متن می تواند زیبا، ساده، وحشیانه، جذاب، هیجان انگیز و بسیاری از چیزهای دیگر باشد. این می تواند احساسات را تحریک کند و به کاربران طراحی وب سایت کمک می کند پیام شما را درک کنند. نوع می تواند تعداد زیادی چیز باشد، اما یک چیز رایج است - باید قابل خواندن باشد.
این عاملی است که گاهی فراموش می شود. طراحان طراحی وب سایت کار می کنند تا اطلاعات بیش از حد را در یک فضای بسیار کوچک جمع آوری کنند یا چیزی را انتخاب کنند که بهتر از آنچه خوانده می شود به نظر برسد. اما نکته اساسی این است: اگر تایپ شما خوانا نباشد، طرح طراحی وب سایت شما کاملاً مؤثر نخواهد بود.
خوانایی: «وضعیت یا کیفیت خوانایی بودن. خاصیت نوع که بر سهولت خواندن مطالب چاپی برای مدت طولانی تأثیر می گذارد. – dictionary.com
در حالی که این یک بیانیه جسورانه است، تقریباً برای همه چیز صدق می کند. میپرسید: «تایپ بهعنوان عنصر هنری چطور؟» نوع کمتر از خوانا می تواند در این نوع طراحی وب سایت کار کند اما فقط – و فقط – اگر با نوع خوانا همراه باشد.
خوانایی طراحی وب سایت به طور خلاصه



بنابراین چه چیزی تایپ را خوانا می کند؟ این در واقع ترکیبی از تعدادی فاکتور از جمله طول خط، پیشرو، سبک تایپ، حاشیه و لایه، و رنگ و کنتراست طراحی وب سایت است.
هر عنصر طراحی وب سایت به آسانی یا سختی خواندن چیزی روی صفحه کمک می کند. و هر یک از این عناصر طراحی وب سایت چیزی است که طراح طراحی وب سایت می تواند آن را کنترل کند. توجه داشته باشید که وقتی این عناصر طراحی وب سایت را در سراسر این پست مورد بحث قرار میدهیم، به متن اصلی یک طراحی وب سایت اشاره می کنیم، جایی که خوانایی بدون شک بزرگترین نگرانی است. (بسیاری از این دستورالعمل ها برای سایر عناصر متن بسیار شل تر هستند تا زمانی که متن اصل طراحی وب سایت ی بسیار خوانا باشد.)
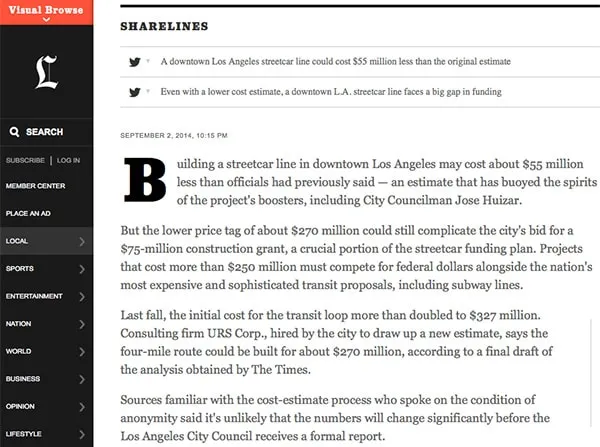
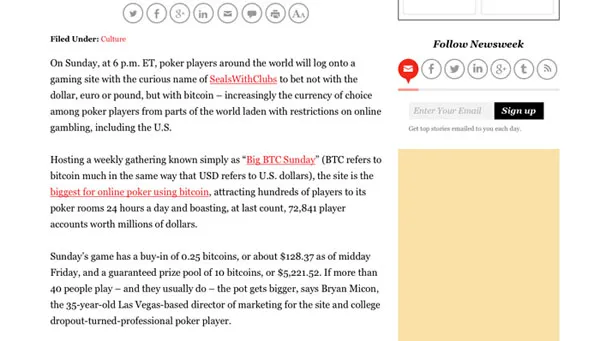
طول خط طراحی وب سایت: تعداد کاراکترهای یک خط متن به طور عمده به خوانایی کلی کمک می کند. اگر متن طراحی وب سایت بسیار گسترده باشد، می تواند ترسناک و خواندن آن سخت باشد. همین امر در مورد خطوط بسیار کوتاه متن نیز صادق است که می تواند چشم خوانندگان طراحی وب سایت را تحت فشار قرار دهد و باعث سردرگمی شود.
پیشرو طراحی وب سایت: میزان فاصله بین خطوط متن به همان اندازه مهم است. این مقاله طراحی وب سایت را در نظر بگیرید، اگر هر خط از نوع خطوط بالا و پایین آن را لمس می کرد، نمی توانید کلمات طراحی وب سایت را درک کنید.
سبک تایپ فیس طراحی وب سایت: سبک حروف می تواند بر خوانایی نیز تأثیر بگذارد. فونت های ساده طراحی وب سایت سریف و سان سریف خواناترین و قابل اسک نترین فونت طراحی وب سایت ها هستند، در حالی که سبک های آراسته، اسکریپت ها و تایپ فیس های جدید سخت ترین رمزگشایی هستند.
حاشیهها و بالشتکها طراحی وب سایت: مانند پیشرو، مقدار فضای اطراف و بین اشیا بر میزان خوب خواندن کلمات طراحی وب سایت واقعی توسط کاربر طراحی وب سایت تأثیر می گذارد.
رنگ و کنتراست طراحی وب سایت: رنگ متن در برابر پس زمین طراحی وب سایت ه مربوطه نیز قابل توجه است. اگر رنگ سبز را روی پس زمینه طراحی وب سایت سبز قرار دهید، خواندن آن دشوار است. دلیلی وجود دارد که اکثر طراحان طراحی وب سایت متن روشن را روی پس زمینه تیره روی پس زمینه تیره روی پس زمینه طراحی وب سایت روشن انتخاب می کنند. کنتراست باعث می شود حروف به راحتی در طراحی وب سایت خوانده شوند.
خوانایی در صفحه های مختلف طراحی وب سایت



