تضمین کیفیت طراحی وب سایت: از نیازهای کاربر تا مدیریت ریسک طراحی وب سایت خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد.
خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد.
به عنوان یک متخصص شیمی، مدرک کارشناسی ارشد را در مدیریت کیفیت و کنترل کیفیت از دانشگاه بوردو دریافت کردم. حرفه اولیه من در صنعت شراب بود، اطمینان از کیفیت عملیات آزمایشگاه و تجزیه و تحلیل های حاصل از آن. به عنوان نکته، آخرین سوال مصاحبه شغلی من به عنوان مدیر تضمین کیفیت آزمایشگاه این بود که آیا شراب دوست داری؟، گفتم که دوست ندارم. آنها گفتند: "شما استخدام شده اید".
در سال 1999، تصمیم گرفتم که بینش مدیریت کیفیت خود را در طراحی وب سایت اعمال کنم. من کارم را در آزمایشگاه شراب رها کردم. من بلافاصله شروع به کار بر روی پاسخ به این سوال کردم که "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" این همچنین به معنای پاسخ به این سؤال دیگر است: "چگونه می توان کیفیت یک طراحی وب سایت را ارزیابی، مدیریت و تضمین کرد؟"
(تضمین کیفیت QA) به صورت زیر تعریف می شود:
QA بخش مرکزی هر رویکرد مدیریت کیفیت است و تمام مدیریت کیفیت ارتباط نزدیکی با مدیریت ریسک دارد. در بیشتر بخش هایی که ریسک ها به عنوان حیاتی شناخته می شوند، تضمین کیفیت ناگزیر توسعه می یابد. به همین دلیل است که تضمین کیفیت یکی از ستون های صنایع هوانوردی، خودروسازی، سلامت و حتی بازی های ویدیویی است و خیلی ها نمی توانند آن را زیر سوال ببرند.
جستجوی پاسخ به سوالات مربوط به تضمین کیفیت باعث شد تا شرکت خود را ایجاد کنم و چند چک لیست مستند و استاندارد در مورد داده های باز، عملکرد و دسترسی به طراحی وب سایت ، از جمله دو نسخه اولیه استاندارد ملی فرانسه در مورد دسترسی (RGAA) تهیه کنم. ” که مخفف Référentiel Général d'Amélioration de l'Accessibilité است. همچنین باعث شد تا کتابی در مورد تضمین کیفیت طراحی وب سایت و پیشگفتار هشت کتاب دیگر درباره UX طراحی وب سایت ، طراحی وب سایت اکود، CSS، توسعه frontend طراحی وب سایت و غیره بنویسم. پاسخ به این سوالات همچنین دلیلی است که من هنوز هم پس از سالها به تضمین کیفیت طراحی وب سایت علاقه دارم. و همین سوالات است که مرا به سمت شما و پروژه های طراحی وب سایت شما سوق می دهد. اتفاقا الان از همه جا شراب دوست دارم.
کیفیت برای کاربران طراحی وب سایت چه معنایی دارد؟
هنگامی که در سال 2001 به مفهوم تضمین کیفیت طراحی وب سایت پرداختیم، با یک سوال ساده شروع کردیم: "کیفیت برای کاربران طراحی وب سایت چه معنایی دارد؟"
طبق استاندارد ISO ( سازمان بین المللی استاندارد)، اصطلاح کیفیت عبارت است از:
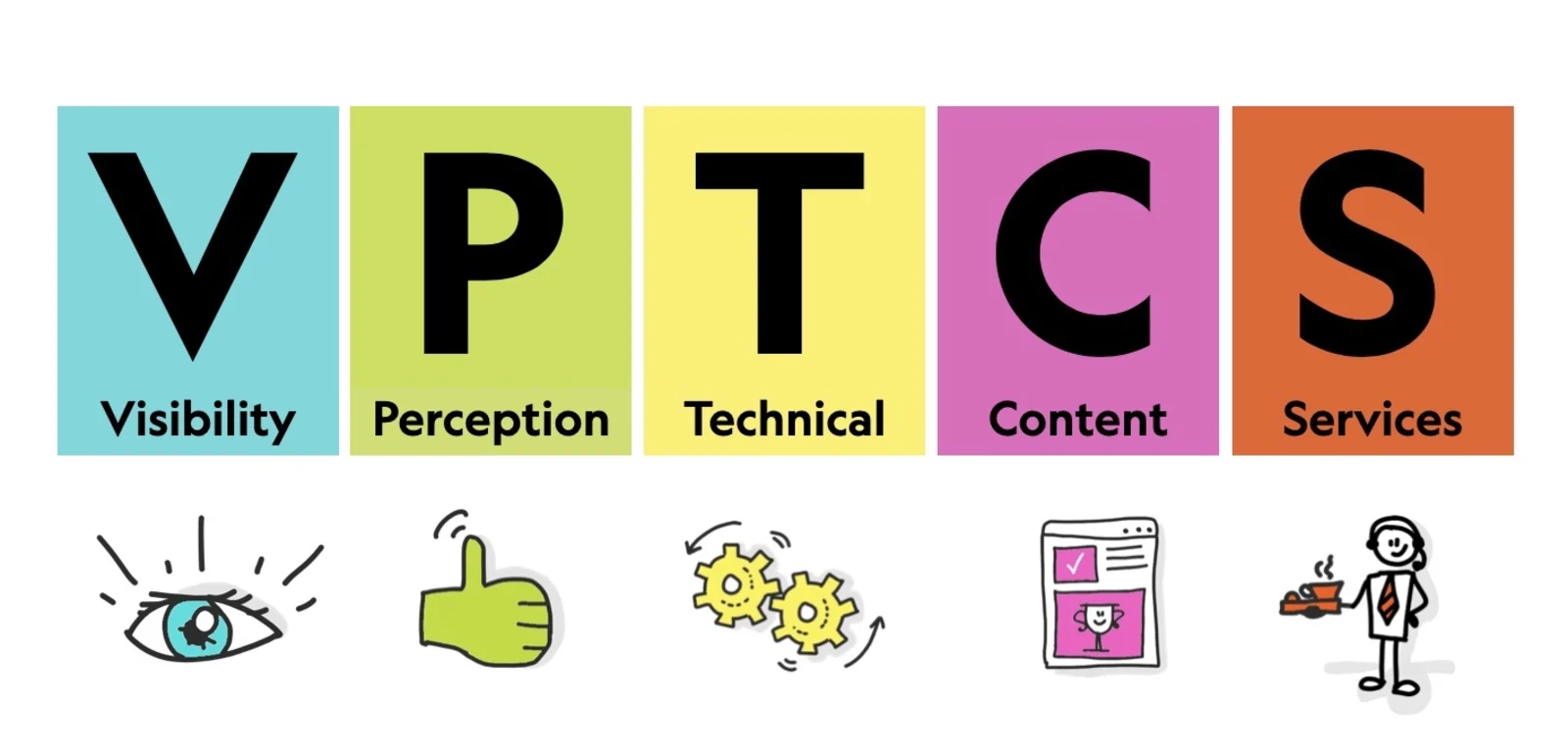
- پرسیدن این سوال اولیه در مورد یک طراحی وب سایت شامل تجزیه و تحلیل نیازهای کاربر طراحی وب سایت است. در طول تحقیق خود، مدلی ایجاد کردیم که از پنج نیاز اساسی کاربر طراحی وب سایت تشکیل شده است:
- قابلیت مشاهده، توانایی یک طراحی وب سایت برای مواجه شدن توسط کاربران طراحی وب سایت بالقوه آن است.
