کار با رنگ می تواند بسیار سرگرم کننده باشد. رنگ می تواند حال و هوا و لحن یک طرح را تعیین کند. رنگ می تواند یک طرح را تمیز یا نا مرتب نشان دهد. یکی دیگر از مواردی که می توانیم برای آن از رنگ استفاده کنیم این است که توجه را به یک محتوا طراحی وب سایت یا عنصر مورد نظر جلب کنیم.
در این پست، به روشهای مختلفی می پردازیم که رنگ را می توان برای جلب توجه به چیزی دستکاری کرد. برخی از نمونه ها در مورد تکراری بودن صحبت می کنند، برخی در مورد عکاسی و برخی دیگر در مورد اینکه چگونه کمبود رنگ می تواند یک چیز استراتژیک باشد.
بیایید با تجزیه و تحلیل چگونگی جلب توجه از طریق رنگ شروع کنیم.
جلب توجه از طریق رنگ در طراحی وب سایت
تعداد زیادی طراحی وب سایت وجود دارد که از رنگ ها به روشی استراتژیک استفاده می کنند. رنگ بسیار متنوع است و در اشکال و اشکال مختلف وجود دارد. به عنوان مثال، وقتی من در مورد رنگ در طراحی وب سایت صحبت می کنم، بیشتر افراد در مورد چیزهایی مانند متن یا دکمه ها فکر می کنند. ما به آن خواهیم رسید. در حال حاضر، میخواهم در مورد روش های نه چندان واضحی که ما جلوه های طراحی وب سایت را رنگ می کنیم، از طریق عکس ها صحبت کنم.
به طور کلی، طراحی وب سایت رنگ های زیادی ندارد. با این حال، در صفحات طراحی وب سایت محصول، عکس ها جلب توجه می کنند. بخشی از آن به بزرگ بودن عکس ها مربوط می شود. بخش دیگر ارتباط زیادی با این واقعیت دارد که عکس ها تنها عناصر صفحه طراحی وب سایت هستند که رنگ در آن وجود دارد.
عکس ها دارای سایه های تیره تر و سایه های مشابه نیز هستند. Storq از عکاسی استفاده می کند که دقیقاً با طراحی وب سایت کلی مطابقت دارد. آنها از رنگ های دراماتیک یا واضح در عکس ها برای جلب توجه استفاده نمی کنند. که خیلی زیاد و غیر ضروری خواهد بود.
