رویکرد طراحی وب سایت کپی اول برای کمک به پروژه های طراحی وب سایت در هر اندازه مفید است. خواه این یک صفحه مستقل باشد، مانند صفحه فرود یا طراحی وب سایت مجدد، رویکرد اول کپی می تواند پروژه طراحی وب سایت شما را کارآمدتر کند.
من شخصاً سال هاست که از این رویکرد استفاده می کنم، از جمله در شغل قبلی شرکتی، در یک استارت آپ و در تمام پروژه های طراحی وب سایت مستقلم
در این پست، من قصد دارم شش مزیت استفاده از رویکرد طراحی وب سایت محتوا اول را بیان کنم. بیا بریم!
1. جدول زمانی پروژه طراحی وب سایت و برنامه ریزی مهلت بهتر
مهم نیست که چه کسی مسئول نوشتن محتوا طراحی وب سایت است، چه شما، چه شخص دیگری در تیم شما یا مشتری. وقتی در ابتدای پروژه طراحی وب سایت زمان میگذارید تا تمام نسخه ها را همراه با یک برنامه محتوا (مانند تصاویر یا فیلم ها) بنویسید، به شما امکان می دهد با دقت بیشتری در مورد جدول زمانی و ضرب الاجل تجدید نظر کنید. مهم نیست که شما یا تیمتان از چه ابزاری استفاده می کنید، خوب است با جدول زمانی شروع کنید که همه بتوانند ببینند.

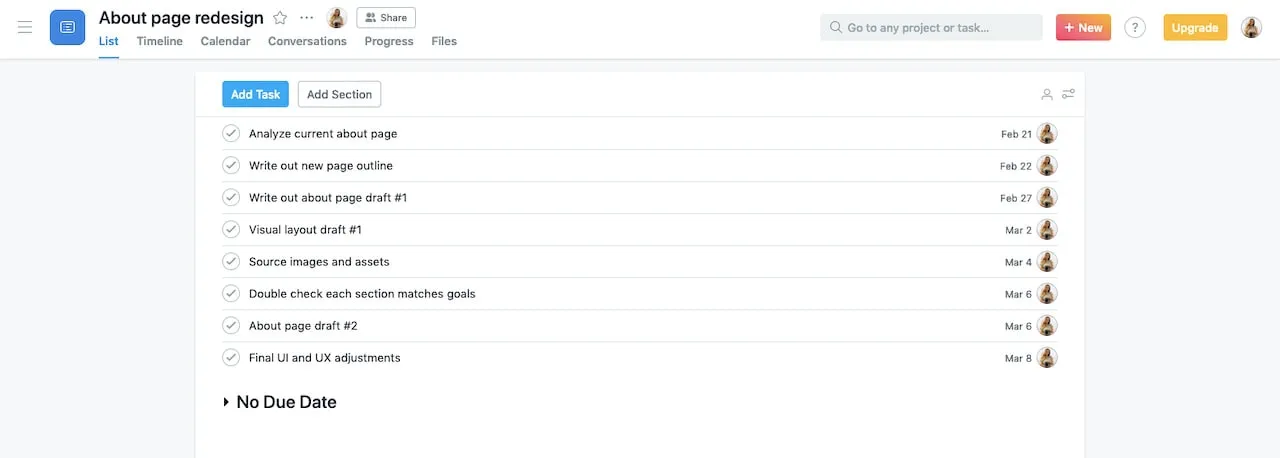
من در حال به روز رسانی چند صفحه از نمونه کارهام هستم. همانطور که در اسکرین شات بالا می بینید، من وظایف سطح بالا را مشخص کرده ام. دانستن ضرب الاجل ها و ترتیب عملیات کمک می کند تا این پروژه طراحی وب سایت به خوبی پیش برود. مانع از این می شود که از ایده ای به ایده دیگر بپرم.
