ما اینجا در Designmodo در مورد طراحی وب سایت مسطح زیاد صحبت کردهایم – بنابراین احتمالاً میدانید که در این مرحله روند چیست.
نسخه کوتاه: طراحی وب سایت مسطح سبکی است که از ترفندها یا تزییناتی مانند سایه، برجسته یا شیب استفاده نمی کند تا عناصر را "واقعی" جلوه دهد. این طراحی وب سایت با سبک مینیمالیستی مشخص می شود که از رنگ و تایپوگرافی به روش های جسورانه برای ایجاد یک تجربه کاربری م طراحی وب سایت تمایز استفاده می کند.
این ایده با جزئیات زیادی برای پروژه های طراحی وب سایت - به ویژه برنامه های تلفن همراه - مورد بحث قرار گرفته است، اما نه چندان برای طراحی وب سایت چاپ. و خوانندگان این وبلاگ از من در مورد آن در توییتر پرسیدند: چگونه می توان سبک مسطح را به برنامه های چاپی تبدیل کرد؟
ساده تر از آن چیزی است که فکر می کنید.
در حال روند



چرا هرگز از طراحی وب سایت تخت برای پروژه های طراحی وب سایت و چاپ استفاده می کنید؟
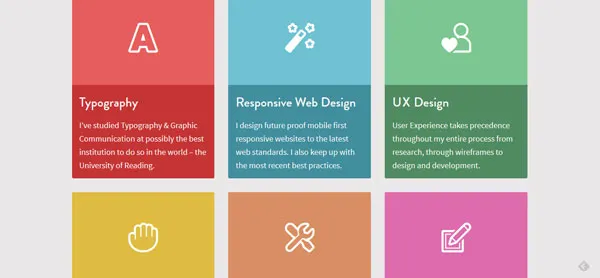
1زیرا شما ظاهر طراحی وب سایت تخت را دوست دارید.
2برای داشتن ظاهری ثابت، مواد را به همان شیوه برند کنید.
طراحی وب سایت تخت کاملاً جدید نیست، حتی اگر در حال حاضر بسیار مد روز است. این مفهومی است که در طول سال ها به اشکال مختلف ظاهر شده است. و برای پروژه های مختلف طراحی وب سایت کار می کند.
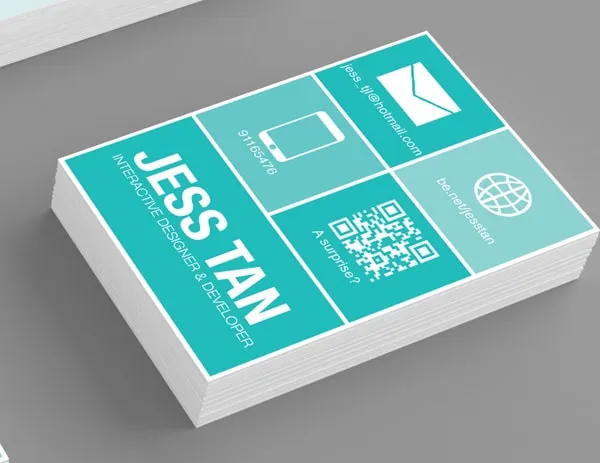
علاوه بر طراحی وب سایت و اپلیکیشن، مفاهیم مسطح مدتی است که در کارت ویزیت، پوستر و حتی طراحی وب سایت روزنامه مورد استفاده قرار می گیرد. (تبلیغات بالای وال استریت ژورنال اغلب سبک طراحی وب سایت مسطح را به نمایش می گذارند.)
نکاتی برای طراحی وب سایت تخت و چاپ


چند ملاحظه برای چاپ با استفاده از طرح طراحی وب سایت مسطح وجود دارد - تفاوت در رنگ، خروج از چاپ و شادابی کلی.
هنگام ترجمه یک طرح مسطح از دیجیتال به چاپ، رنگ ها باید برای چاپ دوباره مخلوط شوند. پروژه های طراحی وب سایت دیجیتال اغلب از رنگ های مبتنی بر مقادیر HEX یا RGB استفاده می کنند، در حالی که اکثر چاپگرها CMYK (فیروزه ای، سرخابی، زرد، سیاه) را ترجیح می دهند. چاپ CMYK از چهار "پلیت" چاپگر برای ایجاد هر رنگ در سند استفاده می کند و رنگ ها بر اساس چهار رنگ صفحه طراحی وب سایت استفاده شده مخلوط می شوند
هنگام نگاه کردن به یک صفحه طراحی وب سایت ، توجه بسیار کمی به خونریزی از یک رنگ به رنگ دیگر داده می شود. در برخی موارد ممکن است رنگ ها کمی به هم متصل شوند، اما این مشکل در هنگام کار با مواد چاپی بسیار رایج تر است. هر چه یک رنگ تیره تر باشد، احتمال اینکه به رنگ روشن تر تبدیل شود بیشتر است. وزن کاغذ استفاده شده نیز تفاوت زیادی ایجاد می کند. انواع کاغذهای نازک بسیار بیشتر از کاغذهای ضخیم تر و سنگین تر خونریزی می کنند. این خونریزی بیشتر زمانی مشاهده می شود که بر کیفیت نوع تأثیر بگذارد. اگر از جوهر زیاد استفاده میکنید (معمولاً به معنای استفاده از رنگ تیره است)، مطمئن شوید که از نوعی استفاده میکنید که وزن ضربه ای ضخیم تر و پررنگ تر داشته باشد تا مقداری از خونریزی احتمالی جوهر را جذب کند.
در نهایت، به زنده بودن و انتخاب رنگ کلی طراحی وب سایت فکر کنید. نمایشگر دیجیتال ظرفیت بالاتری برای نشان دادن رنگ ها و تغییرات بیشتر در رنگ های واقعی تر و واضح تر از اکثر چاپ های استاندارد (به پوسترها و کارت های ویزیت فکر کنید) دارد. هنگام کار با رنگ CMYK (بسته به روش چاپ) کنتراست بسیار کمتری بین سایه های نزدیک وجود دارد. بنابراین احتمالاً نمی خواهید از آمیتیست و ویستریا از پالت رنگی Flat UI زیر در چاپ استفاده کنید زیرا ممکن است در نهایت به یک رنگ به نظر برسند.
این برای طراحی وب سایت تخت به چه معناست؟



