چه چیزی باعث اختلاف زیاد بین آنچه که برخی از توسعه دهندگان طراحی وب سایت در مقایسه با دیگران شارژ می کنند چیست؟ پاسخ به این سوال مستلزم در نظر گرفتن دلیلی است که در وهله اول شما یک طراحی وب سایت می خواهید.
برخی از توسعه دهندگان طراحی وب سایت بر روی محصول نهایی به معنای واقعی کلمه تمرکز می کنند: ترکیب کدهایی که منجر به طراحی وب سایت به اندازه کافی دلپذیر می شود.

اما توسعه دهندگان طراحی وب سایتی که در بازاریابی مهارت دارند، به چیزی بیش از ساختن چیزی که زیبا به نظر می رسد توجه دارند. آنها به عنوان مشاور برای مشتریان طراحی وب سایتی که به دنبال دستیابی به اهداف خاصی با طراحی وب سایت خود هستند، عمل می کنند.

با در نظر گرفتن این موضوع، استخدام شخصی برای ساختن طراحی وب سایتی که به نظر نمی رسد علاقه ای به اهداف نهایی شما داشته باشد یا در مورد اهداف نهایی شما سؤال نمی پرسد، یک پرچم قرمز است. مهم است که به این واقعیت اشاره کنیم که حتی زیباترین طراحی وب سایت وب ممکن است برای تبدیل بازدیدکنندگان طراحی وب سایت به مشتری ایده آل نباشد.
گفته می شود، 94٪ از مردم اعتبار شما را بر اساس طراحی وب سایت شما قضاوت می کنند.
بنابراین، در عوض، باید روی استفاده از طراحی وب سایت خود برای ارائه تجربه کاربری ایده آل تمرکز کنید. شما باید در وهله اول با بازدید از طراحی وب سایت خود و راهنمایی آنها به سمت فعالیت های تبدیل هدف، یافتن اطلاعات مورد نظر را برای بازدیدکنندگان طراحی وب سایت آسان کنید.
این بهترین شیوه های طراحی وب سایت روی تقاطع بین ایجاد یک طراحی وب سایت زیبا و طراحی وب سایتی که به کسب و کار شما خدمت می کند تمرکز دارد.
فهرست مطالب
چه چیزی بهترین روش های طراحی وب سایت را تعریف می کند؟
استانداردهای برند طراحی وب سایت
بهترین شیوه های طراحی وب سایت/ قالب بندی وب
استانداردهای کدگذاری طراحی وب سایت
استانداردهای دسترسی طراحی وب سایت
چه چیزی بهترین روش های طراحی وب سایت را تعریف می کند؟
مطمئناً، همه و مادرشان در مورد اینکه چه چیزی یک طراحی وب سایت خوب طراحی شده است، نظر دارند.
طراحی وب سایت فقط به زیبایی شناسی نیست. این دنیای بسیار پیچیدهتر است که در آن طراحی وب سایت UX، دسترسی، و اهداف تجاری باید به هم متصل شوند. این بهترین شیوه های طراحی وب سایت را بررسی کنید!
با توجه به Orbit Media، شما می توانید بهترین شیوه های طراحی وب سایت را در این سه دسته اصلی از استانداردها گروه بندی کنید:
استانداردهای برند طراحی وب سایت: ممکن است با اشاره به همین مفهوم به عنوان «برندینگ»، «راهنمای سبک» یا «تخته های خلق و خوی» بیشتر آشنا باشید. این استانداردها شامل هر چیزی است که به ظاهر یک طراحی وب سایت مربوط می شود و شامل استفاده از رنگ ها، تایپوگرافی و عناصر خاص یک تجارت خاص است.
بیایید به نحوه توسعه روش های طراحی وب سایت بر اساس هر یک از این استانداردها نگاه کنیم:
استانداردهای برند طراحی وب سایت
طراحی وب سایت هایی که فاقد برند سازی ثابت هستند، ممکن است برای تعامل با آنها استرس زا بوده و باعث سردرگمی شوند. به این ترتیب، جای تعجب نیست که حدود 38 درصد از بازدیدکنندگان طراحی وب سایت گفته اند که در صورت غیرجذاب بودن محتوا یا طرح، دیگر با یک طراحی وب سایت ارتباط برقرار نمی کنند.
در نظر داشته باشید که ظاهر همه چیز نیست، در اینجا چند اصل طراحی وب سایت اساسی وجود دارد که باید برای ایجاد طراحی وب سایتی که مردم می خواهند از آن استفاده کنند، در نظر بگیرید:
تعادل
تعادل اصل طراحی وب سایت است که نحوه توزیع موثر عناصر بصری طراحی وب سایت را تجویز می کند. به طور کلی، یک طراحی وب سایت متعادل تمیز و طبیعی به نظر می رسد و تقارن خوبی دارد (اگرچه این لزوماً شرط تعادل نیست).
شما می توانید تعادل را در طراحی وب سایت از نظر طرح بندی صفحه بگنجانید.
قرار دادن متن یا سایر عناصر در صفحه طراحی وب سایت در مرکز قرار دادن یک راه آسان برای انجام این کار است. به طور کلی، صفحات طراحی وب سایت بر روی یک سیستم شبکه ای ساخته می شوند که نوعی تعادل ایجاد می کند. می توانید از ویژگی CSS float برای قرار دادن عناصر و تعادل آنها در صفحه طراحی وب سایت استفاده کنید.
تعادل را می توان به 3 روش به دست آورد:
1. طراحی وب سایت متقارن

چیدمان عناصر به صورت یکنواخت در سراسر صفحه طراحی وب سایت. به عنوان مثال، اگر یک عنصر سنگین در سمت چپ دارید، باید یک عنصر سنگین در سمت راست داشته باشید. همانطور که گفته شد، مرکز دادن ساده ترین راه برای دستیابی به تقارن طراحی وب سایت است، اما گاهی اوقات می تواند صاف یا خسته کننده باشد.
برای جلوگیری از یکنواخت به نظر رسیدن صفحه طراحی وب سایت ، می توانید با استفاده از عناصر مختلف تعادل ایجاد کنید، مانند متعادل کردن یک تصویر بزرگ با یک بلوک متن. همچنین نوعی تعادل متقارن به نام تعادل شعاعی وجود دارد که در آن اجسام از یک نقطه مرکزی تابش می کنند.
2. طراحی وب سایت نامتقارن

طراحی وب سایت نامتقارن که چالش برانگیزتر است، شامل توزیع ناهموار عناصر در یک صفحه طراحی وب سایت است. به عنوان مثال، ممکن است یک عنصر بزرگ در مرکز داشته باشید که با عنصر کوچکتر دورتر متعادل شده است.
می توانید از عناصر دیگر طراحی وب سایت مانند رنگ یا بافت برای ایجاد تعادل در طراحی وب سایت نامتقارن استفاده کنید.
3. خارج از تعادل طراحی وب سایت

نمونه ای از طراحی وب سایت خارج از تعادل
این نوع طراحی وب سایت ها حرکت و عمل را نشان می دهد که می تواند باعث ناراحتی افراد شود. اگر طراحی وب سایت شما قصد دارد مردم را به فکر وادار کند، پس طراحی وب سایت خارج از تعادل برای شما مناسب است.
ترکیب بندی
اصطلاح ترکیب به قرارگیری و سازماندهی عناصر طراحی وب سایت اشاره دارد.

