نشان وضعیت طراحی وب سایت یک جزء ضروری ویجت افزودنی یک طراحی وب سایت است زیرا بینش بصری طراحی وب سایت مختصری از عملکرد و وضعیت عملیاتی طراحی وب سایت در زمان واقعی ارائه می دهد. بسیاری از کسب وکارهای آنلاین بیشتر بودجه و زمان خود را صرف بازاریابی آنلاین و تلاشهای تبدیل میکنند در حالی که وضعیت عملیاتی و عملکرد طراحی وب سایت را نادیده می گیرند.
مهم نیست که تلاش های بازاریابی شما چقدر نوآورانه یا کارآمد هستند وقتی که وضعیت و عملکرد طراحی وب سایت یا برنامه شما نادیده گرفته می شود. همه چیز بیهوده خواهد بود شما نه تنها مشتریان بالقوه یا بازدیدکنندگان طراحی وب سایت را به دلیل یک سری قطعی خدمات بدون توجه از دست خواهید داد، بلکه ممکن است با حجم بالایی از پشتیبانی ایمیل مشتریان یا کاربران طراحی وب سایت و بلیط های مربوط به همان موضوع روبرو شوید که مطمئناً پاسخگویی به آنها زمان می برد.
وضعیت آپتایم طراحی وب سایت و عملکرد عملیاتی عناصر حیاتی در هر عملیات تجاری آنلاین هستند. این عوامل می توانند نه تنها در رتبه بندی موتورهای جستجو طراحی وب سایت بلکه به نرخ تبدیل مشتری شما نیز کمک کنند. داشتن نشان وضعیت طراحی وب سایت در طراحی وب سایت شما به شما و کاربران یا بازدیدکنندگان طراحی وب سایت مقدار کمی متادیتا یا معیارهای رنگی در مورد وضعیت عملیاتی همزمان طراحی وب سایت شما می دهد و به سرعت متوجه می شوید که آیا قطعی یا تعمیر و نگهداری مداوم وجود دارد یا خیر. مقاله قبلی ما را بخوانید تا چند نمونه خوب از نشان وضعیت در طراحی وب سایت ها را ببینید.
Uptime یا Downtime طراحی وب سایت چیست؟
طراحی وب سایت "Uptime" زمانی است که طراحی وب سایت آماده یا آنلاین است تا بازدیدکنندگان یا کاربران طراحی وب سایت از آن بازدید کنند و از آن استفاده کنند. اگر طراحی وب سایت در دسترس یا غیرقابل دسترسی باشد، «تایم خرابی» نامیده می شود که برعکس تایم طراحی وب سایت است. Uptime بر اساس مدت زمانی که طراحی وب سایت آنلاین یا فعال است در دوره ای تعیین می شود که می تواند از سال، ماه یا هفته متفاوت باشد.
هدف هر سرور طراحی وب سایت دستیابی به 100 درصد آپ تایم است که در بیشتر مواقع غیرقابل دسترسی است، اما اگر می خواهید طراحی وب سایت شما رتبه بندی کند، 99.999 درصد آپت ایم (همچنین به عنوان «در دسترس بودن پنج-نه» نیز شناخته میشود) استاندارد صنعت در نظر گرفته میشود. بالاتر در موتورهای جستجو
نشان وضعیت طراحی وب سایت چیست؟
مواقعی وجود دارد که کاربران یا بازدیدکنندگان طراحی وب سایت از صفحات وضعیت طراحی وب سایت شما آنطور که در نظر گرفته شده بازدید نمی کنند. این بدان معنی است که آنها ممکن است چیزی در مورد قطعی های مداوم، خرابی ها، یا هر مشکل دیگری که طراحی وب سایت یا برنامه شما در هنگام وقوع آن با آن مواجه می شود، ندانند.
اگرچه به نظر می رسد اجتناب ناپذیر است، اما ممکن است منعکس کننده مدیریت ضعیف، نگرانی های اعتماد مشتریان بالقوه یا عادی و نرخ تبدیل پایین باشد. با افزودن یک نشان آپ تایم طراحی وب سایت به طراحی وب سایت یا برنامه خود، می توانید از این مشکلات جلوگیری کنید زیرا نشان وضعیت دائماً زمان کار و وضعیت عملکرد طراحی وب سایت شما را در زمان واقعی نمایش می دهد.
نشان وضعیت طراحی وب سایت یک نمایش تصویری کوچک از زمان آپدیت و خلاصه وضعیت عملیاتی یک طراحی وب سایت است که به عنوان یک ردیاب نظارت سریع طراحی وب سایت عمل می کند. اکثر پلتفرم های خدمات نظارت بر زمان به کاربران طراحی وب سایت خود به کاربران طراحی وب سایت خود اجازه می دهند تا به راحتی ویجت نشان آپ تایم طراحی وب سایت را برای نمایش وضعیت بلادرنگ طراحی وب سایت یا برنامه کاربردی و عملکرد عملیاتی آن جاسازی کنند، بنابراین کاربران یا بازدیدکنندگان طراحی وب سایت می توانند به سرعت بررسی کنند که آیا قطعیهای مداوم یا تعمیر و نگهداری برنامه ریزی شده وجود دارد یا خیر.
به طور خلاصه، در زیر برخی از مزایای داشتن نشان وضعیت در طراحی وب سایت یا برنامه شما آورده شده است:
جلوگیری از اتلاف درآمد. طراحی وب سایت ها به طور منظم در سراسر جهان قابل دسترسی هستند، به این معنی که هر کسی می تواند سعی کند به طراحی وب سایت شما دسترسی پیدا کند. کاربران طراحی وب سایت یا مشتریان بالقوه ای که بدون اینکه بدانند چرا نمی توانند به طراحی وب سایت یا برنامه شما دسترسی پیدا کنند، معمولاً زمانی که طراحی وب سایت شما غیرقابل دسترس یا از کار افتاده است، آن را ترک می کنند.
