Pinterest به میلیون ها صاحب کسب و کار کمک می کند تا ترافیک بیشتری را به طراحی وب سایت های خود ارسال کنند، اما آیا می دانستید که وقتی یاد بگیرید چگونه طراحی وب سایت خود را در Pinterest ادعا کنید می توانید چندین ابزار دیگر مانند تجزیه و تحلیل پیشرفته طراحی وب سایت ، دسترسی به تبلیغات Pinterest و سایر ابزارهای توسعه/بازاریابی Pinterest را باز کنید. ?
«ادعا کردن» طراحی وب سایت خود در Pinterest یک فرآیند ساده برای تأیید این است که شما در واقع مالک طراحی وب سایت خود هستید و می خواهید ابزارهای کسب وکار اضافی را برای قرار گرفتن در معرض بیشتر باز کنید.

فهرست مطالب
مزایای ادعای طراحی وب سایت در Pinterest
نحوه ادعای طراحی وب سایت در Pinterest (دستورالعمل های گام به گام)
چگونه می توان طراحی وب سایت خود را در Pinterest ادعا کرد (4 روش ساده)
کارهایی که باید بعد از ادعای طراحی وب سایت خود در Pinterest انجام دهید
مزایای ادعای طراحی وب سایت در Pinterest
اگر تعجب میکنید که چرا باید با مشکل تأیید طراحی وب سایت خود در Pinterest مواجه شوید، میخواهیم برخی از مزایای عمده طراحی وب سایت ای که پس از انجام این کار دریافت میکنید را توضیح دهیم.
به طور کلی، فرآیند ادعای طراحی وب سایت پینترست مشابه نحوه تأیید مالکیت طراحی وب سایت خود در Google است. این به معنای محافظت از مالک واقعی طراحی وب سایت در برابر مزاحمان است که سعی در کنترل حضور آنلاین آنها دارند. همچنین به شما قدرت بیشتری در مورد نحوه عملکرد آنلاین کسب و کارتان می دهد.
در اینجا مزایای اصلی ادعای طراحی وب سایت خود در Pinterest آمده است:
تجزیه و تحلیل طراحی وب سایت بهبود یافته: همراه با اطلاعاتی در مورد آنچه سایر کاربران طراحی وب سایت از حساب کسب و کار شما پین می کنند، ادعای طراحی وب سایت شما به آن کاربران طراحی وب سایت می گوید که چگونه محتوای بیشتری را پیدا کنند، که هر دو بدون تأیید طراحی وب سایت شما در دسترس نیستند.
تصویر نمایه و دکمههای دنبال طراحی وب سایت (پینهای غنی): به طور پیش فرض، تصویر نمایه Pinterest شما در کنار پین هایی که از طراحی وب سایت شما می آیند ظاهر نمی شود. تأیید نه تنها عکس نمایه شما را به همه آن پینها اضافه می کند (حتی اگر دهها بار به اشتراک گذاشته شده باشد)، بلکه شامل یک دکمه دنبال کردن و یک پیوند به طراحی وب سایت شما می شود.
یک علامت تأیید احتمالی: بازرگانان تأیید شده (فرایند تأیید دیگری برای فروشگاههای آنلاین) یک علامت آبی در کنار نمایههای خود دریافت میکنند. تأییدیه های منظم (که در این مقاله به شما نشان خواهیم داد که چگونه انجام دهید) یک علامت قرمز دریافت می کنند.
پتانسیل برای بهبود سئو طراحی وب سایت: از انتشار لینک طراحی وب سایت شما در سراسر پینترست گرفته تا این واقعیت که طراحی وب سایت شما بک لینک های بیشتری را جمع آوری می کند، این امکان وجود دارد که تأیید یک طراحی وب سایت با Pinterest تلاش های کلی شما را در سئو طراحی وب سایت افزایش دهد.
چندین طراحی وب سایت در یک حساب: Pinterest به شما امکان می دهد چندین طراحی وب سایت را ادعا کنید و همه آنها را تحت یک حساب Pinterest قرار دهید.
دسترسی به ابزارهای جدید کسب و کار و توسعهدهندگان طراحی وب سایت در Pinterest : همه حساب های تجاری طراحی وب سایت تأیید شده به ویژگی های آینده و جدید که ممکن است در دسترس عموم نباشند نگاهی پنهانی میاندازند.
دسترسی به تبلیغات Pinterest : همه حساب های تجاری طراحی وب سایت تأیید شده می توانند تبلیغات ایجاد کنند، آنها را اجرا کنند و با آمارهای قدرتمند تجزیه و تحلیل کنند.
نحوه ادعای طراحی وب سایت در Pinterest ) دستورالعمل های گام به گام)
قبل از شروع به تأیید طراحی وب سایت خود در Pinterest، لیست زیر را مرور کنید تا مطمئن شوید که هر دو واجد شرایط تأیید هستید و برای این فرآیند آماده هستید.
Webever.ir آنقدر مرا خراب کرد که اکنون از هر ارائه دهنده چنین سطحی از خدمات را می خواهم. ما همچنین سعی می کنیم با پشتیبانی ابزار SaaS طراحی وب سایت خود در آن سطح باشیم.
مطمئن شوید که صاحب یک دامنه طراحی وب سایت هستید: برای ادعای یک طراحی وب سایت در Pinterest، باید صاحب یک نام دامنه، زیر دامنه یا دامنه فرعی طراحی وب سایت باشید. دامنه سطح دوم به این صورت است: example.com; یک زیر دامنه مانند این: blog.example.com و یک مسیر فرعی مانند این: example.com/store.
در مورد روش تأیید خود تصمیم بگیرید: ما 4 روش را در زیر پوشش می دهیم. هر روش از یک تگ HTML، فایل HTML یا رکورد TXT استفاده می کند. همه به حداقل دانش فنی نیاز دارند و حتی اگر چیزی در مورد HTML، متا تگ ها یا رکوردهای DNS نمی دانید، قابل انجام است.
ارتقا به یک حساب تجاری Pinterest : این مورد نیاز نیست، اما به شدت توصیه می شود. تمام هدف ادعای طراحی وب سایت شما به دست آوردن ابزارهای کسب و کار اضافی است، بنابراین اگر کسب و کاری دارید، می توانید با یک حساب تجاری طراحی وب سایت واقعی Pinterest قفل ویژگی های بیشتری را باز کنید.
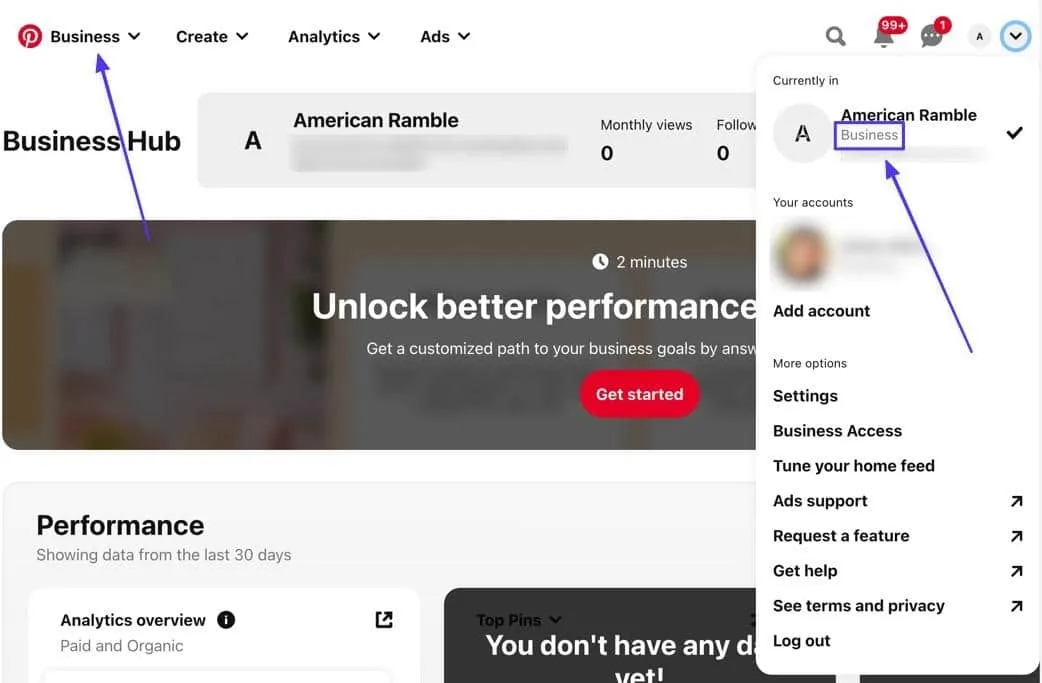
چگونه بفهمیم حساب طراحی وب سایت شما یک حساب تجاری یا شخصی است؟
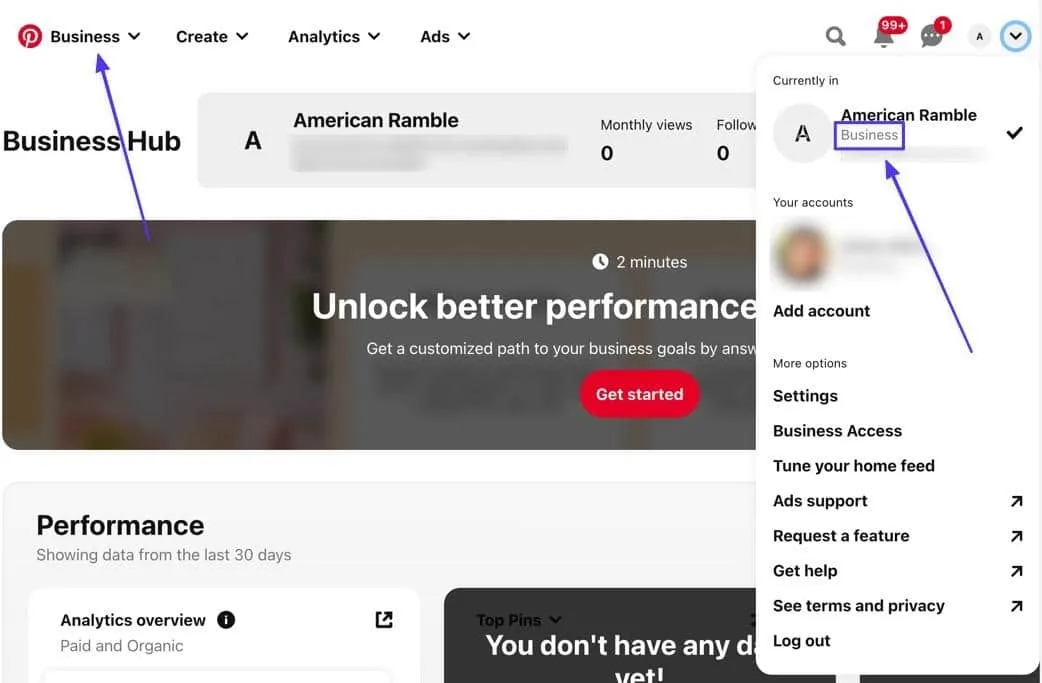
با باز کردن نمایه خود، به سرعت تشخیص دهید که آیا یک حساب شخصی یا تجاری طراحی وب سایت در پینترست دارید. نوع حساب در چندین قسمت واضح، از جمله هدر بالا سمت چپ کنار لوگویPinterest و با کلیک کردن بر روی منوی کشویی حساب طراحی وب سایت (نماد کارت رو به پایین) در گوشه سمت راست بالا فهرست شده است. بسته به آنچه دارید، «تجاری» یا «شخصی» را خواهید دید.

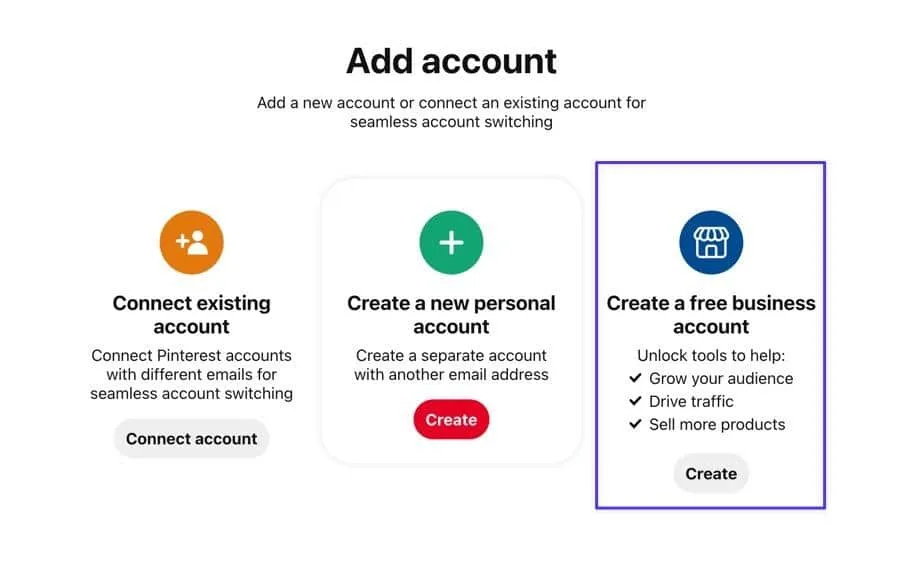
اگر یک حساب شخصی طراحی وب سایت دارید و باید آن را به یک حساب تجاری تبدیل کنید، به صفحه افزودن حساب بروید، سپس ایجاد یک حساب تجاری طراحی وب سایت رایگان را انتخاب کنید. این به شما امکان می دهد یا از یک حساب شخصی به یک حساب تجاری طراحی وب سایت تبدیل کنید یا یک صفحه حساب تجاری طراحی وب سایت جداگانه را به یک حساب شخصی پیوند دهید.

