علیرغم نقض ناخوشایند حریم خصوصی داده ها مانند وضعیت Cambridge Analytica/Facebook، شکی نیست که رسانه های اجتماعی اینجا باقی مانده اند. به هر حال، همه در آن هستند، همه را در ارتباط نگه میدارد، و ابزاری مفید برای کسبوکارها برای بازاریابی و فروش محصولاتشان است.
مشکل شبکه های اجتماعی؟ از سر و صدا بیش از حد اشباع شده است! حتی اگر چیز مفیدی برای گفتن دارید، چگونه توجه مخاطبان طراحی وب سایت خود را جلب می کنید (و حفظ می کنید)؟

استفاده از تصاویر ممکن است کمک کند. یک مطالعه Skyword نشان داد که به طور متوسط، گنجاندن تصاویر در محتوای طراحی وب سایت شما باعث افزایش 94٪ در بازدید از صفحه طراحی وب سایت در مقایسه با موارد بدون تصویر می شود. با تشخیص دامنه توجه کوتاه افراد (حتی کوتاهتر از ماهی قرمز هستند!)، استفاده از تصاویر بصری طراحی وب سایت برای جلب توجه مردم، اکنون مهمتر از همیشه شده است.
اهمیت استفاده از اندازه های مناسب تصاویر رسانه های اجتماعی
فقط ایجاد یک تصویر، آپلود آن در تمام نمایه های رسانه های اجتماعی و در نظر گرفتن کارتان انجام شده کافی نیست.
ایجاد تصاویر رسانه های اجتماعی یک کار ساده نیست: هر شبکه اجتماعی به اندازههای تصویر متفاوت در قسمت های نمایه مختلف نیاز دارد. هر طراحی وب سایت رسانه اجتماعی همچنین تصاویر آپلود شده را به صورت متفاوتی برش داده و بهینه می کند، بنابراین مهم است که تعیین کنید چگونه تصاویر خود را به گونه ای قرار دهید که بهترین برند شما را به نمایش بگذارد (بهترین فرمت های تصویر را برای صفحه طراحی وب سایت خود بررسی کنید).
اگر به دنبال TLDR هستید؛ از این مقاله در مورد اندازه تصویر رسانه های اجتماعی و می خواهید یک رویکرد تنبل به بازاریابی بصری طراحی وب سایت داشته باشید، می توانید بعد از این بخش مطالعه را متوقف کنید. به گفته Buffer، اگرچه اکثر طراحی وب سایت های اجتماعی به اندازههای تصویر متفاوتی نیاز دارند، اما دریافته اند که این ابعاد معمولاً برای اشتراک گذاری تصاویر با به روزرسانیهای فید خبری کار میکنند:
منظره (افقی): 1024 x 512 پیکسل
پرتره (عمودی): 800 x 1200 پیکسل
اما اگر به دنبال ایجاد تجربه بصری طراحی وب سایت بهتری هستید که همیشه عالی ارائه شود، راهنمای به روزرسانی شده اغلب ما برای اندازههای تصویر رسانههای اجتماعی را بررسی کنید: از جمله راهنمایی برای اندازههای تصویر فیس بوک، اندازه های تصویر توییتر، و هر پلتفرم اصلی اجتماعی دیگر!
اندازه تصویر فیس بوک
اندازه تصویر توییتر
اندازه تصویر لینکدین
اندازه تصویر اینستاگرام
اندازه تصاویر پینترست
ابزارهایی برای تصاویر رسانه های اجتماعی
اندازه تصویر فیس بوک
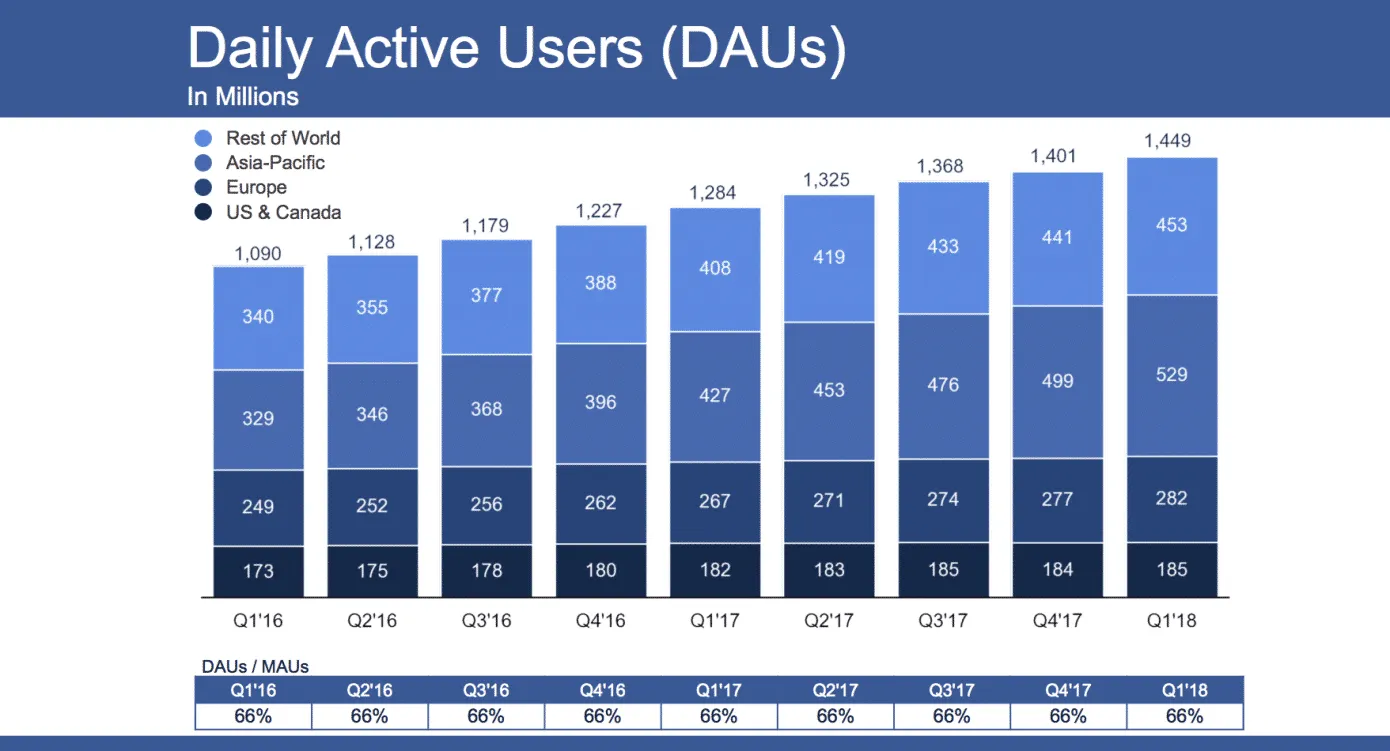
فیس بوک بزرگترین طراحی وب سایت شبکه اجتماعی با بیش از 2.2 میلیارد کاربر فعال ماهانه (از سه ماهه اول 2018) است.

این یک طراحی وب سایت شبکه اجتماعی ضروری است، به ویژه برای مشاغلی که می خواهند به مخاطبان طراحی وب سایت هدف خود دست یابند: با ویژگی تبلیغات هدفمند قدرتمند فیس بوک امکان پذیر شده است. اما حتی اگر کسب وکارها از تبلیغات فیسبوک استفاده نمی کنند (اگر چه باید!)، به ندرت می توان کسب وکاری را پیدا کرد که قبلاً صفحه فیس بوک نداشته باشد.
در اینجا چیزی است که باید در مورد اندازه تصاویر فیس بوک در هر جنبه از پست های پروفایل و فید خبری خود بدانید:
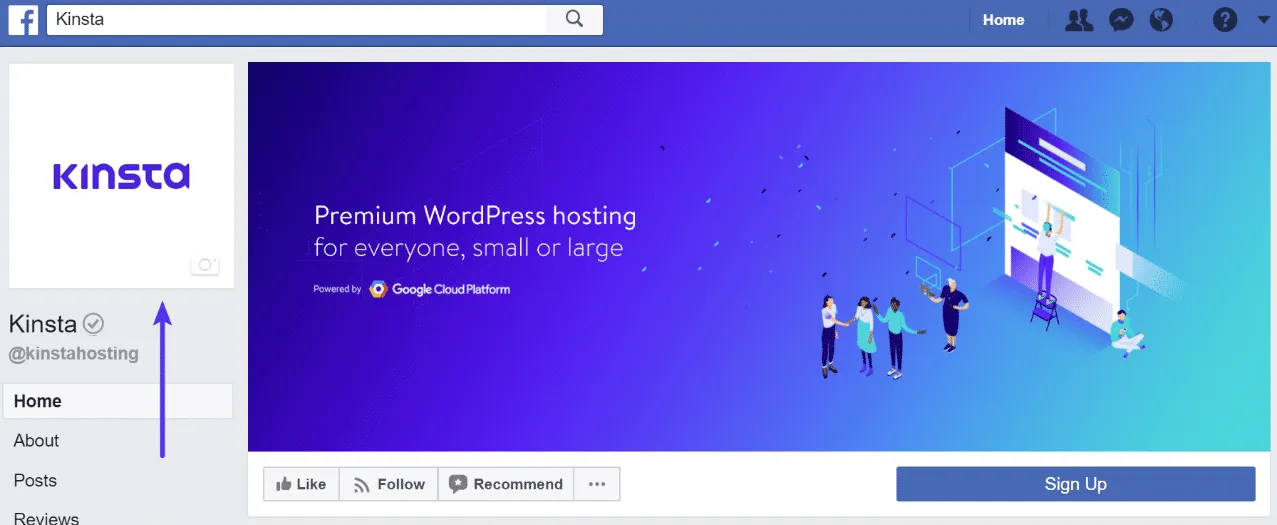
عکس روی جلد فیس بوک
عکس روی جلد شما تنها زمانی قابل مشاهده است که افراد از نمایه یا صفحه طراحی وب سایت فیس بوک شما بازدید کنند (اما افراد می توانند یک تصویر کوچک را در قسمت های دیگر فیس بوک ببینند). یک عکس روی جلد بزرگتر از عکس پروفایل است، به همین دلیل است که اکثر مردم از عکس های روی جلد خود مانند یک بنر برای نشان دادن برند یا هویت خود استفاده می کنند.
عکس های روی جلد فیس بوک به صورت ۸۲۰ در ۳۱۲ پیکسل روی دسکتاپ و ۶۴۰ در ۳۶۰ پیکسل در گوشی های هوشمند نمایش داده می شوند. اگر چیزی کوچکتر از آن آپلود کنید، کشیده می شود. توجه داشته باشید که حداقل اندازه برای عکس هایی که به عنوان عکس روی جلد در نظر می گیرید نیز وجود دارد: 400 x 150 پیکسل. اگر با کیفیت در نمایشگرهای با وضوح بالاتر مشکل دارید، می توانید 1640 x 624 پیکسل را نیز امتحان کنید.