- ادراک نشان دهنده توانایی آن در قابل استفاده بودن و درک مثبت توسط کاربران طراحی وب سایت است.
- مسائل فنی توانایی آن برای عملکرد صحیح است.
- محتوا طراحی وب سایت توانایی ارائه اطلاعات با کیفیت را پوشش می دهد.
- خدمات تعیین کننده توانایی آن برای ارائه، همراهی و/ یا تولید خدمات با کیفیت است.

نیازهای کاربر طراحی وب سایت زیادی وجود دارد که برای کاربران طراحی وب سایت مهم است. به عنوان مثال، این پنج الزام بر احساسات (لذت، دلبستگی، قدردانی و غیره) تمرکز نمی کنند، بلکه فقط بر موفقیت الزامات اساسی تمرکز می کنند. هدف این مدل شناسایی همه الزامات کاربر طراحی وب سایت نیست. با این حال، می توان از آن برای طبقه بندی و سفارش آنها استفاده کرد. ما آن را مدل VPTCS نامیدیم.
به ما می گوید که مهم نیست محصول یا خدمات چیست یا کاربران طراحی وب سایت چه کسانی هستند:
کاربران باید بتوانند طراحی وب سایت را پیدا کنند. آنها باید بتوانند به درستی از آن استفاده کنند و آن را درک کنند، نیاز به عملکرد صحیح طراحی وب سایت دارند، در طراحی وب سایت به محتوای با کیفیت بالا نیاز دارند و همچنین باید تجربه خوبی پس از بازدید خود داشته باشند.
چگونه تضمین کیفیت طراحی وب سایت با UX و UI مرتبط است؟
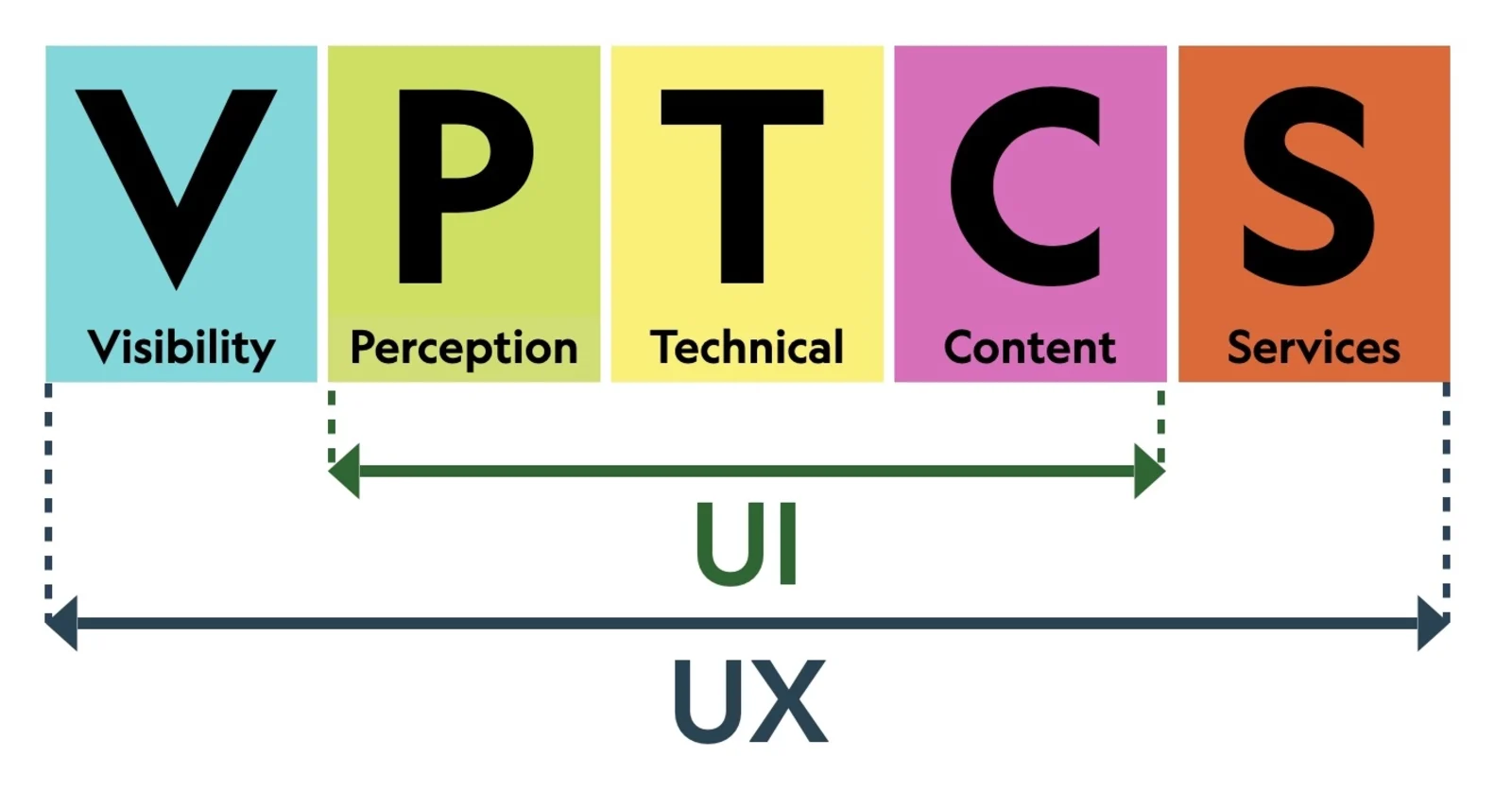
برای کار بر روی تضمین کیفیت طراحی وب سایت ، باید روی بخش دیگری از تعریف کیفیت نیز کار می کردیم: ویژگیهای ذاتی یک شی. این بدان معناست که یک طراحی وب سایت چیست. این ما را بر آن داشت تا روی ساختار UX (تجربه کاربر طراحی وب سایت) و نحوه ارتباط آن با UI (رابط کاربری طراحی وب سایت) کار کنیم. برای انجام این کار، ما همچنین از مدل VPTCS (Visibility، Perception، Technical، Content، Services) استفاده کردیم.
