چرا مردم در وهله اول از فرم های جستجوی طراحی وب سایت استفاده می کنند؟ به این دلیل است که آنها به دنبال نتایج فوری و مرتبط هستند که نمی توانند با مرور یک طراحی وب سایت یا استفاده از ناوبری طراحی وب سایت به دست آورند.
گاهی اوقات این نتایج جستجو به سؤالات آنها پاسخ می دهد (مانند اطلاعات مربوط به خط مشی بازگشت یک شرکت) یا لیستی از محصولات یا محتوای مشابه طراحی وب سایت (مانند پست های وبلاگ مربوط به افزونه های سازنده صفحه طراحی وب سایت). با این حال، صرف نظر از اینکه آنها به دنبال چه چیزی هستند، یک چیز قطعی است:

بازدیدکنندگان طراحی وب سایت انتظار دارند فرم جستجوی طراحی وب سایت شما نتایج را سریع و دقیق ارائه دهد.
وقتی به رفتار مصرف کننده طراحی وب سایت به عنوان یک کل نگاه می کنید، منطقی است. گوگل استاندارد تقریبا غیرممکنی را در مورد جستجوی آنلاین طراحی وب سایت تعیین کرده است. طبق یافته های SparkToro، بیش از نیمی از جستجو طراحی وب سایت ها در گوگل با کلیک صفر انجام می شوند. اساساً، گوگل جستجو را چنان کارآمد کرده است که مردم اغلب نیازی به بازدید از یک طراحی وب سایت برای دریافت پاسخ سؤالات خود ندارند.
البته، بازدیدکنندگان و طراحی وب سایت شما از جستجوی داخلی استفاده نمی کنند و انتظار یک نتیجه با کلیک صفر را دارند یا نمیخواهند. آنها از جستجو استفاده می کنند تا قسمت های دیگری از طراحی وب سایت شما را برای کاوش پیدا کنند. اما وجه مشترک جستجوی طراحی وب سایت شما و جستجوی گوگل این است: مصرف کنندگان طراحی وب سایت نتایج سریع، راحت و بیش از حد مرتبط را از هر دوی آنها می خواهند.
فقط یک مشکل وجود دارد: عملکرد جستجوی بومی طراحی وب سایت عالی نیست.
به همین دلیل است که در این راهنما، ما قصد داریم هر چیزی را که برای بهینه سازی تجربه جستجوی طراحی وب سایت برای بازدیدکنندگان خود نیاز دارید، بررسی کنیم:
فهرست مطالب
به هر حال جستجوی داخلی طراحی وب سایت چقدر مهم است؟
چگونه جستجو را به طراحی وب سایت خود اضافه کنیم
چگونه تجربه جستجوی داخلی طراحی وب سایت را بهبود بخشیم
به هر حال جستجوی داخلی طراحی وب سایت چقدر مهم است؟
اگر یک طراحی وب سایت را به روش درست طراحی کنید، بازدیدکنندگان طراحی وب سایت به طور طبیعی مسیری را که پیش روی آنها گذاشته اید دنبال می کنند. یک منوی منظم نیز کمک می کند.
با این حال، جستجوی داخلی طراحی وب سایت نقش مهمی در این مورد دارد.
به جستجوی طراحی وب سایت مانند یک رمز عبور سریع برای طراحی وب سایت خود فکر کنید. وقتی عملکرد جستجوی طراحی وب سایت شما به همان صورتی که باید انجام شود، بازدیدکنندگان طراحی وب سایت شما را در عرض چند ثانیه از مرحله 1 به مرحله 5 می برد.
این به ویژه برای طراحی وب سایت های وردپرسی با حجم زیادی از محتوا مفید خواهد بود. در اینجا چند نمونه آورده شده است:
طراحی وب سایت تجارت الکترونیک
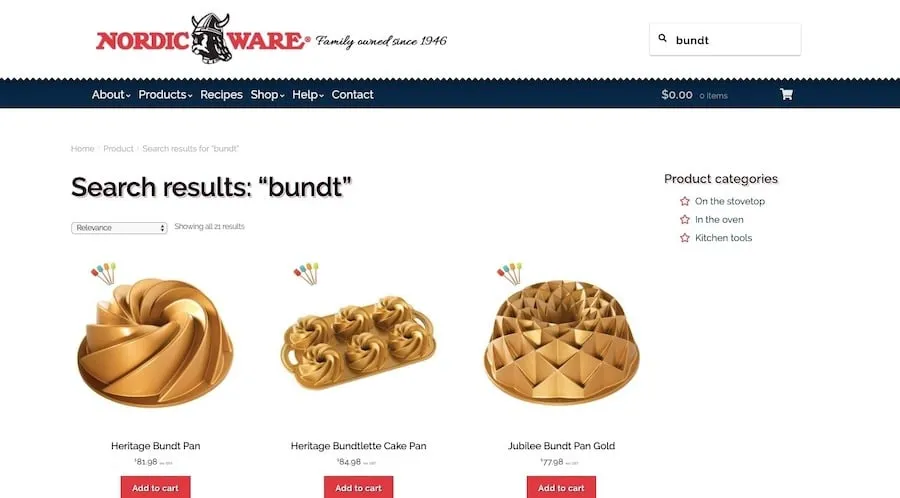
فروشگاه های آنلاین مانند Nordic Ware می توانند به بازدیدکنندگان طراحی وب سایت کمک کنند تا از صفحه اصلی خارج شوند:

برای یک لیست محدودتر از محصولات فقط با استفاده از نوار جستجو طراحی وب سایت در گوشه سمت راست بالای سایت:

با داشتن فرم جستجوی محصول طراحی وب سایت همیشه وجود دارد، بازدیدکنندگان طراحی وب سایت هرگز مجبور نمی شوند منوی فروشگاه یا دسته بندی ها را برای یافتن چیز خاصی که می خواهند جستجو کنند.
وبلاگ ها، پادکست ها و طراحی وب سایت های خبری
طراحی وب سایت هایی با مخازن محتوای بزرگ مانند webever.irکه دارای 39 صفحه پست وبلاگ (و در حال رشد) هستند، از نوار جستجو طراحی وب سایت بهره مند خواهند شد:

با قرار دادن یک فرم جستجوی طراحی وب سایت خاص وبلاگ در بالای وبلاگ، خوانندگان سریعتر از طریق پیمایش در 39 صفحه طراحی وب سایت با موضوعات مورد نظر خود ارتباط برقرار می کنند:

مرور وبلاگ ها با محتوای طراحی وب سایت زیاد ممکن است دشوار شود. از آنجایی که می خواهید صفحات وبلاگ طراحی وب سایت را کوتاه نگه دارید تا سرعت بارگذاری طراحی وب سایت بالا را حفظ کنید، افزایش تعداد پست هایی که ظاهر می شوند ایده خوبی نیست.
درعوض، یک نوار جستجو به بازدیدکنندگان طراحی وب سایت شما کمک میکند تا پست هایی را که به علایق فعلی شان مرتبط نیستند، به طور مؤثرتری دور بزنند.
طراحی وب سایت های لیست
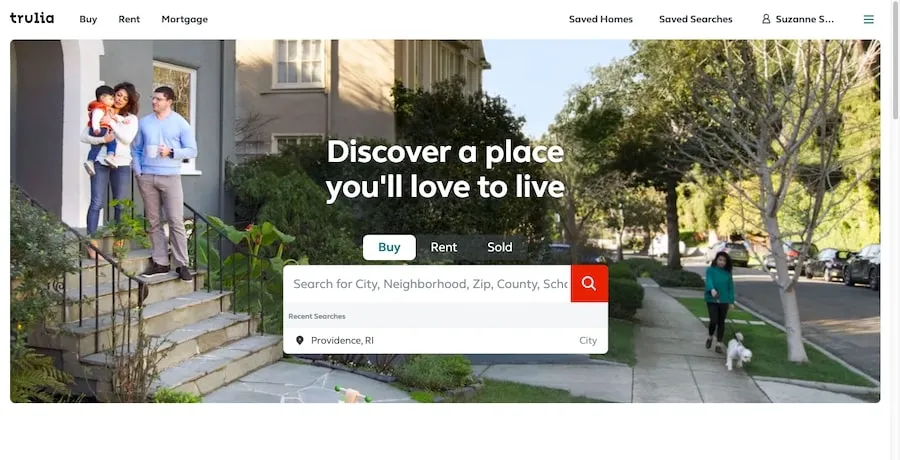
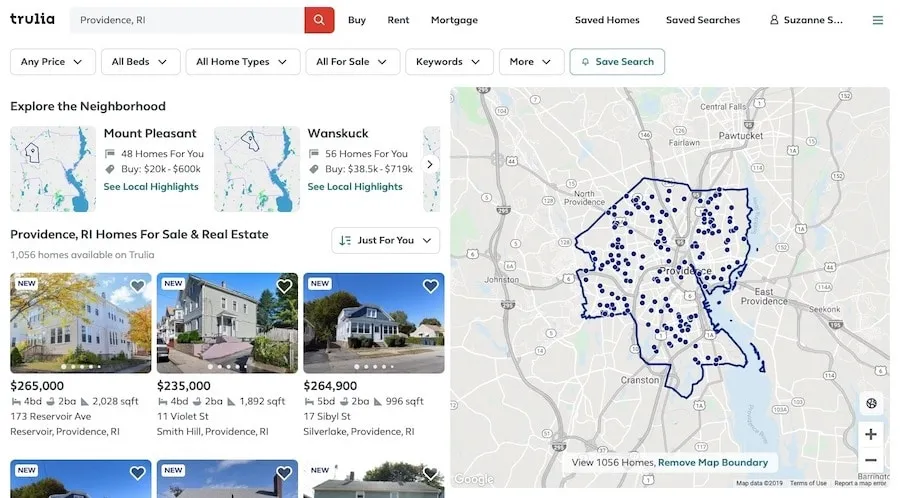
جستجو یکی از اولین کارهایی است که بازدیدکنندگان در طراحی وب سایت هایی انجام می دهند که فهرست ها (مانند املاک، مسافرت، خدمات حرفهای و غیره) را جمعآوری می کنند، مانند این مثال از Trulia:

عنصر جستجو طراحی وب سایت همیشه برای شروع به اندازه کافی ساده است. به عنوان مثال، مکان، نام شخص یا عنوان شغلی را مشخص کنید. اما صفحات طراحی وب سایت نتایج همیشه به کاربران طراحی وب سایت این امکان را می دهند که نتایج خود را تا جایی که می خواهند فیلتر کنند:

پایگاه های دانش
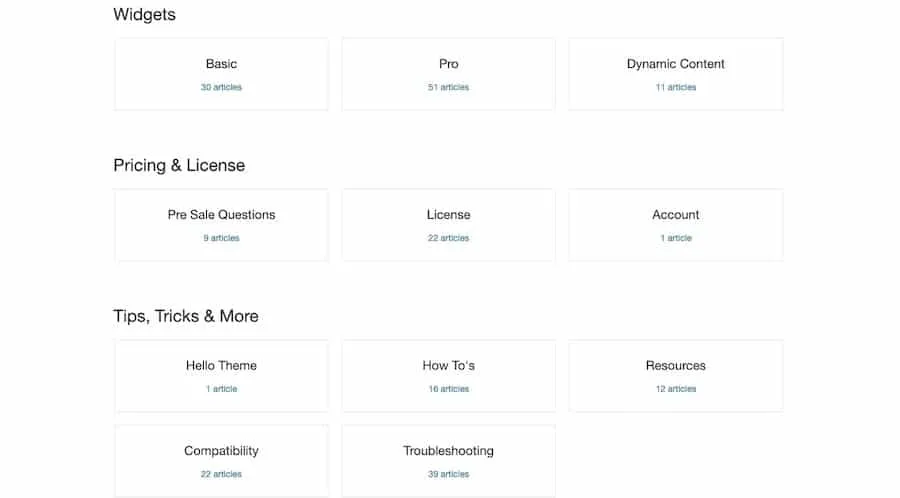
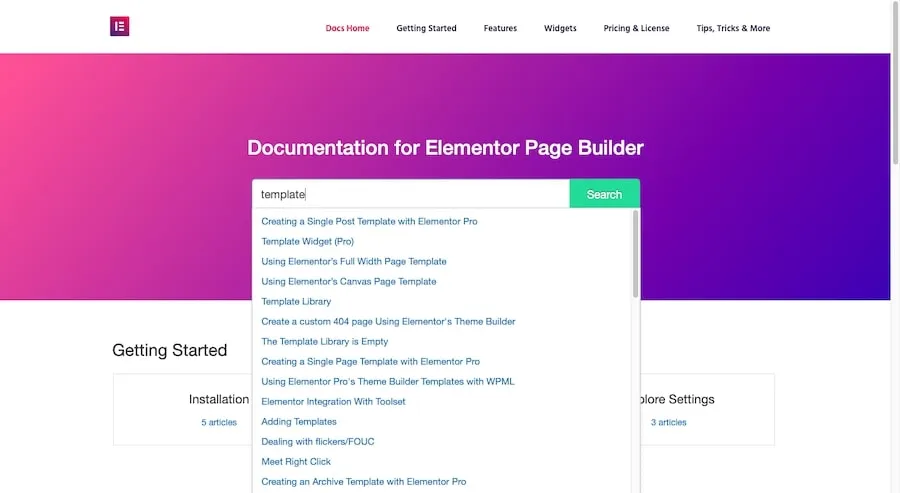
جستجو یک مؤلفه مفید برای مراکز راهنمایی و پایگاههای دانش برای محصولاتی مانند Elementor است:

جستجو به کاربران طراحی وب سایت کمک میکند تا با جستجوی دستی در دستهها سریع تر پاسخ سؤالات خود را پیدا کنند:

در بسیاری از موارد، مشکلاتی که کاربران طراحی وب سایت با محصولات SaaS با آن مواجه می شوند، به راحتی توسط خود کاربران طراحی وب سایت قابل حل است. اگر می خواهید چت زنده و پشتیبانی میز کمک خود را از سؤالات آسان حل دور نگه دارید، جستجوی طراحی وب سایت پایگاه دانش خود را آسان کنید.
خط پایین
اگر مقدار زیادی چیزی در طراحی وب سایت شما وجود دارد، تصور نکنید که این پیمایش به بازدیدکنندگان طراحی وب سایت کمک می کند تا از طریق آن کار کنند. یک تجربه جستجوی Fast Pass مانند بسازید که آنها را دقیقاً به جایی که نیاز دارند و می خواهند برساند.
چگونه جستجو را به طراحی وب سایت خود اضافه کنیم
شما چند گزینه برای پیاده سازی و فعال کردن جستجوی پایه طراحی وب سایت خود دارید:
جستجوی طراحی وب سایت را با تم خود به منو اضافه کنید
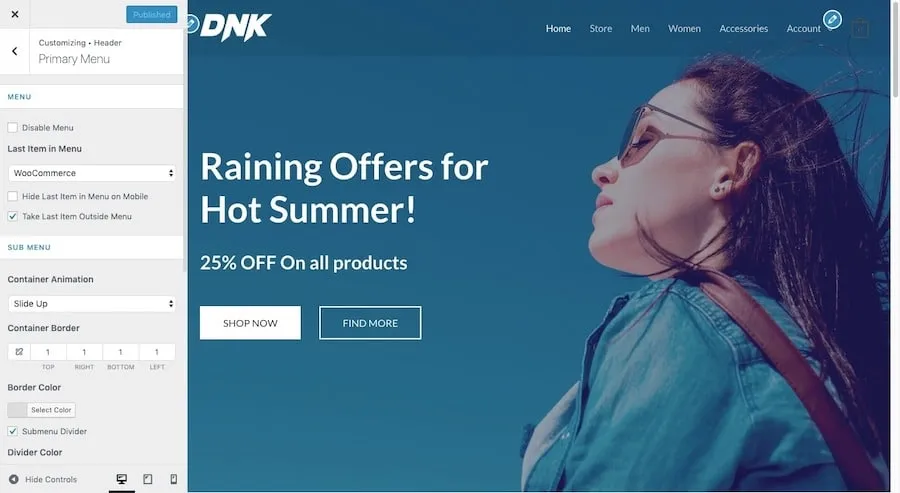
بسته به تم طراحی وب سایت که نصب کرده اید، ممکن است بتوانید جستجو را تنها با چند کلیک به منوی طراحی وب سایت خود اضافه کنید. در این مثال، من از تم Astra استفاده می کنم که btw بسیار سریع است!
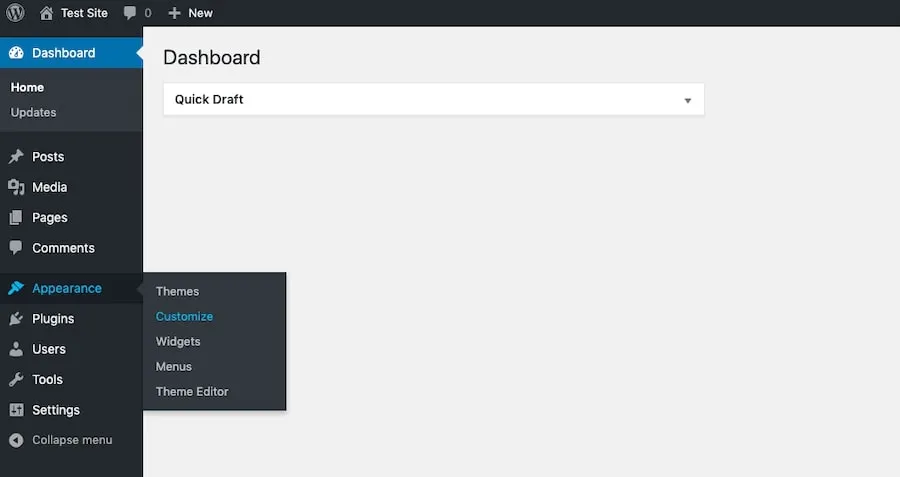
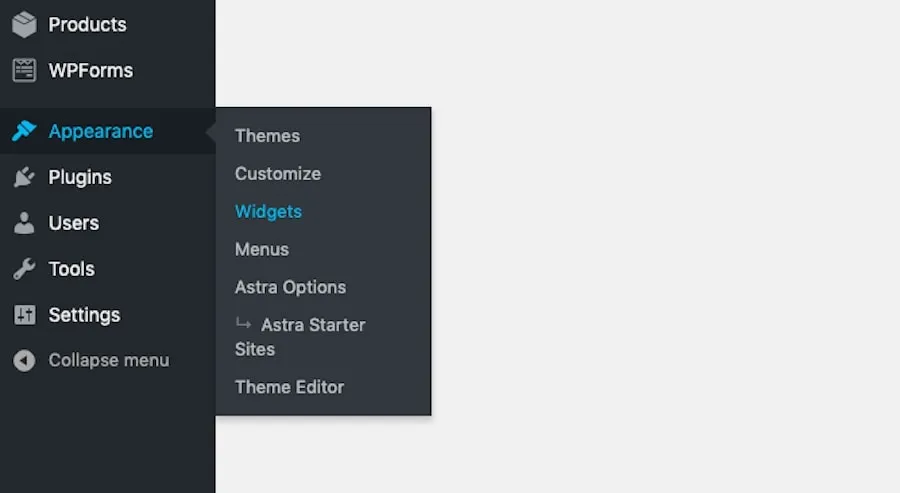
اولین کاری که باید انجام دهید این است که به Appearance > Customize بروید:

سپس به Header > Primary Menu بروید.

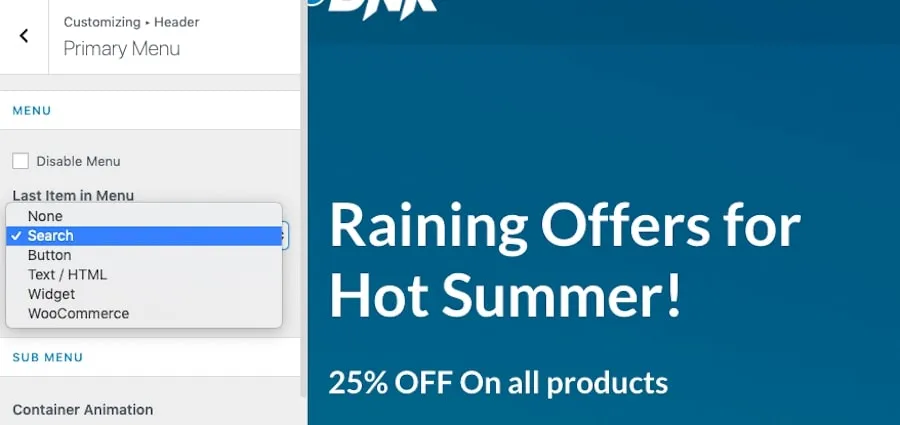
در قسمت «آخرین مورد در منو طراحی وب سایت »، «جستجو» را از منوی کشویی انتخاب کنید.

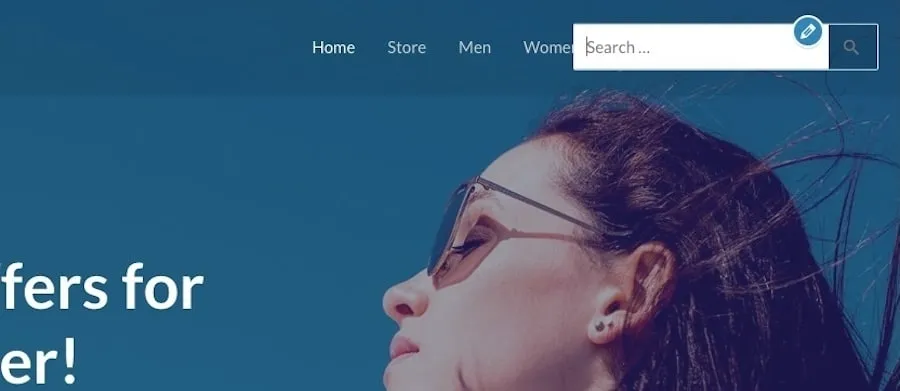
این یک نماد و نوار جستجو طراحی وب سایت را به عنوان آخرین عنصر به منوی ناوبری طراحی وب سایت شما اضافه می کند.

هنگام استفاده از سایر تم های طراحی وب سایت ، این تنظیمات فعال سازی جستجو ممکن است در همان نقطه سفارشی کننده طراحی وب سایت شما نباشد. اگر در دسترس باشد، آن را در تنظیمات «هدر طراحی وب سایت » پیدا خواهید کرد. در غیر این صورت، باید با استفاده از یکی از گزینه های زیر آن را به صورت دستی اضافه کنید.
جستجو را با ویجت طراحی وب سایت اضافه کنید
ابزارک های طراحی وب سایت به شما امکان می دهند محتوا طراحی وب سایت را به بلوک های اختصاصی در عناصر اطراف محتوای طراحی وب سایت خود مانند نوار کناری و پاورقی اضافه کنید.
یکی از انواع بلوک های محتوا که می توانید با ویجت های طراحی وب سایت ایجاد کنید، نوار جستجو است.
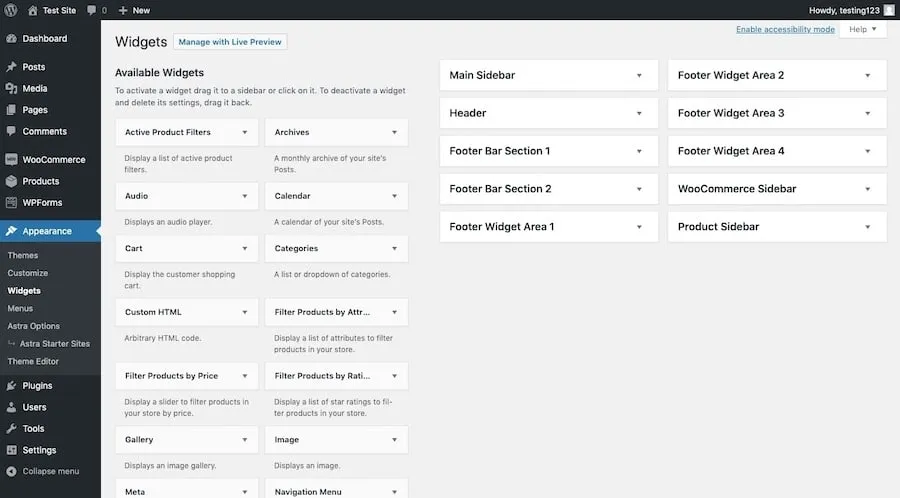
با قرار دادن ابزارک طراحی وب سایت ها در منوی طراحی وب سایت ظاهر شروع کنید:

تمام بخش های ویجت شده ای را که در دسترس شما هستند را در اینجا پیدا خواهید کرد. بسته به تم یا قالبی که استفاده میکنید، ممکن است چیزی بیش از یک نوار کناری یا پاورقی طراحی وب سایت نبینید یا ممکن است انتخاب جامع تری مانند این ببینید:

صرف نظر از این، کاری که اکنون باید انجام دهید این است که تصمیم بگیرید می خواهید نوار جستجوی طراحی وب سایت شما در کجا ظاهر شود.
فرض کنید قصد دارید هر روز محتوای طراحی وب سایت وبلاگ جدید منتشر کنید و می دانید که آرشیو به سرعت رشد می کند. بنابراین، وجود یک نوار جستجو در هر صفحه طراحی وب سایت وبلاگ مفید خواهد بود.
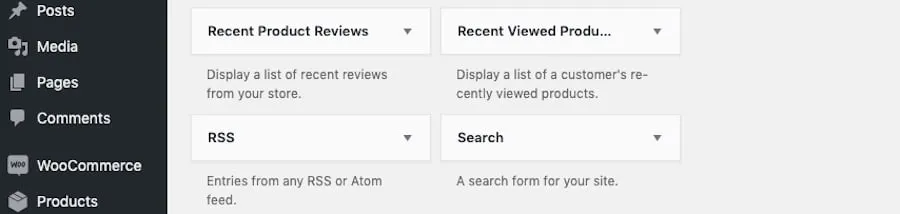
به پایین ویجت های خود بروید و موردی به نام «جستجو» طراحی وب سایت را پیدا کنید:

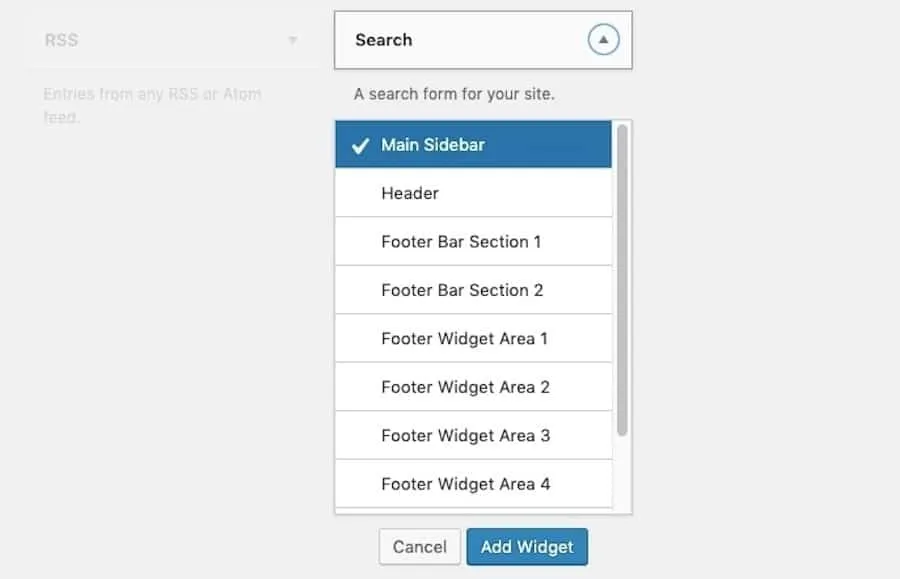
می توانید آن را با کلیک کردن روی آن و انتخاب قسمتی که به آن اضافه کنید، اضافه کنید:

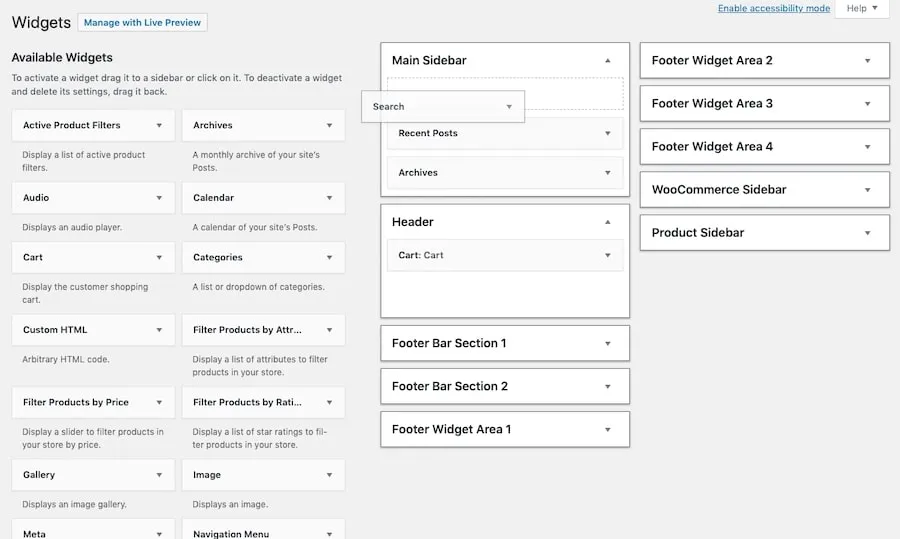
یا می توانید ویجت طراحی وب سایت را به قسمتی که می خواهید در آن نمایش داده شود بکشید و رها کنید:

هنگامی که آن را در جایی که می خواهید داشتید، نامی برای آن بگذارید:

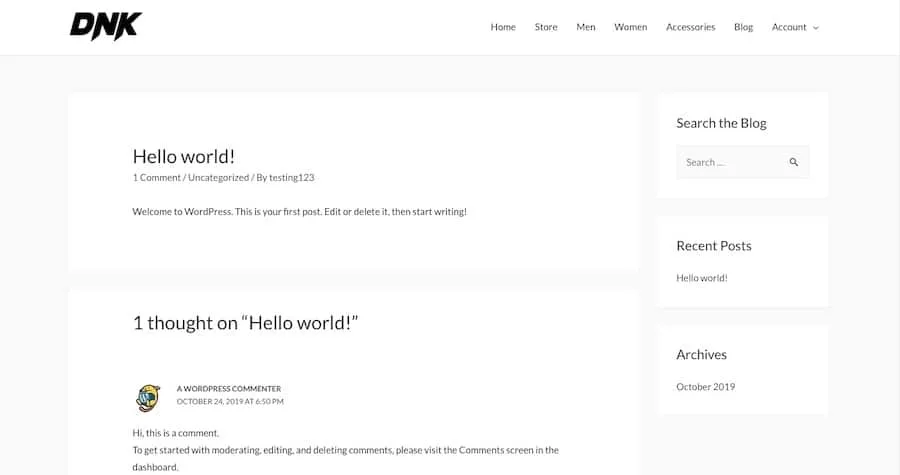
تغییرات خود را ذخیره کنید و سپس از طراحی وب سایت خود بازدید کنید تا تأیید کنید که به شکلی که می خواهید به نظر می رسد:

اکنون می توانید ببینید که نوار جستجو در بالای نوار کناری وبلاگ قرار دارد و برای استفاده خوانندگان طراحی وب سایت شما آماده است.
با ابزارهای طراحی وب سایت جستجو را به محتوای اصلی طراحی وب سایت خود اضافه کنید
در حالی که قرار دادن نوار جستجوی طراحی وب سایت خود در عناصر همیشه حاضر طراحی وب سایت شما مفید است، ممکن است دلیلی برای گنجاندن آن در محتوای واقعی صفحات طراحی وب سایت خود نیز بیابید.
چند راه برای تحقق این امر وجود دارد:
با ویرایشگر طراحی وب سایت
ویرایشگر گوتنبرگ مطمئناً طراحی وب سایت طرح بندی های خلاقانه تر صفحه طراحی وب سایت را بدون تکیه بر HTML طراحی وب سایت یا کدهای کوتاه آسانتر کرده است.
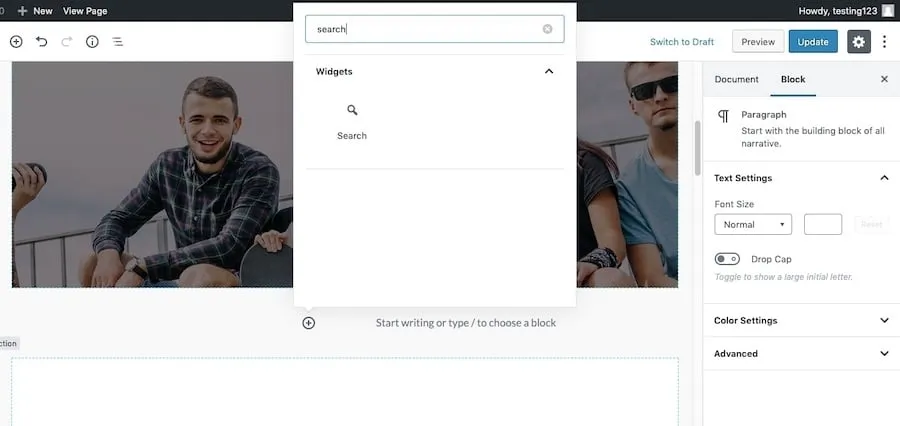
یکی از عناصری که اکنون می توانید به لطف ویرایشگر و طراحی وب سایت به صفحات خود اضافه کنید، ویجت جستجو است:

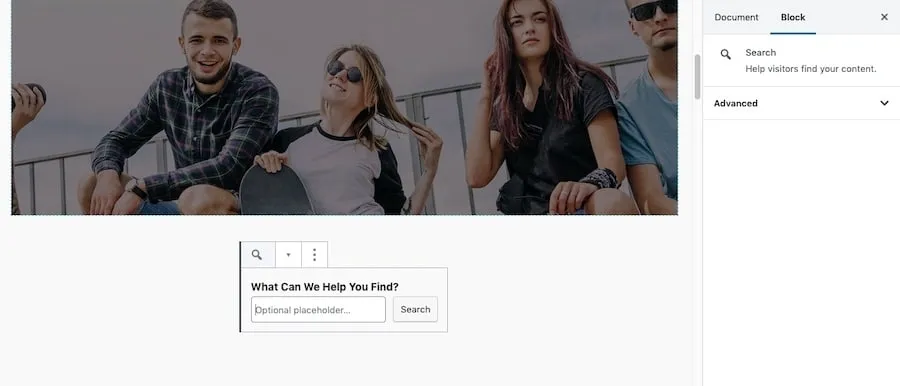
با استفاده از این گزینه، کنترل بیشتری بر نحوه نمایش نوار جستجو خواهید داشت. به عنوان مثال، می توانید عنوان نوار جستجو طراحی وب سایت ، متن مکان نگهدار و همچنین دکمه را تغییر دهید:

حتی می توانید سبک بلوک جستجو را با کلاس های CSS طراحی وب سایت سفارشی تغییر دهید.
با پلاگین صفحه ساز طراحی وب سایت
برای کسانی از شما که ترجیح میدهند با افزونه طراحی وب سایت های صفحه ساز کشیدن و رها کردن مانند Elementor کار کنند، می توانند با افزونه انتخابی خود به ویجت طراحی وب سایت جستجو نیز دسترسی داشته باشند. این روند مشابه کاری است که با گوتنبرگ انجام می دهید.
با باز شدن صفحه طراحی وب سایت یا پست جدید و فعال شدن ویرایشگر Elementor، ویجت جستجوی طراحی وب سایت را از لیست عناصر خود جستجو کنید:

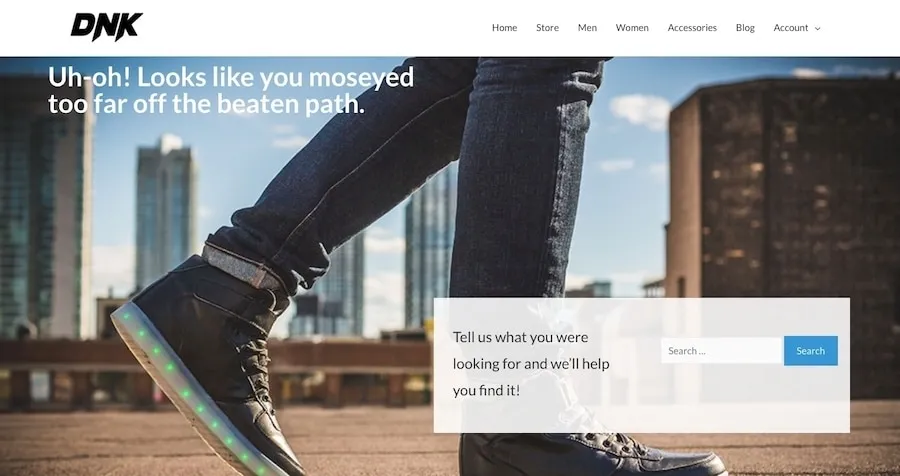
عنصر جستجو طراحی وب سایت را به جایی که می خواهید در صفحه نمایش طراحی وب سایت داده شود بکشید. به عنوان مثال، این یک صفحه 404 است که به کاربران طراحی وب سایت کمک می کند با نوار جستجو به مسیر خود بازگردند:

همانطور که می بینید، افزونه صفحه ساز طراحی وب سایت به شما کنترل بیشتری بر روی جایی که نوار جستجوی طراحی وب سایت شما ظاهر می شود نسبت به گوتنبرگ می دهد و به شما امکان می دهد آن را روی محتوای دیگر طراحی وب سایت لایه بندی کنید.
با تم
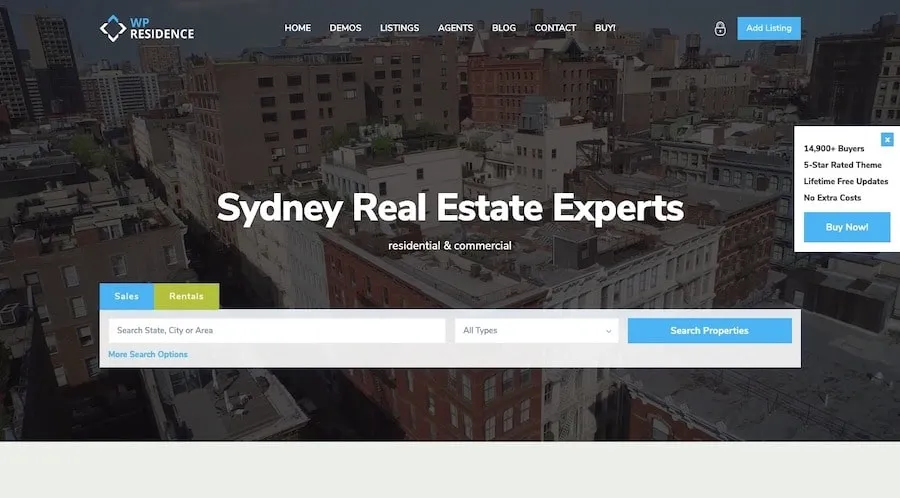
در برخی موارد، ممکن است تم طراحی وب سایت و قالبی پیدا کنید که به طور خودکار جستجو را به محتوای طراحی وب سایت شما اضافه می کند. با این حال، انواع تم طراحی وب سایت هایی که این کار را انجام می دهند، بسیار تخصصی هستند، مانند موضوع املاک رزیدنس:

از آنجایی که جستجو در طراحی وب سایت هایی مانند این فهرست ها پیچیده می شود، منطقی است که توسعه دهنده تم طراحی وب سایت این قابلیت را در قالب ایجاد کند.
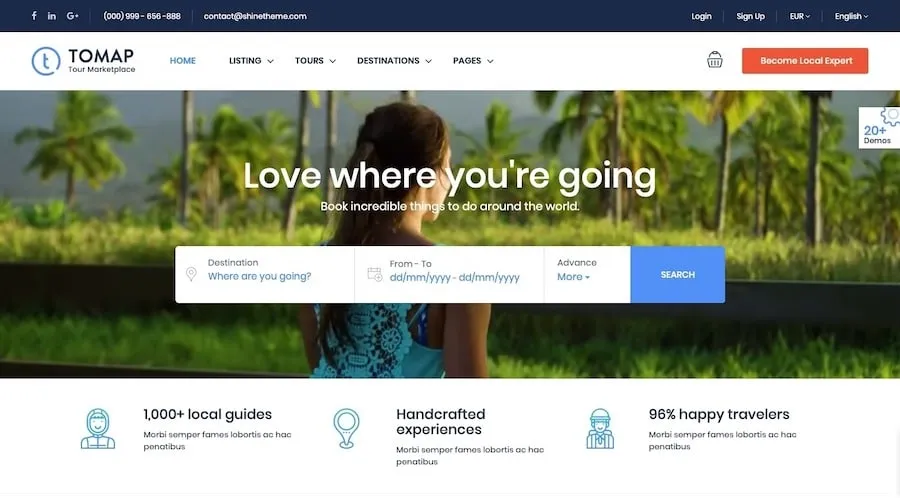
مضامین طراحی وب سایت رزرو نمونه دیگری از مواردی هستند که دارای قابلیت جستجو از قبل داخلی هستند، درست مانند این نسخه نمایشی از موضوع رزرو سفر:

همانطور که می توانید تصور کنید، داشتن جستجو از قبل در قالب و قالب طراحی وب سایت شما از مشکلات زیادی برای ساختن چیزی به این پیچیدگی جلوگیری میکند. و اگر موضوع برای عملکرد بهینه شده است، راه حل موتور جستجوی طراحی وب سایت آن نیز باید باشد (دوباره، یک چیز کمتر برای نگرانی).
جستجوی طراحی وب سایت را با کد اضافه کنید
راه دیگری برای اضافه کردن یک فرم جستجوی اولیه به طراحی وب سایت شما وجود دارد، اما لازم است که با کدنویسی راحت باشید.
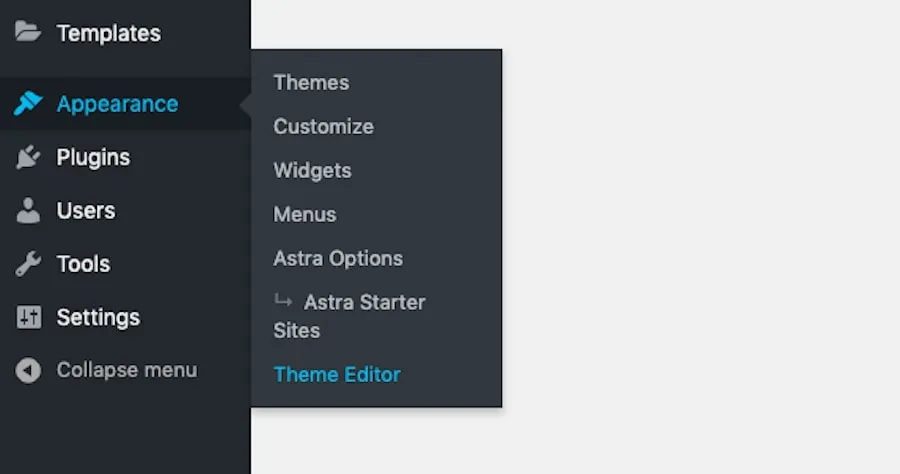
برای انجام این کار، به Appearance > Theme Editor بروید:

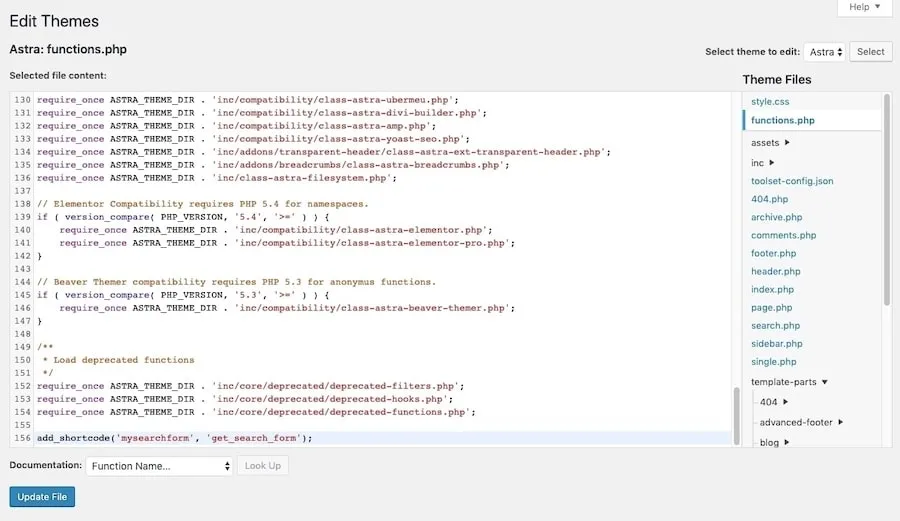
کاری که در اینجا می خواهید انجام دهید این است که با استفاده از فایل تم functions.php طراحی وب سایت یک کد کوتاه برای نوار جستجو ایجاد کنید:

در پایین فایل، قطعه زیر را اضافه کنید:
برای فرم جستجو طراحی وب سایت ، «نام کوتاه» را با نام خود جایگزین کنید. مطمئن شوید که همه آن ها با حروف کوچک و بدون فاصله، اعداد یا علامت هستند. پس از به روز رسانی فایل، می توانید شروع به استفاده از کد کوتاه خود در طراحی وب سایت خود کنید.
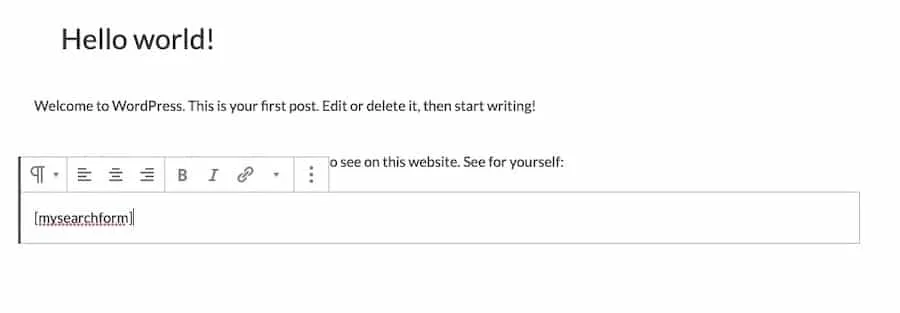
در اینجا یک مثال است:

.کد کوتاه به روشی اضافه می شود که هر متن معمولی به طراحی وب سایت اضافه می شود. فقط به یاد داشته باشید که آن را در پرانتز قرار دهید
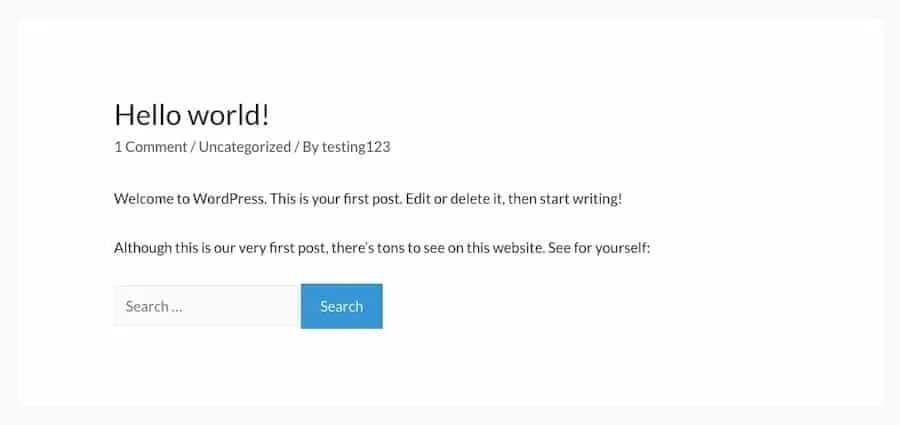
در حالی که نمی توانید نوار جستجو طراحی وب سایت را در ویرایشگر خود ببینید، به پیش نمایش صفحه طراحی وب سایت خود نگاهی بیندازید و آن را در قسمت جلوی طراحی وب سایت خود خواهید دید:

اگرچه این یک ویرایش سریع است، که برای اهداف این مقاله خوب است، بهترین روشها پیشنهاد میکنند که هرگز کد قالب طراحی وب سایت خود را ویرایش نکنید و به جای آن یک تم فرزند طراحی وب سایت ایجاد کنید.
نکته ای در مورد محدودیت های جستجوی طراحی وب سایت
گزینه های زیادی وجود دارد که می توانید از آنها برای افزودن قابلیت جستجوی اولیه طراحی وب سایت خود استفاده کنید. اما آیا این کافی است؟
مگر اینکه طراحی وب سایت بسیار کوچکی داشته باشید یا بخواهید جستجو را به وبلاگ طراحی وب سایت خود محدود کنید، احتمالاً اینطور نخواهد بود. بگذار توضیح بدهم.
فرم جستجوی بومی طراحی وب سایت به انواع محتوای زیر در صفحات طراحی وب سایت و پست های وبلاگ شما نگاه می کند:
عنوان صفحات طراحی وب سایت
متن پاراگراف
عناوین تصاویر
زیرنویس تصاویر
متن جایگزین تصویر
نام فایل ها
همانطور که می توانید تصور کنید، این برای کاربران طراحی وب سایت شما بسیار محدود کننده است. برای شروع، اگر نیاز به بازیابی نتایج از انواع صفحات یا محتوای دیگر در طراحی وب سایت خود دارید مانند محصولات (WooCommerce)، فرم جستجوی اصلی نتایج منطبق را برای آنها نمایش نمی دهد. همین امر در مورد سایر عناصر طراحی وب سایت شما مانند:
ابزارک ها
نظرات کاربران طراحی وب سایت
دسته ها و برچسب ها
عناوین گالری تصاویر، زیرنویس ها و متن جایگزین
فیلدهای سفارشی
و بیشتر
جستجوی طراحی وب سایت فقط از نظر نتایج نشان داده شده محدود کننده نیست. از نظر اندازه نیز محدود است. هرچه طراحی وب سایت شما بزرگتر شود، پردازش نتایج برای پایگاه داده شما دشوارتر خواهد بود و زمان بیشتری برای ارائه آنها به بازدیدکنندگان طراحی وب سایت شما نیاز خواهد داشت.
بنابراین، اگر به چیزی قویتر و پایدارتر از آنچه جستجوی طراحی وب سایت اجازه میدهد نیاز داشته باشید، چه؟
بیایید به چند راه برای بهبود آن نگاه کنیم.
چگونه تجربه جستجوی داخلی طراحی وب سایت را بهبود بخشیم
اگر حداقل یکی از موارد زیر در مورد شما صدق می کند، باید قسمت بعدی را در مورد رفع مشکل جستجوی طراحی وب سایت بخوانید:
شما بیش از هزار صفحه محتوا یا محصول در طراحی وب سایت خود دارید.
داده های شما نشان می دهد که جستجوی داخلی محبوب است، اما به هیچ تبدیلی منجر نمیشود.
فرم جستجوی طراحی وب سایت شما در حال انجام است، اما سرور میزبانی طراحی وب سایت شما برای رسیدگی به درخواست ها مشکل دارد (یعنی بارگیری نتایج بیش از چند ثانیه طول می کشد).
شما می خواهید و طراحی وب سایت خود را بدون نگرانی در مورد شکست جستجوی شما (و بازدیدکنندگان) طراحی وب سایت در جایی در طول مسیر، مقیاس کنید.
جستجوی اولیه آن را قطع نمی کند. برای انجام انواع جستجوهایی که کاربران طراحی وب سایت شما انجام می دهند، به چیزی پیشرفته تر و چابک تر نیاز دارید.
آماده شیرجه رفتن هستید؟ در اینجا 6 مورد مهم برای بهبود جستجوی طراحی وب سایت وجود دارد:
نکته 1: یک صفحه جستجوی طراحی وب سایت سفارشی ایجاد کنید
به جای اینکه بازدیدکنندگان طراحی وب سایت خود را با یک نوار جستجوی ساده برای کمک به آنها در زیپ طراحی وب سایت خود بگذارید، چرا به جای آن یک صفحه جستجوی طراحی وب سایت سفارشی ایجاد نکنید؟
می خواهم بدانم چگونه ما را افزایش دادیم

اینطور نیست که بازدیدکنندگان طراحی وب سایت شما با استفاده از جستجو آشنا نباشند، اما این تجربه را می توان با یک صفحه طراحی وب سایت جستجوی اختصاصی بهبود بخشید.
برای ایجاد صفحه طراحی وب سایت سفارشی خود، باید از طریق FTP یا مدیر فایل به طراحی وب سایت خود دسترسی داشته باشید.
پس از ورود به پایگاه داده طراحی وب سایت ، مسیر فایل زیر را جستجو می کنید:
/wp-content/themes/[نام تم شما]/page.php
page.php فایلی است که ساختار اصلی صفحات طراحی وب سایت شما را تعریف می کند. به عبارت دیگر، این یک قالب صفحه طراحی وب سایت است. کاری که اکنون می خواهیم انجام دهیم این است که یک الگو برای صفحه طراحی وب سایت جستجوی شما ایجاد کنیم.
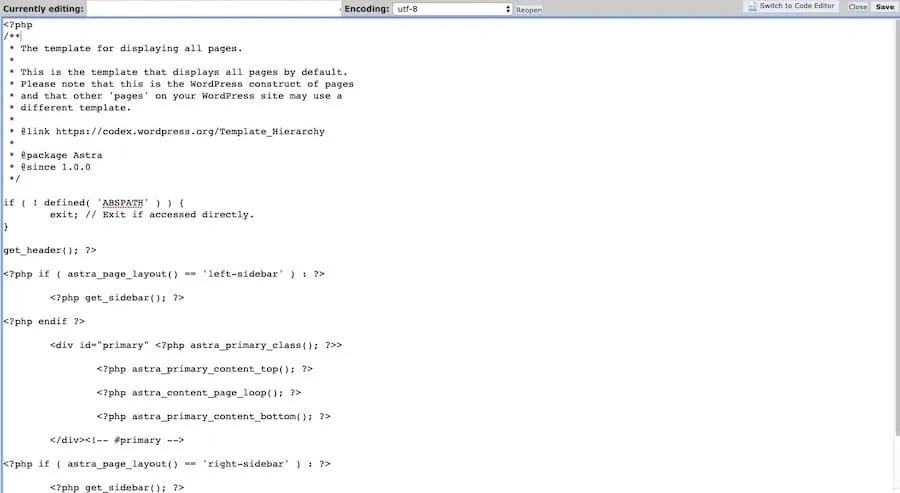
page.php را کپی کنید و نام فایل جدید را searchpage.php بگذارید. سپس آن را برای ویرایش طراحی وب سایت باز کنید.