این یک فرآیند همپوشانی است
بسته به اندازه پروژه طراحی وب سایت ، نوشتن تمام نسخه شما مدتی طول می کشد. یک پیش نویس خشن در ابتدا انجام خواهد شد. علاوه بر این، لزوماً ایجاد تمام دارایی های محتوا طراحی وب سایت نیز نیست. یک نشان ساده از جایی که میخواهید از یک عکس استفاده کنید، یا توضیحات مربوط به آن با نشان دادن اینکه چه زمانی ممکن است عکاسی در جدول زمانی پروژه طراحی وب سایت انجام شود، برای شروع کافی است.
2. کمک به برنامه ریزی طراحی وب سایت
این یک مزیت قابل توجه برای پروژه های بزرگتر مانند طراحی وب سایت شرکتی تمام عیار است. نوشتن برنامه کپی و محتوا طراحی وب سایت شما (و تیمتان) را مجبور به برنامه ریزی پروژه می کند و به شما امکان می دهد استراتژی کلی را ببینید. به شما این امکان را می دهد که ببینید طراحی وب سایت و صفحات مختلف آن چقدر گسترده است. مهمتر از همه، قیف های فروش مختلف یا سفر کاربر طراحی وب سایت را به شما نشان می دهد.
برای یک پروژه کوچک طراحی وب سایت ، مانند یک صفحه، دیدن کپی و طرح محتوا نشان می دهد که صفحه چقدر می تواند گسترده باشد. در اینجا، می توانید گره جریان کاربر را بررسی کنید و ببینید که چگونه با طرح بزرگ طراحی وب سایت موجود مطابقت دارد.
نمونه ای از برنامه ریزی طراحی وب سایت
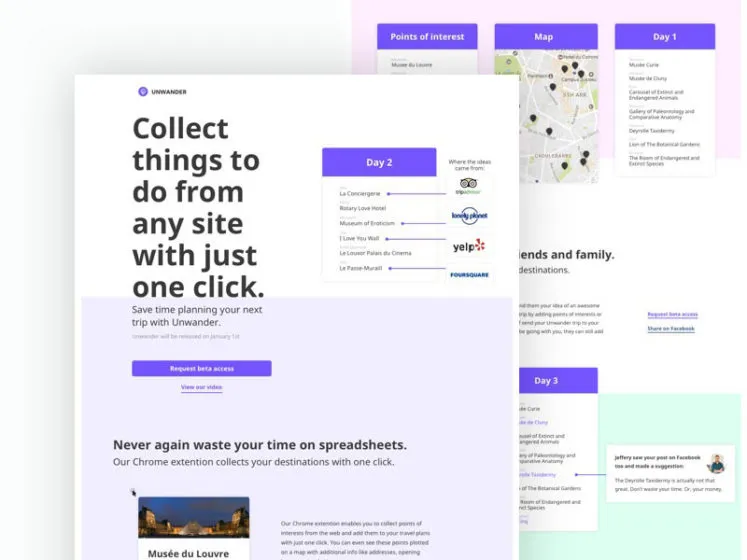
زمانی که من یک پروژه صفحه فرود طراحی وب سایت را برای Unwander انجام دادم، بنیانگذار می خواست آزمایش کند که آیا مردم به ایده برنامه او علاقه مند هستند یا خیر. ما صفحه فرود را نوشتیم و پیوندهای مختلفی مانند ثبت نام، شرایط و ضوابط و مخاطبین را ترسیم کردیم.

در سند بالا دقیقاً می دانستیم که قسمت هدر و دو قسمت اول بدنه قرار است از چه چیزی ساخته شوند. ما می دانستیم که چه نوع تصاویری را باید منبع یا ایجاد کنیم. ما می دانستیم که CTA ها کجا رفتند و قرار بودند چه بگویند. مهمتر از همه، ما قبلاً یک برنامه عالی برای صفحه داشتیم.