این مدل به ترتیب زمانی مربوط به بازدید کاربر از طراحی وب سایت و سه مرحله اصلی: قبل، حین و بعد خوانده می شود.
V : قبل از بازدید طراحی وب سایت
PTC : در طول طراحی وب سایت
S: بعد از بازدید طراحی وب سایت
همانطور که در زیر خواهید دید، ما تصمیم گرفتیم از مدل VPTCS برای تشخیص کل تجربه کاربر طراحی وب سایت UX)) از رابط کاربری UI)) استفاده کنیم. رابط کاربری طراحی وب سایت توسط سه بخش مرکزی مدل پوشش داده شده است: ادراک، فنی و محتوا، و تنها بخشی از سفر است.
UX قبل از UI طراحی وب سایت شروع می شود و پس از آن به پایان می رسد.

دید ما را به این سوق می دهد که به چرایی و چگونگی ورود کاربر طراحی وب سایت علاقه مند شویم. دید قبل از اینکه کاربر طراحی وب سایت با رابط کاربری روبرو شود شروع می شود. به عنوان مثال، نحوه توصیف طراحی وب سایت در صفحات نتایج موتور جستجو یا نحوه صحبت مردم در مورد طراحی وب سایت در رسانه های اجتماعی. این همه بخشی از تجربه کاربر طراحی وب سایت است.
در سمت دیگر مدل، بخش Services ما را راهنمایی میکند تا ببینیم پس از خروج کاربر طراحی وب سایت از رابط چه اتفاقی می افتد. به عنوان مثال، در یک طراحی وب سایت تجارت الکترونیک، تجربه شما در لحظه خروج از طراحی وب سایت به پایان نمی رسد، بلکه ادامه می یابد. به عنوان مثال، زمانی که نمی توانید به پشتیبانی مشتری دسترسی پیدا کنید یا باید 20 دقیقه منتظر بمانید تا با یک شخص زنده صحبت کنید، زمانی که بسته شما آسیب دیده یا نیمه باز تحویل داده می شود، یا وقتی متوجه می شوید که توضیحات محصول در طراحی وب سایت دقیق نبوده است. . در این موارد، شما دیگر از خود رابط استفاده نمی کنید، بلکه در یک تجربه کاربری در دنیای واقعی تعامل دارید.
اگرچه مدل VPTCS دیدگاهی را در مورد اینکه یک طراحی وب سایت چیست و نیازهای کاربر طراحی وب سایت چیست، به ما ارائه کرد، ما همچنین می خواستیم عواقب آن را برای سهامداران پروژه طراحی وب سایت ، یعنی کسانی که طراحی وب سایت ، تولید، توسعه طراحی وب سایت ، تجاری سازی یا بازاریابی می کنند، تعیین کنیم. تارنما.
کدام مشاغل در تضمین کیفیت طراحی وب سایت دخیل هستند؟
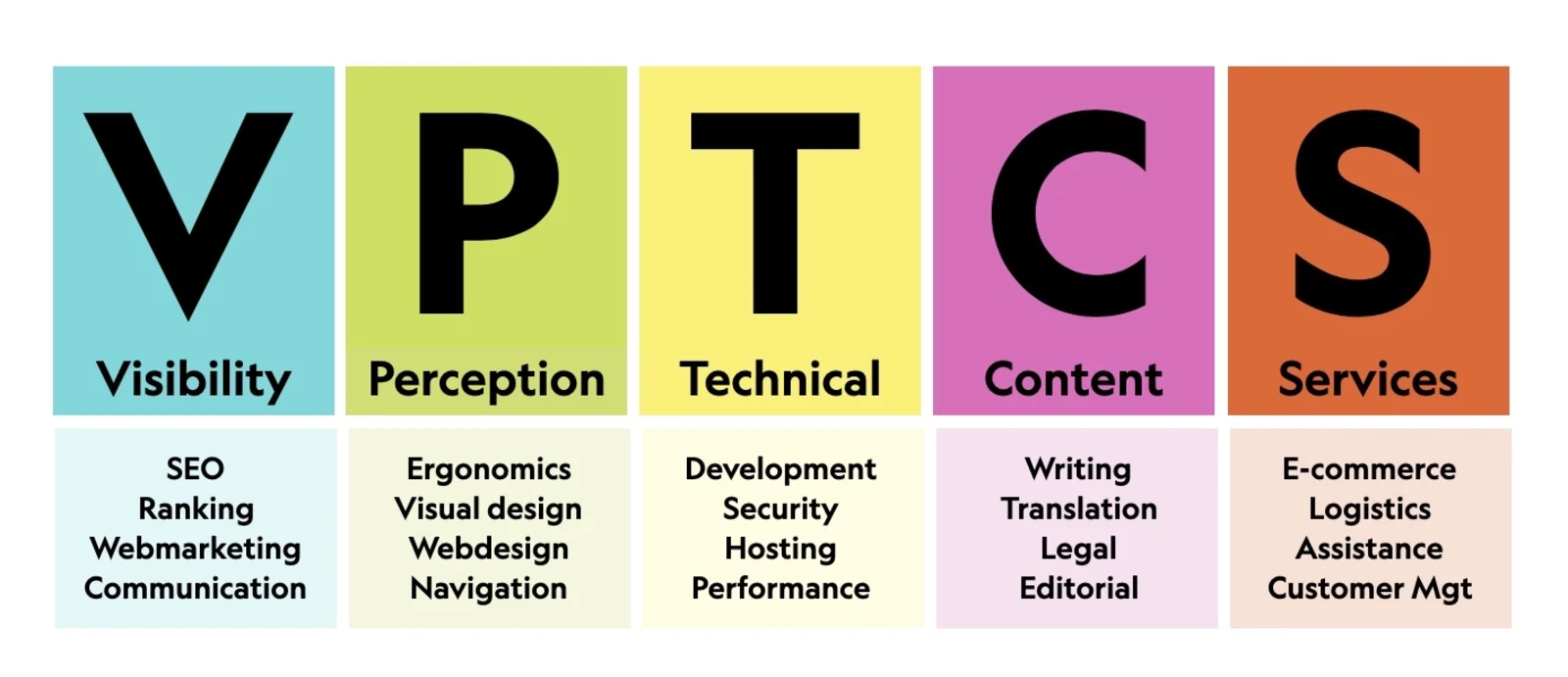
برای دستیابی به تجربه کاربری طراحی وب سایت با کیفیت بالا در پیشنهادات یک شرکت، باید خدمات چندین رشته از جمله مهندسی، بازاریابی، طراحی وب سایت گرافیکی و صنعتی و طراحی وب سایت رابط را ادغام کرد.
