خوشنویسی در مواد چاپی و دیجیتالی به طرق مختلف استفاده می شود. اشکال و سبک متمایز آن بلافاصله توجه را به خود جلب می کند. و این واقعاً یک دسته از حروف چاپی طراحی وب سایت است که امتحان خود را پس داده است.
با انتقال از حروف دستی به فرمت دیجیتال، خوشنویسی اکنون در مواد بازاریابی طراحی وب سایت ، در سرصفحه های طراحی وب سایت و در گرافیک رسانه های اجتماعی طراحی وب سایت استفاده می شود. همه جا وجود دارد و اگر هنوز از آنها در طراحی وب سایت های خود استفاده نکرده اید، احتمالاً زمان خوبی است که آنها را در نظر بگیرید.

فهرست مطالب طراحی وب سایت
خوشنویسی طراحی وب سایت در سراسر اعصار
زمان استفاده از فونت های خوشنویسی طراحی وب سایت
بهترین فونت های خوشنویسی سال 2021 طراحی وب سایت
ابتدا، اجازه دهید کمی به بحث در مورد تاریخچه خوشنویسی بپردازیم.
خوشنویسی طراحی وب سایت در سراسر اعصار
خوشنویسی یک هنر واقعی است که قرن هاست وجود داشته است. چه با دست نوشته شده باشد و چه برای رسانه های چاپی طراحی وب سایت شده باشد، خوشنویسی شخصیت بسیار زیادی به هر حرف ارائه می دهد. هم کاربردی و هم گویا است.
و در حالی که خواناترین شکل نوشتن نیست، اما با در نظر گرفتن تاثیر طراحی وب سایت شده است. هر حرف به عنوان اثر هنری خودش است.
تاریخچه مختصری از خوشنویسی طراحی وب سایت
خوشنویسی ریشه در چین باستان دارد، جایی که هر شخصیت در استخوان حیوانات حک شده است. این بعداً به قلم مو و کاغذ منتقل شد. این هنر از آن زمان به ژاپن و کره راه یافت، هر کشوری سبک خاص خود را داشت.
آنچه شما احتمالاً بیشتر با آن آشنا هستید، خوشنویسی غربی است که از الفبای لاتین استفاده می کند. رومیان برای نوشتن روی رول های بلند کاغذ از قلم های قلاب دار استفاده می کند. بعدها، راهبان مسیحی این روش را برای کپی کردن متون کتاب مقدس اتخاذ کردند. در نهایت، نوک های فولادی جایگزین لنگ شدند و خطوط واضح تری را ارائه کردند.
در حالی که کلمه خوشنویسی ریشه یونانی دارد و به معنای "با زیبایی نوشتن" است، سبک نوشتن در سراسر جهان یافت شده است. خط های مختلفی در کشورهای جهان به زبان عربی و عبری نوشته شده است.
خوشنویسی در مواد چاپی طراحی وب سایت
تمام خوشنویسی ها با دست تکمیل می شد تا اینکه نوع متحرک اختراع شد. سپس، در حدود دهه 1450 در انگلستان، هر شخصیت طراحی وب سایت بر روی یک قطعه فلز حک شد. سپس همه اینها به اندازه یک صفحه طراحی وب سایت کامل مرتب شدند و در یک قاب قرار گرفتند.
سپس آن را در پرس قرار می دادند و روی آن جوهر می پیچیدند و سپس روی کاغذ فشار می دادند. اگر هر قطعه از نوع متحرک به همان سبک ساخته می شد، می شد چندین نسخه از آثار خوشنویسی طراحی وب سایت را از این طریق خلق کرد.
یک تایپ فیس می خواهید که امتحانش را پس داده باشد؟ خوشنویسی طراحی وب سایت می تواند فونت عالی برای سرصفحه های طراحی وب سایت مواد بازاریابی یا حتی گرافیک رسانه های اجتماعی شما باشد. 47 گزینه عالی را اینجا ببینید👇
زمان استفاده از فونت های خوشنویسی طراحی وب سایت
از فونت های خوشنویسی طراحی وب سایت نمی توان برای متن بدنه استفاده کرد زیرا خواندن آن بسیار سخت است. با این حال، آنها می توانند تأثیر بسیار خوبی از راه های دیگر بگذارند. در اینجا فقط چند ایده وجود دارد:
عناوین
لوگوها
سرصفحه طراحی وب سایت ها
سرفصل های فرعی
بنرها
گرافیک
تصاویر شبکه های اجتماعی
مواد تبلیغاتی
بهترین فونت های خوشنویسی طراحی وب سایت سال 2021
به اندازه کافی صبر کردی!
این لیست بزرگ ما از فونت طراحی وب سایت های خوشنویسی برای سال 2021 است. به یاد داشته باشید که قبل از تعیین اینکه آیا این فونت برای پروژه طراحی وب سایت بعدی شما مناسب است یا خیر، تمام جزئیات مجوز همه فونت های طراحی وب سایت HTML را بخوانید. با در نظر گرفتن آن یک هشدار، بیایید کاوش کنیم!
1. Sketsa Ramadhan

Sketsa Ramadhan نمونه ای لذت بخش از فونت طراحی وب سایت خوشنویسی است که بر اساس سنت خوشنویسی عربی است. این فونت طراحی وب سایت با لهجه های بزرگ، لیگاتورهای دنباله دار و انتخاب های شیک فراوان، انتخابی طبیعی برای کسانی است که به دنبال استفاده از ظاهر عربی در متن خود هستند.
2. Lovely Home
و سپس خانه دوست داشتنی وجود دارد، که لمسی از سادگی را اضافه می کند و همچنان در سراسر جهان شکوفا می شود. این فونت طراحی وب سایت دارای حروف گسترده، اتصالات لذت بخش و ظاهری کلی کلاسیک است که مناسب هر علامت «خانه» است.