نقشه طراحی وب سایت به راحتی در دسترس است
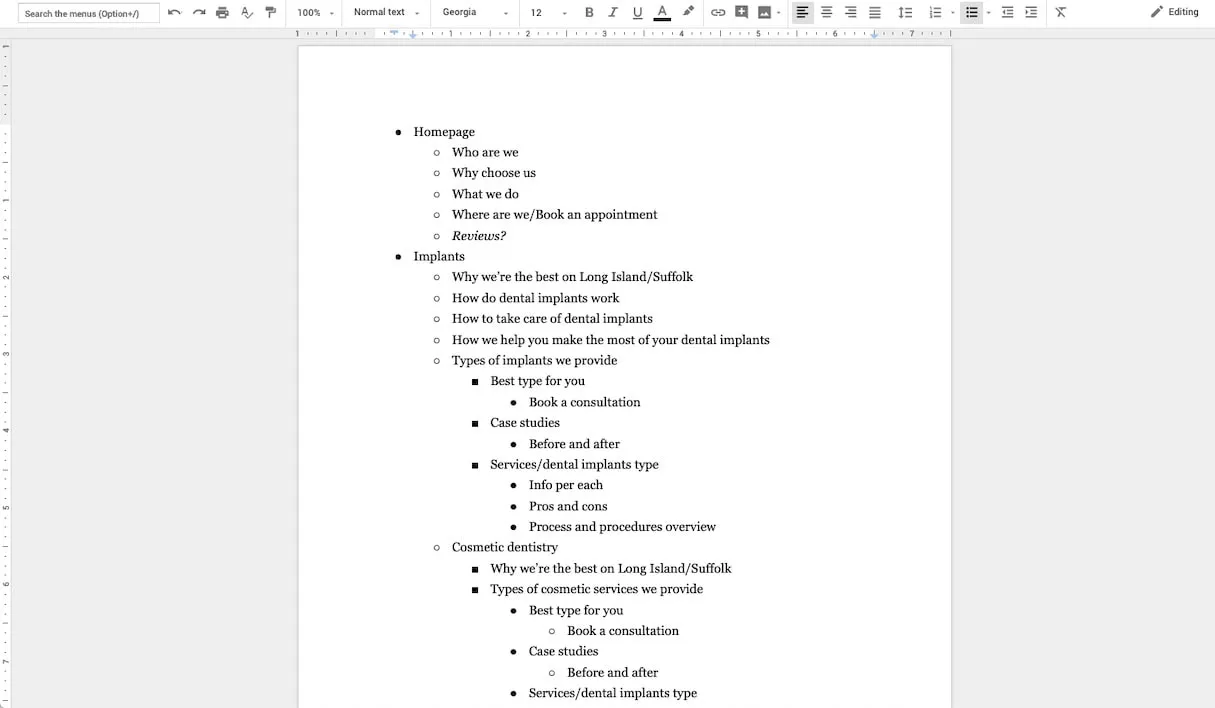
داشتن نقشه طراحی وب سایت در اوایل پروژه مفید است. مهم نیست که چگونه مستند شده است - نکته مهم این است که برای همه افراد درگیر برای دسترسی و دیدن وجود دارد. در زیر تصویری از نقشه طراحی وب سایت اولیه ای است که سال گذشته برای پراید دندانپزشکی ایجاد کردم.
نقشه طراحی وب سایت می تواند منبع عالی برای سازماندهی و مرتبط نگه داشتن محتوا طراحی وب سایت باشد. به این ترتیب می توانید ببینید چه چیزی کم است، چه چیزی نیاز به کار بیشتری دارد و چه چیزی برای رفتن به مرحله بعدی آماده است.

3. در برابر اهداف دوبار بررسی کنید
همانطور که پروژه طراحی وب سایت در حال حرکت است، شما همچنین باید محتوا را با اهداف خود بررسی کنید. من در مورد اهداف کاربر طراحی وب سایت و اهداف تجاری صحبت می کنم. در مقیاس کلان، باید بررسی کنید که آیا محتوای کلی با اهداف مورد نظر کاربر و کسب و کار مطابقت دارد یا خیر. و آیا هر صفحه فردی با اهداف هماهنگ است؟ در سطح خرد، آیا هر بخش جداگانه انجام می شود؟ آیا هر جمله؟
اگر کپی و محتوای برنامه ریزی شده به شدت از آن اهداف منحرف شود، زمان مناسبی برای بازنویسی آن است. حتی اگر محتوا طراحی وب سایت کمی منحرف شود، این به شما فرصتی عالی برای شروع بهینه سازی آن می دهد. بازنویسی کپی و تنظیم دارایی های محتوا طراحی وب سایت برای مستقیم تر بودن یک راه عالی برای استراتژی نرخ تبدیل بالاتر و نرخ پرش پایین تر است.
