طراحی وب سایت ریسپانسیو نحوه مصرف محتوای آنلاین ما را به شدت تغییر داده است. این مقدمه شما برای همه چیزهایی است که باید در مورد طراحی وب سایت ریسپانسیو بدانید
این اتان مارکوت، نویسنده طراحی وب سایت واکنش گرا بود که برای اولین بار با شناسایی سه تکنیک اساسی برای طراحی وب سایت واکنش گرا، این اصطلاح را ابداع کرد.
این تکنیک ها شبکه های سیال برای طرح بندی های انعطاف پذیر، پرسش های رسانه ای برای کمک به سازگاری محتوای شما با اندازه های مختلف صفحه نمایش و تصاویر و رسانه های انعطاف پذیر هستند که به اندازه صفحه و مرورگر نیز پاسخ می دهند.
از آن زمان به بعد اینترنت تغییرات عظیمی را پشت سر گذاشته است. طراحی وب سایت واکنشگرا در حال حاضر یک عمل استاندارد و دانش ضروری برای هر طراح طراحی وب سایت در این زمینه است. در این مقاله، Justinmind به شما کمک می کند تا همه آنچه را که باید در مورد طراحی وب سایت واکنش گرا بدانید را بیاموزید. شروع کنیم.

آنچه در این مقاله خواهید آموخت:
- نگاهی عمیق به طراحی وب سایت واکنشگرا
- اجزای اصلی که طراحی وب سایت واکنشگرا را تشکیل می دهند
- ارهایی که می توانید برای طراحی وب سایت واکنشگرا از آنها استفاده کنید
طراحی وب سایت واکنشگرا چیست؟
طراحی وب سایت ریسپانسیو رویکردی است که در آن محتوا و طرح بندی اپلیکیشن های طراحی وب سایت و موبایل با توجه به رفتار و محیط کاربر تغییر می کند.
در اصل، طراحی وب سایت به نحوه تعامل کاربر طراحی وب سایت با آن پاسخ می دهد. این بدان معناست که صرف نظر از اندازه صفحه نمایش، نوع دستگاه یا پلتفرم مورد استفاده برای خواندن محتوا طراحی وب سایت ، این تجربه در همه رسانه ها به خوبی ارائه می شود.
اگر همان طراحی وب سایت را روی رایانه رومیزی و دستگاه تلفن همراه باز میکنید، کاربر طراحی وب سایت باید همان تجربه مشاهده را داشته باشد.
قبلاً، قبل از شروع طراحی وب سایت ریسپانسیو، اگر اندازه مرورگر اینترنت خود را تغییر می دادید، نمی توانستید محتوا را به درستی مشاهده کنید، در حالی که با طراحی وب سایت واکنش گرا، محتوا با توجه به اندازه و ابعاد مرورگر سازگار می شود.
هیچ وب موبایلی وجود ندارد. فقط طراحی وب سایت وجود دارد که ما به روش های مختلف به آن نگاه می کنیم. همچنین هیچ طراحی وب سایت دسکتاپ وجود ندارد. یا تبلت طراحی وب سایت." استیون هی
طراحی وب سایت پاسخگو در مقابل طراحی وب سایت تطبیقی: بهترین طراحی وب سایت UI چیست؟ اطلاعات بیشتر.
چرا به طراحی وب سایت واکنشگرا نیاز داریم؟
از آنجایی که کاربران طراحی وب سایت عموماً به روشهای مختلف در دستگاههای مختلف به محتوا دسترسی خواهند داشت، نیاز به طراحی وب سایت واکنش گرا بیش از همیشه است.
قبل از پذیرش گسترده طراحی ریسپانسیو، یک طراح رابط کاربری ممکن است یک ماکت از یک طراحی وب سایت ایجاد کند و آن را در مرحله تولید قرار داده و در جهان عرضه کند تا همه از آن استفاده کنند.