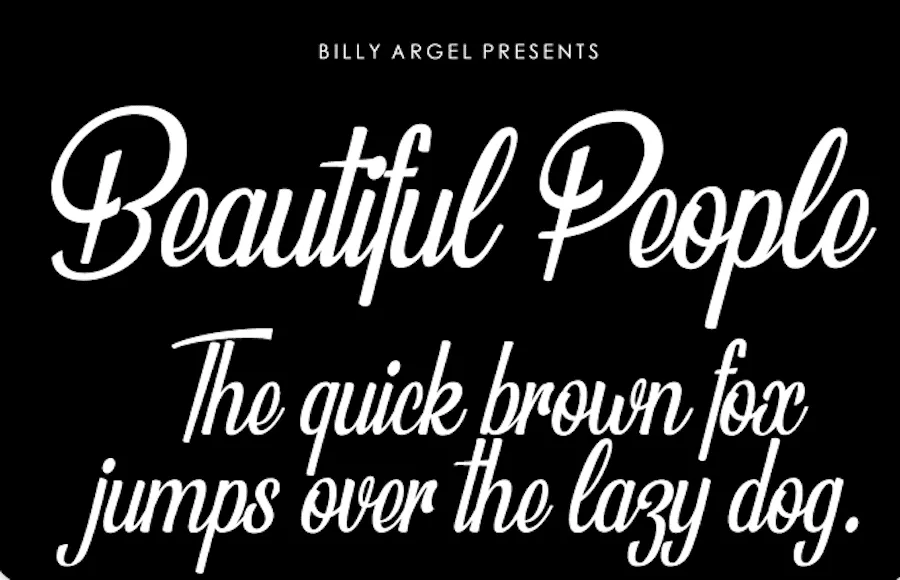
3. Beautiful People

یا می توانید افراد زیبا را انتخاب کنید. این فونت خوشنویسی طراحی وب سایت کمی به سمت راست متمایل شده است که آن را کاملاً رسمی و ظریف جلوه می دهد. می توانید تصور کنید که در دعوت نامه ها یا مواردی از این قبیل استفاده شده است. برای رسانه های دیجیتال، در لوگوها و هدر طراحی وب سایت ها به طور یکسان عالی به نظر می رسد.
4. فونت Aidilfitri

فونت طراحی وب سایت A Aidilfitri یکی دیگر از فونت طراحی وب سایت های الهام گرفته از عربی است که به طور همزمان حس تاریخ و ظرافت را به هر متنی که انتخاب می کنید اضافه می کند. می توان از آن برای عنوان یا هدر استفاده کرد. خواندن آن کمی دشوار است اما می تواند برای متن طراحی وب سایت تاثیرگذار استفاده شود.
5. Caranda

امکان دیگر Caranda است، این فونت طراحی وب سایت خوشنویسی نمونه کلاسیک دیگری است که به شدت به قلمرو اسکریپت متمایل می شود. بدون شکوفا شدن به وفور شکوفا می شود.
6. Beautifuly

فونت طراحی وب سایت Beautifuly یکی دیگر از فونت های خوشنویسی عالی است که نشان دهنده ظرافت است. این فونت طراحی وب سایت زنانه و پر از شکوفایی است اما هنوز کاملاً خوانا است. چند گزینه نماد جالب نیز در اینجا وجود دارد.
7. Brotherline

یا ممکن است Brotherline را بیشتر دوست داشته باشید، که ساده ترین فونت طراحی وب سایتی است که تا کنون در اینجا ارائه کرده ایم. ساختار یافته و کمی هندسی است. همچنین با حروف های جایگزین همراه است که گزینه های بیشتری را برای سفارشی کردن متن در اختیار طراحی وب سایت شما قرار می دهد.
8. Birds of Paradise

Birds of Paradise هنوز هم گزینه دیگری است. این یک فونت طراحی وب سایت خوشنویسی یا اسکریپت بسیار استاندارد است که برای برجسته کردن سرصفحه طراحی وب سایت ها، زیر سرفصل ها، آرم ها یا گرافیک های رسانه های اجتماعی طراحی وب سایت شما مفید است. آشنا و یک انتخاب امتحان شده و واقعی است.
9. Calling Angels