به سرعت بر زمان های خرابی خود نظارت کنید. طراحی وب سایت شما ممکن است با قطعی های کوتاه مدت مواجه شود که مورد توجه قرار نگیرد که بر رتبه موتور جستجوی شما تأثیر می گذارد. عنکبوت های گوگل به طور منظم در طراحی وب سایت شما خزیده می شوند و وضعیت آپ تایم در نمایه سازی ضروری است.
بهبود عملکرد عملیاتی دانستن عملکرد مختصر طراحی وب سایت شما یکی از راه های تعیین اینکه کدام حوزه ها باید فوراً بهبود یابند است.
از حملات سایبری احتمالی خودداری کنید. خرابی مکرر ممکن است نشان دهنده هک باشد. عوامل مخرب می توانند حجم زیادی از ترافیک را به طراحی وب سایت ارسال کنند که باعث می شود سرورها آن را پردازش نکنند و از کار بیفتند.
ایجاد اعتماد و شهرت بهتر. خدمات آهسته، خرابی های مکرر و عملکرد بد عملیاتی بر تجربه کاربران طراحی وب سایت یا مشتری تأثیر می گذارد. هر چه زودتر از مشکل یاد بگیرید، زودتر می توانید اقدام کنید.
اضافه کردن نشان وضعیت به طراحی وب سایت شما
ابزارها، پلتفرم ها و خدمات متعددی به صورت آنلاین در دسترس هستند که می توانید از آنها برای جاسازی نشان وضعیت طراحی وب سایت در طراحی وب سایت یا برنامه خود استفاده کنید. در این آموزش شما را با پالستیک آشنا می کنم.
پالستیک پلتفرمی برای نظارت بر زمان است که به کاربران طراحی وب سایت اجازه میدهد گزارش های حادثه را با ارسال هشدارهای حادثه از طریق تماس تلفنی، پیامک، ایمیل یا Slack زمانی که طراحی وب سایت کاربر در دسترس نیست، مدیریت کنند. دارای چهار طرح قیمت گذاری است که در اشتراک های ماهانه یا سالانه در دسترس است.
دارای ویژگی های نشان وضعیت است که میتوانید زمان کار و وضعیت عملیاتی طراحی وب سایت فعلی خود را از طراحی وب سایت خود نمایش دهید. چه طراحی وب سایت شما عملیاتی باشد یا نه، وضعیت نشان داده شده در نشان ها در زمان واقعی تغییر می کند.
نشانهای وضعیت پالستیک در سبک های مختلف هستند و میتوانند برای مطابقت با طراحی وب سایت برند شما سفارشی شوند. با Pulsetic، شما آزاد هستید که ظاهر و احساس نشان وضعیت خود را از سبک دکمه تا متن سفارشی سفارشی کنید. همچنین به شما این امکان را می دهد که کد CSS سفارشی خود را اضافه کنید تا به طراحی وب سایت سفارشی مورد نظر خود برسید.
ایجاد یک حساب Pulsetic
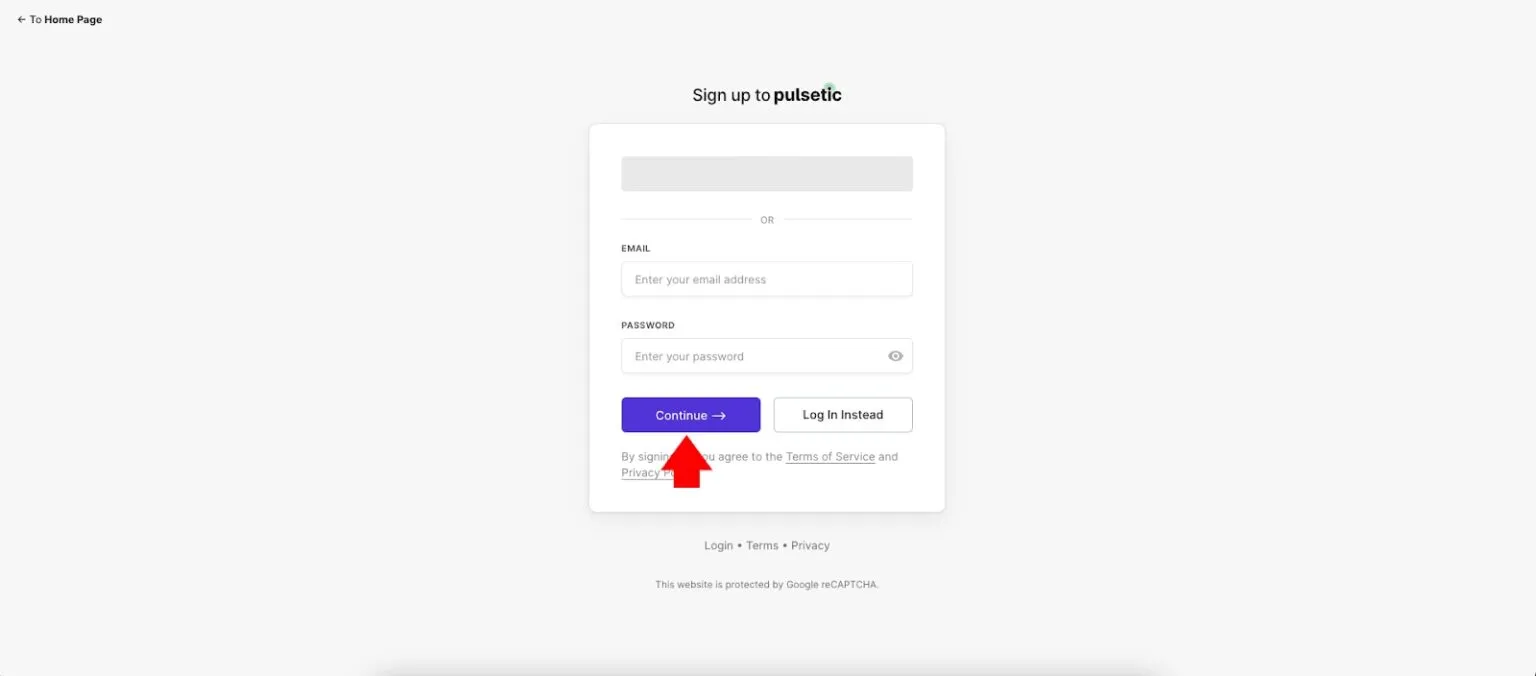
برای ایجاد نشان وضعیت باید برای یک حساب طراحی وب سایت رایگان Pulsetic ثبت نام کنیم. برای شروع، به https://pulsetic.com/ بروید و روی دکمه "ثبت نام" در قسمت سمت راست بالای صفحه اصلی کلیک کنید و به صفحه ثبت نام هدایت می شویم.
