چیزی که زمانی در طراحی وب سایت تابو بود، به عنوان یکی از محبوب ترین تکنیک ها در سال های اخیر دوباره احیا شده است، زیرا کاربران طراحی وب سایت در حال یافتن عشق و قدردانی جدیدی برای طراحی وب سایت هایی هستند که پیمایش در آنها یک ضرورت است. اسکرول با کنار گذاشتن ننگ های قدیمی خود، خود را به عنوان یک عنصر اصلی طراحی وب سایت تعامل دوباره اختراع می کند - این بدان معناست که طراحان طراحی وب سایت باید قوانین جدید را بیاموزند.

در این بخش، ما تولد دوباره اسکرول طراحی وب سایت را بررسی می کنیم، برخی از مزایا و معایب را مورد بحث قرار می دهیم و نکات سریعی را برای این تکنیک فهرست می کنیم.
چرا اسکرولینگ طراحی وب سایت دوباره متولد می شود
پاسخ ساده دستگاه های تلفن همراه است.
از زمانی که کاربران طراحی وب سایت تلفن همراه از کاربران طراحی وب سایت دسکتاپ پیشی گرفتند، طراحان رابط کاربری طراحی وب سایت در همه جا بر این اساس تنظیم کردند. و با تعداد بسیار زیادی از کاربران طراحی وب سایت در صفحههای کوچک تر، اسکرول کردن طراحی وب سایت به یک ضرورت تبدیل میشود: هرچه صفحه طراحی وب سایت کوچک تر باشد، اسکرول طولانی تر است.
اما عوامل دیگری نیز وجود دارد. دسترسی به اینترنت پرسرعت در مکانهای بیشتری در دسترس است، و اسکرول طراحی وب سایت را به روشی سریع تر برای دسترسی به اطلاعات نسبت به کلیک کردن از صفحه ای به صفحه دیگر تبدیل می کند. قدرت روزافزون طراحی وب سایت های رسانه های اجتماعی نیز این تکنیک را تغذیه می کند: پیمایش به طور طبیعی محتوای تولید شده توسط کاربران طراحی وب سایت را در خود جای میدهد.
همانطور که در راهنمای گرایش های طراحی وب سایت 2015 و 2016 توضیح داده شد، اسکرول طولانی درست در کنار طراحی وب سایت مبتنی بر کارت تکامل یافت. وقتی این تکنیک ها با هم ترکیب شوند، به شما امکان میدهند جریان بی پایانی از محتوای با اندازه ای را به کاربران طراحی وب سایت ارائه دهید (که برای تجربه های طراحی وب سایت و به ویژه موبایل عالی است).

به علاوه، دکترین فوق العاده ای که پیمایش را متوقف میکرد، اکنون به عنوان افسانه ای که واقعاً هست شناخته می شود. حقیقت، طبق مطالعات واقعی، این است که کاربران طراحی وب سایت واقعاً از اسکرول کردن اهمیتی نمی دهند. تمرین پارازیت کردن همه چیز در بالای صفحه طراحی وب سایت باعث از دست دادن فاصله همه چیز در امتداد یک اسکرول یکنواخت و صاف می شود.
البته بخشی از دلیل محبوبیت این افسانه این بود که اسکرول تنها پس از پیشرفت در جاوا اسکریپت و CSS به عنوان یک الگوی طراحی وب سایت عمدی در نظر گرفته شد. قبل از آن، اسکرول کردن از طریق داستان گویی بصری طراحی وب سایت بسیار دشوارتر بود. همانطور که ممکن است تصور کنید، یک صفحه طولانی طراحی وب سایت پر از متن (که با تصاویر گاه به گاه قطع می شود) یک طرح رابط کاربری طراحی وب سایت جذاب نیست.