چگونه می توان طراحی وب سایت خود را در Pinterest ادعا کرد (4 روش ساده)
از آموزش های گام به گام زیر برای ادعای سریع طراحی وب سایت خود در Pinterest استفاده کنید.
روش 1: یک متا تگ HTML در asp.net اضافه کنید
تگهای HTML حاوی داده هایی هستند که توضیح می دهند چه محتوایی در طراحی وب سایت موجود است. یکی از راه های نشان دادن مالکیت یک طراحی وب سایت ، قرار دادن متا تگ HTML در یکی از فایلهای طراحی وب سایتتان است. سپس تگ محتوای طراحی وب سایت شما را می خواند و اعلانی را به Pinterest ارسال می کند که در کد طراحی وب سایت شما قرار دارد.
دلیل اینکه این گزینه به عنوان یک گزینه تأیید کار می کند این است که فقط صاحب یک طراحی وب سایت باید به کد منبع دسترسی داشته باشد.
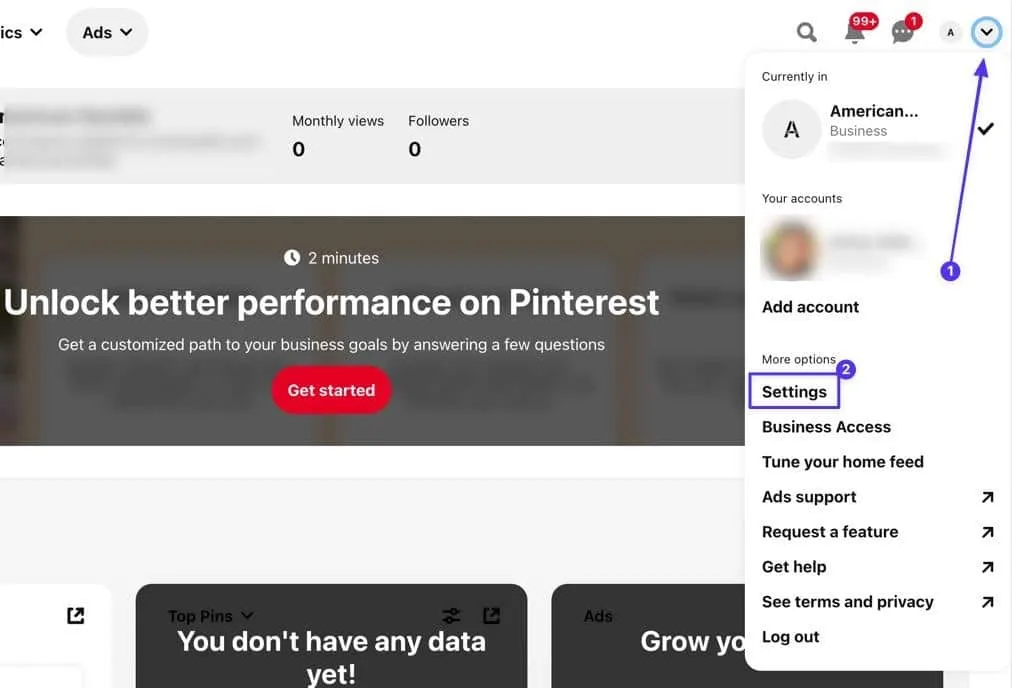
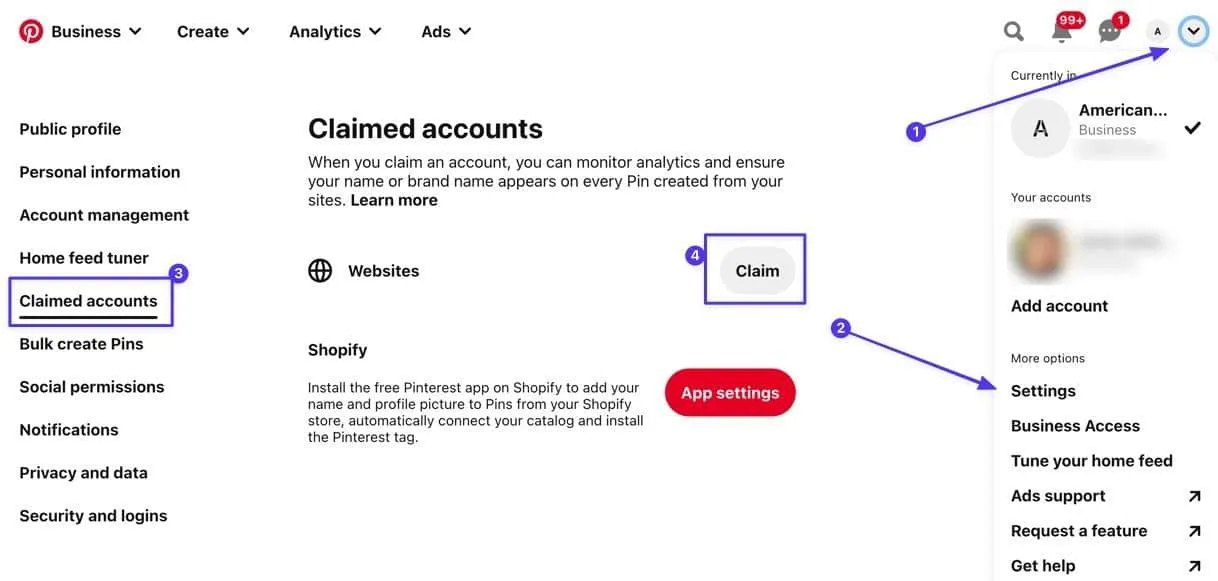
مرحله 1: به تنظیمات بروید
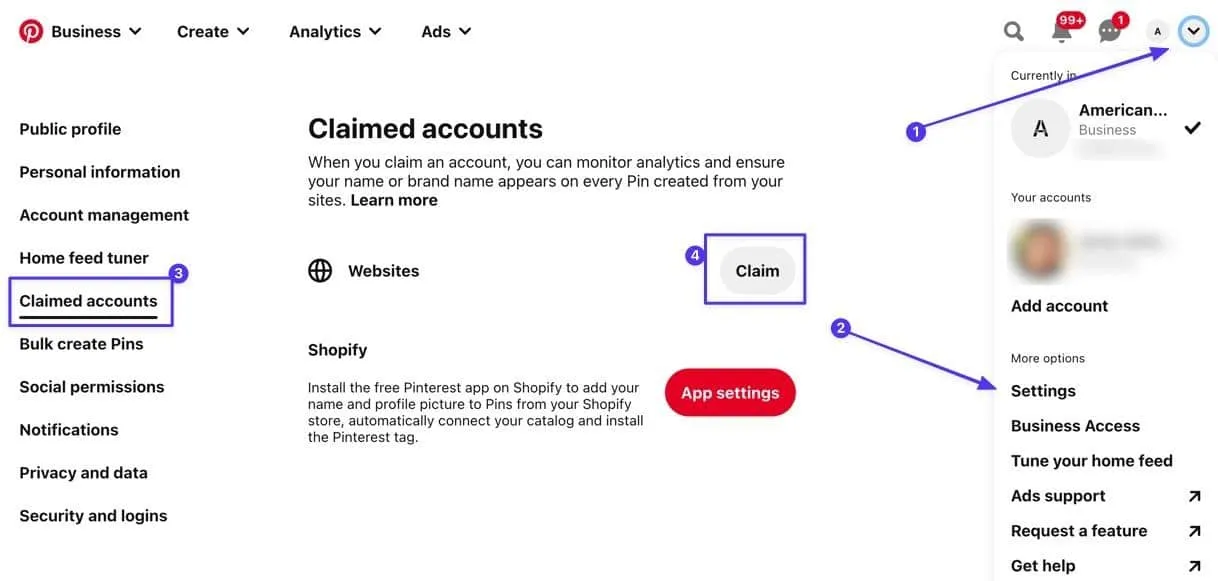
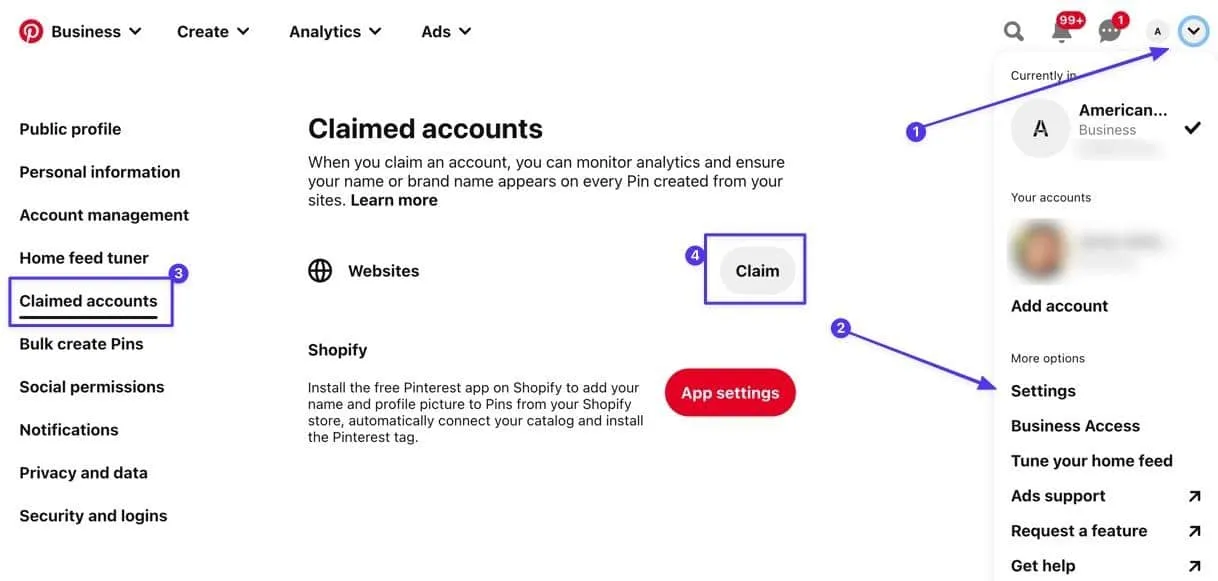
به گوشه سمت راست بالای نمایه Pinterest خود بروید و روی دکمه Down Caret (v) کلیک کنید تا منوی کشویی طراحی وب سایت نمایان شود. تنظیمات را از آن لیست انتخاب کنید.

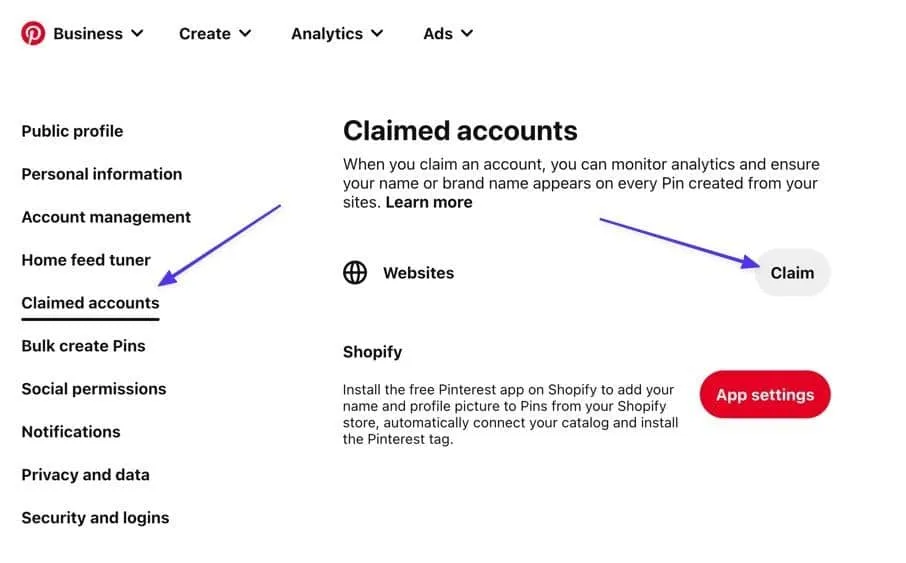
مرحله 2: به بخش درخواست حساب ها بروید
برگه حساب های ادعاشده را باز کنید، سپس بررسی کنید که آیا قبلاً طراحی وب سایت هایی را در قسمت «حسابهای ادعاشده» فهرست کردهاید یا خیر. اگر این کار را انجام دهید، ممکن است مجبور نباشید این روند را طی کنید. یا ممکن است لازم باشد طراحی وب سایت های قدیمی را حذف کنید.