برای کیفیت تصویر بهینه، توصیه می شود:
عکس های دارای لوگو یا متن را به عنوان یک فایل PNG ذخیره کنید.
یک فایل sRGB JPG کمتر از 100 کیلوبایت آپلود کنید.
عکس پروفایل فیسبوک
عکس نمایه شما یک بخش کلیدی از برندسازی طراحی وب سایت است زیرا نشان دهنده شما و/یا برند شما برای افرادی است که از نمایه/ صفحه شخصی طراحی وب سایت یا تجاری شما بازدید می کنند. عکس نمایه صفحه شخصی یا کسب و کار شما، باید حداقل 180×180 پیکسل باشد. برای نمایشگرهایی با وضوح بالاتر، ما رزولوشن 480 در 480 پیکسل را توصیه می کنیم.
وقتی کاربران طراحی وب سایت از طریق دسکتاپ به فیس بوک دسترسی پیدا می کنند، عکس نمایه فیس بوک شما به صورت 170 پیکسل مربع، در تلفن های هوشمند 128 پیکسل مربع و در اکثر تلفن های همراه با 36 پیکسل مربع نمایش داده می شود. عکس نمایه شما همچنین در سراسر فیس بوک به عنوان یک نماد 32 پیکسل مربع ظاهر می شود.

اگر می خواهید عکس پروفایل شخصی خود را با طراحی وب سایت عکس جلد خود ادغام کنید، به یاد داشته باشید که عکس های پروفایل قرار دارند:
16 پیکسل از سمت چپ و 176 پیکسل از بالای عکس روی جلد روی دسکتاپ.
24 پیکسل از سمت چپ، 24 پیکسل از پایین، و 196 پیکسل از بالای عکس روی جلد شما در تلفن های هوشمند.
تصاویر فید خبری فیس بوک
به اشتراک گذاری تصاویر در فید خبری یکی از رایج ترین راه ها برای اطلاع رسانی درباره چیزی است. تصاویر (و ویدیوها) می توانند به جلب توجه مخاطبان طراحی وب سایت هدف شما کمک کنند.
در حالت ایده آل، تصاویر آپلود شده باید اندازه 1200 در 630 پیکسل باشند، اما پس از بارگذاری در فیس بوک، اندازه آنها به یک تصویر با عرض 476 پیکسل تغییر می کند.

علاوه بر این، باید این ملاحظات اندازه تصویر فیس بوک را در نظر داشته باشید:
عکس های مربعی، صرف نظر از اندازه ای که آنها را آپلود می کنید، به صورت ۴۷۶ در ۴۷۶ پیکسل نمایش داده می شوند. اگر تصویری کمتر از 400 پیکسل آپلود کنید، تار به نظر می رسد.
عکسهای منظره (افقی) تا 476 پیکسل بزرگ میشوند و ارتفاع آن بر این اساس تنظیم میشود.
عکسهای پرتره (عمودی) با عرض ۴۷۶ پیکسل، با تنظیم ارتفاع متناسب، اما فقط تا حداکثر ۷۱۴ پیکسل، مقیاس بندی می شوند.
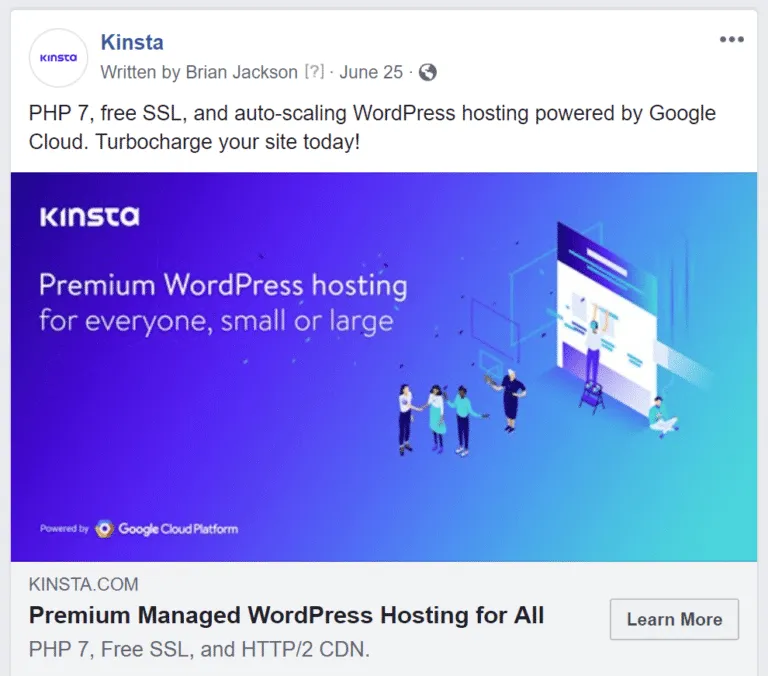
تصاویر پیوند فیس بوک
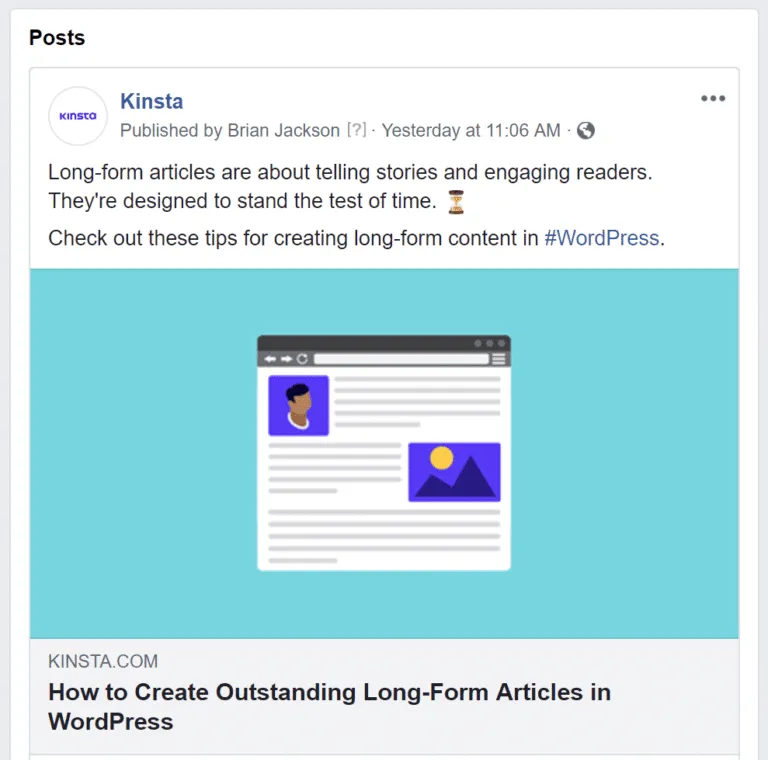
فیس بوک علاوه بر اشتراک گذاری تصاویر در اخبار فید، از تصاویر در هنگام اشتراک گذاری لینک نیز پشتیبانی می کند. دو طرح مختلف وجود دارد که به این عمل مربوط می شود:
یک تصویر مربع کوچکتر در سمت چپ پیوند (متن سمت راست). این به حداقل 154 پیکسل مربع در فید و 116 پیکسل مربع برای صفحه نیاز دارد.
یک تصویر بزرگتر در زیر یک قطعه متن. این به تصویری با حداقل 470 x 246 برای فید و 484 x 252 برای صفحه طراحی وب سایت نیاز دارد.
اندازه تصویر آپلود توصیه شده 1200 x 628 پیکسل است، که تفاوت زیادی با ابعاد مورد استفاده برای اشتراک گذاری تصاویری که از یک پیوند ایجاد نشده است ندارد.