قانون یک سوم معمولا برای ایجاد ترکیب بندی متعادل، به خصوص با عکس ها استفاده می شود.
فاصله گذاری
عناصر باید به طور مساوی فاصله داشته باشند تا کاربران طراحی وب سایت بتوانند بخش ها یا بلوک ها را از هم متمایز کنند.

همچنین باید فضای منفی یا فضای بین و اطراف سوژه یک تصویر را معرفی کنید. فضای منفی می تواند نویز بصری طراحی وب سایت را کاهش دهد، خوانایی را افزایش دهد و تعادل ایجاد کند.
میتوانید با اضافه کردن حاشیه ها و لایهب ندی اطراف عناصر طراحی وب سایت خود، فضای منفی را معرفی کنید.
فاصله گذاری

منطقه ای از تمرکز ایجاد کنید که می خواهید توجه را جلب کنید. این باید مهمترین بخش صفحه طراحی وب سایت شما باشد و در حالت ایده آل، هر صفحه طراحی وب سایت باید فقط بر یک نقطه کانونی اصلی تمرکز کند.
رنگ
رنگ یکی از عناصر مهم طراحی وب سایت در هنگام برندسازی است. در حالت ایدهآل، شما با درک رنگ بندی طراحی وب سایتی که می خواهید با برندتان مرتبط باشد، وارد فرآیند طراحی وب سایت می شوید.
برای طراحی وب سایت به طور خاص، شروع با یک تابلوی خلق و خوی برای برند طراحی وب سایت شما کمک می کند.

رنگ اصلی و ثانویه را انتخاب کنید (رنگ ثانویه می تواند مکمل یا متضاد رنگ اصلی باشد) و برای هر کدام یک رنگ روشن تر و تیره تر انتخاب کنید. استفاده از رنگ ها را محدود کنید تا لهجه های مختلف باعث ناراحتی چشم نشوند.
Adobe Color یک ابزار رایگان عالی برای آزمایش ترکیب های مختلف رنگ ها برای ایجاد یک پالت کاری برای عناصر طراحی وب سایت ارائه می دهد.
همچنین، هنگام تصمیم گیری در مورد رنگ، مهم است که افرادی را که کوررنگ هستند در نظر بگیرید که تا 4.5٪ از جمعیت جهان را شامل می شود.

سه نوع کوررنگی وجود دارد (کور رنگی کلی، دید دو رنگ و دید رنگی ضعیف) بنابراین مطمئن شوید که طرح شما همچنان قابل استفاده با توجه به کسانی است که ممکن است قادر به تمایز رنگ ها نباشند.
تضاد
هنگام انتخاب رنگ، توجه به نسبت رنگ و کنتراست مهم است.
کنتراست رنگ به تفاوت نور بین پیش زمینه و پس زمینه طراحی وب سایت اشاره دارد. استفاده از رنگ های متضاد به اندازه کافی باعث می شود که دید طراحی وب سایت به راحتی قابل تشخیص باشد. به طور کلی، از گزینه های رنگی با کنتراست بالا - مانند متن سیاه روی پس زمینه سفید طراحی وب سایت - برای خوانایی طراحی وب سایت خود استفاده کنید.

نسبت کنتراست مقدار عددی اختصاص داده شده به تفاوت کنتراست بین عناصر صفحه طراحی وب سایت است.
راهنمای جهانی دسترسی به محتوا (WCAG) طراحی وب سایت 2.0 نسبت کنتراست 4.5:1 را برای متن معمولی توصیه می کند. WebAIM چند ترکیب از پیش تعیی نشده را به اشتراک می گذارد که با نسبت کنتراست ایدهآل مطابقت دارند تا به شما در تجسم بهترین روش طراحی وب سایت کمک کنند.
برای کمک به پیمایش با استفاده از این نسبت، مطمئن شوید که وقتی طراحی وب سایت خود را طراحی می کنید، همه مخاطبان (از جمله آنهایی که مشکلات دسترسی دارند) را در نظر می گیرید. انجام این کار در مقابل برنامه ریزی برای رسیدگی به این مسائل بعد از واقعیت آسان تر است.
تمام جنبه های طراحی وب سایتی که افراد با آن در تعامل خواهند بود، از جمله سرصفحه طراحی وب سایت ها، پاورقی ها، منوها را در نظر بگیرید – که همه آنها باید به راحتی قابل مشاهده باشند تا قابل استفاده باشند.
برخی از ابزارهایی که می توانید برای بررسی نسبت کنتراست رنگ استفاده کنید عبارتند از:
- بررسی کنتراست رنگ توسط Level Access.
- ابزار بررسی کنتراست رنگ WCAG 2.0 AA و AAA که بر اساس دستورالعمل های WCAG 2.0 است.
- تایپوگرافی
- تایپوگرافی طراحی وب سایت یکی دیگر از ملاحظات مهم برندسازی است.
در حالی که منابع مختلفی برای یافتن فونت های بالقوه برای استفاده در طراحی وب سایت شما وجود دارد، ابتدا باید گزینه هایی را در نظر بگیرید که بدون توجه به فونت طراحی وب سایت هایی که کاربر نهایی روی رایانه خود نصب کرده است، به طور مداوم نمایش داده می شوند.
فونت طراحی وب سایت های Google طیف گسترده ای از فونت طراحی وب سایت های ایمن طراحی وب سایت رایگان را ارائه میدهد که می توانید بدون در نظر گرفتن فونت طراحی وب سایت ها/برنامه های نصب شده کاربر طراحی وب سایت ، برای نمایش درست آن ها حساب کنید. مطمئن شوید که فونت طراحی وب سایت ها را در تابلوی خلق و خوی خود قرار داده اید تا ببینید آیا با زیبایی رنگ شما مطابقت دارند یا خیر.
اگر در ایجاد ترکیب ها مشکل دارید، فونت های طراحی وب سایت گوگل می توانند جفت های محبوب را پیشنهاد کنند. همچنین می توانید از طراحی وب سایتی مانند FontPair برای دریافت پیشنهادات استفاده کنید.
سعی کنید وزن طراحی وب سایت هایی را که استفاده میکنید محدود کنید، زیرا بارگذاری طراحی وب سایت بیش از حد فایل ها می تواند به کاهش سرعت صفحه طراحی وب سایت کمک کند. در این یادداشت، میزبانی فونت طراحی وب سایت های گوگل را به صورت محلی برای معرفی مزایای عملکرد اضافی در نظر بگیرید.