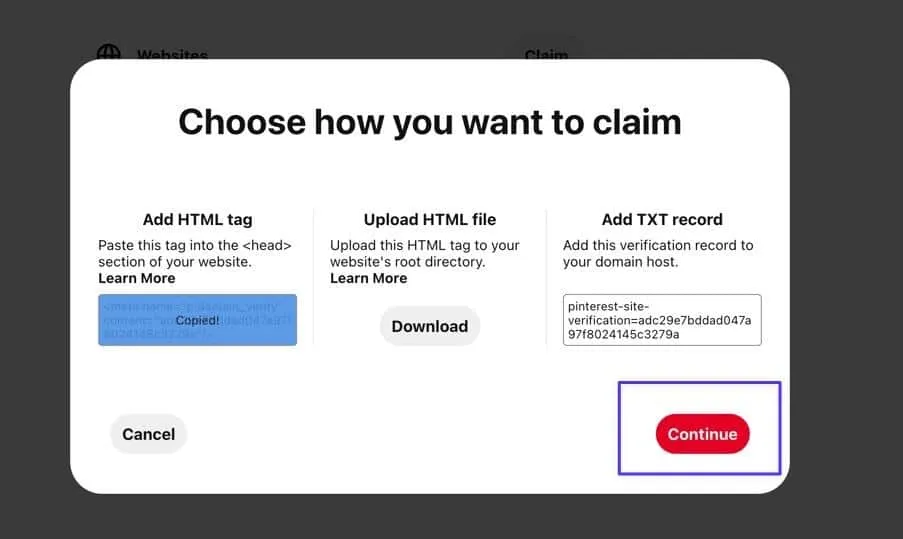
مرحله 3: متا تگ HTML طراحی وب سایت را کپی کنید
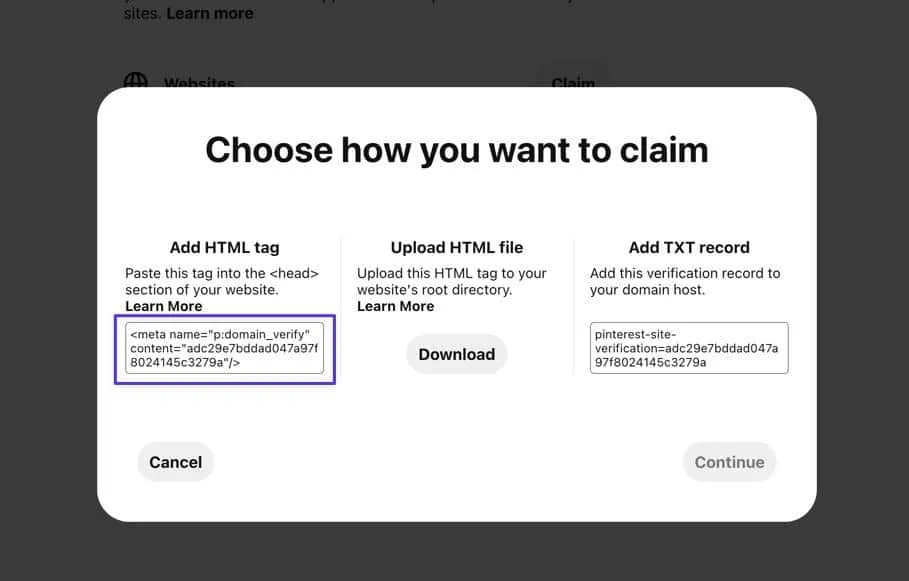
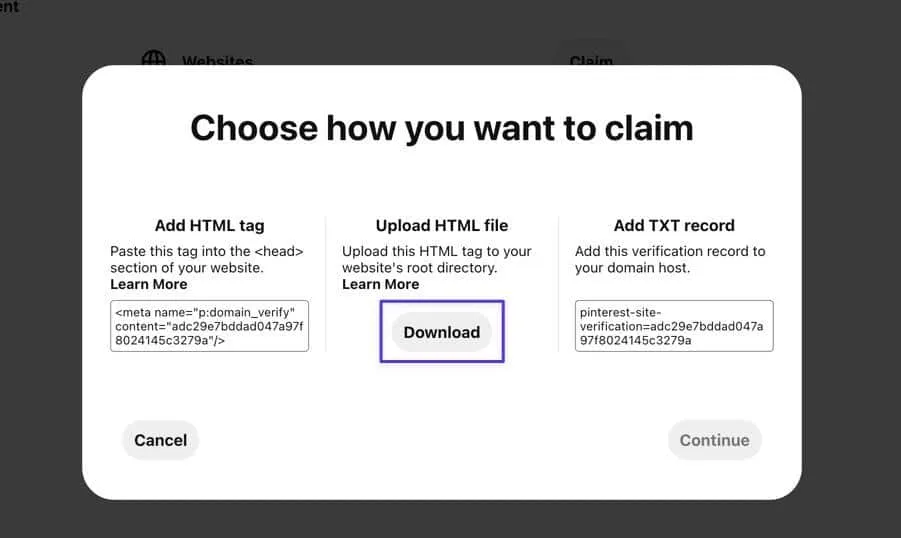
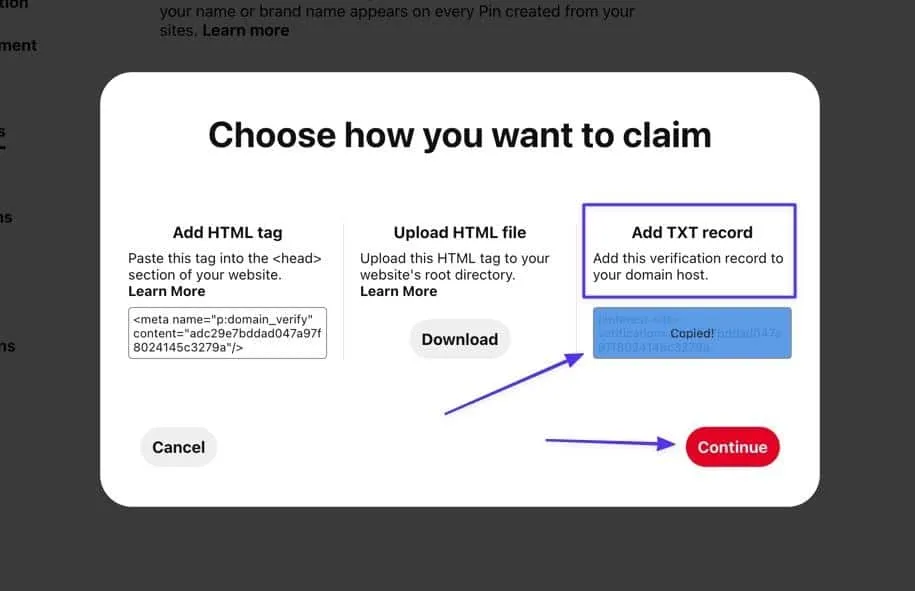
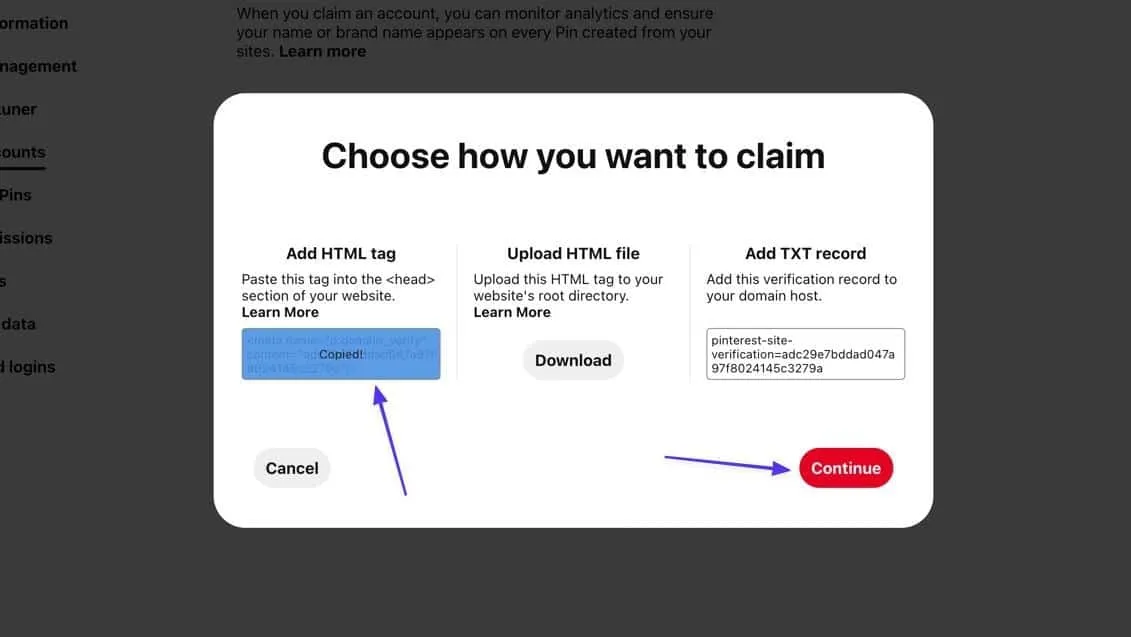
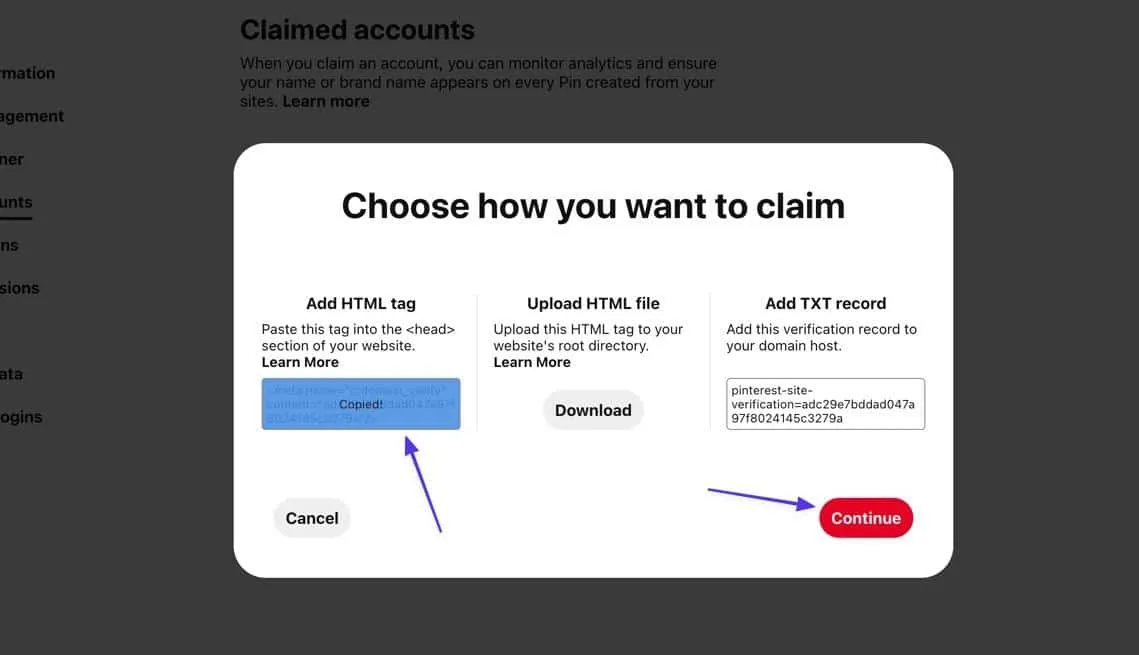
یک پنجره بازشو سه گزینه برای ادعای طراحی وب سایت شما نمایش می دهد که یکی از آنها افزودن تگ HTML طراحی وب سایت است. این انتخابی است که برای این روش استفاده می شود. روی کد لیست شده کلیک کنید تا همه آن را در کلیپ بورد خود کپی کنید.


