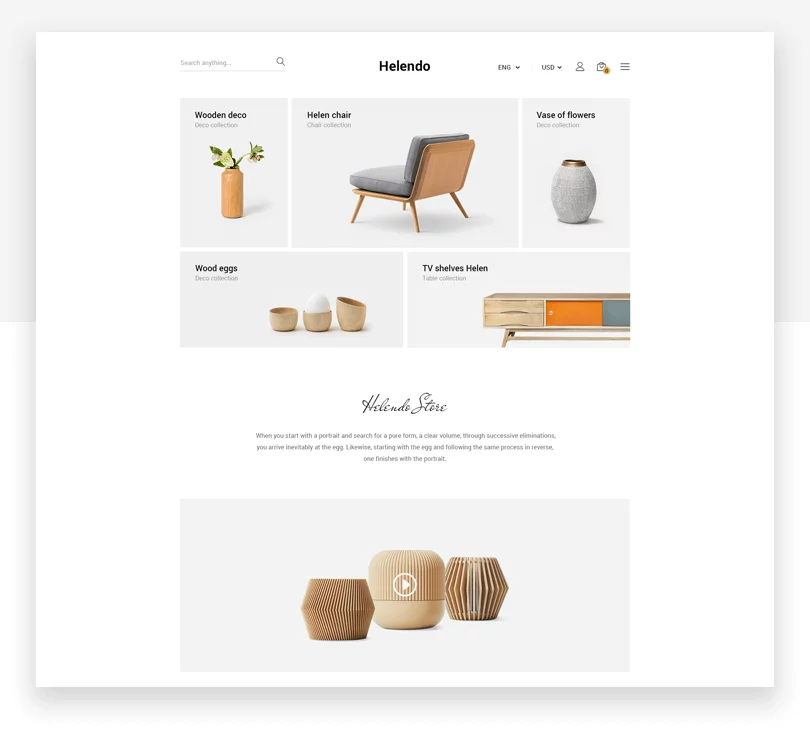
هلندو یک الگوی ماکت طراحی وب سایت مینیمالیستی برای یک فروشگاه مبلمان است. هلندو با ظاهری بسیار اسکاندیناویایی در اواسط قرن، دارای 60 فایل PSD برای یک مدل وب کاملا پاسخگو است. در واقع، شما به راحتی می توانید از آن برای انواع دیگر محصولات استفاده کنید – به عنوان مثال، می توانیم شاهد استفاده موفقیت آمیز هلندو برای طراحی وب سایتی باشیم که تجهیزات صوتی پیشرفته را می فروشد.

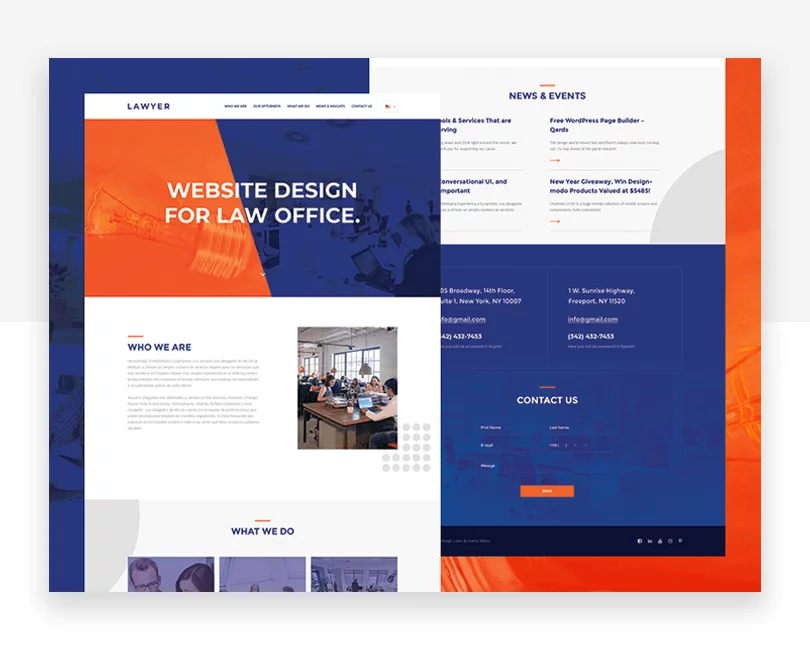
Lawyer یک الگوی رایگان طراحی وب سایت مبتنی بر PSD برای یک شرکت حقوقی است. ما از ترکیب رنگ های روشن و طراحی وب سایت مسطح برای ظاهری مدرن و دلپذیر خوشمان می آید.