یکی دیگر از فونت طراحی وب سایت های خوشنویسی که ارزش دیدن دارد، Calling Angels است. این یک خیره کننده واقعی است، با خطوط اضافی روی هر حرف، حال و هوای منحصر به فرد و کلاسیکی به آن می دهد. عناوین نوشته شده با این فونت طراحی وب سایت به نظر می رسد که در کارت عنوان یک فیلم قدیمی هستند.
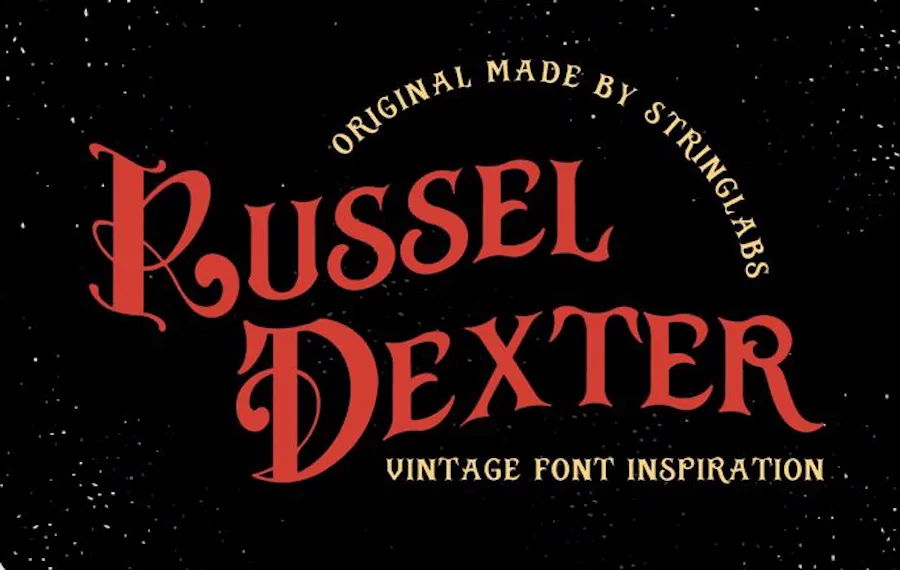
10. Russel Dexter

یا راسل دکستر ممکن است ترجیح شما بیشتر باشد. فرم های خوشنویسی طراحی وب سایت کلاسیک غربی را با جزئیات مدرن ترکیب می کند. ترکیب خطوط نازک و ضخیم به هر حرف عمق و جذابیت می بخشد.
11. Hello Olivia

شاید Hello Olivia بیشتر سبک شما باشد. این فونت به سبک اسکریپت، پیوندهای طولانی، چرخش و پیچ شدن را ارائه می کند تا به متن طراحی وب سایت شما شخصیت بدهد. این یک فونت طراحی وب سایت خوشنویسی است که علیرغم تزییناتش، می تواند حس مطبوع و سبکی را حفظ کند.
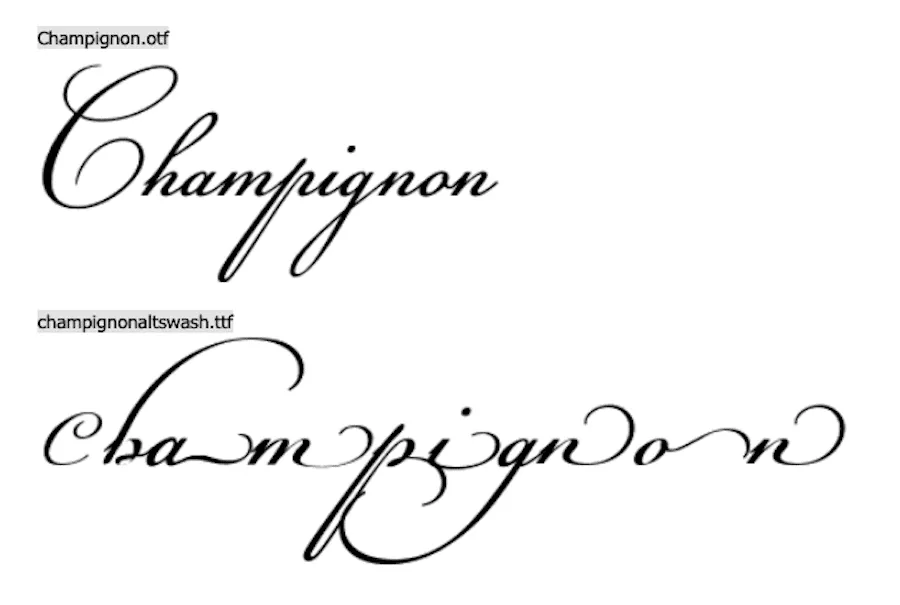
12. Champignon

شامپینیون یکی دیگر از انتخاب های شیک است. ظاهری مجلل دارد که روی دعوت نامه ها یا گواهی ها و همچنین سربرگ ها و لوگوهای طراحی وب سایت کار می کند. فانتزی است اما هنوز خوانا است - تعادلی دشوار برای رسیدن به آن. همچنین آشنایی با آن دارد و یادآور فونت طراحی وب سایت های لوگوی معروف است.
13. Lambresia

Lambresia یکی دیگر از گزینه های دوست داشتنی است که می توانم استفاده از آن را در تعدادی از برنامه ها مشاهده کنم. سبک دست نویس کم حاشیه و آسان است. ظاهر تنبلی دارد و منظورم این است که به بهترین شکل ممکن. ساده به نظر می رسد و این آن را به انتخابی مناسب برای سرصفحه طراحی وب سایت ها، امضاها و عناوین طراحی وب سایت تبدیل می کند.
14. Sindentosa

