برای ایجاد یک طراحی وب سایت عالی به هزاران فونت نیاز ندارید. اما باید مطمئن شوید که فونت طراحی وب سایت هایی که استفاده می کنید برای همه کسانی که از طراحی وب سایت شما بازدید می کنند قابل مشاهده است. و اینجاست که فونت های ایمن خرید سایت وارد می شوند.
و اگر می توانید فونت های ایمن طراحی وب سایت را بیابید که (الف) استفاده از آن 100٪ رایگان است و (ب) نیازی به میزبانی در جای دیگری برای بازدیدکنندگان طراحی وب سایت شما نیست، این یک هوم ران برای شما خواهد بود.

این دقیقاً همان چیزی است که این پست طراحی وب سایت برای آن نوشته شده است: ما 31 فونت ایمن طراحی وب سایت با ظاهری زیبا را پوشش خواهیم داد و به شما نشان خواهیم داد که چگونه آنها را در طراحی وب سایت خود پیاده سازی کنید.
از پیوندهای زیر برای رفتن به بخش مورد علاقه خود استفاده کنید یا مستقیماً به لیست فونت های ایمن طراحی وب سایت ما بروید:
فهرست مطالب
چه فونت هایی در طراحی وب سایت ایمن هستند؟
آیا فونت های ایمن طراحی وب سایت در سال 2022 ضروری هستند؟
آیا فونت های گوگل در طراحی وب سایت ایمن هستند؟
31+ بهترین فونت های ایمن طراحی وب سایت
فونت های ایمن طراحی وب سایت را از کجا دانلود کنیم؟
چگونه فونت های ایمن طراحی وب سایت را به طراحی وب سایت خود اضافه کنید
چه فونت هایی در طراحی وب سایت ایمن هستند؟
از جمله تغییرات، بیش از 650000 فونت طراحی وب سایت مختلف به صورت آنلاین موجود است. فونت طراحی وب سایت هایی که توسط اکثر مرورگرهای طراحی وب سایت و سیستم عامل ها پشتیبانی می شوند، ایمن در طراحی وب سایت در نظر گرفته می شوند. سیستم عامل به طور خودکار شامل فایل های فونت طراحی وب سایت می شود، بنابراین بازدیدکنندگان طراحی وب سایت مجبور نیستند فونت ها را از سرورهای شما دانلود کنند.
به عنوان مثال، فونت Arial در همه جا حاضر است که هزاران spin-off را به وجود آورد.
آیا فونت های ایمن طراحی وب سایت در سال 2022 ضروری هستند؟

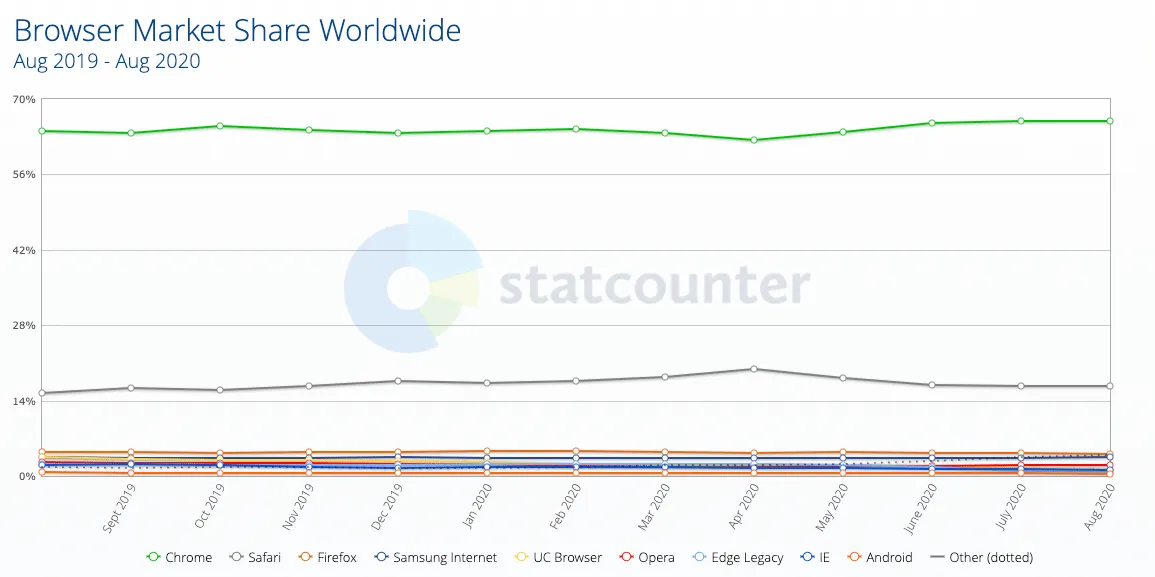
مطمئنا، اکثریت قریب به اتفاق کاربران طراحی وب سایت در حال حاضر از گوگل کروم، هم در موبایل و هم در دسکتاپ استفاده می کنند. اما این بدان معنا نیست که فونت های ایمن طراحی وب سایت متعلق به گذشته هستند.
در واقع، فونت های طراحی وب سایت پشتیبانی شده بر اساس سیستم عامل، از جمله نسخه فعلی یک کاربر طراحی وب سایت ، متفاوت است. بنابراین اگر یک طراحی وب سایت با فونتی طراحی کنید که فقط توسط جدیدترین نسخه ویندوز 10 پشتیبانی می شود، اکثر کاربران طراحی وب سایت چیز دیگری را مشاهده خواهند کرد.
علاوه بر این، اگر بخواهید از فونت محلی سفارشی یا فونت طراحی وب سایت میزبانی شده توسط شخص ثالث استفاده و میزبانی کنید، می تواند سرعت طراحی وب سایت شما را کاهش دهد. بنابراین، تغییر به فونت های ایمن طراحی وب سایت می تواند سرعت طراحی وب سایت شما را افزایش دهد. و این یک چیز عالی است. زیرا نزدیک به 70 درصد از مصرف کنندگان می گویند سرعت صفحه طراحی وب سایت بر تصمیمات خرید آنها تأثیر می گذارد.
آیا فونت های گوگل در طراحی وب سایت ایمن هستند؟
فونت های طراحی وب سایت گوگل به طور ذاتی توسط سیستم عامل شما پشتیبانی نمی شوند، بنابراین طبق تعریف، فونت های امن طراحی وب سایت نیستند. در عوض، از آنجایی که گوگل، یک شخص ثالث، آنها را میزبانی می کند، فونت گوگل فونت طراحی وب سایت نامیده می شود. ما می دانیم که گیج کننده است، اما تفاوت این است که مرورگر شما قبل از اینکه بتواند فونت های طراحی وب سایت گوگل را نشان دهد، باید فایلی را بارگیری کند.
فونت های ایمن طراحی وب سایت از قبل دارای فایل های فونت طراحی وب سایت آماده در اکثر دستگاه ها هستند. اما، نگران نبود کلمه امن نباشید. استفاده از فونت های گوگل برای بهبود طراحی وب سایت شما کاملاً ایمن است. اما، درخواست های HTTP اضافی به یک سرور خارجی می تواند سرعت بارگذاری صفحه طراحی وب سایت شما را کاهش دهد.
این فونتهای ایمن طراحی وب سایت ، (الف) 100% رایگان برای استفاده و (ب) نیازی به میزبانی در جای دیگری برای دیدن بازدیدکنندگان طراحی وب سایت شما ندارند.
31+ بهترین فونت های طراحی وب سایت ایمن
ما فهرستی از بیش از سی فونت با ظاهر عالی و ایمن طراحی وب سایت را گردآوری کرده ایم که می توانید از آنها برای طراحی وب سایت خود استفاده کنید.
1. Arial