در مرحله بعد، فرم ثبت نام را با اطلاعات خود پر کنید.

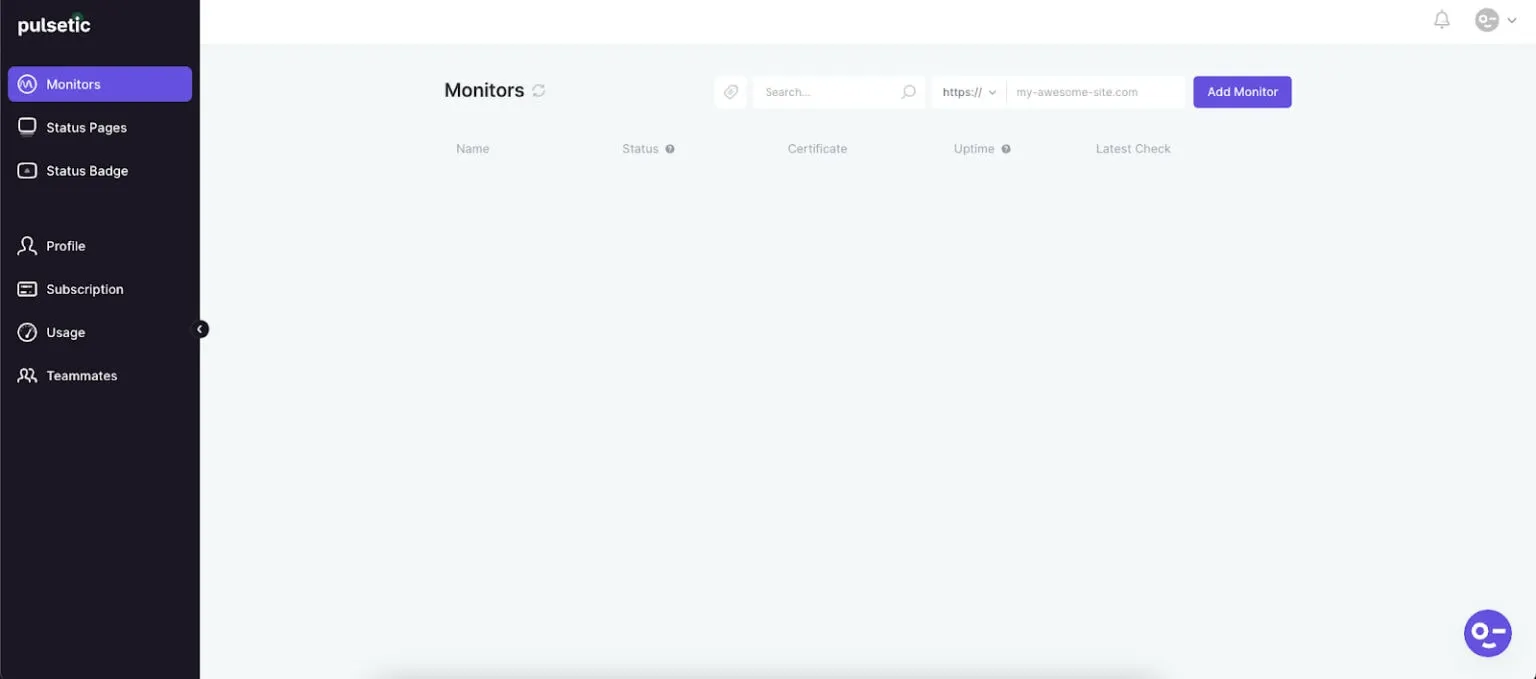
پس از تأیید ایمیل شما، داشبوردی مشابه آنچه در زیر نشان داده شده است خواهیم دید

افزودن طراحی وب سایت به لیست مانیتورهای Pulsetic
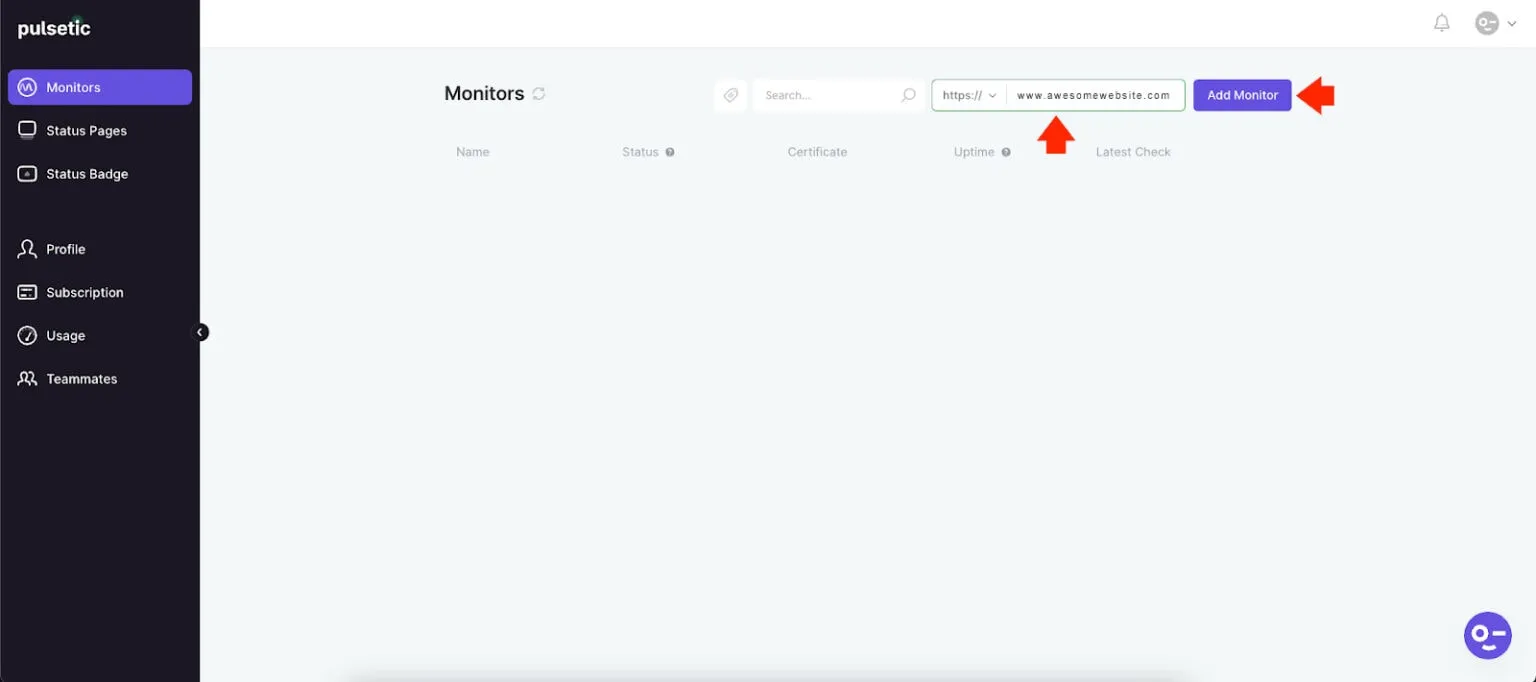
در این مرحله، ما باید طراحی وب سایت خود را به لیست مانیتور اضافه کنیم تا بتوانیم هنگام ایجاد نشان وضعیت خود، آن