Sindetosa هنوز هم یکی دیگر از انتخاب های عالی فونت طراحی وب سایت خوشنویسی است. این به عنوان "شیرین" توصیف شده است و من فکر می کنم این مناسب است. این فونت دارای 539 گلیف نیز می باشد که به تطبیق پذیری آن می افزاید. خود فونت طراحی وب سایت کاملاً قائم است. واضح و خوانا است و در قسمت های کلیدی طراحی وب سایت شکوفا می شود که بدون کاهش خوانایی به سبک طراحی وب سایت اضافه میک ند.
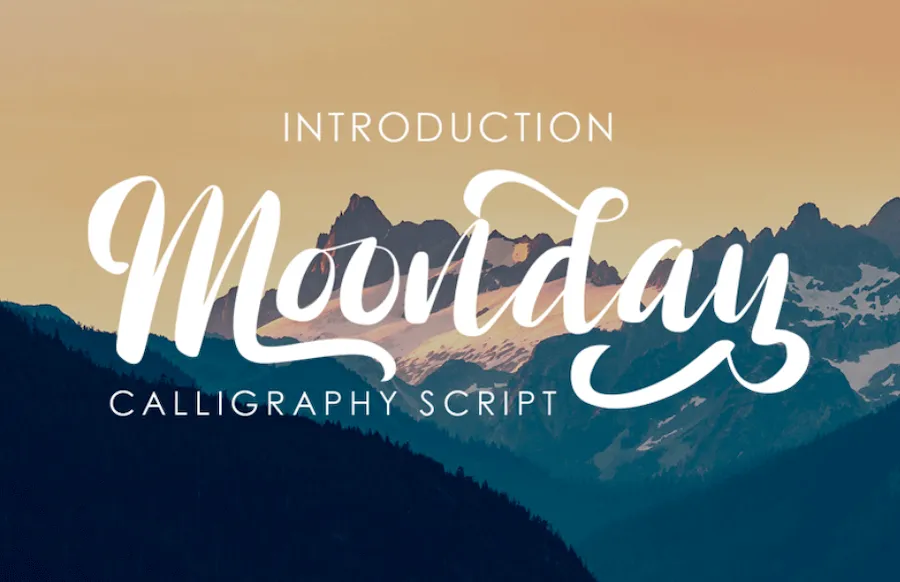
15. Moonday

یا، می توانید Moonday را انتخاب کنید، خطی خوشنویسی که جسور، درشت و کاملا منحصر به فرد است. خطوط ضخیم طراحی وب سایت اینجا و آنجا به خطوط بسیار نازک تبدیل میشوند و به آن ظاهر خوشنویسی واقعی می افزایند. شما فقط می توانید تصور کنید که ضربه های قلم همین کار را انجام می دهند.
16. Acuentre

یک انتخاب غیرقابل انکار فانتزی Acuentre است. این به نوعی گوتیک و به نوعی قدیمی است و در عین حال جذابیت مدرن را حفظ می کند. این فوق العاده است و پر از لهجه های طراحی وب سایت است که آن را متمایز می کند. اگر چیزی زیبا می خواهید که بیانیه ای داشته باشد، Acuentre انتخاب خوبی است.
17. Hanitha

Hanitha یکی دیگر از انتخاب های جذاب است. این فونت طراحی وب سایت اسکریپت دوست داشتنی پررنگ و گویا است. برای بیان بیانیه طراحی وب سایت طراحی شده است. با قلبهای کوچکی که روی «من» نقطه گذاری می کنند، چطور ممکن نیست؟ پیوندهای بلند و تزیینات چرخشی ظاهر طراحی وب سایت اینجا را به پایان می رساند.
18. Valentina Walker

والنتینا واکر زنانه و شیک است و با شرایط مختلف مناسب است. این فونت طراحی وب سایت از نظر ظاهری جذاب، خوانا و شیک است اما سر و صدای زیادی در مورد آن ایجاد نمی کند. والنتینا واکر در فهرستی از فونت طراحی وب سایت هایی که در لبه انجام کارهای بیش از حد قرار دارند، کم گفته و بی ادعا است.
19. Blacksword

هنوز یک انتخاب محکم دیگر Blacksword است. این فونت طراحی وب سایت فراگیر است و به نظر می رسد که همین چند لحظه پیش با استفاده از قلم مو نوشته شده است. متن کمی به سمت راست متمایل شده و دارای تزئیناتی است که به جذابیت دست نویس آن می افزاید.
20. BlackChancery

BlackChancery طراحی وب سایت یکی دیگر از انتخاب های زرق و برق دار است و اگر به دنبال تقلید از سبک کلاسیک در طراحی وب سایت خود هستید ایده آل است. این سبک از فونت های خوشنویسی طراحی وب سایت یادآور دست نوشته ها و توم های قدیمی است. اگر می خواهید این حس را منتقل کنید که برند طراحی وب سایت شما برای همیشه وجود داشته است، BlackChancery برای آن مناسب است.
21. Beyond Wonderland طراحی وب سایت

یا شاید طراحی وب سایت Beyond Wonderland برای شما جذاب تر باشد. خود متن از یک فونت طراحی وب سایت اسکریپت نسبتاً استاندارد است. با این حال، دارای لهجههای متنوعی است که آن را مانند چرخش در ابتدای حروف، مصنوعات و نقص در خطوط منحصر به فرد می کند.
22. مایل