بنابراین چگونه می توانید خواناترین نوع طراحی وب سایت را ایجاد کنید؟ وقتی نوبت به متن بدنه می رسد، دستورالعمل های اساسی برای تعداد کاراکترها در هر خط – و هر نوع دستگاه – وجود دارد که به خوانایی بهینه طراحی وب سایت کمک می کنند.
پس چگونه می دانید از کجا شروع کنید؟ طول خط بهینه می تواند به شما در تعیین اندازه متن طراحی وب سایت کمک کند. به این صورت است: عرض قاب متن بدنه خود را تعیین کنید – به طور کلی می توانید آن را به عنوان اندازه دسکتاپ، جدول یا موبایل فرض کنید. و اندازه نوع را تنظیم کنید تا در محدوده تعداد کاراکترهای ایده آل طراحی وب سایت قرار گیرد.
در حالی که فاکتورهای دیگری نیز برای طراحی وب سایت وجود دارند که در این زمینه نقش دارند، این دستورالعمل ها مکان خوبی برای شروع هستند.
دسکتاپ: 55 تا 75 کاراکتر در هر خط، از جمله فاصله. ایده آل نزدیکتر به 65 کاراکتر در هر خط است
دستگاه های موبایل: 35 تا 50 کاراکتر در هر خط
برای افزایش خوانایی طراحی وب سایت ، تعداد بهینه کاراکترها را در هر خط با فاصله زیاد (یا پیشرو) ترکیب کنید. Leading اغلب به عنوان درصدی از اندازه متن طراحی وب سایت اصلی تعریف می شود و می توان آن را به عنوان یک عدد سخت یا با استفاده از ems تعریف کرد.
رومیزی: 1.5 برابر اندازه نوع
دستگاه های موبایل: 1.75 تا 2 برابر اندازه نوع
اگر به دنبال ابزاری عالی طراحی وب سایت برای کمک به آسان تر کردن تمام این ریاضیات هستید، ماشین حساب تایپوگرافی نسبت طلایی را امتحان کنید.
نکات دیگر برای خوانایی طراحی وب سایت
ایجاد یک حروفچینی خوانا می تواند ارتباط زیادی با تایپی داشته باشد که متن اصلی طراحی وب سایت آن نیز نیست. استفاده از سرصفحه طراحی وب سایت ها، لیست های گلوله، فاصله اضافی بین پاراگراف ها و رنگ ها می تواند به خوانایی کلی (و توانایی خواننده برای اسکن یک طراحی وب سایت) نیز اضافه کند.
به اضافه کردن سلسله مراتب متنی با استفاده از این عناصر نیز فکر کنید تا یک طراحی وب سایت کاملتر و خواناتر ایجاد کنید. و به یاد داشته باشید که هر یک از این عناصر را با حروف، اندازه و رنگ خاص خود «سبک دهید» که با متن اصلی طراحی وب سایت هماهنگی دارد.
سرصفحه ها طراحی وب سایت
پیوند طراحی وب سایت ها
پررنگ یا مورب در متن طراحی وب سایت
لیست های گلوله یا شماره دار طراحی وب سایت
عناصر گرافیکی مانند عکس طراحی وب سایت
زیرنویس طراحی وب سایت ها
نقل قول ها را بکشید
حروف سرف و sans serif را برای عناصر ترکیب کنید
10 تایپ فیس آسان برای خواندن طراحی وب سایت
هیچ مقاله ای در مورد خوانایی بدون برخی از پیشنهادات نوع کامل نخواهد بود. بنابراین در اینجا 10 گزینه بسیار خوانا – و نسبتاً محبوب – تایپ فیس برای ساخت طراحی وب سایت ها آورده شده است.
Sans Serifs
Sans را باز کنید