را انتخاب کنیم. از داشبورد مانیتورها، آدرس وب سایت را وارد کنید و روی دکمه «افزودن مانیتور» که در گوشه سمت راست بالای صفحه طراحی وب سایت قرار دارد، همانطور که در تصویر زیر مشاهده می کنید، کلیک کنید.

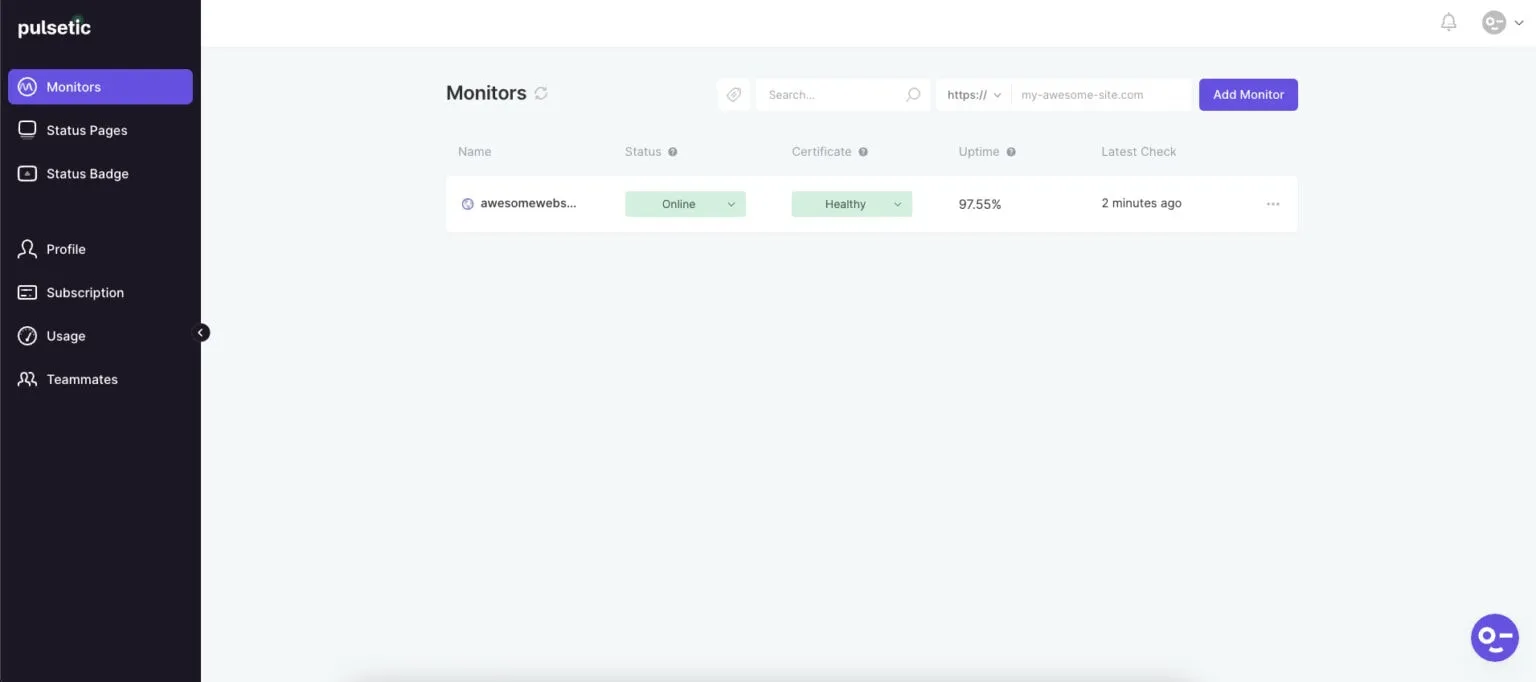
هنگامی که Pulsetic طراحی وب سایت یا برنامه شما را تأیید کرد، همانطور که در تصویر زیر مشاهده می شود، در لیست مانیتورها ظاهر می شود.