مایل قطعا بیانیه ای می دهد. این فونت طراحی وب سایت کاملاً الهام گرفته از سلتیک دارای خطوط تیز و پررنگ است که توجه را می طلبد. تعادلی بین سبک های خوشنویسی طراحی وب سایت دنیای قدیمی و ترجیحات فونت مدرن طراحی وب سایت برقرار میکند که آن را برای عنوان ها، گرافیک های اجتماعی و موارد دیگر جذاب و مفید می کند.
23. A Dark Wedding Font

شما همیشه می توانید یک عروسی تاریک را نیز در نظر بگیرید. این قلم دیگری است که به شدت بر سبک های خوشنویسی طراحی وب سایت سنتی غربی از جمله خطوط دوتایی و لهجه های نقطه گذاری شده در اینجا و آنجا تکیه دارد. این کار به خوبی به نظر می رسد که از زمان های قدیم به نظر می رسد و در عین حال سطح پایه خوانایی را حفظ می کند.
24. Pure Evil 2

Pure Evil 2 گزینه دیگری است که ارزش بررسی دارد، به خصوص اگر می خواهید حس پیشگویی را منتقل کنید یا لحنی شوم داشته باشید. این فونت طراحی وب سایت به نظر می رسد می تواند در کارت عنوان یک فیلم ترسناک با خطوط ضخیم، زوایای تیز و طراحی وب سایت کلی هندسی استفاده شود.
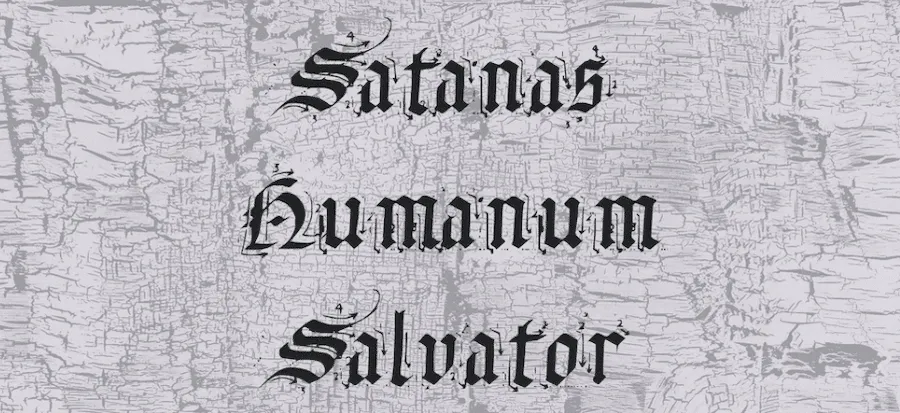
25. Satanas Humanum Salvator

Satanas Humanum Salvator یکی دیگر از انتخاب های برجسته است، به خصوص اگر می خواهید به سبک خوشنویسی طراحی وب سایت گوتیک بروید. این فونت طراحی وب سایت مظهر سنتی است و حتی شامل دستورالعمل های شماره دار در اطراف هر حرف است که برای استفاده از قلم (و به چه ترتیب) باید از آن استفاده کرد. این یک انتخاب واقعا منحصر به فرد است که ممکن است برای هر موقعیتی مناسب نباشد، اما مطمئناً ارزش نگه داشتن آن را در جیب پشتی خود دارد.
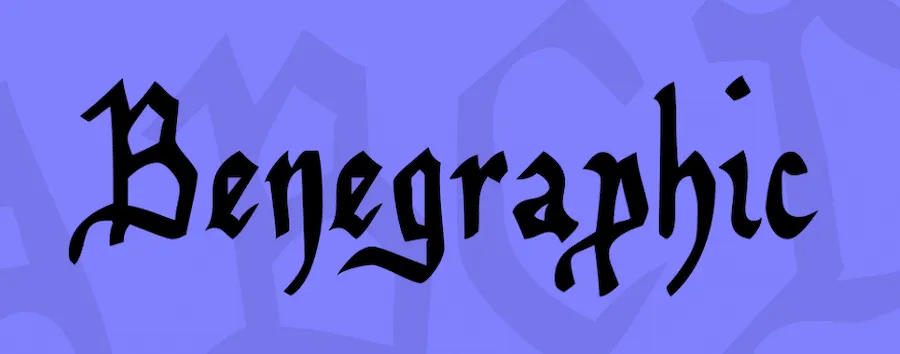
26. Benegraphic

Benegraphic یکی دیگر از انتخاب های خوب فونت طراحی وب سایت برای پروژه بعدی طراحی وب سایت شما است. این فونت ظاهر فونت طراحی وب سایت های خوشنویسی سنتی غربی را با لمس های مدرن تر ترکیب می کند. به عنوان مثال، خطوط کمی نرم تر و نه چندان تیز هستند. همچنین بیشتر از کیفیت گرافیکی برخوردار است و سعی نمی کند از اسکریپت دست نویس تقلید کند.
27. Seven Swordsmen BB

