تصاویر جزء کلیدی هر طراحی وب سایتی هستند. با توجه به HTTP آرشیو تصاویر بیش از 60 درصد از داده های بارگذاری شده در صفحات طراحی وب سایت را تشکیل می دهند. اگر به دنبال سرعت بخشیدن به طراحی وب سایت سنگین تصویری خود هستید، از آنجایی که تقریباً یک مؤلفه مهم تقریباً در همه طراحی وب سایت ها، چه تجارت الکترونیک، طراحی وب سایت اخبار، طراحی وب سایت های مد، وبلاگ ها یا پورتال های مسافرتی، بسیار مهم است، بهینه سازی تصویر مهم است، و شاید پایین ترین میوه باشد.
بهینه سازی تصاویر در طراحی وب سایت شما را می توان به طور کلی به 3 دسته تقسیم کرد: بارگذاری سبک تر در طراحی وب سایت ، بارگذاری کمتر و بارگذاری سریع تر در طراحی وب سایت. 5 تکنیکی که در این مقاله مورد بحث قرار میدهیم یا هر تکنیک دیگری که با آن روبرو میشوید به احتمال زیاد در هر یک از این 3 دسته قرار میگیرد.
بنابراین، بیایید شروع کنیم و چند تکنیک ساده را که میتوانید امروز پیادهسازی کنید تا پیشرفت قابل توجهی در بهینهسازی طراحی وب سایت سنگین تصویر خود داشته باشید، بررسی کنیم.
1. اندازه تصاویر خود را در طراحی وب سایت تغییر دهید
انجام این کار واجب است. اندازه تصاویر خود را دقیقاً به آنچه در طراحی وب سایت شما نیاز است تغییر دهید. و نه، من در مورد تغییر اندازه با استفاده از CSS یا در HTML صحبت نمی کنم. من در مورد تغییر اندازه تصویر در سرور و سپس ارسال آن به مرورگر صحبت می کنم.
به عنوان مثال، شما یک تصویر 4000x3000 پیکسل برای محصولی دارید که می خواهید در طراحی وب سایت تجارت الکترونیک خود فهرست کنید. با این حال، در طراحی وب سایت خود، باید تصویر بسیار کوچکتری از این محصول را نشان دهید. این می تواند یک تصویر 200x300 پیکسل در صفحه فهرست محصول و یک تصویر 800x1000 پیکسل در صفحه طراحی وب سایت جزئیات محصول باشد. قبل از ارسال تصویر به مرورگر، مطمئن شوید که اندازه تصویر اصلی را به این ابعاد کاهش داده اید. تصاویر تغییر اندازه بسیار کوچکتر از تصویر اصلی هستند و بسیار سریعتر از تصویر اصلی بارگذاری می شوند.
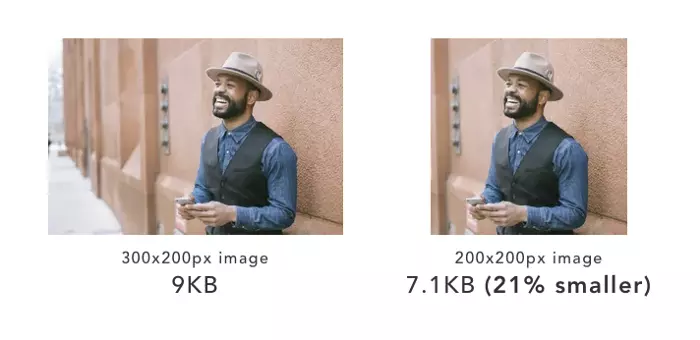
به نظر من، تغییر اندازه نادرست تصاویر، بزرگترین حوزه بهینه سازی در اکثر طراحی وب سایت ها است. و اغلب، ما به عنوان توسعه دهندگان طراحی وب سایت ، تمایل داریم که آن را نادیده بگیریم. سناریوی زیر را در نظر بگیرید: شما با تصاویری با اندازه عالی برای طراحی وب سایت جدید خود شروع می کنید. در طی چند ماه آینده، طرح بندی طراحی وب سایت شما تغییر میکند و نیازهای ابعاد تصویر شما نیز تغییر میکند. با این حال، به جای تولید تصاویر جدید برای برآورده کردن این نیازهای ابعاد جدید، که به خودی خود کاملاً یک کار است، به یک جایگزین نزدیک بسنده می کنید. به عنوان مثال، شما از یک تصویر 300x200px استفاده می کنید که در آن یک تصویر 200x200px می توانست کار کند. حدس می زنم این اتفاق برای همه می افتاد.