اما هنگامی که شروع به نزدیک شدن به طومار طولانی به عنوان بوم نقاشی برای نشان دادن شروع، میانه و پایان (از طریق گرافیک، انیمیشن، آیکون ها و غیره) کردید، آنگاه شروع به مشاهده قدرت فیلم مانند آن در جلب توجه کاربر طراحی وب سایت می کنید.
در واقع، برخی از الگوهای ترکیبی طراحی وب سایت به عنوان آخرین روند در اسکرول در حال ظهور هستند. به عنوان مثال، «پیمایش ثابت در محل» که ما در صفحه طراحی وب سایت تور UXPin خود استفاده می کنیم، همان تجربه تعاملی یک س طراحی وب سایت اسکرول طولانی سنتی را بدون کشش عمودی طراحی وب سایت یجاد می کند.
آیا پیمایش برای شما مناسب است؟
با هر تکنیک و ابزار طراحی وب سایت ، کسانی هستند که عاشق مفهوم هستند و کسانی که از آن متنفرند. در بیشتر موارد، هیچ یک از طرفین ذاتاً درست یا نادرست نیستند. به همین دلیل مهم است که قبل از پرداختن به چنین پروژه طراحی وب سایت ای همه ملاحظات را سنجید.
مزایای اسکرول طراحی وب سایت:
تعامل را تشویق می کند - با تحریک دائمی عناصر در حال تغییر، می تواند یک روش داستان گویی جالب باشد که تعامل کاربر طراحی وب سایت را تشویق می کند - به خصوص با پیمایش اختلاف منظر با سلیقه اجرا شده.
سریعتر - پیمایش طولانی سریعتر از کلیک کردن در یک مسیر پیمایش پیچیده است و تجربه کاربر طراحی وب سایت را کند یا محدود نمی کند. همانطور که در بهترین شیوه های طراحی وب سایت تعامل توضیح داده شد، درک زمان اغلب مهمتر از گذشت زمان واقعی است.
کاربران طراحی وب سایت را ترغیب می کند - سهولت استفاده باعث افزایش تعامل و افزایش زمان در طراحی وب سایت می شود. این به ویژه برای طراحی وب سایت های اسکرول بی نهایت صادق است، جایی که می توانید به کاربران طراحی وب سایت کمک کنید محتوای طراحی وب سایت مرتبطی را پیدا کنند که شاید حتی فکرش را هم نکرده باشند.
طراحی وب سایت واکنش گرا – طراحی وب سایت صفحه می تواند در دستگاه هایی با اندازه ها و قابلیت های مختلف صفحه نمایش پیچیده شود، اما پیمایش به ساده تر کردن تفاوت ها کمک می کند.
کنترل های حرکتی – به نظر می رسد که پیمایش به طور ارگانیک با لمس مرتبط است، زیرا کشیدن انگشت به سمت پایین بسیار آسان تر از ضربه زدن های مکرر در مناطق مختلف صفحه است. کاربران طراحی وب سایت (به ویژه موبایل) معمولاً این را به عنوان راهی برای نمایش اطلاعات می پذیرند.
طراحی وب سایت لذت بخش - چند کلیک می تواند منجر به تعامل سریع تر برای تجربه کاربری طراحی وب سایت بیشتر شبیه برنامه یا بازی شود.