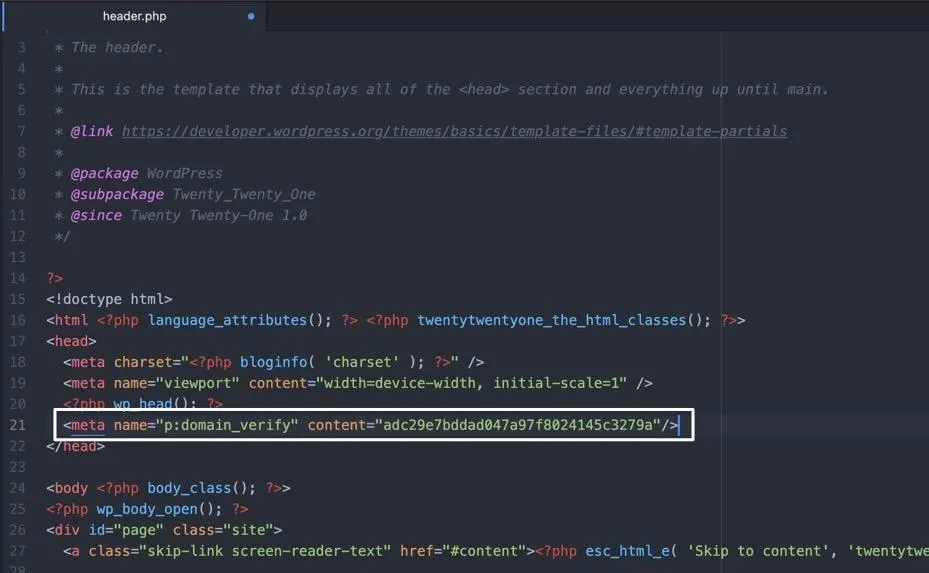
مرحله 4: تگ HTML را در فایل header.php طراحی وب سایت asp.net خود قرار دهید
Pinterest از شما درخواست می کند که این بیت کد برچسب (HTML) را در فایل header.php خود قرار دهید. برای دسترسی به header.php، باید با استفاده از SFTP و یک سرویس گیرنده FTP به فایل های طراحی وب سایت asp.net خود متصل شوید. ما از FileZilla برای این آموزش استفاده خواهیم کرد، اما مشتریان FTP معتبر زیادی برای انتخاب وجود دارد.
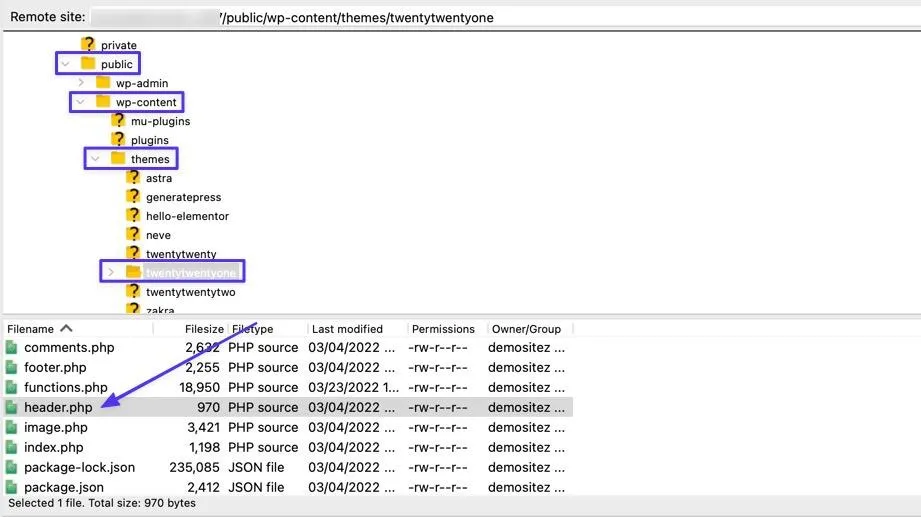
پس از اینکه از طریق SFTP به فایلهای طراحی وب سایت وasp.net خود پیوند زدید، با باز کردن فایل اصلی طراحی وب سایت خود (اغلب /yoursitename یا / www) در فهرست فایل پیمایش کنید، سپس میتوانید به /public > /wp-content > /themes بروید.
در نهایت، پوشه ای را که به نام موضوع فعال asp.net شما نامگذاری شده است را باز کنید. برای این آموزش، ما از تم بیست بیست و یک استفاده می کنیم، بنابراین فایل /twentywentyone است.
فایل header.php را در پوشه تم خود پیدا کنید. گزینه View/Edit را که در FTP Client شما موجود است انتخاب کنید. برای FileZilla، روی فایل کلیک راست کرده و View/Edit را انتخاب کنید.

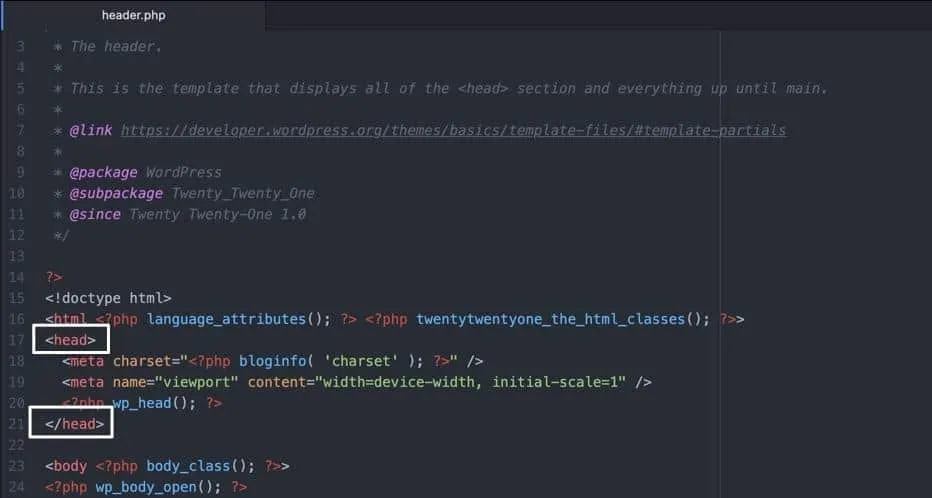
که فایل header.php را در ویرایشگر متن انتخابی شما باز می کند. عناصر (باز کردن) و (بستن) را پیدا کنید. میخواهید تگ HTML Pinterest را درون آن عناصر قرار دهید.

با گرفتن کدی که قبلاً کپی کرده اید، آن را در فایل header.php قرار دهید. اغلب بهتر است آن را درست قبل از عنصر جایگذاری کنید، تا هیچ یک از کدهای دیگر را خراب نکنید.
مطمئن شوید که آن فایل را ذخیره کرده و فایل قبلی را در سرویس گیرنده FTP خود لغو کنید. که تگ HTML را در طراحی وب سایت شما ذخیره می کند.

مرحله 5: دوباره طراحی وب سایت خود را در Pinterest تأیید کنید
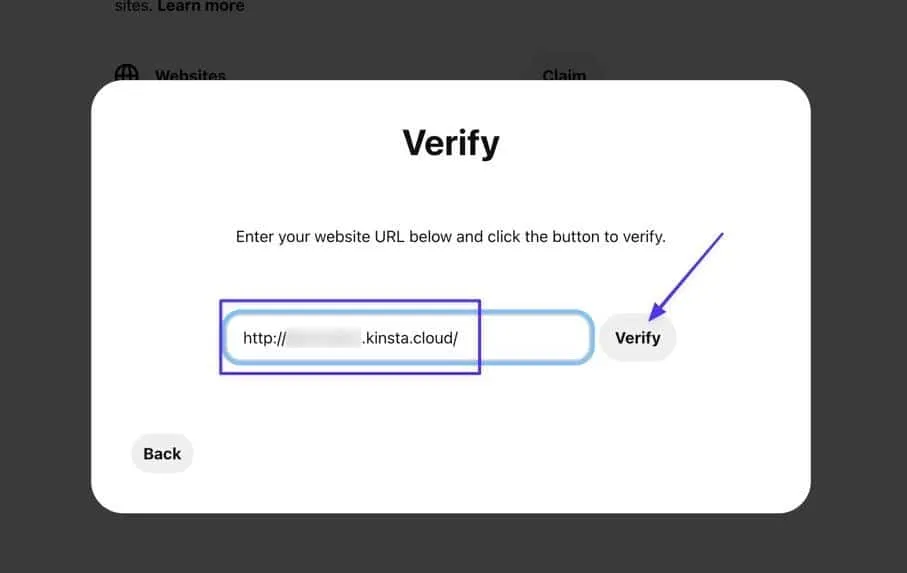
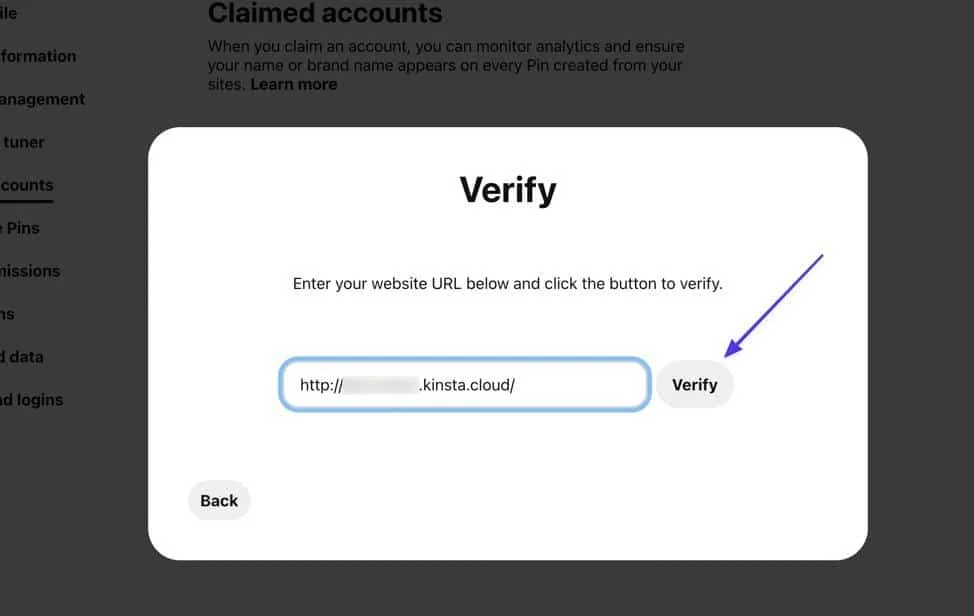
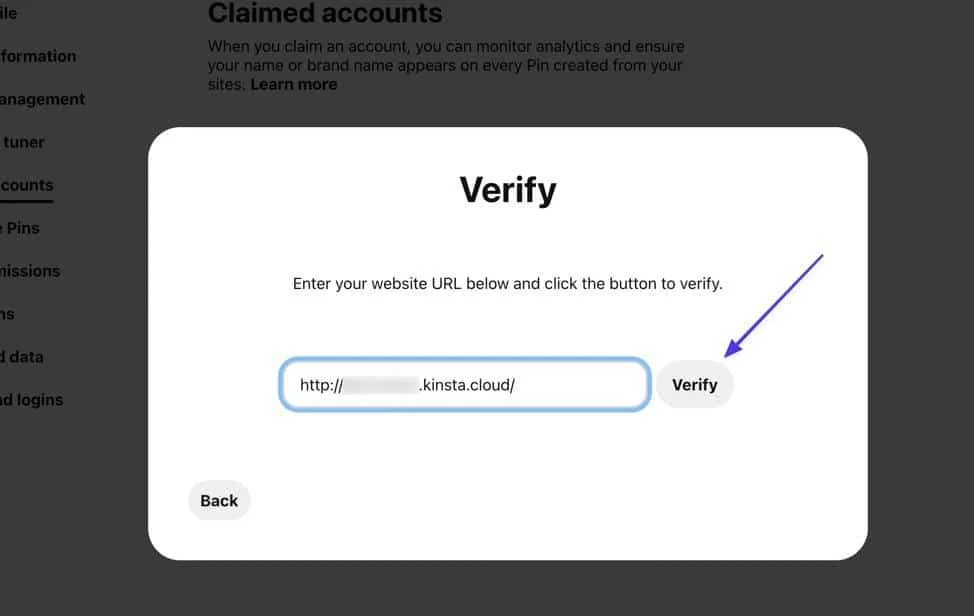
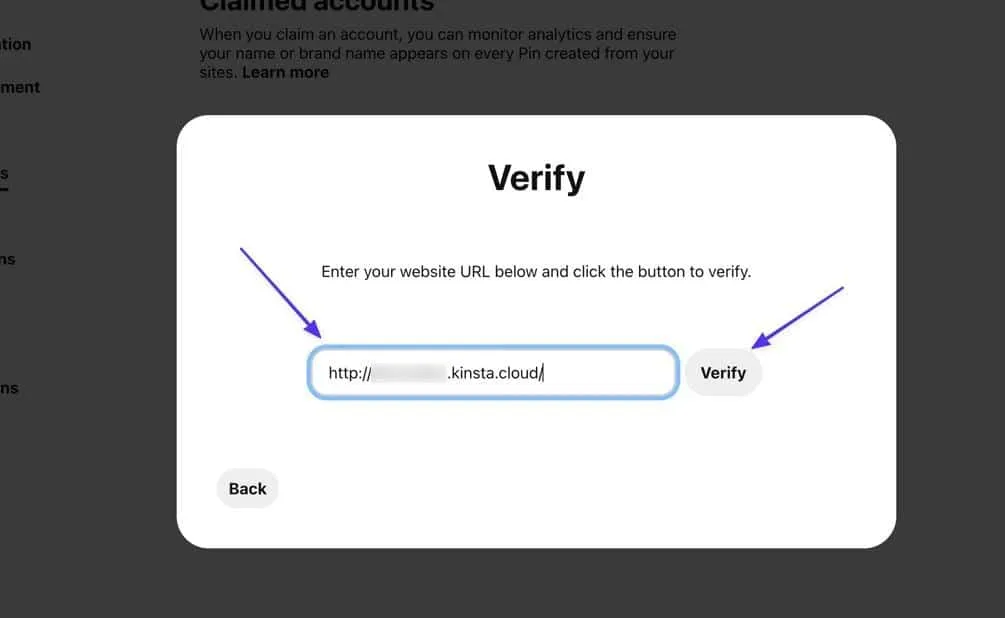
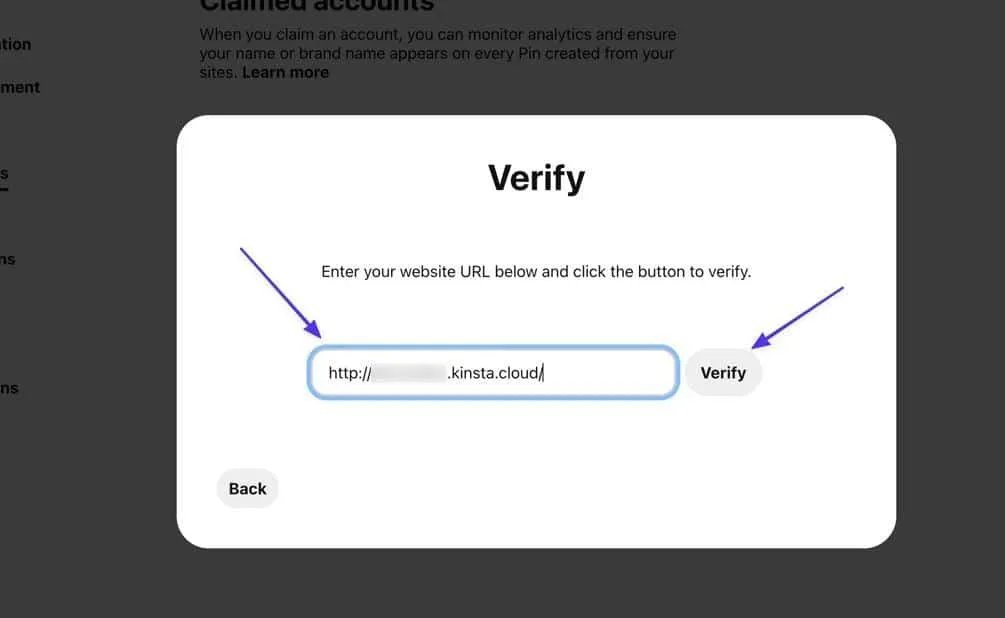
با یک تگ HTML فعال در طراحی وب سایت خود، به Pinterest برگردید. اکنون می توانید URL asp.net خود را قرار دهید و روی دکمه Verify کلیک کنید.