در مثال بالا، تفاوت ممکن است برای یک تصویر واحد از نظر کیلوبایت کم به نظر برسد. اما هنوز 21 درصد است. این تفاوت کوچک که برای تعداد زیادی تصاویر جمع شده است، پتانسیل افزایش سرعت طراحی وب سایت و کاهش مصرف پهنای باند طراحی وب سایت شما را تا 21 درصد دارد.
بهترین سناریو این است که یک سرور تصویر داشته باشید که بتواند اندازه یک تصویر را به هر بعد مشخص، در زمان واقعی، فقط با تغییر URL تصویر تغییر دهد. به این ترتیب، هر زمان که نیاز ابعاد تصویر شما تغییر کرد، تنها چیزی که برای دریافت تصاویر جدید خود نیاز دارید این است که آن بعد را در URL را در طراحی وب سایت مشخص کنید.
بسیاری از پیاده سازی های منبع باز و سمت سرور وجود دارد که می توانید به تنهایی آنها را پیاده سازی کنید. ImageKit یکی از این سرویس های شخص ثالث است که جدا از همه ویژگی های دیگر، تغییر اندازه و برش مبتنی بر URL را در زمان واقعی ارائه می دهد. و شما می توانید آن را بر روی تمام تصاویر موجود خود در طراحی وب سایت و همچنین در چند دقیقه راه اندازی استفاده کنید.
2. تصاویر خود را در طراحی وب سایت بهینه کنید
گام بعدی در افزایش سرعت طراحی وب سایت سنگین تصویر خود، انتخاب فرمت و کیفیت مناسب برای هر تصویر در طراحی وب سایت شما است.
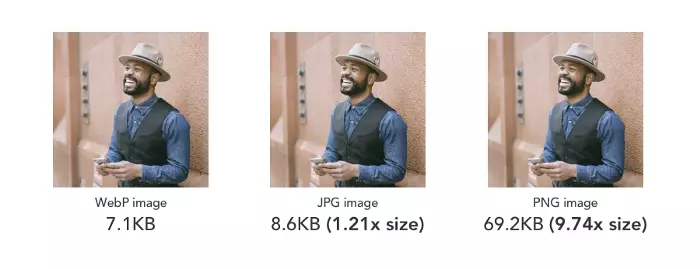
JPG، PNG و GIF رایج ترین فرمت های تصویری هستند که در حال حاضر در طراحی وب سایت استفاده می شوند و هر کدام برای موارد استفاده متفاوت مناسب هستند. فرمت تصویر نسبتا جدید دیگری به نام WebP وجود دارد که بهترین این فرمت های تصویر را ترکیب می کند، اندازه آن 30 درصد کوچکتر است و تقریباً در 75 درصد از مرورگرهای مدرن پشتیبانی می شود.

مقایسه اندازه بالا اهمیت انتخاب فرمت تصویر مناسب برای تصاویر شما را نشان می دهد. در حالی که تصاویر یکسان به نظر می رسند، اندازه آنها بسیار متفاوت است.
با توجه به مزایای عملکرد عظیم، شما باید تصاویر خود را در قالب WebP در هر کجا که ممکن است تحویل دهید. در سایر مرورگرها، می توانید به ارائه فرمت تصویر اصلی ادامه دهید.
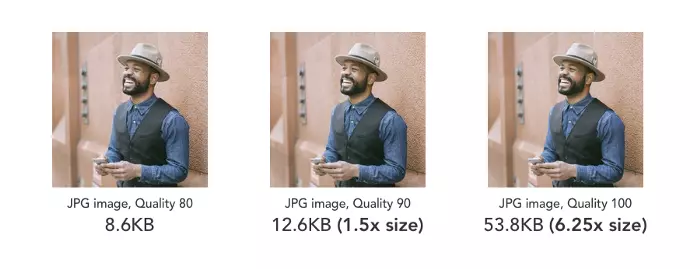
کیفیت تصویر، به زبان ساده، معیاری است برای اینکه تصویر از نظر بصری چگونه به نظر می رسد. بین کیفیت تصویر و اندازه تصویر همبستگی مستقیم وجود دارد. کیفیت بالاتر منجر به اندازه تصویر بالاتر و در نتیجه طراحی وب سایت کند می شود.