Arial یک فونت طراحی وب سایت کلاسیک sans serif است که هم برای پاراگراف ها و هم برای تیترها مناسب است. این مدت طولانی است که در طراحی وب سایت اصلی بوده است. اگرچه در سال های اخیر، اغلب بهعنوان یک پشته فونت طراحی وب سایت بهجای خانواده اصلی فونت طراحی وب سایت استفاده میشود.
پشته فونت توصیه شده
فونت-خانواده: Arial، Helvetica Neue، Helvetica، sans-serif.
2. Baskerville

باسکرویل یک فونت طراحی وب سایت سریف نسبتاً ضخیم است که در ابتدا توسط جان باسکرویل در سال 1750 به عنوان یک تایپ طراحی شد. این به خوبی توسط نسخه های جدیدتر سیستم عامل اپل و مایکروسافت پشتیبانی می شود.
پشته فونت توصیه شده
فونت-خانواده: Baskerville، Baskerville Old Face، Garamond، Times New Roman، سریف.
3. Bodoni MT / Bodoni 72

Bodoni MT یک فونت طراحی وب سایت سریف مانند Times New Roman است که برای متن پاراگراف مناسب تر است تا تیتر برای اکثر طراحی وب سایت ها. Bodoni MT به طور پیش فرض با Microsoft 10 و برخی از نسخه های قدیمی تر در دسترس است. Bodoni 72 با macOS Sierra و نسخه های جدیدتر همراه است.
پشته فونت توصیه شده
فونت-خانواده: Bodoni MT، Bodoni 72، Didot، Didot LT STD، Hoefler Text، Garamond، Times New Roman، سریف.
4. Calibri

Calibri فونت sans serif استاندارد مایکروسافت است و از زمان انتشار آن با مایکروسافت آفیس 2007 استفاده شده است. ظاهری نرم و مدرن دارد، با لبههای گرد برای بالا بردن حس sans serif معمولی، آن را گرمتر از رباتیک میکند.
پشته فونت طراحی وب سایت توصیه شده
خانواده فونت: Calibri، Candara، Segoe، Segoe UI، Optima، Arial، sans-serif.
5. Calisto MT

Calisto MT یک فونت طراحی وب سایت سریف با سریف های کمی نرم تر و کمتر نسبت به بسیاری از حروف های مشابه است. این یک فونت طراحی وب سایت استاندارد مایکروسافت است که در اکثر نسخه های جدیدتر ویندوز گنجانده شده است. macOS یا معادل iOS فونت طراحی وب سایت Bookman Old Style است.
پشته فونت توصیه شده
فونت-خانواده: Calisto MT، Bookman Old Style، Bookman، Goudy Old Style، Garamond، Hoefler Text، Bitstream Charter، Georgia، serif.
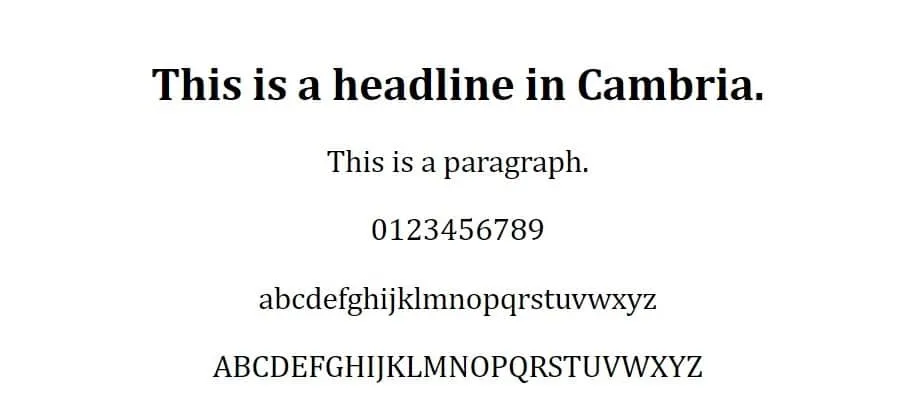
6. Cambria

Cambria یک قلم سری حتی نرم تر است که در بسیاری از موارد، حتی برای حروف بزرگ به سختی سری های قابل توجهی دارد. این به آن احساس مدرن تری می دهد و همچنین سطح بالایی از خوانایی را روی صفحه نمایش طراحی وب سایت حفظ می کند.
پشته فونت توصیه شده
فونت-خانواده: کامبریا، جورجیا، سریف.
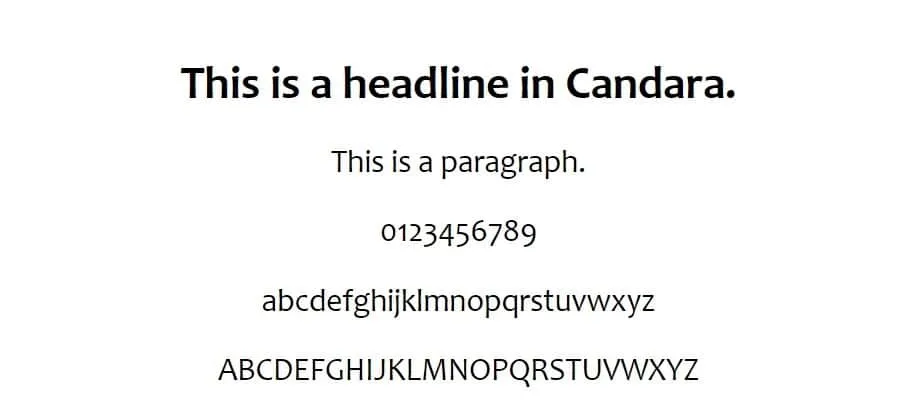
7. Candara