هنگامی که صحبت از انتخاب عناصر تایپوگرافی بر اساس بهترین شیوه های طراحی وب سایت می شود، به عنوان یک قاعده کلی، از طراحی وب سایت های sans-serif برای عنوان و از طراحی وب سایت های سریف برای محتوا استفاده کنید. حداقل، از فونت های تزئینی برای محتوای طراحی وب سایت بدن استفاده نکنید، زیرا خواندن آن دشوار خواهد بود.
همچنین، وسوسه نشوید که از فونت طراحی وب سایت های بسیار متنوعی در طراحی وب سایت خود استفاده کنید. یک قانون سرانگشتی خوب این است که از یک فونت طراحی وب سایت برای لوگوی خود، دیگری برای منوها/عنوان خود و یکی دیگر برای محتوای بدنه خود استفاده کنید. در این یادداشت، سعی کنید فونت هایی را که مکمل یکدیگر هستند، مانند فونت طراحی وب سایت هایی از یک خانواده فونت، جفت کنید.
سلسله مراتب عناصر
سلسله مراتب به چیدمان عناصر طراحی وب سایت اشاره دارد که اهمیت نسبی را به نمایش می گذارد. این امر با دستکاری عناصری مانند کنتراست بصری طراحی وب سایت ، اندازه و مکان ها برای جلب توجه به دست می آید.

به عنوان مثال، محتوا طراحی وب سایت باید به بلوک های منطقی تقسیم شود تا کاربران طراحی وب سایت بتوانند بخش ها را از یکدیگر تشخیص دهند.
شما می توانید این کار را از طریق استفاده از هدرهای محتوا طراحی وب سایت انجام دهید، که نه تنها پرش به قسمت هایی را که می خواهند بخوانند برای کاربران طراحی وب سایت آسان می کند، بلکه مقادیر زیادی از متن را به قطعات قابل خواندن تقسیم می کند تا خوانندگان صفحه قادر به تعیین زمینه باشند.
اگر به دنبال برخی تصاویر بصری مفید از این مفاهیم طراحی وب سایت و موارد دیگر هستید، وبلاگ انتشارات تیلدا برخی از رایج ترین اشتباهات طراحی صفحه طراحی وب سایت و نحوه رفع آنها را پوشش می دهد.
بهترین شیوه های طراحی وب سایت/ قالب بندی طراحی وب سایت
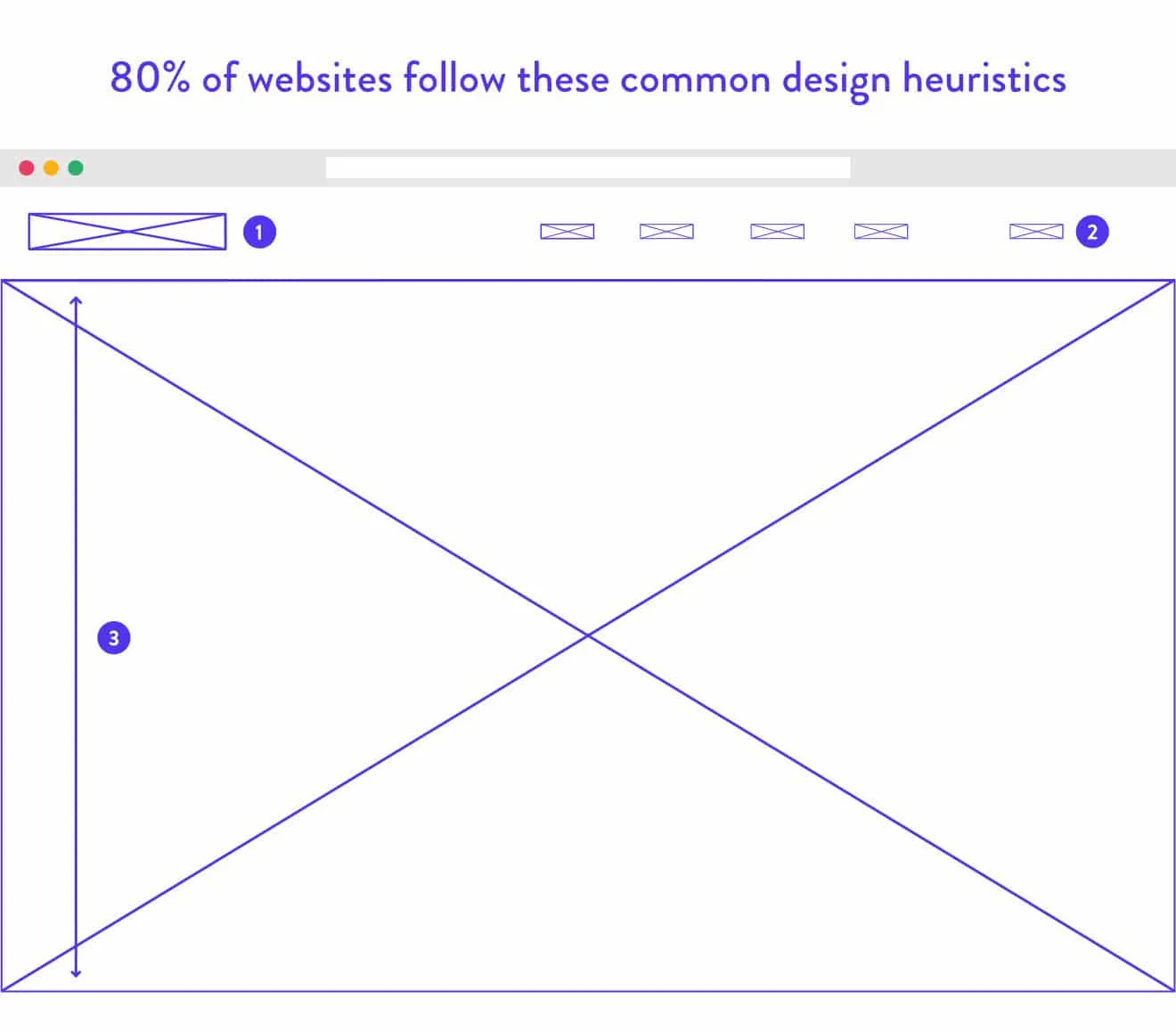
طبق تحقیقات Orbit Media، برخی از استانداردهای رایج طراحی وب سایت در 50 طراحی وب سایت برتر بازاریابی وجود دارد.