ایجاد نشان وضعیت طراحی وب سایت
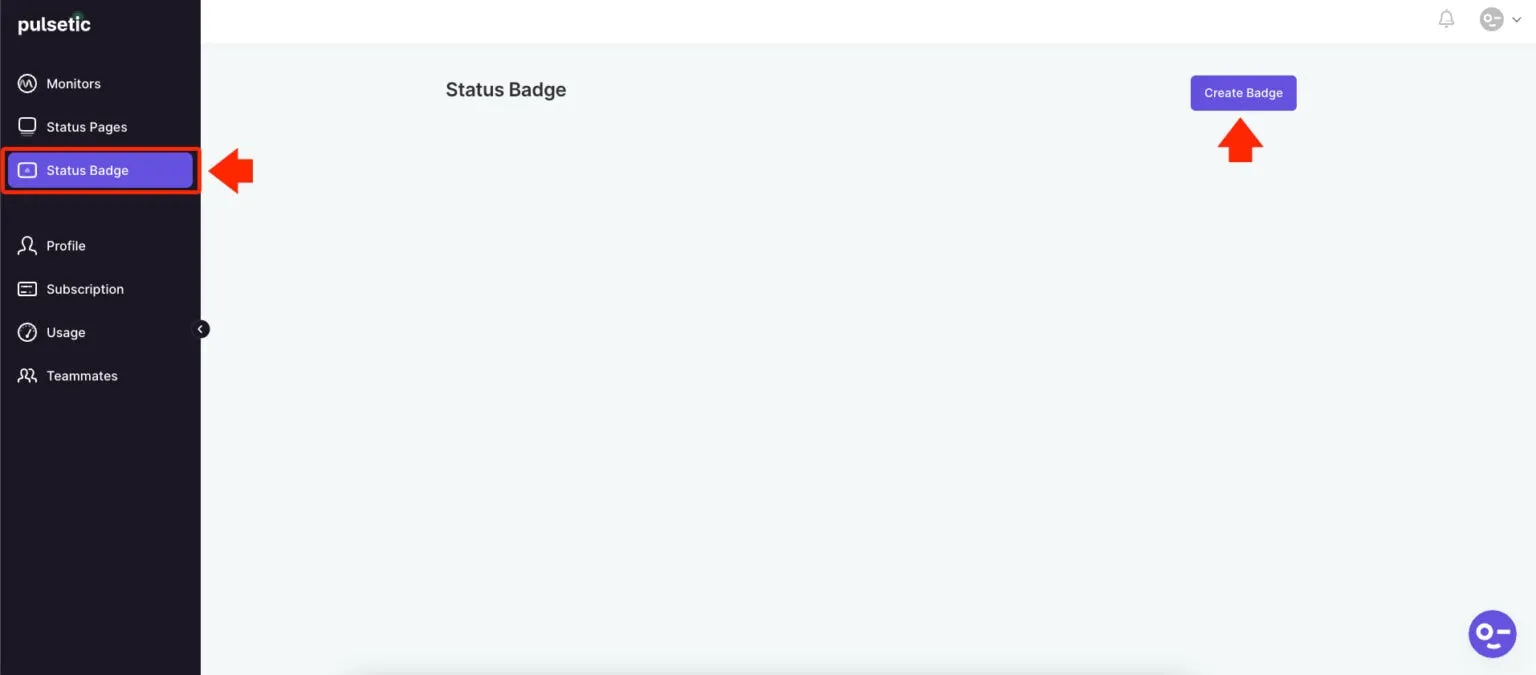
اکنون که طراحی وب سایت شما به لیست مانیتورها اضافه شده است، اکنون می توانید نشان وضعیت طراحی وب سایت خود را ایجاد کنید که قابل جاسازی در طراحی وب سایت یا برنامه شما باشد. برای انجام این کار، روی پیوند Status Badge در نوار کناری منوی سمت چپ کلیک کنید.