می توانید تصاویر بزرگت ری را آپلود کنید، اما فیس بوک تصاویر را متناسب با این ابعاد تغییر می دهد، به این معنی که آنها تصویر را در بالا و پایین برش میدهند تا متناسب باشند. برای بهترین نتایج، رزولوشن تصویر بزرگتر با مقیاسی مشابه حداقل مورد نیاز دریافت کنید.
چگونه فیس بوک تصاویر را از لینک های اشتراک گذاری شده طراحی وب سایت انتخاب می کند
فیس بوک وقتی تصویری را برای نمایش در پیوند، به ویژه تگ og:image انتخاب می کند، به تگ های Open Graph در یک صفحه نگاه می کند.
تگ og:image توسط پروتکل Open Graph ارائه می شود، که به مدیران طراحی وب سایت اجازه می دهد تا به ارائه دهندگان شخص ثالث (مانند فیس بوک، توییتر و سایر سایت های اجتماعی) در مورد نوع محتوای موجود طراحی وب سایت در صفحات خود اطلاع دهند. این مسئول تعیین این است که چه عکسی در هنگام اشتراک گذاری محتوای طراحی وب سایت شما در رسانه های اجتماعی نشان داده می شود و عکس ها چگونه به نظر می رسند.
توجه داشته باشید که هر پلتفرمی یک تصویر را از نظر اندازه یا برش تصویر متفاوت نشان می دهد. بدون تعیین تصاویر مخصوص پلتفرم، ممکن است تصویر شما در فیس بوک زیبا به نظر برسد اما در لینکدین به طرز عجیبی برش داده شود.
می توانید تگ تصویر og را در بخش
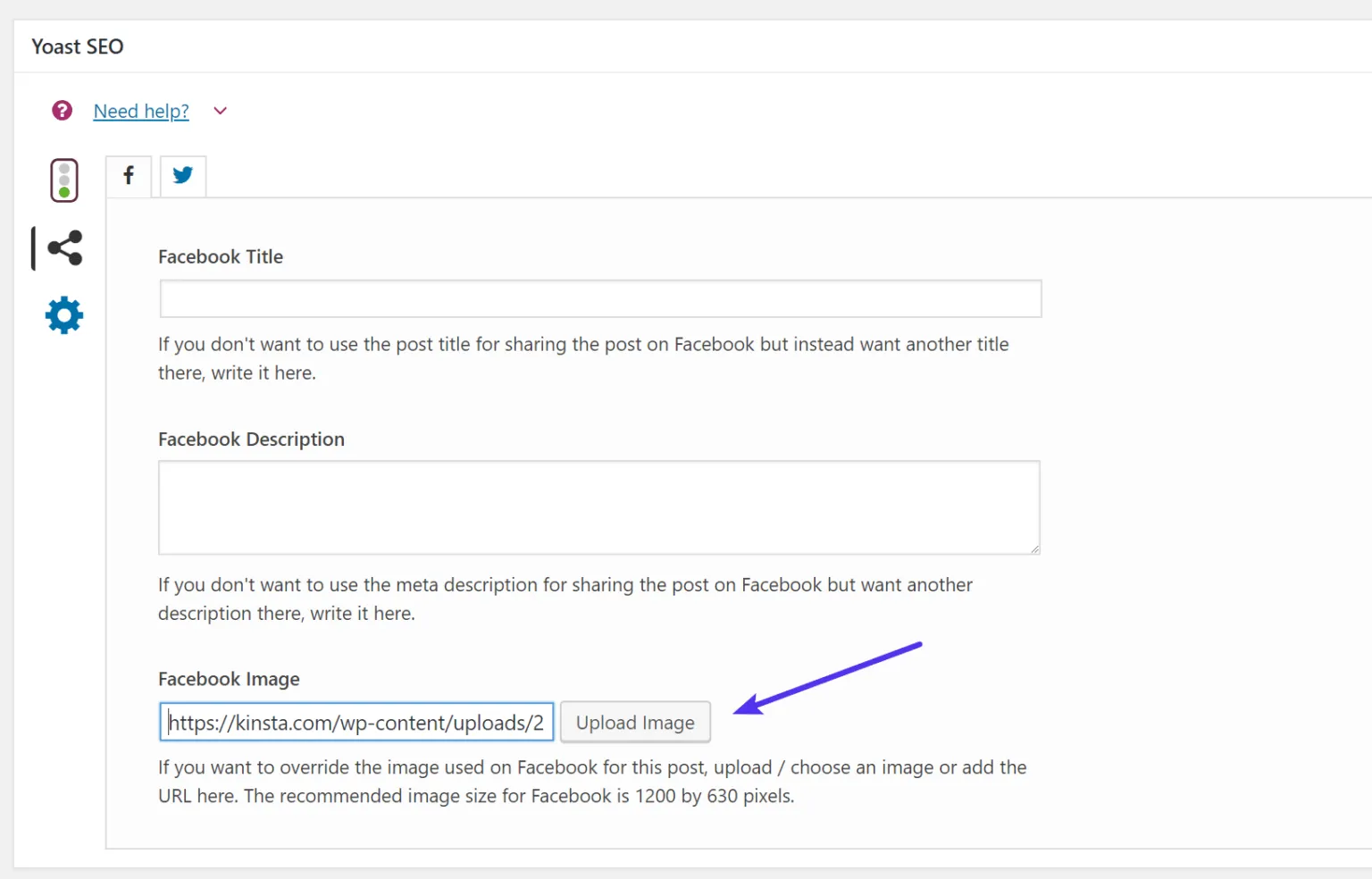
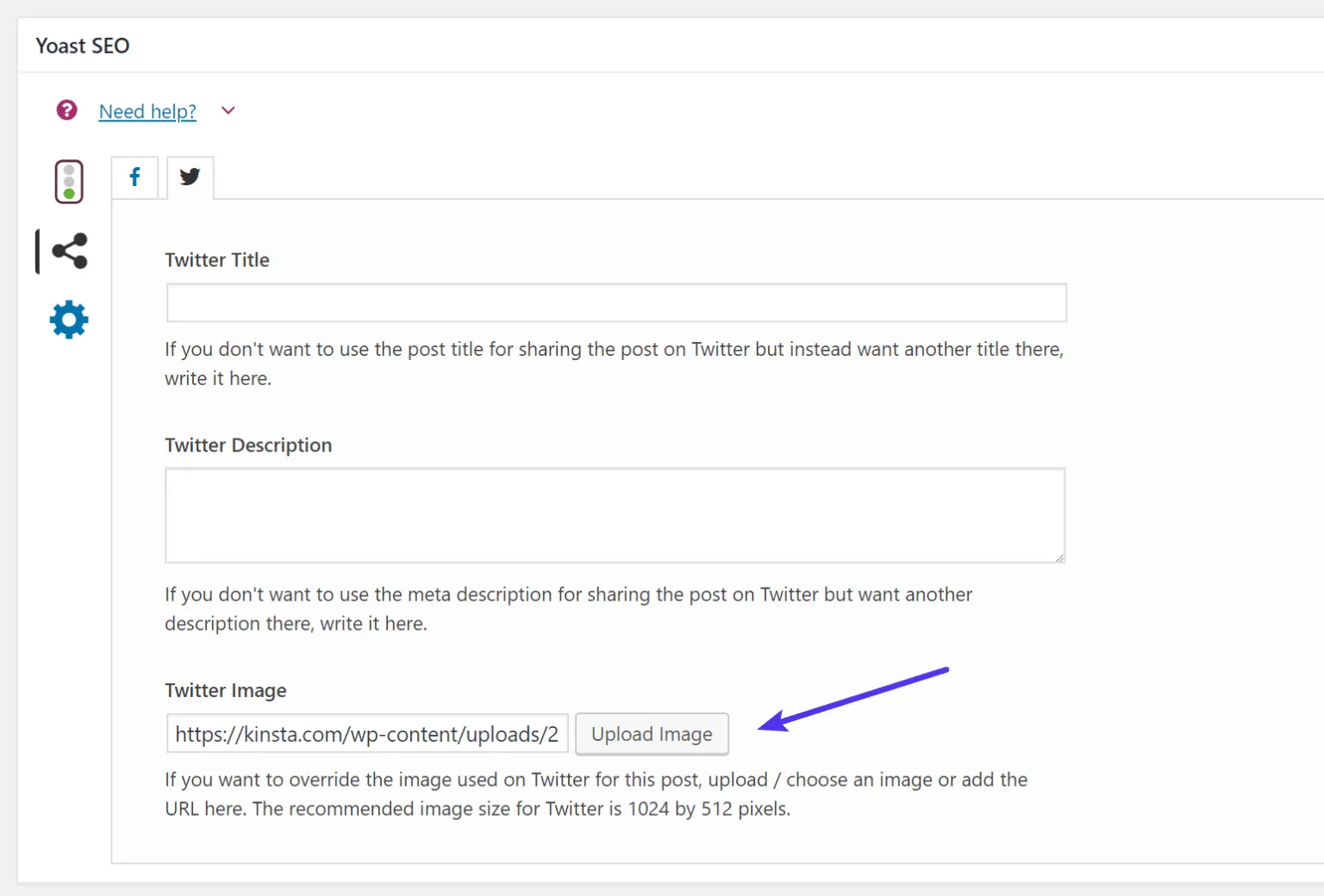
هر صفحه طراحی وب سایت خود اضافه و ویرایش کنید. اگر می خواهید از متفاوت جلوه دادن آن در همه پلتفرم ها جلوگیری کنید، می توانید از افزونه هایی مانند Yoast SEO یا Social Warfare استفاده کنید که بهترین تصویر را برای هر پلتفرمی که محتوای طراحی وب سایت خود را در آن به اشتراک میگذارید (با راهاندازی مناسب) شناسایی و مشخص می کند. حتی می توانید به صورت دستی تصویر فیس بوک را در هر صفحه یا پست با افزونه Yoast SEO تنظیم کنید (همانطور که در زیر مشاهده می کنید).