منظور آنها از "استانداردها" است که 80% از طراحی وب سایت ها از رویکرد طراحی وب سایت مشابهی استفاده می کنند:
لوگو در گوشه بالا سمت چپ.
پیمایش افقی اصلی در بالای هر صفحه طراحی وب سایت.
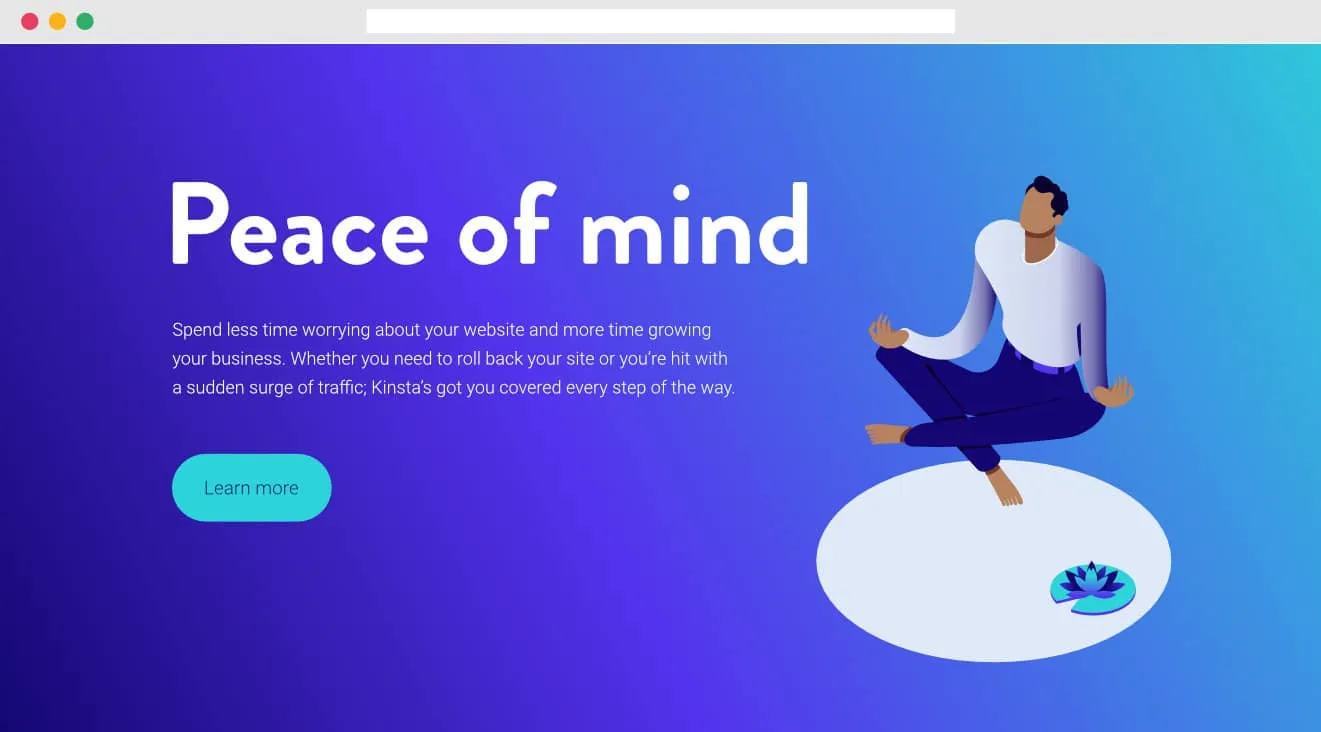
ارزش پیشنهادی بالا در صفحه اصلی طراحی وب سایت واقع در "بالای تاشو". توجه داشته باشید که اکثر طراحان طراحی وب سایت به شما خواهند گفت که هیچ ارتفاع پیکسل استانداردی برای مرورگرها وجود ندارد و از نظر فنی هیچ "تا" وجود ندارد. اما، به طور کلی، عناصر مهم طراحی وب سایت باید در صفحاتی که عموماً برای اکثر بازدیدکنندگان طراحی وب سایت قابل مشاهده هستند، حتی بدون پیمایش بالا ظاهر شوند.
در اینجا برخی از بهترین شیوه های طراحی وب سایت برای عناصر رایج طراحی وب سایت آورده شده است:
تصاویر
بهترین روش های طراحی وب سایت برای استفاده از تصاویر می تواند الهام بخش بسیاری از توصیه ها باشد، اما اجازه دهید در این بحث از بهترین شیوههای طراحی وب سایت ، روی حداقلها تمرکز کنیم:
اضافه کردن متن ALT تصاویر را نمی توان با استفاده از صفحه خوان ها پردازش کرد مگر اینکه از متن ALT استفاده شود. افزودن متن ALT نیز به سئو طراحی وب سایت کمک می کند، اما برخی افراد از متن ALT فقط برای تکمیل استراتژی کلمات کلیدی خود استفاده می کنند. استفاده مفیدتر از متن ALT برای توصیف تصویر خواهد بود - اگرچه مطمئناً می توانید همزمان با رویکرد درست، عنکبوت های جستجو و خوانندگان صفحه طراحی وب سایت را راضی کنید.
استفاده از تصاویری با چهره انسان نسبت به سایر گرافیک ها یا انیمیشن ها موثرتر است. این امر باعث می شود افراد بیشتر با تصویر درگیر شوند، زیرا انسانها به سمت آنچه به عنوان همدلی و احساسات واقعی درک می کنند جذب می شوند.
از تصاویر واکنش گرا طراحی وب سایت استفاده کنید که بسته به اندازه مرورگر بزرگ یا کوچک می شوند. این به سرعت طراحی وب سایت و سئو کمک می کند.
فاویکون ها را هرگز فراموش نکنید. فاویکون ها آیکون های کوچکی هستند که در کنار عنوان طراحی وب سایت و همچنین در نتایج جستجو نمایش داده می شوند. این به شناخت برند کمک می کند و UX طراحی وب سایت را افزایش می دهد.
ناوبری طراحی وب سایت
کاربران طراحی وب سایت انتظار دارند که بتوانند به راحتی محتوای طراحی وب سایت مورد نظر خود را در یک طراحی وب سایت پیدا کنند. بنابراین، ناوبری طراحی وب سایت بسیار مهم است که ساده و سرراست باشد.
ناوبری طراحی وب سایت یک اصطلاح کلی است که به معماری لینک داخلی یک طراحی وب سایت اشاره دارد. فراموش نکنید که هدف اصلی ناوبری کمک به کاربران طراحی وب سایت برای یافتن آسان محتوای مرتبط در طراحی وب سایت شما است.
معماری لینک داخلی طراحی وب سایت شما اساس نقشه طراحی وب سایت شما را تشکیل می دهد که به موتورهای جستجو طراحی وب سایت کمک می کند راحت تر به محتوای طراحی وب سایت شما دسترسی پیدا کنند. مشخص شده است که داشتن یک طراحی وب سایت خوب طراحی شده که در آن محتوا طراحی وب سایت به راحتی یافت می شود، بر ترافیک طراحی وب سایتی که از موتورهای جستجو دریافت می کنید تأثیر مثبت می گذارد (همراه با شانس بیشتری برای دریافت لینک طراحی وب سایت گوگل).
پیمایش منو طراحی وب سایت