Candara یک فونت طراحی وب سایت sans serif است. این بخشی از مجموعه فونت طراحی وب سایت ClearType مایکروسافت است. معادل macOS و iOS Optima Regular است. وزنهای ضرب های ناهموار باعث می شود که نسبت به سایر فونت های طراحی وب سایت sans serif کمی مدرن تر و شرکتی تر احساس شود.
پشته فونت توصیه شده
خانواده فونت: Candara، Calibri، Segoe، Segoe UI، Optima، Arial، sans-serif.
8. Century Gothic

Century Gothic یک فونت طراحی وب سایت هندسی بدون سری، با ظاهری بسیار تمیز و متعادل است. این یک فونت عالی برای طراحی وب سایت است، به خصوص برای عنوان ها و زیر عنوان ها. در اصل برای رقابت با فونت طراحی وب سایت Futura طراحی شده بود. در اکثر سیستم عامل های مایکروسافت و اپل گنجانده شده است.
پشته فونت توصیه شده
فونت-خانواده: قرن گوتیک، قرن گوتیک، اپل گوتیک، sans-serif.
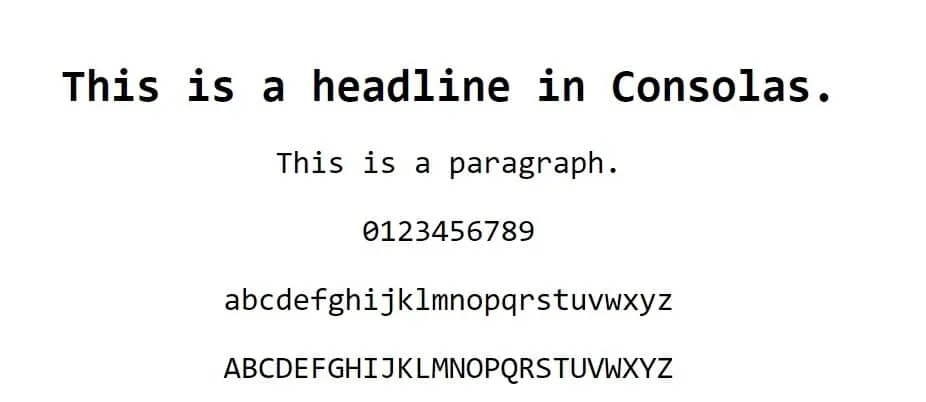
9. Consolas

Consolas یک فونت طراحی وب سایت sans serif با رویکردی منحصر به فرد در طراحی وب سایت است. همه کاراکترها عرض یکسانی دارند، به همین دلیل است که از سریف فقط برای حرف "I" و حروف کوچک "l" استفاده می کند. بخشی از مجموعه ClearType است.
پشته فونت توصیه شده
فونت-خانواده: Consolas، Monaco، monospace.
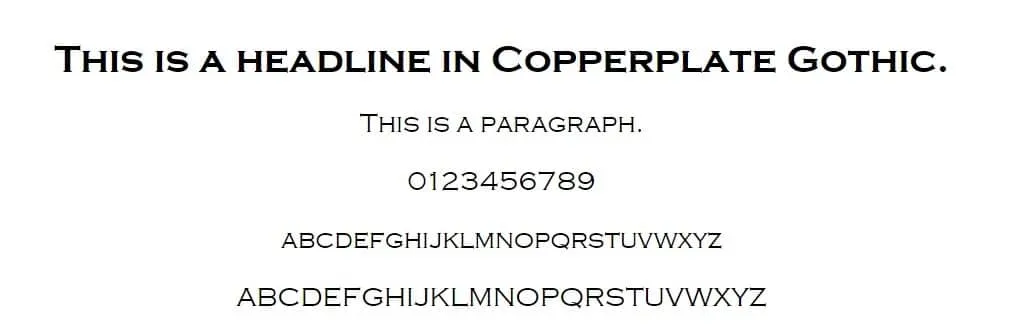
10. opperplate Gothic

Copperplate Gothic یک قلم الهام گرفته از گوتیک است که روی حروف خاصی خطهای خطی کمی دارد. از آنجایی که از رون های گوتیک الهام گرفته شده است، هیچ قلم کوچکی در دسترس نیست.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Copperplate، Copperplate Gothic Light، فانتزی.
11. Courier New

Courier New یک فونت طراحی وب سایت تک فاصله slab serif است که متن معمولی آن بسیار نازکتر از سایر فونت های طراحی وب سایت سریف و sans serif است. این پوشش تقریباً کاملی توسط مایکروسافت و اپل در رایانه ها و دستگاه های تلفن همراه دارد.
پشته فونت توصیه شده
فونت-خانواده: Courier New، Courier، Lucida Sans Typewriter، Lucida Typewriter، monospace.
12. Dejavu Sans

Dejavu Sans یک فونت sans serif با خطوط صاف و تمیز است که تقریباً بازگشتی به فونت های کلاسیک طراحی وب سایت sans مانند Arial و Verdana است.
پشته فونت توصیه شده
فونت-خانواده: Dejavu Sans، Arial، Verdana، sans-serif.
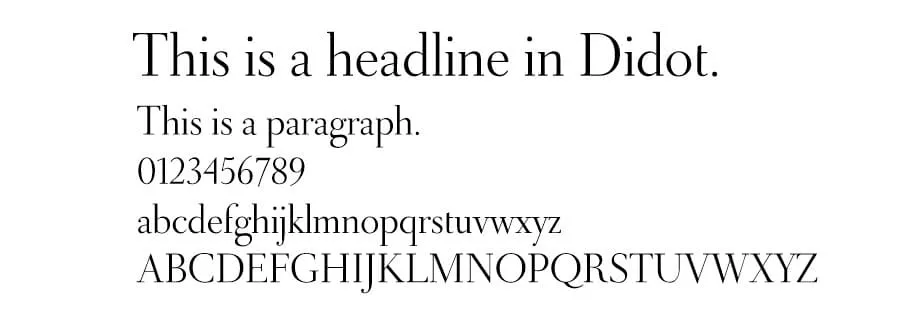
13. Didot

