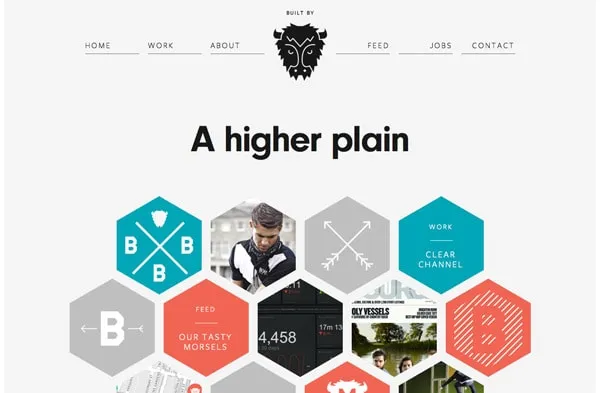
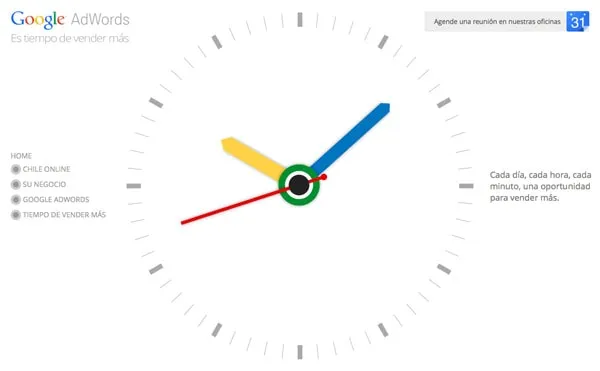
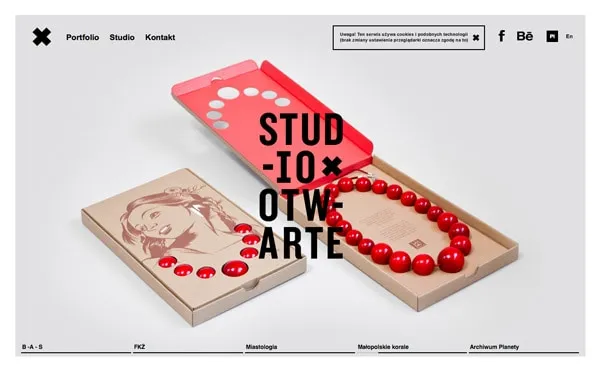
به نظر می رسد این روزها همه از پس زمینه سفید طراحی وب سایت استفاده می کنند.
تاریکی و الگوهایی که برای مدتی بخش بزرگی از فرآیند طراحی وب سایت بوده اند، از بین رفته اند.
و در حالی که ممکن است استفاده از پس زمینه سفید طراحی وب سایت ساده ترین و مطمئنت رین راه برای رسیدن به طراحی وب سایت تمیز به نظر برسد، اما همیشه اینطور نیست.
پس زمینه های سفید طراحی وب سایت باید با انتخاب متن و تصویر شما کار کنند. پس زمینه های سفی طراحی وب سایت د باید با طرح کلی هماهنگی داشته باشند و مانند یک فکر بعدی به نظر نرسند.
پس زمینه های سفید طراحی وب سایت باید هدف و زیبایی در طرح کلی طراحی وب سایت داشته باشند.
بنابراین، طراحان طراحی وب سایت چه کاری انجام می دهند تا پس زمینه های سفید طراحی وب سایت برای آنها کار کند؟ بیا یک نگاهی بیندازیم.
چرا پس زمینه سفید طراحی وب سایت ؟





در حالی که استفاده از پس زمینه سفید طراحی وب سایت همیشه یک انتخاب محبوب بوده است – مسلماً به این دلیل که تنظیم پیش فرض هنگام کار در HTML و CSS است – این رنگ در ماههای اخیر مجدداً مورد استفاده طراحی وب سایت قرار گرفته است.