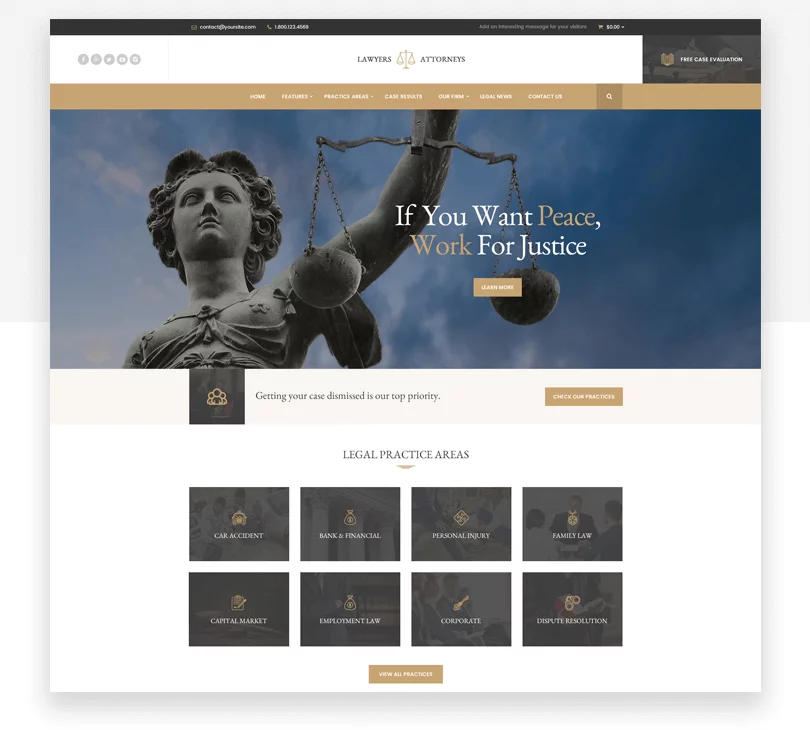
گزینه سنتی تر، Lawyer Attorneys یک الگوی ماکت طراحی وب سایت واکنش گرا است که دارای 4 طرح مختلف و 5 نوع صفحه در 17 فایل PSD است. این الگو بر اساس یک شبکه بوت استرپ 1170 پیکسلی، از فونت های رایگان گوگل استفاده می کند و آیکون های رایگان نیز دارد.

مشاور املاک
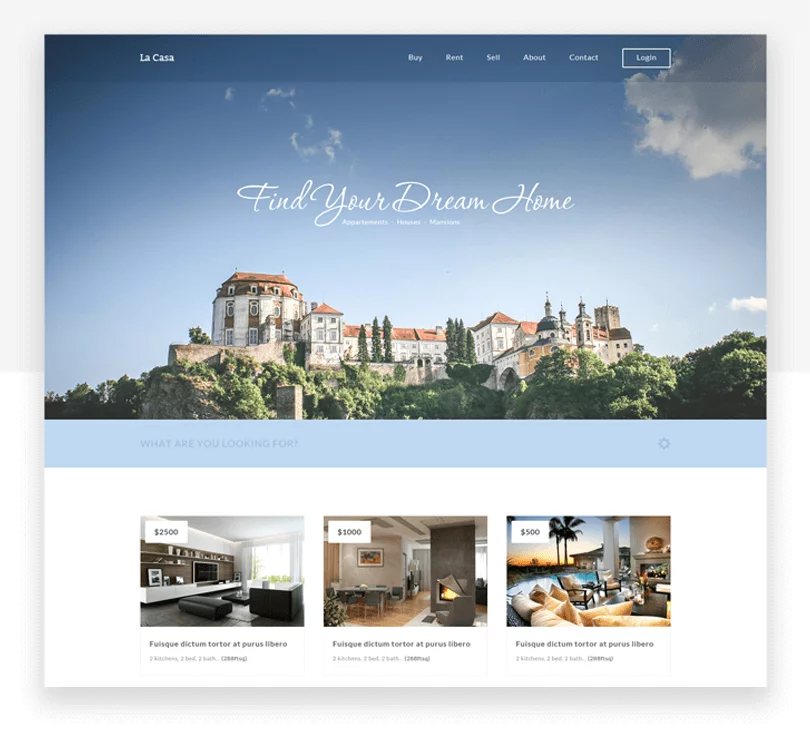
Casa یک الگوی ماکت طراحی وب سایت رایگان زیبا و زیبا برای یک طراحی وب سایت املاک و مستغلات است. همچنین یک قالب HTML 5 کاملاً پاسخگو است (شامل فایل لایه لایه PSD، HTML و CSS).