Didot فونت طراحی وب سایتی است که از حروف اصلی Didot الهام گرفته شده است که توسط تجارت چاپ فرانسوی قرن نوزدهم، خانواده Didot استفاده می شود. این یکی از پایه های اصلی اپل است که توسط اکثر سیستم عامل ها و دستگاه های آنها پشتیبانی می شود.
پشته فونت توصیه شده
فونت-خانواده: Didot، Didot LT STD، Hoefler Text، Garamond، Calisto MT، Times New Roman، سریف.
14. Franklin Gothic

Franklin Gothic یک فونت طراحی وب سایت sans serif با حروف غیرعادی ضخیم است که گویی نسخه درشت یک فونت طراحی وب سایت دیگر است. تایپ فیس اصلی در اوایل قرن بیستم توسط American Type Founders ساخته شد. این انتخاب فونت طراحی وب سایت خوبی برای سرفصل ها است، اما ممکن است انتخاب خوبی برای متن متن نباشد.
پشته فونت توصیه شده
فونت-خانواده: Franklin Gothic، Arial Bold.
15. Garamond

Garamond یک فونت طراحی وب سایت سریف است که از حروف چاپی ساخته شده توسط حکاکی پاریسی قرن شانزدهم، کلود گاراموند، الهام گرفته شده است. دارای لبه های نرم تر و گردتر از برخی از فونت های طراحی وب سایت سریف استانداردتر مانند Times New Roman است. نسخه های مدرن مایکروسافت و سیستم عامل اپل شامل نسخه های خود از فونت Garamond هستند.
پشته فونت توصیه شده
فونت-خانواده: Garamond، Baskerville، Baskerville Old Face، Hoefler Text، Times New Roman، سریف.
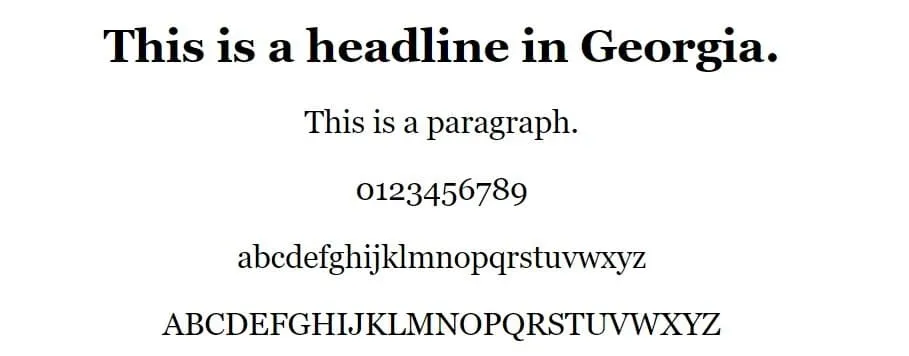
16. macO

یکی از بستگان نزدیک گاراموند، جورجیا، یکی دیگر از فونت طراحی وب سایت های سریف با لبه های گرد و نسبتاً گرم است. این فونت طراحی وب سایت در سال 1996 برای مایکروسافت توسعه یافت و هنوز هم یکی از رایج ترین فونت طراحی وب سایت های MS است. این تقریباً توسط تمام نسخه های ویندوز و macOS پشتیبانی می شود.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: جورجیا، تایمز، تایمز نیو رومن، سریف.
17. Gill Sans

Gill Sans یک قلم sans serif با خطوط تیز و تمیز است که ظاهری مدرن به آن می بخشد. به دلیل عدم تضاد بین حروف و فاصله نزدیک، برای متن پاراگراف خارج از جعبه ایده آل نیست. اما همانطور که در متن مثال مشاهده می کنید، تیتر فوق العاده ای ایجاد می کند. اکثر دستگاه های iOS، macOS و ویندوز از آن پشتیبانی می کنند.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Gill Sans، Gill Sans MT، Calibri، sans-serif.
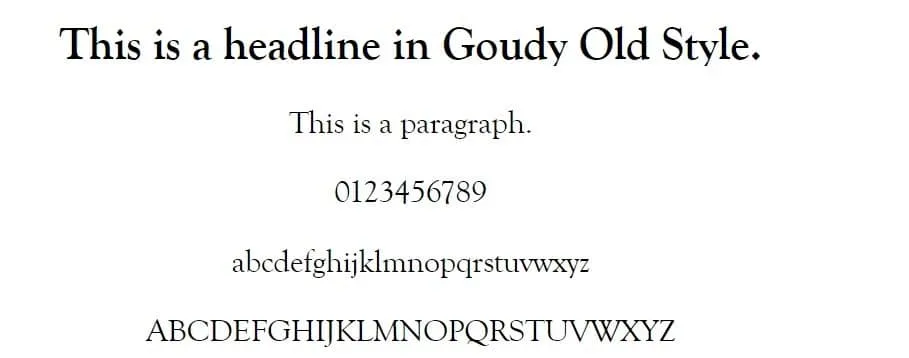
18. Goudy Old Style

Goudy Old Style یک قلم سریف سبک قدیمی با سریف های قوی و ظاهر و احساس قدیمی است. نقطه ها به جای دایره های معمولی کامل و گرد اکثر فونت های طراحی وب سایت سریف به شکل الماس هستند. در اکثر نسخه های جدیدتر ویندوز گنجانده شده است.
پشته فونت طراحی وب سایت توصیه شده
خانواده فونت: Goudy Old Style، Garamond، Big Caslon، Times New Roman، سریف.
19. Helvetica

Helvetica شاید معروف ترین فونت طراحی وب سایت تمام دوران باشد و قطعا یکی از تنها فونت طراحی وب سایت هایی است که مستند اختصاصی خود را دارد. این یک فونت طراحی وب سایت مدرن sans serif است که از سایر فونت طراحی وب سایت های مدرن سوئیسی و آلمانی اواخر قرن نوزدهم و اوایل قرن بیستم الهام گرفته شده است.
به جای طراحی وب سایت نرم، گرد و گرم، متعادل است و روی خطوط و اشکال تمیز متمرکز است. این باعث می شود که یکی از معدود فونت طراحی وب سایت هایی باشد که هم برای کپی بدنه و هم برای سرفصلها مناسب است. همه دستگاههای اپل دارای فونت های طراحی وب سایت Helvetica هستند، در حالی که مایکروسافت به طور پیشفرض Arial، معادل MS خود را انتخاب می کند.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Helvetica Neue، Helvetica، Arial، sans-serif.
20. Impact