ابعاد استانداردی مانند 800 x 600 یا 1024 x 786 وجود داشت که طراحان طراحی وب سایت به آن پایبند بودند. اگر از یک صفحه نمایش بزرگتر برای مشاهده محتوا یا یک صفحه نمایش کوچک استفاده می کردید، طرح در همان اندازه باقی می ماند. با بزرگتر شدن اندازه صفحه نمایش، طراحان طراحی وب سایت به آرامی عرض طرح های خود را افزایش می دهند.
طراحی وب سایت از دسکتاپ فراتر رفته است و به گذشته نگاه نمی کند. تعداد دستگاه هایی که ما برای آن ها طراحی وب سایت می کنیم به همان سرعتی که ترافیک موبایلی در حال افزایش است." - ایتان مارکوت
مشکل این رویکرد این است که فرض می کند یک طرح برای همه مناسب است. به ندرت، یا هرگز، یک طرح برای همه مناسب است.
کاوش در طراحی وب سایت واکنشگرا

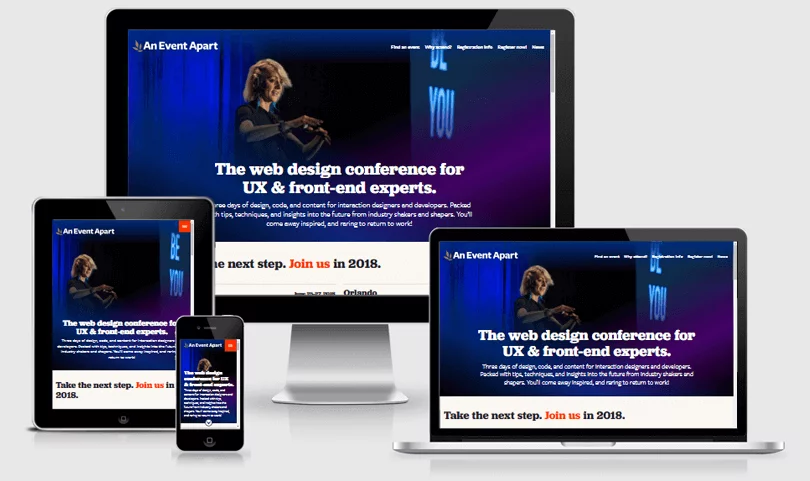
در تصویر بالا، همان طراحی وب سایتی را می بینید که در 4 دستگاه مختلف مشاهده می شود. همه این دستگاه ها ابعاد خاص خود را دارند اما تجربه مشاهده در همه دستگاه ها یکسان است.
بیایید روی نسخه دسکتاپ طراحی وب سایت برای یک رویداد جدا تمرکز کنیم.
در یک کامپیوتر رومیزی، املاک و مستغلات زیادی برای استفاده از طراحی وب سایت UI وجود دارد. همانطور که در بالا مشاهده می کنید، محتوا در وسط صفحه با تیتر پررنگ قرار گرفته است. عنوان در REM تنظیم شده است، که راهی برای تنظیم اندازه فونت بر اساس اندازه فونت عنصر ریشه HTML است. این فقط مقیاس را نسبت به عرض صفحه آسان تر می کند.
نوار پیمایش بزرگ و قابل خواندن است و یک تصویر قهرمان بزرگ وجود دارد که عرض نیمه بالایی طراحی وب سایت را اشغال می کند.
به خوبی از فضای سفید استفاده می کند و محتوا به روشی واضح و معقول نمایش داده می شود.
اکنون، اگر اندازه مرورگر خود را تغییر دهیم، خواهید دید که چگونه طراحی وب سایت با کوچکتر شدن ابعاد تغییر می کند. در یک دستگاه به جای منوی پیمایش مبتنی بر متن در بالای طراحی وب سایت ، یک منوی همبرگر داریم. از آنجایی که املاک و مستغلات در دستگاه های کوچکتر محدود است، نیاز به تغییر نحوه ارائه محتوا وجود دارد. اگر 5 صفحه ناوبری در بالا وجود داشت، طراحی وب سایت Event Apart خیلی شلوغ و شلوغ به نظر می رسید.