اگر تصویر شما به اندازه کافی بزرگ نیست یا تگ های تصویر og مناسب را ندارد، فیس بوک ممکن است تصویر را به طور کامل نمایش ندهد یا اصلاً تصویری را نمایش ندهد. هنگامی که این اتفاق می افتد، پیوند شما به عنوان اولین نوع تصویر (یک تصویر کوچک واقع در سمت چپ یک رشته متن) نمایش داده می شود. همچنین می توانید از فیس بوک Debugger برای رفع این مشکل استفاده کنید.
فیس بوک تصاویر برجسته
تصاویر برجسته فقط در صفحه فیس بوک طراحی وب سایت شما ظاهر می شوند. فیس بوک به شما امکان می دهد برای هر بار که به نقطه عطفی دست یافته اید، نکات برجسته را ارسال کنید. تصاویر اختیاری هستند، اما از آنجایی که بزرگتر از یک تصویر یا پیوند مشترک به نظر میرسند، راه خوبی برای جلب توجه به دستاوردها یا نقاط عطف شماست.
تصاویر برجسته شده در صفحه شما به صورت 843 x 504 پیکسل ظاهر می شوند اما اندازه توصیه شده 1200 x 717 پیکسل است.
تصاویر رویداد فیس بوک
با تبلیغات و پست های زیادی که فید خبری فیس بوک را پر می کنند، ایجاد یک رویداد فیس بوک به جلب توجه مخاطبان طراحی وب سایت شما کمک می کند. علاوه بر ارسال یک اعلان برای دعوت آنها به رویداد، رویداد به آنها یادآوری می شود - به ویژه برای دارندگان تلفن های هوشمند که اتصال تقویم فیس بوک را فعال کرده اند.
تصاویر رویداد در فید شما به صورت 470 در 174 پیکسل ظاهر می شوند اما اندازه توصیه شده 1920 در 1080 پیکسل است.
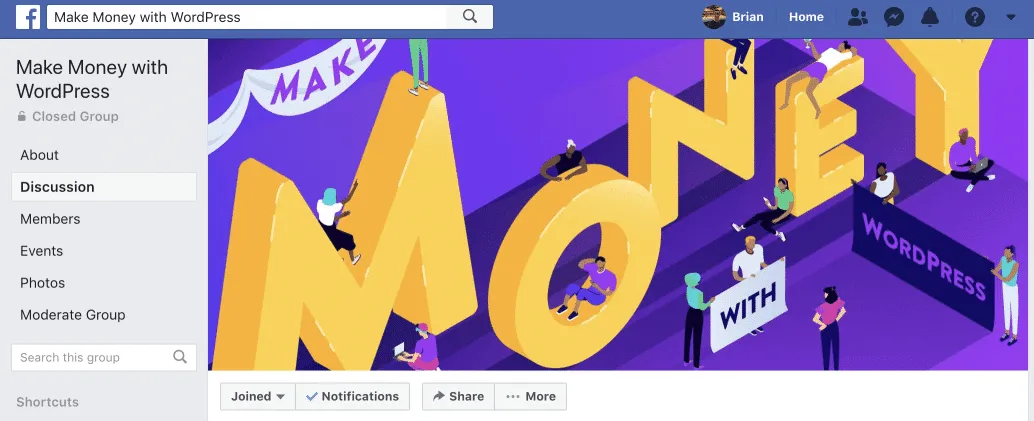
تصاویر جلد گروه فیس بوک
تصاویر جلد گروه فیس بوک می تواند متفاوت باشد. برای تصاویر کاور گروه فیس بوک با وضوح بالا، اندازه 1920 در 1080 را توصیه می کنیم.

مطمئن شوید که این استراتژی های بازاریابی طراحی وب سایت اضافی فیس بوک را نیز بررسی کنید.
اندازه تصویر توییتر
توییتر به افراد اجازه می دهد تا به راحتی با یکدیگر ارتباط برقرار کنند (حتی نام های بزرگ!)، و در درجه اول برای ارسال و دریافت به روز رسانی های کوتاه مدت استفاده می شود (توئیت ها به 280 کاراکتر محدود می شوند). اگرچه توییتر به اندازه فیس بوک نیست، اما ماهانه 330 میلیون کاربر فعال دارد.
ارتباط با دیگران از طریق استفاده از @mention و #هشتگ امکان پذیر است. وقتی روی یک هشتگ کلیک می کنید یا یک عبارت را جستجو می کنید، تمام توییت های (عمومی) حاوی عبارت جستجو یا هشتگ ظاهر می شوند. کسب و کارها از این قابلیت برای گوش دادن به بازخورد کاربران یا پیوستن به مکالمات استفاده می کنند.
عکس پروفایل توییتر
مانند هر طراحی وب سایت شبکه اجتماعی دیگر، کاربران طراحی وب سایت توییتر این گزینه را دارند که یک عکس نمایه نماینده خود/ نام تجاری خود را سفارشی کنند. این در سه مکان ظاهر می شود:
نمایه توییتر شما اگر عکس نمایه را آپلود نکنید، ناحیه عکس نمایه تخم مرغی با پس زمینه آبی نمایش می دهد.
در فید توییتر. دنبال کنندگان یا کسانی که از طریق جستجوی توییتر که در آن یکی از توییت های شما گنجانده شده است مطالعه می کنند، می توانند عکس نمایه شما را ببینند.
چه کسی را دنبال کند. کادر Who to Follow در سمت راست فید توییتر شما ظاهر می شود. توییتر اغلب حساب هایی را توصیه می کند که مشابه حساب های شما یا افرادی که ممکن است بشناسید، دنبال کنید.
عکس های پروفایل توییتر حداقل 400 پیکسل مربع و حداکثر اندازه فایل 2 مگابایت هستند. آنها می توانند در فرمت های JPG، PNG یا GIF باشند. یک عکس به اندازه مربع توصیه می شود، حتی اگر توییتر آن را به صورت دایره ای نمایش دهد.

عکس هدر توییتر
این عکس توییتر معادل عکس روی جلد فیسبوک است و بسیار بزرگتر از عکس نمایه شماست. مطمئن شوید که تصاویر با وضوح بالا را آپلود می کنید.
اندازه عکس هدر توییتر توصیه شده 1500 x 500 پیکسل با حداکثر اندازه فایل 5 مگابایت است. متأسفانه، در این موارد، ما متوجه شدهایم که هیچ راهی برای دریافت یک تصویر واضح در نمایشگرهای با وضوح بالاتر وجود ندارد.

عکس های پست توییتر
قبلاً می توانستید هر بار فقط یک تصویر را در توییتر آپلود کنید، اما اکنون میتوانید حداکثر چهار عکس را در یک توییت آپلود کنید. قبلاً تصاویر نیز در تعداد کاراکترهای توییتر گنجانده می شدند، اما آنها دیگر متأسفانه نیستند. شایان ذکر است که توییت های دارای تصویر 313 درصد بیشتر از توئیت های بدون عکس ایجاد می کنند.
تصاویر توییتر حداقل 440 x 220 پیکسل (نسبت تصویر 2:1) ظاهر می شوند. اندازه توصیه شده که بهترین عملکرد را دارد 1024 x 512 پیکسل است. در توییتر، هر نسبت تصویری که بین 2:1 و 1:1 باشد به خوبی کار می کند.
در دسکتاپ، تصاویر حداقل 506 در 253 پیکسل ظاهر می شوند، در حالی که 1200 x 675 پیکسل (نسبت تصویر 16:9) اندازه تصویر ایده آل برای نمایش کامل تصویر شما در تلفن همراه است (که برای دسکتاپ نیز عالی عمل می کند).
هر تصویر بزرگتر از 506 پیکسل، قسمت بالا و پایین آن با تنظیم ارتفاع بریده می شود. حداکثر ارتفاعی که یک تصویر می تواند داشته باشد 506 پیکسل است.
در همین حال، اگر تصویری با ابعاد کوچکتر از 506 در 253 پیکسل دارید، توییتر تصویر را به تناسب دراز نمیکند. در عوض، فضای خالی در سمت راست تصویر وجود خواهد داشت.
اگر چهار تصویر را آپلود می کنید، همه آنها به صورت تصاویر مربعی ظاهر می شوند که اولین تصویر بزرگتر از 3 تصویر دیگر است. اگر 2 تا 4 تصویر را آپلود می کنید چه چیز دیگری باید بدانید:
هنگامی که چهار تصویر را آپلود می کنید، هر تصویر تا 379 پیکسل قد و 379 پیکسل برش داده می شود، با نسبت ابعاد 2:1 برای همه تصاویر (هنگامی که در تلفن همراه نمایش داده می شود).
اگر سه تصویر را آپلود میکنید، هر کدام به 337 پیکسل قد و 337 پیکسل برش داده میشوند، با نسبت تصویر 7:8 برای اولین (و بزرگترین) تصویر و 4:7 برای دو تصویر دیگر ( هنگامی که در تلفن همراه نمایش داده می شود).
اگر دو تصویر را آپلود می کنید، ارتفاع هر کدام به 252 پیکسل و عرض آن به 252 پیکسل برش داده می شود، با نسبت تصویر 7:8 برای هر دو تصویر (هنگامی که در تلفن همراه نمایش داده میشوند).
چگونه توییتر تصاویر را از لینک های به اشتراک گذاشته شده انتخاب می کند
اگر چیزی تنظیم نشود، توییتر به برچسبهای Open Graph باز میگردد. با این حال، توصیه می کنیم کارت های توییتر را در طراحی وب سایت خود تنظیم کنید. این یک نشانه گذاری ویژه کارت توییتر را اضافه می کند.
درست مانند فیس بوک، حتی می توانید به صورت دستی تصویر توییتر را در هر صفحه یا پست با افزونه Yoast SEO تنظیم کنید (همانطور که در زیر مشاهده می کنید).