وقتی کار بر روی تضمین کیفیت طراحی وب سایت را شروع کردیم، متوجه شدیم که شناسایی الزامات کاربر طراحی وب سایت (مشاهده - ادراک - فنی - محتوا - خدمات) کافی نیست. برای به دست آوردن خرید حرفه ای در رویکرد تضمین کیفیت، ما مجبور شدیم رشته های مختلفی را که در یک پروژه طراحی وب سایت دخیل هستند شناسایی کنیم و آنها را با الزامات مرتبط کنیم. در نقشه برداری از معاملات مختلف، می توانید ببینید که هر معامله لازم است و همه آنها حداقل یک نقطه مشترک دارند: کاربر طراحی وب سایت.

در این مرحله، ما مجموعه ای از ابزارها را برای درک مجموع های از الزامات در سمت کاربر طراحی وب سایت و نحوه معاملات طراحی وب سایت با این نیازهای کاربر مرتبط بود.
کار بر روی مفهوم کیفیت همیشه یک رویکرد چند رشته ای است. هر کاربر طراحی وب سایت دیدگاه ذهنی خود را در مورد کیفیت یک محصول دارد. برخی از کاربران طراحی وب سایت نسبت به مشکلات فنی حساسیت بیشتری دارند، برخی دیگر بیشتر درگیر کیفیت محتوا طراحی وب سایت هستند، برخی عمیقاً تحت تأثیر کیفیت خدمات هستند. ارزیابی کیفیت نمی تواند کاملاً عینی باشد، اما همیشه می توان نیازهای عمومی کاربر طراحی وب سایت را به ابزارهای کاربردی تر تبدیل کرد. برای انجام این کار، یکی از ساده ترین ابزارهایی که می توان ایجاد کرد یک چک لیست است، و ما دقیقاً این کار را انجام دادیم.
تبدیل الزامات کاربر طراحی وب سایت به یک چک لیست عملی
ما به یک استراتژی متفاوت برای غلبه بر شکست نیاز داریم، استراتژی که مبتنی بر تجربه باشد و از دانش مردم استفاده کند، اما به نحوی نارسایی های انسانی اجتناب ناپذیر ما را نیز جبران کند. و چنین استراتژی وجود دارد - اگرچه از نظر سادگی تقریباً مضحک به نظر می رسد، اما برای ما که سال ها را با دقت در توسعه مهارت ها و فناوری های پیشرفته تر صرف نکرده ایم، ممکن است حتی دیوانه کننده باشد.
ما تصمیم گرفتیم مدل VPTCS را با اعمال بررسی های زیر به قوانین فردی ترجمه کنیم:
"آیا قوانینی وجود دارد که جهانی، واقع بینانه، پایدار و قابل تایید مستقیم توسط کاربران طراحی وب سایت نهایی باشد که اجماع و ارزش افزوده برای کاربران طراحی وب سایت داشته باشد؟"
در سال 2004، مجموعهای از قوانین را به جامعه متخصصان طراحی وب سایت Opquast در کارگاههای عمومی آنلاین ارائه کردیم. ما معیارهای زیر را برای ارسال قوانین به آنها دادیم: هر قانون باید تأثیر توصیف شده بر روی کاربران طراحی وب سایت داشته باشد، باید واقع بینانه باشد، باید دارای اجماع باشد، باید جهانی باشد و توسط کاربر نهایی قابل تأیید باشد. این مجموعه از "قوانین ایجاد قوانین" یک تست سلامت عقل برای حفظ قوانینی است که می تواند توسط جامعه پذیرفته شده و مورد استفاده قرار گیرد.
از آن زمان، ما 4 نسخه از چک لیست خود را تولید کردهایم - در سالهای 2004، 2010، 2015 و 2020. در مجموع، بیش از 10000 نظر جمع آوری کرده ایم، بیش از هزار قانون کیفیت را کنار گذاشته ایم و تنها 240 مورد را نگه داشته ایم که تست سلامت عقل را پشت سر گذاشتند. . این چک لیست برای جایگزینی سایر چک لیست ها یا استانداردهای حریم خصوصی، امنیت، دسترسی، سئو طراحی وب سایت یا طراحی محیط زیست در نظر گرفته نشده است. این فقط به معنای فهرست کردن قوانین اصلی قابل بررسی، واقعی، مفید و جهانی و غیر عددی است که در یک پروژه طراحی وب سایت اعمال می شود.