روش های مختلف فشرده سازی تصویر از محدودیت های چشم انسان برای تمایز بین تغییرات کوچک در اطلاعات رنگ برای فشرده سازی تصاویردر طراحی وب سایت بهره می برند. به عنوان یک استاندارد، سطح کیفیت 80 تا 90 (در مقیاس 100) معمولاً تعادل خوبی بین اندازه و کیفیت تصویر است.

مقایسه بین یک تصویر رمزگذاری شده در سطوح کیفی مختلف برای طراحی وب سایت. تصاویر از نظر بصری تقریبا مشابه هستند اما اندازه های متفاوتی دارند.
یک راه ساده برای انجام بهینه سازی فرمت و کیفیت در طراحی وب سایت استفاده از ImageKit برای ارائه تصاویر است. تا جایی که امکان دارد به طور خودکار یک تصویر را به WebP تبدیل می کند و همچنین کیفیت تصویر طراحی وب سایت را در زمان واقعی بهینه می کند.
3. طراحی وب سایت برای موبایل

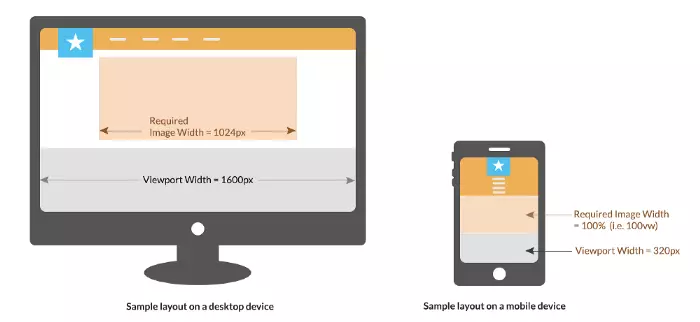
در دنیای امروز، اگر در راه اندازی یک طراحی وب سایت جدی هستید، نادیده گرفتن کاربران موبایل گناه است. داده ها نشان می دهد که تقریبا 60 درصد از ترافیک جهانی از دستگاه های تلفن همراه منشاء می گیرد. و بله، در حالی که تلفنهای همراه قدرتمند شدهاند و شبکههای تلفن همراه بهتر شدهاند، دادهها نشان میدهند که سرعت دادههای تلفن همراه هنوز بسیار کمتر از سرعت پهنای باند است. کشورها یا مناطقی در داخل کشورها وجود دارند که اتصال داده تلفن همراه ضعیف است. بنابراین، مهم است که هنگام طراحی تجربیات طراحی وب سایت برای موبایل دقت بیشتری داشته باشید.
اگر یک طراحی وب سایت واکنش گرا برای دسکتاپ و موبایل دارید، می توانید از تصاویر واکنش گرا استفاده کنید. با استفاده از تگهای عکس واکنشگرا، با استفاده از ویژگیهایsrcset وsizes تگ img، میتوانید فهرستی از انواع یک تصویر و تعریفی از اندازه نسبی تصویر را در صفحههای مختلف طراحی وب سایت به مرورگر ارائه دهید. سپس مرورگر بر اساس ابعاد دستگاه و طرحی که شما مشخص میکنید، بهترین اندازه تصویر را برای بارگیری در یک دستگاه خاص از لیست موجود انتخاب میکند.
ویژگی " “sizesاطلاعاتی در مورد طرح بندی تصویر می دهد، ویژگیsrcset" لیست تصویر را با عرض واقعی مشخص شده در برابر هر URL ارائه می دهد.
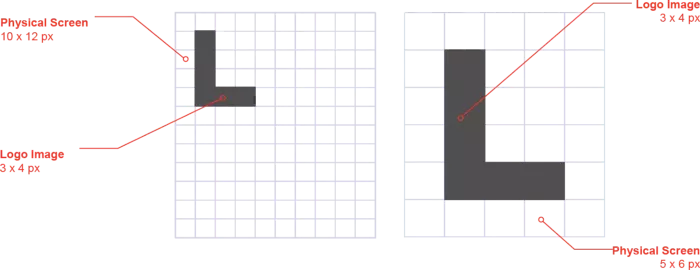
یکی دیگر از عواملی که در دستگاه های تلفن همراه به چشم می خورد، نسبت پیکسل دستگاه یا مقدار DPR است. تلفن های همراه مدرن دارای صفحه نمایش هایی با تراکم بالا هستند که پیکسل های بیشتری را در یک اینچ مربع جمع می کنند.