Impact یک فونت طراحی وب سایت sans-serif واقع گرایانه است که برای تمام متن ها، حروف بزرگ و کوچک به طور یکسان، ظاهری پررنگ بسیار ضخیم دارد. پررنگ بودن آن را از متن معمولی متمایز میکند و آن را برای سرفصل ها یا CTAها (تماس برای اقدام) عالی میکند، اما برای کپی متن ایدهآل نیست.
این بخشی از فونت طراحی وب سایت های اصلی اصلی بسته طراحی وب سایت در سال 1998 بود. هنوز هم به طور گسترده توسط رایانه ها و تلفنهای اپل و ویندوز پشتیبانی میشود.
پشته فونت طراحی وب سایت توصیه شده
خانواده فونت: Impact، Charcoal، Helvetica Inserat، Bitstream Vera Sans Bold، Arial Black، sans serif.
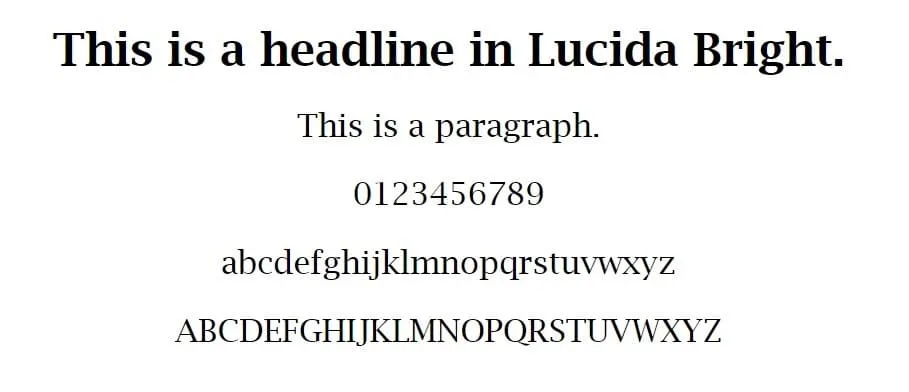
21. Lucida Bright

Lucida Bright یک قلم سریف در خط فونت طراحی وب سایت های Lucida مایکروسافت است که در سال 1991 برای MS توسعه یافت. یکی از مواردی که آن را متمایز میکند، استفاده از سریف های مربعی و محکم تر است، به عنوان مثال بر روی بزرگ "T" و "L" . این به طور پیش فرض در اکثر نسخه های جدیدتر ویندوز گنجانده شده است، در حالی که macOS معمولاً فقط فونت sans serif Lucida Grande را شامل می شود و جورجیا را به یک فونت طراحی وب سایت بازگشتی منطقی تبدیل می کند.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: لوسیدا برایت، جورجیا، سریف.
22. Lucida Sans

Lucida Sans یک فونت طراحی وب سایت sans serif انسان گرای تمیز است که به طور خاص برای تکمیل فونت طراحی وب سایت های سریف در خط Lucida طراحی شده است. تفاوت بیشتری در وزن ضربه نسبت به فونت طراحی وب سایت های بدون تمیزتر مانند Helvetica یا Arial وجود دارد. این باعث می شود کمی کمتر احساس آینده نگری یا رباتیک داشته باشد و بیشتر بازیگوش شود. خارج از جعبه، این فونت طراحی وب سایت عالی برای سرفصل ها و CTA ها است.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Lucida Sans، Helvetica، Arial، sans-serif.
23. Microsoft Sans Serif

Microsoft Sans Serif یک فونت طراحی وب سایت sans serif است که برای اولین بار با ویندوز 2000 معرفی شد. این فونت جانشین فونت طراحی وب سایت MS Sans Serif است که با نام Helv مخفف Helvetica) ) نیز شناخته میشود. این حروف الهام گرفته شده و بر اساس Helvetica، حروف برجسته بدون سری در دوران مدرن است.
این یک فونت طراحی وب سایت تمیز با وزن یکنواخت است که منجر به ظاهری تمیز و حرفه ای می شود. ایده آل برای سرفصل ها و طراحی وب سایت های شرکتی. این فونت به عنوان یکی از فونت های اصلی برای طراحی وب سایت گنجانده شد و هنوز برای همه دستگاه های مایکروسافت استاندارد است.
پشته فونت توصیه شده
فونت-خانواده: MS Sans Serif، sans-serif.
24. Optima

Optima یک فونت بدون سریف اومانیستی است، با وزن ضربه ای متفاوت و تقارن متفاوت. این باعث می شود که تقریباً با دست انجام شده باشد، که با احساس تولید انبوه معمولی فونت طراحی وب سایت sans serif مقابله میکند. این یکی از فونت طراحی وب سایت های استاندارد Apple sans serif است و توسط اکثر دستگاههای iOS و macOS پشتیبانی میشود. معادل مایکروسافت Segoe است.
پشته فونت توصیه شده
خانواده فونت: Optima، Segoe، Segoe UI، Candara، Calibri، Arial، sans-serif.
25. Palatino

Optima یک فونت بدون سریف اومانیستی است، با وزن ضربه ای متفاوت و تقارن متفاوت. این باعث می شود که تقریباً با دست انجام شده باشد، که با احساس تولید انبوه معمولی فونت طراحی وب سایت sans serif مقابله میکند. این یکی از فونت طراحی وب سایت های استاندارد Apple sans serif است و توسط اکثر دستگاههای iOS و macOS پشتیبانی میشود. معادل مایکروسافت Segoe است.
پشته فونت توصیه شده
خانواده فونت: Optima، Segoe، Segoe UI، Candara، Calibri، Arial، sans-serif.
25. Palatino

Palatino یکی دیگر از سریف های به سبک قدیمی است و در هر روزنامه یا مجله آنلاین احساس راحتی می کند. اما نسبت به چیزی مانند جورجیا یا تایمز نیو رومن یکنواخت تر است، با وزن ها و شکل های ضربه ای متفاوت.
آیا با مشکلات خرابی و طراحی وب سایت دست و پنجه نرم می کنید؟ webever.ir راه حل میزبانی است که با در نظر گرفتن عملکرد و امنیت طراحی شده است! برنامه های ما را بررسی کنید
رویکرد طراحی وب سایت به نرم کردن حروف تیز مانند k، l، x، y و z کمک می کند. همچنین کمی پررنگتر از سایر فونت طراحی وب سایت های سریف است. این دو عامل به آن کمک می کند کمی گرمتر شود. Palatino با اکثر دستگاه های ویندوز و اپل همراه است.
پشته فونت توصیه شده
فونت-خانواده: Palatino، Palatino Linotype، Palatino LT STD، Book Antiqua، Georgia، serif.
26. Perpetua