نکته کلیدی مورد قبول همه حرفه های طراحی وب سایت بوده و باقی می ماند و به همین دلیل است که ما تصمیم گرفتیم تحت مجوز باز CC-BY-SA مجوزCreative Commons Attribution–ShareAlike) ) کار کنیم. ما کارت هایی ایجاد کردیم که اهداف (ارزش افزوده برای کاربران طراحی وب سایت)، نحوه اجرای قانون (قابلیت اجرا) و نحوه تأیید آن (قابلیت تأیید) را فهرست می کند. به عنوان یک نکته جانبی، قوانین نمی توانند شامل اعداد عددی باشند. ما این را به سختی یاد گرفتیم: پس از انتشار نسخه اول، یکی از قوانین بیان می کرد که تصاویر و صفحه اصلی با هم نمی توانند بیش از 150 کو باشند. در سال 2004 واقع بینانه به نظر می رسید اما این قانون تا سال 2005 نا مربوط بود. ما نیاز داریم که قوانین برای حداقل پنج سال مرتبط باقی بمانند، و تعیین محدودیت های عددی به طور جدی به اجماع مورد نظر ما آسیب می زند. بنابراین ما این محدودیت را به بررسی سلامت خود اضافه کردیم.
قوانین 240 بر هر نقشی در یک تیم طراحی وب سایت ، از توسعه دهندگان طراحی وب سایت گرفته تا پشتیبانی مشتری، از مدیریت تا عملیات، و از طراحان UX طراحی وب سایت تا تولیدکنندگان محتوا طراحی وب سایت ، تأثیر دارند. به عنوان مثال، ما 35 قانون از 240 قانون مربوط به طراحی محیط زیست، 23 قانون به امنیت، 37 به SEO، 126 به دسترسی، 38 به تجارت الکترونیک داریم.
منطقی ترین و بدیهی ترین رویکرد استفاده از چک لیست ها (این یا سایرین) به عنوان ابزار مفهومی یا پیش از راه اندازی است. در مورد ما، این بدان معناست که این چک لیست کامل را می توان با کمک بخش کنترل هر قانون برای ممیزی ها استفاده کرد. همچنین می توان از آن در طول فرآیند مفهوم و طراحی وب سایت با استفاده از گزیده های چک لیست استفاده کرد.
با این حال، متوجه شدیم که ممیزی یا پیش از راه اندازی احتمالاً اولین چیزی نیست که برای شروع کارآمد فرآیند تضمین کیفیت طراحی وب سایت لازم است. قبل از اینکه بخواهید از قوانین پیروی کنید، باید مطمئن شوید که کل تیم درگیر در یک پروژه طراحی وب سایت آنها را درک می کنند، حتی زمانی که به نظر نمی رسد قوانین به طور مستقیم با نقش آنها در پروژه مرتبط باشد.

چگونه از چک لیست های تضمین کیفیت طراحی وب سایت استفاده کنیم؟
در نگاه اول، مهم ترین چیزی که در یک قانون باید فهمید، خود قانون است. اما شاید دلیل وجود یک قانون جالب تر و روشن تر باشد. بیایید به یک مثال با قانون شماره 233 نگاه کنیم: "متن اسناد PDF داخلی را می توان انتخاب کرد."
بیایید زمینه های کاربری را فهرست کنیم که رعایت این قانون می تواند مفید باشد:
- محتوای فایل PDF را می توان با یک صفحه خوان صدا کرد.
- محتوای فایل PDF را می توان در موتورهای جستجو نمایه کرد.
- محتوای فایل PDF قابل جستجو است.
- محتوای فایل PDF قابل ترجمه است.
- محتوای فایل PDF را می توان کپی پیست کرد
این موارد کاربری می تواند به پنج کاربر مختلف مربوط شود:
- کاربر طراحی وب سایت نابینا که از صفحه خوان استفاده می کند.
- کاربر طراحی وب سایتی که در یک موتور جستجو محتوا را جستجو می کند.
- کاربر طراحی وب سایتی که قسمت مشخصی از محتوا را در سند جستجو می کند.
- کاربر طراحی وب سایتی که به زبان سند صحبت نمی کند و نیاز به ترجمه دارد.
- کاربر طراحی وب سایتی که می خواهد از بخشی از محتوای سند استفاده مجدد کند.
از طرف دیگر، می تواند مربوط به همان کاربری طراحی وب سایت باشد که پنج مورد بالا را تجربه می کند. به عنوان مثال، بیایید دانشمند بلغاری را تصور کنیم که نابینا است، در جستجوی جایی که به او در طراحی وب سایت استناد شده است، یک PDF به زبان انگلیسی پیدا می کند، سپس نام او را در فایل pdf جستجو می کند، آن را به طور خودکار به بلغاری ترجمه می کند و با کپی و چسباندن بخشی از محتوا طراحی وب سایت در نمونه کار خود به پایان می رساند.
این بدان معناست که تنها با یک قانون از 240، می توان پنج زمینه را شناسایی کرد که این قانون برای کاربران طراحی وب سایت مفید خواهد بود. این بدان معنی است که این روشی برای تحریک همدلی برای کاربران طراحی وب سایتی است که در آن سوی صفحه در تنوع زمینه های خود هستند.
بنابراین، اولین چیز برای یک حرفه ای که یک قانون کیفیت را در نظر می گیرد این نیست که چگونه خود قانون را اعمال کند، بلکه درک این است که این قانون چیست، برای چه کسی است و چرا وجود دارد. همه قوانین برای کاربران طراحی وب سایت سود دارند، اما واقعیت پروژه طراحی وب سایت این است که حرفه ای ها ابزار نامحدودی ندارند. بنابراین، آنها نیاز به تصمیم گیری دارند و در نهایت، متخصصان باید بتوانند تصمیمات آگاهانه ای در مورد اعمال یا عدم اعمال یک قانون بگیرند.
به عنوان یک متخصص طراحی وب سایت ، و با وجود هر گونه ابزار محدود پروژه های طراحی وب سایت که در آن شرکت می کنید، باید بتوانید به طور عینی کیفیت یک طراحی وب سایت را ارزیابی کنید، استدلال کنید و اساس آن ارزیابی را توضیح دهید، خطرات را شناسایی کنید و در مورد آن داوری کنید.