تصویری که در دستگاه های معمولی خوب به نظر می رسد، در یک صفحه نمایش با چگالی بالا کمی تار به نظر می رسد. یک راه حل برای این کار این است که یک تصویر با اندازه 2 برابر بر روی صفحه نمایش با DPR 2، یک تصویر 3x بر روی صفحه نمایش با DPR 3 و تصویر معمولی تصویر با اندازه 1x در دستگاه های دیگر بارگذاری شود. این را نیز می توان با استفاده از تگ تصویر واکنشگرا مطابق شکل زیر انجام داد.
یک ویژگی مدرن به نام Client Hints، شروع به کار با تصاویر واکنشگرا در طراحی وب سایت را ساده میکند و باعث میشود کد در مقایسه با روش ویژگیsrcset» وsizes» بسیار تمیزتر به نظر برسد. نحوه کار نکات مشتری به خودی خود موضوع بسیار بزرگی است که خارج از محدوده این پست است و در اینجا به تفصیل توضیح داده شده است.
ImageKit پارامترهای DPR مبتنی بر URL همراه با پارامترهای تغییر اندازه و برش را در اختیار شما قرار می دهد، و همچنین از نکات مشتری پشتیبانی می کند، که استفاده از تصاویر واکنشگرا و ارائه تصاویر عالی را در سراسر دستگاه ها بسیار آسان می کند.
4. منابع کمتری را در طراحی وب سایت بارگیری کنید
حتی پس از اینکه همه تصاویر خود را در طراحی وب سایت بهینه کردید، بارگذاری بیش از حد آنها باعث کاهش سرعت طراحی وب سایت شما و تأثیر منفی بر تجربه کاربر می شود. من طرفدار این نیستم که از تصاویر کمتر در طراحی وب سایت استفاده کنیم. اما، مواردی وجود دارد که میتوانیم از استفاده از تصاویر خودداری کنیم یا از بارگذاری آنها در جلو طراحی وب سایت خودداری کنیم.
به عنوان مثال، به جای بارگذاری تصاویردر طراحی وب سایت ، می توانید با استفاده از CSS دکمه ها، گرادیان ها و سایر عناصر پیشرفته ایجاد کنید.
تکنیک مهم دیگری که می توانید از آن استفاده کنید، بارگذاری تنبل برای تصاویرتان است. بارگذاری تنبل اساساً به این معنی است که بارگذاری تصاویری را که لازم نیست فوراً به تعویق می اندازیم. به طور معمول، هر تصویری که برای کاربر در صفحه نمایش یا درگاه نمای وی قابل مشاهده نیست، می تواند در زمان دیگری بارگذاری شود، یعنی زمانی که تصویر وارد شده یا در شرف ورود به نمای دید است.

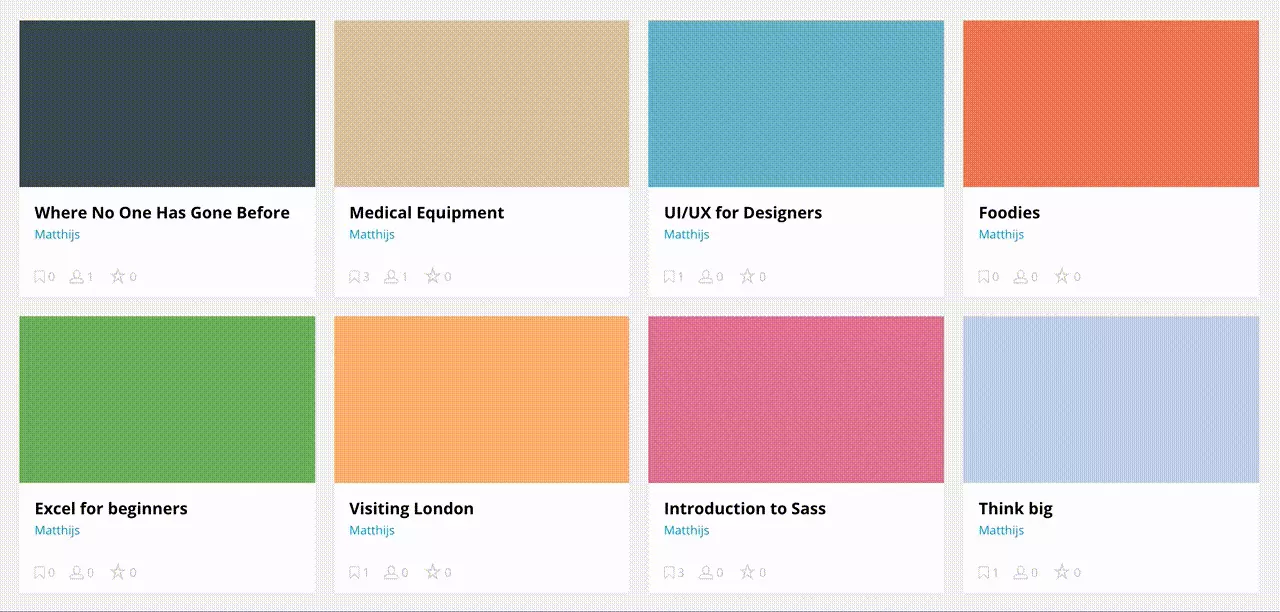