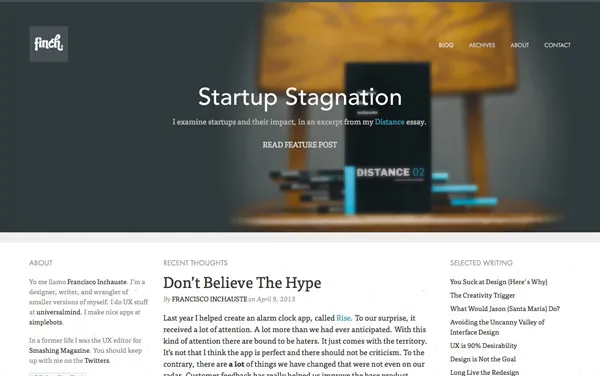
رنگ سفید طراحی وب سایت به عنوان رنگ پسزمینه برای وبلاگها و طراحی وب سایت های تجارت الکترونیک، یک عنصر اصلی است، اما چیزی که بیشتر میبینیم این است که طراحان از پس زمینه سفید طراحی وب سایت برای انواع پروژه های مختلف (و خلاقانه تر) استفاده می کنند.
در حالی که نمی توانید مستقیماً دلیل این اتفاق را مشخص کنید، دیدن تعداد طراحی وب سایت ها با فوکوس سبک آسان است. چند سال پیش، استفاده از پس زمینه سیاه یا تیره طراحی وب سایت بود.
من متوجه ارتباط بین پس زمینه سفید و دو گرایش طراحی وب سایت شده ام:
-1طراحی وب سایت واکنش گرا: طراحی وب سایت واکنش گرا و شبکه ای «توقف» برای انواع دستگاه ها به پس زمینه ساده و سفید طراحی وب سایت کمک کرده تا محبوبیت خود را به دست آورد، زیرا آسان است و همیشه طبیعی به نظر می رسد. در برخی از طرح بندیهای واکنش گرا، طراحی وب سایت ها روی شبکه های پهنای پیکسل خاصی قفل می شوند و هر چیزی خارج از آن ها یک «لبه» پسزمینه طراحی وب سایت نشان می دهد. اگر زمینه کلی طراحی وب سایت سفید باشد، این لبه بدون هیچ فکر طراحی وب سایت اضافی نامرئی می شود.
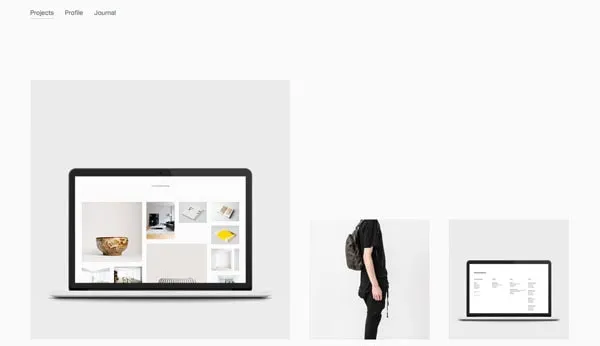
-2استایل مسطح و مینیمال طراحی وب سایت: ساده هنوز یک روند اصلی است (همانطور که در بیشتر سال 2013 بود). و پس زمینه سفید طراحی وب سایت مظهر سادگی است. سفید همچنین جفت شدن و استفاده از بسیاری از رنگ های روشن و جسورانه را که نمادی از سبک های طراحی وب سایت تخت هستند، آسان می کند.
طراحی وب سایت سفید چه می گوید؟



سفید یک رنگ ساده - یا کمبود رنگ - است و در حالی که معانی خاص خود را دارد، می تواند زمینه محیط اطراف خود را به خود بگیرد.
رنگ سفید ذاتاً رنگ پاکی، ایمان، نور، پاکیزگی، امکان، نرمی و به طور کلی مثبت است.
به عنوان رنگ پس زمینه طراحی وب سایت ، رنگ سفید بیشتر نقش مکمل را دارد. طراحی وب سایت سفید برخی از تداعیهای رنگی خود را حفظ می کند، رنگ نیز آنچه را که در اطراف آن است جذب میکند و اجازه می دهد تا معنای کامل طرح طراحی وب سایت اطراف خود را نشان دهد. بنابراین، برای مثال، رنگ سفید به عنوان رنگ پس زمینه طراحی وب سایت ، وقتی با حروف صورتی و خطی جفت شود، ویژگیهای زنانه به خود میگیرد.