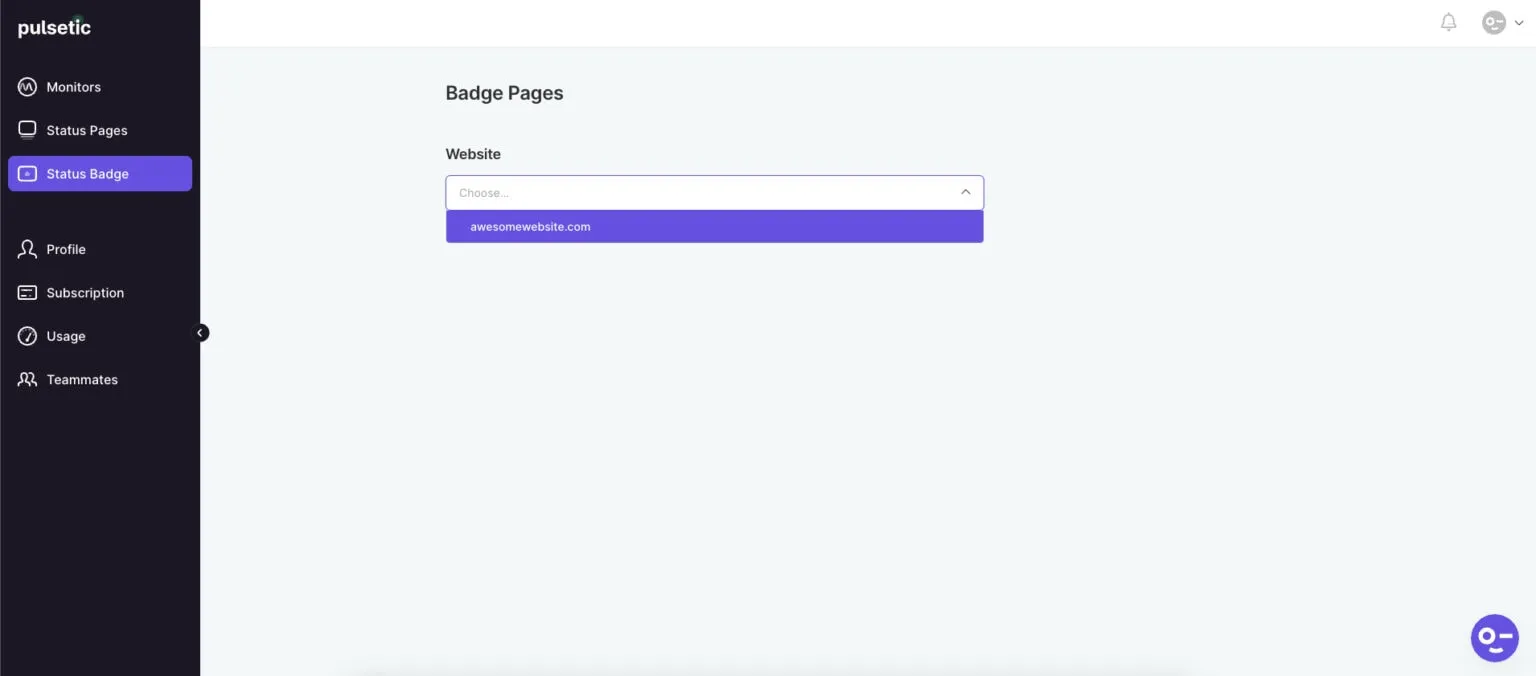
در مرحله بعد، باید روی دکمه Create Badge واقع در گوشه سمت راست بالای صفحه Status Badge کلیک کنید. از منوی کشویی طراحی وب سایت ، آدرس طراحی وب سایتی را که به فهرست مانیتور اضافه کرده اید انتخاب کنید.

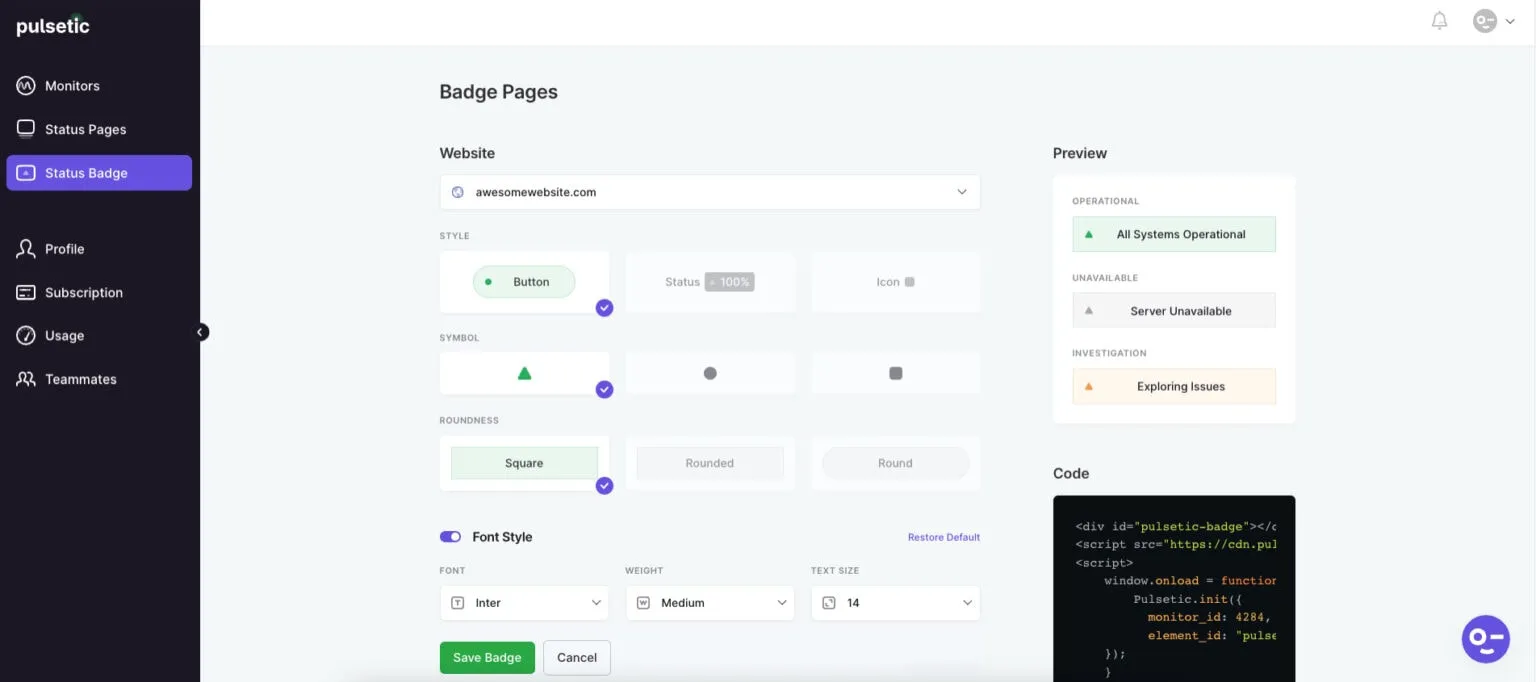
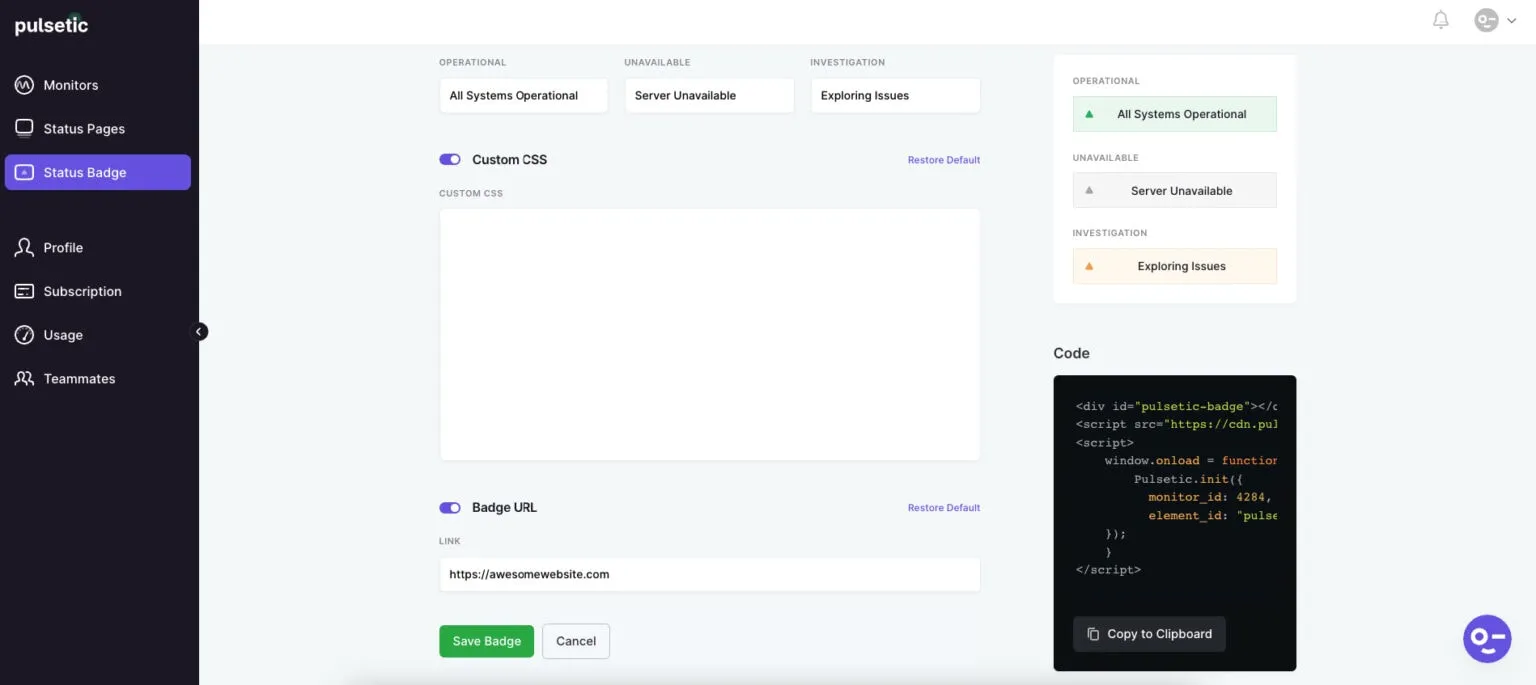
از اینجا، اکنون می توانید طراحی نشان وضعیت طراحی وب سایت خود را سفارشی کنید. در زیر لیستی از ویژگی هایی است که می توانید در صفحه طراحی وب سایت نشان شخصی سازی کنید.