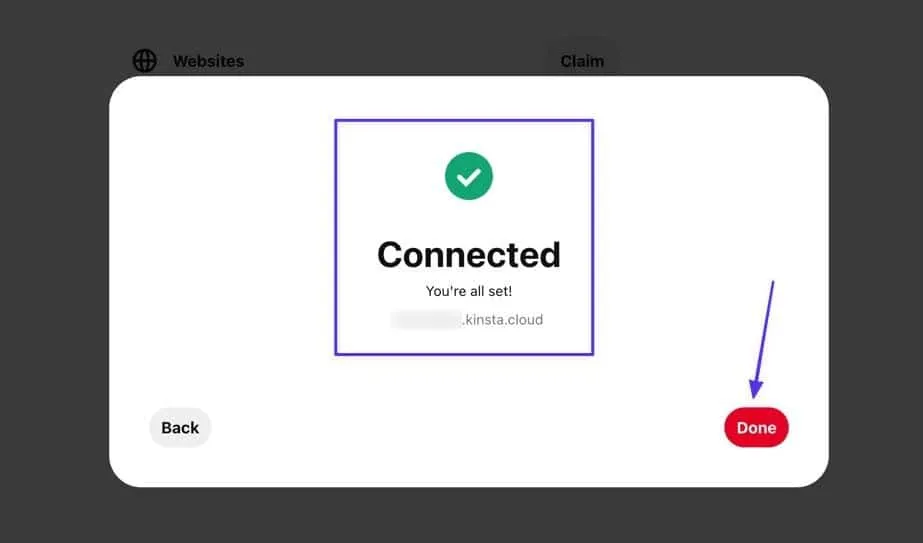
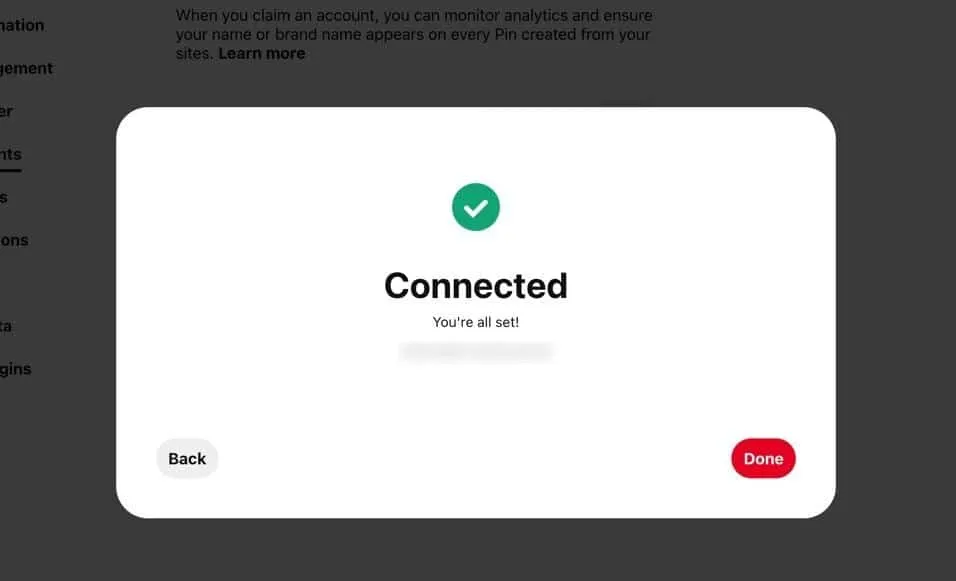
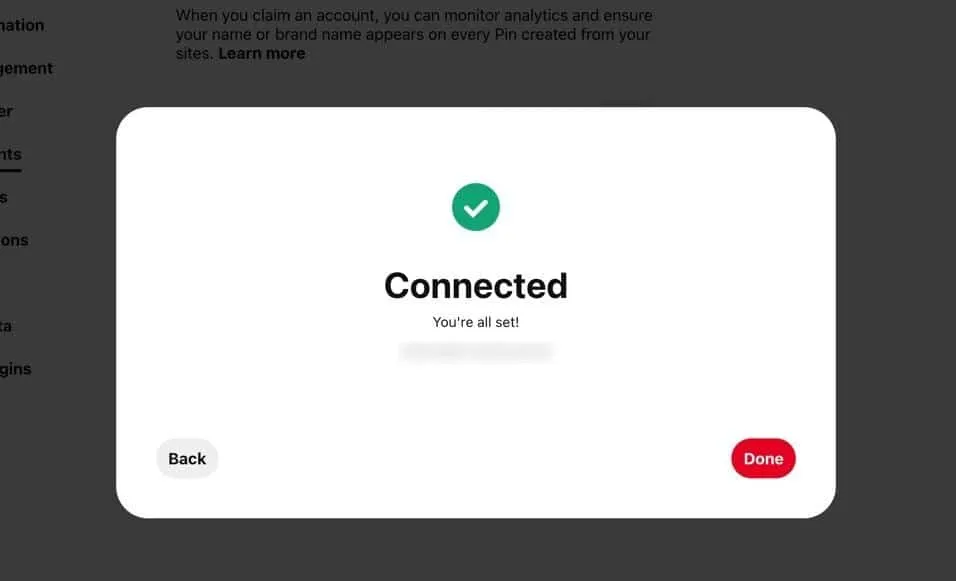
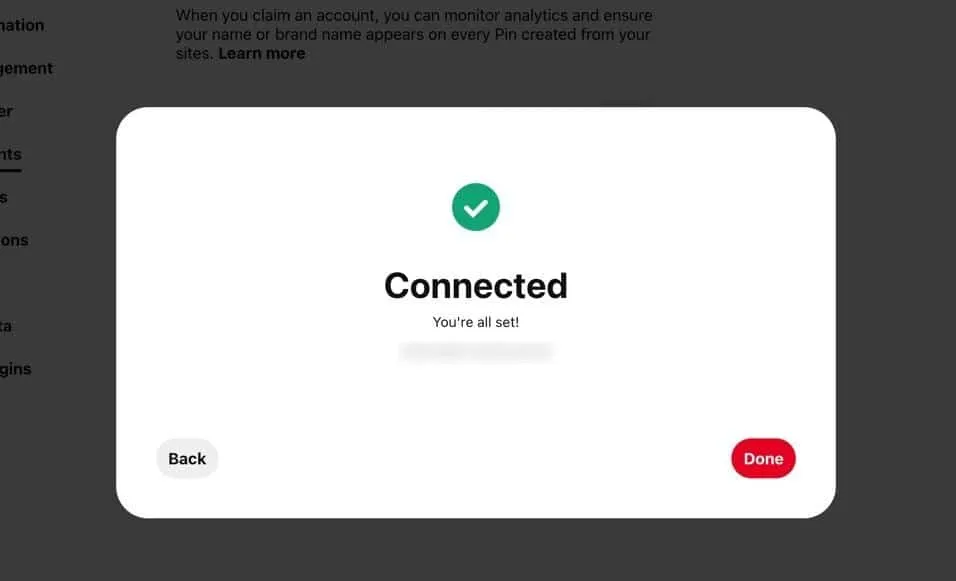
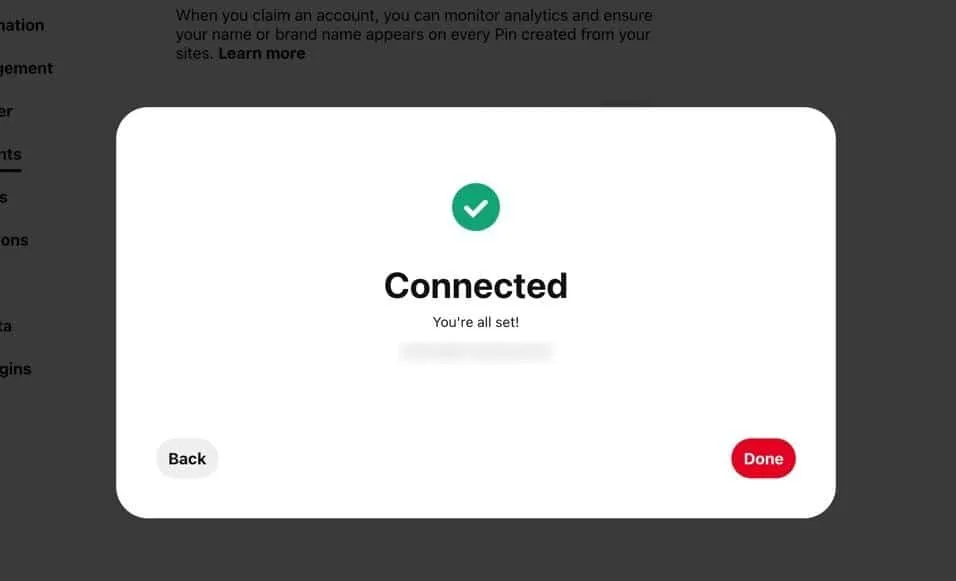
اگر همه چیز همانطور که باید انجام شود، باید یک پیام “Connected” با علامت سبز رنگ بالای آن را ببینید. این تمام کاری است که باید انجام دهید! روی دکمه Done کلیک کنید.