معایب اسکرول:
کاربران طراحی وب سایت سرسخت – توجه نکنید که چرا، برخی از کاربران طراحی وب سایت همیشه در برابر تغییر مقاومت می کنند. با این وجود، این تکنیک در حال حاضر آنقدر گسترده شده است (مخصوصاً در طول تجربه تلفن همراه) که احتمالاً می توان گفت که اکثر کاربران طراحی وب سایت به این تکنیک عادت کرده اند.
معایب سئو طراحی وب سایت - داشتن تنها یک صفحه ممکن است تاثیر منفی بر سئو طراحی وب سایت داشته باشد. (برای یادگیری نحوه به حداقل رساندن این موارد منفی طراحی وب سایت SEO، این قطعه Moz را برای اسکرول اختلاف منظر و این قطعه Quicksprout را برای اسکرول بی نهایت بررسی کنید.)
منحرف کردن - قطع ارتباط بین پیمایش و محتوا طراحی وب سایت ممکن است باعث سردرگمی یا از هم گسیختگی کاربران طراحی وب سایت شود.
مشکلات ناوبری – «بازگشت» به محتوای طراحی وب سایت قبلی در صفحه ممکن است سخت باشد. برای مقابله با این، می توانید یک پیمایش بالا دائمی ایجاد کنید که در آن هر مورد به یک بخش صفحه طراحی وب سایت متصل می شود.
سرعت طراحی وب سایت – محتوای بزرگ مانند گالری های ویدئویی یا تصویری ممکن است سرعت طراحی وب سایت را کاهش دهد، به خصوص برای طراحی وب سایت های پیمایش اختلاف منظر، که به جاوا اسکریپت و جی کوئری متکی هستند (برای یادگیری نحوه ایجاد طراحی وب سایت های اختلاف منظر بدون سرعت طراحی وب سایت پایین، این آموزش را بررسی کنید) .
بدون پاورقی – با س طراحی وب سایت های پیمایش بی نهایت، ما یک پاورقی «چسبنده» را توصیه می کنیم تا قابلیت ناوبری را قربانی نکنید. در غیر این صورت، کاربران طراحی وب سایت ممکن است به دلیل عدم وجود پیمایش بیشتر در پایین صفحه گیج شوند.
گذشته از مزایا و معایب، اسکرول طولانی تکنیکی است که برای برخی از انواع طراحی وب سایت ها بیشتر از سایرین مناسب است. طراحی وب سایت های پیمایش طولانی تر و مناسب ترین برای محتوا طراحی وب سایت و برنامه های طراحی وب سایت که…
- بخش قابل توجهی از ترافیک تلفن همراه را شامل می شود (اکثر کاربران طراحی وب سایت)
- ... شامل به روز رسانی های مکرر یا محتوای جدید طراحی وب سایت (مانند وبلاگ)
- اطلاعات زیادی برای درک مطلب به صورت تکی ارائه شده باشد (مانند اینفوگرافیک)
- ... حاوی رسانه های غنی نباشند زیرا تخلیه می تواند از نظر زمان بارگذاری ایجاد کند
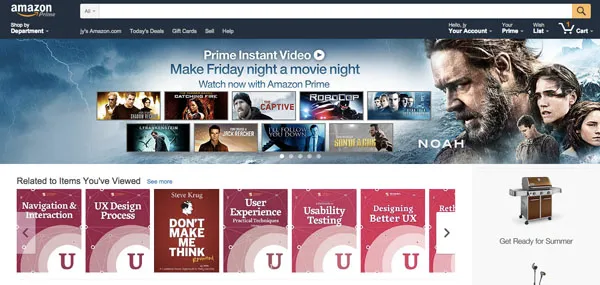
طراحی وب سایت های رسانه های اجتماعی، با محتوای ثابت و گسترده تولید شده توسط کاربر طراحی وب سایت ، با پیمایش طولانی به خوبی عمل می کنند (در واقع، فیس بوک و توییتر سال ها پیش به محبوبیت این تکنیک کمک کردند). از سوی دیگر، طراحی وب سایت های هدف گرا مانند تجارت الکترونیک - که به ناوبری منسجم نیاز دارند - بیشتر به سمت طول صفحه محافظه کارانه تمایل دارند.

حد وسط طراحی وب سایتی مانند Etsy است، یک فروشگاه آنلاین برای محصولات تولید شده توسط کاربر طراحی وب سایت ، که از یک راه حل ترکیبی استفاده می کند: چندین صفحه اسکرول به اصطلاح "بی نهایت"، که با یک فراخوان برای اقدام "Show Me More" به پایان می رسد. ”