جنبه های مختلفی وجود دارد که ناوبری طراحی وب سایت را تشکیل می دهد، اما منوی بالای طراحی وب سایت /اصلی شما باید تمرکز اصلی طراحی وب سایت باشد، زیرا یکی از اولین چیزهایی است که کاربران هنگام بازدید از طراحی وب سایت شما با آن تعامل می کنند.
روش های اکتشافی مختلفی برای طراحی منوی طراحی وب سایت وجود دارد، اما محبوب ترین آنها عبارتند از:
منوی ناوبری
در حالت ایده آل، این در جلو و مرکز یک طراحی وب سایت قرار دارد. این ممکن است شامل استفاده از یک منوی کشویی در صورت وجود چندین دسته باشد. با این حال، منوهای کشویی توصیه نمی شوند، به خصوص زمانی که صحبت از سئو طراحی وب سایت فنی می شود (خزیدن در آنها سخت تر است). علاوه بر این، مشخص شده است که اکثر مردم از منوهای کشویی طراحی وب سایت بیزارند.
این به این دلیل است که چشم انسان سریع تر از دست کار می کند، و بنابراین افراد وقتی تصمیم گرفته اند روی چه چیزی کلیک کنند و چیز دیگری پایین می آید، آزاردهنده می شوند – که می تواند منجر به کاهش بازدید طراحی وب سایت از صفحات شود.
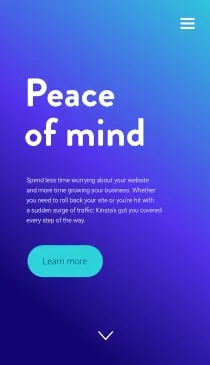
منوی طراحی وب سایت
منوی طراحی وب سایت ر که عمدتاً برای طراحی وب سایت بهینه شده برای موبایل استفاده می شود، معمولاً در سمت چپ یا راست بالای صفحه طراحی وب سایت قرار دارد. به عنوان یک مربع با سه خط ظاهر می شود که با یک کلیک می توان آن را گسترش داد. با این حال، بسیاری از طراحان منوی طراحی وب سایت را که الهامبخش توسعه دهندگان طراحی وب سایت برای در نظر گرفتن راه های جدیدی برای سرگرم کننده و کاربردی کردن ناوبری طراحی وب سایت های تلفن همراه است، بیزارند.
آیا از مشکلاتی در طراحی وب سایت خود خسته شده اید؟ بهترین و سریع ترین پشتیبانی هاست طراحی وب سایت را با webever.ir دریافت کنید! برنامه های ما را بررسی کنید
در اینجا چند نکته برای طراحی وب سایت ناوبری بر اساس بهترین شیوه های طراحی وب سایت وجود دارد:
- یک نوار جستجو اضافه کنید تا به کاربران طراحی وب سایت کمک کند مطالب را به راحتی پیدا کنند (در اینجا نحوه بهبود عملکرد جستجوی طراحی وب سایت آورده شده است). این به ویژه برای طراحی وب سایت هایی مفید است که دارای محتوای طراحی وب سایت زیادی هستند، مانند یک وبلاگ خبری.
- طراحی وب سایت خود را طبق قانون سه کلیک طراحی کنید که بیان می کند کاربران طراحی وب سایت باید بتوانند اطلاعات مورد نظر خود را با حداکثر سه کلیک ماوس پیدا کنند. این به این دلیل است که کاربران طراحی وب سایت در واقع ترجیح می دهند در صورت امکان به جای مشاهده نتایج جستجو در یک طراحی وب سایت پیمایش کنند.
- عناوین منوی طراحی وب سایت خود را توصیفی کنید (با در نظر گرفتن کلمات کلیدی)، که به کاربران طراحی وب سایت کمک می کند آیتم ها را راحت تر پیدا کنند و همچنین به سئو طراحی وب سایت کمک می کند.
- موقعیت آیتم های منو مهم است. مهمترین صفحات طراحی وب سایت را در جلوی منوی خود قرار دهید تا به راحتی در دسترس باشند.
- آیتم های منو را در حداکثر 7 نگه دارید، نه تنها برای تمیز نگه داشتن طراحی وب سایت ، بلکه به این دلیل که داشتن دسته های آیتم های منو بسیار زیاد می تواند به طور بالقوه بر توانایی شما برای رتبه بندی در جستجو تأثیر بگذارد. ممکن است گوگل این دسته بندی های به ظاهر نامرتبط را به عنوان نشانه ای از اینکه و طراحی وب سایت شما در مورد جایگاه خاصی تصمیم نگرفته است تفسیر کند.
برای یک قالب راحت تر، اینفوگرافیک مفید در اینجا آمده است:

استانداردهای کدگذاری طراحی وب سایت
با وجود طراحی وب سایت های زیادی که در سطح جهانی ایجاد و مصرف میشوند، مطمئناً نیاز به مجموعه ای استاندارد از اصول کدنویسی وجود دارد. برخی از جنبه های این استانداردهای طراحی وب سایت عبارتند از:
سئو طراحی وب سایت
از سئو طراحی وب سایت می توان برای افزایش تعداد بازدیدکنندگان طراحی وب سایت به صورت ارگانیک (بدون استفاده از تبلیغات) استفاده کرد. از آنجایی که بررسی دقیق سئو طراحی وب سایت در یک بخش کوچک از یک مقاله بسیار پیچیده است، چک لیست سئو طراحی وب سایت و نکات ما را برای بهترین افزونه های سئو برای طراحی وب سایت بررسی کنید تا با این جنبه از بهترین شیوه های طراحی وب سایت آشنا شوید.
توجه داشته باشید که نکات استاندارد کدنویسی زیر با سئو طراحی وب سایت کار می کنند.
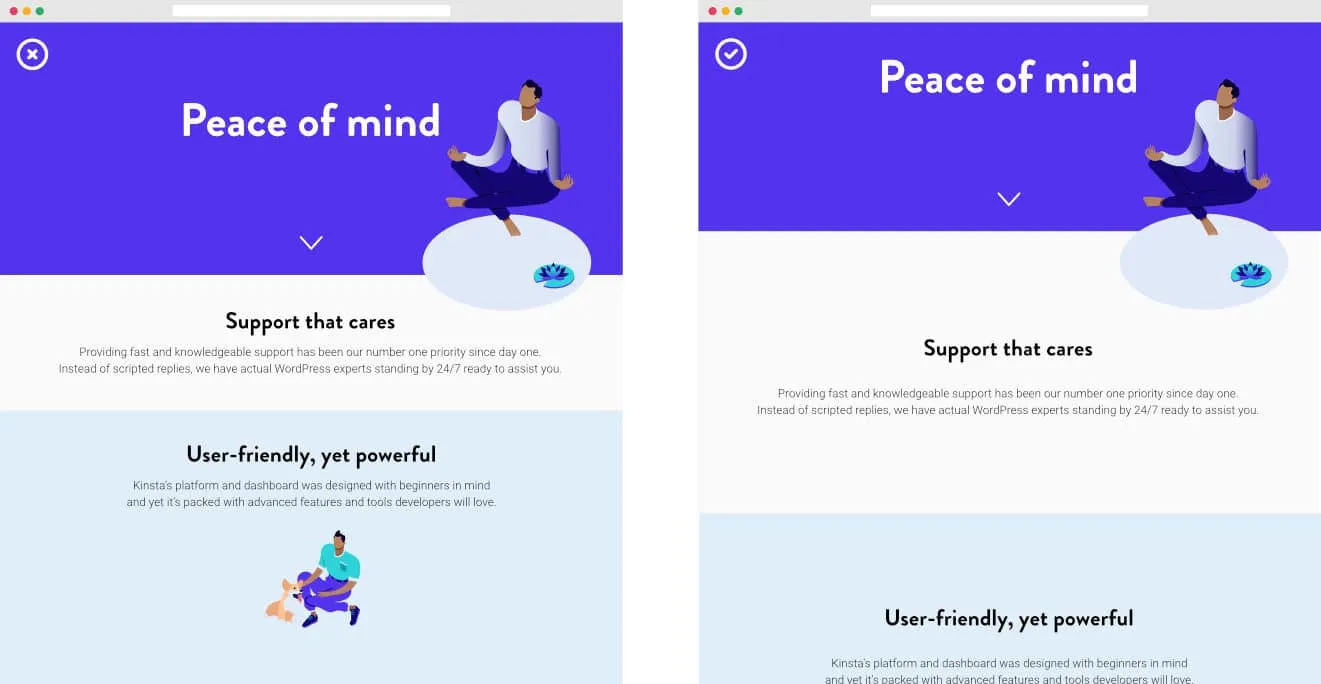
پاسخگویی موبایل
طراحی وب سایت ریسپانسیو به ایجاد یک تجربه کاربری عالی مربوط می شود، صرف نظر از اینکه از چه دستگاه یا مرورگری برای دسترسی به طراحی وب سایت شما استفاده می شود.
امروزه بیش از هر زمان دیگری طراحی وب سایت شما به گونه ای مهم است که واکنش گرا باشد، زیرا بیش از 60 درصد از کاربران اینترنت از طریق تلفن همراه خود به اینترنت دسترسی دارند و نیمی از تراکنش های تجارت الکترونیک از طریق پلتفرم های تلفن همراه انجام می شود. علاوه بر این، الگوریتم جستجوی جدید گوگل نیز طراحی وب سایت های سازگار با موبایل را در اولویت قرار می دهد.