Lato

Exo

Nobile

Droid Sans

Serifs
Arvo

Old Standard TT

Abril Fatface

Vollkorn

Josefin Slab
چک لیست خوانایی طراحی وب سایت



اکنون که فکر می کنید ایده بسیار خوبی از نوع و سبکی که می خواهید برای پروژه طراحی وب سایت بعدی خود استفاده کنید دارید، آیا مطمئن هستید که همه چیز را به گونهای کنار هم قرار دادهاید که کاملاً خوانا باشد؟ در اینجا یک چک لیست سریع برای کمک به برنامه ریزی طراحی وب سایت نوع وجود دارد.
آیا تیپ بدنی اصلی به اندازه کافی بزرگ است؟ آیا در محدوده طول خط بهینه برای هر اندازه دستگاه قرار می گیرد؟
آیا فاصله کافی بین هر خط از متن طراحی وب سایت وجود دارد؟
آیا فضای کافی بین متن و لبه صفحه طراحی وب سایت و سایر عناصر طراحی وجود دارد؟
آیا کنتراست کافی بین پس زمینه و متن اصلی طراحی وب سایت وجود دارد؟
آیا بین هر پاراگراف جدید طراحی وب سایت فضای اضافی وجود دارد؟
آیا سرصفحه ها و سایر عناصر متن طراحی وب سایت متفاوت از متن اصلی هستند؟
آیا از عناصر دیگری (فهرست گلوله، پررنگ، و غیره) برای شکستن بلوک های بزرگ متن طراحی وب سایت استفاده کردید؟
آیا از حروف خوانا برای بدنه اصلی طراحی وب سایت (ترجیحا سریف ساده یا سان سرف) استفاده کردید؟
اکنون که فکر می کنید ایده بسیار خوبی از نوع و سبکی که می خواهید برای پروژه طراحی وب سایت بعدی خود استفاده کنید دارید، آیا مطمئن هستید که همه چیز را به گونهای کنار هم قرار دادهاید که کاملاً خوانا باشد؟ در اینجا یک چک لیست سریع برای کمک به برنامه ریزی طراحی وب سایت نوع وجود دارد.
نتیجه
خوانایی بخش ضروری طراحی وب سایت است. اگر نتوانید مطالب موجود در صفحه طراحی وب سایت را بخوانید و درک کنید، هرگز برای کاربران طراحی وب سایت مرتبط و مهم نخواهد بود.چگونه برای خوانایی در پروژه های طراحی وب سایت برنامه ریزی می کنید؟ آیا نکات اضافی برای موفقیت دارید؟ آنها را در نظرات با ما به اشتراک بگذارید.