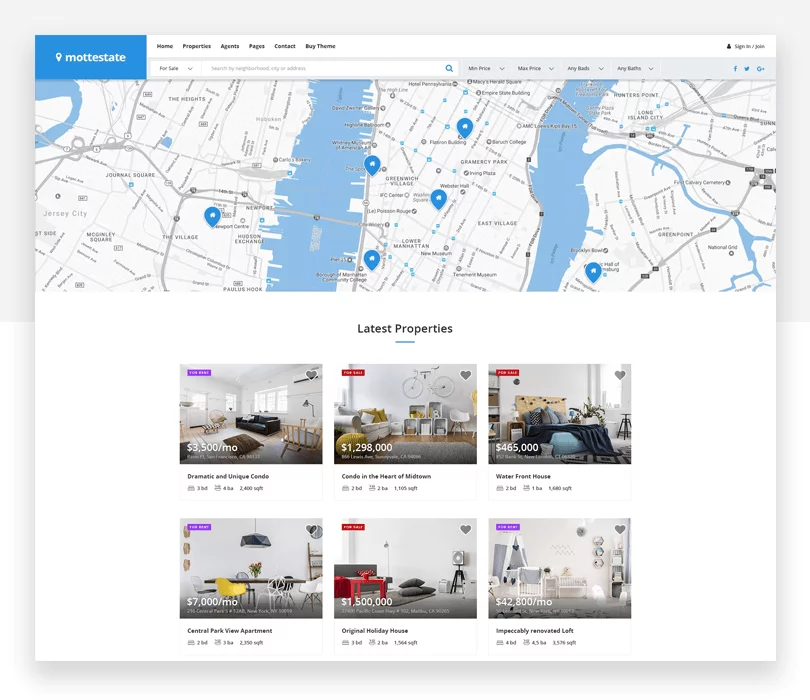
Mottestate یک الگوی ماکت طراحی وب سایت با موضوع املاک و مستغلات چشم نواز است. این شامل 23 فایل PSD کاملا لایه ای با طراحی وب سایت مدرن و با فاصله مناسب است.