استراتژی های بازاریابی توییتر ما را بررسی کنید تا بازی رسانه های اجتماعی خود را به سطح بعدی ببرید!
اندازه تصویر لینکدین
لینکدین با بیش از 500 میلیون کاربر طراحی وب سایت به عنوان بهترین شبکه اجتماعی برای انجام تجارت شناخته شده است.
جدای از پایگاه کاربران طراحی وب سایت بزرگ، بهبودهای متعدد در طراحی وب سایت ، پس از خریداری شدن توسط مایکروسافت، لینکدین را به یکی از بهترین مکان ها برای شبکه سازی و تولید سرنخ های بیشتر تبدیل می کند. در واقع، لینکدین 277 درصد از فیس بوک و توییتر برای تولید سرنخ موثرتر است.
موفقیت در لینکدین در بهینه سازی نمایه شخصی و صفحه شرکت شما (که شامل افزودن عکس های لازم برای قابل اعتماد به نظر رسیدن) و به اشتراک گذاری محتوا در هر دو (یا هر دو) است.
ما اندازههای خاص تصویر رسانههای اجتماعی را برای هر دو به صورت جداگانه بررسی میکنیم، اما در اینجا قوانین کلی برای تصاویر در لینکدین وجود دارد:
-لینکدین تصاویر به اشتراک گذاشته مانند بسیاری از شبکه های اجتماعی دیگر، می توانید تصاویر را در لینکدین نیز به اشتراک بگذارید. اندازه تصویر توصیه شده 520 در 320 پیکسل است، اگرچه یکی از مدیران انجمن لینکدین به اشتراک گذاشت که اندازه تصویر توصیه شده 552 در 368 پیکسل است. هر چیزی بین این دو شرط مطمئن است. لینکدین دو طرف تصاویر افقی (افقی) را به تناسب ارتفاع 368 پیکسل برش می دهد و در صورت آپلود تصویر پرتره (عمودی) یا مربع، پایین تصویر را بیش از ارتفاع 552 پیکسلی برش می دهد. توجه داشته باشید که با کلیک بر روی آن همچنان می توانید کل تصویر را مشاهده کنید. فقط نمای تصویر بریده شده است.
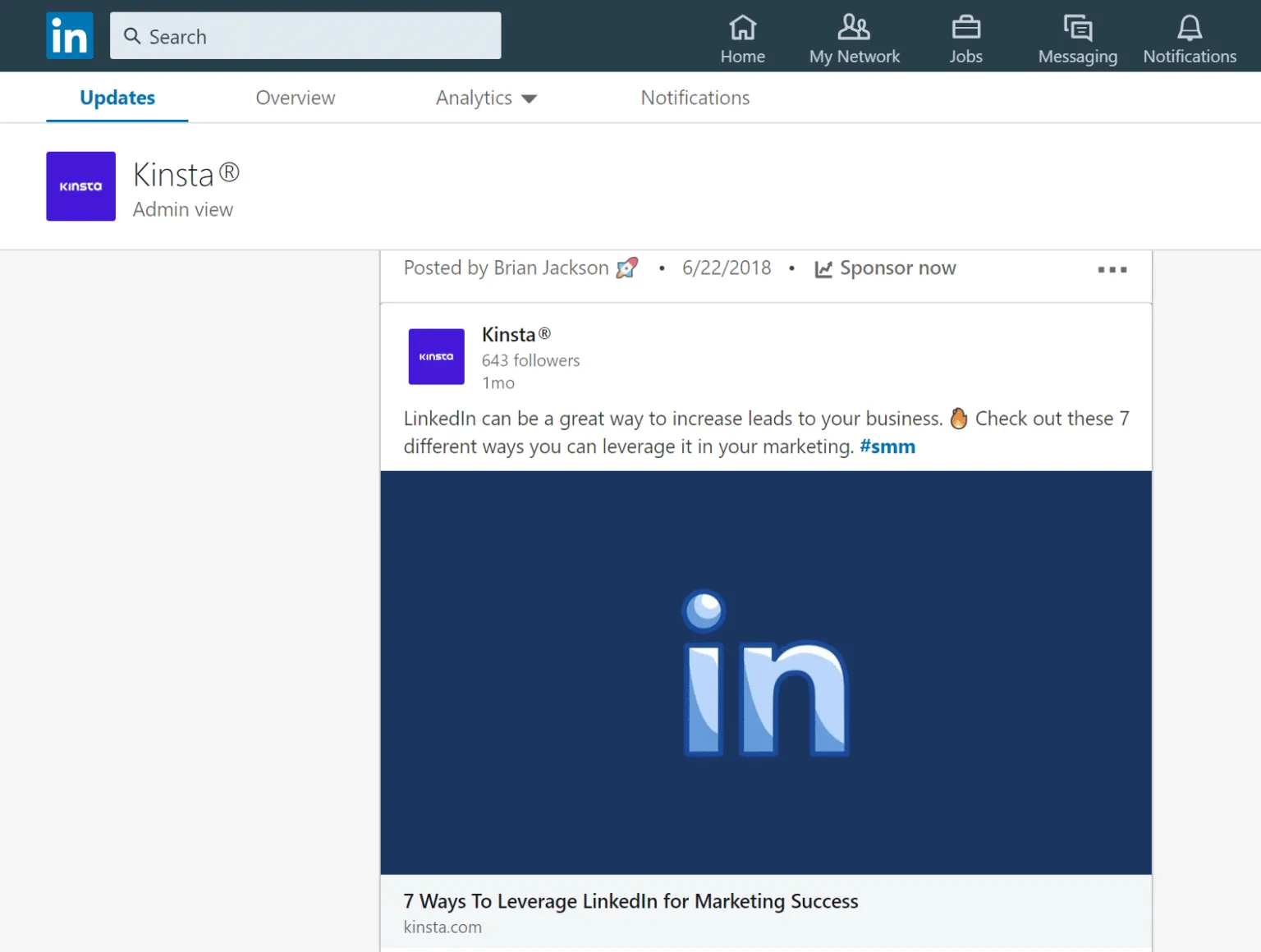
-لینک های اشتراک گذاری شده لینکدین هنگامی که پیوندهایی را به لینکدین به اشتراک می گذارید، یک تصویر برجسته نیز ظاهر می شود، مانند فیس بوک. این تصویر در ابعاد 520 در 272 پیکسل به نظر می رسد.

صفحه شخصی لینکدین
-عکسهای پروفایل لینکدین اولین برداشت مردم از شما است، بنابراین اگر می خواهید جدی گرفته شوید، یک هد شات حرفه ای بگیرید (بدون سلفی!). نمایه های دارای عکس 9 برابر بیشتر درخواست اتصال و 21 برابر بیشتر بازدید از نمایه دارند. اندازه عکس توصیه شده بین 400 پیکسل مربع و 20000 پیکسل مربع است و حداکثر اندازه فایل 10 مگابایت است.
-تصویر پس زمینه پروفایل لینکدین نسخه لینکدین از عکس روی جلد فیس بوک و عکس هدر توییتر، تصویر پس زمینه پروفایل یکی از ویژگی های جدید لینکدین است که توجه شما را جلب می کند و فضای بیشتری برای خلاقیت در اختیار شما قرار می دهد. اندازه توصیه شده 1584 در 396 پیکسل است، اما اطمینان حاصل کنید که مهمترین عناصر در منطقه قابل مشاهده 1350 x 220 پیکسل قرار دارند.
صفحه شرکت لینکدین
-آرم شرکت. اگر شما مسئول مدیریت صفحه طراحی وب سایت شرکت لینکدین شرکت خود هستید، بدانید که این یکی از دو لوگوی است که باید آپلود کنید. این لوگو در گوشه سمت چپ بالای صفحه شرکت شما، در کنار نام شرکت ظاهر می شود. همچنین در بخش «شرکتهایی که ممکن است بخواهید دنبال کنید» ظاهر میشود. حداقل اندازه و اندازه توصیه شده 300 پیکسل مربع است.