جدای از آن، با این حال، تجربه ثابت می ماند. هنگامی که اندازه مرورگر را تغییر می دهید متوجه خواهید شد که اندازه متن عنوان و تصویر قهرمان نیز کمی تغییر می کند، گویی به اندازه مرورگر پاسخ می دهند. این به این دلیل است که به دلیل اینکه ویژگی عرض در HTML و CSS 100٪ تنظیم شده است، در حال تغییر هستند.
همانطور که مرورگر را به کوچکترین اندازه تغییر اندازه می دهید، خواهید دید که جدای از تغییر اندازه متن و طرح بندی تصاویر شبکه بندی شده با ابعاد جدید، همان تجربه حفظ می شود.
کشف کنید که چگونه طراحی وب سایت واکنشگرا خود را در اولین بار به درستی انجام دهید.
عناصری که طراحی وب سایت واکنشگرا را تشکیل می دهند
عناصر زیادی وجود دارند که یک طراحی وب سایت واکنش گرا را تشکیل می دهند، به غیر از تغییر ساده ابعاد مرورگر شما. عناصر دیگری که در طراحی وب سایت واکنشگرا باید در نظر گرفته شوند عبارتند از:
- تایپوگرافی
- ناوبری و هدر
- کارایی
تایپوگرافی طراحی وب سایت واکنش گرا چیست؟
محتوا اکثریت اینترنت را تشکیل می دهد. آنچه در حال حاضر می خوانید محتوا است. هر طراحی وب سایت (یا حداقل 99 درصد آنها) به نوعی در خود محتوایی دارند.
" طراحی وب سایت 95٪ تایپوگرافی است" - الیور رایششتاین
این محتوا در یک نوع حروف خاص مانند Helvetica یا Montserrat تنظیم می شود. از آنجایی که تایپوگرافی نقش مهمی در طراحی اپلیکیشن های طراحی وب سایت و موبایل ایفا می کند، منطقی است که بخواهید تایپوگرافی شما نیز واکنش گرا باشد.
هنگامی که اندازه مرورگر خود را تغییر می دهید، به جای اینکه مرورگر متن را غیرقابل خواندن قطع کند، نوع آن نیز باید تنظیم شود. اینجاست که viewport ها وارد می شوند.
یک Viewport ناحیه ای را نشان می دهد که در حال حاضر در حال مشاهده است. محتوای خارج از viewport دیده نمی شود (بنابراین وقتی مرورگر خود را کوچک تر می کنید و محتوا قطع می شود، به این معنی است که خارج از viewport است). اندازه تایپوگرافی پاسخگو نسبت به اندازه درگاه نمایش تغییر می کند. این قانون در CSS طراحی وب سایت نوشته می شود.1
ناوبری پاسخگو و طراحی وب سایت هدر
در کاوش An Event Apart» در بالا، دیدیم که این تجربه در دستگاههای مختلف حفظ و سازگار است. تغییرات اصلی اضافه شدن یک منوی همبرگر است که در آن پیوندهای منوی پیمایش وجود داشت و تصاویر و متن هدر کمی تغییر می کند.
گنجاندن یک منوی ناوبری کامل در طراحی وب سایتی که باید در تلفن همراه مشاهده شود دشوار است. دستگاه های تلفن همراه بسیار گسترده نیستند و بنابراین باید از ابزارهای دیگری برای نمایش اطلاعات برای اطمینان از تجربه کاربری خوب استفاده شود.
طراحی وب سایت واکنشگرا، عملکرد و تجربه کاربری
در حالی که بسیاری از عناصری که طراحی وب سایت واکنشگرا را تشکیل می دهند بصری هستند، عناصر back-end نیز وجود دارند که عملکرد طراحی وب سایت واکنشگرا را افزایش می دهند.
به عنوان مثال، اگر 4 فایل HTML و CSS مجزا برای هر یک از دستگاه های خود ایجاد کنید، با مشکلات عملکردی مواجه خواهید شد. تعداد درخواست های HTTP از دستگاه به سرور زمان بارگذاری را به شدت کاهش می دهد. و زمان بارگذاری کند می تواند منجر به ماندن افراد کمتری در طراحی وب سایت شما شود.