رنگ های نئون یا متضاد تنها رنگ هایی نیستند که میتوانند با توجه به زمینه طراحی وب سایت توجه را جلب کنند.
متن های رنگارنگ طراحی وب سایت نیز می توانند توجه را جلب کنند
بیایید در مورد تغییر رنگ متن مانند عنوان یا قطعات بزرگ کپی صحبت کنیم. من دو نمونه شگفت انگیز پیدا کرده ام که چگونه رنگ های متن می توانند توجه بازدیدکننده طراحی وب سایت را نیز جلب کنند.
به طور کلی، طراحی وب سایت رنگ های زیادی ندارد. با این حال، در صفحات طراحی وب سایت محصول، عکس ها جلب توجه می کنند. بخشی از آن به بزرگ بودن عکس ها مربوط می شود. بخش دیگر ارتباط زیادی با این واقعیت دارد که عکس ها تنها عناصر صفحه طراحی وب سایت هستند که رنگ در آن وجود دارد.

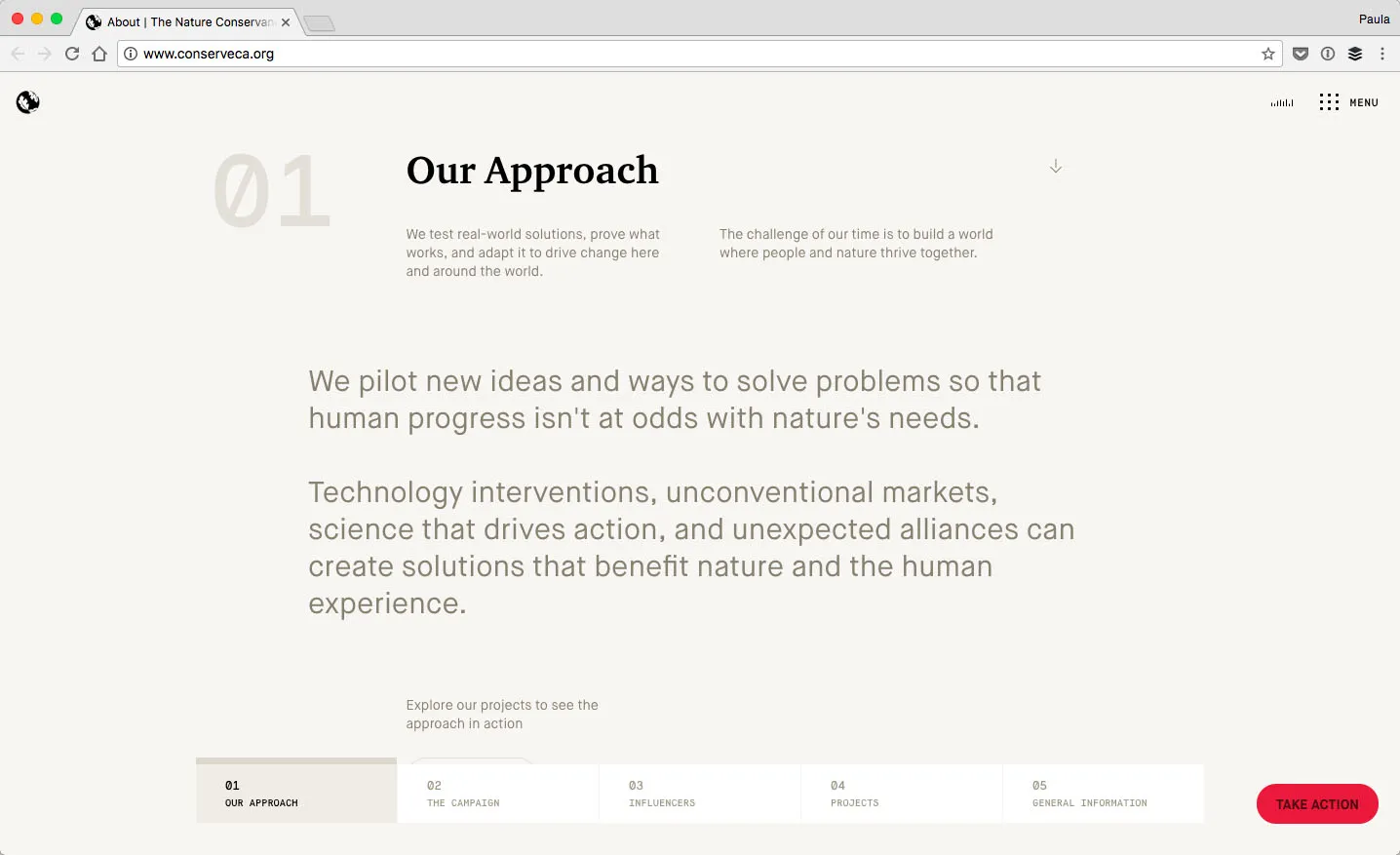
اولین نمونه، سازمان حفاظت از طبیعت در کالیفرنیا است. طراحی وب سایت به دو دلیل یک مثال عالی است.
اول، طراحی وب سایت از رنگ و همچنین سلسله مراتب استفاده می کند. سلسله مراتب یک ابزار طراحی وب سایت فوق العاده برای مشخص کردن مواردی است که مهم ترین تا کمترین اهمیت را دارد. در نگاه اول واضح است، آنچه مهم است در اسکرین شات بالا نگاه کنید. «رویکرد ما» تاریکترین قطعه متن طراحی وب سایت در کل آن بخش است.
بقیه متن یک رنگ است اما آنچه مهمتر است با اندازه تعیین می شود. در این مثال، رنگ یک عامل متحد کننده است، به جز برای سرفصل خارج از مسیر. در عین حال، از رنگ برای دور کردن توجه از عناصر بیاهمیت مانند اعداد در سمت چپ عنوان استفاده میشود.