فست فود
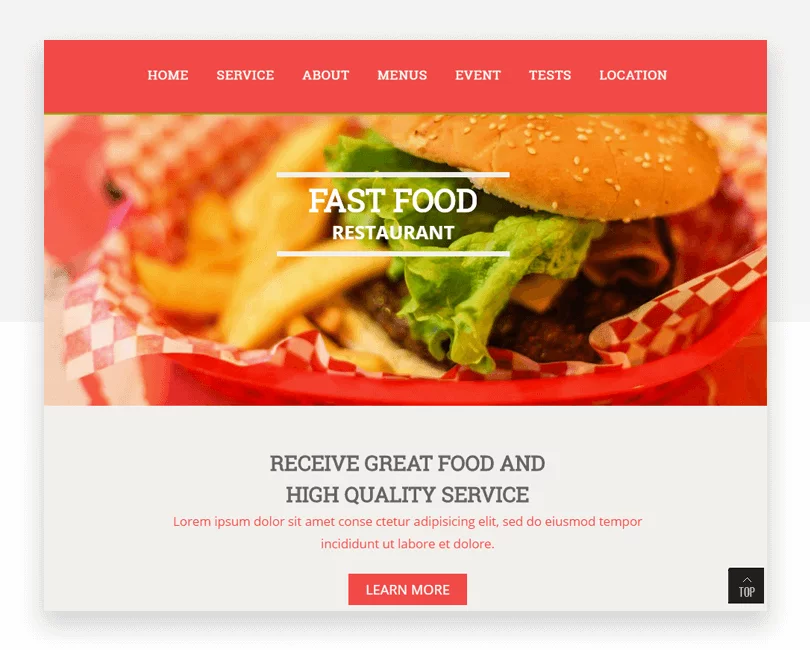
این قالب ماکت طراحی وب سایت ریسپانسیو رایگان در قالب های مختلف از جمله HTML و PSD ارائه میشود. با هدف طراحی وب سایت های خدمات فست فود، دارای طراحی وب سایت صاف مدرن و طرح بندی شبکه ای واضح و آسان برای استفاده است.

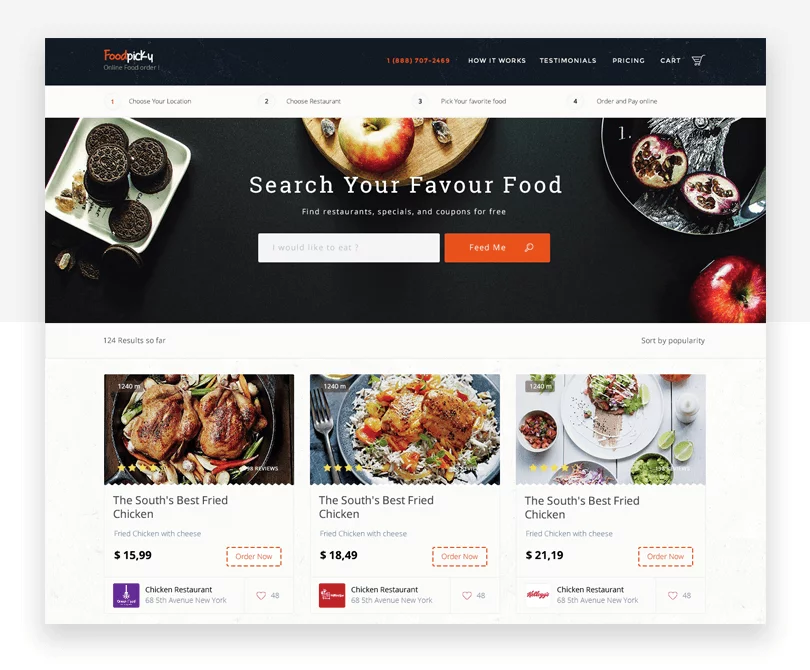
Foodpicky یک الگوی ماکت طراحی وب سایت است که هدف آن سفارش آنلاین غذا برای رستوران های محلی است. با 7 فایل PSD، شامل قالب های ماکت برای سفارش، منوها، نمایه رستوران، کوپن و موارد دیگر است.