اگر فقط برای دیجیتال طراحی وب سایت می کنید، همه این ملاحظات هیچ معنایی ندارند.
اگر پروژه های طراحی وب سایت شما بین چاپ و طراحی وب سایت تلاقی می کنند، از اهمیت بالایی برخوردار هستند.
طراحان طراحی وب سایت ممکن است متوجه شوند که به دلیل سازگاری بین پلتفرم ها، استفاده از رنگ ها و رنگ های خاصی را انتخاب می کنند. به جای تطبیق رنگ ها با تغییرات جزئی تا متوسط در ارزش رنگ، یک طراح طراحی وب سایت ممکن است برای ایجاد کنتراست بیشتر جسورتر عمل کند. این ظاهر ممکن است برای استفاده در رسانه های مختلف آسان تر باشد.
اگر پروژه طراحی وب سایت ای در برنامه های چاپی و طراحی وب سایت استفاده شود، انتخاب فونت نیز می تواند تحت تأثیر قرار گیرد. برای چاپ، باید فونتی برای بسته بندی طراحی وب سایت ، آماده سازی و چاپ آن داشته باشید. م یتوانید فونت طراحی وب سایت ها را برای استفاده به صورت آنلاین از سرویس هایی مانند فونت های طراحی وب سایت Google «قرض بگیرید»، بدون اینکه آنها را روی رایانه تان نصب کنید. برای حفظ یکنواختی استفاده از فونت طراحی وب سایت ، طراح ممکن است برای این پروژه طراحی وب سایت ها به دنبال نوع متفاوتی باشد که در اختیار دارد.
در پایان، طراحان طراحی وب سایت باید از ابتدا تا انتها در مورد بسته کامل فکر کنند. تبدیل یک طراحی وب سایت با طراحی وب سایت مسطح به همتای چاپی پس از این واقعیت می تواند بسیار دشوار باشد، اگر چاپ هرگز در طرح اصلی طراحی وب سایت در نظر گرفته نشده باشد.
رنگ های مسطح طراحی وب سایت به عنوان CMYK

Flat UI Colors یک طراحی وب سایت کوچک سرگرم کننده است که 20 مورد از محبوب ترین رنگ ها را در طراحی وب سایت تخت در حال حاضر به نمایش می گذارد. اما نمونه های رنگی فقط در رنگ های HEX و RGB موجود هستند.
ما هر رنگ را برای استفاده در پروژه های طراحی وب سایت چاپی به CMYK تبدیل کرده ایم. به یاد داشته باشید که پروژه طراحی وب سایت ها به روشهای کاملاً متفاوتی از ماشینهای چاپ مختلف و از چاپگرهای مختلف خارج می شوند، بنابراین مطمئن شوید که تنظیمات رنگ را طوری تنظیم کنید که بهترین کار را با چاپگر خود داشته باشد.
هنگام استفاده از این رنگ ها در پلتفرم ها، چند نکته را باید در نظر داشت:
آنها کمی متفاوت از RGB تا CMYK به نظر می رسند. این رنگ ها برای پروژه های طراحی وب سایت دیجیتال تخت ایجاد شده اند.
پیشنهاد من؟ برای پروژه طراحی وب سایت های چاپی از رنگ های ردیف دوم و چهارم استفاده کنید.
رنگ های این ردیف طراحی وب سایت ها کمی اشباع تر هستند و رنگ های بیشتری از ترکیب CMYK دارند. (به تمام صفرهای ردیف اول و سوم توجه کنید؟ به همین دلیل است که برای چاپ احتمالاً می خواهید از آن رنگ ها اجتناب کنید.)
نکته دیگر؟ اگر قصد دارید از متن سفید طراحی وب سایت استفاده کنید، رنگی بدون سیاه (K) انتخاب کنید. اگر قصد دارید از رنگ سیاه (K) به عنوان رنگ متن استفاده کنید، از رنگ هایی استفاده کنید که حاوی سیاه هستند در ترکیب رنگ. این می تواند کمک کند ثبت چاپ کمی واضح تر باشد.
فونت های طراحی وب سایت تخت برای چاپ


اگر قصد دارید به سمت چاپ بروید، به فونت های طراحی وب سایت نگاه کنید - حتی اگر مجبور به خرید چند تایپ هستید. (فونت های طراحی وب سایت فقط عمق مورد نیاز برای وضوح چاپ خاص را ندارند.)
یک نوع فونت دوگانه را انتخاب کنید که برای چاپ و آنلاین کار می کند یا دو تایپ فیس مشابه را انتخاب کنید - یکی برای استفاده دیجیتال و دیگری برای چاپ چاپی.
برخی از مواد اولیه مانند Helvetica و Lobster به خوبی کار می کنند. در پست قبلی Designmodo درباره جفت کردن نوع با طراحی وب سایت مسطح بیشتر بدانید.