تضمین کیفیت باید به یک بازتاب اولیه برای تیم های یکپارچه در سراسر سازمان - طراحان طراحی وب سایت ، مدیریت، فروش، توسعه دهندگان طراحی وب سایت ، بازاریابی، پس از فروش، محرک های تحویل - همه افرادی که در تجربه کاربری طراحی وب سایت دخیل هستند تبدیل شود.
در این مرحله از تفکر ما، ما مجموعه اولیه ای از ابزارها برای استقرار تضمین کیفیت طراحی وب سایت داریم، اما این بدان معنا نیست که ما همه چیز لازم را برای ادغام تضمین کیفیت طراحی وب سایت و مدیریت کیفیت طراحی وب سایت در فرآیندهای خود داریم.
برای ادامه بیشتر، باید به ریسک های اصلی پروژه طراحی وب سایت نگاه کنیم.
خطرات اصلی یک پروژه طراحی وب سایت کجاست؟
ارزیابی ریسک، تلاش ترکیبی برای شناسایی و تجزیه و تحلیل رویدادهای بالقوه (آینده) است که ممکن است تأثیر منفی بر افراد، داراییها و/ یا محیط داشته باشد (یعنی تجزیه و تحلیل خطر). و قضاوت "در مورد تحمل پذیری ریسک بر اساس تجزیه و تحلیل ریسک" و در عین حال در نظر گرفتن عوامل تأثیرگذار (یعنی ارزیابی ریسک).
کل صنعت ما به سختی یاد گرفته است که، بله، فعالیت های طراحی وب سایت خطرات فراوانی را به همراه دارد. به همین ترتیب در سایر صنایع مانند هوانوردی، خودروسازی یا بهداشت. هر ریسک باید با در نظر گرفتن بحرانی بودن یا نبودن آن طبقه بندی شود (تحلیل خطر).
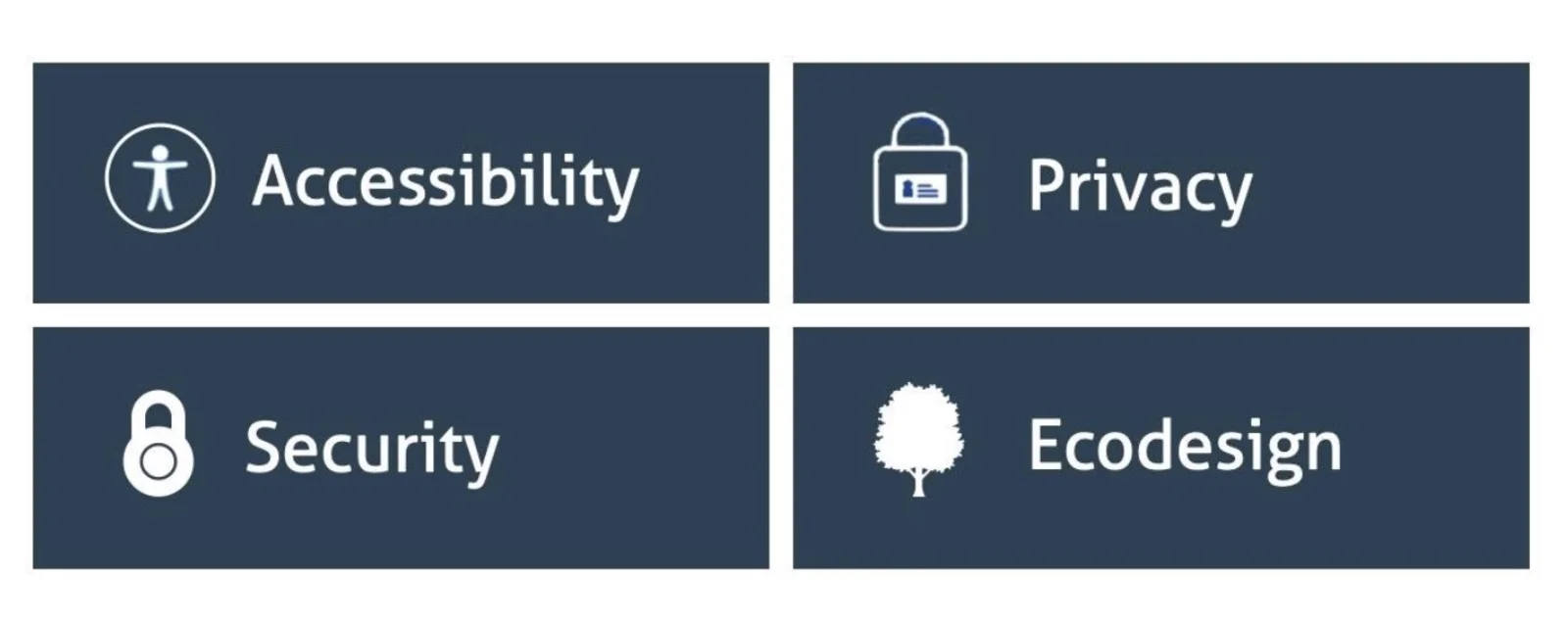
ارزیابی یک ریسک به عنوان مهم همیشه تا حدی ذهنی است. بنابراین، در مورد صنعت طراحی وب سایت ، من چهار موضوع را پیدا کردم که خطرات آن بسیار مهم است. سه مورد از این موضوعات (دسترسی، امنیت و حریم خصوصی) پیامدهای عمده بالقوه ای برای کاربران طراحی وب سایت دارند. این عواقب همچنین می تواند بر تصویر برند و کسب و کار شما تأثیر منفی بگذارد. آنها می توانند به مسائل غیرقابل حل برای کاربران طراحی وب سایت ، از دست دادن درآمد و دعاوی منجر شوند.
آخرین موضوعی که من انتخاب کردم (طراحی محیط زیست) نیز از دیدگاه سیستمی با پیامدهای بالقوه عمده بر زندگی شخصی و حرفه ای ما حیاتی است.
مشکلات زیادی وجود دارد که ممکن است واقعاً به کسب و کار شما آسیب برساند (عملکرد ضعیف، طراحی UX طراحی وب سایت بد، سئوی طراحی وب سایت ناکافی و غیره)، اما به طور کلی، آنها به اندازه چهار موردی که در زیر معرفی می کنم ضرری ندارند. چهار موضوع فهرست شده برای شما، شرکت ها و مشتریانی که با آنها کار می کنید و در درجه اول برای کاربران طراحی وب سایت بسیار مهم هستند.