هتل ها
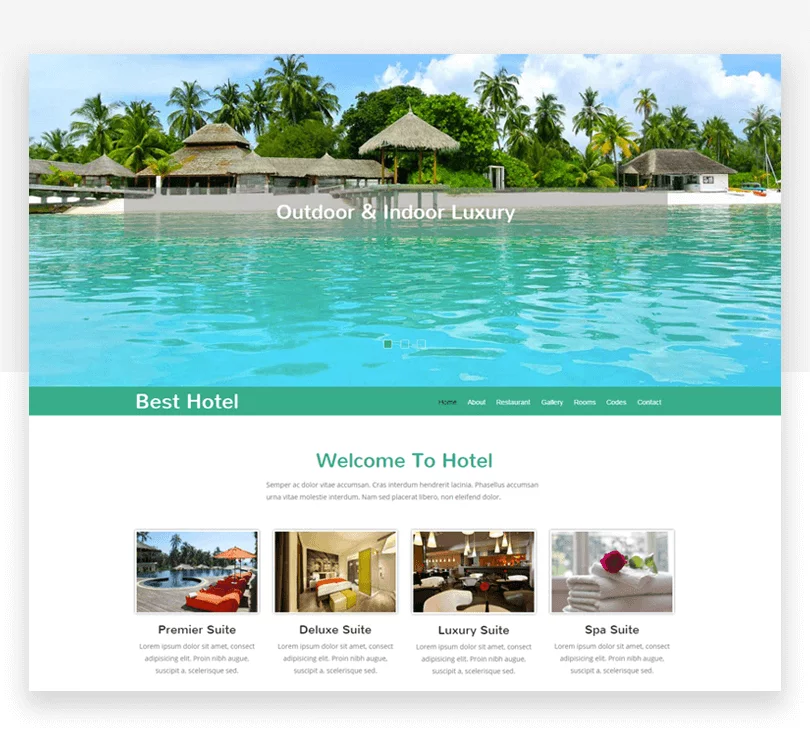
بهترین هتل یک قالب ماکت طراحی وب سایت واکنش گرا برای هتل ها است که دارای چندین صفحه و عملکرد است. با استفاده از طرح بندی شبکه بوت استرپ و طراحی وب سایت مسطح، کاملاً واکنش گرا است و شامل فایل های فونت لازم است.

این الگوی ماکت طراحی وب سایت هتل مبتنی بر PSD از لایههای شی هوشمند استفاده میکند تا ویرایش آن را آسان کند. این کاملاً پاسخگو است و با بوت استرپ سازگار است (شبکه 960).
نقشه ها
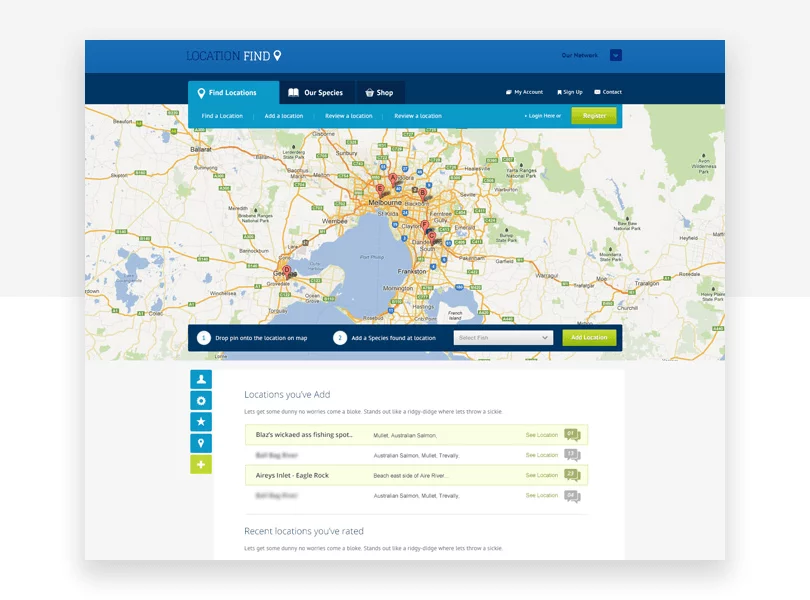
Location Find یک الگوی ماکت طراحی وب سایت واکنش گرا و زیبا با فرمت PSD است.