لوگو مربع. یک تصویر مرتبط لینکدین یک لوگوی مربعی شکل است که وقتی افراد شرکت شما را جستجو می کنند، لینکدین نشان می دهد. حداقل اندازه و اندازه توصیه شده آن 60 پیکسل مربع است و شما فقط می توانید تصاویری با حجم فایل تا 2 مگابایت آپلود کنید.
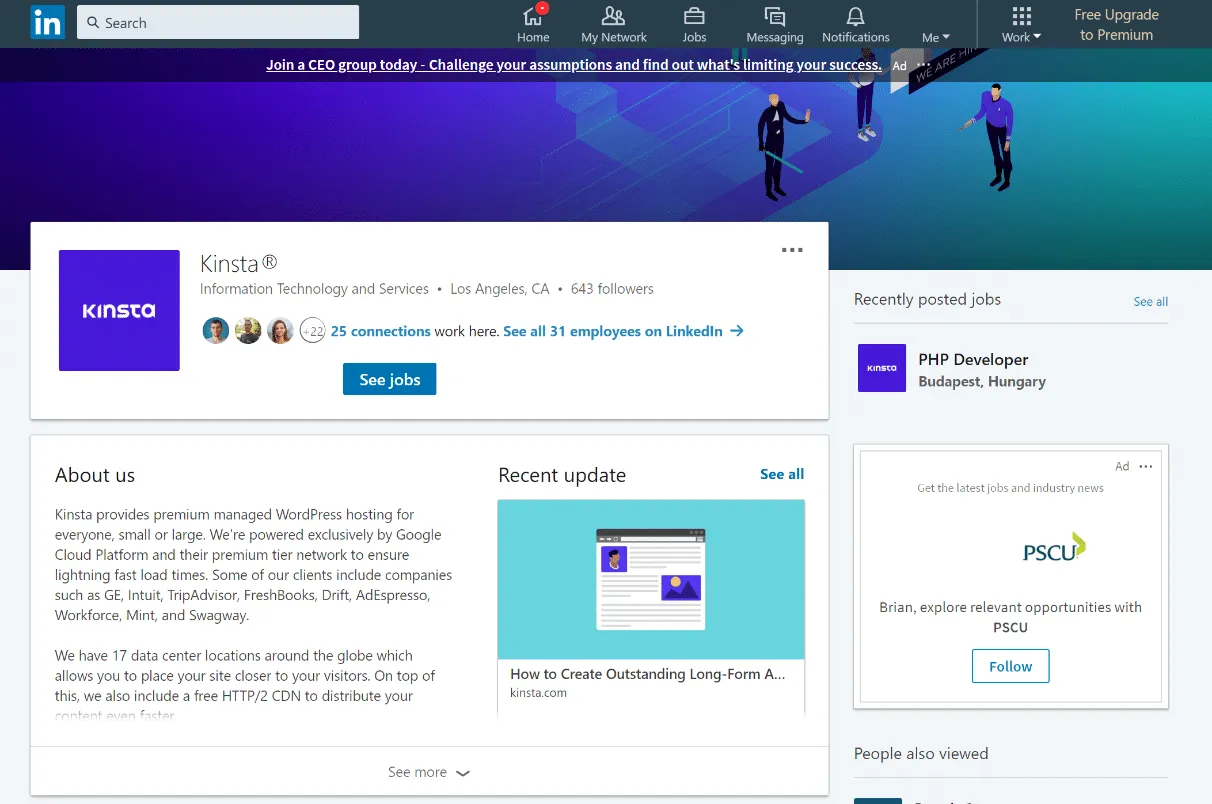
تصویر جلد شرکت در قسمت بالای صفحه طراحی وب سایت ظاهر می شود. اندازه توصیه شده 1536 x 768 پیکسل و حداقل اندازه 1192 x 220 پیکسل است، اما تصویر به صورت 1400 x 425 پیکسل ظاهر می شود. این یکی قطعاً میتواند کمی ناامیدکننده باشد تا درست قرار بگیرد.

-تصاویر بنر در صفحات طراحی وب سایت شرکت یک ویژگی جدید در لینکدین است. تصاویر بنر را فقط زمانی می توان دید که شخصی از صفحه طراحی وب سایت شرکت شما بازدید می کند، بنابراین کسانی که آنها را می بینند باید علاقه بالاتر از حد متوسط به صفحه کسب و کار شما داشته باشند. این فرصتی است برای جلب توجه آنها. حداقل اندازه 640 در 220 پیکسل است. توجه داشته باشید که این نوع خاص از تصویر فقط به عنوان یک طرح افقی در دسترس است.
-تصاویر قهرمان یک صفحه طراحی وب سایت شرکت دارای چندین بخش است. علاوه بر بخشهای از پیش تعیین شده، می توانید صفحات نمایشگاهی (که یک ابتکار، برند یا واحد تجاری را به نمایش میگذارد) و صفحات شغلی (که به کارمندان بالقوه نگاهی اجمالی به کار کردن برای شرکت شما می دهد) را نیز اضافه کنید. وقتی این صفحات طراحی وب سایت را اضافه می کنید، این فرصت را دارید که تصاویر بیشتری، به ویژه تصویر قهرمان را اضافه کنید. حداقل اندازه و اندازه تصویر توصیه شده 1128 x 376 پیکسل است: فقط طرح افقی.
اندازه تصویر اینستاگرام
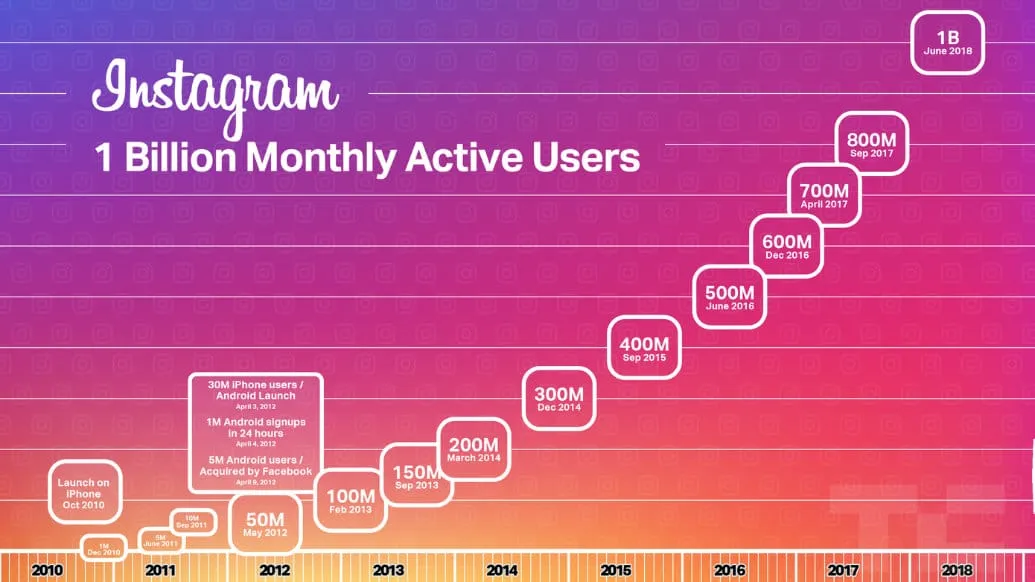
اینستاگرام یکی از بزرگ ترین اپلیکیشنهای اشتراکگذاری عکس و ویدیو در جهان است که پس از خرید توسط فیس بوک، اکنون با بیش از یک میلیارد کاربر طراحی وب سایت. اینستاگرام که زمانی فقط یک برنامه انحصاری برنامه بود، اکنون از طریق طراحی وب سایت از طریق دسکتاپ قابل دسترسی است - اگرچه اینستاگرام آپلود عکس ها از طریق دسکتاپ طراحی وب سایت را دشوار می کند.
آیا با مشکلات خرابی و وردپرس دست و پنجه نرم می کنید؟ Kinsta راه حل میزبانی است که برای صرفه جویی در وقت شما طراحی شده است! ویژگی های ما را بررسی کنید