منبع تصویر: blog.learningspace.io تصاویر در ابتدا در طراحی وب سایت بارگذاری نمی شوند. فقط مکانهایی برای تصویر وجود دارد. تصاویر بعداً به صورت ناهمزمان در طراحی وب سایت بارگذاری می شوند. توجه داشته باشید که هیچ ترتیبی برای بارگذاری تصاویر در طراحی وب سایت وجود ندارد.
موردی را در نظر بگیرید که در آن 100 محصول در صفحه طراحی وب سایت خود دارید. اگر همه 100 تصویر محصول را همزمان و در همان ابتدا درخواست کنید، زمان بارگذاری را در طراحی وب سایت کاهش می دهد. این تصاویر برای پهنای باند شبکه و منابع CPU با سایر موارد حیاتی در صفحه مانند CSS و JS رقابت خواهند کرد.
با بارگذاری تنبل، ما فقط مثلاً 30 تصویر را در طراحی وب سایت بارگیری می کنیم که در ابتدا برای کاربر قابل مشاهده است. سپس، زمانی که کاربر شروع به اسکرول کردن صفحه به پایین کرد، ما به بارگذاری تصاویر بیشتر ادامه خواهیم داد. این به بهبود زمان بارگذاری اولیه و تجربه کاربر کمک می کند. مواردی وجود دارد که کاربر کل صفحه طراحی وب سایت را به پایین اسکرول نمی کند و بنابراین برخی از تصاویر اصلاً بارگذاری نمی شوند. بنابراین، در هزینه های پهنای باند برای تحویل تصویر نیز صرفه جویی می کنید.
شروع با بارگذاری تنبل با کتابخانه های JS مانند jQuery Lazy بسیار ساده است. همچنین میتوانید از آخرین IntersectionObserver API استفاده کنید که عملکرد بسیار بیشتری نسبت به کتابخانههای JS در دسترس برای بارگذاری طراحی وب سایت تنبل دارد.
5. از CDN خوب برای تحویل تصویردر طراحی وب سایت استفاده کنید
هنگامی که اندازه تصاویر و تعداد تصاویری که در یک صفحه طراحی وب سایت خاص بارگذاری می شوند را حل کردید، گام بعدی این است که مطمئن شوید تصاویری که در طراحی وب سایت شما بارگذاری می شوند، به سرعت در طراحی وب سایت بارگذاری می شوند. کاهش زمان بارگذاری تصویردر طراحی وب سایت نه تنها به شما کمک میکند تا زمان بارگذاری کلی صفحه طراحی وب سایت سریعتر و در نتیجه تجربه کاربری بهتری در طراحی وب سایت خود داشته باشید، بلکه به شما کمک میکند رتبه بالاتری در موتورهای جستجو کسب کنید.

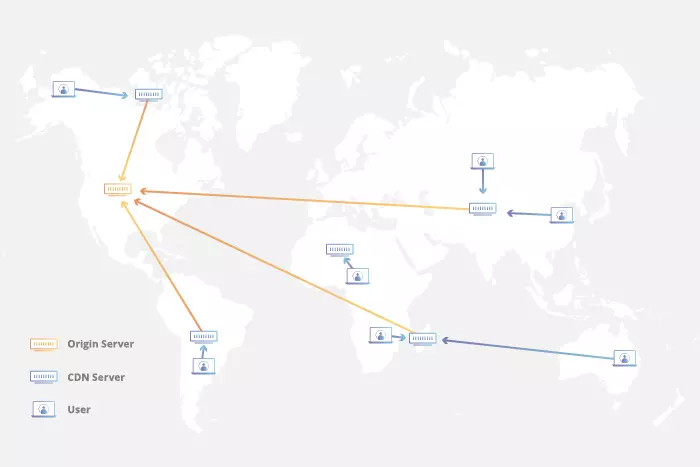
شبکه های تحویل محتوا یا CDN ها مجموعه ای از سرورهای کش / پروکسی توزیع شده جهانی هستند. این مقاله توسط Incapsula به خوبی توضیح می دهد که چگونه یک CDN کار می کند.