Perpetua یک قلم سریف با طراحی وب سایت منحصر به فرد است که در اصل توسط مجسمه ساز انگلیسی اریک گیل ساخته شده است. یک کنتراست شدید در وزن ضربه ای وجود دارد، برای مثال، به حروف کوچک e یا عدد "3" نگاه کنید. این به فونت طراحی وب سایت یک کیفیت خلاقانه و تقریباً بازیگوش می دهد. این معمولاً یک فونت طراحی وب سایت ویندوز است، اما Baskerville، یکی از بستگان نزدیک، در اکثر دستگاههای اپل استاندارد است.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Perpetua، Baskerville، Big Caslon، Palatino Linotype، Palatino، serif.
27. Rockwell

Rockwell یک فونت طراحی وب سایت سریف مربعی یا اسلب با حروف بسیار پررنگ و تقریباً تک وزن است. برای سرفصل ها یا CTA ها مناسب است، اما وزن فونت اضافه شده برای متن بدنه عالی نیست. در اکثر نسخه های جدیدتر MS Windows گنجانده شده است.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Rockwell، Courier Bold، Courier، Georgia، Times، Times New Roman، سریف.
28. Segoe UI

Segoe UI پیشرو فونت sans serif از خانواده فونت طراحی وب سایت Segoe است. مایکروسافت نه تنها از آن در بسیاری از برنامه ها بلکه در مواد بازاریابی مختلف برای محصولات خود استفاده می کند.
این یک فونت طراحی وب سایت مدرن، با حروف متقارن و تغییرات کمی در وزن است. این فونت طراحی وب سایت در رایانه های اپل گنجانده نشده است، اما مشابه Helvetica Neue از نظر ظاهر و احساس مشابه است.
فونت-خانواده: Segoe UI، Frutiger، Dejavu Sans، Helvetica Neue، Arial، sans-serif.
فونت-خانواده: Segoe UI، Frutiger، Dejavu Sans، Helvetica Neue، Arial، sans-serif.
29. Tahoma

Tahoma یکی دیگر از فونت طراحی وب سایت های sans serif توسعه یافته توسط مایکروسافت است. حروف کمی پررنگ تر از Segoe UI است و از نقاط مربع برای حروف کوچک، نقطه و سایر علائم خود استفاده میکند.
این یک فونت طراحی وب سایت تمیز و یکنواخت است و از نظر محتوا طراحی وب سایت یا عنوان به نظر نمی رسد. این در تمام دستگاه های مایکروسافت و تقریباً همه دستگاه های اپل گنجانده شده است.
پشته فونت طراحی وب سایت توصیه شده
فونت-خانواده: Tahoma، Verdana، Segoe، sans-serif.
30. Trebuchet MS

Trebuchet MS یکی دیگر از فونت طراحی وب سایت های sans serif است که توسط مایکروسافت توسعه یافته است. این یکی از فونت های طراحی وب سایت اصلی موجود در فونت های اصلی بسته طراحی وب سایت توسط مایکروسافت بود. تقریباً همه دستگاههای مایکروسافت و اپل از آن پشتیبانی می کنند. حروف باریکتر از بسیاری از فونت های طراحی وب سایت sans serif دیگر هستند و آن را به گزینهای برای پاراگراف ها و متن اصلی طراحی وب سایت تبدیل می کنند.
پشته فونت توصیه شده
فونت-خانواده: Trebuchet MS، Lucida Grande، Lucida Sans Unicode، Lucida Sans، sans-serif.
31. Verdana