مرحله 6: فهرست طراحی وب سایت های ادعا شده خود را در Pinterest مشاهده کنید
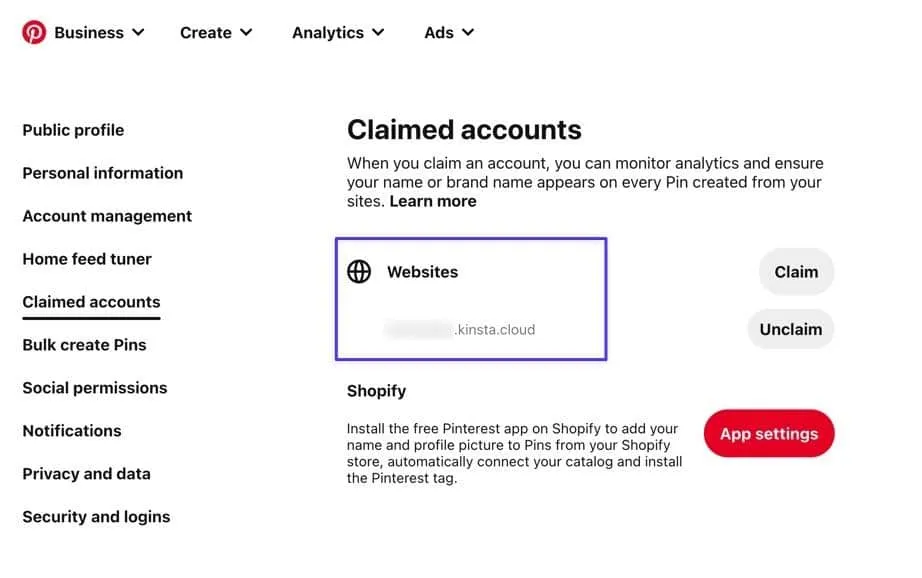
همه مزایایی که قبلاً در این مقاله در مورد آنها صحبت کردیم، اکنون که حساب طراحی وب سایت را درخواست کرده اید در دسترس هستند. همچنین می توانید طراحی وب سایت فهرست شده در بخش حساب های ادعا شده asp.net را مشاهده کنید.

روش 2: از یک فایل HTML استفاده کنید
روش بعدی به جای تگ HTML از یک فایل HTML استفاده می کند. تفاوت این است که به جای به روز رسانی یک فایل فعلی با یک قطعه کد، یک فایل کامل را در فهرست طراحی وب سایت خود آپلود می کنید.
در واقع، فایلی که در این روش آپلود میکنید، در واقع حاوی یک تگ HTML است که در روش قبلی استفاده میشد، بنابراین همان نوع تأیید است، اما در نحوه اضافه کردن برچسب به سایت خود متفاوت است.
مرحله 1: به بخش حساب ادعا شده در Pinterest بروید
برای شروع، به دکمه Down Caret (v) بروید و تنظیمات را انتخاب کنید. برگه حسابهای ادعا شده را انتخاب کنید، سپس روی دکمه ادعا کلیک کنید.

مرحله 2: فایل HTML را در رایانه خود دانلود کنید
به دنبال گزینه دوم آپلود فایل HTML طراحی وب سایت باشید. روی دکمه دانلود کلیک کنید. این یک فایل HTML را در هر کجا که می خواهید در رایانه خود قرار دهید دانلود می کند. نام آن با Pinterest شروع می شود، اما شما می توانید نام را برای مرجع خود تنظیم کنید.

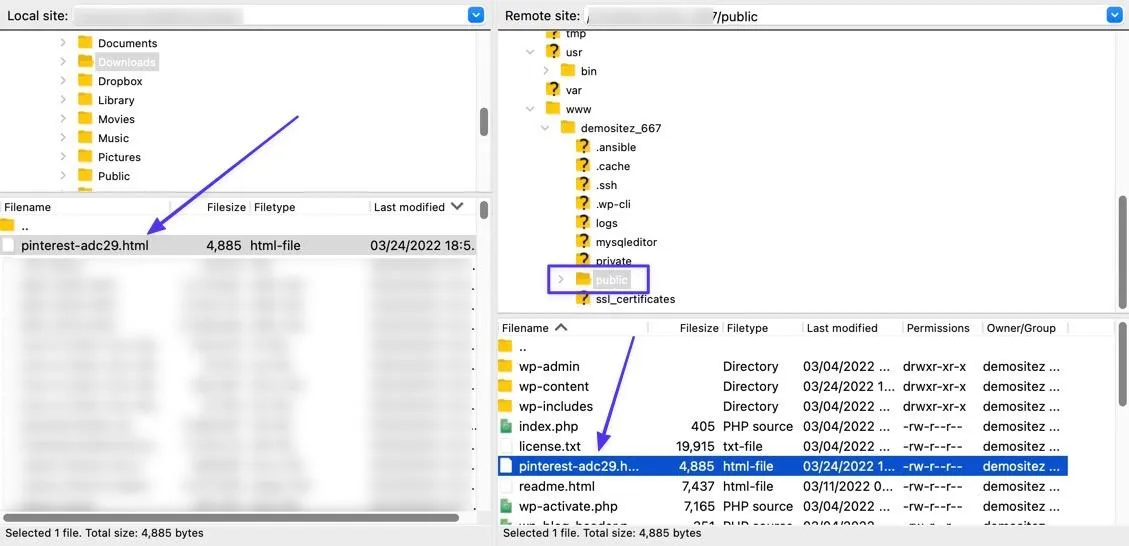
مرحله 3: از یک سرویس گیرنده FTP برای انتقال فایل HTML به سرور طراحی وب سایت استفاده کنید
با استفاده از کلاینت FTP انتخابی خود (ما از FileZilla استفاده می کنیم)، فایل HTML Pinterest را در طراحی وب سایت محلی خود پیدا کنید و آن را به پوشه اصلی طراحی وب سایت asp.net خود بکشید.
پوشه “root” از پلتفرمی به پلتفرم دیگر متفاوت است، اما برای asp.net، معمولاً پوشه عمومی / است. پس از انتقال، مشتری FTP به طور خودکار فایل را در فایل های asp.net شما ذخیره می کند.

مرحله 4: فایل HTML را در Pinterest تأیید کنید
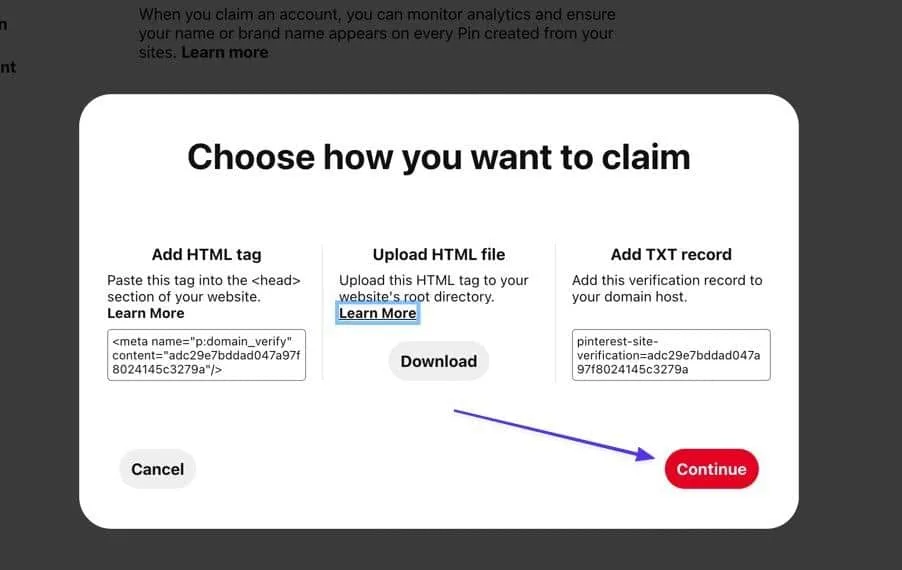
به Pinterest برگردید و روی دکمه Continue از پنجره بازشوی قبلی کلیک کنید.

برای تکمیل تأیید، آدرس طراحی وب سایت خود را جایگذاری کنید. روی دکمه Verify کلیک کنید.

به دنبال یک پیام "متصل" و یک علامت سبز باشید تا تأیید کنید که طراحی وب سایت Pinterest خود را ادعا کرده اید!

روش 3: یک رکورد TXT به میزبان دامنه طراحی وب سایت خود اضافه کنید
این روش منحصر به فرد است زیرا از فایل های asp.net استفاده نمی کند، بلکه از ثبت کننده DNS) سرویس نام دامنه) شما استفاده میکند و به جای تگها یا فایل های HTML یک رکورد TXT اضافه می کنید.
با این فرآیند، به این معنی است که باید وارد حساب ارائه دهنده دامنه خود شوید (این اغلب ارائه دهنده هاستینگ شما نیز هست، اما نه همیشه).
اگر کاربر webever.ir هستید و یک دامنه شخص ثالث به حساب خود با سرویس DNS رایگان webever.ir اضافه کرده اید، از مراحل زیر برای افزودن رکورد Pinterest TXT به بخش DNS استفاده کنید.
مرحله 1: به بخش حساب های ادعا شده در Pinterest بروید
فرآیند را با کلیک بر روی نماد Down Caret (v) در گوشه سمت چپ بالا شروع کنید. تنظیمات را انتخاب کنید. به تب حساب های ادعا شده بروید و روی دکمه ادعا کلیک کنید.

مرحله 2: رکورد TXT را کپی کنید
با استفاده از گزینه ای به نام "Add TXT Record"، رکورد را در کلیپ بورد خود کپی کنید و روی دکمه Continue کلیک کنید.

مرحله 3: وارد حساب ارائه دهنده DNS خود شوید
به داشبورد ارائه دهنده نام دامنه طراحی وب سایت خود بروید و وارد داشبورد خود شوید. یک رکورد جدید DNS TXT اضافه کنید و آن را در حساب خود ذخیره کنید.
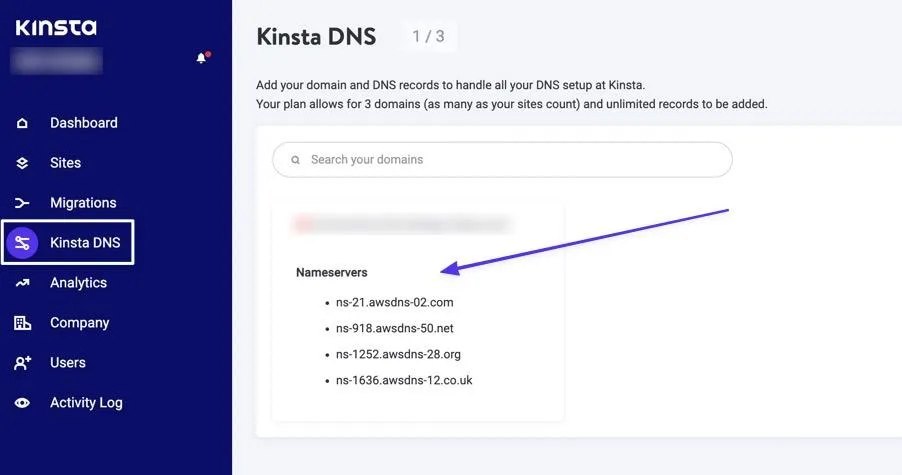
در MyKinsta، با رفتن به Kinsta DNS و انتخاب دامنه ای که می خواهید استفاده کنید، این کار را تکمیل می کنید.

مرحله 4: یک رکورد جدید DNS TXT اضافه کنید
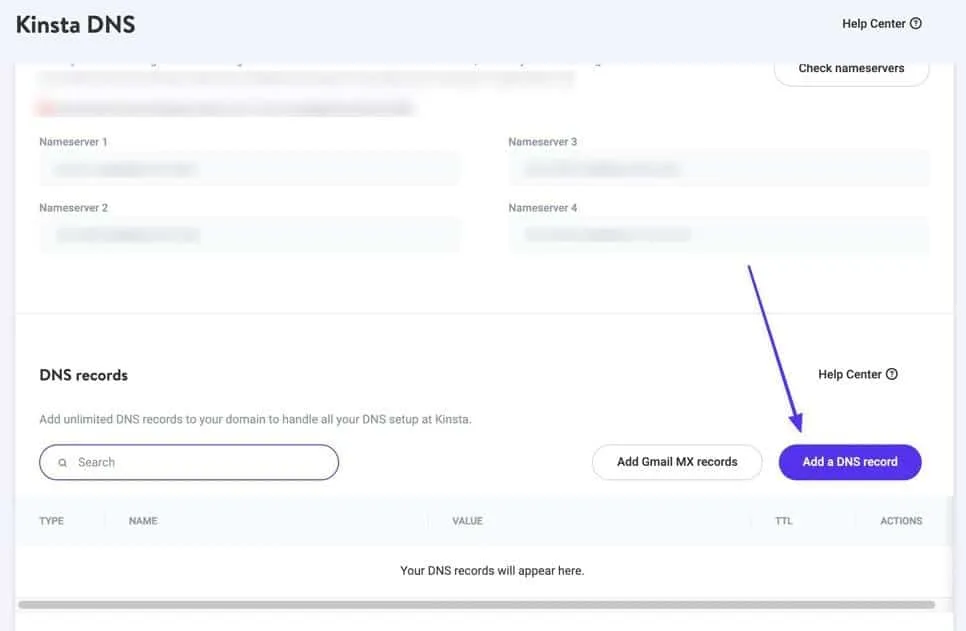
به پایین بروید تا قسمت رکوردهای DNS را پیدا کنید. روی دکمه Add A DNS Record کلیک کنید.