فرض کنید سرور طراحی وب سایت شما در ایالات متحده آمریکا قرار دارد. یک شبکه تحویل محتوا، تصاویر شما را در شبکه سرورهای توزیع شده جهانی خود ذخیره میکند (پیچیدهتر از آن است، اما برای سادگی، اجازه دهید این را فرض کنیم). سپس، اگر کاربری از برزیل درخواست تصویری از طراحی وب سایت شما کند، به جای دریافت آن تصویر از سرور شما در ایالات متحده، CDN آن را از نزدیک ترین گره به آن کاربر در برزیل تحویل می دهد. این کار زمان رفت و برگشت مورد نیاز برای بارگذاری یک تصویر در طراحی وب سایت را کاهش می دهد. برخی از CDN های قابل توجه در این صفحه طراحی وب سایت ویکی پدیا فهرست شده اند.
هنگام انتخاب CDN، مطمئن شوید که CDN از HTTP/2 پشتیبانی می کند. HTTP/2 یک پروتکل جدید برای ارائه محتوا در طراحی وب سایت است که می تواند به سرعت بارگذاری به میزان قابل توجهی کمک کند. از تکنیک هایی مانند مالتی پلکس کردن، فشرده سازی هدر و فشار سرور برای کاهش زمان بارگذاری صفحه طراحی وب سایت استفاده می کند. HTTP/2 اکنون توسط CDN های زیر پشتیبانی می شود. این صفحه نمایشی در توضیح بصری تفاوت عملکرد بین HTTP/2 و پروتکل قدیمیتر HTTP/1.1 کار خوبی انجام میدهد.
ImageKit یک CDN را در اختیار شما قرار می دهد که HTTP/2 در خارج از جعبه فعال است. بدون هیچ تلاش اضافی، می توانید با استفاده از ImageKit بهترین تحویل را برای تصاویر طراحی وب سایت خود (و حتی سایر فایل های استاتیک) دریافت کنید.
چگونه می توانم طراحی وب سایت خود را برای مشکلات مربوط به تصویر آزمایش کنم؟
خوب ابزارهای زیادی وجود دارد که می توانید برای آزمایش یک طراحی وب سایت به طور خاص برای مسائل مربوط به تصویر استفاده کنید. یکی از راه ها استفاده از این تحلیلگر طراحی وب سایت توسط ImageKit است. فقط یک URL صفحه طراحی وب سایت را تایپ کنید و در عرض چند ثانیه پیشنهاداتی در مورد تغییر اندازه، بهترین فرمت، بارگذاری تنبل و HTTP/2 به شما می دهد. گوگل همچنین روی یک ابزار منبع باز به نام Lighthouse کار کرده است. این ابزار در آخرین نسخههای کروم ادغام شده است و میتواند نه تنها تصاویر طراحی وب سایت شما، بلکه سایر مسائلی را که ممکن است بر عملکرد تأثیرگذار باشد، تجزیه و تحلیل کامل کند. Google PageSpeed insights همچنین به این موضوع اشاره میکند که جدا از سایر توصیهها، تصاویر بهینه نشده را در طراحی وب سایت خود بارگذاری میکنید.
نتیجه
ما تمام تکنیک های اصلی در مورد بهینه سازی تصویر و بهبود عملکرد طراحی وب سایت را پوشش داده ایم. با در دست داشتن این اطلاعات، میتوانید 90 درصد از مشکلات مربوط به تصویر خود را در طراحی وب سایت حل کنید، اگر نه بیشتر، که به شما کمک میکند زمان بارگذاری صفحه طراحی وب سایت سریعتر و رتبه بالاتری در نتایج جستجو داشته باشید. همیشه به یاد داشته باشید، برای تصاویر در طراحی وب سایت خود - سبک تر بارگیری کنید، کمتر بارگیری کنید و سریع تر بارگیری کنید.