سبک - طراحی وب سایت ارائه نشان وضعیت شما. می توانید از میان دکمه، وضعیت و نماد انتخاب کنید.
نماد - نماد سمت چپ نشان وضعیت شما. می توانید از بین مثلث، دایره و مربع یکی را انتخاب کنید.
گرد بودن - سبک گوشه لبه حاشیه بیرونی نشان وضعیت. شما می توانید از مربع، گرد و گرد انتخاب کنید.
سبک قلم – خانواده فونت نشان وضعیت، وزن قلم و اندازه متن
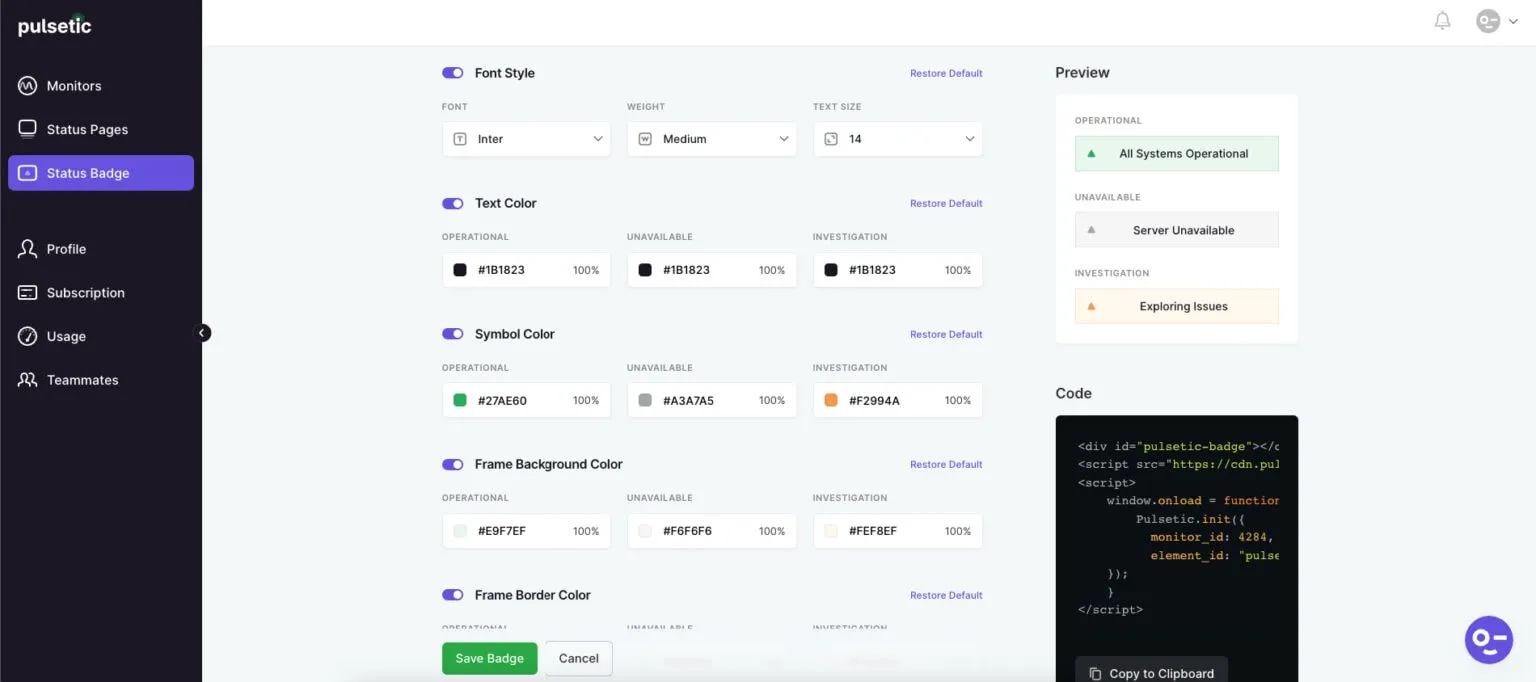
رنگ متن طراحی وب سایت - رنگ متن روی نشان وضعیت طراحی وب سایت شما. شما باید رنگ متن را برای سه وضعیت انتخاب کنید: عملیاتی، غیرقابل دسترس و بررسی.