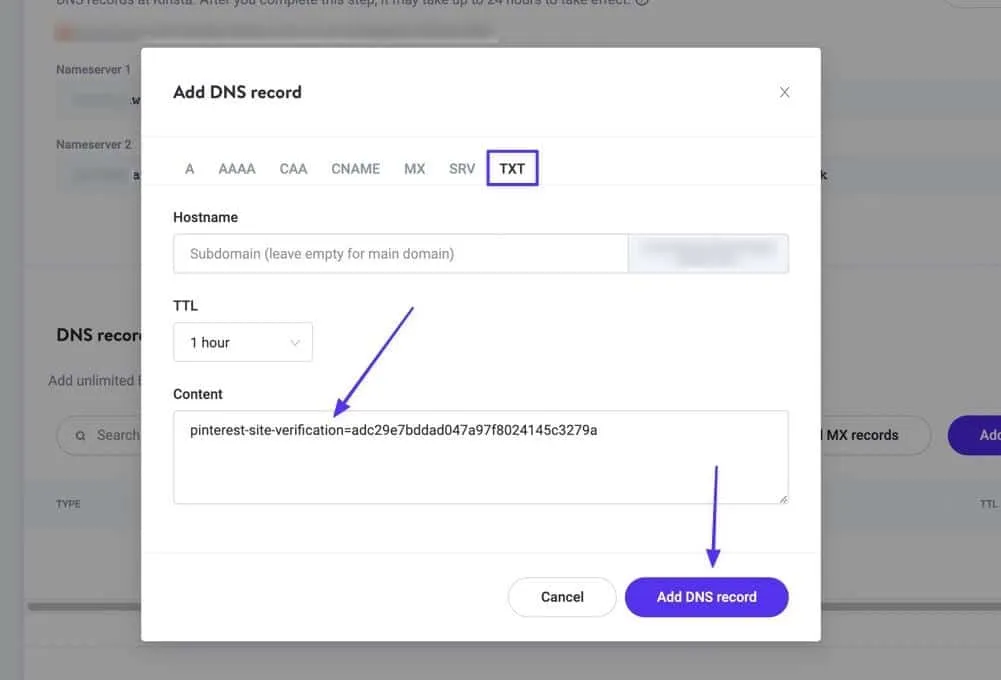
تب TXT را انتخاب کنید. فیلدهای Hostname و TTL را همانطور که هستند رها کنید. عنصر Pinterest TXT را که قبلاً کپی کرده اید در قسمت Content قرار دهید. پس از آن، روی دکمه Add DNS کلیک کنید.

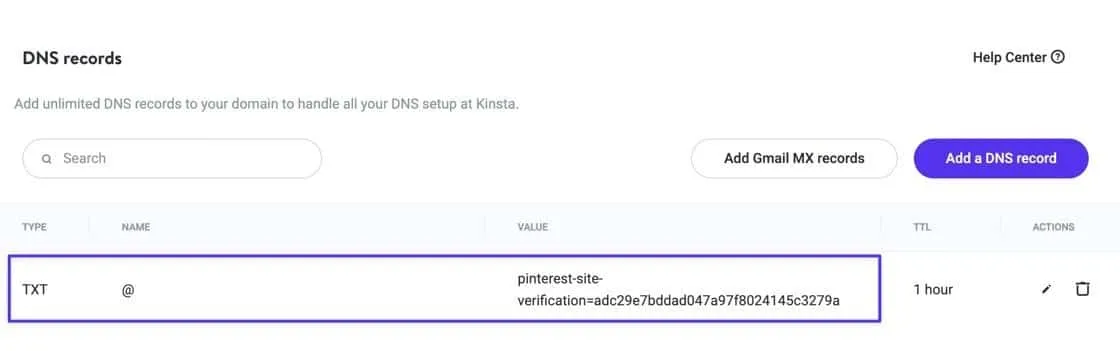
اکنون باید مشاهده کنید که رکورد TXT با موفقیت در لیست رکوردهای DNS شما ذخیره شده است.

مرحله 5: تأیید اتصال در Pinterest
به داشبورد Pinterest خود برگردید و URL طراحی وب سایت خود را در قسمت Verify قرار دهید. برای ادامه روی دکمه Verify کلیک کنید.

اگر موفقیت آمیز باشد، یک پیام «متصل شده» را با علامت سبز رنگ مشاهده خواهید کرد. روی Done کلیک کنید و برای بررسی همه ویژگی های جدید خود به عنوان یک کسب و کار تأیید شده Pinterest حرکت کنید!

روش 4: از یک پلاگین استفاده کنید
چندین افزونه asp.net دارای ویژگی های تایید برای طراحی وب سایت های اجتماعی مانند Pinterest هستند. این افزونه ها کار را برای مبتدیانی که ممکن است دورنمای مدیریت تگ ها، فایل ها و سوابق TXT HTML را ترسناک بدانند، به طور قابل توجهی آسان می کند.
با این حال، ما معمولاً فقط در صورتی توصیه می کنیم که مسیر پلاگین را نصب کرده باشید. خبر خوب این است که پلاگین های موجود در این آموزش برخی از متداول ترین افزونه های مورد استفاده در asp.net هستند.
طراحی وب سایت asp.net خود را در Pinterest با Yoast SEO طراحی وب سایت تأیید کنید
Yoast SEO طراحی وب سایت به صاحبان v با ابزارهای جستجو برای بهبود نتایج موتورهای جستجو قدرت می دهد و یکی از راه هایی که این کار را انجام می دهد، ارائه بخش رسانه های اجتماعی برای تأیید طراحی وب سایت شما با آن طراحی وب سایت ها و پیکربندی ظاهر پستها/صفحات به اشتراک گذاشته شده است.
مرحله 1: Yoast را نصب کرده و بخش Pinterest را پیدا کنید
ابتدا مطمئن شوید که Yoast SEO را روی طراحی وب سایت خود نصب و فعال کرده اید.
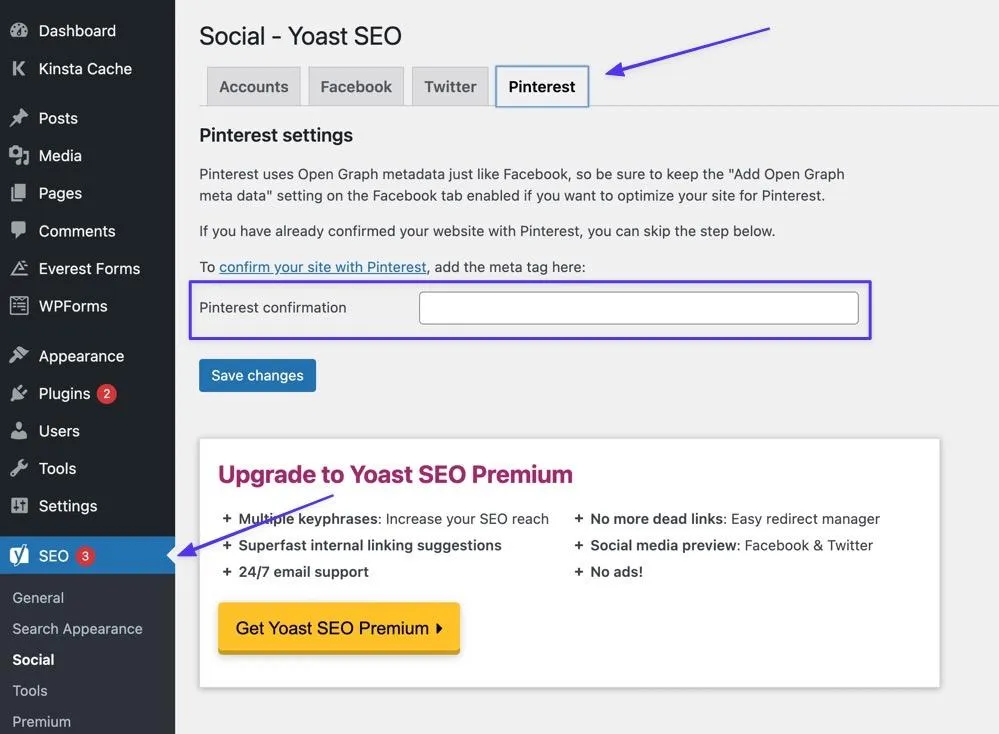
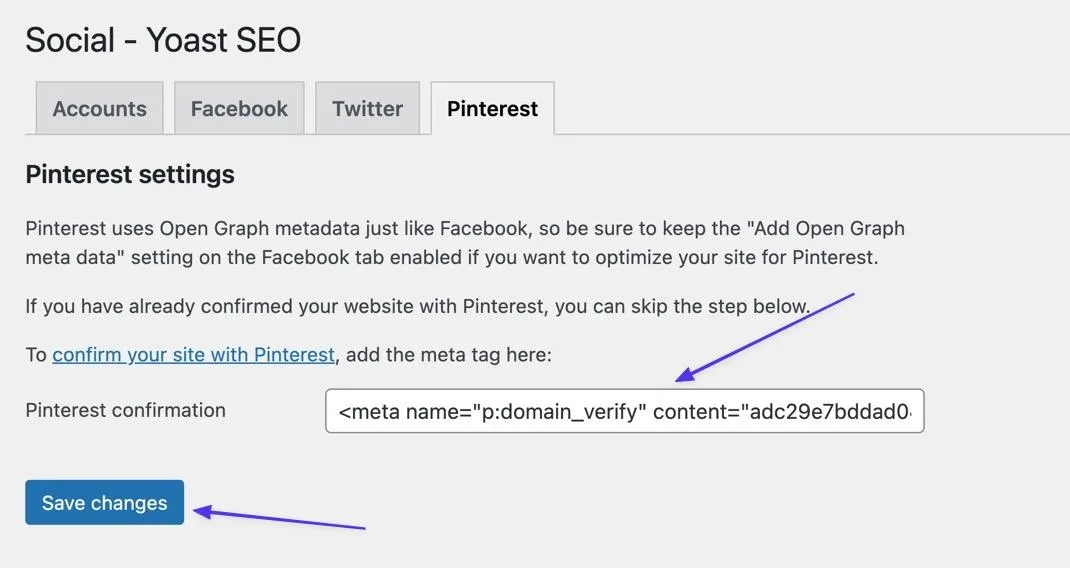
به SEO > Social > Pinterest بروید. در اینجا، صفحه تنظیمات Pinterest را خواهید دید که شامل فیلدی به نام تأیید Pinterest است.

مرحله 2: تگ HTML را از Pinterest بگیرید
به Pinterest بروید و به تنظیمات > حسابهای ادعا شده بروید. بر روی دکمه ادعا کلیک کنید.

به Pinterest بروید و به تنظیمات > حسابهای ادعا شده بروید. بر روی دکمه ادعا کلیک کنید.

مرحله 3: تگ HTML را در افزونه Yoast SEO قرار دهید
به asp.net برگردید و تگ HTML را در قسمت تایید Pinterest قرار دهید. روی ذخیره تغییرات کلیک کنید.

مرحله 4: بررسی کنید که در Pinterest کار کرده است
به Pinterest بروید و URL اصلی طراحی وب سایت خود را در قسمت Verify قرار دهید. روی تأیید کلیک کنید.

برای اطمینان از اینکه طراحی وب سایت خود را با موفقیت در Pinterest ادعا کرده اید، به دنبال پیام Connected و یک تیک سبز باشید!