مانند همه گرایشهای طراحی وب سایت ، از اسکرو لهای طولانی تر استفاده نکنید فقط به این دلیل که دیده اید طراحی وب سایت های دیگر از این الگو پیروی می کنند. مطمئن شوید که طراحی وب سایت شما با معیارهایی که در مورد آن صحبت کردیم مطابقت دارد، در غیر این صورت ممکن است عملکرد بدتری را تجربه کنید.
بهترین شیوه های پیمایش
پیمایش طولانی، جلوههای اختلاف منظر و مکانیسمهای مشابه هنوز در قلمرو طراحی وب سایت نسبتاً جدید هستند (حدود ۴ سال)، اما هنوز هم برخی آزمون ها و خطاهای ابتدایی برخی از بهترین شیوه های اساسی را ایجاد کرده اند.
به طور خلاصه از روندهای طراحی وب سایت 2015 و 2016، در اینجا چند نکته روزمره برای اجرای موفقیت آمیز اسکرول طولانی آورده شده است.
از جایگزینی طولانی با اسکرول کوتاه نترسید. اجازه دهید محتوا طراحی وب سایت طول اسکرول را دیکته کند، نه برعکس. استفاده از صفحه اصلی طراحی وب سایت اسکرول کوتاه و صفحات فرود طراحی وب سایت طولانی (مانند محصولات، تور و غیره) بسیار خوب (و بسیار محبوب) است.
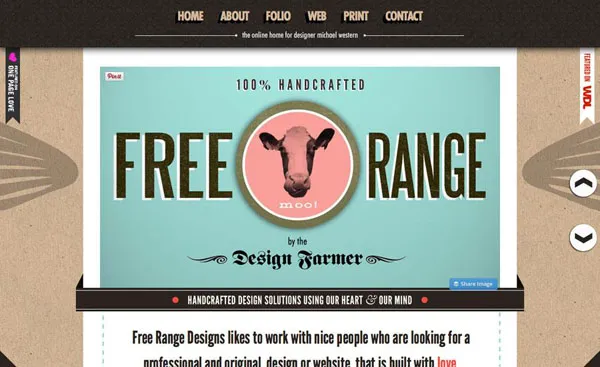
ناوبری چسبنده را در نظر بگیرید، مانند آنچه توسط Free Range Designs استفاده میشود، به طوری که کاربران طراحی وب سایت همیشه می توانند به سرعت «بازگردند» یا از عنصری به عنصر دیگر در اسکرول بپرند.

-1پیمایش با عناصر یا ابزارهای طراحی وب سایت را پیشنهاد دهید تا هر کاربر طراحی وب سایت بتواند به سرعت نحوه عملکرد طراحی وب سایت را ببیند. فلش ها، دکمه های متحرک یا ابزارهای رابط کاربری طراحی وب سایت مشابه، راههای سرگرم کننده و آسانی هستند که به کاربر طراحی وب سایت کمک می کنند تصمیم بگیرند چه کاری باید انجام دهند. برخی از طراحی وب سایت ها حتی یک دکمه کوچک با دستورالعمل هایی مانند «پیمایش برای اطلاعات بیشتر» یا «شروع به کار» دارند تا به پیمایش یک طراحی وب سایت با تکنیکهای غیر متعارف کمک کنند.
-2تمایزهای واضحی بین کلیک ها یا ضربه های پیمایشی و سایر فراخوان ها ایجاد کنید تا طراحی وب سایت شما تعامل دلخواه را داشته باشد.
-3کمی تحقیق کنید و به نحوه تعامل کاربران طراحی وب سایت با اسکرول نگاه کنید. برای مثال، در گوگل آنالیتیکس، میتوانید برگه «In Page Analytics» را باز کنید تا ببینید چند نفر در زیر آن کلیک می کنند. بر اساس داده ها، میتوانید طراحی وب سایت را در صورت لزوم تغییر دهید.
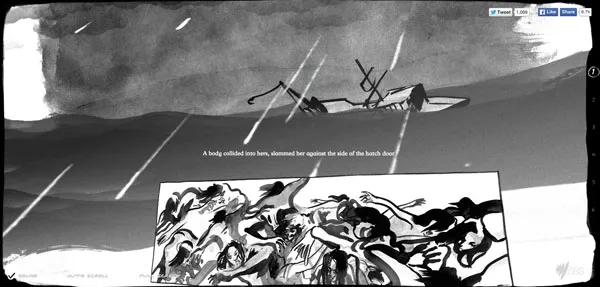
-4زیاده روی نکنید پیمایش طولانی به معنای 500 صفحه محتوای طراحی وب سایت مداوم نیست - یک پیمایش طولانی نیز می تواند ساده باشد. داستان خود را بگویید و سپس متوقف شوید. مجبورش نکن دکا، در زیر، از طوماری استفاده می کند که تنها چند صفحه دارد.