رنگ نماد طراحی وب سایت - رنگ نماد در سمت چپ نشان وضعیت طراحی وب سایت شما. همانند رنگ متن، باید رنگ متن را برای سه وضعیت انتخاب کنید: عملیاتی، در دسترس نیست و بررسی.
رنگ پس زمینه قاب طراحی وب سایت – رنگ قاب نشان وضعیت طراحی وب سایت شما. به همین ترتیب، باید رنگ متن را برای سه وضعیت انتخاب کنید: عملیاتی، غیرقابل دسترس و بررسی.
طراحی وب سایت اگر برچسب های پیش فرض را ترجیح می دهید، می توانید هر قسمت را خالی بگذارید.
CSS سفارشی طراحی وب سایت - به شما امکان می دهد سبک های CSS سفارشی خود را اضافه کنید که سبک های پیش فرض نشان وضعیت را لغو می کند.
نشانی طراحی وب سایت نشان - نشانی طراحی وب سایتی که میخواهید نشان وضعیت شما در آن نشان داده شود.



در گوشه سمت راست بالای صفحه، در قسمت Preview، تغییرات طرح بندی بلادرنگ را برای هر تغییر ویژگی مشاهده خواهید کرد. فراموش نکنید که روی دکمه Save Badge کلیک کنید تا همه سفارشی سازی های خود ذخیره شوند.

توجه: اگر می خواهید سبک های پیشف رض را برای هر فیلد بازیابی کنید، روی پیوند Restore Default در زیر هر فیلد به جز ویژگیهای Style، Symbol و Roundness کلیک کنید.
جاسازی نشان وضعیت در طراحی وب سایت شما
برای افزودن نشان وضعیت Pulsetic به طراحی وب سایت یا برنامه خود، کد URL طراحی وب سایتی را که اضافه کرده اید از صفحه نشان وضعیت واقع در گوشه پایین صفحه نشان کپی کنید و آن را در جایی از طراحی وب سایت خود قرار دهید. مکان کد ممکن است بسته به نوع طراحی وب سایت یا برنامه ای که طراحی وب سایت شما روی آن ساخته شده است متفاوت باشد.

هنگامی که کد را به طراحی وب سایت خود اضافه کردید، اکنون می توانید نشان وضعیت را در بخشی از طراحی وب سایت خود که کد را در آنجا اضافه کرده اید، مشابه تصویر زیر مشاهده کنید.

نتیجه
نظارت منظم بر عملکرد آپتایم موثرترین راه برای راه اندازی طراحی وب سایت شما است. خرابی طراحی وب سایت می تواند از نظر درآمد، رتبه بندی موتورهای جستجو و برندسازی پرهزینه باشد. در حالی که هیچ طراحی وب سایتی به طور خودکار در برابر مشکلات خرابی و عملکرد مصون نیست، می توانید به سرعت مشکلات فعلی طراحی وب سایت خود را شناسایی کرده و با استفاده از نشان وضعیت به سرعت اقدام کنید.
یک نشان وضعیت طراحی وب سایت ، زمان آپدیت فعلی و وضعیت عملیاتی طراحی وب سایت شما را نشان می دهد. تعبیه آن در طراحی وب سایت می تواند به شما کمک کند تا زمان خرابی را به حداقل برسانید و در هزینه، مشتریان بالقوه و شهرت خود صرفه جویی کنید.
ابزارهای نظارتی طراحی وب سایت زیادی در بازار وجود دارد که انتخاب بهترین آنها می تواند چالش برانگیز باشد. پالستیک یکی از بهترین پلتفرمهای اینترنت برای سرویس نظارت بر زمان کار است که مروری بر زمان/ از کار افتادگی، معیارهای عملکرد و گزارش های مدیریت حوادث را در اختیار شما قرار می دهد و همزمان با تماس تلفنی، پیامک، ایمیل یا Slack به شما هشدار می دهد. در بالای ویژگی نشان وضعیت طراحی وب سایت پایین است.
بهترین چیز در مورد آن این است که تنظیمات قابل شخصی سازی متعددی را بر اساس نیازها یا پیکربندی طراحی وب سایت شما فراهم می کند.