دانستن ترتیب بخش ها خوب است، اما، کم و بیش، اعداد به تجربه بی ربط هستند. بنابراین رنگ آنها روشن تر است.

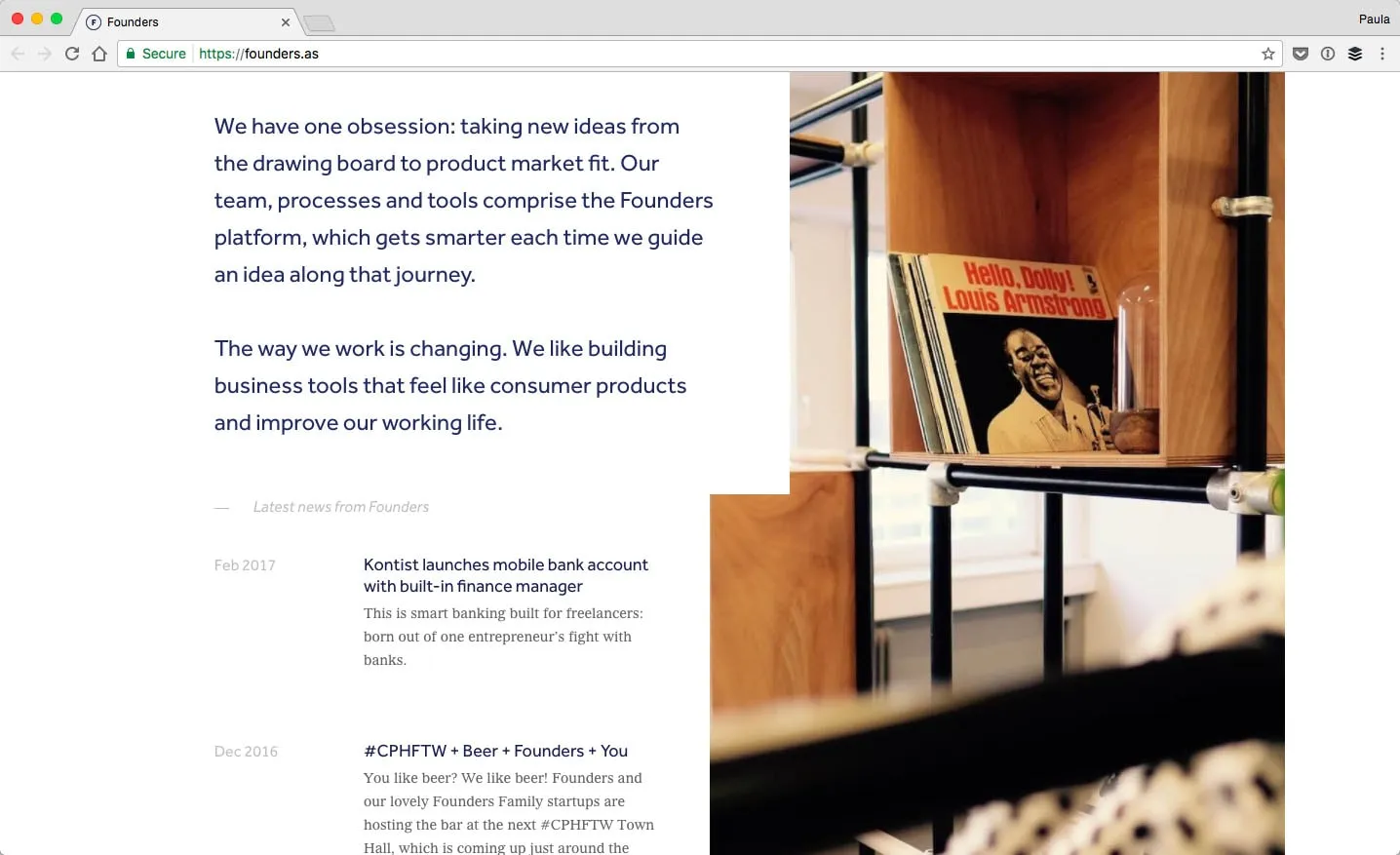
علاوه بر این، ما یک نمونه از Founders را داریم. زمانی که وارد صفحه اصلی طراحی وب سایت شوید، حداقل سه رنگ مختلف فونت طراحی وب سایت را دیده اید.
وقتی برای اولین بار به متن قهرمان سبز نگاه می کنید، به دلیل جلو و مرکز آن توجه شما را جلب می کند. اما زمانی که متوجه می شوید در واقع یک رنگ سبز تیره است، توجه شما را برای مدتی بیشتر حفظ می کند. در اینجا رنگ سبز کمی غیرمنتظره است بنابراین بازدیدکننده طراحی وب سایت را کمی کنجکاو نگه می دارد.
حداقل، اگر تیتر سبز مورد توجه قرار نگیرد، سخت است که دوباره متوجه تغییر رنگ در متن در قسمت میانی طراحی وب سایت نشوید.
سرفصل ها آبی تیره هستند در حالی که محتوای پشتیبان طراحی وب سایت خاکستری است. تضاد خاکستری روشن در مقابل عنوان آبی، برجستگی بیشتری به خود تیترها می دهد. رنگ خاکستری تیترها را بسیار بیشتر برجسته می کند. من دوست دارم که چنین دستکاری به ظاهر بی ربط اما بسیار مؤثری را می توان فقط با رنگ انجام داد.
استفاده از تزئینات رنگارنگ برای ایجاد یک نقطه کانونی در طراحی وب سایت
در این بخش و بخش بعدی، در مورد چگونگی استفاده از اشکال، الگوها و رنگ ها طراحی وب سایت به نفع خود صحبت خواهیم کرد. در حال حاضر، ما جنبه تزئینی اشکال را مورد بحث قرار خواهیم داد. متأسفانه دکوراسیون در طراحی وب سایت نام بدی دارد که مایه شرمساری است. شما به راحتی می توانید از تزئینات برای ایجاد یک نقطه کانونی در یک طراحی وب سایت یا یک بخش خاص بدون افزودن اصطلاحات بصری طراحی وب سایت به طرح استفاده کنید.