اینستاگرام بیشتر برای افراد هزاره (گروه سنی 18 تا 29) که توانایی نمایش خلاقیت بصری طراحی وب سایت خود را دوست دارند، هدف قرار گرفته است. اکثر مردم از اینستاگرام برای ارسال محتوای طراحی وب سایت آرمانی و سبک زندگی استفاده می کنند که به ایجاد نوع جدیدی از تبلیغات کمک کرد: اینفلوئنسر مارکتینگ.
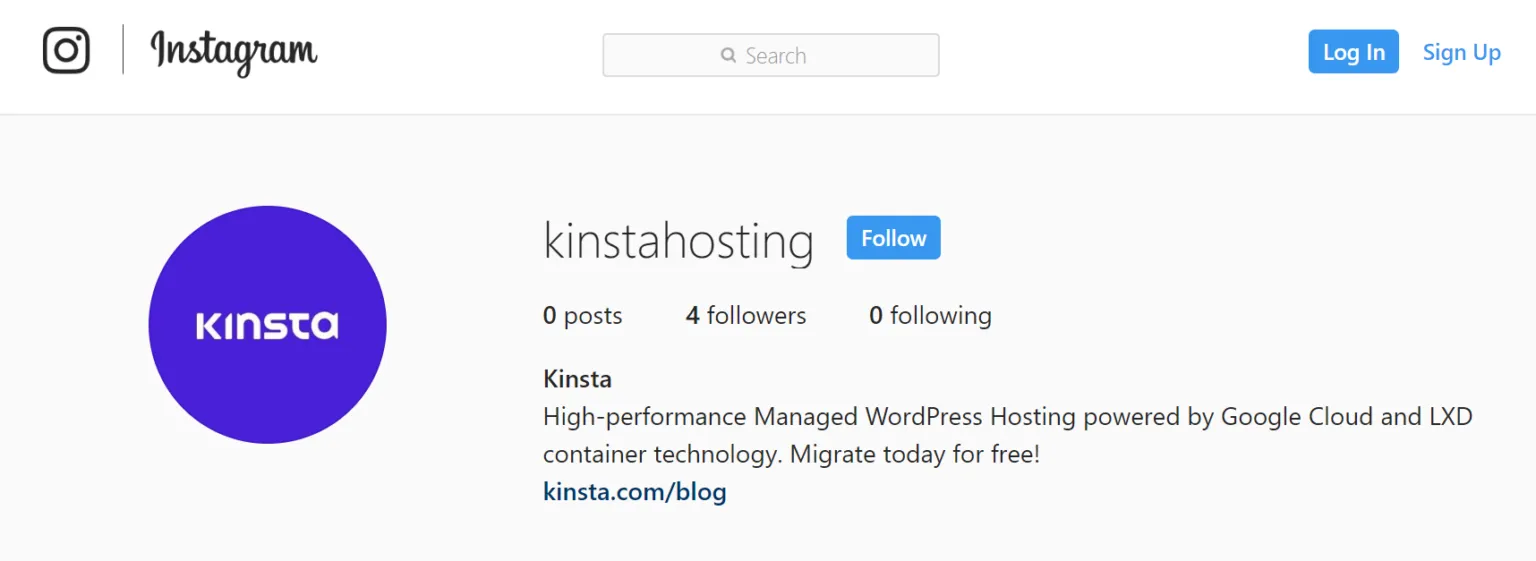
عکس پروفایل اینستاگرام
-عکس پروفایل اینستاگرام شما به صورت ۱۱۰ پیکسل مربع با نسبت تصویر ۱:۱ ظاهر می شود. با این حال، توصیه می کنیم برای نمایشگرهایی با وضوح بالاتر، یکی با 180 پیکسل مربع آپلود کنید. مطمئن شوید که قابل تشخیص است.

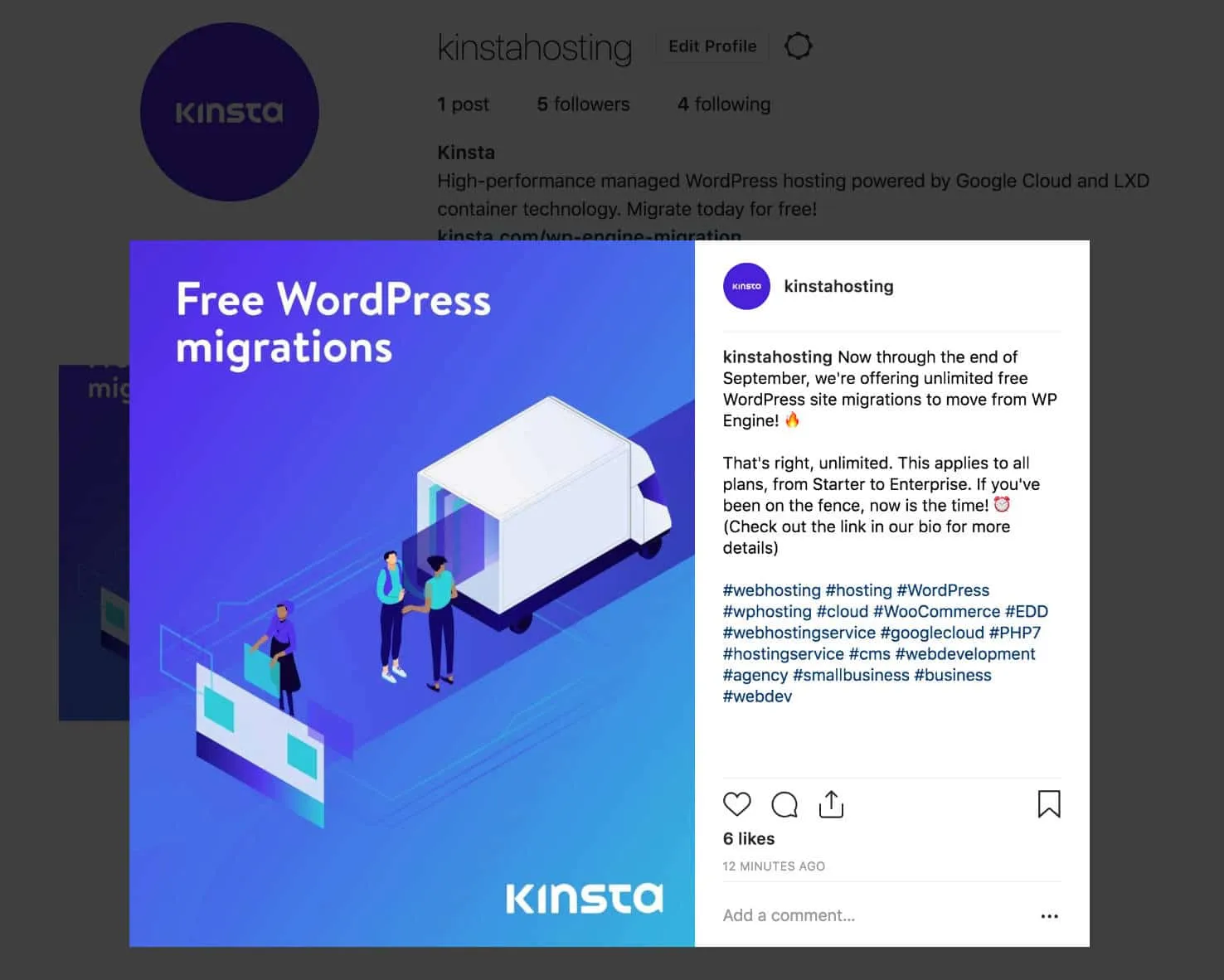
اندازه عکس اینستاگرام
اینستاگرام قبلاً همه چیز در مورد عکس مربع بود، اما اکنون فضا را برای عکس های منظره و پرتره باز کرده است.
در اینجا ملاحظات اساسی برای اندازه تصویر رسانه های اجتماعی در اینستاگرام آورده شده است:
-تصاویر مربعی در 1080 پیکسل مربع بهترین هستند، اگرچه اینستاگرام این موارد را تا 612 پیکسل مربع کاهش می دهد.
-بهترین اندازه برای تصاویر منظره (افقی) 1080 در 566 پیکسل است.
-وضوح بهینه برای تصاویر طراحی وب سایت پرتره (عمودی) 1080 x 1350 پیکسل است. عکس ها در فید شما به صورت 510 پیکسل مربع ظاهر میشوند، اما تصاویر هدر کوچک تر به صورت 204 پیکسل مربع ظاهر می شوند و تصاویر هدر طراحی وب سایت ویژگیهای بزرگتر به صورت 409 پیکسل مربع ظاهر می شوند. برای موثر بودن، اطمینان حاصل کنید که عکس ها نسبت ابعادی بین 1.91:1 و 4:5 دارند.