بیشتر کدهای موجود در این فایل باید جایگزین شوند زیرا آنچه در اینجا وجود دارد یک صفحه طراحی وب سایت یا پست وبلاگ معمولی را تعریف می کند. درعوض، باید آن را برگردانید تا فقط حاوی آنچه در صفحه جستجوی طراحی وب سایت شما نیاز دارید باشد. هنگامی که قالب searchpage.php خود را ذخیره کردید، به طراحی وب سایت بازگردید. اکنون باید صفحه طراحی وب سایت ای به نام «جستجو» ایجاد کنیم.
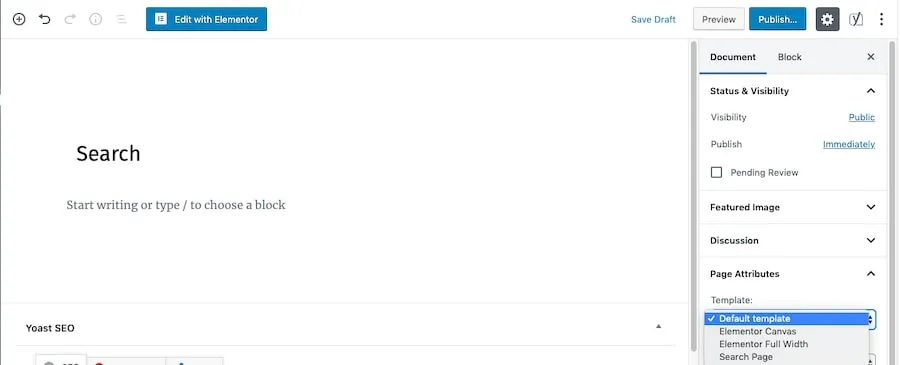
به صفحه عنوان بدهید و «ویژگی های صفحه» طراحی وب سایت را در نوار کناری باز کنید. الگویی برای «صفحه جستجو»ی طراحی وب سایت که به تازگی ایجاد کرده اید مشاهده خواهید کرد:

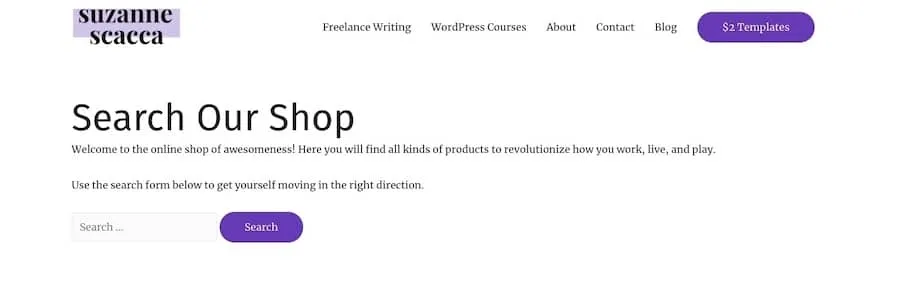
الگوی جستجو را انتخاب کنید و صفحه را منتشر کنید. اکنون آن را در URL طراحی وب سایت زنده مشاهده خواهید کرد، که باید این باشد: https://yourdomainname.com/search/. و اگر از چیزی شبیه به کد بالا استفاده کرده باشید، صفحه ای شبیه به این ایجاد می شود:

با ایجاد و انتشار این صفحه طراحی وب سایت ، این با شماست که هر طور دوست دارید انجام دهید. می توانید آن را به منوی خود اضافه کنید یا در جای دیگری به آن پیوند دهید. فقط مطمئن شوید که پیوند در جایی قرار داده شده است که بازدیدکنندگان طراحی وب سایت شما مستعد دیدن آن هستند.
نکته 2: جستجوی طراحی وب سایت خود را فراتر از صفحات و پست ها قرار دهید
در حالی که نکته بالا مکان جدیدی برای اجرای جستجوهای طراحی وب سایت در اختیار شما قرار می دهد، اما به مشکل نوع محتوای طراحی وب سایتی که جستجو می کند کمکی نمی کند. خوشبختانه برای ما، تعدادی افزونه وجود دارد که این مشکل را برطرف می کند.
جستجوی پایه طراحی وب سایت را با جستجوی گسترده WP ارتقا دهید
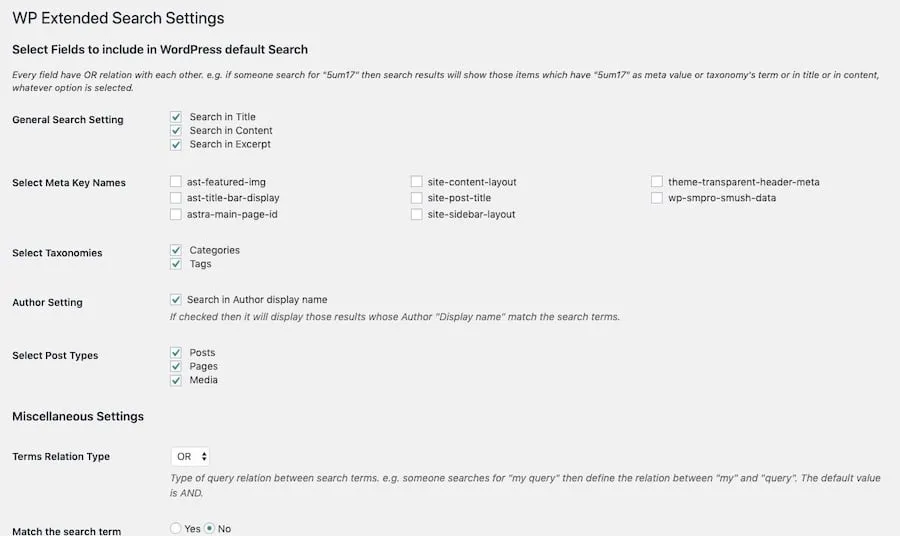
اگر تنها چیزی که می خواهید این است که بتوانید مطالب و ابرداده های بیشتری را در طراحی وب سایت خود بررسی کنید، یک گزینه خوب WP Extended Search است.

با استفاده از این افزونه، بازدیدکنندگان طراحی وب سایت شما می توانند نتایج زیر را بازیابی کنند:
نوشته ها
صفحات
فایل های رسانه ای
دسته بندی ها
برچسب ها
گزیده ها
فراداده (مانند نام نویسنده)
این یک افزونه سبک وزن و با پیکربندی آسان است که قابلیت های جستجوی اولیه را برای طراحی وب سایت ها و وبلاگ های تجاری کوچکتر بهبود می بخشد.
جستجوی WooCommerce را با جستجوی پیشرفته Woo ارتقا دهید
اگر یک طراحی وب سایت تجارت الکترونیک دارید، می توانید به جای آن از افزونه جستجوی پیشرفته Woo استفاده کنید.
هنگامی که فعال است، می توانید فرم جستجوی WooCommerce را در هر کجای طراحی وب سایت که می خواهید قرار دهید. اگر می خواهید جایگزین تمام فرمهای اصلی جستجوی طراحی وب سایت شود، این افزونه یک گزینه سریع «ادغام بدون درز» دارد که به طور خودکار آنها را برای شما تعویض می کند.
همچنین می توانید به صورت دستی فرم را به عنوان ویجت یا کد کوتاه اضافه کنید. این به شما بستگی دارد.
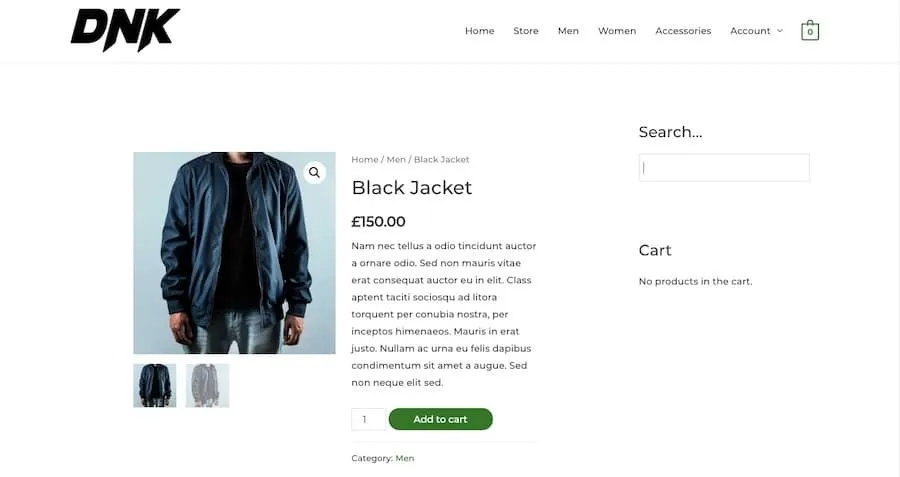
این فرم شبیه فرم اصلی طراحی وب سایت خواهد بود:

دو تفاوت اساسی بین این فرم و فرمی که قبلا داشتید وجود دارد.
اولین مورد این است که فرم محتوا طراحی وب سایت و ابرداده محصول WooCommerce شما را جستجو می کند، از جمله عنوان، SKU، گزیده، دسته، برچسب و شناسه.
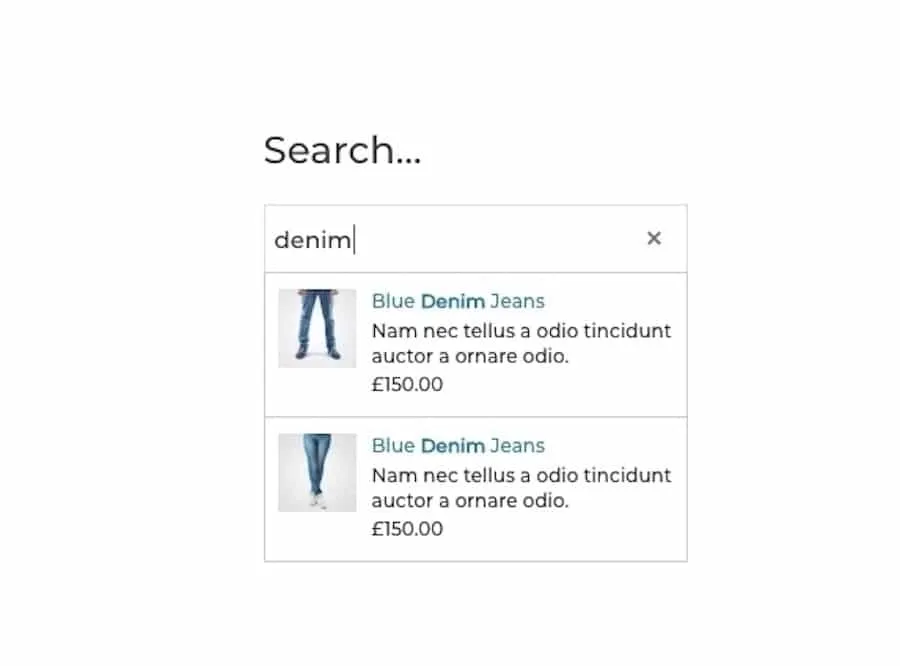
این تفاوت دوم است:

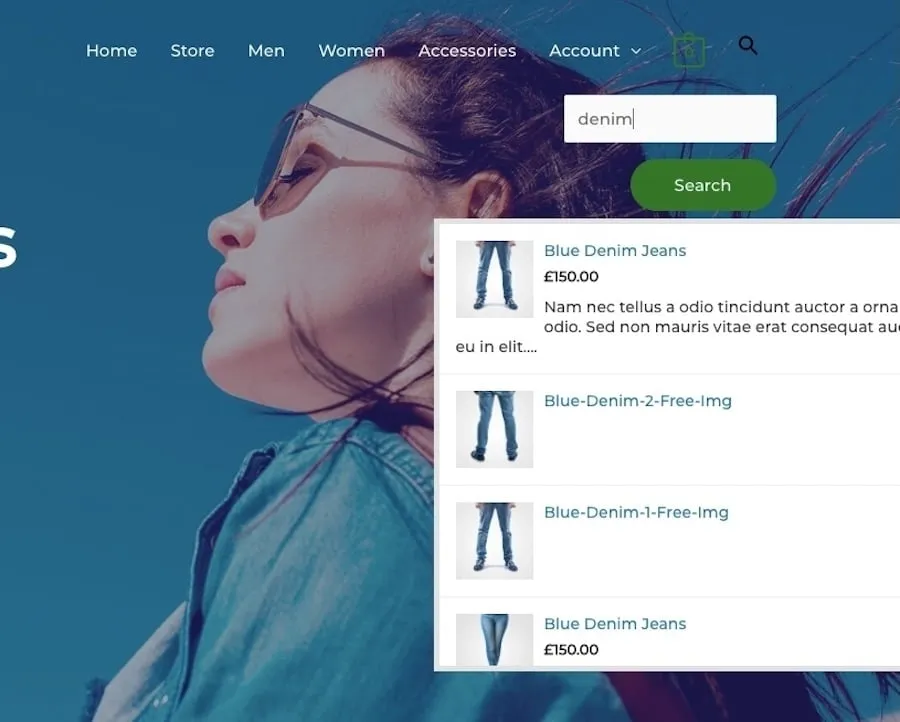
همانطور که بازدیدکنندگان طراحی وب سایت شروع به تایپ عبارت های جستجوی خود می کنند، نتایج منطبق ظاهر می شوند. این همان چیزی است که به عنوان جستجوی "زنده" شناخته می شود و به لطف استفاده افزونه از AJAX، به طور آنی انجام می شود.
اگر این گزینه ها امیدوارکننده به نظر می رسند، اما به دنبال ارتقای قوی تر یا سریع تر برای فرم های جستجوی طراحی وب سایت خود هستید، به خواندن ادامه دهید.
از مشکلات طراحی وب سایت و هاست کند خسته شده اید؟ ما پشتیبانی در سطح جهانی را از کارشناسان طراحی وب سایت در دسترس 24/7 و سرورهای پرسرعت ارائه می دهیم. برنامه های ما را بررسی کنید
نکته 3: نحوه نمایش نتایج جستجوی طراحی وب سایت را بهبود بخشید
در مرحله بعد، بیایید در مورد انواع کارهایی که می توانید برای بهبود نحوه نمایش نتایج جستجو به بازدیدکنندگان طراحی وب سایت خود انجام دهید، صحبت کنیم.
در اینجا دلیل این است که شما نمی توانید از این نکته صرف نظر کنید:

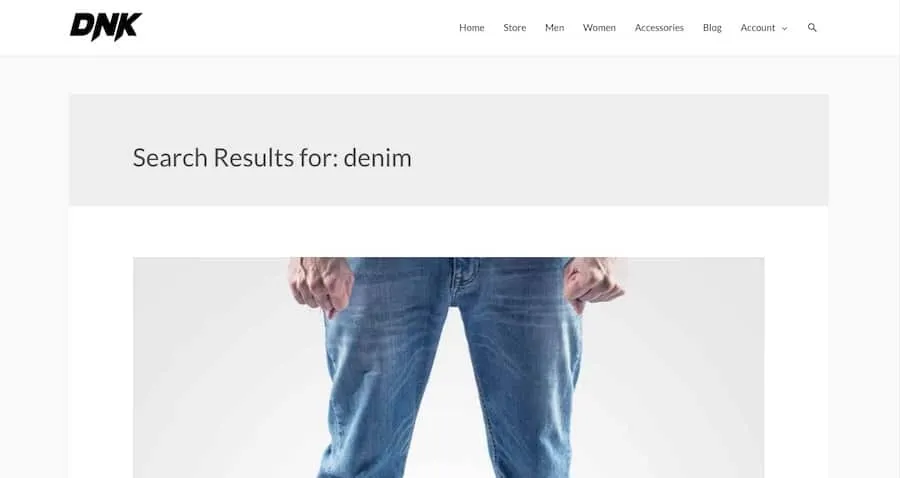
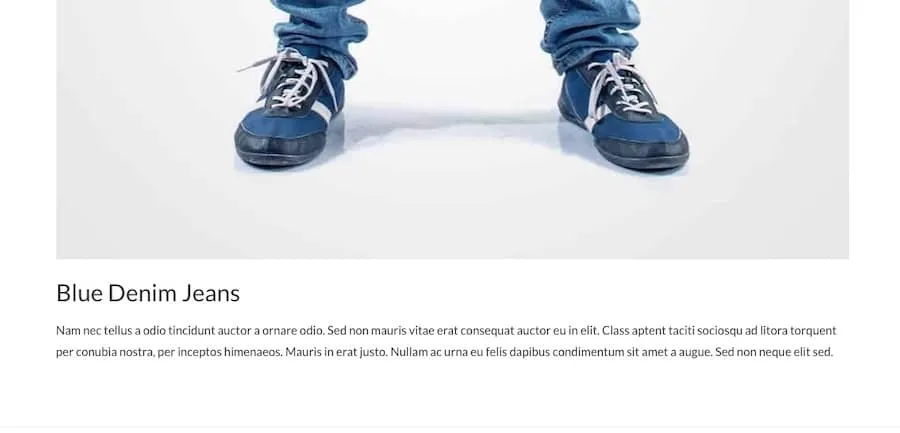
به طور پیش فرض، جستجوی طراحی وب سایت نتایج مشابه این صفحه را نمایش می دهد. بالای صفحه می گوید «نتایج جستجو برای: [کلید کلید]» و هر صفحه طراحی وب سایت یا پست منطبق را دنبال میکند. اگر یک تصویر برجسته (مانند شلوار جین بالا) وجود داشته باشد، به طور کامل نمایش داده می شود.
سپس گزیده ای دنبال می شود:

این فقط یک نتیجه مشابه است. تصور کنید که اگر چند «جین» مطابقت داشت، چه رسد به ده ها یا صدها مورد، گذر از این صفحه طراحی وب سایت نتایج جستجو چقدر دشوار بود.
برای رفع این مشکل، ما به دنبال یک افزونه طراحی وب سایت برای کمک هستیم.
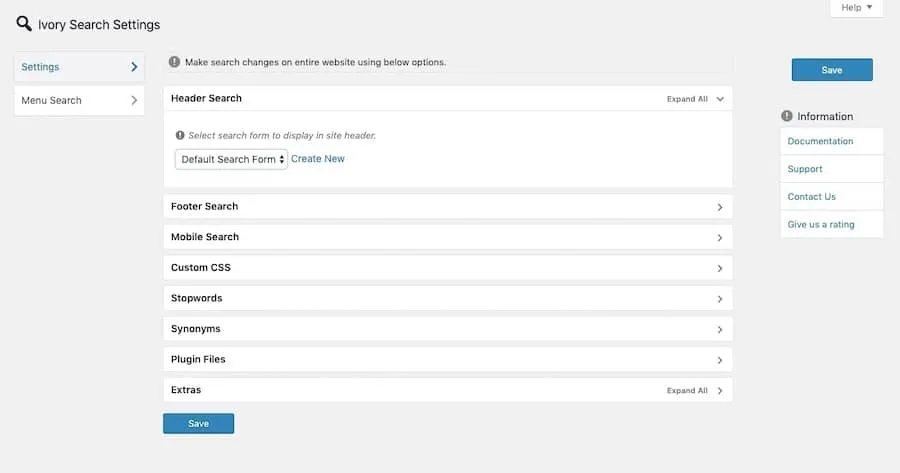
ظاهر فرم خود را با جستجوی عاج بهبود بخشید
مانند افزونه های ذکر شده در بالا، Ivory Search به شما امکان میدهد انتخاب کنید که از کدام نوع محتوا طراحی وب سایت و نتایج جستجوی ابرداده استخراج شود. با این حال، با این یکی، شما مجبور نیستید بین صفحه اصلی طراحی وب سایت و داده پست یا تجارت الکترونیک انتخاب کنید. شما بستر خود را در اینجا انتخاب می کنید:

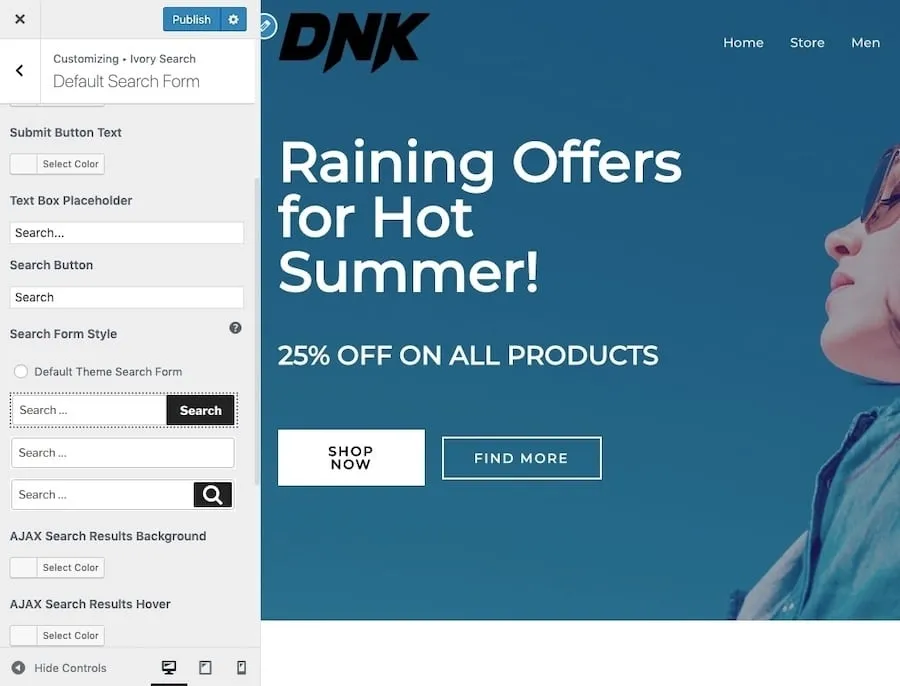
نکته قابل توجه دیگر در مورد این افزونه این است که به شما امکان می دهد فرم جستجوی خود را در کنار بقیه طراحی وب سایت خود سفارشی کنید:

شما بر تمام جنبه های فرم جستجوی طراحی وب سایت خود کنترل دارید:
رنگ ها
متن
سبک
شکل انیمیشن
تصویر لودر
فراتر از آن، می توانید مواردی مانند جستجوی زنده AJAX را نیز پیکربندی کنید و به بازدیدکنندگان طراحی وب سایت خود از دیدن مسابقات خود در زمان واقعی بهره ببرید:

به این افزونه به عنوان مرحله بعدی در جستجوی طراحی وب سایت فکر کنید.
نحوه نمایش نتایج جستجو را با جستجوی Ajax سفارشی کنید
اکنون، فقط ظاهر فرم جستجوی طراحی وب سایت شما نیست که روی بازدیدکنندگان طراحی وب سایت شما اثر می گذارد. این کاری است که با نمایش نتایج انجام می دهید که بر تجربه آنها نیز تأثیر می گذارد.
با افزونه های Ajax Search Lite و Pro، واقعاً آنها را با تجربه جستجوی هوشمندتر و سریع تر شگفت زده خواهید کرد.
در اینجا چند نمونه از کارهایی که می توانید انجام دهید آورده شده است:

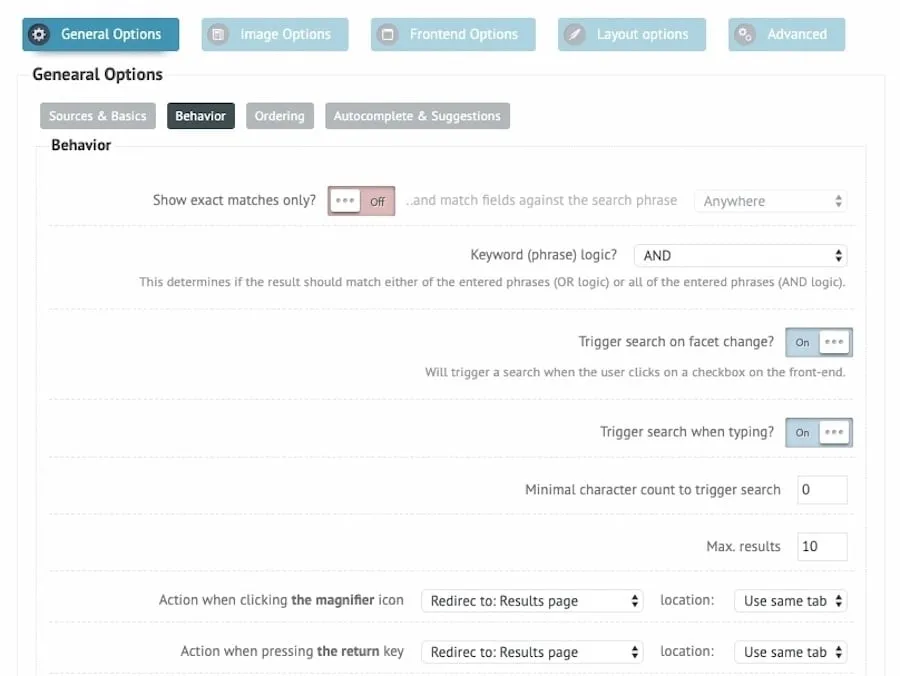
رفتارها تجربه جستجو را برای بازدیدکنندگان طراحی وب سایت کارآمدتر می کند، کارهایی مانند باز کردن فوراً فرم جستجو هنگام شروع تایپ کردن و هدایت آنها به نتایج جستجو، خواه کلید بازگشت یا نماد ذره بین را بزنند.

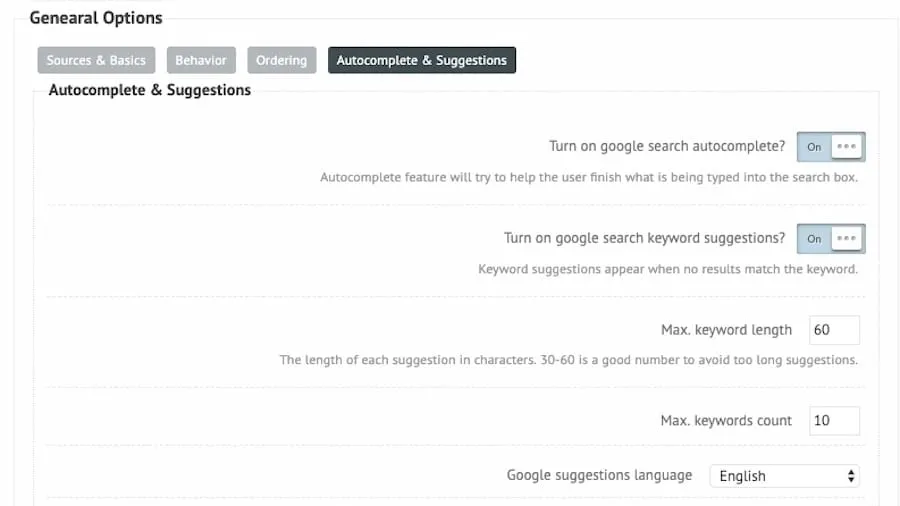
تکمیل خودکار و پیشنهادات از ویژگیهای جستجوی Google برای سرعت بخشیدن به جستجوی بازدیدکنندگان طراحی وب سایت شما استفاده میکنند.