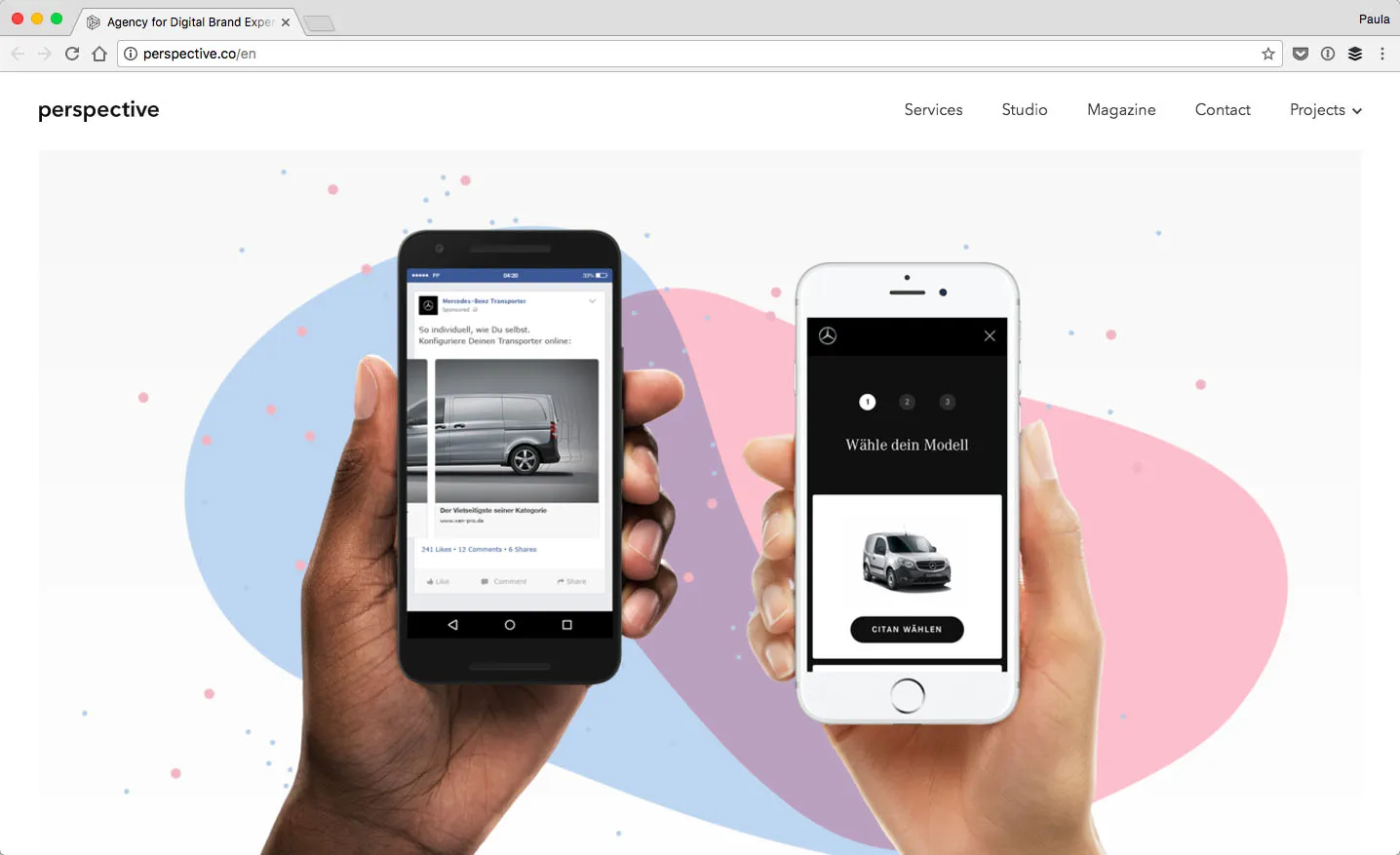
این دقیقاً همان کاری است که پرسپکتیو انجام داد. آنها یک آژانس خلاق با یک طراحی وب سایت فوق العاده و ساده هستند. اگر به پایین صفحه اصلی طراحی وب سایت آنها نگاهی بیندازید، خواهید دید که یک بخش وجود دارد که به عنوان یک مثال عالی برای این نکته کاملاً مناسب است. این همان بخش تصویر بالا است.
همانطور که می بینید، بخش از دو عنصر مختلف تشکیل شده است. ابتدا، دست هایی هستند که دو گوشی هوشمند را بالا می برند. پشت آن، اشکال تزئینی و گرد را می بینید.