طراحی وب سایت asp.net خود را برای Pinterest با استفاده از Jetpack تأیید کنید
Jetpack یک پلاگین بهین هسازی، امنیت، سرعت و پشتیبان گیری همهجانبه با ابزارهایی برای بهبود سئو طراحی وب سایت و ارتباطات اجتماعی است و دارای منطقه ای برای تأیید مالکیت طراحی وب سایت شما با Pinterest است.
مرحله 1: Jetpack را نصب کنید و بخش تأیید طراحی وب سایت را پیدا کنید
ابتدا مطمئن شوید که Jetpack را در طراحی وب سایت خود نصب و فعال کرده اید.
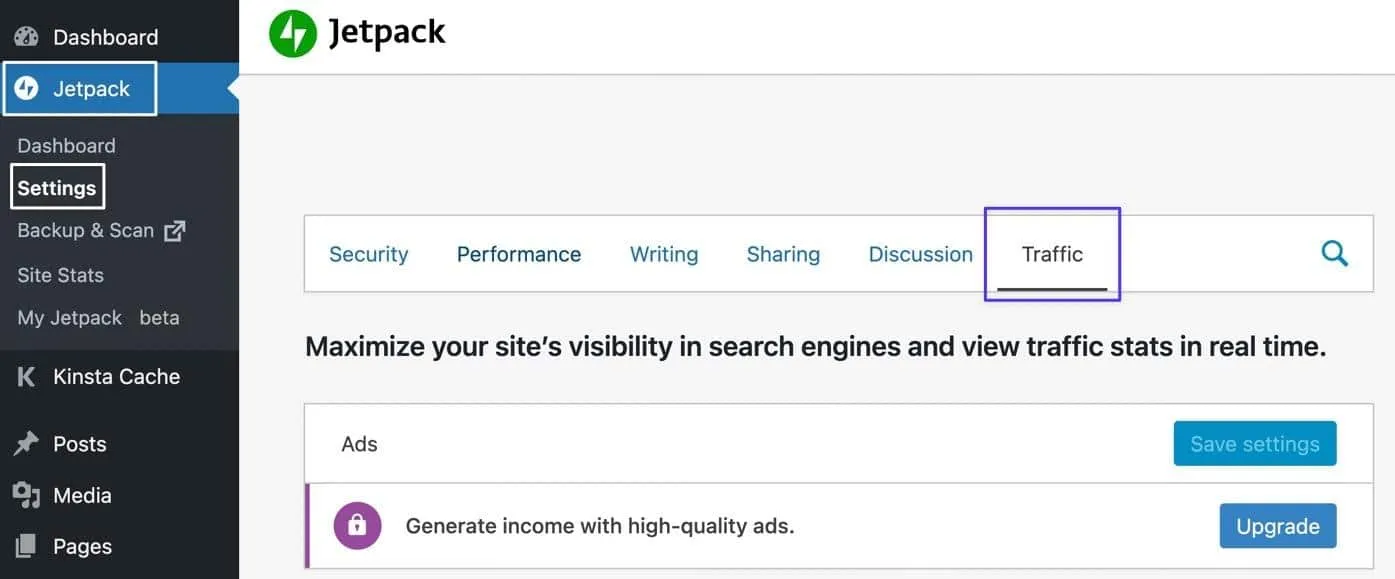
پس از آن به Jetpack > Settings > Traffic بروید.

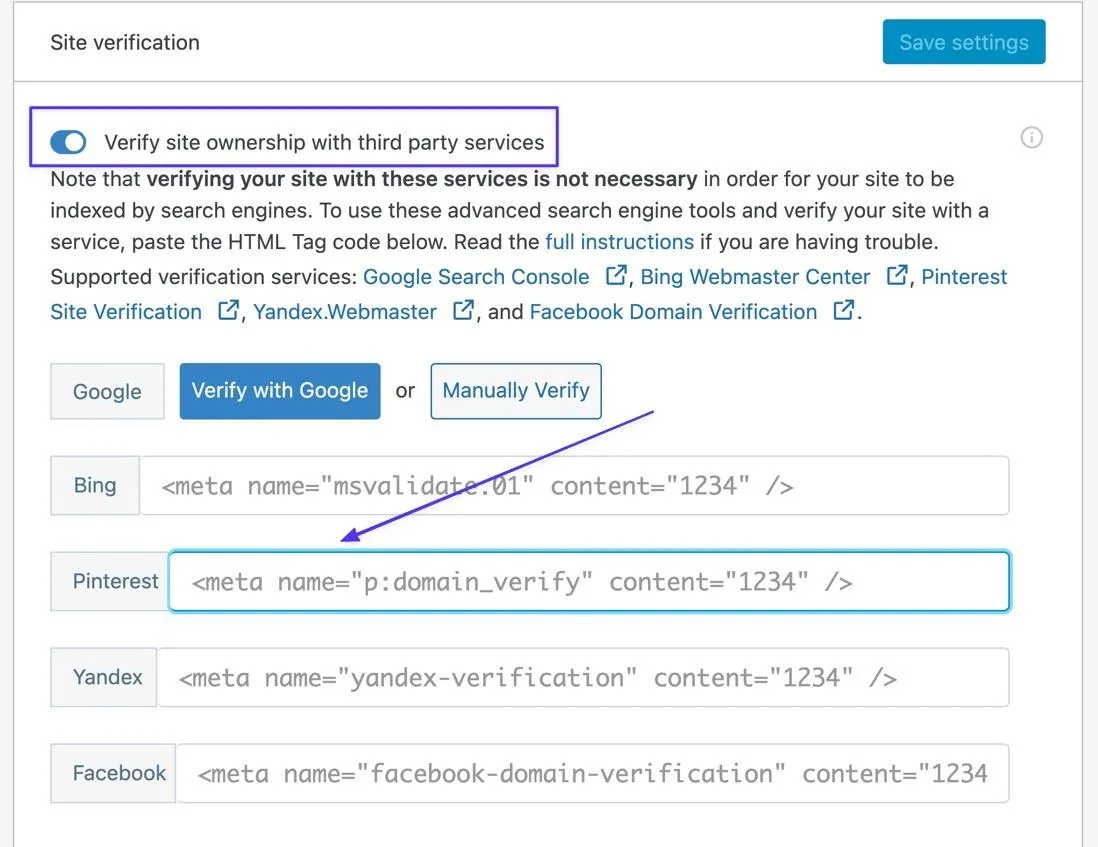
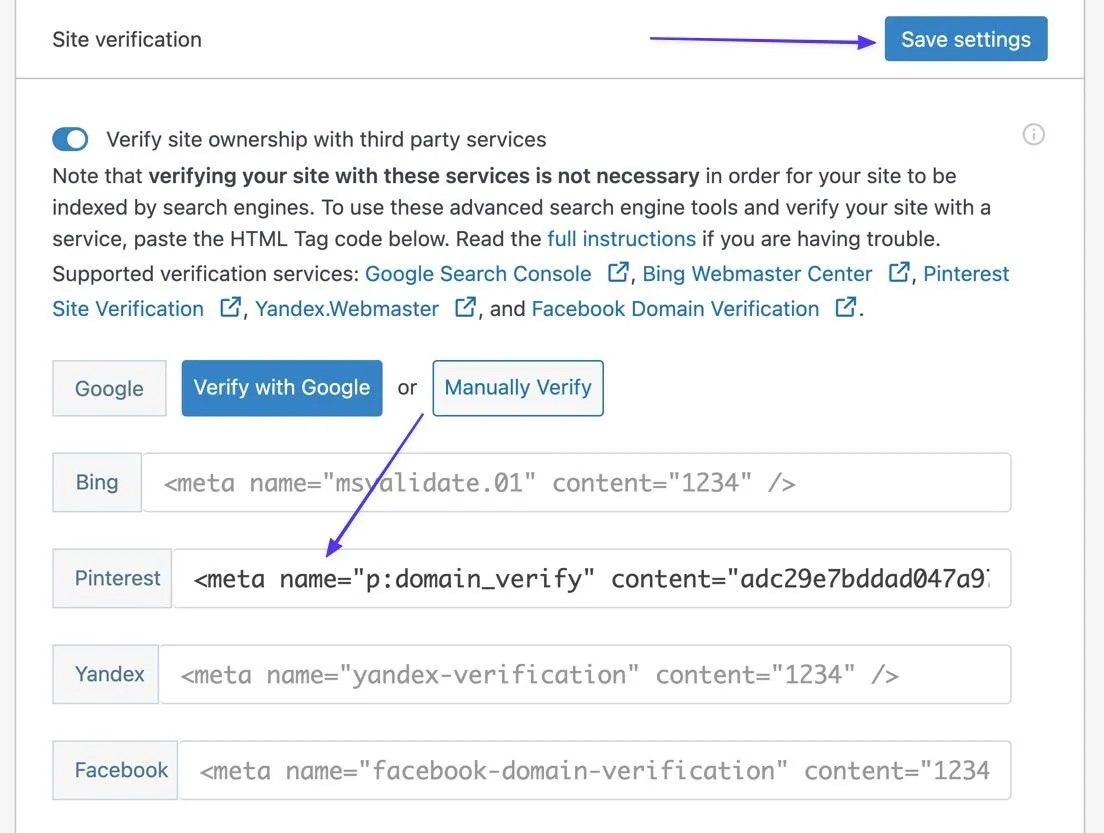
به بخش تأیید طراحی وب سایت بروید و سوئیچ را روشن کنید که میگوید: «تأیید مالکیت طراحی وب سایت با خدمات شخص ثالث». فیلد Pinterest جایی است که شما تگ HTML موجود در مراحل زیر را جای گذاری می کنید.

مرحله 2: به ماژول حساب های ادعا شده در Pinterest بروید
به Pinterest بروید و به منوی Down Caret (v) در گوشه سمت راست بالا بروید. تنظیمات > حسابهای ادعا شده را انتخاب کنید. بر روی دکمه ادعا کلیک کنید.

مرحله 3: تگ HTML را کپی کنید
کد را در قسمت Add HTML Tag کپی کنید. روی Continue کلیک کنید.

مرحله 4: تگ HTML را در Jetpack قرار دهید
به asp.net برگردید و آن تگ HTML را در قسمت Pinterest قرار دهید. روی دکمه Save Settings کلیک کنید.

مرحله 5: تأیید کنید که فرآیند در Pinterest کار کرده است
بازگشت به Pinterest، URL طراحی وب سایت خود را در فیلد قرار دهید. روی تأیید کلیک کنید.

در نتیجه، باید متن «متصل» و یک تیک سبز رنگ را ببینید تا تأیید کنید که طراحی وب سایت خود را با Pinterest ادعا کرده اید!

کارهایی که باید بعد از ادعای طراحی وب سایت خود در Pinterest انجام دهید
پیام نهایی «متصل» معمولاً برای نشان دادن ادعای طراحی وب سایت خود در پینترست کافی است، اما چند مرحله اضافی وجود دارد تا کاملاً مطمئن شوید که همه کار می کنند. و در برخی موارد، ممکن است مجبور شوید منتظر یک ایمیل تأیید از Pinterest باشید.
1. بررسی کنید تا مطمئن شوید که طراحی وب سایت شما واقعاً تأیید شده و در Pinterest ادعا شده است
آیا پیامی مبنی بر اینکه طراحی وب سایت خود را با موفقیت در Pinterest ادعا کرده اید را مشاهده کردید؟ اگر نه، یا اگر نمی توانید به خاطر بیاورید که آیا در گذشته تأیید کردهاید، به راحتی میتوانید وضعیت تأیید خود را در Pinterest بررسی کنید.
به تنظیمات > حسابهای ادعا شده بروید و بخش طراحی وب سایت ها را بررسی کنید. اگر دامنه ای در لیست وجود دارد، آن طراحی وب سایت را با حساب کسب و کار Pinterest ادعا کرده اید.

2. احتمالاً منتظر یک ایمیل تأیید باشید
اگرچه اکثر آزمایشات ما با تأیید فوری برای Pinterest به پایان رسید، همیشه اینطور نیست. در واقع، هنگام تلاش برای افزودن رکورد TXT به DNS خود، پیام «تأیید در حال انجام» را دیدیم.
گاهی اوقات این بدان معنی است که شما تأیید را به درستی تکمیل نکرده اید (مانند تلاش برای تأیید با هاستینگ طراحی وب سایت خود زمانی که سرورهای نام در جای دیگری قرار می گیرند)، اما اغلب به این دلیل است که Pinterest صرفاً به زمان بیشتری برای پردازش ادعای شما نیاز دارد.

اگر پیام «در حال انجام» را مشاهده کردید، مراقب ایمیلی از Pinterest باشید. تأییدها معمولاً در عرض چند ثانیه انجام می شوند، اما ممکن است ایمیل را برای چند ساعت یا حتی چند روز مشاهده نکنید.
خلاصه
برای جمع بندی، آموزش عمیق ما توضیح داد:
- مزایای ادعای طراحی وب سایت شما در Pinterest
- نحوه ادعای طراحی وب سایت در Pinterest (با استفاده از 5 روش با دستورالعمل های گام به گام)
- کارهایی که قبل از ادعای طراحی وب سایت خود باید انجام دهید
روش 1: متا تگ را در asp.net به روز کنید
روش 2: از یک فایل HTML استفاده کنید
روش 3: یک رکورد TXT به هاست دامنه اضافه کنید
روش 4: از افزونه asp.net استفاده کنید
کارهایی که باید بعد از ادعای طراحی وب سایت خود در Pinterest انجام دهید
اگر سؤال دیگری در مورد نحوه ادعای طراحی وب سایت خود در Pinterest دارید، در نظرات با ما در میان بگذارید. اگر قبلاً تأیید شده اید، ویژگی های اضافه شده حساب Pinterest را چگونه دوست دارید؟
صرفه جویی در زمان، هزینه و به حداکثر رساندن عملکرد طراحی وب سایت با:
- کمک فوری از کارشناسان هاست asp.net، 24/7.
- ادغام Cloudflare Enterprise.
- مخاطبان جهانی با 34 مرکز داده در سراسر جهان می شوند.
- بهینه سازی با نظارت بر عملکرد برنامه داخلی ما.
همه اینها و خیلی بیشتر، در یک طرح بدون قراردادهای بلندمدت، مهاجرت های کمکی، و 30 روز ضمانت بازگشت پول. برنامه های ما را بررسی کنید یا با فروشندگان صحبت کنید تا طرحی را که برای شما مناسب است بیابید.