Seven Swordsmen BB گزینه دیگری است که ممکن است بخواهید در نظر بگیرید. برخلاف فونت طراحی وب سایت بالا، این فونت طراحی وب سایت به شدت بر سنت تکیه دارد و به خوبی از قلم واقعی تقلید می کند. این فونت طراحی وب سایت تمام کلاه به راحتی می تواند برای عنوان یا هدر به طور یکسان استفاده شود.
28. CalliGravity

CalliGravity یکی دیگر از فونت طراحی وب سایت های زیبای خوشنویسی است. سبک نرم تری نسبت به سایر فونت طراحی وب سایت های موجود در این فهرست دارد و به راحتی میتوان از آن برای سرصفحه طراحی وب سایت ها و عناوینی که نیاز به ظاهری غیررسمی تر دارند استفاده کرد. اساساً، اگر می خواهید متن طراحی وب سایت شما فانتزی به نظر برسد اما خیلی تلاش نکنید، این فونت طراحی وب سایت خوبی است.
29. Dukeplus

یا شاید Dukeplus می تواند انتخاب مناسبی برای شما باشد. این فونت طراحی وب سایت دیگری است که نشانه هایی از سنت های خوشنویسی غربی گرفته است، اما این کار را به روشی منحصر به فرد انجام می دهد. این فونت تمام اشکال و خطوط رسم الخط سنتی را دارد، اما به جای خطوط واضح، فونت طراحی وب سایت های نامنظم دارد، به گمان من، تفاوت فشار ناشی از دست خط را تقلید می کند. گویی جوهر در برخی نقاط بیشتر از نقاط دیگر در صفحه طراحی وب سایت آغشته شده است، این یک جلوه تمیز است.
30. Squealer

اگر به دنبال چیزی هندسی، سنتی و جسورانه هستید، Squealer می تواند یک انتخاب تاثیرگذار برای شما باشد. خطوط ضخیم، گوشه های تیز و شکل های جعبه ای به این فونت طراحی وب سایت کاراکتر می دهند. در اینجا اصلاً بی نظمی وجود ندارد - فقط یکنواختی - که قطعاً جای خود را دارد. از میزبانی کند خسته شده اید؟ webever.ir با در نظر گرفتن سرعت و عملکرد طراحی وب سایت ساخته شده است. برنامه های ما را بررسی کنید
31. Fiddums

Fiddums یکی دیگر از فونت طراحی وب سایت های خوشنویسی چشم نواز است. این به وضوح از فونت طراحی وب سایت استفاده شده در عنوان برای یک خانواده شبح وار خاص الهام گرفته شده است. برخی از عناصر خوشنویسی سنتی با چند شانس و انتهای عجیب دارد که کمی احساس ترس می کند. مهم نیست که چگونه از آن استفاده می شود، این فونت طراحی وب سایت برای تأثیرگذاری طراحی شده است.
32. Anglo Text

Anglo Text یکی دیگر از فونت های طراحی وب سایت لیست ما است که سبک قدیمی را ارائه می کند. این به سبک خوشنویسی سنتی غربی طراحی وب سایت با حلقه ها، چرخشه ا و لهجه هایی تنظیم شده است که تا حدودی آنچه را که متن طراحی وب سایت واقعاً می گوید مبهم می کند. می توان از آن برای عنوان طراحی وب سایت ها استفاده کرد، اما ممکن است تأثیر بیشتری برای طرح های پس زمینه ی کم رنگ طراحی وب سایت داشته باشد که در آن تأثیر متن مورد نیاز است - نه حرف واقعی.
33. Erotique Sans

یا، Erotique Sans وجود دارد، یک فونت ساده طراحی وب سایت و در عین حال زیبا به نظر می رسد کاملاً همه کاره باشد. دارای شکوفایی و لهجه هایی است که متن را فانتزی جلوه می دهد. اما هیچ ذرهای از آن ناخوانا نیست، و این یک فونت طراحی وب سایت خوشنویسی مفید برای دستیابی است. از این نظر همه کاره است. و در حالی که نباید برای متن اصلی طراحی وب سایت استفاده شود، مطمئناً نقشی در زیر سرفصل ها، متن نقل قول شده و موارد مشابه دارد.
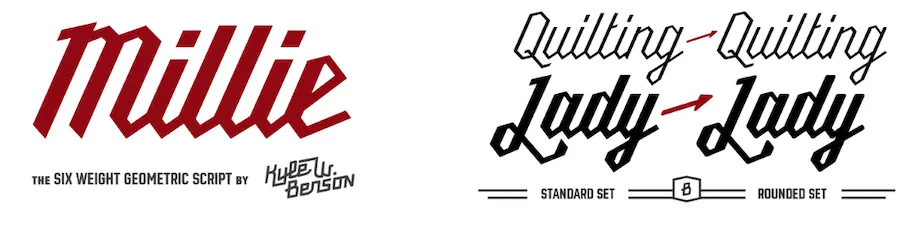
34. Millie

Millie یکی دیگر از فونت های خوشنویسی طراحی وب سایت برای پروژه بعدی طراحی وب سایت شما است. این فونت طراحی وب سایت به سبک هندسی کمی به سمت راست متمایل شده و آن احساس دست نویس را ارائه می دهد. کاملا جعبه ای است اما حس شخصیت و مدرنیسم را حفظ می کند. با وجود تمام خطوط سنتی خوشنویسی اش، به هیچ وجه قدیمی نیست.
35. Beignet JF