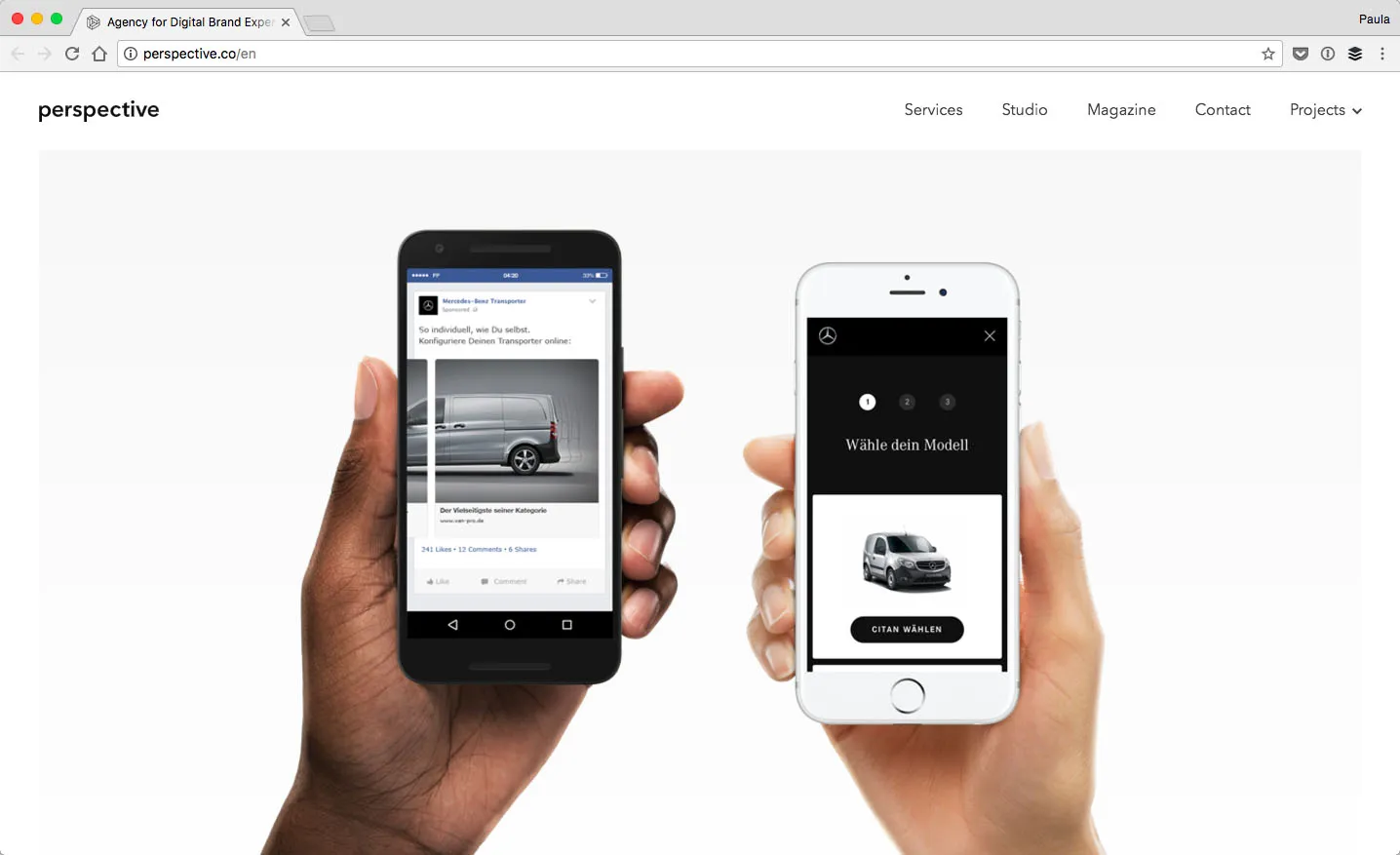
این بخش بدون رنگ های پشت آن کاملاً متفاوت به نظر می رسد. و اکنون تجربه صفحه طراحی وب سایت کاملاً تغییر می کند. بدون آن انبوه رنگ، وقتی که به طور بی حرکتی به پایین می روید، بخش تمرکز بصری طراحی وب سایت لازم را ندارد.
بنابراین، اگرچه، بله، آن حباب های آبی و صورتی به ظاهر بی ربط هستند، اما آنها کار مهمی دارند. به خصوص، اگر متوجه شدید که بخش بدون آنها رنگ قابل توجهی ندارد و بنابراین به طور قابل توجهی جالب تر می شود.
شکل ها، رنگ ها و تکراری بودن زبان های بصری طراحی وب سایت را تشکیل می دهند
زبان بصری طراحی وب سایت یک سیستم ارتباطی با استفاده از عناصر بصری طراحی وب سایت مانند رنگ ها، شکل ها، عنوان ها و غیره است. اغلب اوقات، طراحان طراحی وب سایت یک راهنمای سبک ایجاد می کنند، اما یک زبان بصری طراحی وب سایت بسیار فراتر از آن است.
یک زبان بصری طراحی وب سایت روابط دقیقی بین هر نوع عنصر دارد. مشخص می کند که چه کاری می توانید انجام دهید و چه کاری را نمی توانید انجام دهید. توضیح می دهد که چگونه عناصر باید با یکدیگر استفاده شوند تا سبک بصری طراحی وب سایت را به بهترین شکل نشان دهند. یک زبان بصری طراحی وب سایت یک کتابخانه کامل از اجزای بصری طراحی وب سایت و جزئیات نحوه استفاده از آنها را می سازد.
رنگ، به طور طبیعی، بخش بزرگی از هر زبان بصری طراحی وب سایت است، همان طور که بخش بزرگی از هر راهنمای سبک است. اگر به دنبال نمونه ای از یک زبان بصری طراحی وب سایت فوق العاده، کامل و عمومی هستید، به اسناد طراحی وب سایت متریال نگاه کنید.