این چهار موضوع و ریسک های مرتبط با آنها در تمام پروژه های طراحی وب سایت وجود دارد. بیایید نگاهی به آنها بیندازیم:
1- دسترسی:
آیا طراحی وب سایت من برای افراد دارای معلولیت قابل دسترسی است؟ آیا من نسبت به افراد خاصی تبعیض قائل هستم؟ اگر چنین است، چه خطراتی دارد؟
در گزارشی که توسط Accessibility.com منتشر شد، تخمین زده شد که 265000 نامه تقاضای دسترسی به طراحی وب سایت در سال گذشته به مشاغل ارسال شده است که منجر به صرف میلیاردها دلار هزینه قانونی توسط شرکتهای آمریکایی به عنوان نتیجه مستقیم طراحی وب سایت های غیرقابل دسترس تنها در سال 2020 شده است منبع: BOIA).)
2-امنیت:
آیا پروژه طراحی وب سایت من سازمان، همکارانم یا کاربران طراحی وب سایت را به خطر می اندازد؟ اگر چنین است، چه خطراتی دارد؟
در سال 2020، طبق گزارش govtech.com، 141 درصد افزایش سوابق به خطر افتاده ناشی از نقض داده ها در مقایسه با سال 2019 وجود داشت. بیشترین رکوردها در یک سال از زمان گزارش فعالیت نقض داده ها (www.govtech.com) ). آنها همچنین گزارش دادند که میانگین هزینه نقض داده ها تا سال 2020 3.86 میلیون دلار است. منبع: IBM).)
3-حریم خصوصی:
آیا دادههای شرکت، کاربران طراحی وب سایت یا کارمندانم را در معرض خطر قرار می دهم؟ عواقب احتمالی آن چیست؟
مقررات عمومی حفاظت از داده ها GDPR)) در ماه مه 2018 اجرایی شد. GDPR به مقامات حفاظت از داده اتحادیه اروپا اجازه می دهد تا جریمه هایی تا سقف 20 میلیون یورو (24.1 میلیون دلار) یا 4 درصد از گردش مالی سالانه جهانی (هر کدام که بیشتر باشد) صادر کنند. مجموع جریمه های GDPR 158.5 میلیون یورو (191.5 میلیون دلار) است. منبع: Tessian).)
4-طراحی زیست محیطی:
تاثیر زیست محیطی پروژه طراحی وب سایت من چیست؟ پروژه م طراحی وب سایت ن تا چه حد به تغییرات آب و هوایی کمک می کند؟
سازمان غیرانتفاعی The Shift Project نزدیک به 170 مطالعه بین المللی را در مورد تأثیر زیست محیطی فناوری های دیجیتال بررسی کرد. به گفته کارشناسان، سهم آنها از انتشار جهانی CO2 بین سالهای 2013 و 2018 از 2.5 به 3.7 درصد افزایش یافته است. دستگاه ها و زیرساخت های نهایی بین 1.8 تا 3.2 درصد از انتشار جهانی (از سال 2020) هستند. منبع: RESET).)
ما نمی توانیم هیچ یک از خطرات ذکر شده را نادیده بگیریم. طی ده سال گذشته، این خطرات و پیامدهای آن افزایش یافته و باعث هزین ههای مارپیچ، طراحی وب سایت مجدد ناموفق، شکایت های قضایی، حملات سایبری، فرسودگی کارکنان، جابجایی زیاد، اثرات زیست محیطی و موارد دیگر شده است. همانطور که در نمونه های قبلی می بینیم، همه اینها دارای هزینه های مالی، انسانی، اجتماعی و زیست محیطی هستند که باید در صنعت ما از همه آنها اجتناب کرد.

آنچه اکنون در طراحی وب سایت می بینیم، فقط یک مرحله بلوغ بسیار کلاسیک از یک صنعت جوان است که در آن به تدریج استانداردها، روش ها و چارچوب ها آشکار می شوند زیرا مشتریان کیفیت بالاتری را طلب می کنند و ارائه دهندگان اهداف کیفیت را برای دستیابی به آن تعیین می کنند. خطرات و حوزه های متفاوتی مانند دسترسی، طراحی زیست محیطی، عملکرد، امنیت و حریم خصوصی روز به روز ساختارمندتر، استاندارد شده و تابع قوانین و مقررات ملی می شوند.
بیایید نگاهی بیندازیم به آنچه در صنایع مستقر که با معادلات مدیریت کیفیت مشابهی برای حل مواجه هستند، ظاهر شده است.
به سوی مدیریت کیفیت طراحی وب سایت بین رشته ای
در آغاز دهه 80، متخصصان مدیریت کیفیت عمدتاً روی مسائل کیفیت کار می کردند و عمدتاً از استاندارد ISO9000 استفاده می کردند. کنترل کیفیت، تضمین کیفیت و مدیریت کیفیت تنها مواردی بود که در حدود سال 1990 به من آموزش داده شد. با این حال، افراد دیگری نیز روی مجموعه متفاوتی از خطرات با استانداردها کار می کردند: ISO14000 مرجع محیط زیست و ISO 27000 برای امنیت فناوری اطلاعات بود.
انطباق و استقرار این استانداردهای مدیریتی توسط بخش های متمایز شرکت های صنعتی هدایت می شد. در مقطعی، به دلیل اینکه همه استانداردها به هم مرتبط بودند و احتمالاً به این دلیل که وظایف و ابزارهای زیادی برای متقابل کردن وجود داشت، شرکت ها خدمات HQSE (محیط امنیت کیفیت سلامت) را ایجاد کردند. این نوع رویکرد «سیستم های مدیریت یکپارچه» نامیده می شود:
روزی روزگاری، یک مدیرH&S (بهداشت و ایمنی) بود که نقش او به یک مدیر HSE (بهداشت، ایمنی و محیط زیست) گسترش یافت. در همان زمان، یک مدیر کیفیت وجود داشت که وظایفش کاملاً از سرپرست HSE جدا بود. اما با ادغام هرچه بیشتر فناوری در جریان کار و افزایش تقاضا برای خدمات و محصولات با کیفیت سریع، نقش ها در یک مدیر QHSE ادغام شدند.