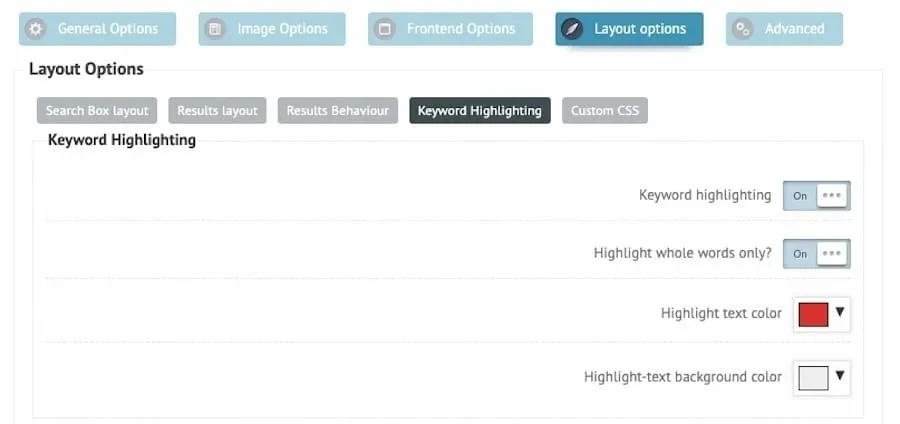
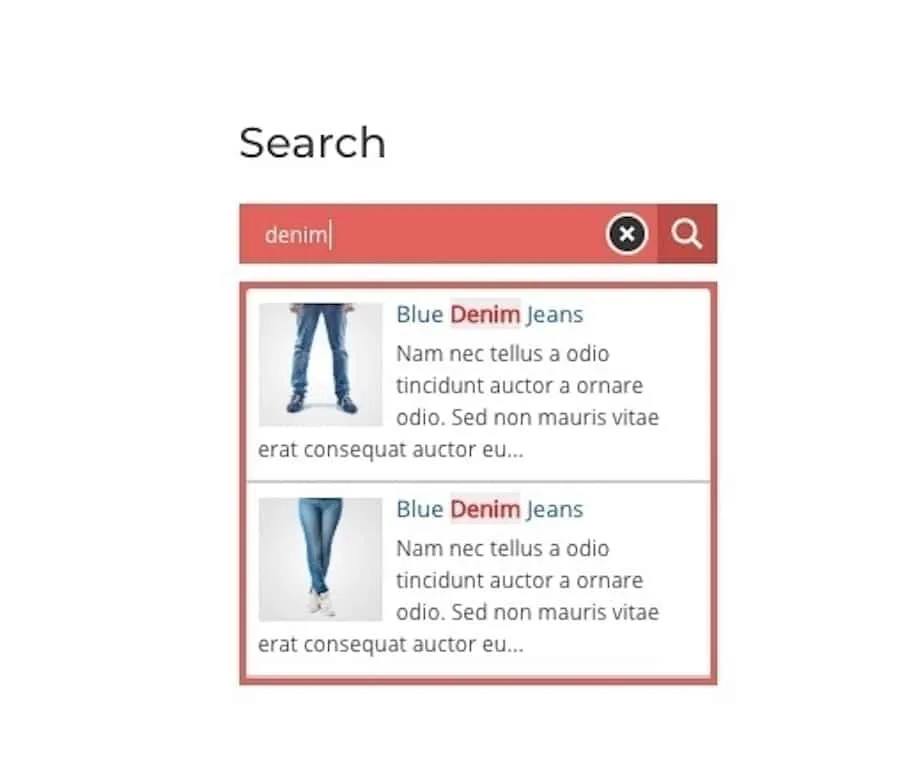
برجسته کردن کلمات کلیدی طراحی وب سایت یکی دیگر از ویژگی های مفید است که کلمات کلیدی کاربران شما را در نتایج منطبق برجسته می کند. این باعث میشود که نتایج مرتبطتر را راحتتر پیدا کنید.
در اینجا مثالی از نحوه ظاهر شدن آن آمده است:

این افزونه همچنین به شما امکان می دهد دقیقا نحوه نمایش نتایج خود را دیکته کنید: صفحه نتایج طراحی وب سایت چگونه باید نمایش داده شود و کدام عناصر باید ظاهر شوند (مانند تصویر برجسته + گزیده + نام نویسنده).
علاوه بر این، می توانید به موتور جستجو طراحی وب سایت بگویید که تصاویر را از یک مکان خاص بکشد. به عنوان مثال، اگر یک تصویر برجسته در دسترس نیست، میتوانید درخواست کنید که به جای آن از اولین تصویر موجود در صفحه طراحی وب سایت در نتایج جستجو استفاده شود.
همچنین می توانید تصمیم بگیرید که هر تصویر چگونه و در چه اندازه ای برش داده شود. به این ترتیب، می توانید صفحات نتایج جستجوی طراحی وب سایت خود را از نظر اندازه و ظاهر قابل مدیریت تر کنید - چیزی که با افزایش حجم محتوای طراحی وب سایت شما اهمیت بیشتری پیدا می کند.
و یک چیز دیگر: این افزونه طراحی وب سایت فقط به شما کمک نمی کند تا نتایج جستجوی خود را بهتر به نظر برسانید. همچنین سرعت آنها را در مقابل بازدیدکنندگان طراحی وب سایت شما افزایش می دهد:

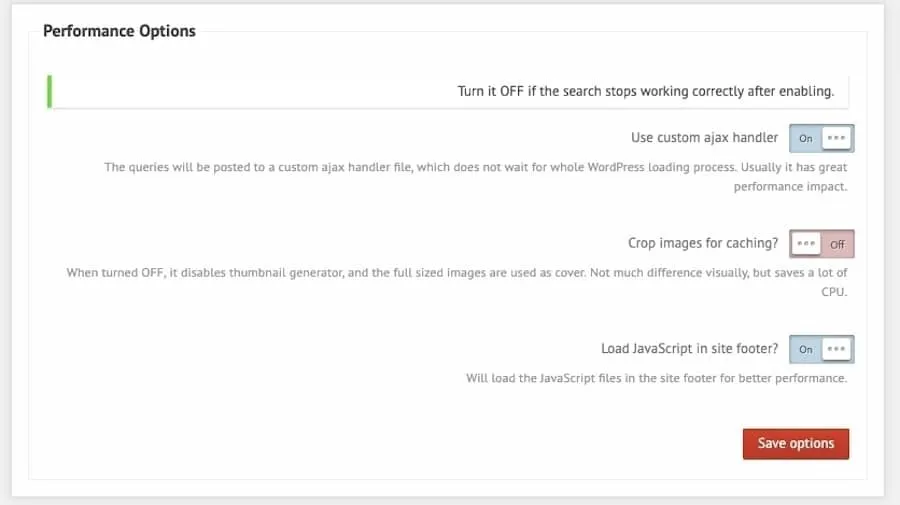
سه بهینه سازی عملکرد طراحی وب سایت وجود دارد که می توانید در داخل این افزونه انجام دهید:
یک هندلر سفارشی AJAX را اعمال کنید.
برش تصویر را غیرفعال کنید.
جاوا اسکریپت را در فوتر بارگیری کنید.
با پیکربندی این سه تنظیمات، میتوانید به سرور طراحی وب سایت خود کمک کنید تا تحت تأثیر درخواست های جستجوی مداوم قرار نگیرد.
با این حال، این تنها نوک کوه یخ در مورد بهینه سازی جستجوی طراحی وب سایت برای سرعت است. برای کسب اطلاعات بیشتر در مورد Elasticsearch به خواندن ادامه دهید.
نکته 4: سرعت جستجوی طراحی وب سایت را افزایش دهید
در حالی که ظاهر و قابلیت های جستجوی فرم جستجوی طراحی وب سایت شما مهم است، به همین ترتیب همه چیز به سرعت اتفاق می افتد.
با Elasticsearch قابلیت های جستجوی فوق العاده سریع و پیچیده را دریافت کنید
در یک نقطه خاص، افزونه های جستجوی طراحی وب سایت و پایگاه داده MySQL شما دیگر آن را قطع نمی کنند. زمانی که جست و جوی طراحی وب سایت شما در حال انجام است، تنها راه برای اطمینان از تجربه جستجوی بهینه استفاده از Elasticsearch است.
Elasticsearch یک موتور جستجو طراحی وب سایت و تجزیه و تحلیل منبع باز است که به دلیل سرعت، پایداری و مقیاس پذیری شناخته شده است - این تنها بخشی از پشته Elastic است. هنگامی که با Logstash برای پردازش داده ها و Kibana برای تجسم و مدیریت داده ها ترکیب می شود، Elasticsearch موتور جستجوی طراحی وب سایت شما را به روش هایی که قبلاً ندیده اید، تقویت می کند:
انواع محتوای بیشتر طراحی وب سایت مانند PDF) ) و ابرداده را جستجو کنید
تطبیق فازی برای کاهش "نتیجه ای وجود ندارد"
پیشنهادات محتوای مرتبط طراحی وب سایت
توصیه های محتوای جغرافیایی خاص
جستجوی وجهی (چند فیلتری).
پردازش سریعتر پرس و جو
دسترسی هم زمان به دادههای درخواست جستجو
اگرچه Elasticsearch منبع باز و رایگان برای استفاده است، برای آن به میزبانی Elasticsearch مدیریت شده نیاز دارید (که رایگان نیست). چندین راه وجود دارد که می توانید این را بدست آورید:
1. ElasticPress
افزونه ElasticPress شما را قادر می سازد تا به طور یکپارچه قابلیت های جستجو طراحی وب سایت ElasticPress را در طراحی وب سایت خود ادغام کنید. این افزونه یک راه حل محبوب برای ادغام با هاست های طراحی وب سایت است که از Elasticsearch پشتیبانی می کنند.

2. الاستیک
اگر می خواهید، می توانید مستقیماً به منبع بروید: الاستیک. شما نیز چند گزینه برای استقرار موتور جستجوی طراحی وب سایت خود دارید.
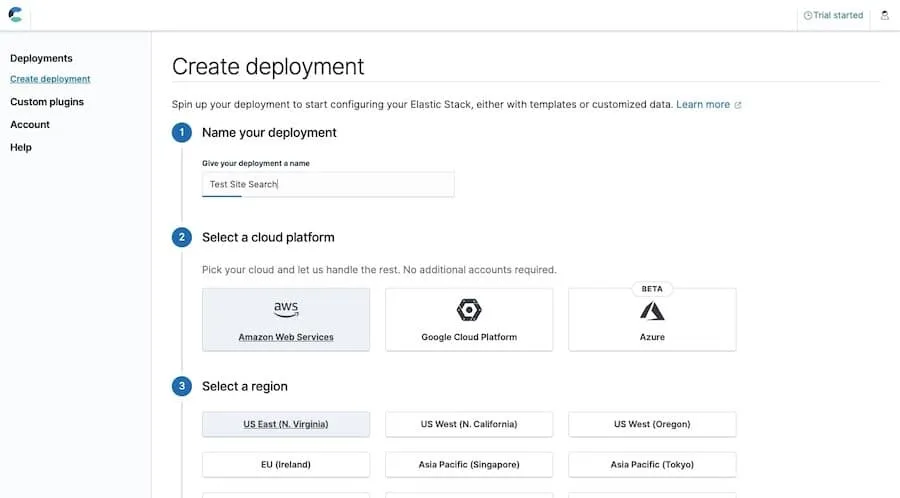
شما می توانید پشته کامل را دریافت کنید و از ابزارهای پیشرفته پردازش داده و مدیریت آن بهره ببرید. این بخشی از فرآیند نصب و راه اندازی است:

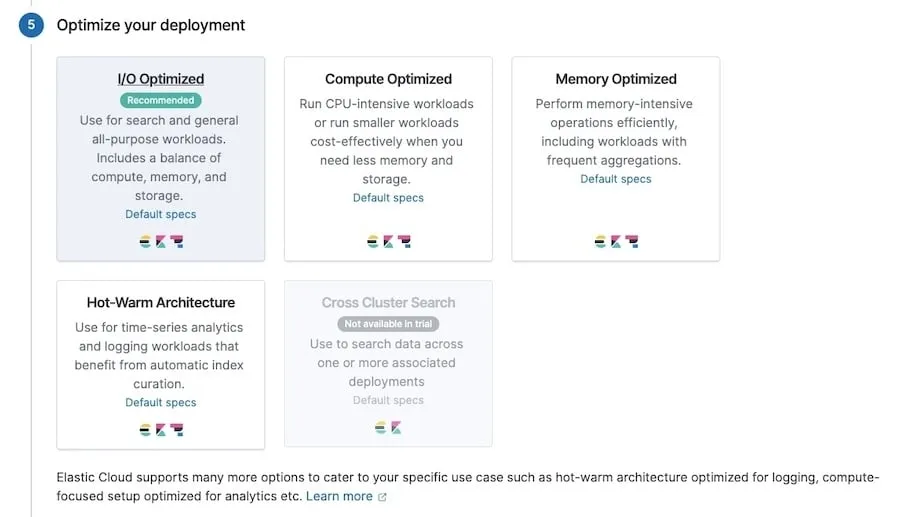
علاوه بر این، می توانید نحوه بهینه سازی سرور طراحی وب سایت Elasticsearch خود را کنترل کنید:

توصیهها بر اساس انواع جستارهایی که طراحی وب سایت شما به آن رسیدگی می کند، ارائه می شود، که تصمیم گیری در مورد بهترین روش برای افزایش سرعت و بهبود موتور جستجو طراحی وب سایت را آسان میکند.
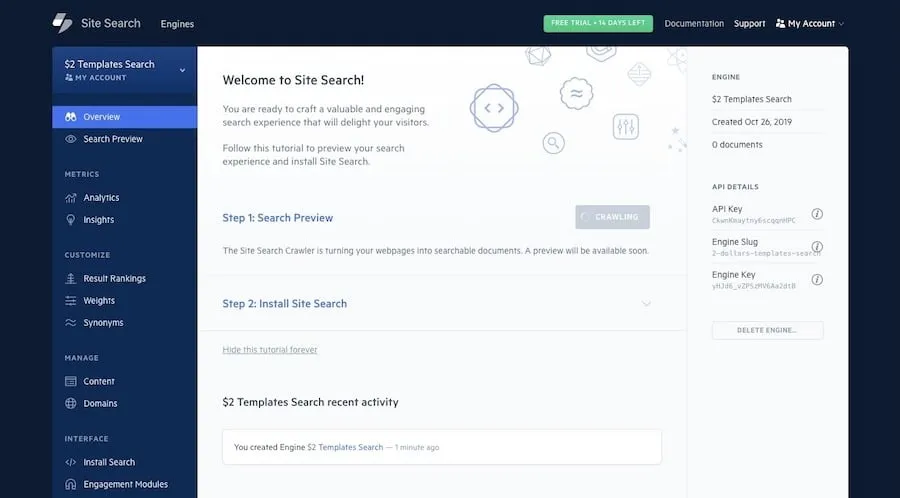
اگر می خواهید راه اندازی را ساده کنید، به جای آن از ابزار جستجوی طراحی وب سایت Elastic استفاده کنید:

سپس به این داشبورد هدایت میشوید که در آنجا، هنگامی که طراحی وب سایت شما ایندکس شد، می توانید:
موتور جستجوی طراحی وب سایت خود را با یک قطعه جاوا اسکریپت نصب کنید.
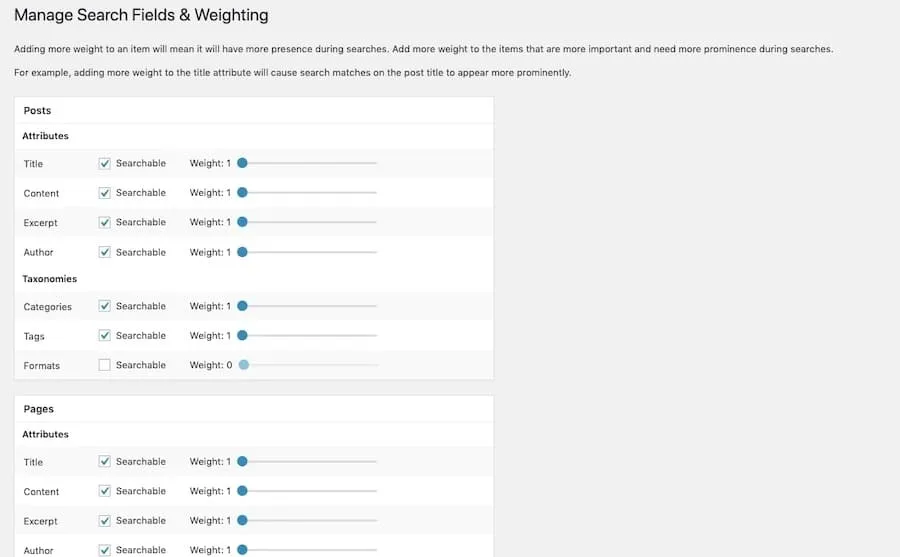
نحوه کار موتور جستجوی طراحی وب سایت خود را با رتبه بندی نتایج، وزن دهی و مترادف ها سفارشی کنید.
محتوای طراحی وب سایتی را که برای نمایش در نتایج جستجو واجد شرایط است مدیریت کنید.
ردیابی تبدیل را تنظیم کنید.
توصیه های جستجو طراحی وب سایت را پیکربندی کنید.
داده های درخواست جستجوی طراحی وب سایت خود را مرور کنید.
این راه حل به اندازه Elastic Stack نیست، اما اگر به دنبال جستجویی با قدرت بالا هستید که پیاده سازی و مدیریت آن آسان باشد، این گزینه عالی است.
3. Amazon Elasticsearch
جای تعجب نیست که آمازون یک سرویس Elasticsearch مخصوص به خود دارد. اگر در حال حاضر از خدمات میزبانی و استقرار AWS استفاده می کنید، این یک گزینه عالی برای شما خواهد بود.
مشابه گزینه های بالا، این یک سرویس مدیریت شده است که به شما امکان می دهد یک موتور جستجوی طراحی وب سایت سریع با توانایی های جستجوی پیچیده برای طراحی وب سایت خود ایجاد کنید.
نکته 5: صفحه نتایج جستجوی طراحی وب سایت خود را در حافظه پنهان ذخیره کنید
راه دیگر برای بهینه سازی سرعت جستجوی طراحی وب سایت ، ذخیره کردن نتایج جستجو در حافظه پنهان است. با فعال کردن کش، سرور شما مجبور نخواهد بود به طور مداوم همان پرس و جوها را بارها و بارها پردازش کند. در عوض، یک صفحه نتایج جستجوی ثابت را بازیابی و نمایش میدهد و نتایج تقریباً آنی را به بازدیدکنندگان طراحی وب سایت ارائه میکند.
یکی از راههای فعال کردن کش، استفاده از افزونه کش طراحی وب سایت است.
یکی از پلاگین های دارای رتبه برتر، W3 Total Cache، توجه را به ذخیره سازی صفحات نتایج جستجو طراحی وب سایت جلب می کند، بنابراین اگر به دنبال راه حل ذخیره سازی که انواع بهینه سازیهای عملکرد طراحی وب سایت مورد نیازتان را اولویت بندی می کند، از آنجا شروع کنید.
یا ممکن است WP Rocket را امتحان کنید. اگرچه به طور پیش فرض صفحات نتایج جستجو طراحی وب سایت را کش نمی کند، اما افزونه کمکی Cache Search Results را دقیقاً برای همین هدف ایجاد کرده است.
راه دیگری برای فعال کردن این کار استفاده از افزونه Ajax Search Pro است که قبلا ذکر شد. من قبلاً چند روش به شما نشان داده ام که نسخه Lite این افزونه عملکرد جستجو طراحی وب سایت را بهینه می کند. نسخه Pro بهینه سازی های بیشتری را اضافه می کند، از جمله پیش کش تصویر و ذخیره عبارات جستجو.
نکته 6: ردیابی جستجو طراحی وب سایت را در Google Analytics فعال کنید
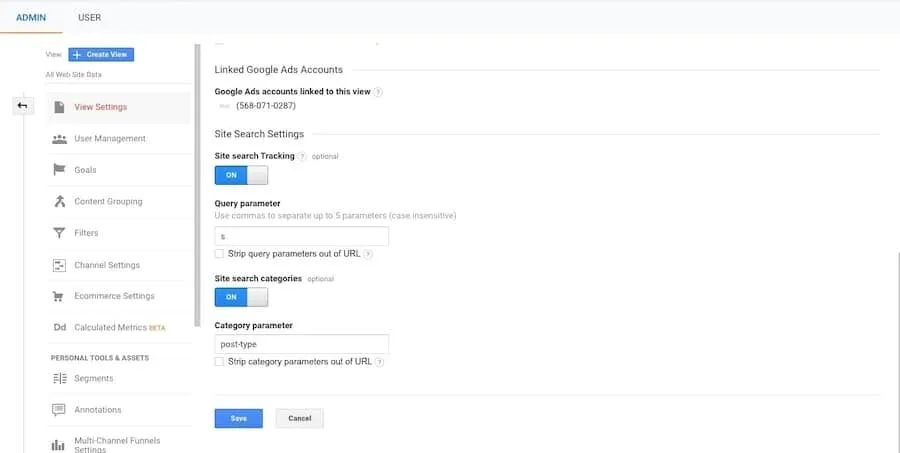
آخرین اما مهم، به یاد داشته باشید که ردیابی جستجو را در Google Analytics فعال کنید. آن را در زیر Admin > All Web Site Data > View Settings پیدا خواهید کرد.

برای روشن کردن ردیابی جستجو در طراحی وب سایت ، کلید را روی «روشن» تغییر دهید. این یک فیلد جدید به نام "پارامتر پرس و جو" را نشان می دهد. این عنصر در URL و پایگاه داده شما است که یک عبارت جستجو و نتیجه را تعریف می کند.

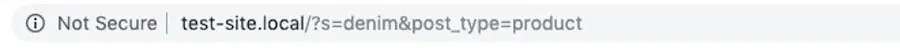
حرف s در این مورد چیزی است که پرس و جوی جستجو را در طراحی وب سایت تعریف می کند. اگر از پارامتر جستجوی خود مطمئن نیستید، یک جستجوی آزمایشی انجام دهید و حرف یا کلمه زیر علامت سوال را پیدا کنید.
اگر جستجوی شما به بازدیدکنندگان طراحی وب سایت امکان انتخاب دسته ها و فیلترها را می دهد، می توانید دسته های جستجوی طراحی وب سایت را نیز فعال کنید. ممکن است لازم باشد چندین پارامتر را در اینجا نشان دهید.
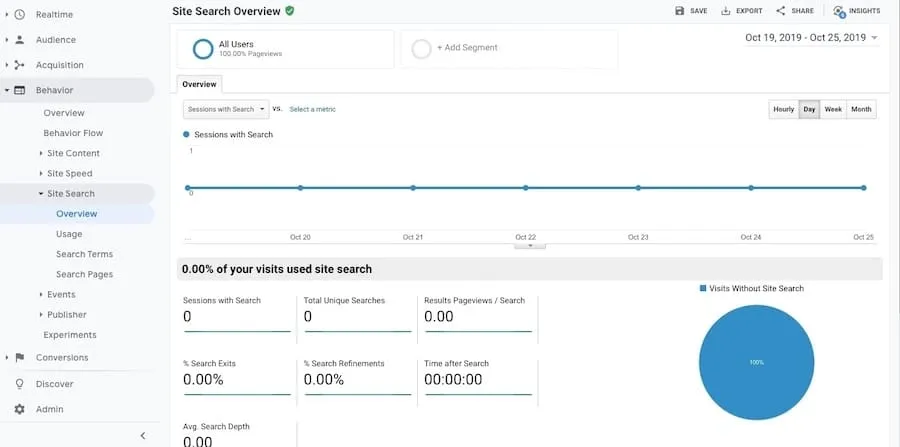
پس از اتمام راه اندازی جستجو طراحی وب سایت در Google Analytics، می توانید همه دادههای خود را در قسمت رفتار > جستجوی طراحی وب سایت پیدا کنید.

درست مانند بقیه گوگل آنالیتیکس، این داده ها فرصت های فراوانی را در اختیار شما قرار می دهد تا بفهمید:
آنچه در وهله اول بازدیدکنندگان را به طراحی وب سایت شما می کشاند.
کدام عبارت جستجو شده است، اما طراحی وب سایت شما پاسخ یا راه حلی برای آنها ارائه نکرده است.
کدام محتوا طراحی وب سایت یا محصولات بیشتر جستجو می شود.
کدام عبارت جستجو منجر به بیشترین تبدیل می شود.
جستجوهای بیشتر در کدام صفحات طراحی وب سایت انجام می شود.
به کارهایی که بازدیدکنندگان طراحی وب سایت شما با جستجو انجام میدهند دقت کنید و می توانید به شکل مؤثرتری بقیه تجربه های موجود در طراحی وب سایت را برای آنها شکل دهید.
جستجوی داخلی معمولا نادیده گرفته می شود، اما بینش ارزشمندی را در مورد کاربران طراحی وب سایت شما ارائه می دهد. نحوه بهبود و سرعت بخشیدن به عملکرد جستجوی طراحی وب سایت را بیاموزید!
خلاصه
جستجوی طراحی وب سایت ممکن است به اندازه کافی ساده به نظر برسد – و تنها چیزی که نیاز دارید یک تابع جستجوی اساسی برای کمک به بازدیدکنندگان طراحی وب سایت در پیمایش ده ها صفحه است.
شما می توانید یک تابع جستجوی ساده و طراحی وب سایت را به تعدادی از قسمت های طراحی وب سایت خود اضافه کنید، مانند هدر، منو، نوار کناری، پاورقی و حتی در راستای محتوای طراحی وب سایت خود. چندین راه وجود دارد که می توانید این عناصر جستجو را نیز اضافه کنید:
تنظیمات طرح زمینه شما
ویجت طراحی وب سایت
پلاگین صفحه ساز
یک قالب تم از پیش ساخته شده
کد
فراموش نکنید: هرچه طراحی وب سایت شما بزرگتر باشد و ناوبری شما پیچیده تر شود، بیشتر به راه حلی نیاز خواهید داشت که قابلیت جستجوی طراحی وب سایت شما را برای ارائه UX بهتر به بازدیدکنندگان طراحی وب سایت خود افزایش دهد. و یک UX طراحی وب سایت بهتر در اکثر مواقع منجر به افزایش تبدیل برای شما می شود.