برای جلوگیری از این اتفاق، تمام شیوه نامه ها و اسکریپت های خارجی خود را در یک سند قرار دهید و از پرس و جوهای رسانه @ استفاده کنید.
بهتر است یک شیوه نامه بزرگ با درخواست های HTTP کمتر نسبت به برگه های جداگانه ای که به درخواست های متعدد نیاز دارند، داشته باشید.
علاوه بر این، اگر در حال ایجاد یک طراحی وب سایت دسکتاپ هستید، شایان ذکر است که همه به نسخه دسکتاپ دسترسی ندارند. این به معنای در نظر گرفتن پهنای باندی است که کاربران طراحی وب سایت شما در دسترس آنها هستند.
استفاده از کدهای تمیز مطابق با استانداردهای صنعت یکی از راه های افزایش عملکرد طراحی وب سایت شما است. با حفظ کدهای خود بدون بهم ریختگی، هر کد سرکش را به حداقل می رسانید و این باعث می شود سبک های شما کارآمد و ناب نگه داشته شود. و این منجر به زمان بارگذاری سریعتر و امیدواریم کاربران طراحی وب سایت راضی شود.
به همین ترتیب، اگر از چندین آیکون استفاده میکنید، میتوانید آنها را به صورت sprites ترکیب کنید تا از یک تصویر برای چندین نماد استفاده شود و تعداد درخواستهای HTTP کاهش یابد.
برای شروع به نمونه هایی از طراحی وب سایت واکنشگرا نیاز دارید؟ در اینجا 7 مثال برای الهام بخشیدن به شما آورده شده است.
مفاهیم متداول طراحی وب سایت واکنشگرا
نمای موبایل
نمای موبایل ناحیه قابل مشاهده کاربر از یک صفحه طراحی وب سایت است. درگاه دید به دستگاه مورد استفاده بستگی دارد. به عنوان مثال، یک iPhone X نسبت به iphone دریچه دید سخاوتمندانه تری خواهد داشت. این به این دلیل است که آیفون X بزرگتر است.
ویوپورت مهم است زیرا در HTML و CSS استفاده می شود تا با استفاده از تگ ، طراحی وب سایت را به اندازه مناسب ارائه دهد:
همانطور که از width=device-width می بینید، کد عرض صفحه را مطابق با عرض دستگاه تنظیم می کند.
داستان های رسانه
پرسش رسانه ای تکنیکی است که در CSS یافت می شود. این یک خط کد است که به محتوای یک صفحه طراحی وب سایت اجازه می دهد تا با شرایط مختلف مانند اندازه صفحه سازگار شود.
این سنگ بنای طراحی وب سایت ریسپانسیو است زیرا می توان از آن برای تغییر ویژگی های رسانه مانند ارتفاع دستگاه، عرض، نسبت تصویر و همچنین وضوح و رنگ استفاده کرد
تصاویر طراحی وب سایت واکنش گرا
وقتی صحبت از تصاویر می شود، بیش از نیمی از بایت های مورد نیاز برای بارگذاری یک طراحی وب سایت را تشکیل می دهند.
اگر مجبور باشید یک طراحی وب سایت طراحی کنید و از یک تصویر بزرگ برای بنر قهرمان خود استفاده کنید، آیا این به خوبی به موبایل ترجمه می شود؟ اینجاست که جهت هنری در تصاویر واکنشگرا با عنصر تصویر وارد می شود.
عنصر تصویر به این معنی است که می توانید از نسخه های مختلف یک تصویر برای سناریوهای مختلف دستگاه نمایش استفاده کنید.
کاربران طراحی وب سایت از دستگاه های مختلف، از کوچک تا خیلی بزرگ، به محتوای شما دسترسی خواهند داشت. برای تطبیق این تغییرات در ابعاد، یک روش خوب در مورد تصاویر در طراحی وب سایت واکنشگرا، استفاده از فایل های SVG است. SVG ها گرافیک های برداری مقیاس پذیر هستند و کیفیت بالای خود را بدون توجه به اندازه آنها حفظ می کنند.