یا، می توانید Beignet JF را انتخاب کنید، فونتی که به شدت بر روی خط طراحی وب سایت ها و سبک های قلم سنتی تکیه میک ند بدون اینکه احساس کنید کهنه شده است. در واقع، این یکی کاملاً بی انتها به نظر می رسد و در هدر یک طراحی وب سایت یا برای استفاده در گرافیک وبلاگ و موارد مشابه عالی به نظر می رسد.
36. ITC Zapf Chancery

ITC Zapf Chancery پررنگ است و بیانیه می دهد. این فونت طراحی وب سایت شکوفا و "اضافی" را ارائه نمی دهد، اما مطمئناً انتخاب فونت طراحی وب سایت خوبی برای استفاده در عنوان و هدر است. لازم نیست هر قلم خوشنویسی بیش از حد فانتزی باشد. در واقع، برخی از آنها می توانند ساده و دقیق باشند.
37. Corvetta

Corvetta یک فونت طراحی وب سایت خوشنویسی راحت تر است که سبک دستخط تنبل یک فرد را تقلید می کند. باز هم به روشی خوب. معمولی و در عین حال شیک است. به جای یک شام نشستن رسمی، حال و هوای برانچ دارد.
38. Sligh

برای لمس سبک تر، Slight می تواند انتخاب خوبی باشد. این فونت طراحی وب سایت نام مناسبی دارد، زیرا به نظر می رسد که یک قلم فقط کمی روی کاغذ فشار داده شده است تا خطوط آن ایجاد شود. آنها در سراسر صفحه طراحی وب سایت می چرخند، می چرخند و می رقصند، و ظاهری دست نویس ارائه می دهند که برای عناوین، آرم ها و حتی دعوت نامههای عروسی شما مناسب است.
39. Madelyn

Madelyn یکی دیگر از گزینه های فونت خوشنویسی طراحی وب سایت است. دارای حروف لوپی و خطوط افست شیک است. در عدم یکنواختی جزئی آن دست نوشته به نظر می رسد. و این دقیقاً جذابیت آن است. این فونت طراحی وب سایت را می توان برای عنوانها، لوگوها، سرصفحه طراحی وب سایت ها و گرافیک ها استفاده کرد، بهخصوص که ظاهری براش نیز دارد.
40. Amarone

Amarone یکی دیگر از گزینه های فونت خوشنویسی طراحی وب سایت است که ارزش توجه شما را دارد. این فونت طراحی وب سایت به گونه ای طراحی شده است که به نظر می رسد در هنگام ایجاد ضربه های قلم، قلم کمی از قلم افتاده است. هر خط شکسته و لکه دار است. این به بافت فونت طراحی وب سایت می دهد و حس شخصی سازی را به هر چیزی که از آن استفاده می کنید اضافه می کند.
41. Puzzled

یا می توانید طراحی وب سایت Puzzled را در نظر بگیرید، فونتی که از خوشنویسی طراحی وب سایت سنتی فاصله گرفته و در عوض چیزی مدرن و گرافیکی ارائه می دهد. این فونت طراحی وب سایت از اسکریپت مدرن تقلید میکند، اما با فونت طراحی وب سایتی که معمولاً روی تابلوهای دست نویس خانه های مردم میبینید، مطابقت ندارد. کمی سردتر از این است.
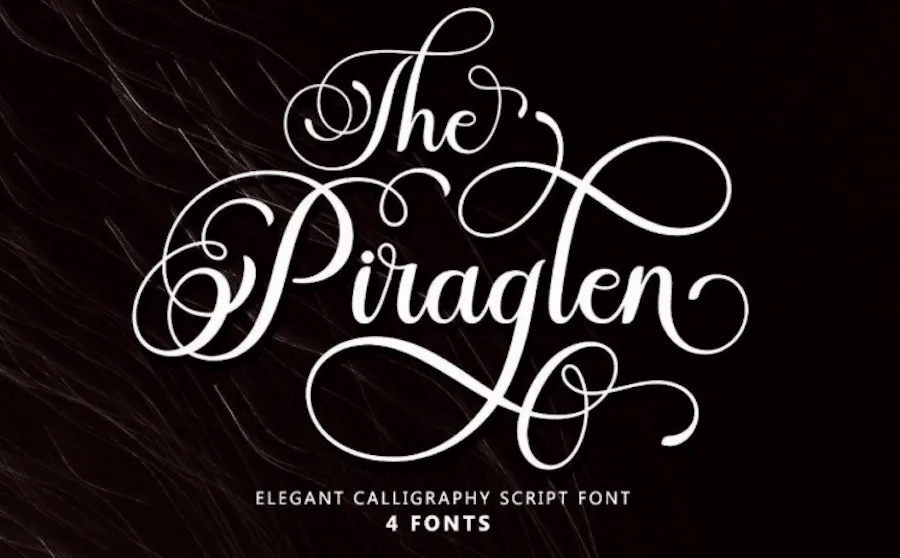
42. Piraglen Script Pro

Piraglen Script Pro هنوز هم یکی دیگر از فونت طراحی وب سایت های خوشنویسی زیباست که ارزش دیدن دارد. حروف خود از یک فونت طراحی وب سایت شکسته بسیار ساده استفاده می کنند، اما نحوه شروع و پایان آنها بسیار زیبا است، پر از شکوفایی، چرخش و موارد اضافی.
43. ماریسا