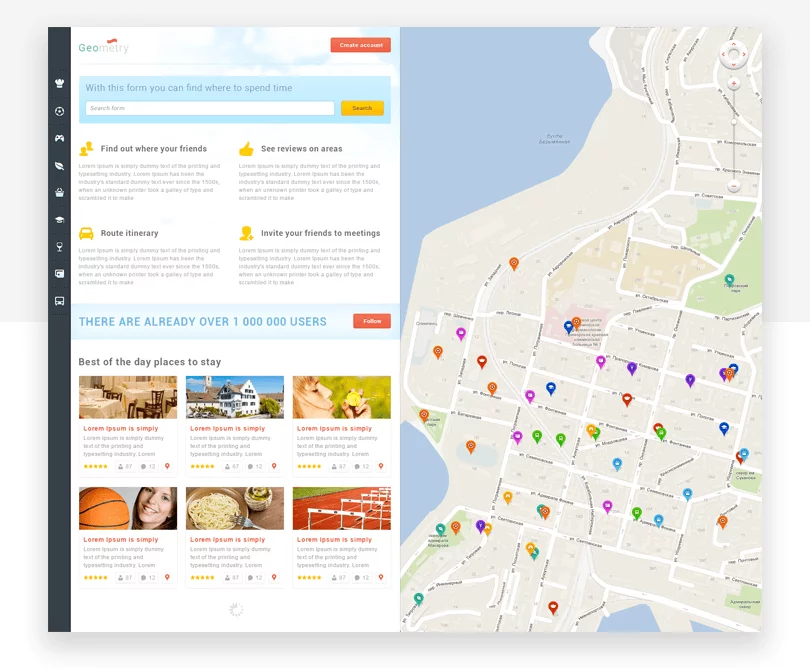
GeoMetry یک الگوی ماکت طراحی وب سایت مینیمالیستی برای خدمات طراحی وب سایت موقعیت جغرافیایی است. این شامل 10 فایل PSD و 9 پنجره مودال، و همچنین مجموعه بزرگی از عناصر UI طراحی وب سایت است.

سرگرمی
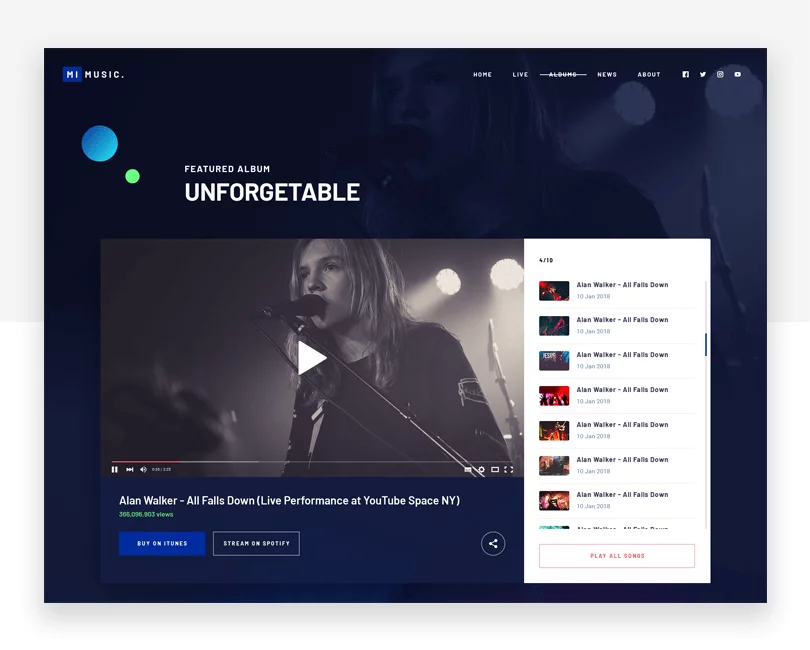
این قالب ماکت طراحی وب سایت شامل 6 فایل PSD برای ساخت یک طراحی وب سایت موسیقی می باشد. با ط طراحی وب سایت هوشمند و مدرن با تعداد زیادی از عناصر رابط کاربری، می توانید یک طراحی وب سایت موسیقی با فضایی برای قرارهای زنده، وبلاگ، نمایه هنرمند و موارد دیگر ایجاد کنید.

MixMusic یک الگوی ماکت طراحی وب سایت است که دارای یک طرح منحصر به فرد و تمیز است و از فونت ها و آیکون های رایگان استفاده می کند. این الگوی ماکت شامل 12 فایل PSD، همه چیزهایی را که برای تولید یک ماکت طراحی وب سایت پروفایل موسیقی با ظاهر حرفه ای نیاز دارید، دارد.