Verdana، یک فونت طراحی وب سایت sans serif تمیز، یکی دیگر از محصولات اصلی مایکروسافت است که از سال 1996 وجود داشته است. وزن ضربه ای برای یک sans serif نسبتاً کم است، که منجر به حروف باریک و آسان برای خواندن می شود. می توانید هم برای متن پاراگراف و هم برای سرفصل ها بدون مشکل از آن استفاده کنید. این تقریباً توسط تمام دستگاه های اپل و ویندوز پشتیبانی می شود.
پشته فونت توصیه شده
فونت-خانواده: Verdana، Geneva، sans-serif.
فونت های شکسته ایمن طراحی وب سایت
اگر می خواهید از یک فونت شکسته ایمن طراحی وب سایت استفاده کنید، گزینه های زیادی برای انتخاب ندارید. به طور مشخص:
- اسکریپت Segoe
- خشم
- اسکریپت MT
- Snell Roundhand -
- دست خط لوسیدا
هیچ فونت طراحی وب سایت شکسته ای وجود ندارد که به طور جهانی در دستگاه های اپل و مایکروسافت پشتیبانی شود. باید در نظر داشته باشید که استفاده از فونت طراحی وب سایت شکسته برای متن بدن شما ممکن است ایده خوبی نباشد، زیرا خوانایی بخش بزرگی از قابلیت استفاده طراحی وب سایت است.
شما همیشه باید از متن بسیار خوانا برای پاراگراف های خود استفاده کنید در غیر این صورت بازدیدکنندگان طراحی وب سایتی که بینایی ضعیفی دارند در خواندن متن در طراحی وب سایت شما مشکل خواهند داشت. این می تواند منجر به نرخ پرش بالا و عدم تعامل عمومی با محتوای طراحی وب سایت شما شود.
فونت های Web Safe Sans Serif
Sans در زبان فرانسوی به معنای "بدون" است، بنابراین sans serif در اصل به معنای "بدون سریف" است. سریف یک خط یا خطی است که به یک خط بلندتر در یک حرف اضافه می شود. به عنوان مثال، خطوط عمودی کوچک در زیر خط بالا در "T" بزرگ، رایج در تیتر روزنامه ها یا مجلات. فونت طراحی وب سایت های Sans Serif رایج ترین و محبوب ترین فونت ها در طراحی وب سایت هستند، بنابراین گزینه های زیادی برای انتخاب دارید:
- Arial
- Calibri
- Candara
- Century Gothic
- Consolas
- Dejavu Sans
- Franklin Gothic
- Gill Sans
- Helvetica
- Lucida Sans
- MS Sans Serif
- Neue Helvetica
- Optima
- Segoe UI
- Tahoma
- Trebuchet MS
- Verdana
فونت های ایمن طراحی وب سایت را از کجا دانلود کنیم؟
نکته مهم در مورد فونت های ایمن طراحی وب سایت این است که شما لازم نیست نگران دانلود آنها باشید. آنها قبلاً توسط سیستم عامل هر بازدیدکننده طراحی وب سایت پشتیبانی می شوند، بنابراین شما فقط باید آن را با طراحی وب سایت CSS کدنویسی کنید. اگر چیزی در مورد HTML و CSS یا کدنویسی برای طراحی وب سایت نمی دانید، ممکن است کمی سخت به نظر برسد.
اما به ما اعتماد کنید، آنقدرها هم که فکر می کنید سخت نیست. در بخش بعدی شما را به صورت گام به گام از طریق این فرآیند راهنمایی خواهیم کرد.
چگونه فونت های ایمن طراحی وب سایت را به طراحی وب سایت خود اضافه کنید
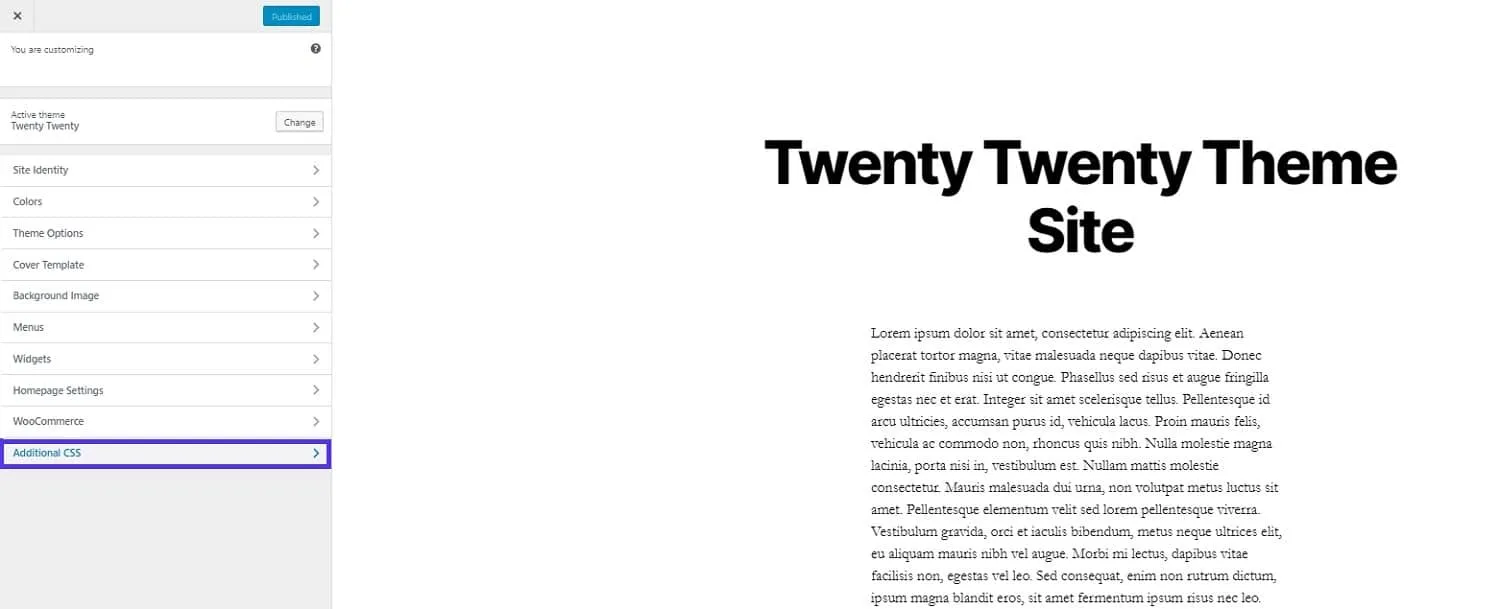
اگر یک طراحی وب سایت با آخرین تم بیست بیست دارید، می توانید فونت طراحی وب سایت های HTML را با افزودن CSS سفارشی در سفارشی ساز طراحی وب سایت ویرایش کنید.
با کلیک کردن روی پیوند Appearance > Customize در منو، و سپس گسترش برگه CSS طراحی وب سایت اضافی، به آن دسترسی پیدا کنید.

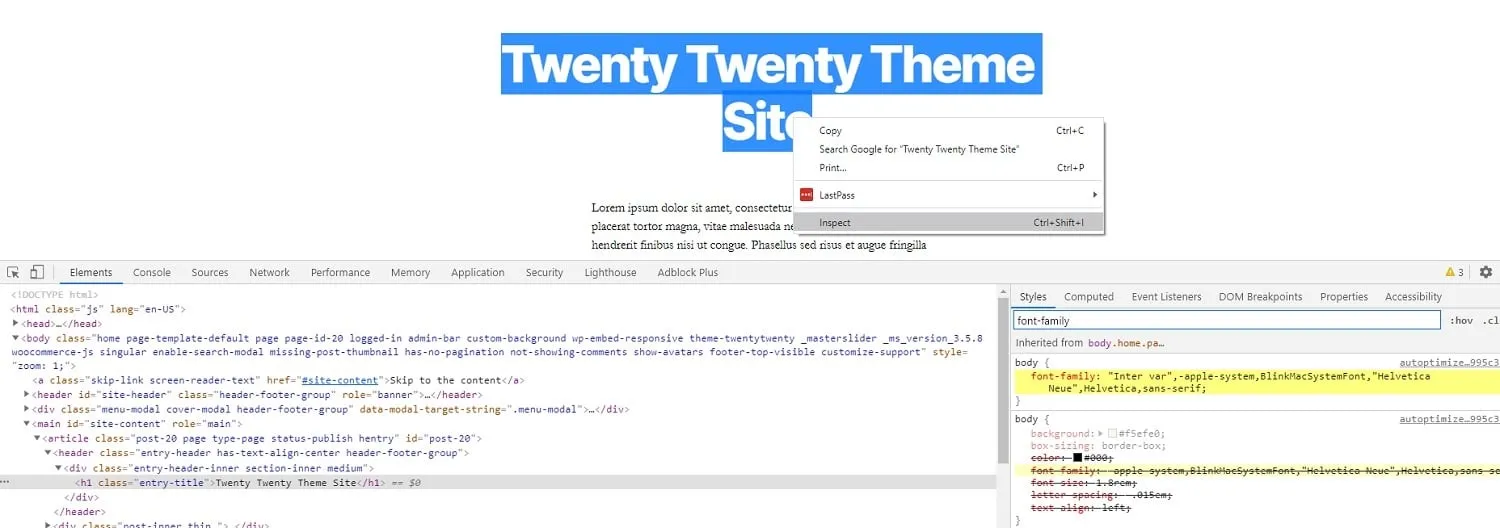
سپس باید از Chrome Dev Tools یا ابزاری مشابه برای مرورگر دیگر برای شناسایی انتخابگرهای متنی که می خواهید تغییر دهید استفاده کنید.
به عنوان مثال، می توانید عنوان پست وبلاگ خود را بررسی کنید:

می توانیم ببینیم که موضوع از انتخاب گر استاندارد entry-title برای عنوان استفاده می کند. همچنین می توانید ویژگی font- family را جستجو کنید تا ببینید موضوع چگونه و در چه سطحی به متن استایل میدهد.
از آنجایی که Twenty Twenty از فونت طراحی وب سایت خاصی برای سرفصل ها استفاده نمی کند، می توانید به راحتی فونت طراحی وب سایت تیتر را با هدف قرار دادن انتخابگر font-family تغییر دهید.
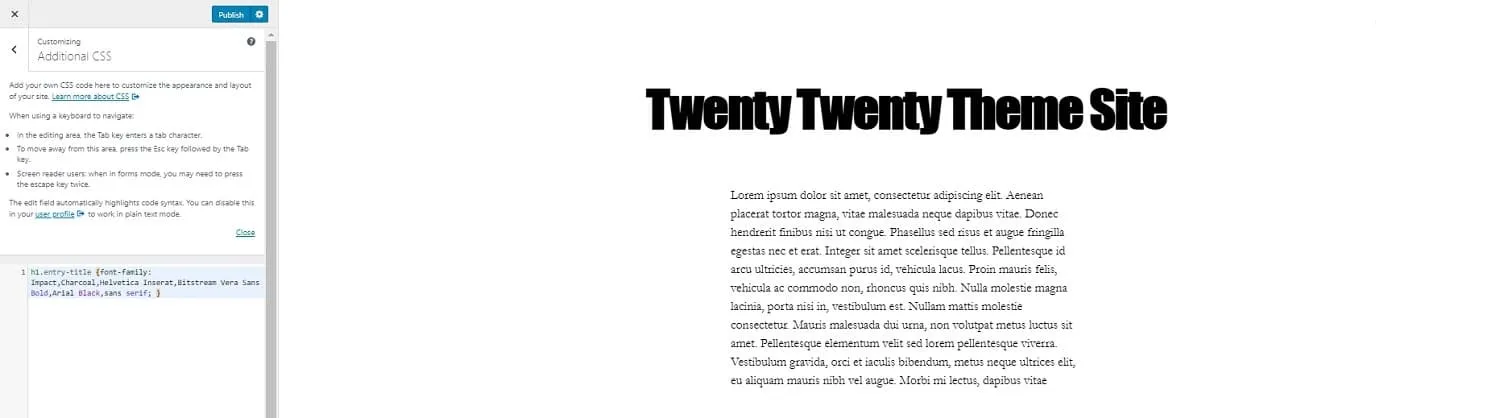
به سادگی آن را به CSS طراحی وب سایت اضافی اضافه کنید و روی "انتشار" کلیک کنید تا تغییرات خود را به صورت زنده انجام دهید.

ما این و موارد دیگر را در راهنمای خود در مورد نحوه تغییر فونت در طراحی وب سایت پوشش می دهیم. اگر طراحی وب سایت خود را با استفاده از HTML و CSS ساخته اید، می توانید فونت طراحی وب سایت را مستقیماً در کد منبع ویرایش کنید.
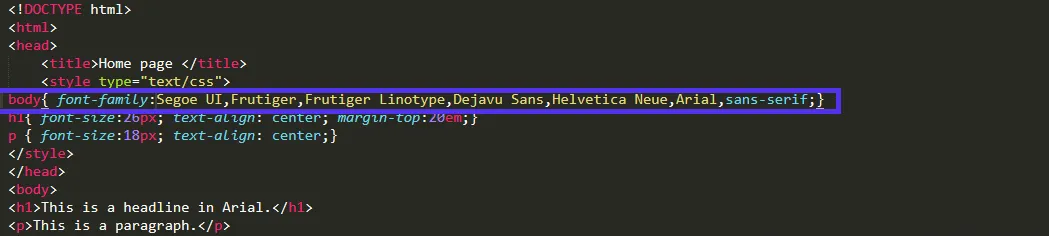
به عنوان مثال، اگر از تگ style در اسناد HTML برای اعمال کد CSS در هر صفحه استفاده می کنید، می توانید ویژگی font-family را در آنجا ویرایش کنید.

اگر می خواهید فونت طراحی وب سایت تمام متن روی صفحه را تغییر دهید، باید انتخابگر «بدنه» را هدف قرار دهید. اگر می خواهید فونت را برای متن خاصی تغییر دهید، باید از یک انتخابگر خاص استفاده کنید.
اگر از یک قالب برای ساخت طراحی وب سایت خود استفاده کرده اید، CSS طراحی وب سایت شما به احتمال زیاد در یک شیوه نامه جداگانه قرار دارد. این عالی است زیرا به این معنی است که می توانید فونت کل طراحی وب سایت خود را تنها با ویرایش یک فایل تغییر دهید.
در آن صورت، باید فایل شیوه نامه خود را پیدا کنید (معمولاً style.css نامیده می شود یا نوعی از آن). سپس باید قسمتی را پیدا کنید که فونت ها و فونت های طراحی وب سایت شما را کنترل می کند.

معمولاً این کار به سمت بالا انجام می شود. اگر نه، می توانید با استفاده از ویرایشگر کد انتخابی خود، font-family را جستجو کنید.
آیا می دانستید که تغییر به فونت های ایمن طراحی وب سایت می تواند سرعت طراحی وب سایت شما را افزایش دهد؟ و اینکه 70 درصد از مصرف کنندگان می گویند سرعت صفحه طراحی وب سایت بر تصمیمات خرید آنها تأثیر می گذارد؟ دو دلیل عالی برای بررسی این لیست از 30+ فونت ایمن طراحی وب سایت
خلاصه
درست مانند تم ها و افزونه ها، در مورد ایده های فونت هیچ گزینه ای برای شما کم نیست.
با انواع قلم های سریف، sans serif، monospace، و حتی فونت های شکسته طراحی وب سایت ای که به صورت رایگان در دسترس هستند، فونتهای امن طراحی وب سایت مکانی عالی برای شروع هنگام ایجاد یک طراحی وب سایت هستند.
فونت طراحی وب سایت های عالی برند شما را متمایز می کند، خوانایی را بهبود می بخشد و پیام شما را پشتیبانی می کند. عاقلانه انتخاب کنید!
اگر این پست را دوست داشتید، راهنمای ما در مورد 50 فونت طراحی وب سایت برتر یکپارچهسازی با سیستمعامل را بررسی کنید تا به طراحی وب سایت یا پروژه طراحی وب سایت گرافیکی شما حس نوستالژیک بدهد.