با این حال، این در مورد طراحی وب سایت متریال نیست. این در مورد زبان بصری طراحی وب سایت Wyre، سرویس انتقال بانکی آنلاین است. نام تجاری این شرکت به شدت به شکل برگ مانندی که لوگو را تشکیل می دهد متکی است. میتوانید این شکل را در سرتاسر طراحی وب سایت آنها از صفحه اصلی تا صفحه درباره و تا صفحه ثبت نام طراحی وب سایت مشاهده کنید. مورد دیگری که در طراحی وب سایت تکرار می شود، استفاده از بلوزهای مختلف است.
اغلب اوقات، استفاده از شکل با استفاده از یک رنگ خاص مانند CTA رایج در صفحه اصلی طراحی وب سایت برای شروع ترکیب می شود. در صفحه اصلی طراحی وب سایت ، شکل آبی چندین بار به عنوان دکمه CTA استفاده می شود. در واقع منحصراً به عنوان CTA ثبت نام استفاده می شود. این یک پله عالی در توسعه یک زبان بصری فوق العاده است. هر بار که یک کاربر شکل برگ مانند را با متنی روی آن می بیند، بدون اینکه حتی آنچه می گوید را بخواند، کاربر طراحی وب سایت به راحتی می تواند پس از مدتی استفاده از آن به عنوان اصلی ترین و تنها CTA در طراحی وب سایت اشاره کند.
چنین همبستگی بدون افزونگی هم در شکل و هم در رنگ ممکن نبود.
عدم تنوع رنگ می تواند چیز خوبی باشد
هر طراحی وب سایت به رنگارنگ ترین طرح های رنگی نیاز ندارد. اولین نمونه در این پست، Storq، با طرح رنگ محدود خود به خوبی توجه را به خود جلب کرد. بیایید به دو نمونه نگاهی بیندازیم که با حذف رنگ به عنوان نقطه کانونی توجه را به عناصر طراحی وب سایت انتخابی جلب می کنند.

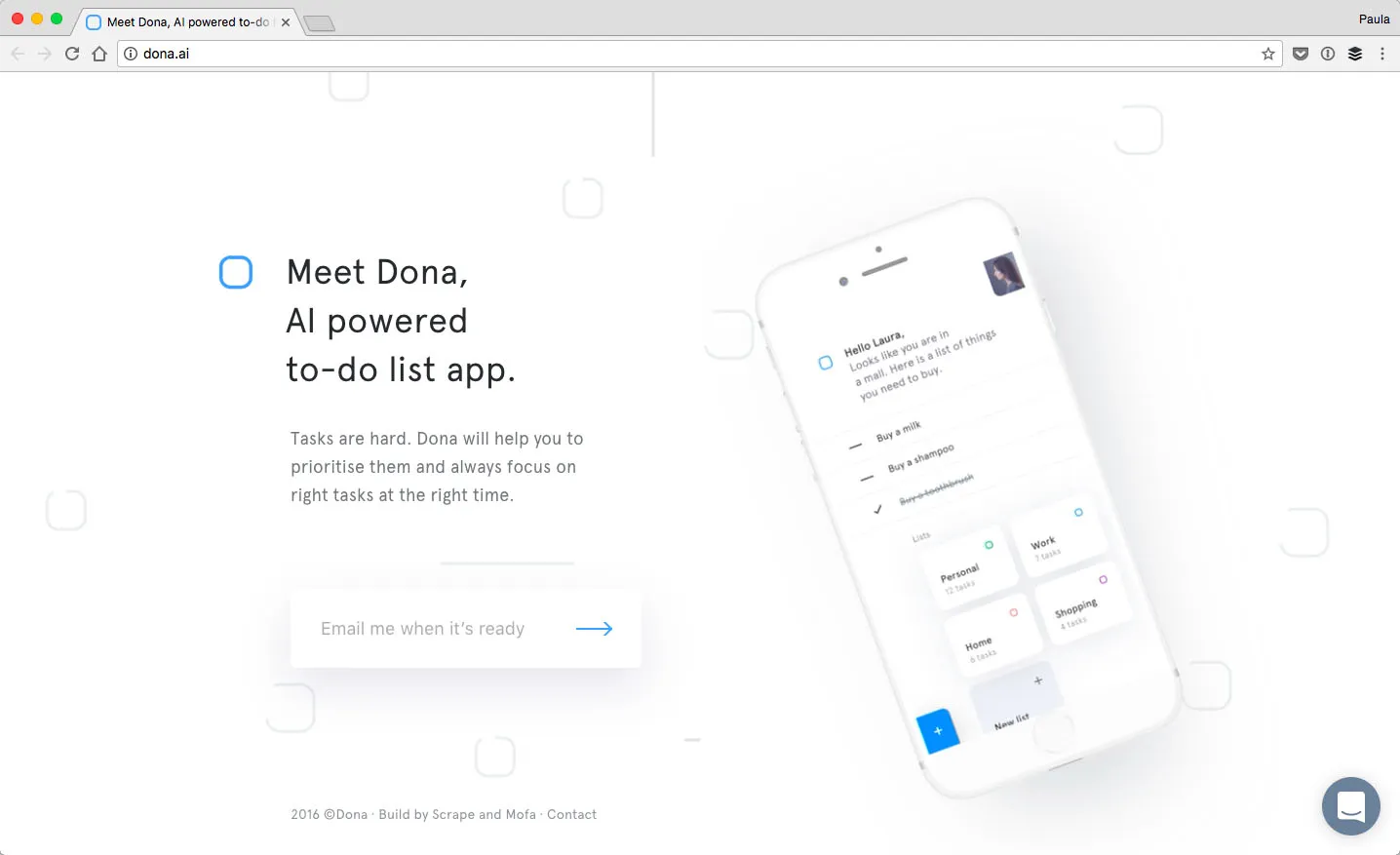
اولین مثال صفحه فرود طراحی وب سایت برای Dona است، یک برنامه انجام کار با هوش مصنوعی. نکته اینجاست، هرچند، این طرح کاملاً فاقد رنگ نیست.