-5روی اهداف کاربر طراحی وب سایت خود تمرکز کنید و بپذیرید که حتی طراحی وب سایت های اسکرول بی نهایت نیز واقعاً بی پایان نیستند. هنگام ایجاد طراحی وب سایت های پیمایش طولانی تر، درک کنید که کاربران طراحی وب سایت همچنان به حس جهت گیری (محل فعلی خود) و ناوبری (سایر مسیرهای ممکن) نیاز دارند.
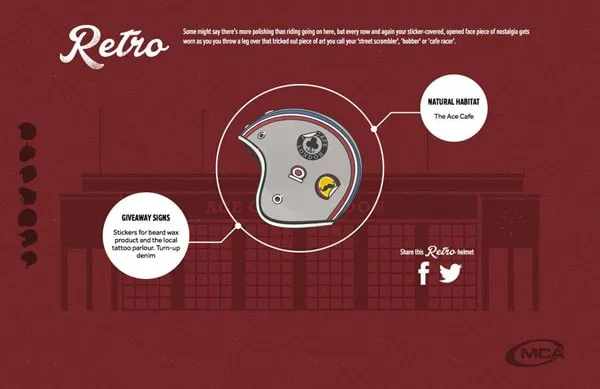
-6نشانههای بصری طراحی وب سایت را که به جهت یابی کاربران طراحی وب سایت در اسکرول کمک می کنند، اضافه کنید، مانند نمادهای کلاه ایمنی که در سمت چپ برای سایت «هفت نوع موتورسیکلت سوار» در زیر استفاده می شوند.

اسکرول کردن می تواند یک شمشیر دو لبه باشد، بنابراین به استفاده توصیه شده آن پایبند باشید تا از آسیب رساندن بیشتر به آن جلوگیری کنید.
طرح های بدون صفحه آینده طراحی وب سایت
طراحی وب سایت های پیمایش طولانی راه به جایی نمی برند. در حالی که ما شاهد کاهش (یا افزایش و کاهش) در اندازه صفحه نمایش در دستگاه های محبوب بوده ایم، کوچک برای آینده قابل پیش بینی اینجاست. و صفحه های کوچک طراحی وب سایت نیاز به پیمایش بیشتری دارند.
در واقع، انتقال از پیمایش طولانی به طراحی «بدون صفحه طراحی وب سایت » از قبل آغاز شده است، و برخی از طراحان طراحی وب سایت (مانند کسانی که در Digital Telepathy) حتی معتقدند این آینده طراحی وب سایت است. از آنجایی که طراحی وب سایت ها همچنان برخی از محدودیت ها را در مورد نحوه تفکر و مصرف اطلاعات کاربران طراحی وب سایت کنار می گذارند، طراحان طراحی وب سایت باید در مورد بهترین راه ها برای ایجاد محتوا طراحی وب سایت در محیط های مختلف به شدت فکر کنند.

طراحی وب سایت تعاملی پایه و اساس طراحی وب سایت با اسکرول طولانی است. اگر کاربران رابط کاربری طراحی وب سایت را دوست داشته باشند و استفاده از آن را شهودی و سرگرم کننده بدانند، دیگر اهمیتی به طول اسکرول نخواهند داشت (تا زمانی که به طرز فجیعی طولانی نباشد).
شما همیشه نیازی به کوتاه کردن خط ندارید - فقط می توانید انتظار را بسیار سرگرم کننده تر کنید.
اگر این پست برای شما مفید بود، کتاب الکترونیکی رایگان طراحی وب سایت در سال 2015 و 2016 را بررسی کنید. این تکنیک ها با بیش از 160 نمونه تجزیه و تحلیل شده از برخی از بهترین طراحی وب سایت های موجود نشان داده شده اند.