چیزی واقعا مهم است که در مورد مدیریت کیفیت یا سیستم های مدیریت یکپارچه بدانید، و آن این است که آنها کیفیت "تولید" نمی کنند، انطباق محیطی یا امنیتی را ارائه نمی دهند. آنها به سادگی به بقیه سازمان کمک می کنند تا این موضوعات را کنترل و بهبود بخشند. هیچ یک از افراد این بخش ها جایگزین متخصصان نمی شوند، آنها فقط ابزار، استانداردها، اتوماسیون ماشین ها و غیره را در اختیار آنها می گذارند. آنها به همه کمک می کنند زمانی که یک شرکت باید ثابت کند می تواند سطح خاصی از کیفیت را ارائه دهد، به روز بماند و با مشتریان ارتباط برقرار کند.
اکنون زمان آن است که من روی آینده شرط بندی کنم. همانطور که در صنایع از قبل تاسیس شده مانند هوانوردی، خودروسازی و پزشکی اتفاق افتاده است، تضمین کیفیت به عنوان پیامد مستقیم درک ریسک معرفی شده است. تیم های طراحی وب سایت قبلاً ریسک ها را جداگانه مدیریت می کنند، اما در حالی که کاربران طراحی وب سایت نگران همه آنها هستند، ما به یک رویکرد بین رشته ای نیاز خواهیم داشت که تمام موضوعاتی را که باید هنگام ساخت یا نگهداری یک پروژه طراحی وب سایت با آنها سر و کار داشته باشیم جمع آوری کند.
هنوز خیلی زود است که بگوییم دقیقاً چه اتفاقی میافتد، اما آنچه من در نظر دارم ادغام یک لایه جدید QA طراحی وب سایت است که تجارت و قلمروهای مختلف طراحی وب سایت را جمع آوری، حفظ و نزدیک تر می کند.
چه چیزی را با این مقاله حذف کنیم
در طول سفرم (که امیدوارم تمام نشده باشد 🙂)، چیزهای زیادی یاد گرفته ام.
برای اینکه بتوانیم تضمین کیفیت طراحی وب سایت را اجرا کنیم، باید نیازهای کاربر طراحی وب سایت و پیامدهای معاملات طراحی وب سایت را که در یک پروژه طراحی وب سایت درگیر می شوند، درک کنیم. با بازگشت به مدل VPTCS، یکی از مهم ترین چیزهایی که مشاهده کردهایم این است که بخش Visibility و Services اغلب توسط تیم های طراحی وب سایت دست کم گرفته می شود – به ویژه توسط صاحبان طراحی وب سایت.
همچنین مشاهده کرده ایم که دو الزامی که بالاترین ارزش را برای کاربران طراحی وب سایت به ارمغان میآورد، محتوا طراحی وب سایت و خدمات است. با این حال، اغلب تصور میشود که متخصصان طراحی وب سایت در نقش هایی که تحت دسته های Visibility، Perception و Technical کار می کنند، مهم ترین در پروژه طراحی وب سایت هستند. آنها نمی توانند بدون محتوا و خدمات با کیفیت بالا (پشتیبانی، تدارکات، تحویل، و غیره) که به طور یکپارچه در تیم پروژه طراحی وب سایت یکپارچه شده اند، کار کنند.
چیز دیگری که آموختیم این است که UI طراحی وب سایت اغلب به عنوان یک کار صرفا بصری و ارگونومیک درک می شود. نشان دادن اینکه رابط کاربری ترکیبی از ادراک، فنی و محتوا است به ایجاد سوء تفاهم کمتر بین تیم های مختلف که از راه دور کار می کنند کمک می کند. این ما را به نیاز به تیم های متحد می رساند که همه معاملات را با هم درگیر می کند و باعث می شود تا با هم کار کنند.
در استانداردهای صنعت طراحی وب سایت اشکال مختلفی از تضمین کیفیت وجود دارد: مقررات، تست واحد، تست عملکرد، ابزارهای خودکار، ممیزی دستی، چک لیست و غیره. وب شاهد افزایش تدریجی تضمین کیفیت است، اما تا آنجا که من نگران هستم، ما تنها در ابتدای راه هستیم. برای شروع، چک لیست ها ابزارهای بسیار ساده ای هستند که می توانند برای رسیدن به انطباق و همچنین برای اشتراک فرهنگ و واژگان مشترک مورد استفاده قرار گیرند.
تیم های طراحی وب سایت می توانند از چک لیست ها برای انطباق استفاده کنند، اما طبق تجربه شخصی من، اگر می خواهید انطباق را بهبود ببخشید و اگر می خواهید تضمین کیفیت طراحی وب سایت به طور پایدار در سازمان شما مستقر شود، کارآمدتر است که ابتدا یک فرهنگ کیفیت طراحی وب سایت با واژگان مشترک و چارچوب اساسی برای راه اندازی ایجاد کنید.
"63% از افرادی که در فرآیند تحول دیجیتال هستند می گویند که فرهنگ مانع شماره یک است .... 56% همکاری بین بخش ها را به عنوان سومین چالش بزرگ خود عنوان کردند."
هدف، ایجاد یک پایه فرهنگی از اشتراک گذاری خطرات - مانند چیزی که ذکر کردم و همه موارد دیگر - و مسئولیت هایی است که متوجه کاربران طراحی وب سایت می شود. مجموعه قوانین جهانی یکی از راه حل هایی است که می توانید برای توانمندسازی تیم های طراحی وب سایت و ایجاد فرهنگ و واژگان جهانی از آن استفاده کنید، اما همچنین باید با یک سیستم مدیریت ریسک متقابل جهانی برای پروژه های طراحی وب سایت همراه باشد. این سیستم مدیریتی نیاز به مراقبت از مجموعه ای جهانی از قوانین، استانداردها و ابزار دارد که قادر به فراخوانی کارشناسان متخصص برای مشکلات پیچیده باشد.
تضمین کیفیت طراحی وب سایت میتواند به وجود افراد حرفه ای مسئولیت پذیرتر، آموزش دیده و توانمند به عنوان نگهبانان کیفیت کمک کند تا از کاربران طراحی وب سایت ، مشتریان و بهترین منافع شهروندان نمایندگی کنند.