چند تکه آبی در صفحه فرود طراحی وب سایت وجود دارد. علاوه بر این، اسکرین شات در آیفون دارای تکه های کوچکی از رنگ های دیگر نیز می باشد. ایده در اینجا حذف رنگ نیست، بلکه استفاده از نبود آن به نفع است.
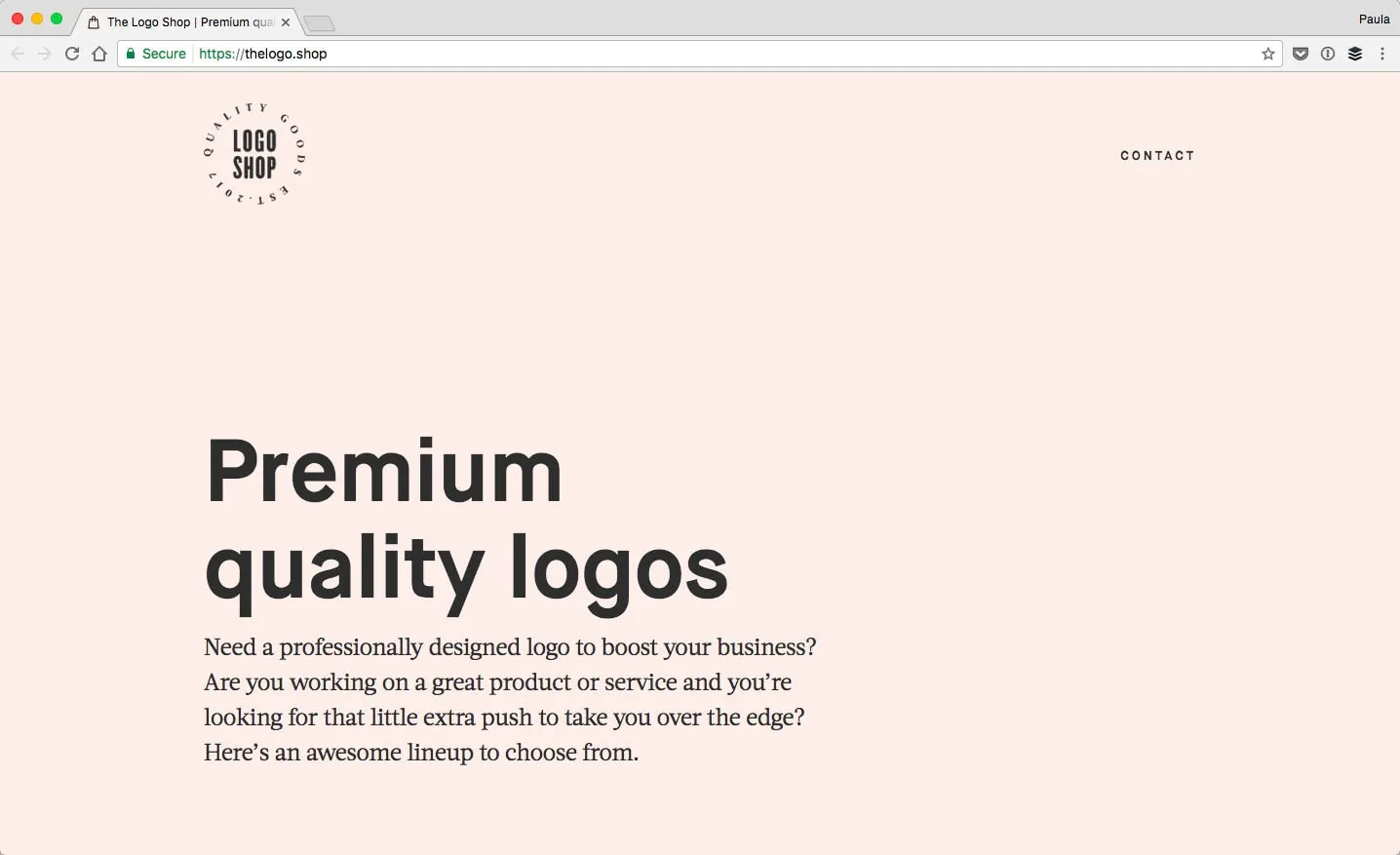
مثال دوم یک نمونه کار برای فروشگاه لوگو است. این طراحی وب سایت از یک پس زمینه صورتی تمیز تشکیل شده است و بقیه موارد به رنگ خاکستری تیره است. اکنون، هر دوی این طراحی وب سایت ها از رنگ به معنای سنتی استفاده نمی کنند. در عین حال، هیچ یک از آنها واقعاً مقیاس خاکستری نیستند. کاری که هر دوی این ط طراحی وب سایت انجام می دهند این است که زمین بازی را برای تاکید بر رنگ ها یکسان می کند.