داشتن یک طراحی وب سایت واکنش گرا نه تنها به کاربران طراحی وب سایت کمک می کند تا راحت تر در طراحی وب سایت شما حرکت کنند، بلکه به افزایش تعامل و تبدیل نیز کمک می کند. کاربران طراحی وب سایت مارک هایی را توصیه می کنند که با آن ها تجربه طراحی وب سایت پاسخ گوی تلفن همراه مثبتی دارند، و برعکس، نه تنها خرید از مارک هایی با تجربه طراحی وب سایت موبایل بد را متوقف می کنند، بلکه به طور فعال دیگران را از انجام این کار منصرف می کنند.
با این حال، علی رغم تقاضا برای یک طراحی وب سایت واکنشگرا، تخمین زده می شود که ۹۱ درصد از کسب وکارهای کوچک طراحی وب سایتی ندارند. آنها باید - زیرا طراحی یک وب سایت پاسخگو برای تلفن همراه مطمئناً نتیجه می دهد. 62 درصد از شرکت ها پس از طراحی وب سایت ریسپانسیو موبایل، افزایش فروش خود را گزارش کرده اند.
منبع webever.ir را بخوانید که چگونه طراحی وب سایت خود را سازگارتر با موبایل کنید، که شامل لیستی از بهترین افزونه های موبایل طراحی وب سایت برای دانلود می شود، و مطمئن شوید که این لیست انتخاب شده از بهترین تم های طراحی وب سایت را بررسی کنید، جایی که می توانید بسیاری از آنها را مرور کنید.
گوگل همچنین نکاتی را برای نحوه طراحی وب سایت واکنش گرا ارائه می دهد.
امنیت طراحی وب سایت
یکی دیگر از تمرین های مهم کدنویسی؟ ایجاد برنامه ها و طراحی وب سایت های ایمن که کاربران بتوانند با اطلاعات شخصی حساس خود به آنها اعتماد کنند. برخلاف تصور رایج، هکرها به طور فعال به دنبال طراحی وب سایت های خاصی برای هک نیستند، به همین دلیل است که حتی طراحی وب سایت های کوچک نیز در برابر حمله آسیب پذیر هستند.
به طور کلی، طراحی وب سایت به طور کلی امن است، اما به انجام اقدامات احتیاطی اضافی برای ایمن نگه داشتن طراحی وب سایت شما در برابر حملات کمک می کند.
در اینجا برخی از بهترین روش های امنیتی طراحی وب سایت آورده شده است:
- گواهی SSL دریافت کنید، که به ویژه برای طراحی وب سایت هایی که با پرداخت ها و اطلاعات شخصی سروکار دارند، مهم است. گواهی SSL اطلاعات ارسال شده از طریق شبکه ها را رمزگذاری می کند تا هکرها برای رمزگشایی آن مشکل داشته باشند. علاوه بر این، این یک استاندارد صنعتی است. کروم به بازدیدکنندگان طراحی وب سایت هشدار می دهد که طراحی وب سایتی که بازدید می کنند گواهی SSL نداشته باشد. علاوه بر این، کروم اکنون نسخههای قدیمی TLS را منسوخ می کند و هشدارهای اضافی را نشان می دهد.
- فعال کردن (HTTPS (بخشی از نصب گواهی SSL نیز یک فاکتور رسمی رتبه بندی گوگل است.
- اعتبارنامه ورود خود را ایمن نگه دارید. چندین حمله توسط هکرهایی ایجاد می شود که سعی می کنند به زور به یک طراحی وب سایت دسترسی پیدا کنند. داشتن یک صفحه ورود به سیستم مجزا/ مخفی استفاده از افزونه WP Hide Login و محدود کردن تعداد تلاش های ورود به سیستم کمک می کند. از افزونه طراحی وب سایت Login LockDown استفاده کنید، که آدرس IP طراحی وب سایت و مهر زمانی هر تلاش ناموفق برای ورود را ثبت می کند و اگر تعداد تلاش های ناموفق از همان محدوده IP در مدت زمان کوتاهی به دست آید، عملکرد ورود را قفل میکند. همچنین، یک رمز عبور امن ایجاد کنید که بیش از 6 کاراکتر باشد و ترکیبی از حروف بزرگ و کوچک، اعداد و کاراکترهای خاص باشد. رمز عبور خود را اغلب تغییر دهید. همچنین اگر به دنبال امنیت بیشتر هستید، می توانید از احراز هویت دو مرحله ای برای ورود به سیستم طراحی وب سایت استفاده کنید.
- هسته طراحی وب سایت ، افزونه ها و تم ها را به روز نگه دارید. فراموش نکنید که افزونه طراحی وب سایت ها یا تم ها را از یک منبع معتبر دانلود کنید. یک نشانه خوب این است که افزونه/ موضوع چندین نصب داشته باشد و اخیراً به روز شده باشد. همچنین باید نظرات را بخوانید تا خودتان تصمیم بگیرید که آیا این افزونه قابل اعتماد است (حتما موارد ذکر شده در اینجا را بررسی کنید). با توجه به این نکته، یک افزونه امنیتی طراحی وب سایت مانند Wordfence، Sucuri یا Defender را دانلود کنید، زیرا 73.2٪ از محبوب ترین نصب های و طراحی وب سایت که آسیب پذیر هستند را می توان با استفاده از ابزارهای خودکار رایگان شناسایی کرد. در اینجا لیست عمیق تری از بهترین افزونه های امنیتی آورده شده است.
- از یک میزبان طراحی وب سایت امن استفاده کنید. برای کسانی که نمی دانند، ممکن است به نظر برسد که میزبان طراحی وب سایت شما ربطی به امنیت سایت ندارد، اما 41 درصد از حملات از طریق یک آسیب پذیری امنیتی در پلت فرم میزبانی رخ می دهد. به دنبال ارائه دهنده میزبانی - -- باشید که شامل ویژگی هایی مانند: فایروال سمت سرور و رمزگذاری، سرورهای طراحی وب سایت NGINX یا Apache، نرم افزارهای آنتی ویروس و ضد بدافزار، سیستم های امنیتی در محل، و در دسترس بودن گواهینامه های SSL و CDN باشد.
- برای اطلاعات بیشتر در مورد امنیت طراحی وب سایت ، منبع جامع ما را در مورد نحوه ایمن نگه داشتن طراحی وب سایت خود بررسی کنید.
سرعت صفحه طراحی وب سایت
حدود نیمی از کاربران طراحی وب سایت انتظار دارند که یک طراحی وب سایت در 2 ثانیه یا کمتر بارگذاری شود، و اگر بیشتر از این طول بکشد، 40٪ از مردم در بازگشت از صفحه تردیدی ندارند (احتمالاً) هرگز بازنخواهند گشت.
علاوه بر بازدید از طراحی وب سایت ، سرعت صفحه مهم است زیرا بر تبدیل و درآمد نیز تأثیر می گذارد. به ازای هر ثانیه افزایش سرعت بارگذاری صفحه طراحی وب سایت ، فروش تا 27 درصد کاهش می یابد. افزایش سرعت طراحی وب سایت می تواند از از دست رفتن ۷ درصد از تبدیل های احتمالی جلوگیری کند.
در اینجا چند راه برای افزایش سرعت بارگذاری صفحات طراحی وب سایت شما وجود دارد:
- از یک شبکه تحویل محتوا طراحی وب سایت CDN) ) استفاده کنید که فایلهای ثابت مانند تصاویر، CSS و جاوا اسکریپت را میگیرد و آن ها را روی سرورهایی که نزدیکترین مکان فیزیکی کاربر طراحی وب سایت است، تحویل می دهد.
- نحوه استفاده از تصاویر را در نظر بگیرید. یک طراحی وب سایت به طور متوسط از 1.8 مگابایت تصویر استفاده می کند که 60 درصد از اندازه یک طراحی وب سایت را نشان می دهد. برای کمک به آن، در نحوه چیدمان صفحه طراحی وب سایت خود تجدید نظر کنید. اگر می خواهید سرعت صفحه طراحی وب سایت را بالا نگه دارید، سعی کنید تعداد تصاویر بزرگ استفاده شده در طراحی خود را کاهش دهید و مطمئن شوید که آنها را بهینه کنید.
- اگر طراحی وب سایت شما نیاز به استفاده از تصاویر بزرگ زیادی دارد، از افزونه طراحی وب سایت هایی استفاده کنید که شامل آن می شوند.