محتوای طراحی وب سایت واکنش گرا
از آنجایی که طراحی وب سایت ریسپانسیو از یک منبع محتوا در چندین ویوپورت استفاده می کند، منطقی است که محتوا در طراحی وب سایت واکنش گرا حرف اول را بزند. به زمان ساخته شدن کتاب فکر کنید. شما طرح را ایجاد نمی کنید و آن را بدون داشتن محتوا چاپ نمی کنید.
طراحی وب سایت ریسپانسیو نیز به همین صورت است. ابتدا باید محتوا را قرار دهید. قرار دادن محتوا در درجه اول به این معنی است که به طراحان طراحی وب سایت محدودیت هایی می دهیم تا بتوانند تجربیات کاربر را ایجاد کنند.
شروع با محتوا ابتدا به این معنی است که میتوانید ببینید که چگونه در همه دستگاهها از کوچک ترین صفحه تا گسترده ترین صفحه نمایش داده می شود.
با انجام این کار، می توانید به جای انجام این کار به سمت عقب، به تدریج به سمت بزرگ ترین ابعاد طراحی وب سایت کنید، که می تواند منجر به تجربه کاربری کمتر از لذت بخشی شود. حالا بیایید نگاهی به ابزارهایی بیندازیم که می توانید هنگام طراحی وب سایت ریسپانسیو از آنها استفاده کنید.
ابزار طراحی وب سایت واکنشگرا
برای داشتن طراحی وب سایت واکنش گرا و مناسب، ابزارهای بی شماری در دسترس شماست. در اینجا چند مورد وجود دارد که ارزش بررسی را دارد.
جاستین مایند. Justinmind یک ابزار نمونه سازی است که دارای قابلیت های طراحی وب سایت واکنش گرا است که مستقیماً در آن تعبیه شده است. با کشیدن و رها کردن ویجت ها و نمونه سازی چند دستگاهی، طراحی وب سایت واکنشگرا هرگز به این سادگی نبوده است.
طراحی وب سایت واکنشگرا در یک کلیک؟ مشکلی نیست بهترین ابزار طراحی وب سایت واکنشگرا در انتظار شماست.
الگوهای رابط کاربری مجموعه ای از محبوب ترین و رایج ترین الگوهای رابط کاربری که بر طراحی وب سایت ها و برنامه هایی که هر روز استفاده می کنیم، حاکم است.
گریدست. Gridset ابزاری است که به شما این امکان را می دهد تا شبکه های ریسپانسیو برای طراحی وب سایت خود ایجاد کنید.
بوت استرپ بوت استرپ چارچوبی برای طراحی وب سایت واکنش گرا و پاسخگو و یکی از محبوب ترین کتابخانه های اجزای جلویی در جهان است.
Style Tiles .سبک کاشی های سبک برای زمانی هستند که یک تابلوی خلق و خوی خیلی مبهم است و یک کامپوزیت خیلی تحت اللفظی است. کاشی های سبک بدون تعیین چیدمان، ارتباط مستقیمی با عناصر رابط واقعی برقرار می کنند.
پاسخگو. Responsinator ابزاری است که برای آزمایش طراحی وب سایت های واکنش گرا در رزولوشن های مختلف دستگاه طراحی وب سایت شده است.
اکنون این تئوری را عملی کنید و در کمتر از 10 دقیقه طراحی وب سایت واکنش گرا خود را طراحی وب سایت کنید.
نتیجه
طراحان طراحی وب سایت نمی توانند طراحی وب سایت واکنشگرا را نادیده بگیرند. در دنیایی که وسایل و نیازهای ما همیشه در حال تغییر هستند، ضروری است.
با پیاده سازی طراحی وب سایت واکنش گرا، تجربه کاربری ثابتی را در تمامی پلتفرم ها به کاربر ارائه می دهید و این امر یادگیری کاربر طراحی وب سایت را کاهش می دهد و از سردرگمی بی مورد جلوگیری می کند.