از آنجایی که هیچ رنگی وجود ندارد که بیشتر به چشم بیاید، سپس تأکید بصری طراحی وب سایت به مقدار رنگ استفاده شده یا اندازه عناصر بستگی دارد. در مورد فروشگاه لوگو، هدر بزرگترین عنصر بالای صفحه طراحی وب سایت است. بدیهی است که از نظر بصری طراحی وب سایت ، مهمترین عنصر در آنجاست. اگر متون از رنگ های مختلف برای ایجاد سلسله مراتب بصری طراحی وب سایت استفاده می کردند، تشخیص این موضوع چندان آسان نبود.
همانطور که می بینید، عدم تنوع رنگ چیز خوبی است. در صفحه فرود طراحی وب سایت Dona، تاکید به راحتی روی اسکرین شات متحرک در آیفون است. اگر عنوان یا عکس برداری ایمیل یک رنگ روشن بود، فوکوس از آن حذف میشد.
برجسته کردن قطعات
گاهی اوقات استفاده از رنگ برای جلب توجه به چیزی به سادگی استفاده از آن به عنوان برجسته است. به هر حال برجسته کردن، کل ایده پشت رنگ های تاکیدی است. رنگهای تاکیدی باید به اطلاعات کم اهمیت تری نسبت به آنچه که رنگ های اصلی نشان می دهند توجه کنند. بنابراین، چگونه میتوان از رنگ برای برجسته کردن استفاده کرد؟

در طراحی وب سایت هایلایت، رنگ زرد به دو صورت به عنوان لهجه استفاده می شود. ابتدا، برای برجسته کردن اطلاعات در هر بخش جداگانه. دوم، برجسته کردن مهمترین بخش از همه آنها. این یک راه خوب برای استفاده هوشمندانه از رنگ است.
در واقع، در صفحه فرود طراحی وب سایت هایلایت، رنگ زرد به جز سیاه، سفید و مقداری خاکستری تنها رنگ است. رنگ زرد نیز اغلب استفاده نمی شود. به طور پراکنده، در مکان های استراتژیک برای برجسته کردن اطلاعات مهم در هر بخش استفاده می شود. به این ترتیب، بازدیدکنندگان طراحی وب سایت دقیقاً می دانند که چه چیزی از اهمیت بصری برخوردار است و چه چیزی باید در ابتدا به آن نگاه کرد، البته ناخودآگاه.
هایلایت زرد به صورت محدود در همه بخش ها به جز یک بخش استفاده می شود. آخرین بخش صفحه فرود طراحی وب سایت دقیقاً برعکس است تا جایی که از رنگ استفاده می شود. پس زمینه زرد با طرح زرد روی آن است. این نشان دهنده مهمترین بخش از همه آنها است. این تنها بخشی است که کاربر طراحی وب سایت می تواند با ارائه یک آدرس ایمیل اقدامی انجام دهد.

چیزی مشابه در صفحه اصلی طراحی وب سایت Yummygum نیز در حال رخ دادن است. این آژانس دیجیتال از رنگ آبی برای برجسته سازی خود استفاده می کند. در قسمت بالای صفحه اصلی طراحی وب سایت خود، از رنگ آبی برای خط کشی و برجسته کردن پیوند استفاده می کند. از نظر طراحی وب سایت بصری، این مهمترین پیوند در آن بخش خاص است. همانطور که صفحه اصلی طراحی وب سایت را به پایین اسکرول می کنید، بخش های مختلف رنگ آبی را متفاوت استفاده می کنند. اما، آنها همچنان از رنگ آبی برای برجسته کردن یک عنصر مهم از آن بخش، مانند عنوان یا دکمه تماس استفاده می کنند.
صفحه اصلی طراحی وب سایت Yummygum پر از نکات برجسته کوچک است. همه اینها به لطف استفاده محدود و فکر شده از رنگ در طراحی وب سایت امکان پذیر است.
نتیجه
رنگ یک ابزار طراحی وب سایت فوق العاده است. این به حفظ نظم کمک می کند یا هرج و مرج را فرا می خواند - هر کدام که برای رسیدن به آن نیاز دارید. در این پست، به چند روش مختلف پرداختیم که در آنها می توان از رنگ به صورت استراتژیک برای جلب توجه به چیزی خاص استفاده کرد. این پست به منظور روشن کردن چگونگی تفکر در مورد استفاده از رنگ در طراحی وب سایت به روشی استراتژیک و آگاهانه بود.