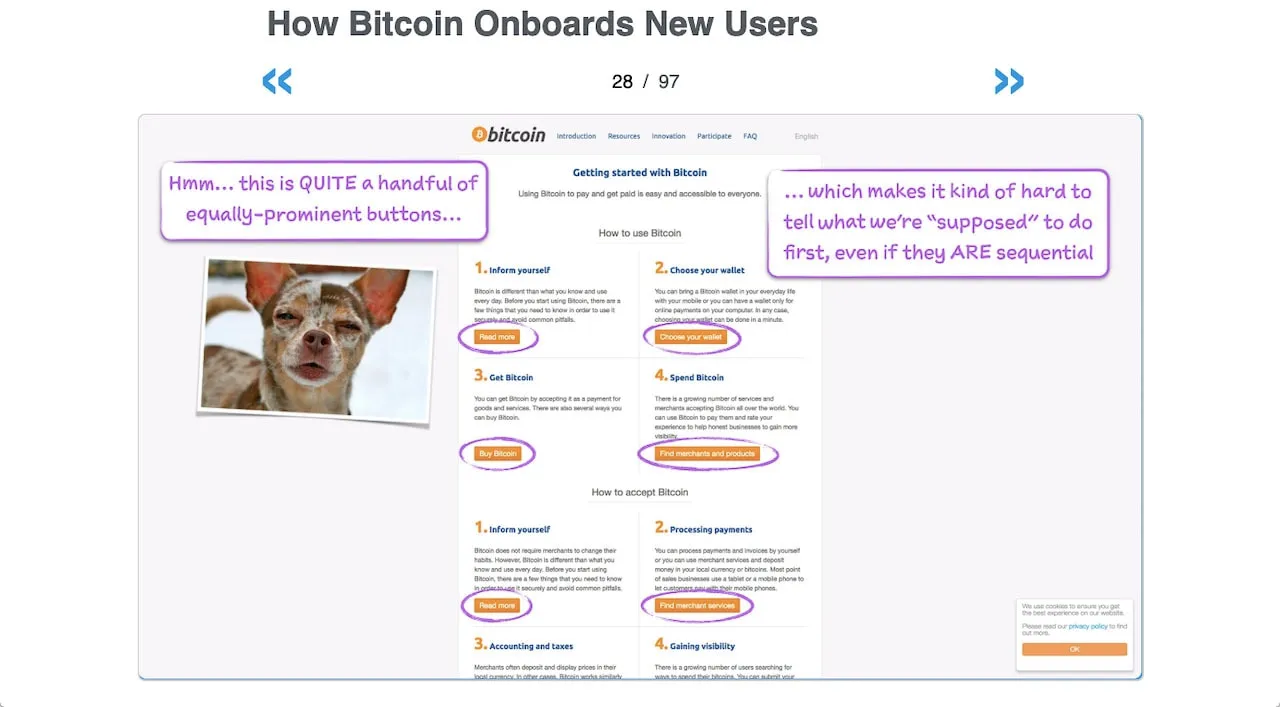
وقتی اهداف واضح نیستند، نشان می دهد
من از طرفداران پر و پا قرص ساموئل هالیک در User Onboarding هستم. در زیر یک اسکرین شات از فرآیند ورود از زمان تلاش برای خرید بیت کوین مشاهده می شود. نظرات خنده دار است، اما آنها حقیقت را دارند. این یک مثال عالی از صفحه ای است که اهداف روشنی ندارد. چیزهای زیادی در حال وقوع است!