دسترسپذیری به تمرین قابل استفاده کردن طراحی وب سایت شما برای همه اشاره دارد.
علاوه بر افراد دارای معلولیت که بر دسترسی تأثیر می گذارد، W3 می گوید که دسترسی به طراحی وب سایت برای موارد زیر نیز مفید است:
- کسانی که از دستگاه هایی با صفحه نمایش کوچک، حالت های ورودی مختلف و غیره استفاده می کنند.
- سالمندان.
- افراد مبتلا به "ناتوانی های موقت" از جمله شکستگی اندام، از دست دادن عینک، یا شرایط پزشکی.
- کاربران طراحی وب سایتی که «محدودیت های موقعیتی» دارند، مانند کاربران طراحی وب سایتی که از طریق دستگاه هایی در نور شدید خورشید یا در محیطی که نمی توانند به صدا گوش دهند، مانند وسایل حملونقل عمومی، به اینترنت دسترسی دارند.
- افرادی که سرعت اینترنتشان کند است.
- دسترسی باید دغدغه همه باشد، زیرا همه ما به نحوی تحت تأثیر آن هستیم.
دلایلی که طراحی وب سایت شما را در دسترس قرار می دهد
هنوز مطمئن نیستید که ارزش این را دارد که وقت خود را برای دسترسی در این بحث از بهترین شیوه های طراحی وب سایت صرف کنید؟
این دلایل را در نظر بگیرید:
- این یک نیاز ADA است. قانون آمریکایی های دارای معلولیت (ADA ) در سال 1990 برای حمایت از حقوق مدنی معلولان در برابر تبعیض به تصویب رسید. مواردی مانند حمل و نقل، مخابرات، استخدام و حتی کدهای ساختمانی را پوشش می دهد. از آنجایی که این قانون نزدیک به 30 سال قبل تصویب شد - زمانی که اینترنت آنقدرها همه جا نبود - قانونگذاران به دنبال اصلاح آن هستند.
- این به شما کمک می کند تجارت بیشتری را به دست آورید. با فراگیرتر بودن، شبکه ای از افراد دارای معلولیت را وارد خواهید کرد که نشان دهنده 7 تریلیون دلار درآمد قابل تصرف است.
- مزایای سئو طراحی وب سایت موتورهای جستجو به طراحی وب سایت هایی که با قابلیت دسترسی سازگار هستند پاداش می دهند تا طراحی وب سایت های بیشتری را تشویق کنند تا در دسترس باشند.
چگونه طراحی وب سایت خود را در دسترس تر کنید
یک راه آسان برای دسترسی بیشتر به طراحی وب سایت خود نصب افزونه WP Accessibility است که ویژگی های دسترسی از جمله موارد زیر را اضافه می کند:
- نوار ابزاری که در آن کاربران طراحی وب سایت می توانند اندازه فونت طراحی وب سایت ها را تغییر دهند و طراحی وب سایت شما را با کنتراست بالا و مقیاس خاکستری مشاهده کنند.
- مقایسه کنتراست رنگ برای بررسی اینکه آیا مطابق با استاندارد ADA است یا خیر.
- حذف ویژگی های عنوان از تصاویر درج شده در محتوا طراحی وب سایت. اکثر صفحه خوان ها قادر به درک این موضوع نیستند و در عوض متن لنگر را می خوانند.
- فعال کردن پیوندهای پرش، که پیوندهای داخلی صفحه هستند که به کاربران طراحی وب سایت اجازه می دهند مستقیماً به محتوا پرش کنند، که برای - افرادی که از صفحه خوان استفاده می کنند مفید است.
چند مرحله اضافی که باید انجام دهید:
- اگر طراحی وب سایت شما رسانه هایی مانند صوتی، کتاب های صوتی، ویدیو، پادکست و غیره تولید می کند، زیرنویس یا رونوشت اضافه کنید تا به نفع ناشنوایان/ لال ها و همچنین افرادی که می خواهند محتوای طراحی وب سایت شما را مصرف کنند، اما نمی توانند رسانه ها را به صورت عمومی مصرف کنند.
- پیوندها و منوهای قابل دسترسی با صفحه کلید برای افرادی که دارای معلولیت حرکتی هستند و فقط می توانند از صفحه کلید (نه ماوس) برای پیمایش طراحی وب سایت خود استفاده کنند ایجاد کنید. منوهای کشویی منع می شوند، اما می توانید با اختصاص میانبرهایی برای هر مورد کشویی آن را برطرف کنید (مانند: "1" را برای صفحه اصلی، "2" را برای صفحه درباره، و غیره فشار دهید).
- در نهایت، طراحی وب سایت خود را برای دسترسی به طراحی وب سایت تست کنید. Web Accessibility Initiative هیچ ابزار خاصی را تأیید نمی کند، اما در عوض فهرستی از ابزارهایی را ارائه می دهد که می توانید از آنها برای بررسی تلاش های خود استفاده کنید.
افکار نهایی: بهترین روش های طراحی وب سایت برای پروژه طراحی وب سایت بعدی شما
طراحی وب سایت های خوب نباید با طراحی عینی خوب تعریف شوند. به همان اندازه که مهم است قابلیت استفاده، سهولت ناوبری و دسترسی طراحی وب سایت است. با استفاده از این بهترین شیوه های طراحی وب سایت ، شما همه چیز لازم را برای ایجاد چیزی که ظاهر و عملکرد خوبی داشته باشد دارید.
طراحی وب سایت فقط به زیبایی شناسی نیست. این دنیای بسیار پیچیدهتر است که در آن UX طراحی وب سایت ، دسترسی، و اهداف تجاری باید به هم متصل شوند. این بهترین شیوه های طراحی وب سایت را بررسی کنید!
فقط به خاطر داشته باشید که اینها بهترین شیوه های طراحی وب سایت هستند. این احتمال وجود دارد که بسته به ماهیت طراحی وب سایت خود، نتوانید هر کدام را دقیقا دنبال کنید. اما قبل از اینکه بتوانید قوانین را زیر پا بگذارید، حداقل از دلیل وجود آنها آگاه باشید.
آیا چیز مهمی را از دست دادیم؟ بهترین شیوه های طراحی وب سایت خود را در نظرات زیر به اشتراک بگذارید!