ماریسا یک گزینه عالی دیگر است. اگرچه یک فونت طراحی وب سایت خوشنویسی سنتی نیست، اما عناصر خوشنویسی را به خوبی به تصویر میکشد، از جمله لیگاتورهای گسترده و لهجه های نقطه دار. به عنوان یک امتیاز اضافی از سبک کم بیان آن، به وضوح خوانا است و تقریباً برای هر هدفی قابل استفاده است.
44. Mallaire

یکی دیگر از گزینه های فونت طراحی وب سایت Mallaire است. این یکی فانتزی است ظریف و پیچیده است. به نظر می رسد فونت طراحی وب سایتی است که روی یک بطری شامپاین فانتزی ظاهر می شود. روزها رباط دارد. و یکی از بخشهای مورد علاقه من این است که چگونه هر خط با یک نقطه نقطه گذاری می شود، و به نظر می رسد که قبل از شروع حرکت قلم، قلم برای مدت طولانی روی صفحه طراحی وب سایت نشسته است.
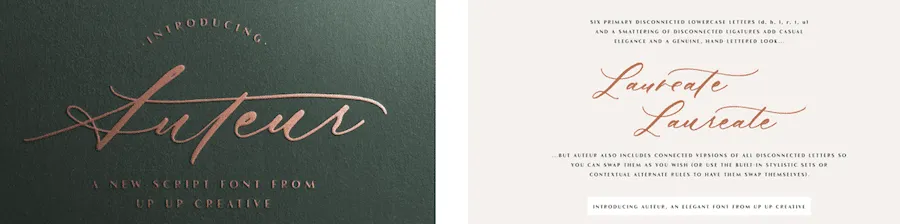
45. Auteu

شاید Auteur سرعت شما بیشتر باشد. این فونت طراحی وب سایت در سمتی است که کمتر قابل خواندن است، اما مطمئناً دیدن آن دوست داشتنی است و برای افزودن بافت و سبک به عناوین و هدرهای طراحی وب سایت شما خوب عمل میکند. به شدت به سمت راست متمایل می شود و دارای بند های متحرک و شکوفا می شود که کلمات طراحی وب سایت را به زیبایی روان می کند.
46. Nature Boy

یکی دیگر از گزینه های فونت طراحی وب سایت خوشنویسی Nature Boy است. این فونت طراحی وب سایت بسیاری از جنبه های فونت طراحی وب سایت های غیر اسکریپتی را به اشتراک می گذارد، اما شامل اشکال حروف خوشنویسی می شود، که آن را به یک راه حل برای این فهرست تبدیل میکند. این یک فونت طراحی وب سایت کتاب افسانه ای کلاسیک دارد که آن را برای هر پروژه طراحی وب سایت ای که در آن سعی می کنید حس هوس را تزریق کنید قابل اجرا است.
47. Snell Roundhand

در نهایت، Snell Roundhand وجود دارد که مرز بین خط استاندارد و فونت های خوشنویسی طراحی وب سایت را محو می کند. طراحی وب سایت حروف در اینجا ساده است، اما میتوانید انتظار داشته باشید که چند لیگاتور شیک اضافی همه چیز را به هم نزدیک کند. این نوید اضافی برای استفاده در مونوگرام ها را نشان می دهد.
آماده اید تا با انتخاب فونت طراحی وب سایت خود بیانیه ای بدهید؟ این 47 گزینه خوشنویسی زیبا می تواند راه حل عالی باشد
خلاصه
هنگام جمع آوری یک طراحی وب سایت جدید یا طراحی وب سایت ، مهم است که در مراحل اولیه به فونت طراحی وب سایت ها فکر کنید. به هر حال، فونت طراحی وب سایت هایی که انتخاب می کنید می توانند تأثیر زیادی بر نتیجه کلی پروژه طراحی وب سایت داشته باشند. و در نظر گرفتن فونت طراحی وب سایت های خوشنویسی به عنوان بخشی از این فرآیند، سبک و پیچیدگی را به محصول نهایی اضافه می کند.
در اینجا، تاریخچه مختصری از خوشنویسی را در ارتباط با رسانه های دیجیتال پوشش داده ایم. ما همچنین به طور خلاصه برخی از بهترین روش های استفاده آنلاین از فونت طراحی وب سایت های خوشنویسی را مورد بحث قرار دادیم. ما بیشتر وقت خود را در اینجا صرف کردیم، با این حال، در مورد بهترین فونت طراحی وب سایت های خوشنویسی که در حال حاضر برای استفاده در طراحی وب سایت شما موجود است، بحث می کنیم. آنها نمی توانند از نظر طراحی وب سایت کلی متفاوت تر باشند. اما چیزی که آنها به اشتراک می گذارند یک حس مشترک از سبک و پیچیدگی است.
فونت طراحی وب سایت های خوشنویسی اول از همه زیبا به نظر می رسند. و اگر می خواهید کمی از این ظرافت را به طراحی وب سایت خود اضافه کنید، حداقل یکی از فونت طراحی وب سایت های ذکر شده در بالا باید این کار را انجام دهد