4. بی بند و باری
نقل قول معروفی از کتاب تجربه کاربری معروف «به من ندار فکر کنم نوشته استیو کروگ» وجود دارد: «نیمی از کلمات هر صفحه را حذف کنید، سپس نیمی از آنچه را که باقی مانده است، از بین ببرید.»
همه ما می دانیم که بسیاری از متن ها برای تجربه کاربر طراحی وب سایت ، قابلیت استفاده، خوانایی یا معیارهای طراحی وب سایت عالی نیستند. با این حال، اغلب اوقات، تعداد زیادی کپی در صفحه به پایان می رسد که باید وجود داشته باشد.
کاهش 75 درصدی کپی و محتوا یک حرکت استراتژیک است. صفحه فرود Bitcharge یک نمونه فوق العاده از کپی کوتاه است که به نقطه مورد نظر است. همه عناوین آنها فقط سه کلمه هستند.

در طراحی وب سایت ها، کمتر، بیشتر است
همانطور که در حال بی نظمی هستید، قیف فروش، جریان کاربر، نقشه طراحی وب سایت ، ناوبری و موارد دیگر را بهبود می دهید. حذف یک بخش کامل یا کل صفحات بسیار عالی است اگر مسیر خرید را در دسترس تر کند.
صفحه فرود طراحی وب سایت درآمد یک مثال عالی از زمانی است که کمتر، بیشتر است. آنها کپی را به حداقل مطلق نگه می دارند در حالی که امتیازهای لازم را دریافت می کنند.
5. بررسی برای برندینگ
اکنون که کپی بهینه شده است، ایده خوبی است که آن را در برابر مارک تجاری بررسی کنید. من به لحن و صدا اشاره می کنم. آیا با لحنی که برند در نظر دارد همسو است؟ آیا با شخصیت برند همخوانی دارد؟ اگر بله ادامه دهید. اگر نه بازنویسی کنید
6. طراحی بصری طراحی وب سایت را تنظیم کنید
وقتی می گویم رویکرد اول کپی به تنظیم طراحی وب سایت بصری کمک می کند، منظورم این است که بخشهای هر صفحه به وضوح تعریف شده است. این به جنبه های مختلف طراحی وب سایت ، به خصوص چیدمان کمک می کند. با بازگرداندن صفحه فرود طراحی وب سایت از Unwander، ساختارها قبلاً به خوبی ایجاد شده بودند. حالا فقط باید نوشته شده را با عناصر بصری ترکیب می کردم.

رویکرد کپی اول نیز یک فرآیند بسیار مشارکتی است. هنگام تصمیم گیری در مورد محتوا طراحی وب سایت ، یک طراح معمولاً با کپی رایترها و بازاریابان کار می کند. حتی توسعه دهندگان طراحی وب سایت نظرات خود را در مورد اینکه چه نوع مفاهیمی را می توان توسعه داد، ارائه می دهند. نکته مهم این است که این گفتگوها در اوایل پروژه شروع می شوند که امکان همکاری های موفق تری را فراهم می کند.
با توجه به ماهیت مشارکتی رویکرد کپی اول، شما قبلا طراحی وب سایت بصری را شروع کرده اید. به عنوان مثال، می دانید که قهرمان صفحه فرود طراحی وب سایت و پاورقی تصاویر بزرگی از یک بلندگوی برجسته دارند. شما می دانید که کدام بخش ها یک ویدیو را به عنوان پس زمینه و غیره ترکیب می کنند.
چرا رویکرد اول کپی کار می کند؟
بزرگترین چیزی که می توانم در مورد رویکرد کپی-اول بگویم این است که به دلیل ماهیت مشارکتی و برنامه ریزی آن، به حذف تجدید نظرها و تقویت UX طراحی وب سایت کمک می کند. این به این دلیل است که تا مرحله طراحی وب سایت بصری و UI فرا می رسد، همه صفحات - و بخش های آنها - قبلاً توسط همه افراد مورد توافق قرار گرفته اند. این خزش دامنه را تقریبا غیرممکن می کند. این یک راه موثر برای رهبری پروژه های طراحی وب سایت آینده است!