اگرچه اینستاگرام اکنون تصاویر با اندازه های متفاوت را امکان پذیر می کند، عکس ها همچنان به صورت ریز عکس های مربع شکل در صفحه پروفایل طراحی وب سایت شما ظاهر می شوند. اینها 293 پیکسل مربع هستند.
استوری های اینستاگرام
استوری های اینستاگرام نسخه خود اینستاگرام از محتوای زودگذر (ناپدید شدن) مانند اسنپ چت است. در واقع، از آنجایی که بسیاری از کاربران طراحی وب سایت در حال حاضر در اینستاگرام هستند، در زمانی که استوری یک ساله شد، تعداد کاربران طراحی وب سایت استوری روزانه از اسنپ چت پیشی گرفت.
برای استوری های اینستاگرام، تصاویر دارای نسبت تصویر 16:9 هستند. رزولوشن ایده آل 1080 در 1920 پیکسل و حداقل رزولوشن 600 در 1067 پیکسل است. اینستاگرام برای هر عکس آپلود شده در پلتفرم حداکثر حجم فایل 4 مگابایتی دارد.
حتماً این افزونه های عالی اینستاگرام را که می توانید برای نمایش فیدهای تعاملی در طراحی وب سایت خود استفاده کنید، بررسی کنید!
اندازه تصاویر پینترست
اگرچه بسیاری Pinterest را با مادرانی که DIY میکنند یا در خانه میمانند مرتبط می دانند که کاردستی و پخت و پز می کنند، طراحی وب سایت بسیار بیشتر از این است: Pinterest یک موتور جستجوی بصری قدرتمند است که میتواند تعداد زیادی ترافیک مرتبط را به وب طراحی وب سایت شما هدایت کند، اگر بدانید چگونه این کار را انجام دهید. به درستی از آن استفاده کنید این به این دلیل است که 90٪ از صفحات پینترست لینک های خارجی هستند.
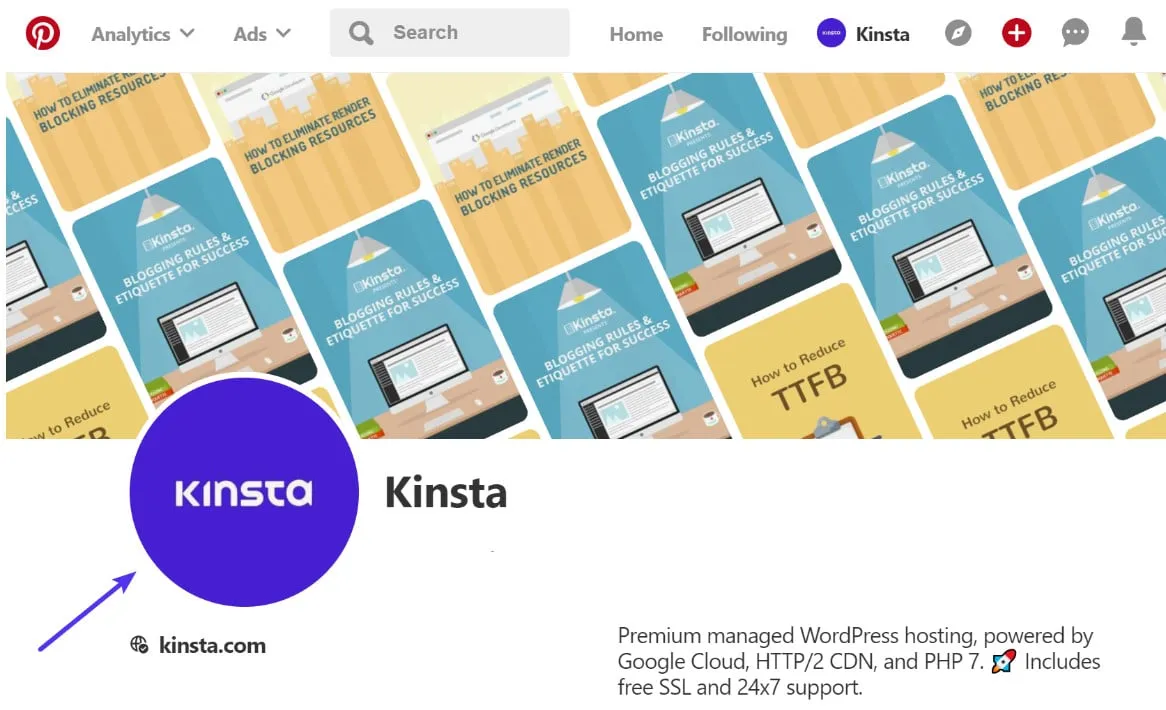
عکس های پروفایل پینترست
می توانید با استفاده از فیس بوک، توییتر یا ایمیل خود در Pinterest ثبت نام کنید. اگر از روش ورود به سیستم اجتماعی استفاده می کنید، Pinterest به طور پیش فرض از عکس نمایه شما از آن طراحی وب سایت ها به عنوان عکس نمایه Pinterest شما استفاده می کند. اگر می خواهید عکس دیگری آپلود کنید، انجام این کار سخت نیست.
عکس نمایه Pinterest شما در صفحه اصلی طراحی وب سایت به صورت 165 پیکسل مربع و در فید به صورت 32 پیکسل مربع ظاهر می شود. اگرچه انجام این کار قطعا سخت خواهد بود، اما توجه داشته باشید که نمی توانید فایل های بزرگتر از 10 مگابایت را آپلود کنید.

شما نمی توانید به صورت دستی یک جلد نمایه تنظیم کنید، در عوض Pinterest به شما امکان می دهد چند پین را برای نمایش در جلد نمایه خود انتخاب کنید:
آخرین پین ها: جدیدترین پین هایی که در نمایه خود ذخیره کرده اید
فعالیت اخیر: افراد ذخیره شده از طراحی وب سایت مورد ادعای شما و حساب های مرتبط را پین می کند
پین های پینترست
پین ها روی تابلوهای شما و در فید Pinterest ظاهر می شوند.
در خوراک و در تابلوها، آنها به عرض 236 پیکسل بدون محدودیت ارتفاع محدود می شوند. نسبت تصویر طراحی وب سایت توصیه شده 2:3 تا 1.3:5 است. پین های گسترش یافته دارای حداقل عرض 600 پیکسل هستند (ارتفاع آن مقیاس شده است). بر روی صفحه نمایش، سه تصویر برجسته وجود دارد. برجسته ترین آنها 222 در 150 پیکسل و سایر تصاویر زیر آن 55 پیکسل مربع هستند. Pinterest می گوید 600 x 900 پیکسل بهینه است - یا هر اندازه 2:3.

ابزارهایی برای تصاویر رسانه های اجتماعی طراحی وب سایت
اکنون که اندازههای ایدهآل (و حداقل) تصاویر رسانههای اجتماعی را برای هر نوع عکس در هر شبکه می دانید، زمان آن رسیده است که برای هر کدام تصاویر طراحی وب سایت ایجاد کنید.
این ابزار کار را آسان می کند:
طراحی وب سایت و ایجاد تصویر
Canva یک ابزار بسیار محبوب برای ایجاد تصاویر اجتماعی طراحی وب سایت است، دلیل خوبی دارد. حتی بدون هیچ گونه تجربه طراحی وب سایت گرافیکی، Canva با قابلیت کشیدن و رها کردن، مجموعه گسترده ای از فونت طراحی وب سایت ها، رنگ ها و حتی قالب های چیدمان، ایجاد تصاویر را برای شما آسان می کند. یکی دیگر از مواردی که Canva را عالی میکند این است که وقتی یک تصویر جدید ایجاد می کنید، به شما امکان می دهد از بین مجموعه ای از اندازه های تصویر طراحی وب سایت از پیش تعریف شده انتخاب کنید تا مجبور نباشید همه اندازه های تصویر رسانه های اجتماعی طراحی وب سایت را در اینجا به خاطر بسپارید.
Pablo یک ابزار رایگان و آسان برای ایجاد تصویر است که توسط شرکت ابزار برنامه ریزی رسانه های اجتماعی Buffer ارائه شده است. این به شما امکان می دهد تصاویری با همپوشانی متنی طراحی وب سایت ساده ایجاد کنید.
Adobe Express. Adobe به دلیل طراحی وب سایت گرافیکی قدرتمند و نرم افزار ویرایش ویدیو معروف است، اما بسیاری استفاده از استانداردهای صنعتی را سخت می دانند. Adobe Express پاسخ آنها به کاربران طراحی وب سایتی است که برای فرآیند ایجاد تصویر ساده تر می خواهند. بدون الهام؟ ایجاد تصویر با کتابخانه ای از قالب های از پیش ساخته آسان تر می شود. با طرح رایگان، Adobe لوگوی خود را به گوشه پایین طرح شما اضافه می کند. برنامه های پولی از 9.99 دلار در ماه شروع می شود.
یا البته، میتوانید با رویکرد دستی تری پیش بروید و از Adobe Illustrator، Affinity Designer یا Sketch استفاده کنید.
تغییر اندازه تصویر
در حالی که اکثر برنامه های نرمافزاری طراحی وب سایت ایجاد و ویرایش عکس دارای عملکردهای تغییر اندازه دهنده هستند، ابزار Social Image Resizer ابزار بسیار خوبی است برای زمانی که این راهنمای اندازههای تصویر رسانه های اجتماعی طراحی وب سایت را در دسترس ندارید. این به شما کمک می کند تا هر نوع تصویری را که نیاز دارید برش دهید و اندازه آن را با گزینه های از پیش قالب بندی شده خاصی مانند: هدر توییتر، تصویر نمایش توییتر، عکس نمایه توییتر و موارد دیگر برش دهید.
فشرده سازی تصویر
حتی اگر تصاویر رسانه های اجتماع طراحی وب سایت ی همیشه در قسمت جلویی طراحی وب سایت شما بارگیری نمیشوند، همچنان فشرده سازی آنها مهم است. اگر یک طراحی وب سایت دارید، افزونه های فشرده سازی طراحی وب سایت تصویر به شما امکان می دهند تصاویر خود را بهینه سازی کنید - با حفظ کیفیت بالا در اندازه فایل قابل مدیریت تر.
خلاصه
با توجه به اینکه همه بازاریابان محتوا طراحی وب سایت برای جلب توجه محدود مردم رقابت می کنند، تصاویر بهترین راه برای جلب توجه مخاطبان طراحی وب سایت شما در رسانه های اجتماعی هستند. اما ایجاد تصاویر جلب توجه کافی نیست - در حالت ایده آل، شما آنها را برای هر طراحی وب سایت رسانه اجتماعی با در نظر گرفتن این استانداردهای اندازه تصویر رسانه های اجتماعی بهینه می کنید. همچنین مطمئن شوید که نام تجاری خود را در تمام کانال های اجتماعی طراحی وب سایت خود ثابت نگه دارید.
نکات و ترفندهای دیگری که می خواهید در مورد اندازه تصویر رسانه های اجتماعی طراحی وب سایت و پر کردن شکاف طراحی وب سایت برای دسکتاپ و موبایل به اشتراک بگذارید؟ ما دوست داریم از شما در نظرات زیر بشنویم!