رنگ سفید به عنوان رنگ پس زمینه طراحی وب سایت بر شفافیت تاکید می کند و موانع بصری و درهم ریختگی را در استفاده امروزی از بین می برد. رنگ برای افزودن تاکید طراحی وب سایت بصری به سایر بخشهای مهم طراحی وب سایت - رنگ، متن یا تصاویر - استفاده میشود و اغلب بخشی از زیبایی طراحی وب سایت بصری کلی است که به سادگی و مینیمال طراحی شده است.
سایه های دیگر سفید طراحی وب سایت



رنگ ها یا کلمات دیگری که رنگ های سفید یا تقریباً سفید را نشان می دهند عبارتند از برف، شیر، عاج، مروارید، کاغذ، ابریشم ذرت، صدف دریایی، کتان، کرم و آلاباستر.
سایر رنگ های تقریباً سفید شامل کمی رنگ دیگر - معمولاً سیاه - برای ایجاد سفیدی ملایم با ته رنگ برای خواندن روی صفحه نمایش طراحی وب سایت است.
برخی از کاربران و طراحان طراحی وب سایت استدلال می کنند که سفید خالص برای چشم خشن است. در پروژه های طراحی وب سایت چاپی، رنگ سفید خالص اغلب استاندارد است.
نکاتی برای استفاده از رنگ سفید طراحی وب سایت





ایجاد کنتراست طراحی وب سایت: رنگ های تیره یا روشن را انتخاب کنید که در پس زمینه سفید با کاربران طراحی وب سایت صحبت کنند. رنگ مشکی یک انتخاب رایج برای تایپ روی پس زمینه سفید طراحی وب سایت (خاکستری تیره نیز) است زیرا به راحتی قابل مشاهده و خواندن است. همین امر در مورد تصاویر نیز صادق است. تصاویری را انتخاب کنید که بیش از حد سفید نیستند یا از یک حاشیه سیاه در اطراف تصاویر استفاده کنید تا آنها را از پس زمینه تیره طراحی وب سایت جدا کنید.
ساده نگه دارید: جوهر رنگ سفید سادگی است. برای بیشترین تاثیر، طرحی ساده یا سبک طراحی وب سایت را انتخاب کنید.
از تصاویر ساده استفاده کنید: عکس ها، گرافیک ها و تصاویر باید همان حسی را که طراحی وب سایت کلی دارند، منعکس کنند. به جای تصاویر پیچیده با اتفاقات زیاد، آنها را نیز ساده نگه دارید.
روی تایپوگرافی طراحی وب سایت تمرکز کنید: در طرح کلی که همه چیز ساده است، تایپ زیبا از اهمیت بالایی برخوردار است. این همچنین باعث می شود تایپ بیشتر به عنوان یک نقطه در طراحی وب سایت کلی باشد. یک یا دو فونت عالی را انتخاب کنید و از آنها به خوبی استفاده کنید. این به ایجاد یک طراحی وب سایت مبتنی بر سفید از نظر بصری خیره کننده کمک زیادی می کند.
فضا دوست شماست: به یاد داشته باشید، پس زمینههای سفید بخشی از ظاهر و روند کلی هستند. با دادن فضای زیاد به همه چیز روی صفحه نمایش طراحی وب سایت از آنها به خوبی استفاده کنید. فضای اضافی در اطراف اشیا اضافه کنید، حاشیه های وسیع تری بین متن و آیتم های منو بگذارید. سعی کنید روی فضا به اندازه اشیاء درون آن تمرکز کنید.
روی یک رنگ تاکیدی تمرکز کنید: یک رنگ را انتخاب کنید و از آن در پس زمینه سفید طراحی وب سایت و نوع مشکی برای سرگرمی استفاده کنید. "پاپ رنگ" به روشی ظریف تر به بخش های خاصی از طراحی وب سایت تمرکز می کند. و تقریباً با هر رنگی کار می کند.
نتیجه
در حالی که پس زمینههای سفید طراحی وب سایت جدید نیستند، اکنون زمان طراحی وب سایت با استفاده از آنها به روشی جدید است. کار با پس زمینه های سفید میتواند حسی مدرن، شیک و تمیز را به تقریباً هر نوع پروژه طراحی وب سایت ارائه دهد.
و ما دوست داریم ببینیم روی چه چیزی کار می کنید. پروژه های طراحی وب سایت خود را با استفاده از پس زمینه سفید در نظرات به اشتراک بگذارید.